|
Всякое разное » Размеры адаптивной вёрстки для сайта Сегодня мы проведём исследование на предмет современных тенденций разрешений экранов устройств и используемых браузеров на начало 2021 года. Когда-то давно делали отдельные сайты под мобильные устройства, но сегодня более популярная и любимая поисковиками адаптивная вёрстка (сайт растягивается/перестраивается в зависимости от экрана устройства). За последние несколько лет вёрстка, как таковая, сместилась в сторону векторных форматов из-за разных размеров экранов и чёткости отрисовки векторных изображений (значков, логотипы, элементы дизайна, итп). Растровыми остаются только фотографии на сайте. Т.е. рисование дизайна в Фотошопе как таковое отходит, сейчас популярны разные векторные редакторы и в первую очередь онлайновые типа Фигмы. Теперь перейдём непосредственно к исследованиям, посмотрим статистику разных сервисов собирающих данные и сведём их в общую таблицу. Затем вычислим среднее значение. Сервисов этих много, все рассматривать смыла нет, плюс минус они показывают одно и то же. Часть данных откинем как погрешность (меньше процента, оставлю только Internet Explorer, некоторые всё ещё думают что он актуален, в то время как его поддержка закончена в 2015г и выпущен взамен Edge), задача выявить самые используемые и популярные, на которые и стоит ориентироваться при создании сайтов. Популярные браузеры и разрешения экрановНачнём с того, кто к нам поближе — Яндекс.Радар за 2020 год radar.yandex.ru/browsers:
Итого: WebKit: Safari 11.34% + Android Browser 3.09% + MIUI browser 1.96% = 16.39% Gecko: Firefox — 2.22% = 2.22% Типы устройств
LiveInternet в среднем за 3 месяца по февраль 2021 liveinternet.ru/stat/ru/browsers.html?date=2021-01-31&period=month Chromium: Google Chrome 56.8% + Яндекс.Браузер 22.3% + Opera (Blink) 4.5% = 83.6% Internet Explorer 11 = 0.6% (Скорее всего это самая реалистичная цифра по остаткам реальных пользователей этого браузера). Разшерения экранов
Hotlog за январь 2021 hotlog.ru/global/screen Chromium: Chrome 65.42% + Яндекс 12.27% + Opera 0.31% + Edge 0.32% = 78.32% Internet Explorer = 2.22%. Разшерения экранов
W3Counter: Global Web Stats за январь 2021 года w3counter. Chromium: Chrome 65.3% + Edge 2.35% + Opera 1.5% = 69.15% Статистика по версиям и она не вся показана, Internet Explorer примерно 5.6% — 2.35% = 3.25% (это нереально, по факту меньше. И я уверен, что часть это просто чьи-то древние боты так представляются, собирают какие-то данные). Разшерения экранов
StatCounter Global Stats с января 2020 по январь 2021 года gs.statcounter.com/screen-resolution-stats Chromium: Chrome 64.1% + Samsung Internet 3.33 + UC Browser 2.61 + Edge 2.35% + Opera 2.26% + Edge Legacy 2.17 + Edge 0.01 = 76. Internet Explorer = 1.68%. Разшерения экранов
Типы устройств
Screen resolution statistics за 2020 год ru.screenresolution.org/year-2020
Подводим итоги: Типы устройств
О как, эра планшетов проходит, смартфоны доминируют над компьютерами, но несильно. Браузеры под которые оптимизировать сайты
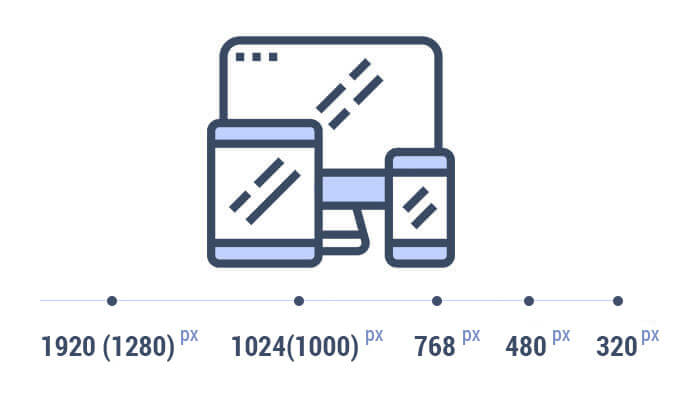
Как видим, браузеры на движке Chromium (Google Chrome, Яндекс.Браузер, Opera, Vivaldi, Samsung Internet, Microsoft Edge итп.) жёстко доминируют и процент по моим наблюдениям прирастает. И специальный столбик Trident (Internet Explorer) также показывает почти мёртвый браузер. Остальным браузерам остаётся только догонять или оставаться в районе погрешности, смысла в оптимизации под них нет. Актуально проверять вёрстку в браузерах Google Chrome и Safari (аналог на том же движке Arora под Windows/Linux), тем самым покрываем около 90% пользователей. Разшерения экранаТеперь самый трудный пункт, разрешения экрана устройств, оно может иметь большее пикселей (px), но размер экрана всё равно будет 375px. Например, iPhone 7 имеет дисплей разрешением 1334×750 пикселей, но вёрстка сайта всё равно будет под 375x667px. И вот нам необходимо в первую очередь определить минимальный размер экрана для смартфона, как стартовую точку адаптивной вёрстки. Долгое время это был размер 320x568px (iPhone 5), до этого 240px, но данные устройства уже отжили.
