Форматирование текста в HTML | SEO-портал
Автор: Нотан Ройамов
Создано:
Обновлено:
Оценка:
Комментарии: 0
Форматирование (оформление) текста на сайте способствует улучшению его восприятия пользователями и учитывается поисковыми роботами при оценке релевантности.
Содержание
Что такое форматирование текста?
Под форматированием (оформлением) понимается процесс изменения внешнего вида текста посредством придания определённого формата отдельным его элементам (словам, словосочетаниям, предложениям, абзацам и т. д.).
Значение форматирования текста в SEO
Оформление <div class="seog-tooltip-more-link"><a href="/terminy/kontent">Подробнее</a></div> »>контента веб-страниц осуществляется с помощью семантических HTML-тегов, помогающих поисковым роботам правильно понимать значение элементов контента:
При ранжировании учитываются не только формальное соответствие тексту запроса, полнота представленной информации и ее актуальность, но и то, как она структурирована и оформлена.
Яндекс.Помощь
Как правило, для пользователей контент веб-страницы является объектом беглого просмотра, поэтому оформление текста посредством HTML-разметки с применением CSS-свойств способствуют улучшению его восприятия:
ru/support/webmaster/recommendations/presentation.html»>Аккуратно оформленные и структурированные страницы наиболее привлекательны для пользователя, на них гораздо проще найти нужную информацию.
Яндекс.ПомощьКачественное оформление текста на сайте положительно влияет на следующие поведенческие факторы:
- Повышенное время просмотра страницы
- Пользователи захотят изучить представленную информацию максимально подробно.
- Уменьшение вероятности отказа от просмотра
- Пользователи могут заинтересоваться информацией на странице, даже если она не будет соответствовать их запросам.

- Добавление страницы в закладки браузера
- Пользователи захотят сохранить ссылку на сайт.
- Возвраты на сайт
- Пользователи запомнят сайт и будут возвращаться на него.
- Внутренние переходы по сайту
- Пользователи заинтересуются содержанием других страниц сайта.
Чем лучше воспринимается информация на сайте — тем лучше отношение пользователей к сайту, которое отражается на поведенческих факторах, учитываемых поисковыми системами при ранжировании.
Пример форматирования текста
Форматирование в HTML — это процесс оформления элементов контента посредством HTML-тегов с применением CSS-правил или без него.
На изображениях ниже представлен одинаковый фрагмент контента:
- без форматирования (сплошной текст),
- с HTML-форматированием (только разметка),
- с HTML-форматированием и CSS-оформлением.
Очевидно, что лучше всего воспринимается текст на 3-м изображении: информация не только структурирована посредством разделения на заголовки, абзацы и элементы списка, но и приятно оформлена с помощью CSS.
Как оформлять текст?
В процессе форматирования текста изменяется его HTML-код за счет применения тегов (элементов разметки) к его содержанию.
Форматирование может осуществляться вручную в HTML-коде файла или с помощью функционала текстовых редакторов:
HTML-код текстаФорматирование в HTML-редактореФорматирование в визуальном редактореФорматирование в HTML-редакторе обеспечивает более качественный и чистый код, позволяющий поисковым роботам максимально правильно понимать семантику контента.
Теги форматирования текста в HTML
Процедура форматирования текста предусматривает применение блочных и строчных элементов. В блочные элементы заключаются значительные отрезки текста, такие как параграфы, таблицы, списки и т.д. Строчное форматирование применяется к отдельным словам и словосочетаниям внутри блочных элементов.
Ниже представлена таблица самых актуальных блочных и строчных HTML-тегов для текста.
| Тег | Значение |
|---|---|
| h2 | Заголовок 1-го уровня |
| h3-h6 | Подзаголовки |
| p | Абзац |
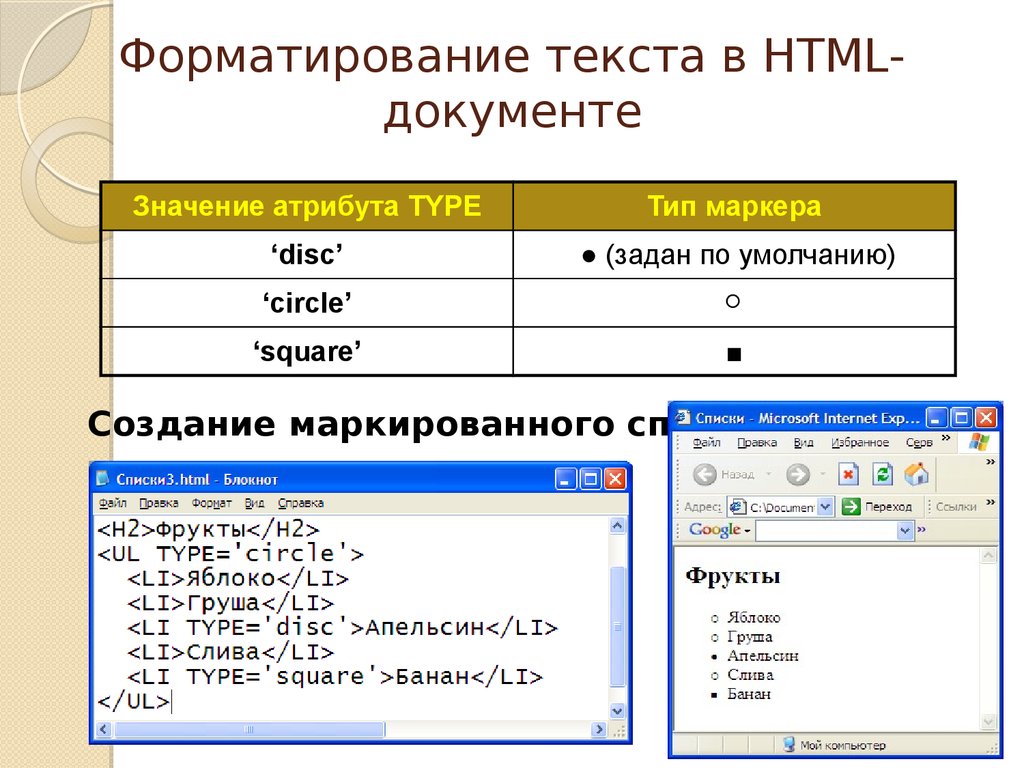
| ul | Маркированный список |
| ol | Нумерованный список |
| table | Таблица |
| blockquote | Цитата |
| main* | Основной контент |
