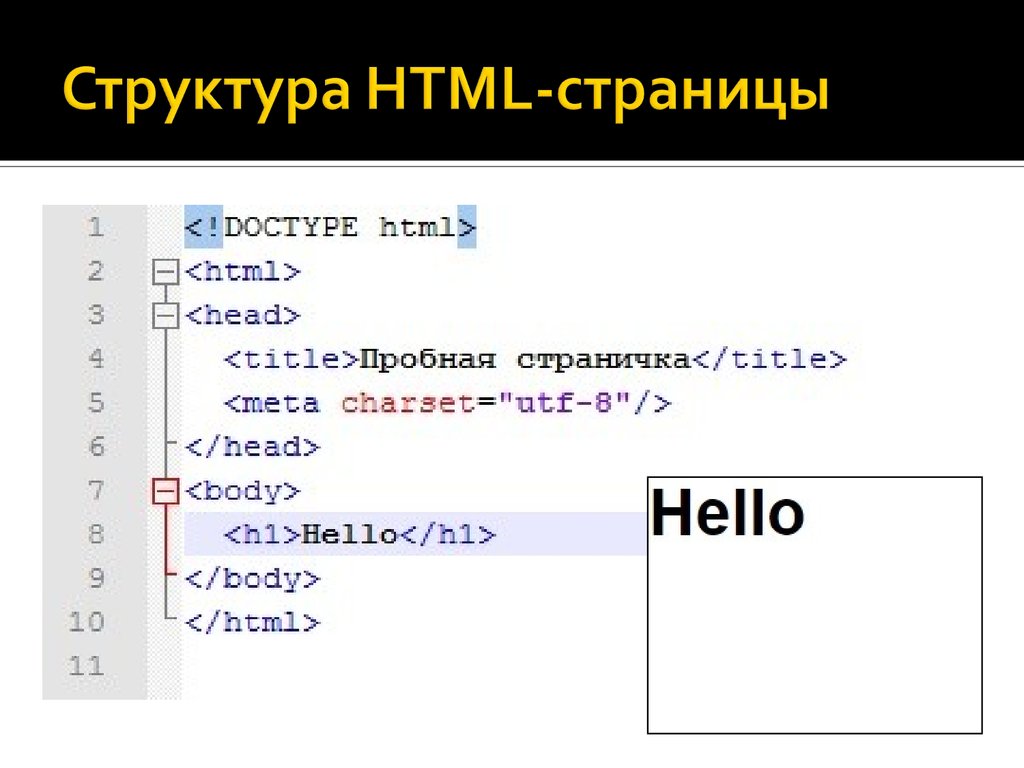
Как сделать внутреннюю ссылку в HTML
Раздел: Сайтостроение / HTML /
|
Вёрстка сайта с нуля 2.0
Как научиться верстать сайты любой сложности и под любые устройства, даже если сейчас Вы не знаете, что такое HTML? Есть несколько способов, но самый доступный — это видеокурс. Подробнее… |
Как всегда напоминаю, что есть замечательный видеокурс о вёрстке сайтов, в котором рассказывается в том числе о HTML и CSS:
>>> Вёрстка сайта с нуля 2.0 >>>
О ссылках я рассказывал здесь и
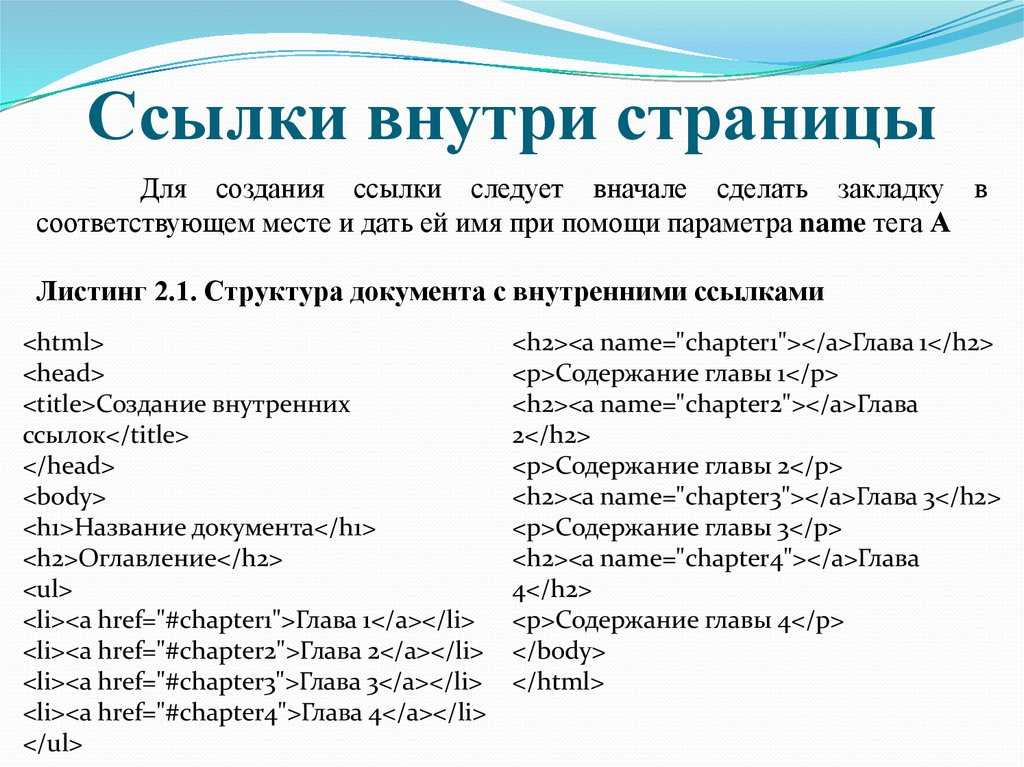
здесь, но там речь шла только о переходах на внешние страницы. Однако довольно часто в HTML приходится делать ссылки внутри страницы. Например, если в одном документе у вас несколько разделов, а в начале статьи должно быть содержание документа со ссылками на эти разделы.
И в этой статье я расскажу о том, как сделать ссылку внутри страницы в HTML…
Итак, ссылка на текст внутри страницы в HTML создаётся за два шага:
- Надо создать ссылку.
- Надо обозначить место в тексте, куда ведёт ссылка.
Создать ссылку можно так:
<a href="#name_link">Название ссылки</a>
То есть вы используете всё тот же атрибут
href, но вместо URL пишите имя ссылки.
