Как вставить картинку как фон в html
Как сделать картинку фоном в HTML.
Уверенно можно сказать, что практически ни один сайт не обходится без использования цветов и картинок в качестве фона. Без этого сделать красивый и стильный сайт просто невозможно. Давайте посмотрим, как сделать картинку фоном в HTML. Статья будет полезной для начинающих веб-мастеров.
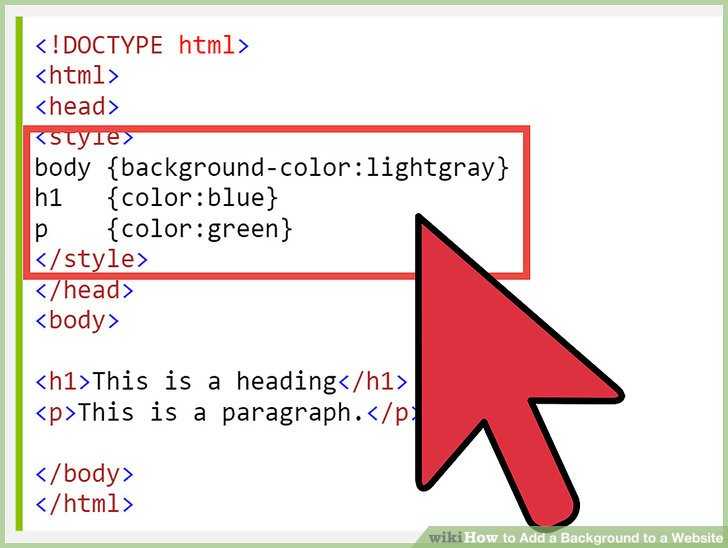
Сделать картинку фоном можно с помощью css-стилей. Рассмотрим пример.
Допустим у нас в коде страницы есть блочный элемент div, для которого нам нужно задать фоновое изображение. Сама картинка имеет размеры 100х100, и точно такие же размеры имеет наш div.
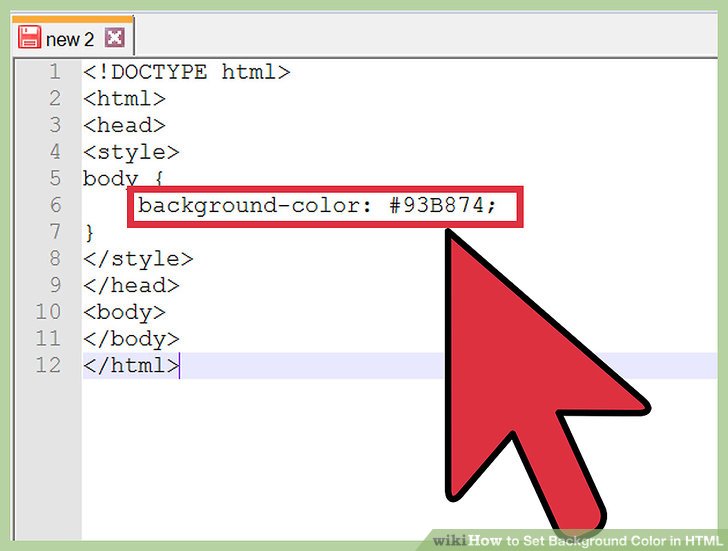
Чтобы сделать нашу картинку фоном для блока, мы будем использовать такое css-свойство:
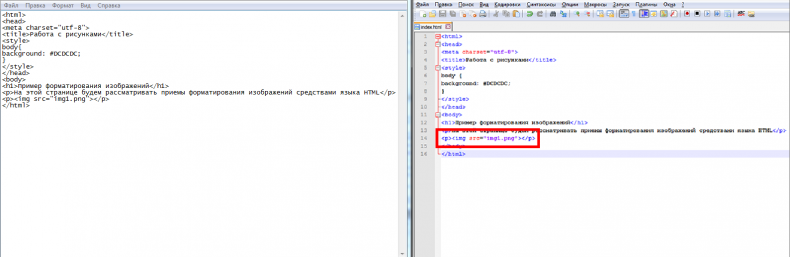
Вот как это будет выглядеть в html:
В скобках url() мы задаем путь к нашей картинке.
Если же картинка имеет меньшие размеры, чем элемент div, то мы можем задать «повторение» фонового изображения по горизонтали или вертикали.
x – повторение по горизонтали
y – повторение по вертикали
Кстати, более правильным будет вынести наши свойства стилей за пределы html-кода, например, хотя бы в область <head></head>
Если вам необходимо сделать картинку фоном для всей области сайта, то свойство background нужно назначать для body.
- Курсив в html. Как сделать текст на странице курсивом?
- Как изменить размер кнопки submit.
- HTML ссылка. Создание ссылок в HTML.
- Тег h2: что, как и зачем.
- Как вставить картинку в HTML.
Если честно то у меня ни чего не получилось.я даже скопировал последний вариант ,указал другое название и формат картинки (убрал скобки) но все равно получается белый лист с надписью
*какое-то содержание*не могли бы вы подробно объяснить в чем моя ошибка .и кстати не подскажите как захостить сайт создаyный на html.
ученик 8а класса Пузаков Данил
Данил, к сожалению, не имея перед глазами Вашего файла html, сложно ответить, что именно не так. Возможно, некорректно указан путь к картинке. Чтобы разместить в интернете сайт на html, нужно заказать хостинг. Тут не расскажешь в двух словах, но посмотрите уроки по созданию сайта за один день (ссылка в меню). Возможно, это поможет…
Возможно, некорректно указан путь к картинке. Чтобы разместить в интернете сайт на html, нужно заказать хостинг. Тут не расскажешь в двух словах, но посмотрите уроки по созданию сайта за один день (ссылка в меню). Возможно, это поможет…
я написал все по инструкции н и чего не получилось. Я думал что если написать сюда то он будет написан с тегами
Как поставить картинку на задний фон страницы?
Как сделать картинку фоном в html, код, примеры, background, image.
Прежде чем ставить картинку на задний фон, то нужно учитывать, что в зависимости от разрешения картинки, задний фон будет на весь экран, либо будет занимать всего лишь часть!
Картинку на задний фон можно поставить несколькими способами:
1.Вставить код в саму страницу.
Для того, чтобы это увидеть, как это будет выглядеть, будем создавать новую страницу для каждого варианта.
Как поставить картинку на задний фон страницы?
Пропишем в самой странице код заднего фона.
Опять же, для этого есть несколько вариантов решения:
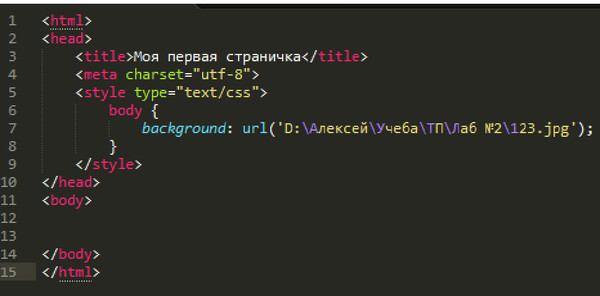
Изменим код на странице:
Код страницы будет такой:
С использованием стилей css, но все равно в самой странице.
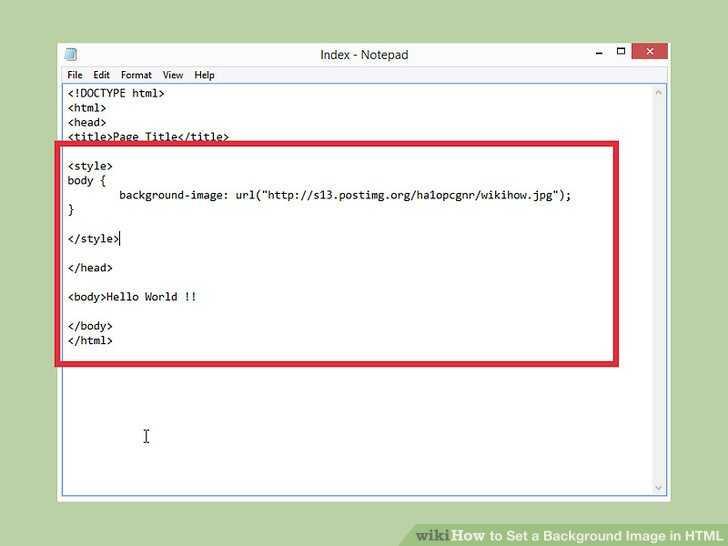
После титлов вставляем такой код:
Код страницы будет такой:
Как поставить на задний фон картинку с помощью css.
Здесь имеется ввиду css = отдельный файл css.
2.Задний фон с помошью css.
Для этого нам потребуется:
А.Создать файл стилей css .
Б.Прописать код с задним фоном а файле стилей.
>В.Прикрепить файл стилей css к нашей странице.
А.
Для использования css для заднего фона, создадим отдельный файл стилей css, назовём его
В самом файле стилей css, делаем такую надпись:
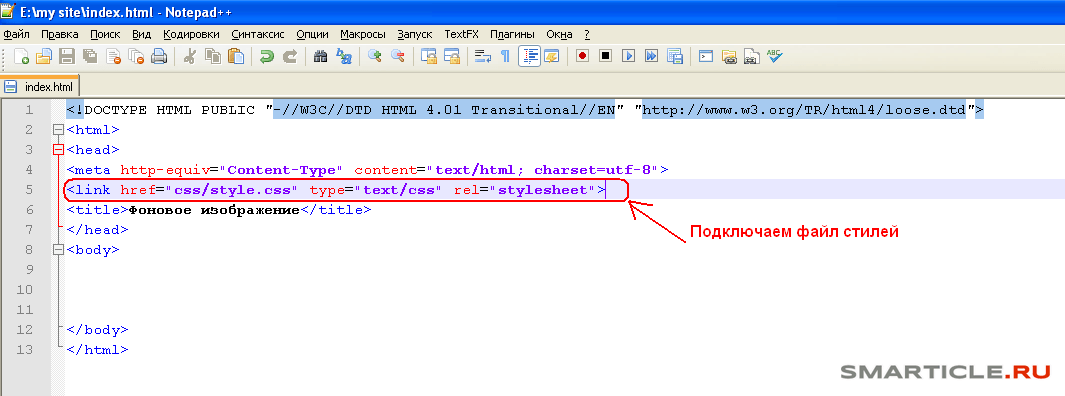
Прикрепим его к странице, написав такой текст ниже титлов:
<link rel=»stylesheet» href=»http://axmara.narod.ru/_page/primer/zadniy_fon_kartinka.css» type=»text/css»>
Код страницы будет такой:
Смотрим, что у нас получилось.
Если у вас разрешение больше картинки, то оно должно повториться, а как это решить, мы поговорим как-то в другой раз!
Установка бесшовного фона в HTML.

