6 бесплатных сервисов для создания фонов и обоев
Паттерн является идеальным решением во всех случаях, когда необходимо чем-то заполнить пространство, но в то же время не отвлекать внимание от основного контента. Поэтому они часто используются в качестве фона веб-страниц, презентаций или даже рабочего стола. И хотя выглядят эти геометрические узоры довольно просто, подбор подходящего именно для вашего проекта иногда отнимает продолжительное время. В этом случае лучше просто создать паттерн своими руками, и из этой статьи вы узнаете, каким образом это можно сделать.
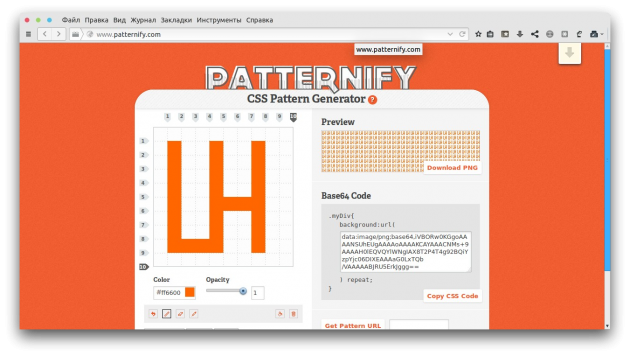
Patternify

Patternify позволяет создавать шаблоны путём попиксельного раскрашивания поля размером 10 × 10. Вы можете выбирать разные цвета и прозрачность элементов, так что при всей кажущейся примитивности этого инструмента есть возможность создавать довольно интересные рисунки. Результат можно сохранить в виде картинки в формате PNG или скопировать код CSS.
Patternify
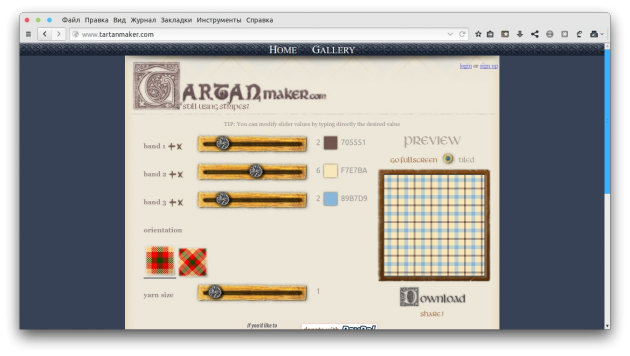
Tartanmaker

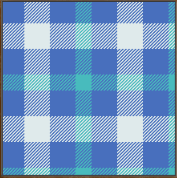
Оказывается, всеми любимая шотландская клетка (тартан) подчиняется строгим законам создания и насчитывает более 3 300 вариантов рисунка. Далее в мировой регистр тартанов их просто перестали заносить, ведь появился онлайн-сервис Tartanmaker, с помощью которого вы сможете создать бесчисленное число вариаций шотландской клетки.
Tartanmaker
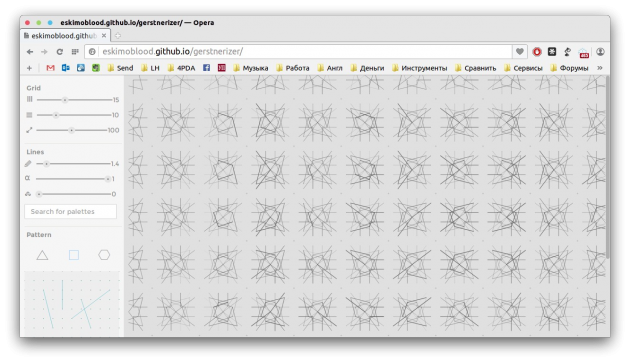
Gerstnerizer