| article* | Автономная часть контента |
| section* | Раздел контента или его части |
| figure* | Элемент контента |
| header* | Верхний колонтитул |
| footer* | Нижний колонтитул |
| nav* | Элементы навигации |
* — теги, появившиеся в спецификации HTML5. | |
| Тег | Значение и отображение |
|---|---|
| a | Гиперссылка |
| q | Цитата |
| i | Курсивное начертание |
| em | Курсивное начертание |
| b | Полужирное начертание |
| strong | Полужирное начертание |
| s | |
| del | |
| ins | Подчеркнутый текст |
| abbr | Аббревиатура |
| dfn | Термин |
| br | Перенос строки |
| time* | Время |
| mark* | Выделенный текст |
* — теги, появившиеся в спецификации HTML5. | |
Выводы и заключение
Качественное оформление SEO-текста способствуют:
- улучшению восприятия контента пользователями,
- улучшению поведенческих факторов,
- пониманию контента поисковыми роботами,
- ранжированию веб-страницы в поисковой выдаче.
Учебник HTML 5. Статья «Форматирование текста»
Ссылки
Списки
МЕНЮ
Любой веб-дизайнер зачастую сталкивается с необходимостью обработать большой объем текстовой информации, что требует от него значительного времени. Как правило, просто добавить информацию на страницу недостаточно, ее еще необходимо правильно отформатировать. В этой статье описаны основные теги, предназначенные для работы с текстом, рассмотрены подробные примеры их использования и объяснены нюансы их применения.
HTML тег <pre>
Первый на очереди тег, который мы рассмотрим это тег <pre> (HTML Preformatted Text), он определяет предварительно отформатированный текст. Текст, который был помещён внутрь тега, по умолчанию будет отображен со шрифтом фиксированной ширины и сохранит как пробелы, так и разрывы строк.
Текст, который был помещён внутрь тега, по умолчанию будет отображен со шрифтом фиксированной ширины и сохранит как пробелы, так и разрывы строк.
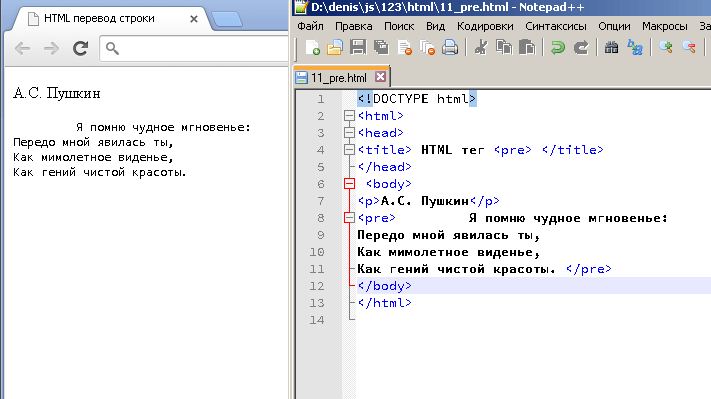
Вспомните пример со стихотворением Александра Сергеевича, который мы рассматривали в статье «Базовый HTML», мы его использовали при изучении тега <br> (устанавливает перевод строки в том месте, где этот тег обозначен). На этот раз, давайте, добавим это стихотворение на страницу внутри элемента <pre>:
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <pre></title> </head> <body> <p>А.С. Пушкин</p> <pre> Я помню чудное мгновенье: <!-- добавим несколько пробелов для наглядности --> Передо мной явилась ты, Как мимолетное виденье, Как гений чистой красоты. </pre> </body> </html>
Как вы можете заметить все пробелы и переносы строк браузер оставил так, как мы их указали в редакторе:
Рис. 12 Использование тега <pre>.
12 Использование тега <pre>.Как вы можете заметить использование элемента <pre> в некоторых случаях может сэкономить Вам значительное количество времени. Для информации: HTML код примеров на этой странице заключен как раз в этот тег (вложенные теги затабулированы).
HTML теги <i> и <em>
HTML позволяет выводить текст с курсивным начертанием текста, для этого используются теги <i> и <em>.
Элемент <i> может быть использован для указания технических терминов, фраз из другого языка, частей текста, которые отражены альтернативным голосом и тому подобное.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <i><title> </head> <body> <i>Курсивное начертание текста</i> </body> </html>
Тег <em> обозначает экспрессивно-эмоциональное выделение. Внешне отображение тега не отличается от тега <i>, но при этом элемент <em> используется только тогда, когда есть смысловая необходимость
 Кроме того, программы, считывающие текст с экрана, акцентирует на таких выделениях внимание определённой интонацией.
Кроме того, программы, считывающие текст с экрана, акцентирует на таких выделениях внимание определённой интонацией.<!DOCTYPE html> <html> <head> <title>Пример использования элемента <em><title> </head> <body> У Светы <em>очень</em> большие апельсины. </body> </html>
HTML теги <b> и <strong>
HTML позволяет выводить текст с жирным начертанием текста, для этого используются теги <b> и <strong>.
