⚡️ HTML и CSS с примерами кода
Тег <audio> (от англ. audio — звук, аудио) добавляет, воспроизводит и управляет настройками аудиозаписи на веб-странице. Путь к файлу задаётся через атрибут src или вложенный элемент <source>.
Внутри контейнера <audio> можно написать текст, который будет выводиться в браузерах, не работающих с этим элементом.
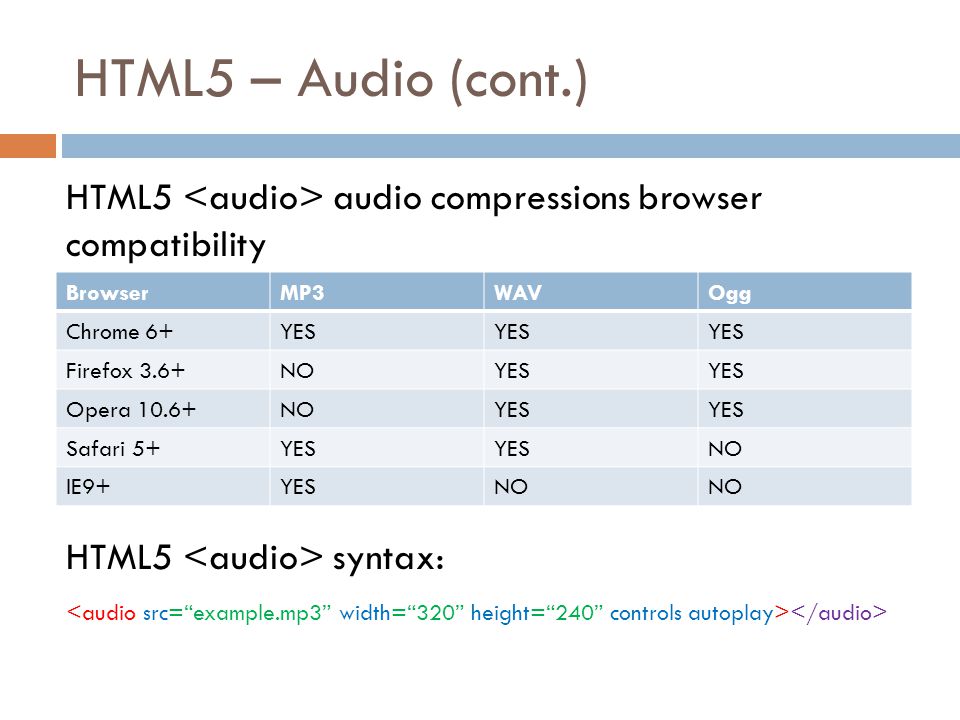
Для универсального воспроизведения в браузерах аудио кодируют с помощью разных кодеков и добавляют файлы одновременно через элемент <source>.
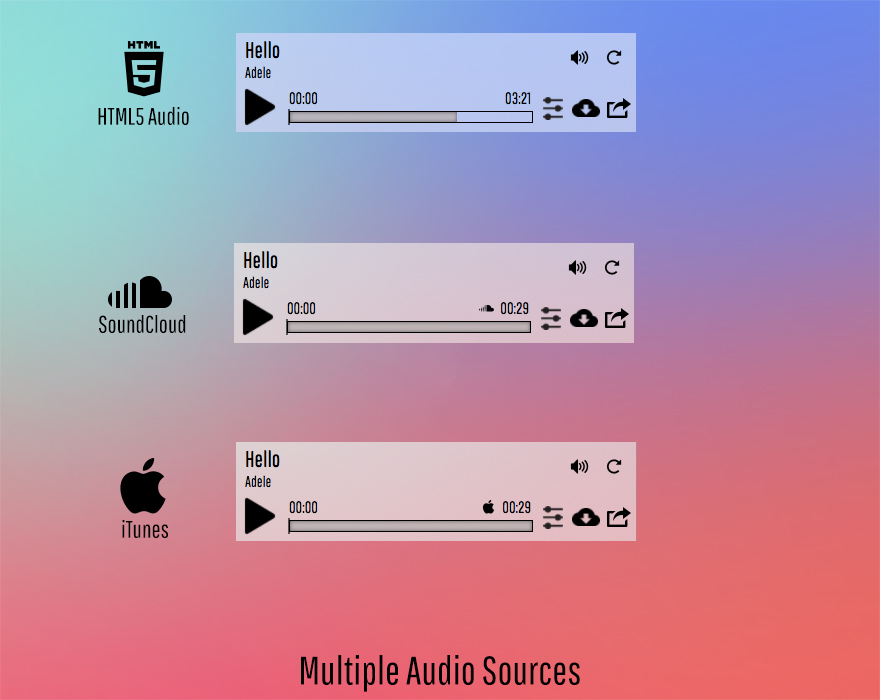
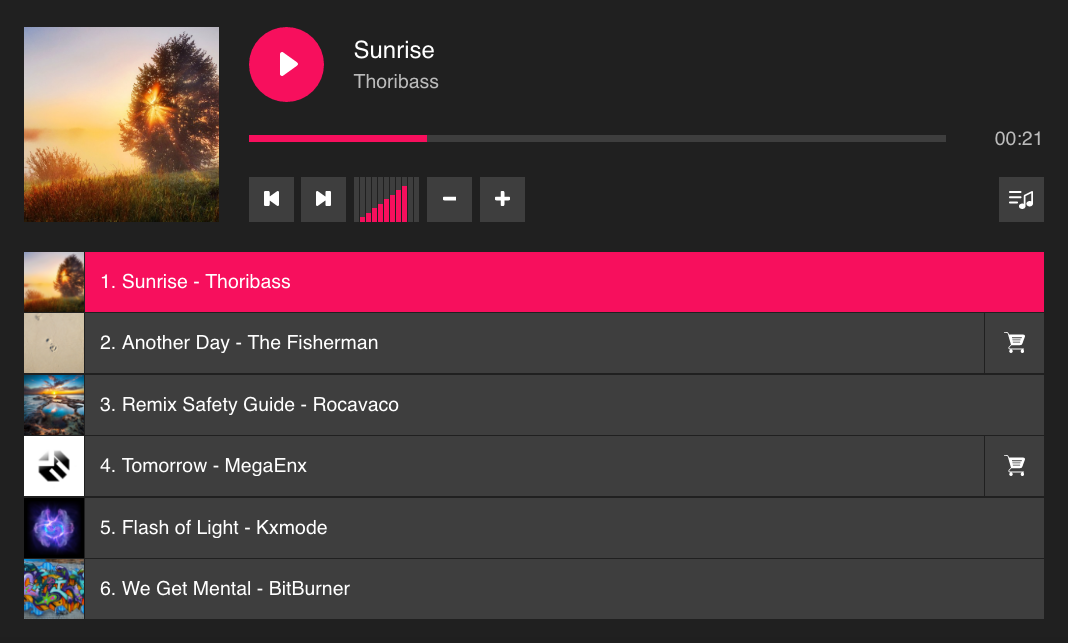
Управление воспроизведением аудио различается между браузерами по своему виду, но основные элементы совпадают. Это кнопка воспроизведения/паузы, длина трека, прошедшее и суммарное время звучания, а также уровень громкости.
Изображения и мультимедиа- area
- audio
- img
- figcaption
- figure
- map
- track
- embed
- iframe
- object
- param
- picture
- source
Поддержка браузерами
Can I Use audio? Data on support for the audio feature across the major browsers from caniuse. com.
com.
Поддержка MP3 аудио-кодека:
Can I Use mp3? Data on support for the mp3 feature across the major browsers from caniuse.com.
Поддержка WAV аудио-кодека:
Can I Use wav? Data on support for the wav feature across the major browsers from caniuse.com.
Поддержка FLAC аудио-кодека:
Can I Use flac? Data on support for the flac feature across the major browsers from caniuse.com.
Поддержка AAC аудио-кодека:
Can I Use aac? Data on support for the aac feature across the major browsers from caniuse.com.Поддержка Ogg Vorbis аудио-кодека:
Can I Use ogg-vorbis? Data on support for the ogg-vorbis feature across the major browsers from caniuse. com.
com.
Синтаксис
<audio src="URL"></audio> <audio> <source src="URL" /> </audio>
Закрывающий тег обязателен.
