Ссылки HTML, как сделать ссылку (гиперсылку) в html. Уроки для начинающих академия
❮ Назад Дальше ❯
Ссылки встречаются практически на всех веб-страницах. Ссылки позволяют пользователям щелкать их путь от страницы к странице.
HTML ссылки-гиперссылки
Ссылки HTML являются гиперссылками.
Вы можете щелкнуть по ссылке и перейти к другому документу.
При наведении указателя мыши на ссылку, стрелка мыши превратится в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстом. Это может быть изображение или любой другой HTML-элемент.
HTML ссылки-синтаксис
В HTML ссылки определяются тегом <a>:
<a href=»url«>текст ссылки</a>
Пример
<a href=»https://html5css.ru/html/»>Посетите наш HTML Справочник</a>
href атрибут указывает адрес назначения (https://html5css.ru/HTML/) ссылки.
текст ссылки является видимой частью (см. наш учебник по HTML).
наш учебник по HTML).
Щелчок по тексту ссылки отправит вас по указанному адресу.
Примечание: Без косой черты на адреса вложенных папок, вы можете создать два запроса на сервер. Многие серверы автоматически добавляют косую черту к адресу, а затем создают новый запрос.
Локальные ссылки
В приведенном выше примере используется абсолютный URL (полный веб-адрес).
Локальная ссылка (ссылка на тот же веб-узел) указывается с относительным URL-адресом (без http://www….).
Пример
<a href=»html_images.php»>HTML Images</a>
Цвета ссылок HTML
По умолчанию ссылка будет выглядеть так (во всех браузерах):
- Непосещаемая ссылка подчеркнута и синяя
- Посещаемая ссылка подчеркнута и пурпурная
- Активная ссылка подчеркнута и красная
Пример
<style>
a:link {
color: green;
background-color: transparent;
text-decoration: none;
}
a:visited {
color: pink;
background-color: transparent;
text-decoration: none;
}
a:hover {
color: red;
background-color: transparent;
text-decoration: underline;
}
a:active {
color: yellow;
background-color: transparent;
text-decoration: underline;
}
</style>
HTML ссылки-целевой атрибут
Атрибут target указывает, где открыть связанный документ.
Атрибут target может иметь одно из следующих значений:
- _blank — Открытие связанного документа в новом окне или вкладке
- _self — Открывает связанный документ в том же окне/вкладке, в котором он был нажат (по умолчанию)
- _parent — Oручка связанного документа в родительском фрейме
- _top — Открытие связанного документа в полном тексте окна
- framename — Открытие связанного документа в именованном фрейме
В этом примере откроется связанный документ в новом окне обозревателя/вкладка:
Примере
<a href=»https://html5css.ru/» target=»_blank»>Visit html5css.ru!</a>
Совет: Если веб-страница заблокирована в рамке, можно использовать target="_top" для выхода из кадра:
Пример
<a href=»https://html5css.ru/html/» target=»_top»>HTML5 tutorial!</a>
HTML ссылки-изображение как ссылка
Он является общим для использования изображений в качестве ссылки:
Пример
<a href=»default. php»>
php»>
<img src=»smiley.gif» alt=»HTML tutorial»>
Примечание: border:0; добавляется для предотвращения IE9 (и более ранних) от отображения границы вокруг изображения (когда изображение является ссылкой).
Названия ссылок
Атрибут title указывает дополнительные сведения об элементе.
Информация чаще всего отображается как текст подсказки, когда указатель мыши перемещается над элементом.
Пример
<a href=»https://html5css.ru/html/» title=»Go to html5css.ru HTML section»>Visit our HTML Tutorial</a>
HTML ссылки-создать закладку
Закладки HTML используются для того, чтобы позволить читателям перейти к определенным частям веб-страницы.
Закладки могут быть полезны, если ваша веб-страница очень длинная.
Чтобы сделать закладку, необходимо сначала создать закладку, а затем добавить ссылку на нее.
При щелчке ссылки страница будет прокручиваться в папку с закладкой.
Пример
Сначала создайте закладку с атрибутом id:
<h3>Chapter 4</h3>
Then, add a link to the bookmark («Jump to Chapter 4»), from within the same page:
<a href=»#C4″>Jump to Chapter 4</a>
Or, add a link to the bookmark («Jump to Chapter 4»), from another page:
Example
<a href=»html_demo.html#C4″>Jump to Chapter 4</a>
Внешние контуры
На внешние страницы можно ссылаться с полным URL-адресом или с помощью пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для ссылки на веб-страницу:
Пример
<a href=»https://html5css.ru/html/default.php»>HTML tutorial</a>
В этом примере ссылки на страницу, расположенную в папке HTML на текущем веб-узле:
Пример
<a href=»/html/default.php»>HTML tutorial</a>
В этом примере ссылка на страницу, расположенную в той же папке, что и текущая страница:
Пример
<a href=»default. php»>HTML tutorial</a>
php»>HTML tutorial</a>
Дополнительные сведения о путях к файлам можно прочитать в разделе пути к файлам HTML.
Справка
- Используйте элемент
<a>для определения ссылки - Используйте атрибут
hrefдля определения адреса ссылки - Использование атрибута
targetдля определения места открытия связанного документа - Используйте элемент
<img>(внутри < a >) для использования изображения в качестве ссылки - Используйте
idатрибут (ID = «value«) для определения закладок на странице - Используйте
hrefатрибут (href = «#value«) для связи с закладкой
Теги ссылок HTML
| Тег | Описание |
|---|---|
| <a> | Определяет гиперссылку |
❮ Назад Дальше ❯
Создание гиперссылок — Изучение веб-разработки
- Назад
- Обзор: Introduction to HTML
- Далее
Гиперссылки действительно важны — они делают Интернет Интернетом. В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками.
В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками.
| Предварительные требования: | Базовое знакомство с HTML, описанное в статье Начало работы c HTML. Форматирование текста в HTML, описанное в статье Основы редактирования текста в HTML. |
|---|---|
| Задача: | Научиться эффективно использовать гиперссылки и связывать несколько файлов вместе. |
Гиперссылки — одно из самых интересных нововведений Интернета. Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами).
Примечание: URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео и аудиофайлы и все остальное, что может жить в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
Например, домашняя страница BBC содержит большое количество ссылок, которые указывают не только на множество новостей, но и на различные области сайта (меню), страницы входа / регистрации (пользовательские инструменты) и многое другое.
Простая ссылка создаётся путём обёртывания текста (или другого содержимого, смотрите Ссылки-блоки), который вы хотите превратить в ссылку, в элемент <a>, и придания этому элементу атрибута href (который также известен как гипертекстовая ссылка, или цель), который будет содержать веб-адрес, на который вы хотите указать ссылку.
<p>Я создал ссылку на <a href="https://www.mozilla.org/ru/">домашнюю страницу Mozilla</a>. </p>
Это дало нам следующий результат:
Я создал ссылку на домашнюю страницу Mozilla.
Добавляем информацию через атрибут title
Другим атрибутом, который вы можете добавить к своим ссылкам, является — title. Он предназначен для хранения полезной информации о ссылке. Например, какую информацию содержит страница или другие вещи, о которых вам нужно знать. Например:
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/"
title="Лучшее место для поиска дополнительной информации
о миссии Mozilla и о том, как внести свой вклад">домашнюю страницу Mozilla
</a>.
</p>Вот что получилось (описание появится, если навести курсор на ссылку):
Я создал ссылку на домашнюю страницу Mozilla.
Примечание: Описание из атрибута title отображается только при наведении курсора, значит люди, полагающиеся на клавиатурные элементы управления для навигации по веб-страницам, будут испытывать трудности с доступом к информации, которую содержит title.
Активное изучение: создаём собственную ссылку
Время упражнения: мы хотели бы, чтобы вы создали любой HTML-документ в текстовом редакторе на своём компьютере (наш базовый пример подойдёт.)
- Попробуйте добавить в тело HTML один или несколько абзацев или другие элементы, о которых вы уже знаете.
- Теперь превратите некоторые фрагменты документа в ссылки.
- Добавьте ссылкам атрибут
title.
Ссылки-блоки
Как упоминалось ранее, вы можете превратить любой элемент в ссылку, даже блочный элемент. Если у вас есть изображение, которые вы хотели бы превратить в ссылку, вы можете просто поместить изображение между тегами
<a href="https://www.mozilla.org/ru/"> <img src="mozilla-image.png" alt="логотип mozilla со ссылкой на их домашнюю страницу"> </a>
Примечание: вы узнаете гораздо больше об использовании изображений в Интернете в следующей статье.
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адрес (Uniform Resource Locator, или единый указатель ресурса, но так его никто не называет) — это просто строка текста, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla находится по адресу https://www.mozilla.org/ru/.
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)
Корень структуры — каталог creating-hyperlinks. При работе на локальном веб-сайте у вас будет один каталог, в который входит весь сайт. В корне у нас есть два файла —
В корне у нас есть два файла — index.html и contacts.html. На настоящем веб-сайте index.html был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определённого раздела веб-сайта).
В корне есть ещё два каталога — pdfs и projects. У каждого из них есть один файл внутри — project-brief.pdf и index.html, соответственно. Обратите внимание на то, что вы можете довольно успешно иметь два index.html файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй index.html, возможно, будет главной лендинг-страницей для связанной с проектом информации.
Тот же каталог: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наcontacts.html, вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл. Таким образом, URL-адрес, который вы используете —
Таким образом, URL-адрес, который вы используете — contacts.html:<p>Хотите связаться с конкретным сотрудником? Найдите подробную информацию на нашей <a href="contacts.html">странице контактов</a>. </p>
Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наprojects/index.html, вам нужно спуститься ниже в директорииprojectsперед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слеш и затем имя файла. Итак, URL-адрес, который вы используете —projects/index.html:<p>Посетите мою <a href="projects/index.html">домашнюю страницу проекта</a>. </p>
Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри
projects/index., указывающую на html
htmlpdfs/project-brief.pdf, вам нужно будет подняться на уровень каталога, затем спустится в каталогpdf. «Подняться вверх на уровень каталога» обозначается двумя точками —..— так, URL-адрес, который вы используете../pdfs/project-brief.pdf:<p>Ссылка на <a href="../pdfs/project-brief.pdf">краткое описание моего проекта</a>. </p>
Примечание: вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, если необходимо, например: ../../../сложный/путь/к/моему/файлу.html.
Фрагменты документа
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут id элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
<h3>Почтовый адрес</h3>
Затем, чтобы связаться с этим конкретным id, вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:
<p>Хотите написать мне письмо? Используйте наш <a href="contacts.html#Почтовый_адрес">почтовый адрес</a>. </p>
Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
<p> <a href="#Почтовый_адрес">Почтовый адрес кампании</a> можно найти в нижней части этой страницы. </p>
Абсолютные и относительные URL-адреса
Два понятия, с которыми вы столкнётесь в Интернете, — это абсолютный URL и относительный URL:
- Абсолютный URL
- Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя. Например, если страница
index.htmlзагружается в каталог, называемыйprojects, который находится внутри корня веб-сервера, а домен веб-сайта —http://www.example.com, страница будет доступна по адресуhttp://www.example.com/projects/index.html(или даже простоhttp://www.), так как большинство веб-серверов просто ищет целевую страницу, такую как example.com/projects/
example.com/projects/index.html, для загрузки, если он не указан в URL-адресе.).
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
- Относительный URL
- Указывает расположение относительно файла, с которого вы связываетесь, это больше похоже на случай, который мы рассматривали в предыдущей секции. Для примера, если мы хотим указать со страницы
http://www.example.com/projects/index.htmlна PDF файл, находящийся в той же директории, наш URL может быть просто названием файла —project-brief.pdf— никакой дополнительной информации не требуется. Если PDF расположен в поддиректорииpdfsвнутри каталогаprojects, относительная ссылка будетpdfs/project-brief.pdf(аналогичный абсолютный URL был быhttp://www..). example.com/projects/pdfs/project-brief.pdf
example.com/projects/pdfs/project-brief.pdf
Относительный URL будет указывать на различные места, в зависимости от того, где находится файл, в котором он используется, — например, если мы переместим наш файл index.html из каталога projects в корневой каталог веб-сервера (верхний уровень, не в директорию) , то относительный URL pdfs/project-brief.pdf будет вести на http://www.example.com/pdfs/project-brief.pdf, а не на http://www.example.com/projects/pdfs/project-brief.pdf.
Советуем вам основательно разобраться в этой теме!
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
Используйте чёткие формулировки описания ссылок
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведёт ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведёт ссылка.
Взгляните на этот пример:
Хороший текст ссылки: Скачать Firefox
<p><a href="https://firefox.com/"> Скачать Firefox </a></p>
Плохой текст ссылки: Нажми сюда, чтобы скачать Firefox
<p><a href="https://firefox.com/"> Нажми сюда </a> чтобы скачать Firefox</p>
Советы:
- Не пишите URL-адрес как часть текста ссылки.
 URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам. - Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчёркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Используйте относительные ссылки, где это возможно
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Создавая ссылки на не HTML ресурсы — добавляйте описание
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
Отсутствие описания может раздражать пользователя. Приведём пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.
- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Посмотрите на примеры, чтобы увидеть, как добавить описание:
<p><a href="http://www.example.com/large-report.pdf"> Скачать отчёт о продажах (PDF, 10MB) </a></p> <p><a href="http://www.example.com/video-stream/"> Посмотреть видео (видео откроется в отдельном окне, HD качество) </a></p> <p><a href="http://www.example.com/car-game"> Играть в гонки (необходим Flash) </a></p>
Используйте атрибут download, когда создаёте ссылку
Когда создаёте ссылку на файл, который должен быть загружен, а не открыт в браузере, можете использовать атрибут download, чтобы создать имя файла по умолчанию для сохранения . Приведём пример ссылки для загрузки браузера Firefox 39:
Приведём пример ссылки для загрузки браузера Firefox 39:
<a href="https://download.mozilla.org/?product=firefox-39.0-SSL&os=win&lang=en-US" download="firefox-39-installer.exe"> Скачать Firefox 39 для Windows </a>
Для этого упражнения мы хотим, чтобы вы создали ссылки на страницы в меню навигации в многостраничном сайте. Это один из распространённых способов создания сайта: на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при нажатии ссылок создаётся впечатление, что вы остаётесь в одном месте: меню остаётся на месте, а контент меняется.
Вам нужно скачать или создать следующие страницы в одном каталоге (Смотрите navigation-menu-start):
- index.html
- projects.html
- pictures.html
- social.html
Что делать:
- Добавьте неупорядоченный список в указанном месте в любом html-файле. Список должен состоять из имён страниц (index, projects и т.
