Стили текста | Основы верстки контента
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Создание страницы это, в первую очередь, работа с текстом. Каким бы ни был красивым дизайн, но если информацию прочитать трудно или невозможно, то пользователь быстро уйдет со страницы. CSS дает широкие возможности для стилизации текста. В этом уроке рассмотрим основные стили, которые возможно применить к тексту. Описать их все в рамках одного урока невозможно и в этом нет необходимости. В процессе получения опыта вы будете узнавать о новых свойствах, но все они базируются на нескольких основных «китах»:
- Цвет текста;
- Расположение текста;
- Отступы от текста;
- Размер текста.
Цвет текста
Каждый текст на странице имеет свой цвет. Будь то заголовки или кричащий баннер, который рассказывает о скидке. Любой текст имеет цвет. В CSS используется свойство color, чтобы управлять им. С его помощью можно установить любой цвет для разных участков текста.
Первое, что настраивают разработчики во время верстки макета — цвет основного текста страницы. Так как свойство color является наследуемым, то его можно устанавливать для тега <html> или <body>. С помощью каскадности этот цвет будет применяться ко всему тексту, если не указано иного значения. Выберем неглубокий черный цвет, который записывается в модели RGB как #333333.
Интересно: в макетах редко встречается максимально черный цвет, который записывается как #000000. Дело в том, что такой цвет не встречается в природе и человеческому глазу непривычен
body {
color: #333;
}
Установка цвета текста — непростая задача. Помимо решения дизайнерской задачи и согласования текста с остальными цветовыми решениями, необходимо не забывать про доступность текста. Какой бы цвет ни был выбран, его прочтение должно быть комфортным для пользователя. Для этого текст должен быть контрастным относительно фона, на котором он лежит. Светло-серый текст на белом фоне будет трудно прочитать. Поэтому на белом фоне используют черный или близкий к черному цвет для основного текста.
Помимо решения дизайнерской задачи и согласования текста с остальными цветовыми решениями, необходимо не забывать про доступность текста. Какой бы цвет ни был выбран, его прочтение должно быть комфортным для пользователя. Для этого текст должен быть контрастным относительно фона, на котором он лежит. Светло-серый текст на белом фоне будет трудно прочитать. Поэтому на белом фоне используют черный или близкий к черному цвет для основного текста.
Контраст в меньшей степени относится к заголовкам и небольшим выделениям внутри текста. Они выделяются на общем фоне по другим характеристикам: насыщенность, размер, границы, самостоятельный фон. Такой текст тоже должен обладать достаточным контрастом, при этом он может иметь значения ниже, чем основной текст.
Для проверки контраста текста можно использовать веб-инспектор Chrome DevTools. Выбрав любой цвет на панели Styles браузер автоматически выведет коэффициент контраста текста. Он обозначен как Contrast ratio. Если контраст находится в рамках допустимого, то будет отмечен зеленой галочкой. В противном случае будет показан красный круг.
В противном случае будет показан красный круг.
Выравнивание текста
Выравнивание текста является важным способом выделения текста на странице. Нестандартное выравнивание позволяет пользователю быстрее заметить текст. В связке с размером текста и цветом, выравнивание заголовков является общепризнанной практикой на страницах.
Для выравнивания текста используется свойство text-align, которое принимает следующие значения:
left— выравнивание текста по левому краю. Это значение устанавливается по умолчанию.center— выравнивание текста по центру.right— выравнивание текста по правому краю.justify— выравнивание текста по ширине. Данное значение выравнивает текст так, чтобы поместить слова строго от начала блока до его конца. При этом возможны изменения размеров пробелов между словами.
Важно: использование значения justify является плохой практикой. Данный прием используется в оформлении книг, где есть возможность отредактировать текст так, чтобы выравнивание по ширине не создавало больших пробелов между словами. В условиях веб-страницы такое почти невозможно.
Данный прием используется в оформлении книг, где есть возможность отредактировать текст так, чтобы выравнивание по ширине не создавало больших пробелов между словами. В условиях веб-страницы такое почти невозможно.
Свойство text-align также является наследуемым. Если установить его для какого-либо блока, то весь текст внутри него будет выровнен в соответствии со значением свойства.