Имеем обязательное разрешение для адаптивной вёрстки 360pх, лучше «резиновое» до 640px, оно покроет практически все смартфоны, я думаю примерно 50% устройств от общего количества с учётом возможного разворота. Идеальный вариант адаптивной вёрстки на 2021 год:
24px вычислил практическим путём, переключая стили оформления Windows XP, с тех пор ещё ни разу не подводил данный выбор. Экономный вариант адаптивной вёрстки на 2021 год:
Совсем экономный вариант адаптивной вёрстки на 2021 год:
ПослесловиеКонечно есть варианты того как сделать вёрстку сайта, вплоть до постоянного масштабирования, но как бы не старался программист/верстальщик, всё равно присутствуют проблемы перестроения и масштабирования, не возможно без заумной математики и нагрузки на браузер при по/пере/строении (вплоть до лагов на мощных компах (встречал такие сайты), не говоря уже об устройствах поменьше с порезанным железом по умолчанию) задать одинаковый размер на все разрешения, скажем заголовку текста в процентах итп. величинах от размера экрана устройства, всё равно на определённых границах (несколько раз) будет выбиваться из размерности и придётся в любом случае вставлять правки в CSS. Следующее подобное исследование имеет смысл проводить ещё лет через пять, ситуация немного изменится к тому времени. |
Размеры экранов для адаптивной верстки
Главная / Курсы веб-дизайна / Размеры экранов для адаптивной верстки
Основные размеры экранов для адаптивной версткиВообще вопрос в том, какой размер экрана для адаптивной верстки стоит учитывать при создании интерфейса мобильного приложения.
Существует огромное количество размеров экранов мобильных телефонов и планшетов (рис.1). У них разные диагонали, разное PPI (плотность пикселей), это все несет ряд проблем дизайнерам и разработчикам.
Рис.1 Размеры экранов и PPI
Но есть пропорции у всех этих разрешений. И как раз от пропорций мы можем отталкиваться. И в первую очередь стоит определить для себя какое соотношение сторон будет у вашего приложения (рис.2).
Рис.2 Пропорции экрана
Как определить размеры экранов для адаптивного дизайна?Строго говоря, вам нужно взять размеры для адаптивного дизайна по следующем списку:
- Размеры своего устройства и устройства клиента, чтобы вы могли сразу закачать картинки себе на телефон и сразу протестировать свой дизайн непосредственно в руках.
- Размеры флагмана. Нужно сделать адаптивный дизайн под топовый телефон, под самый популярный телефон, который сейчас продается. Если говорить про сегодняшний день, то флагманом среди iPhone будет iPhone 8/8 Plus и iPhone X. Под эти размеры экрана нужен адаптивный дизайн.
- Адаптация под самое большое разрешение, чтобы все хорошо работало
- Адаптация под самое маленькое разрешение.
 Под самое маленькое, адекватно нужное разрешение.
Под самое маленькое, адекватно нужное разрешение.
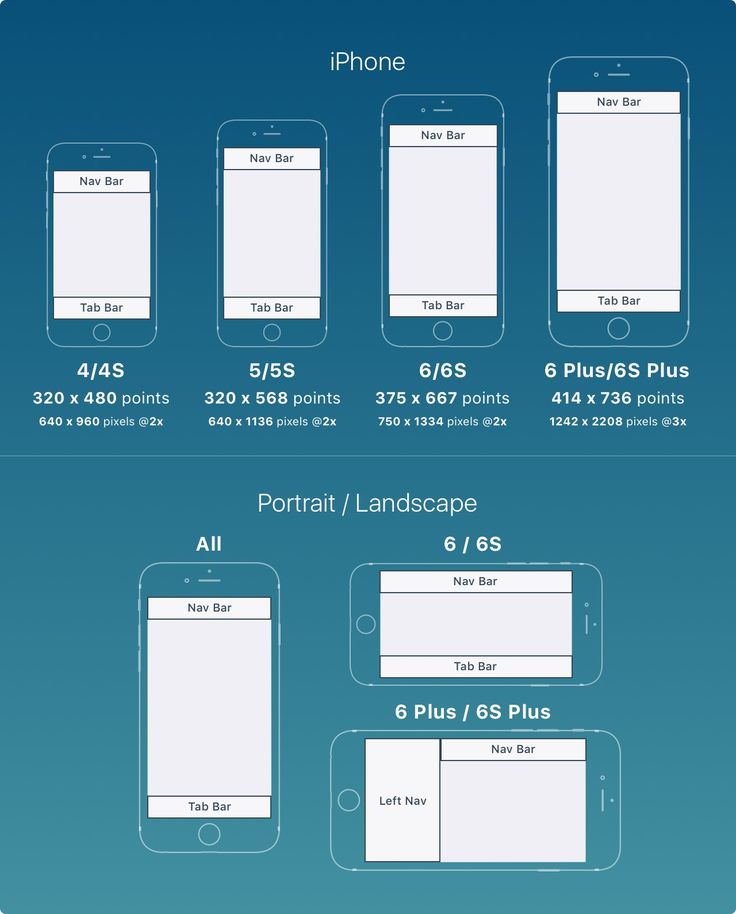
Если мы говорим про iOS, то самое большое разрешение сейчас у iPhone 8 plus — 1920х1080, самое маленькое iPhone 4. И вы обязательно должны это в дизайне учитывать. Обязательно нарисовать четвертый iPhone посмотреть, какой у него размер, и прикинуть, как будет выглядеть дизайн на уменьшенном размере экрана (рис.3).
Рис.3 Размеры экрана iPhone
Кстати, рекомендую посмотреть прямо сейчас:
Если мы говорим про Андроид, в том числе про Samsung, то сейчас в топе серия Galaxy, у Ace размер экрана 480х320 и тоже будет интересно посмотреть, как будет смотреться дизайн в маленьком разрешении.
Рис.4 Размеры экрана Samsung
Тестировать картинки удобно через Дропбокс (рис.5)
- Рисуем макет под разрешение вашего телефона
- Храним картинки на компьютере в папке Дропбокса
- Открываем эти картинки на телефоне через мобильное приложение Дропбокс.
Рис. 5 Дропбокс
5 Дропбокс
То есть у нас есть рабочая панель, папка с проектами (картинками) и она очень просто переносится вам в телефон по облаку (рис.6). Дальше мы кликаем в картинку и если она нарисована для нашего разрешения, то мы можем видеть в реальном времени как это все выглядит. Есть разумеется хитрые программы, которые позволяют это делать. На мой взгляд это самый простой и быстрый способ посмотреть как ваш дизайн выглядит на мобильных устройствах. Их можно перекинуть, можно очень быстро с ними работать. Вы только сохранили файл и он уже доступен в вашем айфоне. И это бесплатно. Разумеется это может быть не только Дропбокс, но и любой другой облачный сервис ( mail,yandex и т.д.).
