html — Разместить кнопку Submit выше полей формы
Вопрос задан
Изменён 3 года назад
Просмотрен 4k раза
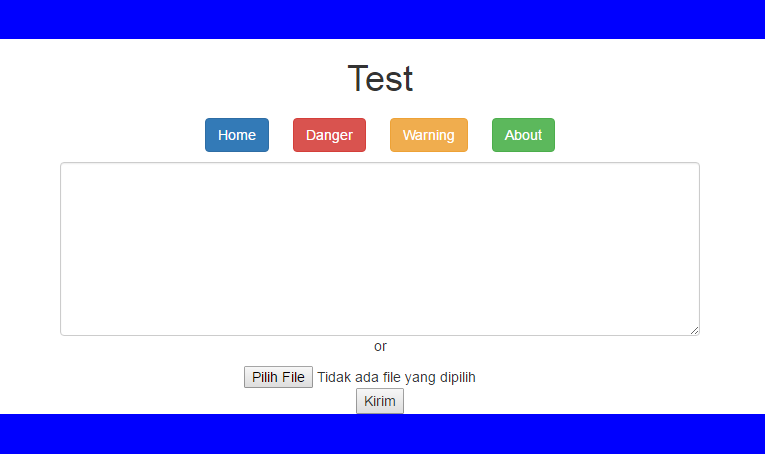
Тривиальная проблема, есть форма HTML, в конце формы кнопка сабмит.
Необходимо кнопку разместить вверху форму, в начале страницы (для удобства).
Решение может быть: применение CSS позиционирования, что геморно, и навешивание js события отправки формы. Есть другие варианты?
- html
- javascript
3
Атрибуту идентификатора формы присвоить значение:
<form> ...
Кнопка, расположенная вне формы, может иметь такие атрибуты:
<button type="submit" form="example" <!-- Форма, с которой связана кнопка.--> formaction="/page" <!-- Переопределяет атрибут `action` формы. --> formmethod="get" <!-- Переопределяет атрибут `method` формы. --> >Отправить</button>
Список доступных атрибутов тега <button>.
Таким образом, форма может иметь несколько кнопок для отправки, как внутри, так и за её пределами:
<form action="page.php" method="POST"> <input type="text" name="field" value="" /> <button type="submit" name="send">Отправить</button> </form> <button form="example" type="submit" name="send_other">Послать</button>
2
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Тег — Учебник HTML
❮ Назад HTML Справочник Далее ❯
Пример
Кликабельная кнопка помечается следующим образом:
<button type=»button»>Нажми на меня!</button>
Попробуйте сами »
Определение и использование
Тег <button> определяет кликабельную кнопку.
Внутри элемента <button> можно поместить текст
(и такие теги, как <i>, <strong>, <br>, <img>, и т.д.).
Невозможно с помощью кнопки, созданной с помощью элемента <input> !
Совет: Всегда указывайте атрибут type для элемента <button>,
чтобы сообщить браузерам, что это за кнопка.
Совет: Вы можете легко стилизовать кнопки с помощью CSS! Посмотрите на приведенные ниже примеры или посетите CSS Кнопки.
Поддержка браузеров
| Элементы | |||||
|---|---|---|---|---|---|
| <button> | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| autofocus | autofocus | Указывает, что кнопка должна автоматически получать Фокус при загрузке страницы |
| disabled | disabled | Указывает, что кнопка должна быть отключена |
| form | form_id | Указывает, к какой форме относится кнопка |
| formaction | URL | Указывает, куда отправлять данные формы при отправке формы. Только для type=»submit» Только для type=»submit» |
| formenctype | application/x-www-form-urlencoded text/plain |
Указывает, как данные формы должны быть закодированы перед отправкой на сервер. Только для type=»submit» |
| formmethod | get post |
Указывает, как отправить данные формы (какой метод HTTP использовать). Только для type=»submit» |
| formnovalidate | formnovalidate | Указывает, что данные формы не должны проверяться при отправке. Только для type=»submit» |
| formtarget | _blank _self _parent _top framename |
Указывает, где будет отображаться ответ после отправки формы. Только для type=»submit» |
| name | name | Задает имя для кнопки |
| type | button reset submit |
Указывает тип кнопки |
| value | text | Задает начальное значение для кнопки |
Глобальные атрибуты
Тег <button> также поддерживает Глобальные атрибуты в HTML.