Насыщенность текста
Используя CSS можно гибко настраивать насыщенность шрифта. Насыщенность используется для выделения важного участка текста и придает ему «вес» относительно соседних элементов. Для управления насыщенностью в CSS используется правило font-weight. Оно принимает следующие значения:
- Значения от 100 до 900 с шагом 100
lighter— сверхтонкое начертание. Делает текст менее насыщенным, чем текущее значениеnormal— значение по умолчанию. Соответствует числовому значению 400bold— жирное начертание текста. Соответствует числовому значению 700
Соответствует числовому значению 700bolder— сверхжирное начертание. Делает текст насыщеннее, чем текущее значение
Для многих шрифтов доступны только значения normal и bold. Это связано с тем, сколько создатели шрифта включат различных начертаний.
Размер текста
Управлять размером текста можно с помощью свойства font-size. Текст с большим размером шрифта первым бросается в глаза, поэтому заголовки, помимо выравнивания по центру, имеют больший размер шрифта.
Сравните заголовки, которые создаются с помощью тегов <h2></h2> и <h3></h3>. Основное их визуальное отличие — размер текста. Помимо встроенных стилей, мы можем самостоятельно устанавливать размер шрифта. Для этого можно использовать единицы измерения пиксели px. В следующих уроках вы узнаете и о других единицах измерения и как с их помощью можно адаптировать контент.
.small-text {
font-size: 12px;
}
. normal-text {
font-size: 16px;
}
.big-text {
font-size: 30px;
}
normal-text {
font-size: 16px;
}
.big-text {
font-size: 30px;
}
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Электронная почта *
Отправляя форму, вы принимаете «Соглашение об обработке персональных данных» и условия «Оферты», а также соглашаетесь с «Условиями использования»