В этой записи я расскажу, как обычно устанавливают фон на сайт с применением HTML кода.
Также покажу отличный зарубежный сервис по подбору бесшовных фонов.
Сейчас настройки сайта делаются легче и удобнее через CMS консоли, таких как WordPress.
Бывает необходимо менять шаблоны продающих сайтов, в этом и поможет данная статья.
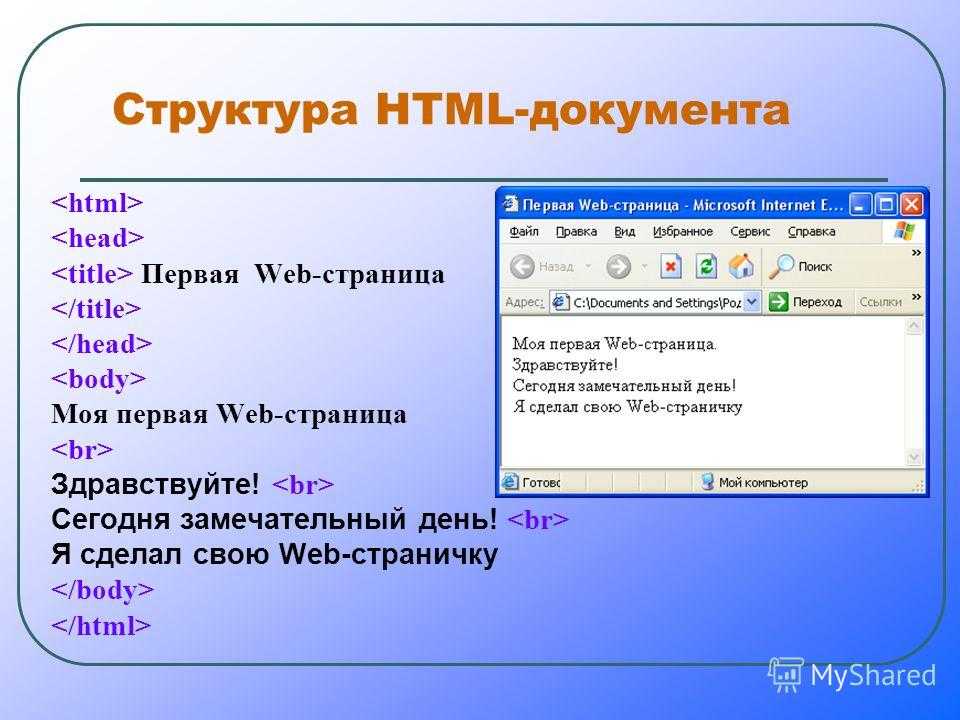
Установка фона в HTML.
Если вы не знаете, что такое ХТМЛ, то это обобщенно можно назвать языком сайтов или набором правил по которым генерируются сайты.
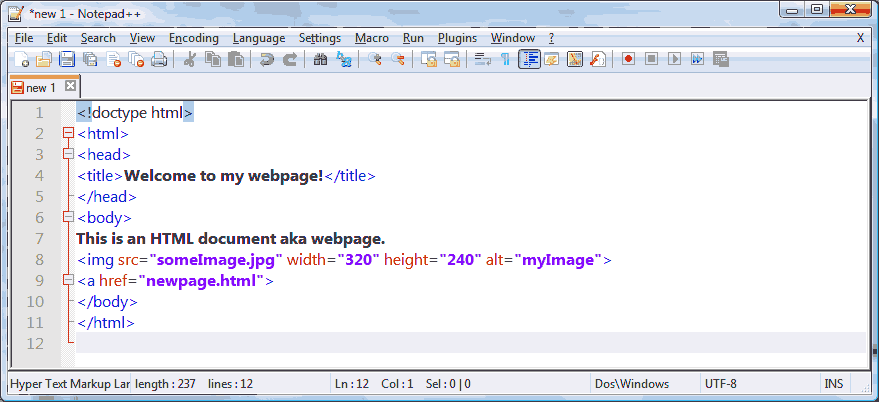
Например вы видите картинку на сайте, когда в HTML коде страницы это может выглядеть так:
[colorbl style=»green-bl»]<img src= «http://site.ru/image.jpg» >[/colorbl]
Установка сплошного цвета на фон страницы.
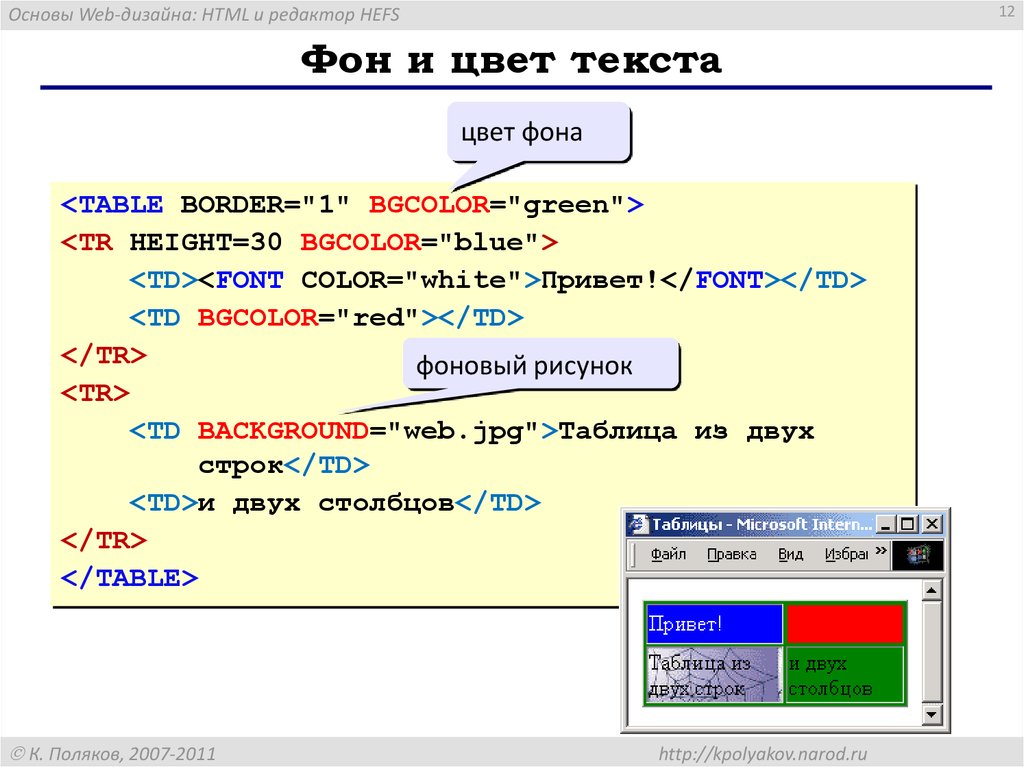
Для того, чтобы установить фон в виде сплошного цвета, нужно в тег <body> добавить атрибут bgcolor.
< html >
< head >
< title >Заголовок страницы. </ title >
</ title >
</ head >
< body bgcolor = «#ffcc00» >Привет. Этом моя первая страница.</ body >
</ html >[/colorbl]
Вы можете данный код вставить в текстовый файл и сохранить с расширением .html. Далее открыть любым браузером и увидите результат.
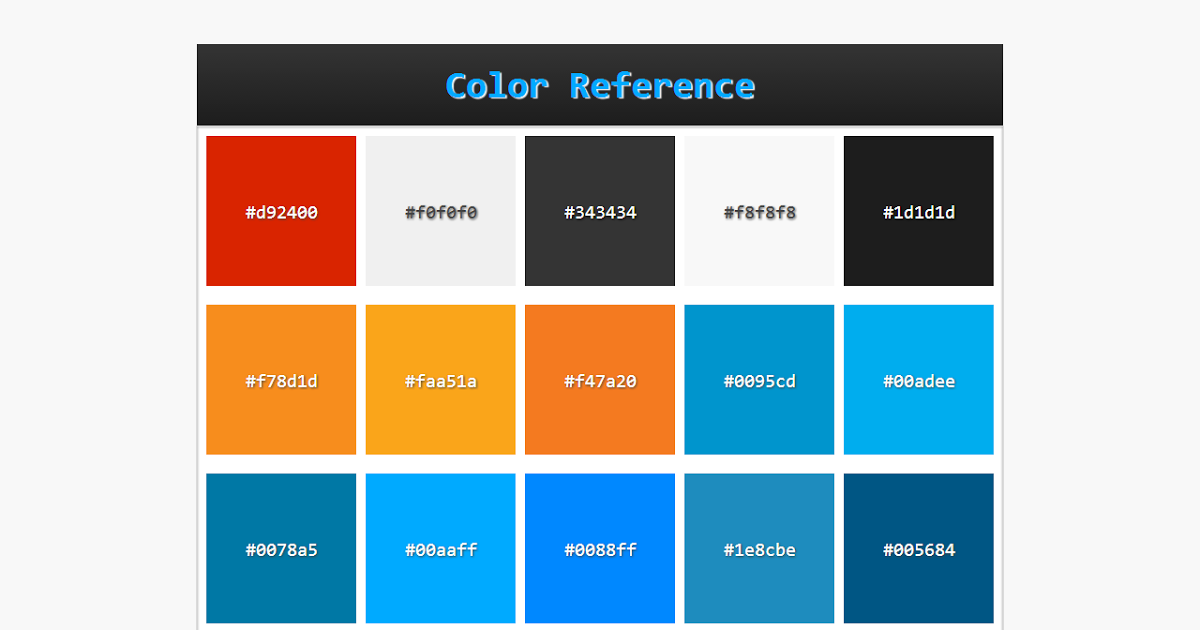
Как вы наверное догадались, цвет фона появляется за счет кода цвета в атрибуте bgcolor= «значение» , который можно подобрать перейдя по этой ссылке.
Установка картинки на фон HTML страницы.
Для того, чтобы установить на фон изображение, можно использовать атрибут background в теге <body>.
< html >
< head >
< title >Заголовок страницы.</ title >
</ head >
< body background = «https://metamlm.ru/images/mlmsecret.jpg» >Привет. Этом моя первая страница.</ body >
</ html >[/colorbl]
Вы можете заметить, что атрибут background равен пути файла, который используется в качестве фона.
Чтобы быстро сменить фон или любую картинку на странице, достаточно указать новый путь до вашего файла используя текстовый редактор.
Чтобы узнать прежний путь, необходимо на странице с картинкой, нажать по картинке правой кнопкой и кликнуть по «Копировать URL картинки.» таким образом вы увидите название картинки/фона. Затем вы можете просто заменить прежнюю картинку своей, используя то же название файла.
Это были простейшие основы по настройке фона в html, теперь самое интересное. 🙂
Сервис бесшовных фонов для сайтов.
Хочу показать свою находку.
Это сервис с качественными бесшовными фонами на любой вкус — Subtle Patterns.
Я на своем сайте использую фон взятый из этого сервиса.
Слева от каждого фона есть кнопка Download.
Думаю эта информация для вас оказалась полезной!
В знак благодарности жмите кнопки социальных сетей.
Желаю всем классных фонов и до новых статей! 🙂
Как заменить задний фон на видео
Хромакей широко используется при создании фантастических фильмов. В студии находятся только актеры и зеленый фон, а в результате герои летают на драконах и сражаются с фантастическими существами. Достаточно узнать, как заменить фон на видео в том или ином редакторе, некоторые из которых мы рассмотрим здесь.
В студии находятся только актеры и зеленый фон, а в результате герои летают на драконах и сражаются с фантастическими существами. Достаточно узнать, как заменить фон на видео в том или ином редакторе, некоторые из которых мы рассмотрим здесь.
Программа | ОС | Ключевые особенности | Недостатки |
|---|---|---|---|
| Movavi Video Editor Plus | Windows, macOS | Понятный интерфейс; простая замена фона, сервис с коллекцией видеофонов | Платная после пробного периода |
| Adobe® After Effects® | Windows, macOS | Много тонких настроек, качественное выделение объекта | Сложный интерфейс, не дешевая подписка |
| VSDC Free Video Editor | Windows | Бесплатная, удобная для Ютуб | Удаляет только зеленый фон |
| Sony Vegas Pro | Windows | Эффективное удаление фона, низкая ресурсоемкость | Новые версии не русифицированы, дорогая подписка |
| Apple iMovie | macOS, iOS | Интуитивный интерфейс, высокое качество видео | Удаляет только синий и зеленый фон, требовательная к ресурсам |
| Lightworks | Windows, Linux, macOS | Много тонких настроек и инструментов для работы с цветом | Сложный интерфейс, ограниченный функционал бесплатной версии |
| OBS Studio | Windows, Linux, macOS | Бесплатная, есть захват видео | Ресурсоемкая, сложные настройки |
| Shotcut | Windows, macOS, Linux | Бесплатная, много горячих клавиш | Ресурсоемкая, непривычный интерфейс |
Все программы Свернуть таблицу |
Программы, использующие технологию хромакей, которые мы рассмотрим ниже, заменяют участки определённого цвета другим фоновым изображением. Важно, чтобы на герое фильма при съемке не было одежды цвета фона, иначе монтаж значительно усложнится. Наиболее распространен зеленый фон: этот цвет не совпадает с оттенками кожи, поэтому нет опасности, что при обработке видео вместе с фоном пропадут руки или лицо. Кроме того, из-за особенностей матриц цифровых камер изображение в зеленой части спектра содержит меньше шумов, его легче обрабатывать. Однако задний фон для видео может быть и другого цвета, к примеру, синим, розовым или белым. В продаже есть специальные бумажные, тканевые, виниловые экраны разных цветов. Важно перед съемкой тщательно разгладить фоновый экран и выставить свет так, чтобы не было теней. Рассмотрим способы замены фона в разных редакторах.
Важно, чтобы на герое фильма при съемке не было одежды цвета фона, иначе монтаж значительно усложнится. Наиболее распространен зеленый фон: этот цвет не совпадает с оттенками кожи, поэтому нет опасности, что при обработке видео вместе с фоном пропадут руки или лицо. Кроме того, из-за особенностей матриц цифровых камер изображение в зеленой части спектра содержит меньше шумов, его легче обрабатывать. Однако задний фон для видео может быть и другого цвета, к примеру, синим, розовым или белым. В продаже есть специальные бумажные, тканевые, виниловые экраны разных цветов. Важно перед съемкой тщательно разгладить фоновый экран и выставить свет так, чтобы не было теней. Рассмотрим способы замены фона в разных редакторах.
Скачать бесплатно
Скачать бесплатно
Скачать
Скачать
Этот видеоредактор одновременно продвинут с точки зрения функционала и очень прост в использовании. Он подойдет как новичкам, так и профессионалам. Есть версии для Windows и macOS.
Преимущества
- Интуитивно понятный интерфейс, фон заменить очень просто
- С помощью редактора легко убрать фон любого цвета
- Наличие онлайн-сервиса VideoBlocks, где есть множество красивых видео и музыки для фона
- Умеренная стоимость программы
Недостатки
- Чтобы получить качественное видео, необходимо правильно подобрать настройки
- О истечение пробного периода программа платная
Для замены фона на футаже необходимо:
- Выбрать опцию Создать проект в расширенном режиме.

