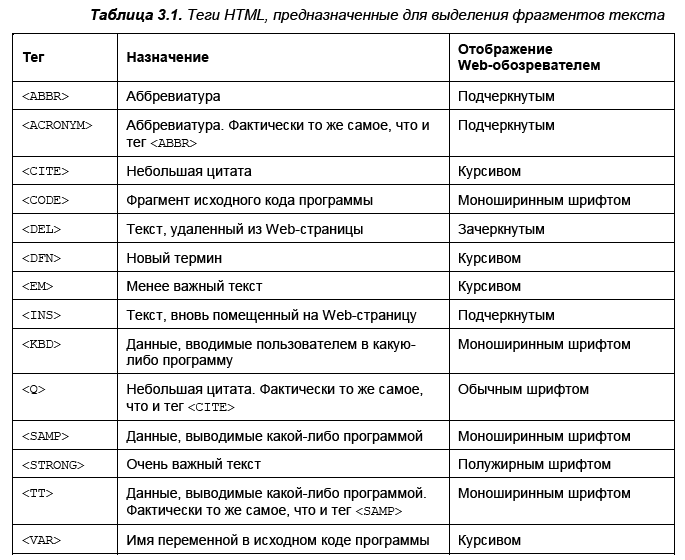
css3 — Как из вертикального списка — сделать горизонтальный
Как из вертикального списка:
Сделать, чтобы он был горизонтальный? Вот кусочек кода:
- css3
- html5
- списки
2
Через display: inline-block для li
.horisontal-ul li {
display: inline-block;
}<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li>
<li><a href="#">Ссылка 4</a></li>
<li><a href="#">Ссылка 5</a></li>
</ul>
ul {
display: flex;
}
li {
margin-left: 20px;
}
li:nth-child(1){
margin:0;
}<nav>
<ul>
<li>Главная</li>
<li>Обучения</li>
<li>Конференция</li>
<li>О нас</li>
</ul>
</nav>Вариантов несколько.
1 Варинат. C помощью flex:
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
/* 1. Flex */
nav ul {
display: flex;
align-items: center;
justify-content: center;
}
nav ul li {
margin: 0 1rem;
}<nav>
<ul>
<li>
<a href="#">Главная</a>
</li>
<li>
<a href="#">Обучение</a>
</li>
<li>
<a href="#">Конференции</a>
</li>
<li>
<a href="#">О нас</a>
</li>
</ul>
</nav>2 Вариант. inline-block:
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
/* 2. inline-block */
nav ul {
text-align: center;
}
nav ul li {
margin: 0 1rem;
display: inline-block;
} <nav>
<ul>
<li>
<a href="#">Главная</a>
</li>
<li>
<a href="#">Обучение</a>
</li>
<li>
<a href="#">Конференции</a>
</li>
<li>
<a href="#">О нас</a>
</li>
</ul>
</nav>3 Вариант.
float: left:
* {
box-sizing: border-box;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
/* 3. float */
nav ul {
text-align: center;
overflow: hidden;
}
nav ul li {
padding: 0 1rem;
float: left;
width: 25%;
}<nav>
<ul>
<li>
<a href="#">Главная</a>
</li>
<li>
<a href="#">Обучение</a>
</li>
<li>
<a href="#">Конференции</a>
</li>
<li>
<a href="#">О нас</a>
</li>
</ul>
</nav>4 Вариант. table:
* {
box-sizing: border-box;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
/* 4. table */
nav ul {
text-align: center;
display: table;
width: 100%;
}
nav ul li {
padding: 0 1rem;
display: table-cell;
width: 25%;
}<nav>
<ul>
<li>
<a href="#">Главная</a>
</li>
<li>
<a href="#">Обучение</a>
</li>
<li>
<a href="#">Конференции</a>
</li>
<li>
<a href="#">О нас</a>
</li>
</ul>
</nav> Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html — Как разместить элементы header горизонтально
Задать вопрос
Вопрос задан
Изменён 1 месяц назад
Просмотрен 541 раз
С помощью bootstrap работаю над header’ом своей страницы, но при добавлении форм элементы размещаются вертикально один над другим.
#circle {
width: 35px;
height: 35px;
background: mediumblue;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 50%;
margin-top: 7px;
}
.navbar-btn {
margin-top: 12px;
}
.navbar {
margin-bottom: 5px;
}
navbar navbar-header {
display: inline-block;
}
.navbar-inverse {
background-color: darkblue;
}
li a {
color: white;
}
li a:hover {
color: khaki;
background-color: midnightblue;
}
input {
max-width: 100px;
}<nav>
<div>
<div>
<div>
<div></div>
<form>
<div>
<label for="inputFirstName">First Name</label>
<input type="text" placeholder="First Name">
<label for="inputLastName">Last Name</label>
<input type="text" placeholder="Last Name">
</div>
</form>
<button type="button">Ввод</button>
</div>
<ul>
<li><a href="#">О приложении</a></li>
<li><a href="#">Проекты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</div>
</nav>- html
- css
- bootstrap
- angularjs
Добрый день!Так используйте bootstrap grid. В примере ниже вы получите 3 горизонтальных блока. 12 / 4 = 3
В примере ниже вы получите 3 горизонтальных блока. 12 / 4 = 3
<div> <div></div> <div></div> <div></div> </div>
3
В случае если я разбиваю весь header на две группы: 6 — слева и 5 — справа (1 — оффсет слева) у меня все равно уходит на следующий ряд элемент button.
#circle {
width: 35px;
height: 35px;
background: mediumblue;
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 50%;
margin-top: 7px;
}
.navbar-btn
{
margin-top: 12px;
}
navbar
{
margin-bottom: 5px;
}
.navbar navbar-header
{
display: inline-block;
}
.navbar-inverse
{
background-color: darkblue;
}
.form-inline
{
margin-top: 13px;
max-width: 350px;
}
li a {
color: white;
}
li a:hover{
color: khaki;
background-color: midnightblue;
}<nav>
<div>
<div>
<div>
<div>
<div></div>
</div>
<form>
<div>
<label for="inputFirstName">First Name</label>
<input type="text" placeholder="First Name">
<label for="inputLastName">Last Name</label>
<input type="text" placeholder="Last Name">
</div>
</form>
<button type="button">Ввод</button>
</div>
<div>
<ul>
<li><a href="#">О приложении</a></li>
<li><a href="#">Проекты</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</div>
</div>
</nav> Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
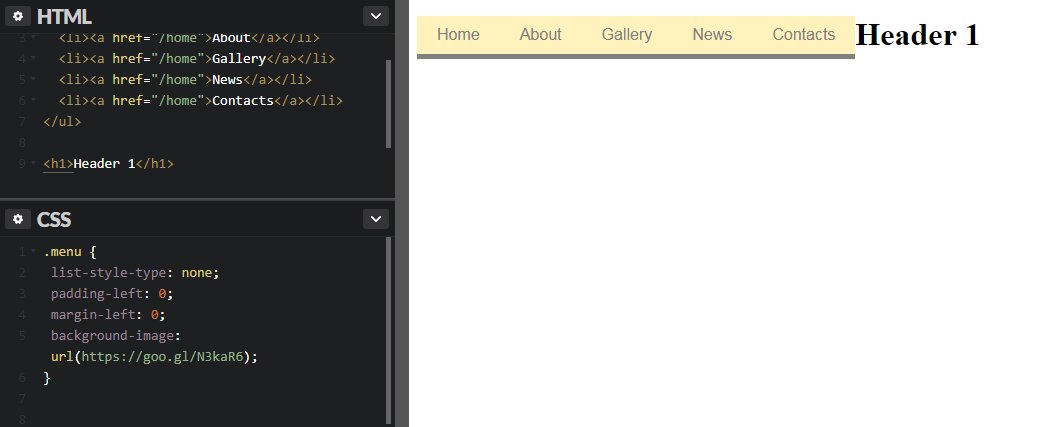
Как сделать список в html в строку
Как разместить элементы списка горизонтально?
Вывести маркированный список в одну строку и убрать отображение маркеров.
Решение
Элементы списка по умолчанию выстраиваются вертикально друг под другом, но иногда требуется разместить их по горизонтали, например, для создания различных меню. В таком случае к селектору LI следует добавить стилевое свойство display со значением inline , оно преобразует блочный элемент в строчный (пример 1).
Пример 1. Горизонтальный список
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Горизонтальный список
Из-за того, что вокруг списка автоматически добавляются отступы, их следует изменить, добавляя свойства margin и padding к селектору UL , как показано в примере.
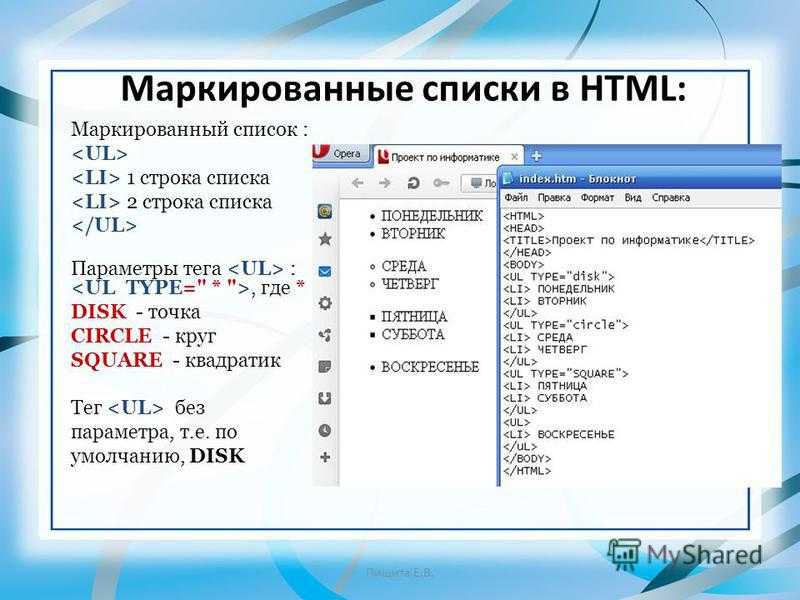
HTML: Нумерованный и маркированный список
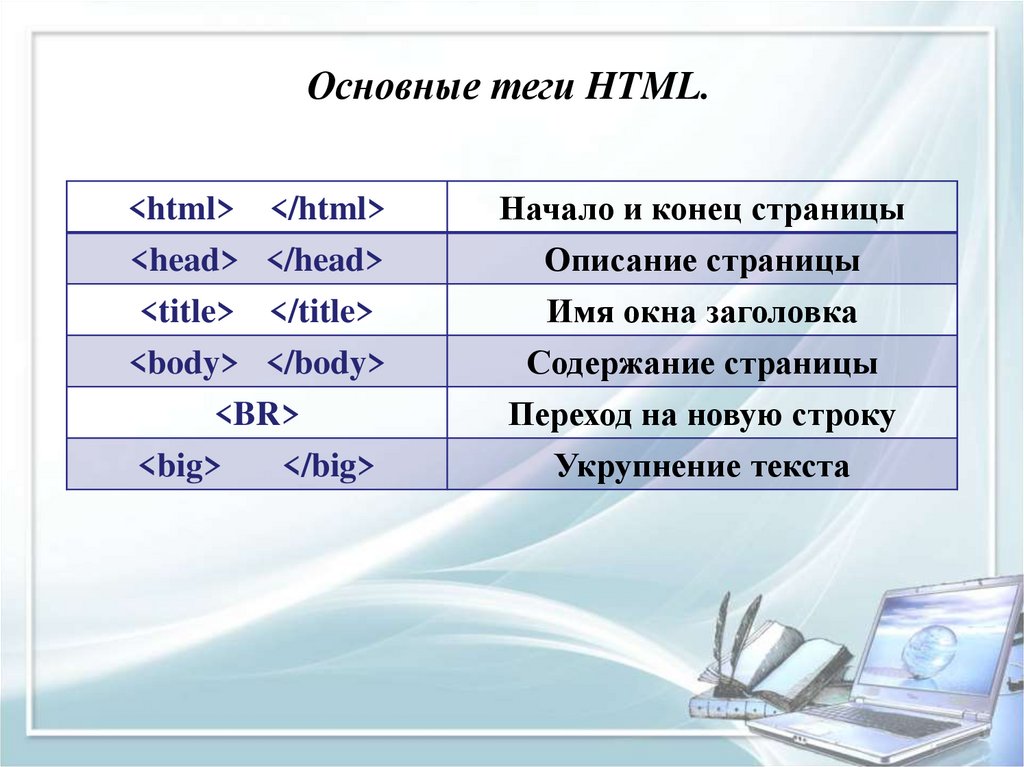
В HTML за организацию списков отвечает целый набор тегов, организация которых должна соответствовать определенным правилам структуризации данных.
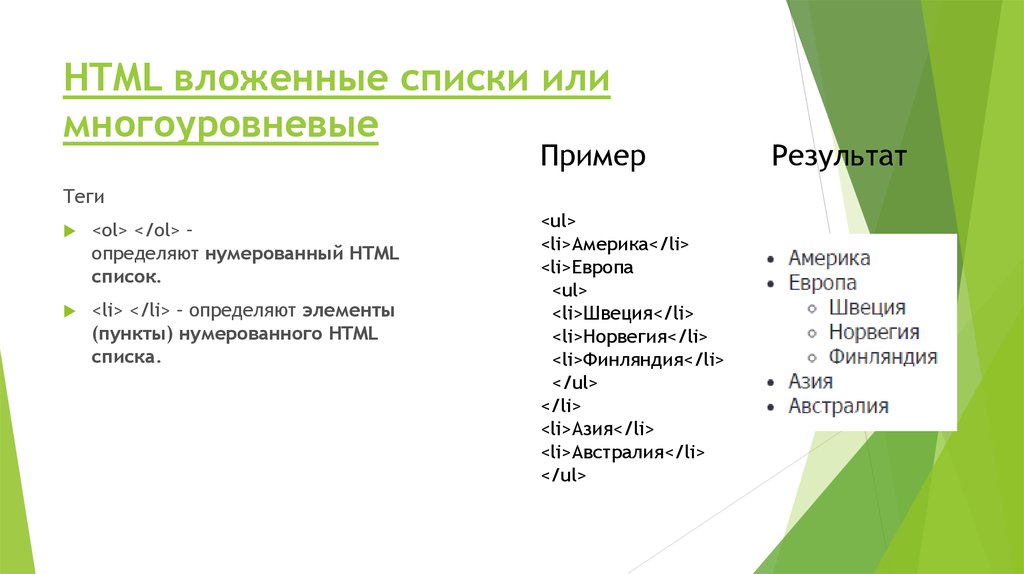
Стандартом пятой версии html поддерживается 3 вида списков: нумерованные списки, маркированные списки и списки определений. Также предоставляется возможность вкладывать списки друг в друга, создавая вложенные многоуровневые списки.