Очень странный генератор паттернов, который позволит вам создать совершенно невероятные геометрические вариации. Для настройки вида рисунка служит левая панель с ползунками различных инструментов. Здесь же, чуть ниже, расположено поле, на котором вы можете мышкой задать линии вашего паттерна. А в самом низу этой панели вы найдёте кнопки очистки и загрузки случайного пресета. Инструмент необычный, но не совсем понятно, как сохранить результаты своих забав.
Gerstnerizer
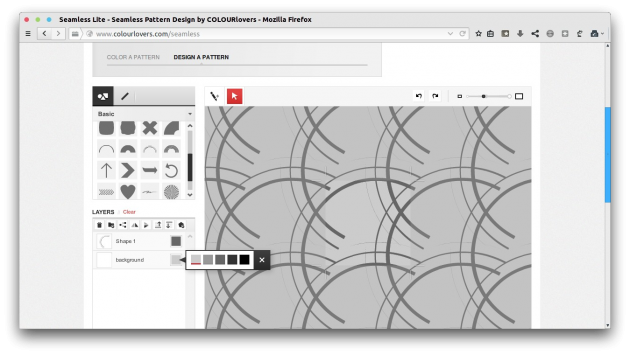
Colour Lovers Seamless

На этом сайте вы найдёте сразу два инструмента для создания паттернов. Первый из них позволяет просто раскрасить в разные цвета уже имеющиеся шаблоны. Второй предоставляет в ваше распоряжение более сложный редактор, с помощью которого вы из имеющихся объектов различных форм или в режиме свободного рисования комбинируете нужный вам узор. Результат можно сохранить в галерее ресурса (после регистрации) или загрузить на свой компьютер.
Colour Lovers Seamless
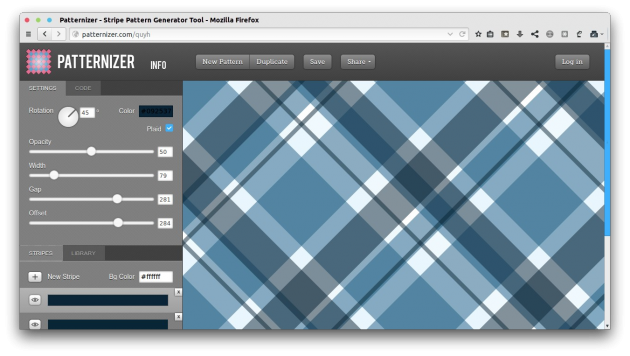
Patternizer

Patternizer предлагает нам самовыражаться только одним-единственным способом — с помощью наложения друг на друга цветных полос различного размера. Однако даже эта простая операция в состоянии создать бесчисленное количество оригинальных геометрических узоров. Так что тут всё зависит только от вашей фантазии.
Patternizer
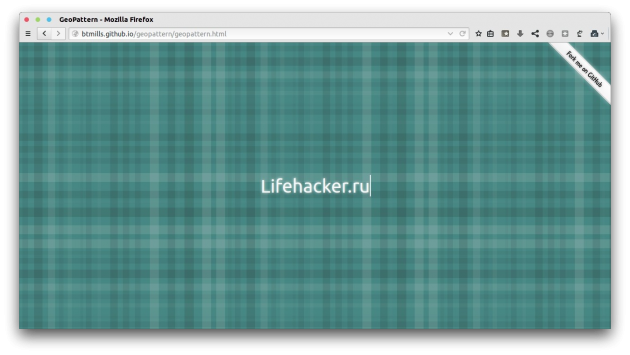
GeoPattern

GeoPattern поможет создать уникальный, неповторимый рисунок, просто набирая любой текст на клавиатуре. Никаких элементов управления или настроек не предусмотрено, но результат получается просто замечательный. Язык ввода значения не имеет.
GeoPattern
Создание фона с помощью бесплатных онлайн программ — Wocreator
Сервисы, о которых мы поговорим в данной статье, позволяют генерировать фон, который в дальнейшем вы можете использовать по своему усмотрению. В первую очередь, такие программы для создания фона будут полезны вебмастерам.
Сервис №1 — Patternizer


Данный сервис довольно прост, он обладает минимальным функционалом и набором инструментов для редактирования.
Панель с параметрами для настройки находится слева, а справа мы видим сам фон, который будем редактировать. С помощью элементов, расположенных в верхней части, мы можем сохранить изображение, создать новый шаблон или сделать дубликат уже существующего, а также войти в учетную запись – своё творение можно отправить друзьям через Twitter или Facebook, нажав на кнопку «Share».
На панели с инструментами есть две вкладки – Settings и Code. На второй мы видим CSS код для вставки на сайт – вручную его редактировать нельзя:


Настраиваемые параметры на панели редактирования:
- Rotation – положение линий.
- Opacity – уровень прозрачности.
- Width — ширина.
- Gap – промежуток между линиями.
- Offset – смещение линий.
Поставив галочку у значения «Plaid» можно продублировать линии только с противоположной стороны – изображение становится клетчатым.
На вкладке «Stripes» можно добавлять и удалять линии, а на вкладке «Library» есть три готовых стиля, которые вы можете использовать. Каждая линия, то есть «Stripe», редактируется отдельно и накладывается на другую линию в зависимости от своего положения на панели – за счет этого и создается фон. Сохранить результат на компьютер можно только в формате PNG.


