JavaScript и jQuery с нуля до профи
- Главная
- >
- Курсы
- >
- Тренинг «JavaScript и jQuery с нуля до профи»
Узнайте, как овладеть новейшими технологиями в сайтостроении.
Благодаря курсу:
- Вы будете с лёгкостью использовать библиотеку jQuery, которая сэкономит вам массу времени и заметно упростит работу
- Вы будете уверенно писать скрипты на языке JavaScript и дорабатывать под себя скрипты других веб-мастеров
- Вы сможете унылые сайты превращать в роскошные — с очень удобными и привлекательными для пользователей страницами
- Другими словами, вы можете стать профессиональным разработчиком JavaScript
Формат: Видеокурс
Тематика: Веб-дизайн, Javascript, Создание сайтов
Отзывы о курсе и эксперте
Всего отзывов: 2
4
1
Рекомендую
Достоинства
Все досконально разжевывает. По мне — самый лучший препод, которого я слушала. На втором месте Андрей Кудлай для меня.
По мне — самый лучший препод, которого я слушала. На втором месте Андрей Кудлай для меня.
Недостатки
Нет недостатков.
Комментарий
Только восторг.
1 июля 2021
Рекомендую
Достоинства
Всё понятно!
Недостатки
1. Очень длинные уроки.
2. Говорит очень медленно.
Комментарий
Если у вы купили курс у этого автора, то вам надо использовать видеопроигрыватель которая имеет функцию скорость воспроизведения. Купили курс? запустите курс на медиаплеере, поставьте скорость воспроизведения на 3.0х, и всё будет хорошо! Сразу говорю что длительность уроки этого автора от 40минут до (1 / 0).
25 октября 2020
Другие курсы Эксперта
Создание интернет-магазина на WooCommerce
Узнайте,как создавать полноценный интернет-магазин с использованием WordPress в связке с плагином WooCommerce, который будет полностью настроен и готов к работе, наполнен различными товарами и конечно же, обеспечен необходимыми способами оплаты и доставки.
Из курса Вы узнаете:
- Как установить интернет-магазин WooCommerce
- Как создать категории, метки и, конечно же, товары
- Что такое атрибуты и как их привязать к товарам
- Как создать сложные виды товаров: сгруппированные и вариативные
- Как выполнить настройку движка
- Как добавить способы оплаты и доставки
- Как работать с налогами
- Как реализовать импорт и экспорт товаров
- Как сформировать скидки
- Как управлять заказами и запасами товаров
- Как устанавливать шаблоны и дополнительные расширения
Подробнее
WooCommerce: Быстрый старт, первые результаты
Узнайте, как создать первый интернет-магазин на WooCommerce. Уже сегодня создайте ваш первый тестовый интернет-магазин на WordPress, с полного нуля и без знания языков программирования: обучение азам займёт меньше 2 часов, после чего вы сразу же сможете приступить к практике.
Повторяя за автором по шагам, вы сможете создать полноценный интернет-магазин, наполните его товарами и узнаете, как можно изменить его дизайн и расширить стандартные возможности.
Подробнее
Фрейворк laravel: теория и первая практика
Получите курс и уже завтра ваши доходы и признание в среде профессиональных веб-разработчиков вырастут пропорционально возросшей скорости и качеству вашей работы .
Подробнее
15 ресурсов для начала работы с jQuery с нуля
Может быть, вы опытный JQuery Pro. Черт, может быть, вы Джон Резиг. С другой стороны, может быть, вы читаете такие слова, как «Prototype», «jQuery» и «Mootools» и думаете себе: «Какого черта это?» Сейчас время учиться.
В этой отрасли – сейчас больше, чем когда-либо – дизайнеры становятся кодерами, а кодеры становятся дизайнерами. Идея разработчика, выполняющего ТОЛЬКО интерфейсную или серверную работу, быстро становится устаревшей концепцией. JQuery поможет преодолеть разрыв. Javascript не является недостижимым навыком. В этой статье мы подробно рассмотрим пятнадцать ресурсов, которые помогут вам начать работу с jQuery с самого начала. Если вы избегаете этой библиотеки из-за какого-то глупого чувства страха, сейчас самое время погрузиться в нее. Вы будете поражены тем, насколько простой она может быть.
