Как проверять верстку адаптивного сайта — часть 1
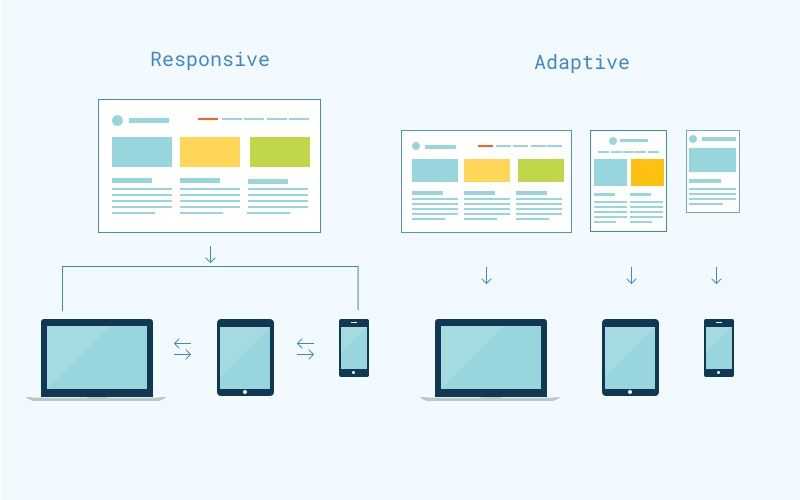
Сначала, давайте кратко разберемся, что такое адаптивная верстка и чем она отличается от мобильной версии сайта.
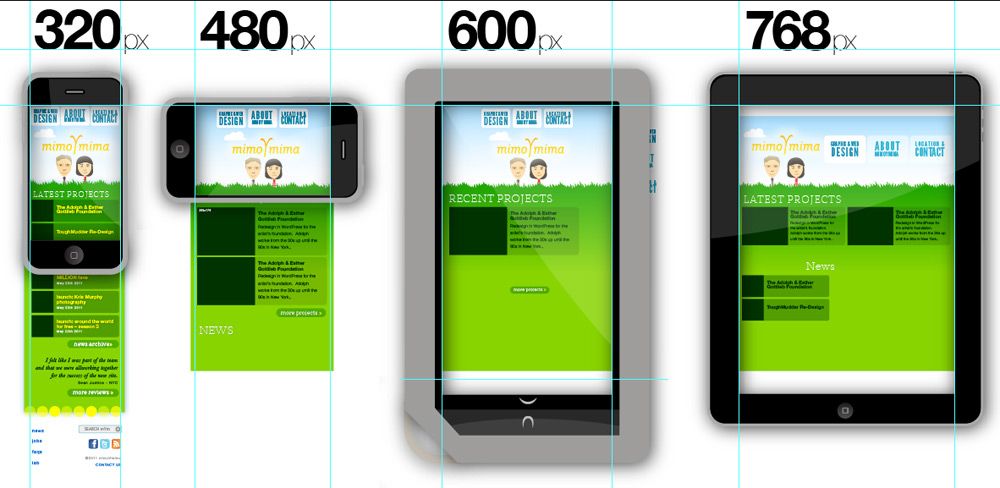
Адаптивная верстка – это html-верстка сайта сразу под несколько наиболее популярных разрешений. Например — 340px, 420px, 768px, 1024px, 1200px (все в ширину). Таким образом, сайт будет занимать всю или почти всю рабочую область на большинстве устройств – телефонов, планшетов, ноутбуков, настольных ПК. Но т.к. сейчас выпускается очень много устройств с абсолютно разными экранами, то при адаптивной верстке сайт не всегда занимает 100% ширины экрана.
Пример: extrusion-info.com
Респонсив верстка – это более сложный вид адаптивной верстки, который позволяет сайту всегда занимать 100% ширины экрана.
Пример: niris.ru
Мобильная версия сайта – предполагает наличие или отдельного шаблона (как минимум) или вообще наличие отдельного сайта.
При адаптивной и респонсив верстке – контент сайта один и тот же, просто отображается в разном виде.
При мобильной версии сайта – контент управляется отдельно, для больших экранов и мобильных устройств.
Все подходы, имеют свои плюсы и минусы:
Адаптивная верстка
Плюсы: наибольшая простота из наших вариантов. Включая поддержание и наполнение.
Минусы: не всегда занимает 100% ширины экрана, лишний трафик для пользователя.
Респонсив верстка
Плюсы: красота, всегда занимает 100% ширины экрана.
Минусы: сложно для создания и поддержания, лишний трафик для пользователя.
Отдельная мобильная версия
Плюсы: свобода реализации.
Минусы: т.к. имеем в этом случае дублирование контента, то очень сложно поддерживать актуальность данных и идентичность стилистики сайта. И это одновременно является негативным фактором для SEO. К тому же, т.к. сейчас очень большое разнообразие разрешений и устройств, то этот вид постепенно теряет былую популярность.
В итоге, что выбрать?
Самый оптимальный вариант с точки зрения цена\качество – адаптивная верстка. Если нужно качество – респонсив-верстка. Если у вас сложный функционал на сайте (портал, много интерактива), то можно рассмотреть отдельную мобильную версию или мобильное приложение.
Если нужно качество – респонсив-верстка. Если у вас сложный функционал на сайте (портал, много интерактива), то можно рассмотреть отдельную мобильную версию или мобильное приложение.
Для каких разрешений нужно делать адаптивную верстку
Проанализировав статистику нескольких корпоративных сайтов за 2018 год, можем утверждать, что на текущий момент нет явного лидера и присутствует очень большое разнообразие разрешений. Посмотрим примерный график:
По графику видно, что наибольшей популярностью при посещении корпоративных сайтов является разрешение 1366px. За ним, примерно в равной пропорции 1280 и 1920px. И далее идут все остальные – 360px, 1600, 1024, 1440 и 768px.
