html список без маркеров — Все о Windows 10
За управление маркерами есть специальное свойство CSS list-style-type .
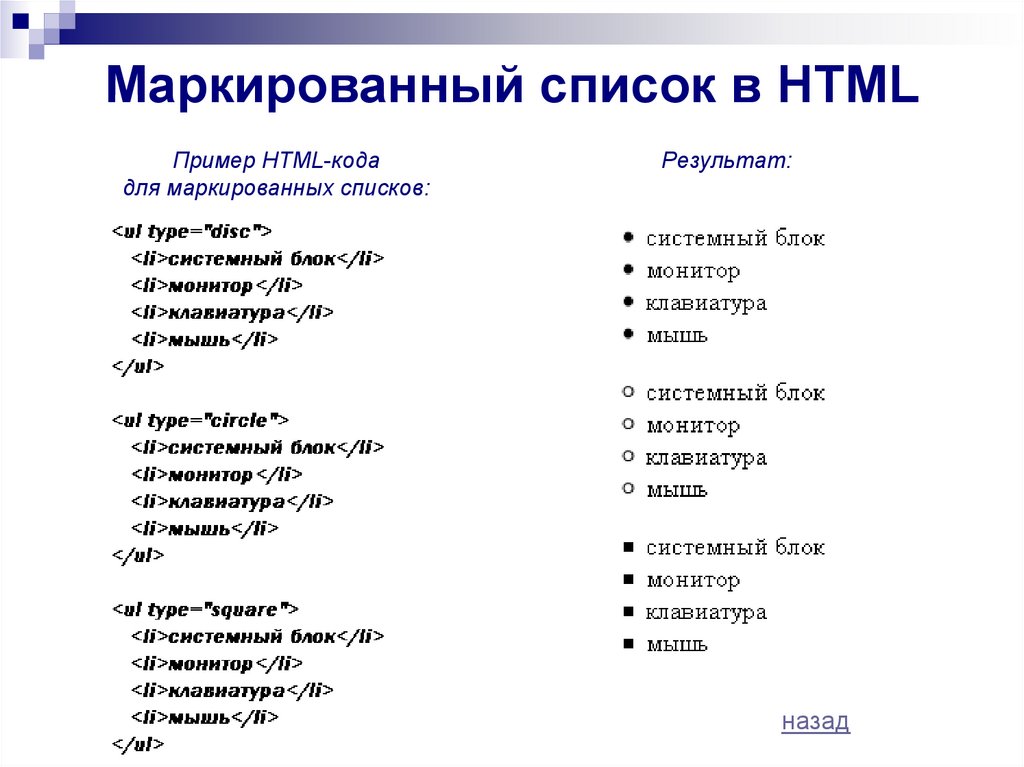
Синтаксис свойства CSS list-style-type
- disc — маркер в виде закрашенного кружка
- circle — маркер в виде прозрачного кружка
- square — маркер в виде закрашенного квадрата
- none — отсутствие маркера
В некоторых случаях может понадобиться создать маркированный список без маркеров. Ниже описано несколько способов реализации этого с помощью HTML . В том числе и с помощь list style none .
Содержание
- Пример HTML
- Пример HTML с CSS
- Вывод примера
- Тип маркера
- Как убрать маркеры списка в CSS
- Позиция маркера
- Маркер в виде изображения
- Краткая запись
Пример HTML
Добавление стиля «list-style: none» в тег неупорядоченного (
- ) или упорядоченного списка (
- ) уберет любые маркеры или номера:
Пример HTML с CSS
Приведенный выше пример работает почти в любой ситуации.
Применение этого кода CSS удаляет маркеры из всех неупорядоченных списков (
- ). Это может понадобиться, если вы не намерены ставить маркеры или хотите использовать вместо них изображения:
Но лучше создать класс list style none CSS , который можно будет использовать в том случае, когда не нужно показывать маркеры. Код CSS :
В приведенном выше коде CSS создается новый класс «nobull» . Его можно задействовать в тех случаях, когда не нужно показывать маркер. Например:
Подсказка : Этот класс можно применить для любого элемента списка (
), чтобы скрыть маркер напротив определенных элементов, но оставить другие маркеры.
Вывод примера
Ниже показано, как выводится на экран неупорядоченный список без маркеров с помощью list style type none .
Данная публикация представляет собой перевод статьи « How to create a bullet list with no bullets in HTML » , подготовленной дружной командой проекта Интернет-технологии. ру
ру
Тип маркера
Существует возможность установки внешнего вида маркера элементов списка. В том числе, можно вообще убрать маркер списка CSS. Для этого есть свойство list-style-type . У него достаточно много значений. Часть значений применяется для маркированного, другая часть для нумерованного списка.
