— HTML | MDN
HTML-элемент <header> представляет собой вводный контент, обычно группу вводных или навигационных средств. Он может содержать другие элементы-заголовки, а также логотип, форму поиска, имя автора и другие элементы.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
Элемент <header> не относится к секционному контенту , а значит не создаёт новый раздел в структуре HTML-документа. При этом элемент <header> обычно должен содержать заголовок ближайшего раздела (элементы h2—h6), но это не обязательно.
Историческое употребление
Несмотря на то, что элемент <header> не попал в спецификации до HTML5, на самом деле, он существовал с самого начала HTML. Первоначально, на самом первом веб-сайте он использовался как элемент <head>. В какой-то момент было принято решение использовать другое имя. Позже, это позволило <header> занять другую роль.
Заголовок страницы
<header>
<h2>Заголовок главной страницы</h2>
<img src="mdn-logo-sm.png" alt="MDN logo">
</header>
Заголовок статьи
<article> <header> <h3>Планета Земля</h3> <p>Опубликовано в среду, 4 октября 2017, Джейн Смит</p> </header> <p>Мы живём на сине-зелёной планете, на которой до сих пор так много неизведанного.</p> <p><a href="https://janesmith.com/the-planet-earth/">Продолжить чтение...</a></p> </article>
BCD tables only load in the browser
- Связанные с этим разделом элементы:
<body>,<nav>,<article>,<aside>, <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US), <h6> (en-US),<hgroup>,<footer>,<section>,<address>.
- Разделы и структура документа HTML5.
| Справочник HTML
Элемент <header> (от англ. «header» ‒ «заголовок, шапка») устанавливает визуальный заголовок («шапку») для страницы или раздела.
Как правило, элемент <header> служит контейнером для некой вводной информации. Это может быть логотип или иконка, навигация, относящаяся ко всему сайту, форма поиска по сайту, заголовок страницы с подзаголовком, авторская информация и так далее.
Элемент <header> обычно располагается в верхней части раздела, но это не является обязательным. В HTML-документе может содержаться одновременно несколько элементов <header> и они могут располагаться в любой части страницы. Когда элемент <header> относиться к любому элементу, разделяющему страницу на разделы, он семантически подразумевает заголовок или введение для содержимого своего родительского элемента.
Примечание: Не допускается использование элемента <header> внутри элементов <footer>, <address> и других элементов <header>.
Синтаксис
<header>...</header>Закрывающий тег
Обязателен.
Атрибуты
Для этого элемента доступны глобальные атрибуты и события.
Стилизация по умолчанию
Большинство браузеров отобразит элемент <header> со следующими значениями CSS по умолчанию:
header {
display: block;
}Различия между HTML 4.01 и HTML5
Тег <header> был добавлен в HTML5.
Пример использования:
Элемент <header>.
Пример HTML: Попробуй сам<header>
<h2>'Шапка' сайта.</h2>
<p>Некоторая дополнительная информация.</p>
</header>
Спецификации
Поддержка браузерами
| Элемент | ||||||
| <header> | 9+ | 5+ | 11. 10+ 10+ |
Да+ | 4.1+ | 4+ |
| Элемент | ||||
| <header> | 2.2+ | 4+ | 11+ | 5+ |
Похожие страницы
HTML уроки: HTML Элементы
HTML Базовые теги
HTML Раздел Head
Как правильно написать тег header и стиль?
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags --> <title>GameMonster</title> <!-- Bootstrap --> <link href="assets/css/bootstrap.min.css" rel="stylesheet"> <!-- Main Style --> <link href="assets/css/style.css" rel="stylesheet"> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div> <div> <nav role="navigation"> <div> <div> <div> <div> <div> <h2><a href="#">GameMonster</a></h2> <p>Игры - наша любовь и страсть!</p> </div> </div> </div> <button type="button" data-target="#navbarCollapse" data-toggle="collapse"> <span>Toggle navigation</span> <span></span> <span></span> <span></span> </button> </div> <div> <ul> <li> <a href="#">Главная</a> </li> <li> <a href="games.html">Игры</a> </li> <li> <a href="#">Жанры</a> </li> <li> <a href="rating.html">Рейтинг игр</a> </li> <li> <a href="contacts.html">Контакты</a> </li> </ul> </div> </div> </nav> </div> </div>
Дима Коноплёв
В Html5 Могут Появляться Теги И Вне Тега ?
Давайте получим здесь канонический ответ. Я буду ссылаться на спецификацию HTML5.
Прежде всего, 12.1.2.4 Дополнительные теги:
A
headтег запуска элемента может быть опущен, если элемент пуст, или если первое, что внутри элементаheadявляется элементом.A
headтег конца элемента может быть опущен, если за элементомheadне следует сразу пробельный символ или комментарий.A
bodyтег запуска элемента может быть опущен, если элемент пуст, или если первое, что внутри элементаbodyне является символом пробела или комментарием, за исключением того, что первое, что находится внутри элементаbodyявляется элементомscriptилиstyle.A
bodyтег конца элемента может быть опущен, если элементbodyне сразу следует комментарию.
Затем 4.1.1 Элемент html:
Модель контента: A
head, за которым следует элементbody.
Имея указанные ограничения и строго определенный порядок элементов, мы можем легко определить, какие правила размещения неявного тега <body>.
Так как <head/> должен быть первым, и он может содержать только элементы (а не прямой текст), все элементы, подходящие для <head/>, станут частью неявного <head/>, вплоть до первого блуждающего текста или  В этот момент все остальные элементы и текстовые узлы будут помещены в
В этот момент все остальные элементы и текстовые узлы будут помещены в <body/>.
