css — Разметка нестандартной таблицы html
Задать вопрос
Вопрос задан
Изменён 3 года 11 месяцев назад
Просмотрен 67 раз
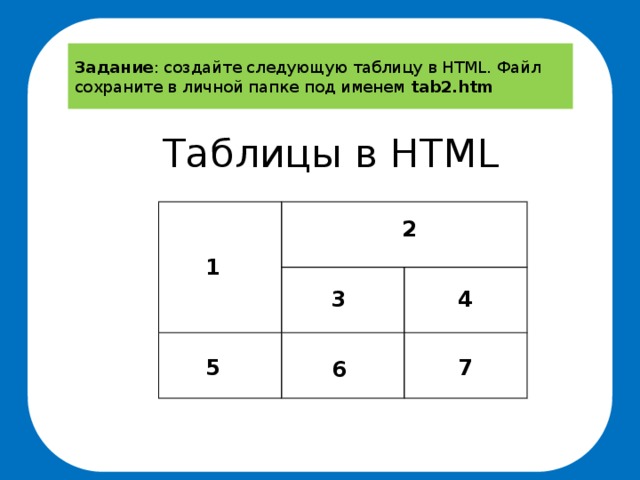
помогите, пожалуйста сверстать подобную таблицу средствами html и сss. Буду крайне благодарен.
- html
- css
- table
1
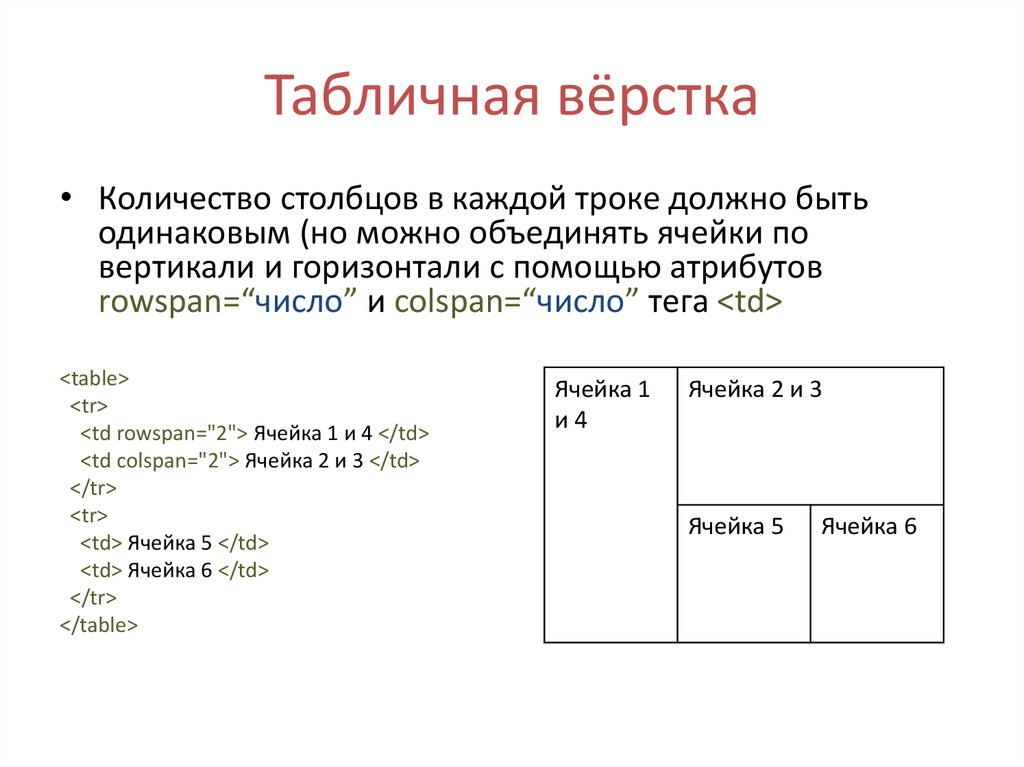
Разметка выглядит так, остальное дело стилей
<table border="1" cellpadding="0" cellspacing="0"> <tbody> <tr> <td colspan="3">Текст</td> <td colspan="2">Текст</td> <td colspan="5">Текст</td> <td colspan="3">Текст</td> <td colspan="4">Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> </tr> <tr> <td><span>Текст</span></td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td rowspan="2">Текст</td> <td rowspan="2">Текст</td> <td rowspan="2">Текст</td> </tr> <tr> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> </tr> <tr> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> </tr> <tr> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> </tr> <tr> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> </tr> <tr> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> </tr> <tr> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> <td>Текст</td> </tr> <tr> <td colspan="19">Текст</td> <td>Текст</td> <td>Текст</td> </tr> </tbody> </table>
html — Верстка таблицами или слоями?