Эти данные в целом вполне коррелируют со статистикой LiveInternet и StatCounter.
Интересная особенность – бывает, что в праздники выходные увеличивается количество заходов с мобильных устройств. Не во всех сферах корпоративных сайтов, но во многих.
В целом, нужно отметить, что разрешений очень много, выбрать из них явного лидера – не справедливо. Поэтому из-за такого разнообразия, мы рекомендуем своим клиентам при разработке сайта сразу добавлять адаптивность.
Поэтому из-за такого разнообразия, мы рекомендуем своим клиентам при разработке сайта сразу добавлять адаптивность.
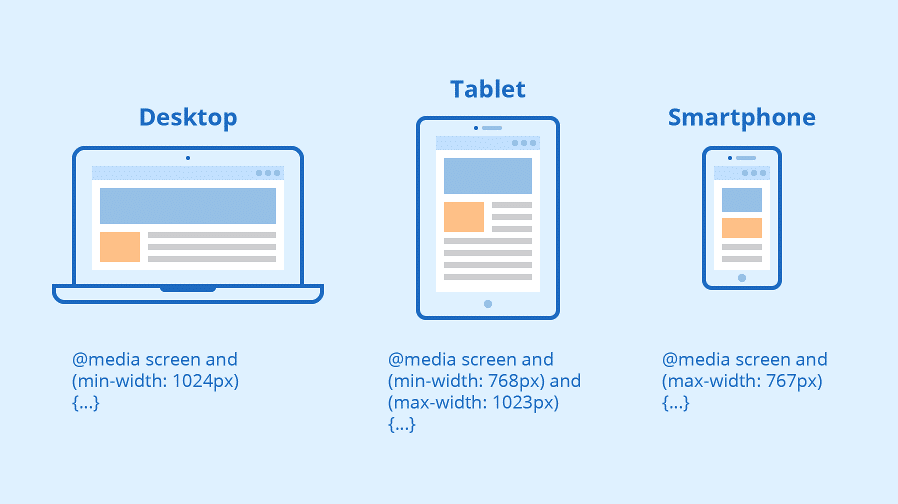
Какие разрешения нужно контролировать, при проверке сайта на адаптивность. Мы рекомендуем проверять сайт на разрешениях:
320px, 360px, 768px, 1024px, 1280px, 1440px, 1920px. Этот диапазон, от 320 до 1920px охватывает, как правило, 90% всей аудитории корпоративных сайтов. На этих разрешениях Ваш сайт должен выглядеть хорошо.
Продвигаем сайты
Растим позиции и посещаемость
Подробнее
Если разрабатывается сайт, его так же имеет смысл делать под эти разрешения, с той поправкой, что из списка убираем крайние 1440px и 1920px, т.к. для большинства сайтов нет возможности растянуть контент на такую ширину.
Существуют некоторые ограничения на максимальную ширину сайта. В первую очередь – удобная длина строки. Если делать длинную длину строки, то текст, растянутый на нее, станет очень неудобно читать. Поэтому, к сайту добавляются сайдбары – левая и\или правая колонки.
Рассмотрим аналогичный график по браузерам (отмечаю, график среднестатистический – в разных тематиках, соотношение может меняться):
Здесь наметились два явных лидера – Google Chrome и Яндекс.Браузер(только на территории РФ). Если к Хрому добавить статистику по его мобильной версии, то их суммарная доля составит около 60% всех посещений. Следом идет FireFox с 10% посещений и далее менее 10%: Opera, MSIE 11, Mobile Safari, Edge.
Т.о. основные браузеры под которые нужно разрабатывать – Google Chrome и Яндекс.Браузер. Однако, все же не стоит забывать проверить отображение сайта в Opera, IE11 и Safari. Это больше вопрос престижа, чем необходимости.
Еще одной частью адаптивной верстки является повышенные требования к изображениям.
Сначала поговорим о том, что при масштабировании фотографий в большую сторону (увеличении) происходит неприятное размытие. При масштабировании в меньшую сторону (уменьшении), размытие малозаметное или вообще незаметное.
При масштабировании в меньшую сторону (уменьшении), размытие малозаметное или вообще незаметное.
Разумеется, это утверждение относится к растровым изображениям, фотографиям (jpeg, jpg, png)
Одно и тоже изображение на адаптивном сайте должно выглядеть хорошо на всех устройствах – и на больших мониторах, и на смартфонах. Для этого применяют масштабирование в меньшую сторону, т.е. на всех устройствах у нас отображается большая картинка, только под маленькие разрешения она масштабируется. Это конечно негативно сказывается на величине траффика, но делать каждое изображение в нескольких разрешениях – слишком трудоемко и нецелесообразно.
Но, с учетом того, что Россия является одним из мировых лидеров по скорости мобильного интернета, проблема лишнего траффика становится совсем неактуальной.
В последнее время, в требованиях предъявляемых к изображениям на адаптивном сайте появилось еще одно. Разрешение картинки должно быть не просто соответствовать верхней границе диапазона адаптивности, но и превышать ее на 50-100%. Это необходимость возникла с массовым появлением компактных мониторов с повышенной плотностью пикселей.
Это необходимость возникла с массовым появлением компактных мониторов с повышенной плотностью пикселей.
Сейчас, например, ваш покорный слуга пишет эту статью за 15 дюймовым ноутбуков с разрешением 1900px по ширине. А т.к. при таком разрешении все сайты казались бы очень маленькими, то в операционную систему внедрено автоматическое масштабирование всего содержимого браузеров. Раньше эта особенность касалась только экранов Apple с технологией Retina, но уже несколько лет похожая технология применяется и на windows-ноутбуках, т.е. она приобрела массовый характер.