Наши выпускники работают в компаниях:
CSS стили текста
В браузере содержание выводится в виде символов, которые имеют характерный размер, цвет, наклон, а также тип шрифта и другие визуальные варианты. С помощью CSS можно задать отображение текста, исходя из потребности оформления конкретной страницы и сайта в целом.
Примеры записи стилей с заданными свойствами
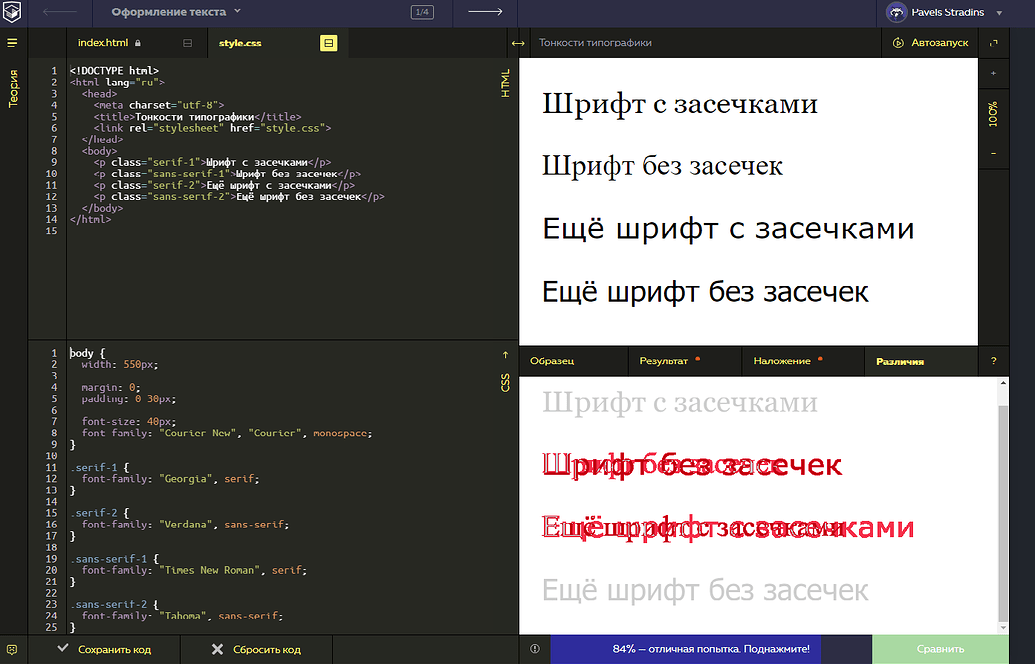
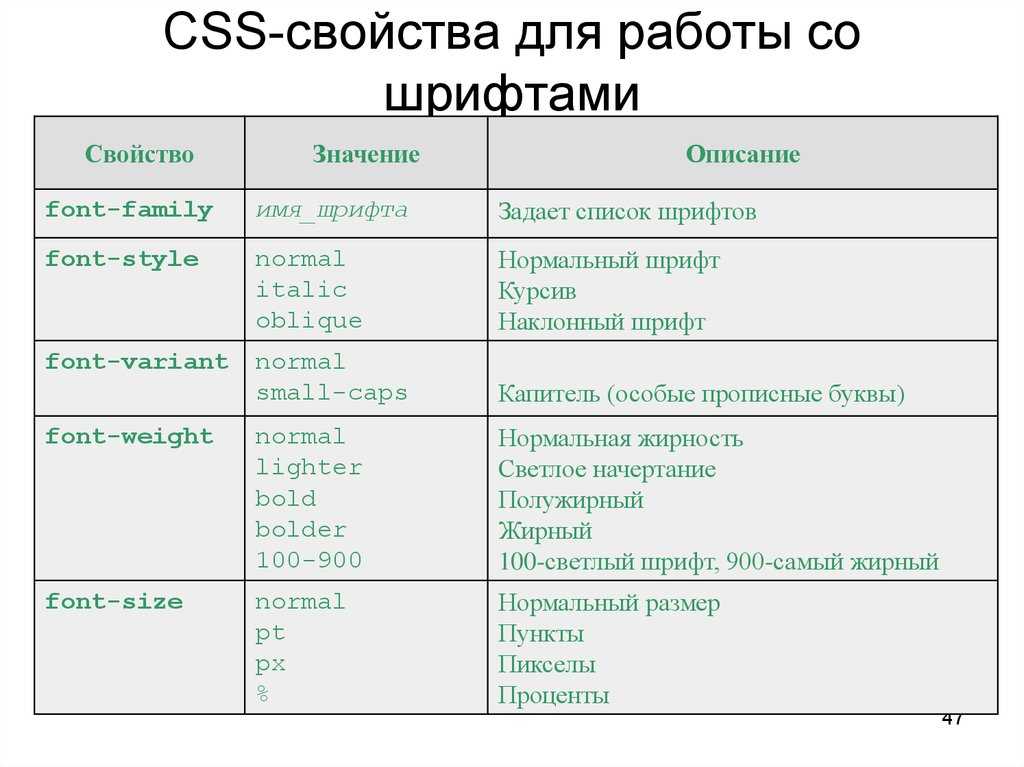
font-family
Для того чтобы задать тот шрифт который будет уместен при отображении на интернет ресурсе используется свойство font-family, значением которого будет название шрифта.
font-family : Arial, Gadget, sans-serif; font-family : Courier New, monospace; font-family : Impact, fantasy;
Запись нескольких шрифтов осуществляется через запятую и делается это для того чтобы в случае отсутствия на компьютере необходимого шрифта, который идёт первым до запятой, назначался следующий.
HTML
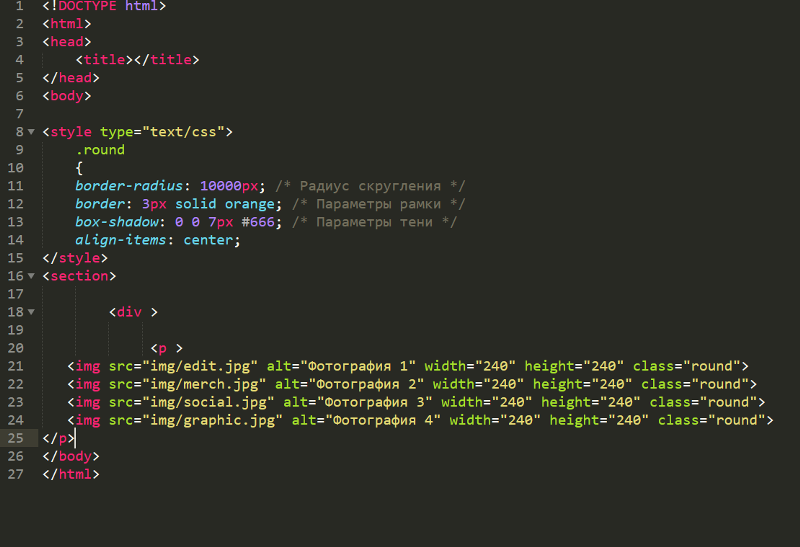
<div>
<div>
font-family
</div>
<div>
Выбор шрифта
</div>
</div>
CSS
.box{
width: 260px;
margin: 0px auto;
padding: 3px 20px;
background-color: #fc0;
}
.box .title,
.box .meaning{
text-align: center;
padding-top: 10px;
padding-bottom: 10px;
}
.box .title{
font-size: 25px;
font-weight: bold;
}
.box .meaning{
font-size: 22px;
}
font-size
Для определения размера шрифта в CSS делается следующая запись:
font-size : 250%; font-size : 30px; font-size : 11pt; font-size : 0.5em;
font-style
Чтобы задать наклонный шрифт или отменить курсивное отображение запись ведётся следующим образом:
font-style : normal; font-style : italic;
normal – обычное начертание текста
italic – курсивное начертание
font-style : oblique;
oblique – наклонный текст. Отличается от курсива тем, что наклоняет текст, а не выводит соответствующие символы.
