10 полезных тегов и атрибутов HTML5, которые вы должны знать! | XoZblog
Здравствуйте, уважаемые читатели XoZbloga! HTML5 в настоящее время уже достаточно активно используется при разработке веб интерфейсов и приложений. Мы все знаем, что HTML5 привнес много новых тегов, атрибутов и элементов. Некоторые из них действительно полезны для наших сайтов. Таким образом, в этой статье, я кратко расскажу о нескольких полезных и важных HTML5 тегах и атрибутах, которые вы должны знать и использовать на практике!
Структурная разметка HTML5
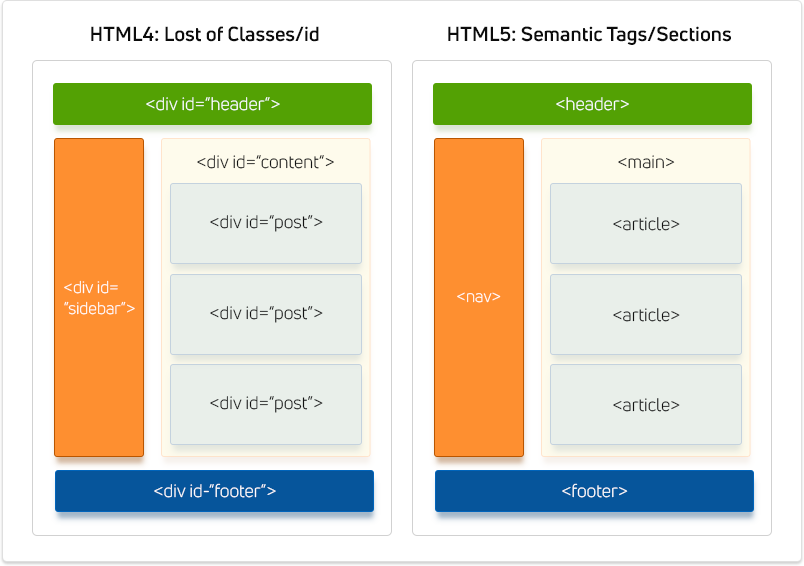
В HTML5 появилось несколько новых тегов, которые призваны заменить уже прижившиеся блоки div (не все конечно 🙂 ). Внешне, так сказать, ничего не изменилось, но в сущности новые теги несут в себе смысловую (семантическую) нагрузку, и строго определяют для каждого блока его место и роль:
- <header> </header> — Определяет область «шапки» сайта с логотипом, первичной навигацией и тд.
 ;
; - <footer> </footer> — Определяет «подвал», колонтитул веб страницы сайта или раздела, в котом обычно размещается дополнительная информация;
- <section> </section> — Определяет блок, который служит для группировки однотипных объектов, или для разделения текста на разделы;
- <article> </article> — Определяет автономную часть страницы, это может быть сообщение форума, журнала или газетную статью, запись в блоге и тд.;
- <nav> </nav> — Определяет область навигации, как правило список ссылок;
Форма
Новые типы input полей
HTML5 введены новые типы input полей. Они позволяют писать более семантически правильный код, адаптированный для мобильных устройствах. Например при использовании типа email происходит автоматическая валидация введенного текста, на предмет идентичности адресу электронной почты и тд.
1 | <input type=»url»> <!— поле для ввода URL адреса —> |
Регулярные выражения для валидации
До появления HTML5, при использовании формы на вашем сайте, вы должны были пропускать введенный текст через JavaScript для проверки. @]+\.[a-zA-Z]{2,6}» />
@]+\.[a-zA-Z]{2,6}» />
<!— для паролей —>
<input type=»text» title=»по крайней мере восемь символов, содержащих хотя бы одну цифру, один символ нижнего и верхнего регистра» required pattern=»(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,}» />
<!— для проверки телефонного номера —>
<input type=»text» required pattern=»(\+?\d[- .]*){7,13}» title=»интернациональный, национальный или местный номер телефона»/>
Автозаполнение с HTML5 datalist
Использование dataList элемента HTML5, позволяет создавать список данных для автозаполнения полей ввода. Супер полезно!
1 | <input name=»frameworks» list=»frameworks» /> <datalist> |
Автофокус полей формы
Атрибут autofocus позволит вам установить фокус на любой элемент формы (в том числе кнопку).
1 | <input type=»text» autofocus=»autofocus» /> |
Замещающий текст поля
Это тот самый (серенький) текст который находится к примеру в поле поиска и призывает ввести искомое слово и нажать Enter. В HTML5 замещающий текст реализуется вот-так:
1 | <input type=»search» placeholder=»Поиск на сайте» /> |
Скрытые элементы с помощью HTML5
В HTML5 введен атрибут hidden, который позволяет скрыть определенный элемент, на подобии того как это применяется в CSS с использованием dispaly: none
1 | <p hidden>Здесь находится текст, который скрыт с помощью HTML5!</p> |
HTML5 prefetching — предварительная загрузка
С помощью этого механизма можно заранее кэшировать указанный ресурс (картинку, страницу или файл), например сразу подгрузить стили которые будут использованы на сайте:
1 | <link rel=»prefetch» href=»style_dark. |
HTML5 <details> и <summary> теги
C помощью этих тегов пользователь может манипулировать отображением (раскрывать и скрывать снова), какой либо дополнительной информации.
