Пробелы в HTML
Всем доброго времени суток. На связи Алексей Гулынин. В прошлой статье мы разобрали что такое «страница 404». В данной статье я бы хотел рассказать, как вставить пробелы в HTML. Уверен, что вы хотя бы раз пробовали написать что-то вроде этого:
<html> <meta charset="utf-8"/> <head><title>Пробелы в HTML</title></head> <body> <p>Начало статьи продолжение следует...</p> </body> </html>
Если вы откроете данную страницу в браузере, то увидите, что никаких пробелов нет. Теги обрезали все пробелы. Так как же вставить пробелы в HTML? Существует несколько вариантов:
1) Использовать тег <pre>…</pre>. Как вы напишите текст в данном теге, так он и будет выведен в браузере, без всякого форматирования и удаления пробелов. Попробуйте набрать пример и проверить:
<html> <meta charset="utf-8"/> <head><title>Пробелы в HTML</title></head> <body> <p><pre>Начало статьи продолжение следует...</pre></p> </body> </html>
Теперь, если вы откроете данную страницу, то увидите, что пробелы появились.
2) Использовать сущность «&nbsp;». Данная сущность представляет собой одиночный пробел. Редко когда возникает необходимость поставить много пробелов, поэтому рекомендую данный способ вставки пробела в HTML. Можно вставлять несколько подряд. Пример:
<html> <meta charset="utf-8"/> <head><title>Пробелы в HTML</title></head> <body> <p>Начало статьи продолжение следует...</p> </body> </html>
Откройте в браузере и убедитесь, что пробелы появились. Также в данном пункте отмечу, что одиночный пробел можно вставлять ещё вот таким способом « ». Но его я никогда не использовал.
3) Использовать CSS. Более подробно с CSS вы можете познакомиться здесь. Делается это для данного примера так:
Делается это для данного примера так:
<html>
<meta charset="utf-8"/>
<head><title>Пробелы в HTML</title>
<style>
p {
white-space: pre;
}
</style>
</head>
<body>
<p>Начало статьи продолжение следует...</p>
</body>
</html>
Кратко разберу, что здесь написано. В заголовке документа, между тегами <head>…</head> мы определяем стили с помощью тега <style>. В данном случае свойство white-space определяет, как отображать пробелы между словами. Значение pre данного свойства как раз то, что нам нужно. Мы данное свойство используем для всех тегов <p>.
В данной статье вы узнали, как вставить пробелы в HTML.
В качестве домашнего задания наберите все эти примеры и убедитесь, что всё работает.
На связи был Алексей Гулынин, оставляйте свои комментарии, увидимся в следующих статьях.
Опубликовано от Алексей Гулынин Оставить комментарий
Следующая статья >
| Комментарии: |
Пробелы в HTML
Все, кто пытался создавать сайты на HTML сталкивались с такой проблемой. Почти все теги HTML вырезают лишние пробелы. И в этот раз я Вам приведу пример этой «вырезки», а также расскажу, как сделать так, чтобы пробелы не вырезались.
Давайте для начала напишем простой HTML-код:
<p>Некий текст Продолжение...</p>Если Вы посмотрите на результат, то увидите, что все наши пробелы были вырезаны и остался только один. И так делает почти каждый тег.
Существуют три варианта отображения дополнительных пробелов в HTML. Первый способ — это использование тега <pre>:
Первый способ — это использование тега <pre>:
<pre><p>Некий текст Продолжение...</p></pre>В результате, Вы увидите, что пробелы остались, а именно этого мы и добивались.
Но есть и другой способ, который я использую регулярно — сущность « «. Данная сущность просто заменяет символ пробела:
<p>Некий текст Продолжение...</p>В результате, Вы также увидите целую череду пробелов. Для меня данный способ лучше тем, что не нужно использовать лишних тегов. Но это дело вкуса. Где нужен дополнительный пробел в HTML, просто вставляете « » и радуетесь результату.