Теперь рассмотрим ваш второй фрагмент:
<html>
<header>...</header>
<body>
<section>...</section>
<section>...</section>
<section>...</section>
</body>
<footer>...</footer>
</html>
Здесь элемент <header/> не подходит для <head/> (это потоковое содержимое), тег <body> будет помещен непосредственно перед ним. Другими словами, документ будет пониматься браузером следующим образом:
<html>
<head/>
<body>
<header>...</header>
<body>
<section>...</section>
<section>...</section>
<section>...</section>
</body>
<footer>...</footer>
</body>
</html>
И это, конечно, не то, что вы ожидали. И в качестве примечания это также недействительно; см. 4.4.1 Элемент body:
Контексты, в которых этот элемент может использоваться: В качестве второго элемента в элементе
html.[…]
В соответствующих документах имеется только один элемент
body.
Таким образом, <header/> или <footer/> будут корректно использоваться в этом контексте. Ну, они будут практически эквивалентны первому фрагменту. Но это приведет к дополнительному элементу <body/> в середине <body/>, который недействителен.
Как побочная заметка, вы, вероятно, путаете <body/> здесь основную часть контента, которая не имеет определенного элемента. Вы можете найти эту страницу для других решений по получению того, что вы хотите.
Цитата 4.4.1 Элемент body еще раз:
Элемент
bodyпредставляет основное содержимое документа.
что означает все содержимое. И верхний и нижний колонтитулы являются частью этого содержимого.
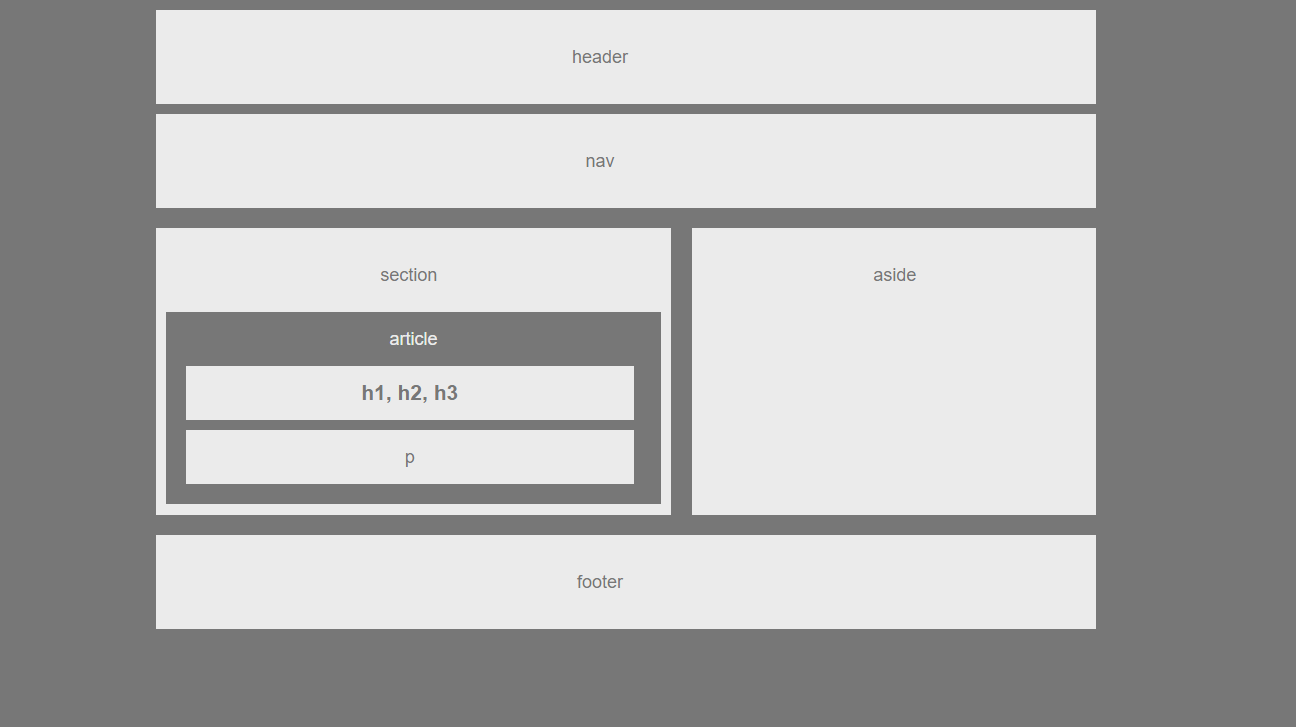
Семантический HTML — Основы современной вёрстки
Основы современной вёрсткиПри создании вёрстки нужно учитывать семантику, то есть смысловое (логическое) значение элементов.
Основная цель любой HTML-вёрстки — передача смысла блоков. Часто, помимо пользователей, по нашим страницам ходят и роботы. Они собирают и анализируют информацию страницы. К примеру, поисковые роботы просматривают всю страницу и определяют её полезность, а также уникальность. И если для человека достаточно просто поделить страницу на части и найти шапку, основной контент, футер, то для робота это достаточно сложная задача. Робот видит исключительно нашу вёрстку и не может «глазами» отделить части макета.
Вторая важная причина необходимости создания семантической вёрстки — использование страниц людьми с ограниченными возможностями. Слабовидящие пользователи используют «скринридеры» — устройства или приложения, воспроизводящие голосом элементы страницы. Чтобы скринридер мог правильно понять, где содержится основная информация, меню, поясняющие блоки и так далее, мы должны правильно разметить страницу. Это поможет устройствам правильно разбить страницу на логические блоки и дать возможность посетителям корректно перемещаться по странице. Такая концепция называется «Доступный WEB».
Запомните: минимальная доступность лучше, чем её отсутствие.
Для решения этих вопросов в стандарте HTML5 появилось множество семантических тегов, которыми вы можете пользоваться. В этом уроке изучим базовые семантические теги и разметим целую HTML-страницу.
Шапка сайта
Верхняя область макета зачастую называется «шапкой» сайта. Она содержит название компании, основное меню, контактную информацию. Эта область очень важна для быстрой навигации по сайту, так как обычно содержит меню с основными разделами сайта.
Чтобы создать шапку сайта, используется парный тег header, внутри которого мы и располагаем необходимую информацию.