 д.). Меню навигации обычно представляет собой список ссылок, поэтому создание неупорядоченного списка семантически верно.
д.). Меню навигации обычно представляет собой список ссылок, поэтому создание неупорядоченного списка семантически верно. - Создайте ссылки каждому элементу списка, ведущие на эти страницы.
- Скопируйте созданное меню в каждую страницу.
- На каждой странице удалите только ссылку, которая указывает на эту же страницу (на странице index.html удалить ссылку index и так далее). Дело в том, что, находясь на странице index.html, нам незачем видеть ссылку в меню на эту же страницу. С одной стороны, нам незачем ещё раз переходить на эту же страницу, с другой, такой приём помогает визуально определить, смотря на меню, в какой части сайта мы находимся.
Когда закончите задание, посмотрите, как это должно выглядеть:
Если не удаётся сделать, или вы не уверены, что сделали верно, посмотрите наш вариант navigation-menu-marked-up.
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылку на ресурс или страницу. Для этого используется элемент
Для этого используется элемент <a> и mailto: — адрес почты.
Самыми простыми и часто используемыми формами mailto: являются subject, cc, bcc и body; дальше прописываем адрес электронной почты. Например:
<a href="mailto:[email protected]">Отправить письмо для nowhere</a>
В результате получим ссылку вида: Отправить письмо для nowhere.
Сам адрес электронной почты не является обязательным для заполнения. Если оставить это поле пустым (в поле href оставить только «mailto:»), откроется новое исходящее сообщение почтовой программой, в поле получателя будет пусто. Это можно использовать для кнопки «Поделиться».
Особенности и детали
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля для отправки почты могут быть добавлены к указанному вами адресу mailto. Часто используемыми из них являются «subject», «cc» и «body» (которые не являются истинным полем заголовка, но позволяют указать дополнительную информацию для нового сообщения электронной почты). Каждое поле и его значение задаются в качестве условия запроса.
Каждое поле и его значение задаются в качестве условия запроса.
Вот пример который включает cc(кому отправить копию сообщения, все получатели письма видят список тех кто это письмо получит), bcc(скрытый адрес получателя, никто из получателей не будет видеть полный список получателей письма), subject(тема письма) и body(текст сообщения):
<a href="mailto:[email protected][email protected]&[email protected]&subject=The%20subject%20of%20the%20email &body=The%20body%20of%20the%20email"> Send mail with cc, bcc, subject and body </a>
Примечание: Значение каждого поля должно быть написано в URL-кодировке (то есть с непечатаемыми символами и пробелами percent-escaped). Обратите внимание на знак вопроса (?) для разделения основного адреса и дополнительных полей, амперсанд (&) для разделения каждого поля mailto: URL. Для этого используется стандартное описание URL запроса. Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Вот несколько примеров использования mailto URLs:
- mailto:
- mailto:[email protected]
- mailto:[email protected],[email protected]
- mailto:[email protected][email protected]
- mailto:[email protected][email protected]&subject=This%20is%20the%20subject
Этой информации достаточно для создания ссылок! Вы вернётесь к ссылкам позже, когда начнёте изучать стили. Дальше вы рассмотрите семантику текста и более сложные и необычные возможности, которые будут полезны при создании контента сайта. В следующей главе будет рассматриваться продвинутое форматирование текста.
- Назад
- Обзор: Introduction to HTML
- Далее
- Начало работы с HTML
- Что такое заголовок? Метаданные в HTML
- Основы редактирования текста в HTML
- Создание гиперссылок
- Углублённое форматирование текста
- Структура документа и веб-сайта
- Отладка HTML
- Разметка письма
- Структурируем страницу
Last modified: 000Z»>4 авг. 2022 г., by MDN contributors
Ссылки в HTML • Vertex Academy
Vertex Academy html ссылка в новом окне,html ссылки,html ссылки внутри страницы,html5,как сделать переход на другую страницу html,как сделать ссылку,как сделать ссылку html,как сделать ссылку на сайт в html,как создать гиперссылку в html,ссылки в html,тег
Данная статья написана командой Vertex Academy. Это одна из статей из нашего Самоучителя по HTML&CSS. Надеемся, что данная статья Вам будет полезна. Приятного прочтения!
Ссылки это то, что делает Всемирную паутину такой, какой мы её знаем. Они позволяют путешествовать с одного сайта на другой, т.е. сёрфить. Ссылки, как ягодка за ягодкой при сборе земляники, манят нас, влекут за собой…и не дают уснуть вовремя 🙂
Ссылки бывают разные, но чаще всего встречаются такие:
- с одного сайта на другой
- с одной страницы на другую в рамках того же сайта
- в пределах одной страницы — с одной её части на другую
- ссылки, которые запускают почтовую программу и позволяют отправить письмо на определенный адрес.

Ссылка создаётся с помощью тега <a> (от англ. Anchor, якорь). Чтобы указать адрес, куда перенаправляется пользователь, используется атрибут href. Сам адрес пишется в кавычках. Между тегами <a></a> указывается текст ссылки. Желательно, чтобы он объяснял пользователю куда он перейдет, а не просто гласил типа «Жми сюда».
При клике на любое из слов, помещенных внутри элемента <a></a> пользователь переходит по указанной ссылке.
По умолчанию, когда вы наводите на ссылку, указатель мыши превращается в руку с тычущим пальчиком, а цвет ссылки меняется.
Абсолютные и относительные ссылки
Давайте представим, что к вашему соседу пришел курьер и спрашивает, где найти вашу квартиру. Сосед может начать издалека: «планета Земля, материк Евразия, страна Украина, город Киев, улица Мечникова, дом 16, квартира 41». А может просто сказать «да вот его квартира, слева от меня». В первом случае сосед дал курьеру (браузеру) абсолютную ссылку, а во втором — относительную.
Абсолютные ссылки используются для перехода на другой сайт. Они соответствуют требованиям обозначения URL-адреса, т.е. содержат протокол передачи данных (например http://), доменное имя сайта и путь к конкретной странице сайта. Если путь не указан, то по умолчанию откроется главная страница. В примере выше указана абсолютная ссылка, ведущая на главную страницу сайта.
Относительные ссылки используются для перехода в рамках одного сайта (со страницы на страницу или с одного места в другое). Особенно это удобно, если вы только создаёте свой сайт и еще не опубликовали его. Если вы создавали свою первую веб-страницу вместе с нами, самое время создать вторую и посмотреть как работают относительные ссылки 🙂
Ссылка на документ в той же папке
Итак, давайте создадим в той же папке HTML_Start (это наша корневая папка) еще один html документ с любым названием, например about.html
Поскольку они соседи, то ссылка со страницы index. html может быть очень короткой и содержать просто название страницы: about.html
html может быть очень короткой и содержать просто название страницы: about.html
<!DOCTYPE HTML> <html> <head> <title>Главная</title> <meta charset=»utf-8″> </head> <body> <p>Моя первая веб-страница</p> <a href=»about.html»>Подробнее</a> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 |
<!DOCTYPE HTML> <html> <head> <title>Главная</title> <meta charset=»utf-8″> </head> <body> <p>Моя первая веб-страница</p> <a href=»about.html»>Подробнее</a> </body> </html> |
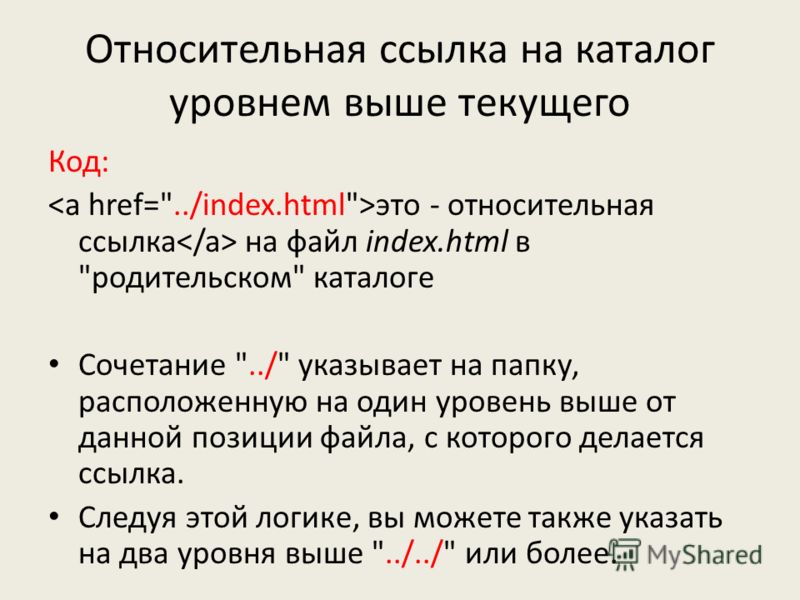
Ссылки на документ в папках уровнем ниже
Зачастую при создании сайта одним корневым каталогом дело не обходится, и создаются дополнительные папки, например для хранения изображений, видео или просто с другой темой. Создадим в нашей папке HTML_Start еще одну папку, Lessons. Эта папка будет на уровень ниже и станет дочерней по отношению к нашему корневому каталогу, а он будет родительским по отношению к ней.
Создадим в нашей папке HTML_Start еще одну папку, Lessons. Эта папка будет на уровень ниже и станет дочерней по отношению к нашему корневому каталогу, а он будет родительским по отношению к ней.
В папке Lessons давайте создадим файл links.html и попробуем сослаться на него с главной страницы. Чтобы это сделать, нужно указать:
имя папки, слеш (символ /), а потом уже имя страницы:
<body> <p>Моя первая веб-страница</p> <a href=»Lessons/links.html»>Как создавать ссылки в HTML</a> </body>
<body> <p>Моя первая веб-страница</p> <a href=»Lessons/links.html»>Как создавать ссылки в HTML</a> </body> |
Если внутри папки Lessons создать еще одну папку, например HTML, то эта папка будет уже на 2 уровня ниже и станет внучатой для нашего корневого каталога, а он для неё будет прародительским. Создадим в ней файл Practice.html. Чтобы попасть с главной страницы на страницу, которая лежит во внучатой папке HTML, путь должен записываться так:
Создадим в ней файл Practice.html. Чтобы попасть с главной страницы на страницу, которая лежит во внучатой папке HTML, путь должен записываться так:
«имя дочерней папки/имя внучатой папки/имя нужной страницы«
<a href=»Lessons/HTML/Practice.html»>Упражнения</a>
<a href=»Lessons/HTML/Practice.html»>Упражнения</a> |
Ссылки на документ в папке уровнем выше
Для упрощения веб-сёрфинга полезно делать ссылки, ведущие назад, например на главную страницу. Чтобы создать ссылку на страницу в родительской папке нужно ввести две точки и слеш — это укажет на то, что файл лежит в папке уровнем выше, и потом имя самого файла. Для файла links.html, лежащего в папке Lessons синтаксис будет таким:
<a href=»../index.html»>На главную</a>
<a href=». |
а для файла Practice.html, лежащего во внучатой папке HTML, чтобы перейти назад на главную страницу в прародительском каталоге, нужно два раза указать «../«
<a href=»../../index.html»>На главную</a>
<a href=»../../index.html»>На главную</a> |
Давайте еще раз вспомним, кто кому родня:
Lessons — дочерняя папка для HTML_Start, для ссылки на файл в ней пишем
<a href=»Lessons/links.html»>Ссылки в HTML</a>
<a href=»Lessons/links.html»>Ссылки в HTML</a> |
HTML_Start является родительской папкой для папки Lessons. Чтобы вернуться на уровень выше из папки Lessons пишем
<a href=». ./index.html»>На главную</a>
./index.html»>На главную</a>
<a href=»../index.html»>На главную</a> |
HTML — внучатая папка для HTML_Start, чтобы сослаться на файл в ней, нужно указать также и «по батюшке»
<a href=»Lessons/HTML/practice.html»>Ссылки в HTML</a>
<a href=»Lessons/HTML/practice.html»>Ссылки в HTML</a> |
HTML_Start — прародительская папка для папки HTML, чтобы из папки HTML подняться на два уровня выше пишем:
<a href=»../../index.html»>На главную</a>
<a href=»../../index.html»>На главную</a> |
Ссылка в новом окне
По умолчанию при клике на ссылку новая страница открывается в том же окне, что и текущая. Если она ведёт на посторонний сайт, то пользователь при этом автоматически покидает ваш. Если мы хотим, чтобы наш сайт не закрывался у пользователя — можно заставить ссылку открыться в новом окне или вкладке браузера (зависит от настроек браузера).
Если она ведёт на посторонний сайт, то пользователь при этом автоматически покидает ваш. Если мы хотим, чтобы наш сайт не закрывался у пользователя — можно заставить ссылку открыться в новом окне или вкладке браузера (зависит от настроек браузера).
Для этого используется атрибут target = «_blank».
Мы впервые использовали два атрибута для одного тега. Обратите внимание, что они разделяются исключительно пробелом, никаких запятых и тому подобного!
Если на сайте есть раздел типа «Свяжитесь с нами», можно создать ссылку, при клике на которую на компьютере пользователя откроется установленная у него программа электронной почты и ему останется только написать письмо.
Для этого в начале значения атрибута href ставим «mailto:» и дальше адрес электронной почты.
Ссылка на определенную часть страницы
Когда страница довольно длинная, удобно в верхней её части сделать что-то наподобие меню для навигации по странице. А также из нижних частей страницы можно вернуть посетителя наверх, чтоб ему не пришлось долго скролить обратно. Чтобы можно было так прыгать по странице, нужно отметить каждой из тех участков, на который мы хотим создать ссылку (закладку).
А также из нижних частей страницы можно вернуть посетителя наверх, чтоб ему не пришлось долго скролить обратно. Чтобы можно было так прыгать по странице, нужно отметить каждой из тех участков, на который мы хотим создать ссылку (закладку).
Отметить участок можно с помощью атрибута id. Этот атрибут можно присваивать любому элементу разметки HTML, будь то абзац, картинка, заголовок, что угодно. Для создания ссылки на этот участок значение атрибута href должно начинаться с решетки «#», после которой указываем значение атрибута id. Например <a href=»#top»></a>
Картинка в качестве ссылки
Часто бывает, что при клике на картинку мы переходим на другую страницу. Чтобы создать изображение ссылкой нужно вместо текста ссылки написать путь к имиджу. В этом примере picture.jpg лежит в той же папке, что и страница, с которой ведёт ссылка:
<a href=»links.html»><img src=»picture.jpg»></a>
<a href=»links. |
Если картинка лежит в другой папке вашего сайта — для неё указывается относительный путь точно также, как и для файлов.
Если картинка лежит в другом месте, не у вас на сайте — указывайте абсолютный путь:
Подробнее об имиджах смотрите другую нашу статью 🙂
До встречи!
