caption-side | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | top |
|---|---|
| Наследуется | Да |
| Применяется | К <caption> или ко всем элементам, у которых значение display установлено как table-caption. |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/tables.html#propdef-caption-side |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Определяет положение заголовка таблицы, который задается с помощью тега <caption>, относительно самой таблицы. Свойство caption-side выводит заголовок до или после таблицы, а выравнивание текста по правому или левому краю устанавливается через свойство text-align. Браузер Firefox также поддерживает расположение заголовка слева или справа от таблицы, но эти значения не входят в спецификацию CSS.
Браузер Firefox также поддерживает расположение заголовка слева или справа от таблицы, но эти значения не входят в спецификацию CSS.
Синтаксис
| CSS2.1 | caption-side: top | bottom |
| CSS3 | caption-side: top | bottom | left | right |
Значения
- top
- Располагает заголовок по верхнему краю таблицы.
- bottom
- Заголовок располагается под таблицей.
- left
- Заголовок размещается слева от таблицы. Это значение работает только в браузерах Firefox.
- right
- Заголовок размещается справа от таблицы. Это значение работает только в браузерах Firefox.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE htm>
<html>
<head>
<meta charset="utf-8">
<title>caption-side</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойную рамку между ячейками */
}
td {
border: 1px solid green; /* Параметры границы */
padding: 5px; /* Поля в ячейке */
}
caption {
caption-side: bottom; /* Заголовок под таблицей */
}
</style>
</head>
<body>
<table>
<caption>Расклад карт</caption>
<tr>
<td> </td><td>♠</td><td>♣</td><td>♥</td>
<td>♦</td>
</tr>