События атрибутов
Тег <button> также поддерживает События атрибутов в HTML.
Еще примеры
Пример
Используйте CSS для стилизации кнопок:
<!DOCTYPE html>
<html>
<head>
<style>
.button {
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display:
inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
.button1 {background-color:
#4CAF50;} /* Зеленый */
.button2 {background-color: #008CBA;} /* Синий */
</style>
<body>
<button>Зеленый</button>
<button>Синий</button>
</body>
</html>
Попробуйте сами »
Пример
Используйте CSS для стилизации кнопок (с эффектом наведения курсора мыши):
<!DOCTYPE html>
<html>
<head>
<style>
. button {
button {
border: none;
color: white;
padding: 16px 32px;
text-align: center;
text-decoration: none;
display:
inline-block;
font-size: 16px;
margin: 4px 2px;
transition-duration: 0.4s;
cursor: pointer;
}
.button1 {
background-color: white;
color: black;
border: 2px
solid #4CAF50;
}
.button1:hover {
background-color: #4CAF50;
color: white;
.button2 {
background-color: white;
color:
black;
border: 2px solid #008CBA;
}
.button2:hover {
background-color: #008CBA;
color: white;
}
</style>
</head>
<body>
<button>Зеленый</button>
<button>Синий</button>
</body>
</html>
Попробуйте сами »
Связные страницы
HTML DOM справочник: Объкт button
CSS Учебник: Стиль buttons
Настройки CSS по умолчанию
Нет.
❮ Назад HTML Справочник Далее ❯
НОВОЕ
Мы только что запустили
SchoolsW3 видео
Узнать сейчас
ВЫБОР ЦВЕТА
Получите сертификат,
пройдите
курс сегодня!
Приступить
КОДОВАЯ ИГРА
Играть
ТОП Учебники
HTML УчебникJavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.
 CSS Примеры
CSS ПримерыBootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, cookies и политика конфиденциальности.Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от W3.CSS.
Перемещение кнопки отправки | Wufoo
Стрелка, указывающая налевоСтрелка, указывающая направоСтрелка, указывающая налевоУвеличительное стеклоЛоготип TwitterЛоготип FacebookЛоготип LinkedInЛоготип Google PlusЛоготип Wufoo от SurveyMonkeyЛоготип Wufoo от SurveyMonkeyКредитная картаПоднос со стрелкой, указывающей вверхРомб с двумя стрелками, ведущими к разным коробкамДве полоски в ДиаграммаДве страницыПалитра художникаВопросительный знак в кругеМакет веб-сайтаУказательРечевой пузырьДве взаимосвязанные стрелкиГистограмма с увеличительным стеклом рядом с нимВосходящий график в увеличительном стеклеЗамокСертификатПакет для покупокВыпускной колпачокПара рук, держащих сердцеОткрытый конверт с запиской внутриЛенточка яблокоРука перетаскивает предмет между двумя другимиБумажный самолетикСтрелка, указывающая вниз на лотокГистограмма с увеличительным стеклом рядом с нейДве полосы на графикеДве страницыДве стрелки, вращающиеся друг в другеКредитная картаТрофей со звездойДва человекаДве руки держат сердцеДве руки держат деньгиДва руки, держащие вечеринка поппергалочкапользовательские брендыsslуведомлениеплатежикрепость данныхcaptchaотчет данныхрабочий процессинтеграцияпользовательский отчетгалерея темуведомления о ценахбезопасность ценообразованиягалерея шаблонов формценообразование аналитические отчетыценообразование дизайнер темценообразование остальное apiценообразование мобильного ценообразование поддержка клиентовценообразование проверка поляценообразование пользовательских ответов
Еще не зарегистрировались в Wufoo? Давайте начнем!
Pro Регистрация Зарегистрироваться бесплатно
‹ Вернуться к руководствам
Как переместить кнопку «Отправить» в новое положение
У вас есть простая форма, содержащая всего несколько элементов, таких как имя и поле электронной почты? Если это так, вы можете улучшить внешний вид страницы, переместив кнопку «Отправить» на ту же строку, что и остальная информация в форме. Мы покажем вам, как это сделать, используя пользовательский файл CSS для изменения положения кнопки отправки.