А чтобы браузер знал, что эта ссылка ведёт на место внутри страницы,
перед именем надо поставить знак #.
На втором шаге вы должны обозначить место в документе, куда ведёт ссылка. Обозначить место в документе, куда должна вести ссылка, можно одним из двух способов:
<h3><a name="name_link">Заголовок в статье</a></h3>
или
<h3>Заголовок в статье</h3>
Первый способ более старый, и он будет работать во всех браузерах.
Второй способ более современный (лучше использовать именно его), но в некоторых старых браузерах это работать не будет.
Разумеется, атрибуты id или name могут быть
использованы не только в заголовках, но и в других тегах. Например, в тегах
абзаца или картинки. Так что внутренняя ссылка может вести на любое место в документе.
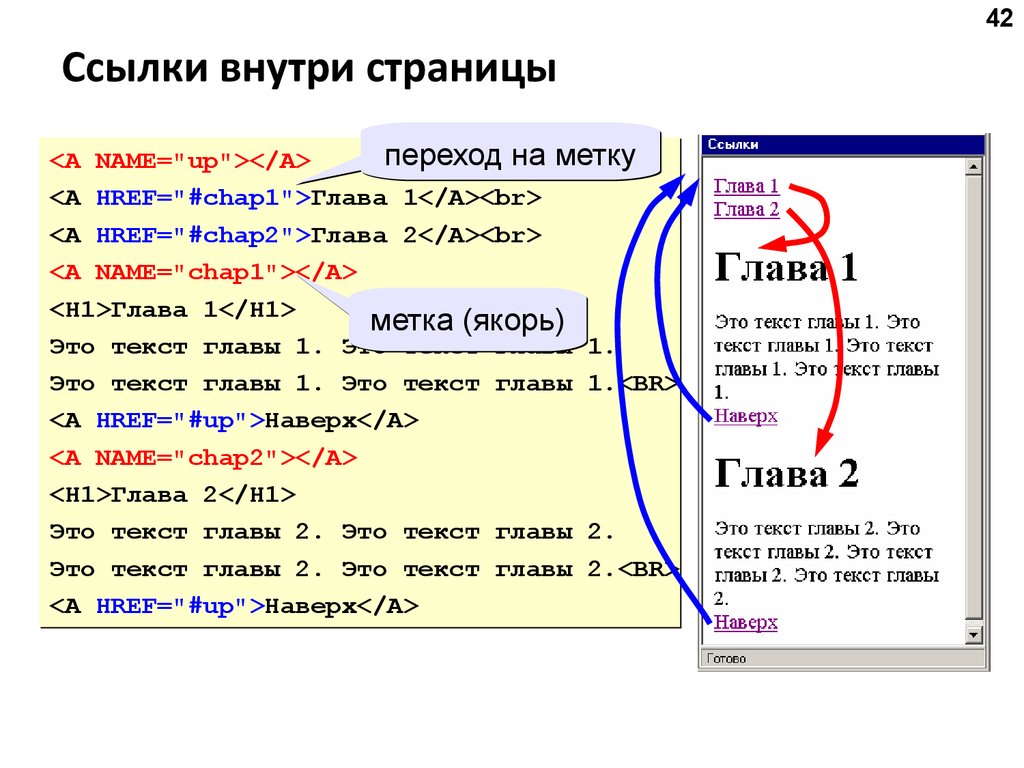
Ну а теперь пример для лучшего понимания:
<a href="#my_link_1">Ссылка на заголовок 1</a><br> <a href="#my_link_2">Ссылка на заголовок 2</a><br> <br><br> <h3><a name="my_link_1">Первый заголовок в статье</a></h3> <p> Это текст внутри документа под первым заголовком. </p> <h3>Второй заголовок в статье</h3> <p> Это текст внутри документа под вторым заголовком. </p>
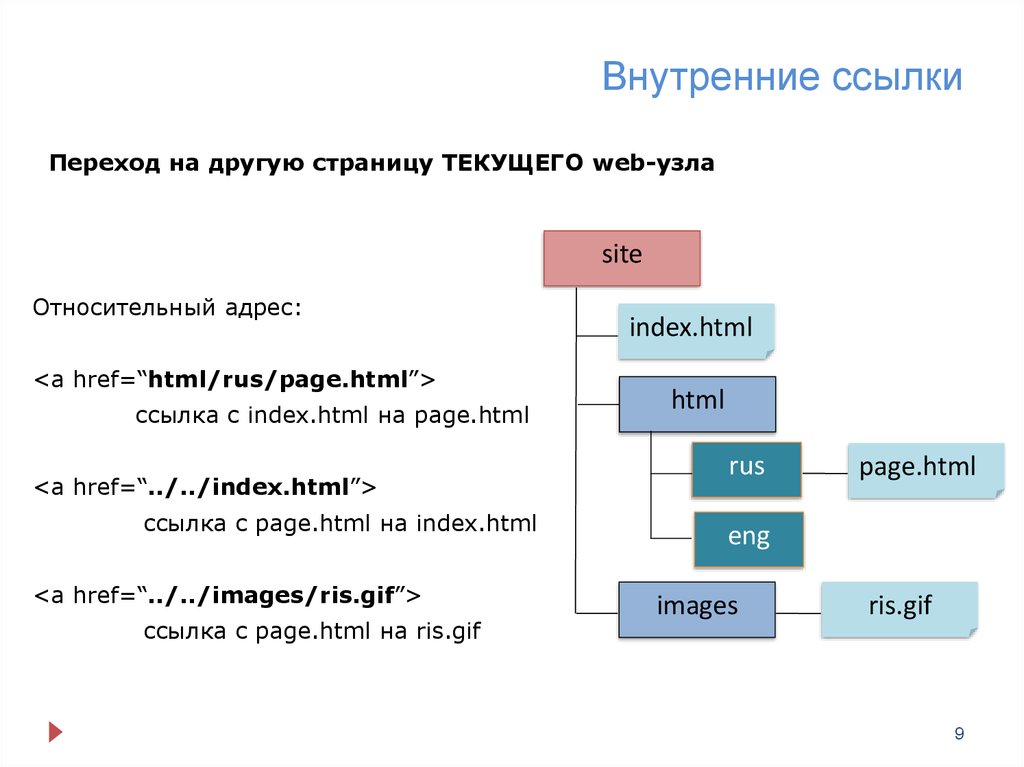
Переход по ссылке внутри страницы в HTML может выполняться не только внутри
страницы, где расположена ссылка, но и к обозначенному месту другой страницы
в Интернете (разумеется, если это место там обозначено с помощью
id или name).