Один из примеров шапки сайта:
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<div> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</div>
</header>
По своему поведению тег header работает так же, как и простой div. Почти все семантические элементы являются блочными и не имеют стилей по умолчанию. Это позволяет очень быстро добавить семантику в уже существующие проекты. Если стили в этих проектах не завязаны на тегах, то достаточно просто сменить название с div на header и мы получим уже семантичную шапку сайта.
Навигация
Попробуйте взглянуть на шапку сайта из примера выше глазами компьютера. Что он там видит?
- Картинку.
- Блочный элемент div.
- Маркированный список.
- Набор ссылок.
Если вы ещё не сверстали пару своих макетов, то по такому набору можете и не понять, что набор ссылок не что иное, как основное меню сайта. Вот и роботам не всегда просто это сделать. Конечно, они уже достаточно обучены, чтобы в таком простом наборе найти меню, но меню обычно может быть не одно и быть контекстно-зависимым. Тогда робот может принять за основное меню не то, что бы мы хотели.
Как же нам ему помочь? Для этого в стандарте HTML5 появился тег nav. Он обозначает навигационную область. Причём помочь отделить основное меню от меню раздела можно с помощью других тегов, речь о которых пойдёт ниже.
Заменим простой блочный элемент div на его семантичного брата nav:
<header>
<img src="/logo. png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
Главной особенностью использования nav является то, что не обязательно оборачивать все меню на странице. Обычно достаточно обернуть только главное меню и, например, не оборачивать меню в футере. При этом не запрещается иметь сразу несколько элементов nav на странице. Выделяйте ими главные меню на странице.
Уникальный контент
Основной смысл каждой страницы — уникальный контент. Это самое главное, что должно быть на вашей странице. Пользователь вполне справится без меню или футера, но если на странице нет своего уникального контента, то страница бесполезна.
Для разметки уникального контента в стандарте HTML5 появился специальный тег main. Именно он поможет обозначить область с самым важным контентом на странице. Старайтесь в нём держать только контент. Обычно меню, боковые панели и футер в эту область не входят. Исключением может быть только ситуация, если эти блоки действительно уникальны для данной страницы. Например, меню может вести по разделам страницы. В таком случае оно на полных правах может быть включено в область уникального контента.
Добавим такую область в нашу вёрстку:
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<main>
<h2>Хекслет — практические курсы по программированию</h2>
<p>Мы считаем, что настоящий программист должен понимать, как работает компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
</main>
Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
</main>
Наличие тега main также очень важно для мобильных браузеров. Вы могли видеть, что многие из них имеют функцию «Режим чтения». При его включении браузер автоматически удалит всё оформление и все ненужные блоки, оставив только главный контент. Этим контентом и будет являться область, заключённая в тег main. Такой режим отлично подходит для людей, у которых, в настоящий момент, слабое подключение к интернету.
Так как внутри main содержится уникальный контент страницы, то разрешено использовать только один такой тег на странице.
Секции
Контент на странице не является однородным. Обычно это цепочка логических областей, каждая из которых описывает что-то конкретное. Например, на странице могут присутствовать область с описанием преимуществ, цены, формы и так далее. Их хочется как-то выделить. И на это есть несколько причин:
- С правильно разделённым контентом удобно работать. Мы легко можем перемещать такие области, менять местами или удалять. В коде их будет легко найти.
- Правильная группировка разделов — важная часть при создании доступного web’а.
Для таких самостоятельных логических единиц существует специальный тег section, который внутри себя может содержать одну конкретную секцию. Добавим её в наш пример:
<header>
<img src="/logo. png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<main>
<h2>Хекслет — практические курсы по программированию</h2>
<p>Мы считаем, что настоящий программист должен понимать, как работает компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
</main>
png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<main>
<h2>Хекслет — практические курсы по программированию</h2>
<p>Мы считаем, что настоящий программист должен понимать, как работает компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
</main>
Заметьте, как легко стало искать преимущества в коде, ведь они находятся в отдельной секции. Также вы могли обратить внимание на заголовок внутри секции. Так как секция — это самостоятельная единица, то почти всегда она имеет свой заголовок. Хоть это и не всегда так, и стандарт не обязывает нас включать заголовок в секцию, но старайтесь придерживаться этого правила.
Как быстро определить, стоит ли включать участок контента в отдельную секцию? Всё очень просто: если вы можете описать участок контента в одном или двух словах (преимущества, цены, форма заказа, каталог, контакты и так далее), то с большой вероятностью этот участок является самостоятельной секцией.
Независимые секции
Другим способом выделить логический участок текста является использование тега article. Может показаться, что какой смысл иметь два различных тега для выделения одного и того же?
Между section и article есть одна существенная разница: article является независимой секцией, то есть её можно перенести на любую страницу сайта или даже на другой сайт, и при этом она не потеряет своего контекста.
Представьте себе блог и отдельную статью в нём. Можем ли мы понять статью, если она вдруг окажется не в блоге, а, например, на странице с услугами? Конечно! Ведь статья — это законченный текст. Следовательно, такую статью можно обернуть в тег article.
Добавим колонку новостей в наш пример вёрстки. Сразу подумаем, как она может быть разделена. Сами по себе новости являются достаточно уникальным элементом, ведь даже если их перенести на другую страницу, то они не потеряют свою актуальность. В этом случае каждую новость можно обернуть в article. А что делать с обёрткой блока? Она объединяет по смыслу несколько различных новостей, её можно спокойно назвать одним словом, и она точно будет иметь свой заголовок. Следовательно, ей подойдёт тег section.
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<main>
<h2>Хекслет — практические курсы по программированию</h2>
<p>Мы считаем, что настоящий программист должен понимать, как работает компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода. </p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>
</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>
Дополняющие секции
Ещё одним крупным контейнером для нашего контента служит тег aside. Это область с дополнительной информацией. Она может быть как связана с текущей страницей, так и не очень. Подобные секции вы можете встречать в виде боковых панелей на сайтах. Там содержится дополнительное меню, баннеры, реклама и другая информация.