Шаги по перемещению кнопки «Отправить»
- Прежде чем пытаться изменить положение кнопки «Отправить», убедитесь, что вы знакомы с созданием пользовательских файлов CSS в Wufoo — вам нужно будет создать его и прикрепить к своей теме. .
- Выясните координаты, где вы хотите разместить новую кнопку «Отправить».
- Кнопка «Отправить» в формах Wufoo имеет одинаковый идентификатор — «saveForm».
 С помощью пользовательского файла CSS измените положение кнопки, используя новые координаты.
С помощью пользовательского файла CSS измените положение кнопки, используя новые координаты. - Прикрепите пользовательский файл CSS к своей теме.
Вот снимок экрана, чтобы вы могли увидеть, как выглядит пользовательская форма CSS:
Чтобы изменить кнопку «Отправить», ваш код должен выглядеть так: (с введенными вашими координатами)
# сохранить форму {
положение: родственник;
верх: -43px;
слева: 410 пикселей;
}
Если вам нужно большее или меньшее расстояние между полем формы и кнопкой, просто отрегулируйте «левое» положение соответствующим образом.
Вот и все!
‹ Вернуться к руководствам
Как настроить кнопку «Отправить»
Хотите настроить кнопку «Отправить», чтобы она лучше соответствовала дизайну или индивидуальности вашего сайта? Кнопка отправки вашей формы может играть важную роль в скорости отправки.
В этом руководстве мы расскажем, как настроить текст и стиль кнопки отправки формы.
- Изменение текста кнопки отправки
- Стиль кнопки отправки
- Настройка стилей наведения
- Настройка стилей фокуса
- Пример CSS
Изменение текста кнопки «Отправить»
Чтобы изменить текст «Отправить» кнопки вашей формы, откройте в конструкторе форм Настройки » Общие . Здесь вы увидите два поля для установки текста в кнопке отправки:
- Текст кнопки отправки : текст, отображаемый, когда эта кнопка еще не нажата
- Текст обработки кнопки «Отправить» : Текст, отображаемый после того, как пользователь нажмет эту кнопку, но до того, как пользователю будет показано подтверждение
Вы можете изменить текст кнопки отправки в соответствии с вашими предпочтениями. Как только вы будете удовлетворены изменениями, сохраните форму.
Стиль кнопки отправки
CSS обеспечивает невероятную гибкость настройки кнопки отправки, а также любого другого аспекта формы.
Если вы новичок в CSS или хотите освежить свои знания, лучше всего начать с нашего вводного руководства по CSS.
Примечание : Если вы предпочитаете стилизовать форму, но пропустить код, попробуйте нашу интеграцию с CSS Hero.
Вот стандартный CSS для кнопки отправки WPForms, а также комментарии, чтобы отметить, что делает каждая строка CSS:
.wpforms-form input[type=submit],
Кнопка формы .wpforms[type=submit] {
цвет фона: #eee; /* Серый фон */
граница: 1px сплошная #ddd; /* Темно-серая рамка */
цвет: #333; /* Черный цвет текста */
размер шрифта: 1em; /* Размер текста */
отступ: 10px 15px; /* Расстояние между текстом и границей */
}
Вы можете изменить любое из этих значений, чтобы изменить стиль кнопки. В качестве примера, давайте начнем с того, что зададим нашей кнопке желтый фон.
Первый шаг — найти шестнадцатеричный код цвета, который нам нужен. Удобные бесплатные инструменты для этого — htmlcolorcodes. com или Adobe Color CC.
com или Adobe Color CC.
Получив шестнадцатеричный код желаемого оттенка желтого, мы можем создать CSS:
.wpforms-form input[type=submit],
Кнопка формы .wpforms[type=submit] {
background-color: #FAF243 !важно; /* Желтый фон */
}
Примечание . При добавлении CSS на ваш сайт может потребоваться указать !important перед точкой с запятой, чтобы убедиться, что ваши пользовательские стили успешно применены. Ознакомьтесь с нашим руководством по устранению неполадок CSS для получения более подробной информации.