Рис.6 Работа с Дропбокс ( dropbox.com)
И какое здесь правило, принцип?
Дизайн, которые вы делаете, должен на новых устройствах выглядеть идеально, на старых — работоспособно. Исходя из этого и вычисляйте размеры экранов для адаптивной верстки.
Common Screen Sizes for Responsive Web Design
Designresponsive web designscreen resolutionscreen sizeUI/UX DesignUX designWeb Designwebsite design
Article rating
★ ★ ★ ★ ★ 4. 5/5
5/5
Imagine the situation когда 5% новых посетителей сайта используют последний iPad или iPhone, но дизайн вашего сайта в старой версии. Посетители ожидают, что ваш веб-сайт будет отзывчивым, и они готовы пройти через замечательный пользовательский опыт. Поскольку ваш дизайн устарел, интерфейс будет искажен, кнопки плохо читаемы, а все важные элементы, такие как CTA, ссылки или контактные формы, будут выходить за пределы размеров экрана. Подумайте только об этих 5% новых посетителей, которые имеют плохой первый опыт. Готовы ли они вернуться на ваш сайт? Скорее всего нет. Это может привести к серьезным последствиям для конверсии веб-сайта и, следовательно, для дохода.
Поскольку разрешения экрана и устройства постоянно меняются, они требуют быстрых и качественных обновлений и улучшений. В этой статье мы хотим показать последнюю статистику разрешения экрана и порекомендовать лучшие практики для их внедрения в ваш дизайн.
Что такое адаптивный веб-дизайн? Для начала мы хотели бы определить, что такое адаптивный дизайн. Адаптивный веб-дизайн — это подход к дизайну, который позволяет адаптировать содержимое к размерам веб-сайта и размерам окон, таких как настольные компьютеры, мобильные устройства и планшеты. Этот подход помогает визуализировать внешний вид экрана на разных экранах, чтобы в любом случае сделать его отзывчивым. Адаптивный дизайн также дает возможность преобразовывать контент в соответствии с определенными размерами экрана для любых приложений, таких как ERP PMS или системы точек продаж.
Адаптивный веб-дизайн — это подход к дизайну, который позволяет адаптировать содержимое к размерам веб-сайта и размерам окон, таких как настольные компьютеры, мобильные устройства и планшеты. Этот подход помогает визуализировать внешний вид экрана на разных экранах, чтобы в любом случае сделать его отзывчивым. Адаптивный дизайн также дает возможность преобразовывать контент в соответствии с определенными размерами экрана для любых приложений, таких как ERP PMS или системы точек продаж.
Предлагаем вам посмотреть видео, в котором вы можете получить больше базовых знаний об адаптивном веб-дизайне и увидеть его примеры.
Почему адаптивный дизайн так важен? Так почему же так важно обеспечить адаптивный дизайн вашего контента? Все довольно ясно. Сегодня люди используют разные устройства для работы в Интернете — ноутбуки, компьютеры, планшеты, смартфоны и смарт-часы. Больше нет необходимости создавать единый вариант веб-дизайна. Должно быть и учитывайте стандартный размер экрана этих устройств. Вы не можете угадать, будут ли ваши потенциальные посетители использовать размеры смартфона или настольного компьютера, поэтому вам необходимо создать адаптивный дизайн , чтобы привлечь всех посетителей и заставить их оставаться на вашем веб-сайте, поскольку пользователи не захотят возвращаться на веб-сайт, если они был неудачный опыт даже один раз. Контент должен быть привлекательным и легко читаемым. В противном случае количество посетителей будет уменьшаться.
Вы не можете угадать, будут ли ваши потенциальные посетители использовать размеры смартфона или настольного компьютера, поэтому вам необходимо создать адаптивный дизайн , чтобы привлечь всех посетителей и заставить их оставаться на вашем веб-сайте, поскольку пользователи не захотят возвращаться на веб-сайт, если они был неудачный опыт даже один раз. Контент должен быть привлекательным и легко читаемым. В противном случае количество посетителей будет уменьшаться.
Связанная статья
Мы также рекомендуем вам ознакомиться со статьей «Как создать успешный веб-сайт B2B».
Отзывчивый и адаптивный веб-дизайн Как мы уже упоминали, адаптивный дизайн — это подход, который адаптирует контент в соответствии с размерами экрана. Итак, возникает вопрос — в чем разница между адаптивным веб-дизайном и адаптивным веб-дизайном? И ответ заключается в том, что адаптивный подход к дизайну предоставляет множество версий одной и той же страницы, чтобы ее можно было читать с разных устройств. Адаптивный подход визуализирует и трансформирует одну версию, чтобы сделать ее пригодной для разных размеров экрана.
Адаптивный подход визуализирует и трансформирует одну версию, чтобы сделать ее пригодной для разных размеров экрана.
Подведем итоги по основным преимуществам этих двух подходов к проектированию.
Адаптивный дизайн:
- будет корректно отображаться на всех доступных разрешениях экрана;
- содержимое страницы будет загружаться быстрее;
- требует меньше времени, затрат и усилий для создания.
Адаптивный дизайн:
- делает сайт более удобным для пользователей;
- отличное юзабилити-тестирование, сильно влияющее на конверсию сайта.
Оба эти подхода часто используются для создания дизайна, и они важны, но просто разные. Как правило, адаптивный дизайн имеет один шаблон и отображает его по-разному, а адаптивный дизайн имеет несколько шаблонов и показывает один, который отвечает на экранные запросы пользователей.
Общие размеры экрана Далее, мы хотели бы представить вашему вниманию последнюю статистику разрешения экрана. Мы выбрали период с января 2021 г. по январь 2022 г.
Мы выбрали период с января 2021 г. по январь 2022 г.
