Скользящие социальные кнопки от Яндекса
Добрый вечер!
Сегодня я хочу рассказать о социальных кнопочках от Яндекса. Но, не о тех фиксированных и ленивых, которые, чаще всего, располагаются после статьи. А о кнопочках, которые “парят” вместе с читателем по страницам блога! Эти кнопочки полностью оправдывают свою социальность: они всегда находятся рядом, готовые в любую секунду принять и передать очередной лайк, а может быть даже лав! =)
Позаимствовал это простое решение я с блога xstroy.com. Спасибо автору!
Вот так эти социальные кнопки выглядели на моем блоге на момент написания статьи:
Подкупили они меня своим минимализмом и легкостью установки.
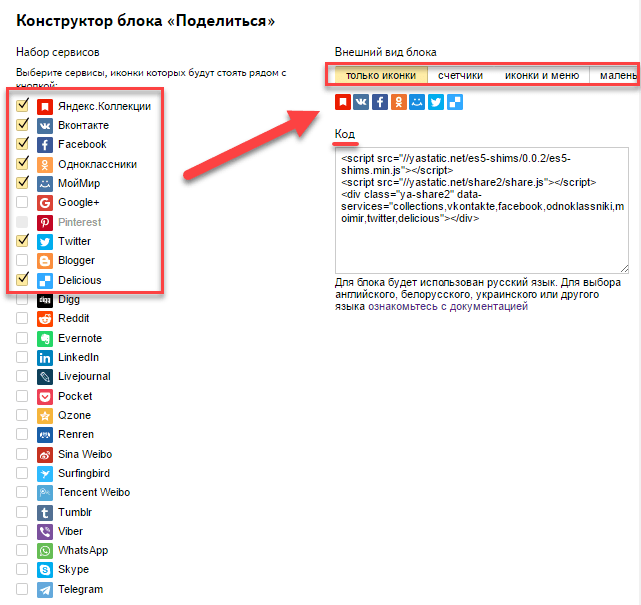
Вот код для размещения:
1 2 3 4 5 6 7 8 9 10 11 12 | <div style=“left: 0px; position: fixed; top: 330px; background-color: transparent; height: 200px; width: 80px; background-position: initial initial; background-repeat: initial initial;”> <script type=“text/javascript” src=“//yandex. <div align=“center” class=“yashare-auto-init” data–yashareL10n=“ru” data–yashareQuickServices=“yaru” data–yashareTheme=“counter”></div><br/> <div align=“center” class=“yashare-auto-init” data–yashareL10n=“ru” data–yashareQuickServices=“vkontakte” data–yashareTheme=“counter”></div><br/> <div align=“center” class=“yashare-auto-init” data–yashareL10n=“ru” data–yashareQuickServices=“facebook” data–yashareTheme=“counter”></div><br/> <div align=“center” class=“yashare-auto-init” data–yashareL10n=“ru” data–yashareQuickServices=“twitter” data–yashareTheme=“counter”></div><br/> <div align=“center” class=“yashare-auto-init” data–yashareL10n=“ru” data–yashareQuickServices=“moimir” data–yashareTheme=“counter”></div><br/> <div align=“center” class=“yashare-auto-init” data–yashareL10n=“ru” data–yashareQuickServices=“gplus” data–yashareTheme=“counter”></div><br/> <div align=“center” class=“yashare-auto-init” data–yashareL10n=“ru” data–yashareQuickServices=“odnoklassniki” data–yashareTheme=“counter”></div> </div> |
Этот код нужно вставить в файл
/wp-content/themes/ваш_шаблон/footer. php
php
перед закрывающими тегами </body></html>
Вот и всё! Установка не займет у вас и минуты!
Некоторое время может занять настройка местоположения. В случае необходимости, можете изменить значения параметров в стилях блока.
Например, если style=”left:0px;” замените на style=”right:0px;”, то блок будет выровнен по правому краю. Если изменить значение параметра width, то изменится отступ от края страницы и т.п.
Если захотите изменить набор кнопок, то заходите на их родную страницу “Поделиться в соцсетях”.
А теперь не сдерживайте в себе желание протестировать эти чудо-кнопочки! Пройдитесь по ним сверху-вниз или снизу-вверх, или через одну, мягко нажимая то красную, то синюю, то оранжевую… Посмотрите как они изменятся после ваших кликов.