<tr>
<td>Чебурашка</td><td>6</td><td>3</td><td>1</td><td>3</td>
</tr>
<tr>
<td>Крокодил Гена</td><td>1</td><td>5</td><td>5</td><td>2</td>
</tr>
<tr>
<td>Шапокляк</td><td>3</td><td>4</td><td>6</td><td>0</td>
</tr>
<tr>
<td>Крыса Лариса</td><td>3</td><td>1</td><td>1</td><td>8</td>
</tr>
</table>
</body>
</html> Результат данного примера показан на рис.
Рис. 1. Результат использования caption-side
Объектная модель
[window.]document.getElementById(«elementID»).style.captionSide
Таблица
CSS по теме
- caption-side
Статьи по теме
Рецепты CSS
HTML/Элемент caption
Синтаксис
(X)HTML
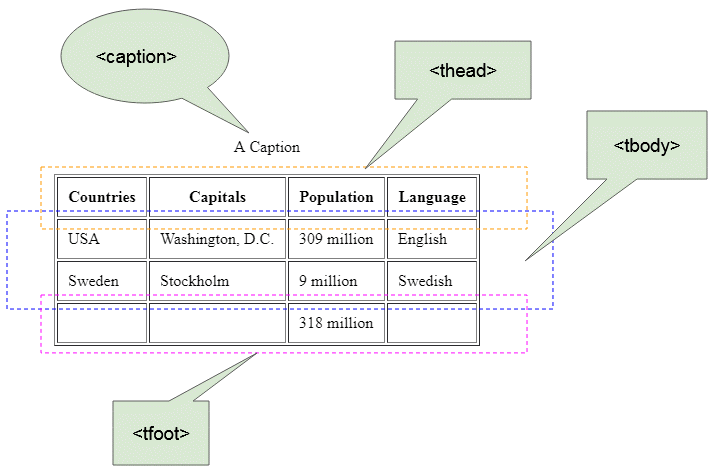
<table> <caption> ... </caption> <thead> ... </thead> <tbody> ... </tbody> </table>
Описание
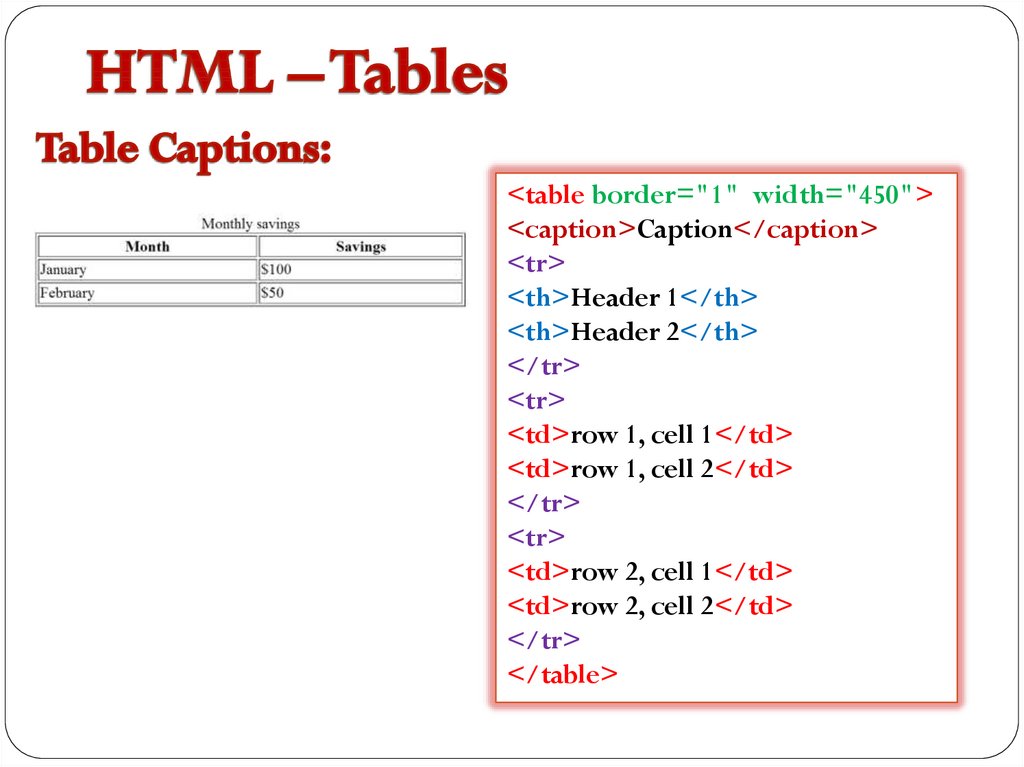
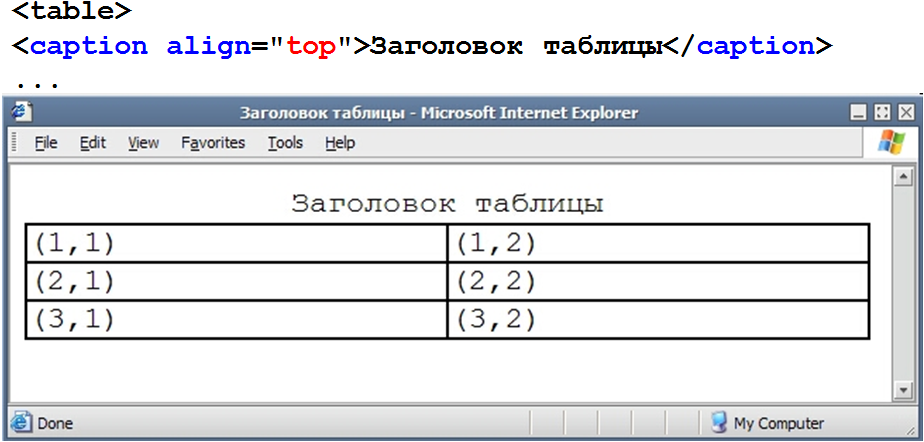
Элемент caption (от англ. «caption» ‒ «подпись, надпись») создаёт колонтитул таблицы (поясняющая надпись, заголовок). По умолчанию созданный колонтитул располагается над таблицей.
Примечание
По умолчанию текст вложенный в данный элемент выравнивается по центу. (Выравнивание можно изменить с помощью CSS свойств : «text-align» или «caption-side».)
Условия использования
Элемент caption должен быть вложен в элемент table (сразу после открывающего тега «<table>») и быть единственными в таблице.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
| 3.2 | Tables |
| 4.01 | 11.2.2 Table Captions: The CAPTION element DTD: Transitional
Strict
Frameset |
| 5.0 | 4.9.2 The caption element |
| 5.1 | 4.9. 2. The caption element 2. The caption element |
| XHTML | |
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset |
| 1.1 | Extensible HyperText Markup Language |
Атрибуты
- align
- Положение колонтитула.
- valign
- Положение колонтитула и вертикальное выравнивание его содержимого.