И, наконец, последний способ — это использование CSS. Для этого Вам достаточно добавить такой стиль:
p {
white-space: pre;
}Данный способ самый быстрый и простой, однако, я его не использую, так как в моей практике встречается мало случаев, в которых мне приходится добавлять много подряд идущих пробелов. А если они и случаются, то использую сущность « » несколько раз. Вдобавок, свойство white-space поддерживается не всеми браузерами (в частности, IE6 и IE7 не поддерживают), что уже ограничивает область действия данного способа.
А если они и случаются, то использую сущность « » несколько раз. Вдобавок, свойство white-space поддерживается не всеми браузерами (в частности, IE6 и IE7 не поддерживают), что уже ограничивает область действия данного способа.
В общем, резюмирую:
1) Если у Вас какая-нибудь часть текста содержит много пробелов в разных местах, то используйте тег <pre>.
2) Если у Вас где-нибудь встречается одиночный момент, где нужно несколько пробелов подряд, то используйте сущность « «;
3) Если же у Вас вся страница соткана из кучи подряд идущих пробелов (хотя это бывает крайне редко), то используйте свойство white-space со значением pre.
Если Вы хотите узнать больше по HTML, то посмотрите мой бесплатный курс с примером создания сайта на HTML: http://srs.myrusakov.ru/html
- Создано 07.12.2010 10:41:18
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Как вставлять пробелы в HTML
Введение
HTML — это стандартный язык разметки; он описывает структуру веб-страницы и состоит из ряда элементов, которые сообщают браузеру, как отображать содержимое.
В текстовом документе можно просто нажать клавишу пробела, чтобы вставить несколько пробелов. Однако вставлять пробелы в веб-страницы HTML не так просто. Неважно, сколько раз вы нажимаете пробел в HTML, браузер просто отображает пробел.
Поэтому следует добавлять теги HTML до и после текста, чтобы узнать их формат.
Давайте прыгать!
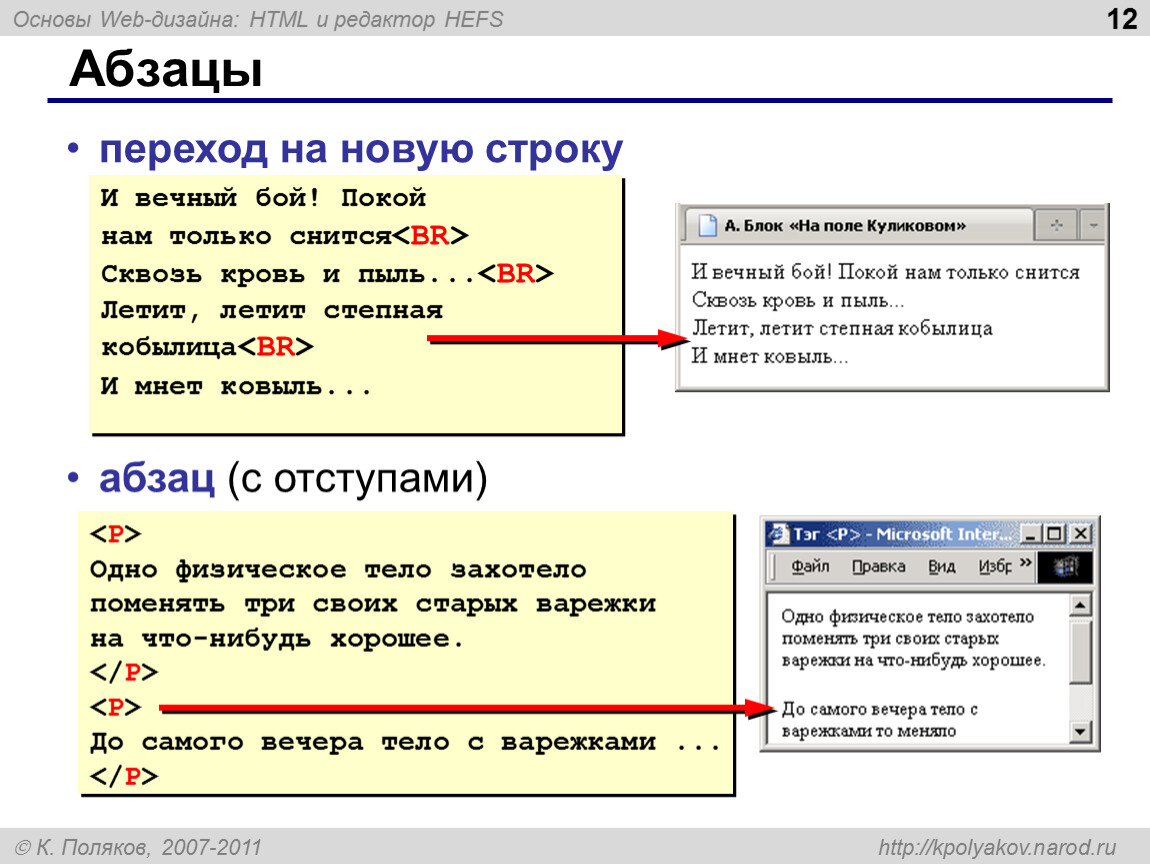
1. Вставка пробелов в HTML с помощью тега абзаца (
)
Элемент
— это хороший способ вставить одну пустую строку в HTML.