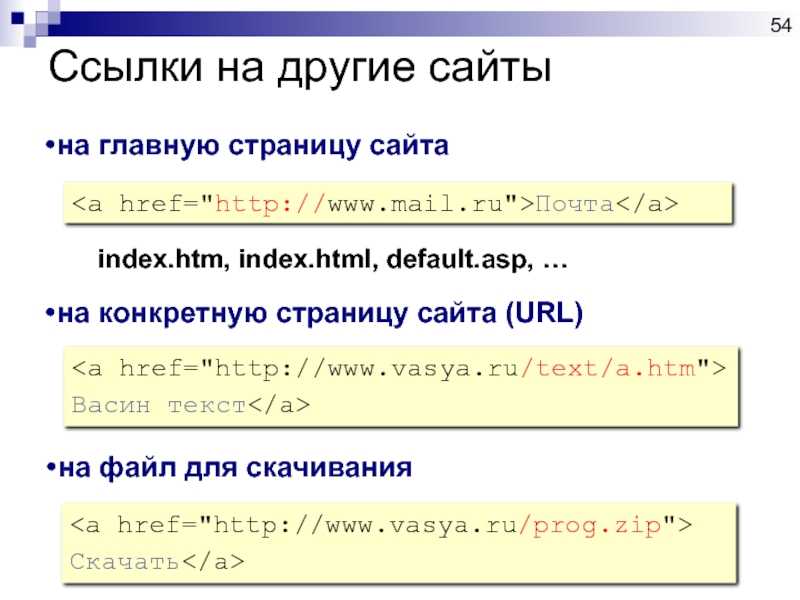
Например, если на странице моего сайта
https://info-master.su/programming/web/html/link-attributes.php
есть подзаголовок, который обозначен так:
<h3>Атрибут TABINDEX</h3>
то для того, чтобы с вашего сайта вы могли перейти именно на эту часть страницы, вы должны прописать такую ссылку:
<a href="https://info-master.su/programming/web/html/link-attributes.php#tabindex"> Ссылка на участок другой страницы </a>
И таким образом пользователь может перейти не в начало страницы, а сразу к нужному участку,
то есть к подзаголовку Атрибут TABINDEX.
На этом, пожалуй, разговор о ссылках я закончу. Для лучшего понимания посмотрите видео (выше) и изучите курс о вёрстке сайтов.
Очень небольшая книга, которую можно прочитать буквально за 15 минут. |
|
Помощь в технических вопросах
Помощь студентам. Курсовые, дипломы, чертежи (КОМПАС), задачи по программированию: Pascal/Delphi/Lazarus; С/С++; Ассемблер; языки программирования ПЛК; JavaScript; VBScript; Fortran; Python; C# и др. Разработка (доработка) ПО ПЛК (предпочтение — ОВЕН, CoDeSys 2 и 3), а также программирование панелей оператора, программируемых реле и других приборов систем автоматизации. Подробнее… |
Ссылка html в WordPress | Главная %
Здравствуйте, читатели блога!
Данная статья предназначена для начинающих. В ней вы узнаете, какие могут быть ссылки в WordPress и как их сделать правильно.
В статье:
1. Что такое ссылка
2. Ссылка WordPress текстовая на страницах
3. Ссылка WordPress текстовая в записи
Ссылка WordPress текстовая в записи
4. Ссылка html
5. Как сделать ссылку в комментариях
6. Ссылка картинка (изображение) и html img
7. Ссылка html в виджетах, сайдбаре, подвале сайта
8. Ссылки внутри страницы
9. В заключение
Что такое ссылка
Ссылки — это неотъемлемый атрибут Интернета. Без них его просто нет.
Начиная с того, что в строке браузера вы вводите адрес сайта в форме URL, вы идёте по этой первой ссылке. В ссылке указывается адрес URL сайта и дополнительная информация.
Ссылка может стоять в строке браузера, в заголовке (header) сайта, в сайд баре (виджетов), в подвале (footer) сайта, в записях и на страницах. Ссылка в WordPress может быть внешней (ссылка направляет на другой сайт) и внутренней (ссылка направляет на другие страницы этого же сайта).
Внешние ссылки следует проставлять в действительной необходимости. Так как они могут увести не только посетителей с вашего сайта, но и роботов — поисковиков.
Ссылку в WordPress можно сделать на слово, часть текста — фразу, на картинку-изображение.
Ссылка в WordPress может быть сделана через использование редактора WordPress, либо в файлы .php выбранной вами темы. Во втором случае надо воспользоваться редактором тем, который открывается в админке WordPress следущим образом : Нажимаем Внешний вид, Редактор. Это для продвинутых сайтостроителей.
Каждая тема (шаблон WordPress) имеет своё внешнее оформление ссылок. Обратите внимание как это делается в вашей теме. Например, в некоторых темах wordpress все ссылки имеют красный цвет без подчёркивания, при подводе курсора, появляется рука, чёрный цвет и подчёркивание. Обычно заголовок сайта оформляется тоже в виде ссылки.
Это делается для того, чтобы с любой страницы посетитель мог попасть на главную страницу сайта, путём нажатия на заголовок. Все эти детали про ссылки нужны будут вам для того, чтобы продолжать дизайн вашей темы, а не ломать его.
Далее вы можете прочитать как сделать ссылку используя текст, картинку, или сделать ссылку в php шаблонах, в виджетах WordPress.
Ссылка WordPress текстовая на страницах
Заходим в админке WordPress в пункт меню Страницы.
Заранее подготовьте полный адрес ссылки ( http:// … ) , запишите его блокноте или скопируйте в буфер обмена.
Далее — Изменить, если страница существует, или Добавить, если страница только создаётся.
В открывшемся Редакторе WordPress пишем слова, на которые установим ссылку и выделяем их. Делайте это в режиме «визуально».
Находим на панели значок ссылки (цепи неразорванные, соответственно разорванные, если надо удалить ссылку), нажимаем.
В открывшемся маленьком окне вводим или копируем из буфера ссылку.
В последних версиях WordPress можно выбрать URL ссылки из списка.
Если вы хотите перенаправить посетителя временно по этой ссылке, то вы берите Цель — Новое окно.