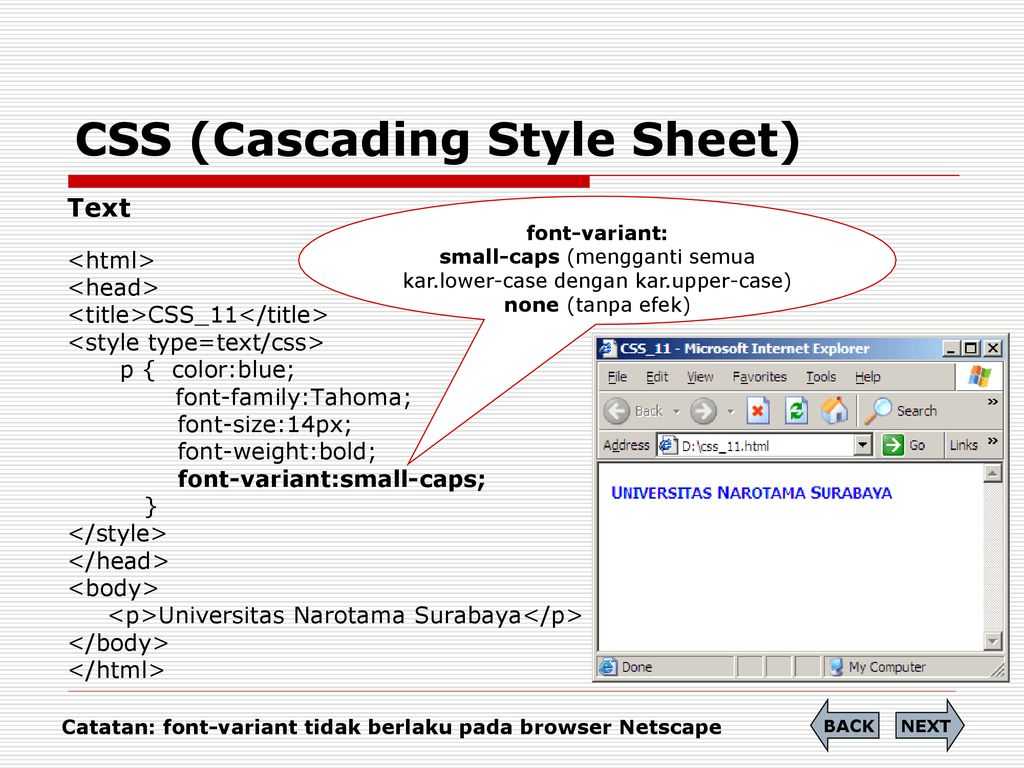
font-variant
Стилями CSS можно задать вывод символов в верхнем регистре либо в исходном формате.
font-variant : normal; font-variant : small-caps;
normal – формат символов остаётся по умолчанию
small-caps – данная опция преобразует все строчные символы как заглавные буквы с уменьшенным размером.
