ОписаниеТег представляет собой контейнер для изменения характеристик шрифта, таких как размер, цвет и гарнитура. Хотя этот тег до сих пор поддерживается всеми браузерами, он считается устаревшим и от его использования рекомендуется отказаться в пользу стилей. СинтаксисТекст Закрывающий тегОбязателен. Параметрыcolor Устанавливает цвет текста. face Определяет гарнитуру шрифта. size Задает размер шрифта в условных единицах.Пример 1. Использование тега Тег FONT Первая буква этого предложения написана шрифтом Arial, выделена красным цветом и увеличена в размерах. Параметр COLORОписаниеУстанавливает цвет текста внутри контейнера . Синтаксис… АргументыЗначение цвета можно задавать двумя способами. 1. По его названиюБраузеры поддерживают некоторые цвета по их названию. 2. По шестнадцатеричному значениюДля задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная
система, в отличие от десятичной системы, базируется, как следует из ее названия,
на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D,
E, F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной
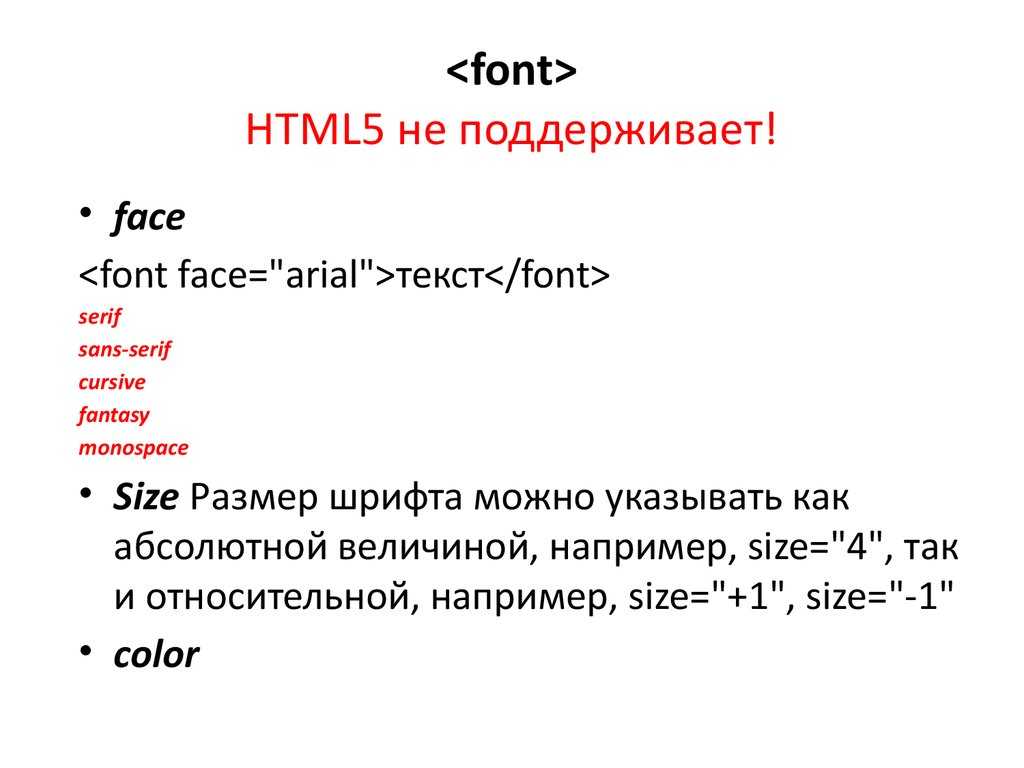
системе образуются объединением двух чисел в одно. Аналог CSSЗначение по умолчаниюЦвет, установленный в браузере по умолчанию. Параметр FACEОписаниеПараметр face служит для задания гарнитуры шрифтов, использующихся для текста. Названий шрифтов можно привести несколько, через запятую. В этом случае, если первый указанный шрифт не будет найден, браузер станет использовать следующий по списку. Синтаксис… АргументыЛюбое количество имен шрифтов разделенных запятыми. Аналог CSSЗначение по умолчаниюШрифт, установленный в браузере по умолчанию. Параметр SIZEОписаниеЗзадает размер шрифта в условных единицах от 1 до 7. Средний размер, используемый
по умолчанию принят 3. Размер шрифта можно указывать как абсолютной величиной
(например, size=»4″
), так и относительной (например,
size=»+1″
, size=»-1″
).
В последнем случае размер изменяется относительно базового. На размер шрифта
влияет не только заданный параметр size
, но и выбор
гарнитуры шрифта. Так, шрифт Arial выглядит крупнее, чем шрифт Times, а шрифт
Verdana чуть больше шрифта Arial. Синтаксис… АргументыЦелое число от 1 до 7 или изменение значения в большую или меньшую сторону с помощью символов + и -. | |||||||||||||
font-size — CSS — Дока
Кратко
Секция статьи «Кратко»Используй это свойство, чтобы задать размер текста.