Обратите внимание, что aside не обязан являться боковой панелью по внешнему виду. Это может быть даже дополнительная информация внутри статьи. Но чаще всего внешнее оформление у такого тега именно в виде боковой панели.
Давайте добавим такую информацию в нашу вёрстку. Внутри этой дополнительной секции будет находиться ещё одно меню, которое не будем оборачивать в nav, так как оно не является основным.
Внутри этой дополнительной секции будет находиться ещё одно меню, которое не будем оборачивать в nav, так как оно не является основным.
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<aside>
<div>
<a href="#">Необязательный пункт 1</a>
<a href="#">Необязательный пункт 2</a>
<a href="#">Необязательный пункт 3</a>
</div>
</aside>
<main>
<h2>Хекслет — практические курсы по программированию</h2>
<p>Мы считаем, что настоящий программист должен понимать, как работает компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>
Дополнительное задание
Создайте файл index. html на своём компьютере и создайте собственное резюме. Используйте изученные в этом уроке теги.
html на своём компьютере и создайте собственное резюме. Используйте изученные в этом уроке теги.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Ошибки, сложный материал, вопросы >Нашли опечатку или неточность?
Выделите текст, нажмите ctrl + enter и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос. Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
- расскажите о своих впечатлениях. Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
- изучите вопросы других учеников и ответы на них. Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
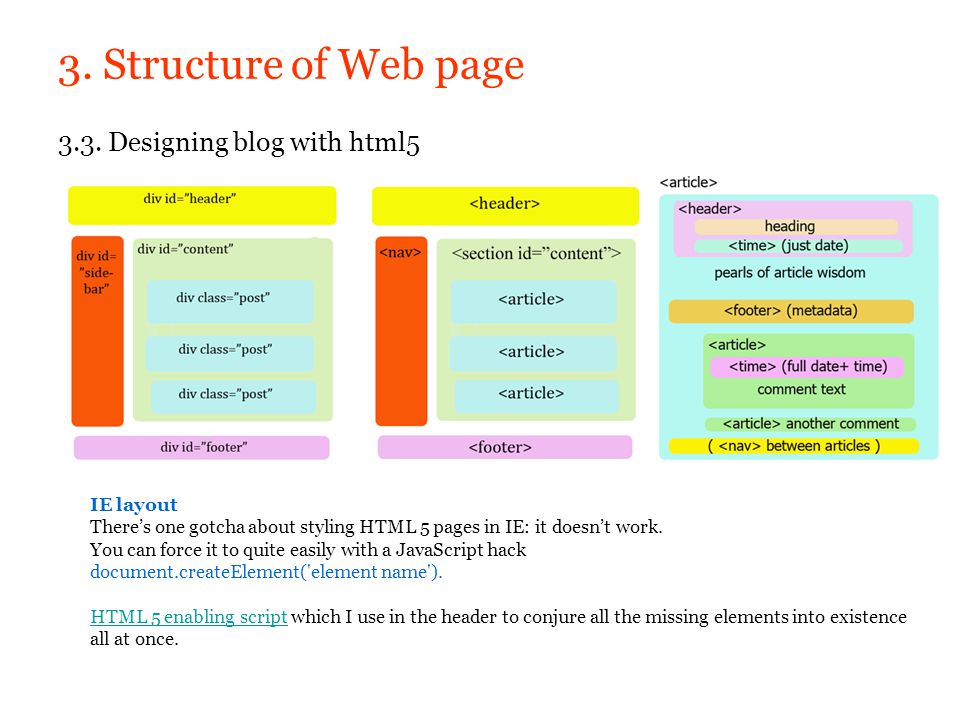
HTML5 и SEO: Влияет ли семантическая вёрстка на продвижение сайта?
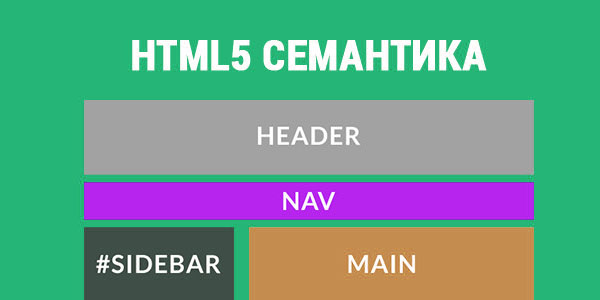
В этой статье речь пойдёт о том, что такое HTML5, о его семантических элементах, и как этот стандарт может способствовать улучшению ранжирования веб-ресурса в поисковых системах.Такую статью решил написать, так как этому стандарту уже больше 5 лет, однако некоторые продолжают размечать контент страницы с помощью <div>. Такая же ситуация и с микроразметкой типа Schema, которую на сегодняшний день мало кто использует.Что такое HTML5 семантика?
Начнём с того, что познакомимся поближе с HTML5.
Этот стандарт — 5-я версия HyperText Markup Language языка для представления и структурирования контента на страницах веб-ресурсов. После обновления до 5-й версии много чего изменилось и упростилось, например, раньше в начале html-документа прописывалась длинная строка:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict. dtd»>
dtd»>
Сейчас же достаточно:
<!DOCTYPE HTML>
HTML5 является единым языком разметки, который сочетает в себе синтаксические нормы HTML и XHTML. Благодаря новым синтаксическим особенностям и элементам он расширяет и рационализирует разметку документов, а также обогащает семантическое содержимое документа.
Основные преимущества 5-й версии:
- Упрощённое создание и управление графическими и мультимедийными объектами в сети без необходимости использования сторонних API и плагинов.
- Уменьшается объём передаваемых данных за счёт удаления лишних элементов, что может повлиять на скорость загрузки сайта.
- Обеспечивает более осмысленный код для поисковых систем.
- Организовывает обратную связь для пользователей на основе базового взаимодействия с сайтами вроде отправки данных форм и т. п., зачастую устраняя необходимость в JavaScript обработке форм, более требовательных к вычислительным ресурсам.