- Глобальные атрибуты
- accesskey, class, contenteditable, contextmenu, data-*, dir, draggable, dropzone, hidden, id, inert, lang, spellcheck, style, tabindex, title, translate, xml:lang
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Элемент caption</title>
<link type=»text/css» href=»ex-style. css» rel=»stylesheet»>
css» rel=»stylesheet»>
</head>
<body>
<h2>Пример с элементом «caption»</h2>
<table>
<caption> Заголовок таблицы </caption>
<tbody>
<tr>
<td> 1 ячейка </td><td> 2 ячейка </td><td> …n ячейка </td>
</tr>
</tbody>
</table>
</body>
</html>
Элемент caption
HTML: тег
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом
Описание
Тег HTML
Синтаксис
В HTML синтаксис тега
<таблица>Стоимость фруктов Элемент Сумма Бананы $5 Апельсины $17
Пример вывода
Атрибуты
В дополнение к глобальным атрибутам, ниже приведен список атрибутов, специфичных для тега
| Атрибут | Описание | HTML-совместимость |
|---|---|---|
| выровнять | Перечисленный атрибут, указывающий, как заголовок выравнивается в таблице. Это может быть одно из следующих значений: Это может быть одно из следующих значений: слева — означает, что заголовок отображается слева от таблицы | Устарело в HTML 4.01, Устарело в HTML5 (Вместо этого используйте свойства CSS, такие как text-align и caption-side) |
Примечание
- HTML-элемент
находится внутри тега. - Тег
— это первый тег, который появляется после тега .
- Тег
состоит из тегов
, и . - Тег
определяет строки таблицы. В таблице должна быть хотя бы одна строка. - Тег
определяет ячейки заголовков в таблице, которые отображаются жирным шрифтом с выравниванием по центру. - Тег
определяет стандартные ячейки в таблице, которые отображаются как обычный текст с выравниванием по левому краю. 
- Большинство браузеров отображают тег
над таблицей, но это поведение можно изменить с помощью свойства CSS caption-side. Совместимость с браузерами
Тег
совместим со следующими браузерами: - Chrome
- Андроид
- Firefox (Геккон)
- Firefox Mobile (Геккон)
- Internet Explorer (IE)
- Пограничный мобильный телефон
- Опера
- Опера Мобайл
- Сафари (веб-кит)
- Сафари Мобильный
Пример
Мы обсудим тег
ниже, исследуя примеры использования тега в HTML5, HTML 4.01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1. - HTML5
- HTML4
- XHTML
Документ HTML5
Если вы создали новую веб-страницу в HTML5, ваш тег
может выглядеть следующим образом: <голова> <мета-кодировка="UTF-8">
Пример HTML5 от www.<img class="lazy lazy-hidden" loading='lazy' src="//xn--90abhccf7b.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/i.stack.imgur.com/XXDLW.png' /><noscript><img loading='lazy' src='/800/600/http/i.stack.imgur.com/XXDLW.png' /></noscript><center><ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-1812626643144578" data-ad-slot="4491286225"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center> techonthenet.com <тело> <таблица>Это заголовок таблицы Заголовок столбца 1 Заголовок столбца 2 Заголовок столбца 3 Данные в столбце 1, строке 2 Данные в столбце 2, строке 2 Данные в столбце 3, строке 2 Данные в столбце 1, строке 3 Данные в столбце 2, строке 3 Данные в столбце 3, строке 3 Данные в столбце 1, строке 4 Данные в столбце 2, строке 4 Данные в столбце 3, строке 4 В этом примере документа HTML5 мы создали таблицу с помощью тега
. Первым потомком тега
является
. Тогда таблица имеет 3 столбца и 4 строки. Строка 1 таблицы определяется с помощью первого тега . Он имеет 3 ячейки заголовков таблицы, определенные с помощью тега . Строки 2–4 таблицы используют тег для определения стандартных ячеек таблицы. 
HTML 4.01 Transitional Document
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег
может выглядеть следующим образом: <голова>
Переходный пример HTML 4.01 от www.techonthenet.com <тело> <таблица>Это заголовок таблицы Заголовок столбца 1 Заголовок столбца 2 Заголовок столбца 3 Данные в столбце 1, строке 2 Данные в столбце 2, строке 2 Данные в столбце 3, строке 2 Данные в столбце 1, строке 3 Данные в столбце 3, строке 3 Данные в столбце 1, строке 4 Данные в столбце 2, строке 4 Данные в столбце 3, строке 4 В этом примере переходного документа HTML 4.
 01 мы создали таблицу с помощью тега
01 мы создали таблицу с помощью тега. Первым потомком тега
является
. Тогда таблица имеет 3 столбца и 4 строки. Строка 1 таблицы определяется с помощью первого тега . Он имеет 3 ячейки заголовков таблицы, определенные с помощью тега . Строки 2–4 таблицы используют тег для определения стандартных ячеек таблицы. Документ XHTML 1.0 Transitional
Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег
может выглядеть следующим образом: <голова>
Переходный пример XHMTL 1.0 от www.techonthenet.com <тело> <таблица>Это заголовок таблицы Заголовок столбца 1 Заголовок столбца 2 Заголовок столбца 3 Данные в столбце 1, строке 2 Данные в столбце 2, строке 2 Данные в столбце 3, строке 2 Данные в столбце 1, строке 3 Данные в столбце 2, строке 3 Данные в столбце 3, строке 3 Данные в столбце 1, строке 4 Данные в столбце 2, строке 4 Данные в столбце 3, строке 4 В этом примере переходного документа XHTML 1.