1 | <details> |
Создаем аккордеон для сайта — https://xozblog.ru/2012/06/accordions/
Атрибут download
В HTML5 появился новый атрибут для ссылок. Теперь чтобы указать браузеру, что ссылку надо загружать, а не открывать достаточно использовать данный атрибут.
1 | <!— имя в диалоге будет muzika.mp3—> |
Чтобы оставаться в курсе свежих статей и уроков следите за XoZblog в Facebook или добавляйте в круги на Google+. Не забывайте оставлять комментарии к статьям и урокам. Спасибо!
Как сделать ссылку на телефон HTML?
Здесь будет продемонстрировано , как создавать ссылки на телефонные номера при помощи HTML. Это позволяет звонить непосредственно с мобильного браузера по телефону написанному в тексте, просто путем клика на телефон. Телефонная ссылка по умолчанию По умолчанию iOS и Android броузеры сами определяют в тексте телефонные номера и делает из них ссылку. Обратите внимание, информация может меняться, пожалуйста оставляйте комментарии ниже
Когда пользователь кликает на такую ссылку, запускается набор номера. Ниже приведены примеры написания телефонных номеров для разных систем:
555-5555 (iPhone)
(555) 555-5555 (Android + iPhone)
+1 (555) 555-5555 (iPhone)
555 5555 (iPhone )
555 555 5555 (Android + iPhone)
+1 555 555 5555 (iPhone )
555.
555.555.5555 (Android + iPhone)
+1 555.555.5555 (iPhone )
Если вы используете сайт или приложение для различных платформ, то пользователи должны иметь возможность позвонить просто кликнув по ссылке Создание телефонной ссылки Метода создания вашей собственной телефонной ссылки очень прост. Вместо использования обычной ссылки HTTP/S, вы можете использовать «tel:». Это работает как обычная ссылка, только вместо атрибутов указывающих на URL надо поставить перед номером «tel:» or «tel://» . Вот примеры написания скрипта:
Внимание: Все эти коды должны работать непосредственно на устройствах и могут не работать на эммуляторах систем.
Наиболее универсальным является префикс «tel://» , он работает практически на всех телефонах без ошибок.
Отключение автоматического определения последовательности цифр, как номера телефона
Для Андроида и IPhone, вы можете отключить автоматическое определение цифр как номера телефона с использованием нижеследующего мета тега
Этот мета тег, делает невозможным автоматическое определение последовательности цифр, как номера телефона на устройствах IPhone и Android , но при этом сохраняется возможность прописать номер телефона при помощи скриптов написанных выше.
Недавно читал, что объемы мирового мобильного трафика уже превышают десктопных пользователей. В данном блоге этого пока не случилось, но в интернет-магазине одного из моих клиентов бОльшая часть людей заходит именно через планшеты/смартфоны. Поэтому меня попросили сделать продвинутую ссылку на телефон на сайте, которая при нажатии автоматически бы открывала соответствующее приложение с набором номера.
Некоторые устройства без проблем понимают написанные телефоны, например, слышал, что в Android для этого достаточно заключить линк в span:
При клике по тексту, в теории, весь номер должен выделиться, но на практике у меня это почему-то не получилось.Фишка работает с 2011 года, хотя не все браузеры одинаково с ней дружат(жили) — как это часто бывает в верстке, есть определенные нюансы. Поэтому я решил опубликовать немного инфы по теме из интересной англоязычной статьи.
По факту tel: — это не опция «А» тега, а протокол (такой же как http: или mailto:, отвечающие за линки на веб-страницы и почтовые адреса соответственно). Конкретного и детального его описания в HMTL5, вроде бы, нет, но после принятия данного стандарта в iOS, он стал использоваться повсеместно.
Конкретного и детального его описания в HMTL5, вроде бы, нет, но после принятия данного стандарта в iOS, он стал использоваться повсеместно.
Даже без спецификации многие браузеры вполне адекватно понимают ссылку на телефон в HTML, однако процесс обработки клика встречается разный: начиная от открытия диалогового окна с выбором приложения и заканчивая банальным игнорированием.
Оформление ссылки tel: в HTML
Поскольку линк находится в теге А, то отображение ссылки номера телефона полностью зависит от его стилей. Например, если для А добавили класс phone-style, то будет:
Убираем подчеркивание с text-decoration чтобы элемент выглядел как текст.