Как сделать ссылку в HTML
Гиперссылка — основной элемент гипертекста, отличительная черта HTML-документов, связывающая веб-страницы и другие файлы между собой. У многих людей слово «Ссылка» небезосновательно ассоциируется со словом «Интернет».
Простые ссылки
Чтобы создать ссылку, нужно указать, какой элемент веб-страницы ею будет являться и по какому адресу она будет вести.
В языке HTML для создания ссылок используется тег <a> и его атрибуты.
Пойдём от простого к сложному и для начала научимся добавлять в HTML-документ элементарные ссылки. Нам понадобятся следующие элементы языка:
<a> — тег создания ссылки. Внутри него содержится отображающийся на экране текст, на который пользователь должен будет нажать, чтобы перейти по заданному адресу.
Внутри него содержится отображающийся на экране текст, на который пользователь должен будет нажать, чтобы перейти по заданному адресу.
href — атрибут тега <a>, значением которого и будет адрес ссылки. Ссылаетесь ли вы на сайт, веб-страницу или файл — не важно, отличаться будет только значение этого атрибута.
Теперь рассмотрим строку HTML-кода:
<a href="http://seostop.ru">Ссылка</a>
Вся строка создаёт ссылку, ведущую на главную страницу нашего сайта и называющуюся «Ссылка». В действии код будет выглядеть так:
Ссылка
Теперь рассмотрим каждый элемент строки.
<a> — это тег, отвечающий за создание ссылки.
</a> — закрывающий тег.
Между символами > и < расположен текст Ссылка. Его будет видеть открывший страницу пользователь, на него он будет щёлкать, чтобы перейти по заданному в ней адресу.
href=”http://seostop. ru” — атрибут и значение, благодаря которым обозреватель понимает, куда следует перейти.
ru” — атрибут и значение, благодаря которым обозреватель понимает, куда следует перейти.
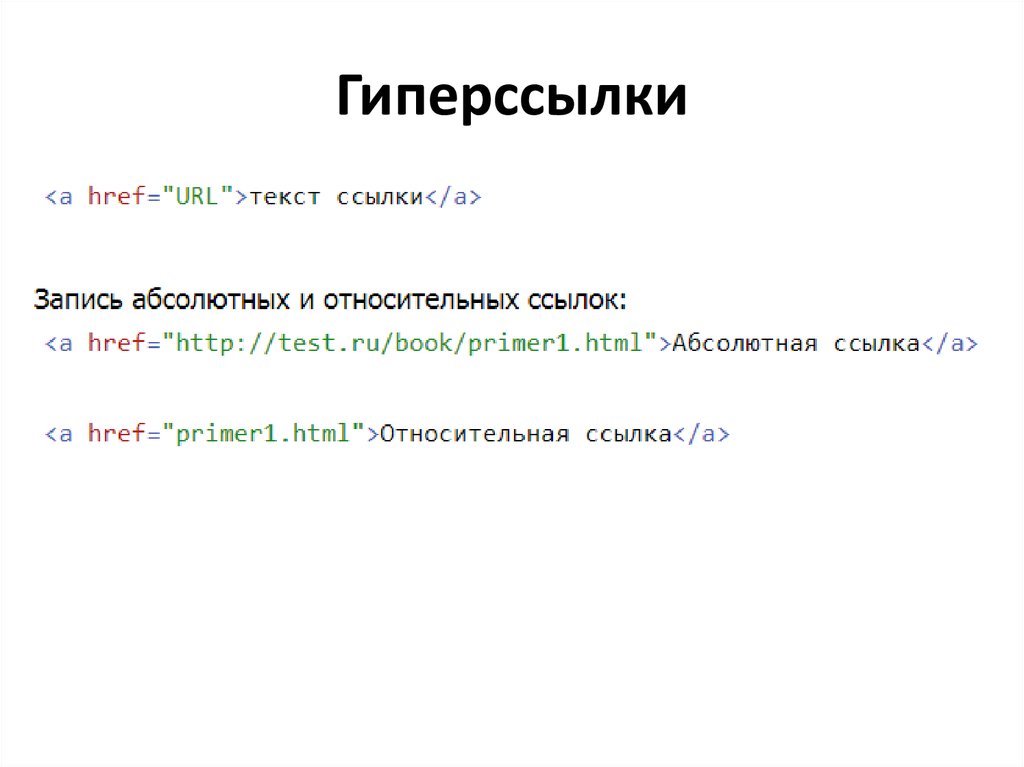
Абсолютные и относительные ссылки
Абсолютная ссылка — это ссылка, адрес которой указывается полностью, включая протокол и URL домена. Ссылка из примера выше как раз была абсолютной.
Относительная ссылка — это ссылка, адрес в которой указывается относительно текущей веб-страницы.
Суть и назначение относительных ссылок, а также их отличие от абсолютных, можно объяснить простым примером. Вы спрашиваете на улице: «Где находится библиотека» и вам отвечают: «За углом слева». Это относительная ссылка. А если вам отвечают: «Россия, Москва, ул. Ленина, 5» — это уже ссылка абсолютная. Она не так коротка, как относительная, но зато очень точна. Если вы перейдёте на другую улицу, относительная ссылка «За углом слева» потеряет актуальность. Абсолютный же адрес останется актуальным. В Сети — то же самое.
Относительные ссылки можно использовать внутри сайта. Например, у вас на сервере (адрес сайта test1.ru) в одной и той же папке (пусть она будет называться pages) лежат две страницы: page1.html и page2.html. Со страницы page1.html вы хотите сослаться на документ page2.html.
Например, у вас на сервере (адрес сайта test1.ru) в одной и той же папке (пусть она будет называться pages) лежат две страницы: page1.html и page2.html. Со страницы page1.html вы хотите сослаться на документ page2.html.
Абсолютная ссылка будет выглядеть так:
<a href="http://test1.ru/pages/page2.html">Текст ссылки</a>
Относительная будет такой:
<a href="page2.html">Текст ссылки</a>
Папка верхнего уровня обозначается как (..). Например, если со страницы page1.html вам надо сослаться на файл home.html, который лежит в корне сайта, ссылка будет выглядеть так:
<a href="../home.html"<Текст ссылки</a>
Внутренние ссылки
Если внешние ссылки ведут с одной страницы на другую, то внутренние обеспечивают быстрый переход к разным частям текущего документа. Их удобно использовать на страницах с большим количеством контента. Особенно часто с помощью внутренних ссылок создают оглавления.
Особенно часто с помощью внутренних ссылок создают оглавления.
Чтобы на разделы страницы ссылаться, их надо как-то идентифицировать. Для этой цели используется якорь — специальное имя раздела, которое нужно будет задать в качестве значения атрибуту href, чтобы на раздел сослаться. Идентификатор должен быть уникальным (то есть на одной странице не должно быть двух одинаковых якорей) и состоять из букв латинского алфавита.
Имя якоря указывается в атрибуте id любого HTML-тега.
Например, внизу HTML-документа вы хотите разместить ссылку «Вверх», которая будет вести к его началу — заголовку «Начало страницы». Для этого вам нужно поставить в начале страницы якорь, а внизу страницы — ссылку на него.
Пусть якорь будет называться begin. Тогда в тег, к содержимому которого будет вести ссылка, нужно добавить атрибут id со значением begin.
<h2 id=”begin”>Начало страницы</h2>
Якорь установлен, и теперь остаётся только добавить ведущую на него ссылку. В нашем случае она будет выглядеть так:
В нашем случае она будет выглядеть так:
<a href=”#begin”>Наверх</a>
Обратите внимание: перед названием якоря стоит решётка — это отличительная черта внутренних ссылок.
Графические ссылки
С появлением HTML 5 тег <a> превратился в контейнер, способный вмещать в себя блочные элементы, так что ссылкой теперь может быть не только текст или картинка, но даже таблица, список или целая страница.
Создаётся ссылка-картинка, как и любая другая ссылка: значением атрибута href задаётся адрес ссылки, а между тегами <a></a> вставляется любое содержимое, в рассматриваемом случае — изображение.
Например, если вы хотите сделать ссылкой на сайт mail.ru картинку с именем image.jpg, которая лежит в папке рядом с вашей веб-страницей, то нужный код будет таким (о вставке картинок на страницу читайте в другой статье):
<a href=”http://mail.ru”> <img src=”image.jpg” alt=”Картинка-ссылка”> </a>
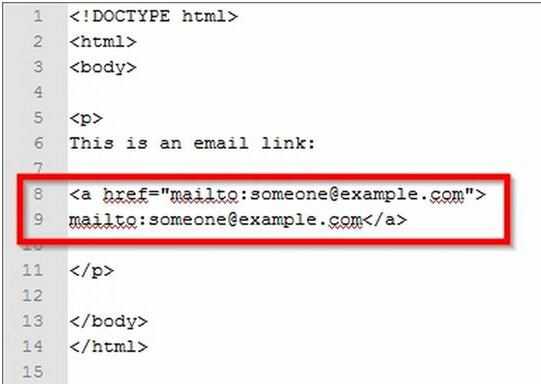
Ссылки на e-mail и Skype
Для удобства посетителей сайта на странице можно не просто указывать свои контактные данные, но и делать их активными, чтобы при щелчке на адрес e-mail у пользователя сразу открывался почтовый клиент, а при щелчке на логин Skype программа сразу же запрашивала разрешение на звонок.
Чтобы вставить ссылку на e-mail, перед адресом электронной почты в значении атрибута href стоит написать mailto:. Например:
<a href=mailto:[email protected]>Пишите на почту!</a>
Для создания ссылки на логин Skype перед именем пользователя следует добавить skype:. Например:
<a href=”skype:mylogin”>Позвонить мне в Skype</a>
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
HTML ссылки
❮ Назад Вперед ❯
Ссылки являются важной частью HTML документа. Они связывают веб-страницы, что позволяет пользователям быстро переходить по ссылкам и получать необходимую информацию.
Ссылки в HTML документами называются гипертекстовыми ссылками, или гиперссылками. Для их вставки используют элемент <a>. В качестве ссылки можно использовать как текст, так и изображение.
По умолчанию HTML ссылки отображаются как подчеркнутый текст синего цвета. При наведении курсора мыши на ссылку, она становится красной. Ссылки, по которым уже кликали (посещенные ссылки), становятся фиолетовыми.
- не посещенные ссылки: подчеркнутый текст синего цвета
- посещенные ссылки: подчеркнутый текст фиолетового цвета
- активные ссылки: подчеркнутый текст красного цвета
Изменить цвет ссылок и убрать подчеркивание можно при помощи CSS стилей.
Для того, чтобы сказать браузеру, что данная часть текста является ссылкой, необходимо поместить его в тег <a> </a>․ Адрес документа, на который следует перейти, указывается при помощи атрибута href.
Выглядит это так :
<a href="url">текст ссылки</a>.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h3>Пример ссылки</h3>
<a href="https://ru.w3docs.com/">W3Docs.com</a>
</body>
</html>Попробуйте сами!
Результат
В этом примере мы использовали тег <h3>, чтобы определить подзаголовки и тег <a>, чтобы создать ссылки. Между тегами <a> и </a> мы поместили W3Docs.com. Нажмите на него и будете перенаправлены на домашнюю страницу нашего веб-сайта.
Для того, чтобы ссылка открывалась в новом окне, необходимо добавить атрибут target, значением которого является«_blank» .
<a href="https://ru.w3docs.com" target="_blank">W3Docs.com</a>
Не забудьте добавлять слеш (/) к ссылке.
Атрибут id используется для создания уникального идентификатора части документа для того, чтобы к нему можно было обращаться.
Для того, чтобы чтобы перенаправить пользователя на определенную часть текста на той же самой веб-странице, необходимо:
- Создать уникальный идентификатор для этой части текста. Идентификатором может быть слово или фраза (если вы используете фразу, между словами не должно быть пробела, можно использовать нижнее подчеркивание).
Пример. <a> Здесь находится часть текста с уникальным идентификатором “пример”, куда пользователь будет перенаправлен после нажатия на ссылку. </a>
- Создать гиперссылку с указанием id, которому предшествует символ решетка #.
Пример. <a href=»#пример»> Когда мы кликнем на эту ссылку, мы будем перенаправлены на часть текста с уникальным идентификатором “пример” </a>
Теперь давайте посмотрим, как это выглядит в коде HTML.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<h3>Пример ссылки с атрибутом id</h3>
<a>Здесь находится часть текста с уникальным идентификатором “пример”, куда пользователь будет перенаправлен после нажатия на ссылку </a>
<a href="#пример">Когда мы кликнем на эту ссылку, мы будем перенаправлены на часть текста с уникальным идентификатором “пример”</a>
</body>
</html>Попробуйте сами!
Результат
Как добавить гиперссылку к изображению
Для того, чтобы сделать изображение кликабельным, необходимо добавить в тег <a> изображение. Делаете это при помощи тега <img>, с которым используются следующие атрибуты:
Делаете это при помощи тега <img>, с которым используются следующие атрибуты:
- src — источник изображения
- alt — альтернативный текст
- width — ширина изображения
- height — высота изображения
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок окна веб-страницы</title>
</head>
<body>
<a href="https://ru.w3docs.com/">
<img src="/uploads/media/default/0001/01/0710cad7a1017902166203def268a0df2a5fd545.png" alt="logo" />
</a>
</body>
</html>Попробуйте сами!
Результат
Кликните по изображению внизу, и вы будете перенаправлены на домашнюю страницу нашего сайта.
Об HTML изображениях мы поговорим подробнее в следующей главе.
Оформление ссылок | WebReference
Хотя для оформления текстовых ссылок традиционно применяется подчёркивание, допустимо использование и других способов изменения вида ссылок. Вот некоторые из них:
Вот некоторые из них:
- ссылки без подчёркивания;
- декоративное подчёркивание;
- выделение фоновым цветом;
- рамки;
- рисунок возле ссылки.
Далее указанные методы оформления ссылок рассматриваются более подробно.
Ссылки без подчёркивания
Подчёркивание текстовых ссылок уже стало определённым стандартом и сигналом о том, что это не просто текст, а именно ссылка. Это, кстати, является одной из причин, по которой не следует применять подчёркивание к обычному тексту, — пользователи будут считать, что имеют дело со ссылкой. Наряду с использованием подчёркивания благодаря CSS у разработчиков сайтов появился и альтернативный вариант — создание ссылок без подчёркивания. При правильном применении такое оформление ссылок даже может придать сайту определённый эффект. Только надо обязательно дать понять пользователю, что является ссылкой, а что обычным текстом, разграничивая их, например, цветом. Ещё можно сделать так что при наведении курсора ссылка становится подчёркнутой, меняет свой цвет или используется и тот, и другой эффект одновременно.