font-weight
Для того чтобы придать шрифту насыщенность можно воспользоваться следующими вариантами записи стилей:
font-weight : lighter; font-weight : bold; font-weight : normal; font-weight : bolder;
font-weight: 100; font-weight: 200; font-weight: 300; font-weight: 400; font-weight: 500; font-weight: 600; font-weight: 700; font-weight: 800; font-weight: 900;
bold – полужирный шрифт
bolder – жирный шрифт
lighter – светлый шрифт
normal – установка стандартного начертания
100 – 900 – значение насыщенности с шагом через 100
400 – Нормальное начертание шрифта, которое установлено по умолчанию
Пример записи стилей текста в одной строке
font : bold italic 22px Times New Roman, serif; font : bold italic 22px Arial, sans-serif; font : 12pt/10pt Courier New, monospace; font : bold italic 110% Parkavenue, cursive; font : normal small-caps 12px/14px Impact, fantasy;
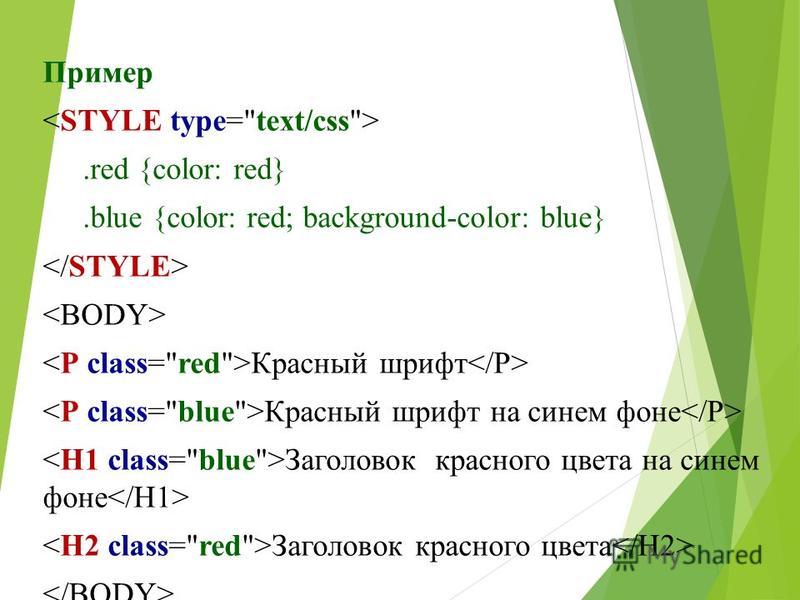
Стиль HTML — javatpoint
следующий → ← предыдущая Стиль HTML используется для изменения или добавления стиля к существующим элементам HTML . Атрибут стиля можно использовать с любым тегом HTML. Чтобы применить стиль к тегу HTML, вы должны иметь базовые знания о свойствах css, например. цвет, цвет фона, выравнивание текста, семейство шрифтов, размер шрифта и т. д. Ниже приведен синтаксис атрибута стиля: стиль = «свойство: значение» Цвет стиля HTMLСвойство color используется для определения цвета текста. Давайте рассмотрим простой пример стилизации HTML-тегов с помощью свойства цвета CSS. Это зеленый цветЭто красный цветПротестируйте сейчасВывод: Это зеленый цветЭто красный цветЦвет фона стиля HTMLСвойство background-color используется для определения цвета фона тега HTML. Давайте посмотрим на пример стилизации тега html с помощью свойства css background-color Это желтый фонЭто красный фонПротестируйте сейчасВывод: Это желтый фонЭто красный фонСемейство шрифтов HTML Style Свойство font-family указывает семейство шрифтов тега HTML. Давайте посмотрим пример стилизации тега html с помощью css свойство font-family Это новое семейство романских шрифтов TimesЭто семейство шрифтов Arial Протестируйте сейчасВывод: Новое семейство романских шрифтов TimesЭто семейство шрифтов arial Размер шрифта стиля HTMLСвойство font-size используется для определения размера текста тега HTML. Давайте посмотрим на пример свойства font-size Это тег h4 на 200%Это тег p на 200 % Протестируйте сейчасВывод: Это 200% тег h4Это тег 200% p Выравнивание текста в стиле HTMLСвойство text-align используется для определения горизонтального выравнивания текста для элемента HTML. Давайте посмотрим пример стилизации тега html с помощью свойства css text-align Этот текст расположен справаЭтот текст расположен в центре сбоку Протестируйте сейчас Если вы хотите разместить заголовок по центру или слева, используйте «text-align:center» или «text-align:left» соответственно. Вывод: Этот текст расположен справаЭтот текст расположен в центре сбоку HTML5 не поддерживает тегПоддержка браузеров