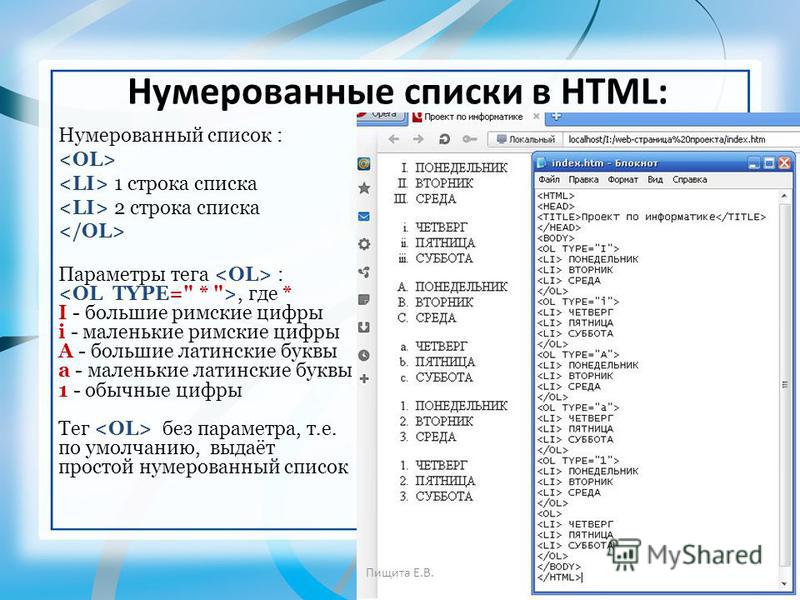
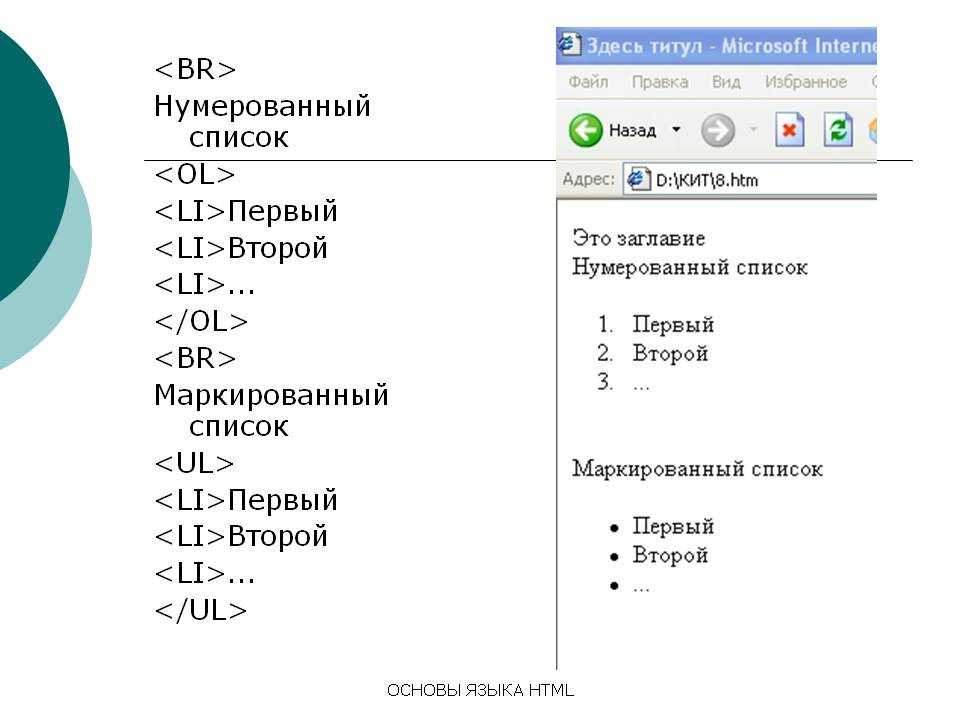
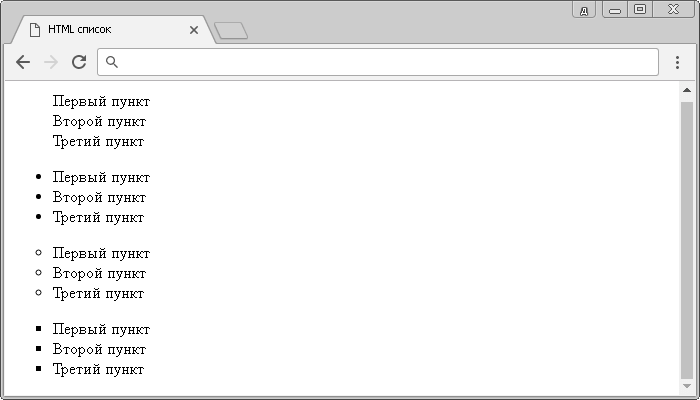
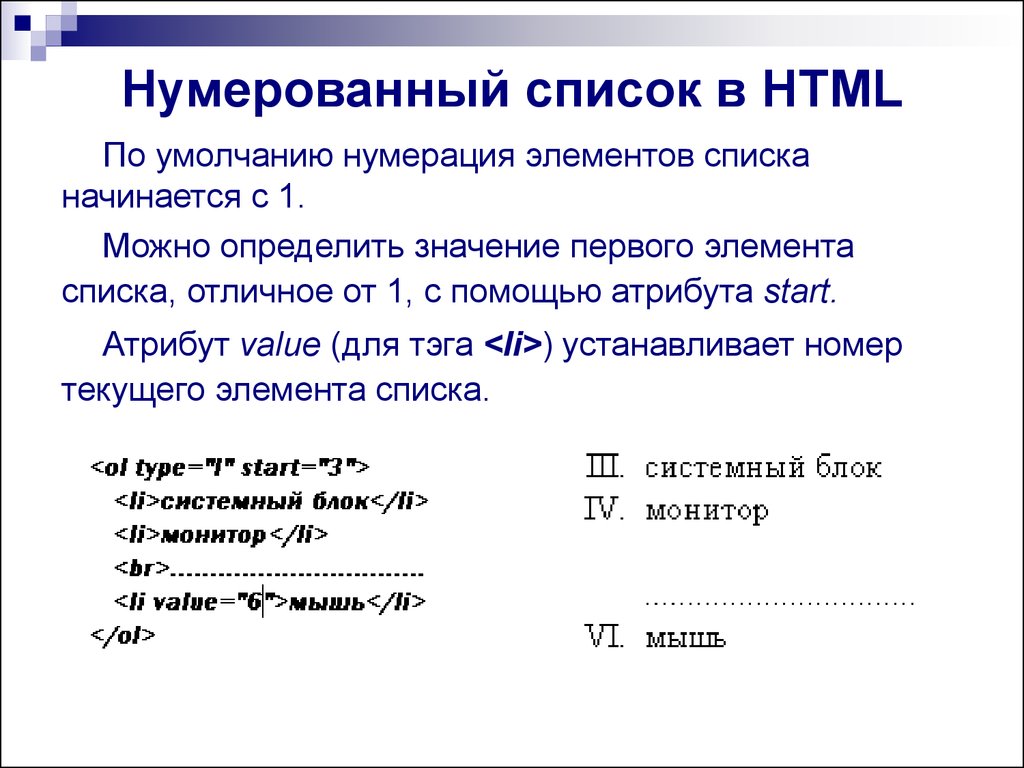
Нумерованный список
Нумерованный список — это набор элементов (пунктов списка), имеющих определённую последовательность. Каждый пункт нумерованного списка имеет уникальный маркер, указывающий на порядок следования данного пункта относительно других пунктов списка. По умолчанию маркерами пунктов нумерованного списка являются числа. Первый пункт идёт под числом 1, второй под числом 2 и так далее.
Самыми распространёнными примерами нумерованных списков являются рецепты приготовления различных блюд. Так как любой рецепт — это нумерованный список, с чёткой последовательностью действий.
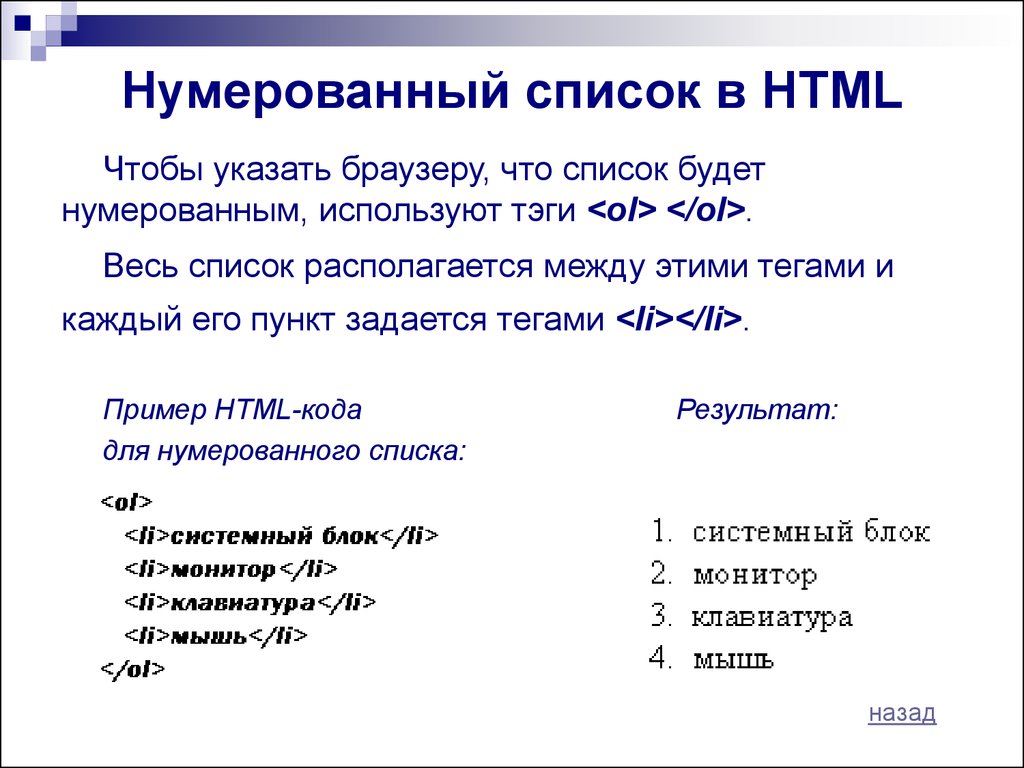
Для создания нумерованных списков в HTML используется тег <ol>, внутри которого располагаются элементы списка с данными. Каждый пункт списка указывается с помощью тега <li> :
Примечание: тег <ol> в качестве дочерних элементов может содержать только теги <li> , то есть всё содержимое нумерованного списка должно размещаться внутри элементов <li> . Тег <li> , в свою очередь, не имеет ограничений на содержимое, поэтому в нём можно размещать абзацы, картинки, ссылки, таблицы, другие списки и т. д.
д.
Маркированный список
Маркированный список — это ненумерованные, то есть неупорядоченные списки элементов, последовательность которых не имеет никакого значения. Все пункты маркированного списка имеют одинаковые маркеры, по умолчанию они отображаются в виде маленьких чёрных кругов.
Для создания маркированных списков в HTML применяется тег <ul>, внутри которого располагаются элементы самого списка (как и в случае с нумерованными списками используется тег <li>, который содержит в себе всё отображаемое содержимое списка):
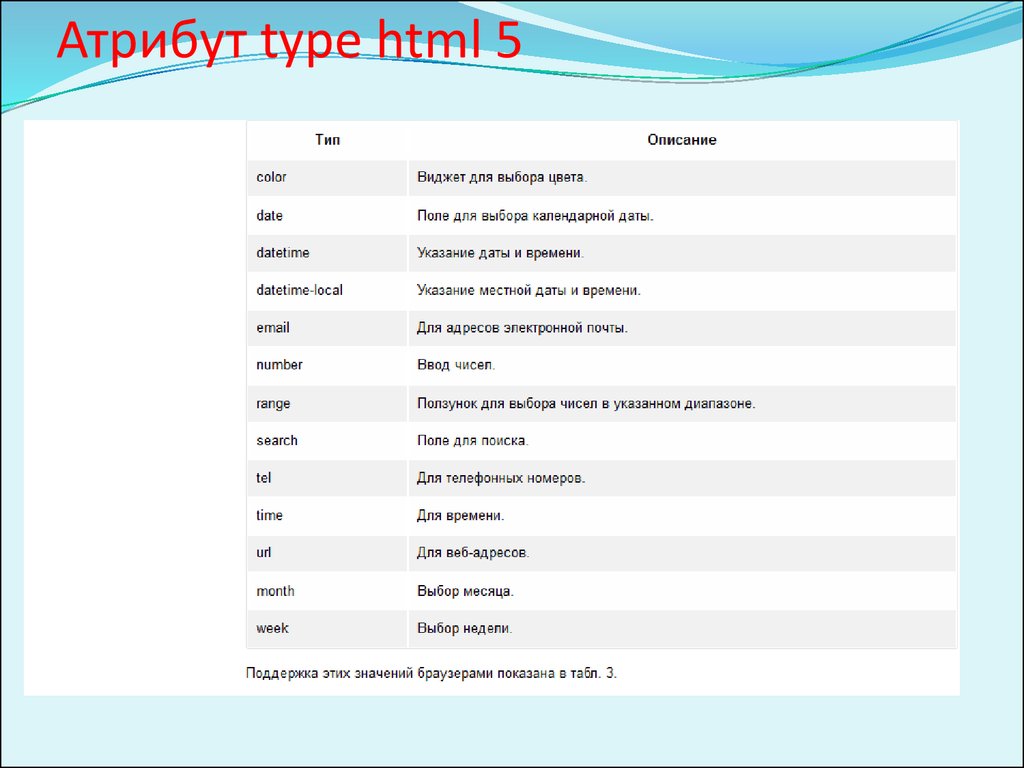
Виды маркеров
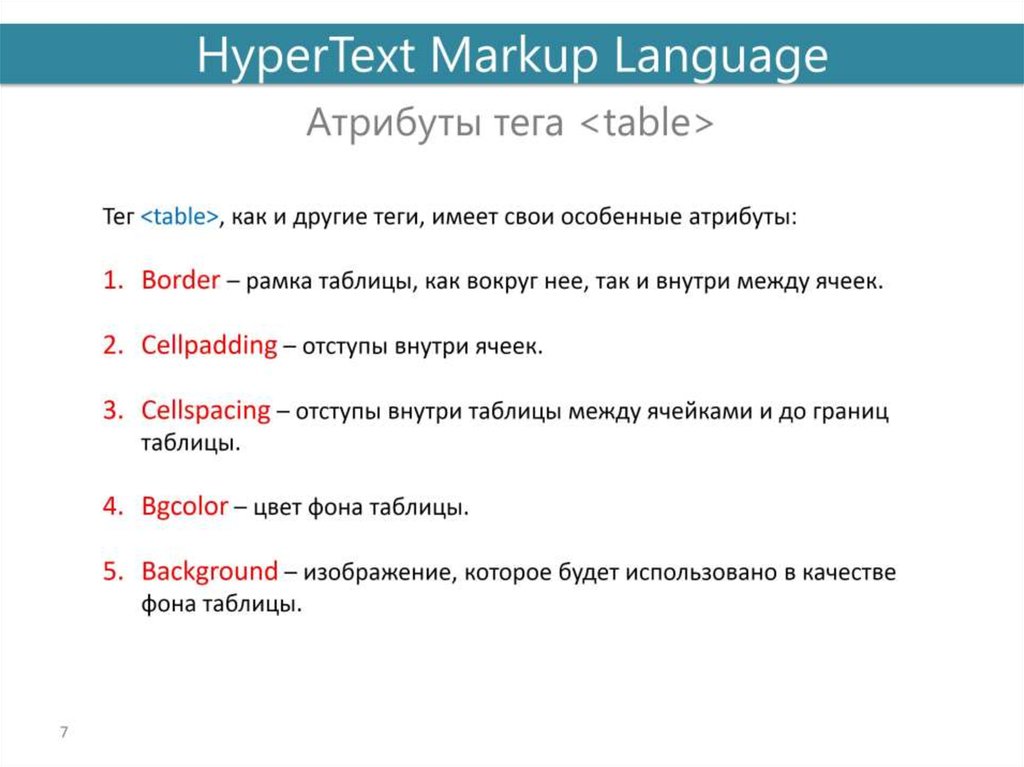
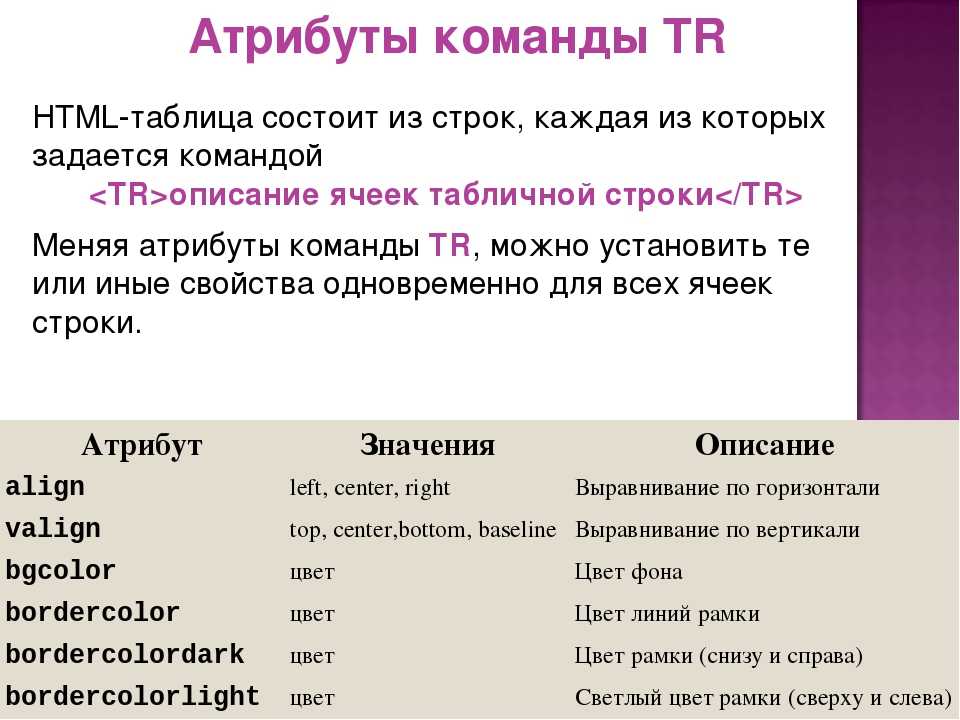
Виды маркеров нумерованного списка можно изменить с помощью атрибута type . Данный атрибут поддерживает пять видов маркеров:
| Значение | Описание |
|---|---|
| 1 | Десятичные числа (1, 2, 3..) |
| a | Список в алфавитном порядке, строчные буквы (a, b, c..) |
| A | Список в алфавитном порядке, заглавные буквы (A, B, C..) |
| i | Римские цифры, строчные (i, ii, iii, iv. .) .) |
| I | Римские цифры, заглавные (I, II, III, IV..) |
Маркированные списки не имеют атрибута type , поэтому средствами HTML изменить вид маркера у маркированного списка не получится. Для изменения вида маркера, в этом случае, можно воспользоваться CSS свойством list-style-type, с помощью которого, помимо значения по умолчанию, можно выбрать ещё два вида маркера: circle или square .