- Нажав кнопку Добавить файлы, загрузить сперва видео, снятое на фоне однотонного экрана, затем – ролик, выбранный в качестве нового фона.
- Ролик на однотонном фоне мышью перетащить вверх по Шкале времени и поместить на Трек дополнительного видео. Фоновое видео должно остаться внизу, на основном Видеотреке.
- Дважды щелкнуть левой кнопкой мыши по ролику на Треке дополнительного видео. Видео откроется в окне предпросмотра, где для удобства можно увеличить размер кадра.
- В меню Инструменты выбрать пункт Хромакей и щелкнуть левой клавишей мыши по однотонному фону. Фон исчезнет.
- С помощью опций Допуск, Шумы, Края и Непрозрачность можно убрать остатки фона, подкорректировать основное видео.
- Нажать кнопку Применить. Произойдет замена хромакейного фона на видео из ролика на Видеотреке.
- Сохранить видео.
Adobe
® After Effects®Редактор можно использовать на ПК, работающих под управлением Windows и macOS. С помощью этой программы можно создать профессиональное видео очень высокого качества.
С помощью этой программы можно создать профессиональное видео очень высокого качества.
Преимущества
- Большое количество тонких настроек, что обеспечивает возможность добиться высокого качества изображения
- Есть инструменты, позволяющие качественно выделить объект с большим количеством мелких деталей (к примеру, девушку с развевающимися волосами), поменять неоднородный фон с наличием теней, неравномерным освещением
Недостатки
- Сложный интерфейс, требуется время для его изучения
- Специалисты считают, что программа не всегда корректно распознает границы заблюренных областей. Если на каком-то участке необходим блюринг, рекомендуется сперва вырезать фон (выполнить кеинг)
- Месячная подписка достаточно дорогая
Алгоритм замены фона:
- Открыть (импортировать) видео на зеленом фоне (или каком-либо другом).
- Перетащить файл в окно Создание новой композиции.
- Выбрать опцию Effect > Keying > Keylight 1.
 2.
2. - «Пипеткой» кликнуть на фоне в окне предпросмотра. Изображение будет отделено от основного фона. Если цвет фона неоднороден, при помощи опции Color Range можно выбрать цветовой диапазон.
- Для повышения качества изображения можно изменить канал с RGB на Alpha.
В окне предпросмотра получится черно-белое изображение. Черный фон соответствует удаленному фону, белый – оставшемуся изображению. Если черная область неоднородна (на ней имеются серые участки), это означает, что фон удален не совсем корректно. Для повышения качества изображения можно поэкспериментировать с балансом черного и белого цветов (Clip Black и Clip White), подчисткой основного цвета (Simple Choker), использовать инструмент сглаживания по контуру (Screen Pre-blur).
Импортировать видео или изображение, которое будет служить фоном, и перетащить его в окно композиции.
VSDC Free Video Editor
Бесплатный видеоредактор с простым интерфейсом предназначен для обработки видео на устройствах, работающих под управлением Windows. Программа особенно удобна для тех, кто делает ролики для YouTube и других сайтов-хостингов.
Программа особенно удобна для тех, кто делает ролики для YouTube и других сайтов-хостингов.
Преимущества
- Программа бесплатна
- Интуитивно понятный интерфейс
- Есть приложения для захвата видео с экрана и вебкамеры, записи голосовых комментариев
- Предусмотрена возможность прямой загрузки роликов на Ютуб
- Низкие требования к системе: частота процессора – 1,5 Гц, 300 MB свободного места на диске, 1 GB оперативной памяти
Недостатки
- Программа удаляет только зеленый фон
- Отсутствует версия для macOS
Алгоритм обработки видеоролика:
- Импортировать файл с однотонным фоном.
- Во вкладке Видеоэффекты выбрать опцию Прозрачность > Удаление фона. Если фон не удалился, необходимо открыть опцию Параметры удаления заднего фона > Хромакей и пипеткой выбрать цвет фона.
- Если фон удалился некорректно, остались зеленоватые участки, то для улучшения качества изображения можно поэкспериментировать с порогом минимальной яркости и порогом минимальной цветности.