Source: StatCounter
| 1366×768 | 22.6% |
| 1920×1080 | 20.87% |
| 1536×864 | 8.52% |
| 1440×900 | 6.97% |
| 1280×720 | 4.81% |
| 1600×900 | 4.1% |
| 1280×800 | 2.95% |
| 1280×1024 | 2.65 % |
| 1024×768 | 2. 59% 59% |
| 768×1024 | 2.47% |
1280×720 is considered to be the most suitable screen resolution for настольная версия веб-сайта. Обычно настольная версия обеспечивает лучший пользовательский интерфейс и считается наиболее удобной и широкой.
Mobile Screen Resolution Stats Worldwide- 360×640 – 12.98%
- 414×896 – 7.82%
- 375×667 – 6.65%
- 360×780 – 6.02%
- 360× 760 – 5,27%
- 375 × 812 – 5,15 %
Для размеров экрана мобильных устройств ширина 360 и 375 считается идеальной. Таким образом, контент хорошо читается и удобен для пользователей.
Статистика разрешения экрана планшета по всему миру
- 768×1024 – 6.11%
- 1280×800 – 7.38%
- 800×1280 5.
 9%
9% - 601×962 – 5.15%
- 962×601 – 3.52%
- 810 ×1080 – 2,83%
Что касается разрешения экрана планшета, лучше всего выбрать 1280×800 и 768×1024. Как видим, статистика совпадает с решением нашего архитектора. Это также зависит от модели планшета и размера его экрана.
Настольные компьютеры, мобильные устройства и планшеты по всему мируIn Total:
- Mobile – 55.73%
- Desktop – 41.46%
- Tablet – 2.81%
- 1920×1080 – 20.66%
- 1366 × 768 – 13.96%
- 1440 × 900 – 9.16%
- 1536 × 864 – 7.79%
- 1280 × 720 – 4.74%
- 768 × 1024 – 4,72%
- 414×896 – 20.
 52%
52% - 375 × 667 – 13.18%
- 375 × 812 – 12.65%
- 414 × 736 – 6.63%
- 360 × 640 – 5.41%
- 412 × 869 – 3.67%
- 768×1024 – 50.14%
- 800 × 1280 — 7,07%
- 1280 × 800 — 6,55%
- 601 × 962 — 6,03%
- × 962 — 6,03%
- × 962 — 6,03%
- × — 6,03%
- × — 6,03%
- × — 6,03%
- . %
- 1920×1080 – 24.28% (more than in the USA)
- 1366 × 768 – 15.
 29%
29% - 1440 × 900 – 10,45%
- 1536 × 864 – 8.89%
- 1280 × 720 – 5.68%
- 768 × 1024 – 5.52%
- 414×896 – 16.73%
- 375×667 – 14.47%
- 375×812 – 8.65%
- 360×640 – 7.12%
- 360×780 – 5.62%
- 412×869 – 4.4%
- 414 × 896 — 16,73%
- 375 × 667 — 14,47%
- 375 × 812 — 8,65%
- 360 × 640 — 7,12% 8. 8.60666.8.866660.8.8666660.78666.8.886060660.86066. 4.4%
Мы хотели бы представить несколько примеров адаптивного дизайна веб-сайта, который мы все знаем и используем постоянно.
The New York Times — ведущая мировая газета. Конечно, они должны были предоставить подходящие размеры экрана для разных устройств, особенно для настольных компьютеров, планшетов и мобильных устройств. Интерфейс похож на традиционную газету — белый фон и черный шрифт. Это классическое сочетание легко читается с разных устройств. Отличается и навигация — в десктопной версии все меню отображается на первом экране; в планшетной и мобильной версиях меню разделено на боковые столбцы, что делает его более удобным для пользователя.
Веб-сайт электронной коммерции Amazon Amazon – мировой лидер в области электронной коммерции. Поскольку тысячи людей по всему миру посещают Amazon, крайне важным условием для них является предоставление изменчивого интерфейса, читаемого с любого устройства. Версии веб-сайта Amazon имеют несколько отличий в зависимости от разрешения экрана. Мобильные версии и версии для планшетов имеют меньшие пакеты контента, а некоторые кнопки навигации удалены в боковой столбец.
Youtube — онлайн-сервис номер один для просмотра любых видео. Каждый пользователь видит определенный список видео, которые соответствуют его интересам или недавним поискам. Все их версии должны быть удобными. Как обычно, основное отличие версии — навигация. В настольной версии достаточно места, чтобы показать меню с одной стороны. Десктопная и мобильная версии имеют отдельные вкладки с подписками, рекомендуемыми видео и т.д. Мобильная версия крайне удобна тем, что меню приложения расположено вплотную к большим пальцам.
Как разрешение экрана влияет на профессиональных дизайнеров?Размер экрана по-прежнему остается компонентом веб-дизайна, который определенно заслуживает внимания. Общие разрешения экрана постоянно меняются, поскольку веб-технологии продолжают развиваться каждый день. Поэтому веб-дизайнер должен обладать лучшими практиками, подходящими для конкретной аудитории.
В зависимости от предпочтений клиентов, способов привлечения посетителей и того, какой опыт они получат, определяется будущий дизайн – отзывчивый или адаптивный. Невозможно сказать, какой способ лучше всего использовать, поскольку у обоих есть свои плюсы и минусы, так как они подходят для разных сайтов и отраслей. Тем не менее, разрешение устройства имеет решающее значение для рассмотрения, поскольку вы не можете предсказать, какое устройство ваши посетители будут использовать для просмотра веб-сайта.
Невозможно сказать, какой способ лучше всего использовать, поскольку у обоих есть свои плюсы и минусы, так как они подходят для разных сайтов и отраслей. Тем не менее, разрешение устройства имеет решающее значение для рассмотрения, поскольку вы не можете предсказать, какое устройство ваши посетители будут использовать для просмотра веб-сайта.
Статья по теме
Ознакомьтесь с записью в нашем блоге о том, какими должны быть размеры и разрешение для дизайна приложений для iOS и Android.
Наиболее распространенные размеры для экранов настольных компьютеров, мобильных устройств и планшетов
Наш специальный разработчик CSS предлагает наиболее распространенные размеры для различных версий веб-сайтов, в частности для компьютеров, планшетов и мобильных устройств.
