Render-функции | Vue.js
Для большинства случаев рекомендуется использовать шаблоны для создания приложений. Но бывают ситуации, когда необходима вся программная мощь JavaScript. В таких случаях можно использовать render-функции.
Рассмотрим небольшой пример, где функция render() оказалась бы практичнее обычного подхода. Например, требуется сгенерировать заголовки с якорными ссылками:
<h2>
<a name="hello-world" href="#hello-world">
Hello world!
</a>
</h2>
1
2
3
4
5
Такие заголовки будут использоваться часто, поэтому сразу стоит создать компонент:
<anchored-heading :level="1">Hello world!</anchored-heading>
1
Компонент должен генерировать заголовок, в зависимости от входного параметра level, что скорее всего приведёт к такому решению:
const { createApp } = Vue
const app = createApp({})
app.component('anchored-heading', {
template: `
<h2 v-if="level === 1">
<slot></slot>
</h2>
<h3 v-else-if="level === 2">
<slot></slot>
</h3>
<h4 v-else-if="level === 3">
<slot></slot>
</h4>
<h5 v-else-if="level === 4">
<slot></slot>
</h5>
<h5 v-else-if="level === 5">
<slot></slot>
</h5>
<h6 v-else-if="level === 6">
<slot></slot>
</h6>
`,
props: {
level: {
type: Number,
required: true
}
}
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
Шаблон такого компонента выглядит не очень. Он не только многословен, но и дублирует
Он не только многословен, но и дублирует <slot></slot> для каждого уровня заголовка. А при добавлении нового элемента якоря, потребуется снова дублировать его в каждой ветке v-if/v-else-if.
Хотя шаблоны отлично работают для большинства компонентов, очевидно, что данный случай не один из них. Давайте перепишем компонент с помощью функции render():
const { createApp, h } = Vue
const app = createApp({})
app.component('anchored-heading', {
render() {
return h(
'h' + this.level, // имя тега
{}, // входные параметры/атрибуты
this.$slots.default() // массив дочерних элементов
)
},
props: {
level: {
type: Number,
required: true
}
}
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
Реализация с функцией render() получилась гораздо проще, но требует больше знаний о свойствах экземпляра компонента.
v-slot, например Hello world! внутрь anchored-heading, они будут доступны в экземпляре компонента через $slots.default(). Если это ещё непонятно, рекомендуем сначала прочитать раздел API свойств экземпляра перед углублением в render-функции.DOM-дерево
Прежде чем погрузиться в изучение render-функций, важно немного подробнее разобраться в том, как работают браузеры. Возьмём, к примеру, этот HTML:
<div> <h2>My title</h2> Some text content <!-- TODO: Add tagline --> </div>
1
2
3
4
5
Когда браузер читает этот код, он строит дерево «DOM узлов» (opens new window), чтобы помочь себе отслеживать всё.
Для HTML из примера выше дерево DOM-узлов получится таким:
Каждый элемент является узлом. Каждый текст является узлом.
Эффективно обновлять все эти узлы — непростая задача, но, к счастью, это не потребуется делать вручную. Требуется лишь сообщать Vue какой HTML нужен на странице в шаблоне:
<h2>{{ blogTitle }}</h2>
1
Или в render-функции:
render() {
return h('h2', {}, this.blogTitle)
}
1
2
3
В обоих случаях Vue будет автоматически поддерживать страницу в обновлённом состоянии, даже при изменениях значения blogTitle.
Виртуальное DOM-дерево
Vue поддерживает страницу в обновлённом состоянии с помощью виртуального DOM. Он помогает определить изменения, которые необходимо внести в реальный DOM. Взглянем внимательнее на эту строку:
return h('h2', {}, this.blogTitle)
1
Что вернёт функция h()? Это не совсем настоящий DOM-элемент. Возвращается обычный объект с информацией для Vue, какой узел должен отобразиться на странице, в том числе описание любых дочерних элементов. Это описание называют «виртуальным узлом» или «виртуальной нодой», обычно сокращая до VNode. «Виртуальным DOM» можно назвать всё дерево из VNode, созданных по дереву компонентов Vue.
Возвращается обычный объект с информацией для Vue, какой узел должен отобразиться на странице, в том числе описание любых дочерних элементов. Это описание называют «виртуальным узлом» или «виртуальной нодой», обычно сокращая до VNode. «Виртуальным DOM» можно назвать всё дерево из VNode, созданных по дереву компонентов Vue.
