Как сделать ссылку на файл в HTML

Итак, в предыдущих уроках я рассказал о том, в чем же разница между абсолютными и относительными адресами. А теперь давайте немного попрактикуемся в том, чтобы указывать ссылки на разные страницы или иные ресурсы.
Как вы уже знаете, ресурсом может выступать любая информация в интернете, будь то страница, видео, фото, файл. Если ссылка ведет на файл, то при нажатии на нее браузер откроет диалоговое окно, в котором будет возможность начать загрузку файла или отказаться от таковой.
Но бывают и исключения. Речь идет о файлах тех типов, с которыми браузер умеет работать. Например, изображения. Их браузер загрузит сразу в своем окне. А современные браузеры умеют также работать с файлами типа pdf, открывая их, а, не предлагая скачать. И это далеко не весь список типов файлов, с которыми работают современные браузеры. В таком случае,
<a href="https://minecraft-inside.com/engine/download.php?id=93" download>Скачать SkyBlock Map для MineCraft</a>Вот в общем-то и всё отличие для ссылок на файлы. Не забудь подписаться, чтобы не пропустить новые уроки!

Как сделать ссылку на скачивание файла

Как сделать скачивание файла с сайта.
Не редкость когда нужно бывает создать ссылку для скачивания какого то файла. При этом желательно чтобы это была прямая ссылка для скачивания, а не на внешний сайт (облако, хранилище).
Для скачивания можно передавать файлы самых различных форматов: музыка, видео, текстовые файлы, Excel, архивы и мн. другие.
Как на сайте сделать скачивание файла
Возможно вы хотите поделиться с посетителями вашего сайта каким либо файлом, при этом файл может быть самого любого формата.
Делается это при помощи ссылки на файл с использованием специального HTML тега. Про то как создавать обычные ссылки есть статья: как сделать ссылку
Ниже пойдёт речь о том как сделать ссылку для скачивания файла.
Скачивание архивов
Для файлов-архивов (форматы zip, rar и т.д.) достаточно просто указать ссылку на файл который нужно передать для скачивания. Поэтому здесь применяется обычный HTML тег ссылки:
<a href="#">текст ссылки</a># — вместо символа решётки в атрибуте href прописывается ссылка на файл который отдаём для скачивания;
текст ссылки — можно указать текст типа: скачать файл, скачать прайс, скачать песню, скачать видео и т.д.
Так же хочу обратить внимание, что если файл с вашего сайта указываем относительный путь к файлу /music/pesnya.mp3, а со сторонних сайтов указываем полный путь https://inter-net.pro/music/pesnya.mp3
А вот для файлов не архивных форматов (музыка, видео, различные текстовые файлы и документы, изображения и т.д.) применяется специальный для этого тег.
HTML атрибут download
Для того, чтобы передать какой либо файл для скачивания пользователю, в HTML ссылки нужно прописать атрибут download.
Структура ссылки для скачивания в html строится следующим образом:
<a href="#" download="">текст ссылки</a>Вместо знака решётки # указываем ссылку на файл передающийся для скачивания.
В атрибуте download ничего указывать не нужно. Браузер поймёт что файл нужно скачивать, а не открывать.
Со всплывающей подсказкой:
<a href="#" download="" title="">текст ссылки</a> В кавычках атрибута title прописываем текст всплывающей подсказки.
*Обязательно не забываем переключить редактор в режим HTML чтобы редактировать теги
Текстовая ссылка
Код:
<a href="#" download="" title="всплывающая подсказка">скачать файл</a>Результат:
Скачать через кнопку
Код:
<a href="#" download="">
<button>Скачать файл</button>
</a>Результат:
Скачать файл
Есть такой инструмент как Генератор кнопок, где просто генерировать кнопки с тегом скачивания и иконками.
Кнопка с иконкой
Так же можно добавить к тексту ссылки иконочный шрифт, если он установлен у вас на сайте. При этом шрифтовую иконку можно поставить перед или после текста ссылки.
Код вставки иконки
<i></i> — пример для Font Awesome
<i></i> — пример для Icomoon
Код:
<a href="#" download="">
<button>Скачать файл <i></i></button>
</a>Результат:
Скачать файл
Скачивание файла при клике на изображение
Код:
<a href="#" download="">
<img src="/images/knopki/skachat.png" alt="скачать"/>
</a>Результат:

Со стилями CSS
Так же можно применять все свойства CSS и изменять размер шрифта, название, цвет и т.д.