Стилизация текста и рекомендации Я буду первым, кто признает это: веб-страницы, которые мы сделали до сих пор, довольно уродливы. Давайте изучим наш первый CSS , что означает Cascading Style Sheets . Они называются каскадными , потому что часто один элемент на веб-странице будет иметь несколько источников, которые определяют его стиль, и CSS разрешает эти различия для создания стиля, который вы видите на экране. Примечание: если попытка сделать что-то красивым — это ваше представление об ужасном времени, не волнуйтесь, это не курс дизайна! Мы узнаем о стилях достаточно, чтобы вы могли применять стили, разработанные другими людьми, без необходимости заниматься дизайном самостоятельно. И если вы любите дизайн и хотите узнать больше, я укажу вам правильное направление в конце этого раздела. Для изучения CSS давайте вернемся к файлу Добавление встроенных стилей Самый простой способ добавить стиль к нашему HTML — это добавить атрибут стиля favourite-things.html <голова> Теперь, если мы обновим страницу, наш заголовок станет синим! Обратите внимание, как мы добавили атрибут стиля
Это называется встроенным стилем , потому что стиль CSS объявлен непосредственно в нашем элементе HTML. Мы можем добавить атрибуты стиля Значение атрибута стиля Если мы хотим добавить несколько свойств, нам нужно разделить их точкой с запятой favourite-things.html
Теперь у нас есть два свойства CSS, примененные к нашему тегу Изучение стилей CSSСуществует множество свойств CSS, и каждое свойство может иметь множество возможных значений. Как правило, лучший способ узнать о новых свойствах CSS — это выполнить общий поиск того, чего вы хотите достичь с помощью своего стиля. Вот несколько примеров поиска:
В противном случае вы можете просмотреть сайты, содержащие большие справочные страницы, на которых перечислены все свойства CSS и возможные значения. Там много хороших ресурсов. Вот два из них для изучения в практических проектах, которые вы создаете:
Организация стилей CSS в отдельные файлы Несмотря на то, что мы можем установить встроенные стили для наших HTML-элементов с помощью атрибута стиля
Отдельные файлы, в которых хранятся стили CSS, называются внешней таблицей стилей . В Epicodus мы в первую очередь будем применять стили CSS к нашим сайтам с помощью внешних таблиц стилей. Единственные случаи, когда мы будем использовать встроенные стили, — это когда мы обновляем стиль нашей веб-страницы с помощью JavaScript и когда мы начинаем стилизовать компоненты React, но мы не готовы узнать ни об одном из этих случаев. Теперь давайте узнаем, как создать внешнюю таблицу стилей и подключить ее к нашему HTML. Во-первых, удалите встроенные стили, которые мы установили в нашем HTML. Наш тег favourite-things.html
Затем в папке проекта Вот как сейчас должна выглядеть наша структура каталогов Далее нам нужно указать нашему HTML-документу использовать файл favourite-things.html <голова> Для краткости мы опускаем все выше и ниже тега Элементы ссылок HTML направляют наш HTML-документ на загрузку ресурсов, хранящихся в отдельных файлах:
Добавление нашего первого правила CSS В нашем файле styles. h2 {
цвет синий;
}
То, что мы только что написали, называется правилом CSS :
Обратите внимание: в каждом блоке объявлений может быть несколько объявлений, разделенных точкой с запятой h2 {
цвет синий;
цвет фона: ярко-розовый;
}
Отступ и интервал CSSОбратите внимание на отступ в первом добавленном нами правиле: свойство и значение имеют отступ в два пробела, потому что они находятся внутри селектора: ч2 {
цвет синий;
}
Это следует общепринятому соглашению об отступах и интервалах для CSS, которое было определено как наиболее удобочитаемое. Примеры плохого отступа и интервала в CSSХотя мы можем написать наш CSS следующим образом и заставить его работать: /* Это плохой отступ и интервал! Не делай это. */
h2{
цвет синий;
}
Или так: /* Это плохой отступ и интервал! Не делай это. */
h2 {цвет: синий;}
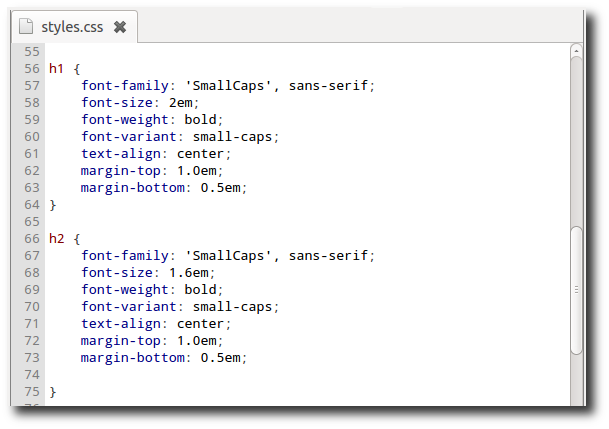