Как следствие, картинки предназначенные для отображения на сайте масштабируются в большую сторону на 25-50%, что ведет к их заметному размытию. В моем конкретном случае – на 25%, но можно выставить увеличение и на 50, и на 75%.
По нашему опыту, считаем, что достаточно закладывать в размер картинки 50% увеличение.
Альтернативой растровым изображениям сейчас является векторный формат SVG. Не будем вдаваться во все нюансы этого формата, отметим лишь, что его применение на данный момент затруднено тем, что многие старые браузеры его не поддерживают.
Поэтому приходится подстраховывать svg-картинку обычной, растровой jpg-картинкой. Несомненно, за этим форматом – будущее веб дизайна, но … не сейчас.
Как следствие, применение svg оправдано только в критически-важных изображениях – логотипах, отдельных важных иллюстрациях.
Особые приемы, которые должны быть использоваться на всех адаптивных сайтах
Что бы уместить информацию с большого экрана на маленький, нужно постараться. Но нет ничего невозможного.
Рассмотрим интересные приемы, которые используются в адаптивных сайтах.
Бургер-меню
В первую очередь, конечно – это мобильные меню. Как правило, они раскрываются при клике на «три полоски» (т.н. «бургер-меню»)
Да, большие и громоздкие блоки с меню на мобильных устройствах прячутся в отдельный блок, который показывается только при клике на значок бургер-меню.
Встречаются разные способы появления этого меню. В целом, ограничение тут только одно – полет фантазии дизайнера. Однако, у нас сложился достаточно большой опыт в использовании мобильных сайтов, и мы можем вам предложить пару наиболее удачных вариантов:
1. Выезжающее слева или справа, со значком закрытия и блокирующее прокрутку контента сайта. Скриншот для примера:
Выезжающее слева или справа, со значком закрытия и блокирующее прокрутку контента сайта. Скриншот для примера:
2. Появляющееся поверх сайта, со значком закрытия и блокирующее прокрутку контента.
3. Раскрывающее вниз от бургер-меню, без значка закрытия, но тоже блокирующее прокрутку контента. Скриншот примера:
Разумеется, в бургер-меню обязательно должны располагаться все основные страницы сайта. Если подпунктов не много, их так же можно добавить в бургер-меню. Но размещать в бургер-меню все категории каталога – плохой тон, пользоваться таким меню будет неудобно. Поэтому, как всегда, при составлении структуры бургер-меню старайтесь пользоваться принципом разумности.
Так же, обязательно бургер-меню должно поддерживать смахивание (т.н. «свайп») – это когда бургер-меню можно закрыть, проведя пальцем по смартфону, одним смахивающим движением. Это очень удобно.
Однако очень не рекомендуем ставить свайп для открытия меню – при прокрутке страниц сайта можно случайно свайпнуть и вызвать меню. Все, что делается не по воле посетителя – плохо, нужно этого стараться избегать.
Все, что делается не по воле посетителя – плохо, нужно этого стараться избегать.
Само собой разумеющееся, что бургер-меню должны быть всегда доступно для открытия – кнопка бургер-меню, вместе с логотипом должны быть размещены на прилипающей мини-шапке сайта.
Кликабельные телефоны и мессенджеры
Незаменимой особенностью мобильной адаптивной верстки должно являться наличие кликабельных телефонов, значков мессенджеров WhatsApp, Viber, Telegam и формы обратного звонка. По тому, как разместить у себя на сайте кликабельные значки мессенджеров читайте в статье моего коллеги, Алексея – читать.
Обратите внимание, значки мессенджеров, поиск по сайту, ссылку на профиль – очень удобно размещать в бургер-меню.
Адаптация таблиц под мобильные устройства
Еще одной проблемной частью при разработке адаптивного сайта являются таблицы. Не те, что в верстке сайта, а таблицы в контенте, прайс-листы, характеристики товаров и прочее.
Рассмотрим несколько примеров адаптации таблиц
1. Использование горизонтальной и вертикальной прокрутки внутри таблицы. Честно, считаем этот способ самым грубым и не заслуживающим внимания. Пример вживую можно посмотреть здесь: https://www.w3schools.com/howto/howto_css_table_responsive.asp
Использование горизонтальной и вертикальной прокрутки внутри таблицы. Честно, считаем этот способ самым грубым и не заслуживающим внимания. Пример вживую можно посмотреть здесь: https://www.w3schools.com/howto/howto_css_table_responsive.asp
2. Транспонирование (замена строк на столбцы). Очевидный способ, который применяется, когда на сайте используются таблицы очень широкие, но с маленьким количеством строк. Удобным будет так же добавить в него прилипание шапки по мере вертикальной прокрутки.
Пример вживую можно посмотреть здесь: https://codepen.io/dbushell/full/8e6a1ee85418f3c5abe839647dbcdec5/
3. Скрытие ненужных столбцов внутрь строки. Например, скриптом FooTable. При таком способе, контент-менеджер заранее выбирает столбцы, которые обязательно отображаются, остальные столбцы транспонируются – для каждой строки отдельно.
Пример вживую можно посмотреть здесь: http://fooplugins.github.io/FooTable/docs/examples/basic/single-header. html
html
4. Преобразование строк таблицы в карточки(отдельные мини-таблички). Например, скриптом Stackable. При этом способе происходит почти тоже самое, что и в предыдущем, только без скрытия:
Пример вживую можно посмотреть здесь: http://johnpolacek.github.io/stacktable.js
5. Аналогичный скрипт по превращению таблиц в карточки предлагается скриптом Responsive Tables.
Пример вживую можно посмотреть здесь: https://elvery.net/demo/responsive-tables
Нет смысла в этой статье перечислять все способы – их очень много, под каждый случай можно подобрать свой скрипт. Естественно, чем сложнее таблицы – тем сложнее подобрать скрипт.