Чтобы убрать подчёркивание у ссылки, следует в стилях для селектора a добавить text-decoration со значение none (пример 1).
Пример 1. Отсутствие подчёркивания у ссылок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> a { text-decoration: none; /* Убираем подчёркивание */ } </style> </head> <body> <p><a href=»link.html»>Ссылка без подчёркивания</a> </body> </html>Для псевдоклассов :hover и :visited нет необходимости добавлять text-decoration, они наследуют свойства селектора a.
Подчёркивание ссылок при наведении на них курсора мыши
Чтобы добавить подчёркивание для ссылок, у которых установлено text-decoration: none, следует воспользоваться псевдоклассом :hover. Он определяет стиль ссылки, когда на неё наводится курсор мыши. Остаётся только добавить для псевдокласса свойство text-decoration со значением underline (пример 2).
Пример 2. Подчёркивание ссылок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> a { text-decoration: none; } a:hover { text-decoration: underline; } </style> </head> <body> <p><a href=»link.html»>Ссылка без подчёркивания</a> </body> </html>Декоративное подчёркивание ссылок
Подчёркивание у ссылок можно задать не просто сплошной линией, а, например, пунктирной. Для этого надо воспользоваться свойством border-bottom, которое создаёт линию внизу элемента. Указав один из аргументов этого свойства dashed, получим пунктирное подчёркивание. В примере 3 показано задание синего пунктира у ссылок красного цвета при наведении на них курсора мыши.
Пример 3. Пунктирное подчёркивание для ссылок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> a { color: blue; /* Цвет ссылок */ text-decoration: none; /* Убираем подчёркивание */ } a:hover { border-bottom: 1px dashed blue; /* Добавляем синее пунктирное подчёркивание */ } </style> </head> <body> <p><a href=»link. html»>Ссылка без подчёркивания</a>
</body>
</html>
html»>Ссылка без подчёркивания</a>
</body>
</html>При использовании приведённого способа пунктирная линия появляется чуть ниже обычного подчёркивания текста. Поэтому к стилю ссылки следует добавить text-decoration со значением none, чтобы одновременно не получилось две линии (рис. 1).
Рис. 1. Использование пунктира для выделения ссылки
Не обязательно использовать пунктир, например, для создания двойной линии следует указать значение, как показано в примере 4.
Пример 4. Двойное подчёркивание ссылок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> a { color: blue; text-decoration: none; } a:hover { border-bottom: 4px double red; } </style> </head> <body> <p><a href=»link.html»>Ссылка без подчёркивания</a> </body> </html>Изменяя толщину линии, её тип и цвет, можно получить множество разнообразных эффектов.
Использование фонового цвета
Чтобы добавить к ссылке цветной фон, достаточно воспользоваться свойством background, присвоив ему цвет в любом доступном формате. Аналогично можно использовать псевдокласс :hover, тогда цвет фона под ссылкой будет изменяться при наведении на неё курсора мыши (пример 5).
Пример 5. Фон под ссылкой
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> a { padding: 2px; /* Поля вокруг текста ссылки */ text-decoration: none; /* Убираем подчёркивание */ } a:hover { background: #f73; /* Цвет фона при наведении на ссылку курсора */ color: yellow; /* Новый цвет текста */ } </style> </head> <body> <p><a href=»link.html»>Ссылка без подчёркивания</a> </body> </html>Фон под ссылкой точно соответствует области текста, поэтому в примере для селектора a добавлено свойство padding, создающее поля вокруг текста (рис. 2).
2).
Рис. 2. Изменение цвета фона при наведении на ссылку курсора
Рамка вокруг ссылки
При использовании рамок со ссылками возможны два варианта. Первый — рамка вокруг ссылок устанавливается заранее и при наведении на неё курсора меняет свой цвет. И второй — рамка отображается, только когда на ссылку наводится курсор.
В примере 6 показано, как изменять цвет рамки, используя свойство border. Подчёркивание текста через text-decoration можно убрать или оставить без изменения.
Пример 6. Изменение цвета рамки у ссылок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> a { border: 1px solid blue; /* Синяя рамка вокруг ссылок */ padding: 2px; /* Поля вокруг текста */ text-decoration: none; /* Скрываем подчёркивание */ } a:hover { border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */ } </style> </head> <body> <p><a href=»link. html»>Ссылка без подчёркивания</a>
</body>
</html>
html»>Ссылка без подчёркивания</a>
</body>
</html>Чтобы рамка не «прилипала» к тексту, в примере вокруг него установлены поля с помощью padding. Можно также вместе с применением рамки добавить и фон, воспользовавшись свойством background.
Если требуется добавить рамку к ссылкам при наведении на них курсора, то следует позаботиться о том, чтобы текст в этом случае не сдвигался. Достичь этого проще всего добавлением невидимой рамки вокруг ссылки и последующего изменения цвета рамки с помощью псевдокласса :hover. Прозрачный цвет указывается с помощью ключевого слова transparent, в остальном стиль не поменяется.
a {
border: 1px solid transparent; /* Прозрачная рамка вокруг ссылок */
}
a:hover {
border: 1px solid red; /* Красная рамка при наведении курсора на ссылку */
}Рисунки возле внешних ссылок
Внешней называется такая ссылка, которая указывает на другой сайт. Подобная ссылка никак не отличается от локальных ссылок внутри сайта, определить, куда она ведёт, можно только посмотрев строку состояния браузера. =»http://»] {
background: url(/example/image/blank.png) 100% 5px no-repeat; /* Рисунок */
padding-right: 18px; /* Отступ справа */
}
</style>
</head>
<body>
<p><a href=»1.html»>Обычная ссылка</a></p>
<p><a href=»http://htmlbook.ru»>Ссылка на сайт htmlbook.ru</a></p>
</body>
</html>
=»http://»] {
background: url(/example/image/blank.png) 100% 5px no-repeat; /* Рисунок */
padding-right: 18px; /* Отступ справа */
}
</style>
</head>
<body>
<p><a href=»1.html»>Обычная ссылка</a></p>
<p><a href=»http://htmlbook.ru»>Ссылка на сайт htmlbook.ru</a></p>
</body>
</html>
Фоновая картинка располагается справа от ссылки, а чтобы текст не накладывался поверх рисунка добавлено поле справа через свойство padding-right. Если потребуется добавить рисунок слева, то 100% заменяем на 0, а padding-right на padding-left.
Протокол может быть не только http, но и ftp и https, для них данный рецепт перестаёт работать. Так что для универсальности лучше изменить селектор на a[href*=»//»], он сообщает что стиль надо применять ко всем ссылкам, в адресе которых встречается //.
ссылки
См. также
- text-decoration
- Начертание
- Свойства текста в CSS
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11. 03.2020
03.2020
Редакторы: Влад Мержевич
Виды ссылок
Ctrl+←
Ссылки внутри страницы
Ctrl+→
HTML-ссылки Гиперссылки
❮ Предыдущая Далее ❯
Ссылки есть почти на всех веб-страницах. Ссылки позволяют пользователям переходить со страницы на страницу.
HTML-ссылки — гиперссылки
HTML-ссылки — это гиперссылки.
Вы можете щелкнуть ссылку и перейти к другому документу.
При наведении курсора мыши на ссылку стрелка мыши превращается в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстовой. Ссылка может быть изображением или любой другой элемент HTML!
HTML-ссылки — синтаксис
Тег HTML определяет гиперссылку.
Он имеет следующий синтаксис:
атрибут href , указывающий место назначения ссылки.
Текст ссылки — это та часть, которая будет видна читателю.
Щелчок по тексту ссылки перенаправит читателя на указанный URL-адрес.
Пример
В этом примере показано, как создать ссылку на W3Schools.com:
Попробуйте. О себе »
По умолчанию во всех браузерах ссылки отображаются следующим образом:
- Непосещенная ссылка подчеркнута и окрашена в синий цвет
- Посещенная ссылка подчеркнута и окрашена в фиолетовый цвет
- Активная ссылка подчеркнута и окрашена в красный цвет
Совет: Ссылки, конечно, могут быть оформлены с помощью CSS, чтобы получить другой взгляд!
HTML-ссылки — целевой атрибут
По умолчанию связанная страница будет отображаться в текущем окне браузера.
Чтобы изменить это, вы должны указать другую цель для ссылки.
Атрибут target указывает, где открыть связанный документ.
Атрибут target может иметь одно из следующих значений:
-
_self— по умолчанию. Открывает документ в то же самое окно/вкладка, на которое было нажато -
_blank— Открывает документ в новом окне или вкладке -
_parent— Открывает документ в родительском фрейме -
_top— Открывает документ в полном теле окна
Пример
Используйте target=»_blank», чтобы открыть связанный документ в новом окне или вкладке браузера:
Попробуйте сами »
Абсолютные URL-адреса и относительные URL-адреса
В обоих приведенных выше примерах используется абсолютный URL-адрес (полный веб-адрес)
в атрибуте href .
Локальная ссылка (ссылка на страницу в пределах того же веб-сайта) указывается с относительный URL (без часть «https://www»):
Пример
Абсолютные URL-адреса
Относительный URL-адреса
Попробуйте сами »
HTML-ссылки — использование изображения в качестве ссылки
Чтобы использовать изображение в качестве ссылки, просто вставьте внутри тега
:
Пример
Попробуйте сами »
Ссылка на адрес электронной почты
Используйте mailto: внутри href , чтобы создать ссылку, открывающую программу электронной почты пользователя (для
пусть отправят новое письмо):
Пример
Попробуйте сами »
Кнопка в качестве ссылки
Использовать кнопку HTML в качестве ссылки, вам нужно добавить код JavaScript.
JavaScript позволяет указать, что происходит при определенных событиях, например при нажатии кнопки:
Пример
Попробуйте сами »
Совет: Узнайте больше о JavaScript в нашем учебном пособии по JavaScript.
Заголовки ссылок
Атрибут title указывает дополнительную информацию об элементе.
Информация чаще всего отображается в виде всплывающей подсказки при наведении мыши на элемент.
Пример
Попробуйте сами »
Подробнее об абсолютных и относительных URL-адресах
Пример
Используйте полный URL-адрес для ссылки на веб-страницу:
w3schools.com/html/default.asp»>руководство по HTML
Попробуйте сами »
Пример
Ссылка на страницу, расположенную в папке html на текущем веб-сайте:
Попробуйте сами »
Пример
Ссылка на страницу, расположенную в той же папке, что и текущая страница:
Попробуйте сами »
Подробнее о путях к файлам можно прочитать в главе HTML Пути к файлам.
Резюме главы
- Используйте элемент
- Используйте атрибут
hrefдля определения адреса ссылки - Используйте атрибут
target, чтобы определить, где открыть связанный документ - Использовать элемент
- Используйте
mailto:схема внутриатрибут hrefдля создания ссылки, открывающей программу электронной почты пользователя
Теги ссылок HTML
| Тег | Описание |
|---|---|
| Определяет гиперссылку |
Полный список всех доступных HTML-тегов см. в нашем справочнике по HTML-тегам.
в нашем справочнике по HTML-тегам.
❮ Предыдущий Следующая ❯
Создание гиперссылок — Изучение веб-разработки
- Предыдущая Обзор
- : введение в HTML
- Следующий
Гиперссылки действительно важны — именно они делают Интернет и сеть . В этой статье показан синтаксис, необходимый для создания ссылки, и обсуждаются рекомендации по созданию ссылок.
| Необходимые условия: | Базовое знакомство с HTML, как описано в Начало работы с HTML. Форматирование текста HTML, как описано в Основы HTML-текста. |
|---|---|
| Цель: | Чтобы узнать, как эффективно реализовать гиперссылку и связать несколько файлы вместе. |
Гиперссылки — одно из самых захватывающих новшеств, которые может предложить Интернет.
Они были особенностью Интернета с самого начала, и это то, что делает Интернет сетью. Гиперссылки позволяют нам связывать документы с другими документами или ресурсами, ссылаться на определенные части документов или делать приложения доступными по веб-адресу.
Почти любой веб-контент можно преобразовать в ссылку, чтобы при нажатии или иной активации веб-браузер переходил на другой веб-адрес (URL).
Гиперссылки позволяют нам связывать документы с другими документами или ресурсами, ссылаться на определенные части документов или делать приложения доступными по веб-адресу.
Почти любой веб-контент можно преобразовать в ссылку, чтобы при нажатии или иной активации веб-браузер переходил на другой веб-адрес (URL).
Примечание: URL-адрес может указывать на HTML-файлы, текстовые файлы, изображения, текстовые документы, видео- и аудиофайлы или что-либо еще, что находится в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность по открытию или обработке файла передается подходящему родному приложению на устройстве) или скачать файл (в этом случае вы можете попробовать разобраться с ним позже).
Например, домашняя страница BBC содержит множество ссылок, которые указывают не только на несколько новостей, но и на различные разделы сайта (функции навигации), страницы входа/регистрации (инструменты пользователя) и многое другое.
Базовая ссылка создается путем переноса текста или другого содержимого, см. Ссылки уровня блока, внутри элемента и с использованием атрибута href , также известного как Гипертекстовая ссылка или target , который содержит веб-адрес.
Я создаю ссылку на домашняя страница Mozilla.
Это дает нам следующий результат:
Я создаю ссылку на домашнюю страницу Mozilla.
Добавление вспомогательной информации с атрибутом title
Еще один атрибут, который вы можете добавить к своим ссылкам, это title .
Заголовок содержит дополнительную информацию о ссылке, например, какую информацию содержит страница или что следует знать на веб-сайте.
Я создаю ссылку на <а href="https://www.mozilla.org/en-US/" title="Лучшее место для получения дополнительной информации о Mozilla миссия и как внести свой вклад">домашняя страница Mozilla.

Это дает нам следующий результат, и при наведении на ссылку отображается заголовок в виде всплывающей подсказки:
Я создаю ссылку на домашнюю страницу Mozilla.
Примечание: Заголовок ссылки отображается только при наведении указателя мыши, а это означает, что люди, использующие элементы управления с клавиатуры или сенсорные экраны для навигации по веб-страницам, будут иметь трудности с доступом к информации о заголовке. Если информация, содержащаяся в заголовке, действительно важна для удобства использования страницы, вам следует представить ее таким образом, чтобы она была доступна для всех пользователей, например, поместив ее в обычный текст.
Активное обучение: создание собственного примера ссылки
Создайте HTML-документ, используя местный редактор кода и наш шаблон для начала работы.
- В тело HTML добавьте один или несколько абзацев или другие типы контента, о которых вы уже знаете.
- Изменить часть содержимого на ссылки.

- Включить атрибуты заголовка.