Вопрос на засыпку. Скажите, какой способ разметки страниц на HTML лучше?
Скажите, какой способ разметки страниц на HTML лучше?
Таблицами?
<table border="1">
<tr>
<td colspan="2" align="center">Шапка</td>
</tr>
<tr>
<td>Меню<br>Меню<br>Меню<br></td>
<td>Информация...</td>
</tr>
</table>
Или же способ верстки слоями?
<div class=1>Шапка</div> <div class=2>Меню</div> <div class=2>Меню</div> <div class=2>Меню</div> <div class=3>Информация</div>
С применением соответствующих таблиц стилей.
Назовите плюсы и минусы первого и второго способа
- html
- вёрстка
2
Это жесткий вопрос вида: «Что лучше: Windows или Linux?».
У таблиц HTML целевое назначение — это разметка собственно таблиц (курсы валют, расписание самолетов и поездов, турнирная статистика и т.
Вообще нужно стремиться к соответствию между тэгами и содержимым тэгов: заголовки — в h, параграфы — в p, списки — в ul, таблицы — table и т.п.
1
Все, что здесь описали, без сомнения, имеет место быть, но:
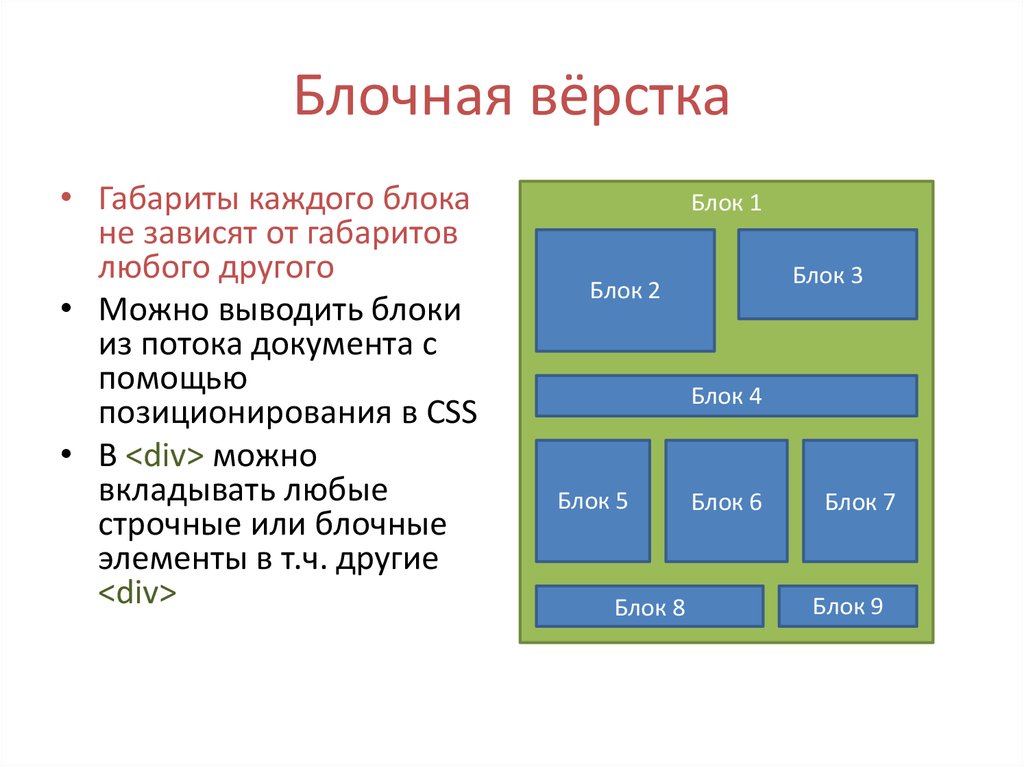
- Блочная верстка (или верстка div’ами) часто используется большими проектами не потому что это модно, а потому что рендер страницы идет на порядок быстрее.
- Табличная верстка используется для предоставления статистических данных, а не как элемент контейнера.