Примеры
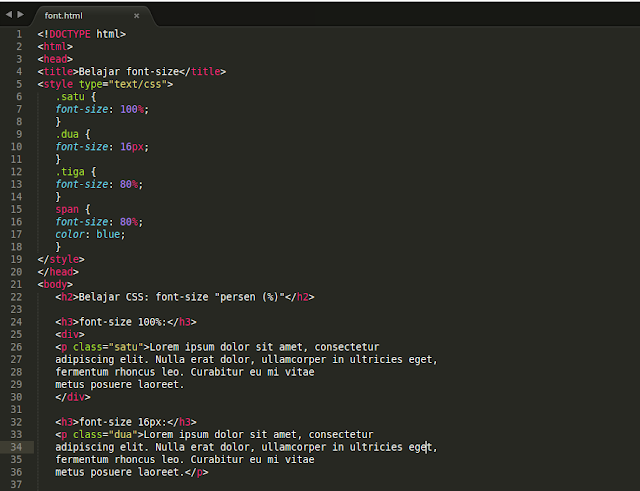
Секция статьи «Примеры»Размер шрифта в абзаце будет равен 14 пикселям:
p { font-size: 14px;}
p {
font-size: 14px;
}
Как пишется
Секция статьи «Как пишется»Вот какие значения можно задать:
em— относительная единица, которая определяется по родительскому элементу.1em— это стандартный размер текста, который установлен в браузере. Обычно он равен16px. Соответственно,2emбудут равны32px, а0—. 5em 8px. Если задаёшьfontвнутри другого элемента, то- size emбудет рассчитан относительно этого элемента.
rem— работает похожим образом, чтоem, но в этом случае размер шрифта зависит не от родительского элемента, а от корневогоhtmlэлемента. Другими словами, так можно не зависеть от размера родительского элемента.% em. За 100% берётся размер текста в родительском элементе. Значение может быть только положительным.px— можно задать значение в пикселях, когда важно, чтобы шрифт всегда был одного конкретного размера, вне зависимости от браузера и настроек устройства. Это не всегда лучший вариант, потому что, например, пользователи, которые плохо видят и используют крупные шрифты, не смогут увеличить текст в своём браузере.xx,- small x,- small small,medium,large,x,- large xx— абсолютные значения, которые зависят от настроек браузера и операционной системы.- large  Обычно не используют.
Обычно не используют.larger,smaller— больший или меньший размер шрифта относительно родительского элемента. Обычно не используют.
Ещё примеры
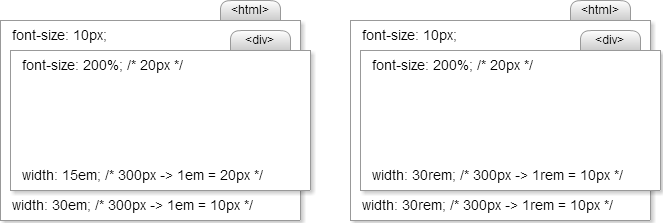
Секция статьи «Ещё примеры»Значение в em высчитывается относительно текущего шрифта. Поэтому дочерняя строка в 1.5 раза больше, чем родительская.
<div> Размер этого текста в 1.5 раза больше, чем стандартный размер вашего браузера, <span> а этот текст в 1.5 раза больше, чем в родительском контейнере. </span></div>
<div>
Размер этого текста в 1.5 раза больше, чем стандартный размер вашего браузера,
<span>
а этот текст в 1.5 раза больше, чем в родительском контейнере.
</span>
</div>
.parent { font-size: 1.5em;}.child { font-size: 1.5em;}
.parent {
font-size: 1.5em;
}
.child {
font-size: 1.5em;
}
Открыть демо в новой вкладкеА вот как сочетается значение em, когда родительский элемент задан в процентах.
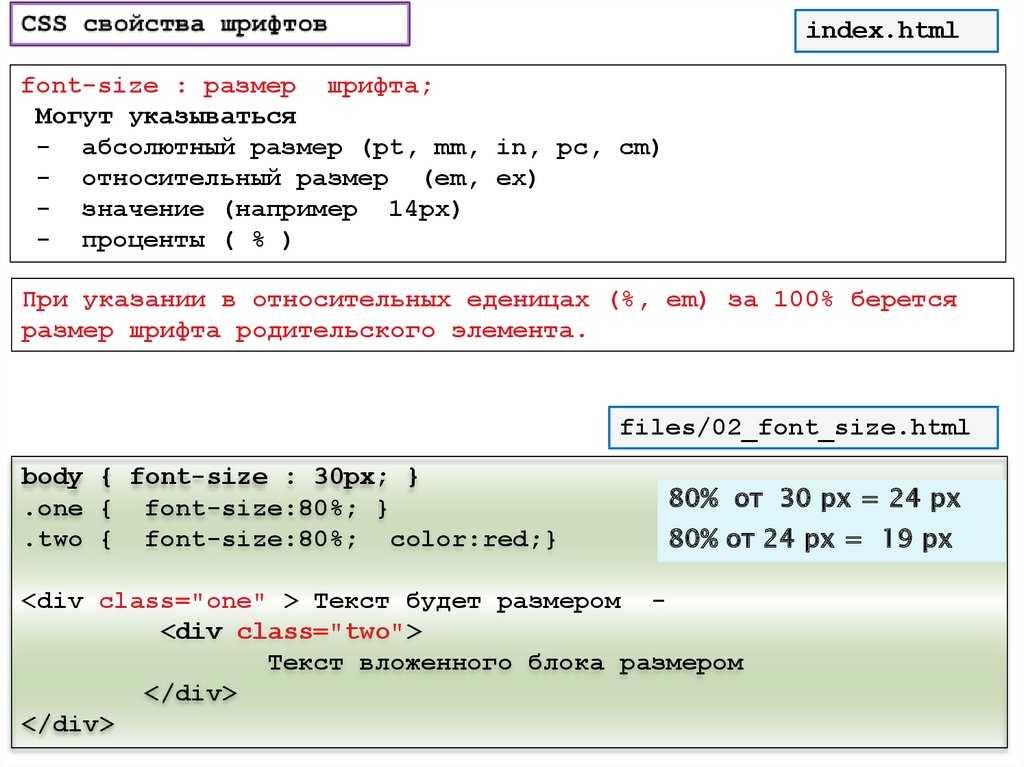
Очень часто можно встретить ситуацию, когда размер шрифта у html равен 62. Это магическое число появилось не просто так. Всё дело в том, что стандартный размер шрифта в браузере — 16 пикселей. А 62.5% от него равно 10 пикселям. Что крайне удобно для расчётов.