Звенья блочного уровня
Как упоминалось ранее, почти любой контент можно превратить в ссылку, даже блочные элементы.
Если у вас есть изображение, которое вы хотите превратить в ссылку, используйте и сослаться на файл изображения с элементом .
Примечание: Вы узнаете больше об использовании изображений в Интернете в следующей статье.
Чтобы полностью понять цели ссылок, вам необходимо понимать URL-адреса и пути к файлам. В этом разделе вы найдете информацию, необходимую для этого.
URL-адрес или унифицированный указатель ресурсов — это строка текста, определяющая, где что-то находится в Интернете. Например, домашняя страница Mozilla на английском языке находится по адресу https://www.mozilla.org/en-US/.
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится интересующий вас файл. Давайте рассмотрим пример структуры каталогов, см. каталог create-hyperlinks.
Корень этой структуры каталогов называется создание гиперссылок . При локальной работе с веб-сайтом у вас будет один каталог, содержащий весь сайт. Внутри корня у нас есть файл index.html и contact.html . На реальном веб-сайте index.html будет нашей домашней страницей или целевой страницей (веб-страницей, которая служит точкой входа для веб-сайта или определенного раздела веб-сайта).
Внутри нашего корня также есть две директории — pdfs и проекты . Внутри каждого из них находится один файл — PDF ( project-brief.pdf ) и index.html соответственно. Обратите внимание, что вы можете иметь два файла index. в одном проекте, если они находятся в разных местах файловой системы. Второй  html
html index.html , возможно, будет главной целевой страницей для информации, связанной с проектом.
Примечание: При необходимости вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, например: ../../../complex/path/to/my/file.html .
Фрагменты документов
Можно ссылаться на определенную часть документа HTML, известную как фрагмент документа , а не только на верхнюю часть документа.
Для этого вам сначала нужно присвоить атрибут id элементу, на который вы хотите сослаться.
Обычно имеет смысл ссылаться на конкретный заголовок, поэтому это будет выглядеть примерно так:
Почтовый адрес
Затем, чтобы сослаться на этот конкретный id , вы должны включить его в конец URL-адреса, которому предшествует символ решетки/решетки ( # ), например:
Хотите написать нам письмо? Воспользуйтесь нашим html#Mailing_address">почтовый адрес.
Вы даже можете использовать ссылку на фрагмент документа отдельно, чтобы связать с другой частью текущего документа :
почтовый адрес компании можно найти на внизу этой страницы.
Абсолютные и относительные URL-адреса
Два термина, которые вы встретите в Интернете, это абсолютный URL-адрес и относительный URL-адрес:
абсолютный URL-адрес : указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя.
Например, если страница index.html загружается в каталог с именем Projects , который находится внутри корня веб-сервера, а домен веб-сайта — https://www.example.com , страница будет доступна по адресу https://www.example.com/projects/index.html (или даже просто https://www. , так как большинство веб-серверов просто выглядят для загрузки целевой страницы, такой как  example.com/projects/
example.com/projects/ index.html , если она не указана в URL-адресе.)
Абсолютный URL-адрес всегда будет указывать на одно и то же место, независимо от того, где он используется.
относительный URL-адрес : Указывает на местоположение, которое относительно файла, из которого вы создаете ссылку, больше похоже на то, что мы рассмотрели в предыдущем разделе.
Например, если мы хотим сделать ссылку из нашего примера файла на https://www.example.com/projects/index.html в файл PDF в том же каталоге, URL-адресом будет просто имя файла — project-brief.pdf — дополнительная информация не требуется. Если бы PDF-файл был доступен в подкаталоге внутри проектов под названием pdfs , относительная ссылка была бы pdfs/project-brief.pdf (эквивалентный абсолютный URL-адрес был бы https://www. .) example.com/projects). /pdfs/project-brief.pdf
example.com/projects). /pdfs/project-brief.pdf
Относительный URL-адрес будет указывать на разные места в зависимости от фактического местоположения файла, на который вы ссылаетесь, например, если мы переместили наши index.html из каталога проектов и в корень веб-сайта (верхний уровень, а не в каких-либо каталогах), относительная URL-ссылка pdfs/project-brief.pdf внутри него теперь будет указать на файл, расположенный по адресу https://www.example.com/pdfs/project-brief.pdf , а не на файл, расположенный по адресу https://www.example.com/projects/pdfs/project-brief. pdf .
Конечно, расположение файла project-brief.pdf и 9Папка 0024 pdfs не изменится внезапно, потому что вы переместили файл index.html — это приведет к тому, что ваша ссылка будет указывать в неправильном месте, поэтому она не будет работать при нажатии. Вы должны быть осторожны!
При написании ссылок следует придерживаться некоторых рекомендаций. Давайте посмотрим на это сейчас.
Давайте посмотрим на это сейчас.
Используйте четкую формулировку ссылок
На вашей странице легко размещать ссылки. Этого не достаточно. Нам нужно сделать наши ссылки доступными для всех читателей, независимо от их текущего контекста и инструментов, которые они предпочитают. Например:
- Пользователи программ чтения с экрана любят переходить от ссылки к ссылке на странице и читать ссылки вне контекста.
- Поисковые системы используют текст ссылки для индексации целевых файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описать, на что ссылаются.
- Визуальные читатели бегло просматривают страницу, а не читают каждое слово, и их внимание будет приковано к особенностям страницы, которые выделяются, например ссылкам. Им будет полезен описательный текст ссылки.
Давайте рассмотрим конкретный пример:
Хороший текст ссылки: Скачать Firefox
Плохой текст ссылки: Щелкните здесь, чтобы загрузить Firefox
кликните сюда скачать Firefox
Другие советы:
- Не повторяйте URL-адрес как часть текста ссылки — URL-адреса выглядят уродливо и звучат еще уродливее, когда программа чтения с экрана читает их буква за буквой.
- Не говорите «ссылка» или «ссылки на» в тексте ссылки — это просто шум. Программа чтения с экрана сообщает людям, что есть ссылка. Визуальные пользователи также узнают, что есть ссылка, потому что ссылки, как правило, окрашены в другой цвет и подчеркнуты (обычно это соглашение не следует нарушать, так как пользователи к нему привыкли).
- Текст ссылки должен быть как можно короче — это полезно, поскольку программы чтения с экрана должны интерпретировать весь текст ссылки.
- Сведите к минимуму случаи, когда несколько копий одного и того же текста связаны с разными местами.
 Это может вызвать проблемы у пользователей программ чтения с экрана, если есть список ссылок вне контекста, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь».
Это может вызвать проблемы у пользователей программ чтения с экрана, если есть список ссылок вне контекста, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь».
Ссылка на не-HTML-ресурсы — оставляйте четкие указатели
При ссылке на ресурс, который будет загружен (например, документ PDF или Word), передан в потоковом режиме (например, видео или аудио) или имеет другой потенциально неожиданный эффект (открывает всплывающее окно). окно или загружает Flash-ролик), вы должны добавить четкие формулировки, чтобы избежать путаницы.
Например:
- Если вы используете соединение с низкой пропускной способностью, щелкните ссылку, после чего неожиданно начнется загрузка нескольких мегабайт.
- Если у вас не установлен проигрыватель Flash, щелкните ссылку, и вы внезапно попадете на страницу, для которой требуется Flash.
Давайте посмотрим на несколько примеров, чтобы увидеть, какой текст можно здесь использовать:
example.com/large-report.pdf"> Скачать отчет о продажах (PDF, 10MB)
<р> Посмотреть видео (трансляция открывается в отдельной вкладке, качество HD) <р> Играть в автомобильную игру (требуется Flash)
Используйте атрибут загрузки при ссылке на загрузку
Когда вы ссылаетесь на ресурс, который нужно загрузить, а не открыть в браузере, вы можете использовать атрибут загрузки , чтобы указать имя файла сохранения по умолчанию. Вот пример со ссылкой для скачивания последней версии Firefox для Windows:
Скачать последнюю версию Firefox для Windows (64-разрядная версия) (английский, США)
В этом упражнении мы хотели бы, чтобы вы связали несколько страниц вместе с меню навигации, чтобы создать многостраничный веб-сайт. Это один из распространенных способов создания веб-сайтов — на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при переходе по ссылкам создается впечатление, что вы находитесь в одном и том же месте, а другой контент воспитывается.
Это один из распространенных способов создания веб-сайтов — на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при переходе по ссылкам создается впечатление, что вы находитесь в одном и том же месте, а другой контент воспитывается.
Вам необходимо сделать локальные копии следующих четырех страниц в одном каталоге. Полный список файлов см. в каталоге navigation-menu-start:
- index.html
- проектов.html
- картинки.html
- соц.html
Вам необходимо:
- Добавьте неупорядоченный список в указанном месте на одной странице, который включает имена страниц, на которые нужно ссылаться. Меню навигации обычно представляет собой просто список ссылок, так что семантически это нормально.
- Измените имя каждой страницы на ссылку на эту страницу.
- Скопируйте меню навигации на каждую страницу.
- На каждой странице удалите только ссылку на ту же страницу — это сбивает с толку и не нужно, чтобы страница содержала ссылку на себя.
 А отсутствие ссылки служит хорошим визуальным напоминанием о том, на какой странице вы сейчас находитесь.
А отсутствие ссылки служит хорошим визуальным напоминанием о том, на какой странице вы сейчас находитесь.
Готовый пример должен выглядеть примерно так, как показано на следующей странице:
Примечание: Если вы застряли или не уверены, что все сделали правильно, вы можете проверить каталог навигации-меню-разметка, чтобы увидеть правильный ответ.
Можно создавать ссылки или кнопки, при нажатии которых открывается новое исходящее сообщение электронной почты, а не ссылка на ресурс или страницу.
Это делается с помощью элемента и схемы URL-адреса mailto:.
В своей наиболее простой и часто используемой форме ссылка mailto: указывает адрес электронной почты предполагаемого получателя. Например:
Отправить письмо в никуда
Это приводит к ссылке, которая выглядит так: Отправить электронное письмо в никуда.
На самом деле, адрес электронной почты является необязательным. Если вы опустите его, а ваш href будет «mailto:», почтовый клиент пользователя откроет новое окно исходящей электронной почты без адреса назначения.
Это часто полезно в качестве ссылок «Поделиться», по которым пользователи могут щелкнуть, чтобы отправить электронное письмо на адрес по своему выбору.
Уточняющие детали
Помимо адреса электронной почты, вы можете указать другую информацию. Фактически, любые стандартные поля заголовка почты могут быть добавлены к mailto указанный вами URL.
Наиболее часто используемые из них — «тема», «копия» и «тело» (которое не является настоящим полем заголовка, но позволяет вам указать короткое содержание сообщения для нового электронного письма).
Каждое поле и его значение указываются как условие запроса.
Вот пример, включающий копию, скрытую копию, тему и текст:
[email protected]&subject=The%20subject%20of%20the%20email&body=%20body%20%20the%20email"> Отправить письмо с копией, скрытой копией, темой и телом
Примечание: Значения каждого поля должны быть закодированы в URL-адресе с использованием непечатаемых символов (невидимых символов, таких как табуляция, возврат каретки и разрывы страниц) и экранированных пробелов.
Также обратите внимание на использование вопросительного знака ( ? ) для отделения основного URL-адреса от значений поля и амперсанда (&) для разделения каждого поля в URL-адресе mailto: .
Это стандартная нотация запроса URL.
Прочтите метод GET, чтобы понять, для чего чаще используется нотация URL-запроса.
Вот еще несколько примеров mailto URL:
- mailto:
- почта: [email protected]
- почта: [email protected], [email protected]
- почта:[email protected]?cc=nobody@mozilla.
 org
org - mailto:[email protected][email protected]&subject=This%20is%20the%20subject
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: ссылки.
По ссылкам пока все! Вы вернетесь к ссылкам позже в курсе, когда начнете рассматривать их стилизацию. Далее, для HTML, мы вернемся к семантике текста и рассмотрим некоторые более продвинутые/необычные функции, которые вы найдете полезными. Расширенное форматирование текста — ваша следующая остановка.
- Предыдущий Обзор
- : введение в HTML
- Следующий
- Начало работы с HTML
- Что в голове? Метаданные в HTML
- Основы HTML-текста
- Создание гиперссылок
- Расширенное форматирование текста
- Структура документа и веб-сайта
- Отладка HTML
- Разметка письма
- Структурирование страницы содержимого
Последнее изменение: 000Z»> 14 сентября 2022 г. , участниками MDN
Как создавать ссылки на другие страницы в HTML
Рекламные объявления
В этом уроке вы узнаете, как создавать ссылки на другие страницы в HTML.
Создание ссылок в HTML
Ссылка или гиперссылка — это соединение одного веб-ресурса с другим. Ссылки позволяют пользователям беспрепятственно переходить с одной страницы на другую на любом сервере в любой точке мира.
Ссылка имеет два конца, называемых якорями. Ссылка начинается с исходной привязки и указывает на целевую привязку, которая может быть любым веб-ресурсом, например, изображением, аудио- или видеоклипом, файлом PDF, документом HTML или элементом в самом документе и т. д. на.
По умолчанию в большинстве браузеров ссылки отображаются следующим образом:
- Непосещенная ссылка подчеркнута и окрашена в синий цвет.
- Посещенная ссылка подчеркнута и окрашена в фиолетовый цвет.
- Активная ссылка подчеркнута и окрашена в красный цвет.

Однако вы можете перезаписать это с помощью CSS. Узнайте больше о стилях ссылок.
Синтаксис ссылок HTML
Ссылки задаются в HTML с помощью тега .
Ссылка или гиперссылка может быть словом, группой слов или изображением.