Изменение маркеров у списков:
CSS свойство list-style-type , помимо видов маркеров для маркированных списков, имеет множество различных видов маркеров и для нумерованных списков. Но не всегда изменения одного стандартного вида маркера на другой бывает достаточно для того, чтобы красиво оформить список. Для оформления списков лучше использовать CSS, который позволяет не только изменять вид маркера, но и заменять маркеры на картинки, контролировать их расположение и управлять отступом. Как всё это делать вы можете посмотреть тут.
Горизонтальный список
Если вы используете HTML список для создания горизонтального меню, то вам нужно будет расположить элементы списка друг за другом на одной строке. Средствами HTML это сделать не получится, поэтому нужно будет воспользоваться CSS.
Средствами HTML это сделать не получится, поэтому нужно будет воспользоваться CSS.
Чтобы создать горизонтальный список, надо для пунктов списка прописать CSS свойство display со значением inline или inline-block , в зависимости от того, какие ещё свойства вы собираетесь использовать.
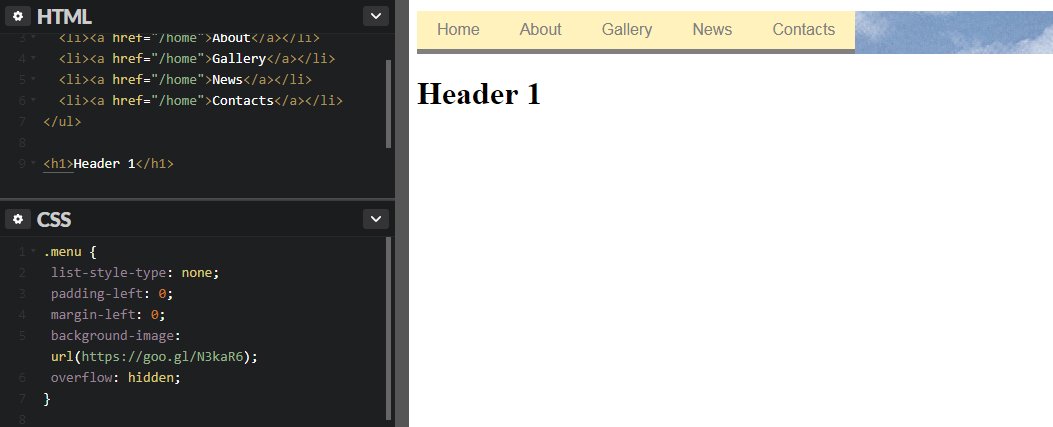
После этого все пункты списка выстроятся в одну строку. Обратите внимание, что у пунктов списка пропадут маркеры и между ними не будет даже пробела, но отступ слева у списка останется.
Как горизонтальный список превратить в горизонтальное меню, вы можете посмотреть здесь.
Как разместить элементы списка горизонтально?
Отобразить маркированый список горизонтально без маркеров.
Тег маркированного списка <ul> по умолчанию выводит элементы <li> вертикально друг над другом. Для создания элементов навигации, в некоторых случаях, удобно выводить список горизонтально. Для получения такого отображения списка есть несколько способов.
Вам уже должно быть известно, что в HTML есть блочные и строчные элементы. Строчные элементы не создают своих блоков, пример таких элементов – это теги <span> или <strong> . Блочные элементы отображаются с новой строки и создают прямоугольный блок, пример таких тегов <div> или <p> . Так вот, тег <li> также является блочным элементом.
Строчные элементы не создают своих блоков, пример таких элементов – это теги <span> или <strong> . Блочные элементы отображаются с новой строки и создают прямоугольный блок, пример таких тегов <div> или <p> . Так вот, тег <li> также является блочным элементом.
Чтобы тег <li> не вёл себя как блочный элемент, можно при помощи CSS сделать его строчным.
За то, как элемент будет отображён в документе, отвечает CSS свойство display . Рассмотрим три его значения (хотя их больше):
- block – элемент отображается как блочный.
- inline – элемент отображается как строчный.
- inline-block – блочно-строчный элемент, подробнее про этот тип элементов читайте ниже, мы будем его использовать.
Сначала сделаем горизонтальный список превратив его пунткы в строчные элементы. В стиле CSS пропишем правило, в котором селектору li установлено свойство display со значением inline .
Знак > в селекторе указывает что мы обращаемся только к дочерним элементам <li> тега <ul> с классом menu-top . Читайте подробнее про дочерние селекторы.
Читайте подробнее про дочерние селекторы.
Итак, этот стиль сработал и получили горизонтальное расположение пунктов списка:
Рисунок 1. Работа примера №1.
У этого метода есть недостатки. Дело в том, что inline элементы имеют некоторые ограничения, по сравнению с блочными элементами. Например им нельзя задавать ширину и высоту, а блочным можно.
Например нам нужно чтобы элемент создаваемого нами меню имел ширину 150px и высоту 40px . Попробуем изменить стиль на следующий, то есть добавим два правила устанавливающих размер пункта меню:
Эти правки не приведут ни к каким изменениям. Чтобы элементы меню располагались горизонтально и можно было устанавливать их ширину и высоту им нужно установить тип inline-block . Изменим код нашего примера:
Этот код работает и изменения видны:
Рисунок 2. Работа примера №2.
Но могут быть разные варианты, например нам нужно отобразить в меню вложенные списки:
Вот результат работы этого кода:
Рисунок 3. Работа примера №3.
Работа примера №3.
Мы видим что блоки выравниваются по высоте не так, как нам хотелось бы. Конечно, можно указать для всех блоков одинаковую высоту, но не всегда нам заранее известно её точное значение, и оно может меняться.
А собственно, почему так происходит?
Наши блоки имеют свойство display со значением inline-block . Это значит что у них есть качества как блочных элементов (возможность указать ширину и высоту), так и строчных элементов. То что мы наблюдаем – это качество строчных элементов.
Давайте рассмотрим строку с символами «А» разной величины:
Мы видим что все буквы по вертикали выравнены по нижней линии. Точнее по базовой линии, но сейчас не будем влазить в дебри. Так вот, с нашими блоками произошло то же самое.
Для выравния текста по вертикали служит свойство vertical-align . В нашем примере №3 нужно использовать значение top , которое выравняет верхнюю границу элемента по верху самого высокого элемента строки.
Пока применим его к строке с символами «А» разной величины:
Кажется, что буквы немного «скачут». Я установил CSS границу border самой высокой букве, чтобы было видно, что скачков на самом деле нет, есть пустое пространство между верхней границей (по которой происходит выравнивание) и верхней точкой символа «А».
Я установил CSS границу border самой высокой букве, чтобы было видно, что скачков на самом деле нет, есть пустое пространство между верхней границей (по которой происходит выравнивание) и верхней точкой символа «А».
Свойство vertical-align нужно применять к каждому строчному элементу, оно не наследуется. Вы можете прочитать подробней про это свойство: vertical-align.
После этого отступления продолжим размещать элементы списка горизонтально.
Второй способ
Разместить элементы списка горизонтально можно используя свойство float . Это свойство указывает по какой стороне выравнивается элемент, имеет две позиции: left и right .
Вот пример с использованием этого кода:
Вот результат работы кода:
Рисунок 4. Работа примера.
Вроде пример работает. Но в использовании этого свойства есть один нюанс. Сейчас мы его рассмотрим. Для примера возьмём код, в котором есть два горизонтальных списка с разным способом расположения элементов горизонтально: display и float :
Вот результат работы кода:
Рисунок 5. Работа примера.
Работа примера.
В этих примерах контейнеры списка <ul> имеют красную границу толщиной 1 пиксел. Но верхний список, в котором используется свойство display , включает в себя элементы списка. А вот элементы списка созданного с использованием свойства float выпадают из своего контейнера.
При этом на первый взгляд всё работает. Но давайте поменяем местами наши списки. Поставим список с классом menu-1 в коде перед списком с классом menu-2 (сейчас он ниже).
Вот что мы получим в результате:
Рисунок 6. Работа примера.
Пункты нижнего меню также обтекают вержнее меню, ведь действие свойства float никто не отменял и оно распространяется на все последующие элементы.
Как решить эту проблему?
Для этого нужно использовать свойство clear , оно отменяет обтекание элементом другого элемента, если у того установлено свойство float .
Вот изменённый пример с использованием свойства clear :
Видно что нижний список уже не обтикает верхний, элементы не наезжают друг на друга. Но в первом списке теги <li> всё ещё располагаются вне контейнера <ul> .
Но в первом списке теги <li> всё ещё располагаются вне контейнера <ul> .
Рисунок 7. Работа примера.
Кроме того, в работе нам не всегда известно какой элемент будет следовать за элементом использующим float . Идеальный был бы вариант закрытия работы свойства float в том же блоке, в котором он открыт.
Это делается при помощи псевдоэлемента. Вот код:
Теперь у нас 100% рабочий код.
Рисунок 8. Работа примера.
Этот приём со свойством float обычно используют при вёрстке сайтов для выравнивания столбцов, которые создаются тегами <div> . Таким способом мы получаем нормальное построение столбцов с требуемым выравниванием по высоте. Когда мы создаём меню, то нам, в большенстве случаев, не важна высота блоков, она практически всегда одинакова. Поэтому использование правила < display : inline-block >в этих случаях вполне оправдано.
Но для полноты раскрытия темы мы тут ознакомились со всеми возможными вариантами. Хотя может есть и другие способы, например использование CSS-таблиц, но поисковики настойчиво рекомендуют использовать таблицы только по их прямому назначению, а не для организации элементов навигации или ещё как-либо.
Как разместить элементы списка горизонтально css
Как разместить элементы списка горизонтально
Элементы списка (тег <ul>) по умолчанию располагаются вертикально:
- Элемент #1
- Элемент #2
- Элемент #3
Есть несколько способов как можно изменить вертикальное расположение на горизонтальное. Самое распространенное это с помощью свойства CSS display со значением inline (допускается также inline-block) у тега <li> . Помимо этого, можно использовать свойство CSS float.
Рассмотрим все варианты создания горизонтального списка на примерах.
Примеры с горизонтальным списом
Пример 1. Горизонтальный список display: inline
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
- Элемент #4
Пример 2. Простое горизонтальное меню
Здесь мы будем применять свойство display: inline-block для задания блочности элементам.
Вот как это выглядит на странице:
Пример 3.
 Через свойство float:left
Через свойство float:leftЭтот способ применяется не часто. С помощью выравнивания свойством float можно сделать горизонтальное расположение списка. В примере приведено выравнивание по левому краю. Можно сделать также выравнивание по правому краю (float:right)
Список горизонтальный: Как разместить элементы списка горизонтально? – Как разместить элементы списка горизонтально или горизонтальное меню с помощью CSS
Мы расскажем вам, как выравнять элементы маркированного списка по горизонтали.
По-умолчанию элементы списка располагаются вертикально друг под другом.
Для того, чтобы выравнять их по горизонтали необходимо использовать свойство display для <li> элементов.
Код HTML-разметки одинаков для всех методов:
Первый, самый древний способ — в качестве значения display выставляем inline. Так же для наглядности выставим границу в 1px:
Вот как это будет выглядеть:
- Первый
- Второй
- Третий
В этом случае так же добавляются стандартные отступы между элементами, если они вам не нужны то смотрите Третий способ.
Это более современный вариант, в качестве значения display ставим inline-block. Это значит, что <li> элементы станут блочными но расположены будут в строчку, в некоторых случаях нужен именно такой вариант:
- Первый
- Второй
- Третий
В этом случае так же добавляются стандартные отступы между элементами, если они вам не нужны то смотрите Третий способ.
Последний вариант более специфичен. Сначала задаем свойству display значение block, сделав элементы блочными, а потом при помощи свойства float, прижимаем их к левому краю.
В этом случае так же лучше задавать тегу <ul> свойство overflow со значением hidden, иначе браузер «не почувствует» элементов списка.
- Первый
- Второй
- Третий
Отличительная особенность этого способа в том, что между элементами нету никаких отступов стандартных и их можно регулировать самому при помощи свойств margin и padding.
CSS горизонтальные списки — Ruby Brewed
Итак, создадим структуру списка.
HTML: Неупорядоченный список ( ul )
Создаём стили CSS для списка. Если задаёте стили в теле сообщения, заключайте их между тегами <style> и </style> .
CSS: Стили для списка
В-принципе этого достаточно. Чтобы получить горизонтальный список-меню, как у меня в начале поста, потребуется немного усложнить стили.
CSS: Горизонтальное меню — список
На этом краткий экскурс по спискам закончен 🙂
Списки | WebReference
На сайтах списки применяются как по прямому назначению — для вывода именно списков, так и для создания различной навигации. Это связано с тем, что сами элементы списков имеют строгую иерархию и позволяют делать вложенную структуру, вдобавок видом списков легко управлять через стили.