Тэг <b> представляет собой фрагмент текста, который стилистически отличается от обычного текста, без передачи какого-либо особого значения или значимости. Обычно он используется для указания ключевых слов в тексте, или других фрагментов текста, которые необходимо выделить жирным шрифтом.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <b></title> </head> <body> <b> Жирное начертание текста</b> </body> </html>
Тег <strong> определяет текст, которому придают особое значение (важный текст).
Внешне отображение тегов <b> и <strong> не отличается, но элемент <strong> имеет больший вес для поисковых машин, рекомендуется не злоупотреблять им в документе и использовать его для действительно важного текста. Устройства, позволяющие читать с экрана могут выделять его определенной интонацией.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <strong></title> </head> <body> У Светы очень большие апельсины, но есть <strong>кадык</strong> </body> </html>
Прочие теги форматирования текста
Тег <mark>
Тег <mark> определяет выделенный / подсвеченный текст. Элемент может быть использован, например, чтобы выделить искомое слово в разделе, где отображены результаты поиска и т.п. По умолчанию элемент подсвечивается желтым цветом.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <mark><title> </head> <body> <mark>Выделенный/подсвеченный текст.</mark> </body> </html>
Тег <small>
Тег <small> устанавливает размер шрифта текста на один размер меньше (например, от малого — 13px к очень маленькому размеру — 10px, от большого — 18px к среднему — 16px и так далее). Другими словами элемент <small> устанавливает размер шрифта меньшего размера, чем у родительского элемента. В HTML 5 элемент может содержать информацию об авторских правах, мелкий, либо юридический шрифт.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <small><title> </head> <body> <div> <p>Процентная ставка всего 15%*</p> <small>* - в день</small> /* устанавливает размер шрифта меньшего размера, чем у родительского элемента */ </div> </body> </html>
Тег <del> и <s>
Тег <del> предназначен для выделения фрагмента текста, который был удален из документа. Как правило, браузеры отображают этот фрагмент как перечёркнутый текст.
Как правило, браузеры отображают этот фрагмент как перечёркнутый текст.
Допустим, что был издан определённый приказ о переносе совещания и данные изменения необходимо отобразить на сайте. Для этого мы и воспользуемся тегом <del>, благодаря которому мы перечеркнем предыдущее время. Кроме того, атрибутом datetime укажем дату и время, когда текст был удален, а атрибутом cite укажем почему это изменение было сделано (ссылка на приказ).
Конечный пользователь, который будет просматривать сайт не увидит влияние этих атрибутов, но информация, которая была указана в элементе <del> может быть использована в статистических целях, либо в информационных системах учета.
<!DOCTYPE html> <html> <head> <title>Пример использования атрибутов cite и datetime HTML тега <del></title> </head> <body> <p>Совещание состоится 31 декабря 2016 года в <del cite = "prikaz.html" datetime = "2016-12-30T12:00:00+03:00">10:00</del> 11:00.</p> </body> </html>
Результат нашего примера:
Рис. 13а Пример использования атрибутов cite и datetime HTML тега <del> (причина и время удаления текста) Ниже приведена таблица, которая дает пояснения как правильно указывать время в значении атрибута datetime. Далее в этой статье мы будем рассматривать тег, предназначенный для временной разметки и более подробно рассмотрим как в HTML задаются временные значения.| Значение | Описание |
|---|---|
| YYYY-MM-DDThh:mm:ssTZD | YYYY — год (например, 2016) MM — месяц (например, 05 для Мая) DD – день месяца (например, 11) T или пробел — разделитель hh — часы (например, 23) mm — минуты (например, 57) ss — секунды (например, 21) TZD — Time Zone Designator (часовой пояс):
2016-12-31T09:00:00Z — соответствуют тому же временному значению. |
Тег <s> определяет текст, который больше не является правильным или актуальным. Браузеры обычно отображают такой текст как перечеркнутый. Тег <s> не используется для того, чтобы пометить удаленный текст, для того чтобы пометить текст как удаленный, используйте вышерассмотренный тег <del>.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <s><title> </head> <body> <s>Моя девушка брюнетка.</s> <p>У меня больше нет девушки.</p> </body> </html>
Тег <ins> и <u>
Тег <ins> определяет текст, который был вставлен в документ. Как правило, браузеры по умолчанию отображают этот текст как подчеркнутый.
Как правило, браузеры по умолчанию отображают этот текст как подчеркнутый.
Предположим (для примера), что вышла новая версия программного продукта (десятая версия сменяется одиннадцатой) о чем свидетельствует информация опубликованная на определённом известном ресурсе. Ваша задача отобразить это на своем сайте. Для этого мы воспользуемся тегом <s> (текст, который больше не является правильным или актуальным), благодаря которому мы перечеркнем информацию о предыдущей версии программного продукта (десятая), а тегом <ins> мы вставим информацию о новой версии(одиннадцатой). Кроме того, атрибутом datetime укажем дату и время, когда текст был вставлен, а атрибутом cite укажем почему текст был вставлен (ссылка на информацию о выходе новой версии).
Конечный пользователь, который будет просматривать сайт не увидит влияние этих атрибутов, но информация, которая была указана в элементе <ins> может быть использована в статистических целях, либо в информационных системах учета.
<!DOCTYPE html> <html> <head> <title>Пример использования атрибутов cite и datetime HTML тега <ins></title> </head> <body> <p>Текущая версия программного продукта <s>десятая</s> <ins cite = "http://somesite.com/info.html" datetime = "2016-05-30T10:00:00+03:00">одиннадцатая</ins>. </p> </body> </html>
Результат нашего примера:
Рис. 13б Пример использования атрибутов cite и datetime HTML тега <ins> (причина и время вставки, либо изменения текста).Обращаю Ваше внимание, что значение атрибута datetime задается по аналогии с вышерассмотренной таблицей.
