Как вывести картинку со ссылкой с помощью HTML на WordPress
Уверен, что проблема с которой вы пришли в эту статью является весьма и весьма распространенной. Когда вы только начинаете работать с WordPress, кажется что это довольно простая CMS и знаний программирования не потребуется для работы с ней от слова «совсем». На практике это далеко не так, если вы собираетесь создавать что-то сложнее лендинга на Elementor, и то что вы сейчас читаете эту статью — лишнее тому подтверждение.
Базовые знания HTML — это минимально необходимый багаж знаний для нормальной работы с CMS WordPress и их крупицу вы найдете в этой статье. Если вам понравится материал, после прочтения вы можете продолжить изучения основ HTML в соответствующем разделе сайта — вот тут. Итак, поехали.
- Применение
- Нам нужно изображение
- Выбираем путь
- Настраиваем внешний вид
- Настраиваем путь
Применение
В самом начале я предлагаю ответить на простой вопрос — «для чего нам может понадобиться вывести изображение со ссылкой на WordPress еще и с помощью HTML?». Вопрос логичный, ответ будет таким же — для вывода рекламы в сайдбаре, шапке и других местах сайта, для вывода картинки со ссылкой в футере сайта, ведущий на другой ваш проект и так далее и тому подобное.
Вопрос логичный, ответ будет таким же — для вывода рекламы в сайдбаре, шапке и других местах сайта, для вывода картинки со ссылкой в футере сайта, ведущий на другой ваш проект и так далее и тому подобное.
Не всегда удобно пользоваться стандартным функционалом WordPress вроде редактора блоков, а иногда и вовсе невозможно, так как некоторые элементы сайта просто с помощью него не редактируются. Хорошие пример — этот блог: здесь вы можете найти картинки (рекламные банеры), вставленные по инструкции изложенный ниже.
Нам нужно изображение
Переходим к созданию HTML кода. Нам нужно изображение, а точнее ссылка на него. Варианта у нас два:
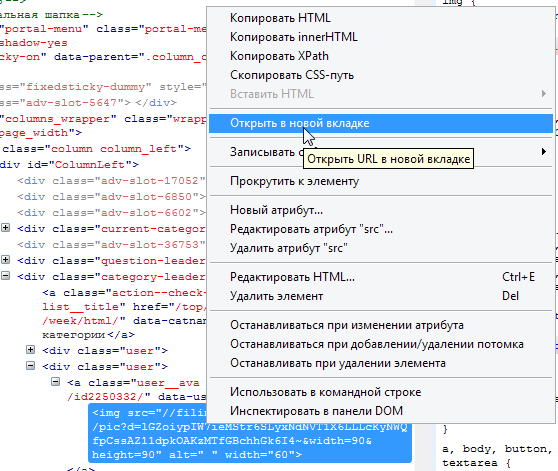
- Добавить медиафайл в библиотеку на WordPress и использовать изображение, хранящееся на собственном сайте. Для этого мы переходим в административную панель > медиафайлы > перетаскиваем изображение, либо нажимаем загрузить > открываем загруженный медиафайл > внизу справа находим URL и копируем его;
- Можно взять ссылку на изображение из сети (с любого другого сайта).

У обоих вариантов есть свои плюсы и минусы, давайте коротко обсудим их. Для первого варианта:
- Плюсы: изображение никуда не пропадет, скорость его открытия зависит от вашего сайта.
- Минусы: лишняя нагрузка при открытии картинки, используются ваши ресурсы для хранения изображения.
У второго варианта:
- Плюсы: изображении хранится не на вашем сайте и не засоряет память, ваш сайт использует чужой ресурс для открытия изображения.
- Минусы: вы рискуете оказаться в ситуации когда изображение будет удалено, а взамен него будет отображаться пустое пространство.
Я думаю что теперь вы сами в состоянии выбрать подходящий вам вариант и мы можем перейти к следующему пункту.
Небольшое примечание: Я беру для примера ссылку на изображение с моего сайта: https://yrokiwp.ru/wp-content/uploads/2022/04/2160×840.png. При желании, вы можете проверить ее, скопировав и введя в поисковую строку вашего веб-браузера.