Горизонтальный список
Такой список обычно используется для создания меню, к элементу <ul> для этого нужно только добавить класс list-inline (пример 1).
Пример 1. Горизонтальное меню
Вот как выглядит подобное меню (рис. 1). Стиль средней ссылки меняется при наведении на неё курсора.
Рис. 1. Горизонтальный список
Список определений
Список определений состоит из двух элементов — термина и его определения. Сам список создаётся с помощью контейнера <dl>, термин — элементом <dt>, а его определение — с помощью <dd> (пример 2).
Пример 2. Список определений
Bootstrap предлагает сделать такой список нагляднее за счёт горизонтального расположения термина и определения. К элементу <dl> достаточно добавить класс dl-horizontal (пример 3).
Пример 3. Горизонтальный список определений
Результат данного примера показан на рис. 2.
Рис. 2. Горизонтальный список определений
Если термин слишком длинный, то он будет обрезан и к нему добавлено многоточие. Также при уменьшении размеров окна вид списка меняется на традиционный (рис. 3).
Рис. 3. Список определений
Список определений
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 03.03.2015
Редакторы: Влад Мержевич
Создание вертикального блочного списка — Служба поддержки Office
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке).
Вертикальный блочный список графически представляет задачи, процесса или рабочего процесса, каждый этап содержит несколько дочерних действия или момента времени. С помощью графического элемента SmartArt в Excel, PowerPoint или Word, можно создать вертикальный блочный список и включают на листе, презентации или документа.
В этой статье
Создание вертикального блочного списка
Добавление и удаление полей в вертикальный блочный список
Перемещение поля в вертикальный блочный список
Изменение цветов вертикальный блочный список
Применение стиля SmartArt вертикальный блочный список
Анимация вертикальный блочный список
Создание вертикального блочного списка
На вкладке Вставка в группе Иллюстрации нажмите кнопку SmartArt.
В коллекции Выбор графического элемента SmartArt нажмите кнопку списоки дважды щелкните Вертикальный блочный список.
Чтобы ввести текст в поле, выполните одно из указанных ниже действий.
Щелкните [Текст] в области текста, а затем введите необходимый текст.
Скопируйте в буфер обмена текст из другой программы или расположения, щелкните [Текст] в области текста, а затем вставьте его.
Щелкните поле в графическом элементе SmartArt и введите свой текст.
Примечание: Для достижения наилучших результатов используйте этот вариант после добавления всех необходимых полей.
К началу страницы
Добавление и удаление полей в вертикальный блочный список
Добавление поля
Щелкните графический элемент SmartArt, в который необходимо добавить поле.
Щелкните существующее поле, ближайшее к месту вставки нового поля.
В разделе Работа с рисунками SmartArt на вкладке Конструктор в группе Создание рисунка щелкните стрелку меню Добавить фигуру.
Если вкладка Работа с рисунками SmartArt или Конструктор не отображается, убедитесь, что рисунок SmartArt выделен.
Выполните одно из следующих действий:
Чтобы вставить поле на том же уровне, что и выбранное поле, но после него, выберите команду Добавить фигуру после.
Чтобы вставить поле на том же уровне, что и выбранное поле, но перед ним, выберите команду Добавить фигуру перед.
Удаление поля
Чтобы удалить поле, щелкните его границу и нажмите клавишу DELETE.
При необходимости добавьте поле вертикальный блочный список, попробуйте добавить поле до или после выбранного поля, чтобы определить место для нового поля. Исправить типичные ошибки при работе с элементами SmartArt совсем несложно.
Добавление поля из области текста
Поместите курсор в начало текста, куда необходимо добавить поле.
Введите необходимый текст в новое поле, нажмите клавишу ВВОД, а затем нажмите клавишу TAB для увеличения отступа для нового поля или клавиши SHIFT+TAB для уменьшения отступа.
К началу страницы
Перемещение поля в вертикальный блочный список
Чтобы переместить фигуру, щелкните ее и перетяните в новое место.
Чтобы переместить поле малыми шагами, нажмите клавишу CTRL и, удерживая ее нажатой, нажимайте клавиши со стрелками.
К началу страницы
Изменение цветов вертикальный блочный список
Быстро добавить конструктор качество оформления и польский в графический элемент SmartArt, можно изменить цвета и Применение стиля SmartArt вертикальный блочный список. Вы также можете добавить эффекты, такие как свечение, сглаживание или объемные эффекты. В презентациях PowerPoint вы можете анимировать вертикальный блочный список.
Вы также можете добавить эффекты, такие как свечение, сглаживание или объемные эффекты. В презентациях PowerPoint вы можете анимировать вертикальный блочный список.
К полям в графических элементах SmartArt можно применять цветовые комбинации из цвета темы.
Щелкните рисунок SmartArt, цвет которого нужно изменить.
В контекстных инструментах Работа с рисунками SmartArt на вкладке Конструктор в группе Стили SmartArt нажмите кнопку Изменить цвета.
Если вкладка Работа с рисунками SmartArt или Конструктор не отображается, выделите графический элемент SmartArt.
Щелкните нужную комбинацию цветов.
Совет: При наведении указателя мыши на эскиз становится видно, как изменяются цвета в рисунке SmartArt.
Изменение цвета линий или типа границы фигуры
В графическом элементе SmartArt щелкните правой кнопкой мыши границу фигуры, которую нужно изменить, и выберите пунк Формат фигуры.
Чтобы изменить цвет границы, выберите пункт Цвет линии, нажмите кнопку Цвет , а затем щелкните нужный цвет.
Чтобы изменить тип границы фигуры, щелкните Тип линии и задайте нужные параметры.
Изменение цвета фона поля вертикальный блочный список
Щелкните правой кнопкой мыши границу поля и выберите пункт Формат фигуры.
Щелкните Заливка и выберите элемент Сплошная заливка.
Нажмите кнопку Цвет и выберите нужный цвет.
Чтобы задать степень прозрачности фонового цвета, переместите ползунок Прозрачность или введите число в поле рядом с ним. Значение прозрачности можно изменить от 0 % (полная непрозрачность, значение по умолчанию) до 100 % (полная прозрачность).
К началу страницы
Применение стиля SmartArt вертикальный блочный список
Стиль SmartArt — это сочетание различных эффектов, например, стилей линий, рамок или трехмерных эффектов, которые можно применить к полям графического элемента SmartArt для придания им профессионального, неповторимого вида.
Щелкните графический элемент SmartArt, стиль SmartArt которого требуется изменить.
В контекстных инструментах Работа с рисунками SmartArt на вкладке Конструктор в разделе Стили SmartArt выберите нужный стиль SmartArt.
Чтобы просмотреть другие стили SmartArt, нажмите кнопку Дополнительные параметры .
Если вкладки Работа с рисунками SmartArt или Конструктор не отображаются, убедитесь, что рисунок SmartArt выделен.
К началу страницы
Анимация вертикальный блочный список
При использовании PowerPoint можно добавить анимацию к вертикальный блочный список, чтобы обратить внимание на каждое поле или каждый уровень иерархии.
Щелкните графический элемент SmartArt, который нужно анимировать.
На вкладке Анимация в группе Анимация выберите пункт Анимация и значение Последовательно по ветвям.
Примечание: При копировании вертикальный блочный список, содержащий анимация, примененная к нему на другой слайд, анимация также копируется.
К началу страницы
Перевернуть столбец или строку специальной опцией в Excel
Конечно не каждый пользователь «Excel» часто встречается с потребностью «переворачивать» список из горизонтального положения в вертикальное, но пригодится опция транспонирования может каждому. Кроме того, опция транспонирования данных значительно расширяет возможности аналитического анализа, выполняемого в «экселе» и упрощает сильно работу с таблицами.
Транспонировать (англ. Transpose) — переставлять, перемещать.
Рассмотрим работу опции «транспонировать» на примере случайно придуманного списка овощей, хранящихся на овоще базе.
Список овощей расположен вертикально:
| Овощи |
| Томаты; |
| Свекла; |
| Огурцы; |
| Репа; |
| Редька черная; |
| Редька белая. |
Пошаговые действия:
Шаг 1.
Выделить ячейки со списком;
Шаг 2.
Копировать ячейки сочетанием клавиш » ctrl»+»C» или вызвав правой кнопкой мыши контекстное меню и выбрав строчку «Копировать»;
Шаг 3.
Перенести курсор в начало предполагаемого горизонтального списка;
Шаг 4.
Вызвать меню специальной вставки и выбрать опцию «Транспонировать».
Скопированные ячейки из колонки (столбца) будут вставлены в строку горизонтально.
Расположить вертикальный список в «Word» горизонтально
В программе «Excel» можно расположить вертикальный список горизонтально и наоборот при помощи опции транспонировать, о которой рассказывали ранее в статье:
Перевернуть столбец или строку при помощи кнопки «Транспонировать» в Excel.
, а также при помощи функций в статье:
Как расположить данные столбца горизонтально (транспонировать) при помощи функций
Остается вопрос о том, как перевернуть список и написать его в одну строчку при переносе из таблицы «Excel» в текстовый документ «Word».

Для примера возьмем перечень запасный частей, хранящихся на складе из таблицы «Excel». Этот перечень нужно записать в текстовый документ «Word» в одну строчку через разделитель — запятую.
| Зап. Части |
| Шестерня |
| Вал Осевой |
| Шпонка |
| Маховик |
| Подшипник |
| Ремень привода колен. вала |
Сделать это можно следующим образом в 3 шага:
Шаг 1-й.
Для записи макроса в «Word» следует включить панель «Разработчик», кликнув правой кнопкой по панели быстрого доступа, выбрав вкладку «настройка ленты». В настройке ленты поставить флажок галочку напротив опции «Разработчик».
Шаг 2-й.
В документ «Word» нужно записать макрос, приведенный ниже. Назначит макрос сочетанию кнопок.
Открыть окно «Макросы»;
Нажать кнопку «Создать»;
Sub RuExcel()
Selection. HomeKey Unit:=wdLine
HomeKey Unit:=wdLine
Selection.MoveDown Unit:=wdLine, Count:=1
Selection.TypeBackspace
Selection.TypeText Text:=», «
End Sub
Сохранить макрос.
Назначит макрос сочетанию кнопок.
Шаг 3-й.
Скопировать список из таблицы «Excel» и вставить его специальной вставкой: «Сохранить только текст» или «Текст без форматирования».
Шаг 4-й.
Поставить курсор в конец первой строчки списка и активировать макрос. Выполнять макрос пока весь список не станет одной текстовой строкой.
Как расположить список горизонтально css – Как разместить элементы списка горизонтально?
Отобразить маркированый список горизонтально без маркеров.
Тег маркированного списка <ul> по умолчанию выводит элементы <li> вертикально друг над другом. Для создания элементов навигации, в некоторых случаях, удобно выводить список горизонтально. Для получения такого отображения списка есть несколько способов.
Для получения такого отображения списка есть несколько способов.
Вам уже должно быть известно, что в HTML есть блочные и строчные элементы. Строчные элементы не создают своих блоков, пример таких элементов — это теги <span> или <strong>. Блочные элементы отображаются с новой строки и создают прямоугольный блок, пример таких тегов <div> или <p>. Так вот, тег <li> также является блочным элементом.
Чтобы тег <li> не вёл себя как блочный элемент, можно при помощи CSS сделать его строчным.
За то, как элемент будет отображён в документе отвечает CSS свойство display. Рассмотрим три его значения (хотя их больше):
- block — элемент отображается как блочный.
- inline — элемент отображается как строчный.
- inline-block — блочно-строчный элемент, подробнее про этот тип элементов читайте ниже, мы будем его использовать.
Сначала сделаем горизонтальный список превратив его пунткы в строчные элементы. В стиле CSS пропишем правило, в котором селектору li установлено свойство display со значением inline.
Знак > в селекторе указывает что мы обращаемся только к дочерним элементам <li> тега <ul> с классом menu-top. Читайте подробнее про дочерние селекторы.
Итак, этот стиль сработал и получили горизонтальное расположение пунктов списка:
Рисунок 1. Работа примера №1.
У этого метода есть недостатки. Дело в том, что inline элементы имеют некоторые ограничения, по сравнению с блочными элементами. Например им нельзя задавать ширину и высоту, а блочным можно.
Например нам нужно чтобы элемент создаваемого нами меню имел ширину 150px и высоту 40px. Попробуем изменить стиль на следующий, то есть добавим два правила устанавливающих размер пункта меню:
Эти правки не приведут ни к каким изменениям. Чтобы элементы меню располагались горизонтально и можно было устанавливать их ширину и высоту им нужно установить тип inline-block. Изменим код нашего примера:
Этот код работает и изменения видны:
Рисунок 2. Работа примера №2.
Но могут быть разные варианты, например нам нужно отобразить в меню вложенные списки:
Вот результат работы этого кода:
Рисунок 3. Работа примера №3.
Работа примера №3.
Мы видим что блоки выравниваются по высоте не так, как нам хотелось бы. Конечно, можно указать для всех блоков одинаковую высоту, но не всегда нам заранее известно её точное значение, и оно может меняться.
А собственно, почему так происходит?
Наши блоки имеют свойство display со значением inline-block. Это значит что у них есть качества как блочных элементов (возможность указать ширину и высоту), так и строчных элементов. То что мы наблюдаем — это качество строчных элементов.
Давайте рассмотрим строку с символами «А» разной величины:
Мы видим что все буквы по вертикали выравнены по нижней линии. Точнее по базовой линии, но сейчас не будем влазить в дебри. Так вот, с нашими блоками произошло то же самое.
Для выравния текста по вертикали служит свойство vertical-align. В нашем примере №3 нужно использовать значение top, которое выравняет верхнюю границу элемента по верху самого высокого элемента строки.
Пока применим его к строке с символами «А» разной величины:
Кажется, что буквы немного «скачут». Я установил CSS границу border самой высокой букве, чтобы было видно, что скачков на самом деле нет, есть пустое пространство между верхней границей (по которой происходит выравнивание) и верхней точкой символа «А».
Я установил CSS границу border самой высокой букве, чтобы было видно, что скачков на самом деле нет, есть пустое пространство между верхней границей (по которой происходит выравнивание) и верхней точкой символа «А».
Свойство vertical-align нужно применять к каждому строчному элементу, оно не наследуется. Вы можете прочитать подробней про это свойство: vertical-align.
После этого отступления продолжим размещать элементы списка горизонтально.
Второй способ
Разместить элементы списка горизонтально можно используя свойство float. Это свойство указывает по какой стороне выравнивается элемент, имеет две позиции: left и right.
Вот пример с использованием этого кода:
Вот результат работы кода:
Рисунок 4. Работа примера.
Вроде пример работает. Но в использовании этого свойства есть один нюанс. Сейчас мы его рассмотрим. Для примера возьмём код, в котором есть два горизонтальных списка с разным способом расположения элементов горизонтально: display и float:
Вот результат работы кода:
Рисунок 5. Работа примера.
Работа примера.
В этих примерах контейнеры списка <ul> имеют красную границу толщиной 1 пиксел. Но верхний список, в котором используется свойство display, включает в себя элементы списка. А вот элементы списка созданного с использованием свойства float выпадают из своего контейнера.
При этом на первый взгляд всё работает. Но давайте поменяем местами наши списки. Поставим список с классом menu-1 в коде перед списком с классом menu-2 (сейчас он ниже).
Вот что мы получим в результате:
Рисунок 6. Работа примера.
Пункты нижнего меню также обтекают вержнее меню, ведь действие свойства float никто не отменял и оно распространяется на все последующие элементы.
Как решить эту проблему?
Для этого нужно использовать свойство clear, оно отменяет обтекание элементом другого элемента, если у того установлено свойство float.