Если вы хотите, чтобы посетитель ушёл по вашей ссылке с сайта, то введите Открыть в текущем окне. Если вы делаете внутреннюю ссылку на своём WordPress сайте, то вводите по смыслу контекста, нужно ли совсем перейти на другую страницу, или только даёте посмотреть её.
Нажмите Вставить.
Это всё. Перейдите на сайт и нажмите вашу сделанную ссылку. Вы перейдёте по ссылке.
Ссылка WordPress текстовая в записи
Заходим в админке WordPress в пункт меню Записи. Далее всё как для страницы.
Ссылка html
Начинающим пользователям wordpress рекомендую прочитать обязательно.
На странице или в записи можно сделать html ссылку в виде полного адреса URL (http:// …). После сохранения и перехода на сайт, можно убедиться, что ссылка html перенаправит вас по указанному адресу.
Напишите в Редакторе в режиме «визуально» ссылку, например, Переход на страницу
И перейдите в другой режим Редактора WordPress — HTML. В данном режиме вы видите свою страницу в виде документа на языке HTML . Найдите свою ссылку на странице в режиме HTML и просто запомните ЧТО в ней ЧТО означает. Потому что вам не раз придётся сталкиваться с этим тегом ссылки HTML.
<a href=»http://site.ru»>Переход на страницу</a>
<> — само тело тега (команда, директива на языке HTML)
a — тег означающий описание ссылки html
href= — полный адрес URL ссылки html
</> — закрытие тега, в данном случае тега a </a>
Между самим телом тега и его закрытием, находится ТО, что будет напечатано на веб-странице «Переход на сайт», то что увидят посетители сайта как ссылку.
Поймите это и хорошо запомните. Именно этот момент будет ключевым в ваших отношениях с HTML и вашей способности самостоятельно поддерживать свой сайт.
Как сделать ссылку в комментариях
Зайдите в окно комментария.
Напишите полный с http:// URL адреса ссылки.
Нажмите Добавить комментарий. Нажав на ссылку, вы перейдёте по ней.
Ссылка картинка (изображение) и html img
В режиме Редактора WordPress «визуально» вставьте картинку (изображение).
Щёлкните на картинку (изображении). Оно выделится.
Затем нажмите на панели Редактора WordPress на значок ссылки (цепи).
Заполните в ссылке поле полного адреса URL куда вам надо перенаправить посетителя сайта.
Выберите в Цели ( Новое окно, если вы хотите, чтобы посетитель вернулся) или текущее.
Нажмите Вставить.
Это всё. Далее сохраните и перейдите на сайт. Убедитесь , что при клике на ссылку картинку (изображение) , вы попадаете на вставленный URL ссылки.
Разберёмся в тегах ссылки HTML в данном случае.
<a href=»http://site.com» target=»_blank»>
<img title=»визитка» src=»http://site.ru/wp-content/uploads/2010/07/cveti331-150×150.j..; alt=»подпись» width=»150″ height=»150″ >
</a>
Между телом html ссылки тега а и его завершением, стоит тег html img — тег описания изображения. То есть, ТО что стоит между телом тега a и его завершением высвечивается на веб-странице и является ссылкой. В данном случае — не слово, а ссылка в виде картинки (изображения) .
Параметры html ссылки — тег img :
title — имя заголовка, будет высвечиваться при наведении посетителем курсора на изображение
src — полный URL адрес файла содержащего изображение на сервере
alt — если браузер посетителя не может вывести изображение, то вместо него по этой html ссылкебудет показан вставленный в параметр текст
width и height соответственно ширина и высота изображения в пикселях, используемого в этой html ссылке .
Ссылка html в виджетах, сайдбаре, подвале сайта
Ссылки html можно сделать во всех этих частях сайта. Вы можете сами написать ссылку HTML, а если не уверены в себе, то сделайте следующим образом.
Заведите пробную запись или страницу в WordPress , всё равно. Потом вы её удалите.
В пробной записи сделайте ссылку html с помощью значка редактора WordPress в визуальном режиме, или как слово, или как изображение, такую, какую вам надо для размещения в виджете, сайдбаре, подвале. Перейдите на сайт, проверьте её работу.
Потом перейдите в Редакторе WordPress в режим «HTML», и аккуратно скопируйте в буфер получившуюся ссылку на языке HTML.
Далее, поставив курсор в нужное вам место в виджете (ТЕХТ) вставьте html ссылку из буфера. Сохраните. Проверьте её работу перейдя на сайт.
Удалите пробную запись.
Подобным образом , я имею ввиду через пробную запись, можно аккуратно cделать html ссылки в сайдбар, подвал и другие места вашей темы.
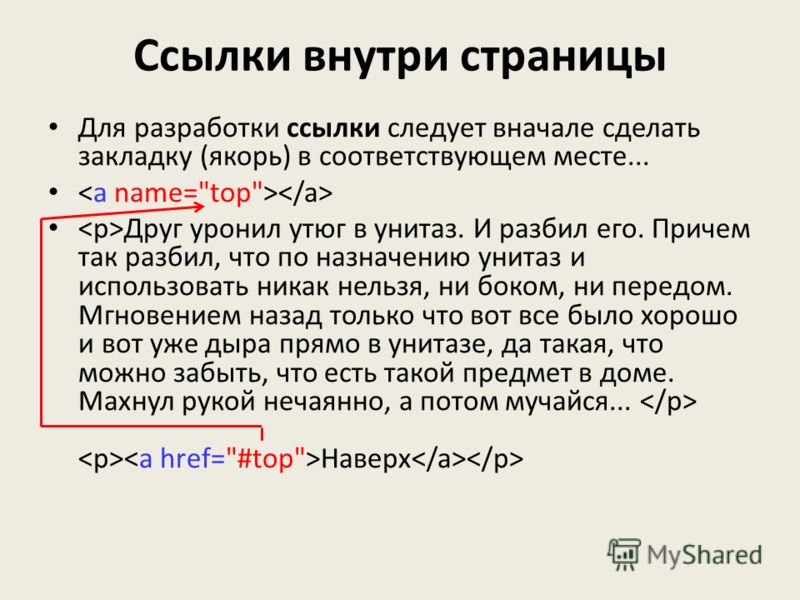
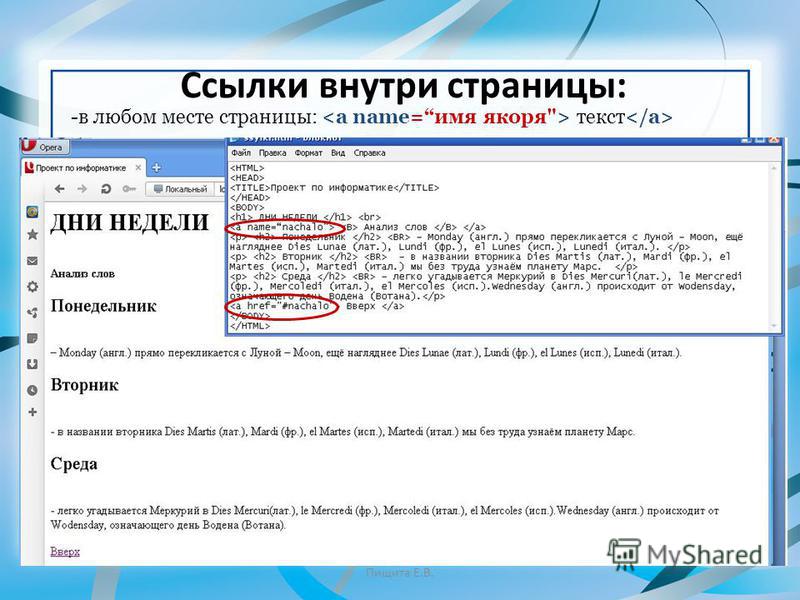
Ссылки внутри страницы
Чтобы сделать ссылку внутри страницы, то есть на фрагмент, раздел, абзац на этой же странице, надо поставить якорь (метку, имя) перед соответствующим фрагментом текста, и в ссылке использовать его со значком #.