Адрес — patternizer.com/vh5
Сервис №2 — Creatr backgrounds


Следующий сервис ещё проще, чем предыдущий, но все равно с его помощью вы можете создать неплохой фон.
Сверху находится превью изображения, а чуть ниже панель с 12 готовыми шаблонами (пресетами). Настраиваемые параметры расположились в самом конце сайта:


- Size – размеры фона.
- Background – настройки цвета.
- Tittle – настройки текста (шрифт, цвет и размер).
- Border – настройки размера и цвета рамки (обрамления).
- Corner – настройка формы углов рамки.
Как видим, настроек действительно очень много, есть даже те параметры, которых не было в предыдущем сервисе – например, можно изменять положение градиента и добавлять текст. Однако существенным минусом является то, что всё корректируется вручную, и чтобы посмотреть изменения, необходимо каждый раз нажимать на кнопку «Create Image» — это просто неудобно.


Адрес — creatr.cc/backgrounds
Сервис №3 — Css-gradient


Процесс создания фона в данном сервисе начинается с редактирования положения и цветов градиента. Превью изображения находится справа, а панель с настройками слева.
В поле «Directions» можно менять направление градиента, а в поле «Colors» его цвета.
Изначально представлено только два стандартных значения – «Start color» и «End color». По желанию вы можете добавить еще позиции, нажав на значок «+».
Обратите внимание на то, что при клике на поле с кодом, где выбирается цвет градиента, не появляется графическое окно с палитрой. То есть, вы должны самостоятельно выставлять нужные вам значения и должны хотя-бы примерно представлять цветной диапазон HTML таблиц Hex и RGBA. Впрочем, можно воспользоваться вторым пунктом, а именно «Named» — появится список со всеми доступными цветами.
В пункте «Options for legacy browsers» настраиваются следующие параметры:
- Background color – тип фона, цвет.
- Align – выравнивание.
- Gradient Size – размер градиента.
В пункте «Extended IE/Opera compatibility» можно включить/отключить совместимость вашего фона с браузерами Opera, и Internet Explorer.
В самом конце сайта есть таблица совместимости с браузерами:




Адрес — display-inline.fr/projects/css-gradient
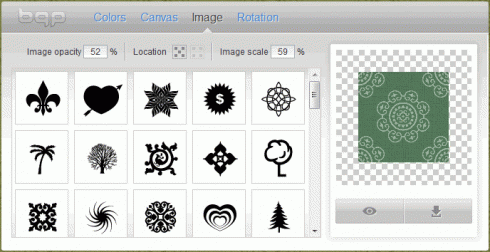
Сервис №4 — Bgpatterns


При переходе на сайт перед нами сразу появляется фон со случайно подобранным стилем – как видим, на нем есть очень красивые элементы. Панель для редактирования находится справа – она состоит из небольших иконок:
- New pattern — Создать новый фон.
- Colors — Настройки цвета.
- Add image -Добавить изображение.
- Set overlapping order — Убрать элементы.
- Download pattern — Загрузить фон.
- Toggle full screen mode — Развернуть редактор на весь экран.
- Share – поделиться изображением, «расшарить».
- Menu — описание элементов управления, информация о сайте.
Для того, чтобы добавить или удалить элемент, необходимо пройти на вкладку «Add image» — там есть 7 категорий, в каждой из которых вы найдете небольшие изображения. Кликнув по кнопке «Add custom image», можно загрузить картинку из памяти вашего компьютера.
Так как это фоновое изображение, все элементы добавляются группами, и передвигать их можно только все вместе, а не по одному – ещё их можно переворачивать и масштабировать. Данный инструментарий в полной мере позволяет выплнять функцию создания фона онлайн.
Чтобы процесс редактирования был более удобным, вы можете использовать комбинации клавиш для каких-то действий – это избавит вас от необходимости открывать панель с инструментами:




Адрес — bgpatterns.com
Online сервисы для создания фона (background) для сайта / блога
Фон для сайта может внести в дизайн некую изюминку — будь то деревянный паркет, красивые узоры или что-то в этом роде. Удачно подобранный backgorund позволит вашему проекту выглядеть ярко и стильно. Я уже однажды говорил о том как задать фон для сайта через свойство CSS backgorund, теперь самое время рассказать о картинках, которые для этого фона можно использовать. Они, кстати, должны выглядеть так, чтобы при заполнении всего экрана изображение смотрелось цельно, без глюков, то есть узор должен определенным образом повторяться.
В сети есть около десятка сервисов (а может и больше), которые помогут вам сгенерировать правильный фон, задавая лишь некоторые его параметры — цвет, узор и т.п. Если у вас нет желания вникать во все азы Photoshop`а — воспользуйтесь одним из сайтов ниже.
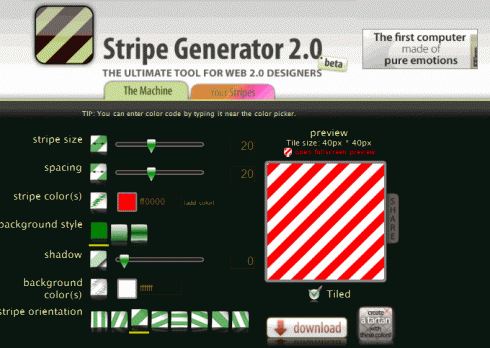
Stripe Generator
Дословно название Stripe Generator переводится как «генератор полос» — в принципе, его оправдывает на все 100%. Вы можете выбрать расположение полос, расстояние между ними, их ширину, цвет, наличие тени — в общем, практически все:
Имеется также набор работ других пользователей, где можно посмотреть и выбрать лучшие, если самому нарисовать не очень получается.
StripeMania
Еще один сайт для поклонников полосок — StripeMania. Здесь используется немного другой принцип создания изображения — вы можете добавлять несколько разных цветовых решений для полосок. Если в первом сервисе указывается общий цвет для всех полос, то здесь можно сделать определенное число различных цветовых решений, которые будут повторяться.
Кроме того, есть и общие настройки — ширина и направленность полос, отступы между ними, цвет фона. Кстати можно задавать градиентный переход между двумя цветами одной полосы.
Tartanmaker
Сервис Tartanmaker имеет, пожалуй, самый оригинальный дизайн. Генерирует достаточно необычные узоры. Здесь также можно добавлять несколько своих цветов, которые таинственным образом переплетаются в конечном рисунке.
На первый взгляд, данный фон очень неплохо смотрелся бы на ретро сайте (особенно с применением винтажных кистей для Photoshop).
P.S. Если у вы ведете тематический блог о дизайне — предлагаю обменяться постовыми.
Как сделать фон для сайта и как его поменять

Здравствуйте друзья! Недавно я делал анализ своего блога с целью найти слабые места дизайна и пришел к выводу, что задний фон смотрится очень убого и никак не сочетается с основной цветовой гаммой сайта в целом.
Все из-за того, что задний фон совпадает с основными цветами шаблона, лично меня это немного раздражает, а глаза сильно переутомляются.
В этой небольшой статье я расскажу, как сделать и поменять фон сайта, читайте внимательно и до самого конца и узнаете, что из этого вышло. 
Как сделать фон для сайта онлайн
Перед тем как мы будем создавать фон, вы должны понять, что не стоит выбирать для этого большое изображение, которое создаст только дополнительную нагрузку на проект, в результате чего он будет долго загружаться.
О том, как увеличить скорость загрузки блога я писал в предыдущих статьях: «Плагин Hyper Cache» и «Оптимизация базы данных».
Поэтому в качестве картинки для фона лучше всего использовать ПАТТЕРН.
Паттерн — это небольшая картинка, не имеющая швов, которая при повторении образует большой фон, заполняющий все пространство сайта.
Чтобы сделать фон (паттерн) существует огромное число способов. Например, вы можете открыть любой поисковик и вбить в строку поиска запрос «Скачать фон для сайта», а потом долго просматривать различные сайты в надежде отыскать подходящий паттерн.
Но как сделать фон приложив минимум усилий? Предлагаю обратить внимание на подборку онлайн сервисов, которые в своей базе имеет сотни уже готовых фонов, их останется только отредактировать и настроить по своему вкусу.
1) PatternCooler