Выбираем путь
Теперь у нас есть ссылка на изображение. Но код мы можем написать пока выглядит так:
Но код мы можем написать пока выглядит так:
src="https://yrokiwp.ru/wp-content/uploads/2022/04/2160x840.png"
Эта строка означает откуда берется изображение и для нас это уже решенный вопрос. Теперь нам предстоит выбрать ссылку по которой будет переходить пользователь, нажавший на картинку. С этим вы справитесь лучше меня, а моя задача состроит в том, что бы показать как будет выглядеть HTML код и куда тут вставляется адресная ссылка:
<a href="https://a.yrokiwp.ru"> <img src="https://yrokiwp.ru/wp-content/uploads/2022/04/2160x840.png"/></a>
Теперь у нас есть открывающий и закрывающий тег, страница перехода (ссылка) и источник изображения. В принципе этого достаточно для нормальной работы, одного есть пара тонкостей, их мы разберем ниже.
Настраиваем внешний вид
Я не буду задавать много настроек — только радиус границы изображения, но вы можете вписать внутри все что пожелаете: границу, тень, тень при наведении и так далее.
<a href="https://a.yrokiwp.ru" ><img src="https://yrokiwp.ru/wp-content/uploads/2022/04/2160x840.png"/></a>
Настраиваем путь
В очередной раз можно сказать что этого всего достаточно, но можно улучшить все что мы сделали. Внимательный пользователь мог заметить, что по последнему коду HTML веб-браузер откроет ссылку в той же вкладке, что и текущий сеанс.
Это плохо по двум причинам: во-первых, пользователь уходит с вашего сайта и назад может не вернуться (плохо для вас), а во-вторых, все тоже самое но для пользователя — он не сможет вернуться на ваш сайт в случае необходимости (да, есть история браузера и другие инструменты, но разве это также удобно как оставить открытой вкладку с вашим сайтом?).
Мы подошли к самому главному — открытию сайта в новой вкладке.
Как открыть ссылку в новой вкладке?
Нам требуется добавить вот такой фрагмент кода:
target="blank"
Итого мы получаем:
<a href="https://a.yrokiwp.ru" target="blank"><img src="https://yrokiwp.ru/wp-content/uploads/2022/04/2160x840.png"/></a>
Я думаю, на этом вопрос можно считать закрытым. Удачи!
Поделиться статьей:
Как сделать превью сайта (добавляем Open Graph разметку)
Привет друзья. Сегодня будем разбираться как сделать превью сайта (картинку, которая отображается, например, в социальных сетях), когда вы скидываете ссылку на свою посадочную страницу. К сожалению, многие разработчики упускают этот момент, при этом не исключают, что ссылкой на сайт будут активно делится в социальных сетях, поэтому, давайте выясним как это делается.
Да, на самом деле все очень просто и делается за несколько минут, просто нужно добавить несколько метатегов и выбрать картинку для показа (с изображением есть нюансы).
Давайте начнем с метатегов. Для решения поставленной задачи нам понадобится следующая разметка:
<meta property="og:title" content=""> <meta property="og:site_name" content=""> <meta property="og:url" content=""> <meta property="og:description" content=""> <meta property="og:image" content=""> <meta property="og:image:width" content=""/> <meta property="og:image:height" content=""/>
Пока они не заполнены, это просто шаблон для вставки. Сейчас кратко поясню что к чему и заполню вместе с вами на примере своего лендинга для колеса фортуны.
Итак, og:title — заголовок страницы, он же тайтл. Можно скопировать из тега title. Во многих популярных CMS так и происходит.
В моем случае получается так:
<meta property="og:title" content="Скрипт колесо фортуны - виджет, повышающий конверсию сайта">
Далее заполняем og:site_name — название сайта.
<meta property="og:site_name" content="Smartlanding.biz">
Теперь og:url — ссылка на текущую страницу.
<meta property="og:url" content="https://smartlanding.biz/smartroulette-lp/">
Не забываем про краткое описание
og:description. Обычно копируется из метатега description. Так и поступаю.<meta property="og:description" content="SmartRoulette - скрипт (виджет) для сайта, который в игровой форме повышает конверсию и собирает в 2 раза больше заявок. В простонародье - «Колесо фортуны»">
Теперь переходим к самому важному — добавлению картинки. Заполним og:image, og:image:width, og:image:height. Как вы могли догадаться это ссылка на картинку, ее ширина и высота.
Тут есть небольшой нюанс с размером изображения. Дело в том, что разные сервисы просят разный размер. Например, т,о что для Твиттера может быть вполне нормально, то Facebook может обрезать. Не буду вас утруждать дилеммой по этому поводу, а порекомендую остановиться на странном разрешении 968×504.