Кнопки «Читать далее»
Еще один интересный способ отображения информации на мобильным устройстве – добавления к длинным текстам ссылки «читать далее». Разумеется, этот способ актуален только в случаях, когда на странице несколько равнозначных блоков с текстами и какой из них будет интересен посетителю неизвестно.
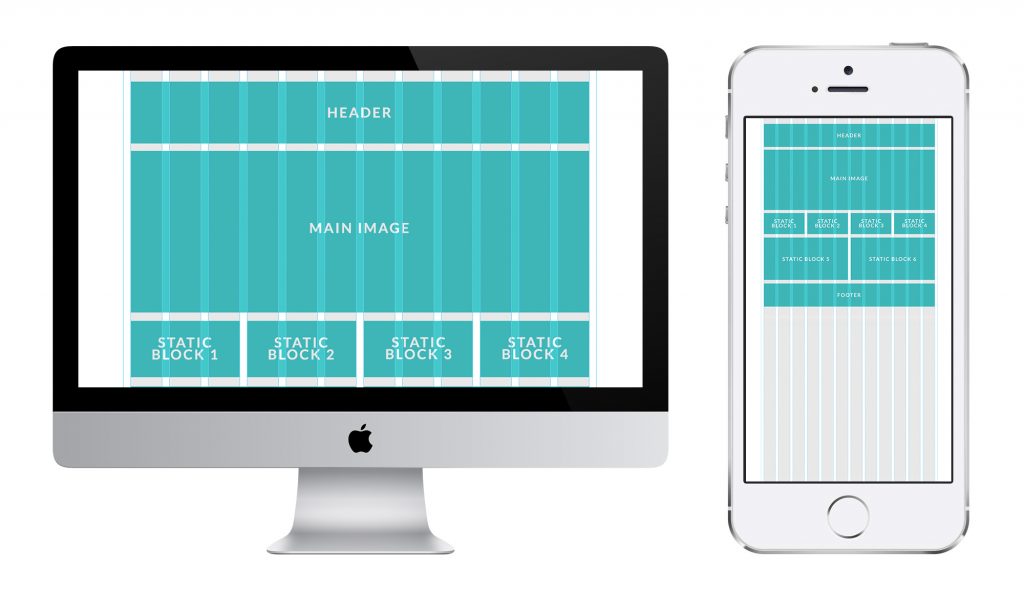
Скрытие части контента, перемещение блоков
Иногда, при разработке адаптивной верстки возникает необходимость какой-либо из блоков перенести в другую часть страницы, например в самый низ. А другие, просто поменять местами и т.д. С помощью верстки такие изменения сделать не получится, тут на помощь нам снова приходят JS-скрипты, которые позволяют выбранные нами блоки, при определенных разрешениях перемещать в любую часть страницы. Это позволяет избежать лишнего дублирования информации и облегчить жизнь контент-менеджерам.
Не стоит забывать о необходимости разделения информации на важную и не важную. Мы – не сторонники сокращения информации на сайте для мобильных устройств, но тем не менее, иногда это оправдано. Подумайте, вся ли информация, представленная на полной версии нужна пользователю смартфона? Если такие блоки информации присутствуют – их можно скрыть для мобильных устройств.
Еще раз можем сказать, что современный дизайн должен корректно отображаться на мобильных устройствах и оптимальным вариантом является для этого является создание адаптивной верстки.
Основные разрешения (размеры) экранов для адаптивной верстки
В современном мире существует множество устройств. В таком многообразии предложений сложно делать выбор. Пользователи стараются выбрать устройство, в котором будут сочетаться наилучшие технические решения. Поэтому при разработке веб-сайтов и сайтов для мобильных устройств важно быть в курсе того, какие размеры и разрешения экранов используются чаще всего. Ведь адаптация сайта упрощает процесс восприятия информации и, в конечном итоге, доставляет удовольствие вашей аудитории.
Размер экрана, разрешение и область просмотра: что это значит?
Зачем используется адаптивная вёрстка? Когда вы покупаете устройство, в спецификации вы можете наблюдать такие параметры как размер экрана и его разрешение. Размер экрана — это показатель длины его диагонали в дюймах. Не следует путать его с разрешением дисплея. Этот параметр показывает количество пикселей на экране. Часто он отображается, как количество пикселей по экранной ширине и высоте (например, 1024 × 768).
Устройства с одинаковыми размерами экранов могут иметь разные разрешения. Поэтому разработчики используют окна просмотра при создании страниц, удобных для мобильных устройств. Окна просмотра — это уменьшенные версии, которые позволяют последовательно просматривать сайты на всех устройствах. Окна просмотра часто стандартизированы для меньших размеров разрешения.
Дисплеи настольных компьютеров и ноутбуков всегда находятся в горизонтальной ориентации (ширина больше, чем высота). Мобильные устройства можно поворачивать, чтобы показывать веб-сайты как в альбомной, так и в портретной (высота больше, чем ширина) ориентациях. Это означает, что дизайнеры и разработчики должны учитывать не только размеры экранов для адаптивной верстки, но и эти различия.
Нужна помощь в определении того, удобен ли ваш сайт для просмотра на разных мобильных устройствах? Воспользуйтесь нашим сервисом →.