Естественно, блочную и табличную верстку можно совмещать, такой тип называется смешанным. В чем же выигрывает верстка дивами? Представьте, что у вас, скажем, новостной портал, где выведено 100 последних новостей в колонку:
Верстка таблицей в данном случае сильно тормозит работу браузера, потому что ни один браузер не выведет таблицу ДО ее полной загрузки т. е. от table до /table.
Если же верстка была бы на дивах, то загрузка документа и его рендеринг осуществлялись бы «параллельно» — элемент за элементом.
е. от table до /table.
Если же верстка была бы на дивах, то загрузка документа и его рендеринг осуществлялись бы «параллельно» — элемент за элементом.
Что именно использовать Вам — решать только Вам. Но эти плюсы и минусы — это главное отличие.
Яйцо или курица. )) Sun или Microsoft? =)) Прошу прощения. )
Артём, используйте то, что Вам более удобно и не заморачивайтесь на таких мелочах. Что касаемо меня, сам каркас стараюсь делать в дивах, уж не знаю почему… удобней так. Таблицы использую реже, в тех случаях, когда надо, чтоб всё было ровненько и лень прописывать стили для div-ов. Вот собсна и всё. )
Зарегистрируйтесь или войдите
Регистрация через GoogleРегистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Embedded Tables — Markdown Monster Documentation
Markdown Monster включает Редактор таблиц , который упрощает интерактивное создание содержимого таблиц Markdown.
Основные характеристики
- Поддержка Pipe , Grid и Html таблицы
- Двустороннее редактирование — редактировать существующие таблицы Markdown в редакторе
- Открыть из редактора Markdown, буфера обмена, JSON, CSV
- Переформатировать существующие таблицы Markdown
- Интерактивное редактирование ячеек
- Предварительный просмотр отображаемой таблицы в реальном времени
- Отформатированный вывод Markdown или Html (до определенной ширины столбцов)
- Редактировать таблицу, используя текущую тему предварительного просмотра
Функции навигации
- Интерфейс с вкладками — для навигации используйте вкладки и стрелки
- Автоматически вставленные строки с использованием табуляции после последнего элемента
- Легко вставлять и удалять строки и столбцы
- Сортировка и выравнивание столбцов
- Комбинации клавиш для навигации и вставки
Снимки экрана
Вот как выглядит редактор таблиц:
Вы также можете редактировать таблицы после их создания и повторно открывать их в редакторе, чтобы добавить содержимое или просто переформатировать их.
При редактировании таблицы вы можете использовать панель инструментов или контекстное меню для управления содержимым таблицы, добавляя и удаляя столбцы:
Обратите внимание, что редактор таблиц соответствует вашему текущему стилю предварительного просмотра. Здесь я использую темный Blackout , тогда как на первом снимке экрана использовалась тема предварительного просмотра GitHub .
Вы можете использовать контекстную клавишу Windows (обычно рядом с правой клавишей Alt), чтобы вызвать контекстное меню, не отрывая рук от клавиатуры. Каждая из опций контекстного меню имеет сочетания клавиш для быстрого перехода к действиям
( A выше, B ниже, D elete Row, L eft, R ight, De l ete Column) .
Переформатировать таблицу
Хотите быстро исправить форматирование вертикальной или сетчатой таблицы? Вы можете использовать опцию Edit Table , чтобы открыть существующую таблицу, открыть ее в редакторе, затем сразу же повторно сохранить ее, и она будет правильно отформатирована (если позволяет размер)
Ввод данных
Первая строка таблицы считается Заголовком и является обязательной! Первая строка всегда заголовок для таблицы.
Любые последующие строки являются стандартным содержимым строки, и вы можете иметь столько строк и столбцов, сколько хотите использовать.
При добавлении новых столбцов размер новых столбцов автоматически устанавливается равным ширине в таблице редактирования. Фактический визуализированный вывод HTML будет автоматически масштабироваться для размещения любого используемого содержимого.