Пример ссылки внутри страницы:
В HTML редакторе поставьте перед фрагментом текста якорь , используя любой произвольный текст или слово, я взял слово — portfolio. Так будет выглядеть конструкция которую вам надо поставить перед фрагментом текста, чтобы сделать ссылку на него внутри этой же страницы.
<a name=»portfolio»></a>
Замечание. Сайт работает, но Валидатор даёт ошибку на такую конструкцию, Поэтому, лучше использовать другую
<a id=»portfolio»></a>
И разместите в нужном месте внутри страницы ссылку на этот якорь. Это вы можете сделать в HTML редакторе или очень просто в Визуальном.
В HTML редакторе:
<a href=»#portfolio»>текст ссылки или картинка</a>
В визуальном редакторе в форме формирования ссылок в URL поставьте #портфолио
Это всё, по поводу как сделать ссылки внутри страницы. Если вам надо сделать ссылку на другую страницу в определённое место внутри, то прежде всего поставьте якорь внутри страницы, как описано выше. А при формировании ссылки укажите полный URL страницы с добавленным /#портфолио на конце.
А при формировании ссылки укажите полный URL страницы с добавленным /#портфолио на конце.
Например,
<a href=»http://site.com/statja/#portfolio»>текст ссылки или картинка</a>
Таким образом можно сделать ссылку наверх этой же страницы, указав
<a href=»#»>Наверх страницы</a>
Вместо текста может быть картинка
В заключение
На этом пожалуй все, что я хотел вам рассказать. Если что-то не понятно, пишите в комментариях, обсудим.
Для более подробного ознакомления смотрите видео урок:
_______________
Статью подготовил Андрей Ладыгин.
WordPress. Ссылки внутри блога и на сторонние ресурсы
Ссылки в WordPress на сторонние ресурсы, между страницами и записями блога, внутри страниц и записей (на конкретный абзац, пункт, строку).
Проще всего в WordPress добавляются ссылки на сторонние ресурсы и ссылки между страницами и записями блога с помощью встроенного в редактор инструмента «Вставить/изменить ссылку». Немного сложнее вставляются ссылки на конкретный абзац, пункт, строку внутри страниц и записей, формируемые вручную в коде HTML.
1. Ссылки на сторонние ресурсы
2. Ссылки между страницами и записями блога
3. Ссылки внутри страниц и записей
Ссылки на сторонние ресурсы
1. Открываем в браузере страницу постороннего сайта, на которую хотим вставить ссылку, и копируем URL из адресной строки в буфер обмена.
2. Переходим в окно редактирования своей записи или страницы, выделяем текст будущей ссылки или ставим курсор в то место, где должна быть ссылка, нажимаем на панели инструментов текстового редактора кнопку с подсказкой «Вставить/изменить ссылку». В предыдущих версиях WordPress сразу открывалось основное окно с названием «Вставить/изменить ссылку». Если не ошибаюсь, с версии 4.5 оно стало открываться в свернутом виде с полем для вставки адреса и двумя кнопками: «Применить» и «Настройки ссылки» — эта кнопка и разворачивает окно «Вставить/изменить ссылку».
В предыдущих версиях WordPress сразу открывалось основное окно с названием «Вставить/изменить ссылку». Если не ошибаюсь, с версии 4.5 оно стало открываться в свернутом виде с полем для вставки адреса и двумя кнопками: «Применить» и «Настройки ссылки» — эта кнопка и разворачивает окно «Вставить/изменить ссылку».
3. В открывшееся окошко добавления ссылки вставляем адрес из буфера обмена и нажимаем на кнопку «Применить» (а если текст ссылки предварительно не выделяли, нажимаем соседнюю кнопку «Настройки ссылки», как в пункте 5, для добавления текста ссылки):
Так как в примере текст ссылки был выделен заранее, ссылка готова:
Ссылка на сторонний ресурс: Дешевые авиабилеты.
4. Чтобы изменить URL, добавить или отредактировать отображаемый текст, способ открытия (в текущем или новом окне), выделяем ссылку и в появившемся окошке нажимаем кнопку «Изменить»:
5. Откроется уже знакомое окошко с полем добавления URL, в котором нажимаем кнопку «Настройки ссылки» для получения развернутого окна:
6. Откроется основное окно «Вставить/изменить ссылку»:
Откроется основное окно «Вставить/изменить ссылку»:
В этом окне можно установить галочку у пункта «Открывать в новой вкладке», заменить, если нужно, URL, добавить или изменить текст ссылки. Так как вставлять ссылку можно, не выделяя заранее текст, а добавив его в поле «Текст ссылки» окна «Вставить/изменить ссылку» — ссылка будет добавлена в то место, где первоначально стоял курсор. Нажимаем кнопку «Обновить».