Вы можете вставить символ
в HTML, чтобы создать разрыв абзаца. Браузер создает пространство, которое отделяет абзацы друг от друга, делая непрерывные абзацы более разборчивыми.
Вы можете отделить блок текста от другого пробелом.
Меня зовут Дипак Теватия.
Я пишу статью.
Предварительный просмотр
2. Вставка пробелов в HTML с помощью тега разрыва (
)
При использовании неразрывного пробела для вставки пробела в той же строке тег
помогает вставлять разрывы строк.
В частности, вы можете использовать его для создания блочного формата, например. отформатировать адрес. Этот разрыв строки может помочь читателям или поисковым роботам легко понять текст без использования элемента нового абзаца.
3118 County Rd # 148
Филадельфия, Миссури (Миссури),
63463 США
Предварительный просмотр
3. Вставьте пробелы в HTML с помощью предварительно отформатированного тега (
<предварительно > )Даже после использования этого тега браузер сохраняет существующие пробелы и разрывы строк в вашем тексте. Чтобы было ясно, пустое пространство, отображаемое на веб-странице, эквивалентно тому, что вы печатаете. Поэтому вставка пробелов в HTML с помощью этого тега полезна для установки формата отображения кода.
<пред>
pre тег сохраняет все пробелы и
линия
перерывы.
Предварительный просмотр
4. Вставка пробелов в HTML с помощью тега неразрывного пробела ( )
Неразрывный пробел – это символ. Чтобы вставить неразрывный пробел, вы должны использовать тег « ».
Если вы хотите вставить один, два или более пробелов, вам нужно использовать тег ( ) один, два или необходимое количество пробелов соответственно.
Между таймфреймом и PM есть один интервал во времени. {20:00}
Между A и B два пробела. {A B}
Между A и B три пробела. {A B}
Предварительный просмотр
5. Вставьте больше пробелов в HTML, используя указанные ниже теги неразрывного пробела
Между A и B один пробел. {A B}
Между A и B есть два пробела. {A B}
Между A и B четыре пробела. {A B}
Предварительный просмотр
Заключение
Теперь вы знаете полезные методы вставки пробелов в HTML.
Каждый метод обеспечивает разные результаты отображения пробелов в HTML. В зависимости от вашего макета контента вам нужно выбрать подходящий тег из вышеперечисленных.
Если у вас остались вопросы о том, как вставлять пробелы в HTML, оставьте свои мысли в разделе комментариев ниже.
Пробел в HTML — разделы Scaler
Обзор
В HTML любой пробел, который мы вводим, кроме одного пробела между двумя словами, игнорируется. В HTML и CSS есть несколько способов добавления пробелов в нужных местах, например, объекты интервалов HTML и некоторые теги (абзац, разрыв и предварительное форматирование), в CSS мы можем использовать некоторые свойства (такие как text-indent, text-align, margin, padding) для пробелов в HTML.
Scope
- В этой статье мы узнаем, как разместить несколько смежных пробелов и разрывов строк в HTML.
- Мы также научимся использовать пробелы для стилизации с помощью CSS (каскадных таблиц стилей).