Вот изменённый пример с использованием свойства clear:
Видно что нижний список уже не обтикает верхний, элементы не наезжают друг на друга. Но в первом списке теги <li> всё ещё располагаются вне контейнера <ul>.
Но в первом списке теги <li> всё ещё располагаются вне контейнера <ul>.
Рисунок 7. Работа примера.
Кроме того, в работе нам не всегда известно какой элемент будет следовать за элементом использующим float. Идеальный был бы вариант закрытия работы свойства float в том же блоке, в котором он открыт.
Это делается при помощи псевдоэлемента. Вот код:
Теперь у нас 100% рабочий код.
Рисунок 8. Работа примера.
Этот приём со свойством float обычно используют при вёрстке сайтов для выравнивания столбцов, которые создаются тегами <div>. Таким способом мы получаем нормальное построение столбцов с требуемым выравниванием по высоте. Когда мы создаём меню, то нам, в большенстве случаев, не важна высота блоков, она практически всегда одинакова. Поэтому использование правила в этих случаях вполне оправдано.
Но для полноты раскрытия темы мы тут ознакомились со всеми возможными вариантами. Хотя может есть и другие способы, например использование CSS-таблиц, но поисковики настойчиво рекомендуют использовать таблицы только по их прямому назначению, а не для организации элементов навигации или ещё как-либо.
Как разместить элементы списка горизонтально?
Мы расскажем вам, как выравнять элементы маркированного списка по горизонтали.
По-умолчанию элементы списка располагаются вертикально друг под другом.
Для того, чтобы выравнять их по горизонтали необходимо использовать свойство display для <li> элементов.
Код HTML-разметки одинаков для всех методов:
Первый, самый древний способ — в качестве значения display выставляем inline. Так же для наглядности выставим границу в 1px:
Вот как это будет выглядеть:
- Первый
- Второй
- Третий
В этом случае так же добавляются стандартные отступы между элементами, если они вам не нужны то смотрите Третий способ.
Это более современный вариант, в качестве значения display ставим inline-block. Это значит, что <li> элементы станут блочными но расположены будут в строчку, в некоторых случаях нужен именно такой вариант:
- Первый
- Второй
- Третий
В этом случае так же добавляются стандартные отступы между элементами, если они вам не нужны то смотрите Третий способ.
Последний вариант более специфичен. Сначала задаем свойству display значение block, сделав элементы блочными, а потом при помощи свойства float, прижимаем их к левому краю.
В этом случае так же лучше задавать тегу <ul> свойство overflow со значением hidden, иначе браузер «не почувствует» элементов списка.
- Первый
- Второй
- Третий
Отличительная особенность этого способа в том, что между элементами нету никаких отступов стандартных и их можно регулировать самому при помощи свойств margin и padding.
Основные приемы размещения блоков (div) горизонтально при помощи CSS.
Часто на практике приходится решать задачу группирования и выравнивания контента средствами CSS. Сегодня мы рассмотрим основные способы размещения элементов в горизонтальный ряд.
Материал данной статьи призван помочь начинающим веб-дизайнерам в освоении приемов верстки web-страниц.
Из чего выбрать или методы
Существует несколько способов расположения структурных элементов в ряд в горизонтальной плоскости. Наиболее полезными, с точки зрения практического применения, являются:
Наиболее полезными, с точки зрения практического применения, являются:
- метод «Float»
- метод «Inline-block»
- метод «Table-cell»
Каждый из них имеет свои преимущества, области применения и недостатки. Рассмотрим их по порядку.
«Для рывка» или немного теории
Все структурные элементы HTML можно условно разделить на:
Инлайновые (встроенные) – типа img, span и им подобные. У нас нет возможности менять их фон и задавать им произвольные линейные размеры.
Блочные – занимающие всю ширину родительского блока, всегда начинаются с новой строки – p, h, div.
Наглядный пример встроенных и блочных структур приведен ниже:
Метод «Float»
Как уже известно (см. выше), блочный элемент размещается с новой строки вне зависимости от заданной ему ширины (width). По этому, уменьшая горизонтальный размер div-а, в рядок блочки не построить.
Наиболее популярный (особенно среди начинающих верстальщиков), метод решения это использование свойства float.
CSS свойство float обрело большую популярность и практическую ценность после перехода от табличного способа верстки к блочному.
Float: left (right) трансформирует блочный элемент в плавающий, выравнивает по левому (правому) краю родительского блока и устанавливает обтекание справа (слева) текстом и другими элементами.
Для примера, создадим четыре блока, которые нужно разместить в ряд:
И внешнюю таблицу стилей с следующим содержимым:
В результате получаем четыре блока, расположенные в горизонтальный ряд и выровненные по левому краю родительского блока:
Иногда на практике бывает необходимо выровнять блоки по правому краю родительского элемента. Изменим обтекание блоков в предыдущем примере:
Обратите внимание на надписи, расположенные в блоках. На первый взгляд может показаться, что пример отработал криво. Но на самом деле, браузер обработал код правильно: прочитал блоки сверху вниз, и сделал то, что мы от него просили — выровнял по правому краю. Учтите этот момент при использовании свойства float: right.
Учтите этот момент при использовании свойства float: right.
Для того, чтобы прервать обтекание элементов с какого-то конкретного места, используйте строчку:
В рассмотренном выше примере расстояния между блоками мы задавали при помощи отступа margin-right. Но что делать, если у вас при верстке страницы возникла задача: разместить блоки в ряд, центрировать их, да и еще чтобы отступы были только между ними, но никак не снаружи?
Алгоритм действий следующий.
В результате получаем такую картину:
Ну что же, всех практических ситуаций не рассмотришь, по этому перейдем к общим особенностям.
- Ширина блоков должна быть фиксированной. Иначе получите что-то такое:
Метод «Inline-block»
Как строчные так и блочные элементы имеют свои преимущества и недостатки в контексте каждой конкретной решаемой задачи. А что если объединить их преимущества?
Встречайте, гвоздь программы – свойство display: inline-block.
display: inline-block генерирует блочно-строчный элемент, который по сути является строчным, но сохраняет блочные свойства – позволяет изменять линейные размеры, задавать поля, отступы и т. д.
д.
Блочно-строчный элемент имеет следующие свойства:
- высота и ширина блока определяется автоматически по содержимому и значению отступов (padding)
- высота и ширина блока может быть задана фиксировано
- Отсутствует эффект схлопывания границ.
Рассмотрим пример создания простого навигационного меню, содержащего картинку и ссылку.
В результате получаем такую менюшку:
Как видим, получилось кривовато… Но расстраиваться мы не намерены, по-этому применяем к нашим дивам CSS свойство vertical-align (подробнее см. ниже):
Теперь наша навигационная панель выровнялась по верхней линии:
Конечно, приведенный пример является примитивным, но я уверен, что на его основе вы сможете создать настоящий шедевр.
- При уменьшении ширины окна обозревателя невмещающийся элемент перемещаеться вниз (как в случае float: left)
- Элемент, отображаемый как inline-block чувствителен к пробелам. Это приводит к тому, что даже при нулевых значениях margin между блоками будет зазор.
 Зазор этот зависит от применяемого шрифта. Для примера рассмотрим список:
Зазор этот зависит от применяемого шрифта. Для примера рассмотрим список:
HTML:
Результатом рендеринга такого кода будет следующая картина:
Есть несколько способов убрать зазоры:
- подобрать отрицательные значения margin:
- указать font-size: 0 для родительского блока и font-size ≠0 для инлайнового;
- не очень красиво, но все же… Написать код в одну строчку
Результатом применения любого из выше перечисленных приемов будет следующая структура:
- Для древних версий Firefox добавляем строчку:
Метод «Table»
Табличный подход долгое время был стандартом верстки, что в первую очередь объяснялось простотой и интуитивной понятностью разметки. Скорее всего, именно это и послужило причиной появления табличного форматирования в CSS.
Свойства display: table (table-cell, inline-table), позволяют выполнять табличное форматирование элементов без применения HTML таблиц.
Для горизонтального размещения блоков нам понадобится родительский элемент, имеющий свойство display: table, и дочерние элементы (ячейки), имеющие свойство display: table-cell:
- В отличии от методов «Inline-block» и «float», при уменьшении ширины окна веб-браузера, ячейки не перемещаются вниз.
- У вас нет возможности задавать свойство margin для ячеек псевдотаблицы.
- Кросс-браузерность. Свойства из семейства display: table* не поддерживаются IE6, IE7. Кроме того, в IE8 вы можете наблюдать динамическую ошибку рендеринга псевдотабличных элементов в виде рандомно пропадающих ячеек. Данная ошибка чаше всего проявляется при первичной прорисовке документа
Оценок: 35 (средняя 4.5 из 5)
Как расположить элементы горизонтально html. Как разместить элементы списка горизонтально
За то, как элемент будет отображён в документе отвечает CSS свойство display . Рассмотрим три его значения (хотя их больше):
- block — элемент отображается как блочный.

- inline — элемент отображается как строчный.
- inline-block — блочно-строчный элемент, подробнее про этот тип элементов читайте ниже, мы будем его использовать.
Сначала сделаем горизонтальный список превратив его пунткы в строчные элементы. В стиле CSS пропишем правило, в котором селектору li установлено свойство display со значением inline .
Итак, этот стиль сработал и получили горизонтальное расположение пунктов списка:
Рисунок 1. Работа примера №1.
У этого метода есть недостатки. Дело в том, что inline элементы имеют некоторые ограничения, по сравнению с блочными элементами. Например им нельзя задавать ширину и высоту, а блочным можно.
Например нам нужно чтобы элемент создаваемого нами меню имел ширину 150px и высоту 40px . Попробуем изменить стиль на следующий, то есть добавим два правила устанавливающих размер пункта меню:
Эти правки не приведут ни к каким изменениям. Чтобы элементы меню располагались горизонтально и можно было устанавливать их ширину и высоту им нужно установить тип inline-block . Изменим код нашего примера:
Изменим код нашего примера:
Этот код работает и изменения видны:
Рисунок 2. Работа примера №2.
Но могут быть разные варианты, например нам нужно отобразить в меню вложенные списки:
Вот результат работы этого кода:
Рисунок 3. Работа примера №3.
Мы видим что блоки выравниваются по высоте не так, как нам хотелось бы. Конечно, можно указать для всех блоков одинаковую высоту, но не всегда нам заранее известно её точное значение, и оно может меняться.
А собственно, почему так происходит?
Наши блоки имеют свойство display со значением inline-block . Это значит что у них есть качества как блочных элементов (возможность указать ширину и высоту), так и строчных элементов. То что мы наблюдаем — это качество строчных элементов.
Давайте рассмотрим строку с символами «А» разной величины:
Мы видим что все буквы по вертикали выравнены по нижней линии. Точнее по базовой линии, но сейчас не будем влазить в дебри. Так вот, с нашими блоками произошло то же самое.
Для выравния текста по вертикали служит свойство vertical-align . В нашем примере №3 нужно использовать значение top , которое выравняет верхнюю границу элемента по верху самого высокого элемента строки.
Пока применим его к строке с символами «А» разной величины:
Кажется, что буквы немного «скачут». Я установил CSS границу border самой высокой букве, чтобы было видно, что скачков на самом деле нет, есть пустое пространство между верхней границей (по которой происходит выравнивание) и верхней точкой символа «А».
Свойство vertical-align нужно применять к каждому строчному элементу, оно не наследуется. Вы можете прочитать подробней про это свойство: vertical-align .
После этого отступления продолжим размещать элементы списка горизонтально.
Второй способ
Разместить элементы списка горизонтально можно используя свойство float . Это свойство указывает по какой стороне выравнивается элемент, имеет две позиции: left и right .
Вот пример с использованием этого кода:
Вот результат работы кода:
Рисунок 4. Работ
html — Как создать горизонтальный список из div или ul
-
- 0
- +0
-
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
-
- Войти Регистрация
-
текущее сообщество
- Stack Overflow на русском справка чат
-
CSS позиционирование и плавающие элементы
Опубликовано: 18 ноября 2014 Обновлено: 5 сентября 2019
CSS рассматривает макет html-документа как дерево элементов. Уникальный элемент, у которого нет родительского элемента, называется корневым элементом. Модуль CSS-позиционирование описывает, как любой из элементов может быть размещен независимо от порядка документа (т.е. извлечен из «потока»).
Уникальный элемент, у которого нет родительского элемента, называется корневым элементом. Модуль CSS-позиционирование описывает, как любой из элементов может быть размещен независимо от порядка документа (т.е. извлечен из «потока»).
В CSS2 каждый элемент в дереве документа генерирует ноль или более блоков в соответствии с блочной моделью. Модуль CSS3 дополняет и расширяет схему позиционирования. Расположение этих блоков регулируется:
- размерами и типом элемента,
- схемой позиционирования (нормальный поток, обтекание и абсолютное позиционирование),
- отношениями между элементами в дереве документа,
- внешней информацией (например, размер области просмотра, внутренними размерами изображений и т.д.).
Схемы позиционирования
В CSS блок элемента может быть расположен в соответствии с тремя схемами позиционирования:
Нормальный поток
Нормальный поток включает блочный контекст форматирования (элементы с display block , list-item или table ), строчный (встроенный) контекст форматирования (элементы с display inline , inline-block или inline-table ), и относительное и «липкое» позиционирование элементов уровня блока и строки.
Обтекание
В обтекающей модели блок удаляется из нормального потока и позиционируется влево или вправо. Содержимое обтекает правую сторону элемента с float: left и левую сторону элемента с float: right .
Абсолютное позиционирование
В модели абсолютного позиционирования блок полностью удаляется из нормального потока и ему присваивается позиция относительно содержащего блока. Абсолютное позиционирование реализуется с помощью значений position: absolute; и position: fixed; .
Элементом «вне потока» может быть плавающий, абсолютно позиционированный или корневой элемент.
1. Содержащий блок
Положение и размер блока(ов) элемента иногда вычисляются относительно некоторого прямоугольника, называемого содержащим блоком элемента (containing block). В общих словах, содержащий блок — это блок, который содержит другой элемент. В случае нормального потока корневой элемент html является содержащим блоком для элемента body , который, в свою очередь, является содержащим блоком для всех его дочерних элементов и так далее. В случае позиционирования содержащий блок полностью зависит от типа позиционирования. Содержащий блок элемента определяется следующим образом:
В случае позиционирования содержащий блок полностью зависит от типа позиционирования. Содержащий блок элемента определяется следующим образом:
- Содержащий блок, в котором находится корневой элемент, представляет собой прямоугольник — так называемый начальный содержащий блок.
- Для некорневого элемента с position: static; или position: relative; содержащий блок формируется краем области содержимого ближайшего родительского блока уровня блока, ячейки таблицы или уровня строки.
- Содержащим блоком элемента с position: fixed; является окно просмотра.
- Для некорневого элемента с position: absolute; содержащим блоком устанавливается ближайший родительский элемент со значением position: absolute/relative/fixed следующим образом:
— если предок — элемент уровня блока, содержащим блоком будет область содержимого плюс поля элемента padding ;
— если предок — элемент уровня строки, содержащим блоком будет область содержимого;
— если предков нет, то содержащий блок элемента определяется как начальный содержащий блок.
- Для «липкого» блока содержащим блоком является ближайший предок с прокруткой или окно просмотра, в противном случае.
2. Выбор схемы позиционирования: свойство position
Свойство position определяет, какой из алгоритмов позиционирования используется для вычисления положения блока.
Свойство не наследуется.
Относительно позиционированный блок сохраняет свои размеры, включая разрывы строк и пространство, первоначально зарезервированное для него.
Относительно позиционированный блок создает новый содержащий блок для абсолютно позиционированных потомков.