Тег <u> содержит в себе текст, который должен стилистически отличаться от обычного текста, например, слова с орфографическими ошибками или текст на другом языке. В некоторых случаях подчеркивание имеет смысловое значение, например, подчеркивание имён собственных в китайском языке, или указание неправильно написанного слова при проверке орфографии.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <u><title> </head> <body> <u>Текст, который будет подчеркнут снизу.</u> </body> </html>
Обратите внимание, что подчеркнутый текст легко спутать со ссылкой, и поэтому в целом следует избегать его использования, за исключением некоторых случаев.
Теги <sub> и <sup>
Тег <sub> определяет текст с нижним индексом. Элемент <sub> выравнивает элемент как подстрочный и по аналогии с ранее рассмотренным элементом <small> определяет текст меньшего размера.
<!DOCTYPE html> <html> <head> <title>Пример использования тега <sub><title> </head> <body> Формула спирта C2H5OH на языке HTML записывается следующим образом: C<sub>2</sub>H<sub>5</sub>ОН </body> </html>
Тег <sup> определяет текст с верхним индексом. Элемент <sup> выравнивает элемент как надстрочный и по аналогии с ранее рассмотренным элементом <small> определяет текст меньшего размера.
Элемент <sup> выравнивает элемент как надстрочный и по аналогии с ранее рассмотренным элементом <small> определяет текст меньшего размера.
<!DOCTYPE html> <html> <head> <title>Пример использования тега <sup><title> </head> <body> Дискриминант квадратного трёхчлена ax2+bx+c равен D=b2-4ac на языке HTML записывается следующим образом: ax<sup>2</sup>+bx+c равен D=b<sup>2</sup>-4ac </body> </html>
Ниже на изображении приведены, рассмотренные HTML элементы, предназначенные для форматирования текста:
Рис. 13в Виды форматирования текста.Справочно: мы с вами уже знаем, что любой браузер, когда встречает в тексте элемент < считает, что дальше следует название тэга пока он не встретит закрывающую скобку >.
Но как быть если я хочу отобразить на странице название тега, ведь для этого требуются написать скобки, например, как на изображении выше?.
Для записи тега на странице Вам необходимо воспользоваться спецсимолами < и > для замены угловых скобок < >. Вы всегда сможете найти таблицы различных спецсимволов (мнемоников) на сайте в этом разделе.
HTML тег <dfn>
Тег <dfn> (HTML Definition Element) используется, когда в документе упоминается новый термин или слово (первое и поясняемое употребление). По умолчанию, элемент выделяется курсивом.
<!DOCTYPE html> <html> <head> <title>Пример использования тега <dfn></title> </head> <body> <dfn>Капибара</dfn> — полуводное травоядное млекопитающее из семейства водосвинковых. </body> </html>
HTML тег <time>
Тег <time> представляет собой семантическую разметку. Внутри тега можно установить дату / время / период (или всё вместе) в удобном формате, а в атрибуте datetime указать дату уже в машиночитаемом виде.
Машиночитаемая разметка используется поисковыми системами и пользовательскими браузерами, которые видят не какую-то нейтральную разметку, а данные, которые они могут идентифицировать.
Синтаксис:
<time datetime = "YYYY-MM-DDThh:mm:ssTZD | PTDHMS"> </time>, где:YYYY — год (например, 2016)
MM — месяц (например, 05 для Мая)
DD – день месяца (например, 11)
T или пробел — разделитель
hh — часы (например, 23)
mm — минуты (например, 57)
ss — секунды (например, 21)
TZD — Time Zone Designator (часовой пояс):
- UTC (Coordinated Universal Time) — всемирное координированное время, обозначается буквой Z.
- +hh:mm (использование локального часового пояса) например, -03:00 (отклонение от UTC)
- -hh:mm (использование локального часового пояса) например, +03:00 (отклонение от UTC)

2016-12-31T09:00:00Z — соответствуют тому же временному значению.
P — префикс для периода
T или пробел — разделитель
D — префикс для дней (например, 2D)
H — префикс для часов (например, 20H)
M — префикс для минут (например, 55M)
S – префикс для секунд (например, 5S)
Далее будут приведены примеры использования этого тега.
Семантическая разметка:
<time> 17:00 </time> <!--значит 17:00-->
Машиночитаемая разметка:
Даты:
<time datetime="2016"> <!--значит 2016 год--> <time datetime="2016-12"> <!--значит декабрь 2016 года --> <time datetime="2016-12-31"> <!--значит 31 декабря 2016 года --> <time datetime="12-31"> <!--значит 31 декабря любого года--> <time datetime="2017-W1"> <!--значит 1 неделя 2017 года -->
Даты и время:
<time datetime="2016-12-31T22:00"> <!--значит 31 декабря 2016 года в 10 вечера --> <time datetime="2016-12-31 22:00"> <!--также без T --> <time datetime="2016-12-31 22:45:50.777"> <!--с минутами, секундами и миллисекундами -->
Время:
<time datetime="07:00"> <!--значит 7 часов утра --> <time datetime="07:00-03:00"><!--значит 7 часов утра (UTC - Всемирное координированное время минус 3 часа --> <time datetime="08:00+03:00"> <!-- значит 7 часов утра (UTC - Всемирное координированное время плюс 3 часа) -->
Длительность:
<time datetime="P2D"> <!--длительность 2 дня --> <time datetime="PT20h35M"> <!--длительность 20 часов and 25 минут -->
Пример семантической и машиночитаемой разметки
<!DOCTYPE html> <html> <head> <title>Пример использования HTML тега <time></title> </head> <body> <p>Мы запланировали вечеринку в <time datetime = "2016-12-31 22:00"> Новый Год в 22:00 </time></p> </body> </html>
Конечный пользователь, который будет просматривать сайт не увидит влияние атрибута datetime, но информация, которая была указана может быть использована в статистических целях, либо в информационных системах учета. Более того, по умолчанию, элемент <time> не имеет никаких стилей, то есть вы не увидите его применение.