Разрешение рабочего стола
Что касается настольной версии, то лучшим выбором является разрешение экрана 1280×720. Это минимальный размер для настольных устройств. Обычно десктопная версия удобна и отлично читается, если ширина экрана больше 1280.
Обычно десктопная версия удобна и отлично читается, если ширина экрана больше 1280.
Разрешение планшета
Разрешение экрана планшета варьируется от 1280×800 до 768×1024. Последний вариант — это книжная ориентация планшета, а размер 1024×768, следовательно, является альбомной ориентацией. Поэтому дизайн планшета следует выполнять на разрешении шириной 768px.
Мобильное разрешение
Минимальное разрешение мобильного экрана составляет 320 пикселей по ширине, что подходит для iPhone 5SE. Для последних версий смартфонов разрешение экрана зависит от целевой аудитории. Так что это может быть 320, 360 или 375 в ширину. Например, это для iPhone8 или iPhone X.
Лучшие методы реализации адаптивного дизайна для вашего веб-сайтаЧтобы разработать веб-сайт с использованием подходящего подхода, лучше изучить наиболее успешные методы реализации адаптивного дизайна. Здесь ниже вы можете найти список ключевых приемов проектирования:
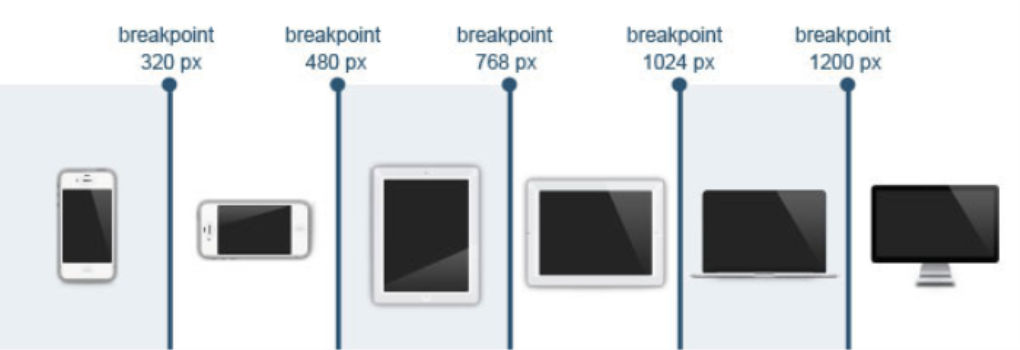
- Определите предельную точку
Точка останова определяет, каким образом контент и дизайн будут адаптированы для обеспечения превосходного взаимодействия с пользователем. Обычно точка останова отмечает несоответствие между содержимым и разрешением экрана. Количество критических точек зависит от количества устройств и размеров их экранов, которые нужно отслеживать, если это обеспечивает отзывчивость.
Обычно точка останова отмечает несоответствие между содержимым и разрешением экрана. Количество критических точек зависит от количества устройств и размеров их экранов, которые нужно отслеживать, если это обеспечивает отзывчивость.
- Создание различных дизайнов
Каждый макет дизайна должен иметь возможность изменяться и расширяться. Когда дизайн зафиксирован, изображение на экране может быть искажено. Дизайнер должен быть на 100 % уверен, что его макет идеально подходит для конкретного устройства.
- Минимизируйте различия
Несмотря на различные устройства, интерфейс должен оставаться одинаковым и содержать минимум различий между версиями. Самый простой мокап — десктопная версия, так как в ней достаточно места для чтения всех элементов. Разговор о планшетах и мобильных экранах требует особого внимания, так как может быть меньше места для правильного отображения каждого элемента.
- Мобильный телефон в приоритете
Как мы уже упоминали, из-за меньших размеров экранов мобильных устройств более вероятны различия. Поэтому лучше сначала разработать мобильную версию, которая сужает десктопную.
Поэтому лучше сначала разработать мобильную версию, которая сужает десктопную.
- Расширить функционал
Все мы знаем, что в мобильной версии не очень удобно печатать что-то для поиска или авторизации. Полезнее добавить функции QR-кодов, отпечатков пальцев или идентификации лица для авторизации. Отзывчивый дизайн направлен на упрощение взаимодействия с пользователем.
- Тестирование имеет решающее значение
Тестирование — один из самых важных этапов в процессе разработки. Чтобы убедиться, что дизайн адаптивен и правильно отображается на разных разрешениях экрана, вам необходимо протестировать его с помощью инструментов проверки адаптивного дизайна.
Статья по теме
Обратите внимание на статью в нашем блоге, где мы описали 2 различных способа преобразования веб-сайта в приложение.
Инструменты для проверки удобства сайта на различных устройствах Мы подготовили лучшие инструменты для тестирования сайта на совместимость с различными устройствами, которые активно используются в нашей компании.
Снимки браузера считаются классическим инструментом тестирования для проверки удобности интерфейса устройства. Это онлайн-сервис, который дает возможность делать скриншоты максимально быстро в любом варианте, который вы хотели бы видеть. Эти экраны помогают проверить наличие каких-либо ошибок или несовпадений. Снимки браузера — это совершенно бесплатный и простой в использовании инструмент тестирования. Однако этот инструмент подходит для простого контента, поэтому, если сайт более интерактивный, вам лучше найти другой инструмент для тестирования.
Browser Serling Browser Serling — еще один онлайн-инструмент для проверки разрешения экрана. Этот сервис обеспечивает полное взаимодействие с сайтом, то есть не только показ интерфейса, но и тестирование его функциональности. Здесь вы можете выбрать любую версию, которую хотите видеть, и начать рендеринг страницы. Несмотря на то, что инструмент бесплатный, вам придется ждать своей очереди, так как количество активных пользователей может варьироваться.
Browser Stack — это инструмент облачного тестирования для проверки совместимости веб-интерфейса и мобильного интерфейса на настольных компьютерах, планшетах и смартфонах. Веб-версию можно легко протестировать в различных браузерах, а мобильную версию — на разных мобильных устройствах и операционных системах — iOS и Android.