- Оповещение вебмастеров об ошибках при работе сайта.
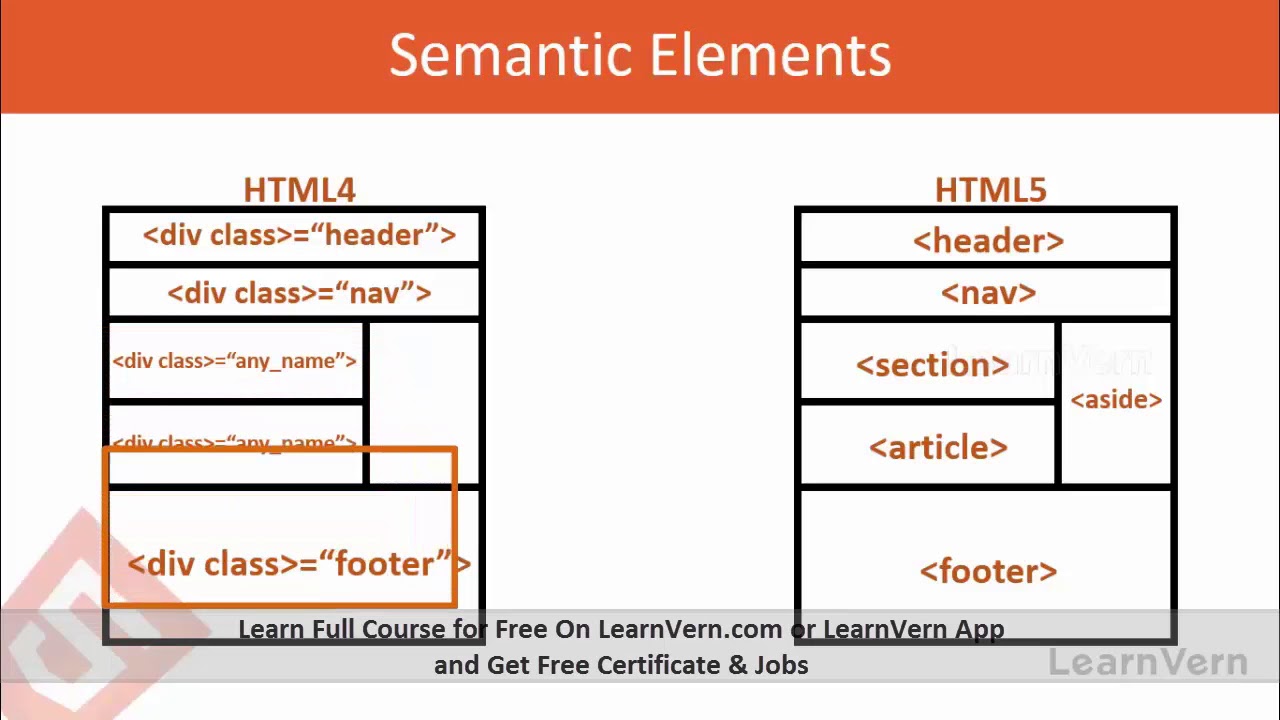
Основные семантические элементы HTML5
Семантическая вёрстка — это создание веб-страниц, основанное на использовании html-тегов в соответствии с их предназначением и предполагающее логичную, последовательную структуру страницы. Стандарт HTML изначально включал в себя ряд семантических тегов, таких как <p>, <b>, <i>, но с приходом 5 версии и появлением новых тегов семантическая вёрстка получила большую популярность.
Рассмотрим подробнее основные семантические теги HTML5, способные повлиять на индексацию сайта в поисковых системах.
1. <header>
Даёт возможность понять поисковым роботам, где находится шапка сайта (имя сайта, логотип, меню навигации и т. п.). Также его могут использовать и другие элементы, например, <article> может иметь собственный <header>, однако для SEO от такой супер структурированности нет реальной выгоды.
2. <footer>
Позволяет ботам быстро определить подвал сайта (данные о конфиденциальности, копирайт, контакты, список ссылок на статические страницы, соцсети и т. п.).
п.).
3. <article>
По своему значению этот тег является одним из важнейших элементов HTML5, способных повлиять на продвижение сайта в поисковых системах. Тег указывает ботам основное смысловое содержание страницы. Главной выгодой его применения является то, что поисковое боты будут индексировать всё, что расположено внутри <article>, придавая веса содержимому.
4. <section>
Разбивает страницу на разные секции. Каждая секция получает собственные html-заголовки, что позволяет роботам лучше ориентироваться на веб-странице.
5. <main>
Тег используется для определения основного контента страницы. Он даёт понять поисковому боту, то здесь содержится главный контент страницы, по которому он может определить релевантность страницы.
6. <nav>
Показывает поисковым системам архитектуру вашего сайта, так же как и карта сайта. Им размечается любая навигация на сайте, начиная с меню в шапке сайта и ссылками в сайдбарах и заканчивая ссылками в подвале сайта.
7. <aside>
Этот тег подходит для разметки элементов, которые не имеют отношения к основному контенту страницы, таких как сайдбары, фильтры, блоки рекламы, различные формы и т. п.
Прямого влияния на индексацию, к сожалению, пока что не было доказано, однако по описанию этих тегов, должно влиять. Так как определение семантики документа было одной из первых и основных задач поисковых систем ещё на старте развития. Также однозначно есть приоритет тегов, по которым определяется значимость контента.
Дополнительные полезные теги
Тут рассмотрим дополнительные интересные теги, которые упростят и улучшат ваш сайт.
1. Мультимедийные элементы
Появление таких тегов свидетельствует об улучшении совместимости с поисковыми системами.
<audio>
Добавляет, воспроизводит и управляет настройками аудиозаписи на веб-странице. Путь к файлу задаётся через атрибут src или вложенный тег <source>. Внутри контейнера <audio> можно написать текст, который будет выводиться в браузерах, не работающих с этим тегом.