Атрибуты
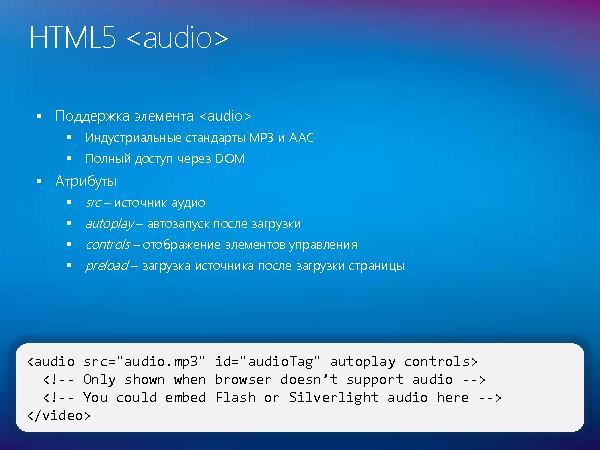
autoplay- Звук начинает играть сразу после загрузки страницы.
controls- Добавляет панель управления к аудиофайлу.
loop- Повторяет воспроизведение звука с начала после его завершения.
muted- Отключает звук при воспроизведении музыки.
- Управляет предварительной загрузкой аудио данных.
src- Указывает путь к воспроизводимому файлу.
volume- Громкость воспроизведения, в диапазоне от 0.0 (самая тихая) до 1.0 (самая громкая).
autoplay
При наличии этого атрибута аудио начинает воспроизводиться автоматически после загрузки страницы. Атрибут autoplay отменяет действие атрибута preload.
Синтаксис
<audio autoplay="autoplay"></audio>
Значения
В качестве значения указывается autoplay, также допустимо вообще не указывать никакое значение.
Значение по умолчанию
По умолчанию этот атрибут выключен.
controls
Добавляет панель управления к аудиотреку. Вид панели и её содержимое зависит от браузера и может в себя включать: кнопку воспроизведения, паузы, перемотки, ползунок для изменения уровня громкости и др.
Синтаксис
<audio controls="controls"></audio>
Значения
В качестве значения указывается controls, также допустимо писать атрибут без значения.
Значение по умолчанию
По умолчанию этот атрибут выключен.
loop
Зацикливает воспроизведение аудио, чтобы оно бесконечно повторялось после завершения.
Синтаксис
<audio loop="loop"></audio>
Значения
В качестве значения указывается loop, также допустимо писать атрибут без значения.
Значение по умолчанию
По умолчанию этот атрибут выключен.
muted
Отключает звук при воспроизведении музыки.
Синтаксис
<audio muted="muted"></audio>
Значения
В качестве значения указывается muted, также допустимо вообще не указывать никакое значение.
Значение по умолчанию
По умолчанию этот атрибут выключен.
preload
Этот перечисляемый аттрибут предназначен для предоставления подсказки браузеру о том, что автор считает лучшим для сайта. Тег может иметь следующие значения
Синтаксис
<audio preload="auto"></audio>
Значения
none- указывает, что аудио не должно предварительно загружаться
metadata- указывает, что загрузить нужно только метаданные;
auto- указывает на то, что весь звуковой файл может быть загружен, даже если пользователь не будет использовать его;
Значение по умолчанию
Если он не указан, это будет определенное браузером значение. Спецификация советует использование аттрибута
Спецификация советует использование аттрибута metadata.
Примечания
- Аттрибут
autoplayимеет приоритет надpreload. Еслиautoplayуказан, браузер, должен начать загрузку для воспроизведения. - Браузер не принуждается спецификацией следовать значению этого аттрибута; это просто подсказка.
src
Указывает путь к воспроизводимому аудиофайлу. Для этой же цели также можно использовать элемент <source>.
Синтаксис
<audio src="<адрес>"></audio>
Значения
В качестве значения принимается полный или относительный путь к файлу.
Значение по умолчанию
Нет.
Спецификации
- WHATWG HTML Living Standard
- HTML5
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>audio</title>
</head>
<body>
<p>Александр Клименков - Четырнадцать</p>
<audio controls>
<source
src="audio/music. ogg"
type="audio/ogg; codecs=vorbis"
/>
<source src="audio/music.mp3" type="audio/mpeg" />
Тег audio не поддерживается вашим браузером.