Отзывчивый дизайн
Невозможно разработать стиль и дизайн сайта для каждого устройства. Поэтому для адаптивной вёрстки разработчики часто:
Поэтому для адаптивной вёрстки разработчики часто:
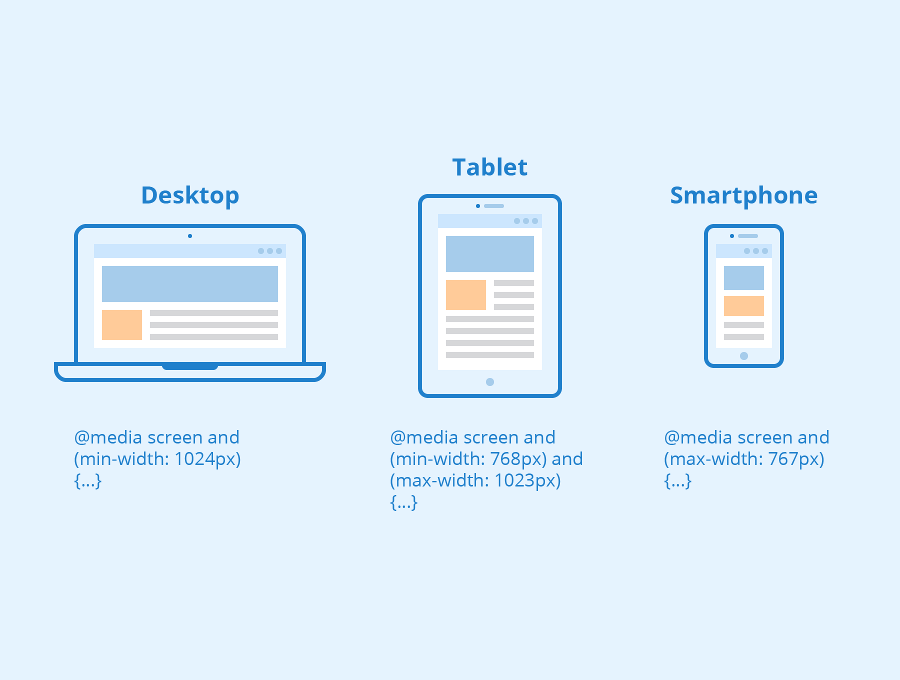
- Группируют стили по типичным размерам экранов для телефонов, планшетов и настольных версий компьютеров. В этом случае на экранах, размеры которых превышают 7 дюймов по диагонали, сайт отображается с разрешением стационарного компьютера.
- Используют контрольные точки. Они определяют ширину дисплея в пикселях. Это значение устройства корректируют в зависимости от размеров экранов.
Иногда разработчики комбинируют оба метода, если считают это необходимым. Мы рекомендуем начать с группировки стилей для типичных размеров устройств.
Если вы разработчик и хотите создать дизайн, удобный для работы с мобильными или адаптивными стилями, ниже мы предлагаем фрагменты кода CSS, которые могут пригодиться. Важно отметить, что эти контрольные точки не подходят для всех сайтов и должны использоваться только в качестве ориентировочного руководства для работы.
/* Стили для десктопа - начало */
@media screen and (max-width: 991px) {
/* стили для больших планшетов — начало */
}
@media screen and (max-width: 767px) {
/* стили для средних планшетов — начало */
}
@media screen and (max-width: 479px) {
/* стили для телефонов — начало */
}
Самые популярные разрешения экрана
Зная, что при разработке веб-сайтов важно учитывать возможности разных устройств, мы составили список самых современных из них. В нём отражаются и разрешения экранов и показатели окон просмотра.
В нём отражаются и разрешения экранов и показатели окон просмотра.
Устройства Apple
| Разрешение дисплея | Viewport | |
|---|---|---|
| iPhone | ||
| iPhone XR | 828 x 1792 | 414 x 896 |
| iPhone XS | 1125 x 2436 | 375 x 812 |
| iPhone XS Max | 1242 x 2688 | 414 x 896 |
| iPhone X | 1125 x 2436 | 375 x 812 |
| iPhone 8 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 8 | 750 x 1334 | 375 x 667 |
| iPhone 7 Plus | 1080 x 1920 | 414 x 736 |
| iPhone 7 | 750 x 1334 | 375 x 667 |
| iPhone 6 Plus/6S Plus | 1080 x 1920 | 414 x 736 |
| iPhone 6/6S | 750 x 1334 | 375 x 667 |
| iPhone 5 | 640 x 1136 | 320 x 568 |
| iPod | ||
| iPod Touch | 640 x 1136 | 320 x 568 |
| iPad | ||
| iPad Pro | 2048 x 2732 | 1024 x 1366 |
| iPad 3 и 4-го поколения | 1536 x 2048 | 768 x 1024 |
| iPad Air 1 и 2 | 1536 x 2048 | 768 x 1024 |
| iPad Mini 2 и 3 | 1536 x 2048 | 768 x 1024 |
| iPad Mini | 768 x 1024 | 768 x 1024 |
Устройства Android
| Разрешение дисплея | Viewport | |
|---|---|---|
| Телефон | ||
| Nexus 6P | 1440 x 2560 | 412 x 732 |
| Nexus 5X | 1080 x 1920 | 412 x 732 |
| Google Pixel 3 XL | 1440 x 2960 | 412 x 847 |
| Google Pixel 3 | 1080 x 2160 | 412 x 824 |
| Google Pixel 2 XL | 1440 x 2560 | 412 x 732 |
| Google Pixel XL | 1440 x 2560 | 412 x 732 |
| Google Pixel | 1080 x 1920 | 412 x 732 |
| Samsung Galaxy Note 9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy Note 5 | 1440 x 2560 | 480 x 853 |
| LG G5 | 1440 x 2560 | 480 x 853 |
| One Plus 3 | 1080 x 1920 | 480 x 853 |
| Samsung Galaxy S9+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S9 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8+ | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S8 | 1440 x 2960 | 360 x 740 |
| Samsung Galaxy S7 Edge | 1440 x 2560 | 360 x 640 |
| Samsung Galaxy S7 | 1440 x 2560 | 360 x 640 |
| Планшеты | ||
| Nexus 9 | 1536 x 2048 | 768 x 1024 |
| Nexus 7 (2013) | 1200 x 1920 | 600 x 960 |
| Samsung Galaxy Tab 10 | 800 x 1280 | 800 x 1280 |
| Chromebook Pixel | 2560 x 1700 | 1280 x 850 |
Узнать стоимость адаптации вашего сайта можете тут → или в форме ниже
Размеры экрана и контрольные точки для адаптивного дизайна — приложения для Windows
Обратная связь Редактировать
Твиттер LinkedIn Фейсбук Эл. адрес
адрес
- Статья
- 3 минуты на чтение
Приложения для Windows могут работать на любом устройстве под управлением Windows, включая планшеты, настольные компьютеры, телевизоры и т. д. Учитывая огромное количество целевых устройств и размеров экрана в экосистеме Windows, вместо того, чтобы оптимизировать пользовательский интерфейс для каждого устройства, мы рекомендуем разрабатывать несколько ключевых категорий ширины (также называемых «точками останова»):
- Маленький (менее 640 пикселей)
- Средний (от 641 до 1007 пикселей)
- Большой (1008 пикселей и больше)
Совет
При проектировании для конкретных точек останова учитывайте размер экрана, доступный вашему приложению (окну приложения), а не размер экрана. Когда приложение работает в полноэкранном режиме, окно приложения имеет тот же размер, что и экран, но когда приложение не является полноэкранным, окно меньше экрана.