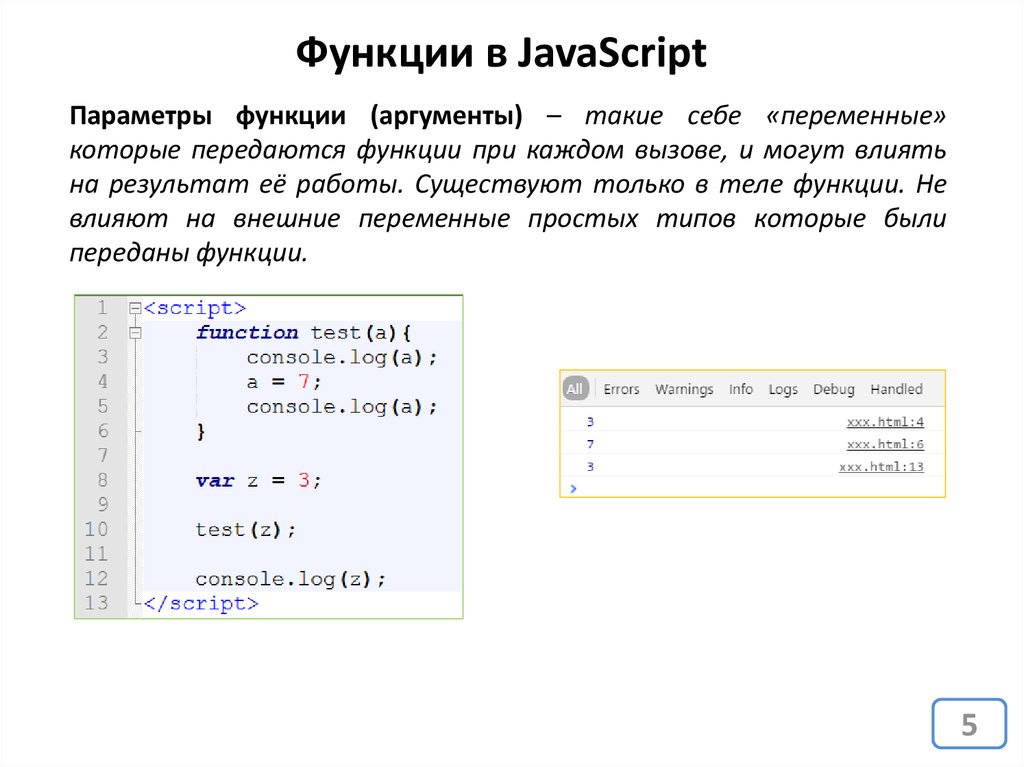
Аргументы
h()Функция h() — утилита для создания VNode. Возможно её стоило назвать createVNode() для точности, но она называется h() из-за частого использования и для краткости. Функция принимает три аргумента:
// @returns {VNode}
h(
// {String | Object | Function} тег
// Имя HTML-тега, компонента, асинхронного или функционального компонента.
// Использование функции, возвращающей null, будет отрисовывать комментарий.
//
// Обязательный параметр
'div',
// {Object} входные параметры
// Объект, соответствующий атрибутам, входным параметрам
// и событиям, которые использовались бы в шаблоне. //
// Опциональный
{},
// {String | Array | Object} дочерние элементы
// Дочерние VNode, созданные с помощью `h()`,
// или строки для получения 'текстовых VNode' или
// объект со слотами.
//
// Опциональный
[
'Какой-то текст в начале.',
h('h2', 'Заголовок'),
h(MyComponent, {
someProp: 'foobar'
})
]
)
//
// Опциональный
{},
// {String | Array | Object} дочерние элементы
// Дочерние VNode, созданные с помощью `h()`,
// или строки для получения 'текстовых VNode' или
// объект со слотами.
//
// Опциональный
[
'Какой-то текст в начале.',
h('h2', 'Заголовок'),
h(MyComponent, {
someProp: 'foobar'
})
]
)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
27
28
29
30
Если входных параметров нет, то дочерние элементы можно передать вторым аргументом. В случаях, если это может добавить путаницы, можно указывать null вторым аргументом, чтобы третьим явно передавать дочерние элементы.
Полный пример
С полученными знаниями можно теперь завершить начатый компонент:
const { createApp, h } = Vue
const app = createApp({})
/** Рекурсивно получаем текст из дочерних узлов */
function getChildrenTextContent(children) {
return children
. -|-$)/g, '') // удаляем в начале и конце висящие тире
return h('h' + this.level, [
h(
'a',
{
name: headingId,
href: '#' + headingId
},
this.$slots.default()
)
])
},
props: {
level: {
type: Number,
required: true
}
}
})
-|-$)/g, '') // удаляем в начале и конце висящие тире
return h('h' + this.level, [
h(
'a',
{
name: headingId,
href: '#' + headingId
},
this.$slots.default()
)
])
},
props: {
level: {
type: Number,
required: true
}
}
})
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
Ограничения
VNode должны быть уникальными
В дереве компонентов все VNode должны быть уникальными. Это означает, что следующая render-функция некорректна:
render() {
const myParagraphVNode = h('p', 'hi')
return h('div', [
// НЕПРАВИЛЬНО - одинаковые VNode!
myParagraphVNode, myParagraphVNode
])
}
1
2
3
4
5
6
7
Если требуется многократно дублировать один и тот же элемент/компонент, то реализовать это можно с помощью функции-фабрики. Например, следующая render-функция будет абсолютно корректным способом для отрисовки 20 одинаковых параграфов:
Например, следующая render-функция будет абсолютно корректным способом для отрисовки 20 одинаковых параграфов:
render() {
return h('div',
Array.from({ length: 20 }).map(() => {
return h('p', 'hi')
})
)
}
1
2
3
4
5
6
7
Создание VNode компонентов
При создании VNode для компонента первым аргументом h должен быть сам компонент:
render() {
return h(ButtonCounter)
}
1
2
3
Если необходимо разрешить компонент по имени, можно использовать resolveComponent:
const { h, resolveComponent } = Vue
// ...
render() {
const ButtonCounter = resolveComponent('ButtonCounter')
return h(ButtonCounter)
}
1
2
3
4
5
6
7
8
Функцию resolveComponent используют шаблоны под капотом для разрешения компонентов по имени.
В функции render обычно приходится использовать resolveComponent для компонентов зарегистрированных глобально.