Ссылки между страницами и записями блога
Чтобы вставить ссылку на страницу или запись своего блога выделяем текст ссылки или ставим курсор в то место, куда должна быть добавлена ссылка. Нажимаем кнопку на панели инструментов «Вставить/изменить ссылку». В открывшемся окошке нажимаем кнопку «Настройки ссылки», после этого раскроется основное окно «Вставить/изменить ссылку»:
Из списка в нижней половине окна выбираем страницу или запись, кликаем по ней, URL вставляется автоматически, текст ссылки, если не выделяли заранее, можно вручную вписать в соответствующее окошко или вставить из буфера обмена, скопировав предварительно наименование страницы или записи прямо в списке. Если необходимо, отмечаем галочкой пункт «Открывать в новой вкладке» и, конечно, нажимаем кнопку «Добавить ссылку». Ссылка на страницу своего блога добавлена.
Если необходимо, отмечаем галочкой пункт «Открывать в новой вкладке» и, конечно, нажимаем кнопку «Добавить ссылку». Ссылка на страницу своего блога добавлена.
Пример ссылки на страницу своего блога: Почему арбуз называют ягодой.
Ссылки внутри страниц и записей
Чтобы сослаться на какое-то определенное место на странице или в записи, это место необходимо как-то пометить. Для этого рядом с ним вставляется закладка или, как ее еще называют, якорь. Кстати, на вкладке «Визуально» эта закладка будет помечена фигуркой якоря. В качестве примера рассмотрим вставку ссылок в пункты оглавления этой статьи и вставку закладок (якорей) в названия соответствующих разделов для перехода к ним из оглавления.
Закладки вставляются в HTML-редакторе (на вкладке «Текст») и представляют из себя следующую конструкцию:
<a></a> |
Вместо link1 вставляем имя закладки.
Ссылка на закладку выглядит так:
<a href=»#link1″>Текст ссылки</a> |
Вместо link1 вставляем имя закладки, к которой необходимо перейти по ссылке, символ # (решетка, хэш) обозначает, что за ним следует id. Символ # без id в ссылке обозначает начало страницы и его используют для возврата к началу (вверх).
Символ # без id в ссылке обозначает начало страницы и его используют для возврата к началу (вверх).
Теперь все по-порядку:
1. Придумываем имя закладки и переходим в HTML-редактор, выбрав вкладку «Текст».
2. Вставляем закладку в нужное место статьи. Я вставил якоря рядом с заголовками разделов:
<a></a>Ссылки на сторонние ресурсы <a></a>Ссылки между страницами и записями блога <a></a>Ссылки внутри страниц и записей |
Если поместить текст между открывающим и закрывающим тегами a, он будет подкрашен как ссылка.
3. Вставляем ссылки на закладки в пункты оглавления:
1. <a href=»#1″>Ссылки на сторонние ресурсы</a> 2. <a href=»#2″>Ссылки между страницами и записями блога</a> 3. <a href=»#3″>Ссылки внутри страниц и записей</a> |
В редакторе это выглядит так (раньше ссылки были с префиксом — сейчас оставлены только цифры):
4. Теперь можно тестировать, в том числе и ссылку «Вверх↑»:
Теперь можно тестировать, в том числе и ссылку «Вверх↑»:
<a href=»#»>Вверх↑</a> |
5. Полная ссылка на закладку выглядит так: URLстраницы/#link1. Ее не нужно составлять вручную, достаточно перейти по ссылке на закладку и скопировать полный URL в адресной строке. Использовать этот адрес можно для перехода на закладку с других сайтов.
Вверх↑
Наши сайты размещены на виртуальном хостинге от провайдеров Beget и Timeweb.
Тег ссылки HTML: тег A и тег кнопки
В этой статье мы узнаем, как использовать тег ссылки HTML , тег A и тег Button на вашем веб-сайте с HTML5 для ссылки на другие страницы. Эта статья основана на видео, записанном Gustavo из Copahost. Рекомендуем посмотреть.
Итак, темы этой статьи:
- Что такое тег ссылки HTML?
- Внутренняя ссылка
- Внешняя ссылка
- Целевой атрибут тега ссылки HTML
- Использование изображения в качестве ссылки
- Тег кнопки HTML как ссылка
- Добавление javascript для установки ссылки в HTML-теге кнопки
- Заключение
Что такое HTML-тег ссылки?
Прежде всего, если вы хотите сделать ссылку на другую страницу вашего веб-сайта или даже на внешнюю страницу, вы можете использовать тег A . Тег A — очень простой тег. Давайте проверим
Тег A — очень простой тег. Давайте проверим
, как мы можем это сделать.
Как видите, вам придется использовать атрибут HREF в теге ссылки HTML. В атрибуте HREF вы должны разместить ссылку на страницу, на которую хотите сослаться. Атрибут HREF — это просто цель тега HTML Link. При этом вы можете ссылаться на внутреннюю страницу вашего веб-сайта или даже на внешний сайт.
Итак, в этом первом образце Видео Густаво у нас есть страница под названием стр.htm .
Это страница, которую мы сейчас редактируем. При этом мы поместим текст внутри ссылки.
Итак, давайте напишем пример текста, как показано ниже.
Текст ссылки здесь
Теперь внутри атрибута HREF мы должны поместить целевую страницу, на которую будем ссылаться.
Внутренняя ссылка
Например, если вы ссылаетесь на другую страницу вашего веб-сайта, вы должны указать ее название.
В своем первом примере Густаво собирается создать ссылку на table.htm . Для этого он помещает название страницы в атрибут HREF. Как код ниже:
Текст ссылки здесь
После этого вы должны сохранить свою страницу, чтобы увидеть обновления. Итак, давайте посмотрим, как это выглядит.
Итак, теперь вы можете увидеть текст ссылки на странице, которая является содержимым тега A. И если вы нажмете на эту ссылку, вы будете перенаправлены на таблицы.htm, который должен быть внутренним файлом внутри вашего сайта.
С этим вы только что связались с table.htm .
Внешняя ссылка
Чтобы сделать ссылку на внешний веб-сайт, вы должны просто поместить URL-адрес веб-сайта в атрибут HREF.
Например, если вы хотите сделать ссылку на Copahost.com, вам необходимо указать полный URL-адрес в атрибуте HREF HTML-тега ссылки. Пример ниже:
copahost.com">Текст ссылки здесь
Теперь, когда вы откроете свою страницу и нажмете на ссылку, вы будете перенаправлены на внешний веб-сайт. В этом примере — на веб-сайт CopaHost.
