Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 2.1+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <a> является одним из важных элементов HTML и предназначен для создания ссылок. В зависимости от присутствия атрибутов name или href тег <a> устанавливает ссылку или якорь. Якорем называется закладка внутри страницы, которую можно указать в качестве цели ссылки. При использовании ссылки, которая указывает на якорь, происходит переход к закладке внутри веб-страницы.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а
также указать адрес документа, на который следует сделать ссылку. В качестве
значения атрибута href используется адрес документа
(URL, Universal Resource Locator, универсальный указатель ресурсов), на который
происходит переход. Адрес ссылки может быть абсолютным и относительным. Абсолютные
адреса работают везде и всюду независимо от имени сайта или веб-страницы, где
прописана ссылка. Относительные ссылки, как следует из их названия, построены
относительно текущего документа или корня сайта.
Адрес ссылки может быть абсолютным и относительным. Абсолютные
адреса работают везде и всюду независимо от имени сайта или веб-страницы, где
прописана ссылка. Относительные ссылки, как следует из их названия, построены
относительно текущего документа или корня сайта.
Синтаксис
<a href="URL">...</a> <a name="идентификатор">...</a>
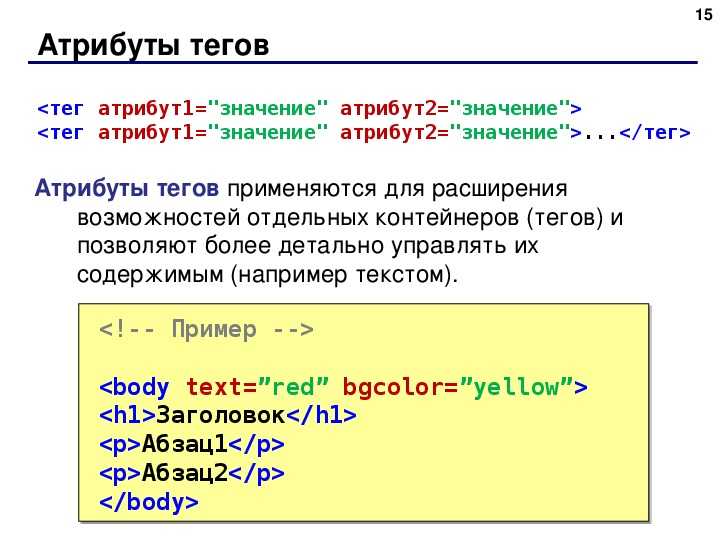
Атрибуты
- accesskey
- Активация ссылки с помощью комбинации клавиш.
- coords
- Устанавливает координаты активной области.
- download
- Предлагает скачать указанный по ссылке файл.
- href
- Задает адрес документа, на который следует перейти.
- hreflang
- Идентифицирует язык текста по ссылке.
- name
- Устанавливает имя якоря внутри документа.
- rel
- Отношения между ссылаемым и текущим документами.
- rev
- Отношения между текущим и ссылаемым документами.
- shape
- Задает форму активной области ссылки для изображений.

- tabindex
- Определяет последовательность перехода между ссылками при нажатии на кнопку Tab.
- target
- Имя окна или фрейма, куда браузер будет загружать документ.
- title
- Добавляет всплывающую подсказку к тексту ссылки.
- type
- Указывает MIME-тип документа, на который ведёт ссылка.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Тег А</title> </head> <body> <p><a href="images/xxx.jpg">Посмотрите на мою фотографию!</a></p> <p><a href="tip.html">Как сделать такое же фото?</a></p> </body> </html>
Строчные элементыСсылки
- Атрибут target
- Атрибуты ссылок
- Блочные элементы
- Изображение в качестве ссылки
- Как сделать ссылку
- Правила вложений для тега <a>
- Свойства ссылок
- Ссылка на адрес эл.
 почты
почты - Ссылка на адрес электронной почты
- Ссылка на новое окно
- Ссылки
- Ссылки без подчеркивания
- Ссылки внутри страницы
- Ссылки во фреймах
- Строчные элементы
- Что всё это значит?