Типы таблиц
Редактор таблиц может генерировать выходные данные, совместимые с Markdown, в:
- Таблицы каналов
| Право | Слева | По умолчанию | центр | |------:|:-----|---------|:------:| | 12 | 12 | 12 | 12 | | 123 | 123 | 123 | 123 | | 1 | 1 | 1 | 1 |
- Сетчатые столы
+---------------+----------------+--------------- -----+ | Фрукты | Цена | Преимущества | +===============+===============+================= ===+ | Бананы | 1,34 доллара | - встроенная обертка | | | | - яркий цвет | +---------------+---------------+----------------- ---+ | Апельсины | 2,10 доллара США | - лечит цингу | | | | - вкусно | +---------------+---------------+----------------- ---+
Часы для
|в Markdown Content для таблиц Pipe и GridПотому что
|— это разделитель столбцов в таблицах Pipe и Grid, использующий параметр|в фактическом содержимом как есть не работает, потому что он интерпретируется как разделитель столбцов.Любой литерал
|символа, которые вы хотите использовать в содержимом Markdown (в текстовом редакторе Markdown), должны быть закодированы с помощью\|. Однако при использовании редактора таблиц|автоматически кодируется и декодируется, поэтому внутри редактора таблиц вы должны использовать только|вместо\|.
- HTML-таблицы
<таблица><тело> Заголовок 1 Заголовок 2 Заголовок: Столбец 1 Столбец 2 Столбец 3 Пользовательское содержимое таблицы Столбец 4 Столбец 5
Поддержка Markdown для таблиц
Не все парсеры Markdown поддерживают все схемы синтаксиса таблиц. GitHub поддерживает только таблицы Pipe и таблицы HTML, например, но все зависит от целевой платформы, которая отображает текст Markdown.
Выравнивание столбцов таблицы труб и сеток
Таблицы Markdown поддерживают «подсказки» выравнивания столбцов в столбцах заголовков таблицы. Вы можете использовать меню содержимого редактора таблиц, чтобы установить выравнивание столбцов, или вы можете установить выравнивание вручную, используя : в начале или конце заголовка для указания явного направления:
-
: Выровнено по левому краю -
Выровнено по правому краю: -
:Выровнено по центру:
Эти параметры также доступны через Контекстное меню -> Выровнять столбец , который затем устанавливает эти подсказки Markdown в заголовке.
Предварительный просмотр во время редактирования
Хотя редактор таблиц использует текущую тему предварительного просмотра во время редактирования, редактируемый документ не очень похож на фактический результат, особенно если вы также включаете встроенное форматирование Markdown в свои таблицы. Если вы хотите увидеть фактическую визуализированную таблицу при выходе из каждого столбца вы можете использовать опцию предварительного просмотра на панели инструментов, чтобы активировать панель предварительного просмотра:
Если вы хотите увидеть фактическую визуализированную таблицу при выходе из каждого столбца вы можете использовать опцию предварительного просмотра на панели инструментов, чтобы активировать панель предварительного просмотра:
Сочетания клавиш
Ряд сочетаний клавиш упрощают стандартные операции, не отрывая рук от клавиатуры:
| Горячая клавиша | Операция |
|---|---|
| Вкладка | Перейти к следующему полю или — При переходе за последний элемент добавляется новая строка. |
| Клавиши со стрелками , Ctrl-стрелки | Навигация по ячейкам таблицы. В многострочных текстовых полях клавиши со стрелками ведут себя как клавиши навигации редактора. Вы можете использовать Ctrl-стрелка для навигации. |
| Alt-Shift-вниз , Alt-Shift-вверх | Вставить новую строку ниже или выше. |
| Alt-Shift-Del | Удалить текущую строку. |
| Alt-вверх Alt-вниз | Переместить строку вверх или вниз |
| Alt-влево Alt-вправо | Переместить столбец влево или вправо |
Преобразование таблицы HTML в таблицу уценки
1
Источник данных
Подготовьте код таблицы HTML для преобразования в таблицу уценки. Мы не будем хранить ваши данные.
2
Редактор таблиц
Excel-подобный редактор или построитель позволяет легко редактировать данные предыдущей таблицы HTML.
3
Генератор таблиц
Скопируйте или загрузите преобразованные данные таблицы Markdown.
Data Source
- Excel
- CSV
- HTML Table
- Markdown Table
- JSON Array
- Insert SQL
- MySQL Query Output
- LaTeX Table
- MediaWiki Table
Редактор таблиц
Полный экран
Генератор таблиц
Сообщение
Спонсор
Уценка Магия Латекс SQL HTML CSV Excel JSON JSONLines ASCII МедиаВики AsciiDoc Qlik ДАКС Firebase YAML XML Джира Текстиль реструктурированный текст PHP Рубин АСП ActionScript TracWiki BBC-код PDF JPEG
Escape Markdown table
Escape-строки, которые потенциально могут содержать символы \,`,*,_,{},[],(),#,+,-,. ,! или !
