HTML/Глобальный атрибут style
Синтаксис
(X)HTML
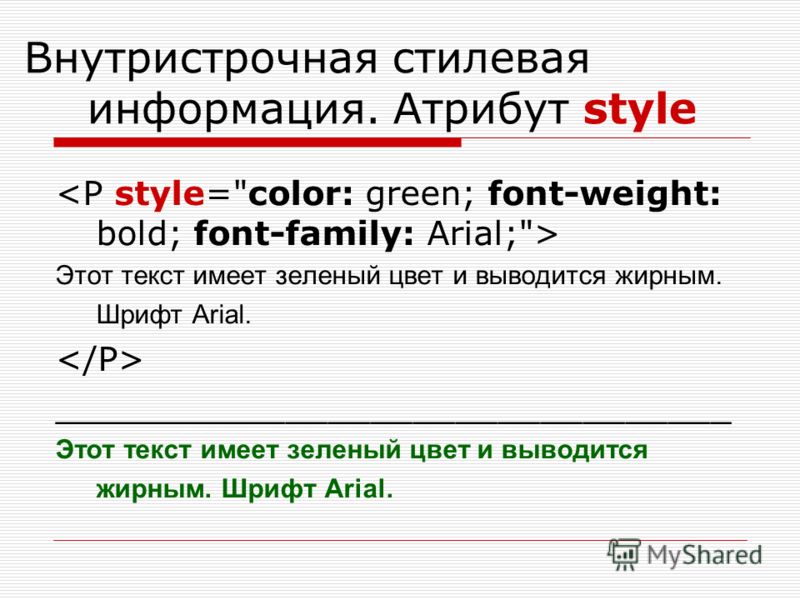
<[элемент] style="[значение]"> ... </[элемент]>
Описание
Глобальный атрибут / параметр style (от англ. «style» ‒ «стиль») задаёт различные свойства стиля элементам документа. Как правило, свойства стиля указываются с помощью формального языка CSS (Каскадные Таблицы Стилей). Свойства CSS должны иметь вид «имя: значение;» и должны быть отделены друг от друга пробельным символом.
Примечание
Для указания одного и того же набора стилей разным элементам (например, с помощью атрибута «class») рекомендуется создавать классы стилей в отдельном контейнере style или выносить стили во внешние таблицы.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел | |
|---|---|---|
| HTML | ||
| 2.0 | ||
| 3.2 | ||
| 4.01 | 14.2.2 Inline style information DTD: Transitional
Strict
Frameset | Перевод |
| 5.0 | 3.2.5.8 The style attribute | Перевод |
| 5.1 | 3.2.5.8. The style attribute | |
| XHTML | ||
1. 0 0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset | |
| 1.1 | Extensible HyperText Markup Language | |
Значения
В качестве значения указываются свойства стиля.
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Глобальный параметр style</title>
</head>
<body>
<h2>Пример с параметром «style»</h2>
<!— устанавливаем параметр style —>
<p>Чёрный квадрат Малевича</p>
<div></div>
</html>
Глобальный параметр style
CSS учебник
Многие теги различаются по своему действию в зависимости от того, какие в них используются атрибуты. Например, тег <input> может создавать кнопку, текстовое поле и другие элементы формы всего лишь за счёт изменения значения атрибута type. При этом добавление правил стиля к селектору INPUT применит стиль одновременно ко всем созданным с помощью этого тега элементам. Чтобы гибко управлять стилем подобных элементов, в CSS введены селекторы атрибутов. Они позволяют установить стиль по присутствию определённого атрибута тега или его значения.
Например, тег <input> может создавать кнопку, текстовое поле и другие элементы формы всего лишь за счёт изменения значения атрибута type. При этом добавление правил стиля к селектору INPUT применит стиль одновременно ко всем созданным с помощью этого тега элементам. Чтобы гибко управлять стилем подобных элементов, в CSS введены селекторы атрибутов. Они позволяют установить стиль по присутствию определённого атрибута тега или его значения.
Рассмотрим несколько типичных вариантов применения таких селекторов.
Простой селектор атрибута
Устанавливает стиль для элемента, если задан специфичный атрибут тега. Его значение в данном случае не важно. Синтаксис применения такого селектора следующий.
[атрибут] { Описание правил стиля }
Селектор[атрибут] { Описание правил стиля }
Стиль применяется к тем тегам, внутри которых добавлен указанный атрибут. Пробел между именем селектора и квадратными скобками не допускается.