Ну, что, понравились?!
Ну, ладно, ладно – хватит играться. =)
Уверен, что вы не удержитесь и установите на свой сайт такие же!
Желаю всем много-много лайков во всех социальных сетях!
Яндекс.
 Маркет отказался от кнопки «В корзину»
Маркет отказался от кнопки «В корзину»#маркет#маркетплейсы
18 апреля 5056 просмотров 2 минуты на чтение
Рассказывает
Иван Барченков Партнер, генеральный директор, MBA 13 лет опыта
«Теперь покупать прямо на Яндекс.Маркете будет невозможно. Хотя изначально идея была хорошей – компании платят за действие, пользователи совершают покупку в один клик. Но не все интернет-магазины устраивал такой формат, потому что из-за него e-commerce лишался возможности предлагать сопутствующие товары и тем самым повышать стоимость чека или подписывать пользователей на email-рассылки, чтобы развивать с ними отношения. Для тех, кто был против СРА, Яндекс предлагал альтернативу – вместо «В корзину» кнопку «В магазин». Но это запутывало пользователей. И вот Яндекс, наконец, принял волевое решение отказаться от покупок на Маркете и привести условия сделок к общему виду.
Вот, как сам Яндекс объясняет свое решение:
«В конце мая Яндекс.Маркет закрывает программу «Заказ на Маркете» и убирает с сайта корзину для покупок. Мы сосредоточимся на развитии Маркета как сервиса для поиска и сравнения товаров, а также мест их покупки. Хотим подробно рассказать вам о причинах нашего решения и о том, как будут происходить изменения.
Как появилась программа «Заказ на Маркете»
С момента создания Маркета мы стремились к тому, чтобы обеспечить пользователям все необходимые условия для комфортного выбора и покупки товаров в интернете. Мы начали с поиска по предложениям магазинов, из которого в дальнейшем построили уникальный портал товарной тематики. Уникальным его сделал наш подход к систематизации данных: информация о товарах и продавцах на Маркете бережно разобрана по категориям с фильтрами и разложена по карточкам товаров.
Мы также всегда придавали огромное значение пользовательскому опыту, связанному непосредственно с процессом покупки. После того как пользователь выбрал товар и магазин, важно, чтобы его заказ был выполнен ровно на тех условиях, которые были обещаны на Маркете. Для отслеживания качества услуг была создана служба контроля качества, а для отображения уровня обслуживания на сервисе появились рейтинги и отзывы. Следующим шагом в этом направлении стал запуск программы «Заказ на Маркете».
Сейчас есть два способа перейти к покупке
С запуском программы у пользователей на сервисе появилось два способа оформить заказ — к задаче выбора товара добавилась задача выбрать кнопку, на которую нужно нажать перед покупкой: «В магазин» или «В корзину».
Почему мы решили закрыть «Заказ на Маркете»
Мы приняли это решение по нескольким причинам. В нынешнем состоянии программа «Заказ на Маркете» — лишь часть того, что нам необходимо сделать в направлении развития инфраструктуры покупок. Чтобы гарантировать пользователям высокий уровень обслуживания на всех этапах покупки (с момента выбора товара и до его получения), нам нужно поддержать продавцов — предложить им решения, которые помогут этот уровень обеспечить.
Кроме того, мы видим, что за последнее время качество услуг в магазинах, которые получают с Маркета переходы на сайты, существенно выросло, и такой инструмент контроля, как программа «Заказ на Маркете», уже не нужен. В месяц на Маркете из-за критичных ошибок качества прерывается работа не более 2% продавцов — и этот показатель не меняется уже полгода.
Наконец, мы хотим полностью сосредоточиться на развитии Маркета как портала, агрегирующего и упорядочивающего всю полноту данных о товарах и магазинах. Одно из основных направлений работы для нас — увеличение конверсионности трафика, который этот портал даёт продавцам.
Про будущее
Управлять закупкой трафика, опираясь на плату за действие, удобно. Уже сейчас на Маркете логика автоматического расчёта минимальной ставки за клик приближена к логике, по которой магазины рассчитывают комиссию за заказ, — при расчёте учитывается доля рекламных расходов и конверсия трафика для каждого типа товаров. В будущем мы обязательно предложим магазинам инструменты, которые позволят настраивать разные стратегии управления размещением — основанные на плате за действие или на бизнес-показателях магазина.
