html — одиночный тд с рамкой CSS
спросил
Изменено 4 года, 7 месяцев назад
Просмотрено 2к раз
таблица {
граница коллапса: коллапс;
поле: 100 пикселей авто;
}
тд {
поле: 0px;
отступ: 5px;
выравнивание текста: по левому краю;
граница: 1px сплошная #080808;
}
.граница {
граница: 1px сплошная #080808;
}
.noborders тд {
граница:0;
}
.border_single {
граница: 1px сплошная #080808;
}
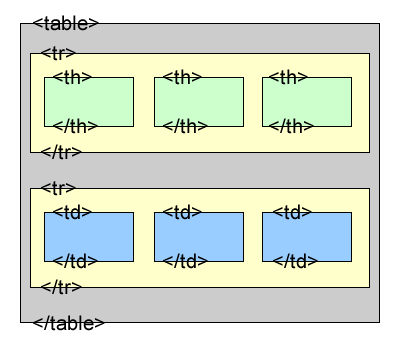
<таблица>
Ячейка таблицы с границами
Ячейка таблицы с границами
Ячейка таблицы с границами
Ячейка таблицы без границ
Ячейка таблицы без границ
Ячейка таблицы без границ
Ячейка таблицы без границ
Таблица С границей
Ячейка таблицы без границ
Я пытаюсь понять, как CSS передает значения по иерархии таблиц. Я намеренно классифицировал td как «border_single», чтобы конкретно указать на него и применить базовую границу. Я не могу показать границу, я предполагаю, что она наследует стили от высоких уровней, поэтому граница для конкретного td не отображается?
Я намеренно классифицировал td как «border_single», чтобы конкретно указать на него и применить базовую границу. Я не могу показать границу, я предполагаю, что она наследует стили от высоких уровней, поэтому граница для конкретного td не отображается?
- css
- html-таблица
- граница
1
Ваша работа верна, вам просто нужно добавить тд в свой класс
.border_single
{
граница: 1px сплошная #080808;
}
к этому
td.border_single
{
граница: 1px сплошная #080808;
}
Даже если у вас есть или 60035 td. специфический. Вы также можете использовать td:nth-child(n), td:first-child, td:last-child и получить тот же результат, без использования идентификатора или класса Специфичность важна в объявлении CSS. Селекторы выигрывают в следующем порядке: Подробнее здесь. Одним из возможных решений является использование В этом случае используйте Надеюсь, это поможет! Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и пароль Электронная почта Обязательно, но не отображается Электронная почта Требуется, но не отображается спросил Изменено
3 года, 9 месяцев назад Просмотрено
2к раз У меня есть этот код, в котором я пытаюсь окрасить все 4 стороны ячейки TD красным, но если вы запустите код, только нижняя и правая границы приобретут цвет (в Mozilla Firefox). Этот вопрос/ответ не помогает: CSS Border объявляет 4 стороны, цвет, ширину, в одну строку Если есть способ стилизовать его через класс, это будет лучше, чем использование встроенного команда стиля. Измените встроенный стиль на Небольшой трюк, создайте td.no_borders , td.with_background и более, td.border_single все равно будет работать как указано, вы также можете использовать id #border_single таблица {
граница коллапса: коллапс;
поле: 100 пикселей авто;
}
тд {
поле: 0px;
отступ: 5px;
выравнивание текста: по левому краю;
граница: 1px сплошная #080808;
}
. граница {
граница: 1px сплошная #080808;
}
.noborders тд {
граница:0;
}
td.border_single {
граница: 1px сплошная #080808;
}
tr: n-й ребенок (5) >
граница {
граница: 1px сплошная #080808;
}
.noborders тд {
граница:0;
}
td.border_single {
граница: 1px сплошная #080808;
}
tr: n-й ребенок (5) > <таблица>
Ячейка таблицы с границами
Ячейка таблицы с границами
Ячейка таблицы с границами
Ячейка таблицы без границ
Ячейка таблицы без границ
Ячейка таблицы без границ
Ячейка таблицы без границ
Таблица С границей
Ячейка таблицы без границ
Ячейка таблицы без границ
Ячейка таблицы без границ
Ячейка таблицы без границ
Ячейка таблицы без границ
С рамкой с использованием tr:nth-child(n) > td:nth-child(n)
Ячейка таблицы без границ
Ячейка таблицы без границ
Ячейка таблицы без границ
Ячейка таблицы без границ
Ячейка таблицы без границ
С рамкой, используя tr:last-child > td:nth-child(n)
Ячейка таблицы без границ
Проблема

!важно ) .no_borders td более конкретен, чем .border_single , поэтому в:
Ячейка таблицы без границ
Ячейка таблицы без границ
Таблица С границей .no_borders td вместо .border_single . Решение
id вместо селектора класса , поскольку id более специфичен, чем класс . в файле HTML и измените .border_single на #border_single в файле CSS. Вы можете запустить приведенный ниже фрагмент, чтобы увидеть, как это работает.
таблица {
граница коллапса: коллапс;
поле: 100 пикселей авто;
}
тд {
поле: 0px;
отступ: 5px;
выравнивание текста: по левому краю;
граница: 1px сплошная #080808;
}
.граница {
граница: 1px сплошная #080808;
}
.noborders тд {
граница:0;
}
#border_single {
граница: 1px сплошная #080808;
} <таблица>
Ячейка таблицы с границами
Ячейка таблицы с границами
Ячейка таблицы с границами
Ячейка таблицы без границ
Ячейка таблицы без границ
Ячейка таблицы без границ
Ячейка таблицы без границ
Таблица С границей
Ячейка таблицы без границ
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
Как раскрасить все 4 стороны границы ячейки TD с помощью CSS в таблице HTML?
 Есть ли способ покрасить все 4 границы?
Есть ли способ покрасить все 4 границы? таблица #selections_table {
граница коллапса: коллапс;
}
#selections_table тд,
й {
граница: 1px сплошной черный;
отступ: 3px 4px 3px 4px;
} <дел>
<таблица>
<й>#
Модель
<тд>1
XXX-8
style="border:1px double red;" : <дел>
<таблица>
<й>#
Модель
<тд>1
XXX-8
::after для td, к которому вы хотите добавить границу.