Введение
Можно подумать, что для того, чтобы добавить пробелы в HTML, просто продолжайте нажимать пробел, и готово! но это не так. Если вы хотите добавить несколько смежных пробелов, повторное нажатие пробела не будет работать, как это работает в текстовом документе.
Этот пример показывает, что мы не можем добавить несколько соседних пробелов, нажав пробел несколько раз.
Вывод:
В приведенном выше примере мы пытаемся добавить несколько смежных пустых пространств на веб-страницу, многократно нажимая пробел в HTML, но браузеры отображают несколько смежных пробелов как одно, они также игнорируют пробелы. до, после и вне элементов. Такое поведение называется коллапсом пробелов. Свертывание пробелов иногда может оказаться неудобным, но есть много способов добавить дополнительный пробел в HTML, а также в CSS (каскадные таблицы стилей). О них мы узнаем в следующих разделах.
Способы добавления пробелов в HTML
HTML обрабатывает содержимое веб-страницы, и любые пробелы, которые мы вводим в HTML, кроме одного пробела между словами, игнорируются. Мы можем решить эту проблему, используя некоторые свойства HTML, которые обсуждаются ниже.
Мы можем решить эту проблему, используя некоторые свойства HTML, которые обсуждаются ниже.
Неразрывные пробелы ( ) в HTML
Чтобы добавить несколько неразрывных пробелов в HTML, мы используем Объект из символов.
Объект из символов используется для обозначения неразрывного пробела фиксированной ширины. Это то же самое, что и обычный пробел, за исключением того, что он предотвращает разрывы строк.
Синтаксис: Записывается как промежуточный контент. Вот демонстрация использования объект в HTML:
Между этими словами один пробел.
Между этими словами два пробела.
Между этими словами пять пробелов.
Вывод:
В приведенном выше примере мы вставляем пробелы в HTML, используя лицо. В первой строке есть только один (т.е. один пробел), а в последней строке пять сущности, что означает 5 пробелов между словами эти и слова.
Примечание: Хотя использование неразрывных пробелов может оказаться полезным, их не следует использовать чрезмерно, поскольку избегание разрывов строк может вызвать проблемы с отображением содержимого в браузере. Кроме того, избегайте использования неразрывных пробелов для стилей, таких как отступ или центрирование элемента на веб-странице, стили должны обрабатываться с помощью CSS.
Кроме , есть и другие объекты для нескольких смежных пробелов в HTML:
  :   это символьная сущность, используемая для обозначения пространства. Ширина равно en, en — единица измерения, равная половине ширины em (16 пикселей), т.е. 8 пикселей.
Синтаксис: en space записывается как   между содержанием. Вот демонстрация использования объекта &ensp в HTML:
Каждый пробел в этой линии является en en пространством сущностью.

Вывод:
В приведенном выше примере мы используем   объект для добавления пробелов в HTML, а его ширина составляет 8 пикселей. Их также можно использовать для нескольких смежных пространств.
: это символьная сущность, используемая для обозначения em пробела. Ширина   равно em, что составляет 16 пикселей.
Синтаксис: em пробел записывается как   между содержанием. Вот демонстрация использования сущности &emsp в HTML:Каждый пробел в этой линии является em пространством объектом.
Вывод:
В приведенном выше примере мы используем   объект для добавления пробелов в HTML, а его ширина составляет 16 пикселей. Их также можно использовать для нескольких смежных пространств.
&тонкий; : &тонкий; это символ, используемый для обозначения тонкого пространства, также называемого узким пространством.
 Ширина   равна одной шестой em.
Ширина   равна одной шестой em.Синтаксис: Thin Space записывается как   промежуточный контент. Вот демонстрация использования сущность в HTML:
Каждое пространство в этой линии является тонким пространством объектом.
Вывод:
В приведенном выше примере мы используем   объект для добавления тонких пробелов в HTML, а его ширина составляет одну шестую em. Их также можно использовать для нескольких смежных пространств.