JQuery поможет преодолеть разрыв. Javascript не является недостижимым навыком. В этой статье мы подробно рассмотрим пятнадцать ресурсов, которые помогут вам начать работу с jQuery с самого начала. Если вы избегаете этой библиотеки из-за какого-то глупого чувства страха, сейчас самое время погрузиться в нее. Вы будете поражены тем, насколько простой она может быть.
Что такое jQuery?
Согласно jQuery.com, jQuery – это быстрая, лаконичная библиотека JavaScript, которая упрощает просмотр документов HTML, обработку событий, анимацию и добавление Ajax-взаимодействий на ваши веб-страницы. JQuery разработан, чтобы изменить способ написания JavaScript.
Проще говоря, jQuery позволяет превратить десять строк традиционного кода Javascript в две! Объедините огромный спектр функций с кроссплатформенной совместимостью, и вы получите одну надежную среду. Прежде чем вы это узнаете, вы будете создавать все, от богатых форм до флеш-меню. Не беспокойтесь, если задача изучения еще одной новой структуры кажется сложной. Эти ресурсы проведут вас шаг за шагом.
Эти ресурсы проведут вас шаг за шагом.
Зачем мне использовать эту библиотеку над другими?
В конечном итоге все сводится к предпочтениям. Каждая структура имеет свои специфические преимущества. Но есть причина, по которой jQuery является самой популярной из доступных сред.
Кросс-браузерная совместимость. В любой реализации Javascript веб-разработчик может рассчитывать потратить большую часть своего времени, компенсируя причуды каждого браузера. К счастью, библиотека jQuery нейтрализует эти несоответствия браузера, что дает разработчикам больше времени для работы над своим кодом.
CSS селекторы. Используя синтаксис CSS, разработчики могут использовать имеющиеся у них знания для обхода своих документов. С добавлением множества селекторов CSS 3 и XPATH, jQuery предоставляет вам замечательный механизм для управления элементами на вашей странице.
Цепной. jQuery использует шаблон, называемый «цепочка» для своих методов. Каждый раз, когда вы запускаете метод для объекта jQuery, метод возвращает тот же самый объект jQuery. Следовательно, вам не придется перепечатывать селекторы для каждого метода. Использование такого типа функциональности “.NET” позволяет уменьшить размер файла и повысить читаемость кода.
Каждый раз, когда вы запускаете метод для объекта jQuery, метод возвращает тот же самый объект jQuery. Следовательно, вам не придется перепечатывать селекторы для каждого метода. Использование такого типа функциональности “.NET” позволяет уменьшить размер файла и повысить читаемость кода.
Если вы заинтригованы, вы должны быть! Давайте начнем.
Шаг 1: Загрузите библиотеку
Первым шагом в вашем путешествии будет загрузка библиотеки. Посетите jQuery.com и прокрутите вниз до раздела «Скачать jQuery». Выбор одной из перечисленных ссылок приведет к загрузке библиотеки на ваш компьютер. Затем вам нужно импортировать файл .js в ваше решение.
Рекомендуемое чтение
CSS-Tricks.com: Введение в jQuery
В своей демонстрации jQuery Крис Койер (Chris Coyier) из CSS-Tricks расскажет вам о том, как включить jQuery на вашу веб-страницу и написать несколько функций.
Посетить статью
Digital-Web.com: JQuery: ускоренный курс
Вот краткий курс по jQuery, написанный для опытных веб-дизайнеров.

Посетить статью
Если вам нравятся слайд-шоу, этот урок научит вас основам jQuery за тридцать минут.
Посетить статью
Шаг 2. Создайте свою первую функцию
В течение пяти минут изучения jQuery вы будете создавать функции. Ваша первая остановка должна быть вступительной статьей Джона Ресига “Как работает jQuery”. Он покажет вам много простых для понимания методов, которые вы можете использовать в своих веб-приложениях, включая добавление и удаление классов, создание цепочек и вызов метода «document.ready».
Рекомендуемое чтение
jQuery.com: «Как работает jQuery»
В своей вступительной статье Джон Резиг – создатель jQuery – познакомит вас с основами создания анимаций. Это очень важно прочитать, если вы только начинаете.