Для маркированного списка:
list-style-type: disc — в виде диска (по умолчанию)
list-style-type: circle — в виде круга
list-style-type: square — в виде квадрата
Для нумерованного списка
list-style-type: decimal — арабские цифры (по умолчанию)
list-style-type: decimal-leading-zero — арабские цифры c 0 впереди для чисел 1-9
list-style-type: upper-roman — заглавные римские цифры
list-style-type: lower-roman — строчные римские цифры
list-style-type: upper-latin — заглавные латинские буквы
list-style-type: upper-alpha — то же, что и upper-latin
list-style-type: lower-latin — строчные латинские буквы
list-style-type: lower-alpha — то же, что и lower-latin
list-style-type: lower-greek — строчные греческие буквы
list-style-type: armenian — армянские числа
list-style-type: georgean — грузинские числа
list-style-type: none — позволяет убрать маркеры списка. Для обоих списков
Для обоих списков
list-style-type: inherit — значение принимается от родительского элемента. Для обоих списков
Создадим на странице маркированный и нумерованный списки и установим для них тип маркера:
Попробуйте установить другие типы маркера.
Как убрать маркеры списка в CSS
Значение none позволяет убрать маркеры списка. Пример:
Позиция маркера
Маркер может занимать в списке две позиции. Он может находиться за пределами элемента списка и занимать своё место на странице. А может находиться внутри элемента списка и быть частью текста. Это выгладит так:
- В этом пункте списка маркер находится за пределами элемента и занимает своё место на странице.
- В этом пункте списка маркер входит в элемент списка и является частью текста
Позицию маркера устанавливает свойство list-style-position . Оно принимает значения:
list-style-position: outside — за пределами элемента (по умолчанию)
list-style-position: inside — внутри элемента
Добавим в маркерованный список ещё один пункт с длинным текстом и добавим селектору #nl1 свойство list-style-position :
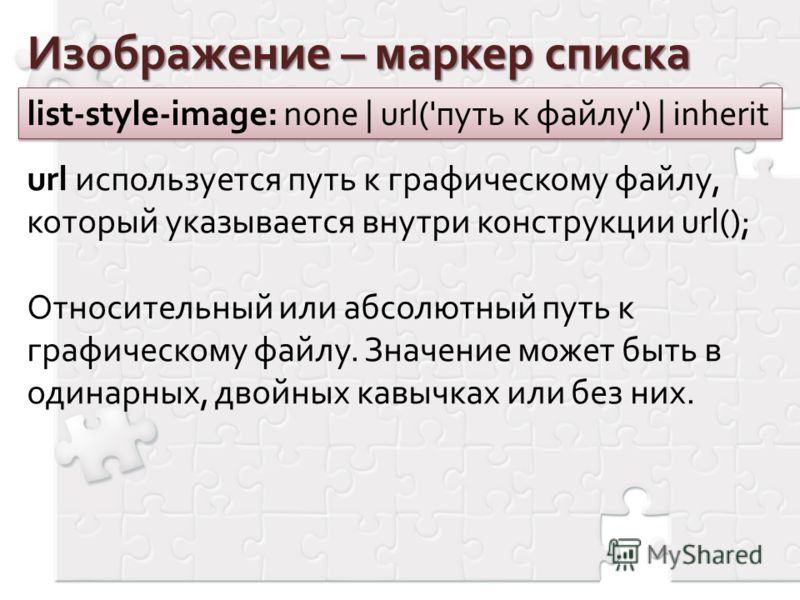
Маркер в виде изображения
В качестве маркера может быть использовано изображение. При этом, список может выглядеть так:
При этом, список может выглядеть так:
Для использлвания изображения существует свойство list-style-image . Значением свойства является путь к файлу изображения.
Для примера Вы можете использовать это изображение:
Нажмите на него правой кнопкой мыши и выберите «Сохранить изображение как».
Добавим на страницу ещё один список и установим для него маркер в виде картинки. Назовём файл marker, он имеет расширение JPEG. Разместим его в той же папке, где находится страница. Иначе путь к файлу нужно прописывать по-другому.
Краткая запись
Существует возможность указать рассмотренные свойства более коротким способом. Для этого есть свойство list-style . В нём перечисляются через пробел сначала тип маркера, затем положение маркера, затем картинка. При этом, все свойства указывать не обязательно. Указываются только те свойства, которые нужны. Если изображение не установлено, то маркер зависит от того, маркерованный список или нумерованный, и от типа маркера.
Добавим на страницу ещё один список и установим ему стиль с помощью свойства list-style .
Любое из свойств, рассмотренных в данной теме можно установить как самому списку, так и отдельному элементу списка.
Коприрование материалов сайта возможно только с согласия администрации
Как в css убрать маркеры списка
Как убрать маркеры в маркированном списке?
Для этой цели применяется стилевое свойство list-style-type со значением none . Его следует добавить к селектору UL или LI .
Маркеры хотя и не отображаются в списке, но текст при этом всё равно оказывается сдвинут вправо. Чтобы управлять положением элементов списка, для селектора UL в данном примере добавлены свойства margin-left и padding-left . Два свойства вместо одного требуется, чтобы одинаково показывать результат в разных браузерах.