Более того, по умолчанию, элемент <time> не имеет никаких стилей, то есть вы не увидите его применение.
На данном этапе обучения вы можете не понять для чего необходимы такие «пустые» теги, но при изучении CSS 3 (каскадные таблицы стилей) все кирпичики встанут на свои места, если вы, конечно, захотите продолжить обучение после изучения HTML. А теперь переходите к практической части статьи.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив с HTML файлом:
- Используя полученные знания составьте следующую HTML страницу:
Практическое задание № 5.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы поняли как происходит форматирование элементов в HTML.
Ссылки
Списки
МЕНЮ
Форматирование текста в HTML.
 Основные теги форматирования
Основные теги форматированияФорматирование текста является очень важным при создании web страницы. Оно позволяет выделить текст который вы считаете важным и обязательным к прочтению. К форматированию текстов вы прибегаете и в повседневной жизни при оформлении каких либо текстовых документов, для придания выразительности и ясности тексту для читающего.
В HTML присутствуют возможности форматирования текста аналогичные любому текстовому процессору (например: MS Word). Это выделение текста полужирным начертанием, курсивным начертанием, позволяет сделать подчеркнутый и зачеркнутый текста, определить шрифт для текста, его цвет, размер и тд.
<b></b> — тег выделения жирным начертанием, без логического выделения текста, относится к тегам физического форматирования текста. Данный тег является парным тегом, все что находится внутри данного контейнера выделяется жирным начертанием.
<strong></strong> — тег выделения жирным начертанием с логическим выделением содержимого. Текст внутри данного тега выделяется не только физически и видим для пользователя, но и логически, показывая поисковым системам что данный текст на странице важен. Если вам необходимо просто выделить текст который не несет в себе смысловой нагрузки всей страницы, то лучше всего использовать тег физического форматирования <b>, перенасыщенность страницы тегами <strong> ведет к наложению санкций поисковыми системами на ваш сайт или страницу.
Текст внутри данного тега выделяется не только физически и видим для пользователя, но и логически, показывая поисковым системам что данный текст на странице важен. Если вам необходимо просто выделить текст который не несет в себе смысловой нагрузки всей страницы, то лучше всего использовать тег физического форматирования <b>, перенасыщенность страницы тегами <strong> ведет к наложению санкций поисковыми системами на ваш сайт или страницу.
<i></i> — тег выделения текста курсивным начертанием без логического выделения. Парные тег, весь текст заключенный внутри данного тега будет выводиться браузером курсивным начертанием.
<em></em> — тег выделения курсивным начертанием с логическим выделением текста для поисковых систем. Парный тег, все что заключено внутрь данного тега будет выведено браузером курсивным начертанием, и для поисковых систем определено как важная смысловая фраза для страницы.
<s></s> — текст расположенный внутри данного тега будет выводиться браузером как зачеркнутый текст. Применяется данный тег довольно редко, но в некоторых случаях он крайне необходим.
Применяется данный тег довольно редко, но в некоторых случаях он крайне необходим.
<u></u> — текст расположенный внутри данного тега будет выводиться браузером в виде подчеркнутого текста, используется для выделения определенных слов в тексте, для придания ему важности и значимости.
<small></small> — данный тег используется для уменьшения размера расположенного внутри него текста в отношении размера основного текста. Подходит для использования в качестве комментария или пояснения для основного текста.
<big></big> — данный тег используется для увеличения размера расположенного внутри него текста в отношении размера основного текста. Используется для выделения отдельного слова или фразы на странице большим размером чем основной текст, для придания ему большей значимости в глазах посетителя сайта.
<sup></sup> — используется для написания верхнего индекса, применяется в случаях когда у вас на странице есть какие либо формулы или математические примеры (для обозначения степеней например).
<sub></sub> — используется для написания нижнего индекса, прменяется в случаях написания на странице каких либо формул (например: химические формулы).
<pre></pre> — текст находящийся внутри данного тега будет отображен браузером в таком виде в каком он написан в данном теге, со всеми пробелами и со всеми отступами.
<mark></mark> — используется для подстветки участка текста на странице. Логического выделения данный тег не несет, но удобен для выделения важной по вашему мнению информации на сайте.
<blockquote></blockquote> — используется для оформления цитат, располагает текст расположенный внутри данного тега в новом блоке и добавляет ему некоторое форматирование.