Влияние position: relative; на элементы таблицы определяется следующим образом:
Элементы с table-row-group , table-header-group , table-footer-group иd table-row смещаются относительно их обычной позиции в таблице. Если ячейки таблицы занимают несколько строк, смещаются только ячейки начальной строки.
table-column-group , table-column не смещает соответствующий столбец и не оказывает визуального влияния.
table-caption and table-cell смещаются относительно своего нормального положения в таблице. Если ячейка таблицы охватывает несколько столбцов или строк, то она смещается целиком.
Отступы margin абсолютно позиционированных блоков не схлопываются.
Абсолютно позиционированный блок создает новый содержащий блок для дочерних элементов нормального потока и потомков с position: absolute; .
Содержимое абсолютно позиционированного элемента не может обтекать другие блоки. Абсолютно позиционированный блок могут скрывать содержимое другого блока (или сами могут быть скрыты), в зависимости от значения z-index перекрывающихся блоков.
«Липкий» блок может перекрывать другие блоки, а также создавать полосы прокрутки в случае переполнения.
«Липкий» блок сохраняет свои размеры, включая разрывы строк и пространство, первоначально зарезервированное для него.
«Липкий» блок создает новый содержащий блок для абсолютно и относительно позиционированных потомков.
При печати фиксированные блоки повторяются на каждой странице, содержащим блоком для них устанавливается область страницы. Блоки с фиксированным положением, которые больше области страницы, обрезаются.
Блоки с фиксированным положением, которые больше области страницы, обрезаются.
Рис. 1. Разница между статичным, относительным и абсолютным позиционированием
3. Смещение блока: свойства top, right, bottom, left
Элемент считается позиционированным, если свойство position имеет значение, отличное от static . Позиционированные элементы генерируют позиционированные блоки и могут быть расположены в соответствии со следующими четырьмя физическими свойствами:
| top | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно высоты содержащего блока. Для «липкого» блока — относительно высоты корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Свойство top задает расстояние, на которое верхний край абсолютно позиционированного блока (с учетом его margin ) смещается ниже верхнего края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно верхнего края самого блока (то есть блоку задается позиция в нормальном потоке, а затем смещение от этой позиции в соответствии с этим свойством).
| right | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно ширины содержащего блока. Для «липкого» блока — относительно ширины корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Свойство right указывает расстояние, на которое правый край абсолютно позиционированного блока (с учетом его margin ) смещен влево от правого края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно правого края самого блока.
| bottom | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно высоты содержащего блока. Для «липкого» блока — относительно высоты корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Свойство bottom указывает расстояние, на которое нижний край блока смещен вверх относительно нижнего края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно нижнего края самого блока.
| left | |
|---|---|
| Значение: | |
| auto | Влияние значения зависит типа элемента. Значение по умолчанию. |
| длина | Смещение на фиксированном расстоянии от указанного края. Отрицательные значения допускаются. |
| % | Процентные значения вычисляются относительно ширины содержащего блока. Для «липкого» блока — относительно ширины корневого элемента. Отрицательные значения допускаются. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Свойство left указывает расстояние, на которое левый край смещен вправо от левого края содержащего блока. Для относительно позиционированных блоков определяет смещение относительно левого края самого блока.
Для относительно позиционированных блоков определяет смещение относительно левого края самого блока.
Положительные значения смещают элемент внутрь содержащего блока, а отрицательные — за его пределы.
4. Обтекание: свойство float
Обтекание позволяет блокам смещаться влево или вправо на текущей строке. «Плавающий блок» смещается влево или вправо до тех пор, пока его внешний край не коснется края содержащего блока или внешнего края другого плавающего блока. Если имеется линейный блок, внешняя верхняя часть плавающего блока выравнивается с верхней частью текущего линейного блока.
При использовании свойства float для элементов рекомендуется задавать ширину. Тем самым браузер создаст место для другого содержимого. Если для плавающего элемента недостаточно места по горизонтали, он будет смещаться вниз до тех пор, пока не уместится. При этом остальные элементы уровня блока будут его игнорировать, а элементы уровня строки будут смещаться вправо или влево, освобождая для него пространство и обтекая его.
Правила, регулирующие поведение плавающих боков, описываются свойством float .
Свойство не наследуется.
| float | |
|---|---|
| Значение: | |
| none | Отсутствие обтекания. Значение по умолчанию. |
| left | Элемент перемещается влево, содержимое обтекает плавающий блок по правому краю. |
| right | Элемент перемещается вправо, содержимое обтекает плавающий блок по левому краю. |
| inherit | Наследует значение свойства от родительского элемента. |
Плавающий блок принимает размеры своего содержимого с учетом внутренних отступов и рамок. Верхние и нижние отступы margin плавающих элементов не схлопываются.
Плавающие элементы могут использовать отрицательные отступы margin , чтобы перемещаться за пределы области содержимого их родительского элемента.
Свойство автоматически изменяет вычисляемое (отображаемое в браузере) значение свойства display на display: block для следующих значений: inline , inline-block , table-row , table-row-group , table-column , table-column-group , table-cell , table-caption , table-header-group , table-footer-group . Значение inline-table меняет на table .
Значение inline-table меняет на table .
Свойство не оказывает влияние на элементы с display: flex и display: inline-flex . Не применяется к абсолютно позиционированным элементам.
Рис. 3. Обтекание элементов
5. Управление потоком рядом с плавающими элементами: свойство clear
Свойство clear указывает, какие стороны блока/блоков элемента не должны прилегать к плавающим блокам, находящемся выше в исходном документе. В CSS2 и CSS 2.1 свойство применяется только к неплавающим элементам уровня блока.
Свойство не наследуется.
| clear | |
|---|---|
| Значение: | |
| none | Означает отсутствие ограничений на положение элемента относительно плавающих блоков. Значение по умолчанию. |
| left | Смещает элемент вниз относительно нижнего края любого плавающего слева элемента, находящемся выше в исходном документе. |
| right | Смещает элемент вниз относительно нижнего края любого плавающего справа элемента, находящемся выше в исходном документе. |
| both | Смещает элемент вниз относительно нижнего края любого плавающего слева и справа элемента, находящемся выше в исходном документе. |
| inherit | Наследует значение свойства от родительского элемента. |
Для предотвращения отображение фона или границ под плавающими элементами используется правило .
6. Определение контекста наложения: свойство z-index
В CSS каждый блок имеет позицию в трех измерениях. В дополнение к горизонтальному и вертикальному положению, блоки выкладываются вдоль оси Z друг над другом. Положение вдоль оси Z особенно важно, когда блоки визуально накладываются друг на друга.
Рис. 1. Положение элементов вдоль оси Z
Порядок, в котором дерево документа отрисовывается на экране, описывается с помощью контекста наложения. Каждый блок принадлежит одному контексту наложения. Каждый блок в данном контексте наложения имеет целочисленный уровень, который является его положением на оси Z относительно других блоков в том же контексте наложения.
Блоки с более высокими уровнями всегда отображаются перед блоками с более низкими уровнями, а блоки с одинаковым уровнем располагаются снизу вверх в соответствии с порядком следования элементов в исходном документе. Блок элемента имеет ту же позицию, что и блок его родителя, если только ему не присвоен другой уровень свойством z-index .
Свойство z-index позволяет изменить способ наложения элементов друг на друга.
Свойство не наследуется.
| z-index | |
|---|---|
| Значение: | |
| auto | Вычисляется в 0 . Если для блока задано position: fixed; или это корневой элемент, значение auto также устанавливает новый контекст наложения. Значение по умолчанию. |
| целое число | Определяет положение блока в текущем контексте наложения. Также устанавливает новый локальный контекст наложения. Можно использовать любое целое число, включая отрицательные числа. Отрицательные значения помещают элемент вглубь экрана. |
| inherit | Наследует значение свойства от родительского элемента. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
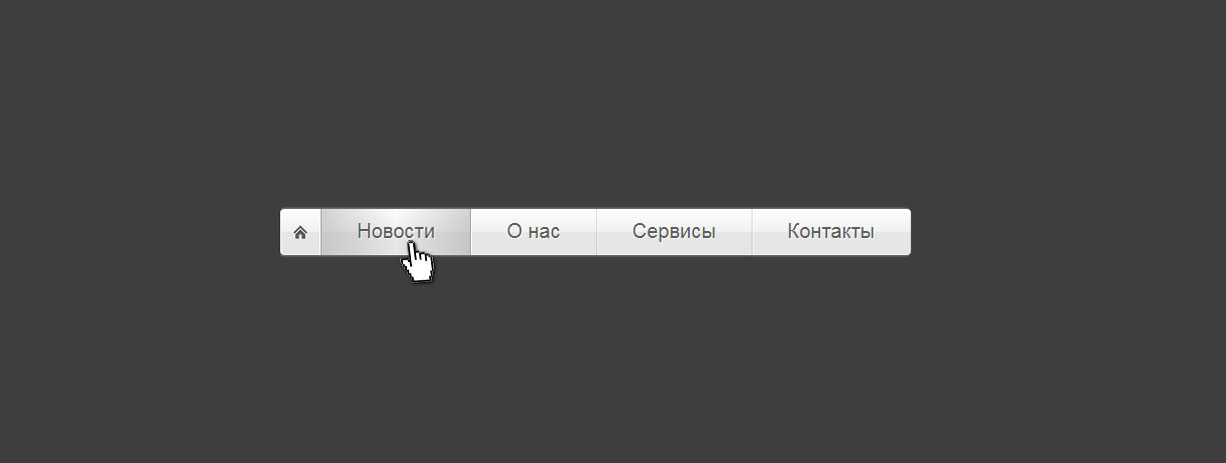
Горизонтальное меню для сайта на HTML+CSS готовые шаблоны | Как создать красивое горизонтальное выпадающее меню с примером
Доброго времени суток, дорогие читатели. Сегодня мы разберем тему «как сделать горизонтальное меню используя HTML и CSS». Меню, как правило, находится в шапке сайта и является перечнем ссылок на самые важные страницы, его также называют главным меню. Данные ссылки пользователи будут постоянно нажимать. То, как вы их расположите и какой дизайн вы зададите меню будет влиять на поведение пользователей, конверсию, их общее впечатление от вашего сайта и, конечно, на seo-продвижение.
HTML-код для горизонтального меню
Когда-то давно главное меню для сайта делали на картинках, таблицах, флэше и возможно на чем-то еще, но в наше время существует самый популярный и он же правильный метод создания меню используя теги «списка».
Если вам не совсем понятно, что такое эти html-теги, css, таблицы, то почитайте об основных технологиях для создания сайта.
Пример использования html тегов для создания меню в коде ниже:
Стандартные CSS стили для горизонтального меню
Мы получаем готовое верхнее меню в шапку, без каких-либо особых стилей и наворотов это можно назвать каркасом вашего будущего красивого меню. Если вы скопируете и поставите у себя данный html и css это будет выглядеть следующим образом.
Пример каркаса (шаблона) вашего будущего меню
Получилось все достаточно простенько, вы ,конечно же, хотите сразу красивое главное меню, но без понимания основ у вас просто не получится создать хорошее меню без ошибок в html и css.
Существует так же несколько других CSS методов используемых для того чтобы сделать меню горизонтальным помимо float:left; , например, display:inline-block; или display:flex; , но рекомендуется использовать способ описанный выше.
Давайте же наполним наш шаблон меню различными стилями и сделаем его красивым.
Примеры красивого горизонтального меню для сайта
Сейчас я приведу несколько готовых примеров с готовым дизайном горизонтального меню.
Все «красивости» вы можете создать для своего сайта сами, а не искать в интернете. Проще всего это сделать взяв за основу один из примеров ниже
Простое меню синего цвета с раздельными пунктами
CSS стили «верхнего» меню
Ниже расположены стили данного меню. HTML остается тем же, что и в «каркасе» меню.
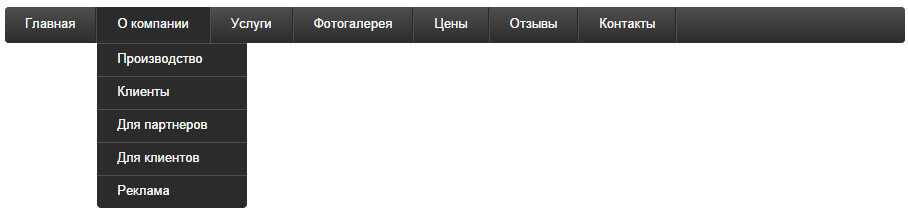
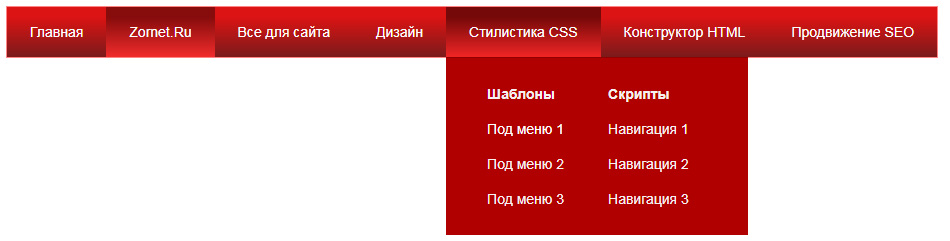
Главное меню, расположенное на цветной линии с красным фоном
CSS стили меню на цветной линии
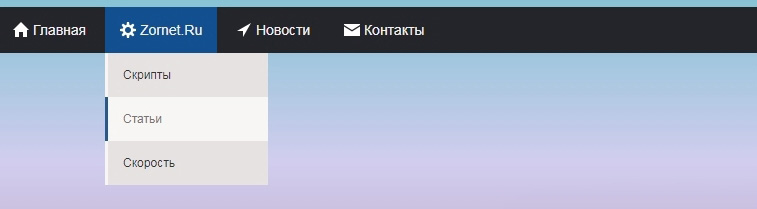
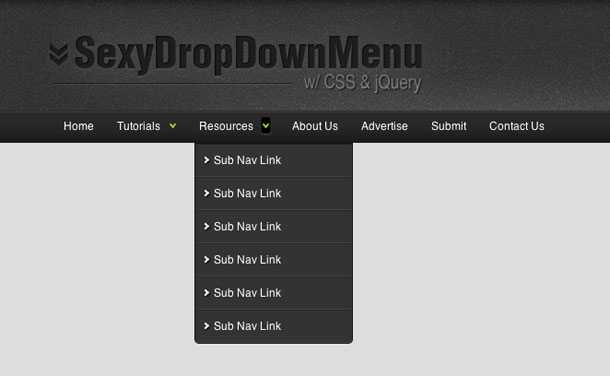
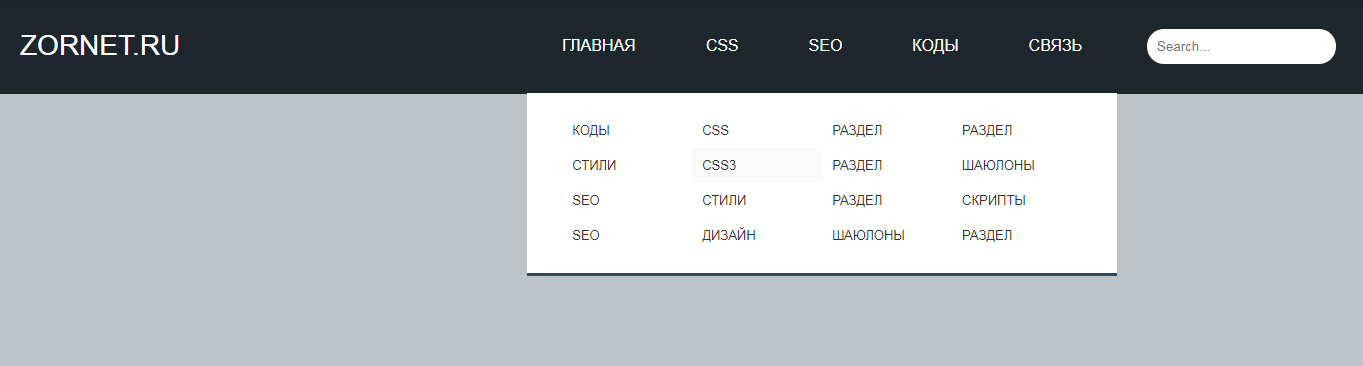
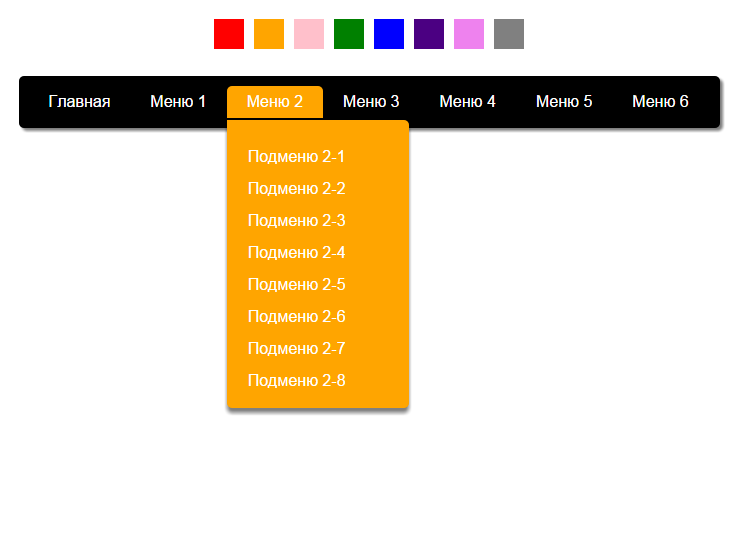
Выпадающее меню на HTML+CSS
Для реализации дополнительного выпадающего (раскрывающегося) меню на сайте у какого-либо пункта меню нам необходимо добавить дополнительный перечень пунктов в HTML-код для какой-либо ссылки из горизонтального меню и изменить стили CSS. В стилях мы будем применять простой трюк — изменение отображения раскрывающегося меню по средствам наведения на нужный нам пункт в верхнем меню. Для примера возьмем пункт «услуги».