Как убрать маркеры в маркированном списке?
Для этой цели применяется стилевое свойство list-style-type со значением none . Его следует добавить к селектору UL или LI как показано в примере 1.
Пример 1. Список без маркеров
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Список без маркеров
Маркеры хотя и не отображаются в списке, но текст при этом всё равно оказывается сдвинут вправо. Чтобы управлять положением элементов списка, для селектора UL в данном примере добавлены свойства margin-left и padding-left . Два свойства вместо одного требуется, чтобы одинаково показывать результат в разных браузерах.
Css убрать маркеры списка: Как убрать маркеры в маркированном списке?
По умолчанию он будет отображаться с вот такими маркерами в виде точек:
Если мы хотим убрать маркеры списка, то нам нужно для его элементов дописать CSS-свойство list-style:none; или list-style-type: none;
Если наш список не имеет своего класса, но находится в каком то блоке, как здесь:
То CSS код будет выглядеть так:
Аналогично мы можем убрать цифры в нумерованном списке, только вместо ul нужно указывать ol.
Это свойство позволит нам убрать маркер, но отступ слева останется.
Чтобы убрать этот отступ слева применим для тегов <li< CSS свойство margin-left:0px;
Если и это не поможет, то читаем внимательно статью «Почему не работают CSS-стили?»
Так же вы можете стилизовать маркированный список заменив стандартный маркер на другой или добавить своё изображение маркера. Подробнее о том как это сделать написано в этой статье: «Как сделать красивый маркированный список HTML?»
Надеюсь что эта статья поможет вам быстрее решить проблему с маркерами и у вас ещё останется время чтобы посмотреть вот это интересное видео про самые необычные здания:
Вот, вроде бы и всё! Если у вас возникнут какие то вопросы или трудности с тем как убрать маркер или вам есть что сказать – оставляете свои комментарии!
С уважением Юлия Гусарь
Как убрать маркеры списка css?
Рассмотрим как убрать маркеры списка в CSS, ведь такая необходимость возникает очень часто при работе как с маркированными так и с нумерованными списками.
Предположим у нас есть обычный список:
По умолчанию он будет отображаться с вот такими маркерами в виде точек:
Если мы хотим убрать маркеры списка, то нам нужно для его элементов дописать CSS-свойство list-style:none; или list-style-type: none;
Если наш список не имеет своего класса, но находится в каком то блоке, как здесь:
То CSS код будет выглядеть так:
Аналогично мы можем убрать цифры в нумерованном списке, только вместо ul нужно указывать ol.
Это свойство позволит нам убрать маркер, но отступ слева останется.
Чтобы убрать этот отступ слева применим для тегов <li< CSS свойство margin-left:0px;
Если дописанные CSS свойства у вас не срабатывают, то можно дописать им правило !important чтобы поднять их приоритет.
Если и это не поможет, то читаем внимательно статью «Почему не работают CSS-стили?»
Так же вы можете стилизовать маркированный список заменив стандартный маркер на другой или добавить своё изображение маркера.
list-style-type — убирает или изменяет маркеры списка
Поддержка браузерами
| | | | | | |
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 3.5+ | 1.0+ |
Описание
CSS свойство list-style-type указывает вид маркера для элементов списка. Оно позволяет изменить или убрать маркеры HTML списка.
Для маркированных списков в CSS есть всего три вида маркеров: circle , disk и squred . Остальные значения свойства list-style-type предназначены для нумерованных списков.
Чтобы убрать маркеры у списка, то есть получить список без маркеров, надо в качестве значения для свойства list-style-type указать none . Для изменения маркеров у списка, надо просто выбрать любое значение, отличное от значения по умолчанию:
Для изменения маркеров у списка, надо просто выбрать любое значение, отличное от значения по умолчанию:
Если ни один из представленных видов маркеров вам не подходит, то вы можете воспользоваться свойством list-style-image и заменить стандартный вид маркера любой картинкой.
Примечание: цвет стандартного маркера, устанавливаемого с помощью свойства list-style-type , будет таким же как и цвет, установленный для текста в элементе. Цвет текста устанавливается и изменяется с помощью свойства color.
| Значение по умолчанию: | «disc» для <ul> и «decimal» для <ol> |
|---|---|
| Применяется: | к спискам (<ul> и <ol>) и пунктам списка (<li>) |
| Анимируется: | нет |
| Наследуется: | да |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object. style.listStyleType=»square» style.listStyleType=»square» |
Синтаксис
Значения свойства
Пример
-
- Измените значение свойства list-style-type
- Посмотрите на результат
- Некоторые значения свойства не работают в IE или Opera
Как изменить вид маркера списка?
С помощью CSS допускается устанавливать один из трёх типов маркеров: disc (точка), circle (кружок), square (квадратик). Добавлять эти значения нужно к стилевому свойству list-style-type, которое указывается для селектора ul или li (пример 1).