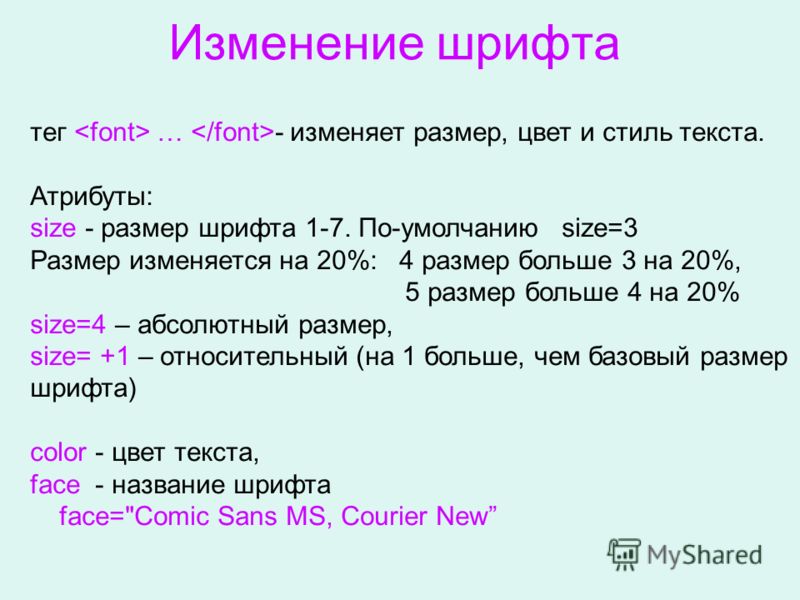
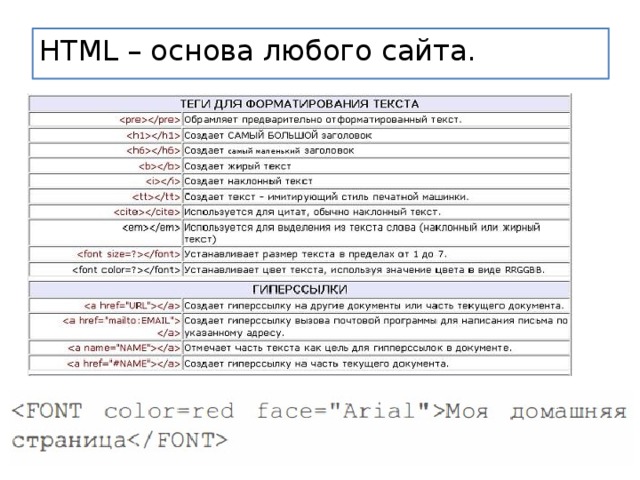
Так же для форматирования текста используется тег <FONT></FONT> который позволяет задать размер, цвет и шрифт тексту с помощью соответствующих атрибутов: 1. SIZE — позволяет задать размер текста, принимает значения от 1 до 7. 2. COLOR — позволяет задать цвет тексту находящемуся в данном теге, использует стандартные цвета палитры RGB или имя цвета. 3. FACE — позволяет задать тип шрифта или несколько шрифтов через точку с запятой.
SIZE — позволяет задать размер текста, принимает значения от 1 до 7. 2. COLOR — позволяет задать цвет тексту находящемуся в данном теге, использует стандартные цвета палитры RGB или имя цвета. 3. FACE — позволяет задать тип шрифта или несколько шрифтов через точку с запятой.
ПРИМЕР ИСПОЛЬЗОВАНИЯ ТЕГА <FONT>:
<font size=3 color=red face=Arial> Данный текст будет выведен красным цветом, размером 3, шрифтом Arial </font>
Пример использования тегов форматирования текста
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Мой первый сайт</title> </head> <body> <h2 align="center"> Привет МИР!!!</h2> <p><b>Дорогой</b> друг я рад <i>видеть</i> тебя на моем <big><b><i>первом сайте!</i></b></big</p> </body> </html>
Результат отображения данного кода в браузере будет таким:
Лабораторная работа 4. Форматирование текста (pdf)
Форматирование текста (pdf)
Теги форматирования текста в HTML
Обзор
Форматирование HTML — это процесс, посредством которого мы стилизуем наше содержимое, чтобы сделать его более информативным и привлекательным, используя различные типы тегов форматирования HTML. Нам представлено более 13 тегов форматирования HTML. Теги форматирования HTML позволяют нам стилизовать текст без использования CSS.
Область применения статьи
- В этой статье на примерах объясняется, что такое форматирование HTML.
- Различные типы тегов форматирования HTML подробно объясняются с синтаксисом и примерами.
Форматирование HTML
С помощью тегов форматирования текста в HTML мы можем сделать наш контент более привлекательным. Мы используем теги форматирования HTML, чтобы сообщить браузеру, как должен отображаться наш контент. Форматирование HTML позволяет нам стилизовать наш текст различными способами.
Теги форматирования текста в HTML дают нам свободу выделять текст курсивом, подчеркивать или делать его жирным, как в MS Word. Мы также можем писать математические и химические формулы, используя теги форматирования текста HTML.
Например, на изображении ниже мы использовали теги форматирования для отображения полужирного, курсивного, надстрочного и подстрочного текста
Теги форматирования текста
Нам доступны различные типы тегов форматирования, с помощью которых мы можем писать тексты в разных стилях и форматах. Различные типы тегов форматирования:
- Жирный тег
- Курсив
- Тег подчеркивания
- Метка
- Запорная бирка
- Моноширинная бирка
- Подстрочный тег
- Надстрочный тег
- Удалить и вставить тег
- Большая и маленькая бирка
Жирный текст
Жирный текст используется для выделения важных слов. Они также используются для написания заголовка и заголовков в статьях. В HTML у нас есть теги и для выделения текста жирным шрифтом.
В HTML у нас есть теги и для выделения текста жирным шрифтом.
Тег . Он не имеет никакого дополнительного значения, кроме выделения текста жирным шрифтом.
Тег . Помимо выделения текста полужирным, тег имеет симантическое значение и используется для придания дополнительного ударения и выделения важных слов.
Теги и используются для написания жирным шрифтом.
Теги и не являются пустыми элементами, поэтому они должны иметь закрывающий тег.
Синтаксис:
Текст Текст
В приведенном ниже примере «Теги форматирования» выделены полужирным шрифтом, чтобы писать жирным шрифтом, а «Полезно» — жирным, чтобы выделить слово «Полезно».
Пример:
<тело>
Обычный текст = теги форматирования
Жирный шрифт = Теги форматирования очень полезны
Вывод:
Текст курсивом
Шрифт Italics используется для выделения заголовков статей, рассказов, стихов и т. д. В HTML мы можем выделить наш текст курсивом, используя теги и .
