— HTML | MDN
HTML-элемент <article> представляет самостоятельную часть документа, страницы, приложения или сайта, предназначенную для независимого распространения или повторного использования. Этот элемент может представлять статью на форуме, статью в журнале или газете, запись в блоге или какой-либо другой самостоятельный фрагмент содержимого.
Данный документ может иметь множество статей; например, когда читатель просматривает блог, в котором текст каждой статьи отображается один за другим, каждая публикация будет находиться в элементе <article>, возможно, с одним или более элементами <section> внутри.
К этому элементу применимы только глобальные атрибуты.
- Каждый элемент
<article>должен быть идентифицирован, обычно путём добавления заголовка (элементы<h2>—<h6>) в качестве дочернего элемента. - Когда элемент
<article> Например, комментарии к публикации в блоге могут быть элементами
Например, комментарии к публикации в блоге могут быть элементами <article>, вложенными в другой<article>, являющийся публикацией в блоге. - Информация об авторе в элементе
<article>может быть представлена через элемент<address>, но это не применимо к вложенным элементам<article>. - Дата и время публикации в элементе
<article>могут быть описаны с помощью атрибутаdatetimeэлемента<time>. Обратите внимание, что атрибутpubdateэлемента<time>больше не является частью стандарта W3C HTML5.
<article>
<header>
<h3>Парк Юрского периода</h3>
</header>
<section>