Пример 1. Стандартные маркеры
В данном примере в качестве маркеров используется квадратик (рис. 1).
Рис. 1. Вид маркеров
Выбор и установка собственного символа маркера происходит через псевдоэлемент ::before. Вначале следует вообще убрать маркеры у списка, присвоив значение none стилевому свойству list-style-type, а затем добавить псевдоэлемент ::before к селектору li. Сам вывод символа осуществляется с помощью свойства content, в качестве значения которого и выступает желаемый символ (пример 2).
Сам вывод символа осуществляется с помощью свойства content, в качестве значения которого и выступает желаемый символ (пример 2).
Пример 2. Использование ::before и content
В данном примере маркер, установленный по умолчанию, прячется, а взамен добавляется символ (рис. 2).
Рис. 2. Маркеры в виде символа
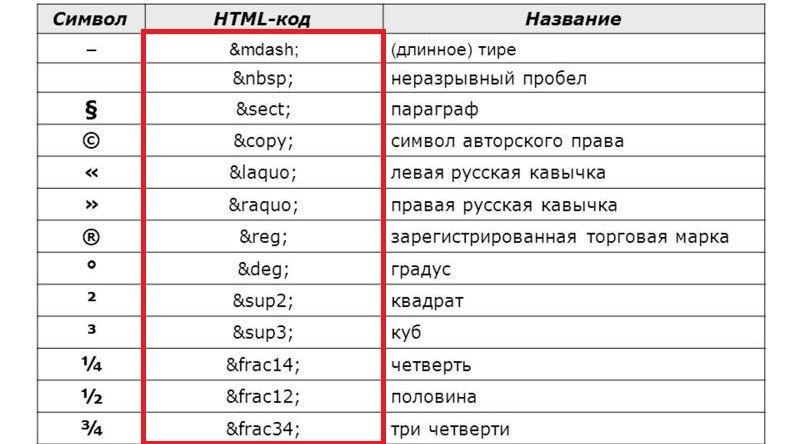
Чтобы выбрать в качестве маркера какой-нибудь хитрый символ, можно воспользоваться программой Microsoft Word или таблицей символов, это стандартная программа, входящая в комплект Windows. Кодировка кода должна быть обязательно UTF-8.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 19.09.2018
Редакторы: Влад Мержевич
Хочу изменить вид маркера на другой символ. Как это сделать?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 7.0+ | 1.0+ | 1.0+ | 1. 0+ 0+ | 1.0+ |
Задача
Изменить вид маркеров в списке и заменить их на другой символ.
Решение
С помощью HTML или CSS допускается устанавливать один из трех типов маркеров: disc (точка), circle (кружок), square (квадрат). Добавлять эти значения нужно к стилевому свойству list-style-type, которое указывается для селектора UL или LI (пример 1).
Пример 1. Стандартные маркеры
В данном примере в качестве маркеров используется квадрат (рис. 1).
Рис. 1. Вид маркеров
Выбор и установка собственного символа маркера происходит весьма своеобразно, через псевдоэлемент :before. Вначале следует вообще убрать маркеры у списка, присвоив значение none стилевому свойству list-style-type, а затем добавить псевдоэлемент :before к селектору LI. Сам вывод символа осуществляется с помощью свойства content, в качестве значения которого и выступает желаемый текст или символ (пример 2).
Пример 2. Использование :before и content
В данном примере маркер, установленный по умолчанию, прячется, а взамен добавляется символ (рис. 2).
2).
Рис. 2. Маркеры в виде символа
Чтобы установить в качестве маркера какой-нибудь хитрый символ, можно воспользоваться программой Microsoft Word или таблицей символов, это стандартная программа входящая в комплект Windows. Кодировка кода должна быть обязательно UTF-8.
Форматирование маркированного или нумерованного списка в Word для Mac
Word 2016 для Mac PowerPoint 2016 для Mac Word для Mac 2011 PowerPoint для Mac 2011 Еще…Меньше
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
Используемое приложение Office:
-
Word
-
PowerPoint
Word
Выполните одно из указанных ниже действий.
Изменение стиля, цвета и размера шрифта маркеров
-
-
На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой маркеры и выберите пункт Определить новый маркер.
-
Выполните одно из указанных ниже действий.
Изменение маркера
Действие
Другой готовый стиль
Выберите нужный стиль.

Пользовательский стиль
Щелкните элемент Маркер и выберите нужный стиль.
Нажмите кнопку Шрифт и выберите нужный цвет в списке цвет шрифта.
Другой размер
Выберите Шрифт, а затем в списке размер введите нужный размер.

Совет: В области предварительного просмотра отображаются результаты настройки, что дает возможность поэкспериментировать перед принятием окончательного решения.
Изменение маркера на рисунок
-
Выделите маркированный список, который нужно отформатировать.
