Конспект «Структура HTML-документа» — Структура HTML-документа — HTML Academy
Каждый HTML-документ начинается с декларации типа документа или «доктайпа». Тип документа необходим, чтобы браузер мог определить версию HTML и правильно отобразить страницу.
<!DOCTYPE html>
Простейшая HTML-страница состоит как минимум из трёх тегов: <html>, <head> и <body>. Тег <head> обычно содержит заголовок, ключевые слова, описание страницы и другие служебные данные. Также внутри него подключаются внешние ресурсы, например, стили. Содержимое этого тега не отображается на странице напрямую. А в теге <body> хранится содержание страницы, которое отображается в окне браузера.
Для подключения стилей к странице существует тег <link>. Для этого у него есть атрибут href в котором задаётся адрес стилевого файла, а значение stylesheet атрибута rel говорит браузеру, что мы подключаем именно стили, а не что-то другое.
<head> <link href="адрес_файла_стилей.css" rel="stylesheet"> </head>
Ещё один элемент, который располагается в <head> — это тег <title>. В нём задаётся заголовок страницы, который отображается во вкладках браузера. По заголовку должно быть понятно, о чём эта страница, даже когда она не открыта в браузере, а отображается в результатах поиска или в браузерных закладках.
<head>
<title>Тренажёры — HTML Academy</title>
</head>Ещё один важный тег, располагающийся внутри <head> это тег <meta>. Он одиночный, то есть не требует парный закрывающий тег в конце. С помощью <meta> можно сообщать браузеру, поисковому роботу или другому устройству различную служебную информацию (или метаинформацию) о вашем сайте: кодировку текста, описание контента и так далее. Для этого используются теги <meta> с разными атрибутами и их значениями.
Кодировка текста HTML-страницы указывается с помощью атрибута charset:
<meta charset="название кодировки">
Самая распространённая современная кодировка — utf-8.
Перечень ключевых слов задаётся тегом <meta>, у которого атрибут name имеет значение keywords. Ключевые слова (самые важные слова из содержания страницы) перечисляются в атрибуте content через запятую:
<meta name="keywords" content="важные, ключевые, слова">
Краткое описание (или аннотация) страницы задаётся похожим образом, только значение атрибута name меняется на description:
<meta name="description" content="краткое описание">
Внутри <main> выделяет основное содержание страницы, которое не повторяется на других страницах. И обычно на странице используется один <main>.
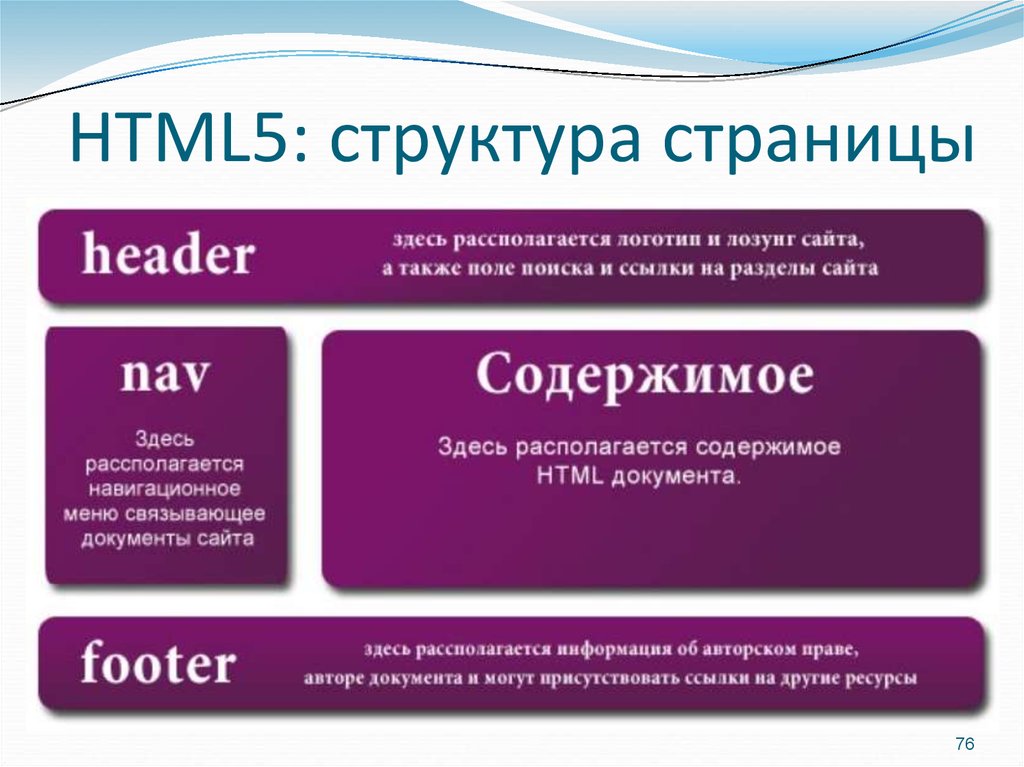
Тег <header> содержит вводную часть страницы, которую чаще называют «шапкой», а тег <footer> описывает заключительную часть страницы, или «подвал». Существует тег <section>, который обозначает крупный смысловой (или «логический») раздел.