Внутри контейнера <audio> можно написать текст, который будет выводиться в браузерах, не работающих с этим тегом.
<video>
Добавляет, воспроизводит и управляет настройками видеоролика на веб-странице. Путь к файлу задаётся через атрибут src или вложенный тег <source>.
Однако список поддерживаемых браузерами аудио и видеокодеков ограничен:
2. <canvas>
Достаточно интересный тег, позволяющий, вместо загрузки изображения из сети, нарисовать его самостоятельно с помощью JavaScript. Можно рисовать разные объекты, выводить изображения, трансформировать их и менять свойства. При его помощи можно также создавать анимации и игры.
Для примера создадим страницу и нарисуем на ней закрашенный круг зелёного цвета с помощью <canvas> и JavaScript:
Получаем наш зелёный круг:
3. <details>
Скрывает текст, который можно показать по желанию пользователя. По умолчанию содержимое тега не отображается, но при нажатии на маркер показывается:
4. <mark>
Помечает текст как выделенный. В браузерах Chrome и Firefox фоновый цвет текста внутри <mark> выделяется жёлтым цветом.
Фоновый цвет можно изменить с помощью стилей:
Ходят слухи, что <mark> можно использовать для выделения ключевых запросов, и он будет работать, как и <strong> в своё время. Рекомендуем протестировать эту фичу, а результаты будем ждать в комментариях к статье.
<blockquote>
Предназначен для выделения длинных цитат внутри документа. Применяется в случае, когда часть текста позаимствована с другого ресурса, поэтому поисковый робот спокойно отнесётся к заимствованному контенту, если он будет выделен этим тегом.
6. <address>
Этот тег предназначен для хранения контактной информации о сайте или авторе и может включать в себя любые другие элементы HTML. Поисковые системы анализируют содержимое тега для сбора информации об авторах сайтов.
Тег может применяться в любой части страницы, например, в подвале сайта:
7. <time>
Пример ещё одного достаточного интересного тега. Он помечает текст как дату, время или оба значения. Дата и время могут указываться непосредственно внутри контейнера <time> либо задаваться через атрибут datetime.
Его можно применять для времени публикации статей на сайте. Предполагаю, что благодаря этому поисковый бот быстрее понимает, что статья новая, и быстрее добавляет её в индекс.
Заключение
Считаю, что на сегодняшний день HTML5 очень помогает оптимизировать и структурировать контент сайта. Однако стоит понимать, что если у Вашего сайта некачественный контент, слабый UI/UX, то валидная разметка ничего не даст. Также и наоборот, даже если сайт свёрстан на таблицах, но там классный контент и подача, на него буду заходить толпы посетителей.
А если же сайт достаточно хорошо себя чувствует, то такая семантическая разметка может послужить положительным сигналом для поисковых систем, так как вы:
- Делаете код чище, а это хоть и незначительно, но всё-таки повлияет на скорость загрузки сайта, что является серьёзным фактором ранжирования на сегодня.
- Упрощаете работу поисковому боту, потому что он сразу видит то, что ему нужно. За счёт этого страницы смогут быстрее индексироваться.
Поэтому начинайте в первую очередь с информации на сайте, её актуальности и качества подачи. Именно работа в этом направлении даст наибольший результат в поисковой выдаче. Это первичные по эффективности меры, которые можно и нужно предпринять. А уже потом вторичные способы улучшения, вроде введения в эксплуатацию HTML5-тегов.
А проводили ли вы эксперименты с HTML5, и повлияло ли её внедрение на ранжирование? Пишите свои кейсы в комментариях — с удовольствием их почитаем!
Тег header
Тег header в html5 является первым элементом на странице. Он должен включать в себя логотип со ссылкой на главную страницу, а также название сайта или основной заголовок. К примеру:
Он должен включать в себя логотип со ссылкой на главную страницу, а также название сайта или основной заголовок. К примеру:
<header>
<a href="/"><img src=site-logo.png alt="My site">
<h2>Here is my site's best slogan</h2>
</a>
</header>
Тег разметки nav используется в html5 для обозначения панели навигации по сайту. Зачастую в него заключают основное меню сайта и боковые навигационные панели, а также блок ссылок в футере сайта. Внутри элемента nav часто ставят список ul или ol с набором ссылок. Тег nav не заменяет собой элементы ol или ul, а обрамляет их. Поэтому устаревшие браузеры, не поддерживающие этот элемент, просто отобразят панель навигации как обычный список. Например так:
<nav> <ul>
<li>Menu</li>
<li><a href="/html5-courses.html">HTML5 courses</a></li>
<li><a href="/css3-courses.html">CSS3 courses</a></li>
<li><a href="/contacts.html">Contacts</a></li>
</ul> </nav>
Тег main в html5
Для разметки основной части контента страницы в html5 используют тег main:
<main role="main">
<article>
<h2>Title article 1</h2>
<p>Lorem ipsum dolor sit amet.</p>
</article>
<article>
<h2>Title article 2</h2>
<p>Lorem ipsum dolor sit amet.</p>
</article>
</main>
Тег article
Тег article в html5 может применяться для обозначения статьи, новости, заметки в блоге, руководства или даже видеозаписи с текстовой расшифровкой. Также этот тег применяют для карт и веб-виджетов многократного использования (Google Maps, Яндекс Карты и т. д.). Простой пример использования элемента article:
д.). Простой пример использования элемента article:
<article>
<h2>My article</h2>
<p>Lorem ipsum dolor sit amet.</p>
</article>
html5 элемент aside
Элемент aside нужен для боковой панели, в которой находятся категории, архивы, последние комментарии и контент, не имеющий отношения к навигации. Тег aside служит для обрамления контента, который должен располагаться отдельно от основного, так что сайдбары это именно его применение:
<aside>
<nav>
<h3>Pages</h3>
<ul>
<li><a href="/about.html">About this site</a></li>
<li><a href="/contact-us.html">Contact us</a></li>
</ul>
<h3>Categories</h3>
<ul>
<li><a href="/html5.html">HTML5 tags</a></li>
<li><a href="/css3.html">CSS3 features</a></li>
</ul>
<h3>Recent comments</h3>
<ul>
<li>...</li>
</ul>
</nav>
</aside>
С тегом footer обычно все просто – он размещается в самом низу страницы. В футер выносятся ссылки на политику конфиденциальности, правила пользования сайтом, авторские права, копирайт, контакты и прочие подобные ссылки. Для правильного оформления всей этой информации рекомендуется внутри элемента footer использовать элемент nav. К примеру так:
<footer>
<nav>
<a href="/contact-us.html">Contact us</a>.