-
На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой маркеры и выберите пункт Определить новый маркер.

Выберите пункт Рисунок, щелкните нужный рисунок и нажмите кнопку Вставить.
Совет: В области предварительного просмотра отображаются результаты настройки, что дает возможность поэкспериментировать перед принятием окончательного решения.
Изменение стиля, цвета и размера шрифта номеров
-
Выделите нумерованный список, который нужно отформатировать.
org/ListItem»>
-
Выполните одно из указанных ниже действий.
Изменение номера
Действие
В разделе Формат номера в списке Нумерация выберите нужный стиль.

Другой цвет
Нажмите кнопку Шрифт и выберите нужный цвет в списке цвет шрифта.
Другой размер шрифта
Выберите Шрифт, а затем в списке размер введите нужный размер.
Совет: В области предварительного просмотра отображаются результаты настройки, что дает возможность поэкспериментировать перед принятием окончательного решения.

На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой Нумерация и выберите пункт Определить новый формат номера.
Изменение начального номера в нумерованном списке
-
Щелкните в любом месте нумерованного списка.
-
На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой Нумерация и выберите пункт Определить новый формат номера.
-
В разделе Формат номера в поле Начиная с введите номер, с которого должен начинаться список.

Совет: В области предварительного просмотра отображаются результаты настройки, что дает возможность поэкспериментировать перед принятием окончательного решения.
Изменение интервала между маркерами или номерами и текстом
-
Выделите список, который нужно отформатировать.
-
На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой Нумерация и выберите пункт Определить новый формат номера.
org/ListItem»>
В разделе Положение текста в поле Отступ введите нужное значение.
Совет: В области предварительного просмотра отображаются результаты настройки, что дает возможность поэкспериментировать перед принятием окончательного решения.
См. также
Создание маркированного или нумерованного списка
PowerPoint
Выполните одно из указанных ниже действий.
Изменение стиля, цвета и размера шрифта маркеров
Выделите маркированный список, который нужно отформатировать.
На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой маркеры и нажмите кнопку маркеры и нумерация.
Выполните одно из указанных ниже действий.
|
Изменение маркера |
Действие |
|
Другой готовый стиль |
Выберите нужный стиль. |
|
Пользовательский стиль или специального знака |
В разделе Настройка, нажмите кнопку и выберите необходимый стиль маркеров или использование клавиатуры для ввода любой символ, который вы хотите в поле. |
|
Другой цвет |
В списке цвет выберите нужный цвет. |
|
Другой размер |
Введите процентное значение в поле Размер. |
|
На рисунок |
Выберите пункт Рисунок, щелкните нужный рисунок и нажмите кнопку Вставить. Примечание: Изменить цвет маркера-рисунка невозможно. |
Изменение стиля, цвета и размера шрифта номеров
-
Выделите нумерованный список, который нужно отформатировать.
org/ListItem»>
-
Выполните одно из указанных ниже действий.
Изменение номера
Действие
Другой готовый стиль
Выберите нужный стиль.

Другой цвет
В списке цвет выберите нужный цвет.
Другой размер шрифта
Введите процентное значение в поле Размер.
На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой Нумерация и нажмите кнопку маркеры и нумерация.
Изменение нумерации в нумерованном списке
- org/ListItem»>
-
На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой Нумерация и нажмите кнопку маркеры и нумерация.
-
В поле Начиная с введите номер, с которого должен начинаться список.
Выделите номер, который нужно изменить.
Изменение интервала между маркерами или номерами и текстом
- org/ListItem»>
-
На вкладке » Вид » установите флажок Линейка, чтобы отобразить линейки.
На линейке отображаются маркеры отступов для выбранного маркера.
-
Перетащите маркер отступа , расположенный в нижней части линейки, в новое положение.
Примечание: Перетащите верхнюю часть маркера отступа, чтобы увеличить расстояние между маркером и текстом. При перетаскивании нижней части маркера одновременно перемещаются маркеры отступов маркера списка и текста.
Выделите список, который нужно отформатировать.
Используемое приложение Office:
-
Word
-
PowerPoint
Word
Выполните одно из указанных ниже действий.
Изменение стиля, цвета и размера шрифта маркеров
-
Выделите маркированный список, который нужно отформатировать.
-
На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой Маркированный список и выберите пункт Определить новый маркер.
-
Выполните одно из указанных ниже действий.
|
Изменение маркера |
Действие |
|
Другой готовый стиль |
Выберите нужный стиль. |
|
Пользовательский стиль |
Щелкните элемент Маркер и выберите нужный стиль. |
|
Другой цвет |
Выберите пункт Шрифт, а затем во всплывающем меню Цвет шрифта выберите нужный цвет. |
|
Другой размер |
Выберите пункт Шрифт, а затем в поле Размер введите нужный размер. |
Совет: В области предварительного просмотра отображаются результаты настройки, что дает возможность поэкспериментировать перед принятием окончательного решения.