<p>Динозавры были величественны!</p>
</section>
<section>
<article>
<p>Слишком страшно для меня.</p>
<footer>
<p>
Опубликовано
<time datetime="2015-05-16 19:00">16 мая</time>
Лизой. </p>
</footer>
</article>
<article>
<p>Я согласен, динозавры мои любимцы.</p>
<footer>
<p>
Опубликовано
<time datetime="2015-05-17 19:00">17 мая</time>
Томом.
</p>
</footer>
</article>
</section>
<footer>
<p>
Опубликовано
<time datetime="2015-05-15 19:00">15 мая</time>
Стаффом.
</p>
</footer>
</article>
</p>
</footer>
</article>
<article>
<p>Я согласен, динозавры мои любимцы.</p>
<footer>
<p>
Опубликовано
<time datetime="2015-05-17 19:00">17 мая</time>
Томом.
</p>
</footer>
</article>
</section>
<footer>
<p>
Опубликовано
<time datetime="2015-05-15 19:00">15 мая</time>
Стаффом.
</p>
</footer>
</article>
| Specification |
|---|
| HTML Standard # the-article-element |
BCD tables only load in the browser
with JavaScript enabled. Enable JavaScript to view data.- Связанные с этим разделом элементы:
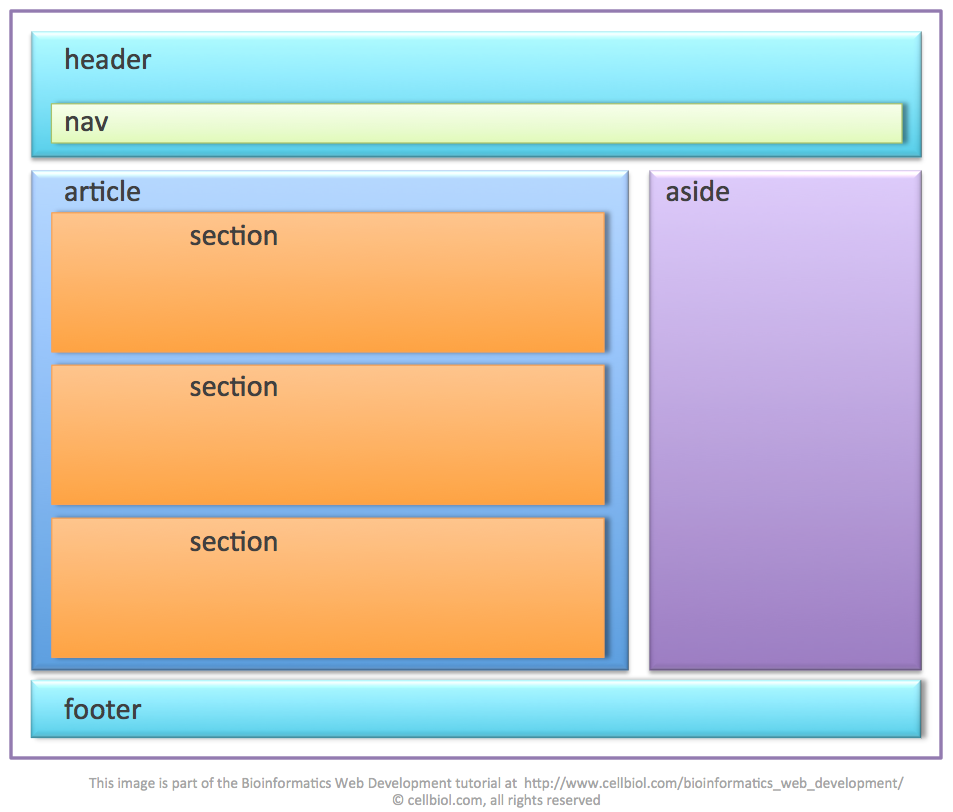
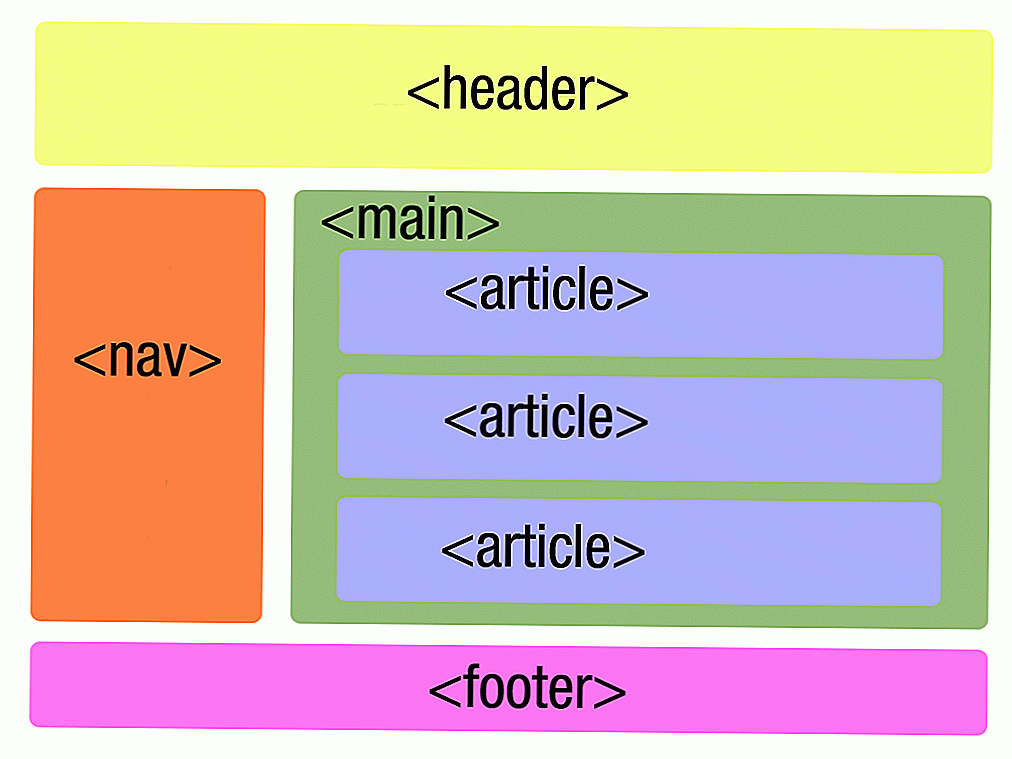
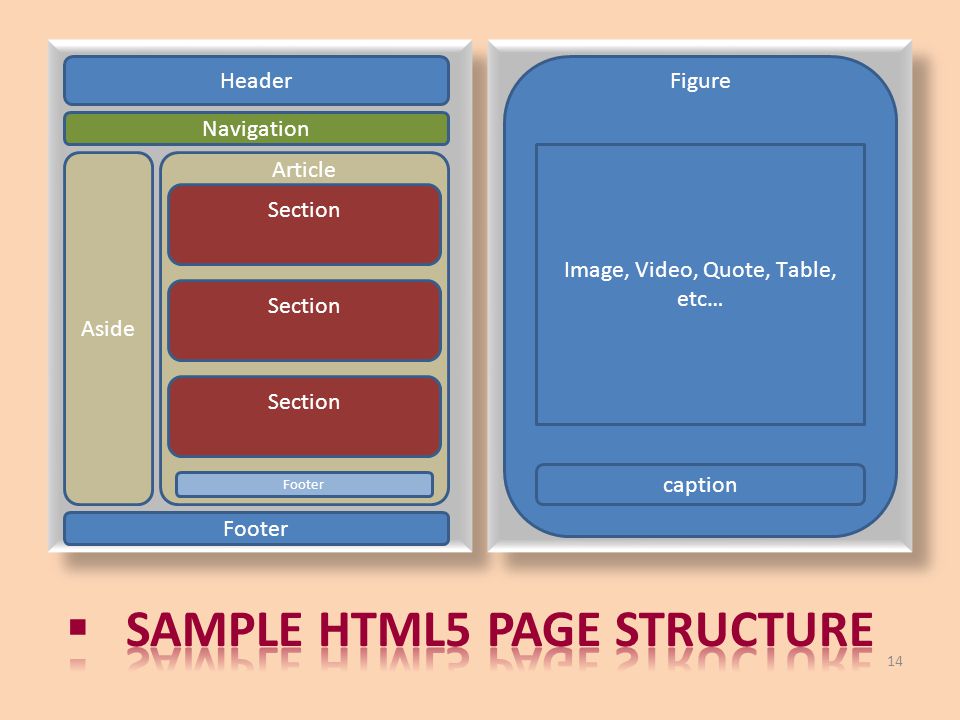
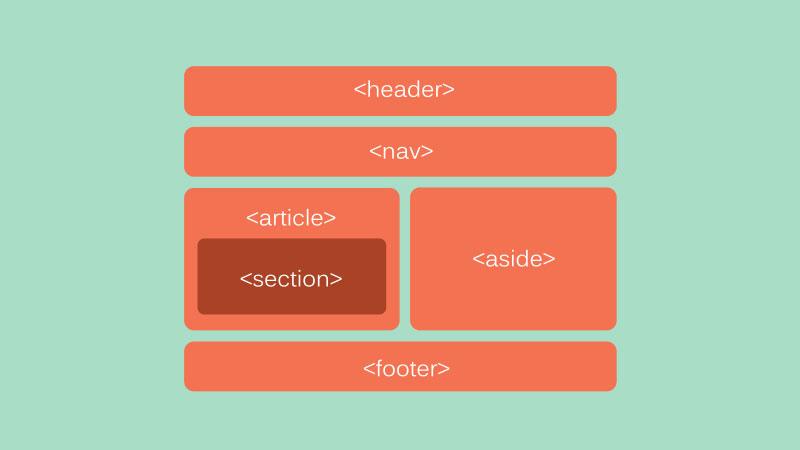
<body>,<nav>,<section>,<aside>,<h2>(en-US),<h3>(en-US),<h4>(en-US),<h5>(en-US),<h5>(en-US),<h6>(en-US),<hgroup>,<header>,<footer>,<address> - Разделы и структура документа HTML5.

Last modified: , by MDN contributors
| HTML | WebReference
- Содержание
- Синтаксис
- Закрывающий тег
- Атрибуты