Далее нам нужно добавить этот CSS на наш сайт. Самый простой способ сделать это — использовать CSS-редактор WordPress. Чтобы открыть это, перейдите к Appearance » Customize и выберите Additional CSS .
Открыв раздел «Дополнительные CSS», вы можете вставить новый CSS, нажать кнопку «Сохранить и опубликовать», и все готово!
Ниже показано, как теперь будет выглядеть наша кнопка с применением этого CSS:
Ваш новый CSS не отображается на вашем сайте? Ознакомьтесь с нашим руководством по устранению этой проблемы.
Настройка стилей наведения
CSS позволяет применять совершенно разные стили при наведении курсора на кнопку. Это изменение стиля упрощает работу пользователя, поскольку оно позволяет пользователю понять, что этот объект можно щелкнуть.
Ниже приведен CSS по умолчанию в WPForms при наведении курсора на кнопку. Как отмечено в комментариях, цвет фона становится немного темнее, а цвет границы становится немного светлее:
.wpforms-form input[type=submit]:hover,
.wpforms-form input[type=submit]:active,
Кнопка .wpforms-form[type=submit]:наведение,
Кнопка .wpforms-form[type=submit]:активна,
.wpforms-form .wpforms-page-button: наведение,
.wpforms-form .wpforms-page-button:active {
цвет фона: #ddd; /* Более темный серый фон */
граница: 1px сплошная #ccc; /* Светлая серая рамка */
}
Вы могли заметить, что это намного меньше CSS, чем мы видели для кнопки, когда она не наведена. Это связано с тем, что CSS применит все более ранние CSS к вашей наведенной кнопке, если не указано иное.
Если оставить, например, стили по умолчанию, цвет текста останется черным при наведении курсора на кнопку. Это связано с тем, что цвет текста кнопки обычно черный, и мы не сказали, чтобы он менялся при наведении.
Как и в предыдущем примере пользовательского CSS, вы можете изменить любое из этих значений, чтобы по-разному оформить стили наведения кнопки. В нашем примере мы дадим кнопке более темный желтый фон при наведении курсора.
.wpforms-form input[type=submit]:hover,
.wpforms-form input[type=submit]:active,
Кнопка .wpforms-form[type=submit]:наведение,
Кнопка .wpforms-form[type=submit]:активна,
.wpforms-form .wpforms-page-button: наведение,
.wpforms-form .wpforms-page-button:active {
background-color: #e5da00 !важно; /* Более темный желтый фон */
}
Вот как будет выглядеть кнопка с примененным CSS:
Настройка стилей фокуса
Точно так же, как вы можете установить стиль наведения для кнопки с помощью CSS, вы также можете установить стиль фокуса. Стиль фокуса применяется, когда кнопка является фокусом любых событий на странице. Например, если вы используете клавишу табуляции для навигации по странице.
Стиль фокуса применяется, когда кнопка является фокусом любых событий на странице. Например, если вы используете клавишу табуляции для навигации по странице.
Использование стиля фокуса улучшает взаимодействие с пользователем, что особенно полезно для пользователей, которые полагаются на навигацию с помощью клавиатуры при просмотре веб-страниц.
Вот CSS по умолчанию в WPForms, когда кнопка находится в фокусе:
.wpforms-form input[type=submit]:focus,
Кнопка .wpforms-form[type=submit]:фокус,
.wpforms-form .wpforms-страница-кнопка: фокус {
цвет фона: #ddd;
граница: 1px сплошная #ccc;
курсор: указатель;
} В этом случае цвет фона немного темнее, чем по умолчанию, и граница также слегка изменена. Это позволяет пользователю знать, что кнопка теперь находится в фокусе и будет получать любые соответствующие нажатия клавиш.
В этом примере мы будем использовать цвет, отличный от желтого, чтобы стиль фокусировки отличался от стиля наведения.
.wpforms-form input[type=submit]:focus,
Кнопка .wpforms-form[type=submit]:фокус,
.wpforms-form .wpforms-страница-кнопка: фокус {
background-color: #80ccf6 !важно;
}
С применением этого пользовательского CSS кнопка будет выглядеть в фокусе следующим образом:
Пример CSS
Теперь, когда мы рассмотрели основы, давайте рассмотрим полный пример пользовательского CSS для кнопки отправки.