Атрибут target тега ссылки HTML
Внутри тега A мы можем использовать атрибут target . По целевому атрибуту вы можете указать, где открывать эту новую ссылку.
Например, мы можем поместить цель, чтобы она открывалась в новой вкладке веб-браузера.
Для этого необходимо использовать целевой атрибут со значением _blank . Это должно быть похоже на target=_blank. То есть открыть в новой вкладке.
Итак, давайте посмотрим на пример ниже:
Текст ссылки здесь
В видео Густаво, когда он сохраняет свою страницу с приведенным выше кодом, перезагрузите ее и нажмите кнопку ссылка, вы можете видеть, что ссылка будет открыта в другой вкладке.
Итак, у вас будет вкладка с вашей текущей страницей, и ссылка откроется в новой вкладке в браузере.
Использование изображения в качестве ссылки
Итак, внутри HTML-тега Link мы можем использовать как текст, так и изображение. Мы также можем использовать другие элементы HTML.
До сих пор мы просто использовали текстовый формат для примера. Текст был «текст ссылки здесь». Итак, теперь вы узнаете, как изменить это изображение. Таким образом, вместо текста ссылки у вас будет изображение, ведущее на нужную страницу.
Прежде всего, вы должны стереть текст внутри тега ссылки HTML. Затем вы должны добавить тег изображения внутри тега A. Как в приведенном ниже коде:
После этого вы должны сохранить файл подкачки и перезагрузить его. Таким образом, вместо текста у вас будет изображение со ссылкой.
Итак, когда мы нажмем на это изображение, мы перейдем на нужную страницу.
Тег кнопки HTML как ссылка
Мы также можем использовать кнопку как ссылку, а не только текст или изображение.
Итак, теперь вы должны использовать тег Button для создания кнопки. Давайте поместим текст под названием «название кнопки» внутри кнопки. Код должен быть похож на пример кода ниже:
Итак, когда вы сохраните страницу с этим кодом, у вас будет простой тег кнопки с названием кнопки «Название кнопки». Как на картинке ниже:
Но сейчас при нажатии кнопки ничего не происходит. Это потому, что нам нужно использовать атрибут onClick , чтобы установить функцию для перенаправления пользователя на другую страницу.
Добавление javascript для установки ссылки в HTML-теге кнопки
Итак, на данный момент мы добавили атрибут onClick. Теперь вам нужно поставить « document.location », который представляет собой небольшую команду JavaScript . Как код ниже:
<кнопка>
Название кнопки
Теперь внутри этого document. location вы должны разместить веб-страницу или URL-адрес, на который вы хотите перенаправить. Например, давайте перенаправим на внутреннюю страницу с именем tables.htm . Пример кода ниже:
location вы должны разместить веб-страницу или URL-адрес, на который вы хотите перенаправить. Например, давайте перенаправим на внутреннюю страницу с именем tables.htm . Пример кода ниже:
<кнопка>
Название кнопки
После сохранения кнопка все та же, но при нажатии на нее его команда document.location просто перенаправляет нас на эту страницу table.htm.
Вы также можете поместить туда внешний URL. Пример кода ниже:
<кнопка>
Название кнопки
Сейчас у нас внутри document.location вместо веб-страницы, у нас есть целый URL.
Итак, когда вы сохраняете страницу и нажимаете на кнопку, она просто перенаправляет вас на нужную страницу.
Заключение
Наконец, теперь вы знаете, как использовать HTML-тег ссылки и как HTML-ссылки работают как с тегом A, так и с тегом Button.
Как создать внутренние ссылки на раздел на той же странице в HTML · Dev Практический
Вы можете создать ссылку на определенный раздел или элемент на той же веб-странице в два этапа:
- Присвоить разделу/элементу идентификатор.

Ссылка переходит к этому абзацу
- Добавьте значение id к ссылке.
Перейти к разделу 1 - Ссылка на раздел на другой веб-странице.
- Создать ссылку на элемент другого сайта.
Вы можете попробовать его, нажав на любую из ссылок выше.
Где и почему вы должны использовать ссылки перехода к определенным частям веб-страницы.
- Для длинных статей: Если у вас действительно длинные статьи, это упрощает для ваших пользователей навигацию по вашему сайту.
- Конкретный призыв к действию на веб-странице: Ссылки для перехода идеально подходят для того, чтобы ваши читатели подписались, связались или выполнили любое другое действие, расположенное ниже на странице.

- Одностраничный веб-сайт: Если у вас есть одностраничный веб-сайт, вы знаете, что ваши пользователи могут легко переходить к различным разделам вашей веб-страницы, просто щелкая навигационные ссылки вверху.
Создать внутренние ссылки на той же странице: присвоить идентификатор разделу/элементу
В HTML вы используете атрибут id для идентификации одного конкретного элемента на веб-странице. Точно так же, как у каждого человека есть уникальный идентификационный номер, значение идентификатора, которое вы создаете и назначаете своему HTML-элементу, должно быть уникальным на этой конкретной веб-странице.
Правила создания id
- Каждый из ваших идентификаторов должен быть уникальным на этой веб-странице.
- Каждый из ваших идентификаторов не должен содержать пробелов в имени. Если вы хотите разделить слова и цифры, используйте дефисы и символы подчеркивания вместо пробелов.

В моем случае я хочу иметь возможность переходить к своим подзаголовкам, поэтому мой идентификатор будет выглядеть так:
Создать внутренние ссылки на той же странице: присвоить идентификатор разделу/элементу
Создайте внутренние ссылки на одну и ту же страницу: добавьте значение id к ссылке
Если вы используете уценку, заголовки автоматически преобразуются в эквивалентный им идентификатор в нижнем регистре, разделенный дефисом без специальных символов. Если вы просмотрите мои заголовки, это то, что вы увидите. Посмотрите, что я имею в виду.
Создание внутренних ссылок на одну и ту же страницу: добавьте значение идентификатора к ссылке
Обычно вы используете ссылки, чтобы указать на разные веб-страницы и веб-сайты. Чтобы ваша ссылка указывала на текущую веб-страницу, вы используете href="/" или полный URL-адрес текущей веб-страницы href="devpractical.com/same-page-internal-link"
Чтобы указать на определенную часть веб-страницы, вы добавляете знак решетки, за которым следует имя идентификатора в конце URL-адреса, т. е.
е. href="/#assign-id" или href="devpractical.com/same-page-internal-link/#add-link"
Если вы нажмете на элементы навигации вверху, вы сможете перейти к определенным частям веб-страницы.