// Такой код можно упростить
components: {
ButtonCounter
},
render() {
return h(resolveComponent('ButtonCounter'))
}
1
2
3
4
5
6
7
Вместо регистрации компонента по имени, а затем поиска, можно использовать его сразу:
render() {
return h(ButtonCounter)
}
1
2
3
Замена возможностей шаблона обычным JavaScript
v-if и v-forВсё что используется можно легко реализовать на простом JavaScript, для render-функции Vue не создаёт никакой проприетарной альтернативы. Например, шаблон с v-if и v-for:
<ul v-if="items.length">
<li v-for="item in items">{{ item.name }}</li>
</ul>
<p v-else>Элементов не найдено.</p>
1
2
3
4
Можно переписать с использованием JavaScript if/else
map() в render-функции:props: ['items'],
render() {
if (this. items.length) {
return h('ul', this.items.map((item) => {
return h('li', item.name)
}))
} else {
return h('p', 'Элементов не найдено.')
}
}
items.length) {
return h('ul', this.items.map((item) => {
return h('li', item.name)
}))
} else {
return h('p', 'Элементов не найдено.')
}
}
1
2
3
4
5
6
7
8
9
10
В шаблоне иногда удобно использовать тег <template>, чтобы указать v-if или v-for. При миграции на использование render-функции тег <template> можно просто опустить.
v-modelНа этапе компиляции шаблона директива v-model раскладывается на входные параметры modelValue и onUpdate:modelValue — их потребуется указать самостоятельно:
props: ['modelValue'],
emits: ['update:modelValue'],
render() {
return h(SomeComponent, {
modelValue: this.modelValue,
'onUpdate:modelValue': value => this.$emit('update:modelValue', value)
})
}
1
2
3
4
5
6
7
8
v-onНеобходимо предоставить правильное имя входного параметра для обработчика события, например, для обработки событий click имя входного параметра должно быть onClick.
render() {
return h('div', {
onClick: $event => console.log('кликнули!', $event.target)
})
}
1
2
3
4
5
Модификаторы событий
Модификаторы событий .passive, .capture и .once необходимо указывать после имени события в camelCase.
Например:
render() {
return h('input', {
onClickCapture: this.doThisInCapturingMode,
onKeyupOnce: this.doThisOnce,
onMouseoverOnceCapture: this.doThisOnceInCapturingMode
})
}
1
2
3
4
5
6
7
Для любых других событий и модификаторов клавиш специального API не требуется, потому что в обработчике события можно использовать нативные свойства и методы:
| Модификатор(ы) | Эквивалент в обработчике |
|---|---|
.stop | event.stopPropagation() |
.prevent | event.preventDefault() |
. | if (event.target !== event.currentTarget) return |
| Клавиши: например, .enter | if (event.key !== 'Enter') returnЗамените |
Модификаторы клавиш:.ctrl, .alt, .shift, .meta | if (!event.ctrlKey) returnЗамените |
Пример обработчика со всеми этими модификаторами, используемыми вместе:
render() {
return h('input', {
onKeyUp: event => {
// Отменяем обработку, если элемент вызвавший событие
// не является элементом, к которому событие было привязано
if (event.target !== event.currentTarget) return
// Отменяем обработку, если код клавиши не соответствовал
// enter и клавиша shift не была нажата в то же время
if (!event. shiftKey || event.key !== 'Enter') return
// Останавливаем всплытие события
event.stopPropagation()
// Останавливаем поведение по умолчанию для этого элемента
event.preventDefault()
// ...
}
})
}
shiftKey || event.key !== 'Enter') return
// Останавливаем всплытие события
event.stopPropagation()
// Останавливаем поведение по умолчанию для этого элемента
event.preventDefault()
// ...
}
})
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
Слоты
Доступ к содержимому слотов в виде массива VNode можно получить через this.$slots:
render() {
// `<div><slot></slot></div>`
return h('div', this.$slots.default())
}
1
2
3
4
props: ['message'],
render() {
// `<div><slot :text="message"></slot></div>`
return h('div', this.$slots.default({
text: this.message
}))
}
1
2
3
4
5
6
7
Для VNode компонента необходимо передать дочерние элементы в h в виде объекта, а не массива. Каждое свойство будет использовано для заполнения одноимённого слота:
render() {
// `<div><child v-slot="props"><span>{{ props. text }}</span></child></div>`
return h('div', [
h(
resolveComponent('child'),
null,
// передаём `slots` как дочерний объект в формате
// { slotName: props => VNode | Array<VNode> }
{
default: (props) => h('span', props.text)
}
)
])
}
text }}</span></child></div>`
return h('div', [
h(
resolveComponent('child'),
null,
// передаём `slots` как дочерний объект в формате
// { slotName: props => VNode | Array<VNode> }
{
default: (props) => h('span', props.text)
}
)
])
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
Слоты передаются как функции, что позволяет дочернему компоненту управлять созданием содержимого каждого слота. Любые реактивные данные должны быть доступны внутри функции слота, чтобы гарантировать, что они зарегистрированы как зависимость дочернего компонента, а не родительского. И наоборот, обращения к resolveComponent нужно делать вне функции слота, иначе они будут разрешаться относительно неправильного компонента:
// `<MyButton><MyIcon :name="icon" />{{ text }}</MyButton>`
render() {
// Вызовы resolveComponent должны находиться вне функции слота
const Button = resolveComponent('MyButton')
const Icon = resolveComponent('MyIcon')
return h(
Button,
null,
{
// Используем стрелочную функцию для сохранения значения `this`
default: (props) => {
// Реактивные свойства должны считываться внутри функции слота,
// чтобы они стали зависимостями для отрисовки дочернего компонента
return [
h(Icon, { name: this. icon }),
this.text
]
}
}
)
}
icon }),
this.text
]
}
}
)
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
Если компонент получает слоты из родителя — их можно передать напрямую дочернему:
render() {
return h(Panel, null, this.$slots)
}
1
2
3
Но можно также передавать их по-отдельности или оборачивать по необходимости:
render() {
return h(
Panel,
null,
{
// Если хотим просто передать функцию слота
header: this.$slots.header,
// Если требуется как-то управлять слотом,
// тогда нужно обернуть его в новую функцию
default: (props) => {
const children = this.$slots.default ? this.$slots.default(props) : []
return children.concat(h('div', 'Extra child'))
}
}
)
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<component> и isШаблоны для реализации атрибута is используют под капотом resolveDynamicComponent. Можно воспользоваться этой же функцией, если в создаваемой
Можно воспользоваться этой же функцией, если в создаваемой render-функции требуется вся гибкость, предоставляемая is:
const { h, resolveDynamicComponent } = Vue
// ...