- Открыть фоновое видео и перетащить его на шкалу времени, разместив под роликом с удаленным фоном.
Sony Vegas Pro
Программа предназначена для обработки видео на ПК, работающих под управлением Windows. Профессиональный редактор широко используется на многих киностудиях по всему миру.
Преимущества
- Низкая ресурсоемкость
- Программа эффективно удаляет фон любого цвета
- Множество тонких настроек
Недостатки
- Сложный интерфейс
- Интерфейс новых версий не русифицирован
- Отсутствует версия для macOS
- Высокая стоимость подписки
Алгоритм замены фона:
- Открыть оба файла. На шкале времени видео с однотонным фоном должно располагаться выше ролика с новым фоном.
- Если фон зеленый, открыть вкладку Video FX и выбрать опцию Chroma Keyer. В списке эффектов выбрать Green Screen или Pure Green Screen, нажать левую кнопку мыши и протащить выбранный эффект к тому месту, где на шкале времени находится видео с зеленым фоном.

- Если фон не зеленый, нажать на пиктограмму Event FX в правом нижнем углу окна с верхним видео. Выбрать эффект Sony Chroma Keyer. Нажать на Color, зайти в окно Свойства цвета. С помощью «пипетки» выбрать в окне предварительного просмотра цвет фона.
- После удаления фона очищенная область становится прозрачной, и сквозь неё становится виден новый фон.
Apple iMovie
Бесплатный видеоредактор предназначен для ПК под управлением macOS и мобильных устройств с iOS. Программа с простым интерфейсом и обширным функционалом популярна среди путешественников и видеоблогеров.
Преимущества
- Интуитивно понятный интерфейс
- Высокое качество обработанного видео
- Программа бесплатна
Недостатки
- Редактор удаляет только синий и зеленый фон
- Программа ресурсоемкая. На старых версиях iPhone возможны сбои и зависания
- Нет версии для Windows
Алгоритм замены фона:
- Импортировать оба файла и разместить их на шкале времени так, чтобы видео с однотонным фоном располагалось выше.

- Нажать кнопку Настройки наложения видео, в меню выбрать пункт Зеленая/Голубая студия.
- Для повышения качества видео использовать верхнее меню с инструментами хромакей.
Lightworks
Профессиональный редактор Lightworks можно использовать для Windows, Linux, macOS. Программа подходит как любителям, так и профессионалам.
Преимущества
- Большое количество тонких настроек, обширный функционал для работы с цветом
- Кроссплатформенность
- Наличие бесплатной версии
Недостатки
- Сложный интерфейс
- Функционал в бесплатной версии ограничен
Алгоритм замены фона:
- Создать новый проект, выбрав опцию Create a New Project. Выбрать частоту кадров.
- Импортировать оба видео.
- Нажать кнопку Edit и перетащить видео с однотонным фоном на дорожку V1, а второй ролик – на дорожку V2.
- Открыть вкладку VFX, выбрать трек V1 и нажать на значок +.

- В открывшемся меню выбрать Key, затем Green Screen.
- С помощью «пипетки» выбрать цвет удаляемого фона.
- Для улучшения качества видео выполнить тонкие настройки.
OBS Studio
Бесплатная программа предназначена для захвата и записи видео с экрана в системах Windows, Linux, macOS. OBS Studio часто используют для проведения трансляций на Ютуб.
Преимущества
- Можно размещать видео с разных источников на отдельных слоях
- Функция захвата видео с экрана и веб-камеры
- Интерфейс на русском языке
- Кроссплатформенность
- Программа бесплатна
Недостатки
- Ресурсоемкость
- Сложность настройки
Алгоритм создания видео с однотонным фоном:
- Подключить и настроить вебкамеру.
- В поле Сцены нажать на + и создать новую сцену.
- Добавить источник и из выпадающего меню выбрать пункт Устройство захвата видео.