Изменение маркера на рисунок
-
Выделите маркированный список, который нужно отформатировать.
-
На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой Маркированный список и выберите пункт Определить новый маркер.

-
Выберите пункт Рисунок, щелкните нужный рисунок и нажмите кнопку Вставить.
Совет: В области предварительного просмотра отображаются результаты настройки, что дает возможность поэкспериментировать перед принятием окончательного решения.
Изменение стиля, цвета и размера шрифта номеров
-
Выделите нумерованный список, который нужно отформатировать.
org/ListItem»>
-
Выполните одно из следующих действий:
На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой Нумерованный список и выберите пункт Определить новый формат номера.
|
Изменение номера |
Действие |
|
Другой готовый стиль |
В разделе Формат номера во всплывающем меню Стиль номера выберите нужный стиль. |
|
Другой цвет |
Выберите пункт Шрифт, а затем во всплывающем меню Цвет шрифта выберите нужный цвет. |
|
Другой размер шрифта |
Выберите пункт Шрифт, а затем в поле Размер введите нужный размер. |
Совет: В области предварительного просмотра отображаются результаты настройки, что дает возможность поэкспериментировать перед принятием окончательного решения.
Изменение начального номера в нумерованном списке
Щелкните в любом месте нумерованного списка.
На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой Нумерованный список и выберите пункт Определить новый формат номера.
В разделе Формат номера в поле Начиная с введите номер, с которого должен начинаться список.
Совет: В области предварительного просмотра отображаются результаты настройки, что дает возможность поэкспериментировать перед принятием окончательного решения.
Изменение интервала между маркерами или номерами и текстом
Выделите список, который нужно отформатировать.
На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой Нумерованный список и выберите пункт Определить новый формат номера.
В разделе Положение текста в поле Отступ введите нужное значение.
Совет: В области предварительного просмотра отображаются результаты настройки, что дает возможность поэкспериментировать перед принятием окончательного решения.
См.
 также
также
Создание маркированного или нумерованного списка
PowerPoint
Выполните одно из указанных ниже действий.
Изменение стиля, цвета и размера шрифта маркеров
-
Выделите маркированный список, который нужно отформатировать.
-
На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой Маркированный список и выберите пункт Определить новый маркер.

-
Выполните одно из указанных ниже действий.
|
Изменение маркера |
Действие |
|
Другой готовый стиль |
Выберите нужный стиль. |
|
Пользовательский стиль |
Во всплывающем меню Другой маркер выберите нужный стиль маркера. |
|
Другой цвет |
Во всплывающем меню Цвет выберите нужный цвет. |
|
Другой размер |
Введите процентное значение в поле Размер. |
Изменение вида маркера на рисунок или специальный знак
- org/ListItem»>
-
На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой Маркированный список и выберите пункт Определить новый маркер.
-
Во всплывающем меню Другой маркер выполните одно из указанных действий.
Выделите маркированный список, который нужно отформатировать.
|
Изменение маркера |
Действие |
|
На рисунок |
Выберите пункт Рисунок, щелкните нужный рисунок и нажмите кнопку Вставить. Примечание: Изменить цвет маркера-рисунка невозможно. |
|
На специальный знак |
Выберите пункт Знак, щелкните нужный знак, нажмите кнопку Вставить и закройте диалоговое окно Знаки. |
Изменение стиля, цвета и размера шрифта номеров
-
Выделите нумерованный список, который нужно отформатировать.
org/ListItem»>
-
Выполните одно из указанных ниже действий.
На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой Нумерованный список и выберите пункт Параметры нумерации.
|
Изменение номера |
Действие |
|
Другой готовый стиль |
Выберите нужный стиль. |
|
Другой цвет |
Во всплывающем меню Цвет выберите нужный цвет. |
|
Другой размер шрифта |
Введите процентное значение в поле Размер. |
Изменение нумерации в нумерованном списке
-
Выделите номер, который нужно изменить.

-
На вкладке Главная в группе Абзац щелкните стрелку рядом с кнопкой Нумерованный список и выберите пункт Параметры нумерации.
-
В поле Начиная с введите номер, с которого должен начинаться список.
Изменение интервала между маркерами или номерами и текстом
-
Выделите список, который нужно отформатировать.

-
В меню Вид выберите пункт Линейка.
На линейке отображаются маркеры отступов для выбранного маркера.
-
Перетащите маркер отступа , расположенный в нижней части линейки, в новое положение.
Примечание: Перетащите верхнюю часть маркера отступа, чтобы увеличить расстояние между маркером и текстом. При перетаскивании нижней части маркера одновременно перемещаются маркеры отступов маркера списка и текста.
Самый простой способ оформить маркеры списков символами Unicode – clubmate.
 fi
fiСамый простой способ оформить маркеры списков символами Unicode списки стилей в CSS, не затрагивая HTML и не добавляя SVG.