Тест Google на удобство для мобильных устройств
Наличие веб-сайта, оптимизированного для мобильных устройств, является важной частью вашего присутствия в Интернете. Во многих странах трафик со смартфонов сейчас превышает трафик с компьютеров. Если вы еще не сделали свой веб-сайт удобным для мобильных устройств, сделайте это. Инструмент проверки совместимости с мобильными устройствами в Search Console – это быстрый и простой способ проверить, удобна ли страница вашего сайта для мобильных устройств.
Откройте инструмент тестирования для мобильных устройств
Инструмент тестирования для мобильных устройств прост в использовании; просто введите полный URL-адрес веб-страницы, которую вы хотите протестировать. Любые перенаправления, реализованные на странице, будут сопровождаться тестом. Тест обычно выполняется менее чем за минуту.
Любые перенаправления, реализованные на странице, будут сопровождаться тестом. Тест обычно выполняется менее чем за минуту.
Использование инструмента
Инструмент тестирования Mobile-Friendly прост в использовании; просто введите полный URL-адрес веб-страницы, которую вы хотите протестировать. Тест будет следовать за любыми переадресациями, реализованными на странице. Тест обычно выполняется менее чем за минуту.
Статья по теме
Наша запись в блоге о рентабельности инвестиций в редизайн веб-сайта обязательна к прочтению. Нажмите на ссылку!
Как сделать ваш сайт удобным для мобильных устройств?Следует учитывать взаимодействие между пользователем и интерфейсом. Это означает, что все кнопки и ссылки должны иметь подходящие и удобные размеры, чтобы обеспечить легкое и точное нажатие пользователями. Навигация является важным компонентом и зависит от конкретного веб-сайта и его услуг. Вот несколько популярных примеров навигации:
- гамбургер-меню
- панель вкладок
- отдельная страница
Для мобильной версии скрипты должны быть хорошо читаемы и больше, чем в веб-версии. Мобильная версия требует высокой загрузки страницы, но должна быть экономной в зависимости от трафика. Адаптация изображений также важна, и все изображения с высоким разрешением должны уменьшаться на экране мобильного устройства.
Мобильная версия требует высокой загрузки страницы, но должна быть экономной в зависимости от трафика. Адаптация изображений также важна, и все изображения с высоким разрешением должны уменьшаться на экране мобильного устройства.
Почему адаптивное тестирование необходимо для веб-сайта?
Адаптивное тестирование обеспечивает масштабируемость веб-сайта и автоматическое сопоставление размеров экранов различных устройств. Следовательно, это положительно влияет на пользовательский опыт и создает отличную репутацию бренда.
Как просматривать интерфейс на разных устройствах?
Существует широкий спектр тестов адаптивного дизайна. Наши специалисты обычно используют три из них: Browser Shots, Browser Serling и Browser Stack. Все, что вам нужно сделать, это скопировать URL-адрес и зарегистрироваться на странице, которую вы хотите проверить.
Какие устройства лучше всего подходят для тестирования веб-сайта?
Ассортимент устройств широк и постоянно обновляется. Среди самых популярных устройств для тестирования веб-сайтов — iPhone 8 и iPhone X, Samsung Galaxy S8 и GooglePixel. Все эти устройства обычно доступны в онлайн-инструментах тестирования.
Среди самых популярных устройств для тестирования веб-сайтов — iPhone 8 и iPhone X, Samsung Galaxy S8 и GooglePixel. Все эти устройства обычно доступны в онлайн-инструментах тестирования.
В итоге
Правильный выбор разрешения экрана возможен только при интенсивном тестировании. Перед выпуском дизайна вы прилагаете 100% усилий, чтобы обеспечить удобочитаемость и масштабируемость содержимого вашей страницы. В связи с появлением новых устройств и размеров экранов дизайн сайта должен реагировать на эти изменения и улучшения. Мы рекомендуем вам перестать тратить свое время и терять потенциальных клиентов. Свяжитесь с нашими специалистами прямо сейчас, чтобы начать создание адаптивного дизайна для вашего решения. Мы гарантируем, что вы получите индивидуальный подход и креативное решение для вашего сайта, ведь мы знаем, как сделать его более прибыльным для вас.
Каким должен быть идеальный размер экрана для адаптивного веб-дизайна
06 августа 2022 г. | Ибрагим Имран
Какой размер экрана лучше всего подходит для веб-дизайна? Какие разрешения экрана используются для адаптивного дизайна? Ну, вы находитесь в правильном месте, если вы ищете ответ на эти вопросы. Читайте дальше, чтобы узнать о лучших адаптивных веб-дизайнах, распространенных размерах и разрешениях экрана.
Читайте дальше, чтобы узнать о лучших адаптивных веб-дизайнах, распространенных размерах и разрешениях экрана.
К 2020 году в мире будет 3,5 миллиарда пользователей смартфонов. Это соответствует 45 процентам населения мира. Люди использовали более 9000 различных гаджетов для доступа в Интернет в 2019 году. Каждый потребитель ожидает, что каждый веб-сайт, который он посещает, будет отлично смотреться на его телефоне или планшете. Это означает, что веб-дизайнеры должны создавать сайты, которые можно просматривать на экранах разных размеров по всему миру.
Однако, как известно любому дизайнеру, знание того, какой размер экрана лучше всего подходит для веб-дизайна, является первым шагом в реализации адаптивного дизайна. В этой статье мы углубимся в тему и рассмотрим оптимальные размеры криков для адаптивного дизайна.
Итак, какой размер экрана лучше всего подходит для разрешений веб-дизайна для адаптивного дизайна? Мы пока не придавливаем ответ. Поскольку веб-сайты должны учитывать, как их аудитория использует сайт и какова их концепция дизайна, не существует стандартного разрешения для веб-дизайна, которое лучше всего подходит для всех случаев.
Поскольку веб-сайты должны учитывать, как их аудитория использует сайт и какова их концепция дизайна, не существует стандартного разрешения для веб-дизайна, которое лучше всего подходит для всех случаев.