// `<component :is="name"></component>`
render() {
const Component = resolveDynamicComponent(this.name)
return h(Component)
}
1
2
3
4
5
6
7
8
9
Аналогично is, resolveDynamicComponent поддерживает передачу имени компонента, имени HTML-элемента или объекта с опциями компонента.
Но обычно такой уровень гибкости не требуется. Поэтому resolveDynamicComponent часто можно заменить на более конкретную альтернативу.
К примеру, если нужно поддерживать только имена компонентов — можно использовать resolveComponent.
Если VNode всегда будет HTML-элементом — можно передавать имя напрямую в h:
// `<component :is="bold ? 'strong' : 'em'"></component>`
render() {
return h(this. bold ? 'strong' : 'em')
}
bold ? 'strong' : 'em')
}
1
2
3
4
Аналогично, если передаваемое в is значение будет объектом опций компонента, то не нужно ничего разрешать и можно сразу передать его первым аргументом в h.
Подобно тегу <template>, тег <component> нужен в шаблонах только в качестве синтаксического сахара и его следует опустить при миграции на render-функции.
Пользовательские директивы
Пользовательские директивы можно применить к VNode с помощью withDirectives:
const { h, resolveDirective, withDirectives } = Vue
// ...
// <div v-pin:top.animate="200"></div>
render () {
const pin = resolveDirective('pin')
return withDirectives(h('div'), [
[pin, 200, 'top', { animate: true }]
])
}
1
2
3
4
5
6
7
8
9
Функция resolveDirective используется в шаблонах под капотом, чтобы разрешить директиву по имени. Это нужно лишь в случаях, когда нет прямого доступа к объекту с объявлением директивы.
Это нужно лишь в случаях, когда нет прямого доступа к объекту с объявлением директивы.
Встроенные компоненты
Встроенные компоненты, такие как <keep-alive>, <transition>, <transition-group> и <teleport> по умолчанию не регистрируются глобально. Это позволяет системе сборки выполнять tree-shaking, чтобы добавлять эти компоненты в сборку только в случае, если они используются. Но это также означает, что не выйдет получить к ним доступ с помощью resolveComponent или resolveDynamicComponent.
Шаблоны имеют специальную обработку для этих компонентов, автоматически импортируя их при использовании. Но при создании собственных render функций импортировать потребуется их самостоятельно:
const { h, KeepAlive, Teleport, Transition, TransitionGroup } = Vue
// ...
render () {
return h(Transition, { mode: 'out-in' }, /* ... */)
}
1
2
3
4
5
6
7
Возвращаемые значения render-функций
Во всех примерах, рассматривавшихся ранее, функция render возвращала один корневой узел VNode. Но могут быть и другие варианты.
Но могут быть и другие варианты.
Если вернуть строку, то будет создана текстовая VNode без какого-либо элемента-обёртки:
render() {
return 'Привет мир!'
}
1
2
3
Также можно вернуть массив дочерних узлов, не оборачивая их в корневой узел. В таком случае будет создан фрагмент:
// Аналогично шаблону `Пример<br>мир!`
render() {
return [
'Привет',
h('br'),
'мир!'
]
}
1
2
3
4
5
6
7
8
Если компоненту не нужно ничего отображать (например, потому что ещё загружаются данные), то можно просто вернуть null. Тогда в DOM будет создан узел комментария.
JSX
При создании множества render-функций может быть мучительно писать подобное:
h(
resolveComponent('anchored-heading'),
{
level: 1
},
{
default: () => [h('span', 'Привет'), ' мир!']
}
)
1
2
3
4
5
6
7
8
9
Особенно, когда эквивалент в шаблоне выглядит очень лаконично:
<anchored-heading :level="1"> <span>Привет</span> мир! </anchored-heading>
1
Поэтому есть плагин для Babel (opens new window), чтобы использовать JSX во Vue и получить синтаксис, близкий к шаблонам:
import AnchoredHeading from './AnchoredHeading.vue' const app = createApp({ render() { return ( <AnchoredHeading level={1}> <span>Привет</span> мир! </AnchoredHeading> ) } }) app.mount('#demo')
1
2
3
4
5
6
7
8
9
10
11
12
13
Подробнее о том, как JSX преобразуется в JavaScript смотрите в документации плагина (opens new window).
Функциональные компоненты
Функциональные компоненты — альтернативная форма компонентов без собственного состояния. Они отрисовываются без создания экземпляра компонента, минуя обычный жизненный цикл компонента.
Для создания функционального компонента нужно использовать простую функцию, а не объект с опциями компонента. Она фактически является render-функцией компонента. И так как у функционального компонента нет this, то props будут передаваться первым аргументом:
const FunctionalComponent = (props, context) => {
// . ..
}
..