Есть множество способов составить красивые списки; просто добавьте встроенные SVG или старый добрый jpeg внутри элемента списка, чтобы изменить внешний вид маркера. Я считаю, что они несколько беспокоятся о своих собственных проблемах с выравниванием, что не имеет большого значения. Но помещая символы Юникода в псевдоэлементы или используя собственные 9Псевдоэлемент 0013 ::marker вызывает больше радости из-за своей простоты.
Стилизация с помощью псевдоэлемента ::marker
Существует удобный псевдоэлемент ::marker , который можно использовать для стилизации маркеров в списке. Он работает с любым элементом или псевдоэлементом, установленным для отображения: элемент списка
, это означает, что он также работает с элементом сводки , но это для другого поста.
Следующие свойства могут быть оформлены с помощью ::marker :
- All font properties
-
white-space -
color -
text-combine-upright,unicode-bidi, anddirection -
content -
animationиtransition
Вот несколько стилей увеличения размеров маркеров (первый в демо ниже):
ul {
отступ слева: 30 пикселей;
}
ли {
нижняя граница: 6px;
}
ли :: маркер {
цвет: Темно-сланцевый серый;
размер шрифта: 140%;
} А вот как использовать пользовательский символ (второй пример):
.ul { отступ слева: 20px; } ли { отступ слева: 10px; } ли :: маркер { содержимое: '>'; }
Стилизация с помощью псевдоэлемента ::before
Используйте ::marker , если можете, но если вы также можете использовать псевдоэлемент ::before , это дает вам больше возможностей для стилизации, если вам нужно сделать что-то полностью custom, или если вам нужна поддержка действительно старых браузеров.
В качестве примера предположим, что мы хотим составить список из большие пули , они выглядят довольно круто, Slack среди прочего использует их, я думаю, это крутые маленькие детали дизайна.
Идея состоит в том, чтобы удалить исходный стиль списка, установив list-style-type на none и снабдив наш собственный маркер псевдоэлементами.
Я решил использовать символ Unicode под названием «черный круг»:
| Имя | Char | Unicode |
|---|---|---|
| Черный круг | ● | U+25CF |
На абсолютно чистом листе установка маркеров и стилизация списка заняли следующие строки CSS:
ul {
тип стиля списка: нет;
заполнение: 0;
}
ли {
нижняя граница: 6px;
отступ слева: 18px;
положение: относительное;}
ли :: до {
содержание: '●'; слева: 0;
положение: абсолютное;
} Это может варьироваться в зависимости от того, какие стили у вас есть.
Это выглядит примерно так, строки переносятся как надо:
Если вы используете файлы CSS в формате UTF-8, вы можете просто вставить символ как есть, или вы также можете использовать шестнадцатеричный код, если вам так удобнее \25CF (см. ниже, как это узнать).
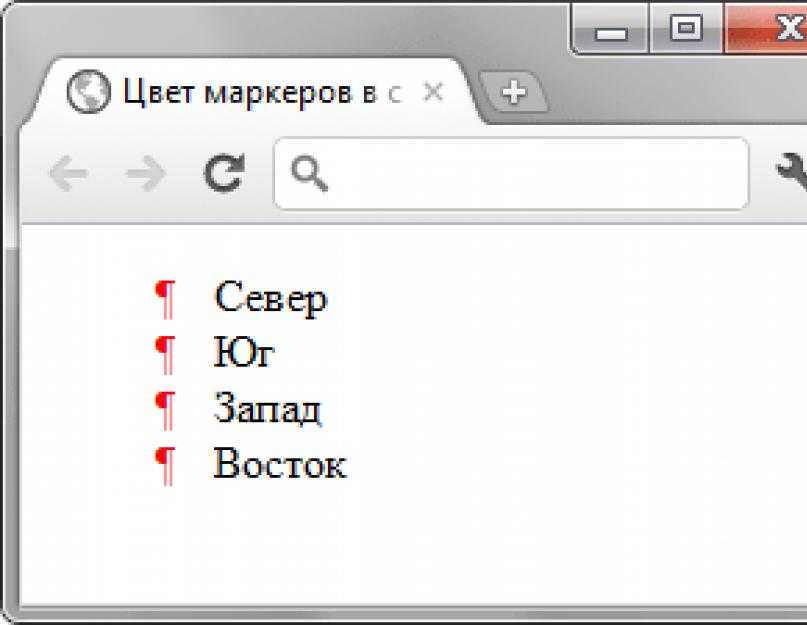
Изменение цвета маркера довольно очевидно:
li::before {
красный цвет; содержание: '●';
слева: 0;
положение: абсолютное;
} Различные идеи для маркеров
Несколько тщательно отобранных примеров, которые помогут вам в работе.