Да, где-то это меньше минимального рекомендованного, но зато его не сильно обрезают и, даже если вы разместили текст на изображении, так будет меньше риска, что соцсети или другой сервис его обрежет. Вообще я не нашел компромисса в вопросе разрешения, ведь даже одна социальная сеть, в зависимости от того куда вы добавляете ссылку, может по-разному кропить картинку. Тут надеюсь и на совет знающих людей в комментариях. У меня получилось так:
<meta property="og:image" content="https://smartlanding.biz/smartroulette-lp/img/preview-koleso-fortuny.png"> <meta property="og:image:width" content="968"> <meta property="og:image:height" content="504">
В итоге все выглядит так:
<meta property="og:title" content="Скрипт колесо фортуны - виджет, повышающий конверсию сайта"> <meta property="og:site_name" content="Smartlanding.biz"> <meta property="og:url" content="https://smartlanding.biz/smartroulette-lp/"> <meta property="og:description" content="SmartRoulette - скрипт (виджет) для сайта, который в игровой форме повышает конверсию и собирает в 2 раза больше заявок.В простонародье - «Колесо фортуны»"> <meta property="og:image" content="https://smartlanding.biz/smartroulette-lp/img/preview-koleso-fortuny.png"> <meta property="og:image:width" content="968"> <meta property="og:image:height" content="504">
При этом социальные сети могут кэшировать ссылку и многие считают, что этот код не работает. Не спешите ругаться в комментариях, а просто воспользуйтесь сбросом кэша.
- Сбросить кэш во Вконтакте;
- Сбросить кэш в Фейсбук.
На этом — все. Теперь ссылки на ваши сайты в социальных сетях и сервсах поддерживающих Open Graph разметку буду выглядеть лучше.
Как загрузить образ с помощью Python?
Введение
Работа с изображениями в Python предоставляет ряд возможностей разработки, от загрузки изображения с URL-адресом до получения атрибутов фотографии. Но как именно вы можете получить доступ к этим изображениям в первую очередь?
В этой статье вы познакомитесь с несколькими различными методами загрузки изображений в Python.
Предварительные условия
Чтобы в полной мере воспользоваться этой должностью, у вас должно быть следующее:
✅ Некоторый опыт работы с Python 2 или Python 3 🐍.
✅ Python 3 установлен на вашем локальном компьютере. В разделе пакета Urllib есть один скрипт, совместимый с Python 2.
Использование Python для загрузки и сохранения изображения с URL-адреса
Использование пакета Requests
Являясь самым популярным HTTP-клиентом в Python, пакет Requests элегантен и прост в использовании для начинающих. Многие разработчики считают это удобным способом загрузки файлов любого типа в Python.
Предполагая, что в вашей локальной среде установлен Python 3, создайте каталог mkdir download-images-python и добавьте в него request_python_img_dl.py . После того, как этот файл будет открыт, установите и импортируйте следующие пакеты:
import request # request img from web import Shutil # сохранить img локально
После того, как вы импортировали эти файлы, создайте переменную url , для которой задано оператор ввода , запрашивающий URL-адрес изображения.
url = input('Пожалуйста, введите URL-адрес изображения (строка):') #запросить у пользователя URL-адрес изображения
Кроме того, создайте еще одну переменную, также установленную для оператора ввода,
имя_файла : имя_файла = input('Сохранить изображение как (строка):') # запрашивать у пользователя имя файла
В следующей строке кода реализуйте метод get() из модуля запросов для получения изображения. Метод будет принимать два параметра: переменную url , которую вы создали ранее, и 9Поток 0027: True путем добавления этого второго аргумента гарантирует отсутствие прерываний при выполнении метода.
res = request.get(url, stream = True)
Метод copyfileobj() для записи изображения в качестве имени файла, создает файл локально в режиме двоичной записи и локально сохраняет его с помощью Shutil . Хотя в этом нет необходимости, полезно проверить, было ли изображение успешно получено, используя код состояния запроса в условном выражении.
Хотя в этом нет необходимости, полезно проверить, было ли изображение успешно получено, используя код состояния запроса в условном выражении.