д. В HTML мы можем выделить наш текст курсивом, используя теги и .
Тег — Этот тег просто используется для написания текста курсивом, он не имеет особого значения.
Тег — используется для выделения текста. Программы чтения с экрана создают дополнительное словесное напряжение при редактировании текста в тегах . Тег появился в HTML5.
Теги и используются для записи курсивом.
Теги и не являются пустыми элементами, поэтому они должны иметь закрывающий тег.
Синтаксис:
Текст Текст
В приведенном ниже примере «Теги форматирования» записываются с использованием тега и BEST! написано с использованием тега , чтобы подчеркнуть слово BEST!.
Пример:
<тело>
Обычный текст = теги форматирования
Курсив = Теги форматирования являются ЛУЧШИМИ!
Вывод:
Подчеркнутый текст
Теги подчеркивания используются для важных слов, требующих внимания читателей, или могут использоваться для подчеркивания заголовков или подзаголовков.
Используется для подчеркивания слова.
Тег не является пустым элементом, поэтому он должен иметь закрывающий тег.
Синтаксис:
Текст
«Теги форматирования» подчеркнуты тегом в приведенном ниже примере.
Пример:
<тело>
Обычный текст = теги форматирования
Подчеркнутый текст = Теги форматирования
Вывод:
Выделенный текст
Этот тег является относительно новым тегом, представленным в HTML5. Используется для выделения слова в предложении. Тег Mark выделяет слова желтым фоном. Он поддерживается всеми основными браузерами.
Тег Mark используется для выделения слова.
Тег не является пустым элементом, поэтому он должен иметь закрывающий тег.
Синтаксис:
Текст
Здесь «Теги форматирования» выделены желтым фоном с помощью тега .
Пример:
<тело>
Обычный текст = теги форматирования
Выделенный текст = Теги форматирования
Вывод:
Вычеркнутый текст
В HTML4 тег используется для того, чтобы провести через слова горизонтальную линию. Его можно использовать в статьях, чтобы показать, что некоторые элементы удалены или обновлены из списка или статьи.
В HTML5 тег используется для записи зачеркнутого текста. Он используется, когда слово больше не актуально или не требуется в статье.
Мы не должны использовать тег для представления удаленного текста. В этом случае необходимо использовать тег .
ПРИМЕЧАНИЕ. Тег не поддерживается в HTML 5. Вместо него можно использовать или .
Теги и используются для пересечения слова горизонтальной линией.
Теги и не являются пустыми элементами, поэтому они должны иметь закрывающий тег.
Синтаксис:
ТекстТекстТекст
В приведенном ниже примере «Теги форматирования» зачеркнуты тегом .
Пример:
<тело>
Обычный текст = теги форматирования
Вычеркнутый текст = Теги форматирования
Вывод:
Моноширинный шрифт
Этот тег используется для отображения текста так, как он будет отображаться на дисплеях с фиксированной шириной, таких как линейный принтер, телетайп и т. д. Браузер отображает текст, заключенный в теги , моноширинным шрифтом. Он больше не поддерживается в HTML5.
Вместо тега мы можем использовать ,, , , или CSS.
Примечание. Этот тег не поддерживается в HTML5.
Тег не является пустым элементом, поэтому он должен иметь закрывающий тег.
Синтаксис:
Текст
Пример:
<тело>Обычный текст = теги форматирования
Моноширинный текст = Теги форматирования
Вывод:
Текст нижнего индекса
Нижний индекс — это буква, символ или число, обычно набранное меньшим размером шрифта и расположенное на полсимвола ниже обычной строки. Теги нижнего индекса используются для написания химических формул, таких как h3OH_{2}Oh3O, N2ON_{2}ON2O и т. д. Здесь 2 – это нижний индекс.
Этот тег используется для записи индексов.
Тег не является пустым элементом, поэтому он должен иметь закрывающий тег.
Синтаксис:
Текст
Как показано в примере ниже, 2 — это индекс, который записывается с использованием тега .
Пример:
Пример:
<тело>
Обычный текст = h3O, h3SO4
Текст в нижнем индексе = H2O, H2SO
92х2+у2. Здесь 2 — верхний индекс.
Здесь 2 — верхний индекс. Этот тег используется для написания надстрочных индексов.
Тег не является пустым элементом, поэтому он должен иметь закрывающий тег.
Синтаксис:
Текст
В уравнении, показанном в примере ниже, 2 — это индекс, сгенерированный с помощью тега .
Пример:
<тело>
Обычный текст = x2+y2
Текст верхнего индекса = x2+ y2
Вывод:
Удаленные и вставленные тексты
Когда нам нужно что-то обновить в нашей статье, мы используем теги удаления и вставки. Тег удаления используется для текста, который больше не требуется или должен быть удален. Браузеры отображают удаленный текст как зачеркнутый текст. А тег используется для вставки обновленного или нового текста в статью. Текст, заключенный в тег , отображается браузерами как подчеркнутый текст.
Теги удаления и вставки используются для добавления и удаления слов.
Теги и не являются пустыми элементами, поэтому они должны иметь закрывающий тег.
Синтаксис:
Текст
Текст
HTML4 удаляется с помощью тега , а HTML5 вставляется с помощью тега , как показано в примере ниже.
Пример:
<тело>
HTML4 HTML5 — это последняя версия HTML!
HTML4 удален и вставлен HTML5
Вывод:
Большой и маленький текст
Тег HTML делает шрифт текста на один размер больше, чем окружающий текст, т. е. от маленького до среднего, от среднего до большого.
Тег HTML делает шрифт текста на один размер меньше, чем окружающий текст, т. е. от большого к среднему, от среднего к маленькому.
