— журнал «Доктайп»
Что делает тег
Тег <hr> создаёт видимую горизонтальную линию, разделяющую содержимое веб-страницы. Это самозакрывающийся тег.
Синтаксис тега <hr>
<! -- Какой-то текст или элемент--> <hr> <! -- Какой-то текст или элемент-->
Спецификация HTML
Тег <hr> является частью спецификации HTML Living Standard.
Семантический или нет
Тег <hr> считается семантическим, поскольку несёт в себе смысл и точно передаёт назначение своего содержимого.
Примеры использования
Простой разделитель:
<h3>Раздел 1</h3> <p>Это первый раздел веб-страницы.</p> <hr> <h3>Раздел 2</h3> <p>Это второй раздел веб-страницы.</p> <hr> <h3>Раздел 3</h3> <p>Это третий раздел веб-страницы.</p>
Стилизованный разделитель:
<style>
hr {
height: 5px;
background-color: blue;
border: none;
}
</style>
<h3>Раздел 1</h3>
<p>Это первый раздел веб-страницы. </p>
<hr>
<h3>Раздел 2</h3>
<p>Это второй раздел веб-страницы.</p>
<hr>
<h3>Раздел 3</h3>
<p>Это третий раздел веб-страницы.</p>
</p>
<hr>
<h3>Раздел 2</h3>
<p>Это второй раздел веб-страницы.</p>
<hr>
<h3>Раздел 3</h3>
<p>Это третий раздел веб-страницы.</p>Разделитель в навигационном меню:
<nav>
<ul>
<li><a href="#">Дома</a></li>
<hr>
<li><a href="#">О нас</a></li>
<hr>
<li><a href="#">Контакты</a></li>
<hr>
</ul>
</nav>Можно улучшить доступность веб-страницы, если добавить тегу атрибут aria-hidden="true":
<h3>Раздел 1</h3> <p>Это первый раздел веб-страницы.</p> <hr aria-hidden="true"> <h3>Раздел 2</h3> <p>Это второй раздел веб-страницы.</p> <hr aria-hidden="true"> <h3>Раздел 3</h3> <p>Это третий раздел веб-страницы.</p>
Для чего использовать тег <hr>
- Для отделения двух разделов друг от друга.
- Для разделения элементов на веб-странице.
- Для разделения частей формы.
- Для разделения содержимого в электронном письме.
- Для улучшения доступности путём визуального разделения содержания страницы.
Атрибуты тега <hr>
У тега <hr> нет специфических атрибутов.
Глобальные атрибуты
Тег <hr> поддерживает все глобальные атрибуты HTML.
Ограничения
- На странице тег
<hr>отображается как горизонтальная линия. - Тег
<hr>не подходит для использования в качестве декоративного элемента — он нужен для визуального и смыслового разделения контента.
Нюансы
Иногда тег <hr> не отображается, например, при печати веб-страницы или при использовании устройства чтения с экрана. Поэтому нужно создавать отступы между частями содержимого.
Поддержка браузерами
Тег поддерживается всеми современными браузерами.
Актуальная информация — на сaniuse.
Альтернативные теги
Для разделения содержимого веб-страницы можно использовать <div> или <section>.
Чем заменить тег
Тег <hr> можно заменить CSS-свойством border или псевдоэлементами ::before и ::after.
Актуальность
Тег <hr> актуален и широко используется в современной веб-разработке.
Хотите узнать больше об HTML-тегах?
Прочитайте справочник по HTML или познакомьтесь с вёрсткой на интерактивных тренажёрах в HTML Academy.
Попробовать
Видео-уроки HTML. Часть 5. Теги заголовков h2…h6 и горизонтальной черты hr
- О HTML-тегах заголовков и горизонтальной черты
<hr> - Видео по HTML-тегам заголовков и горизонтальной черты
<hr> - Повторение пройденного материала по HTML
- Тег заголовка
<h2>. .
.<h6>- Пример разметки заголовков
- Тег горизонтальной линии
<hr>- Пример разметки с помощью тега
<hr>
- Пример разметки с помощью тега
- Задание по использованию HTML-тегов заголовков и горизонтальной черты
<hr>.
О HTML-тегах заголовков и горизонтальной черты
<hr>Это пятое видео, в котором мы повторим то, что уже узнали из предыдущих видео и конечно узнаем что-то новое. Новым будет материал по заголовкам (теги <h2>..<h6>), которые можно прописывать в HTML и про тег горизонтальной линии (тег <hr> — horizontal rule), который позволяет явно отделять разные части текста друг от друга.