- Выбрать камеру, пишущую стрим.
- На устройство захвата видео нажать правой клавишей мыши, в меню выбрать пункт Свойства.
- В разделе Фильтры эффектов нажать на + и выбрать Хромакей.
- Назвать фильтр и нажать ОК.
Shotcut
Бесплатный видеоредактор с открытым кодом предназначен для обработки видео в системах Windows, macOS, Linux. У программы достаточно широкий функционал.
Преимущества
- Кроссплатформенность
- Большое количество комбинаций горячих клавиш
- Программа бесплатна
Недостатки
- Непривычный большинству пользователей дизайн интерфейса
- Ресурсоемкость
Алгоритм замены фона:
- Импортировать два файла: сперва фоновый, затем – видео с однотонным фоном.
- Выбрать видео с однотонным фоном и открыть меню Фильтры сверху.
- Нажать на + и ввести Chroma Key: Simple.
- Если зеленые участки остались, использовать для выбора цвета фона «пипетку».

Каждый видеоредактор имеет достоинства и недостатки. При выборе нужно ориентироваться на имеющееся в наличии оборудование, опыт монтажера. С изучением некоторых профессиональных редакторов могут возникнуть сложности у пользователей, не знающих английского. Поэтому следует обращать внимание на интуитивную понятность интерфейса, доступность справочных материалов и возможность получения консультаций в техподдержке. Навыки обязательно придут с опытом.
Movavi Видеоредактор Плюс
Создавайте видео. Творите. Вдохновляйте.
Как поменять задний фон у видео (аналогично, как это делается с картинками в Photoshop)
Всем доброго времени!
Наверное, всех удивляли фильмы, в которых актеры плавали среди опасных аллигаторов и акул, перебирались по канату над пропастью, выходили в открытый космос и т.д. и т.п.
На самом деле, в большинстве таких захватывающих эпизодов применялся один «фокус»: с помощью спец. ПО задний фон у видео менялся на нужный режиссеру. Именно благодаря этому сейчас удается снимать такие впечатляющие сцены!
Именно благодаря этому сейчас удается снимать такие впечатляющие сцены!
Так вот, к чему это всё я… Дело в том, что сегодня у любого из нас на домашнем ПК есть возможность применять подобные эффекты. Например, можно записать себя стоящим в комнате (дома), а потом с помощью замены фона сделать такое видео, будто бы вы находитесь в пустыне или на необитаемом острове…✔
В этой заметке приведу пошаговый пример решения подобной задачи — мы из обычного интервью сделаем «интервью из средневековья» (согласитесь, это существенно может оживить ролик). В качестве примера — см. скриншот ниже, на нем показано, о чем идет речь…
Пример (превью)
*
❶
Выбор и подготовка основного видео
Во-первых, основное видео (у которого мы будем менять фон) необходимо записать специальным образом: задний фон должен быть однотонным (например, зеленым, синим, белым и т.д.).
Во-вторых, крайне желательно, чтобы фон не пересекался с цветами одежды и волос того, кто записан на этом видео.
Скрин из интервью
Длина видео, формат сжатия, и пр. моменты — не так важны (в большинстве случаев, программе-редактору все равно, что кодировать).
❷
Выбор ПО, создание проекта
Для решения текущей задачи я буду использовать видеоредактор для начинающих — 📌 Видео-Монтаж (ссылка на офиц. сайт). Кстати, не смотря на свой простой интерфейс, этот редактор позволяет делать удивительные вещи!
Установка видео-редактора стандартная (как и у любой другой программы), поэтому ее не рассматриваю.
Собственно, после запуска редактора — выберите в меню задачу «Хромакей». См. пример ниже на картинке.
Удобная замена одноцветного фона
❸
Выбор основного видео и нового фона
В первом же шаге программа попросит указать основное видео (с однотонным фоном). Просто укажите его и нажмите «Далее».
Просто укажите его и нажмите «Далее».
Выбираем нужное видео
После, нужно указать новый фон: т.е. тот фон, который заменит наше однотонное полотно. В качестве такого фона можно взять либо какую-нибудь картинку, либо другое видео (в нашем примере указана картинка со средневековым замком).
Выбираем новый фон (может быть картинкой или видео)
❹
Замена фона: смешивание, растворение
Теперь видео-редактор попросит вручную указать фон, который будет заменен (на основном видео). В нашем примере это зеленое полотно, именно его и указываем.
Указываем цвет фона
Далее программа автоматически удалит тот цвет, который вы указали и подставит новый фон. Нам же в этом шаге нужно:
- задать размер и положение главного действующего лица;
- «до-настроить» параметры смешивания и допуска (от этого зависит резкость, яркость, качество совмещения и пр. параметры).
Когда всё будет размещено идеально (так, как требуется) нажмите «Далее».
Настраиваем смешивание и растворение одного объекта над другим
❺
Обрезка видео (опционально)
Теперь можно обрезать видео по длине. Например, это часто требуется для начала и концовки ролика (когда в кадр попадают какие-нибудь приготовления или посторонние люди…). В общем-то, шаг не обязательный — можно и не выполнять…
Обрезаем видео при необходимости
❻
Добавление музыки (при необходимости)
Если вы хотите наложить доп. тематическую музыку — просто нажмите на «Плюсик» в левом меню окна и выберите нужную композицию. Кстати, несколько заготовок под разные проекты уже есть в самом редакторе, возможно они вас устроят…
Накладываем музыку (при необходимости)
❼
Сохранение полученного видео
Ну и последний штрих — сохранение полученного видео. Если вы делаете видео для просмотра на ПК, ТВ и пр. — рекомендуется выбрать формат AVI или MP4 (HD-видео).
Кстати, «Видео-Монтаж» на этапе сохранения позволяет указать не только кодек и разрешение кадра, но и вручную задать битрейт (причем, заранее сообщая вам итоговый размер видео!). Согласитесь, это весьма удобно, если вам видео нужно уместить на флешку или компакт-диск…
Выбор формата и качества ролика
❽
Результат
В общем-то, после кодирования видео — его можно открыть в любом плеере (я использовал стандартный, встроенный в Windows). Как видите, изображение в целом получилось достаточно яркое, сочное, и на первый взгляд для неискушенного пользователя всё выглядит вполне реалистично — как будто сняли на самом деле в замке… ✌
Было — стало
*
На этом у меня сегодня всё…
Ни пуха ни пера!..
👋
Первая публикация: 09.11.2019
Корректировка: 11.07.2022
RSS (как читать Rss)
Полезный софт:
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).

