Теги ссылок HTML. Тег . Пример.
Главная HTML Теги ссылок
Ссылка — это главное, что отличает Интернет-страницу от простого текста с иллюстрациями.Ссылка (гиперссылка) — это возможность «связать» любой фрагмент на странице с другой Web-страницей.
Переход по ссылке осуществляется с помощью щелчка мышкой на наведенную ссылку, которая обычно визуыльно выделена цветом и подчеркиванием.
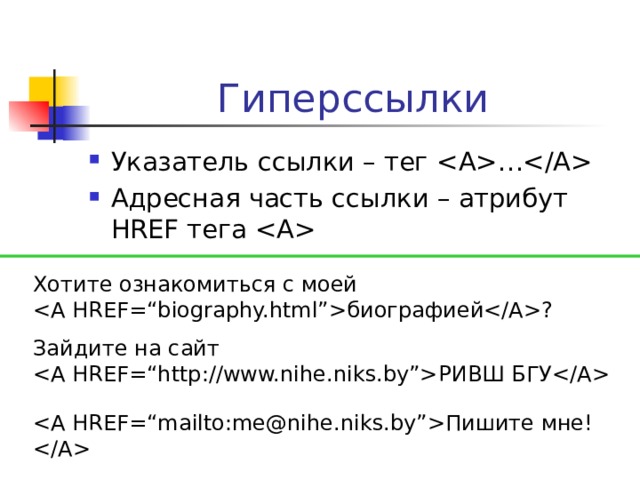
Для вставки ссылки используется парный тег <a>…</a>
Чтобы превратить выбранный фрагмент на странице в гиперссылку, достаточно заключить его в контейнер имеюшим вид:
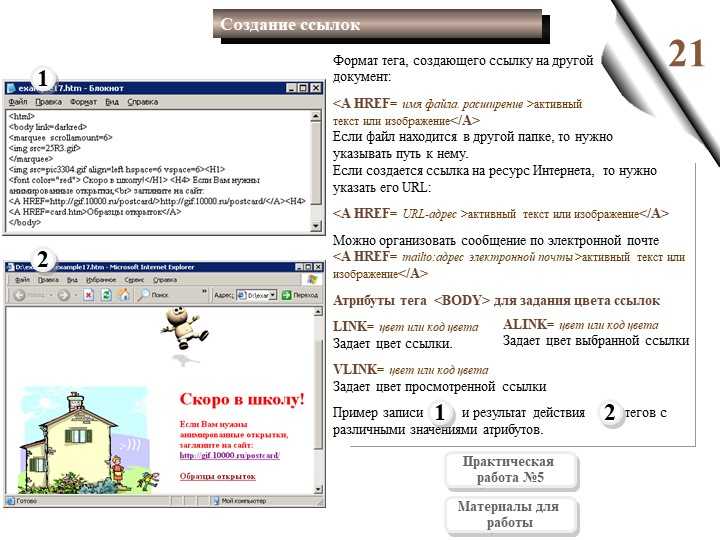
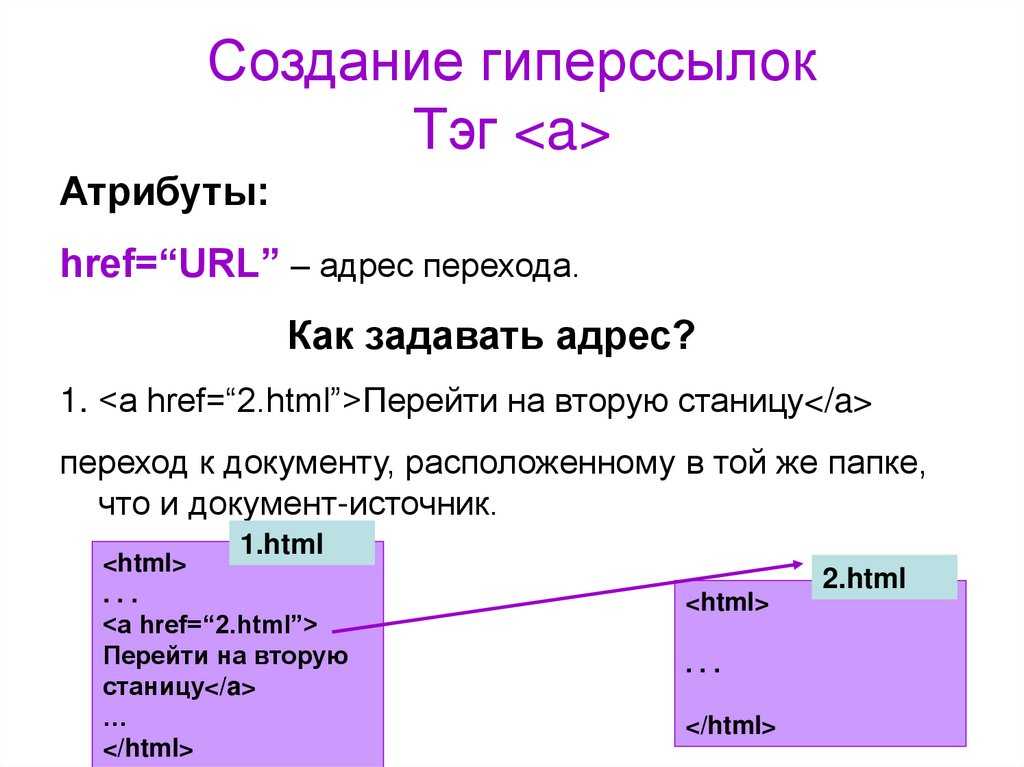
<A HREF=»адрес»> текст </A>
Параметры ссылки<a href = «https://wikipedia.org»> Википедия </a>
- <a href=»адрес_ссылки» target=»окно» title
- <a href=»адрес_ссылки»> < img scr=»адрес_картинки»> < /a >
- <a href=»#якорь»> текст ссылки </a>
1.
 Атрибут href =
Атрибут href = Атрибут href — обязательный атрибут тега <a>.
Атрибут href указывает ссылку на веб-страницу либо определяет место на той же веб-странице, куда пользователь перейдет после нажатия на ссылку.
Для переходов на текущей странице ипользуется символ #.
Атрибут href=»url»
