Как в Ворде написать текст на картинке
Содержание
- Добавление поверх рисунка надписи в стиле WordArt
- Добавление поверх рисунка обычного текста
- Добавление подписи к рисунку
- Вопросы и ответы
Помимо работы с текстом, программа MS Word также позволяет работать и с графическими файлами, которые в ней можно изменять (хоть и по минимуму). Так, нередко добавленную в документ картинку требуется как-нибудь подписать или дополнить, причем, сделать это необходимо так, чтобы сам текст находился поверх изображения. Именно о том, как наложить текст на картинку в Ворде, мы и расскажем ниже.
Существует два метода, с помощью которых можно наложить текст поверх картинки — это использование стилей WordArt и добавление текстового поля. В первом случае надпись будет красивая, но шаблонная, во втором — вы имеете свободу выбора шрифтов, типа написания и форматирования.
Microsoft Word заслужено считается одним из лучших текстовых редакторов, но для работы с графическими элементами, даже элементарной, он подходит с большой натяжкой.
Поэтому для наложения надписи на картинку целесообразнее будет воспользоваться не этой программой, а более специализированным средством – онлайн-сервисом Canva, где данная задача решается буквально в несколько кликов, а доступные во встроенном редакторе шаблоны помогут качественно улучшить подобный проект.
Урок: Как в Word изменить шрифт
Добавление поверх рисунка надписи в стиле WordArt
1. Откройте вкладку “Вставка” и в группе “Текст” нажмите на пункт “WordArt”.
2. Из развернувшегося меню выберите подходящий стиль для надписи.
3. После того, как вы кликните по выбранному стилю, он будет добавлен на страницу документа. Введите необходимую надпись.
Примечание: После добавления надписи WordArt появится вкладка “Формат”, в которой можно выполнить дополнительные настройки. Кроме того, вы можете изменить размер надписи, потянув за границы поля, в котором она находится.
4. Добавьте в документ изображение, воспользовавшись инструкцией по ссылке ниже.
Урок: Как в Word вставить картинку
5. Переместите надпись WordArt, расположив ее поверх изображения так, как вам это необходимо. Кроме того, вы можете выровнять положение текста, воспользовавшись нашей инструкцией.