Посетить статью
Пятнадцать ДнейOfJquery.com: День 1
В смелой попытке охватить многие функции jQuery за две недели, «15 Days Of JQuery» затрагивает одну тему в день.
 В этой статье вы узнаете, как использовать метод document.ready ().
В этой статье вы узнаете, как использовать метод document.ready ().Посетить статью
VisualJquery.com: «Ваш словарь jQuery»
Думайте о VisualjQuery.com как о своем цифровом словаре. Он покажет вам синтаксис и определение для каждого доступного метода jQuery. Держите этот сайт в закладки.
Посетить статью
Шаг 3: оживи свои элементы
Это спорная тема для многих разработчиков. В группе номер один есть люди, которые настаивают на «нулевой анимации». Дайте пользователям то, что им нужно, как можно быстрее, и пусть они будут в пути. Не относитесь к ним, как к бурундукам, которые ищут следующую блестящую игрушку. Но есть люди и в группе номер два. Они смотрят на сайт, на котором есть какая-то со вкусом реализованная анимация, как на сайт, достойный своей пользовательской базы. При правильном использовании они считают, что анимация может значительно улучшить удобство использования. Вы должны решить для себя, какой вы. Тем не менее, jQuery делает анимацию элементов на вашей странице настолько простой, насколько это возможно.
Тем не менее, jQuery делает анимацию элементов на вашей странице настолько простой, насколько это возможно.
Рекомендуемое чтение
jQuery.com: «Анимации»
Это должно быть вашей первой остановкой при изучении анимационных способностей jQuery. Он детализирует параметры, необходимые при использовании этого метода.
Посетить статью
Отдельные проекты: изучение анимационных способностей jQuery
Вы полный новичок, когда дело доходит до анимации? Этот урок предполагает, что у вас нет знаний. Рассматриваемые темы: увеличение и уменьшение текста, перемещение элементов, анимация цепочки и многое другое.
Посетить статью
Стена веб-дизайнера: учебники по jQuery для дизайнеров
Все еще не понимаете мощь jQuery? Этот сайт будет перечислять десять примеров от меню до замены изображений.
Посетить статью
Шаг 4: Плагины
Замечательная особенность jQuery заключается в том, что при первоначальной разработке Джон Резиг и его команда гарантировали, что расширение его функциональности за счет использования плагинов может быть достигнуто всего лишь несколькими дополнительными строками кода. Вы будете писать собственные методы в кратчайшие сроки! Оставив эти плагины отдельно от основной библиотеки (кстати, всего 16 КБ), мы можем реализовать определенные плагины только при необходимости. В результате это позволит сохранить размер ваших файлов JavaScript как можно меньше.
Вы будете писать собственные методы в кратчайшие сроки! Оставив эти плагины отдельно от основной библиотеки (кстати, всего 16 КБ), мы можем реализовать определенные плагины только при необходимости. В результате это позволит сохранить размер ваших файлов JavaScript как можно меньше.
Рекомендуемое чтение
jQuery Corner Gallery
Ищете способ легко добавить закругленные углы к вашим элементам? С плавающими углами от закругленных до собачьих, этот плагин может найти перманентное пятно в вашем “наборе инструментов”.
Посетить статью
Улучшение пользовательского опыта: 10 полезных плагинов jQuery
В этой статье Джеймс Падолси рассказывает о своей десятке любимых плагинов.
Посетить статью
jQuery.com: «Плагины»
Как всегда, jQuery.com оказывается ценным ресурсом. Эта статья даст вам пошаговые инструкции по созданию вашего первого плагина.
Посетить статью
Шаг 5: Реализация функциональности AJAX
Чувствуете уверенность в своих навыках jQuery? Готовы ли вы взять вещи на следующий уровень? Почему бы не начать реализацию некоторых функций Ajax в ваших скриптах? Благодаря использованию методов «load ()» и «. get ()», jQuery позволяет чрезвычайно легко загружать данные. Следующие ресурсы будут жизненно важны для вашего образования.
get ()», jQuery позволяет чрезвычайно легко загружать данные. Следующие ресурсы будут жизненно важны для вашего образования.