}
1
2
3
Вторым аргументом передаётся context, содержащий три свойства: attrs, emit и slots. Они эквивалентны свойствам экземпляра $attrs, $emit и $slots.
В функциональных компонентах большинство обычных опций конфигурации компонентов недоступны. Но можно определять props и emits, добавив их в качестве свойств:
FunctionalComponent.props = ['value'] FunctionalComponent.emits = ['click']
1
2
Если не указана опция props, то передаваемый в функцию объект props будет содержать все атрибуты, как и attrs. Также имена входных параметров не будут нормализоваться в camelCase.
Функциональные компоненты можно регистрировать и использовать так же, как и обычные компоненты. Если передавать функцию в качестве первого аргумента в h, то она будет рассматриваться как функциональный компонент.
Компиляция шаблона
Интересный факт, все шаблоны во Vue компилируются в render-функции. Обычно нет нужды знать такие детали реализации, но может быть любопытно увидеть как же компилируются те или иные возможности шаблона. Небольшая демонстрация ниже показывает работу метода Vue.compile при компиляции строковых шаблонов на лету, попробуйте сами:
Видео курс JavaScript Starter. Функции. Часть 1
- Главная >
- Каталог >
- JavaScript Стартовый >
- Функции. Часть 1
Для прохождения теста нужно авторизироваться
Войти Регистрация
×
Вы открыли доступ к тесту! Пройти тест
Для просмотра полной версии видеокурса, онлайн тестирования и получения доступа к дополнительным учебным материалам купите курс Купить курс
Для просмотра всех видеокурсов ITVDN, представленных в Каталоге, а также для получения доступа к учебным материалам и онлайн тестированию купите подписку Купить подписку
№1
Введение
0:28:13
Материалы урокаДомашние заданияТестирование
Это первый урок курса, в котором вы узнаете историю возникновения JavaScript и основные задачи, которые решаются с помощью этого языка программирования. Вы узнаете в чем разница между разработкой на сервере и разработкой на клиенте. Выберите редактор, кода в котором начнете писать на JavaScript.
Вы узнаете в чем разница между разработкой на сервере и разработкой на клиенте. Выберите редактор, кода в котором начнете писать на JavaScript.
Читать дальше…
№2
Структура кода
0:21:14
Материалы урокаДомашние заданияТестирование
Перед началом изучения синтаксических конструкций, мы узнаем основные правила оформления кода. Начнем с определения понятия инструкция и узнаем, чем инструкции отличаются от комментариев в коде. В этом уроке, вы также научитесь подключать JavaScript к HTML странице и узнаете в чем разница между интерпретацией и компиляцией кода.
Читать дальше…
№3
Переменные и типы данных в JavaScript
0:38:50
Материалы урокаДомашние заданияТестирование
Основа любого алгоритма — это переменная. В этом уроке вы научитесь создавать переменные и константы, а также изучите типы данных, которые есть в JavaScript. JavaScript это язык программирования с динамической типизацией, поэтому вы увидите, что работать с переменным достаточно просто.
Читать дальше…
Строки и преобразование типов
0:28:04
Материалы урокаДомашние заданияТестирование
Большая часть сценариев, написанных на JavaScript, взаимодействуют с пользователем. Результаты работы сценариев отображаются пользователю в виде текста, информация, которую пользователь передает в сценарий, тоже приходит в виде текста. Этот урок объясняет, как работать со строковым типом данных (типом данных который может содержать текстовые значения), а также объясняет основные способы преобразования значений разных типов.
Читать дальше…
Операторы
0:39:16
Материалы урокаДомашние заданияТестирование
Все языки программирования для определения выражений при написании инструкций используют операторы. Например, сложение, умножение или сравнение значений на равенство происходит с помощью операторов. Задача этого урока показать общий принцип работы с бинарными и унарными операторами и изучить основные операторы.
Читать дальше…
Условный оператор if
0:44:53
Материалы урокаДомашние заданияТестирование
Условные конструкции – важная часть любого алгоритма. Без условных конструкций код будет выполняться линейно и одинаково. Если вы хотите сделать так, чтобы действия пользователя могли влиять на последовательность выполнения инструкций, вам нужно научиться работать с оператором if else и узнать особенности работы с типом данных Boolean. Как раз эту задачу решает данный урок.
Читать дальше…
Switch и тернарный оператор
0:22:34
Материалы урокаДомашние заданияТестирование
Оператор if это основа ветвления в коде, но иногда для ветвлений подойдет другая условная конструкция – switch. В этом уроке будут рассмотрены способы использования оператора switch и вы узнаете, как работают такие ключевые слова как case, default и break. Также, в этом уроке будет рассмотрена третья условная конструкция – тернарный оператор. Она не очень часто используется в коде, но в определенных ситуация может сделать код более понятным и коротким.
Она не очень часто используется в коде, но в определенных ситуация может сделать код более понятным и коротким.
Читать дальше…
Циклы
0:48:05
Материалы урокаДомашние заданияТестирование
В процессе создания алгоритма часто необходимо одно и то же действие выполнить много раз. Вместо того, чтобы копировать инструкции в коде, разработчик использует циклы. В этом уроке вы узнаете, как с помощью циклических конструкций while, do/while и for повторить блок кода нужное количество раз.
Читать дальше…
Массивы в JavaScript
0:36:57
Материалы урокаДомашние заданияТестирование
Задачи, которые стоят перед разработчиком, зачастую связаны с обработкой большого количества данных. Если задача сохранить много значений, в программировании используются массивы и в этом уроке вы узнаете, как создаются массивы, как модифицируются значения элементов массива, а также освоите основные инструменты для работы с массивами в коде.
