css — я не могу установить границу для таблицы HTML
спросил
Изменено 1 год, 5 месяцев назад
Просмотрено 286 раз
Я изучаю HTML и немного CSS. У меня возникла проблема при установке границы таблицы для границы HTML. Я набираю коды CSS, а также коды ширины и высоты и коды выравнивания текста работают нормально, но код границы не работает. Вот мои коды:
<таблица>
<стиль>
Таблица,
й,
тд {
выравнивание текста: по левому краю;
граница: 10px красная;
граница коллапса: коллапс;
ширина: 800 пикселей;
высота: 100 пикселей;
}
Фамилия игрока
Номер на майке игрока
национальность
Реус
<тд>11
Германия
ХааландНорвегия
Кобель
<тд>1
Швейцария
и вот результат в моей сети: результат на моей веб-странице
- html
- css
- html-таблица
1
Удачи на пути изучения HTML и CSS.
При использовании Сокращение границы ‘всегда следуйте синтаксису, в вашем коде отсутствует тип границы. Ссылка здесь: https://www.w3schools.com/css/css_border_shorthand.asp
Используйте этот код CSS:
таблица,
й,
тд {
выравнивание текста: по левому краю;
граница: 10 пикселей, сплошной красный цвет;
ширина: 800 пикселей;
высота: 100 пикселей;
}
Вы должны добавить границу стиль к вашему определению границы (сплошной, пунктирной или другой): граница: 10px сплошной красный;
(И вы должны закрыть свой тегов!) таблица,
й,
тд {
выравнивание текста: по левому краю;
граница: 10 пикселей, сплошной красный цвет;
граница коллапса: коллапс;
ширина: 800 пикселей;
высота: 100 пикселей;
} <таблица>
Фамилия игрока
Номер на майке игрока
национальность
Реус
<тд>11
Германия
Хааланд
<тд>9
Норвегия
Кобель
<тд>1
Швейцария
Вам необходимо определить тип границы. Например,
Например, сплошной или пунктирный . См. здесь для получения дополнительной информации о свойстве границы
<стиль>
Таблица,
й,
тд {
выравнивание текста: по левому краю;
граница: 10 пикселей, сплошной красный цвет;
ширина: 800 пикселей;
высота: 100 пикселей;
}
Фамилия игрока
Номер на майке игрока
национальность
Реус
<тд>11
Германия
Хааланд
<тд>9
Норвегия
Кобель
<тд>1
Швейцария
Вы не упомянули тип границы:
Вот обновленный код CSS, используйте следующий код CSS
table,th,td {
выравнивание текста: по левому краю;
граница: 10 пикселей сплошная красная;
ширина: 800 пикселей;
высота: 100 пикселей;
}
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Как использовать свертывание границ таблицы в HTML
- Введение
- Создать таблицу
- Граница таблицы
- Обрушение границы без CSS
- Объединение ячеек
- Заключение
Введение:
В этой статье рассказывается, как свернуть границу таблицы HTML. Таблица с использованием информации разделена на строку и столбец и аккуратную информацию. Расположение информации в виде таблицы делает информацию визуально привлекательной и удобной для чтения. Каждая строка разделена на множество столбцов. В строке они говорят, что отдельный столбец называется ячейкой, а информация, представленная в этой ячейке, называется данными. Вы можете изменить ширину, пространство и цвет ячейки по своему вкусу. В задней части стола мы можем отобразить желаемое изображение или bgcolor.
Таблица с использованием информации разделена на строку и столбец и аккуратную информацию. Расположение информации в виде таблицы делает информацию визуально привлекательной и удобной для чтения. Каждая строка разделена на множество столбцов. В строке они говорят, что отдельный столбец называется ячейкой, а информация, представленная в этой ячейке, называется данными. Вы можете изменить ширину, пространство и цвет ячейки по своему вкусу. В задней части стола мы можем отобразить желаемое изображение или bgcolor.
Таблица:
Мы можем создать таблицу с помощью тега
. Тег является парным тегом. При создании таблицы в HTML-документе открывающим тегом является , а закрывающим —
. Столбец создается в соответствии с количеством таблиц, которые вы вводите подряд. Информация, которую вы вводите в строку, называется данными. Вы можете разбить таблицу в документе на столько строк, сколько вам нужно. Тег используется для создания строки в таблице.