Примечание. Большой тег не поддерживается в HTML5, в то время как маленький тег поддерживается.
Большой тег не поддерживается в HTML5, в то время как маленький тег поддерживается.
Большие и маленькие теги используются для увеличения и уменьшения шрифта на один размер по сравнению с размером шрифта по умолчанию.
Вместо большого тега мы можем изменить размер шрифта текста с помощью CSS.
Теги и не являются пустыми элементами, поэтому они должны иметь закрывающий тег.
Синтаксис:
Текст
Текст
Обратите внимание, что в приведенном ниже примере «маленький тег» на один размер меньше, а «большой тег» на один размер больше окружающего текста.
Пример:
<тело>
Это пример маленького тега и большого тега
Вывод:
Резюме
- Форматирование HTML — это написание статей в привлекательной и информативной форме путем написания статей жирным шрифтом, курсивом и подчеркиванием.

- Теги форматирования HTML сообщают браузеру, как следует отображать и форматировать содержимое.
| Тег форматирования | Использовать |
|---|---|
| Используется для написания жирным шрифтом. | |
| Используется для написания жирным шрифтом с выделением текста. | |
| Используется для написания курсивом. | |
| Используется для записи курсивом с выделением текста. | |
| Используется для подчеркивания слова. | |
| <знак> | Используется для выделения слова желтым фоном. |
| | Используется для добавления горизонтальной линии через слово. |
| Используется для письма моноширинным шрифтом. | |
| Используется для записи нижних индексов слова. | |
Используется для написания надстрочного индекса слова. | |
| | Этот тег используется для удаления слова путем добавления через него горизонтальной линии. Он используется с тегом вставки. |
| Используется для вставки слова. HTML добавляет подчеркивание к добавленному слову, которое используется с тегом удаления. | |
| Используется для увеличения шрифта на один размер по сравнению с размером по умолчанию. | |
| Используется для уменьшения размера шрифта на один размер по сравнению с размером по умолчанию. |
Теги форматирования текста HTML | Специальный элемент HTML для форматирования текста
Форматирование текста является важной частью современных веб-страниц в Интернете; даже когда мы были ограничены наличием текстовых веб-браузеров, форматирование текста, такое как размер, ориентация и т. д., было доступно. С современными версиями HTML существует множество HTML-тегов, которые можно использовать для того, чтобы текст выглядел так, как вам нравится.
Форматирование текста с помощью тегов HTML
Ниже мы обсудим некоторые важные теги HTML, которые используются для форматирования текста:
1. Форматирование текста жирным шрифтом в HTML
HTML имеет два разных тега, чтобы сделать текст жирным . Один из них , а другой — , хотя оба выдают одинаковый результат. Тег — это физический тег, предназначенный только для отображения текста жирным шрифтом, и он не добавляет значения в браузере.
Пример
Код:
<тело>Вот текст, выделенный жирным шрифтом.
Вывод:
Тег , с другой стороны, считается логическим тегом и используется для информирования браузера о том, что текст в теге имеет некоторое логическое значение. .
Пример
Код:
<тело>Это важный контент, отформатированный с использованием строгого тега , и это просто обычно отформатированный текст
Вывод:
2.
 Выделение текста курсивом в HTML5
Выделение текста курсивом в HTML5Так же, как выделение текста жирным шрифтом, вы можете использовать теги и , чтобы выделить текст курсивом в HTML5 .
Использование предназначено, как и использование , для физического отображения текста курсивом, а тег , а также отображение текста курсивом на дисплее, позволяет браузеру понять, что он имеет семантическую важность.
Пример
Код:
<тело>Это первый абзац, выделенный курсивом.
Это содержимое выделено курсивом с помощью тега em. Это обычный текст
Вывод:
3. Выделение текста с помощью HTML-кода
В ситуациях, когда вы хотите выделить какой-либо текст с помощью эффекта выделения, можно использовать тег ; с CSS по умолчанию тег делает фон текста желтым, помогая вам легко привлечь внимание посетителя к этому тексту.
Пример
Код:
<тело>В этом тексте используется тег
Mark для выделения текста на странице
Вывод:
4. Подчеркивание текста в HTML
HTML-тег можно использовать для добавления подчеркивания в текст. Будьте осторожны, чтобы не подчеркивать текст синим цветом, так как это может сбить посетителей с толку, что текст является ссылкой.
Пример
Код:
<тело>Это текст с подчеркиванием.
Вывод:
5. Текст с зачеркиванием
В тех случаях, когда необходимо провести горизонтальную линию через текст, можно использовать тег . Тонкая линия тонкая, поэтому текст, который она пересекает, легко читается.
Пример
Код:
<тело>
Вот предложение с перечеркнутым текстом.
Вывод:
6. Написание моноширинным шрифтом в HTML
Использование моноширинного шрифта может быть полезно в ситуациях, когда вы хотите что-то заключить в кавычки или хотите отобразить код в браузере. Код Monospace, как следует из названия, делает ширину каждого символа одинаковой. Чтобы получить его в браузере, мы должны использовать тег .
Пример
Код:
lt;html> <тело>Это обычный текст. Это образец текста с моноширинным шрифтом, аккуратно.


 </mark>
</body>
</html>
</mark>
</body>
</html>
 </p>
</body>
</html>
</p>
</body>
</html>

 777"> <!--с минутами, секундами и миллисекундами -->
777"> <!--с минутами, секундами и миллисекундами -->
 Здесь 2 — верхний индекс.
Здесь 2 — верхний индекс. 
 Большой тег не поддерживается в HTML5, в то время как маленький тег поддерживается.
Большой тег не поддерживается в HTML5, в то время как маленький тег поддерживается.