Читать дальше…
Методы массивов
0:28:25
Материалы урокаДомашние заданияТестирование
С массивами придется работать часто, а задачи, связанные с массивами, будут самыми разнообразными. Иногда нужно добавить значение в начало массива, а иногда в конец. Бывает, что нужно удалить элемент массива или найти элемент по указанному значению. В этом уроке вы изучите несколько методов, которые есть в каждом массиве и позволяют легко решать подобные задачи.
Читать дальше…
Функции. Часть 1
0:51:24
Материалы урокаДомашние заданияТестирование
При написании кода, некоторые блоки кода нужно использовать повторно, а в каких-то ситуациях вы захотите воспользоваться чужим кодом, неоднократно используя его в разных частях своей программы. Для того чтобы повторно использовать уже написанные инструкции, или чтобы просто понятно организовать структуру кода, используются функции. В этом уроке вы узнаете, как создать функцию, вызвать ее, использовать параметры и возвращаемые значения функции.
Читать дальше…
Функции. Часть 2
1:00:54
Материалы урокаДомашние заданияТестирование
Функции — это очень важная часть языка JavaScript, поэтому во этом уроке вы продолжите изучение функций и узнаете о том, что такое области видимости. В этом уроке также будут показаны особенности создания переменных с помощью ключевого слова var, которое уже устарело, но все же может встречаться в сценариях. Кроме этого, вы узнаете разные способы определения функций и расширите свои знания, полученные в прошлом уроке. И в дополнение ко всему разберете рекурсию и функции обратного вызова.
Читать дальше…
Объекты. Часть 1
0:35:20
Материалы урокаДомашние заданияТестирование
На протяжении всего курса вы будете создавать переменные и массивы для того, чтобы сохранять данные во время выполнения сценариев. Но часто логически связанные значения нужно объединить, например, когда эти значения описывают некую бизнес сущность, над которой работает ваш сценарий. В таких ситуациях используются объекты и все значения которые раньше вы хранили в переменных превращаются в свойства объекта. Объекты настолько часто встречаются в коде, что понимание их создания и использования критически важно для программирования на языке JavaScript. В этот урок вошли примеры, которые помогут разобраться с тем, как создать объект, поместить в него свойства и методы и воспользоваться этим объектом в будущем.
В таких ситуациях используются объекты и все значения которые раньше вы хранили в переменных превращаются в свойства объекта. Объекты настолько часто встречаются в коде, что понимание их создания и использования критически важно для программирования на языке JavaScript. В этот урок вошли примеры, которые помогут разобраться с тем, как создать объект, поместить в него свойства и методы и воспользоваться этим объектом в будущем.
Читать дальше…
Объекты. Часть 2
0:36:56
Материалы урокаДомашние заданияТестирование
В этом уроке будет продолжена тема использования объектов, но будут рассмотрены более продвинутые техники работы с объектами. Вы узнаете, как можно использовать контекст в методах и как создавать фабричные функции, которые позволят наладить создание объектов с одинаковой структурой. Вы научитесь проверять наличие свойств в объекте и работать с ключевым словом in, а также узнаете, что для работы с объектами есть специальный цикл for … in. Кроме этого, в урок вошла важная тема – ссылочные типы и типы значений. Вам не раз пригодятся знания того, как работают разные типы при создании JavaScript сценариев.
Кроме этого, в урок вошла важная тема – ссылочные типы и типы значений. Вам не раз пригодятся знания того, как работают разные типы при создании JavaScript сценариев.
Читать дальше…
ПОКАЗАТЬ ВСЕ
ПОДРОБНЕЕ
ПОДРОБНЕЕ
ПОДРОБНЕЕ
Math.js Функции • Machinations.io
Извините, результатов не найдено.
Math.js Functions
Arithmetic Functions
| Function | What it does | |
| abs(x) | Calculate the absolute value of a number | |
| add(x, y) | Добавить два или более значений, x + y | |
| cbrt(x [ allRoots]) | Вычисляет кубический корень из значения | |
| ceil(x) | Округление значения до плюс бесконечности Если x комплексное, то и действительная, и мнимая части округляются до плюс бесконечности | |
| cube(x) | Вычисление куба значения, x * x * x | |
| разделить(x, y) | Разделить два значения, x / y | |
| dotPow(x, y) | Вычисляет степень x в y поэлементно x) | Вычислить показатель степени значения |
| expm1(x) | Calculate the value of subtracting 1 from the exponential value | |
| fix(x) | Round a value towards zero | |
| floor(x) | Round a value towards minus бесконечность | |
| gcd(a, b) | Вычислить наибольший общий делитель для двух или более значений или массивов | |
| hypot(a, b, …) | Вычислить гипотенузу списка1 со значениями 720 | |
| lcm(a, b) | Вычислить наименьшее общее кратное для двух или более значений или массивов | |
| log(x [ основание]) | Вычислить логарифм значения ) | Рассчитайте 10-базовый логарифм значения |
| log1p (x) | Рассчитайте логарифм значения+1 | |
| log2 (x) | Рассчитайте 2-base из значения | |
| мод(х, у) | Вычисляет модуль, остаток от деления целого числа | |
