Книга «Полный справочник по HTML, CSS и JavaScript» Исси К Л
-
Книги
- Художественная литература
- Нехудожественная литература
- Детская литература
- Литература на иностранных языках
- Путешествия. Хобби. Досуг
- Книги по искусству
-
Биографии.

- Комиксы. Манга. Графические романы
- Журналы
- Печать по требованию
- Книги с автографом
- Книги в подарок
- «Москва» рекомендует
-
Авторы • Серии • Издательства • Жанр
-
Электронные книги
- Русская классика
- Детективы
- Экономика
- Журналы
- Пособия
- История
- Политика
- Биографии и мемуары
- Публицистика
-
Aудиокниги
- Электронные аудиокниги
- CD – диски
-
Коллекционные издания
- Зарубежная проза и поэзия
- Русская проза и поэзия
- Детская литература
- История
- Искусство
- Энциклопедии
-
Кулинария.
 Виноделие
Виноделие
- Все тематики
-
Антикварные книги
- Детская литература
- Собрания сочинений
- Искусство
- История России до 1917 года
-
Художественная литература.
 Зарубежная
Зарубежная
- Художественная литература. Русская
- Все тематики
- Предварительный заказ
- Прием книг на комиссию
-
Подарки
- Книги в подарок
- Авторские работы
- Бизнес-подарки
- Литературные подарки
- Миниатюрные издания
- Подарки детям
- Подарочные ручки
- Открытки
- Календари
- Все тематики подарков
- Подарочные сертификаты
- Подарочные наборы
- Идеи подарков
-
Канцтовары
- Аксессуары делового человека
- Необычная канцелярия
- Бумажно-беловые принадлежности
- Письменные принадлежности
- Мелкоофисный товар
- Для художников
-
Услуги
- Бонусная программа
- Подарочные сертификаты
- Доставка по всему миру
- Корпоративное обслуживание
- Vip-обслуживание
- Услуги антикварно-букинистического отдела
- Подбор и оформление подарков
- Изготовление эксклюзивных изданий
- Формирование семейной библиотеки
Расширенный поиск
Исси К. Л.
Л.
- Издательство:
- ЭКОМ Паблишерз
- Год издания:
- 2010
- Место издания:
- Москва
- Язык текста:
- русский
- Язык оригинала:
- английский
- Тип обложки:
- Твердый переплет
- Формат:
- 70х100 1/16
- Размеры в мм (ДхШхВ):
- 240×170
- Вес:
-
1495 гр.

- Страниц:
- 1168
- Тираж:
- 1000 экз.
- Код товара:
- 505470
- Артикул:
- 70211
- ISBN:
- 978-5-9790-0009-1
- В продаже с:
-
15.
 04.2010
04.2010
Дополнительная информация
Аннотация к книге «Полный справочник по HTML, CSS и JavaScript» Исси К. Л.:
Издание представляет собой современный полный справочник с перекрестными ссылками по HTML, CSS и JavaScript. В первых главах рассматриваются основы HTML, CSS и JavaScript. Далее приводятся сведения обо всех элементах и атрибутах HTML, событиях, стилях CSS, поведениях, фильтрах, свойствах, методах и объектах JavaScript. Элементы языков программирования в каждой из глав перечислены в алфавитном порядке. Для каждого элемента приводится краткое описание, полный синтаксис, пример использования, список совместимых версий браузеров Netscape и Internet Explorer, список элементов, с которыми элемент используется.
Веб-дизайнер, веб-мастер, веб-программист — вся нужная вам информация собрана под этой обложкой!
Читать дальше…
HTML :: Справочник
Наш справочник по
языку гипертекстовой разметки HTML содержит теги и атрибуты, которые по возможности являются
стандартными в HTML 5. Теги отсортированы по алфавиту и по категориям. После перехода на страницу с описанием
требуемого тега, вы сможете посмотреть его синтаксис, описание, список атрибутов, а также ряд примеров использования тега. Кроме того, внизу страницы
обычно располагается ссылка на документацию по данному тегу на официальном сайте W3C и страницу справочника
HTML на официальном сайте Mozilla Firefox.
Чтобы посмотреть результат выполнения исходного кода примера во фрейме кодового блока, используйте кнопку «Результат».