Урок: Как в Ворде выровнять текст
6. Готово, вы наложили надпись в стиле WordArt поверх изображения.
Добавление поверх рисунка обычного текста
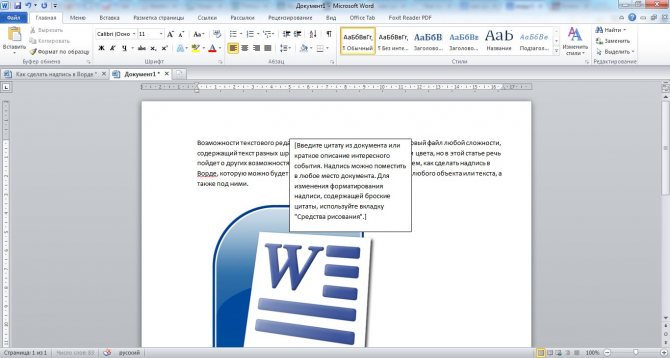
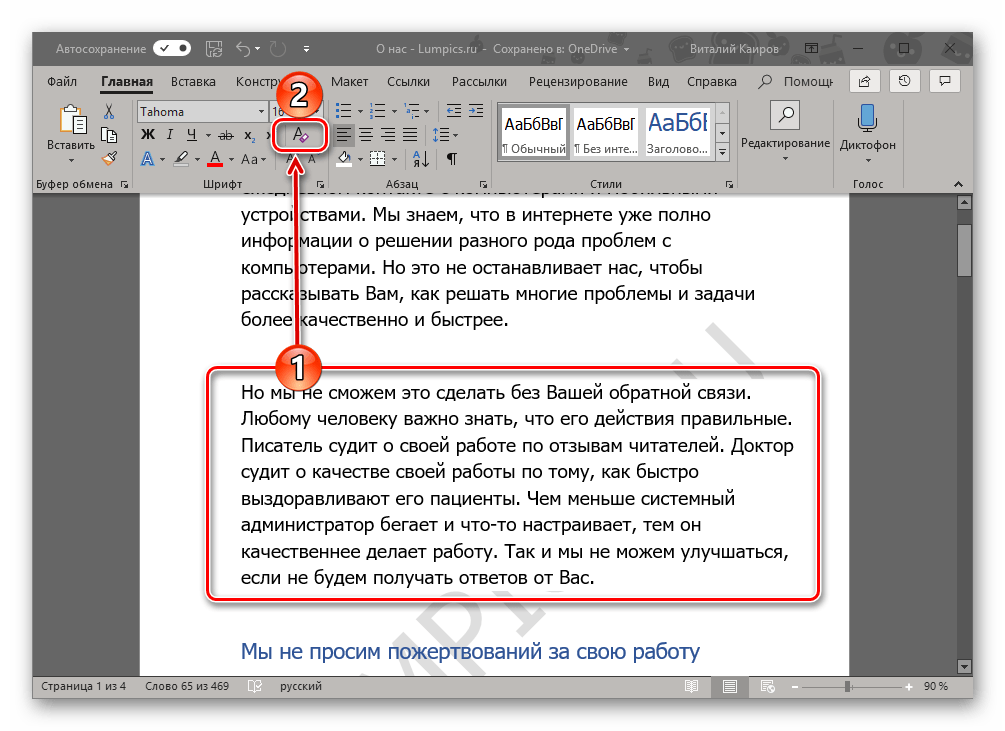
1. Откройте вкладку “Вставка” и в разделе “Текстовое поле” выберите пункт “Простая надпись”.
2. Введите необходимый текст в появившееся текстовое поле. Выровняйте размеры поля, если это необходимо.
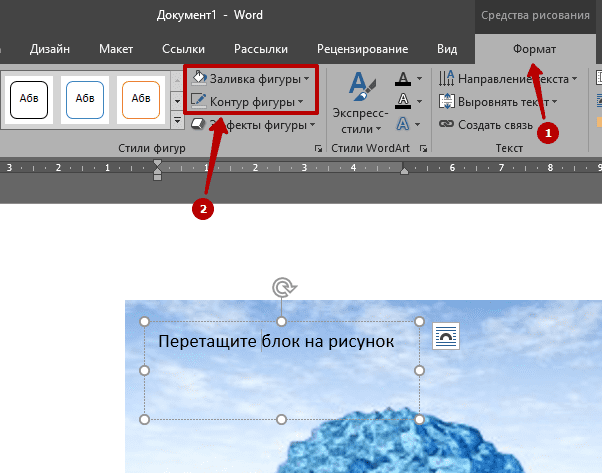
3. Во вкладке “Формат”, которая появляется после добавления текстового поля, выполните необходимые настройки. Также, вы можете изменить внешний вид текста в поле стандартным способом (вкладка “Главная”, группа “Шрифт”).
Урок: Как в Word повернуть текст
4. Добавьте изображение в документ.
5. Переместите текстовое поле на картинку, если это необходимо, выровняйте положение объектов, воспользовавшись инструментами в группе “Абзац” (вкладка “Главная”).
- Совет: Если текстовое поле отображается в виде надписи на белом фоне, перекрывая таким образом изображение, кликните по его краю правой кнопкой мышки и в разделе “Заливка” выберите пункт “Нет заливки”.
Добавление подписи к рисунку
Кроме наложения надписи поверх изображения, вы также можете добавить к нему подпись (название).
1. Добавьте изображение в документ Word и кликните по нему правой кнопкой мышки.
2. Выберите пункт “Вставить название”.
3. В открывшемся окне введите необходимый текст после слова “Рисунок 1” (остается неизменным в этом окне). Если это необходимо, выберите положение подписи (над или под изображением), развернув меню соответствующего раздела. Нажмите кнопку “ОК”.
Если это необходимо, выберите положение подписи (над или под изображением), развернув меню соответствующего раздела. Нажмите кнопку “ОК”.
4. Подпись будет добавлена к графическому файлу, надпись “Рисунок 1” можно будет удалить, оставив только введенный вами текст.
На этом все, теперь вы знаете, как сделать надпись на картинке в Ворде, а также о том, как подписывать рисунки в этой программе. Желаем вам успехов в дальнейшем освоении этого офисного продукта.