Также мы продолжим развивать инструменты для работы с заказами, но теперь подойдём к этому более системно. Мы уже тестируем логистический комплекс и развиваем его по географии, мощности и дополнительным возможностям для продавцов. В скором времени мы предложим услуги комплекса магазинам».
В скором времени мы предложим услуги комплекса магазинам».
Источник: https://market.yandex.ru/partners/news/market_zakryvaet_cpa
яндекс, значок закладок | Наборы иконок социальных кнопок
Место расположения:- Дом ›
- Наборы иконок социальных кнопок ›
- яндекс, значок закладок
- фейсбук, фейсбук, значок фб
- сообщение, электронная почта, конверт, почта, значок письма
- сообщение, телефон, отправить, значок смс
- почта, контакт, адрес, электронная почта значок
- телефон, вайбер, значок вызова
- ссылка, цепочка, URL, сеть, постоянная ссылка, значок веб-адреса
- совместное использование, совместное использование, ссылка, значок URL
- Вниз, отрицательный, плохой, нет, против, значок большого пальца
- Whats App, Whatsup, значок WhatsApp
- письмо твиттера, значок твиттера
- значок телеграммы
- фото, иконка инстаграм
- телевидение, телевизор, онлайн-телевидение, умное телевидение, значок телевизора
- загрузить, вверх, вверх, обратно вверх значок
- quora, вопрос, значок запроса
- газета, новости, значок бумажных новостей
- You Tube, видео, YouTube, значок воспроизведения видео
- гугл+, гугл, добавить, плюс, значок гугл плюс
- связанный, связанный значок
- память, значок звезды
- мы болтаем, значок wechat
- saas, облако, облачный значок
- соглашение, бизнес, общение, друг, руки, контракт, рукопожатие, привет, сделка значок
- xbox, игровая приставка, x-box, геймплей, значок плеера
- Америка онлайн, беги, aol icon
- скайп, значок мессенджера
- yahoo, значок закладок
- звуковое облако, значок soundcloud
- ЖЖ, иконка ЖЖ
- Посмотреть все
- закладки, иконка яндекс
- закладки, значок яндекс
- закладки, иконка яндекс
- яндекс, значок закладок
- поисковик, международный, интернет, яндекс, он, движок, поиск, русский, портал, веб, закладки значок
Социальный вход — пора внедрить его в свои приложения
Что такое социальный вход?
Социальный вход — это единый вход для конечных пользователей. Используя существующую информацию для входа в систему от поставщика социальной сети, такой как Facebook , Twitter или Google , пользователь может войти на сторонний веб-сайт вместо создания новой учетной записи специально для этого веб-сайта. Это упрощает регистрацию и вход в систему для конечных пользователей.
Используя существующую информацию для входа в систему от поставщика социальной сети, такой как Facebook , Twitter или Google , пользователь может войти на сторонний веб-сайт вместо создания новой учетной записи специально для этого веб-сайта. Это упрощает регистрацию и вход в систему для конечных пользователей.
Почему вы должны добавить Социальный вход в свои приложения?
Добавление входа через социальные сети в ваши приложения имеет несколько преимуществ.
- Увеличение числа регистраций : согласно опросу Web Hosting Buzz: 86 процентов пользователей сообщают, что их беспокоит необходимость создавать новые учетные записи на веб-сайтах . Некоторые из этих пользователей скорее покинут ваш сайт, чем зарегистрируются, а это означает, что предоставление социального входа в ваши приложения увеличит количество регистраций на вашем сайте. В опросе также говорится, что 77 процентов респондентов говорят, что «Вход через социальные сети — это хорошее решение, которое должно быть на любом сайте».

- Электронная почта подтверждена : Провайдер социальной сети отвечает за проверку электронной почты пользователя. Если провайдер передает эту информацию (например, Twitter не передает адрес электронной почты пользователя), вы получите реальный адрес электронной почты, а не поддельные адреса, которые некоторые пользователи обычно используют для регистрации в веб-приложениях. Кроме того, провайдеры возьмут на себя процесс восстановления пароля.