Если хотите применить один и тот же стиль всем телефонам на сайте, то пишете:
С помощью псевдо класса before и представления символов в unicode можно добавить небольшую иконку в начале:
Советы по созданию ссылки на номер телефона
Данная фишка для мобильных устройств — громадное преимущество, т. к. является отличным Call To Action маркетинговым инструментом. Посетителю сайта не надо пытаться выделить весь текст, вводить номер по памяти и т.п., он просто кликает в нужном месте, и активная ссылка телефона сделает свое дело. Однако тут есть нюансы.
к. является отличным Call To Action маркетинговым инструментом. Посетителю сайта не надо пытаться выделить весь текст, вводить номер по памяти и т.п., он просто кликает в нужном месте, и активная ссылка телефона сделает свое дело. Однако тут есть нюансы.
Определение мобильных устройств
Как я уже сказал выше, в декстопнах подобный линк срабатывает далеко не всегда, поэтому разумно использовать разный код под разные типы устройств. Чтобы опция функционировала только в мобильных браузерах добавляете в шаблон, например, следующий JavaScript:
Здесь, в зависимости от результата условия в IF, в блоке с >
SEO оптимизация
В оригинальной статье есть пример кода контактов для бизнес сайтов, где информация может быть использована в Google выдаче.
Beach Bunny Swimwear
Теоретически, в линке можно еще указать rel=»nofollow».
Убираем автоопределение
Если вы собираетесь внедрять сегодняшний урок в свой шаблон, то вероятнее всего захотите отключить автоопределение телефона в iOS.
Итого. Если вы размещаете контактную информацию на сайте, то по умолчанию ссылки на телефоны не открываются — вам нужно использовать специальный протокол tel: в HTML теге А. Опция не имеет четкой спецификации, и поддерживается браузерами слегка «хаотично» — учитывайте это. В заключительной части я указал 3 пожелания, которые было бы неплохо внести в ваш код: отключить линки на дестопах, отформатировать код для лучшего считывания поисковыми роботами и т.п.
Если будут вопросы, пишите их ниже. А вы добавляете в своих проектах активные ссылки на номера телефонов? Почему да / нет?
tods-blog.com.ua
Как сделать кликабельный телефон на сайте
С каждым годом стремительно растет количество интернет-пользователей, использующих мобильные платформы. И чтобы не потерять своего клиента, необходимо предоставить посетителю возможность позвонить прямо сейчас.
Современные мобильные браузеры могут автоматически делать номер телефона на сайте кликабельным, но это работает не всегда (из-за разных написаний номера телефона).
Наверное, многие из вас сталкивались с такой ситуацией, когда, заказывая какой-либо товар в интернет-магазине, приходилось уточнять некоторые вопросы по телефону. И для этого приходилось записывать номер телефона магазина на листочек / телефон друга, потом снова набирать в свой телефон, и только после этих манипуляций удавалось позвонить. А если телефон поддержки вдруг оказывался недоступен, приходилось всё это проделывать заново.
Именно для того, чтобы решить эту проблему, был разработан способ, который отвечает на вопрос «Как правильно указывать номер телефона на сайте». Давайте разберемся, как разместить телефон на сайте и сделать его кликабельным.
Сделать номер телефона кликабельным можно с помощью обыкновенной ссылки, но со специальным адресом:
То есть в атрибуте href должно быть указано: tel: и номер телефона в формате, который вам нужен.
Выглядеть это будет так:
После этого пользователи мобильных устройств смогут просто кликнуть на ссылку и, не совершая дополнительных действий, позвонить вам. Теперь можно добавлять номер телефона в блок контактов на вашем сайте.
Кроме кликабельного номера телефона, есть возможность добавить кликабельную ссылку на ваш Skype:
Или можно добавить ссылку для звонка со Skype на телефон:
nubex.ru
Формат ссылки для телефонных звонков в мобильных браузераx (href=”tel:…”)
На сегодняшний день большинство мобильных устройств с браузером также являются телефонами! Так почему бы не создавать для телефонных номеров на вашей странице ссылки, кликая по которым вызывалось бы встроенное приложене для звонков. Если вы создаете сайт бизнес руководства, консалтингового агенства или просто продаете пирожки на своем сайте, большинство людей предпочтут позвонить вам в 1-2 тача вместо нудного заполнения формы (особенно на мобильном девайсе).
Мы уже писали об URI-схемах для отправки смс тут.
Первым стандартом, де-факто (скопированным с японских I-MODE стандартов) является использование tel: схемы. Он был предложен в качестве стандарта в RFC 5341, но будьте осторожны, потому что большинство предложенных там параметров не работают на всех устройствах.
Сегодня поддержка tel: URI-схемы есть почти в каждом мобильном устройстве, в том числе в Safari на IOS, Android Browser, WebOS Browser, Symbian браузер, Internet Explorer, Opera Mini и т.п.
Очень простой и лаконичный синтаксис:
Если пользователь кликает по такой ссылке, мобильное приложение попросит подтверждения вызова с указанием полного номера. Это позволит избежать мошенничества или обмана пользователя при звонках в другую страну или на премиум-номер.
На десктопе, с установленным Skype (или подобным софтом), система попросит вас подтвердить открытие внешнего приложения, при клике на такую ссылку.