Предварительно отформатированный текст (
) Тег в HTML
- Существует еще один способ предотвратить свертывание смежных пространств HTML в одно, который называется предварительным форматированием текста HTML. Предварительное форматирование выполняется с помощью тега <pre> ярлык. Тег предварительного форматирования сохраняет все пробелы и разрывы строк в содержимом между открывающим (<pre>) и закрывающим (</pre>) тегами.
 При использовании предварительно отформатированного текста содержимое веб-страницы браузера будет отображаться точно так, как написано в HTML.
При использовании предварительно отформатированного текста содержимое веб-страницы браузера будет отображаться точно так, как написано в HTML. - Предварительное форматирование также можно использовать для изображений ASCII.
Синтаксис:
Содержимое для предварительного форматирования заключено в
и </pre>.
Вот демонстрация использования предварительно отформатированного текста в HTML:
Все слова разделены четырьмя пробелами. Ниже приведена ASCII-арт "Scaler Topics". ##### ####### # # #### ## # ###### ##### # #### ##### # #### #### # # # # # # # # # # # # # # # # ##### # # # # ##### # # # # # # # # # #### # # ###### # # ##### # # # ##### # # # # # # # # # # # # # # # # # # # # ##### #### # # ###### ###### # # # #### # # #### ####
Результат:
В приведенном выше примере мы используем тег предварительного форматирования, чтобы сохранить все пробелы и разрывы строк в HTML. Между всеми словами в первой строке четыре пробела. Затем мы сделали ASCII-арт тем Scaler , используя хэштеги (#).
Между всеми словами в первой строке четыре пробела. Затем мы сделали ASCII-арт тем Scaler , используя хэштеги (#).
Обратите внимание , что веб-браузеры применяют моноширинный шрифт к тексту внутри тегов предварительного форматирования, который можно переопределить с помощью свойства CSS font-family.
Тег разрыва (
) в HTML
Чтобы вставить разрывы строк между содержимым HTML, мы используем теги разрыва HTML (<br>). Здесь не нужен закрывающий тег, достаточно написать <br> добавляет разрыв строки. Тег разрыва полезен в случаях, когда разрыв строки необходим для понимания содержимого, но содержимое принадлежит тому же абзацу.
Синтаксис: Просто введите <br> тег дает разрыв строки. Вот демонстрация использования тегов разрыва в HTML:
Тадж-Махал,
Агра,
Уттар-Прадеш,
Индия
Вывод:
В приведенном выше примере мы используем теги разрыва для разрыва строки в абзаце. Мы избегаем использования разных тегов абзаца для каждой строки, поскольку все содержимое в примере является частью одного и того же содержимого.
Мы избегаем использования разных тегов абзаца для каждой строки, поскольку все содержимое в примере является частью одного и того же содержимого.
Тег абзаца (
) в HTML
Тег абзаца (<p>) — это один из первых тегов, которые мы изучаем, когда начинаем знакомиться с HTML. Тег абзаца — это элемент уровня блока, что означает, что его ширина по умолчанию равна ширине всей веб-страницы, а до и после каждого блочного элемента есть разрыв строки. Строка прерывается на <p> теги делают последовательные абзацы более читабельными.
Синтаксис: Текст заключен в <p> и </p>. Вот демонстрация использования тегов абзаца в HTML:
Тег абзаца — это один из первых тегов, которые мы изучаем, когда начинаем знакомиться с HTML.
Тег абзаца — это элемент блочного уровня.
Разрывы строк в тегах абзацев делают последовательные абзацы более читабельными.
Вывод:
В приведенном выше примере мы используем
, чтобы добавить разрывы строк между разными абзацами, чтобы сделать содержимое более читабельным.
Как вставить пробелы в HTML с помощью CSS?
Для вставки пробелов в HTML, которые больше связаны со стилем вашей страницы, чем с содержимым, используйте CSS (каскадные таблицы стилей). Мы можем применить отступ текста, изменить выравнивание текста или задать поля и отступы содержимого с помощью CSS, о чем мы узнаем далее.
Свойство CSS text-indent
Мы можем использовать свойство CSS text-indent, чтобы поместить отступ (обычно табуляцию или 4 пробела) в первой строке блочного элемента, такого как <p>.