- Доступ к расширенным профилям пользователей : Поставщики социальных сетей могут предоставить вам дополнительную информацию о пользователях, такую как местоположение, интересы, день рождения и многое другое. Используя эти данные, вы можете настроить персонализированный контент для пользователя.
- Актуальные профили : Пользователи не стремятся обновлять свои профили в большинстве используемых ими приложений, но они делают это в социальных сетях.
 Таким образом, наличие социального входа гарантирует, что у вас есть точная информация о ваших пользователях.
Таким образом, наличие социального входа гарантирует, что у вас есть точная информация о ваших пользователях. - Возврат в один клик : После того, как пользователи зарегистрируются в вашем приложении с помощью Social Login, их возврат будет очень простым, так как они, вероятно, будут авторизованы в социальной сети, и всего одного щелчка будет достаточно для входа в вашу учетную запись. применение.
Как работает вход через социальные сети?
Вход через социальные сети — это простой процесс, состоящий из следующих шагов.
- Пользователь заходит в ваше приложение и выбирает нужного провайдера социальной сети.
- Провайдеру социальной сети отправлен запрос на вход.
- Как только провайдер социальной сети подтвердит личность пользователя, текущий пользователь получит доступ к вашему приложению. Новый пользователь будет зарегистрирован как новый пользователь, а затем авторизован в приложении.
Social Providers with Auth0
Auth0 supports 30+ social providers: Facebook , Twitter , Google , Yahoo , Windows Live , LinkedIn , GitHub , PayPal , Amazon , вКонтакте , Яндекс , 37signals , Box , Salesforce , Salesforce (песочница) , 9 Community0098 , Fitbit , Baidu , RenRen , Weibo , AOL , Shopify , WordPress , Dwolla , miiCard , Yammer , SoundCloud , Instagram , Город , Город (песочница) , Центр планирования , Evernote , Evernote (песочница) и Exact . Кроме того, вы можете добавить любой сервер авторизации OAuth3, который вам нужен.
Кроме того, вы можете добавить любой сервер авторизации OAuth3, который вам нужен.
У каждого провайдера есть свои свойства профиля, обязательные заголовки и формат ответа, некоторые используют OAuth2 ( Twitter ), а другие используют OAuth3. Auth0 упрощает это для вас, инкапсулируя различия и унифицируя способ вызова поставщиков и информацию, полученную от всех них.
Как насчет бесплатного включения Social Login в ваше приложение? Попробуйте наш новый бесплатный готовый план, который включает поддержку двух поставщиков социальных сетей по вашему выбору. Для получения дополнительной информации посетите нашу страницу с ценами.
Вход через социальную сеть с Auth0 в несколько шагов
- В панели управления Auth0 нажмите Connections , а затем Social .
- Включите переключатель выбранного провайдера социальной сети.
- Выберите приложения, в которых вы хотели бы использовать этого провайдера.

- Появится всплывающее окно конфигурации. Там вы можете выбрать нужные атрибуты и разрешения, которые хотите получить от провайдера. Вы также можете ввести свои собственные Клавиши приложения/потребителя на этом экране.
Совет: В настройках каждого провайдера есть ссылка, объясняющая, как получить ключ для этого провайдера. Если вы это сделаете, на странице согласия будет отображаться ваш логотип вместо Auth0, и вы сможете использовать Auth0 для выполнения единого входа для этих подключений.
- Щелкните Сохранить .
Добавьте свою социальную связь с помощью OAuth
Наиболее распространенные поставщики удостоверений легко доступны на панели управления Auth0. Однако вы можете использовать API соединений Auth0, чтобы добавить любые Сервер авторизации OAuth3 в качестве поставщика удостоверений.
Добавить собственное соединение просто ! Просто создайте пользовательское соединение , заполните файл конфигурации, задав необходимые свойства для вашего провайдера, такие как URL-адрес авторизации , URL-адрес токена , Client ID , Client Secret и так далее.

 st/share/share.js” charset=“utf-8”></script>
st/share/share.js” charset=“utf-8”></script>
 Таким образом, наличие социального входа гарантирует, что у вас есть точная информация о ваших пользователях.
Таким образом, наличие социального входа гарантирует, что у вас есть точная информация о ваших пользователях.