,! или !
Первая строка в качестве заголовков
Удобная печать уценки
Использование простой таблицы уценки
Полужирный первый ряд
Полужирный первый столбец
Выравнивание текста
LeftCenterRight
Markdown Table to 6 HTML 900 Online?1. Загрузите или вставьте HTML-таблицу
Просто вставьте (скопируйте исходный HTML-код из браузера) или перетащите HTML-файл в текстовую область источника данных, и он немедленно выполнит волшебство преобразования. Конвертер таблиц HTML будет автоматически искать таблицы в предоставленном вами исходном HTML-коде.
2. При необходимости отредактируйте свою HTML-таблицу в Интернете
Вы можете редактировать свои данные в Интернете, как в Excel, с помощью редактора таблиц, и изменения будут преобразованы в таблицу Markdown в режиме реального времени.
3. Скопируйте преобразованную таблицу уценки
Код таблицы уценки создается сразу, ничего запускать не нужно. На панели «Генератор таблиц» вы можете легко настроить формат уценки. Наслаждайтесь быстрой конвертацией, скопируйте код в свой редактор уценки или файл md.
На панели «Генератор таблиц» вы можете легко настроить формат уценки. Наслаждайтесь быстрой конвертацией, скопируйте код в свой редактор уценки или файл md.
Примечание. Ваши данные в безопасности, преобразование выполняется полностью в вашем веб-браузере, и мы не будем хранить ваши данные.
Что такое HTML?
.htm
HTML означает язык гипертекстовой разметки. HTML — это код, который используется для структурирования веб-страницы и ее содержимого, абзацев, списков, изображений, таблиц и т. д.
Что такое Markdown?
.md
.markdown
Markdown — это инструмент преобразования текста в HTML для веб-писателей. Markdown позволяет вам писать в удобном для чтения и записи текстовом формате, а затем преобразовывать его в HTML.
Могли бы вы порекомендовать этот онлайн-инструмент своим друзьям?
5 звезд 4 звезды 3 звезды 2 звезды 1 звезда
v2.3.5
Добавлена кнопка для удаления повторяющихся строк в редакторе таблиц
Кнопки объединения для удаления пустых строк и столбцов
Исправлены проблемы: строка состояния в полноэкранном режиме
Исправлены проблемы: порядок свойств объекта JSON не тот же
v2.
 3.4
3.4The textarea of the Magic generator supports auto-closing brackets
Optimized Magic: Supports JavaScript code and awk-like syntax
Added MySQL Query Output data source
Use backslash
\ to вывод {..} в волшебном преобразователе
v2.3.3
Исправлено, что объем данных меньше порогового значения в преобразователях SQL и DAX
Добавлена кнопка «Поделиться линии»
Шаблон рефакторов в Magic
Добавленная подсказка для обмена кнопкой
v2.3.2
Generator Generator и Dax Generator. генератор, теперь можно преобразовать код для встроенных загрузок Qlik
Добавлен генератор таблиц DAX, теперь можно преобразовать код для DAX DATATABLE
v2.3.1
Генератор HTML: замените тег
под тегом Генератор HTML: добавлена возможность сделать первый столбец заголовком
Оптимизированный пользовательский интерфейс и некоторые
Редактор поддерживает полноэкранное переключение
v2.
 3.0
3.0Конвертер XML теперь может настраивать корневые элементы и элементы строки
Оптимизированные параметры для конвертеров CSV0007
Добавлено преобразователя и генератора списка Firebase
v2.2.3
Добавленная вариант пограничного стиля для таблиц Latchex, благодаря @daniel для обратной связи
Добавленная опция для выявления текстовых
Добавлена опция полужирного шрифта в первой строке для таблиц LaTeX
Добавлена опция полужирного шрифта в первом столбце для таблиц LaTeX
Сделать всплывающую подсказку для опции Граница конвертера Latex, более интуитивно понятный эффект
v2.2.2
В конвертере SQL поддержите «NULL» в качестве значения поля
Средство импорта HTML поддерживает чтение нескольких таблиц одновременно когда таблица содержит символы CJK
Оптимизация события изменения источника данных для поддержки рендеринга в реальном времени
v2.