Для этого добавляем атрибут style=" "
Код:
<a href="#" download="">Скачать файл</a>Результат:
Скачать файл
Если вам что то не понятно или есть какие либо вопросы — не стесняйтесь и задавайте их в комментариях.
Записи по теме
Как сделать ссылку
 Данный инструмент позволяет на лету без перезагрузки страницы экранировать код для дальнейшей вставки его в HTML, заменяя в коде символы требующие обязательного экранирования для таких случаев. Это символы: & »
Данный инструмент позволяет на лету без перезагрузки страницы экранировать код для дальнейшей вставки его в HTML, заменяя в коде символы требующие обязательного экранирования для таких случаев. Это символы: & »
как в HTML сделать ссылку?
Перед тем, как в HTML сделать ссылку, нужно разобраться, что это такое и какие их виды бывают. Любая ссылка начинается с тега <а> и закрывается тегом </a>. Пользователю отображается только то, что заключено между этими тегами. Саму ссылку браузер не показывает. Ее можно увидеть при наведении в строке состояния.
Все ссылки можно разделять по разным критериям и видам. Например, ссылки делить можно по назначению:
- внутри документа;
- на другую веб-страницу;
- на различные файлы;
- на почтовые адреса.
Кроме этого, 2-й и 3-й пункт можно разделять на абсолютные и относительные адреса. Об этом немного позже. Сейчас рассмотрим самый простой случай.

Как в HTML сделать ссылку? Для этого можно открыть блокнот или любой другой редактор и переписать приведеный выше код.
Результатом будет следующее.

Из чего состоит ссылка?
Запомните, что у любой ссылки обязательными являются:
- открывающий и закрывающий тег;
- текст ссылки;
- атрибут href, в котором указывается адрес, куда будет направлен пользователь.
 Остальные атрибуты являются не обязательными. Их использую на свое усмотрение.
Остальные атрибуты являются не обязательными. Их использую на свое усмотрение.Как видите, на первом рисунке указана ссылка pages/about.html. Это относительная ссылка. На рисунке выше ссылка начинается с http://. В этом случае используется абсолютная ссылка.
Если вы не укажете закрывающийся тег, то всё последующее тоже будет являться продолжением этой ссылки. Будьте внимательны. Когда пишете код, сразу ставьте открывающий и закрывающий тег. Так безопаснее.
Как сделать картинку ссылкой в HTML?
Вместо текста в тегах <а>…</a> можно указывать изображения. То есть если пользователь нажмет на картинку, то перейдет по вашей ссылке.
Данный способ используется очень часто. Особенно в меню на красивых сайтах. Верстальщики перед созданием дизайна каркаса сайта всегда думают, как сделать ссылку на страницу в HTML. Точнее, в каком виде всё это сделать. В ход идут все способы, которыми владеет веб-мастер. Оформление рассмотрим немного дальше.
Как в HTML сделать ссылку на файл?
В атрибуте href можно указывать ссылки на файлы. Так обычно происходит, когда указывают ссылку на скачивание файла (архив, фильм, музыка, книга, текстовый файл и так далее).
Другими словами, вы можете указать в адресе что угодно. Если это не будет веб-страница, то браузер попытается ее скачать.
Ссылки внутри страницы
Наверняка вы посещали хотя бы один раз «Википедию». Там есть содержание статьи. И при нажатии на какой-нибудь пункт вы переноситесь к соответствующему подзаголовку. Такие ссылки называют ссылками внутри документа или закладками.
Как в HTML сделать ссылку внутри страницы?

Всё очень просто. Указываем ссылки в тексте атрибутом <а>, но не указываем href. Нужно писать атрибут name и задать уникальное имя внутри документа. А в том месте, где вы указываете ссылки на эти заметки внутри документа, в атрибуте href пишем сначала решетку, а потом то уникальное имя.
Как только браузер видит в адресе символ #, он понимает, что ссылаться нужно на какой-то элемент внутри этого же документа.
Ссылки на электронную почту
Иногда нужно указать ссылку на электронную почту. Это можно сделать так.

После нажатия на эту ссылку у пользователя откроется приложение для управления почтой. Обычно это стандартный Outlook. Но эта программа обычно ни у кого не настроена. Поэтому обычно адрес электронной почты просто указывают в виде текста.