называется строкой таблицы, строка начинается с открывающего тега и заканчивается закрывающим тегом . Информация, приведенная в строке, обе команды:
и относятся к категории парных тегов. Тег называется заголовком таблицы, а называется данными таблицы. Шрифт информации, указанной в нем, будет отображаться как Font Bold. Информация, указанная в строке, начинается с начального тега и заканчивается конечным тегом . Тег также называется элементом заголовка таблицы. Столбцы сортируются, и информация предоставляется с помощью команды первой строки таблицы в документе. Если вы хотите, чтобы информация, приведенная в таблице, отображалась в виде выделения . Атрибут интервала между ячейками позволяет вам создать пространство между одной ячейкой и другой в таблице, созданной в документе. Атрибут заполнения ячейки позволяет создать пространство между границей ячейки и информацией в этой ячейке в таблице, созданной в документе. Общий синтаксис для создания таблицы:
# создать строку таблицы
Hardware # Создать заголовок таблицы
Пакеты
# закрытие строки таблицы
# создать строку таблицы
Клавиатура # Создать данные таблицы
MS_Word
# закрытие строки таблицы
# создать строку таблицы
System Unit # Создать данные таблицы
Средство создания страниц
# закрытие строки таблицы
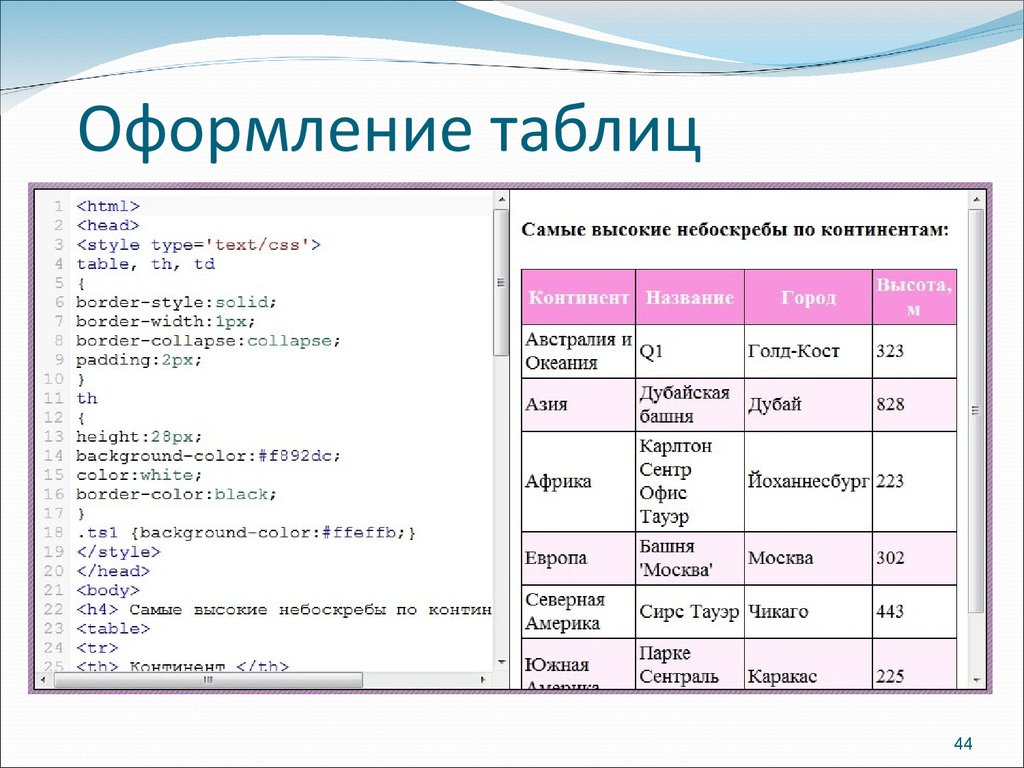
Граница таблицы:
При создании таблицы с использованием атрибутов необходимо использовать атрибут «Граница», чтобы создать границу вокруг этой таблицы и заключенных в ней ячеек.