Видео по HTML-тегам заголовков и горизонтальной черты <hr>
youtube.com/embed/CZKXWQ02e-4″ frameborder=»0″ allowfullscreen=»allowfullscreen»>Повторение пройденного материала
Для всех кто хочет повторить пройденный материал в виде экспресс-процедуры, создайте HTML-документ с повторяемыми тегами в видео:
Мы знаем, что лучше при написании HTML-документа пользоваться простыми правилами Codestyle:
- все теги, требующие закрытия должны быть закрыты,
- вкладывать одни контейнеры в другие с отступом в 2 пробела.
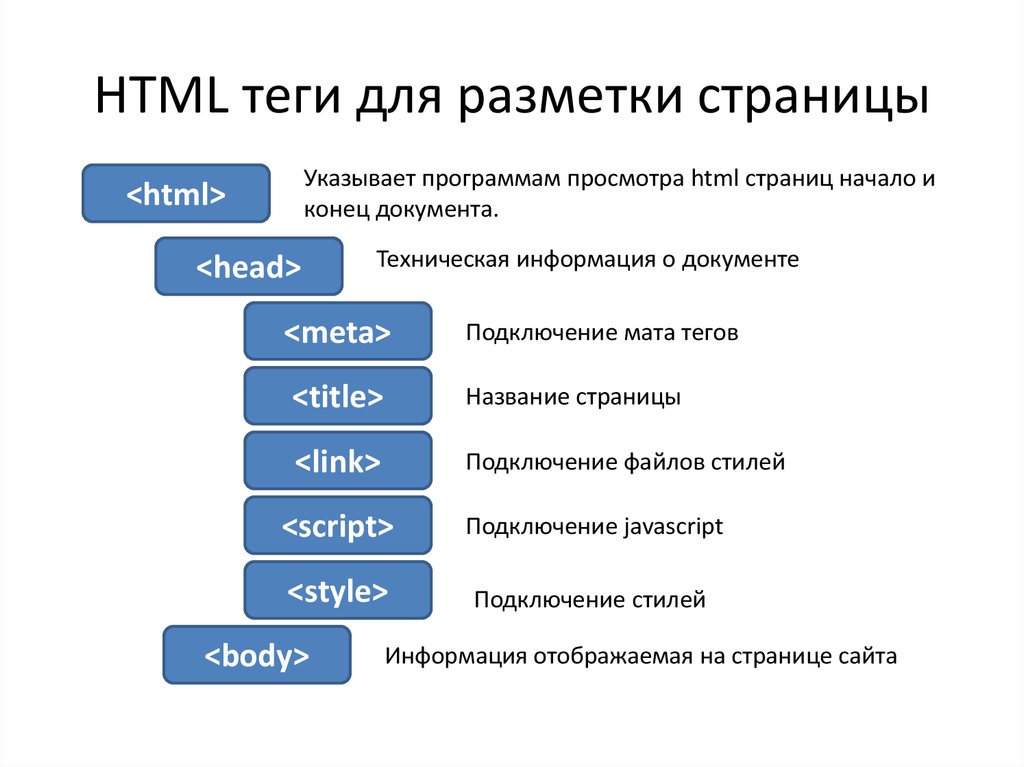
Также помним, что HTML-документ состоит из главного контейнера <html>, в который вложены контейнеры <head> (голова) и <body> (тело).
Есть тег заголовка документа <title>, который должен лежать в контейнере <head>.
В контейнере <body> находится собственно сам текст, который мы размечаем с помощью тегов. А мы уже знаем теги:
<!---->Комментариев, которые не отображаются в браузере.
- Тегом
<p>мы размечаем абзацы, которые при отображении отделяются друг от друга горизонтальным отступом. - Если нужно просто отобразить перевод на новую строку, для этого служит тег
<br>. - Тег
<blockquote>выделяет при отображении в браузере блок текста не только горизонтальными, но и вертикальными отступами. - Ну и, если есть текст, который нужно вывести «как есть» (со всеми пробелами и переводами строк), то для этого можно использовать тег
<pre>.
В конце статьи будет ссылка с архивом HTML-документов этого урока.
Итак, мы уже умеем разбивать текст на абзацы. Но текст часто бывает длиннее пары абзацев. Люди иногда пишут, пишут много, и иногда столько, что хватает на целую книгу.
Для того, чтобы было проще воспринимать длинные тексты, их дробят на более мелкие фрагменты. Тома, части, главы, подглавы, пункты, подпункты и тому подобное.