 2.1
2.1Добавлена панель статистики в компонент сетки данных
Добавлена анимация загрузки
Упрощенный текст уведомлений
V2.2.0
Оптимизируйте порядок преобразователей в соответствии с большинством привычек
Фиксированная функция для импорта или присоединение к розу
Ficking Функция для Imports Row Row Row.
Исправлена ошибка синтаксиса шаблона при наличии пустой строки
v2.1.5
Исправлена ошибка, из-за которой не удавалось загрузить pdf. Спасибо @lpablo611 за отзыв
В конвертере SQL по умолчанию используется синтаксис построчной вставки. Спасибо @ffortuny за отзыв
Добавлена возможность выбора листов при загрузке Excel. Спасибо @ffortuny за отзыв
Исправлены некоторые проблемы с импортом в Excel
v2.
 1.4
1.4Исправлена ошибка с конвертером таблиц AsciiDoc. Спасибо @kernixski за отзыв
Добавлены параметры заголовка и сжатия в генератор таблиц AsciiDoc
Добавлена опция «Сила отдельных строк» для реструктурированного текстового генератора таблицы
v2.1.3
Фиксированный символ трубы Unicode в генераторе таблиц ASCII
Исправлена проблема, в которой текстовая кара
v2.1.2
Преобразователь Markdown поддерживает установку первой строки в качестве заголовков
Первая строка, выделенная полужирным шрифтом, исключает пустые строки в генераторе таблиц Markdown
Добавлено больше генераторов простых текстовых таблиц ASCII
Добавлена поддержка комментариев исходного кода к генератору таблиц ASCII
v2.1.1
.

Добавлен минимальный рабочий пример (MWE) для генератора таблиц LeTeX
v2.1.0
Добавлен немецкий язык
Simplified Chinese language added
Added i18n support
v2.0.2
Force text format for Excel
Refactor IDEA to Template
Added tooltip for Converter's Options
v2.0.1
Добавлены Jira Converter и Jira Generator
Добавлены Textile Converter и Textile Generator
v2.0
Новый дизайн, более широкие функции, красивый и простой в использовании.
Соблющение поддержки Dark Mode
Integrated DataGridxl
Поиск поддержки и замените
Case Support Switch Case
.
 вы можете преобразовать Excel в другие таблицы
вы можете преобразовать Excel в другие таблицыРазличные источники ввода имеют разные примеры
Вас ждут новые возможности
v1.2.7
Добавлен конвертер AsciiDoc. код таблицы в reStructuredText
v1.2.6
Подсказка об ошибке фокуса
Исправлены ключевые слова "$" и "+" для интерпретируемых конвертеров, отличных от IDEA
Импорт JSON двумерного массива без Unshift
Автоматически обрежьте при использовании HTML Importer
Выключить вариант автоматического побега. v1.2.5
Добавлен импортер SQL, вы можете конвертировать создание таблицы sql и вставлять sql в любой формат
Добавлен импортер MediaWiki, теперь вы можете конвертировать таблицу MediaWiki в любой формат
Исправлено преобразование в json, если значение содержит пробелы, они удаляются
v1.
 2.4
2.4Добавлен конвертер PHP, теперь вы можете преобразовать таблицу в код PHP
9 Добавлено Ruby Converter Now 90 вы можете преобразовать таблицу в код Ruby
Добавлен преобразователь ASP, теперь вы можете преобразовать таблицу в код ASP
Добавлен преобразователь ActionScript, теперь вы можете преобразовать таблицу в код ActionScript
Добавлен конвертер BBCode, теперь вы можете преобразовать таблицу в BBCode
Добавлен конвертер PDF, теперь вы можете преобразовать таблицу в файл PDF
Добавлен конвертер JPEG, теперь вы можете преобразовать таблицу в изображение Jpeg файл
Вкладки конвертера теперь поддерживают адаптивный макет0007
v1.2.2
Добавлен экспорт Excel в формате XLSX
Добавлена функция преобразования таблицы в 2D Array в JSON Converter
Добавлена функция конвертирующей таблицы в Arrame в JSON.