Ни один из примеров не соответствует общепринятым правилам отступов и интервалов. Вам может быть интересно узнать об этом синтаксисе /* Это плохой отступ и интервал! Не делай это.*/ Так выглядит комментарий в CSS. Сначала мы обсуждали комментарии в уроке об отступах, интервалах и комментариях в HTML. Напомню, что комментарии — это сообщения для чтения людьми — машина их игнорирует, поэтому они не запускаются как код. Разработчики используют комментарии для описания того, что делает их код в коротких сообщениях. В общем, ваш код должен говорить сам за себя. Это означает, что когда кто-то смотрит на ваш код, он должен быть очевидным, так что вам не нужны комментарии для его объяснения. Однако так будет не всегда! В CSS комментарии обычно используются для определения групп правил, которые применяются к одной функции на веб-странице. Например, если на вашей веб-странице есть меню и нижний колонтитул с двумя отдельными стилями, в вашем CSS вы можете использовать комментарии для разделения правил, относящихся к каждой функции. (Еще одно решение — иметь отдельные файлы CSS для каждой функции, но об этом позже.) Разработчики также используют комментарии, чтобы «закомментировать» код, который они не хотят запускать в программе. Это может быть полезно при устранении ошибок в вашем CSS. Вообще говоря, вы не должны оставлять большие блоки кода в своих проектах закомментированными. В VS Code есть ярлык для комментирования кода. Добавление дополнительных правил CSSДавайте добавим еще несколько правил: styles.css h2 {
цвет синий;
выравнивание текста: по центру;
}
h3 {
стиль шрифта: курсив;
выравнивание текста: по центру;
}
п {
семейство шрифтов: без засечек;
}
ул {
размер шрифта: 20px;
высота строки: 30 пикселей;
}
Это должно быть в основном самоочевидным, но вот пара замечаний:
ч2 {
цвет: #00f;
}
или так: h2 {
цвет: #0000ff;
}
Оба цвета эквивалентны названному цвету Сила CSS: изменение стилей во многих местах одновременно Наконец, вам может быть интересно, почему мы сделали наш h3 {
стиль шрифта: курсив;
выравнивание текста: по центру;
}
Причина двоякая. Прошу прощения за длинную лекцию, но последний пункт действительно важен. |

 Соответствует числовому значению 700
Соответствует числовому значению 700 normal-text {
font-size: 16px;
}
.big-text {
font-size: 30px;
}
normal-text {
font-size: 16px;
}
.big-text {
font-size: 30px;
}

 Для каждого элемента HTML существует стиль по умолчанию, например. цвет фона белый, цвет текста черный и т. д.
Для каждого элемента HTML существует стиль по умолчанию, например. цвет фона белый, цвет текста черный и т. д.

 Но об этом мы поговорим позже.
Но об этом мы поговорим позже. ..
..
 Посмотрите на следующий пример, который добавляет ярко-розовый цвет фона к нашему тегу
Посмотрите на следующий пример, который добавляет ярко-розовый цвет фона к нашему тегу  css
css  Создайте новый файл в этом
Создайте новый файл в этом  Наш атрибут
Наш атрибут  css
css В ваших проектах ваши учителя будут давать вам отзывы об отступах и интервалах CSS в зависимости от того, соответствуют ли они общепринятому соглашению.
В ваших проектах ваши учителя будут давать вам отзывы об отступах и интервалах CSS в зависимости от того, соответствуют ли они общепринятому соглашению.
 Просто выделите то, что вы хотите прокомментировать (или раскомментировать), а затем нажмите и удерживайте
Просто выделите то, что вы хотите прокомментировать (или раскомментировать), а затем нажмите и удерживайте 
 Во-первых, мы можем изменить тег
Во-первых, мы можем изменить тег 