Атрибуты
Если вы разобрались, как в HTML сделать ссылку, то рекомендуется изучить остальные атрибуты тега <а>. Это очень важная информация. Рассмотрим самые основные:
- Атрибут title — создает всплывающую подсказку при наведении на ссылку. Это весьма удобно. Благодаря этому можно предоставить дополнительную информацию пользователю.
- Атрибут target — место, где будет загружен новый документ (веб-страница). Здесь могут быть следующие значения:
- _blank — откроется новое окно браузера;
- _self — открытие в текущем окне, это значение по умолчанию, его указывать не обязательно;
- _parent — загрузка во фрейм-родитель, если их нет, то атрибут принимает значение_self;
- _top — отмена всех фреймов и загрузка страницы в полный размер браузера. Если фреймы отсутствуют, то происходит аналогия с _self.
- Атрибут download. Благодаря нему можно насильно заставить скачать файл, который указан в атрибуте href. У этого параметра нет значения. Указываем просто <a download href=»img/photo.jpg»>Ссылка на файл</a>. Если не указать download, то браузер просто откроет фотографию. В данном случае начнется ее закачка на компьютер.
Оформление ссылок
Если вы поняли, как сделать картинку ссылкой в HTML, то желательно позаботиться еще о том, чтобы она выглядела нормально. По умолчанию вокруг картинки, которая является ссылкой, появляется рамочка. Она смотрится грубо и некрасиво. Так как ее толщина 3 пикселя.
Чтобы этого не было, нужно указать border=»0″. То есть граница будет равной нулю. Вот такая ссылка из картинки будет выглядеть красиво и приемлемо. Иначе вы испугаете всех посетителей сайта.
Заключение
Ссылки, на первый взгляд, являются очень простым тегом. Но если углубиться и рассматривать все виды ссылок и атрибуты, то оказывается, что не всё так легко и безоблачно.
Помните, ссылки являются основой Всемирной сети. Без них она бы не существовала.
Как сделать ссылку в HTML — виды ссылок
Все страницы в интернет связанны гиперссылками. Ссылки являются важнейшей составляющей всего интернета, без которых его существование на сегодняшний день просто не возможно.
В данном уроке мы рассмотрим, как создаются ссылки, какие бывают виды ссылок и как сделать ссылку из изображения.
Материалы по теме:
Ссылка в html задается при помощи тега <a> и парного закрывающего его тега </a>. Адрес ссылки задается при помощи атрибута href= «». Например, код ссылки на данный сайт будет выглядеть так:
<a href= "http://webmastermix.ru/">Проект для веб-мастеров</a>
Ссылка состоит из двух элементов:
адреса ссылки href= http://webmastermix.ru/ и
текста ссылки Портал для веб-мастеров.
Текст ссылки называется якорем или анкором ссылки.Выше мы рассмотрели пример ссылки, которая ведет на главную страницу сайта. В данном случае, в адресе ссылки, мы не прописывали имя файла и его расширение. Для того чтобы дать ссылку на главную страницу сайта достаточно указать адрес сайта. В большинстве случаев главная страница имеет название index.html.
Для того чтобы лучше понять как создаются и работают ссылки создайте в какой либо папке на вашем компьютере два html документа. Для этого откройте текстовый документ и сохраните его с именем и расширением index.html.
То же самое проделайте еще раз и сохраните файл с именем razdel.html Содержимое второго файла придумайте сами. Если вы еще не знаете, как создавать html документы то смотрите урок Основы HTML.
Теперь мы сделаем ссылку из страницы с названием index.html на страницу razdel.html. Ссылка будет выглядеть следующим образом:
<a href= "razdel.html">Посмотреть страницу</a>
Это в том случае если файл razdel.html лежит в одной папке с файлом index.html. Если же он лежит например в папке pages, то адрес будет выглядеть так:
<a href= "pages/razdel.html">Посмотреть страницу</a>
Весь код файла index.html будет выглядеть так:
<html> <head> <title>Моя первая страница </title> </head> <body> <a href= "razdel.html">Посмотреть страницу</a> </body> </html>
Можете открыть файл index.html в вашем браузере и перейти по ссылке, в результате откроется новая страница. Как вы заметили, в данном случае страница открылась в текущем окне. Можно сделать так чтобы при нажатии на ссылку новая страница открывалась в новом окне для этого в открывающий тег <a> нужно добавить атрибут target=»_blank» Это будет выглядеть следующим образом:
<a href= "razdel.html" target="_blank">Посмотреть страницу</a>
Попробуйте добавить данный атрибут к ссылке созданной ранее, затем обновите страницу и опять перейдите по ссылке. В результате ваша страница откроется в новом окне. Все ссылки, которые мы рассмотрели ранее, являются внешними.