Примечание: Приведенный ниже код изменит кнопку отправки для всех форм на вашем сайте, созданных с помощью WPForms. Если вы хотите стилизовать кнопку отправки только для одной формы, вам нужно найти уникальный идентификатор для этой формы. Для получения дополнительной информации см. наше полное руководство по стилизации контактных форм с помощью CSS.
Вот CSS, который мы добавим для этого примера, который включает в себя изменения стиля как для наведения, так и для фокусировки:
/* Новые стили кнопок */ .wpforms-форма ввода[тип=отправить], Кнопка формы .wpforms[type=submit] { отступ: 15px !важно; /* Увеличиваем расстояние между текстом и границей */ ширина: 100% !важно; /* Сделать кнопку на всю ширину */ размер шрифта: 1.5em !важно; /* Увеличиваем размер текста */ background-color: #af0000 !важно; /* Красный фон */ цвет: #fff !важно; /* Белый текст */ граница: 8px двойная #860b0b !важно; /* Темно-красная двойная граница */ } /* Новые стили наведения на кнопку */ .wpforms-form input[type=submit]:hover, .wpforms-form input[type=submit]:active, Кнопка .wpforms-form[type=submit]:наведение, Кнопка .wpforms-form[type=submit]:активна, .wpforms-form .wpforms-page-button: наведение, .wpforms-form .wpforms-page-button:active { background-color: #860b0b !важно; /* Темно-красный фон */ граница: 8px двойной #af0000 !важно; /* Красная двойная граница */ } /* Новые стили фокуса кнопки */ .wpforms-form input[type=submit]:фокус, Кнопка .wpforms-form[type=submit]:фокус, .


 С помощью пользовательского файла CSS измените положение кнопки, используя новые координаты.
С помощью пользовательского файла CSS измените положение кнопки, используя новые координаты. wpforms-форма ввода[тип=отправить],
Кнопка формы .wpforms[type=submit] {
отступ: 15px !важно; /* Увеличиваем расстояние между текстом и границей */
ширина: 100% !важно; /* Сделать кнопку на всю ширину */
размер шрифта: 1.5em !важно; /* Увеличиваем размер текста */
background-color: #af0000 !важно; /* Красный фон */
цвет: #fff !важно; /* Белый текст */
граница: 8px двойная #860b0b !важно; /* Темно-красная двойная граница */
} /* Новые стили наведения на кнопку */
.wpforms-form input[type=submit]:hover,
.wpforms-form input[type=submit]:active,
Кнопка .wpforms-form[type=submit]:наведение,
Кнопка .wpforms-form[type=submit]:активна,
.wpforms-form .wpforms-page-button: наведение,
.wpforms-form .wpforms-page-button:active {
background-color: #860b0b !важно; /* Темно-красный фон */
граница: 8px двойной #af0000 !важно; /* Красная двойная граница */
} /* Новые стили фокуса кнопки */
.wpforms-form input[type=submit]:фокус,
Кнопка .wpforms-form[type=submit]:фокус,
.
wpforms-форма ввода[тип=отправить],
Кнопка формы .wpforms[type=submit] {
отступ: 15px !важно; /* Увеличиваем расстояние между текстом и границей */
ширина: 100% !важно; /* Сделать кнопку на всю ширину */
размер шрифта: 1.5em !важно; /* Увеличиваем размер текста */
background-color: #af0000 !важно; /* Красный фон */
цвет: #fff !важно; /* Белый текст */
граница: 8px двойная #860b0b !важно; /* Темно-красная двойная граница */
} /* Новые стили наведения на кнопку */
.wpforms-form input[type=submit]:hover,
.wpforms-form input[type=submit]:active,
Кнопка .wpforms-form[type=submit]:наведение,
Кнопка .wpforms-form[type=submit]:активна,
.wpforms-form .wpforms-page-button: наведение,
.wpforms-form .wpforms-page-button:active {
background-color: #860b0b !важно; /* Темно-красный фон */
граница: 8px двойной #af0000 !важно; /* Красная двойная граница */
} /* Новые стили фокуса кнопки */
.wpforms-form input[type=submit]:фокус,
Кнопка .wpforms-form[type=submit]:фокус,
.