Когда приложение работает в полноэкранном режиме, окно приложения имеет тот же размер, что и экран, но когда приложение не является полноэкранным, окно меньше экрана.
Точки останова
В этой таблице описаны различные классы размера и точки останова.
| Размерный класс | Точки останова | Типовой размер экрана | Устройства | Размеры окна |
|---|---|---|---|---|
| Маленький | до 640 пикселей | от 20 до 65 дюймов | Телевизоры | 320×569, 360×640, 480×854 |
| Средний | 641 — 1007px | от 7 до 12 дюймов | Таблетки | 960×540 |
| Большой | 1008ps и выше | 13 дюймов и выше | ПК, ноутбуки, Surface Hub | 1024×640, 1366×768, 1920×1080 |
Почему телевизоры считаются «маленькими»?
Хотя большинство телевизоров физически довольно большие (обычно от 40 до 65 дюймов) и имеют высокое разрешение (HD или 4k), проектирование телевизора 1080P, который вы просматриваете с расстояния 10 футов, отличается от проектирования монитора 1080p, сидящего на расстоянии 30 см. далеко на вашем столе. Когда вы учитываете расстояние, 1080 пикселей телевизора больше похожи на 540-пиксельный монитор, который намного ближе.
далеко на вашем столе. Когда вы учитываете расстояние, 1080 пикселей телевизора больше похожи на 540-пиксельный монитор, который намного ближе.
Система эффективных пикселей XAML автоматически учитывает расстояние просмотра. Когда вы указываете размер для элемента управления или диапазона точек останова, вы фактически используете «эффективные» пиксели. Например, если вы создаете адаптивный код для 1080 пикселей или более, монитор 1080 будет использовать этот код, а телевизор 1080p — нет, потому что, хотя телевизор 1080p имеет 1080 физических пикселей, он имеет только 540 эффективных пикселей. Это делает дизайн для телевизора похожим на дизайн для маленького экрана.
Эффективные пиксели и масштабный коэффициент
XAML помогает, автоматически настраивая элементы пользовательского интерфейса, чтобы они были разборчивыми и с ними было легко взаимодействовать на всех устройствах и размерах экрана.
Когда ваше приложение запускается на устройстве, система использует алгоритм для нормализации отображения элементов пользовательского интерфейса на экране. Этот алгоритм масштабирования учитывает расстояние просмотра и плотность экрана (количество пикселей на дюйм) для оптимизации воспринимаемого размера (а не физического размера). Алгоритм масштабирования гарантирует, что шрифт размером 24 пикселя на Surface Hub на расстоянии 10 футов будет таким же разборчивым для пользователя, как и шрифт 24 пикселя на 5-дюймовом телефоне, который находится на расстоянии нескольких дюймов.
Этот алгоритм масштабирования учитывает расстояние просмотра и плотность экрана (количество пикселей на дюйм) для оптимизации воспринимаемого размера (а не физического размера). Алгоритм масштабирования гарантирует, что шрифт размером 24 пикселя на Surface Hub на расстоянии 10 футов будет таким же разборчивым для пользователя, как и шрифт 24 пикселя на 5-дюймовом телефоне, который находится на расстоянии нескольких дюймов.
Из-за того, как работает система масштабирования, при разработке приложения XAML вы проектируете эффективные пиксели, а не реальные физические пиксели. Эффективные пиксели (epx) — это виртуальная единица измерения, которая используется для выражения размеров макета и интервалов, независимо от плотности экрана. (В наших рекомендациях epx, ep и px взаимозаменяемы.)
При проектировании плотность пикселей и фактическое разрешение экрана можно игнорировать. Вместо этого спроектируйте эффективное разрешение (разрешение в эффективных пикселях) для класса размера (подробности см. в статье Размеры экрана и контрольные точки).
в статье Размеры экрана и контрольные точки).
Совет
При создании макетов экрана в программах редактирования изображений установите DPI на 72 и установите размеры изображения на эффективное разрешение для целевого класса размера.
Кратность четыре
Размеры, поля и положения элементов пользовательского интерфейса всегда должны быть кратны 4 epx в ваших приложениях UWP.
XAML масштабируется на ряд устройств с плато масштабирования 100 %, 125 %, 150 %, 175 %, 200 %, 225 %, 250 %, 300 %, 350 % и 400 %. Базовая единица равна 4, потому что ее можно масштабировать до этих плато как целое число (например, 4 x 125 % = 5, 4 x 150 % = 6). Использование числа, кратного четырем, выравнивает все элементы пользовательского интерфейса с целыми пикселями и обеспечивает четкие и четкие края элементов пользовательского интерфейса. (Обратите внимание, что текст не имеет этого требования; текст может иметь любой размер и положение.)