1) <a href=»url»>текст ссылки</a>
2) <a href=»url»>картинка</a>
3) <a href=»#якорь«>текст ссылки</a>
1 <a href="index.html">Главная</a> 2 <a href="index.html"> <img src="images/logo.png"> </a> 3 <a href="#top">вверх</a> 3.1 Посмотрите <a href="#s-link">Пример ссылки</a> на этой странице. (На странице в то место, куда нужно передти по ссылке, прописан наш "якорь" <a name="s-link"></a>) 3.2 Как создать свою <a href="index.html#srt1">первую страничку?</a>
Результат примера
1 (ссылка — текст)
Главная
2 (ссылка — картинка)
3 (переход на верх страницы)
вверх
3.1 (якорь на странице)
Посмотрите Пример ссылки на этой странице.
атрибут <a name=»якорь»></a> устарел
Исрользуйте <div></div>
3.2 (якорь в другом документе)
Как создать свою первую страничку?
2.
 Атрибут title =
Атрибут title =title = «текст всплывающей подсказки».
Текст подсказки появляется при наведении на ссылку.
<a href=»#top» title=»Переход на верх страницы»>вверх</a>
3. Атрибут target =
Атрибут target указывает браузеру, в каком окне открывать документ (по умолчанию ссылки открываются в текущем окне).
Значение атрибута target:
- _blank открывает ссылку в новом окне.
- _self открывает ссылку в текущем окне (значение по умолчанию).
