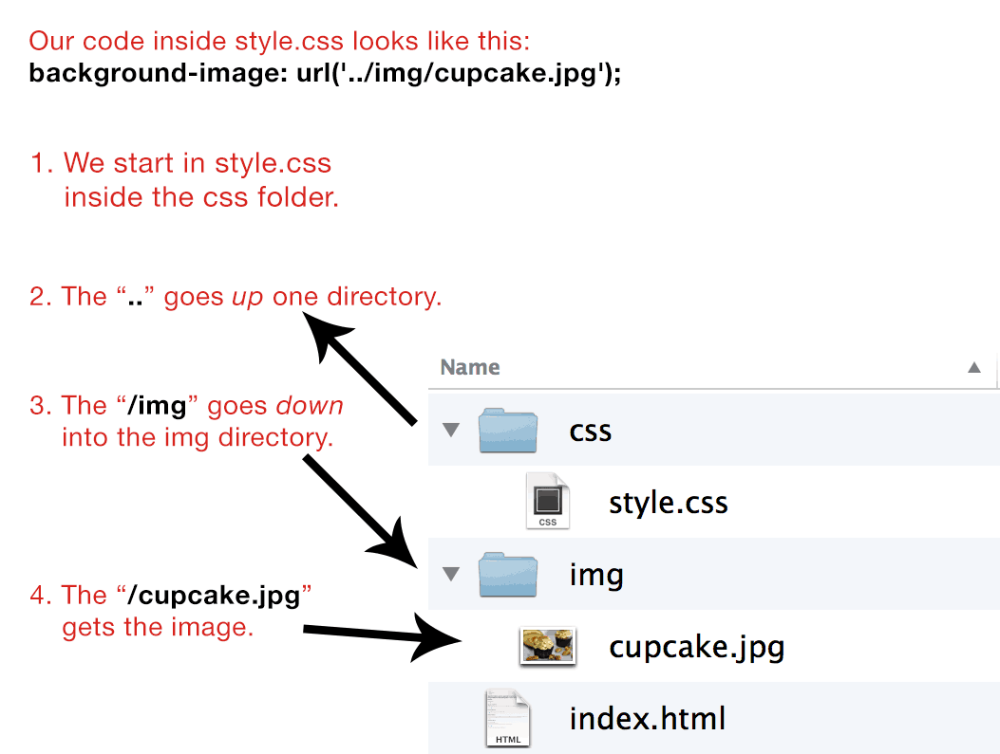
| | — Такая запись будет говорить о том, что рядом с документом есть папка graphics в которой лежит файлик-рисунок: » » — под названьем marker.gif Теперь попрубуем сделать так, что бы каждый пункт нашего списока был промаркерован этим рисунком. Смотрим пример: <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> Стиль обтекания маркера списком. Свойство list-style-position указывает браузеру на то, как следует отображать текст в списке относительно его маркеров. Возможных значений свойства list-style-position всего два: · outside — Маркер находится в стороне от списка.(по умолчанию) · inside — Маркер обтекается текстом. Пример для наглядности: <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <body> <div> <h4>Здесь маркер обтекается текстом:</h4> <ul> <li>Пункт, в котором говорится о том, что хорошо бы было сделать, что-то там, где это что-то еще не сделано.  <li>Пункт, в котором говорится о том, что неплохо бы было сделать, нечто там, где это нечто еще не сделано. </ul> </div> <div> <h4>А здесь нет:</h4> <ul> <li>Пункт, в котором говорится о том, что хорошо бы было сделать, что-то там, где это что-то еще не сделано. <li>Пункт, в котором говорится о том, что неплохо бы было сделать, нечто там, где это нечто еще не сделано. </ul> </div> </body> </html> List-style Базовое свойство list-style Все три свойства и их возможные значения мы рассмотрели выше, поэтому повторятся не буду, а просто перечислю их: · list-style-type — Вид маркера в списке · list-style-image — Нестандартный маркер рисунок · list-style-position — Стиль обтекания маркера списком Если в голове остались какие то пробелы можете вернуться и перечитать. Пример: <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> <ul> <li>- Этот список использует в качестве маркера рисунок. <li>- Текст этого списка обтекает маркер. </ul> </div> </body> </html> Полезные советы: · Списки наряду с заголовками, выделенным текстом и картинками, являются элементами, которые приковывают взгляд посетителя при беглом просмотре страницы. Умелое и ненавязчивое размещение таковых элементов залог того, что посетитель окунётся в чтение Вашего документа более глубоко. · Так как списки являются великолепным инструментом для структуризации данных, а свойства CSS позволяют создать практически любой их дизайн, используйте списки, помимо их основного назначения, в качестве «меню» — навигации по сайту, где каждый пункт является ссылкой на ту или иную страницу Вашего сайта. Полоса прокрутки. Коротенькая и совсем несложная глава про цвет полосы прокрутки. Для того чтобы изменить дизайн полосы прокрутки, раскрасить её на свой лад, необходимо воспользоваться свойствами из семейства scrollbar, присвоив их нужному элементу. В качестве элементов могут выступать любые блоки, в которых гипотетически может появляться полоса прокрутки <div>, <textarea>, <iframe> и т.д.. в том числе и сама страница — тег <body>. В таблице ниже перечислены все свойства CSS из семейства scrollbar, а также показан результат применения этих свойств.