Рекомендуемое чтение
Sitepoint.com: легкий AJAX с jQuery
В своей статье для Sitepoint Акаш Мехта покажет вам, как упростить процесс добавления Ajax в ваши приложения с помощью jQuery.
Посетить статью
JQuery для дизайнеров: использование AJAX для проверки форм
Реми покажет нам, как мы можем использовать AJAX вместе с библиотекой jQuery, чтобы добавить некоторую проверку на стороне сервера в наши формы.
Посетить статью
Nettuts.com: как загружать и анимировать контент с помощью jQuery
Не забывайте просматривать категорию NETVUT “Javascript” при поиске руководств по jQuery. В этом уроке мы покажем вам
как вы можете загружать и анимировать данные с помощью jQuery.Посетить статью
Руководство по стилю | jQuery Learning Center
Статьи на учебном сайте создаются с помощью GitHub Flavored Markdown, и начало каждой статьи содержит некоторую «вступительную часть» JSON, которая содержит метаданные, используемые при публикации статьи.
ссылка Метаданные заголовка статьи
Каждая статья должна иметь следующий заголовок (см. ниже, поскольку некоторые метатеги являются необязательными):
1 2 3 4 5 6 7 8 9 |
|
Свойства source и attribution являются необязательными и должны использоваться в первую очередь, если вы импортируете статью из внешнего источника, где она была опубликована до того, как была передана в дар для включения в учебный сайт.
ссылка Кодовые блоки
Кодовые блоки должны быть выделены тройными обратными кавычками, а , а не должны иметь отступ. (Иными словами, сайт предпочитает использовать нотацию «огороженные блоки», поддерживаемую gfm.)
Контент должен быть образовательным и доступным для широкой аудитории разработчиков. Основная целевая аудитория — это промежуточные пользователи jQuery, а продвинутые пользователи jQuery — второстепенная аудитория. При создании контента для этого сайта учитывайте одну из этих аудиторий, а также следующие рекомендации по стилю:
ссылка Проза и грамматика
- Используйте запятую Оксфорда в списке из трех или более элементов:
- Да:
загрузка,прокруткаиошибкасобытия (например, элемент ) не пузыриться.
- No: События
load,scrollиerror(например, на элементе
- Да:
- Номера:
- Назовите числа меньше 10 по буквам (например, один, два, три)
- Используйте цифры для чисел от 10 и выше (например, 10, 20, 100).
- Сокращения:
- Расшифровывайте сокращенные слова при первой ссылке, а затем аббревиатуру в скобках. Используйте сокращения во второй ссылке.
link Code Within Prose
- Всегда используйте тег
codeдля обозначения кода из prose. - Свойства: используйте точку, за которой следует имя свойства, например.
.длина. - Функции: используйте имя функции, за которым следуют круглые скобки, например.
моя функция(). - Методы: используйте точку, за которой следует имя метода, за которым следуют круглые скобки, например.
 Метод
Метод .focus()является ярлыком для.bind("focus", handler )в первом и втором вариантах и .trigger( "focus" )в третьем.
ссылка Структура статьи и предложения
- Используйте заголовки, чтобы разбить содержимое на более удобные для чтения разделы. Начинайте заголовки в статье с
- Говорите коротко и по делу. Хорошее эмпирическое правило — разбивать любое предложение длиннее 21 слова на две или более отдельных мыслей.
- Списки:
- Используйте маркированные списки, когда необходимо разделить серию из пяти или более пунктов.
- Используйте нумерованные списки только при предоставлении пошаговых инструкций — обратите внимание, что этого следует избегать.
- Используйте точку в конце каждого элемента упорядоченного списка и точку или запятую в конце элемента ненумерованного списка.
link Правописание
- Используйте стандартное правописание американского английского.

- Заглавные буквы:
- Делайте все имена собственные заглавными.
- Не используйте заглавные буквы в элементах HTML в примерах кода.
- Все слова в заголовке или подзаголовке писать с заглавной буквы, за исключением прилагательных в артиклях и таких предлогов, как «с», «из» или «к».
- Сделать первое слово в списке заглавным.
- Пунктуация:
- Точки и запятые заключаются в кавычки.
- Избегайте использования точек с запятой.