Тег <article>, обозначает цельный, законченный и самостоятельный фрагмент информации.
Для создания логического раздела с основной навигацией предназначен тег <nav> (сокращение от английского «navigation»). Обычно в <nav> включают ссылки на другие страницы или навигацию по текущей странице.
Тег <aside> включает в себя дополнительное содержание, не связанное напрямую с основным. Такие блоки ещё часто называют «сайдбарами» или боковыми панелями.
Для создания основной структуры текста используют заголовки. В HTML существует целое семейство заголовочных тегов: от <h2> до <h6>. Тег
Тег <h2> обозначает самый важный заголовок (заголовок верхнего уровня), а тег <h6> обозначает подзаголовок самого нижнего уровня.
<h2>Спецификация HTML</h2> <h3>Раздел 1 Введение</h3> <h4>Раздел 1.1 Происхождение языка</h4>
Основную структуру текста создают с помощью заголовков, а более мелкую выстраивают с помощью параграфов (или абзацев). Для разметки параграфов предназначен тег
Продолжить
HTML – Структура html-документа и теги для его создания
HTML – расшифровывается как «язык гипертекстовой разметки» (англ. HyperText Markup Language), который является наиболее широко используемым языком для написания веб-страниц.
- Гипертекст относится к способу связывания веб-страниц (HTML-документов).
 Таким образом, ссылка, доступная на веб-странице, называется гипертекстом.
Таким образом, ссылка, доступная на веб-странице, называется гипертекстом. - Как следует из названия, HTML – это язык разметки, что означает, что Вы используете HTML, чтобы просто «разметить» текстовый документ с тегами, которые сообщают веб-браузеру, как структурировать его для отображения.
Первоначально HTML был разработан с целью определения структуры документов, таких как заголовки, списки, абзацы и так далее, чтобы облегчить обмен научной информацией между исследователями.
Теперь HTML широко используется для форматирования веб-страниц с помощью различных тегов, доступных на языке HTML.
HTML-документ
В следующем примере показан HTML-документ в простейшей форме:
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<h2>Заголовок</h2>
<p>Здесь содержание документа...</p>
</body>
</html>
Давайте сохраним код в HTML-файле document. html с помощью вашего любимого текстового редактора. И откройте файл с помощью веб-браузера, такого как Internet Explorer, Google Chrome или Firefox и др. Он должен показать следующий результат:
html с помощью вашего любимого текстового редактора. И откройте файл с помощью веб-браузера, такого как Internet Explorer, Google Chrome или Firefox и др. Он должен показать следующий результат:
Теги для создания HTML-документа
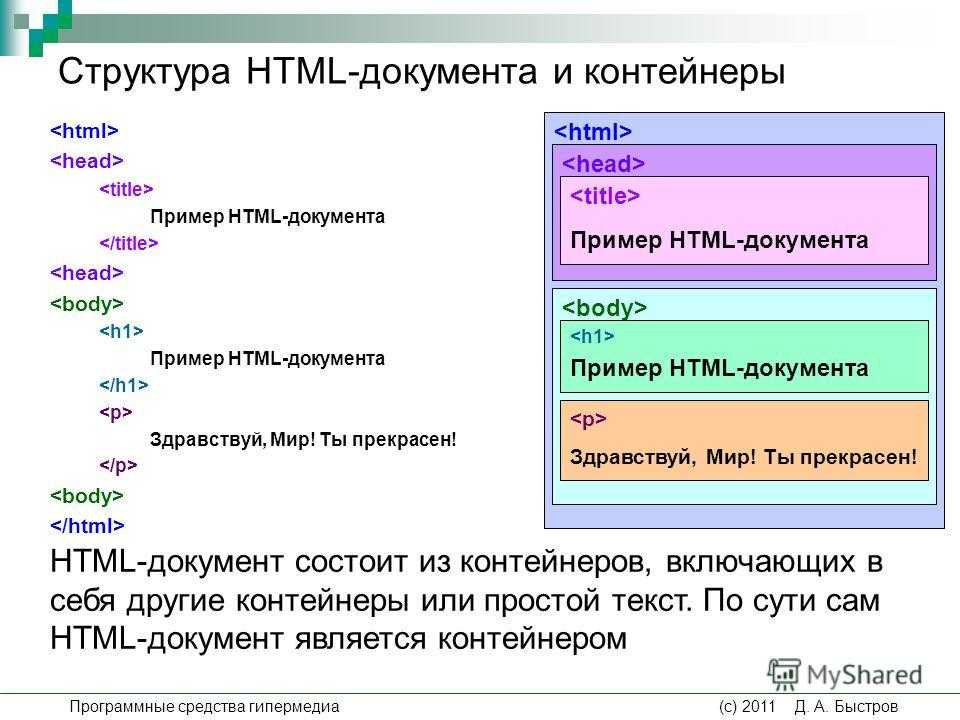
Как уже говорилось ранее, HTML является языком разметки и использует различные теги для форматирования содержимого. Эти теги заключены в угловые скобки . Большинство тегов имеют соответствующие закрывающие теги, за исключением нескольких тегов. Например, тег <html> имеет закрывающий тег </html> и тег <body> имеет тег закрытия </body> и другие.