Кроме их существуют еще и внутренние ссылки. Внутренние ссылки предназначены для навигации в пределах одного открытого документа. Это может пригодиться, если Вы, например, решили создать какой-то один большой документ, а вверху его поместить содержание. Или вам просто нужно быстро направить посетителя, к какой либо части вашей страницы.
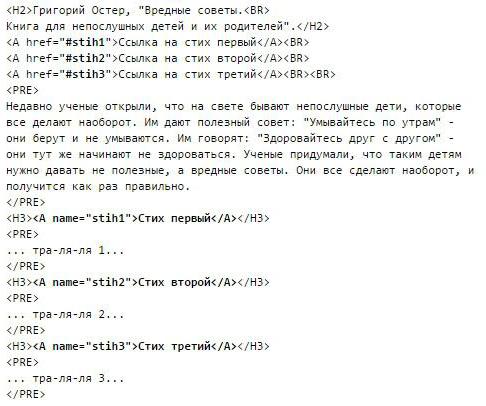
Предположим, нам нужно сделать такую ссылку, нажав на которую, посетитель будет попадать в верхнюю часть данной страницы. Для этого первое слово или словосочетание на данной странице необходимо заключить в тег <a name=»»>первое слово</a>. Где в кавычках необходимо указать какое либо название.
К примеру, для той страницы где вы сейчас находитесь, можно сделать так:
<a name= "verh">Все страницы</a>
Этим мы определили якорь т. е. место куда будет попадать пользователь при нажатии на нашу ссылку. Теперь в том месте, где это нужно, необходимо указать саму ссылку. Делается это так:
<a href= "#verh">Перейти вверх</a>
Заметьте что здесь в кавычках перед словом verh обязательно должен быть знак решетка #. Чтобы посмотреть, как это работает, можете нажать на следующую ссылку: Перейти вверх.
Ссылаться можно не только на файлы с расширением html но и на файлы с другими расширениями. Для этого в адресе ссылки необходимо прописывать соответствующее имя файла и расширение. Например, html ссылка на файл архива будет выглядеть так:
<a href= "vasharhiv.rar">Скачать архив</a>
Ссылка на файл .mp3 будет выглядеть следующим образом:
<a href= "music.mp3">Скачать мелодию</a>
Можете попробовать скопировать какой либо архив или музыкальный файл в папку с файлами, созданными ранее и дать на них ссылку. В этом случае при переходе по ссылке браузер предложит вам открыть или сохранить файл. Атрибут target=»_blank» так же можно применять к данным ссылкам.
Теперь рассмотрим, какие бывают виды ссылок. Различают следующие виды ссылок абсолютные и относительные. Абсолютные ссылки это ссылки, в которых указан полный адрес документа. Такие ссылки используются для связи с внешними ресурсами сети. Пример такой ссылки:
<a href= "http://webmastermix.ru/">Портал для веб-мастеров</a>
Относительная ссылка это ссылка, в которой отсутствует общая адресная часть. Такие ссылки используются в пределах одного сайта. Пример такой ссылки:
<a href= "razdel.html">Посмотреть страницу</a>
Ссылки могут также отличаться по префиксу протокола. (то с чего начинается ваша ссылка). Префикс зависит от назначения ссылки. Основные протоколы, с которыми вы можете столкнуться следующие:
http:// — самый распространенный протокол, при помощи его обеспечивается доступ к веб-страницам, ссылка выглядит так:
<a href= "http://webmastermix.ru/">Портал для веб-мастеров</a>
mailto: — протокол доступа к электронной почте. Его необходимо использовать, если вы хотите дать ссылку на электронную почту. Код ссылки записывается следующим образом:
<a href= "mailto:адресс@почты.ru">Отправить письмо</a>
Кроме этих протоколов есть еще протокол ftp://, при помощи которого, осуществляется передача файлов по FTP с помощью программы FTP-клиента. А также протокол file:// — используется для указания ссылки на страницу расположенную на локальном компьютере.