ссылка Использование местоимений
- Не используйте «я», «мне», «нас», «наш», «мы» и местоимения, относящиеся к полу, такие как «он» или «она».
- Используйте местоимение второго лица «вы», когда обращаетесь к читателю, и определенный артикль «the», когда обращаетесь к коду или содержимому:
- «Вы сможете использовать foo bar после того, как запретите foo».
- "Вставить абзац после ненумерованного списка.
 "
"
link Voice & Tone
- Пишите четкими и понятными формулировками.
- Пишите активным залогом.
- Не забывайте об аудитории, когда пишете.
- Пишите разговорно.
- Пишите от второго лица, чтобы обратиться к читателю.
- Используйте повелительное наклонение.
- Используйте юмор стратегически. Если вы сомневаетесь, ошибитесь в сторону формальности.
- Используйте гиперссылки, чтобы отослать читателей к понятиям или темам, которые были рассмотрены в других разделах.
- Приписывайте другим.
- Не думайте, что читатель заранее знаком с темами или понятиями, особенно если он предназначен для начинающих или промежуточных аудиторий.
- Не используйте риторические вопросы.
- Не пишите от первого или третьего лица.
ссылка Ссылки и ссылки на контент
- Ссылка на соответствующий контент на сайте Learn.jquery.com, чтобы отослать читателей к ранее затронутым темам или концепциям.

- Ссылка на блог jQuery или документацию по API, если это необходимо.
- Используйте встроенные гиперссылки для ссылки на соответствующий контент.
- Допустимые внешние ресурсы:
- Сеть разработчиков Mozilla
- Webplatform.org
- htmldog.com
link Примеры кода