Два способа поместить текст поверх изображения в Google Docs
к Мохамед Ахмед
Два способа поместить текст поверх изображения в Google Docs
Мы все это знаем Отличный Google Docs для написания документов . К счастью, он не разочаровывает, когда дело доходит до базового редактирования фотографий. Вы можете обрезать, изменять размер, поворачивать изображение и даже настраивать свет и цвета. А если вы хотите пойти дальше, Документы Google также позволяют добавлять текст к изображениям. Если вы хотите добавить текст позади или перед изображением, этот пост поможет вам. Вы можете использовать его для создания красивых изображений для документов или добавления водяных знаков, логотипа компании и т. д. на ваши изображения. Давайте посмотрим, как поместить текст на фотографию в Google Docs на Android, iPhone и компьютере.
Если вы хотите добавить текст позади или перед изображением, этот пост поможет вам. Вы можете использовать его для создания красивых изображений для документов или добавления водяных знаков, логотипа компании и т. д. на ваши изображения. Давайте посмотрим, как поместить текст на фотографию в Google Docs на Android, iPhone и компьютере.
Как добавить текст поверх изображения в Google Docs
Есть два способа добиться этого. Вы можете использовать функцию переноса текста или Google Draw. Мы рассмотрели оба.
1. Используйте обтекание текстом
Ранее Google Docs предлагал только три варианта переноса текста для изображений — встроенный текст, перенос и разделитель. В мае 2021 г. Google объявил Другое выравнивание текста — за текстом и перед текстом. Это означает, что теперь вы можете добавлять текст позади или перед изображением.
Вот как работают эти два варианта:
за текстом : если выбран параметр «За текстом», изображение появится на фоне текста. Есть два способа его использования. Вы можете начать вводить текст прямо перед фотографией. Затем он будет сохраняться на изображении, а не перемещать изображение. Кроме того, вы можете навести изображение на любой текст в документе. Текст автоматически появится поверх изображения.
Есть два способа его использования. Вы можете начать вводить текст прямо перед фотографией. Затем он будет сохраняться на изображении, а не перемещать изображение. Кроме того, вы можете навести изображение на любой текст в документе. Текст автоматически появится поверх изображения.
перед текстом : в этом режиме изображение будет отображаться над текстом. Вы можете использовать его, чтобы скрыть текст под изображением или добавить текст на изображение, уменьшив прозрачность изображения.
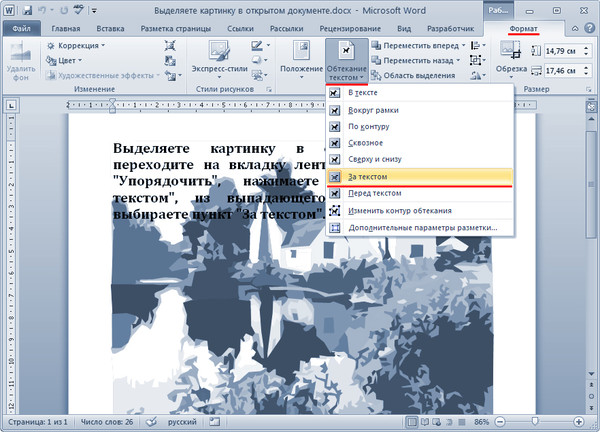
Чтобы использовать эту функцию в веб-версии Google Docs, откройте документ и вставьте в него свою фотографию. Нажмите на изображение, чтобы выбрать его. Внизу вы увидите варианты обтекания текстом. Нажмите за текстом أو перед текстом как вам нужно.
Если параметры переноса текста не отображаются, коснитесь Параметры изображения вверху после выбора изображения. Затем нажмите Настройка Перенос текста На правой боковой панели выберите предпочтительный режим.
В мобильных приложениях Google Docs щелкните изображение, чтобы выбрать его в документе. Затем нажмите кнопку . Обтекание текстом . Выбирать за أو перед текстом .
Вам придется отредактировать и настроить изображение, чтобы получить желаемый результат. Вот несколько советов, которые вам пригодятся.
Переместить текст
Когда вы добавляете текст поверх изображения, вам будет сложно перемещать весь текст по разным строкам. Если вы попытаетесь выбрать его, будет выбрана только одна строка. Чтобы выделить весь текст, сначала выберите начальную строку. Затем, удерживая Shift, щелкните там, где вы хотите закончить выделение.