Я рекомендую указывать телефонный номер в международном формате: знак плюс (+), код страны, код местной зоны и номер абонента. Мы ведь иногда действительно не знаем, где наши посетители физически расположены. Если они находятся в той же стране, или даже в том же районе, международный формат также будет работать.
Мы ведь иногда действительно не знаем, где наши посетители физически расположены. Если они находятся в той же стране, или даже в том же районе, международный формат также будет работать.
Существуют, также другие варианты которые вы можете встретить. Давайте посмотрим несколько примеров для ознакомления, просто что-бы знать, что такое бывает. Но я не рекомендовал-бы использовать их из-за различий в поддержке браузерами.
В целом все, что хотелось сказать. Используйте tel: URI-схемы и будет вам счастье 😉
html5.by
Как сделать ссылку на телефон HTML?
Приветствую вас, дорогие друзья на сайте Impuls-Web!
На сегодняшний день, ввиду того, что количество пользователей, которые используют для просмотра сайтов мобильные устройства, постоянно растет, стало очень популярным размещение на страницах сайта кликабельных ссылок на телефонные номера.
Ссылка на телефон HTML дает возможность посетителю сайта, в случае, если его заинтересовало ваше предложение, сразу же позвонить по данному номеру и сделать заказ на приобретение товара или услуги.
Навигация по статье:
В этой статье я покажу вам, как сделать ссылку на телефон HTML, а так же покажу, как можно ее оформить при помощи CSS.
Протокол HTML5 для ссылок на телефон
Для того чтобы сделать ваш телефонный номер кликабельным его необходимо обернуть в тег … и в атрибуте href указать протокол tel и через двоеточие указать номер без пробелов и дефисов:
Теперь клик по данной ссылке на телефон HTML будет восприниматься любым браузером на любом мобильном устройстве как команда к набору данного номера.
Решение проблемы с определением ссылки на телефон HTML на ПК
Показанную выше запись удобно использовать чтобы принимать заявки от посетителей с мобильных устройств. Но дело в том, что оформленная в таком виде ссылка на телефон HTML будет вызывать неудобство у тех пользователей, которые зашли на ваш сайт с компьютера. При клике по такой ссылке на ПК, в зависимости от браузера, будет выпадать ошибка, либо будет открываться для набора номера Skype или какая-то другая программа. Вряд ли кто-то из пользователей захочет позвонить вам на телефонный номер по Skype и такая функция, скорее всего, отпугнет клиента.
Вряд ли кто-то из пользователей захочет позвонить вам на телефонный номер по Skype и такая функция, скорее всего, отпугнет клиента.
Для решения данной проблемы есть очень интересный скрипт. Но его использование немного затруднит добавление ссылки на телефон HTML.
- 1. На странице там, где вам нужно разместить телефонный номер, вставляем пустой блок с уникальным идентификатором. В моем случае phone-link:
impuls-web.ru
Как сделать активную ссылку на номер телефона на сайте
На WordPress основано большое количество сайтов, созданных с целью ведения или продвижения бизнеса. Для того чтобы потребители имели возможность связаться с вами, например, для получения услуги или приобретения товара, необходимо оставить свои контактные данные.
Одними из таких контактов является номер телефона. Когда-то пользователям приходилось находить услуги через браузер компьютера, списывать оттуда контактные данные и звонить. Сейчас же все намного проще, они сразу ищут нужную информацию со своих смартфонов.
В этом случае, ссылка на номер телефона на вашем сайте будет отличным решением, чтобы посетители не переписывали номер телефона, а нажали на эту ссылку, после чего сразу совершится вызов.
Ссылка на номер телефона для автонабора
Ссылка на номер телефона – это сегодня обычное дело. В HTML-5 эту возможность реализовать можно одной строчкой кода. Разместить номер вы можете в футере темы, хедере, боковой панели, или в контенте записей. Для этой цели также можно использовать текстовый виджет.
href – это атрибут создания ссылки, tel – это протокол HTML-5, который задает свойство ссылке, обозначая ее телефонной. После двоеточья телефонный номер, на который будет идти звонок. Между парными тегом находится содержание линка. Оно может быть произвольным, например, побуждение «Нажмите, для того чтобы позвонить!» или «Звонок мастеру». Можно просто написать номер телефона, так как на сайт могут заходить с компьютера и не все пользователи увидят при наведении на надпись «Позвоните нам!» всплывающую подсказку с номером на который нужно звонить.
Другие протоколы HTML-5
Вы не ограничены добавлением ссылки только на телефон. С помощью следующих протоколов вы сможете также:
- mailto – ссылка на e-mail адрес;
- callto – звонок по Skype;
- sms – послать смс сообщение;
- fax – для отправки факса.
Как видите, ссылка на номер телефона легко реализуется. И не только на номер телефона. Все благодаря современному языку HTML-5 и его новым возможностям.