В приведенном выше примере используются следующие теги для создания HTML-документа:
| Тег | Описание |
| <!DOCTYPE…> | Этот тег определяет тип документа и версию HTML. |
| <html> | Этот тег охватывает полный HTML-документ и в основном состоит из заголовка документа, который представлен тегами <head>. ..</head> и телом документа, которое представлено тегами <body>…</body>. ..</head> и телом документа, которое представлено тегами <body>…</body>. |
| <head> | Этот тег представляет заголовок документа, который может содержать другие html-теги, такие как <title>, <link> и т.д. |
| <title> | Тег <title> используется внутри тега <head>, чтобы указать название документа. |
| <body> | Этот тег представляет тело документа, в котором хранятся другие html-теги, такие как <h2>, <div>, <p> и другие. |
| <h2> | Этот тег представляет заголовок. |
| <p> | Этот тег представляет абзац. |
Знание этих тегов вполне хватит чтобы создать html-документ (html-страницу).
Чтобы изучить HTML, Вам нужно знать различные теги и понимать, как они ведут себя при форматировании текстового документа. Учить HTML легко, так как пользователям нужно только выучить использование разных тегов, чтобы отформатировать текст или изображения, тем самым сделать красивую веб-страницу.
Консорциум World Wide Web (W3C) рекомендует использовать строчные теги, начиная с HTML 4.
Структура HTML-документа
Структура типичного HTML-документа будет иметь следующий вид:
Тег декларации документа
<html>
<head>
<title>Теги, связанные с заголовком документа</title>
</head>
<body>
Теги, связанные с телом документа
</body>
</html>
Мы изучим все теги заголовка и тела в последующих уроках, теперь давайте посмотрим, что такое тег декларации документа.
Декларация <!DOCTYPE>
Тег декларация <!DOCTYPE> используется веб-браузером для понимания версии HTML, используемой в документе. Текущая версия HTML – 5, и она использует следующее объявление:
<!DOCTYPE html>
Существует много других типов объявлений, которые могут использоваться в документе HTML в зависимости от того, какая версия HTML используется. Мы увидим более подробную информацию об этом при обсуждении тега <!DOCTYPE…> вместе с другими тегами HTML.
Мы увидим более подробную информацию об этом при обсуждении тега <!DOCTYPE…> вместе с другими тегами HTML.
Источник: HTML — Overview.
Какова структура документа HTML?
HTML – это веб-язык. Он используется для разработки веб-страниц или для организации макетов страниц веб-сайта. HTML расшифровывается как HYPERTEXT MARKUP LANGUAGE, и, как следует из названия, это язык разметки, а не язык программирования. Таким образом, при выполнении HTML-кода такая ошибка возникнуть не может. HTML-код был обработан браузером. Он не компилировался и не интерпретировался.