<a href="/terms.html">Terms of service</a>
</nav>
<p>Copyright © by me</p>
</footer>
Применяя теги html5 для структурной разметки сайта помните, что они поддерживаются не во всех версиях IE. Тем не менее, есть способ эмулировать поддержку элементов html5 в старых версиях Internet Explorer.
Тем не менее, есть способ эмулировать поддержку элементов html5 в старых версиях Internet Explorer.
Тег заголовка HTML
Пример
Заголовок для
<статья>
<заголовок>
Заголовок здесь
Автор: Джон Doe
Дополнительная информация здесь
Набор Lorem Ipsum dolor amet ….
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Элемент
Элемент
- один или несколько элементов заголовка (
—
)
- логотип или значок
- информация об авторстве
Примечание: У вас может быть несколько элементов
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую элемент.
| Элемент | |||||
|---|---|---|---|---|---|
| <заголовок> | 5.0 | 9,0 | 4,0 | 5,0 | 11,1 |
Глобальные атрибуты
Тег
Атрибуты событий
Тег
Другие примеры
Пример
Заголовок страницы:
Автор:
Джон Доу Заголовок главной страницы здесь
Связанные страницы
Ссылка на HTML DOM: объект заголовка
Настройки CSS по умолчанию
Большинство браузеров будут отображать элемент
заголовок {
display: block;
}
— HTML: язык разметки гипертекста
Элемент HTML  Он может содержать некоторые элементы заголовка, а также логотип, форму поиска, имя автора и другие элементы.
Он может содержать некоторые элементы заголовка, а также логотип, форму поиска, имя автора и другие элементы.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
| Категории содержимого | Сливное содержимое, осязаемое содержимое. |
|---|---|
| Разрешенное содержание | Содержимое потока, но без потомков |
| Отсутствие тега | Нет, и начальный, и конечный тег являются обязательными. |
| Допущенные родители | Любой элемент, который принимает потоковое содержимое. Обратите внимание, что элемент , |
| Неявная роль ARIA | баннер, или нет соответствующей роли, если потомок article , помимо , main , nav или section element, или элемент с role = article , additional , main , навигация или регион |
| Разрешенные роли ARIA | группа , презентация или нет |
| Интерфейс DOM | HTMLElement |
Элемент h2 — h6 ), но это , а не .
Историческое использование
Хотя элемент .В какой-то момент было решено использовать другое имя. Это позволило
<заголовок>
Заголовок главной страницы

Заголовок статьи
<статья>
<заголовок>
Планета Земля
Опубликовано в среду, , автор - Джейн Смит
Мы живем на сине-зеленой планете, на которой так много всего невидимого.
Таблицы BCD загружаются только в браузере
- Другие элементы, связанные с разделами:
,,,,,,,,<адрес >. - Использование разделов и контуров HTML
HTML 5 | Тег
HTML 5 | Тег
Тег
- Тег заголовка содержит информацию, относящуюся к заголовку и заголовку соответствующего содержимого.
- Элемент
обычно предназначен для содержания заголовка раздела (элемент h2-h6 или элемент), но это не обязательно. - Элемент
также можно использовать для обертывания оглавления раздела, формы поиска или любых соответствующих логотипов. - Тег
— это новый тег в HTML5, и для него требуется как начальный, так и конечный тег. - В одном документе может быть несколько элементов
. - Тег
нельзя разместить внутри
Синтаксис:
<заголовок>...
Примеры ниже иллюстрируют элемент
Пример 1:
|
Выход:
Пример 2:
Выход:
- Google Chrome 6.0
- Internet Explorer 9.0
- Firefox 4.0
- Opera 11.1
- Safari 5.0
Тег заголовка HTML5 - Tutorial Republic
Тема: Справочник по тегам HTML5 Назад | След.
Описание
Элемент
В следующей таблице приведены контекст использования и история версий этого тега.
| Размещение: | Блок |
|---|---|
| Содержимое: | Block, Inline и текстовые элементы, но не |
| Начальный / конечный тег: | Начальный тег: требуется , Конечный тег: требуется |
| Версия: | Новое в HTML5 |
Совет: Не путайте элемент (который содержит метаданные, не показываемые пользователю).
Синтаксис
Базовый синтаксис тега
HTML / XHTML:
В следующем примере показан тег
<заголовок>
Учебная республика
Примечание: Элемент , но его нельзя помещать в , или другой
Атрибуты, специфичные для тегов
Тег
Глобальные атрибуты
Как и все другие теги HTML, тег
Атрибуты событий
Тег
Совместимость с браузером
Тег
Базовая поддержка -
|
Дополнительная литература
См. Учебник по теме: Макет HTML.
Связанные теги: , , .