Кавычки и квадратные скобки
Я думаю, что некоторые кавычки и квадратные скобки выглядят красиво. Например, этот стиль может хорошо выглядеть в списке навигации на боковой панели и т. д.
| Name | Char | Unicode |
|---|---|---|
| Single Right-Pointing Angle Quotation Mark | › | U+203A |
| Right-Pointing Double Angle Quotation Mark | » | U+00BB |
| Угловая кавычка Heavy Right Pointing Ornament | ❯ | U+276F | 0 Угловая скобка справа0102 | ❭ | U+276D |
Demo:
Check marks
| Name | Char | Unicode |
|---|---|---|
| Check Mark | ✓ | U+2713 |
| Heavy Check Mark Emoji | ✔ | U+2714 |
| White Heavy Check Mark | ✅ | U+2705 |
Demo:
Arrows
| Name | Char | Unicode |
|---|---|---|
| Rightwards Arrow | → | U+2192 |
| Three-D Top-Lighted Rightwards Arrowhead | ➢ | U+27A2 |
| Rightwards Arrow To Bar | ⇥ | U+21E5 |
Demo:
Hyphens
Списки Em Dash, установленные на Italic Georgia, имеют то возвышенное ощущение IDM/Warp/Designer’s Republic/Build Studio начала 2000-х.
| Name | Char | Unicode |
|---|---|---|
| Em Dash | — | U+2014 |
| Hyphen Bullet | ⁃ | U+2043 |
| Тильда | ~ | U+007E |
Демонстрация:
Как найти символы Unicode?
Если вы ищете таблицу символов Unicode, вы найдете много страниц, ни одна из которых не является официальной Unicode. Один из самых популярных сайтов unicode-table.com предлагает действительно приятный пользовательский интерфейс для изучения многоязычной плоскости Unicode.
Как узнать, поддерживается ли персонаж?
Я не уверен на 100%... но, например, unicode-table.com показывает, в какой версии Unicode он был добавлен и когда это произошло.
Лицо со слезами радости был утвержден как часть Юникода версии 6.0 в 2010 г.
и добавлен в Эмоджи версии 1.0 в 2015 г.
Отсюда вы можете сделать некоторые предположения. Можно с уверенностью сказать, что в 2021 году большинство устройств будут поддерживать стандарт, развернутый в 2015 году.
Выводы
Таким образом, вы практически не добавите веса и не усложните свою кодовую базу. Теперь вам просто нужно заинтересовать вашего дизайнера глифами юникода 🙂
Надеюсь, это было полезно, спасибо за чтение!
Здесь будут комментарии, но система комментирования еще не готова, извините. Напишите мне в Твиттере @interne, если хотите внести поправку и т. д.
Мне нужен неупорядоченный список без маркеров
Я создал неупорядоченный список. Мне кажется, что маркеры в ненумерованном списке надоедают, поэтому я хочу их удалить.
Возможен ли список без маркеров?
2781 3 года, 5 месяцев назад
1) Решение Вы можете удалить маркеры, установив для list-style-type значение для родительского элемента a3 a3 <ул> ), например:
ул {
тип стиля списка: нет;
}
Вы также можете добавить padding: 0 и margin: 0 , если хотите удалить отступы.
См. Listutorial для отличного пошагового руководства по методам форматирования списков.
40363 лет, 3 месяца назад
2) РешениеЕсли вы используете Bootstrap, у него есть класс "unstyled":
Удалить стиль списка по умолчанию и левое заполнение элементов списка (только для непосредственных дочерних элементов).
Начальная загрузка 2:
- ...
http://twitter.github.io/bootstrap/base-css.html#typography
Bootstrap 3 и 4:
- ...
Bootstrap 3: http://getbootstrap.com/css/#type-lists
Bootstrap 4: https://getbootstrap.com/docs/4.3/content/typography/#unstyled
Bootstrap 5: https:/ /getbootstrap.com/docs/5.0/content/typography/#unstyled
6751 год, 6 месяцев назад
3) Решение Вам нужно использовать стиль списка : нет;
<ул>
2252 года, 5 месяцев назад
4) РешениеНебольшое уточнение к предыдущим ответам: сделать более длинные строки более читабельными, если они переходят на дополнительные строки экрана:
ul, li {list-style-type: none ;}
li {padding-left: 2em; отступ текста: -2em;}
451 год, 3 месяца назад
5) Решение Если вы не можете заставить его работать на уровне
list-style-type: none; на уровне
- Элемент 1
- Элемент 2
Вы можете создать класс CSS, чтобы избежать повторения:




















 ul {
отступ слева: 20px;
}
ли {
отступ слева: 10px;
}
ли :: маркер {
содержимое: '>';
}
ul {
отступ слева: 20px;
}
ли {
отступ слева: 10px;
}
ли :: маркер {
содержимое: '>';
}  и добавлен в Эмоджи версии 1.0 в 2015 г.
и добавлен в Эмоджи версии 1.0 в 2015 г.