HTML использует указанные теги и атрибуты, чтобы указать браузерам, как отображать текст, включая формат, стиль, размер шрифта и отображаемые изображения. HTML — это язык, нечувствительный к регистру. Нечувствительность к регистру означает, что нет различия между прописными и строчными буквами (заглавными и строчными буквами), которые рассматриваются как одно и то же; например, «P» и «p» здесь одинаковы.
- Парные теги: Эти теги идут парами. Они имеют как открывающий (< >), так и закрывающий () теги. Например,
…
- Пустые теги: Эти теги не идут парами и не содержат никакой информации. Например,

- Головная часть — заголовок и метаданные веб-документа содержатся в элементе заголовка.
- Часть корпуса — Элемент body содержит информацию, которую вы хотите отобразить на веб-странице.
Чтобы сделать ваши веб-страницы совместимыми с HTML 4, включите объявление типа документа ( DTD ) перед элементом HTML. Когда вы создаете новую веб-страницу, многие программы веб-публикаций автоматически добавляют DTD и базовые теги.
Первый тег на веб-странице показывает язык разметки, используемый для документа. Тег предлагает информацию о веб-странице.
 Наконец, содержимое появляется в теге.
Наконец, содержимое появляется в теге.
Базовая структура HTML
Базовая структура документа HTML состоит из 5 элементов:
- <голова>
- <название>
- <тело>
Тег в HTML используется для информирования браузера о версии HTML, используемой на веб-странице. Он упоминается как объявление типа документа (DTD) . На самом деле это не тег/элемент, а скорее инструкция для браузера относительно типа документа. Это нулевой элемент, который не имеет закрывающего тега и не должен содержать никакого содержимого.
На самом деле существуют различные типы HTML, например. HTML 4.01 Strict ,  д.
д.
Так как HTML 4.01 был основан в SGML объявление относится к объявлению типа документа (DTD) в HTML 4.01. Однако HTML 5 не основан на SGML (стандартный обобщенный язык разметки).
Синтаксис
Пример: В данном примере мы будем использовать тег для объявления версии HTML, в которой написана страница. Это пустой тег и не содержит никакой информации.
<голова>!Тег DOCTYPE <тело>Тег !DOCTYPE
Вывод
Тег в HTML используется для указания корня страниц HTML и XHTML. Тег информирует браузер о том, что это HTML-документ. Это второй внешний контейнер для всего в HTML-документе, за которым следует тег. Тег требует наличия начального и конечного тегов.
Это второй внешний контейнер для всего в HTML-документе, за которым следует тег. Тег требует наличия начального и конечного тегов.
Синтаксис тега
...
Пример: В данном примере мы собираемся использовать тег, чтобы показать, как он содержит содержимое документа HTML.
HTML-тег <тело>html-тег
Выход:
Тег
в HTML используется для хранения метаданных ( данные о данных ). Он используется между тегами и. Заголовок HTML-документа — это раздел документа, содержимое которого не отображается в браузере при загрузке страницы. Он содержит только метаданные документа HTML, которые указывают информацию о документе HTML.
В зависимости от наших потребностей заголовок HTML может содержать много информации о метаданных или может содержать очень мало информации о метаданных или вообще не содержать ее. Тем не менее, раздел заголовка HTML-документа играет важную роль в создании веб-сайта.
Название документа, набор символов, стили, ссылки, скрипты и другая метаинформация определяются метаданными.
Ниже приведен список тегов метаданных:
</li><li> <стиль></li><li> <мета></li><li> <ссылка></li><li> <скрипт></li><li> <база></li></ul><h4 level="3"><span class="ez-toc-section" id="i-4"> Синтаксис тега </span></h4><head></h4><pre> <pre> <!DOCTYPE html> <html> <голова> ... </голова> </html> </pre></pre><p> <strong> Пример: </strong> В этом примере мы будем использовать тег<head>, содержащий теги <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://xn--90abhccf7b.xn--p1ai/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://xn--90abhccf7b.xn--p1ai/wp-content/cache/autoptimize/js/autoptimize_b4a02ea7ab06cfcb8e144b512c939c55.js"></script></body></html>

 Таким образом, ссылка, доступная на веб-странице, называется гипертекстом.
Таким образом, ссылка, доступная на веб-странице, называется гипертекстом. Наконец, содержимое появляется в теге.
Наконец, содержимое появляется в теге.