Пример Попробуйте этот код » Атрибут Абсолютный URL-адрес – это URL-адрес, который включает все части формата URL-адреса, такие как протокол, имя хоста и путь к документу, например, Атрибут Попробуйте следующий пример, чтобы понять, как в основном работает цель ссылки: Совет: Если ваша веб-страница размещена внутри iframe, вы можете использовать Вы также можете создавать привязки к закладкам, чтобы пользователи могли переходить к определенному разделу веб-страницы. Закладки особенно полезны, если у вас очень длинная веб-страница. Создание закладок — это двухэтапный процесс: сначала добавьте Lorem ipsum dolor sit amet, consectetur adipiscing elit. Совет: Вы даже можете перейти к разделу другой веб-страницы, указав URL-адрес этой страницы вместе с привязкой (например, Вы также можете создать ссылку для скачивания файла точно так же, как размещая текстовые ссылки. Просто укажите целевой URL-адрес файла, который вы хотите сделать доступным для загрузки. В следующем примере мы создали ссылки для скачивания файлов ZIP, PDF и JPG. Примечание: При нажатии на ссылку, указывающую на файл PDF или изображение, файл не загружается на жесткий диск напрямую. Предыдущая страница
Следующая страница Представьте, что сайт состоит из сотен страниц, между которыми нет связи. Когда вы создаете веб-сайт, важным фактором является соединение одной страницы с другой. Это не только помогает пользователям понять релевантность основных и связанных страниц, но также помогает поисковым системам оценить относительную важность страницы на всем сайте. В этой статье мы объясним, как создавать текстовые HTML-ссылки для различных целей. Связанный: Руководство для начинающих по созданию обратных ссылок в SEO. Ссылки (также называемые гиперссылками) — это соединители, соединяющие один ресурс с другим ресурсом на той же странице или между страницами, а тег привязки используется в HTML для определения ссылки. Тег привязки состоит из двух частей: Гиперссылки можно классифицировать на основе элемента, с которым они используются, следующим образом: Это стандартная, простая и наиболее распространенная форма гиперссылок, которую вы можете увидеть в навигационных меню и хлебных крошках сайта. Для создания ссылки достаточно тега привязки HTML с целевым URL-адресом и текстом привязки. Ниже приведен пример кода для создания текстовой ссылки: Поиск Google
Учебная Республика

href указывает цель ссылки. Его значение может быть абсолютным или относительным URL-адресом. https://www. ,  google.com/
google.com/ https:// www.example.com/form.php и т. д. В то время как относительные URL-адреса — это пути относительно страницы, например, contact.html , images/smiley.png и т. д. Относительный URL никогда не включает http:// или https:// префикс. Установка целей для ссылок
цель указывает браузеру, где открыть связанный документ. Существует четыре определенных цели, и имя каждой цели начинается с символа подчеркивания ( _ ): _blank — открывает связанный документ в новом окне или вкладке. _parent — Открывает связанный документ в родительском окне. _self — открывает связанный документ в том же окне или вкладке, что и исходный документ. Это значение по умолчанию, поэтому нет необходимости явно указывать это значение. _top — открывает связанный документ в полном окне браузера.
Пример
Попробуйте этот код » О нас
Google

target="_top" в ссылках, чтобы выйти из iframe и отобразить целевую страницу в полном окне браузера. Создание привязок к закладкам
id для элемента, на который вы хотите перейти, затем используйте это значение атрибута id , которому предшествует знак решетки ( # ), в качестве значения атрибута href тега , как показано в следующем примере: Пример
Попробуйте этот код » Перейти к разделу A
Раздел А
 ..
.. #elementId ) в атрибуте href , например, Перейти к теме A . Создание ссылок для скачивания
Пример
Попробуйте этот код » Загрузить Zip-файл
Загрузить PDF-файл
Загрузить файл изображения
 Он откроет файл только в вашем веб-браузере. В дальнейшем вы можете сохранить или скачать его на жесткий диск на постоянной основе.
Он откроет файл только в вашем веб-браузере. В дальнейшем вы можете сохранить или скачать его на жесткий диск на постоянной основе. Как создавать текстовые ссылки в HTML? – WebNots
Что такое HTML-ссылка?

Структура HTML-ссылки
Структура ссылок HTML Типы гиперссылок
Создание текстовых ссылок – соединение разных страниц
webnots.com/">Главная страница
|
Блог |
Магазин |
Свяжитесь с нами
На веб-странице это будет выглядеть так:
Главная | Блог | Магазин | Свяжитесь с нами
Текстовые ссылки – соединение двух разделов одной и той же страницы
Чтобы соединить два раздела, расположенных на одной и той же веб-странице, целевой раздел должен быть идентифицирован, а затем связан в исходном тексте с помощью тега . Например, если на странице (http://yoursite.com/page.html) есть заголовок «Типы ссылок» для раздела, и вы хотите перейти к этому заголовку по определенной текстовой ссылке, расположенной где-то внизу страницы, то есть два шага, которые необходимо выполнить.
Первый шаг — определить заголовок с идентификатором, как показано ниже:
Типы ссылок
Второй шаг — связать идентификатор раздела с якорным текстом с помощью тега #, чтобы по тексту приведет пользователей к заголовку.
Перейти к разделу "Типы ссылок"
Использование текстовой ссылки «Вверх»
Рекомендуется предоставить Ссылка «наверх» после каждого раздела веб-страницы, особенно если содержание очень длинное. Это очень просто в HTML, просто добавьте приведенный ниже тег привязки в любом месте вашей страницы, и нажатие на ссылку приведет пользователей к началу страницы.
В начало
Создание ссылки для скачивания
Ссылки для скачивания представляют собой гиперссылки, при нажатии на которые будет загружен файл в окне браузера. Ниже приведен пример создания кнопки загрузки, и нажатие на нее загрузит файл PDF с сервера.
<кнопка> Загрузить
Примечание: Атрибут target=»_blank» используется для указания браузеру открыть ссылку в новом окне браузера.
Кнопка загрузки в браузере будет выглядеть, как показано ниже!!!
Кнопка загрузки с гиперссылкой Узнайте больше о ссылках электронной почты, ссылках на изображения и атрибутах ссылок.
Относительные и абсолютные ссылки
Необходимо понимать структуру каталогов при использовании гиперссылок (будь то текстовая ссылка или ссылка на изображение). Давайте возьмем пример структуры сайта, как показано ниже:
Предполагается, что вы свяжете файл «style.css» с вашим файлом «index.html». Это можно сделать двумя способами:
Вот ссылка на файл style.css с относительной структурой. Вот ссылка на style.css с использованием абсолютного URL.
В реальности сайт может иметь более сложную структуру. Если вы не понимаете структуру сайта, просто используйте абсолютные URL-адреса. Проблема с абсолютным URL-адресом заключается в том, что при изменении URL-адреса вы должны изменить каждый его экземпляр. Но относительные URL-адреса обычно обновляются автоматически без необходимости изменения каждого экземпляра.
Помните, что когда вы меняете имя файла с «style.css» на «style1. css», вы должны изменить каждый экземпляр независимо от того, относительный или абсолютный URL-адрес используется. Потому что это укажет на недоступный ресурс и приведет к ошибке 404.
css», вы должны изменить каждый экземпляр независимо от того, относительный или абсолютный URL-адрес используется. Потому что это укажет на недоступный ресурс и приведет к ошибке 404.
Системы управления контентом, такие как Weebly, используют относительные URL-адреса, в то время как WordPress использует абсолютные URL-адреса.
Цвета текстовых ссылок
Все текстовые ссылки на веб-странице будут иметь следующие цвета по умолчанию.
| Ссылка | Color |
|---|---|
| Unvisited Link | Blue |
| Visited Link | Purple |
| Active Link | Red |
The colors of the unvisited link, visited link and active link can быть изменены с помощью атрибутов link, vlink и alink в теге HTML-документа, как показано ниже:
Контент вашего сайта идет сюда....
Хотя это поддерживается всеми браузерами, не рекомендуется управлять цветами ссылок с помощью HTML. Вместо этого можно использовать CSS для управления всем сайтом.
Вместо этого можно использовать CSS для управления всем сайтом.
HTML Атрибуты тега привязки
Возможности HTML-гиперссылок можно использовать максимально, добавляя атрибуты к тегу привязки . Эти атрибуты определяют только то, как должна вести себя целевая ссылка, а не содержание целевой ссылки. Хотя тег привязки может поддерживать множество атрибутов, здесь мы обсудим некоторые важные с точки зрения практического использования. Помните, что вы можете использовать эти атрибуты ссылки с текстом, изображениями и ссылками электронной почты в HTML.
1. Href
Это гиперссылка, указывающая целевой URL. URL должен быть абсолютным или относительным и может включать идентификатор.
Главная | Главная
2. Цель
Целевая ссылка по умолчанию будет открываться в том же окне браузера, которое вы можете настроить с помощью этого атрибута. сообщить браузеру, как следует открывать ссылку.
сообщить браузеру, как следует открывать ссылку.
| Значение | Как это открывается? |
|---|---|
| _blank | будет открыта в новом окне или вкладках |
| _Top | Ссылка будет открыта в том же окне с полным кузовом | 926262926292629262926292629262926292629262926299
| _self | Это значение по умолчанию будет открывать ссылку в том же фрейме |
| Имя фрейма | Ссылка будет открыта в указанном фрейме |
Например, ниже приведен код, показывающий, как использовать тег для открытия ссылки в новом окне или вкладке.
Главная
3. Имя или ID
Указывает имя или идентификатор привязки и используется с другой ссылкой href, чтобы указать браузеру перейти в этот раздел. Атрибут имени не поддерживается в HTML5, поэтому рекомендуется использовать атрибут ID.
Атрибут имени не поддерживается в HTML5, поэтому рекомендуется использовать атрибут ID.
Ниже приведен пример кода, показывающий, как использовать атрибут id в теге привязки.
Типы ссылок
4. Rel
Этот атрибут определяет связь между текущим документом и целевой ссылкой. Браузеры не используют этот атрибут, но поисковые системы используют его для определения веса ссылки для ранжирования. Значения этих атрибутов:
| Значение | Описание |
|---|---|
| alternate | Alternate version of a document is linked |
| author | Linking to the author |
| help | Help document is linked |
| nofollow | Indicates the link is not to be за которым следуют сканеры поисковой системы |
Nofollow — важный атрибут, информирующий поисковые системы о том, что не следует переходить по ссылке, и, следовательно, не будет включен в рейтинг популярности страницы. Ниже приведен пример использования атрибута nofollow в теге привязки HTML.
Ниже приведен пример использования атрибута nofollow в теге привязки HTML.
Главная
5. Другие атрибуты
| Значение | Описание |
|---|---|
| координаты | Используется для указания координат ссылки и не поддерживается в HTML5. |
| загрузить | Указывает, что гиперссылка является загружаемой целью, и браузер загружает файлы напрямую или запрашивает место для хранения файла. Поддерживается в HTML5 браузерами Chrome и Firefox. |
| hreflang | Если вы хотите связать документ на другом языке, используйте этот атрибут, чтобы указать язык связанного документа. |
| type | Указывает MIME-тип связанного документа. |
pdf" загрузить> Загрузить пошаговое руководство по SEO
Примечание: Большинство атрибутов гиперссылок, таких как загрузка, hreflang, rel, target и type, могут использоваться только в том случае, если тег привязки содержит атрибут href.
Полное руководство по HTML (указатель)
Загрузите все главы в формате электронной книги PDF.
Ссылки в документах HTML
Ссылки в документах HTMLпредыдущий следующий содержимое элементы атрибуты индекс
Содержание
- Введение в ссылки и якоря
- Посещение связанного ресурса
- Другие отношения связи
- Указание якорей и ссылок
- Названия ссылок
- Интернационализация и ссылки
- А элемент
- Синтаксис имен якорей
- Вложенные ссылки незаконны
- Якоря с id атрибут
- Недоступно и невозможно идентифицировать ресурсы
- Отношения документов: ССЫЛКА элемента
- Прямые и обратные связи
- Ссылки и внешний стиль листы
- Ссылки и поисковые системы
- Информация о пути: элемент BASE
- Разрешающий родственник URI
HTML предлагает множество традиционных идиом для публикации форматированного текста и
структурированные документы, но что отличает его от большинства других языков разметки, так это
его функции для гипертекстовых и интерактивных документов. В этом разделе представлены ссылка (или гиперссылка, или веб-ссылка), основная гипертекстовая конструкция. А
ссылка — это соединение с одного веб-ресурса на другой. Хотя простой
концепции, ссылка была одной из основных сил, определяющих успех
Веб.
В этом разделе представлены ссылка (или гиперссылка, или веб-ссылка), основная гипертекстовая конструкция. А
ссылка — это соединение с одного веб-ресурса на другой. Хотя простой
концепции, ссылка была одной из основных сил, определяющих успех
Веб.
А Звено имеет два конца, называемых якорями , и направление. Ссылка начинается с якоря «источник» и указывает на якорь «назначения», который может быть любым веб-ресурсом (например, изображением, видео клип, звуковой фрагмент, программа, документ HTML, элемент внутри HTML документ и др.).
12.1.1 Посещение связанного ресурса
Поведение по умолчанию, связанное со ссылкой, — получение другой веб-ресурс. Такое поведение обычно и неявно полученный путем выбора ссылки (например, путем нажатия, ввода с клавиатуры, так далее.).
Следующий отрывок HTML содержит две ссылки, одна
целевой якорь которого является документом HTML с именем «chapter2.html», а
другой, якорем назначения которого является изображение GIF в файле «forest. gif»:
gif»:
<ТЕЛО> ...какой-то текст...Вы найдете гораздо больше в второй главе. См. также эту карту зачарованного леса.
При активации этих ссылок (щелчком мыши, через клавиатуру ввод, голосовые команды и т. д.), пользователи могут посещать эти ресурсы. Обратите внимание, что href атрибут в каждом исходном якоре указывает адрес целевого якоря с URI.
Якорь назначения ссылки может быть элементом в HTML-документе. Якорю назначения должно быть присвоено имя якоря и любой URI, относящийся к нему. якорь должен включать имя в качестве идентификатора фрагмента.
Якоря назначения в документах HTML могут быть указаны либо с помощью A элемент (называя его с помощью имя атрибут) или любым другим элементом (название с атрибутом id ).
Так, например, автор может создать оглавление, записи которого
ссылка на элементы заголовка х3 , х4 и т. д. в том же документе. Использование элемента A для
создать якоря назначения, мы бы написали:
д. в том же документе. Использование элемента A для
создать якоря назначения, мы бы написали:
Содержание
Введение
Введение ...раздел 1... Небольшая предыстория ...секция 2... Личное примечание ...раздел 2.1...
Небольшая предыстория
Личное примечание
...остальное содержание... ...тело документа...
Мы можем добиться того же эффекта, сделав сами элементы заголовка анкеры:
Содержание
Введение
Небольшая предыстория
Личное примечание
...остальное содержание... ...тело документа...Введение
...раздел 1...Небольшая предыстория
...секция 2...
Личное примечание
...раздел 2.1...
12.1.2 Другая ссылка отношения
На сегодняшний день наиболее распространенным использованием ссылки является получение другого веб-сайта. ресурса, как показано в предыдущих примерах. Однако авторы могут вставлять ссылки в своих документах, которые выражают другие отношения между ресурсами чем просто «активировать эту ссылку, чтобы посетить соответствующий ресурс». Ссылки, которые выражать другие типы отношений имеют один или несколько типов ссылок, указанных в их привязке к источнику.
ролей ссылки, определенной A или LINK , указаны через rel и rev атрибуты.
Например, ссылки, определенные элементом LINK , могут описывать позицию документа в серии документов. В следующем отрывке ссылки в документе под названием «Глава 5» указывают на предыдущую и следующую главы:
<ГОЛОВА> ...другая информация о головке...