В примере 13.1 показано изменение стиля тега <q>, в том случае, если к нему добавлен атрибут title.
Пример 13.1. Вид элемента в зависимости от его атрибута
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
Q {
font-style: italic; /* Курсивное начертание */
quotes: "\00AB" "\00BB"; /* Меняем вид кавычек в цитате */
}
Q[title] {
color: maroon; /* Цвет текста */
}
</style>
</head>
<body>
<p>Продолжая известный закон Мерфи, который гласит: <q>Если неприятность
может случиться, то она обязательно случится</q>, можем ввести свое наблюдение:
<q title="Из законов Фергюссона-Мержевича">После того, как веб-страница
будет корректно отображаться в одном браузере, выяснится,
что она неправильно показывается в другом</q>.
</p>
</body>
</html>
Результат примера показан на рис. 13.1.
Рис. 13.1. Изменение стиля элемента в зависимости от применения атрибута title
В данном примере меняется цвет текста внутри контейнера <q>, когда к нему добавляется title. Обратите внимание, что для селектора Q[title] нет нужды повторять стилевые свойства, поскольку они наследуются от селектора Q.
Атрибут со значением
Устанавливает стиль для элемента в том случае, если задано определённое значение специфичного атрибута. Синтаксис применения следующий.
[атрибут=»значение»] { Описание правил стиля }
Селектор[атрибут=»значение»] { Описание правил стиля }
В первом случае стиль применяется ко всем тегам, которые содержат указанное значение. А во втором — только к определённым селекторам.
В примере 13.2 показано изменение стиля ссылки в том случае, если тег <a> содержит атрибут target со значением _blank. При
этом ссылка будет открываться в новом окне и чтобы показать это, с помощью стилей
добавляем небольшой рисунок перед текстом ссылки.
При
этом ссылка будет открываться в новом окне и чтобы показать это, с помощью стилей
добавляем небольшой рисунок перед текстом ссылки.
Пример 13.2. Стиль для открытия ссылок в новом окне
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
A[target="_blank"] {
background: url(images/blank.png) 0 6px no-repeat; /* Параметры фонового рисунка */
padding-left: 15px; /* Смещаем текст вправо */
}
</style>
</head>
<body>
<p><a href="1.html">Обычная ссылка</a> |
<a href="link2" target="_blank">Ссылка в новом окне</a></p>
</body>
</html>
Результат примера показан ниже (рис. 13.2).
Рис. 13.2. Изменение стиля элемента в зависимости от значения target
В данном примере рисунок к ссылке добавляется с помощью свойства background.
В первом случае стиль применяется ко всем элементам, у которых значение атрибута начинаются с указанного текста. А во втором — только к определённым селекторам. Использование кавычек не обязательно, но только если значение содержит латинские буквы и без пробелов.
Предположим, что на сайте требуется разделить стиль обычных и внешних ссылок — ссылки, которые ведут на другие сайты. Чтобы не вводить в тег <a> новый класс, воспользуемся селекторами атрибутов. Внешние ссылки характеризуются добавлением к адресу протокола, например, для доступа к гипертекстовым документам используется протокол HTTP. Поэтому внешние ссылки начинаются с ключевого слова http://, его и добавляем к селектору A, как показано в примере 13.3.
Пример 13.3. Изменение стиля внешней ссылки
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
A[href^="http://"] {
font-weight: bold /* Жирное начертание */
}
</style>
</head>
<body>
<p><a href="1. html">Обычная ссылка</a> |
<a href="http://htmlbook.ru" target="_blank">Внешняя
ссылка на сайт htmlbook.ru</a></p>
</body>
</html>
html">Обычная ссылка</a> |
<a href="http://htmlbook.ru" target="_blank">Внешняя
ссылка на сайт htmlbook.ru</a></p>
</body>
</html>
Результат примера показан ниже (рис. 13.3).
Рис. 13.3. Изменение стиля для внешних ссылок
В данном примере внешние ссылки выделяются жирным начертанием. Также можно воспользоваться показанным в примере 13.2 приёмом и добавлять к ссылке небольшое изображение, которое будет сообщать, что ссылка ведёт на другой сайт.
Значение атрибута оканчивается определённым текстом
Устанавливает стиль для элемента в том случае, если значение атрибута оканчивается указанным текстом. Синтаксис применения следующий.