Один из самых крупных хранилищ подборки фонов. Здесь вы сможете отыскать паттерн различной фактуры, сами изменить параметры цвета, а также выбрать популярный из топ.
Посмотрите, что у меня получилось выбрать для себя:

2) Stripegenerator

Тоже неплохой онлайн генератор фонов. Есть небольшой ряд настроек и немаленькая база заготовок.
Мой результат работы:

3) BgPatterns

Очень интересный сервис по созданию онлайн фона. Вы можете выбрать различные рисунки (сердечки, звездочки, кружочки) и цветовую гамму создаваемого фона.
Посмотрите, что я подобрал себе:

4) Tartanmaker

Для тех, кто хочет создать себе фон в клеточку стоит посетить данный онлайн сервис фонов.

Как поменять фон на сайтах HTML и PHP
Если вы работаете с сайтом разработанным исключительно на HTML, тогда вам понадобиться вставить фон в открывающий тег <body>… Должно получиться примерно следующее:
<body background="images/fon-1.png"> |
<body background=»images/fon-1.png»>
Главное правильно укажите путь к изображению. Также для страховки можете прописать вдобавок к картинке еще и цвет, на тот случай если вдруг по каким-либо причинам паттерн не загрузится.
<body bgcolor="#FFFFFF" background="images/fon-1.png"> |
<body bgcolor=»#FFFFFF» background=»images/fon-1.png»>
Если основной паттерн не загрузится, вместо него подгрузится цвет, указанный в bgcolor (FFFFFF).
В основном большинство начинающих, да и продвинутых вебмастеров используют в качестве движка блога CMS WordPress, поэтому чтобы установить фон на сайт, необходимо закачать созданный выше паттерн к себе на хостинг в папку с картинками темы.
Для этого я закачиваю картинку (паттерн) на хостинг, папка находится по такому адресу:
/httpdocs/wp-content/themes/Prosumer/images |
/httpdocs/wp-content/themes/Prosumer/images

Затем необходимо открыть файл style.css и указать адрес, где хранится ваше изображение.

Внимание! Если у вас картинка и файлы css темы, расположены в разных директориях, укажите точный путь к ней.
Перезагружаем страницу сайта и смотрим полученный результат.
P.S. Еще хотелось бы добавить, что вы можете настраивать как будет повторяться паттерн. Для этого существует атрибут repeat.
background: #FFFFFF url(images/fon-1.png) repeat; |
background: #FFFFFF url(images/fon-1.png) repeat;
Основные настройки:
- — repeat — изображение будет повторяться как по вертикали, так и по горизонтали;
- — repeat-x — повторение только по горизонтали;
- — repeat-y — повторение только по вертикали;
- — no-repeat – запрет на повторение.
Пробуйте, экспериментируйте, ведь только так вы сможете сделать или поменять фон, который лучше всего будет гармонировать с дизайном сайта.
Посмотрите видео «Как поменять фон на сайте» и у вас не должно остаться никаких вопросов.
На сегодня у меня все. Понравилась статья? Подпишись на обновления страниц блога по почте и будь в курсе новых постов, новостей и конкурсов. Жду отзывы и дополнения в комментариях. Пока!
Выбираем лучший фон для своего сайта
Правильный задний фон для сайта должен привлечь внимание аудитории и поддерживать интригу, чтобы люди захотели узнать больше о вашем бизнесе или блоге.
Вот список советов по выбору фонового изображения, который поможет понять, что подойдет именно вам.
Выберите изображение, связанное с вашим бизнесом, чтобы заставить посетителя почувствовать что-то положительное и создать эмоциональную связь с вашим брендом.
Если хотите создать блог о путешествиях, используйте изображение красивого места, в котором вы побывали. Заставьте посетителя захотеть присоединиться к вам. Изображение, на котором запечатлено движение или интересная перспектива, может сделать фон выразительным.
Это шанс показать свой продукт, какое-то место или себя в лучшем свете:

Пример, как сделать задний фон сайта ярким и привлекательным
Изображения с высоким разрешением сделают сайт популярным. Не обязательно быть профессиональным фотографом, чтобы получить красивое фоновое изображение для своего сайта. Существует много ресурсов с бесплатными высококачественными фотографиями.
Каждое изображение, будь то фотография или логотип, должно иметь наиболее подходящий формат.
Профессиональный совет. Если размер файла слишком велик, используйте инструмент TinyPNG или TinyJPG, чтобы уменьшить размер файла без ущерба для качества.
Попробуйте обрезать ненужное фоновое пространство на изображении, чтобы сделать акцент на продукте, человеке или событии, которое вы пытаетесь показать.
Используйте альбомную ориентацию, а не портретную, поскольку она больше подходит для современных компьютерных мониторов. Минимальное разрешение на большинстве ПК составляет 1024 на 768 пикселей. Поэтому лучше использовать фоновое изображение шириной около 2000 пикселей. Если вы загрузите изображение с минимальным разрешением, оно будет выглядеть в стиле 80-х годов.

Обрезанное, качественное изображение человека может оказать мощное влияние, демонстрируя персону, которая стоит за организацией.
Перед тем, как сохранить задний фон с сайта, обязательно проверьте фон в основных браузерах. Таких как Google Chrome, Firefox и на мобильных устройствах, чтобы быть уверенным, что он корректно отображается всех платформах.
Профессиональный совет. Размер изображения в пикселях можно узнать, кликнув правой кнопкой мыши по файлу изображения и выбрав пункт «Свойства». А затем перейдя на вкладку «Сводка». На Mac, кликнув правой кнопкой мыши по файлу изображения и выбрав пункт «Получить информацию», а затем пункт «Дополнительная информация».
Фокусная точка важна, чтобы акцентировать внимание зрителя на нужной цели. Это может быть ваш продукт или интересная функция. Фокус помогает лучше выровнять фоновое изображение, чтобы все, что имеет значение, не было скрыто за областью контента или меню навигации.

Используйте функцию «Фокус» для фонового изображения.
Использование видео в качестве заднего фона сайта CSS выглядят впечатляюще. Но нужно сохранять баланс между захватывающим фоном и тем, чтобы не отвлекать посетителя от сайта. Если вы запускаете собственное онлайн-портфолио, сайт дизайнера, и хотите показать свою работу, то лучше создать видео с тонким оттенком, чтобы оно не отвлекало внимание от остальной части сайта. Также можно отобразить на фоне едва уловимое движение. Это тоже может дать результат.
Чтобы добавить видео на свой Jimdo сайт, нужно выбрать ролик с YouTube или Vimeo. А также найти бесплатные видеоролики на таких сайтах, как Pond5 или AllTheFreeStock.
Профессиональный совет. Постарайтесь, чтобы ваше видео было коротким.
Если фотография это не ваше, есть много других вариантов, которые можно использовать для фона сайта. Попробуйте применить смелые цветовые блоки, чтобы создать забавное сочетание цветов. Просто убедитесь, что цвета соответствуют вашей отрасли и тому впечатлению, которое вы хотите произвести.