Настройка прозрачности
Вы получите лучшие результаты, если отрегулируете прозрачность изображения. Это будет полезно, если вы пытаетесь Добавьте водяные знаки в документ . Нажмите на изображение и нажмите Параметры изображения . Перейти к Корректировки И используйте ползунок для настройки прозрачности изображения. Точно так же вы можете изменить яркость, контрастность и цвета вашей фотографии.
Точно так же вы можете изменить яркость, контрастность и цвета вашей фотографии.
форматирование текста
Все функции форматирования текста будут работать при добавлении над или под изображением. Используйте его, чтобы отредактировать окончательный вид вашей фотографии и текста. Вы можете изменить цвет текста, шрифт, размер и другие вещи.
2. Используйте Google Рисование
Если вышеописанный метод не соответствует вашим требованиям, есть еще один способ разместить текст поверх изображения в Документах Google. В этом методе мы воспользуемся помощью Google Drawing, запеченного в Google Docs.
уведомление : этот метод не работает на мобильном телефоне.
Вот шаги по использованию Google Drawing в веб-версии Google Docs.
1. Запустите веб-версию Google Docs и откройте документ.
2 . Нажмите Вставлять вверху, а затем рисуя > Новое .3. Откроется всплывающее окно чертежа. Нажмите Картина Вверху добавьте свое фото. Вы можете добавить со своего компьютера, URL-адреса, Google Диска или выполнить поиск в Интернете.
Откроется всплывающее окно чертежа. Нажмите Картина Вверху добавьте свое фото. Вы можете добавить со своего компьютера, URL-адреса, Google Диска или выполнить поиск в Интернете.
4. Как только изображение появится в окне рисования, нажмите кнопку текстовое окно . Затем нарисуйте текстовое поле на изображении с помощью мыши и введите нужный текст.
Вы можете отформатировать текст, используя доступные опции. Вы также можете свободно перемещать текстовое поле, менять его цвет, шрифт и даже размер. Наконец, нажмите кнопку «Сохранить и закрыть» вверху, чтобы вставить графику в документ.
Вы также можете использовать параметры переноса текста, упомянутые в методе XNUMX, с этим методом. Если вы хотите продолжить редактирование изображения, просто дважды щелкните по изображению.
Исследуйте Документы Google
Документы Google могут показаться простыми, но это не так. Как вы видели выше, вы можете легко поместить текст на изображение в Google Docs. Он способен выполнять некоторые другие интересные задачи, которые вы, возможно, не ожидаете. Например, вы можете использовать его для Оформление и подписание документов ، Сделать адресные этикетки , даже Создавать счета .
Он способен выполнять некоторые другие интересные задачи, которые вы, возможно, не ожидаете. Например, вы можете использовать его для Оформление и подписание документов ، Сделать адресные этикетки , даже Создавать счета .
Мекано Тех » Технология » Два способа поместить текст поверх изображения в Google Docs
Как расположить текст поверх изображения с помощью CSS
Мохит Джоши, участник сообщества, 9 декабря 2022 г. Одним из таких визуальных аспектов, который разработчики учитывают при разработке любой веб-страницы, является размещение текста поверх изображения. Принимая во внимание отзывчивость, важно убедиться, что текст остается согласованным, даже когда размер изображения изменяется из-за его адаптивного поведения.
В этой статье рассматриваются пошаговые методы размещения текста на изображении для всех ориентаций, метод размещения текста на изображении для адаптивных изображений и способы проверки отклика полученного изображения с текстом.
Как расположить текст поверх изображения с помощью CSS (все направления)
Простой и понятный способ размещения текста поверх изображения — использование CSS. Идея его реализации состоит в том, чтобы поместить все элементы, включая изображение и текстовый элемент, в один и тот же контейнер 9.0013 div
Идея его реализации состоит в том, чтобы поместить все элементы, включая изображение и текстовый элемент, в один и тот же контейнер 9.0013 div
Шаг 1: Создайте файл HTML и поместите элементы изображения и текста в один родительский контейнер div, , как показано ниже.
фото.jpg
<голова>текст поверх изображения css <тело> <дел> По центруВнизу слеваВверху слеваВверху справаВнизу справа
По центруВнизу слеваВверху слеваВверху справаВнизу справа
Шаг 2: Позиционирование текста на изображении с помощью CSS
После того, как все элементы размещены, вам просто нужно применить CSS к элементам, чтобы выровнять их по назначению. На этом этапе применяется CSS для элементов, чтобы расположить их в нескольких ориентациях поверх изображения, например, внизу слева, внизу справа и т.