<div> <span> Здесь основной текст такой же, как в стандартных настройках браузера, <span>а эта фраза в 1.6 раз больше, чем основной текст</span>. </span></div>
<div>
<span>
Здесь основной текст такой же, как в стандартных настройках браузера,
<span>а эта фраза в 1.6 раз больше, чем основной текст</span>.
</span>
</div>
Теперь 1em будет равен 10px (62.5% от 16), а размер шрифта <span> будет 10 * 1.6 = 16px:
html { font-size: 62.5%;}span { font-size: 1.6em;}
html {
font-size: 62. 5%;
}
span {
font-size: 1.6em;
}
5%;
}
span {
font-size: 1.6em;
}
Открыть демо в новой вкладкеПример, где размер шрифта не зависит от родительского элемента, потому что мы задали его в rem.
<span> Теперь один контейнер находится <span>внутри другого</span>, но относительный размер текста больше не зависит от родительского элемента.</span>
<span>
Теперь один контейнер находится <span>внутри другого</span>, но относительный
размер текста больше не зависит от родительского элемента.
</span>
Размер 1em равен 16px, как в стандартных настройках браузера:
html { font-size: 100%;}span { font-size: 2rem;}
html {
font-size: 100%;
}
span {
font-size: 2rem;
}
Открыть демо в новой вкладкеИ ещё три примера, как можно задать размер шрифта.
Текст параграфа будет очень большим:
p { font-size: xx-large;}
p {
font-size: xx-large;
}
Заголовок <h2> будет в 2. 5 раза больше, чем текст вокруг него:
5 раза больше, чем текст вокруг него:
h2 { font-size: 250%;}
h2 {
font-size: 250%;
}
Размер текста внутри тега <span> будет равен 16px, независимо ни от чего:
span { font-size: 16px;}
span {
font-size: 16px;
}
Подсказки
Секция статьи «Подсказки»💡 Если не задать никакое значение font, то браузер использует размер по умолчанию. Обычно это 16px.
💡 У font не бывает отрицательных значений.
💡 Размер шрифта наследуется.
На практике
Секция статьи «На практике»Алёна Батицкая советует
Секция статьи «Алёна Батицкая советует»🛠 Для использования относительных единиц измерения — em, rem или проценты — нужно чётко понимать, от чего будет отсчитываться 1 единица. На начальном этапе я бы не советовала использовать эти единицы для размера шрифта. Велика вероятность, что вы запутаетесь в вычислениях.
Велика вероятность, что вы запутаетесь в вычислениях.
🛠 Если в вёрстке используются строчно-блочные (inline) элементы, то не забывай задавать родителю свойство font со значением 0.
Между строчно-блочными (inline) элементами, как и между словами в тексте, есть небольшие отступы — пробелы. Устанавливайте размер шрифта в ноль чтобы эти отступы не влияли на положение вложенных элементов и можно было получить более ожидаемый результат от задания внешних отступов.
🛠 Единицы измерения pt не используются в вёрстке веба. Эта единица измерения возникла ещё во времена вёрстки печатной продукции, например, газет.
Сперва она перекочевала в Фотошоп, к дизайнерам. Многие из них также перешли из печатки в веб. По инерции эта единица просочилась и в CSS, но свою логическую составляющую она потеряла. Совершенно не понятно что принимать за пункт в вебе. Гораздо логичнее оперировать пикселями — точками на экране.
Гораздо логичнее оперировать пикселями — точками на экране.