Для примера возьмем пункт «услуги».
Пример создания простого выпадающего меню
HTML код выпадающего меню
Стили CSS выпадающего меню
А чтобы понять, какие именно у вас должны быть услуги и категории рекомендую ознакомиться с материалом: составление структуры и семантического ядра.
Я постарался максимально кратко рассказать вам о том как создать главное горизонтальное меню, сделать несколько шаблонов, как добавить к нему простые стили и сделать его симпатичнее, как сделать выпадающее меню для вашего сайта. Для удобства я собрал все меню, представленные выше, в одном html-файле, который вы можете скачать ниже. Выглядит это как на скриншоте:
Поделитесь в одной из социальных сетей и скачивание сразу же будет доступно.
Выравнивание списков средствами CSS
- 08 марта 2015
Список по центру
Автоматически центрировать список вне зависимости от длины строк достаточно просто
/* -- Стиль CSS --*/ div.center_list{ text-align: center; } div.center_list > ul { display: inline-block; text-align: left; max-width: 70% /* не обязательно */ }
- пункт списка 1
- пункт списка 2 большей длины
- пункт 3
Минус данного способа в необходимости дополнительной разметки — список должен быть заключен в содержащий контейнер, которому присвоен класс div.center_list.
Горизонтальный список
Иногда, например при использовании списка в качестве меню, нужно расположить элементы списка в строку.
Вариант 1. Сделать элементы списка строчными
/*-- CSS. Строчный вариант --*/
li {
display:inline;
padding:0 10px;
}
Получаем список такого вида:
- элемент списка 1
- элемент списка 2
- элемент списка 3
Вариант 2. Сделать элементы списка плавающими
/*-- CSS.Плавающий вариант --*/ ul { list-style: none; /* убираем маркеры, если нужно */ } li { float: left; /* для выравнивания по правому краю - right */ padding: 0 10px; }
Получаем такой же список:
- элемент списка 1
- элемент списка 2
- элемент списка 3
На практике, в частности при создании меню на основе списка, чаще используется второй вариант.
Плавающий список
Заголовок не совсем точен; речь идет о списке, обтекающем плавающий элемент.
И опять возвращаемся к плавающим элементам. Два понятия — «плавающий элемент» и «обтекание». Необходимо четко представлять что это такое, что где плавает и что обтекает:
Плавает элемент, у которого свойствуfloatприсвоено
значениеleftилиright.
И плавает у соответствующей кромки содержащего блока или прижимается соответствующей кромкой к другому плавающему элементу.
Следующие за ним, обычные блоки никого не обтекают! Они «тупо» не видят плавающий блок….
Подлость происходящего в том и состоит, что обтекает только текст (строчные элементы и элементы с установленным свойством display: inline или display: inline-block!
Когда-то изначально свойство float именно для этого и было придумано!
Все неприятности — от маркеров, которые не являются строчными элементами, и часто происходит следующее:
плавающий блок
- пункт 1
- пункт 2
Наверняка, многие тщетно пытались вытащить маркер из под плавающего блока, увеличивая margin и padding …
Попытка увеличить правый отступ плавающего элемента выглядела бы более успешно, если бы не параграфы.
Вот как это может выглядеть:
плавающий блок
margin-right: 25px
Параграф до списка
- пункт 1
- пункт 2
Параграф после списка
Согласитесь, не очень красиво.
Решение
/*-- CSS --*/
/*-- Cтиль, установленный по умолчанию --*/
ul {
margin: 0 0 10px 25px;
}
/*-- Переопределяем стили --*/
ul {
margin: 0 0 10px 10px;
padding-left: 15px;
overflow: hidden;
}
В результате получаем:
плавающий блок
Параграф до списка
- пункт 1
- пункт 2
Параграф после списка
Особенности применения
Чтобы оставить отступ обычных, не обтекающих списков неизменным, мы уменьшили margin и увеличили padding на одинаковую величину. Отступ маркера от начала текста равен размеру шрифта (14px), и padding должен быть больше этой величины, иначе маркер обрежет.
Мы определили свойства для тега ul. Т.е. для всех списков на сайте. Это не очень хорошо, так-как overfow: hidden, в некоторых случаях, может оказаться не безобидным. Поэтому нужно выбрать один из способов использования данного метода:
1. Если обтекающий список — редкое исключение:
Если обтекающий список — редкое исключение:
Добавляем конкретным тегам ul класс, например ul.folat_list, и прописываем свойства уже для класса.
2. Обратная ситуация, когда свойство необходимо присвоить только спискам без класса:
Используем следующую конструкцию (только для соврменных браузеров, поддерживающих CSS3)
/*-- CSS --*/
/*-- Для "деклассированных" списков --*/
ul:not([class]) {
margin: 0 0 10px 10px;
padding-left: 15px;
overflow: hidden;
}
Для всех остальных списков, с установленным значением атрибута class, будут применяться стили по умолчанию.
Группа списков. Компоненты · Bootstrap. Версия v4.3.1
Группы списков — это гибкий и мощный компонент для отображения контента. Измените и расширьте их так, чтобы поддерживать практически любой контент внутри.
Базовые примеры
Самая простая группа списков – это неупорядоченный список из элементов нужных классов. Создавайте на этой основе свою разметку и свой CSS, если нужно.
Создавайте на этой основе свою разметку и свой CSS, если нужно.
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
<ul> <li>Cras justo odio</li> <li>Dapibus ac facilisis in</li> <li>Morbi leo risus</li> <li>Porta ac consectetur ac</li> <li>Vestibulum at eros</li> </ul>
Активные элементы
Добавьте в .list-group-item класс .active для обозначения текущего активного выбора.
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
<ul> <li>Cras justo odio</li> <li>Dapibus ac facilisis in</li> <li>Morbi leo risus</li> <li>Porta ac consectetur ac</li> <li>Vestibulum at eros</li> </ul>
Неактивные элементы
Добавьте класс . к элементу класса  disabled
disabled.list-group-item для придания последнему вида «неактивного». Заметьте, что некоторые элементы класса .disabled также потребуют JavaScript для полной деактивации их событий клика (например, ссылки).
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
<ul> <li>Cras justo odio</li> <li>Dapibus ac facilisis in</li> <li>Morbi leo risus</li> <li>Porta ac consectetur ac</li> <li>Vestibulum at eros</li> </ul>
Используйте <a> или <button> для создания элементов группы списка с возможностью возложить на них некое действие – с наличием «ховера» (наведения), неактивных и активных состояний – добавляя в них .. Мы разделяем эти псевдоклассы для уверенности в том, что группы списков, созданные из не-интерактивных элементов (как  list-group-item-action
list-group-item-action<li> или <div>), не будут позволять поддержку касания или клика.
Удостоверьтесь, что не используете стандартные классы .btn в описанном выше случае.
Cras justo odio Dapibus ac facilisis in Morbi leo risus Porta ac consectetur ac Vestibulum at eros
<div>
<a href="#">
Cras justo odio
</a>
<a href="#">Dapibus ac facilisis in</a>
<a href="#">Morbi leo risus</a>
<a href="#">Porta ac consectetur ac</a>
<a href="#">Vestibulum at eros</a>
</div>
В <button> вы можете также использовать атрибут disabled вместо класса .. К сожалению,  disabled
disabled<a> не поддерживают отключенный атрибут.
<div>
<button type="button">
Cras justo odio
</button>
<button type="button">Dapibus ac facilisis in</button>
<button type="button">Morbi leo risus</button>
<button type="button">Porta ac consectetur ac</button>
<button type="button" disabled>Vestibulum at eros</button>
</div>
Смывание
Добавьте класс .list-group-flush чтобы удалить некоторые границы и закругленные углы, а также чтобы отображать элементы группы списка от края до края в родительском контейнере (например, в карточках).
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
- Porta ac consectetur ac
- Vestibulum at eros
<ul> <li>Cras justo odio</li> <li>Dapibus ac facilisis in</li> <li>Morbi leo risus</li> <li>Porta ac consectetur ac</li> <li>Vestibulum at eros</li> </ul>
Горизонтальный
Добавьте ., чтобы изменить расположение элементов группы списков с вертикального на горизонтальное для всех точек останова. Или же выберите адаптивный вариант  list-group-horizontal
list-group-horizontal.list-group-horizontal-{sm|md|lg|xl}, чтобы сделать группу списков горизонтальной, начиная с min-width точки останова. В настоящее время горизонтальные группы списков не могут быть объединены с группами списков смывания.
ProTip: Хотите, чтобы элементы списка равной ширины были горизонтальными? Добавьте .flex-fill к каждому элементу группы списков.
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
<ul> <li>Cras justo odio</li> <li>Dapibus ac facilisis in</li> <li>Morbi leo risus</li> </ul>
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
<ul> <li>Cras justo odio</li> <li>Dapibus ac facilisis in</li> <li>Morbi leo risus</li> </ul>
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
<ul> <li>Cras justo odio</li> <li>Dapibus ac facilisis in</li> <li>Morbi leo risus</li> </ul>
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
<ul> <li>Cras justo odio</li> <li>Dapibus ac facilisis in</li> <li>Morbi leo risus</li> </ul>
- Cras justo odio
- Dapibus ac facilisis in
- Morbi leo risus
<ul> <li>Cras justo odio</li> <li>Dapibus ac facilisis in</li> <li>Morbi leo risus</li> </ul>
Контекстуальные классы
Используйте их для стилизации элементов списка и придания им оттенков смысла с помощью цвета и фона.
- Dapibus ac facilisis in
- Элемент основной группы списков
- Дополнительный элемент группы списков
- Элемент группы списка успешных действий
- Элемент группы списка опасности
- Элемент группы списка предупреждений
- Элемент группы списка информации
- Элемент группы с легким списком
- Элемент группы темных списков
<ul> <li>Dapibus ac facilisis in</li> <li>Элемент основной группы списков</li> <li>Дополнительный элемент группы списков</li> <li>Элемент группы списка успешных действий</li> <li>Элемент группы списка опасности</li> <li>Элемент группы списка предупреждений</li> <li>Элемент группы списка информации</li> <li>Элемент группы с легким списком</li> <li>Элемент группы темных списков</li> </ul>
Контекстуальные классы также работают с классом .. Отметим наличие дополнения стилей «ховера» (наведения), которых нет в предыдущем примере. Активное состояние  list-group-item-action
list-group-item-action.active также поддерживается, применяйте его для индикации активного выбора в элементе контекстуальной группы списка.
Dapibus ac facilisis in Элемент основной группы списков Дополнительный элемент группы списков Элемент группы списка успешных действий Элемент группы списка опасности Элемент группы списка предупреждений Элемент группы списка информации Элемент группы с легким списком Элемент группы темных списков
<div> <a href="#">Dapibus ac facilisis in</a> <a href="#">Элемент основной группы списков</a> <a href="#">Дополнительный элемент группы списков</a> <a href="#">Элемент группы списка успешных действий</a> <a href="#">Элемент группы списка опасности</a> <a href="#">Элемент группы списка предупреждений</a> <a href="#">Элемент группы списка информации</a> <a href="#">Элемент группы с легким списком</a> <a href="#">Элемент группы темных списков</a> </div>
Использование вспомогательных технологий
Использование цвета как дополнительного инструмента информативности доступно только в визуальной сфере, что ограничивает пользователей вспомогательных технологий, например, программ для чтения текста с экрана. Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе
Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе .sr-only текст.
Со значками
Добавляйте значки в любой элемент группы списков для показа счетчиков, активности и т.п. с помощью утилит.
- Cras justo odio 14
- Dapibus ac facilisis in 2
- Morbi leo risus 1
<ul>
<li>
Cras justo odio
<span>14</span>
</li>
<li>
Dapibus ac facilisis in
<span>2</span>
</li>
<li>
Morbi leo risus
<span>1</span>
</li>
</ul>
Стандартное содержимое
Добавьте почти любой код HTML с помощью утилит флексбокса, даже для групп списков со ссылками, как в примере ниже.
List group item heading
3 days agoDonec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.
Donec id elit non mi porta.
List group item heading
3 days agoDonec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.
Donec id elit non mi porta.
List group item heading
3 days agoDonec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.
Donec id elit non mi porta.<div>
<a href="#">
<div>
<h5>List group item heading</h5>
<small>3 days ago</small>
</div>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#">
<div>
<h5>List group item heading</h5>
<small>3 days ago</small>
</div>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#">
<div>
<h5>List group item heading</h5>
<small>3 days ago</small>
</div>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
</div>
Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#">
<div>
<h5>List group item heading</h5>
<small>3 days ago</small>
</div>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#">
<div>
<h5>List group item heading</h5>
<small>3 days ago</small>
</div>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
</div>Поведение JavaScript
Используйте плагин вкладок JavaScript – индивидуальный или через bootstrap. — для расширения группы списков и создания панелей содержимого с возможностью навигации через TAB. js
js
Home Profile Messages Settings
Velit aute mollit ipsum ad dolor consectetur nulla officia culpa adipisicing exercitation fugiat tempor. Voluptate deserunt sit sunt nisi aliqua fugiat proident ea ut. Mollit voluptate reprehenderit occaecat nisi ad non minim tempor sunt voluptate consectetur exercitation id ut nulla. Ea et fugiat aliquip nostrud sunt incididunt consectetur culpa aliquip eiusmod dolor. Anim ad Lorem aliqua in cupidatat nisi enim eu nostrud do aliquip veniam minim.