- Пример
- Спецификация
- Браузеры
Элемент <article> (от англ. article — статья) представляет собой независимый фрагмент веб-страницы и, как правило, включает «шапку», основное содержимое и «подвал», в которых располагаются такие части, как заголовок, текст, имя автора, дата публикации, метки, рейтинг статьи и др. <article> обычно применяется для статей сайта, сообщений блога и форума, комментариев.
Внутри <article> запрещено использовать элемент <main>.
Каждый элемент <article> обязательно должен содержать заголовок через <h2>,…,<h6>. Минимальная структура элементов продемонстрирована ниже.
<article> <h2>Заголовок</h2> <p>Текст статьи</p> </article>
Синтаксис
<article> </article>
Закрывающий тег
Обязателен.
Атрибуты
Для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>article</title> </head> <body> <article> <header> <h2>Следы невиданных зверей</h2> </header> <p>История о том, как возле столовой появились загадочные розовые следы с шестью пальцами, и почему это случилось.</p> </article> </body> </html>
Спецификация
| Спецификация | Статус |
|---|---|
| WHATWG HTML Living Standard | Живой стандарт |
| HTML5.1 | Рабочий проект |
| HTML5 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.

- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
Браузеры
| 9 | 12 | 5 | 11. 10 10 | 4.1 | 4 |
| 2.2 | 4 | 11 | 5 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Документ
См. также
- Знакомство с HTML
- Что всё это значит?