Синтаксис: Свойство text-indent принимает ширину отступа (text-indent: width), например, text-indent : 4em. Вот демонстрация использования свойства text-indent в CSS:
Код HTML:
text-indent: 2em;
Для вставки пробелов в HTML, которые больше связаны со стилем вашей страницы, чем с ее содержимым, используйте CSS (каскадные таблицы стилей).
Мы можем применить отступ текста, изменить выравнивание текста или задать поля и отступы содержимого с помощью CSS, о чем мы узнаем далее.
текстовый отступ: 16px;
Для вставки пробелов в HTML, которые больше связаны со стилем вашей страницы, чем с ее содержимым, используйте CSS (каскадные таблицы стилей). Мы можем применить отступ текста, изменить выравнивание текста или задать поля и отступы содержимого с помощью CSS, о чем мы узнаем далее.
текстовый отступ: 2 %;
Для вставки пробелов в HTML, которые больше связаны со стилем вашей страницы, чем с ее содержимым, используйте CSS (каскадные таблицы стилей). Мы можем применить отступ текста, изменить выравнивание текста или задать поля и отступы содержимого с помощью CSS, о чем мы узнаем далее.
Код CSS:
#para1 {
отступ текста: 2em;
}
#пара2 {
отступ текста: 16px;
}
#пара3 {
отступ текста: 2%;
}
Вывод:
В приведенном выше примере мы используем свойство text-indent для отступа нашего содержимого. В первом абзаце мы делаем отступ первой строки на ширину 2em (32 пикселя), назначая размер свойству text-indent в CSS. Точно так же мы делаем отступ для первой строки второго абзаца на 16 пикселей, а для первой строки третьего абзаца — на 2% от ширины веб-страницы.
В первом абзаце мы делаем отступ первой строки на ширину 2em (32 пикселя), назначая размер свойству text-indent в CSS. Точно так же мы делаем отступ для первой строки второго абзаца на 16 пикселей, а для первой строки третьего абзаца — на 2% от ширины веб-страницы.
Свойство CSS text-align
Чтобы выровнять содержимое в HTML, мы будем использовать свойство text-align в CSS. Используя свойство text-align, мы можем выровнять текст внутри блочного элемента (например,
) по левому или правому краю экрана, мы также можем центрировать или выровнять текст.
Синтаксис: Свойству text-align можно присвоить значения слева, справа, по центру и по ширине, например text-align:center.
Вот демонстрация использования свойства text-align в CSS:
Код HTML:
выравнивание текста: по левому краю;
<р> Чтобы выровнять содержимое в HTML, мы будем использовать свойство text-align в CSS.Используя это свойство, мы можем выровнять текст внутри блочного элемента по левому или правому краю экрана, мы также можем центрировать или выровнять текст.
выравнивание текста: по правому краю;
<р> Чтобы выровнять содержимое в HTML, мы будем использовать свойство text-align в CSS. Используя это свойство, мы можем выровнять текст внутри блочного элемента по левому или правому краю экрана, мы также можем центрировать или выровнять текст.выравнивание текста: по центру;
<р> Чтобы выровнять содержимое в HTML, мы будем использовать свойство text-align в CSS. Используя это свойство, мы можем выровнять текст внутри блочного элемента по левому или правому краю экрана, мы также можем центрировать или выровнять текст.выравнивание текста: по ширине;
<р> Чтобы выровнять содержимое в HTML, мы будем использовать свойство text-align в CSS. Используя это свойство, мы можем выровнять текст внутри блочного элемента по левому или правому краю экрана, мы также можем центрировать или выровнять текст.
Код CSS:
#para1 { text-align: left;}
#para2 {выравнивание текста: вправо;}
#para3 {выравнивание текста: по центру;}
#para4 {выравнивание текста: по ширине;}
Вывод:
В приведенном выше примере мы указываем выравнивание текстового содержимого в HTML, используя свойство CSS text-align. В первом случае выравниваем текст по левому краю страницы, во втором — выравниваем по правому краю страницы, в третьем — вводим его, в четвертом — выравниваем контент (чтобы он занимал всю ширину страницы).