Использование шрифтов в HTML
|
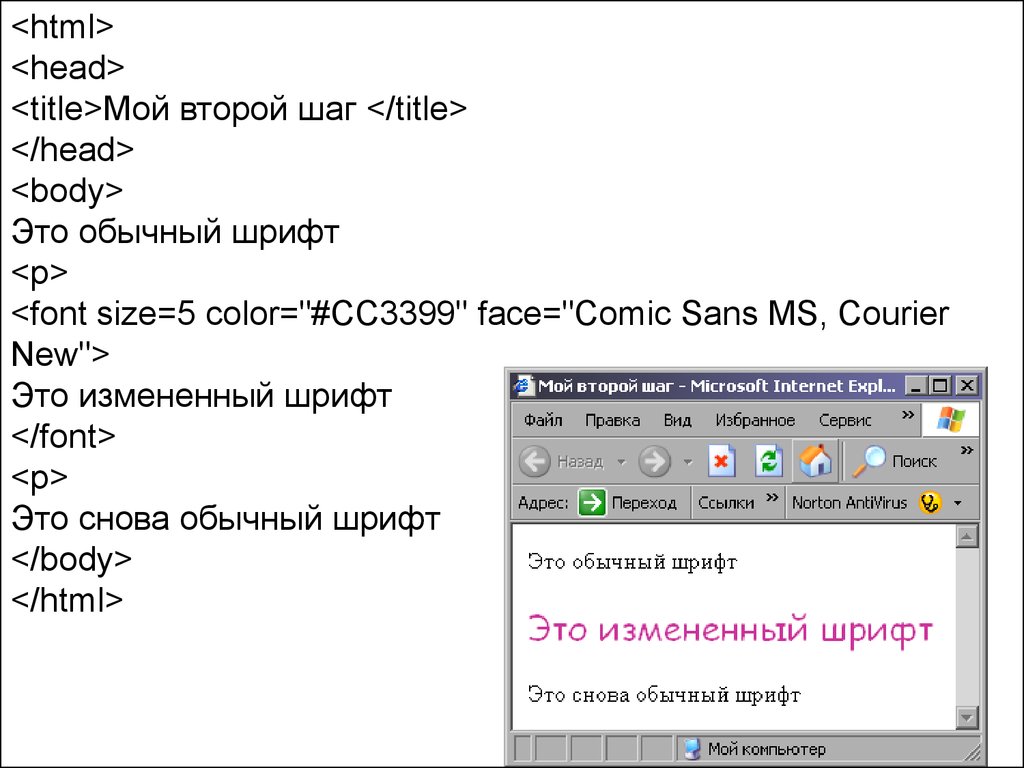
⇐ ПредыдущаяСтр 8 из 12Следующая ⇒ Тег <font> в HTML использовать не рекомендуется. Предполагается, что он будет удален в будущей версии HTML. Даже если его использует множество людей, лучше стараться его избегать и использовать вместо этого стили. С помощью следующего кода HTML можно определить как размер шрифта, так и тип вывода в браузере: <html><body> <p><font size=»2″ face=»Verdana»>Это параграф.</font></p> <p><font size=»5″ face=»Times»>Это другой параграф.</font></p> </body></html> Пример выполнения данного HTML-кода Атрибуты шрифта | ||
| Атрибут | Пример | Назначение |
| size=»число» | size=»2″ | Определяет размер шрифта |
| size=»+число» | size=»+1″ | Увеличивает размер шрифта |
| size=»-число» | size=»-1″ | Уменьшает размер шрифта |
| face=»название шрифта» | face=»Times» | Определяет название шрифта |
| color=»значение цвета» | color=»#eeff00″ | Определяет цвет шрифта |
| color=»название цвета» | color=»red» | Определяет цвет шрифта |
Тег <font> НЕ должен использоваться.
Тег <font> не рекомендуется использовать в последних версиях HTML (HTML 4 и XHTML).
Консорциум World Wide Web (W3C) удалил тег <font> из своих рекомендаций. В будущих версиях HTML, для определения свойств компоновки и вывода элементов HTML будут использоваться таблицы стилей (CSS).
Правильно будет использовать стили — Примеры
Задание шрифта текста
<html><body><h2>Заголовок </h2><p>Параграф</p></body></html>
Пример выполнения данного HTML-кода
Задание размера шрифта текста
<html><body><h2>Заголовок</h2><p>Параграф</p></body></html>
Пример выполнения данного HTML-кода
Задание цвета шрифта текста
<html><body><h2>Заголовок </h2><p>Параграф</p></body></html>
Пример выполнения данного HTML-кода
Задание для текста шрифта, его размера и цвета
<html><body><p>Это параграф, содержащий некоторый текст. Это текст, содержащийся в параграфе. Это все тот же параграф с текстом.</p></body></html>
Это текст, содержащийся в параграфе. Это все тот же параграф с текстом.</p></body></html>
Пример выполнения данного HTML-кода
Прежде всего: Дочитайте до конца это учебное руководство по HTML!!! В последующих лекциях будет показано, почему некоторые теги, такие как <font>, должны быть удалены из рекомендаций HTML, и как использовать таблицы стилей в документе HTML.
Чтобы больше узнать о таблицах стилей, найдите хороший учебник.
Зачем использовать HTML 4.0?
HTML предназначался для других целей!
Исходный HTML не предполагалось использовать для форматирования документа. Теги HTML должны были определять содержимое документа, например:
<p>Это параграф</p> <h2>Это заголовок</h2>
Когда в спецификацию HTML 3.2 были добавлены такие теги как <font> и атрибуты цвета, то для разработчиков Web начался просто кошмар. Разработка больших Web-сайтов, где информацию о шрифтах и цвете нужно добавлять на каждую Web-страницу, стала длительным, дорогим и чрезмерно болезненным процессом.
В чем достоинство HTML 4.0 ?
В HTML 4.0 все форматирование можно удалить из документа HTML и хранить в отдельной таблице стилей.
Так как HTML 4.0 отделяет представление от структуры документа, мы получили то, что всегда требовалось: полный контроль за компоновкой представления без потери содержимого документа.
Не используйте атрибуты представления в тегах HTML, если этого можно избежать. Начните использовать стили! Прочтите учебник по CSS, чтобы познакомиться с таблицами стилей.
Не используйте не рекомендованные теги. Просмотрите полный справочник по HTML 4.01, чтобы узнать, какие теги и атрибуты не рекомендовано использовать.