- Элемент base
- Якоря
Тег a
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮Назад Полный HTML Ссылки Дальше ❯
Пример
Ссылку на html5css.ru:
<a href=»https://html5css.ru»>Visit html5css.ru!</a>
Подробнее примеры ниже.
Определение и использование
Тег <a> определяет гиперссылку, которая используется для связи с одной страницы на другую.
Наиболее важным атрибутом элемента <a> является атрибут href, указывающий назначение ссылки.
По умолчанию ссылки будут выглядеть следующим образом во всех браузерах:
- Непосещаемая ссылка подчеркнута и синяя
- Посещаемая ссылка подчеркнута и пурпурная
- Активная ссылка подчеркнута и красная
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <a> | Да | Да | Да | Да | Да |
Советы и примечания
Совет:Следующие атрибуты: Загрузка, hreflang, мультимедиа, rel, Target и Type не могут присутствовать, если атрибут href не присутствует.
Совет:Связанная страница обычно отображается в текущем окне обозревателя, если не указан другой целевой объект.
Совет:Используйте CSS для стиля ссылок: CSS ссылка на учебник и CSS кнопки учебник
Различия между HTML 4,01 и HTML5
В HTML 4,01 тег < a > может быть либо гиперссылкой, либо якорем. В HTML5 тег <a> всегда является гиперссылкой, но если он не имеет атрибута href, он является только местозаполнителем для гиперссылки.
HTML5 имеет некоторые новые атрибуты, и некоторые атрибуты HTML 4,01 больше не поддерживаются.
Атрибуты
= Новинка в HTML5.
| Атрибут | Значение | Описание |
|---|---|---|
| charset | char_encoding | Не поддерживается в HTML5. Задает набор символов связанного документа |
| coords | coordinates | Не поддерживается в HTML5. Задает координаты ссылки |
| download | filename | Указывает, что целевой объект будет загружен, когда пользователь щелкнет гиперссылку |
| href | URL | Указывает URL-адрес страницы, на которую переходит ссылка |
| hreflang | language_code | Указывает язык связанного документа |
| media | media_query | Указывает, какие носители/устройства оптимизированы для связанного документа |
| name | section_name | Не поддерживается в HTML5. Использовать глобальный
id attribute instead. Использовать глобальный
id attribute instead.Задает имя привязки |
| ping | list_of_URLs | Указывает список URL-адресов, разделенных пробелами, к которым, после ссылки, запросы POST с телом ping будут отправляться браузером (в фоновом режиме). Обычно используется для отслеживания. |
| rel | alternate author bookmark external help license next nofollow noreferrer noopener prev search tag | Указывает связь между текущим документом и связанным документом |
| rev | text | Не поддерживается в HTML5. Указывает связь между связанным документом и текущим документом |
| shape | default rect circle poly | Не поддерживается в HTML5. Задает форму ссылки |
| target | _blank _parent _self _top framename | Указывает, где открыть связанный документ |
| type | media_type | Указывает тип носителя связанного документа |
Глобальные атрибуты
Тег <a> также поддерживает Глобальные атрибуты в HTML.
Атрибуты события
Тег <a> также поддерживает Атрибуты событий в HTML.
❮Назад Полный HTML Ссылки Дальше ❯
Популярное
html картинка
как вставить картинку в html
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
HTML a media Attribute
Пример
Ссылка с атрибутом media:
media=»print and (разрешение:300dpi) )»>
Открыть страницу атрибутов носителя для печати.
Попробуйте сами »
Определение и использование
Атрибут media указывает, для какого носителя или устройства оптимизирован связанный документ.
Этот атрибут используется для указания того, что целевой URL-адрес предназначен для специальных устройств (таких как iPhone), речи или печатных носителей.
Этот атрибут может принимать несколько значений.
Используется только при наличии атрибута href .