Глава 5 <ССЫЛКА rel="prev" href="chapter4.html"> <ССЫЛКА rel="следующая" href="chapter6.html">
Тип первой ссылки — «предыдущая», а второй — «следующая». (два из нескольких распознаваемых типов ссылок). Ссылки, указанные ССЫЛКА , , а не отображаются вместе с документом. содержимое, хотя пользовательские агенты могут отображать его другими способами (например, как средства навигации).
Даже если они не используются для навигации, эти ссылки могут интерпретироваться в интересные способы. Например, пользовательский агент, который печатает серию HTML документы как единый документ могут использовать эту информацию о ссылках в качестве основы для формирование связного линейного документа. Ниже приведена дополнительная информация об использовании ссылки в интересах поисковых систем.
12.1.3 Указание якорей и ссылок
Хотя некоторые элементы и атрибуты HTML создают ссылки на другие
ресурсов (например, элемент IMG , элемент элемент FORM и т. д.), в этой главе обсуждаются ссылки и якоря.
созданный элементами LINK и A . Элемент LINK может появляться только в
глава документа. Элемент A может появляться только в теле.
д.), в этой главе обсуждаются ссылки и якоря.
созданный элементами LINK и A . Элемент LINK может появляться только в
глава документа. Элемент A может появляться только в теле.
Когда Элемент атрибут href установлен, элемент определяет источник привязка для ссылки, которая может быть активирована пользователем для получения веб-ресурса. Исходная привязка — это расположение экземпляра A и целевой привязки. является веб-ресурсом.
Пользовательский агент может обрабатывать полученный ресурс несколькими способами:
открытие нового HTML-документа в том же окне пользовательского агента, открытие нового HTML-документа
документ в другом окне, запуская новую программу для обработки ресурса,
и т.д. С Элемент имеет содержимое (текст, изображения и т. д.), пользовательские агенты могут отображать
этот контент таким образом, чтобы указать на наличие ссылки (например, путем
подчеркивание содержания).
Когда установлены атрибуты name или id элемента A , элемент определяет привязку, которая может быть местом назначения других ссылок.
Авторы могут одновременно устанавливать атрибуты name и href в тот же Экземпляр .
Элемент LINK определяет связь между текущим документом и другой ресурс. Хотя LINK не имеет содержимого, определяемые им отношения могут быть обработаны некоторыми пользовательскими агентами.
12.1.4 Заголовки ссылок
Атрибут title может быть установлен как для A , так и для LINK на добавить информацию о характере ссылки. Эта информация может быть произнесена пользовательский агент, отображаемый в виде всплывающей подсказки, вызывает изменение изображения курсора и т. д.
Таким образом, мы можем дополнить предыдущий пример предоставление заголовка для каждой ссылки:
<ТЕЛО> ...какой-то текст...
Вы найдете гораздо больше в вторая глава. вторая глава. См. также этот карта заколдованный лес.
12.1.5 Интернационализация и ссылки
Поскольку ссылки могут указывать на документы, закодированные с использованием разных кодировок символов, A и LINK элементы поддерживают атрибут charset . Этот атрибут позволяет авторам информировать пользовательские агенты о кодировании данных на другом конце ссылки.
Атрибут hreflang предоставляет агентам пользователя информация о языке ресурса в конце ссылки, как и Атрибут lang предоставляет информацию о языке содержимое элемента или значения атрибутов.
Вооруженные этими дополнительными знаниями, пользовательские агенты должны иметь возможность избегать
предоставление «мусора» пользователю. Вместо этого они могут либо найти ресурсы
необходимые для правильного оформления документа или, если они не могут
найти ресурсы, они должны как минимум предупредить пользователя о том, что документ будет
быть нечитаемым и объяснить причину.
Вместо этого они могут либо найти ресурсы
необходимые для правильного оформления документа или, если они не могут
найти ресурсы, они должны как минимум предупредить пользователя о том, что документ будет
быть нечитаемым и объяснить причину.
12.2
А элемент
A - - (%inline;)* -(A) -- привязка -->
кодировка %кодировка; #ПРЕДПОЛАГАЕТСЯ -- символьная кодировка связанного ресурса --
тип %ContentType; #ПРЕДПОЛАГАЕТСЯ -- рекомендательный тип контента --
имя CDATA #ПРЕДПОЛАГАЕТСЯ -- именованный конец ссылки --
href %URI; #ПРЕДПОЛАГАЕТСЯ -- URI связанного ресурса --
hreflang %LanguageCode; #ПРЕДПОЛАГАЕТСЯ -- код языка --
отн. %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок вперед --
ред. %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы обратной ссылки --
ключ доступа %Символ; #ПРЕДПОЛАГАЕТСЯ -- ключевой символ специальных возможностей --
форма %форма; rect -- для использования с клиентскими картами изображений --
координаты %Координаты; #ПРЕДПОЛАГАЕТСЯ -- для использования с клиентскими картами изображений --
tabindex НОМЕР #ПРЕДПОЛАГАЕТСЯ -- позиция в порядке табуляции --
onfocus %Script; #ПРЕДПОЛАГАЕТСЯ -- элемент получил фокус --
onblur %Script; #ПРЕДПОЛАГАЕТСЯ -- элемент потерял фокус --
>
Начальный тег: требуется , Конечный тег: требуется
Определения атрибутов
- имя = cdata [CS]
- Этот атрибут называет текущую привязку так, чтобы она могла быть местом назначения
другой ссылки.
 Значение этого атрибута должно быть уникальным именем привязки.
областью действия этого имени является текущий документ. Обратите внимание, что этот атрибут разделяет
то же пространство имен, что и id атрибут.
Значение этого атрибута должно быть уникальным именем привязки.
областью действия этого имени является текущий документ. Обратите внимание, что этот атрибут разделяет
то же пространство имен, что и id атрибут. - href = uri [CT]
- Этот атрибут указывает расположение веб-ресурса, тем самым определяя связь между текущим элементом (исходным якорем) и целевым якорем определяется этим атрибутом.
- hreflang = код языка [CI]
- Этот атрибут указывает базовый язык ресурса, обозначенного href и может использоваться только при указании href .
- тип = тип содержимого [CI]
- Этот атрибут дает рекомендательную подсказку относительно типа содержимого.
доступны по целевому адресу ссылки. Это позволяет пользовательским агентам выбрать использование
резервный механизм, а не извлекать содержимое, если им сообщают, что они
получат контент в типе контента, который они не поддерживают.

- Авторы, использующие этот атрибут, берут на себя ответственность за управление рисками, это может стать несовместимым с контентом, доступным в целевой ссылке адрес.
- Актуальный список зарегистрированных типов контента см. [МИМЕТИПЫ].
- отн. = типов ссылок [CI]
- Этот атрибут описывает связь между текущим документом и привязка, указанная атрибутом href . Значение этого атрибута равно разделенный пробелами список типов ссылок.
- rev = типов ссылок [CI]
- Этот атрибут используется для описания обратной ссылки от якоря, указанного атрибут href к текущему документу. значением этого атрибута является список типов ссылок, разделенных пробелами.
- кодировка = кодировка [CI]
- Этот атрибут указывает кодировку символов назначенного ресурса
по ссылке. Пожалуйста, обратитесь к разделу о характере
кодировки для более подробной информации.

Атрибуты, определенные в другом месте
- id , class (идентификаторы всего документа)
- язык (язык информация), дир (текст направление)
- название (название элемента)
- стиль (встроенный информация о стиле)
- формы и координаты (изображение карты)
- onfocus , onblur , onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , , нажатие клавиши , onkeydown , onkeyup (внутренние события)
- цель (цель информация о кадре)
- tabindex (навигация с помощью вкладок)
- ключ доступа (ключи доступа)
Каждый Элемент определяет якорь
- Содержимое элемента определяет положение привязки.

- Атрибут name называет якорь так, чтобы он мог быть пунктом назначения ноль или более ссылок (см. также анкоры с идентификатор ).
- Атрибут href делает этот якорь исходным якорем ровно для одного ссылка на сайт.
Авторы также могут создать элемент A , не определяющий якорей, т. е. не указывает href , имя или идентификатор . Значения этих атрибутов могут быть установить позже через скрипты.
В следующем примере Элемент определяет ссылку. Исходный якорь текст «Веб-сайт W3C» и якорь назначения — «http://www.w3.org/»:
Для получения дополнительной информации о W3C обратитесь к веб-сайт W3C.
Эта ссылка указывает на домашнюю страницу консорциума World Wide Web. Когда
пользователь активирует эту ссылку в пользовательском агенте, пользовательский агент получит
ресурс, в данном случае HTML-документ.
Пользовательские агенты обычно отображают ссылки таким образом, чтобы сделать их очевидной для пользователей (подчеркивание, перевернутое видео и т. д.). Точный рендеринг зависит от пользовательского агента. Рендеринг может варьироваться в зависимости от того, есть ли у пользователя уже побывали по ссылке или нет. Возможный визуальный рендеринг предыдущего ссылка может быть:
Дополнительные сведения о W3C см. на веб-сайте W3C.
~~~~~~~~~~~~~
Чтобы явно указать агентам пользователя, какая кодировка символов целевая страница, установите кодировка атрибут:
Для получения дополнительной информации о W3C обратитесь к Веб-сайт W3C
Предположим, мы определили привязку с именем «anchor-one» в файле «one.html».
...текст перед якорем... Это расположение первой привязки. ...текст после якоря...
Это создает привязку вокруг текста «Это расположение привязки один.». Обычно содержимое A не отображаются особым образом, когда A определяет только якорь.
Определив якорь, мы можем ссылаться на него с того же или другого документ. URI, обозначающие якоря, содержат символ «#», за которым следует имя якоря (фрагмент идентификатор). Вот несколько примеров таких URI:
- Абсолютный URI: http://www.mycompany.com/one.html#anchor-one
- Относительный URI: ./one.html#anchor-one или one.html#anchor-один
- Если ссылка определена в том же документе: #anchor-one
Таким образом, ссылка, определенная в файле «two.html» в том же каталоге, что и «one.html» будет ссылаться на якорь следующим образом:
. ...текст перед ссылкой... Для получения дополнительной информации см. якорь один. ...текст после ссылки...
Элемент в следующем примере указывает ссылку (с href ) и одновременно создает именованный якорь (с именем ):
Я только что вернулся из отпуска! Вот somecompany.com/People/Ian/vacation/family.png"> фото моей семьи на озере..
Этот пример содержит ссылку на веб-ресурс другого типа (файл PNG изображение). Активация ссылки должна привести к извлечению ресурса изображения. из Интернета (и, возможно, отображается, если система настроена на выполнение так).
Примечание. Пользовательские агенты должны уметь находить якоря создан пустыми элементами A , но некоторые не могут этого сделать. Например, какой-то пользователь агенты могут не найти «пустой якорь» в следующем фрагменте HTML:
...немного HTML... Ссылка на пустой якорь
12.2.1 Синтаксис привязки имена
Имя привязки представляет собой значение либо имя или идентификатор атрибут при использовании в контексте якорей. Имена якорей должны соответствовать следующие правила:
- Уникальность: Имена якорей должны быть
уникальный в пределах документа.
 Имена якорей, отличающиеся только регистром, могут не отображаться
в том же документе.
Имена якорей, отличающиеся только регистром, могут не отображаться
в том же документе. - Сопоставление строк: сравнений между идентификаторами фрагментов и имена якорей должны быть выполнены путем точного (с учетом регистра) совпадения.
Таким образом, следующий пример корректен в отношении сопоставления строк и должны рассматриваться агентами пользователя как совпадения:
... ...дополнительный документ...
НЕЗАКОННЫЙ ПРИМЕР:
Следующий пример недопустим с точки зрения уникальности, так как два имени
те же, за исключением регистра:
Хотя следующий отрывок является допустимым HTML, поведение пользовательского агента не определено; некоторые пользовательские агенты могут (ошибочно) считать это совпадением и другие не могут.
... ...дополнительный документ.
..
Имена якорей должны быть ограничены ASCII персонажи. Пожалуйста, обратитесь к приложению для получения дополнительной информации о не-ASCII-символы в URI значения атрибутов.
12.2.2 Вложенные ссылки недопустимы
Ссылки и анкоры, определенные Элемент не должен быть вложенным; элемент A не должен содержать никаких других A элемента.
Поскольку DTD определяет LINK элемент должен быть пустым, LINK элементы также не могут быть вложенными.
12.2.3 Анкеры с
идентификатор атрибутАтрибут id может использоваться для создания якоря в начальном теге любого элемент (включая элемент A ).
Этот пример иллюстрирует использование атрибута id для позиционирования привязки в элемент h3 . Якорь связан с через А элемент.
Подробнее об этом можно прочитать в разделе втором....далее в документе
Раздел второй
...далее в документеСм. раздел второй выше. Больше подробностей.
В следующем примере якорь назначения именуется с идентификатором . атрибут:
Я только что вернулся из отпуска! Вот фото моей семьи на озере..
Атрибуты id и name имеют одинаковые атрибуты пространство имен. Это означает, что они не могут оба определить якорь с тем же именем в том же документе. Это допустимо используйте оба атрибута, чтобы указать уникальный идентификатор элемента для следующих элементы: А , ПРИЛОЖЕНИЕ , ФОРМА , РАМА , IFRAME , IMG и КАРТА . Когда оба атрибута используются в одном элементе, их значения должны быть идентичный.
НЕЗАКОННЫЙ ПРИМЕР:
Следующий отрывок является недопустимым HTML, так как эти атрибуты объявляют одно и то же
имя дважды в одном и том же документе.
... ......страниц и страниц... <А имя="a1">
В следующем примере показано, что идентификатор и имя должны быть одинаковыми, когда оба появляются в начальном теге элемента:
Из-за спецификации в HTML DTD имя атрибут может содержать ссылки на символы. Таким образом, значение Dürst является действительный значение атрибута name , как Dürst . идентификатор Атрибут, с другой стороны, не может содержать ссылки на символы.
Использовать id или имя ? Авторы должны учитывать следующее проблемы при принятии решения об использовании id или имя для имени якоря:
- Атрибут id может действовать не только как имя привязки (например, стиль
селектор листов, идентификатор обработки и т.
 д.).
д.). - Некоторые старые пользовательские агенты не поддерживают привязки, созданные с идентификатором атрибут.
- Атрибут name позволяет использовать более богатые имена привязок (с сущностями).
12.2.4 Недоступно и неидентифицируемые ресурсы
Ссылка на недоступный или неидентифицируемый ресурс является ошибкой. Хотя пользовательские агенты могут по-разному обрабатывать такую ошибку, мы рекомендуем следующее поведение:
- Если пользовательский агент не может найти связанный ресурс, он должен предупредить пользователь.