Возможно, вам будет также интересно узнать о том, как сделать обычную ссылку. Об этом мы рассказали тут.
wpuroki.ru
Кликабельные ссылки с номером телефона, skype, facetime и прочего.
В этой статье я приведу примеры новых схем задания URL ссылок, клик по которым поможет сразу набрать номер телефона, позвонить в skype, facetime прямо с сайта.
Номер телефона
Вообще первым стандартом для ссылки набора номера является использование схемы tel:, скопированным из японских стандартов i-Mode. Схема описана в стандарте RFC 5341, но эти параметры работали не на всех устройствах.
На сегодняшний день мы имеем поддержку tel: почти на каждом мобильном браузере, таких как: Safari, Android browser, webOS браузер, Symbian браузер, Internet Explorer и т.д.
Ссылка для набора номера выглядит так:
Рекомендуется в ссылке писать номер, начиная с кода страны (в примере +7), т.к. на сайт могут зайти пользователи и с другой страны.
Тональный набор номера DMTF
Некоторые устройства поддерживают тональный набор номера. Это полезно для различных служб поддержки системы или голосовой почты. Вы можете создать ссылку с текстом «позвоните по этому номеру, когда ответят нажмите 2, подождите 2 секунды и введите код 913#». Это делается с помощью параметра postd после номера, синтаксис такой: ;postd=. Вы можете использовать цифры, *, #, а также р для одного-секундной паузы и W для ожидания тональной паузы.
Эта функция не работает на мобильных устройствах, поэтому, если браузер поддерживает, начнётся простой набор номера. Список совместимости устройств функцией тонального набора является слишком обобщённым, и я не рекомендую полагаться на него.
Автоматическое определение номера на странице
Некоторые современные браузеры (BlackBerry и Safari в iOS) умеют сами искать номера, email на странице и делать их кликабельными. Это можно запретить с помощью следующих метатегов:
Запуск приложений
Есть некоторые приложения, которые могут быть открыты с помощью ссылки, в основном из iOS. Например, для использования Facetime в iPhone, IPod Touch, iPod. Начиная с IOS 4.1, можно использовать FaceTime: URI, чтобы открыть приложение Facetime и позвонить кому-то, например:
Skype для IOS так же имеет свой собственный URI для набора номера. Для этого нужно имя пользователя в Skype. При желании можно добавить параметр ?call в конце ссылки, чтобы немедленно начать вызов. Без этого параметра просто откроется профиль пользователя.
nikitakiselev.ru
Как с помощью HTML сделать ссылку на Скайп, телефон или почту
Приветствую! Сегодня я расскажу, как с помощью HTML, можно легко сделать ссылку на Скайп, телефон или почту. Если у Вас есть свой сайт или авторский блог, то свои контакты, Вы можете оставлять в виде ссылки, или кликабельной картинки. Вот, например, ссылка на Скайп, с помощью которой, можно сделать запрос на добавление ко мне в контакты.
Если у Вас есть свой сайт или авторский блог, то свои контакты, Вы можете оставлять в виде ссылки, или кликабельной картинки. Вот, например, ссылка на Скайп, с помощью которой, можно сделать запрос на добавление ко мне в контакты.
Как сделать ссылку на телефон
Итак, вначале рассмотрим, как сделать ссылку на телефон. Структура такой ссылки в HTML мало чем отличается от обычной.
Отображаемый номер будет, выглядит так 1234567, но если кликнуть по нему, начнется дозвон по номеру +375291234567, и только в том случае, если Вы зашли на сайт с мобильного телефона. Вместо 1234567, можно написать любой другой текст.
Такую ссылку, можно добавить не только на страницу «Контакты», или где то в статье, но и вставить ее в сам шаблон сайта, например шапку, или футер. Нажав на эту ссылку, мобильник высветит полный номер, и попросит от Вас подтверждения действия. Таким образом, Вы случайно не позвоните в другой город или страну.
- href – обязательный атрибут для создания ссылки
- tel – HTML5 протокол
После двоеточия должен быть вписан номер, на который будет осуществляться звонок.
Такие ссылки не ограничиваются только звонком на телефон, но можно еще делать ссылки на отправку SMS, звонок по Скайпу, или отправки сообщения на email. В этом случае, вместо протокола tel, можно вставить sms, skype или mailto. Вот список протоколов HTML5:
sms – отправить sms
mailto – ссылка на почтовый адрес
tel – позвонить на номер телефона
Как сделать ссылку на Скайп
Для создания ссылки на Скайп, существует множество вариантов, например, можно сделать ссылку на отправку голосового сообщения, или совершения звонка по Скайпу. Я опишу все возможное варианты.
Ссылка на профиль пользователя
Skype_Login – логин пользователя в Скайпе.
Кликнув по ссылке, появится предупреждающее окошко, где надо подтвердить свое действие, запустить приложение Скайп на компьютере, или нет.
Звонок на Скайп или телефон
В первом случае, будет совершен обычный вызов пользователя в Скайпе, а во втором, будет совершен звонок через Скайп на номер телефона.