, если res.status_code == 200:
с открытым (имя_файла, 'wb') как f:
Shutil.copyfileobj(res.raw, f)
print('Изображение успешно загружено: ',имя_файла)
еще:
print('Невозможно получить изображение')
Готовый скрипт должен выглядеть примерно так:
запросы на импорт # запросить img из Интернета
import Shutil # сохранить img локально
url = input('Пожалуйста, введите URL-адрес изображения (строка):') #запросить у пользователя URL-адрес изображения
file_name = input('Сохранить изображение как (строка):') # запрашивать у пользователя имя_файла
res = request.get (url, поток = True)
если res.status_code == 200:
с открытым (имя_файла, 'wb') как f:
Shutil.copyfileobj(res.raw, f)
print('Изображение успешно загружено: ',имя_файла)
еще:
print('Невозможно получить изображение')
Выполните свой скрипт, выполнив в терминале следующую команду:
python request_python_img_dl.py
Загруженные изображения будут сохранены во вновь созданном каталоге download-images-python . Поздравляем, теперь вы можете запросить загрузку всех изображений, какие только пожелаете 💖.
Скачивание изображений с помощью urllib
Другой популярный способ загрузки данных в Python — через urllib , пакет, который собирает несколько модулей для работы с URL-адресами, в том числе:
urllib.request для открытия и чтения.
urllib.parse для анализа URL-адресов.
urllib.error для любых исключений, вызванных urllib.request.
urllib.robotparser для анализа файлов robot.txt.
Чтобы узнать больше о модуле urllib , обратитесь к документации здесь, но теперь, когда вы знаете основы, пора приступать!
Если urllib отсутствует в вашей текущей среде, установите его, выполнив следующий код:
pip install urllib
Обратите внимание: если вы используете Python 2, к сожалению, этот код не будет работать в вашей среде, но в конце этого раздела есть сценарий, совместимый с Python 2.
После установки urllib создайте новый каталог для своего проекта, mkdir python-image-downloads . Этот шаг не нужно повторять, если вы уже создали его в предыдущем разделе . В этом каталоге создайте папку с изображениями, а также файл dl_img.py . Перейдите к файлу dl_img.py и вверху вставьте следующую строку кода для импорта пакета urllib :
import urllib.request
После импорта модуля ваша задача состоит в том, чтобы создать удобный скрипт, который позволит вам быстро и организованно загружать изображения. Сначала создайте переменную url из функции ввода:
url = input('Пожалуйста, введите URL-адрес изображения (строка):')
Затем решите, как вы хотите сохранить файл изображения, используя другой оператор ввода:
file_name = input('Сохранить изображение как (строка):')
С помощью этих двух переменных, содержащих данные, необходимые для загрузки и организации вновь созданных файлов изображений, напишите код, сохраняющий изображения. Начните с определения функции, которая принимает три параметра: переменную
Начните с определения функции, которая принимает три параметра: переменную url , указанный путь к файлу , в который вы хотите сохранить изображение, и имя_файла установлено ранее.
def download_image (url, file_path, file_name):
Внутри функции создайте full_path , куда будет сохранено изображение. Полный путь к изображению будет file_path с конкатенацией file_name и строкой '.jpeg' , добавленной в конец. * Точно так же, если вы хотите сохранить изображение в формате PNG, вы должны использовать '.png' .
def download_image (url, file_path, file_name):
полный_путь = путь_к_файлу + имя_файла + '.jpg'
Чтобы создать код, который фактически загружает изображение, вам нужно интегрировать urllib.request и urlretrieve , которые будут автоматически загружать и сохранять изображение на основе предоставленных аргументов, ✨ к счастью, вы только что их сделали! ✨
def download_image (url, file_path, file_name):
полный_путь = путь_к_файлу + имя_файла + '. jpg'
urllib.urlretrive (url, полный_путь)
jpg'
urllib.urlretrive (url, полный_путь)
Вызов этой функции в конце вашего скрипта должен выглядеть примерно так:
импорт urllib.request
def download_image (url, file_path, file_name):
полный_путь = путь_к_файлу + имя_файла + '.jpg'
urllib.urlretrive (url, полный_путь)
url = input('Пожалуйста, введите URL изображения (строка):')
file_name = input('Сохранить изображение как (строка):')
download_image(url, 'изображения/', имя_файла)
Когда вы вызываете download_image , вам нужно будет снова передать три аргумента, на этот раз это будет ваш url , путь к файлу, который является папкой 'images/' , которую вы создали в начале, и имя_файла, которое вы выбрали.
Хотите верьте, хотите нет, но это так! Пока вы находитесь в каталоге python-image-downloads , запустите свой скрипт в своем терминале с кодом ниже:
python dl_img.py
Отличная работа! Вы только что загрузили свое первое изображение на Python, используя пакет urllib 😎.