Готовьтесь к использованию XHTML
XHTML является «новым» HTML. Самая важная вещь, которую можно сделать на данном этапе, — начать писать действительный HTML 4.01 код. Начните также записывать свои теги в нижнем регистре. Всегда закрывайте свои теговые элементы. Никогда не заканчивайте параграф без завершающего </p>.
Примечание: Официальный HTML 4.01 рекомендует использовать теги в нижнем регистре.
Если вы хотите больше узнать о XHTML, почитайте соответствующий учебник.
Проверяйте свои файлы HTML на соответствие HTML 4.01
Документ HTML проверяется согласно Определению типа документа (DTD). Прежде чем файл HTML можно будет проверить, необходимо добавить в качестве первой строки файла правильный DTD.
DTD Strict (строгий) для HTML 4.01 включает элементы и атрибуты, которые рекомендованы к использованию и не появляются в наборах фреймов:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
DTD Transitional (переходный) для HTML 4.01 включает все из строгого DTD плюс не рекомендованные элементы и атрибуты:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
DTD Frameset (набор фреймов) для HTML 4. 01 включает все из переходного DTD плюс также фреймы:
01 включает все из переходного DTD плюс также фреймы:
Проверьте свой файл HTML с помощью средства проверки W3C
Введите адрес своей страницы в поле формы, показанной ниже:
<html><head><form method=»get» action=»http://validator.w3.org/check» target=»_blank»>Введите адрес своей страницы в расположенное ниже поле <br /><br /><input name=»uri» size=»50″ /><br /><br /><input type=»submit» value=»Validate the page» /></form></body></html>Пример выполнения данного HTML-кода
⇐ Предыдущая3456789101112Следующая ⇒
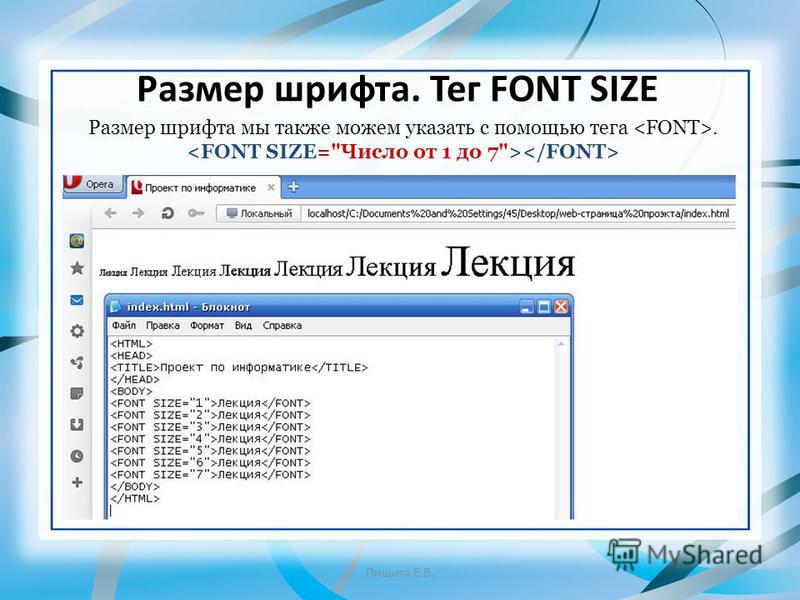
Размер шрифта HTML | тег, код, CSS, стиль | px, em, small, bold
Есть 2 термина, которые появляются, когда вы собираетесь изменить размер шрифта HTML. Первый — изменение размера текста с помощью тега , а второй — использование атрибута стиля CSS. Вы изучите все методы изменения размера текста HTML. Например, как уменьшить или увеличить размер шрифта текста, что такое px и em и т. д.
Вы изучите все методы изменения размера текста HTML. Например, как уменьшить или увеличить размер шрифта текста, что такое px и em и т. д.
Синтаксис тега размера шрифта HTML.
<размер шрифта = " Номер ">
Использование заголовков — H2..H6
Текст
Синтаксис. > Текст
Пример тега размера шрифта HTML Тег шрифта используется во внешнем текстовом теге, например
Атрибут Size определяет размер текста внутри элемента.
<тело>
Текст определенного размера
Если атрибут размера не поддерживается HTML5, используйте стиль CSS.
Результат: См. ниже визуальную разницу между размером текста одного и того же типа тегов.
Размер шрифта в HTML | Размер шрифта HTML CSS | СтильВыше вы видите пример тега размера шрифта HTML. Но это можно сделать с помощью CSS-свойства font-size. Использование Css будет элементом тега . Это будет проще и окажет влияние на приложения.
Давайте посмотрим на пример размера шрифта HTML CSS. Используя этот способ, можно изменить множество тегов (нужен один и тот же идентификатор или класс). Здесь используется внутренний CSS в разделе тега
.
<голова>
<стиль>
#текст {
размер шрифта: 24px;
}
<тело>
Текст размером 24 пикселя
Текст без измененного размера шрифта
Выход:
Вы также можете использовать атрибут стиля размера шрифта HTML. (он снова будет изменен как одиночный элемент)
(он снова будет изменен как одиночный элемент)
Встроенный CSS: размер шрифта в коде стиля HTML.
<тело>
Текст размером 24 пикселя
Текст без измененного размера шрифта
Синтаксис CSS <....font-size:medium|xx-маленький|x-маленький|маленький|большой|x-большой|xx-большой|меньше|крупнее| length |initial|inherit;>...... <...>
Что такое размер шрифта HTML px
Пикс обозначает пиксель. Какой наименьший отдельный компонент цифрового изображения.