| умножить(х, у) | Умножить два или более значений, х * у | |
| норма(х [ р]) | Вычислить норму Число, вектор или матрица | |
| NTHROOT (A) | Рассчитайте n -й корень a Значения | |
| NTHROOT | Вычисляет степень x в y, x ^ y | |
| round(x [ n]) | Округлить значение до ближайшего целого числа | |
| sign(x) | Вычислить знак значения корень значения | |
| квадрат(х) | Вычислить квадрат значения, х * х | |
| вычесть(х, у) | Вычесть два значения, х – у | un(aryM ) | Инвертировать знак значения, применить операцию унарного минуса |
| unaryPlus(x) | Unary plus operation | |
| xgcd(a, b) | Calculate the extended greatest common divisor for two values |
Bitwise Functions
| Functions | Что он делает | |
| bitAnd(x, y) | Побитовое И два значения, x и y | |
| bitNot(x) | Побитовое НЕ значение, ~x | y |
| leftShift(x, y) | Побитовый логический сдвиг значения влево x на y число бит, x << y | |
| rightArithShift(x, y) | Побитовый арифметический сдвиг значения вправо x на y количество бит, x >> y | |
| rightLogShift(x, y) | Побитовый логический сдвиг значения вправо x на y количество бит, x >>> y |
Логические функции
| Function | What it does |
| and(x, y) | Logical and |
| not(x) | Logical not |
| or(x, y) | Logical or |
| XOR (x, Y) | Logical Xor |
Функции матрицы
| Функция | Что делает |
. или скаляр или скаляр | |
| Сорта (x) | Сортировка элементов в матрице |
Функции
| Функции | Что это так |
| . значения Factorial поддерживает только целочисленное значение в качестве аргумента.0017 | |
| pickRandom(array) | Случайный выбор одного или нескольких значений из одномерного массива однородное распределение |
| randomInt([min, max]) | Возвращает случайное целое число, большее или равное min и меньшее max, используя равномерное распределение |
Реляционные функции
| Функция | Что бы ни было | |
| Сравнение (x, y) | Сравнение двух значений | |
| Сравнение (x, y) | ||
| . естественным путем | ||
| равно(x, y) | Проверить, равны ли два значения | |
| больше(x, y) | Проверить, больше ли значение x, чем y | Проверить, больше или равно значение x значению y |
| меньше (x, y) | Проверить, меньше ли значение x значения y | |
| smallEq(x, y) | Проверить, меньше ли значение x or equal to y | |
| unequal(x, y) | Test whether two values are unequal |
Statistics Functions
| Function | What it does | ||
| mad(a, b, c, …) | Вычислить среднее абсолютное отклонение матрицы или списка значений | ||
| max(a, b, c, …) | Вычислить максимальное значение матрицы или список со значениями | ||
| mean(a, b, c, …) | Вычислить среднее значение матрицы или список со значениями | ||
| median(a, b, c, …) | Вычислить среднее значение медиана матрицы или списка значений | ||
| min(a, b, c, …) | Вычислить минимальное значение матрицы или списка значений | ||
| режим(a, b, c, …) | Вычислить режим набора чисел или списка значений (чисел или символов) | ||
| prod(a, b, c, …) | Вычислить произведение матрицы или списка со значениями | ||
| std(a, b, c, …) | Вычислить стандартное отклонение матрицы или списка со значениями | ||
| sum(a, b, c, …) | Вычислить сумму матрицы или списка со значениями 92 – 1) + x) | ||
| acot(x) | Вычислить арккотангенс значения, определенного как acot(x) = atan(1/x) | ||
| acot(x) | гиперболический арккотангенс значения, определяемый как acoth(x) = atanh(1/x) = (ln((x+1)/x) + ln(x/(x-1))) / 2 | ||
| acsc (x) | Вычислить арккосеканс значения, определенного как acsc(x) = asin(1/x) | ||
| acsch(x) | Вычислить гиперболический арккосеканс значения, определенного как acsch(x) = asinh(1/x) = ln(1/x + sqrt(1/x^2 + 1)) 92 + 1)) | ||
| atan(x) | Вычислить арктангенс значения | ||
| atan2(y, x) | Вычислить функцию арктангенса с двумя аргументами, | y/x | Вычислить гиперболический арктангенс значения, определенного как atanh(x) = ln((1 + x)/(1 – x)) / 2 |
| cos(x) | Вычислить косинус значения | ||
| ch(x) | Вычислить гиперболический косинус значения, определяемого как ch(x) = 1/2 * (exp(x) + exp(-x)) | ||
| cot(x) | Вычислить котангенс значения | ||
| coth(x) | Вычислить гиперболический котангенс значения, определяемого как coth(x) = 1 / tanh(x) | csc(x) | Вычислить косеканс значения, определенного как csc(x) = 1/sin(x) |
| csch(x) | Вычислить гиперболический косеканс значения, определенного как csch(x) ) = 1 / sh(x) | ||
| sec(x) | Вычислить секанс значения, определяемого как sec(x) = 1/cos(x) | ||
| sech(x) | Вычислить гиперболический секанс значения, определяемого как sech(x) = 1 / ch(x) | ||
| sin(x) | Вычислить синус значения | sinh(x) | Вычислить гиперболический синус значения, определяемого как sinh(x) = 1/2 * (exp(x) – exp(-x)) |
| tan(x) | Вычислить тангенс значения | ||
| tanh(x) | Вычислить гиперболический тангенс значения, определяемый как tanh(x)=(exp(2 * x) – 1)/(exp(2 * x)+1) |
UTIL -функции
| Функция | Что он делает |
| HasnumericValue (x) | TETS ASTARTIC AI Num. является ли значение целым числом является ли значение целым числом |
| isNaN(x) | Проверить, является ли значение NaN (не числом) |
| isNegative(x) | Проверить, является ли значение отрицательным: меньше нуля |