изображение{
высота: 100%;
ширина: 100%;
}
.parentContainer {
положение: родственник;
выравнивание текста: по центру;
белый цвет;
}
.Нижний левый {
положение: абсолютное;
внизу: 10 пикселей;
слева: 15 пикселей;
}
.верхний левый {
положение: абсолютное;
верх: 10 пикселей;
слева: 15 пикселей;
}
.в правом верхнем углу {
положение: абсолютное;
верх: 10 пикселей;
справа: 15 пикселей;
}
.Нижний правый {
положение: абсолютное;
внизу: 10 пикселей;
справа: 15 пикселей;
}
.центр {
положение: абсолютное;
верх: 50%;
слева: 50%;
} Полученное изображение photo.jpg выглядит так, как показано ниже, после размещения над ним текста в разных ориентациях.
Как разместить текст на адаптивном изображении
Адаптивные веб-страницы необходимы с точки зрения взаимодействия с пользователем. Это также улучшает общее SEO и повышает видимость контента в Интернете. Адаптивные изображения жизненно важны для адаптивного веб-сайта, и при размещении текста поверх адаптивного изображения важно обеспечить, чтобы выравнивание текста оставалось неизменным, не влияя на отзывчивость изображения.
Шаг 1: Создайте файл HTML
В файле HTML используйте тег рисунка для инициализации фотографии в документе. Причина внедрения тегов figure и figcaption в HTML заключается в том, чтобы использовать поисковую оптимизацию (SEO) документа.
картинка.jpg
<голова>текст поверх изображения css <тело> <рисунок>
Это текст поверх изображения
Шаг 2: Позиционирование текста на изображении с помощью CSS
Чтобы решить проблему отзывчивости, ширина добавляется как 100%. Кроме того, установка абсолютной позиции
.изображение изображение { ширина: 100%; высота: 100%; } .изображение { положение: родственник; } .изображение figcaption { положение: абсолютное; верх: 50%; низ: 50%; слева: 40%; }
Результирующее адаптивное изображение picture.jpg после размещения над ним текста выглядит так, как показано ниже.
Как проверить отзывчивость изображений с текстом
Теперь, когда вы создали изображения, содержащие текст поверх них, необходимо, чтобы изображения, используемые на веб-странице, были адаптивными. Это означает, что текст и изображения не разрывают свою связь, даже если веб-страница отображается на нескольких устройствах. Следовательно, всегда рекомендуется тестировать адаптивные изображения, прежде чем запускать их.
Использование BrowserStack Responsive для проверки отзывчивости изображений с текстом на нескольких устройствах.
Бесплатный тест скорости отклика на часто используемых разрешениях
Попробуйте проверить скорость отклика вашего веб-сайта на реальных устройствах.
Выполните следующие простые шаги, чтобы протестировать адаптивное изображение в BrowserStack Responsive:
Шаг 1: Откройте BrowserStack Responsive Dashboard и введите URL-адрес веб-страницы, содержащей адаптивное изображение. Если вы создали веб-сайт на локальном компьютере, вы должны разместить его на хостинге, чтобы проверить его отзывчивость в BrowserStack Responsive.
Шаг 2: Чтобы проверить реакцию, нажмите Проверить.
Шаг 3: Пользователь может проверить, как сайт выглядит на определенном устройстве после его выбора.
Заключение
Позиционирование текста поверх изображения с помощью CSS — это простой, но необходимый подход, о котором следует помнить во время разработки, чтобы сохранить отзывчивость изображения. Этого легко добиться с помощью нескольких свойств CSS. Свойства CSS для размещения текста поверх изображения в нескольких местах изображения, например в центре и внизу, полезны для размещения текстовых изображений. Пока. Функции HTML, такие как использование Figure и Figcaption также полезны для поддержания SEO и общей структуры веб-страницы.
Пока. Функции HTML, такие как использование Figure и Figcaption также полезны для поддержания SEO и общей структуры веб-страницы.
Однако необходимо проверить реакцию изображения после размещения над ним текста. Нет ничего проще, чем бесплатный адаптивный инструмент проверки BrowserStack, который позволяет тестировать веб-страницу на нескольких реальных устройствах по выбору, охватывающих разные размеры экрана и разрешения.