Cupidatat quis ad sint excepteur laborum in esse qui. Et excepteur consectetur ex nisi eu do cillum ad laborum. Mollit et eu officia dolore sunt Lorem culpa qui commodo velit ex amet id ex. Officia anim incididunt laboris deserunt anim aute dolor incididunt veniam aute dolore do exercitation. Dolor nisi culpa ex ad irure in elit eu dolore. Ad laboris ipsum reprehenderit irure non commodo enim culpa commodo veniam incididunt veniam ad.
Ad laboris ipsum reprehenderit irure non commodo enim culpa commodo veniam incididunt veniam ad.
Ut ut do pariatur aliquip aliqua aliquip exercitation do nostrud commodo reprehenderit aute ipsum voluptate. Irure Lorem et laboris nostrud amet cupidatat cupidatat anim do ut velit mollit consequat enim tempor. Consectetur est minim nostrud nostrud consectetur irure labore voluptate irure. Ipsum id Lorem sit sint voluptate est pariatur eu ad cupidatat et deserunt culpa sit eiusmod deserunt. Consectetur et fugiat anim do eiusmod aliquip nulla laborum elit adipisicing pariatur cillum.
Irure enim occaecat labore sit qui aliquip reprehenderit amet velit. Deserunt ullamco ex elit nostrud ut dolore nisi officia magna sit occaecat laboris sunt dolor. Nisi eu minim cillum occaecat aute est cupidatat aliqua labore aute occaecat ea aliquip sunt amet. Aute mollit dolor ut exercitation irure commodo non amet consectetur quis amet culpa. Quis ullamco nisi amet qui aute irure eu. Magna labore dolor quis ex labore id nostrud deserunt dolor eiusmod eu pariatur culpa mollit in irure.
<div>
<div>
<div role="tablist">
<a data-toggle="list" href="#list-home" role="tab" aria-controls="home">Home</a>
<a data-toggle="list" href="#list-profile" role="tab" aria-controls="profile">Profile</a>
<a data-toggle="list" href="#list-messages" role="tab" aria-controls="messages">Messages</a>
<a data-toggle="list" href="#list-settings" role="tab" aria-controls="settings">Settings</a>
</div>
</div>
<div>
<div>
<div role="tabpanel" aria-labelledby="list-home-list">...</div>
<div role="tabpanel" aria-labelledby="list-profile-list">...</div>
<div role="tabpanel" aria-labelledby="list-messages-list">...</div>
<div role="tabpanel" aria-labelledby="list-settings-list">...</div>
</div>
</div>
</div>Используя атрибуты
Вы можете активировать навигацию в группе списка без JavaScript, а просто добавив data-toggle="list" в элемент. Используйте эти атрибуты в
Используйте эти атрибуты в .list-group-item.
<!-- List group --> <div role="tablist"> <a data-toggle="list" href="#home" role="tab">Home</a> <a data-toggle="list" href="#profile" role="tab">Profile</a> <a data-toggle="list" href="#messages" role="tab">Messages</a> <a data-toggle="list" href="#settings" role="tab">Settings</a> </div> <!-- Tab panes --> <div> <div role="tabpanel">...</div> <div role="tabpanel">...</div> <div role="tabpanel">...</div> <div role="tabpanel">...</div> </div>
Через JavaScript
Задействуйте навигацию через TAB через JavaScript (каждый элемент списка надо активировать отдельно):
$('#myList a').on('click', function (e) {
e. preventDefault()
$(this).tab('show')
})
preventDefault()
$(this).tab('show')
})Вы можете активировать отдельный элемент списка несколькими способами:
$('#myList a[href="#profile"]').tab('show') // Select tab by name
$('#myList a:first-child').tab('show') // Select first tab
$('#myList a:last-child').tab('show') // Select last tab
$('#myList a:nth-child(3)').tab('show') // Select third tabЭффект угасания
Чтобы заставить панель вкладок постепенно появиться, добавьте класс .fade в каждый элемент класса .tab-pane. На первой панели вкладки также должно быть выставлено значение .show, чтобы сделать начальное содержимое видимым.
<div> <div role="tabpanel">...</div> <div role="tabpanel">...</div> <div role="tabpanel">...</div> <div role="tabpanel">...</div> </div>
Методы
$().
 tab
tab
Активирует элемент списка и контейнер содержимого. Вкладка должна иметь или data-target, или href «нацеленный» на «узел контейнера» в DOM.
<div role="tablist">
<a data-toggle="list" href="#home" role="tab">Home</a>
<a data-toggle="list" href="#profile" role="tab">Profile</a>
<a data-toggle="list" href="#messages" role="tab">Messages</a>
<a data-toggle="list" href="#settings" role="tab">Settings</a>
</div>
<div>
<div role="tabpanel">...</div>
<div role="tabpanel">...</div>
<div role="tabpanel">...</div>
<div role="tabpanel">...</div>
</div>
<script>
$(function () {
$('#myList a:last-child').tab('show')
})
</script>.tab(‘show’)
Выбирает данный элемент списка и показывает связанные с ним панели. Любой другой элемент списка, который был ранее выбран, становится «невыбранным», а связанные с ним панели – скрытыми. Возвращается к функции-вызову до того, как показалась панель вкладки (например, до события
Любой другой элемент списка, который был ранее выбран, становится «невыбранным», а связанные с ним панели – скрытыми. Возвращается к функции-вызову до того, как показалась панель вкладки (например, до события shown.bs.tab).
$('#someListItem').tab('show')События
При показе новой вкладки события запускаются в таком порядке:
hide.bs.tab(на текущей активной вкладке)show.bs.tab(на вкладке, которая вот-вот покажется)hidden.bs.tab(на предыдущей активной вкладке, такое же, как для событияhide.bs.tab)shown.bs.tab(на вкладке, только что ставшей активной и только что ставшей показанной, такое же, как для событияshow.bs.tab)
Если ни одна вкладка еще не была активной, события hide.bs.tab и hidden.bs.tab не произойдут.
| Тип события | Описание |
|---|---|
| show.bs.tab | Используйте события event.target и event.relatedTarget для «нацеливания» на соответственно на активную и предыдущую активную (если она доступна) вкладки. |
| shown.bs.tab | Это событие наступает при показе вкладки, после того, как она показана. Используйте события event.target и event.relatedTarget для «нацеливания» соответственно на активную и предыдущую активную (если она доступна) вкладки. |
| hide.bs.tab | Это событие наступает, когда вот-вот покажется новая вкладка (и предыдущая, т.о., вот-вот скроется). Используйте события event.target и event.relatedTarget для «нацеливания» соответственно на активную текущую вкладку и ту, которая вот-вот откроется. |
hidden. bs.tab bs.tab |
Это событие наступает, когда показана новая вкладка (и предыдущая активная, т.о., скрылась). Используйте события event.target и event.relatedTarget для «нацеливания» соответственно на предыдущую активную и новую активную вкладки. |
$('a[data-toggle="list"]').on('shown.bs.tab', function (e) {
e.target // newly activated tab
e.relatedTarget // previous active tab
})html — Как сделать отображение в горизонтальный ряд
Спросил
Изменено 2 месяца назад
Просмотрено 329k раз
Как с помощью CSS сделать так, чтобы элементы моего списка отображались горизонтально в строке?
#div_top_hypers {
цвет фона:#eeeeee;
дисплей: встроенный;
}
#ul_top_hypers {
дисплей: встроенный;
} <дел>
<ул>
- HTML
- CSS
- HTML-списки
0
Элементы списка обычно являются блочными элементами. Превратите их во встроенные элементы с помощью свойства
Превратите их во встроенные элементы с помощью свойства display .
В приведенном вами коде вам нужно использовать селектор контекста, чтобы свойство display: inline применялось к элементам списка, а не к самому списку (применение display: inline к общему списку не будет иметь никакого эффекта ):
#ul_top_hypers li {
дисплей: встроенный;
}
Вот рабочий пример:
#div_top_hypers {
цвет фона:#eeeeee;
дисплей: встроенный;
}
#ul_top_hypers ли {
дисплей: встроенный;
} <дел>
<ул>
5
Вы также можете установить их плавающими вправо.
#ul_top_hypers ли {
поплавок: справа;
}
Это позволяет им оставаться на уровне блоков, но они будут отображаться в одной строке.
2
Установите для свойства display значение inline для списка, к которому вы хотите применить это. Есть хорошее объяснение отображения списков в A List Apart.
0
Как сказал @alex, тебе может перемещать его вправо, но если вы хотите сохранить разметку такой же, перемещайте его влево!
#ul_top_hypers ли {
плыть налево;
}
Как уже упоминалось, вы можете установить li на display:inline; или с плавающей запятой li слева или справа. Кроме того, вы также можете использовать display:flex; на ул . В приведенном ниже фрагменте я также добавил justify-content:space-around , чтобы увеличить интервал.
Для получения дополнительной информации о flexbox ознакомьтесь с этим полным руководством.
#ul_top_hypers {
дисплей: гибкий;
оправдать-содержание: пространство-вокруг;
тип стиля списка: нет;
} <дел>
<ул>
Вам подойдет:
#ul_top_hypers li {
отображение: встроенный блок;
}
#ul_top_hypers ли {
дисплей: гибкий;
}
0
Если вы хотите выровнять элементы списка (li) по горизонтали, не влияя на стиль списка, используйте указанные ниже свойства.
ул{дисплей:гибкий; зазор: 30 пикселей; } gap:30px используется для установки промежутка между элементами списка.
Чтобы быть более конкретным, используйте это:
#div_top_hypers ul#ul_top_hypers li{
дисплей: встроенный;
}
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — Горизонтальный список CSS –
Задавать вопрос
Спросил
Изменено 3 года 10 месяцев назад
Просмотрено 7k раз
Итак, я пытаюсь скопировать этот шаблон веб-сайта: ссылка
Я хочу сделать элементы списка горизонтальными, как в ссылке выше, но это просто не работает с display:inline block , что я и сделал. видел из google и этого форума, я также пытался использовать
видел из google и этого форума, я также пытался использовать float. Я пытался найти несколько способов, включая использование таблицы , но это тоже не работает. Вероятно, это глупая ошибка, которую я не замечаю, но я не могу найти решение.
HTML:
<голова>
<метакодировка="UTF-8" />
<ссылка rel="stylesheet" href="test.css" />
<название>название
<тело>
<дел>
Белль и Кэрри
реабилитационная йога
CSS:
тело {
фон: #077054;
цвет: #315f52;
}
.заголовок {
выравнивание текста: по центру;
}
.заголовок {
текстовое оформление: нет;
цвет: #99fa99;
размер шрифта: 20px;
вес шрифта: нормальный;
семейство шрифтов: "latoregular";
}
. header диапазон {
цвет: #b6d8cf;
размер шрифта: 26px;
преобразование текста: верхний регистр;
семейство шрифтов: 'nixie_oneregular';
}
.listHorizontal {
цвет: #b6d8cf;
размер шрифта: 30px;
преобразование текста: верхний регистр;
стиль списка: нет;
дисплей: встроенный блок;
}
header диапазон {
цвет: #b6d8cf;
размер шрифта: 26px;
преобразование текста: верхний регистр;
семейство шрифтов: 'nixie_oneregular';
}
.listHorizontal {
цвет: #b6d8cf;
размер шрифта: 30px;
преобразование текста: верхний регистр;
стиль списка: нет;
дисплей: встроенный блок;
}
- HTML
- CSS
1
Вы можете сделать это следующим образом:
body {
фон: #077054;
цвет: #315f52;
}
.заголовок {
выравнивание текста: по центру;
}
.заголовок {
текстовое оформление: нет;
цвет: #99fa99;
размер шрифта: 20px;
вес шрифта: нормальный;
семейство шрифтов: "latoregular";
}
.header диапазон {
цвет: #b6d8cf;
размер шрифта: 26px;
преобразование текста: верхний регистр;
семейство шрифтов: 'nixie_oneregular';
}
.listHorizontal {
дисплей: гибкий;
выравнивание содержимого: пространство вокруг;
цвет: #b6d8cf;
размер шрифта: 30px;
преобразование текста: верхний регистр;
стиль списка: нет;
} <дел>
com/preview/rehabilitation-yoga/index.html">
Белль и Кэрри
реабилитационная йога

 Зазор этот зависит от применяемого шрифта. Для примера рассмотрим список:
Зазор этот зависит от применяемого шрифта. Для примера рассмотрим список:

 center_list{
text-align: center;
}
div.center_list > ul {
display: inline-block;
text-align: left;
max-width: 70% /* не обязательно */
}
center_list{
text-align: center;
}
div.center_list > ul {
display: inline-block;
text-align: left;
max-width: 70% /* не обязательно */
} Плавающий вариант --*/
ul {
list-style: none; /* убираем маркеры, если нужно */
}
li {
float: left; /* для выравнивания по правому краю - right */
padding: 0 10px;
}
Плавающий вариант --*/
ul {
list-style: none; /* убираем маркеры, если нужно */
}
li {
float: left; /* для выравнивания по правому краю - right */
padding: 0 10px;
} Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#">
<div>
<h5>List group item heading</h5>
<small>3 days ago</small>
</div>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#">
<div>
<h5>List group item heading</h5>
<small>3 days ago</small>
</div>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
</div>
Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#">
<div>
<h5>List group item heading</h5>
<small>3 days ago</small>
</div>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#">
<div>
<h5>List group item heading</h5>
<small>3 days ago</small>
</div>
<p>Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
</div> preventDefault()
$(this).tab('show')
})
preventDefault()
$(this).tab('show')
}) header диапазон {
цвет: #b6d8cf;
размер шрифта: 26px;
преобразование текста: верхний регистр;
семейство шрифтов: 'nixie_oneregular';
}
.listHorizontal {
цвет: #b6d8cf;
размер шрифта: 30px;
преобразование текста: верхний регистр;
стиль списка: нет;
дисплей: встроенный блок;
}
header диапазон {
цвет: #b6d8cf;
размер шрифта: 26px;
преобразование текста: верхний регистр;
семейство шрифтов: 'nixie_oneregular';
}
.listHorizontal {
цвет: #b6d8cf;
размер шрифта: 30px;
преобразование текста: верхний регистр;
стиль списка: нет;
дисплей: встроенный блок;
}
 Для пользовательского стиля нам нужно применить специальные свойства CSS.
Для пользовательского стиля нам нужно применить специальные свойства CSS. Это связано с тем, что элементы списка по умолчанию являются элементами с блоком
Это связано с тем, что элементы списка по умолчанию являются элементами с блоком  Чтобы иметь единый внешний вид, мы зададим постоянную минимальную ширину для всех элементов и выровняем текст по центру.
Чтобы иметь единый внешний вид, мы зададим постоянную минимальную ширину для всех элементов и выровняем текст по центру. horizontal-list li {
отображение: встроенный блок;
заполнение: 0 0.5rem;
мин-ширина: 7rem;
выравнивание текста: по центру;
курсор: указатель;
}
ul.horizontal-list li: not (: last-child) {
граница справа: 1 пиксель сплошной белый;
}
horizontal-list li {
отображение: встроенный блок;
заполнение: 0 0.5rem;
мин-ширина: 7rem;
выравнивание текста: по центру;
курсор: указатель;
}
ul.horizontal-list li: not (: last-child) {
граница справа: 1 пиксель сплошной белый;
}

 Горизонтальные списки — все шаги вместе
Горизонтальные списки — все шаги вместе Все элементы списка активны (завернуты в
Все элементы списка активны (завернуты в 


 org
org 

 Измените размер окна и посмотрите, как оно разбивается на 2 элемента подряд на маленьких экранах.
Измените размер окна и посмотрите, как оно разбивается на 2 элемента подряд на маленьких экранах.