Видео сделает даже новичок!
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Другие записи:
Как добавить фоновое изображение в ваше электронное письмо в формате HTML — Stripo.email
Вы можете вызвать у клиентов желание прочитать ваше сообщение, или они могут захотеть уйти и даже удалить его. Все зависит не только от вашего щедрого предложения, но и в основном от стиля и структуры вашего шаблона электронной рассылки. Дизайн имеет большое значение.
Просто выбирая изображения и добавляя фоновые изображения в электронное письмо в формате HTML, вы задаете тон всему сообщению.
Все, что нам нужно сделать, чтобы создать эффективную продающую кампанию по электронной почте сделать этот тон веселым .
Посмотрите наше короткое видео, чтобы получить краткую информацию о типах фонов и о том, как их добавить с помощью Stripo.
В Интернете можно найти огромное количество информации о CTA, баннерах и шрифтах. Но вы вряд ли найдете что-нибудь о фоновых изображениях в сообщениях электронной почты. Какая потеря — фоновое изображение — это хороший способ украсить отправляемые вами сообщения, чтобы они выглядели законченными и красиво оформленными.
Я искал в Интернете более подробную информацию о фоновых изображениях электронной почты в формате HTML, но все, что я нашел, это как добавить фон к вашей электронной почте, такой как Gmail или Outlook, папку «Исходящие» и как внести изменения в коды HTML.
Резонный вопрос здесь заключается в том, где мы можем найти пуленепробиваемые фоновые изображения для наших электронных писем и как добавить их в наши шаблоны. Это очень индивидуально — при правильном выполнении любое изображение может стать для вас лучшим решением.
Почему тема статьи называется «Как добавить фоновое изображение в ваше электронное письмо в формате HTML»? Потому что в других редакторах, чтобы вставить фон в страйп или применить его ко всему письму — нужно иметь навыки работы с HTML-кодом. Но не со Stripo. Мы упростили этот процесс для вашего удобства — больше не нужно вносить никаких изменений в коды HTML .
Что нужно знать, прежде чем добавлять фоновое изображение в электронную почту в формате HTML
Проверьте видимость ваших электронных писем их к своим сообщениям, чтобы удовлетворить клиентов красиво структурированными информационными бюллетенями, но некоторые почтовые клиенты не отображают фоновые изображения должным образом.
Поэтому перед отправкой писем крайне важно проверить их видимость с помощью Litmus или любого другого подобного сервиса. Они протестируют ваш шаблон на более чем 70 приложениях и устройствах и предоставят вам скриншоты.
Здесь, в примере, мы видим, что фон в виде белой рамки не отображается в Outlook 2003, как в Outlook 2016 и почте Windows 10, но отображается в 2007.
Что делать, если изображение не отображается:
При написании текста поверх фонового изображения/цвета старайтесь выбирать цвет, контрастирующий с изображением и цветом фона письма. Таким образом, ваш текст в любом случае будет разборчивым.
Примечание. цвет фона электронной почты по умолчанию — белый.
Различные типы фоновых изображений
Фоновые изображения для полос
Только редкие конструкторы шаблонов позволяют установить фоновое изображение для отдельных блоков. Stripo.email — один из них.
Мне нравится этот пример за его изящное, но простое изображение.
Только посмотрите, как легко добавить фоновое изображение в электронное письмо с помощью Stripo:
- мы вставили блоки: дополнительное изображение, текст, вы также можете применить «кнопку» или таймер обратного отсчета поверх фона;
- выбрал цвет фона для всей полосы;
- применил «фоновое изображение» для блока.

Примечание: Отцентрируйте его с помощью кнопки «Центр», включите опцию «Повторить», если ширина или высота изображения слишком малы для заполнения всей полосы.
Поместите текст поверх изображения, добавьте кнопку, если хотите.
Важно: прежде чем отправлять фоновое изображение получателям по электронной почте, настройте добавляемое изображение — отредактируйте его во встроенном фоторедакторе.
Добавить проставки/разделители … Почему мы говорим здесь о проставках? Потому что, чтобы ваш дизайн электронной почты выглядел более упорядоченно, вы можете использовать их для разделения частей блоков и даже полос. Особенно уместно использовать, когда ваши фоновые изображения имеют похожие цвета.
В редких случаях вам может понадобиться расширить границы полос. Для этого для всей части нужно установить фоновое изображение в письме.
Например, ReallyGoodEmails и Adidas расширяют свой заголовок таким образом. Этот уникальный дизайн отличает их от других.
Этот уникальный дизайн отличает их от других.
Как это сделать с помощью Stripo:
- загрузите выбранное вами изображение/используйте любое изображение из нашего банка;
- включить все опции.
Цвет фона как альтернатива фоновому изображению
Зачем вам устанавливать цвета в качестве фона для электронных писем? Потому что некоторые почтовые клиенты, такие как Microsoft Outlook, могут вообще не отображать фоновые изображения. Обязательно выберите цвет фона как можно ближе к фоновому изображению.
Хорошей новостью является то, что установить цвета в качестве фона довольно просто.
Здесь вы можете использовать всю свою богатую фантазию.
Например, компания Outline всегда размещает свои новости в сообщениях на цветном фоне. Кроме того, в качестве цветов шрифта применяется контрастный, а не черный цвет текста.
Вы можете применить разные цвета к отдельным блокам или ко всему письму. Это тебе решать.
Корпорация Samsung размещает большую часть своих электронных писем на черном фоне и применяет контрастную белую кнопку CTA. Выглядит очень стильно.
Выглядит очень стильно.
Фоновое изображение для всего письма
Когда мы используем одно фоновое изображение для всего письма? Всякий раз, когда мы хотим. Так как письма с фоновыми изображениями выглядят более законченными. Используйте тематическое изображение в качестве фона. Если вы говорите о еде, добавьте изображение продуктов, если вы пишете о футболе, почему бы не использовать футбольное поле или футбольный мяч?
Чем изображение баннера отличается от фонового изображения электронной почты? Баннер — это то, что ваши клиенты видят в качестве основного изображения вашего электронного письма, обычно с текстом поверх него. И фоновое изображение — это то, что они видят только на десктопных устройствах. На большинстве мобильных устройств последнее изображение вообще не будет отображаться.
Так клиенты видят вашу электронную почту с фоновым изображением на настольных и мобильных устройствах.
Благодаря фоновому изображению в электронных письмах в формате HTML ваши информационные бюллетени будут выглядеть красиво, структурировано и хорошо организованы, но они не повлияют на содержание ваших электронных писем.
Поверх него можно разместить баннер, сниппеты ваших товаров, контактную информацию, рамки, нижний колонтитул, заголовок и т. д.
Как установить фоновое изображение в шаблоне письма с дизайнером Stripo.email:
- в инструментах панель, выбираем «Внешний вид»;
- нажмите «Общие»;
- включить опцию «Фоновое изображение»;
- загрузите понравившееся изображение;
- включите параметры «повторить» и «по центру» изображения.
Примечание: так как некоторые почтовые клиенты не отображают фоновое изображение, вы можете установить цвет фона по умолчанию.
Правила, которым нужно следовать
При добавлении фоновых изображений в рассылку по электронной почте необходимо соблюдать простые правила:
- Выбранные вами изображения должны быть привлекательными и тематическими. Все детали в электронном письме должны вызывать чувства у клиентов;
- обратитесь за помощью к дизайнерам или фотографам или создайте свой собственный с помощью программного обеспечения для графического дизайна;
- добавить всего одно изображение в качестве фона для всего письма;
- выбирать только совпадающие, но контрастные цвета для текстовых шрифтов;
- включите опцию «Адаптивное изображение».
 Это поможет вашим изображениям корректно отображаться как на мобильных, так и на десктопных устройствах.
Это поможет вашим изображениям корректно отображаться как на мобильных, так и на десктопных устройствах.
Некоторое время назад, чтобы установить фоновое изображение в шаблоне электронной почты, нам нужно было обладать некоторыми знаниями HTML-кодирования. Теперь, с конструктором Stripo.email, нам вообще не нужно вносить какие-либо изменения в код. Нам даже не нужно знать, что это вообще значит?
Система упростила весь процесс и облегчила нашу работу.
Краткое резюме
- HTML больше не связан с кодированием, это касается качества ваших электронных писем;
- Изображения, которые вы используете в своих электронных письмах, должны быть высокого качества;
- Изображения должны иметь бесшовную структуру. Вы можете найти много таких в Интернете;
- Вставьте разделители, чтобы разделить отдельные блоки в письмах;
- Установите цвета фона в качестве запасного варианта для некоторых почтовых клиентов, таких как Microsoft Outlook, или найдите альтернативные решения в этом сообщении блога;
- Проверьте свой шаблон перед отправкой.

Используйте наши адаптивные HTML-шаблоны, применяйте фоновые изображения в новостных рассылках по электронной почте и радуйте клиентов красивыми сообщениями.
Желаю Вам всего наилучшего и успешных рассылок!
Как использовать фоновые изображения в электронных письмах в формате HTML
Немногие электронные письма выглядят хорошо без изображений. Прямо сейчас я могу думать только об обновлениях политики, юридических уведомлениях и системных уведомлениях или предупреждениях. Все остальные, скорее всего, выиграют от хороших визуальных эффектов, которые сделают ваши сообщения привлекательными, информативными, интересными и удобными для чтения.
Подробнее об изображениях в целом можно прочитать в нашем специальном руководстве – Как правильно вставлять изображения в электронное письмо. И ниже я сосредоточусь на определенном типе изображений, которые являются фоновыми изображениями электронной почты.
Фоновое изображение — это изображение, которое помещается на задний план макета электронной почты. Вы можете добавить поверх него любой элемент, например текст, эмодзи, изображение, видео, призыв к действию, таймер и т. д.
Вы можете добавить поверх него любой элемент, например текст, эмодзи, изображение, видео, призыв к действию, таймер и т. д.
Фоновое изображение можно применить ко всему макету (электронное письмо слева), полосе, структуре или контейнеру ( почту справа).
Это шаблоны из нашего редактора, где вы можете вставлять фоновые изображения в электронные письма без кода HTML. Короче говоря, вы просто загружаете изображение в редактор и выбираете его в качестве фонового изображения для необходимого элемента. Кроме того, вы можете отредактировать или изменить фон письма во встроенном фотошопе прямо в редакторе. Для получения более подробной информации прочитайте полную инструкцию.
Зачем использовать фоновые изображения в электронных письмах
Как правило, фоновые изображения служат для того, чтобы сделать ваши электронные письма более приятными для глаз, вносят свой вклад в уникальный дизайн электронных писем и создают визуальную разницу.
- Они могут служить контрастом простой или текстовой копии в электронных письмах с минималистичным дизайном.