Попробуйте адаптивный инструмент проверки бесплатно
Добавить текст к фотографии: Текст к картинке с помощью текстового редактора изображения
Добавить текст к фотографии: Текст к картинке с помощью текстового редактора изображения | Фоторедактор FotorПростой в использовании текстовый редактор с необычными шрифтами
Текстовый редактор Fotor предоставляет вам на выбор обширную библиотеку высококачественных стилей шрифтов, включая жирный шрифт, курсив, каллиграфию, рукописный ввод, сценарий и многое другое. Вы можете легко найти шрифты, которые соответствуют эстетике и тематике ваших фотографий. Кроме того, постоянно добавляются новые шрифты, так что у вас никогда не закончатся красивые шрифты для работы.
Вы можете легко найти шрифты, которые соответствуют эстетике и тематике ваших фотографий. Кроме того, постоянно добавляются новые шрифты, так что у вас никогда не закончатся красивые шрифты для работы.
Добавить текст к фотографии сейчас
Изменить размер текста, цвета, интервалы, выравнивание и многое другое
Существует множество настраиваемых параметров, позволяющих вам экспериментировать с текстом. Экспериментируйте с разными цветами текста, изменяйте прозрачность текста, поворачивайте текст по вертикали или горизонтали, добавляйте эффект контура/тени, настраивайте расстояние между буквами и высоту строки и многое другое. У вас есть полный творческий контроль над вашим текстом.
Добавить текст к фото сейчас
Создавайте изображения с текстом как профессионал
Создание изображений с текстом — самая популярная вещь в социальных сетях! Если вы хотите добавить вдохновляющую цитату или просто несколько строк с подробным описанием настроения, которым вы хотите поделиться, Fotor поможет вам! Помимо добавления текста, есть встроенный клипарт, который вы можете применить, чтобы еще больше оживить ваши фотографии. Превратите свои снимки во что-то с сильным визуальным эффектом и выделитесь в Instagram, Facebook и других социальных сетях.
Превратите свои снимки во что-то с сильным визуальным эффектом и выделитесь в Instagram, Facebook и других социальных сетях.
Добавить текст к фотографии сейчас
Выделите текст с помощью комбинаций шрифтов
Не знаете, как соединить шрифты и выровнять текст? Вам не нужно. Фототекстовый редактор Fotor устранил разочарование, объединив множество предустановленных комбинаций шрифтов и макетов. Просто перетащите понравившуюся комбинацию шрифтов на изображения, добавьте текст и все. Экономьте время, выглядя профессионально!
Добавить текст к фотографии сейчас
Формат
Форматирование текста на фотографии или дизайне действительно может помочь ему выглядеть эстетично и оставаться симметричным. При добавлении текста к изображениям, фотографиям или шаблонам не забывайте учитывать размер. Большой размер текста подсознательно говорит аудитории, насколько он важнее. Противоположное верно для меньшего текста.
Добавить текст к фотографии сейчас
Цвет
Цвет представляет чувства и идеи, что делает его ключевым элементом удачного дизайна, фотографии или коллажа. Контраст и сопоставление дают разные эффекты, так что экспериментируйте и найдите то, что подходит именно вам. Добавьте к тексту разные цвета и завершите историю в своем изобразительном искусстве.
Добавить текст к фото сейчас
Прозрачность
Ваш текст будет выделяться жирным шрифтом или будет скрыт на заднем плане? Измените прозрачность текста, чтобы добиться идеальных результатов, чтобы изображение и буквы естественным образом сочетались друг с другом. Опять же, никаких навыков Photoshop не требуется.
Добавить текст к фото сейчас
Как добавить текст к фото?
- Нажмите кнопку «Добавить текст к фото сейчас», чтобы начать.
- Перетащите или загрузите изображение, к которому вы хотите добавить текст.

- Найдите «Текст» на левой панели инструментов. Просмотрите типы и шрифты, проведя пальцем по экрану, и щелкните тот, который вам нравится, или перетащите его прямо на свое изображение.
- Измените текст и измените цвет, размер, фон или прозрачность.
- Нажмите кнопку «Загрузить», чтобы сохранить фотографии в удобном для вас формате.
Добавить текст к фото сейчас
Часто задаваемые вопросы
Как вставить текст в изображение?