!,A
| <!– – – –> <!DOCTYPE> <a> | <abbr> <address> <area> | <article> <aside> <audio> |
B
| <b> <base> <bdi> | <bdo> <blockquote> <body> | <br> <button> |
C
| <canvas> <caption> | <cite> <code> | <col> <colgroup> |
D
| <datalist> <dd> <del> | <details> <dfn> <div> | <dl> <dt> |
E
| <em> | <embed> |
F
| <fieldset> <figcaption> | <figure> <footer> | <form> |
H
<h2>. ..<h6> ..<h6><head> | <header> <hr> | <html> |
I
| <i> <iframe> | <img> <input> | <ins> |
K,L
| <kbd> <label> | <legend> <li> | <link> |
M
| <main> <map> <mark> | <menu> <menuitem> <meta> | <meter> |
N
| <nav> | <noscript> |
O
| <object> <ol> | <optgroup> <option> | <output> |
P
| <p> <param> | <picture> <pre> | <progress> |
Q,R
| <q> <rb> | <rp> <rt> | <rtc> <ruby> |
S
| <s> <samp> <script> <section> <select> | <small> <source> <span> <strong> <style> | <sub> <summary> <sup> |
T
| <table> <tbody> <td> <template> | <textarea> <tfoot> <th> <thead> | <time> <title> <tr> <track> |
U,V,W
| <u> <ul> | <var> <video> | <wbr> |
Структура
| <!– – – –> <!DOCTYPE> <article> <aside> <body> | <footer> <h2>.  ..<h6> ..<h6><head> <header> <html> | <main> <nav> <section> |
Группирование
| <details> <div> | <figcaption> <figure> | <hr> <summary> |
Служебные
| <base> <link> <meta> | <noscript> <script> <style> | <template> <title> |
Объекты
| <audio> <canvas> <embed> | <iframe> <object> <param> | <source> <track> <video> |
Изображения
| <area> <img> | <map> <picture> |
Текст
| <a> <abbr> <address> <b> <bdi> <bdo> <blockquote> <br> <cite> <code> <del> <dfn> | <em> <i> <ins> <kbd> <mark> <p> <pre> <q> <rb> <rp> <rt> <rtc> | <ruby> <s> <samp> <small> <span> <strong> <sub> <sup> <time> <u> <var> <wbr> |
Списки
| <dd> <dl> <dt> | <li> <menu> <menuitem> | <ol> <ul> |
Таблицы
| <caption> <col> <colgroup> <table> | <tbody> <td> <tfoot> <th> | <thead> <tr> |
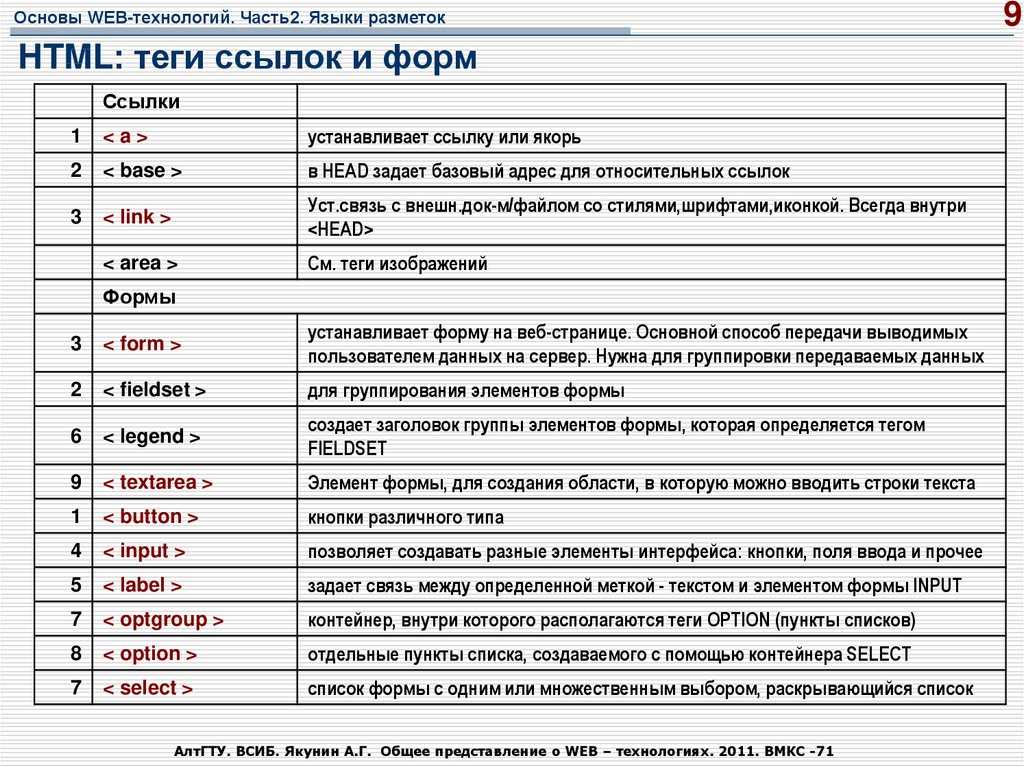
Формы
| <button> <datalist> <fieldset> <form> <input> | <label> <legend> <meter> <optgroup> <option> | <output> <progress> <select> <textarea> |
HTML Canvas Reference
❮ Предыдущий Далее ❯
Справочник по холсту HTML
Тег HTML используется для рисования графики на лету с помощью сценариев. (обычно JavaScript).
(обычно JavaScript).
Чтобы узнать больше о , пожалуйста
прочитайте наш учебник HTML Canvas.