Сайт Unger music использует яркий, веселый оранжевый цвет, чтобы показать свою игривую сторону.
Перед тем, как сделать задний фон на сайте HTML, нужно понять, что он может влиять на видимость текста. Если хотите, чтобы посетители сосредоточились на контенте, то простой белый фон подойдет лучше всего. Белое пространство придает сайту чистый и элегантный вид, который будет соответствовать образу более традиционного и серьезного бизнеса.
Профессиональный совет: Ищете что-то более натуральное? Попробуйте поэкспериментировать с текстурами, например, дерева или текстиля.
Нельзя недооценивать силу выразительного фона. Креативно используйте фон своего сайта, и посетитель уйдет с положительными впечатлениями о вашем бизнесе.
Данная публикация представляет собой перевод статьи «Choose the Best Background for Your Website» , подготовленной дружной командой проекта Интернет-технологии.ру
Фон — Backgorund для сайтов — Online сервисы
Backgorund — один из первых элементов дизайна сайта. Создание фона для сайта должно происходить в совокупной прорисовке всего дизайна в графическом редакторе.Но иногда бывают случаи, когда срочно нужна фоновая подложка. Для таких случаев и для новичков в веб дизайне предлагаю подборку online сервисов по фонам (Backgorund).
Генераторы фонов:
http://www.stripegenerator.com/ — Один из самых известных «генераторов полос».
http://www.stripemania.com/ — Для поклонников полосок.
http://www.tartanmaker.com/ — Генерирует достаточно необычные узоры.
http://www.ogim.4u2ges.com/gradient-image-maker.asp — Хороший редактор фона.
http://secretgeek.net/GradientMaker.asp — Простой редактор фоновых подложек.
http://lab.rails2u.com/bgmaker/ — фон из вашей картинки
http://www.tilemachine.com/ — Редактор + База фонов.
http://bgmaker.ventdaval.com/ — Пиксельный редактор в реальном времени. (удобно)
http://bgpatterns.com/ — Фоны из иконок.
http://www.colourlovers.com/patterns/add — Редактор красивых фонов
http://stripedbgs.com/ — Очень простой редактор фонов
http://www.pixelknete.de/dotter/ — Редактор с просмотром фона
http://mudcu.be/bg/ — цветной генератор
http://repperpatterns.com/tool/ — мультяшные bg
Базы готовых фонов:
http://www.patterncooler.com/ — Отличный выбор фонов.
http://www.dinpattern.com/ — База фонов.
http://patterns.ava7.com/ — Удобная база с фильтром цветам и узорам.
http://thedesigninspiration.com/category/patterns/ — Большая база фонов.
http://browse.deviantart.com/resources/applications/patterns/ — Есть интересные фоны.
http://www.colourlovers.com/patterns — База «бесконечных» фонов.
http://everydayicons.jp/patterns.html — Небольшая подборка хороших фонов.
http://www.squidfingers.com/patterns/ — Бесконечные узорные фоны.
http://alice-grafixx.de/patterns — База разнообразных фонов.
http://www.kollermedia.at/pattern4u/ — Фоны по жанрам узоров.
http://donbarnett.com/tiles/tile.htm — Оригинальный сайт с оригинальными фонами.
http://www.pixeldecor.com/patterns.shtml — Небольшая подборка фонов.
http://patterrific.com/category/patterns/ — База Бэкграундов
http://www.noqta.it/dromoscopio/ — База фонов для сайта
http://www.portfelia.com/ — база фонов
http://www.brusheezy.com/patterns — Backgorund для сайты
http://www.stm.dp.ua/web-design/color-site.html — Однотонный цветовой фон
http://subtlepatterns.com/ — хороший набор паттернов
http://hotbliggityblog.com/ — фоны для блогов
http://patternhead.com/ — небольшая база фонов
http://lostandtaken.com/gallery — Платные и Бесплатные фоны
Background в CSS
Свойство background позволяет установить одновременно до пяти характеристик фона: background: [background-attachment || background-color || background-image || background-position || background-repeat] | inheritbackground-attachment — привязка. По умолчанию задано scroll — фон перемещается при прокрутке вместе со страничкой. Можно зафиксировать его, задав fixed.
background-color — цвет фона. Выбирается из обычной палитры цветов;
background-image — картинка для фона. Указывается адрес файла изображения;
background-position — расположение фонового рисунка: в центре, слева, справа, снизу или сверху.
background-repeat — повторение выбранной картинки.
background-size, появившееся в css3. позволяет растянуть фоновое изображение до нужного размера (можно задавать значения в пикселях, в процентах от контейнера, чьим фоном оно является, «уместить» его в данный контейнер (cover), а также растянуть по высоте или ширине контейнера(contain).
«Если с фоновыми изображениями требуется задать цвет фона , он указывается в последнюю очередь.»
И на по следок рекомендации по background
0) Используйте оригинальные (не cкаченные) фоны для сайта1) Фон должен сочетаться со всеми элементами сайта (ваш кэп)
2) Не используйте яркие, ядовитые цвета фона.
3) Не используйте сложный рисунок.
4) Шрифт на фоне должен быть читабельным и не напрягать зрение пользователя.
5) Совсем не знаете какой фон выбрать? — оставьте белый — это классика (или светлые тона).
6) Цвет фона должен успокаивать зрения, (или хотя бы не напрягать его).
7) Фон не должен отвлекать на себя много внимания от содержания (сверх красивый или необычный рисунок — не вариант для фона).
8) Не используйте анимированный фон! — нет, нет это не красиво. Да я знаю о чем говорю =)
9) Используйте простой, но оригинальный фон, который позволит легко воспринимать контент сайта.
P.S: От фона зависит половина восприятия юзерами всего сайта, отнеситесь к выбору фона должным образом, удачи.
*Не используйте ветку для набора постов — благодарю.*
Фон для сайта. Классификация фонов для сайта, советы
Один из ключевых моментов при разработке дизайна будущего сайта – выбор цветовой палитры для отдельных элементов страниц.
В большинстве случаев выбираются лишь 3-4 основных цвета, которые будут заполнять собой до 90-95% содержимого. Какие-то дополнительные цвета могут использоваться в незначительном объеме для раскрашивания небольших и малозначимых элементов.
Кроме того, очень важно подобрать правильный фон для сайта. Ведь он должен хорошо сочетаться с основной палитрой цветов. Ниже дадим некоторые советы и рекомендации, связанные с созданием фона.