- Если пользовательский агент не может определить тип связанного ресурса, он должен еще попробуй обработать. Это должно предупредить пользователя и может позволить пользователю вмешаться и определить тип документа.
12.3 Отношения документов:
ССЫЛКА элемент
LINK - O EMPTY -- независимая от носителя ссылка -->
кодировка %кодировка; #ПРЕДПОЛАГАЕТСЯ -- символьная кодировка связанного ресурса --
href %URI; #ПРЕДПОЛАГАЕТСЯ -- URI связанного ресурса --
hreflang %LanguageCode; #ПРЕДПОЛАГАЕТСЯ -- код языка --
тип %ContentType; #ПРЕДПОЛАГАЕТСЯ -- рекомендательный тип контента --
отн. %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок вперед --
ред. %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы обратной ссылки --
медиа %MediaDesc; #ПРЕДПОЛАГАЕТСЯ -- для рендеринга на этих носителях --
>
%LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок вперед --
ред. %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы обратной ссылки --
медиа %MediaDesc; #ПРЕДПОЛАГАЕТСЯ -- для рендеринга на этих носителях --
>
Начальный тег: требуется , Конечный тег: запрещено
Атрибуты, определенные в другом месте
- id , class (идентификаторы всего документа)
- язык (язык информация), дир (текст направление)
- название (название элемента)
- стиль (встроенный информация о стиле)
- onclick , ondblclick , onmousedown , onmouseup , onmouseover , onmousemove , onmouseout , onkeypress , onkeydown , onkeyup (внутренние события)
- ссылка , hreflang , тип , rel , rev (ссылки и анкеры)
- цель (цель информация о кадре)
- носитель (заголовок информация о стиле)
- кодировка (символ кодировки)
Этот элемент определяет ссылку. В отличие от A , он может появиться только в HEAD .
раздел документа, хотя он может появляться любое количество раз. Хотя ССЫЛКА не имеет содержания, он передает информацию об отношениях, которая может быть представлена
пользовательские агенты различными способами (например, панель инструментов с раскрывающимся меню
ссылки).
В отличие от A , он может появиться только в HEAD .
раздел документа, хотя он может появляться любое количество раз. Хотя ССЫЛКА не имеет содержания, он передает информацию об отношениях, которая может быть представлена
пользовательские агенты различными способами (например, панель инструментов с раскрывающимся меню
ссылки).
Этот пример иллюстрирует, как несколько определений LINK могут отображаться в HEAD раздел документа. Текущий документ — «Chapter2.html». отн. атрибут определяет отношение связанного документа с текущим документ. Значения «Index», «Next» и «Prev» объясняются в разделе по типам ссылок.
<ГОЛОВА>Глава 2 <ССЫЛКА rel="Предыдущая" href="Глава1.html"> ...остальная часть документа...
12.3.1 Прямые и обратные ссылки
Атрибуты rel и rev играют взаимодополняющие роли — атрибуты rel атрибут указывает прямую ссылку, а атрибут rev указывает обратную ссылка на сайт.
Рассмотрим два документа A и B.
Документ А:
Имеет то же значение, что и:
.Документ Б:
Оба атрибута могут быть указаны одновременно.
12.3.2 Ссылки и внешние таблицы стилей
Когда Элемент LINK связывает внешнюю таблицу стилей с документом, элемент Атрибут type указывает язык таблицы стилей и тип . Атрибут media указывает предполагаемый носитель или носитель рендеринга. Пользовательские агенты могут сэкономить время, извлекая из сети только те листы, которые относятся к текущему устройству.
Типы носителей далее
обсуждалось в разделе о таблицах стилей.
12.3.3 Ссылки и поисковые системы
Авторы могут использовать элемент LINK для предоставления разнообразной информации поисковые системы, в том числе:
- Ссылки на альтернативные версии документа, написанные другим человеком язык.
- Ссылки на альтернативные версии документа, предназначенные для разных носителей, например, версия, специально подходящая для печати.
- Ссылки на стартовую страницу сборника документов.
В приведенных ниже примерах показано, как информация о языке, типах мультимедиа и типы ссылок могут быть объединены для улучшения обработки документов поисковыми системами.
В следующем примере мы используем атрибут hreflang , чтобы сообщить поиску
Engines, где можно найти версии документа на голландском, португальском и арабском языках.
Обратите внимание на использование атрибута charset для арабского руководства. Обратите также внимание на
использование lang , чтобы указать, что значение заголовка Атрибут элемента LINK , обозначающий руководство на французском языке, указан на французском языке.
<ГОЛОВА>Руководство на английском языке
В следующем примере мы сообщаем поисковым системам, где найти вариант руководства.
<ГОЛОВА>Справочное руководство com/manual/postscript.ps">
В следующем примере мы сообщаем поисковым системам, где найти переднюю страница сборника документов.
<ГОЛОВА>Справочное руководство -- стр. 5
Дополнительная информация приведена в примечаниях в приложении о том, как помочь поисковым системам проиндексировать ваш веб-сайт. сайт.
12.4 Информация о пути:
БАЗА элементBASE - O EMPTY -- URI базы документов --> href %URI; #REQUIRED -- URI, который действует как базовый URI -- >
Начальный тег: требуется , Конечный тег: запрещено
Определения атрибутов
- href = uri [CT]
- Этот атрибут указывает абсолютный URI, который действует как базовый URI для
разрешение относительных URI.

Атрибуты, определенные в другом месте
- цель (цель информация о кадре)
В HTML ссылки и ссылки на внешние изображения, апплеты, обработку форм программы, таблицы стилей и т. д. всегда указываются с помощью URI. Относительные URI разрешается в соответствии с базовым URI, который может поступать из разных источников. Элемент BASE позволяет авторам явно указывать базовый URI документа.
При наличии 9Элемент 1182 BASE должен появиться в HEAD раздел HTML-документа перед любым элементом, ссылающимся на внешний источник. Информация о пути, указанная элементом BASE , влияет только на URI в документ, в котором появляется элемент.
Например, учитывая следующее объявление BASE и A декларация:
<ГОЛОВА>Наши продукты aviary.com/products/intro.html"> <ТЕЛО> Вы видели наши клетки для птиц?
относительный URI «../cages/birds.gif» будет разрешаться в:
http://www.aviary.com/cages/birds.gif
12.4.1 Разрешение относительных URI
Пользовательские агенты должны вычислять базовый URI для разрешения относительных URI. согласно [RFC1808], раздел 3. Ниже описано, как [RFC1808] относится конкретно к HTML.
Пользовательские агенты должны вычислять базовый URI в соответствии со следующим приоритеты (от наивысшего приоритета к низшему):
- Базовый URI задается Элемент BASE .
- Базовый URI задается метаданными, обнаруженными во время протокола взаимодействие, например заголовок HTTP (см. [RFC2616]).
- По умолчанию базовым URI является URI текущего документа. Не весь HTML
документы имеют базовый URI (например, действительный HTML-документ может появиться в электронном письме
и не может обозначаться URI).
 Такие HTML-документы считаются
ошибочны, если они содержат относительные URI и полагаются на базовый URI по умолчанию.
Такие HTML-документы считаются
ошибочны, если они содержат относительные URI и полагаются на базовый URI по умолчанию.
Кроме того, Элементы OBJECT и APPLET определяют атрибуты, которые имеют приоритет над значением, установленным элементом BASE . Пожалуйста, проконсультируйтесь с определения этих элементов для получения дополнительной информации о проблемах URI, характерных для их.
Примечание. Для версий HTTP, определяющих заголовок Link, пользовательские агенты должны обрабатывать эти заголовки точно так же, как LINK элементы в документе. HTTP 1.1, как определено в [RFC2616], не включить поле заголовка Link (см. раздел 19.6.3).
предыдущий следующий содержимое элементы атрибуты индекс
Как создавать HTML-ссылки для SMS
Ссылки не нуждаются в представлении. Они буквально повсюду в Интернете.
В HTML ссылки определяются тегом .
Они также содержат атрибут href, указывающий, куда должна вести ссылка. Многие разработчики знают, что они могут запускать электронную почту, используя «href=»mailto:[email protected]». Вы также можете начать телефонный звонок, используя «href=»tel:+1954123555».
Но мало кто знает, что вы можете запустить приложение SMS на телефонах посетителей вашего сайта с HTML-ссылкой.
Цель всегда состоит в том, чтобы сделать начало разговора максимально простым для ваших клиентов, и ссылка Click to Text — один из лучших способов сделать это.
Что такое ссылка Click to Text?
Click to Text — это именно то, что он говорит: вы нажимаете на ссылку, и на вашем телефоне появляется всплывающее приложение для обмена сообщениями с автоматически заполняемым номером получателя в поле «Кому».
Иногда ссылка явно не является ссылкой. Вы можете создать HTML-ссылку в большинстве областей веб-сайта, и она не обязательно должна быть в тексте.
Ссылку Click to Text можно найти в:
- В раскрывающемся меню сайта или на главной панели навигации
- На странице контактов
- Изображения
- Текст призыва к действию
- Электронная почта5 Кнопки 90
Создание HTML-ссылки для отправки текста занимает всего пару минут. Это не только позволяет вам автоматически заполнять номер телефона получателя, вы также можете предварительно популяризировать основной текст SMS через HTML-ссылку.
Это не только позволяет вам автоматически заполнять номер телефона получателя, вы также можете предварительно популяризировать основной текст SMS через HTML-ссылку.
Когда мы говорили, что хотим облегчить жизнь клиентам, мы имели в виду именно это.
Начните отправлять текстовые сообщения сегодня
Мы уверены, что вам понравится простота отправки текстовых сообщений вашим клиентам с помощью SimpleTexting. Вот почему мы даем вам попробовать его бесплатно в течение двух недель. Кредитная карта не требуется.
Попробуйте нас бесплатно
Кредитная карта не требуется
Как создать ссылку Click to Text
Если вы хотите увеличить вовлеченность клиентов, расширить свой список контактов или упростить обслуживание клиентов, выполните следующие действия. чтобы создать ссылку Click to Text для вашего веб-сайта.
1. Напишите текст ссылки
Это текст, который посетители вашего веб-сайта будут читать и кликать. Будьте проще и обязательно объясните, что произойдет, когда они нажмут. Например, «Нажмите здесь, чтобы отправить нам текст».
Будьте проще и обязательно объясните, что произойдет, когда они нажмут. Например, «Нажмите здесь, чтобы отправить нам текст».
2. Напишите свое SMS-сообщение по умолчанию
Когда посетители нажимают на вашу ссылку, их приложение SMS запускается с предварительно написанным сообщением.
Подумайте, кто ваши пользователи, что они ищут и почему они общаются с вами. Затем продолжайте и напишите свое сообщение по умолчанию.
Ресторан, например, может захотеть использовать сообщение «Здравствуйте, я хотел бы разместить заказ на…». Обязательно поместите свое сообщение через кодировщик URL.
3. Создайте свою гиперссылку
Теперь, когда у вас есть текст ссылки и SMS-сообщение, пришло время соединить их вместе.
Если вы когда-либо добавляли HTML-ссылку на свой веб-сайт, процесс создания ссылки Click to Text точно такой же. Настройте свой атрибут href следующим образом:
..">Нажмите здесь написать нам!
💡 SimpleTexting Совет: Gmail и Outlook удаляют теги HREF, поэтому, чтобы обойти любые ограничения скорости, связанные с протоколом SMS, попробуйте использовать службу электронной почты, например MailChimp!
Генератор бесплатных текстовых кнопок
Что может быть лучше, чем отправлять SMS-сообщения по ссылке? Отправка их с помощью привлекающей внимание кнопки.
Мы невероятно упростили вам добавление кнопки на ваш сайт, которая запускает собственное приложение для обмена текстовыми сообщениями вашего клиента.
Наш бесплатный генератор текстовых кнопок также позволяет предварительно написать SMS и указать свои контактные данные.
Самое приятное то, что этот инструмент не требует опыта проектирования или программирования. Все, от предварительно написанного SMS до значка и типа шрифта, легко настраивается.
Когда вы довольны своим творением, все, что вам нужно сделать, это вставить автоматически сгенерированный код в нижний колонтитул страницы, где вы хотите, чтобы ваша кнопка отображалась.
Разместите на своем веб-сайте кнопку быстрого доступа к тексту за 10 минут. (Вам даже не нужно быть клиентом SimpleTexting.)
Free Mobile Sign-Up Widget
Кнопки Click-to-text отлично подходят для обслуживания клиентов по SMS или создания входящих запросов о продажах. Однако, если вам нужен простой способ продвижения вашего ключевого слова, обратите внимание на наш бесплатный виджет регистрации для мобильных устройств.
Когда посетители нажимают на кнопку, открывается всплывающее окно с более подробной информацией о вашей рекламной SMS-программе.
При нажатии на всплывающее окно открывается родное приложение для обмена текстовыми сообщениями вашего клиента с введенным ключевым словом и предварительно заполненными контактными данными.
Как и в случае с кнопкой для перехода к тексту, все на 100% настраивается. Не нужно верить нам на слово, что это легко построить, попробуйте сегодня.
Скрытие вашей ссылки на мобильных устройствах и другие проблемы
Как и во всех новых технологиях, между операционными системами и устройствами все еще существуют некоторые расхождения.
Несмотря на то, что многие настольные компьютеры и ноутбуки могут отправлять SMS-сообщения, эти ссылки лучше всего работают на мобильных устройствах. Мы рекомендуем скрыть ссылку Click to Text на рабочем столе. Некоторые версии iOS не принимают предварительно написанные сообщения. Используйте инструмент аналитики, чтобы определить, какую ОС используют большинство ваших посетителей, а затем внесите соответствующие коррективы.
Легко добавить текстовые сообщения на свой веб-сайт
Интернет, наконец, осознал, что потребители предпочитают общаться с брендами с помощью текстовых сообщений.
Облегчение для ваших клиентов доступа к вам с помощью текстовых сообщений является ключом к созданию списка контактов, и именно здесь пригодится ваша ссылка Click to Text. Чтобы начать, подпишитесь на нашу двухнедельную бесплатную пробную версию, чтобы узнать, как легко мы делаем текстовые сообщения. Или свяжитесь с нашей службой поддержки, щелкнув синий значок чата в углу экрана.

 png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>
png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a> Таким образом, URL-адрес, который вы используете —
Таким образом, URL-адрес, который вы используете —  html
html html#Почтовый_адрес">почтовый адрес</a>.
</p>
html#Почтовый_адрес">почтовый адрес</a>.
</p> example.com/projects/
example.com/projects/