Вам при создании веб страниц в основном придется иметь дело с первыми двумя протоколами. И последнее что нам осталось рассмотреть, в рамках данного урока, это как делать ссылку из изображения. На самом деле все очень просто. Вместо текста заключенного в теги <a></a> нужно вставить адрес изображения. Как вставлять изображение мы рассматривали в уроке Как вставлять картинки и производить их позиционирование в html.
Сохраните изображение, которое вы видите слева в ту папку, где лежат файлы, которые мы создавали ранее. Теперь мы сделаем это изображение ссылкой. Для этого в нашем файле index.html нужно прописать следующее:
<a href= "razdel.html"> <img src= "tigar_small.png"> </a>
Бродя по интернету вы могли видеть такой эффект когда при нажатии на ссылку в виде небольшого изображения загружается другое большое изображение. Для того чтобы сделать такой эффект необходимо в качестве адреса в ссылке указать адрес большого изображения.
Для того чтобы увидеть как это работает, сохраните второе изображение в ту папку где лежат ранее созданные файлы, а в файл index.html вставьте следующий код:
<a href= "tigar_big.jpg"> <img src= "tigar_small.png"> </a>
В результате если вы пройдете по ссылке в виде маленького изображения откроется большое изображение. К ссылке в виде изображения можно также применять атрибут target=»_blank», а также производить открытие не только файлов с расширением .html но и файлов с другими расширениями. Вот и все что касается того как делать ссылки в HTML.
Материал подготовлен порталом: webmastermix.ru
Рекомендуем ознакомиться:
- Подробности
Обновлено: 11 Ноябрь 2013
Создано: 13 Январь 2010
Просмотров: 125024
Ссылки | htmlbook.ru
Ссылки являются основой гипертекстовых документов и позволяют переходить с одной веб-страницы на другую. Особенность их состоит в том, что сама ссылка может вести не только на HTML-файлы, но и на файл любого типа, причем этот файл может размещаться совсем на другом сайте. Главное, чтобы к документу, на который делается ссылка, был доступ. Иными словами, если путь к файлу можно указать в адресной строке браузера, и файл при этом будет открыт, то на него можно сделать ссылку.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью тега <a>. Общий синтаксис создания ссылок следующий.
<a href="URL">текст ссылки</a>Атрибут href определяет URL (Universal Resource Locator, универсальный указатель ресурса), иными словами, адрес документа, на который следует перейти, а содержимое контейнера <a> является ссылкой. Текст, расположенный между тегами <a> и </a>, по умолчанию становится синего цвета и подчеркивается. В примере 8.1 показано создание нескольких ссылок на разные веб-страницы.
Пример 8.1. Добавление ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Ссылки на странице</title>
</head>
<body>
<p><a href="dog.html">Собаки</a></p>
<p><a href="cat.html">Кошки</a></p>
</body>
</html>В данном примере создаются две ссылки с разными текстами. При щелчке по тексту «Собаки» в окне браузера откроется документ dog.html, а при щелчке на «Кошки» — файл cat.html.
Результат примера показан на рис. 8.1. Обратите внимание, что при наведении курсора мыши на ссылку, в строке состояния браузера отображается полный путь к ссылаемому файлу.
Рис. 8.1. Вид ссылок на странице
Если указана ссылка на файл, которого не существует, например, его имя в атрибуте href набрано с ошибкой, то такая ссылка называется битая. Битых ссылок следует категорически избегать, поскольку они вводят посетителей сайта в заблуждение. Так, при щелчке по ссылке из примера 8.1 в браузере Safari откроется не сам документ, а окно с предупреждением (рис. 8.2).
Рис. 8.2. Результат при открытии битой ссылки
Естественно, подобное сообщение будет различаться в браузерах, но смысл остается один — документ, на который ведет ссылка, не может быть открыт. Чтобы не возникало подобных ошибок, тестируйте все ссылки на их работоспособность и сразу же устраняйте имеющиеся погрешности.
Файл по ссылке открывается в окне браузера только в тех случаях, когда браузер знает тип документа. Но поскольку ссылку можно сделать на файл любого типа, то браузер не всегда может отобразить документ. При этом выводится сообщение, как следует обработать файл — открыть его или сохранить в указанную папку. Например, в браузере Firefox выводится следующее окно (рис. 8.3).
Рис. 8.3. Окно для выбора действия с файлом в Firefox