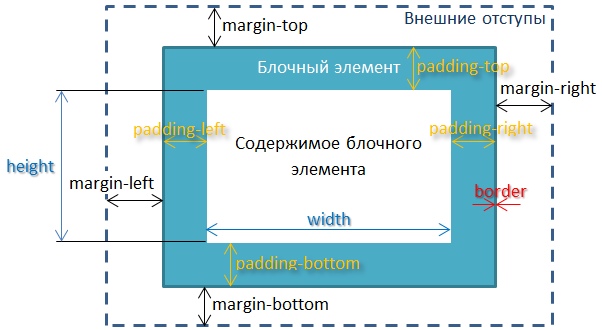
Поля и отступы в CSS
В HTML мы можем указать поля и отступы для каждого элемента, используя свойства полей и отступов в CSS.
Как показано на блочной модели CSS ниже:
Чтобы добавить пустое пространство за пределами границы элемента, мы можем настроить его значение поля в CSS, а для интервала внутри границы мы настроим его значение отступа в CSS.
Синтаксис поля: Свойству поля присваивается ширина (поле: ширина), например, поле: 25 пикселей.
Синтаксис padding: Свойству padding присваивается ширина (padding: width), например padding: 25px. Вот демонстрация использования свойства margin и padding в CSS:
Код HTML:
В HTML мы можем указать поля и отступы для каждого элемента, используя свойства margin и padding в CSS. Чтобы добавить пустое пространство за пределами границы элемента, мы можем настроить его значение поля в CSS, а для интервала внутри границы мы настроим его значение отступа в CSS.
<р> В HTML мы можем указать поля и отступы для каждого элемента, используя свойства margin и padding в CSS. Чтобы добавить пустое пространство за пределами границы элемента, мы можем настроить его значение поля в CSS, а для интервала внутри границы мы настроим его значение отступа в CSS.
Код CSS:
p{
поле: 25 пикселей;
отступ: 35 пикселей;
/* Другие стили CSS, чтобы поля и отступы были различимы. */
граница: 5px сплошная #B5B7C0;
}
*/
граница: 5px сплошная #B5B7C0;
}
Вывод:
В приведенном выше примере мы задаем поля и отступы для тегов абзаца. Как мы видим, между двумя тегами абзаца есть некоторый интервал из-за 25-пиксельного поля, которое мы указали в CSS, и есть некоторый интервал между границами абзаца и его содержимым из-за 35-пиксельного отступа. мы указали в CSS. Свойство границы используется для лучшей видимости отступов и полей.
Заключение
- В HTML любой пробел, который мы вводим в HTML, кроме одного пробела между двумя словами, игнорируется.
- Мы можем использовать неразрывный пробел ( ) или другие объекты, такие как enspace ( ), em space ( ), тонкий пробел ( ), чтобы разместить более одного пробела рядом в HTML.
- Мы также можем использовать теги HTML, такие как тег предварительного форматирования (
), тег разрыва (
) или тег абзаца () для размещения пробелов.
- Мы можем добавить пространство в HTML, используя также эти свойства CSS: text-indent, text-align, margin и padding.




 Ширина   равна одной шестой em.
Ширина   равна одной шестой em. При использовании предварительно отформатированного текста содержимое веб-страницы браузера будет отображаться точно так, как написано в HTML.
При использовании предварительно отформатированного текста содержимое веб-страницы браузера будет отображаться точно так, как написано в HTML.  Мы можем применить отступ текста, изменить выравнивание текста или задать поля и отступы содержимого с помощью CSS, о чем мы узнаем далее.
Мы можем применить отступ текста, изменить выравнивание текста или задать поля и отступы содержимого с помощью CSS, о чем мы узнаем далее. Используя это свойство, мы можем выровнять текст внутри блочного элемента по левому или правому краю экрана, мы также можем центрировать или выровнять текст.
Используя это свойство, мы можем выровнять текст внутри блочного элемента по левому или правому краю экрана, мы также можем центрировать или выровнять текст.

 */
граница: 5px сплошная #B5B7C0;
}
*/
граница: 5px сплошная #B5B7C0;
}