[атрибут$=»значение»] { Описание правил стиля }
Селектор[атрибут$=»значение»] { Описание правил стиля }
В первом случае стиль применяется ко всем элементам у которых значение атрибута завершается заданным
текстом. А во втором — только к определённым селекторам.
А во втором — только к определённым селекторам.
Таким способом можно автоматически разделять стиль для ссылок на сайты домена ru и для ссылок на сайты других доменов вроде com, как показано в примере 13.4.
Пример 13.4. Стиль для разных доменов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
A[href$=".ru"] { /* Если ссылка заканчивается на .ru */
background: url(images/ru.png) no-repeat 0 6px; /* Добавляем фоновый рисунок */
padding-left: 12px; /* Смещаем текст вправо */
}
A[href$=".com"] { /* Если ссылка заканчивается на .com */
background: url(images/com.png) no-repeat 0 6px;
padding-left: 12px;
}
</style>
</head>
<body>
<p><a href="http://www.yandex.com">Yandex. Com</a> |
<a href="http://www.yandex.ru">Yandex.Ru</a></p>
</body>
</html>
Com</a> |
<a href="http://www.yandex.ru">Yandex.Ru</a></p>
</body>
</html>
В данном примере содержатся две ссылки, ведущие на разные домены — com и ru. При этом к каждой такой ссылке с помощью стилей добавляется своя фоновая картинка (рис. 13.4). Стилевые свойства будут применяться только для тех ссылок, атрибут href которых оканчивается на «.ru» или «.com». Заметьте, что добавив к имени домена слэш (http://www.yandex.ru/) или адрес страницы (http://www.yandex.ru/fun.html), мы изменим тем самым окончание и стиль применяться уже не будет. В этом случае лучше воспользоваться селектором, у которого заданный текст встречается в любом месте значения атрибута.
Рис. 13.4. Добавление картинки к ссылкам
Значение атрибута содержит указанный текст
Возможны варианты, когда стиль следует применить к тегу с определённым
атрибутом, при этом частью его значения является некоторый текст. При этом точно не известно,
в каком месте значения включен данный текст — в начале, середине или конце. В подобном случае следует использовать
такой синтаксис.
При этом точно не известно,
в каком месте значения включен данный текст — в начале, середине или конце. В подобном случае следует использовать
такой синтаксис.
[атрибут*=»значение»] { Описание правил стиля }
Селектор[атрибут*=»значение»] { Описание правил стиля }
В примере 13.5 показано изменение стиля ссылок, в атрибуте href которых встречается слово «htmlbook».
Пример 13.5. Стиль для разных сайтов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Селекторы атрибутов</title>
<style>
[href*="htmlbook"] {
background: yellow; /* Желтый цвет фона */
}
</style>
</head>
<body>
<p><a href="http://www.htmlbook.ru/html/">Теги HTML</a> |
<a href="http://stepbystep.htmlbook.ru">Шаг за шагом</a> |
<a href="http://webimg. ru">Графика для Веб</a></p>
</body>
</html>
ru">Графика для Веб</a></p>
</body>
</html>
Результат данного примера показан на рис. 13.5.
Рис. 13.5. Изменение стиля для ссылок, в адресе которых встречается «htmlbook»
Одно из нескольких значений атрибута
Некоторые значения атрибутов могут перечисляться через пробел, например имена классов. Чтобы задать стиль при наличии в списке требуемого значения применяется следующий синтаксис.
[атрибут~=»значение»] { Описание правил стиля }
Селектор[атрибут~=»значение»] { Описание правил стиля }
Стиль применяется в том случае, если у атрибута имеется указанное значение или оно входит в список значений, разделяемых пробелом (пример 13.6).
Пример 13.6. Стиль в зависимости от имени класса
HTML5CSS 2.1IECrOpSa 5Fx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Блок</title>
<style>
[class~="block"] h4 { color: green; }
</style>
</head>
<body>
<div>
<h4>Заголовок</h4>
</div>
</body>
</html>
В данном примере зелёный цвет текста применяется к селектору h4, если имя класса у слоя задано как block. Отметим, что аналогичный результат можно получить, если использовать конструкцию *= вместо ~=.
Отметим, что аналогичный результат можно получить, если использовать конструкцию *= вместо ~=.
Дефис в значении атрибута
В именах идентификаторов и классов разрешено использовать символ дефиса (-), что позволяет создавать значащие значения атрибутов id и class. Для изменения стиля элементов, в значении которых применяется дефис, следует воспользоваться следующим синтаксисом.