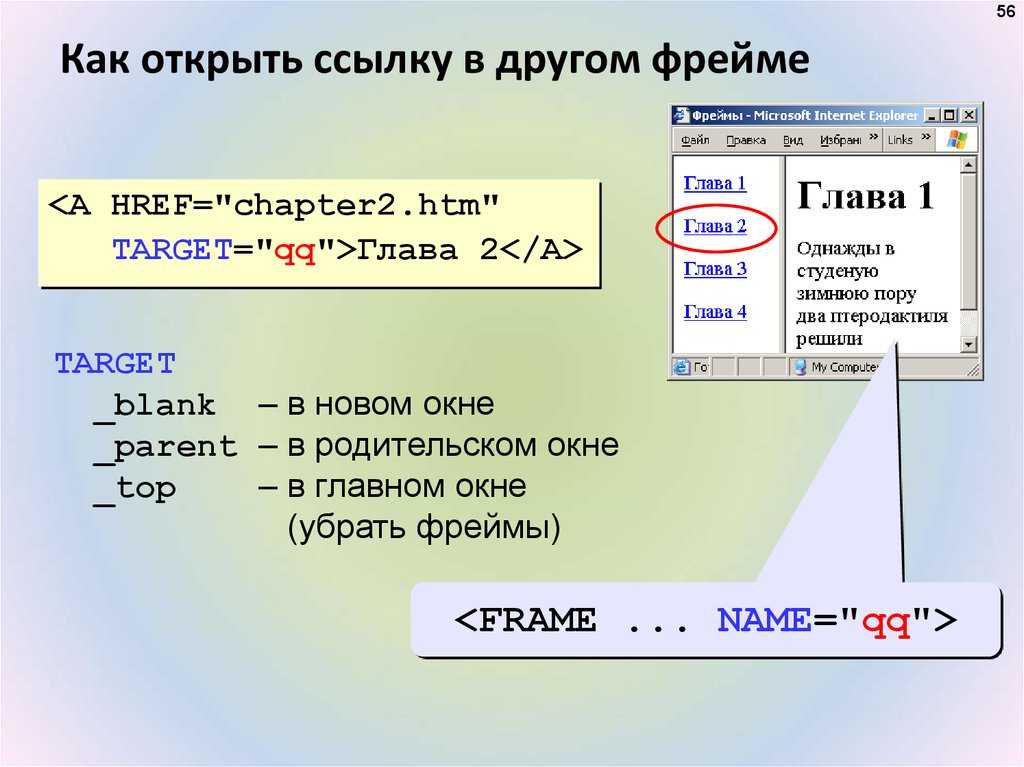
- _parent открывает документ в родительском фрейме.
- _top отменяет все фреймы и открывает документ в текущем окне браузера
<a href=»#top» target=»_blank» title=»Переход на начало страницы в новом окне»>ссылка с подсказкой</a>
ссылка с подсказкой
• <base target = «имя_окна»> — определяет окно, в которое будет загружаться веб-страница, открытая по любой ссылке в текущем докутенте HTML.
<html>
<head>
<base target = «имя окна»>
</head>
…
- Стилизация ссылок (CSS)
Тег A (HTML-ссылка) | SEO-портал
Автор: Нотан Ройамов
Создано:
Обновлено:
Оценка:
Комментарии: 2
Тег <a> (от anchor — якорь) — важнейший HTML-тег, с помощью которого реализуются ссылки между веб-страницами и обеспечивается навигация по всей сети Интернет.
Содержание
Глобальное значение ссылок
Посредством тега <a> реализуются все виды ссылок:
- навигационные ссылки внутри <div class="seog-tooltip-more-link"><a href="/terminy/sajt">Подробнее</a></div> »>сайта,
- внутренняя перелинковка между страницами сайта,
- ссылки-закладки по элементам внутри страницы,
- внешние входящие и исходящие ссылки.
Значение ссылок в SEO
Внешние и внутренние ссылки имеют большое значение в ).»>SEO и учитываются алгоритмами ранжирования поисковых систем.