Создайте ссылку на элемент на другой веб-странице.
Чтобы добавить ссылку на другую страницу, вам потребуется URL-адрес этой страницы и значение идентификатора того раздела, на который вы хотите сослаться. Затем вы будете использовать полный URL-адрес веб-страницы, а затем добавить значение идентификатора в конце URL-адреса. Пример:
Я хочу сделать ссылку на раздел книг на другой странице этого сайта. URL-адрес — https://devpractical.com/resources/, а заголовок — книги. Я могу создать ссылку следующим образом:
Код:
com/resources/#books">книги по HTML и CSS
Результат: Книги по HTML и CSS
Если вы ссылаетесь на другой веб-сайт, вам необходимо выяснить, присвоен ли веб-сайтом идентификаторы разделу, на который вы хотите сослаться. Вы можете сделать это по:
- Осмотрите элемент Q.
- Используйте инструмент выбора.
- Проверьте код html для значения идентификатора.
Если элемент не имеет значения идентификатора, вы не можете ссылаться на этот раздел. Если это так, вы можете просто добавить знак решетки и идентификатор к URL-адресу веб-сайта, и все готово.
Код:
Каких насекомых едят люди
Результат: Каких насекомых едят люди
Создайте ссылку, которая переходит в верхнюю и нижнюю часть веб-страницы.
Ссылка на начало вашего сайта
- Выберите самую верхнюю часть вашего сайта. Какой логотип.
- Получить значение идентификатора.

- Для меня это логотип веб-сайта с идентификатором «логотип».
То есть ссылка для перехода наверх станет:
Код: Вверх
Результат: Топ
Ссылка на нижнюю часть вашего сайта
- Выберите самую нижнюю часть вашего сайта.
- Получить значение идентификатора.
- Для меня это нижний колонтитул с идентификатором «footer-style»
- Таким образом ссылка для перехода в низ станет:
Код: Вниз
Результат: Вниз
Всем привет! Я Авик Ндугу .
Я опубликовал более 100 сообщений в блогах по HTML, CSS, Javascript, React и другим связанным темам. Когда я не пишу, я люблю читать, ходить в походы и слушать подкасты.
Как открывать определенные веб-браузеры с помощью гиперссылок
How-To
Направлять веб-контент в определенный веб-браузер.

Стивен Гласскис
ITмир |
Сегодняшний быстрый совет объясняет, как использовать специальные веб-протоколы внутри гипертекстовых ссылок, чтобы заставить веб-страницы или файлы открываться в определенных браузерах в Windows или iOS.
Чтобы увидеть, как заставить ссылки открываться в браузере Microsoft Edge, вставьте обычный (тег привязки) в исходный код страницы, например:
Обычная ссылка на файл README
Теперь поместите microsoft-edge: перед гипертекстовой ссылкой :
Открыть файл README с помощью Edge
Ниже показан скриншот страницы содержащий одну из специальных ссылок «microsoft-edge», просматриваемых с помощью Firefox. Как видите, это выглядит как стандартная гипертекстовая ссылка, но если пользователь щелкнет по этой специальной ссылке, он откроет браузер Microsoft Edge:
Stephen Glasskeys Сама Microsoft использует этот же метод на своей странице Bing Rewards. Компания заманивает пользователей дополнительными призовыми баллами, если Microsoft Edge используется с Bing, и помогает пользователям начать работу с помощью специальной ссылки «Получить бонус сейчас», выделенной ниже:
Компания заманивает пользователей дополнительными призовыми баллами, если Microsoft Edge используется с Bing, и помогает пользователям начать работу с помощью специальной ссылки «Получить бонус сейчас», выделенной ниже:
Просмотр свойств показывает, что Microsoft указывает :» протокол внутри URL-адреса перенаправления для элемента:
Stephen Glasskeys Для iOS существует аналогичный способ принудительной ссылки или для открытия только на этих устройствах при условии, что установлено приложение GoodReader. А если вы еще не слышали о GoodReader, вам стоит познакомиться, потому что это одно из самых полезных служебных приложений для iOS. Наряду с превосходными функциями просмотра PDF и добавления аннотаций, GoodReader отлично подходит как файловый менеджер и утилита-проводник. Используйте его, чтобы легко просматривать, копировать, удалять и переименовывать файлы или папки на FTP-сайтах, общих ресурсах в локальной сети и популярных облачных хранилищах.
И последнее, но не менее важное: одна из самых интересных функций GoodReader практически неизвестна — она может автоматически открывать все 9Гиперссылки протокола 0003 ghttp или ghttps .
Опять же, используя наш пример URL:
Обычная ссылка на файл README
откройте в GoodReader, просто измените протокол с http на ghttp :
Откройте файл README с помощью GoodReader
Развивая эту концепцию, вы также можете использовать эту технику для сохранить файлов в локальном хранилище GoodReader.
Чтобы проиллюстрировать эту концепцию, я создал страницу Apache и открыл ее в браузере Safari iOS на iPad. На снимке экрана ниже показана еще одна синяя гиперссылка, которая на самом деле является ссылкой Ghttp GoodReader. Использование псевдо-«протокола ghttp» заставляет Safari открывать GoodReader, который, в свою очередь, загружает связанный файл — в данном случае PDF-документ.
Но вам не обязательно ограничиваться только документами в формате PDF, вы можете использовать метод ghttp для загрузки любой тип файла: фильмы, музыка, документы Microsoft Word — вы называете это. GoodReader помещает каждый файл в локальное хранилище — это означает, что вы можете использовать его удобные функции обработки файлов для перемещения загруженных файлов и документов в облако, на FTP-сайты, в общие сетевые папки и т. д.
Или, если хотите, подключите свой iPad или iPhone на домашний компьютер, а затем переместите сохраненные файлы с помощью iTunes из хранилища GoodReader на ПК или жесткий диск Mac.
Стивен ГласскисИсточник:
Эта ссылка открывает GoodReader
При нажатии на ссылку Safari выдает запрос «Открыть в GoodReader?» dialog:
Stephen Glasskeys Нажмите кнопку «Открыть», чтобы позволить GoodReader «делать свое дело» — сохранять файл на iPad или iPhone.

 Но эти 15 минут дадут вам представление о том, как создаются современные сайты…
Подробнее…
Но эти 15 минут дадут вам представление о том, как создаются современные сайты…
Подробнее…