Это очень просто. Перейдите в онлайн-редактор фотографий – Fotor, нажмите «Редактировать фото» и загрузите свое изображение. Затем нажмите «Текст» и вставьте текстовую панель в ваши изображения и введите слова, которые вы хотите добавить. После нескольких кликов вы можете придать своей фотографии что-то честное, чтобы придать ей контекст.
Как выбрать идеальный шрифт для дизайна?
В онлайн-конструкторе Fotor есть так много разных стилей шрифтов. Как ты мог выбрать? Тенденции шрифта будут вам полезны. Переменные шрифты, такие как старый или тонкий, черный или контурный, скорописный, довольно популярны в дизайне. Высококонтрастные шрифты, такие как Lust Display и Akagi, быстро привлекают внимание и производят впечатление.
Как ты мог выбрать? Тенденции шрифта будут вам полезны. Переменные шрифты, такие как старый или тонкий, черный или контурный, скорописный, довольно популярны в дизайне. Высококонтрастные шрифты, такие как Lust Display и Akagi, быстро привлекают внимание и производят впечатление.
Как добавить текст на фото как водяной знак?
Хотите превратить текст в водяной знак, чтобы люди не брали вашу работу? Это действительно легко сделать с помощью текстового редактора Fotor, потому что у него есть такая функция: прозрачность текста. Ниже приведен учебник для вас.
- Откройте Fotor.com и нажмите «Редактировать фото».
- Загрузите изображение, нажмите «Текст» и вставьте текстовое поле на фотографию.
- Введите слова, которые вы хотите добавить, и уменьшите прозрачность над панелью управления. Создание водяного знака в текстовом редакторе изображений Fotor занимает не более нескольких минут.
Как изменить цвет текста?
Вы всегда можете отредактировать цвета текста, чтобы они лучше соответствовали вашему дизайну. Вот как:
Вот как:
- Щелкните текст, который хотите изменить.
- Щелкните цветовую плитку рядом с селектором шрифта.
- Выберите цвет, который хотите применить к тексту. Если вы не видите цвет, который вам нравится, нажмите «+», чтобы найти больше цветов.
Какие текстовые шрифты бесплатны для коммерческого использования?
Хорошие новости: все текстовые шрифты на Fotor можно использовать в личных и коммерческих целях без ограничений. Наслаждайтесь и начните работать с Fotor прямо сейчас!
Fotor предлагает не только лучший текст для фото
Обрезать изображения
Хотите обрезать фотографию, чтобы она соответствовала размеру изображения вашего профиля в социальной сети? Бесплатная онлайн-обрезка изображений Fotor поможет вам с легкостью обрезать и изменить размер любого изображения до нужного вам размера! Просто загрузите свою фотографию, выберите нужные размеры, и за считанные секунды вы получите идеально обрезанное изображение.
Фоторамки
Хотите ли вы простую белую рамку или художественную рамку для украшения ваших фотографий, Fotor предоставит вам все необходимое. Выбирайте из множества предустановленных фоторамок и рамок, и вы обязательно найдете идеальную для своих фотографий. Просто перетащите свои фотографии в рамки, и Fotor автоматически подгонит их. Это быстро и просто.
Фотоэффекты
Сотни потрясающих фотоэффектов от Fotor помогут вам создавать интересные изображения. От черно-белых эффектов, подчеркивающих текстуры на изображении, до винтажных эффектов, подчеркивающих ценность времени, независимо от того, какие фотоэффекты вам нравятся, Fotor — ваш идеальный выбор для ретуши фотографий одним щелчком мыши.
Collage Maker
От простых фотосеток до модных фотоколлажей в Instagram, Fotor предлагает тысячи предустановленных макетов и шаблонов коллажей, охватывающих практически любой стиль. Просто выберите тот, который вам больше всего нравится, и вставьте свои фотографии.





 изображение изображение {
ширина: 100%;
высота: 100%;
}
.изображение {
положение: родственник;
}
.изображение figcaption {
положение: абсолютное;
верх: 50%;
низ: 50%;
слева: 40%;
}
изображение изображение {
ширина: 100%;
высота: 100%;
}
.изображение {
положение: родственник;
}
.изображение figcaption {
положение: абсолютное;
верх: 50%;
низ: 50%;
слева: 40%;
} 