Ссылочная SEO-оптимизация подразумевает работу с:
- ссылочной структурой сайта,
- перелинковкой страниц сайта,
- наращиванием внешней ссылочной массы.
Поисковые алгоритмы берут в расчет следующие факторы:
- значение анкоров для определения текстовой релевантности,
- значения атрибута
rel, - количество внутренних и внешних входящих и исходящих ссылок,
- качество доноров.
Синтаксис тега <a>
Атрибут Href
Тег <a> применяется для HTML-разметки ссылок в сочетании с атрибутом href (от Hyper REFerence — гиперссылка), в котором указывается URL-адрес. Между открывающим и закрывающим тегами <a> размещается анкор ссылки:
Между открывающим и закрывающим тегами <a> размещается анкор ссылки:
<a href="/[URL]">[Анкор]</a>
Атрибут Rel
В качестве значения атрибута rel (от relationship — отношение) тега <a> можно указывать семантическое значение ссылки, которое может приниматься во внимание поисковыми алгоритмами. В таблице ниже представлены самые распространённые значения атрибута rel.
| Значение | Описание | Примеры применения |
|---|---|---|
nofollow | Не доверительная ссылка. | Ссылки, оставляемые пользователями (в комментариях, подписях, на личных страницах и т. д.). |
sponsored | Платная ссылка. | Рекламный баннер. |
ugc | Ссылка на <div class="seog-tooltip-more-link"><a href="/terminy/kontent">Подробнее</a></div> »>контент, созданный пользователями. | Ссылки на комментарии, посты на форумах и т. д. |
bookmark | Якорная ссылка. | Ссылки в оглавлении страницы. |
external | Указывает, что акцептор не является частью сайта-донора. | Любые внешние исходящие ссылки. |
opener | Ссылка создаёт вспомогательный контекст. | Модальные ссылки, интерактивные заголовки вкладок и аккордионов. |
author | Ссылка на страницу автора. | Имя автора в качестве анкора. |
help | Ссылка на справочную информацию. | Ссылки на контекстную справку. |
next | Указывает, что акцептор является следующим в наборе документов относительно донора. | Пагинация листингов товаров, статей и т. д. |
prev | Указывает, что акцептор является предыдущим в наборе документов относительно донора.. | Пагинация листингов товаров, статей и т. д. |
tag | Указывает, что «>анкор ссылки является меткой (тегом) относительно акцептора, которая иденцифицируется по указанному URL. | Метки (теги) в карточках товаров или статьях. |
Атрибут Target
Атрибут target (цель) тега <a> указывает браузеру, как обрабатывать действие по ссылке. Может принимать следующие значения:
- _self
- Ссылка срабатывает в текущей вкладке браузера (применяется по умолчанию, если атрибут не прописан):
<a href="/page" target="_self">Страница откроется в текущей вкладке</a>
- _blank
- Страница загружается в новой вкладке браузера (принято применять для внешних исходящих ссылок):
<a href="/page" target="_blank">Страница откроется в новой вкладке</a>
Классификация ссылок
В зависимости от применяемых значений анкоров и атрибутов тега <a> иссылки делятся на:
- абсолютные и относительные
- Внешние и внутренние
- Входящие и исходящие
- Анкорные и безанкорные
- Навигационные, контекстные и рекламные
- Якорные
- Сквозные
- Циклические
Абсолютные и относительные ссылки
В зависимости от представления URL в атрибуте href ссылки делятся на:.
- Абсолютная ссылка
- В атрибуте
hrefуказывается абсолютный URL акцептора:<a href="https://seoportal.net">SEO-портал</a>
Абсолютные ссылки могут ссылаться как на внутренние (в пределах Например: yandex.ru, google.com, tut.by.<div class="seog-tooltip-more-link"><a href="/terminy/domen">Подробнее</a></div> »>домена), так и на внешние (принадлежащие другим доменам) страницы.