| isNumeric(x) | Test whether a value is an numeric value |
| isPositive(x) | Test whether a value is positive: larger than zero |
| isPrime(x) | Test whether значение является простым: не имеет других делителей, кроме самого себя и единицы. |
| isZero(x) | Проверить, равно ли значение нулю LinkedIn Learning, ранее Lynda.com
С Рэем Виллалобосом Нравится 33 пользователям Продолжительность: 1ч 27м
Уровень мастерства: средний
Дата выпуска: 9. Начать бесплатную пробную версию на 1 месяц Детали курса Если вы хотите освоить JavaScript как функциональный язык программирования, вам нужно знать, как использовать передовые методы, а это означает работу с функциями. В JavaScript функции — это скрытые, но тайно мощные кости ваших стеков. В этом курсе автор Рэй Виллалобос объясняет, как работают функции, как они объявляются и как вы можете более эффективно вызывать их для улучшения своих веб-приложений. Узнайте о важности основных функций, таких как выражения, аргументы, область действия и подъем, методы и возврат. Попутно Рэй дает вам советы о том, как получить максимальную отдачу от более продвинутых функций, особенно когда вы работаете с такими функциями, как стрелочные функции, конструкторы, рекурсия, асинхронные функции и ссылки на социальные сети. Этот курс интегрирован с GitHub Codespaces, мгновенной облачной средой разработки, которая предлагает все функции вашей любимой IDE без необходимости какой-либо настройки локального компьютера. С GitHub Codespaces вы можете получать практические навыки на любом компьютере в любое время — и все это при использовании инструмента, с которым вы, вероятно, столкнетесь на рабочем месте. Посмотрите видео «Использование GitHub Codespaces с этим курсом», чтобы узнать, как начать работу. Навыки, которые вы приобретете
Получите общий сертификат Поделитесь тем, что вы узнали, и станьте выдающимся профессионалом в желаемой отрасли с сертификатом, демонстрирующим ваши знания, полученные на курсе. Обучение Обучение в LinkedIn Сертификат об окончании
Познакомьтесь с инструктором
|

 //
// Опциональный
{},
// {String | Array | Object} дочерние элементы
// Дочерние VNode, созданные с помощью `h()`,
// или строки для получения 'текстовых VNode' или
// объект со слотами.
//
// Опциональный
[
'Какой-то текст в начале.',
h('h2', 'Заголовок'),
h(MyComponent, {
someProp: 'foobar'
})
]
)
//
// Опциональный
{},
// {String | Array | Object} дочерние элементы
// Дочерние VNode, созданные с помощью `h()`,
// или строки для получения 'текстовых VNode' или
// объект со слотами.
//
// Опциональный
[
'Какой-то текст в начале.',
h('h2', 'Заголовок'),
h(MyComponent, {
someProp: 'foobar'
})
]
)
 -|-$)/g, '') // удаляем в начале и конце висящие тире
return h('h' + this.level, [
h(
'a',
{
name: headingId,
href: '#' + headingId
},
this.$slots.default()
)
])
},
props: {
level: {
type: Number,
required: true
}
}
})
-|-$)/g, '') // удаляем в начале и конце висящие тире
return h('h' + this.level, [
h(
'a',
{
name: headingId,
href: '#' + headingId
},
this.$slots.default()
)
])
},
props: {
level: {
type: Number,
required: true
}
}
})
 items.length) {
return h('ul', this.items.map((item) => {
return h('li', item.name)
}))
} else {
return h('p', 'Элементов не найдено.')
}
}
items.length) {
return h('ul', this.items.map((item) => {
return h('li', item.name)
}))
} else {
return h('p', 'Элементов не найдено.')
}
}
 self
self shiftKey || event.key !== 'Enter') return
// Останавливаем всплытие события
event.stopPropagation()
// Останавливаем поведение по умолчанию для этого элемента
event.preventDefault()
// ...
}
})
}
shiftKey || event.key !== 'Enter') return
// Останавливаем всплытие события
event.stopPropagation()
// Останавливаем поведение по умолчанию для этого элемента
event.preventDefault()
// ...
}
})
}
 text }}</span></child></div>`
return h('div', [
h(
resolveComponent('child'),
null,
// передаём `slots` как дочерний объект в формате
// { slotName: props => VNode | Array<VNode> }
{
default: (props) => h('span', props.text)
}
)
])
}
text }}</span></child></div>`
return h('div', [
h(
resolveComponent('child'),
null,
// передаём `slots` как дочерний объект в формате
// { slotName: props => VNode | Array<VNode> }
{
default: (props) => h('span', props.text)
}
)
])
}
 icon }),
this.text
]
}
}
)
}
icon }),
this.text
]
}
}
)
}
 bold ? 'strong' : 'em')
}
bold ? 'strong' : 'em')
}
 /AnchoredHeading.vue'
const app = createApp({
render() {
return (
<AnchoredHeading level={1}>
<span>Привет</span> мир!
</AnchoredHeading>
)
}
})
app.mount('#demo')
/AnchoredHeading.vue'
const app = createApp({
render() {
return (
<AnchoredHeading level={1}>
<span>Привет</span> мир!
</AnchoredHeading>
)
}
})
app.mount('#demo')
 ..
}
..
}
 11.2022
11.2022 Обязательно ознакомьтесь с заданиями в конце каждого раздела, чтобы проверить свои новые навыки с интерактивными примерами и программированием в реальном времени.
Обязательно ознакомьтесь с заданиями в конце каждого раздела, чтобы проверить свои новые навыки с интерактивными примерами и программированием в реальном времени.