Однако, чтобы дать вам быстрый ответ, Обычное разрешение экрана для адаптивного дизайна, используемое цифровыми компаниями, перечисленными на Distinguished.io, составляет 1440 пикселей в ширину и 1 140 пикселей в контейнере с основным контентом. Однако 1920px также очень популярны.
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Увеличьте объем трафика на 400% для пользователей, посещающих вашу компанию по веб-разработке
Попадите в список
>>> Только 1 из 10 000 запуска мобильных приложений успешен — вот почему
Десять самых распространенных разрешений экранаИтак, какое разрешение экрана наиболее распространено для веб-дизайна? Ниже мы упомянули десять наиболее распространенных разрешений экрана для адаптивного дизайна, которые веб-разработчики могут использовать в соответствии с анализом посетителей веб-сайтов, посетившим около полумиллиона человек в 2020 году;
| Разрешение экрана | пользователей – 451 027 | |
| 1 | 1920×1080 | 53%)"}»> 88 378(19,53%) |
| 2 | 1366×768 | 67 912(15,01%) |
| 3 | 1440×900 | 43 687(9,65%) |
| 4 | 1536×864 | 32 872(7,26%) |
| 5 | 2560×1440 | 73%)"}»> 25 954(5,73%) |
| 6 | 1680×1050 | 20 068(4,43%) |
| 7 | 1280×720 | 15 138(3,34%) |
| 8 | 1280×800 | 14 007(3,09%) |
| 9 | 360×640 | 45%)"}»> 11 085(2,45%) |
| 10 | 1600×900 | 10 193(2,25%) |
Адаптивный веб-дизайн — это подход к созданию веб-сайтов, совместимых с мобильными, планшетными и настольными платформами. Веб-сайты без адаптивного дизайна рискуют оттолкнуть большое количество пользователей; 80 процентов людей говорят, что будут отвергать веб-сайты, которые неэффективно работают на их устройствах. Кроме того, Google считает «удобство для мобильных устройств» фактором ранжирования, поэтому многие дизайнеры хотят правильно реализовать адаптивный дизайн.
>>> Разработка мобильных приложений на заказ — все, что вам нужно знать
Как найти идеальный размер экрана для адаптивного дизайна? лучший размер экрана для веб-дизайна. Разрешения экрана для адаптивного дизайна на мобильных устройствах, настольных компьютерах и планшетах, согласно Всемирной статистике разрешения экрана (январь 2020 г. – январь 2021 г.):
Разрешения экрана для адаптивного дизайна на мобильных устройствах, настольных компьютерах и планшетах, согласно Всемирной статистике разрешения экрана (январь 2020 г. – январь 2021 г.):
- 1920 × 1080 (8,89%)
- 1366×768 (8,44%)
- 360×640 (7,28%)
- 414×896 (4,58%)
- 1536×864 (3,88%)
- 375×667 (3,75%)
Мы запросили у некоторых из ведущих веб-разработчиков, перечисленных на нашем веб-сайте, разрешение экрана файлов дизайна сайта, над которыми они работали для своих проектов веб-разработки в то время. Результат в порядке убывания: 1920, 1920, 1920, 1920, 1920, 1920, 1900, 1600, 1440, 1440, 1440, 1440, 1400
Это файлы дизайна, которые мы получили от профессиональных цифровых агентств, с которыми мы поддерживаем контакт, и очевидно, что существует широкий диапазон — и что выделяются два фаворита: 1920px и 1440px.
Поскольку 1440 пикселей — это ширина экрана MacBook Pro 15 дюймов в пикселях CSS (на самом деле это 2880×1800 пикселей), и он покрывает большинство размеров экрана ноутбука ПК, следовательно, это естественный выбор для веб-дизайна.
Лучшее разрешение экрана для веб-дизайна для небольших экрановЕсли дизайн вашего рабочего стола основан на сетке, умный разработчик сможет обеспечить превосходное поведение планшета и мобильного устройства. С другой стороны, более активные и профессиональные разработчики часто хотят иметь полный контроль над тем, как проекты отображаются на мобильных устройствах, поэтому они создают отдельные файлы дизайна для различных контрольных точек, например 768 пикселей для планшетов и 375 пикселей для мобильных устройств.
>>> Объяснение общей стоимости разработки мобильных приложений
Две наиболее распространенные проблемы с разрешением экрана для веб-дизайна Ширина основного контейнера слишком велика, что является наиболее типичной проблемой, с которой сталкиваются разработчики при создании пользовательских веб-сайтов на основе дизайна. Если основной контент отображается в контейнере шириной 1200 пикселей, дизайн может показаться необычным на экране шириной 1024 пикселя, поскольку столбцы могут быть слишком узкими для правильного отображения информации. Вместо этого нам пришлось бы объединять столбцы и отображать элементы в отдельных строках, тогда как в файле дизайна они отображаются встроенными. Это также можно рассматривать как лучший размер экрана для совета по веб-дизайну, которому вы должны следовать.
Если основной контент отображается в контейнере шириной 1200 пикселей, дизайн может показаться необычным на экране шириной 1024 пикселя, поскольку столбцы могут быть слишком узкими для правильного отображения информации. Вместо этого нам пришлось бы объединять столбцы и отображать элементы в отдельных строках, тогда как в файле дизайна они отображаются встроенными. Это также можно рассматривать как лучший размер экрана для совета по веб-дизайну, которому вы должны следовать.
Возраст: 9 лет0022 Узнайте, какой бренд/модель гаджета наиболее популярен среди возрастной группы, на которую вы ориентируетесь. YouGov — фантастический современный сайт, который отслеживает и фильтрует эти шаблоны.
YouGov — фантастический современный сайт, который отслеживает и фильтрует эти шаблоны.
Пол: Вы также можете фильтровать самые популярные устройства по полу, используя такие ресурсы, как YouGov, что позволяет вам сопоставлять устройства по возрастной группе и целевому полу.
Расположение: Добавление локальных закономерностей к более подробному и глубокому анализу поможет вам сконцентрироваться.
я ncome: Если вы ориентируетесь на состоятельных клиентов, ваш веб-сайт должен быть обновлен и без проблем работать на новейших, самых передовых гаджетах.