Примечание: Этот атрибут носит исключительно рекомендательный характер.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| СМИ | Да | Да | Да | Да | Да |
Синтаксис
| Значение | Описание |
|---|---|
| и | Задает оператор И |
| не | Указывает оператор НЕ |
| , | Задает оператор ИЛИ |
Устройства
| Описание | |
|---|---|
| все | По умолчанию. Подходит для всех устройств Подходит для всех устройств |
| слуховой | Синтезаторы речи |
| шрифт Брайля | Устройства обратной связи Брайля |
| портативный | Портативные устройства (маленький экран, ограниченная пропускная способность) |
| выступ | Проекторы |
| печать | Режим предварительного просмотра печати/распечатанных страниц |
| экран | Компьютерные экраны |
| телетайп | Телетайпы и аналогичные средства массовой информации, использующие сетку символов с фиксированным шагом |
| телевизор | Устройства телевизионного типа (низкое разрешение, ограниченная возможность прокрутки) |
Значения
| Значение | Описание |
|---|---|
| ширина | Задает ширину целевой области отображения. Можно использовать префиксы «min-» и «max-«. Пример: media=»screen and (min-width:500px)» |
| высота | Задает высоту целевой области отображения. Можно использовать префиксы «min-» и «max-«. Пример: media=»screen and (max-height:700px)» |
| ширина устройства | Указывает ширину целевого дисплея/бумаги. Можно использовать префиксы «min-» и «max-«. Пример: media=»screen and (device-width:500px)» |
| высота устройства | Задает высоту целевого дисплея/бумаги. Можно использовать префиксы «min-» и «max-«. |
| ориентация | Указывает ориентацию целевого дисплея/бумаги. Возможные значения: «книжная» или «пейзажная» Пример: media=»все и (ориентация: альбомная)» |
| соотношение сторон | Задает соотношение ширины и высоты целевой области отображения. Можно использовать префиксы «min-» и «max-«. Пример: media=»экран и (соотношение сторон: 16/9)» |
| соотношение сторон устройства | Задает соотношение ширины устройства и высоты устройства для целевого дисплея и бумаги. Можно использовать префиксы «min-» и «max-«. Пример: media=»экран и (соотношение сторон: 16/9)» |
| цвет | Задает биты на цвет целевого дисплея. Можно использовать префиксы «min-» и «max-«. Пример: media=»экран и (цвет:3)» |
| индекс цвета | Указывает количество цветов, которое может обрабатывать целевой дисплей. Можно использовать префиксы «min-» и «max-«. Пример: media=»screen and (min-color-index:256)» |
| монохромный | Указывает количество бит на пиксель в монохромном буфере кадров. Можно использовать префиксы «min-» и «max-«. Пример: media=»экран и (монохромный:2)» |
| разрешение | Определяет плотность пикселей (dpi или dpcm) целевого дисплея/бумаги. Можно использовать префиксы «min-» и «max-«. Пример: media=»print and (разрешение:300dpi)» |
| сканирование | Определяет метод сканирования телевизионного дисплея. Возможные значения: «прогрессивный» и «чересстрочный». |
| сетка | Указывает, является ли устройство вывода сеткой или растровым изображением. Возможные значения: «1» для сетки и «0» в противном случае. Пример: media=»handheld and (grid:1)» |
NEW
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Тег HTML abbr
❮ Назад Полный справочник HTML Далее ❯
Пример
Аббревиатура размечена следующим образом:
ВОЗ основана в 1948 году.
Попробуйте сами »
Подробнее «Попробуйте это сами» примеры ниже.
Определение и использование
Тег определяет аббревиатуру или акроним, например «HTML»,
«CSS», «Мистер»,
«Доктор», «Как можно скорее», «Банкомат».
Совет: Используйте глобальный атрибут title , чтобы показать описание для
аббревиатура/аббревиатура при наведении курсора на элемент.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <сокращение> | Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег поддерживает атрибуты событий в HTML.
Дополнительные примеры
Пример
также можно использовать с для определения аббревиатура:
CSS
является
язык, описывающий стиль документа HTML.
Попробуйте сами »
Связанные страницы
Ссылка HTML DOM: Аббревиатура Объект
Настройки CSS по умолчанию
Большинство браузеров отображают со следующими значениями по умолчанию:
Пример
abbr {
display: inline;
}
Попробуйте сами »
❮ Предыдущий Полный справочник HTML Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Примеры HTML
Примеры CSS
Примеры JavaScript
Как сделать Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.


 почты
почты