HTML: тег
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом
Описание
Тег HTML
Синтаксис
В HTML синтаксис тега
<заголовок>

Атрибуты
К тегу
Совместимость с браузером
Тег
- Хром 5+
- Android 2.2+
- Firefox 4.0+ (Gecko 2.0+)
- Firefox Mobile 4.0+ (Gecko 2.0+)
- Internet Explorer 9.0+ (IE 9.0+)
- IE Телефон 9.0+
- Opera 11.10+
- Opera Mobile 11.0+
- Safari 4.1+ (WebKit)
- Safari Mobile 5.0+ (iOS 4.2+)
Пример
Мы обсудим тег
HTML5 Документ
Если вы создали новую веб-страницу в HTML5, ваш тег
Пример HTML5 от www.techonthenet.com
<заголовок>
 <статья>
<статья>
Заголовок статьи
Текст под статьей
В этом примере документа HTML5 мы создали тег
HTML 4.01 Переходный документ
Вы не можете использовать тег
Переходный документ XHTML 1.0
Вы не можете использовать тег
Строгий документ XHTML 1.0
Вы не можете использовать тег
XHTML 1.1, документ
Вы не можете использовать тег
Элемент заголовка | HTML5 Доктор
В последнее время мы наблюдаем растущий интерес к HTML 5 и его принятие веб-профессионалами.В спецификации HTML5 мы видим, что было добавлено значительное количество новых элементов, один из них - элемент
Обновлено 15.12.2010, доктор Стив
Итак, вы привыкли видеть
на подавляющем большинстве сайтов, которые вы посещаете, а теперь с HTML 5, который больше не требуется, мы можем добавить еще несколько семантических значений с помощью элемента
Что представляет собой элемент?
Согласно спецификации HTML элемент заголовка представляет
… вводный контент для его ближайшего предка, разбивающий содержимое на разделы или корневой элемент разбиения на разделы. Заголовок обычно содержит группу вводных или навигационных средств.
Когда ближайший родительский элемент секционирования содержимого или корневой элемент секционирования является основным элементом, то он применяется ко всей странице.
Важно отметить, что элемент .
Где бы использовать элемент
Что ж, очевидным местом для начала было бы начало вашей страницы. Мы можем начать с чего-то вроде этого, что включает заголовок вашей основной страницы.
<заголовок>
Самый важный заголовок на этой странице
С дополнительной информацией
Важно отметить, что вы не ограничены использованием одного элемента
<заголовок>
Самый важный заголовок на этой странице
С дополнительной информацией
<статья>
<заголовок>
Название этой статьи
Ричард Кларк
...Lorem Ipsum dolor set amet ...
Также обратите внимание на использование ,
, это вызовет проблемы с доступностью, поэтому спецификация HTML рекомендует
… нельзя полагаться на алгоритм структуры для передачи структуры документа пользователям. Авторам рекомендуется использовать ранг заголовка ( h2 - h6 ) для передачи структуры документа.
Что требуется в элементе
Теперь мы знаем, что на странице может быть несколько заголовков, но какие должны быть в элементе, чтобы его можно было проверить?
Короче говоря, ). Элемент также может содержать другое содержимое в потоке документов, например оглавление, логотипы или форму поиска.После недавнего изменения спецификации теперь вы можете включить элемент
Стилизация
Один короткий момент, который я также хотел бы затронуть, заключается в том, что для того, чтобы устаревшие браузеры (якобы IE <9) отображали элемент
заголовок {display: block;}
На самом деле вам нужно будет сделать это для большинства структурных элементов в HTML 5, если вы хотите поддерживать IE <9.Данные поддержки для структурных элементов в браузерах доступны (caniuse.com). Подробности о отображении семантики структурных элементов в браузерах доступны на сайте HTML5Accessibility.com.
Добавление ARIA в
Спецификация HTML рекомендует для элемента следующее:
Допустимые значения атрибутов роли ARIA: баннер, роль (по умолчанию - , не задано) или презентация .
Допустимые атрибуты состояния и свойств ARIA: Глобальные атрибуты aria- *
Любые атрибуты aria- * , применимые к разрешенным ролям.
Примечание: роль banner отображается в элемент. Это сопоставление было реализовано в браузерах, чтобы избежать неправильного раскрытия семантики ролей banner .
Заключение
В итоге
Дополнительная литература
html - лучшие практики HTML5; section / header / aside / article elements
[пояснения в моем «основном ответе»]
строка 7. раздел по всему сайту? Или только див ?
Ни то, ни другое. Для стилизации: используйте , он уже есть. Для секционирования / семантики: как подробно описано в моем примере HTML, его эффект противоречит полезности. Дополнительные обертки к уже обернутому контенту - это не улучшение, а шум.
строка 8. Каждый раздел начинается с заголовка?
Нет, автор выбирает, куда помещать контент, который обычно обозначается как «заголовок». И если этот заголовок четко распознается без дополнительной маркировки, он может отлично остаться без
строка 23. Правильно ли это div ? или это должен быть раздел ?
Возможно, код неверен.Это зависит от намерений: только для укладки это могло быть правильно. Если это для семантических целей, это неправильно: вместо этого должно быть
строка 24.Разделите левый / правый столбец с помощью блока div .
Нет. Почему?
строка 25. Правильное место для тега артикул ?
Да, имеет смысл.
, строка 26. Обязательно ли помещать ваш h2 -tag в заголовок -tag?
Нет. Одинокий элемент , вероятно, никогда не будет нуждаться в
, строка 43. Контент не имеет отношения к основной статье, поэтому я решил, что это раздел , а не , за исключением .
Это неправильное понимание, что
Тем не менее, помимо
строка 44. h3 без заголовка
Отлично.
строка 53. участок без заголовка
Ну, оставляет довольно ясным, какая часть в этом разделе является заголовком.
строка 63. Div со всеми (не связанными) новостями
строка 64. заголовок с h3
Обсуждали уже.
строка 65. Хмм, div или раздел ? Или удалите этот div и используйте только артикул с тегом
Совершенно верно! Удалите .
строка 105. Нижний колонтитул 🙂
Очень разумно.
.




 png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
 Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
</main>
Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
</main>
 png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<main>
<h2>Хекслет — практические курсы по программированию</h2>
<p>Мы считаем, что настоящий программист должен понимать, как работает компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
</main>
png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<main>
<h2>Хекслет — практические курсы по программированию</h2>
<p>Мы считаем, что настоящий программист должен понимать, как работает компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
</main>
 </p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>
</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>