При правильном подходе разбиения текста на логические части, получается и читать проще, и писать логичнее.
HTML позволяет производить разбивку текста на логические части, вложенные друг в друга с помощью заголовков различного уровня. Уровень 1 – самый верхний уровень [как, например, название книги или тома]. Уровень 6 – самый нижний уровень [как, например, название подглавы]. Промежуточные уровни 2, 3, 4, 5 позволяют грамотно и логично разбить любой текст на усмотрение автора.
Тег заголовка
<h2>..<h6>Заголовок в HTML начинается с буквы h за которой сразу указывается уровень (от одного до щести).
ВАЖНО: Каждый заголовок начинается с тега <h2>..<h6> и заканчивается закрывающим тегом </h2>..</h6>.
Пример разметки заголовков
Вернёмся к нашей песенке и выделим её название в виде заголовка <h2>. В тег <h3> внесём слова «Детская песенка».
В результате получим ещё более чёткую разметку при отображении текста песенки, где текст – это текст, а названия – это названия.
Восприятие информации с монитора и из печатной книжки отличается, но логика восприятия заголовков, подзаголовков и основного текста остаётся неизменной. Поэтому заголовками пользоваться не только можно, но и нужно!
<html>
<head>
<title>Песенка</title>
</head>
<body>
<h2>До чего дошёл прогресс.</h2>
<h3>Детская песенка</h3>
<p>До чего дошел прогресс!<br>
Было времени в обрез,<br>
А теперь гуляй по свету —<br>
Хочешь с песней, хочешь без!</p>
<p>Позабыты хлопоты,<br>
Остановлен бег.<br>
Вкалывают роботы,<br>
Счастлив человек!</p>
</body>
</html>Тег горизонтальной линии
<hr>Иногда хочется как-то явно отделить одну часть информации от другой. Для этого можно воспользоваться тегом <hr>. Тег
Тег <hr> выводит горизонтальную черту:
ВАЖНО: Тег <hr> одинарный, т.е. закрывать его, как и тег <br>, не нужно.
Пример разметки с помощью тега
<hr>Вернувшись к нашей песенке, можно добавить горизонтальную черту после заголовков и после текста песенки. Это ещё более явно выделит сам текст при отображении на странице браузера.
<html>
<head>
<title>Песенка</title>
</head>
<body>
<h2>До чего дошёл прогресс.</h2>
<h3>Детская песенка</h3>
<hr>
<p>До чего дошел прогресс!<br>
Было времени в обрез,<br>
А теперь гуляй по свету —<br>
Хочешь с песней, хочешь без!</p>
<p>Позабыты хлопоты,<br>
Остановлен бег.<br>
Вкалывают роботы,<br>
Счастлив человек!</p>
<hr>
</body>
</html>Задание по использованию HTML-тегов заголовков и горизонтальной черты
<hr>.
Для того, чтобы закрепить увиденное, предлагаю вам самостоятельно создать HTML-документ, в котором будут использоваться теги заголовков и тег горизонтальной черты.
Если что-то не получается, то по этой ссылке можно скачать примеры из этого видео. Они находится в zip-архиве, так он скачается. Иначе файлы просто открывались бы в браузере. И конечно всегда можете задавать свои вопросы.
В следующем видео продолжим знакомство с другими возможностями форматирования вывода текста, которые позволяют HTML-теги.
Заберите ссылку на статью к себе, чтобы потом легко её найти!
Выберите, то, чем пользуетесь чаще всего:
Тег HTML
❮ Пред. Следующий ❯
Тег HTML
— это элемент блочного уровня, переносящий все элементы после него на другую строку. Внешний вид горизонтальной линии, определяемой тегом, зависит от типа браузера. Чаще он отображается с рамкой, что создает эффект 3D.
В HTML5 тег
определяет тематическое изменение между элементами уровня абзаца на HTML-странице.
 В предыдущих версиях HTML он использовался для рисования горизонтальной линии на странице, визуально разделяющей контент. В HTML5 он имеет семантическое значение тега.
В предыдущих версиях HTML он использовался для рисования горизонтальной линии на странице, визуально разделяющей контент. В HTML5 он имеет семантическое значение тега.Тег
пуст, что означает, что закрывающий тег не требуется. Но в XHTML тег (
) должен быть закрытым (
).
Пример тега HTML
:
<голова>
Название документа
<тело>
Изучать HTML
Этот учебник по HTML научит вас основам (языка гипертекстовой разметки) и тому, как создать свой веб-сайт с нуля.