Добавлена возможность преобразования таблицы в Keyed массив в JSON конвертер0007
Код отформатированной таблицы LaTex
Добавлены параметры «Имя таблицы», «Создать оператор создания таблицы» для конвертера SQL
Оптимизирован основной цвет, чтобы он выглядел более комфортно
v1.1.9
Добавлена новая функция, дважды щелкните текстовое поле вывода, чтобы выбрать все
Запоминать выбранные ячейки при добавлении, удалении и изменении таблицы
Оптимизировать выбранный стиль ячейки
v1.1.8
Исправлена проблема: ошибка при импорте из JSON, содержащих строки, не являющиеся строками 61 70 900 900
Добавлен параметр для настройки Markdown для использования таблицы простых стилей
Добавлен параметр для настройки таблицы MediaWiki для форматирования первой строки в качестве заголовка
v1.
 1.7
1.7Добавлена возможность настроить Markdown для использования компактного режима
Добавлена возможность установить таблицу Markdown Выравнивание текста
Добавлен конвертер MediaWiki, теперь вы можете легко создавать и редактировать таблицы mediawiki
90 проблема: импорт Excel, и если в столбце нет записи, то при преобразовании этих данных в Markdown данные сдвигаются в левые столбцы
v1.1.6
Рефакторинг страницы документа
Поддержка сохранения текущих данных при перерисовке таблицы.
Поддерживает автоматическое сохранение данных таблицы. Спецификация в строку
Украшение страниц и компонентов
Добавление конвертера LaTex, поддержка преобразования LaTex в Excel, JSON, CSV, таблицу Markdown и т. д.
v1.1.4
Исправлена ошибка при выводе текстовой таблицы
Добавление описания для конвертера, генератора и редактора
При импорте данных поддерживается загрузка локальных json, csv, md, html и других файлов
v1.
 1.3
1.3Добавлен селектор котировок для вывода sql, вы можете выбрать правильные кавычки в соответствии с движком sql
Исправлена проблема: ошибка синхронизации вывода0007
Добавлены параметры выравнивания текста по центру для вывода уценки
v1.1.2
Исправлена ошибка, Ajax попадает в бесконечный цикл при извлечении таблицы из URL
Исправлена ошибка, из-за которой разделитель был неправильным при преобразовании csv в таблицу
Специальные символы Escape выбраны по умолчанию
Исправлена проблема: Разделение строки CSV игнорирует запятые в двойных кавычках
v1.1.1
Добавлены функции расширения и свертывания, автоматическая адаптация длины данных
Добавлена возможность загрузки данных с URL преобразовать таблицу в таблицу DIV
Оптимизирована скорость чтения содержимого с URL-адреса
v1.
 1.0
1.0Добавлены параметры стиля для вывода текста, теперь поддерживается стиль вывода результатов mysql, стиль таблицы reStructuredText и т. д.
Добавлены параметры экранирования для конвертеров Markdown, HTML, XML и LaTex
v1.0.9
Добавлен конвертер JSON, теперь поддерживается преобразование массива объектов в csv, markdown, excel и т. д.
Добавлена кнопка параметров для вывода вкладки csv, теперь поддерживаются настраиваемые разделители
Добавлен минификатор, теперь вы можете легко сжимать или минимизировать результат JSON, XML, HTML
v1.0.8
Добавлен конвертер шаблонов, вы можете легко создавать выходные данные на основе ваших идей
Добавлена кнопка параметров для вывода вкладки шаблона
Удалены jQuery, сжаты страницы и улучшена скорость веб-сайта
v 1 9.Добавлены ярлыки для таблиц, теперь вы можете легче изменять содержимое таблицы. Спасибо @Yasuhiko OKADA!
Оптимизация ярлыков со стрелками и оптимизация URL-адресов по умолчанию
Поддержка инициализации данных с помощью URL
Данные таблицы поддержки и динамическая привязка URL, теперь вы можете легко обмениваться данными URL
 0.7
0.7v1.0.6
V1.0.5
- 9999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999999
Оптимизация стиля наведения на вкладку
v1.0.4
Исправлена ошибка: ошибка пустой ячейки при импорте Excel
Поддержка загрузки примеров через `window.location.hash`
Добавлена всплывающая подсказка к кнопке редактора таблиц несколько полей заголовка совпадают, результат показывает только одно
Оптимизировать стиль выбора таблицы
Оптимизировать цвет значка, сделать его мягче
v1.




 3.0
3.0 2.1
2.1 1.4
1.4
 вы можете преобразовать Excel в другие таблицы
вы можете преобразовать Excel в другие таблицы 2.4
2.4
 1.7
1.7 1.3
1.3 1.0
1.0 0.7
0.7