- Относительная ссылка
- В атрибуте
hrefуказывается относительный URL акцептора:<a href="/>SEO-портал</a>
Относительные ссылки могут ссылаться только на страницы домена, на которых они указаны.
Внешние и внутренние
Относительно сайта, на котором указаны ссылки, они делятся на:
- Внутренние
- Ссылки между внутренними страницами сайта.
- Внешние
- Ссылки между страницами разных сайтов.
Внутренние и внешние ссылки оказывают разное влияние на <div class="seog-tooltip-more-link"><a href="/faktory">Подробнее</a></div> »>ранжирование страниц-акцепторов.
Входящие и исходящие ссылки
Относительно рассматриваемой веб-страницы ссылки делятся на:
- Входящие
- Ссылются на текущую страницу (акцептор).
- Исходящие
- Размещаются на текущей странице (доноре).
Анкорные и безанкорные ссылки
В зависимости от текста в анкоре ссылки делятся на:
- Анкорные
- Когда анкор описывает контент акцептора:
<a href="https://seoportal.net">SEO-портал</a>
- Безанкорные
- Когда анкор не описывает контент акцептора.
 В качестве анкора безанкорных ссылок может применяться URL-адрес или название домена, а также слова «тут», «здесь», «ссылка», «подробнее» и т. д.:
В качестве анкора безанкорных ссылок может применяться URL-адрес или название домена, а также слова «тут», «здесь», «ссылка», «подробнее» и т. д.:<a href="https://seoportal.net">seoportal.net</a>
Анкоры ссылок учитываются алгоритмами ранжирования:
- анкорные ссылки могут положительно влиять на <div class="seog-tooltip-more-link"><a href="/terminy/relevantnost">Подробнее</a></div> »>релевантность акцептора запросу, которому соответствует анкор;
- нельзя допускать спама внешних входящих ссылок, в которых применяются ключевые слова, т. к. это может негативно отразиться на ранжировании акцептора;
- все внутренние ссылки можно смело делать анкорными.
Навигационные, контекстные и рекламные ссылки
В зависимости от назначения ссылки делятся на:
- Навигационные
- Размещаются в элементах навигации сайта (меню, карте сайта, оглавлениях страниц и т. д.).
- Контекстные
- Размещаются в контексте контента. Имеют наибольшую значимость в алгоритмах ранжирования.
- Рекламные
- Размещаются в рекламных блоках. Имеют наименьшую значимость в алгоритмах ранжирования.
Якорные ссылки
Якорная ссылка ссылается на элемент внутри страницы через указание идентификатора этого элемента ( якорь ссылки) в атрибуте href после символа #:
<!-- Вариации якорных ссылок: --> <a href="#zakladka">Якорная ссылка внутри страницы </a> <a href="/page#zakladka">Относительная якорная ссылка</a> <a href="http://site.ru/page#zakladka">Абсолютная якорная ссылка</a> <!-- Элемент с якорем: --> <section>[Контент элемента]</section>
Якорные ссылки чаще всего применяются в интерактивных оглавлениях страниц, облегчающих навигацию по разделам этих страниц.
Сквозные ссылки
Размещаются на всех страницах сайта. Классическим примером внутренней сквозной ссылки является логотип в шапке сайта, ведущий на главную страницу. Также сквозными являются ссылки в главном меню, размещенном на всех страницах сайта.
Циклические ссылки
Циклическая ссылка ссылается на страницу, на которой размещена. Такие ссылки могут ухудшать юзабилити, «зацикливая» пользователей, поэтому их следует избегать в основном контенте страницы и в навигационной цепочке ( <div class="seog-tooltip-more-link"><a href="/terminy/khlebnye-kroshki">Подробнее</a></div> »>хлебные крошки), а также в пунктах меню (при возможности).
Рекомендации
- Применяйте якорные ссылки для навигации внутри страницы.