Ну вот Вам ещё и рисунок для наглядности: Возможные значения свойств из семейства scrollbar: · #ff0000 — Шестнадцатеричное значение цвета RGB. · red — Именное значение цвета. · RGB(255, 0, 0) — Значение цвета RGB. · inherit — применяется значение родительского элемента. Пример: Файл primer3.css Файл index.html <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> </body> </html> | |
Могу ли я отправить по электронной почте… изображение в стиле списка
Могу ли я отправить по электронной почте… изображение в стиле спискаGmail
Настольная веб-почта
2020-04
iOS
2020-04
Андроид
2020-04
Мобильная веб-почта
2020-04
Перспектива
Окна
2003
2007 г.
1
2010
1
2013
1
2016
1
2019
1
Почта Windows
2020-04
1
macOS
2011
2016
Outlook.com
2020-04
2
iOS
2020-04
2
Андроид
2020-04
2
Яху! Почта
Настольная веб-почта
2020-04
iOS
2020-04
Андроид
2020-04
АОЛ
Настольная веб-почта
2020-04
iOS
2020-04
Андроид
2020-04
Мозилла Тандерберд
ПротонПочта
Настольная веб-почта
2020-04
3
iOS
2020-04
Андроид
2020-04
Быстрая почта
Настольная веб-почта
2021-07
ПРИВЕТ
Настольная веб-почта
2020-06
Апельсин
Настольная веб-почта
2020-04
2021-03
iOS
2020-04
Андроид
2020-04
LaPoste.
 net
netНастольная веб-почта
2021-08
СФР
Настольная веб-почта
2020-04
iOS
2020-04
Андроид
2020-04
Свойство изображения в стиле списка не работает? — HTML и CSS — Форумы SitePoint
Owz2004
#1
Привет,
У меня проблемы с пулями, которые я внес в свои списки
Я хочу, чтобы у одного li был значок Twitter, так как это ссылка на страницу Twitter, а у другого li — значок facebook…
я установил оба li следующим образом:
вы можете посетить соответствующую страницу и заметить, что списки появляются в верхнем и нижнем колонтитуле
буду рада любой помощи…
Райзур
#2
Привет,
list-style-image будет содержать ошибки в старых браузерах, и вы получите гораздо лучшие результаты, установив изображения в качестве фоновых изображений.
Чтобы сделать это, вы должны установить изображение на «li» как не повторяющееся, а затем добавить небольшой отступ слева, чтобы текст не отображался на изображении.
Примерно так —
(конечно, вы хотели бы настроить таргетинг на классы «li» с правильным изображением)
#header ul, #footer ul {
поле: 30px 40px 0px 0px;
поплавок: справа;
}
# заголовок ли, # нижний колонтитул {
дисплей: встроенный;
поле: 0px 10px 0px 0px;
[COLOR=Blue]фон: url(../images/Social_media_bullet.jpg) без повторов;
отступ слева: 25px; [/ЦВЕТ]
}
#header li a, #нижний колонтитул li {
размер шрифта: 10 пикселей;
цвет:#fff;
вес шрифта: полужирный;
текстовое оформление: нет;
}
дом
#3
Я думаю, что это display:inline; на li, который удаляет изображения пули. Вместо этого попробуйте использовать поплавки. Я думаю, это позволит вам сохранить изображения пуль таким образом.