Советы по созданию фона для сайта
- Фон не должен привлекать к себе излишнего внимания. Данное положение особенно актуально для бизнес-сайтов, ведь внимание посетителей там должно быть сосредоточено на контенте и товарах. Чаще всего отвлекает внимание большая картинка или фотография с множеством мелких деталей, которая используется в качестве фона.
- Фон должен контрастировать с основным содержимым сайта. Другими словами, область основного контента или сайдбар, прилегающий к границе с фоном, должны отличаться по цвету от самого фона. При отсутствии контраста у пользователей могут возникнуть сложности с восприятием контента сайта (все будет сливаться друг с другом).
- Фон должен быть максимально легким (вес в килобайтах). Помните, что скорость загрузки страницы напрямую зависит от ее размера. Чем больше весит страница, тем медленнее она грузится. Если в составе страницы есть большое количество графики, то дополнительная графика, используемая в качестве фона, может еще больше усугубить ситуацию и увеличить время загрузки. Поэтому лучше всего использовать однотонную заливку.
- Наиболее предпочтительным цветом фона является белый, а также оттенки, близкие к нему. Связано это с особенностями восприятия человеком информации. Ведь в печатных книгах используется черный текст на белом фоне. При работе с файлами Word также используется черный текст на белом фоне. Люди привыкли воспринимать информацию именно в таком виде и формате. И здесь вряд ли нужно экспериментировать.
Теперь поговорим о том, какие фоны чаще всего встречаются на сайтах.


Три основных вида фонов
- Фон в виде одноцветной заливки. Здесь все ясно из названия – фон формируется посредством правил CSS. Используется такое свойство CSS, как background-color. Задать сам цвет можно при помощи его английского названия, к примеру, red, blue и т.д. Однако здесь выбор цветов сильно ограничен. Лучше использовать таблицы HTML-цветов, где каждый цвет формируется при помощи 7 символов (первый символ – всегда #). К примеру, #000000 – черный, #FFFF00 – желтый, #FFFFFF – белый и т.д.
- Фон в виде одного большого изображения. Как правило, используется картинка, обладающая большим разрешением (чтобы закрыть собой фон сайта даже при просмотре на самых широких мониторах). Здесь используется такое свойство CSS, как background-image. В данном свойстве следует прописать URL-адрес изображения.
- Фон в виде бесконечно повторяемого маленького изображения. Часто такие фоны называют мозаичными. Здесь используется маленькая симметричная картинка, которая повторяется по одной из двух сторон (горизонтали или вертикали) бесконечное число раз. Как и в предыдущем случае, нам потребуется CSS-свойство background-image и URL-адрес картинки. Кроме того, здесь добавляется такой атрибут, как repeat (повторение). Если вы хотите, чтобы картинка повторялась по горизонтали и вертикали, то пропишите repeat. Если нужно повторение лишь по одной стороне, то пропишите repeat-x или repeat-y соответственно.
Советую посетить следующие страницы:
— Как ускорить WordPress — 7 проверенных способов
— Основные причины, почему страницы выпадают из индекса
— Как сделать перевод сайта на другие языки?