Обратная связь
Отправить и просмотреть отзыв для
Этот продукт Эта страница
Просмотреть все отзывы о странице
Создание адаптивных макетов | Jetpack Compose
Пользовательский интерфейс вашего приложения должен реагировать на разные размеры экрана,
ориентации и форм-факторы. Адаптивный макет меняется в зависимости от экрана
доступное ему пространство. Эти изменения варьируются от простых корректировок макета до
заполнить пространство, полностью изменить макеты, чтобы использовать дополнительные
номер.
Адаптивный макет меняется в зависимости от экрана
доступное ему пространство. Эти изменения варьируются от простых корректировок макета до
заполнить пространство, полностью изменить макеты, чтобы использовать дополнительные
номер.
В качестве декларативного инструментария пользовательского интерфейса Jetpack Compose хорошо подходит для проектирования и реализация макетов, которые настраиваются для отображения контента по-разному по самым разным размерам. Этот документ содержит некоторые рекомендации о том, как вы можно использовать Compose, чтобы сделать ваш пользовательский интерфейс отзывчивым.
Сделать большие изменения компоновки для корневых компонуемых элементов явным образом
При использовании Compose для компоновки всего приложения
занимают все пространство, отведенное вашему приложению для рендеринга. На этом уровне в вашем
дизайн, может иметь смысл изменить общий макет экрана, чтобы
Преимущество больших экранов.
- Составной корень: Составные элементы, занимающие все пространство, отведенное для ваше приложение и содержать все остальные составные элементы.
- Компоновка без полномочий root: Все остальные компоновки. Это может быть отдельные элементы, многоразовые группы контента или составные элементы, размещенные в других представлениях.
Избегайте использования физических аппаратных значений для принятия решений о расположении. Это могло бы быть заманчивым принимать решения, основанные на фиксированной материальной ценности (является ли устройство планшет? Имеет ли физический экран определенное соотношение сторон?), но ответы на эти вопросы могут оказаться бесполезными для определения пространства вашего Пользовательский интерфейс может работать с.
На планшетах приложение может работать в многооконном режиме, что означает, что приложение
может разделять экран другим приложением. В Chrome OS приложение может находиться в
окно с изменяемым размером. Может быть даже несколько физических экранов, например
со складным устройством. Во всех этих случаях физический размер экрана не имеет значения.
важно для принятия решения о том, как отображать контент.
В Chrome OS приложение может находиться в
окно с изменяемым размером. Может быть даже несколько физических экранов, например
со складным устройством. Во всех этих случаях физический размер экрана не имеет значения.
важно для принятия решения о том, как отображать контент.
Вместо этого вы должны принимать решения, основываясь на реальной части экрана. выделенное вашему приложению, например, текущие метрики окна, предоставленные библиотека Jetpack WindowManager. Увидеть как использовать WindowManager в приложении Compose, ознакомьтесь с примером JetNews.
Такой подход сделает ваше приложение более гибким, так как оно будет хорошо работать в все вышеперечисленные сценарии. Делаем макеты адаптивными к экранному пространству доступный для них также уменьшает количество специальной обработки для поддержки платформы, такие как Chrome OS, и форм-факторы, такие как планшеты и складные устройства.
Когда вы наблюдаете за соответствующим пространством, доступным для вашего приложения, полезно
чтобы преобразовать необработанный размер в осмысленный класс размера, как описано в
Классы размера окна. Это группирует размеры в ковши стандартного размера, которые
точки останова, созданные для того, чтобы сбалансировать простоту с гибкостью
оптимизируйте свое приложение для самых уникальных случаев.
Эти классы размеров относятся ко всему окну вашего приложения, поэтому используйте
эти классы для решений компоновки, которые влияют на общую компоновку экрана. Ты
можно передать эти классы размеров как состояние, или вы можете выполнить дополнительную логику
для создания производного состояния для передачи во вложенные составные объекты.
Это группирует размеры в ковши стандартного размера, которые
точки останова, созданные для того, чтобы сбалансировать простоту с гибкостью
оптимизируйте свое приложение для самых уникальных случаев.
Эти классы размеров относятся ко всему окну вашего приложения, поэтому используйте
эти классы для решений компоновки, которые влияют на общую компоновку экрана. Ты
можно передать эти классы размеров как состояние, или вы можете выполнить дополнительную логику
для создания производного состояния для передачи во вложенные составные объекты.
enum class WindowSizeClass {Компактный, Средний, Расширенный}
@составной
весело MyApp (windowSizeClass: WindowSizeClass) {
// Выполняем логику над классом размера, чтобы решить, показывать ли
// верхняя панель приложения.
val showTopAppBar = WindowSizeClass != WindowSizeClass.Compact
// MyScreen ничего не знает о размерах окон и выполняет логику
// на основе логического флага.
Мой Экран(
showTopAppBar = показатьTopAppBar,
/* . .. */
)
}
.. */
)
}
Этот многоуровневый подход ограничивает логику размера экрана одним местом, а не разбрасывания его по вашему приложению во многих местах, которые необходимо хранить в синхронизировать Это единственное местоположение создает состояние, которое может быть явно передано. к другим компонуемым так же, как и к любому другому состоянию приложения. Явно переходное состояние упрощает составные объекты без полномочий root, поскольку они будут просто обычными компонуемые функции, которые берут класс размера или указанную конфигурацию вместе с другими данными.
Гибкие вложенные составные элементы можно использовать повторно
Составные элементы можно использовать повторно, если их можно размещать в различных местах.