Конференцсвязь между несколькими пользователями
Добавляем пользователя или номер телефона себе в контакты:
Пригласить в текстовый чат или мультичат:
Оставить голосовое сообщение для пользователя
Передача любых файлов по Скайпу
Посмотреть профиль пользователя
Таким образом, можно на своем сайте, или где-то в комментариях, где поддерживается HTML разметка, оставлять свои контакты в виде ссылки.
dvpress.ru
Как правильно добавить телефонные ссылки на сайт
Приветствую. Большинство сайтов так или иначе связанных с бизнесом, услугами или торговлей, предоставляют пользователям номера телефонов. Если раньше посетителям приходилось списывать эти номера с экранов настольных компьютеров, а потом звонить, то теперь же пользователи заходят на сайты со своих смартфонов, с которых они могут сразу же и позвонить.
В таком случае, почему бы не включить на сайт кликабельные телефонные ссылки? Представьте, что вы ищите какую-то услугу в Google, и он выдает вам кликабельный телефон, при клике на который, ваш смартфон набирает этот номер без необходимости записать или запоминать его. Удобно.
Удобно.
В этой статье мы расскажем, как добавить на сайт активные ссылки, а также другие призывы к действию, такие как email-авторизация или URL’ы.
Чтоб создать кликабельную ссылку, вы можете просто воспользоваться протоколами, встроенными в HTML5-код. Вы можете добавить код в «шапку», «подвал», сайдбар, записи или страницы, а также использовать для этого виджет.
Кликабельные ссылки работают, используя такие HTML5-протоколы, как tel: и mailto:. Браузеры реагируют на эти протоколы по-разному. Они также могут спросить, можно ли это открыть с помощью app-телефона, запускают app-телефона, выводят номер на экран и ожидают клика по кнопке вызова и т.д.
Добавление кода для телефонных ссылок
Вы добавляете код в виде текста в том месте, где вы хотите видеть вашу ссылку: просто строчка кода, которая выглядит вот так:
Первая часть этого кода, говорит, где вывести ссылку. Href=tel: создает телефонную ссылку. Цифры – это, конечно же, телефон. Вторая часть – это визуальное составляющая линка, которая не обязательно должна соответствовать ссылке. Иными словами визуальная составляющая может содержать, как цифры, так и текст, который вы хотите вывести. К примеру, если вы хотите вывести сообщение вместо цифр, то ваш код должен выглядеть вот так:
Вторая часть – это визуальное составляющая линка, которая не обязательно должна соответствовать ссылке. Иными словами визуальная составляющая может содержать, как цифры, так и текст, который вы хотите вывести. К примеру, если вы хотите вывести сообщение вместо цифр, то ваш код должен выглядеть вот так:
Ваши посетители будут видеть это сообщение, и, когда они будут кликать на него, то будет появляться экран набора номера с уже набранным номером.
При добавлении любого кода следует использовать закладку «Текст» в вашем редакторе.
Другие призывы к действию
И вы не лимитированы добавлением только лишь телефонных номеров. Вы также можете добавлять и другие призывы к действию, такие, как email, факс и т. д., используя HTML-код. Вот список HTML-протоколов:
- tel: – телефонный звонок
- mailto: –открыть email app
- callto: открыть Skype
- sms: – послать текстовое сообщение
- fax: – послать факс
Пример: создание кода для Email-ссылки или URL
HTML-код для email — это mailto:
Вы сможете добавить email-адрес, и это будет выглядеть вот так:
Также как это было с телефонной ссылкой, вы можете использовать визуальную составляющую, если хотите добавить сообщение, вот так:
Другие опции включают подписку на новости и тому подобное. Чтоб перелинковать их с вашим HTML-кодом, используйте такой URL.
Чтоб перелинковать их с вашим HTML-кодом, используйте такой URL.
Пример добавления кода в «шапку»
Используя редактор, вы сможете добавить код в «шапку», хотя здесь нужно будет немного поработать с CSS. Для этого рекомендуется использовать дочернюю тему.
В панели управления: Внешний вид > Редактор > Шапка.
Поместите этот код вместе с HTML-оберткой. Я нашел закрывающий тег , пару раз нажал enter, чтоб было, где печатать, и вклеил мой код.
Вот, как это выглядит в «шапке» темы Twenty Sixteen. Функционально, но не особо симпатично. Если с этим поработать, то можно добавить цвет и отступы, чтоб все вместе не слипалось.
Вам нужно добавить этот код в CSS-файл. В вашем редакторе прокрутите ниже и найдите «Стили» в правой колонке. Выберете страницу стилей и мотайте код вниз, пока не найдете код для «шапки»; поместите код в самый конец, перед следующей секцией.
Код выглядит вот так:
Используя CSS, вы сможете изменить шрифты, цвета, обводку и т. д. CSS найдет код везде, где он есть и добавит оформление: вы можете использовать одни и те же методы, чтоб добавить код к виджетам, записям и т. д. Вместо текста вы также можете использовать иконки.