В HTML означает размер, измеряемый в пикселях на экране. Например.
Размер шрифта: 10 пикселей;
Элементы HTML и не используются для изменения размера текста. Но его использование для for определяет курсив текст.
Но его использование для for определяет курсив текст.
элемент определяет выделенный текст.
элемент определяет курсив текст.
<тело>
Этот текст выделен курсивом
Этот текст выделен
Установить маленький размер шрифта HTML Можно использовать размер текста с помощью строки в любом типе CSS.
Как сделать размер шрифта полужирным в HTML?Маленький размер текста
Используйте элементы HTML и для выделения текста жирным шрифтом. Оба работают и выглядят одинаково.
<тело>
Этот текст выделен полужирным шрифтом
Это сильный текст
Изменить размер шрифта в HTM легко и можно разными способами. Если у вас есть какие-либо сомнения и предложения или примеры для этого урока, оставьте комментарий ниже. Другие теги, такие как h2, h3…h6, также используются для определения различных размеров текста.
Если у вас есть какие-либо сомнения и предложения или примеры для этого урока, оставьте комментарий ниже. Другие теги, такие как h2, h3…h6, также используются для определения различных размеров текста.
Оставляйте комментарии, если у вас есть сомнения и вопросы.
Примечание: Все Как изменить размер шрифта в html-примерах испытаны в браузере Safari (версия 12.0.2).
ОС: macOS 10.14 Mojave
Код: HTML 5 Версия
Rohit
Степень в области компьютерных наук и инженера: разработчик приложений и имеет опыт работы с несколькими языками программирования. Энтузиазм по поводу технологий и как обучение техническим.
| RSS-лента новостей для вашего сайта | ||||||
|
| Напоминание |
| Не забудьте добавить в закладки этот сайт! |
HTML означает язык разметки гипертекста. Часть 2. Размер шрифта, разрывы и выравнивание
|
«Создание Интернета в более приятном месте — по одному сайту за раз»
Developing Webs Group Copyright © 2001-2022 Все права защищены
Конфиденциальность
и юридические
HTML для абсолютного новичка — размер текста, цвета и шрифты
HTML для абсолютного новичка — размер текста, цвета и шрифты HTML для начинающих, Джон Сторм.Перейти : Далее (Изображения); Предыдущий (Форматирование текста); HTML-указатель для начинающих; словарь жаргона; Ультрапространство; Джон Сторм.
Одним из самых мощных средств для оживления текста является тег и его атрибуты SIZE, COLOR и FACE. В отличие от других тегов, которые мы рассмотрели, которые используют атрибуты, вы есть для использования атрибута с - сам по себе он вообще ничего не делает. (Кстати, если вам интересно, откуда взялось слово шрифт , это старое слово для шрифта).
Вы можете изменить размер текста в любой момент, вставив такой тег: n >, где n — число от 1 до 7. Текст изменится на указанный вами размер, пока вы снова не отключите эффект с помощью тега .
Благодаря великолепной логике, которая так часто поражает компьютерные системы, эти числа работают точно так же, как , противоположное , в противоположность числам, используемым при создании заголовков (
,
и т. д.): семёрка огромная. Чудесный.
Лучший способ использовать атрибут SIZE — поставить +1, +2, -1 или -2 вместо числа, например , что увеличивает текст на один размер и снова отключает с помощью . +2 делает его на два размера больше, -1 делает его на один размер меньше и так далее.
Почему это лучше? Дело в том, что разные браузеры снова отображают вещи по-разному. То, насколько большой конкретный размер шрифта будет отображаться на чужом экране, зависит от всевозможных факторов, которые вы не можете контролировать, в основном от того, как настроены его браузер и компьютер. Например, предложение размера 1 может выглядеть нормально на вашем компьютере, но быть таким маленьким, что вы не сможете прочитать его на чужом.
Если вы вообще не укажете размер шрифта, ваш текст будет размером 3. Я думаю, что размер три часто выглядит немного маленьким при настройке по умолчанию, поэтому на большинстве страниц (включая эти) я использую двоюродный брат ,
Я думаю, что размер три часто выглядит немного маленьким при настройке по умолчанию, поэтому на большинстве страниц (включая эти) я использую двоюродный брат ,
Возможно, вам пришло в голову, что вы могли бы изменить размер шрифта, просто добавляя , бла-бла, крупнее бла и т. д. по всей веб-странице, никогда не используя вообще. . Это на самом деле работает для некоторых браузеров: самые первые веб-страницы, которые я создал, я сделал именно так, потому что я не знал, что делаю. Но с большей вероятностью он будет выглядеть так, как вы предполагали, в браузере посетителя, если вы используете его так, как он был разработан.
Но с большей вероятностью он будет выглядеть так, как вы предполагали, в браузере посетителя, если вы используете его так, как он был разработан.
Еще одна вещь, которую вы можете сделать с помощью тега , — это изменить цвет текста, как я только что сделал. Тег n > (обратите внимание на написание — «цвет» не работает), где n может быть несколькими вещами. Самый простой способ использовать его — ввести название цвета, например, сделает текст синим, — зеленым и так далее. Кавычки необязательны, и он распознает названия наиболее распространенных цветов (если вы хотите использовать серый, напишите его как «серый»). Как и в случае с РАЗМЕРОМ ШРИФТА, вы отключаете его с помощью простого .