<час>
Изучайте CSS
В нашем учебнике по CSS вы узнаете, как использовать CSS для одновременного управления стилем и макетом нескольких веб-страниц.
Попробуй сам »
Атрибут size определяет высоту строки.
Хотя атрибут размера является одним из устаревших атрибутов, он по-прежнему поддерживается во всех браузерах.
Пример тега HTML
с атрибутом «размер»:
<голова>
Название документа
<тело>
Обычная горизонтальная линия:
<час>
Горизонтальная линия высотой 40 пикселей:
<час размер="40">
Попробуй сам »
Альтернативный способ указать размер тега
— использовать свойство CSS height.
Пример тега HTML
, используемого со свойством height:
<голова>
Название документа
<стиль>
час {
высота: 20 пикселей;
}
<тело>
Горизонтальная линия высотой 20 пикселей.
<час>
Попробуй сам »
Атрибут ширины определяет ширину линии.
Атрибут ширины также входит в список устаревших атрибутов, но поддерживается во всех браузерах.
Пример тега HTML
с атрибутом ширины:
<голова>
Название документа
<тело>
Обычная горизонтальная линия:
<час>
Горизонтальная линия шириной 30 %:
<час>
Попробуй сам »
Использовать свойство ширины CSS вместо атрибута ширины.
Пример тега HTML
, используемого со свойством ширины:
<голова>
Название документа
<стиль>
час {
ширина: 250 пикселей;
}
<тело>
Горизонтальная линия шириной 50 %:
<час>
Попробуй сам »
Атрибут noshade делает горизонтальную линию бесцветной.
Атрибут noshade является одним из устаревших атрибутов, но поддерживается во всех браузерах.
Пример тега HTML
с атрибутом noshade:
<голова>
Название документа
<тело>
Заштрихованная горизонтальная линия:
<час>
Горизонтальная линия без штриховки:
<ч без тени>
Попробуй сам »
Альтернативный способ добиться эффекта затенения — использовать свойство границы CSS.
Пример тега HTML
, используемого со свойством границы:
<голова>
Название документа
<стиль>
час {
граница: 1px сплошная #000000;
}
<тело>
Горизонтальная линия, заданная свойством границы CSS.
<час>
Попробуй сам »
Атрибут align определяет выравнивание линии.
Атрибут align является одним из устаревших атрибутов, но поддерживается во всех браузерах.
Пример тега HTML
с атрибутом align:
<голова>
Название документа
<тело>
Lorem ipsum — это просто фиктивный текст...
Попробуй сам »
Используйте свойство CSS text-align вместо атрибута
align.
Пример тега HTML
, используемого со свойством text-align:
<голова>
Название документа
<стиль>
час {
ширина: 50%;
выравнивание текста: по левому краю;
поле слева: 0;
}
<тело>
Горизонтальная линия, указанная с помощью свойства CSS text-align
<час>
Попробуй сам »
Атрибуты тега
не поддерживаются в HTML5, вместо этого мы используем стили CSS.

Свойство CSS border используется для оформления горизонтальной линии.
Пример тега HTML
со свойством границы:
<голова>
Название документа
<стиль>
/* синяя рамка */
час один {
верхняя граница: 1px сплошная #1c87c9;
}
/* Штриховая граница */
час два {
верхняя граница: пунктир 1px #1c87c9;
}
/* Пунктирная рамка */
час три {
верхняя граница: 1px с точкой #1c87c9;
}
/* Толстая рамка */
час четыре {
граница: 1px сплошная #1c87c9;
}
/* Большая закругленная рамка */
час пять {
граница: 15px сплошная #1c87c9;
радиус границы: 5px;
}
<тело>
По умолчанию:
<час>
Стиль тега "hr"
<час>
<час>
<час>
<час>
<час>
Попробуй сам »
Тег
поддерживает глобальные атрибуты и атрибуты событий.

Тег в HTML | Тег HTML HR
Тег
в HTML
Тег
в HTML
Обзор
Тег
в HTML используется для тематического разрыва между абзацами. Мы используем тег hr, чтобы разбить поток контента, рисуя горизонтальную линию между абзацами. Например, мы можем использовать тег
для смены сцены при написании пьесы или рассказа.
Область применения статьи
- В этой статье вы узнаете о теге
в HTML с примерами. - Вы также узнаете о различных атрибутах тега
с примерами.
Что такое тег
в HTML?