- Внутренние ссылки рекомендуется делать анкорными и относительными.
- Исходящие внешние ссылки рекомендуется указывать с атрибутом
target="_blank". - Если ссылка не является доверительной, то рекомендуется указывать атрибут
rel="nofollow". - Автоматизируйте добавление атрибута
relс определёнными значениями для указания поисковым роботам на семантическое значение акцепторов.
Тег ссылки HTML
❮ Назад Полный справочник HTML Далее ❯
Пример
Ссылка на внешнюю таблицу стилей:
Попробуйте сами »
Определение и использование
Тег определяет
отношения между текущим документом и внешним
ресурс.
Тег чаще всего используется для ссылки на внешние таблицы стилей.
или добавить фавикон на свой сайт.
Элемент является пустым элементом, он содержит только атрибуты.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <ссылка> | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| перекрестное происхождение | анонимные учетные данные | Указывает, как элемент обрабатывает запросы между источниками |
| ссылка | URL-адрес | Указывает расположение связанного документа |
| hreflang | код_языка | Указывает язык текста в связанном документе |
| СМИ | медиа_запрос | Указывает, на каком устройстве будет отображаться связанный документ |
| реферальная политика | без реферера без реферера при переходе на более раннюю версию источник источник-при-перекрестном происхождении небезопасный URL-адрес | Указывает, какой реферер использовать при извлечении ресурса |
отн. | альтернативный автор dns-prefetch icon лицензия next pingback preconnect prefetch preload prerender prev search stylesheet | Обязательно. Указывает отношение между текущим документом и связанным документом |
| размеры | Высота x Ширина любая | Задает размер связанного ресурса. Только для rel=»icon» |
| наименование | Определяет предпочтительную или альтернативную таблицу стилей | |
| тип | тип_медиа | Указывает тип носителя связанного документа |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Связанные страницы
Учебник по HTML: Стили HTML
Справочник по HTML DOM: Объект ссылки
Настройки CSS по умолчанию
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
link {
display: none;
}
❮ Предыдущий Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
How To Tutorial
SQL Tutorial
Python Tutorial
W3.CSS Tutorial
Bootstrap Tutorial
PHP Tutorial
Java Tutorial
C++ Tutorial
jQuery Tutorial
Top References
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
HTML-тег ссылки — javatpoint
следующий → ← предыдущая Тег HTML используется для указания связи между текущим документом и внешним источником. Тег обычно используется для ссылки на внешнюю таблицу стилей для текущего документа, но его также можно использовать со значками сайтов ссылок. ПримерНиже приведены некоторые характеристики HTML-тега
Пример<голова> Пример тега ссылкиЭтот абзац оформлен с помощью внешней таблицы стилей. Протестируйте сейчастело{ цвет фона: #7ac5cd; выравнивание текста: по центру;} h3{ цвет: #006400;} п{ цвет: #cd5c5c; размер шрифта: 25px; стиль шрифта: курсив;} Вывод: Атрибут:Специфичные для тега атрибуты:
|

 2
Как создать свою <a href="index.html#srt1">первую страничку?</a>
2
Как создать свою <a href="index.html#srt1">первую страничку?</a>
 В качестве анкора безанкорных ссылок может применяться URL-адрес или название домена, а также слова «тут», «здесь», «ссылка», «подробнее» и т. д.:
В качестве анкора безанкорных ссылок может применяться URL-адрес или название домена, а также слова «тут», «здесь», «ссылка», «подробнее» и т. д.: ru/page#zakladka">Абсолютная якорная ссылка</a>
<!-- Элемент с якорем: -->
<section>[Контент элемента]</section>
ru/page#zakladka">Абсолютная якорная ссылка</a>
<!-- Элемент с якорем: -->
<section>[Контент элемента]</section> Он размещается в головной части документа.
Он размещается в головной части документа. (Не поддерживается в HTML5)
(Не поддерживается в HTML5)