Если вы чувствуете себя более предприимчивым, вы можете заменить n на #, за которым следует шестизначное шестнадцатеричное число (с основанием 16), что-то вроде этого (что дает этот цвет). Все цвета на экране состоят из смеси красного, синего и зеленого: первые две цифры — количество красного, следующие две — количество зеленого, а последние две — количество синего. (Некоторые цифры представляют собой буквы, а не цифры, потому что для основания 16 требуется больше цифр, чем для основания 10, поэтому записывается 1 2 3 4 5 6 7 8 9A B C D E F 10 11 12 и т. д., где «10» равно 16, «11» равно 17 и т. д. — держу пари, вы сожалеете, что спросили). Это дает вам гораздо больший диапазон возможных цветов, но его нелегко использовать, если вы не знакомы с шестнадцатеричными числами. К счастью, любой приличный HTML-редактор позволит вам выбрать цвета шрифта из таблицы цветов и преобразовать их в шестнадцатеричный формат для вас, и в любом случае вызов цветов по имени подходит для большинства целей.
Все цвета на экране состоят из смеси красного, синего и зеленого: первые две цифры — количество красного, следующие две — количество зеленого, а последние две — количество синего. (Некоторые цифры представляют собой буквы, а не цифры, потому что для основания 16 требуется больше цифр, чем для основания 10, поэтому записывается 1 2 3 4 5 6 7 8 9A B C D E F 10 11 12 и т. д., где «10» равно 16, «11» равно 17 и т. д. — держу пари, вы сожалеете, что спросили). Это дает вам гораздо больший диапазон возможных цветов, но его нелегко использовать, если вы не знакомы с шестнадцатеричными числами. К счастью, любой приличный HTML-редактор позволит вам выбрать цвета шрифта из таблицы цветов и преобразовать их в шестнадцатеричный формат для вас, и в любом случае вызов цветов по имени подходит для большинства целей.
Что бы вы ни делали, не увлекайтесь слишком большим количеством изменений цвета. А маленький цвет имеет большое значение. Если подумать, то же самое относится и к изменению размера.
Вы можете объединить изменение размера и цвета в один тег : например,
, который производит подобный эффект. Преимущество объединения изменения цвета и размера в один тег заключается в том, что вы отключаете оба эффекта одним .
Третий атрибут — FACE, где вы меняете гарнитуру (часто называемую 9-ю).0592 шрифт , где тег получает свое имя), в котором браузер отображает текст. Например, чтобы изменить шрифт на Arial, вы можете указать: . (Если в вашей системе есть шрифт под названием Arial, который является одним из самых распространенных, последнее предложение должно было быть в нем). Однако в этом есть огромный недостаток. Если в системе посетителя нет шрифта с таким же названием, атрибут FACE будет проигнорирован, и, к сожалению, у всех в системах установлены совершенно разные шрифты. Результатом этого является то, что почти никогда не работает так, как вы предполагали, поэтому большую часть времени вы можете не беспокоиться. Чтобы попытаться обойти это, вы можете указать список различных шрифтов, разделенных запятыми, с атрибутом FACE вместо одного, и он будет использовать первый найденный совпадение в системе посетителя. Если вообще найдет. Обычно это не стоит хлопот.
Чтобы попытаться обойти это, вы можете указать список различных шрифтов, разделенных запятыми, с атрибутом FACE вместо одного, и он будет использовать первый найденный совпадение в системе посетителя. Если вообще найдет. Обычно это не стоит хлопот.
Вы можете объединить FACE, SIZE и COLOR в один тег , что-то вроде этого , который в вашем браузере выглядит так. Если указанный вами шрифт недоступен, часть FACE игнорируется, но изменение цвета и размера все равно будет работать. Как и раньше, выключите все это одним .
Между прочим, имейте в виду, что каждый
отключает только один тег (самый последний, который еще не был отключен), поэтому, если вы измените РАЗМЕР и ЦВЕТ некоторого текста двумя отдельные теги вместо того, чтобы объединять их в один, вам нужно поместить два отдельных тега , чтобы отключить оба эффекта. Иногда это может быть очень полезно, если вы хотите независимо изменить цвет и размер некоторого текста.
Одна вещь, о которой я пока не упоминал, — это установка цвета фона вашей страницы. Вы делаете это, добавляя атрибут к тегу
в начале страницы. Атрибут — BGCOLOR, и он использует точно такую же систему цветового кода, что и . Таким образом, с этим добавлением ваш тег будет выглядеть примерно так:(например).
(Или вы можете заменить «желтый» на шестнадцатеричный код, точно такой же, как в атрибуте РАЗМЕР ШРИФТА).
Другим атрибутом, который вы можете добавить к
, является TEXT, который устанавливает цвет по умолчанию для любого текста, не окрашенного тегом . Таким образом, чтобы сделать фон черным, а текст белым (см. пример на www.jonstorm.com), тег должен выглядеть следующим образом: или с использованием шестнадцатеричных кодов. Измените ли вы цвет текста, цвет фона или и то, и другое, убедитесь, что вы выбрали видимую комбинацию! Если вы измените цвет фона на черный и забудете изменить цвет текста на что-то другое, вы получите черный на черном — плохая идея.


 Например:
Например: Например, если для родительского элемента определен шрифт размера small, то значение larger установит для текущего элемента размер шрифта medium.