Синтаксис:
# с использованием атрибута границы
# создать строку таблицы
страна # Создать заголовок таблицы
название валюты
# закрытие строки таблицы
# создать строку таблицы
Индия # Создать данные таблицы
руппес
# закрытие строки таблицы
# создать строку таблицы
America # Создать данные таблицы
Доллары
# закрытие строки таблицы
Свертывание границы:
Свертывание границы таблицы используется для выравнивания положения ячейки и является одним из атрибутов таблицы. Это также используется в таблице или HTML-тегах
. Это значение по умолчанию для схлопывания границ является «отдельным», поэтому мы не используем use. Синтаксис javascript для схлопывания границ: object.style.border Collapse=»initial». Существует четыре варианта свертывания границ таблицы: отдельно, свернуть, инициализировать и наследовать. «Свернуть» в свойстве «Свернуть границу» используется для свертывания двух границ ячеек в одну границу ячейки. Отдельное свойство используется для каждой ячейки, скрытой в разделенной. Исходное свойство используется для значения по умолчанию, а свойство наследования используется для наследования свойства от родительского элемента. многие разработчики используют его без метода CSS, и это очень простой метод.
Отдельное свойство используется для каждой ячейки, скрытой в разделенной. Исходное свойство используется для значения по умолчанию, а свойство наследования используется для наследования свойства от родительского элемента. многие разработчики используют его без метода CSS, и это очень простой метод. Свертывание границы синтаксиса без CSS:
# свертывание границы без использования CSS
Строка1 столбец1
Строка1 столбец2
Строка1 столбец3
Строка2 столбец1
Строка2 столбец2
Строка2 столбец3
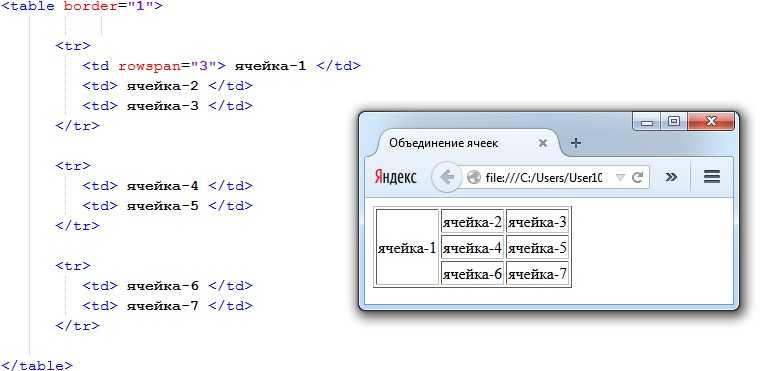
Объединение ячеек:
Ячейки в таблице, созданной с помощью тега
в языке HTML, могут объединять более одной ячейки в одну ячейку. Когда в создаваемой таблице объединяется более одной ячейки, все эти ячейки объединяются в одну ячейку. Таким образом, отдельная ячейка, состоящая из более чем одной ячейки, может состоять из более чем двух строк или более чем из двух столбцов.


 Например,
Например,  Таблица с использованием информации разделена на строку и столбец и аккуратную информацию. Расположение информации в виде таблицы делает информацию визуально привлекательной и удобной для чтения. Каждая строка разделена на множество столбцов. В строке они говорят, что отдельный столбец называется ячейкой, а информация, представленная в этой ячейке, называется данными. Вы можете изменить ширину, пространство и цвет ячейки по своему вкусу. В задней части стола мы можем отобразить желаемое изображение или bgcolor.
Таблица с использованием информации разделена на строку и столбец и аккуратную информацию. Расположение информации в виде таблицы делает информацию визуально привлекательной и удобной для чтения. Каждая строка разделена на множество столбцов. В строке они говорят, что отдельный столбец называется ячейкой, а информация, представленная в этой ячейке, называется данными. Вы можете изменить ширину, пространство и цвет ячейки по своему вкусу. В задней части стола мы можем отобразить желаемое изображение или bgcolor.

 Отдельное свойство используется для каждой ячейки, скрытой в разделенной. Исходное свойство используется для значения по умолчанию, а свойство наследования используется для наследования свойства от родительского элемента. многие разработчики используют его без метода CSS, и это очень простой метод.
Отдельное свойство используется для каждой ячейки, скрытой в разделенной. Исходное свойство используется для значения по умолчанию, а свойство наследования используется для наследования свойства от родительского элемента. многие разработчики используют его без метода CSS, и это очень простой метод.