- Они могут увеличить объем ваших коротких писем.
- Они могут разделить структуру копии на отдельные разделы.
- Они могут помочь расширить определенную полосу или структуру, чаще всего верхний или нижний колонтитул.
- Они могут создать определенное настроение;
- Они делают ваши электронные письма красивыми.
Более 400 бесплатных HTML-шаблонов электронной почты для любого случая
Помимо преимуществ визуального дизайна, фоновые изображения улучшают доступность ваших электронных писем. Многие маркетологи любят сначала создавать баннеры (или другие изображения с дополнительной информацией) в фоторедакторе, а затем добавлять их в электронные письма как готовое изображение.
Но люди с нарушениями зрения, которые используют специальные считыватели для чтения ваших электронных писем, не смогут получить доступ к этой информации. Такие гаджеты могут конвертировать только текст, поэтому их ридер будет сканировать и читать только замещающий текст изображения (который многие не добавляют). Другая, возможно, важная информация будет упущена.
Другая, возможно, важная информация будет упущена.
В качестве примера рассмотрим баннер праздничной кампании REI:
Они добавили в структуру фоновое изображение, на котором уже размещена половина текста: Скидка до 40%. Уютная жизнь в помещении . CTA и текст, который я выделил, были наложены поверх фонового изображения. Читатель может просматривать только эти фрагменты текста. Если бы фоновое изображение не имело alt (который был и был точно ) Скидка до 40%. Уютная жизнь в помещении ), люди будут знать только о факте продажи и сроке ее действия, но не будут знать точную сумму продажи (40%).
То же самое относится к случаям, когда почтовые клиенты не могут правильно загрузить изображения. В настоящее время ошибки с отображением изображения случаются редко, так как большинство клиентов имеют продвинутые алгоритмы рендеринга. Тем не менее, если ваши изображения электронной почты не отображаются должным образом, они не должны содержать важную информацию, которую получатель может пропустить.
Еще одна причина добавлять элементы поверх фонового изображения, а не вставлять уже отредактированное, — это удобство копирования . Это применимо к электронным письмам с промокодами или другим текстом, который подписчик должен где-то вставить.
Следующие два письма содержат промокоды, размещенные поверх фоновых изображений. Однако у первого код встроен в изображение, поэтому вы не можете скопировать его в один клик.
Его нужно запомнить и набрать вручную на сайте при оформлении заказа. И хотя может показаться легким запомнить такое короткое слово, как BEAUTY , сама стратегия неудобна для пользователя и не способствует удобству и приятному опыту. Кроме того, многие коды выглядят как GHTY-783-nmYU678OID , и я уверен, что мало кто будет помнить его, независимо от того, насколько большие продажи вы предлагаете.
Во втором письме промокод добавляется в виде текста поверх изображения. Таким образом, вы можете легко выделять, копировать и вводить его там, где это необходимо, за секунду, как на настольном компьютере, так и на мобильном устройстве. И хотя он длиннее первого кода, у него больше шансов быть использованным.
И хотя он длиннее первого кода, у него больше шансов быть использованным.
Последнее сообщение
Как правильно добавить фоновое изображение в электронное письмо в формате HTML
- Оптимизируйте размер файла.
Вес изображений не влияет на размер письма. Однако это может повлиять на скорость его загрузки или исказить его отображение на разных гаджетах. В нашем редакторе вы можете загружать изображения размером до 2 МБ, но я бы рекомендовал придерживаться размера 1 МБ.
Что касается размера изображения, то он будет зависеть от элемента, к которому вы добавляете фоновое изображение. Тем не менее, я могу дать вам несколько общих рекомендаций для начала:
Около 1200 пикселей – на всю раскладку или полосу;
580-600 пикселей – для полноразмерной структуры;
250-300 пикселей – для контейнеров в 2-сеточной структуре;
160-200 пикселей – для контейнеров в 3-сеточной структуре.
- Добавить альт.