Например, если для родительского элемента определен шрифт размера small, то значение larger установит для текущего элемента размер шрифта medium. Значение normal соответствует 400, а bold — 7000. Но на практике большинство браузеров не поддерживают атрибут font-weight в полной мере. Поэтому все значения, которые меньше 400 будут соответствовать normal, а все, что больше bold. Причем значения bolder и lighter не работают.
Значение normal соответствует 400, а bold — 7000. Но на практике большинство браузеров не поддерживают атрибут font-weight в полной мере. Поэтому все значения, которые меньше 400 будут соответствовать normal, а все, что больше bold. Причем значения bolder и lighter не работают. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3.
Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3.
 Синтаксис:
Синтаксис:
 Самый простой способ — использование так называемых физических стилей :
Самый простой способ — использование так называемых физических стилей : 650. Изменение стиля шрифта части
заголовка
650. Изменение стиля шрифта части
заголовка  Например:
Например: В конце концов, вы создаете
страницу не для себя, а для читателей.
В конце концов, вы создаете
страницу не для себя, а для читателей. 832. Использование верхних и нижних
индексов
832. Использование верхних и нижних
индексов  С помощью этого приема можно расшифровывать
аббревиатуры, давать дополнительные пояснения и рекомендации пользователю.
С помощью этого приема можно расшифровывать
аббревиатуры, давать дополнительные пояснения и рекомендации пользователю.


 Например, числу 255 в десятичной
системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало
путаницы в определении системы счисления, перед шестнадцатеричным числом ставят
символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый
и синий — может принимать значения от 00 до FF. Таким образом, обозначение
цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают
красную компоненту цвета, два средних — зеленую, а два последних —
синюю.
Например, числу 255 в десятичной
системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало
путаницы в определении системы счисления, перед шестнадцатеричным числом ставят
символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый
и синий — может принимать значения от 00 до FF. Таким образом, обозначение
цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают
красную компоненту цвета, два средних — зеленую, а два последних —
синюю. Универсальные семейства
шрифтов:
Универсальные семейства
шрифтов: Учитывайте эту особенность при выборе шрифта
и его размеров.
Учитывайте эту особенность при выборе шрифта
и его размеров.
 Обычно не используют.
Обычно не используют. 5%;
}
span {
font-size: 1.6em;
}
5%;
}
span {
font-size: 1.6em;
}

 Это связано с тем, что HTML не распознает возврат каретки.
Это связано с тем, что HTML не распознает возврат каретки. 
 Если вы поместите центральный тег вокруг текста в своем HTML-коде
вы увидите, что код выглядит так:
Если вы поместите центральный тег вокруг текста в своем HTML-коде
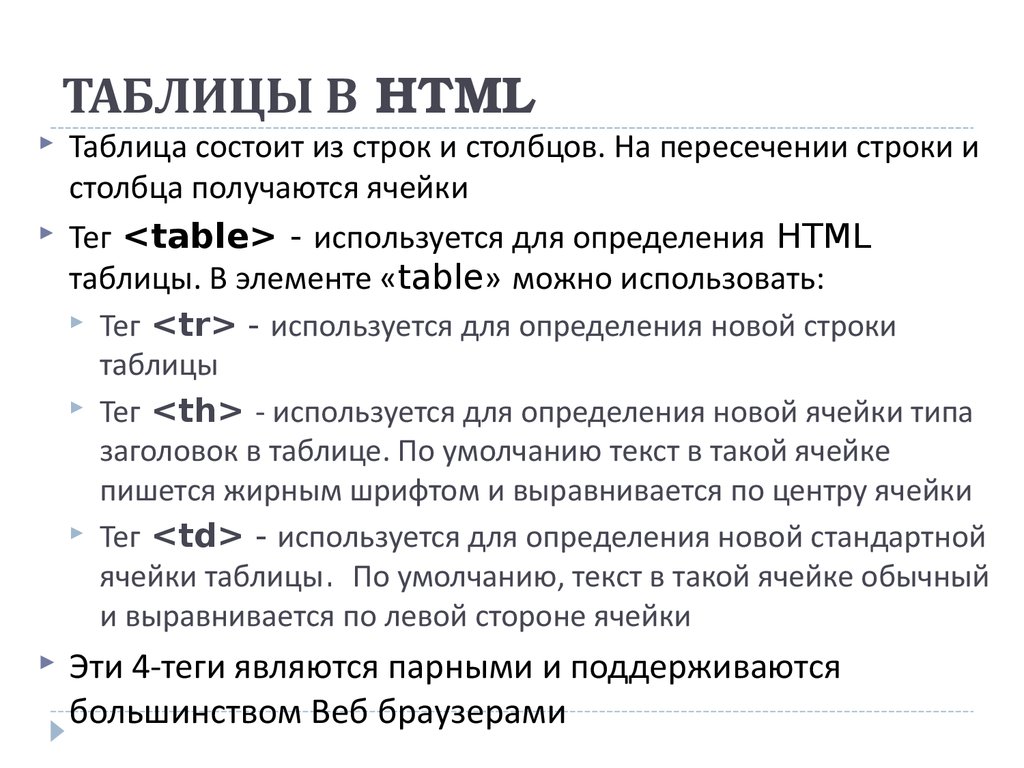
вы увидите, что код выглядит так: Они могут входить в следующие теги
Они могут входить в следующие теги