места. Если составной объект предполагает, что он всегда будет помещен в определенное
местоположение с определенным размером, то будет сложнее повторно использовать его в другом месте в
в другом месте или с другим доступным пространством. Это также
означает, что составные компоненты многократного использования без полномочий root должны избегать неявной зависимости
на «глобальной» информации о размере .
Это также
означает, что составные компоненты многократного использования без полномочий root должны избегать неявной зависимости
на «глобальной» информации о размере .
Давайте рассмотрим пример: представьте себе вложенный компонуемый объект, который реализует макет списка-подробности, который может отображать одну панель или две панели рядом друг с другом.
Снимок экрана приложения, показывающий типичный макет списка/деталей. 1 это список area, 2 — область детализации.
Мы хотим, чтобы это решение было частью общего макета приложения, поэтому мы передаем вниз решение из компонуемого корневого уровня, как мы видели выше:
@Composable
весело AdaptivePane(
showOnePane: логическое значение,
/* ... */
) {
если (showOnePane) {
Одна панель (/* ... */)
} еще {
Две панели (/* ... */)
}
}
Что, если вместо этого мы хотим, чтобы компонуемый объект самостоятельно менял свой макет в зависимости от доступного места? Например, карта, которая хочет показать дополнительные детали, если позволяет место. Мы хотим выполнить некоторую логику на основе некоторого доступного размера, но какого конкретно размера?
Мы хотим выполнить некоторую логику на основе некоторого доступного размера, но какого конкретно размера?
Как мы видели выше, нам не следует пытаться использовать реальный размер устройства. экран. Это не будет точно для нескольких экранов, а также не будет точно, если приложение не полноэкранное.
Поскольку компонуемый объект не является компонуемым на корневом уровне, мы также не должны использовать текущие метрики окна напрямую, чтобы максимизировать возможность повторного использования. Если компонент размещается с отступом (например, для вставок) или если есть такие компоненты, как навигационные панели или панели приложений, количество места, доступного для компонуемый может значительно отличаться от общего пространства, доступного для приложение.
Следовательно, мы должны использовать ширину, которую составляющий фактически получает рендерить себя. У нас есть два варианта, чтобы получить эту ширину:
Если вы хотите изменить , где или способ отображения содержимого , вы можете использовать
набор модификаторов или пользовательский макет для
сделать макет адаптивным. Это может быть так же просто, как дочернее заполнение
все доступное пространство или размещение дочерних элементов с несколькими столбцами, если
места достаточно.
Это может быть так же просто, как дочернее заполнение
все доступное пространство или размещение дочерних элементов с несколькими столбцами, если
места достаточно.
Если вы хотите изменить то, что вы показываете , вы можете использовать BoxWithConstraints в качестве
более мощная альтернатива. Этот составной обеспечивает измерение
ограничения
которые вы можете использовать для вызова различных составных объектов на основе пространства
это доступно. Однако за это приходится платить, так как Коробка с ограничениями откладывает композицию до фазы макета, когда эти ограничения известны,
заставляя выполнять больше работы во время компоновки.
@Составной
веселая карта(/* ... */) {
BoxWithConstraints {
если (maxWidth < 400.dp) {
Столбец {
Изображение(/* ... */)
Заголовок(/* ... */)
}
} еще {
Строка {
Столбец {
Заголовок(/* . .. */)
Описание(/* ... */)
}
Изображение(/* ... */)
}
}
}
}
.. */)
Описание(/* ... */)
}
Изображение(/* ... */)
}
}
}
}
Убедитесь, что все данные доступны для разных размеров
При использовании дополнительного места на большом экране вы можете иметь место, чтобы показать пользователю больше контента, чем на маленьком экране. Когда реализуя компонуемый объект с таким поведением, может возникнуть соблазн эффективным и загружать данные как побочный эффект текущего размера.
Однако это противоречит принципам однонаправленного потока данных, где данные могут быть подняты и просто предоставлены составным объектам для надлежащего рендеринга. Компоновщику должно быть предоставлено достаточно данных, чтобы компонуемый всегда имеет то, что ему нужно для отображения любого размера, даже если некоторая часть данных не всегда можно использовать.
@Составной
прикольная карта(
URL-адрес изображения: строка,
название: Строка,
описание: Строка
) {
BoxWithConstraints {
если (maxWidth < 400. dp) {
Столбец {
Изображение (URL-адрес изображения)
Название (название)
}
} еще {
Строка {
Столбец {
Название (название)
Описание (описание)
}
Изображение (URL-адрес изображения)
}
}
}
}
dp) {
Столбец {
Изображение (URL-адрес изображения)
Название (название)
}
} еще {
Строка {
Столбец {
Название (название)
Описание (описание)
}
Изображение (URL-адрес изображения)
}
}
}
}
Дом на Card пример, обратите внимание, что мы всегда передаем описание в Карта . Несмотря на то, что описание используется только тогда, когда позволяет ширина
отображая его, Card требует его всегда, независимо от доступной ширины.
Постоянная передача данных упрощает адаптивные макеты, делая их менее зависимыми от состояния,
и позволяет избежать побочных эффектов при переключении между размерами (что может
произойти из-за изменения размера окна, изменения ориентации или складывания и развертывания
устройство).

 .. */
)
}
.. */
)
}
 .. */)
Описание(/* ... */)
}
Изображение(/* ... */)
}
}
}
}
.. */)
Описание(/* ... */)
}
Изображение(/* ... */)
}
}
}
}
 dp) {
Столбец {
Изображение (URL-адрес изображения)
Название (название)
}
} еще {
Строка {
Столбец {
Название (название)
Описание (описание)
}
Изображение (URL-адрес изображения)
}
}
}
}
dp) {
Столбец {
Изображение (URL-адрес изображения)
Название (название)
}
} еще {
Строка {
Столбец {
Название (название)
Описание (описание)
}
Изображение (URL-адрес изображения)
}
}
}
}