Цвета, стили и тени
| Свойство | Описание |
|---|---|
| стиль заполнения | Задает или возвращает цвет, градиент или узор, используемые для заливки рисунка |
| Стиль хода | Задает или возвращает цвет, градиент или узор, используемые для обводки |
| теневой цвет | Задает или возвращает цвет теней |
| теньРазмытие | Задает или возвращает уровень размытия теней |
| shadowOffsetX | Устанавливает или возвращает горизонтальное расстояние тени от фигуры |
| shadowOffsetY | Задает или возвращает вертикальное расстояние тени от фигуры |
| Метод | Описание |
|---|---|
| создатьЛинейныйГрадиент() | Создает линейный градиент (для использования в содержимом холста) |
| создать шаблон () | Повторяет указанный элемент в указанном направлении |
| createRadialGradient() | Создает радиальный/круговой градиент (для использования в содержимом холста) |
| addColorStop() | Указывает цвета и позиции остановки в объекте градиента |
Стили линий
| Свойство | Описание |
|---|---|
| LineCap | Задает или возвращает стиль заглавных букв для строки |
| линияПрисоединиться | Задает или возвращает тип создаваемого угла при пересечении двух линий |
| ширина строки | Задает или возвращает текущую ширину линии |
| митраЛимит | Задает или возвращает максимальную длину скоса |
Прямоугольники
| Метод | Описание |
|---|---|
| прямоугольник() | Создает прямоугольник |
| fillRect() | Рисует «закрашенный» прямоугольник |
| StrokeRect() | Рисует прямоугольник (без заливки) |
| ClearRect() | Очищает указанные пиксели в заданном прямоугольнике |
Пути
| Метод | Описание |
|---|---|
| заполнение() | Заполняет текущий рисунок (путь) |
| ход() | На самом деле рисует заданный вами путь |
| начало пути() | Начинает путь или сбрасывает текущий путь |
| перейти() | Перемещает путь в указанную точку на холсте, не создавая линию |
| закрыть путь() | Создает путь от текущей точки обратно к начальной точке |
| строкаTo() | Добавляет новую точку и создает линию до этой точки от последней указанной точки на холсте |
| клип() | Вырезает область любой формы и размера из исходного холста |
| квадратичныйCurveTo() | Создает квадратичную кривую Безье |
| кривая Безье () | Создает кубическую кривую Безье |
| дуга() | Создает дугу/кривую (используется для создания кругов или частей кругов) |
| дуга() | Создает дугу/кривую между двумя касательными |
| isPointInPath() | Возвращает true, если указанная точка находится на текущем пути, иначе false |
Преобразования
| Метод | Описание |
|---|---|
| масштаб() | Увеличение или уменьшение масштаба текущего чертежа |
| поворот() | Поворот текущего чертежа |
| перевести() | Переназначает позицию (0,0) на холсте |
| преобразование() | Заменяет текущую матрицу преобразования для чертежа |
| setTransform() | Сбрасывает текущее преобразование в единичную матрицу. Затем бежит
трансформировать() Затем бежит
трансформировать() |
Текст
| Свойство | Описание |
|---|---|
| шрифт | Задает или возвращает текущие свойства шрифта для текстового содержимого |
| Выравнивание текста | Задает или возвращает текущее выравнивание для текстового содержимого |
| текстБазовый уровень | Задает или возвращает текущую базовую линию текста, используемую при рисовании текста |
| Метод | Описание |
|---|---|
| fillText() | Рисует «заполненный» текст на холсте |
| штрихтекст() | Рисует текст на холсте (без заливки) |
| мератекста() | Возвращает объект, содержащий ширину указанного текста |
Рисование изображения
| Метод | Описание |
|---|---|
| DrawImage() | Рисует изображение, холст или видео на холсте |
Управление пикселями
| Свойство | Описание |
|---|---|
| ширина | Возвращает ширину объекта ImageData |
| высота | Возвращает высоту объекта ImageData |
| данные | Возвращает объект, содержащий данные изображения указанного объекта ImageData |
| Метод | Описание |
|---|---|
| createImageData() | Создает новый пустой объект ImageData |
| getImageData() | Возвращает объект ImageData, который копирует данные пикселей для указанного прямоугольника на холсте. |
| положитьImageData() | Помещает данные изображения (из указанного объекта ImageData) обратно на холст |
Композиция
| Недвижимость | Описание |
|---|---|
| глобальный Alpha | Задает или возвращает текущее значение альфа-канала или прозрачности рисунка |
| globalCompositeOperation | Устанавливает или возвращает способ наложения нового изображения на существующее изображение |
Прочее
| Метод | Описание |
|---|---|
| сохранить() | Сохраняет состояние текущего контекста |
| восстановить() | Возвращает ранее сохраненное состояние пути и атрибуты |
| создать событие() | |
| получитьконтекст() | |
| toDataURL() |
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
4 9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.


 Виноделие
Виноделие
 Зарубежная
Зарубежная

 04.2010
04.2010