<a href="audio/music.mp3">Скачайте музыку</a>.
</audio>
</body>
</html>
ogg"
type="audio/ogg; codecs=vorbis"
/>
<source src="audio/music.mp3" type="audio/mpeg" />
Тег audio не поддерживается вашим браузером.
<a href="audio/music.mp3">Скачайте музыку</a>.
</audio>
</body>
</html>
Базовое использование:
<!-- Simple audio playback -->
<audio
src="http://developer.mozilla.org/@api/deki/files/2926/=AudioTest_(1).ogg"
autoplay
>
Ваш браузер не поддерживает <code>audio</code> элемент.
</audio>
<!-- Audio playback with captions -->
<audio src="foo.ogg">
<track
kind="captions"
src="foo.en.vtt"
srclang="en"
label="English"
/>
<track
kind="captions"
src="foo.sv.vtt"
srclang="sv"
label="Svenska"
/>
</audio>
Аудио элемент с элементом источника:
<audio controls="controls"> Ваш браузер не поддерживает <code>audio</code> элемент. <source src="foo.wav" type="audio/wav" /> </audio>
Ссылки
- Тег
<audio>MDN (рус.)
HTML/Элемент audio
Синтаксис
<audio> <source src="..."> ... </audio>
Описание
Элемент audio (от англ. «audio» ‒ «аудио, звук») вставляет
source. Элемент audio может содержать в себе сразу несколько элементов source в каждом из которых (при помощи параметра «src») указывается вариация одного и того же аудио перекодированного с помощью различных кодеков (для кроссбраузерности аудио-файла).Примечание
Старые браузеры игнорируют данный элемент и выводят его содержимое вместе с остальным содержимым документа, поэтому в audio вкладывается поясняющий текст (для людей использующих старые браузеры).
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Примечание: смотрите также форматы поддерживаемые браузерами.
Спецификация
| Верс. | Раздел | |
|---|---|---|
| HTML | ||
| 2.0 | ||
| 3.2 | ||
| 4.01 | ||
| 5.0 | 4.7.7 The audio element | Перевод |
| 5.1 | 4. 7.11. The audio element 7.11. The audio element | |
| XHTML | ||
| 1.0 | ||
| 1.1 | ||
Атрибуты
- autoplay
- Автоматическое воспроизведение музыки (после полной загрузки страницы).
- controls
- Устанавливает элементы управления.
- crossorigin
- Определяет то как элемент обрабатывает crossorigin запросы.
- loop
- Устанавливает повторение аудио файла.
- mediagroup
- Группы медиа элементов вместе с неявной MediaController.
- muted
- Блокирует возможность изменения громкости.
- preload
- Указывает тип предварительной загрузки файла.
- src
- Указывает местоположение аудио файла.

- Глобальные атрибуты
- accesskey, class, contenteditable, contextmenu, data-*, dir, draggable, dropzone, hidden, id, inert, lang, spellcheck, style, tabindex, title, translate, xml:lang
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Элемент audio</title>
</head>
<body>
<h2>Пример использования элемента «audio»</h2>
<h3>Рахманинов ‒ Сад Эдема</h3>
<audio controls=»controls»>
<source src=»/examples/multimedia/audio/Rachmaninov_-_The_Garden_of_Eden.mp3″ type=»audio/mp3″>
Ваш web-браузер не поддерживает HTML элемент «<a href=»/html/audio/»>audio</a>».
</audio>
</body>
</html>
Элемент audio
Audio HTML — W3schools
by

 ogg"
type="audio/ogg; codecs=vorbis"
/>
<source src="audio/music.mp3" type="audio/mpeg" />
Тег audio не поддерживается вашим браузером.
<a href="audio/music.mp3">Скачайте музыку</a>.
</audio>
</body>
</html>
ogg"
type="audio/ogg; codecs=vorbis"
/>
<source src="audio/music.mp3" type="audio/mpeg" />
Тег audio не поддерживается вашим браузером.
<a href="audio/music.mp3">Скачайте музыку</a>.
</audio>
</body>
</html>
 wav" type="audio/wav" />
</audio>
wav" type="audio/wav" />
</audio>