- Элемент <article>
Практика
- Дата публикации
- Комментарии
- Создание статьи
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09. 10.2018
10.2018
Редакторы: Влад Мержевич
Узнайте, когда (и где) его использовать сейчас »
В тегах HTML, New
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнайте больше
- Элемент
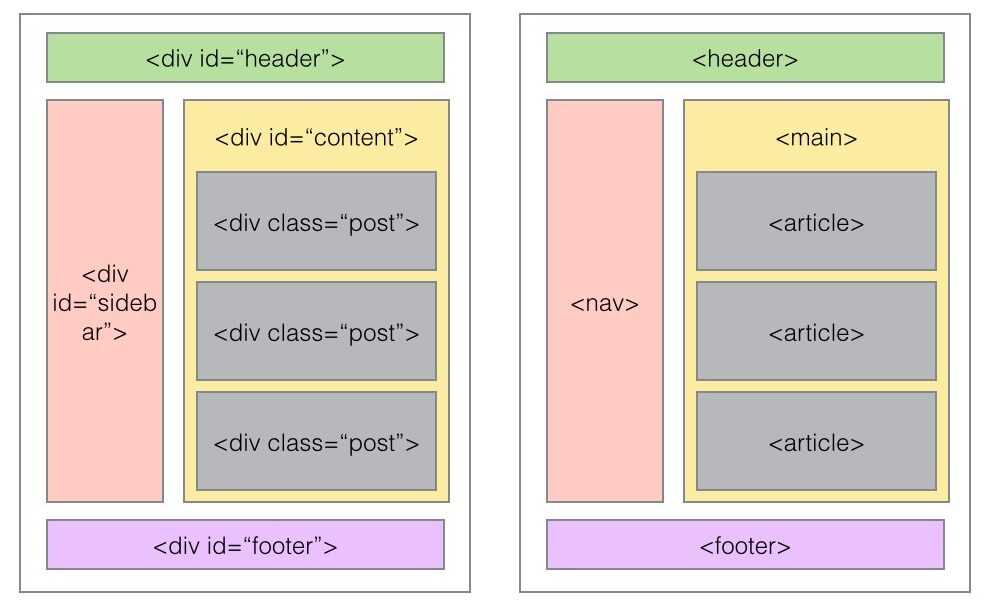
- Структура HTML-документа до и после HTML5 — вот что изменилось
- Что делает
Элемент статьи HTML: Узнайте, когда (и где) использовать его сейчас? - Элемент
идентифицирует автономный фрагмент контента, который теоретически может распространяться на другие веб-сайты и платформы как отдельная единица. Элемент — хороший выбор для размещения целых сообщений блога, новостных статей и подобного контента. - Дисплей
- Блок
- Использование
- Семантика | структурный
Независимая единица контента
Тег  В соответствии со спецификацией HTML5 :
В соответствии со спецификацией HTML5 :
Элемент article представляет собой раздел контента, который образует независимую часть документа или сайта; например, журнальная или газетная статья или запись в блоге.
Чаще всего используется в двух контекстах:
- На странице с одним фрагментом контента можно использовать один элемент
- На странице с несколькими частями содержимого (страница индекса блога, страница результатов поиска, страница категории, лента новостей) можно использовать несколько элементов
В любом случае, это функционально похоже на использование Lorem ipsum dolor sit amet, consectetur adipiscing elit. Подробнее. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Подробнее. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Подробнее. Адам Вуд Адам — технический писатель, специализирующийся на документации и учебных пособиях для разработчиков. ❮ Пред. Следующий ❯ Тег Элемент В случае, когда элемент Вы можете предоставить информацию об авторе элемента В одном документе HTML можно использовать несколько тегов Заголовки от Дата и время публикации тега Тег Текст статьи Попробуй сам » Роза – королева цветов – объект поклонения и горячей любви. Лилия — удивительный по красоте цветок, один из древнейших среди множества луковичных растений. Попробуй сам » Тег
Пример кода
Название сайта
Название сообщения в блоге
Название сообщения в блоге
Название сообщения в блоге
Название сайта Название страницы или сообщения в блоге
Поддержка браузера для статьи
Не поддерживается. 43 45 13 9 34 Тег HTML
 Но учтите, что это не будет применяться к вложенным элементам
Но учтите, что это не будет применяться к вложенным элементам до
могут быть вложены внутрь тега
ранее не использовался, то допускается его размещение.
Пример тега HTML
<голова>
Название статьи
Результат
Пример HTML-тега
<голова>
Статьи о цветах
<статья>
Розы
 С незапамятных времен роза была объектом поклонения и восхищения.
С незапамятных времен роза была объектом поклонения и восхищения.Лилии
Как оформить тег
Общие свойства для изменения визуального веса/выделения/размера текста в теге

Цветной текст в теге
Стили макета текста для тега
Другие свойства тега


 Например, комментарии к публикации в блоге могут быть элементами
Например, комментарии к публикации в блоге могут быть элементами  </p>
</footer>
</article>
<article>
<p>Я согласен, динозавры мои любимцы.</p>
<footer>
<p>
Опубликовано
<time datetime="2015-05-17 19:00">17 мая</time>
Томом.
</p>
</footer>
</article>
</section>
<footer>
<p>
Опубликовано
<time datetime="2015-05-15 19:00">15 мая</time>
Стаффом.
</p>
</footer>
</article>
</p>
</footer>
</article>
<article>
<p>Я согласен, динозавры мои любимцы.</p>
<footer>
<p>
Опубликовано
<time datetime="2015-05-17 19:00">17 мая</time>
Томом.
</p>
</footer>
</article>
</section>
<footer>
<p>
Опубликовано
<time datetime="2015-05-15 19:00">15 мая</time>
Стаффом.
</p>
</footer>
</article>