 0 мы создали таблицу с помощью тега
0 мы создали таблицу с помощью тега. Первым потомком тега
является
. Тогда таблица имеет 3 столбца и 4 строки. Строка 1 таблицы определяется с помощью первого тега . Он имеет 3 ячейки заголовков таблицы, определенные с помощью тега . Строки 2–4 таблицы используют тег для определения стандартных ячеек таблицы. XHTML 1.0 Strict Document
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег
может выглядеть следующим образом: <голова>
Строгий пример XHTML 1.0 от www.techonthenet.com <тело> <таблица>Это заголовок таблицы Заголовок столбца 1 Заголовок столбца 2 Заголовок столбца 3 Данные в столбце 1, строке 2 Данные в столбце 2, строке 2 Данные в столбце 3, строке 2 Данные в столбце 1, строке 3 Данные в столбце 2, строке 3 Данные в столбце 3, строке 3 Данные в столбце 1, строке 4 Данные в столбце 2, строке 4 Данные в столбце 3, строке 4 В этом примере XHTML 1.
 0 Strict Document мы создали таблицу с помощью тега
0 Strict Document мы создали таблицу с помощью тега. Первым потомком тега
является
. Тогда таблица имеет 3 столбца и 4 строки. Строка 1 таблицы определяется с помощью первого тега . Он имеет 3 ячейки заголовков таблицы, определенные с помощью тега . Строки 2–4 таблицы используют тег для определения стандартных ячеек таблицы. Документ XHTML 1.1
Если вы создали новую веб-страницу в XHTML 1.1, ваш тег
может выглядеть следующим образом: <голова>
Пример XHTML 1.1 с сайта www.techonthenet.com <тело> <таблица>Это заголовок таблицы Заголовок столбца 1 Заголовок столбца 2 Заголовок столбца 3 Данные в столбце 1, строке 2 Данные в столбце 2, строке 2 Данные в столбце 3, строке 2 Данные в столбце 1, строке 3 Данные в столбце 2, строке 3 Данные в столбце 3, строке 3 Данные в столбце 1, строке 4 Данные в столбце 2, строке 4 Данные в столбце 3, строке 4 В этом примере документа XHTML 1.
 1 мы создали таблицу с помощью тега
1 мы создали таблицу с помощью тега. Первым потомком тега
является
. Тогда таблица имеет 3 столбца и 4 строки. Строка 1 таблицы определяется с помощью первого тега . Он имеет 3 ячейки заголовков таблицы, определенные с помощью тега . Строки 2–4 таблицы используют тег для определения стандартных ячеек таблицы. Поделись:
Вот код для его создания »
В тегах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнайте больше
- Элемент
- HTML-таблицы: узнайте, когда их использовать (и когда следует избегать)
- Что делает
Заголовок HTML-таблицы: вот код для создания таблицы? - Элемент
используется для добавления подписи к таблице HTML. должен появиться в HTML-документе как первый потомок родительской , но он может быть визуально расположен внизу таблицы с помощью CSS.

- Display
- block
- Usage
- textual
Contents
- 1 Code Example
- 2 Fixing the awkward default
- 3 Browser Support for caption
- 4 Attributes of caption
Code Example
< стол>
Любимые цвета Имя Любимый цвет Боб Желтый Мишель Фиолетовый Favorite Colors Name Favorite Color Bob Yellow Michelle Purple Fixing the awkward default
The
 Это легко решается с помощью свойства на стороне заголовка CSS
Это легко решается с помощью свойства на стороне заголовка CSS ..better-table caption { caption-side: bottom; }Любимые цвета Имя Любимый цвет Боб Желтый Мишель Фиолетовый .better-table caption { caption-side: bottom; }
Любимые цвета Название Любимый цвет Боб Желтый Michelle Purple 9000.6. .
Поддержка подписи браузером
All All All All All All Attributes of caption
Attribute name Values Notes align Используется для контроля горизонтального выравнивания заголовка таблицы. 
- Тег



 01 мы создали таблицу с помощью тега
01 мы создали таблицу с помощью тега 0 мы создали таблицу с помощью тега
0 мы создали таблицу с помощью тега 0 Strict Document мы создали таблицу с помощью тега
0 Strict Document мы создали таблицу с помощью тега 1 мы создали таблицу с помощью тега
1 мы создали таблицу с помощью тега
 Это легко решается с помощью свойства на стороне заголовка CSS
Это легко решается с помощью свойства на стороне заголовка CSS