Редактировать: Думаю, это не так просто. Похоже, на то, как это отображается, влияет более повторяющийся код, и мне пришлось избавиться от множества унаследованных стилей (используя Firebug), чтобы заставить его работать с помощью list-style-image. Тем не менее, у Райзура есть довольно хорошее предложение, используя вместо этого фоновые изображения. Это было бы намного проще, чем пытаться перезаписать все эти унаследованные стили.
Оуз2004
#4
спасибо вам обоим, но это, похоже, сработало для меня… как мне сделать так, чтобы текст ссылки после маркера выровнялся по центру?
я обновил страницу, чтобы показать вам мою текущую проблему…
пример сайта
Owz2004
Оуз2004
#7
Думаю, я мог бы изменить их размер и посмотреть, работает ли это, но я не вижу, чтобы текст выравнивался по v-середине значка…
Попробую и отправлю обратно…
спасибо за помощь
huit
#8
Я попытался добавить вертикальное выравнивание к вложенным тегам , и, похоже, это работает в FF/Firebug. Никогда не думал попробовать это раньше, но это может быть ответом. (Позже я собираюсь провести еще несколько тестов самостоятельно…)
Попробуйте это:
#header li a, #footer li a {
цвет:#FFFFFF;
размер шрифта: 10 пикселей;
вес шрифта: полужирный;
отступ: 0 0 50 пикселей;
текстовое оформление: нет;
вертикальное выравнивание: 130%; /* это может быть исправлением? */
}
Райзур
#9
Привет,
Да, фоновое изображение превышало высоту строки, когда вы использовали display:inline для элементов списка. Вы всегда будете лучше контролировать свой UL, когда будете использовать элементы/якоря списка на уровне блоков.
Работая с изображениями, которые вы предоставили, вы можете установить якоря на той же высоте и центрировать текст по вертикали с высотой строки. Вы также всегда можете расположить свои изображения BG. Я установил для них значение no-repeat 0 50% в приведенном ниже коде, но вы не увидите центр изображения BG по вертикали, если якорь не выше изображения.
Всегда полезно сгруппировать соответствующие стили вместе, чтобы вам не приходилось искать их для внесения изменений. Ваши классы li в твиттере и фейсбуке находились внизу вашей таблицы стилей, а стили UL — вверху. Настройте свой css так же, как ваш html, и обслуживание кода станет для вас намного проще.
/*------------ Стили UL верхнего/нижнего колонтитула ------------*/
[B]#заголовок ul,
#нижний колонтитул[/B] {
поле: 30px 40px 0px 0px;
поплавок: справа;
[COLOR=Blue]стиль списка:нет;[/COLOR]
}
[B]#footer ul [/B]{[COLOR=Blue]margin-top:10px[/COLOR];}/*было 20px*/
[B]#заголовок ли,
#нижний колонтитул[/B] {
[COLOR=Blue]float:left;[/COLOR]
поля: 0 10px 0 0;
}
[B]#заголовок li a,
#нижний колонтитул ли[/B] {
[COLOR=Blue] float:left;
высота: 36px;/*Высота фонового изображения*/
line-height:36px;/*центрировать текст*/
padding-left:46px;/*ширина изображения BG + 10px*/[/COLOR]
размер шрифта: 10 пикселей;
цвет:#fff;
вес шрифта: полужирный;
текстовое оформление: нет;
}
#header li a: наведите курсор,
#нижний колонтитул: hover {
цвет:#c06431;
}
[B]li.twittericon[/B] {
[COLOR=Blue]background:url(../images/twitter_icon.png) без повтора 0 50%;[/COLOR]
}
[B]li.facebookicon[/B] {
[COLOR=Blue]background:url(../images/facebook-icon.png) без повтора 0 50%;[/COLOR]
}
Оуз2004





 (по умолчанию)
(по умолчанию)