⛔︎ Если вы еще не обновили Python 3, вы можете столкнуться с несколькими ошибками, связанными с urllib.request , следующий код должен быть совместим с Python 2.
импорт urllib2
деф скачать_изображение (URL):
запрос = urllib2.Request(url)
img = urllib2.urlopen(запрос).read()
с открытым (file_name + '.jpg', 'w') как f: f.write(img)
url = input('Пожалуйста, введите URL изображения (строка):')
file_name = input('Пожалуйста, введите имя файла (строка):')
download_image(URL)
*В отличие от Python 3, версия 2 не поддерживает пакет urllib.request . В качестве альтернативы вы можете импортировать
urllib2 и использовать urlopen(request).read() , чтобы прочитать URL-адрес изображения, а затем загрузить его в локальную среду. Однако изображение теперь будет сохранено непосредственно в каталоге python-image-downloads вместо папки images .*
Использование модуля Wget
можно загружать изображения в Python с помощью модуля wget. Если вы уже сделали свой
Если вы уже сделали свой python-image-download , перейдите внутрь, если не создайте его сейчас. В каталоге создайте wget_img_dl.py и импортируйте модуль wget следующим образом:
import wget
После того, как вы установили и импортировали wget, установите переменную url , равную оператору ввода, который назначает адрес изображения:
url = input('Пожалуйста, введите URL-адрес изображения (строка):')
Используя wget.download , передайте переменную url в качестве аргумента и установите ее равной переменной file_name , после чего вы сможете получить к ней доступ.
имя_файла = wget.download(url)
print('Изображение успешно загружено: ', имя_файла)
Полный скрипт должен выглядеть примерно так:
import wget
url = input('Пожалуйста, введите URL изображения (строка):')
имя_файла = wget. download(url)
print('Изображение успешно загружено: ', имя_файла)
download(url)
print('Изображение успешно загружено: ', имя_файла)
Вот и все! Вы можете запустить свой скрипт 🏃:
python wget_img_dl.py
Мы также написали статью об использовании Python с wget, это еще один отличный способ использования wget с Python.
Заключение
Как всегда, у каждого из этих методов есть свои плюсы и минусы. Если у вас есть проблемы с установкой пакета Requests или вы хотите меньше зависимостей в вашей программе, urllib может быть вашим лучшим вариантом. Однако модуль Requests стал популярным и надежным способом загрузки чего-либо в Python, и даже документация urllib рекомендует его в качестве клиентского HTTP-интерфейса высокого уровня.
Если вы ищете еще больше способов загрузки изображений и типов файлов из Интернета с помощью Python, я рекомендую вам ознакомиться со статьей Лучшие HTTP-клиенты Python на 2021 год.
Надеюсь, вам понравился этот пост. Вы также можете получить доступ к исходному коду здесь. Удачного скрейпинга! 🐝
Удачного скрейпинга! 🐝
Дополнительные ресурсы
- Пакет запросов
- модуль urllib
- wget-модуль
- Лучшие HTTP-клиенты Python на 2021 год
Ассоциированные оптовые бакалейные лавки — Успех дистрибуции
Ассоциированные оптовые бакалейщики — Успех дистрибуции
| ||||||||||||||||||||||||
| ||||||||||||||||||||||||


 yrokiwp.ru" ><img src="https://yrokiwp.ru/wp-content/uploads/2022/04/2160x840.png"/></a>
yrokiwp.ru" ><img src="https://yrokiwp.ru/wp-content/uploads/2022/04/2160x840.png"/></a> ru/wp-content/uploads/2022/04/2160x840.png"/></a>
ru/wp-content/uploads/2022/04/2160x840.png"/></a> biz">
biz">
 В простонародье - «Колесо фортуны»">
<meta property="og:image" content="https://smartlanding.biz/smartroulette-lp/img/preview-koleso-fortuny.png">
<meta property="og:image:width" content="968">
<meta property="og:image:height" content="504">
В простонародье - «Колесо фортуны»">
<meta property="og:image" content="https://smartlanding.biz/smartroulette-lp/img/preview-koleso-fortuny.png">
<meta property="og:image:width" content="968">
<meta property="og:image:height" content="504">
 py
py
 jpg'
urllib.urlretrive (url, полный_путь)
jpg'
urllib.urlretrive (url, полный_путь)
 download(url)
print('Изображение успешно загружено: ', имя_файла)
download(url)
print('Изображение успешно загружено: ', имя_файла)