Тег
в HTML используется для создания тематического разрыва между абзацами на веб-странице. Тег
используется, когда мы хотим изменить тему или прервать поток контента.
Как показано на изображении ниже, с помощью тега
мы можем отделить контент на веб-странице. Он рисует горизонтальную линию между абзацами. Это также называется горизонтальным правилом в HTML.

Тег
в HTML представляет собой блочный элемент , что означает, что он начинает новую строку и использует всю ширину страницы.
Блочные элементы имеют разрывы строк до и после элемента. Тег
в HTML не нуждается в закрывающем теге .
Синтаксис:
<ч>...
Пример:
<тело>
тег hr в HTML
Это параграф 1.
<час>
Это параграф 2.
Вывод:
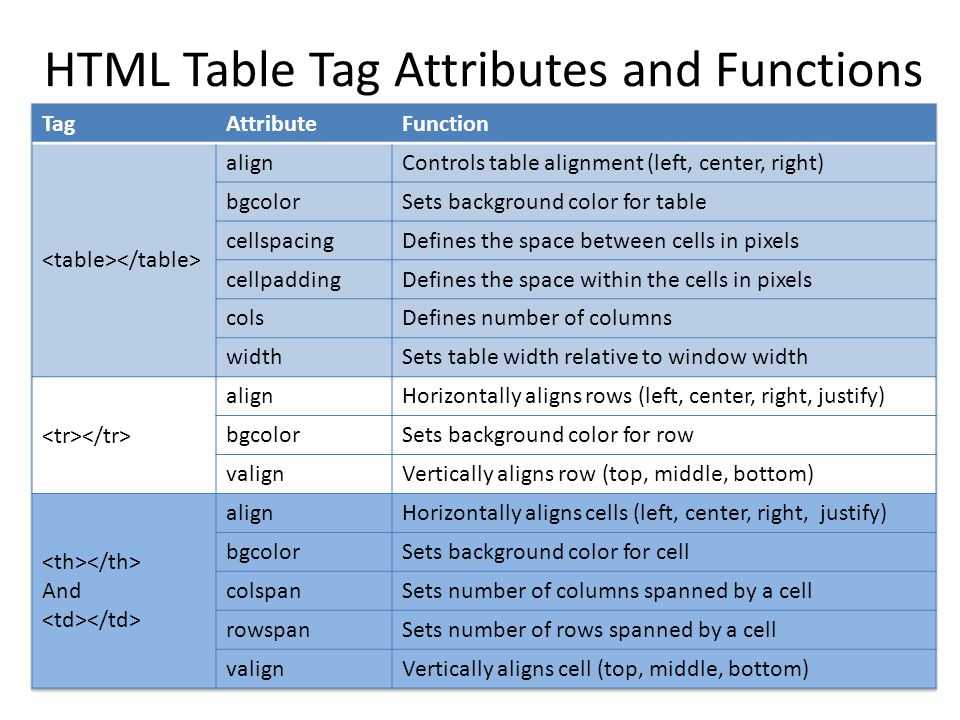
Атрибуты тега HTML
Тег
в HTML поддерживает все глобальные атрибуты и атрибуты событий в HTML.
Есть несколько дополнительных атрибутов, которые поддерживает тег
:
| Атрибут | Значение | Описание |
|---|---|---|
| выравнивание | по левому краю, по правому краю, по центру | Используется для указания горизонтального выравнивания. |
| затенение | затенение | Удаляет эффект затенения по умолчанию. |
| ширина | пикселей | Указывает ширину горизонтальной линейки. |
Примеры
С помощью атрибута align мы можем выровнять горизонтальную линию по левому центру или справа экрана.
Пример:
<тело>
абзац 1.
абзац 2.
Вывод:
Мы можем определить горизонтальную линию без тени, используя атрибут noshade.
Это показано в примере ниже.
Пример:
<тело>абзац 1.
абзац 2.
Результат:
Как показано в примере ниже, мы можем изменить размеры горизонтальной линии, используя атрибуты ширины и размера.

 </p>
<hr>
<h3>Раздел 2</h3>
<p>Это второй раздел веб-страницы.</p>
<hr>
<h3>Раздел 3</h3>
<p>Это третий раздел веб-страницы.</p>
</p>
<hr>
<h3>Раздел 2</h3>
<p>Это второй раздел веб-страницы.</p>
<hr>
<h3>Раздел 3</h3>
<p>Это третий раздел веб-страницы.</p> </p>
</p> .
.