По причинам, упомянутым выше, добавьте замещающий текст к каждому фоновому изображению. Если он отображается не так, как предполагалось, альтернатива даст людям представление о том, что там должно быть.
Не пишите слишком длинных и сложных описаний. Alt должен быть короткой четкой фразой с важной информацией. Для альта, примененного ко всему макету, используйте сообщение всей кампании, например, 50% скидка на зимнюю коллекцию, бесплатный вебинар 15 декабря, новые выкройки свитера из альпаки . Альтернативные варианты, используемые для фоновых изображений структуры или контейнера, должны быть более описательными, например, белая толстовка с логотипом бойфренда, колонки для вебинара, кардиган на пуговицах спереди .
Избегайте слишком общих фраз с оценочными описаниями, которые часто бывают субъективными. Фоновое изображение с удивительным подарком для вашей семьи ничего не расскажет о том, что изображено на изображении, потому что у каждого свое представление о том, что такое удивительный подарок. Подарочный набор на основе оливкового масла был бы более информативным вариантом.
Подарочный набор на основе оливкового масла был бы более информативным вариантом.
- Установить альтернативный цвет фона.
Если почтовому клиенту не удается отобразить изображение, цветной фон будет работать как запасной вариант. Выберите цвет, наиболее близкий к исходному изображению, и замените его с минимальной потерей визуального эффекта.
Более того, фоновые изображения для всего макета и полосы не отображаются на мобильных устройствах, поэтому альтернативный цвет фона электронной почты поможет вашей мобильной аудитории наверстать упущенное.
- При применении ко всему макету добавьте одно фоновое изображение.
Он должен иметь достаточный размер, чтобы покрыть всю длину макета. Если вы используете фоновые изображения в циклическом формате, убедитесь, что границы бесшовные.
- Не используйте слишком много изображений в одном шаблоне.
Фоновое изображение должно завершать общую концепцию, а не превращать ваши электронные письма в книжку-раскраску. Слишком много изображений разных типов и узоров создают визуальный диссонанс и делают ваш шаблон неряшливым.
Слишком много изображений разных типов и узоров создают визуальный диссонанс и делают ваш шаблон неряшливым.
Если вы используете разные фоновые изображения для нескольких структур, рассмотрите возможность вставки разделителя, чтобы провести визуальную границу между блоками.
- Используйте прозрачный фон для блоков сверху.
Призыв к действию, текст или любой другой блок поверх фонового изображения должен иметь прозрачный фон, если только вы специально не сделали его цветным. В противном случае ваше электронное письмо будет выглядеть непрофессионально.
Также убедитесь, что текст, который вы накладываете выше, хорошо виден и читаем. Это особенно применимо для контейнеров с фоновыми изображениями электронной почты.
- Оптимизация для темного режима.
Темный режим — функция, позволяющая сменить фон интерфейса со светлого на темный. Он не инвертирует цвета шрифтов, изображений и другого контента, а изменяет их от темных к светлым для лучшей контрастности и видимости. Он доступен как для настольных компьютеров, так и для мобильных устройств, но большинство людей используют его в основном с гаджетами.
Он доступен как для настольных компьютеров, так и для мобильных устройств, но большинство людей используют его в основном с гаджетами.
Темный режим не изменяет само фоновое изображение, но может изменить его фон. Да, у фонового изображения тоже есть фон. А если оно прозрачное (а изображение не полностью его закрывает), внешний вид электронного письма будет различаться в зависимости от того, как его просматривают.
Так выглядит одно электронное письмо при открытии на мобильном телефоне в обычном и темном режимах по умолчанию. Разница не критична для содержания этого конкретного письма. Тем не менее, это может быть так в зависимости от вашего дизайна, поэтому имейте это в виду.
- Сделайте ваши изображения адаптивными.
Оперативность — это функциональность, которая оптимизирует ваши электронные письма для мобильных устройств. Что касается изображений, отзывчивость позволяет подогнать их под ширину экрана. На изображении ниже вы можете увидеть, как адаптивные и неотзывчивые электронные письма выглядят на мобильных устройствах.
В нашей платформе адаптивность включена по умолчанию и применяется ко всем фоновым изображениям в шаблонах электронной почты (при необходимости ее можно отключить). Однако, если вы пользуетесь другими сервисами, убедитесь, что вы соблюдаете скорость отклика, чтобы ваши изображения и электронные письма в целом выглядели должным образом на любом устройстве.
Все инструменты для автоматизации маркетинга на одной платформе
Лучшие фоновые рисунки для писем
А теперь давайте перейдем к более динамичной части, где представлены отличные примеры использования фоновых изображений в электронных письмах. Всегда интересно наблюдать, как бренды проявляют творческий подход и используют одну и ту же стратегию нестандартными способами.
National Geographic всегда использует полнополосные фоновые изображения для баннеров своей серии The Compass. Имея такую большую галерею уникальных фотографий на выбор, они определенно могут извлечь максимальную пользу из этой стратегии.
Фоновое изображение всегда является хорошей идеей для создания баннера, что доказано YETI и многими другими.
В одном письме Moment объединяет тенденции дизайна 2020 года: автономный макет, пользовательский контент, приглушенные цвета.
Rifle Paper Co. добавляет фоновое изображение с тем же цветочным узором, что и их новый чехол для телефона. Это делает всю кампанию элегантной и изящной.
Простой, но милый пример от Allbirds. Успокаивающее фоновое изображение не только привлекает внимание, но и добавляет праздничной атмосферы этой новогодней кампании.
Сотрудники Gap знают, что если вы используете разные фоновые изображения для структур, лучше разделить их разделителем или дополнительной пустой структурой.
Эффект перекрытия от Frank Body выглядит мило и вызывает ностальгию по компьютерным интерфейсам, которые были у нас в старые времена.
Еще одно совпадение от Outdoor Voices. Помимо автономного дизайна, фоновые изображения помогают отдать должное каждому созданному пользователем изображению, которое вы используете в своих кампаниях.
Помимо автономного дизайна, фоновые изображения помогают отдать должное каждому созданному пользователем изображению, которое вы используете в своих кампаниях.
Nordstrom использует цветочное фоновое изображение для контейнеров и создает индивидуальный дизайн из, казалось бы, простого макета.
Дизайнеры Ben Sherman часто делают одно изображение с одной целью в качестве определяющего элемента кампании.
Креативный способ добавить блок часто задаваемых вопросов в электронное письмо от Pasta Evangelists.
Редкий пример Филсона того, как объединить несколько разных тем для фона электронной почты в одном электронном письме.
Как видите, фоновые изображения для электронного маркетинга дают вам неограниченные возможности для творчества. И создавать их в нашем редакторе перетаскивания очень просто, так как вам не нужно иметь дело с кодом. Просто загрузите необходимые изображения в систему, добавьте их туда, где вы хотите, в своем электронном письме и отредактируйте по мере необходимости. Таким образом, вы сэкономите свое время, создадите красивые кампании и сделаете их более удобными для пользователей.
Таким образом, вы сэкономите свое время, создадите красивые кампании и сделаете их более удобными для пользователей.
Как поместить изображение в качестве фона в HTML? – Советы мудреца
Содержание
- 1 Как поместить изображение в качестве фона в HTML?
- 2 Как поместить изображение в качестве фона в сообщение электронной почты в формате HTML?
- 3 Как отобразить изображение в виде значка в HTML?
- 4 Что такое фон в HTML?
- 5 Как поместить фоновое изображение в блокнот HTML?
- 6 Как сделать изображение ссылкой в HTML?
- 7 Как вставить изображение в документ HTML?
- 8 Как добавить прозрачное фоновое изображение в HTML?
Как поместить изображение в качестве фона в HTML?
Используя тег background-img=» «, мы можем вставить изображение в HTML. Вы можете добавить цветной фон с атрибутом стиля; например, стиль тела = «фон: желтый».
Как поместить изображение в качестве фона в сообщение электронной почты в формате HTML?
Этот процесс использует CSS, HTML и VML для отображения фонового изображения и цвета…. Добавьте фоновое изображение в свой пользовательский HTML-шаблон
Добавьте фоновое изображение в свой пользовательский HTML-шаблон
- Щелкните значок Кампании.
- Щелкните Шаблоны электронной почты.
- Щелкните Создать шаблон.
- Перейдите на вкладку Свой собственный код и выберите Вставить в код.
Как вставить сохраненное изображение в HTML?
Вот как это делается в три простых шага:
- Скопируйте URL-адрес изображения, которое вы хотите вставить.
- Затем откройте файл index. html и вставьте его в код img. Пример:
- Сохраните файл HTML. В следующий раз, когда вы откроете его, вы увидите веб-страницу с только что добавленным изображением.
Как добавить фоновое изображение в код HTML Visual Studio?
Щелкните правой кнопкой мыши папку «Пользовательские», выберите «Добавить» и щелкните «Новый элемент». В диалоговом окне «Добавить новый элемент» в списке «Шаблоны» щелкните «Файл кода». В поле Имя введите BackgroundImage. cs и нажмите «Добавить».
cs и нажмите «Добавить».
Как отобразить изображение в виде значка в HTML?
Чтобы вставить значок, добавьте имя класса значка в любой встроенный элемент HTML. Элементы и широко используются для добавления значков. Все значки в приведенных ниже библиотеках значков являются масштабируемыми векторными значками, которые можно настроить с помощью CSS (размер, цвет, тень и т. д.)
Что такое фон в HTML?
Html-фон с изображениями Атрибут background также можно использовать для управления фоном HTML-элемента, в частности, тела страницы и фона таблицы. Вы можете указать изображение, чтобы установить фон вашей HTML-страницы или таблицы. Ниже приведен синтаксис для использования фонового атрибута с любым тегом HTML.
Можно ли использовать фоновые изображения в электронной почте?
Сегодня большинство почтовых клиентов поддерживают стили фона, встроенные в CSS, поэтому вы можете добавить свое фоновое изображение и резервный цвет, используя сокращенное CSS-свойство background. Другими словами, просто примените их к фоновому стилю.
Другими словами, просто примените их к фоновому стилю.
Как мне сделать собственный фон электронной почты?
Выберите одну из существующих тем
- На компьютере откройте Gmail.
- В правом верхнем углу нажмите Настройки .
- Щелкните Темы.
- Выберите тему. Вы можете внести изменения в некоторые темы, щелкнув Фон текста , Виньетка или Размытие .
- Нажмите Сохранить.
Как поместить фоновое изображение в блокнот HTML?
Чтобы поместить фоновое изображение в блокнот HTML, нам нужно использовать Inline CSS/Style. При использовании атрибута стиля мы можем использовать встроенный стиль/CSS, а внутри этого атрибута стиля мы собираемся использовать background-image: url («путь»), мы собираемся добавить фоновое изображение.
Как сделать изображение ссылкой в HTML?
Чтобы использовать изображение в качестве ссылки в HTML, используйте этот тег, а также тег с атрибутом href. Тег предназначен для использования изображения на веб-странице, а тег — для добавления ссылки. Под атрибутом src тега изображения добавьте URL-адрес изображения. При этом также добавьте высоту и ширину.
Тег предназначен для использования изображения на веб-странице, а тег — для добавления ссылки. Под атрибутом src тега изображения добавьте URL-адрес изображения. При этом также добавьте высоту и ширину.
Как добавить изображение в код Visual Studio?
С помощью проводника Windows поместите файл пользовательского изображения в каталог Images проекта Visual Studio. В Visual Studio откройте обозреватель решений проекта. Щелкните правой кнопкой мыши папку с изображениями и выберите «Добавить» > «Добавить существующий элемент».
Как добавить фоновое изображение на HTML-страницу?
Чтобы добавить фоновое изображение к элементу HTML, используйте атрибут стиля HTML и свойство background-image CSS: Вы также можете указать фоновое изображение в
Как вставить изображение в документ HTML?
Чтобы вставить изображение в HTML, используйте тег изображения и включите атрибуты источника и alt. Как и любой другой элемент HTML, вы добавите изображения в раздел body вашего HTML-файла.


 2.
2.






 Это поможет вашим изображениям корректно отображаться как на мобильных, так и на десктопных устройствах.
Это поможет вашим изображениям корректно отображаться как на мобильных, так и на десктопных устройствах.