д. CSS найдет код везде, где он есть и добавит оформление: вы можете использовать одни и те же методы, чтоб добавить код к виджетам, записям и т. д. Вместо текста вы также можете использовать иконки.
Набор телефона с добавочным номером
Если ваш телефонный номер имеет добавочный номер, вы должны добавить немного кода, который будет вставлять краткую паузу перед набором дополнительных цифр. Односекундная пауза будет добавлена, посредством использования Р. Так что код будет выглядеть вот так:
Эта комбинация набирает номер, ждет одну секунду, а потом набирает добавочный номер 123. Если вы хотите дождаться гудка, используйте w вместо p.
Коды стран
Вам не обязательно использовать коды стран, но в случае международных сайтов, вам, возможно, понадобиться эта опция. Коды стран можно добавить посредством a + код страны, перед номером телефона. Пример выглядит вот так:
Микроданные информируют поисковые машины, что цифры – это телефонный номер. Вы делаете это, изменяя разметку. Добавляются местные теги для поиска по определенной местности, так что, когда ваши местные посетители найдут вас в поисковике, то поисковая машина покажет им кликабельную телефонную ссылку.
Добавляются местные теги для поиска по определенной местности, так что, когда ваши местные посетители найдут вас в поисковике, то поисковая машина покажет им кликабельную телефонную ссылку.
Код может выглядеть вот так:
Использование специальных плагинов
Если все вышеописанное показалось для вас слишком сложным, есть еще один способ добавить «звонибельную» кнопочку – это использовать плагины.
Speed Contact Bar
Speed Contact Bar – бесплатный плагин, который добавляет контактбар, который включает кликабельные ссылки для телефонных номеров, email, кастомных URL и URL для социальных сетей. Вы можете установить его в верхней или нижней части вашего веб-сайта, настроить его размер, цвет, цвет текста и ссылок, и то, как он реагирует. Также можно настроить размеры, чтоб они соответствовали вашему сайту.
Mobile Contact Bar
Mobile Contact Bar – это бесплатный плагин, который позволяет вам добавлять ссылки на ваш веб-сайт в том случае, если он просматривается на мобильных девайсах. Вы можете выбрать ссылки, которые представляют 13 различных опций, среди которых телефон, email, Skype, кастомные URL и социальные сети. Вы можете настроить внешний вид ссылок, чтоб они подходили вашему веб-сайту, а также выбрать их размер, границы, видимость и т. д. затем это меню можно расположить в нижней или верхней части сайта.
Вы можете выбрать ссылки, которые представляют 13 различных опций, среди которых телефон, email, Skype, кастомные URL и социальные сети. Вы можете настроить внешний вид ссылок, чтоб они подходили вашему веб-сайту, а также выбрать их размер, границы, видимость и т. д. затем это меню можно расположить в нижней или верхней части сайта.
WP-TopBar – еще один бесплатный плагин, который располагает бар сообщений в вашей «шапке», который включает кликабельные сообщения, такие как номера телефонов email, URL и т. д. Вы можете расположить HTML-код и настроить его внешний вид с помощью CSS. Вы также сможете выбрать типы девайсов, для которых нужно отображать этот бар. Если у вас есть специфические призывы к действию, которые нужно выводить по графику, то вы можете настроить подобный бар так, как нужно.
wpnice.ru
новый код – добавление телефонных номеров на веб-страницы с помощью HTML5 и микроданных
Традиционно телефонные номера размещались на веб-страницах в виде простой последовательности цифр, неотличимой от любого другого содержимого. Когда мобильные пользователи посещают сайты, они ожидают, что номера телефонов будут полезны, что приведет к прямому контакту.
Когда мобильные пользователи посещают сайты, они ожидают, что номера телефонов будут полезны, что приведет к прямому контакту.
Мы достигаем этого двумя способами: добавляем ссылку с протоколом tel и вставляем микроданные. Есть также несколько соображений, которые мы должны сделать для настольных приложений, особенно для Skype и Internet Explorer.
Связывание телефонных номеров для мобильных устройств и телефонных приложений
Подобно добавлению ссылки mailto: вокруг адресов электронной почты на странице, телефонные номера связываются с помощью протокола tel :
Чтобы сделать заказ, позвоните по 317-456-2564
iPhone, Android и другие мобильные устройства теперь распознают номер телефона; переход по ссылке инициирует телефонный звонок.
Есть несколько вещей, о которых следует знать:
- Помните, что все веб-страницы являются международными; цифры, перечисленные после
tel, должны включать префикс международного набора, чтобы номер можно было использовать из любого места.
- Если страница просматривается в настольном браузере, щелчок по номеру вызовет соответствующее приложение телефонии, такое как Skype, Google Voice или Microsoft Communicator. приложение электронной почты.
- Визуальные разделители не являются обязательными в спецификации, за исключением 9Символ 0005 + перед международным телефонным кодом.