- Используйте примеры для иллюстрации важных понятий.
- В примерах должен быть указан ожидаемый результат в комментариях до представления кода.
- Разбивайте длинные примеры на более короткие части, чтобы облегчить понимание.
- Предпочитайте примеры «правильного пути» примерам «неправильного пути» — в конце концов, существует более одного неправильного способа что-то сделать.
- Используйте хорошие комментарии, чтобы не было необходимости в пояснениях в прозе.
- Проверьте свои примеры кода перед отправкой.
- Используйте Руководство по стилю кода jQuery Core в качестве примеров кода.

Последнее обновление
- 18 ноября 2021 г.
Предложения, проблемы, отзывы?
Откройте проблему или отправьте запрос на извлечение на GitHubИзучайте jQuery с помощью пошаговых руководств
Изучайте jQuery с помощью пошаговых руководствjQuery — это быстрая, небольшая и многофункциональная библиотека JavaScript. Он значительно упрощает такие вещи, как обход и манипулирование документами HTML, обработку событий, анимацию и Ajax, с помощью простого в использовании API, который работает во множестве браузеров.
Основы
- Что такое jQuery
- Настройка среды разработки jQuery
- Начните использовать jQuery
- Селекторы jQuery
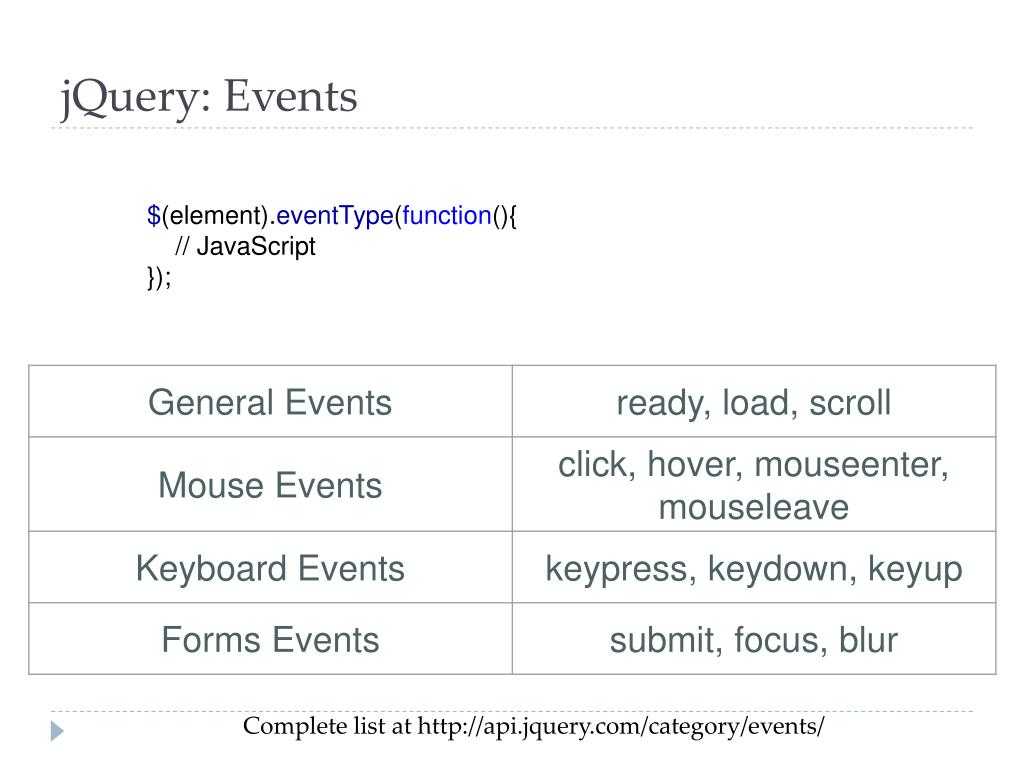
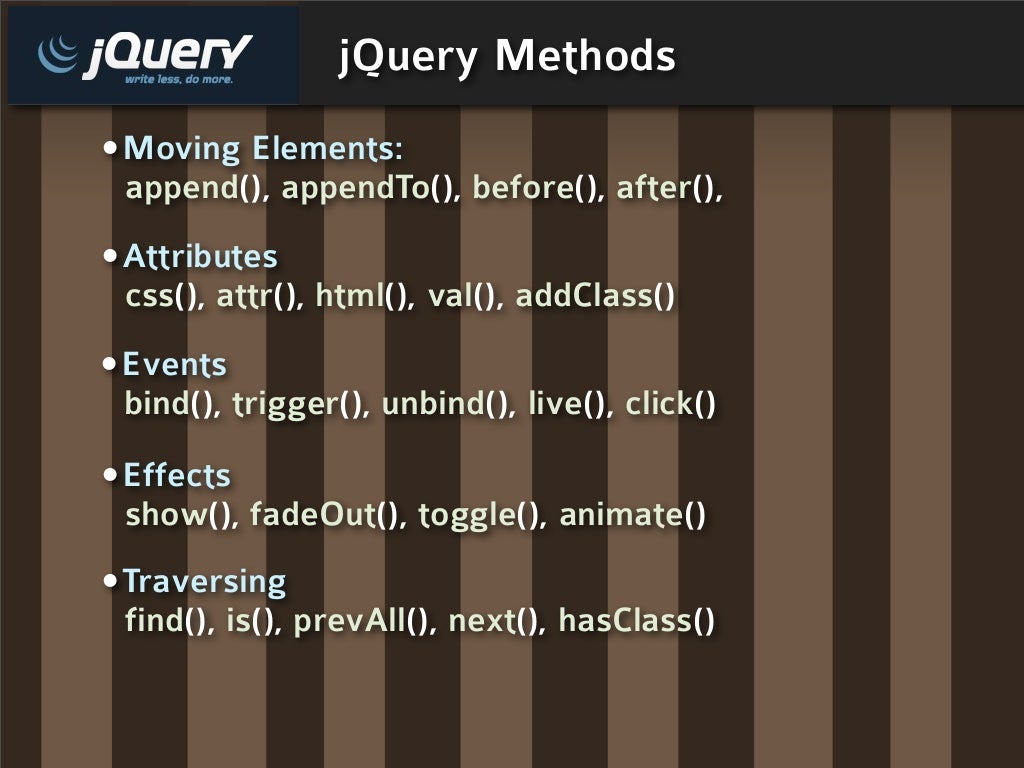
- JQuery-методы
- Работа с DOM в jQuery
- Работа с атрибутами в jQuery.



 В этой статье вы узнаете, как использовать метод document.ready ().
В этой статье вы узнаете, как использовать метод document.ready ().
 Метод
Метод 
 "
"