>>> Аутсорсинг разработки мобильных приложений: стоит ли это делать?
Половина всего веб-трафика генерируется мобильными устройствами (за исключением планшетов). На самом деле в мае 2020 года на смартфоны приходилось 50,44% просмотров глобальных онлайн-страниц. Эти цифры побуждают фирмы инвестировать в веб-сайты, оптимизированные для мобильных устройств. Однако одна из их главных проблем заключается в том, стоит ли инвестировать в адаптивный или мобильный дизайн сайта.
Эти цифры побуждают фирмы инвестировать в веб-сайты, оптимизированные для мобильных устройств. Однако одна из их главных проблем заключается в том, стоит ли инвестировать в адаптивный или мобильный дизайн сайта.
Дизайнеры разрабатывают оптимальный размер экрана для веб-дизайна для настольных компьютеров с максимально возможным качеством, а затем уменьшают его для небольших устройств. С другой стороны, процесс создания дизайна, ориентированного на мобильные устройства, очень похож на процесс создания мобильного приложения, которое впоследствии адаптируется веб-дизайнерами для использования на настольных компьютерах или планшетах. В этом сценарии общий дизайн идеально подходит для мобильных устройств и масштабируется вверх (а не вниз).
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Чтобы привлечь потенциальных клиентов для своей организации, разместите информацию о своей фирме перед 10 000 посетителей
Зарегистрируйтесь
С ростом использования мобильных устройств мы видим, что покупатели B2B и B2C становятся все более похожими. Вот почему 65,8% B2B-компаний намерены улучшить мобильность своих веб-сайтов.
Вот почему 65,8% B2B-компаний намерены улучшить мобильность своих веб-сайтов.
>>> 10 вопросов, которые следует задать разработчикам мобильных приложений
Лучший размер экрана для веб-дизайна
Что касается этого вопроса, какой размер экрана лучше всего подходит для веб-дизайна? Там действительно нет прямого ответа. В эпоху, в которой мы живем, большинство веб-дизайнеров хотят создавать адаптивные веб-сайты. Это означает, почему они просто хотят, чтобы их веб-сайты могли последовательно отображать элементы и многое другое в высоком качестве на всех экранах. Итак, если вы хотите узнать, какой размер экрана лучше всего подходит для веб-дизайна, мы рекомендуем вам больше сосредоточиться на методах, позволяющих сделать ваш веб-сайт оптимальным для всех размеров экрана. Хотите научиться это делать? Вот некоторые из лучших практик, чтобы сделать ваш сайт отзывчивым;
Знайте точки останова: Точка останова — это «точка», в которой содержание и дизайн веб-сайта будут корректироваться определенным образом, чтобы обеспечить максимально возможный пользовательский опыт в адаптивном дизайне. Когда информация кажется несогласованной, проектировщики должны включить точку останова, чтобы сделать лучший размер экрана для адаптивного веб-дизайна.
Когда информация кажется несогласованной, проектировщики должны включить точку останова, чтобы сделать лучший размер экрана для адаптивного веб-дизайна.
Создание гибкого дизайна: Термин «гибкий дизайн» относится к макету дизайна, который может изменяться (расширяться и сжиматься) в соответствии с окном просмотра устройства. Каждое окно просмотра, не выровненное по фиксированному макету дизайна, будет искажаться неблагоприятным образом. Работайте над оптимальным размером экрана для макетов веб-дизайна, используя процентные единицы и максимальную ширину, чтобы убедиться, что они подходят для окон просмотра мобильных устройств, но не становятся слишком широкими для окон просмотра настольных устройств.
Уменьшение трения: Это просто означает, что дизайн должен быть простым для использования на различных устройствах. Адаптивный дизайн включает в себя не только внешний вид наилучшего размера экрана для веб-дизайна, но и то, как он работает с точки зрения доступности и удобства использования. Сосредоточьтесь на трении на маленьком экране, потому что веб-элементы имеют меньше места для отображения по мере уменьшения размеров экрана, что повышает вероятность их искажения и искажения.
Сосредоточьтесь на трении на маленьком экране, потому что веб-элементы имеют меньше места для отображения по мере уменьшения размеров экрана, что повышает вероятность их искажения и искажения.
Дизайн, ориентированный на мобильные устройства: Лучший размер экрана для веб-дизайна со стратегией, ориентированной на мобильные устройства, поскольку на небольших экранах чаще возникают трения. Сузить макет рабочего стола для мобильного окна просмотра сложнее, чем сделать наоборот. При разработке для мобильных устройств дизайнер включает только те функции, которые абсолютно необходимы для наилучшего взаимодействия с пользователем.
Информация в приведенном выше разделе просто направлена на то, чтобы упростить процесс для веб-разработчиков и дизайнеров, чтобы им было легче создавать веб-сайты, которые нравятся аудитории, независимо от типа используемого устройства. Заключение . Кроме того, когда дело доходит до дизайна веб-сайта, выбирайте дизайнеров, которые имеют элементарное представление о программировании, потому что им будет легче превратить их концепции в реальные веб-сайты, которые выглядят так, как должны.



 5%
5% com/globalstats.php?year=2021&month=1
com/globalstats.php?year=2021&month=1 83%
83% 86%
86% Радар
Радар
 . 780px, имеет смысл делать «резиновый» дизайн в этом промежутке, дизайнеру так же стоит по 10-15 пикселей по бокам оставить на отступы..
. 780px, имеет смысл делать «резиновый» дизайн в этом промежутке, дизайнеру так же стоит по 10-15 пикселей по бокам оставить на отступы.. 1%
1% 232%
232% Этим закрываем около 13% устройств.
Этим закрываем около 13% устройств.
 Поэтому люблю делать вёрстку с переключением в каких-то точках 360px, 1000px итд., само собой дизайнер обязан отрисовать все эти точки.
Поэтому люблю делать вёрстку с переключением в каких-то точках 360px, 1000px итд., само собой дизайнер обязан отрисовать все эти точки. Под самое маленькое, адекватно нужное разрешение.
Под самое маленькое, адекватно нужное разрешение.