Не путайте значение tel с тем, как набирается номер на телефоне: в большинстве телефонных систем перед международным кодом при наборе номера требуется 00 , но это не включено в значение tel . Например, чтобы указать номер телефона в Новой Зеландии:
Позвоните по телефону 445-2663 в Окленде, чтобы забронировать рейс.
В телефонный номер можно вставлять паузы для добавления добавочного номера:
Позвоните в службу поддержки по телефону 323-579-8328 доб. 22
( p определяет односекундную паузу; w означает «ожидание гудка»)
Точно таким же образом можно указать номера факсов, используя протокол факс: .
Добавление микроданных
Возможно, вы захотите обогатить свою разметку, добавив микроданные, что позволит поисковым системам лучше понять тот факт, что цифры на странице на самом деле являются номером телефона:
Купальный костюм Beach Bunny
Телефон: 850-648-4200
Фотография Яна-Хендрика Касперса, использованная под лицензией Creative Commons Attribution-ShareAlike 2.0 Generic
Понравился этот фрагмент? Я приглашаю вас подписаться на меня на twitter.com/dudleystorey, чтобы узнать больше.
input type=tel – поле ввода телефонного номера (NEW)
ⓘ input type=tel – поле ввода телефонного номера NEW # T
вход
элемент
с атрибутом типа, чей
значение « tel » представляет однострочный текст
редактировать элемент управления для ввода номера телефона.
Допустимое содержимое #
пустой (пустой элемент)
Разрешенные атрибуты #
глобальные атрибуты & имя & неполноценный & форма & тип★ и автозаполнение и автофокус & список & максимальная длина & шаблон и только для чтения & необходимый & размер & заполнитель & значение
- ⓘ глобальные атрибуты
- Любые атрибуты, разрешенные глобально.
- ⓘ имя = строка #
- Часть имени пары имя/значение, связанная с этим элемент для отправки формы.
- ⓘ отключен = «неполноценный» или «» (пустая строка) или пустая #
- Указывает, что элемент представляет отключенный контроль.
- ⓘ форма = Идентификационная ссылка НОВЫЙ #
- Значение
идентификатор
атрибут на
форма
с которым связать элемент.

- тип = «тел» #
- Указывает, что его вход элемент однострочный текстовый элемент управления для ввода номер телефона.
- ⓘ автозаполнение = «включено» или «выключено» НОВЫЙ #
- Указывает, представляет ли элемент ввод элемент управления, для которого UA предназначен для хранения введенного значения пользователем (чтобы UA мог предварительно заполнить форму позже).
- ⓘ автофокус = «автофокус» или «» (пустая строка) или пустая НОВЫЙ #
- Указывает, что элемент представляет элемент управления, к которому UA предназначен для того, чтобы сосредоточить внимание, как только документ загружен. tel.attrs.list»> ⓘ список = Идентификационная ссылка НОВЫЙ #
- Значение идентификатор атрибут на список данных с которым связать элемент.
- ⓘ максимальная длина = неотрицательное целое число #
- Максимально допустимая длина значения элемента.
- ⓘ шаблон = шаблон НОВЫЙ #
- Указывает регулярное выражение, по которому UA предназначен для проверки значения элемента управления, представленного его элемент.
Регулярное выражение, которое должен соответствовать JavaScript Образец производства, как указано в [ECMA 262].
- ⓘ только для чтения = «только для чтения» или «» (пустая строка) или пустая #
- Указывает, что элемент представляет элемент управления, значение которого
не предназначен для редактирования.

- ⓘ требуется = «необходимый» или «» (пустая строка) или пустая НОВЫЙ #
- Указывает, что элемент является обязательной частью формы подчинение.
- ⓘ размер = положительное число #
- Количество опций, которые должны быть показаны элементом управления представлена его элементом.
- ⓘ заполнитель = строка без разрывов строки НОВЫЙ #
- Краткая подсказка (одно слово или короткая фраза), предназначенная для помочь пользователю при вводе данных в элемент управления представлена его элементом.
Любая строка, не содержащая перевода строки (U+000A, «LF») или каретки вернуть символы (U+000D, «CR»).
tel.attrs.value»>
значение =
строка без разрывов строки
#- Задает значение для этого вход элемент.
Любая строка, не содержащая перевода строки (U+000A, «LF») или каретки вернуть символы (U+000D, «CR»).
Дополнительные ограничения и предупреждения #
- Ввод интерактивного элемента не должен появляются как потомки элемента a.
- Ввод интерактивного элемента не должен отображаться как потомок элемента кнопки.
- Любой элемент ввода, потомок элемента метки с атрибутом for должен иметь Значение идентификатора, которое соответствует этому атрибуту.
- Атрибут списка элемента ввода должен ссылаться на элемент списка данных.
- Ввод элемента с типом атрибута чье значение «кнопка» должно иметь непустое значение атрибута.
- Атрибут usemap в элементе ввода устарел.
Используйте элемент img вместо элемента ввода для карт изображений.


 ;
; css»>
css»>