[атрибут|=»значение»] { Описание правил стиля }
Селектор[атрибут|=»значение»] { Описание правил стиля }
Стиль применяется к элементам, у которых атрибут начинается с указанного значения или с фрагмента значения, после которого идёт дефис (пример 13.7).
Пример 13.7. Дефисы в значениях
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Блок</title>
<style>
DIV[class|="block"] {
background: #306589; /* Цвет фона */
color: #acdb4c; /* Цвет текста */
padding: 5px; /* Поля */
}
DIV[class|="block"] A {
color: #fff; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<h3>Термины</h3>
<div>
<ul>
<li><a href="t1. html">Буквица</a></li>
<li><a href="t2.html">Выворотка</a></li>
<li><a href="t3.html">Выключка</a></li>
<li><a href="t4.html">Интерлиньяж</a></li>
<li><a href="t5.html">Капитель</a></li>
<li><a href="t6.html">Начертание</a></li>
<li><a href="t7.html">Отбивка</a></li>
</ul>
</div>
</div>
</body>
</html>
html">Буквица</a></li>
<li><a href="t2.html">Выворотка</a></li>
<li><a href="t3.html">Выключка</a></li>
<li><a href="t4.html">Интерлиньяж</a></li>
<li><a href="t5.html">Капитель</a></li>
<li><a href="t6.html">Начертание</a></li>
<li><a href="t7.html">Отбивка</a></li>
</ul>
</div>
</div>
</body>
</html>
В данном примере имя класса задано как block-menu-therm, поэтому в стилях используется конструкция |=»block», поскольку значение начинается именно с этого слова и в значении встречаются дефисы.
Все перечисленные методы можно комбинировать между собой, определяя стиль для элементов, которые содержат два и более атрибута. В подобных случаях квадратные скобки идут подряд.
[атрибут1=»значение1″][атрибут2=»значение2″] { Описание правил стиля }
Селектор[атрибут1=»значение1″][атрибут2=»значение2″] { Описание правил стиля }
Вопросы для проверки
1. 3. К какому элементу будет применяться следующий стиль? [class~=»lorem»] { background: #666; } 1. INPUT[type=»text»] { background: #acdacc; } 2. P[class*=»text2″] { color: red; } 3. <div>Lorem ipsum dolor sit amet</div> ❮ Предыдущий
Глобальные атрибуты HTML
Далее ❯ Использование атрибута стиля в документе HTML: Это абзац. =»text2″] { color: red; }
=»text2″] { color: red; }
Ответы
Атрибут глобального стиля HTML
Пример
Это заголовок

Попробуйте сами »
Определение и использование
Атрибут стиля определяет встроенный стиль для элемента.
Атрибут стиля переопределит любой стиль, установленный глобально, т.е. стили
указано в тег


 html">Обычная ссылка</a> |
<a href="http://htmlbook.ru" target="_blank">Внешняя
ссылка на сайт htmlbook.ru</a></p>
</body>
</html>
html">Обычная ссылка</a> |
<a href="http://htmlbook.ru" target="_blank">Внешняя
ссылка на сайт htmlbook.ru</a></p>
</body>
</html> Com</a> |
<a href="http://www.yandex.ru">Yandex.Ru</a></p>
</body>
</html>
Com</a> |
<a href="http://www.yandex.ru">Yandex.Ru</a></p>
</body>
</html> ru">Графика для Веб</a></p>
</body>
</html>
ru">Графика для Веб</a></p>
</body>
</html> html">Буквица</a></li>
<li><a href="t2.html">Выворотка</a></li>
<li><a href="t3.html">Выключка</a></li>
<li><a href="t4.html">Интерлиньяж</a></li>
<li><a href="t5.html">Капитель</a></li>
<li><a href="t6.html">Начертание</a></li>
<li><a href="t7.html">Отбивка</a></li>
</ul>
</div>
</div>
</body>
</html>
html">Буквица</a></li>
<li><a href="t2.html">Выворотка</a></li>
<li><a href="t3.html">Выключка</a></li>
<li><a href="t4.html">Интерлиньяж</a></li>
<li><a href="t5.html">Капитель</a></li>
<li><a href="t6.html">Начертание</a></li>
<li><a href="t7.html">Отбивка</a></li>
</ul>
</div>
</div>
</body>
</html>