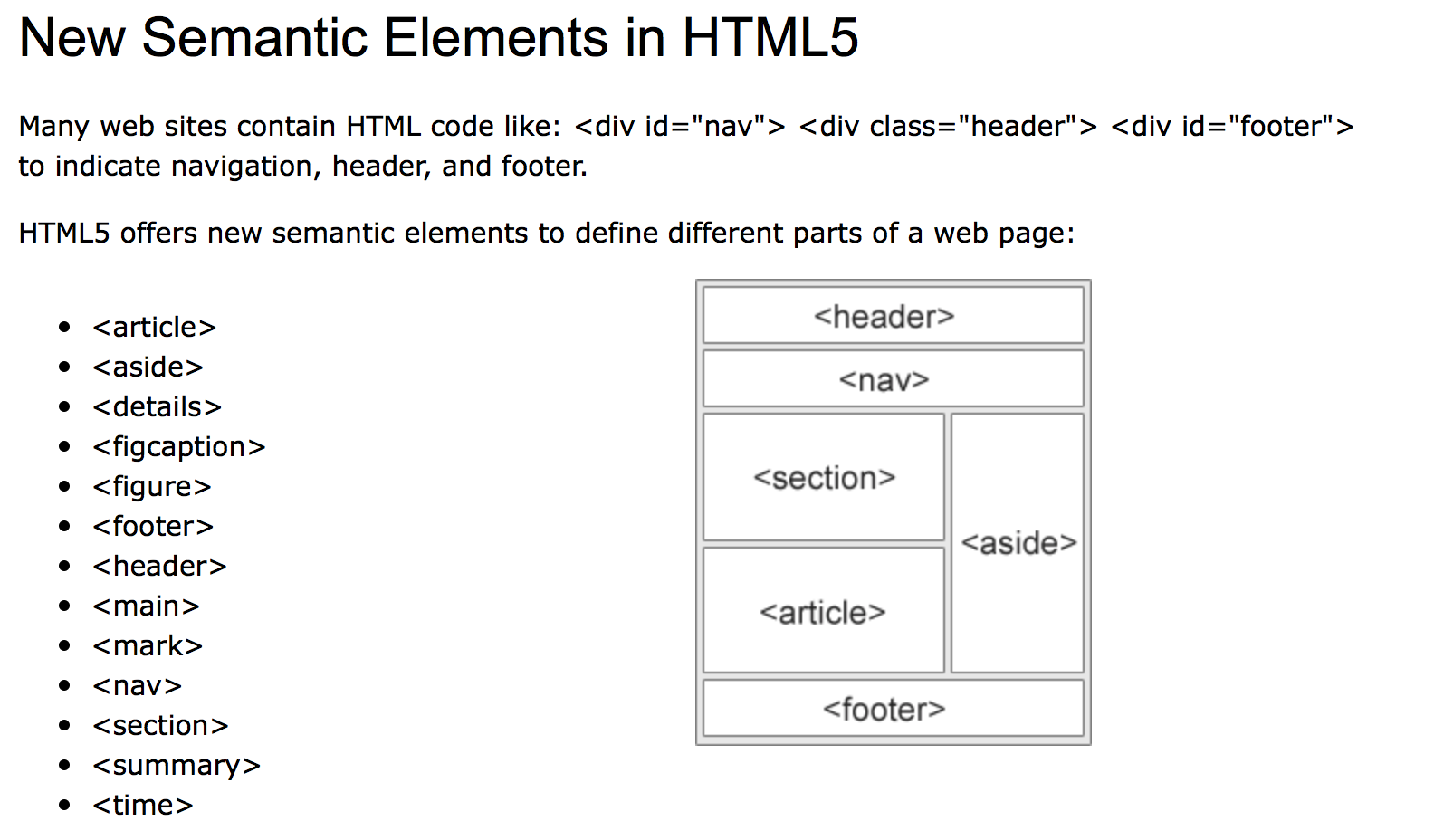
Тег | HTML справочник
HTML тегиЗначение и применение
Тег <time> представляет собой семантическую разметку. Внутри тега можно установить дату / время / период (или всё вместе) в удобном формате, а в атрибуте datetime указать дату уже в машиночитаемом виде.
Машиночитаемая разметка используется поисковыми системами и пользовательскими браузерами, которые видят не какую-то нейтральную разметку, а данные, которые они могут идентифицировать.
Поддержка браузерами
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| <time> | 6.0 | 4.0 | 11.1 | 5.0 | 9.0 | 12.0 |
Синтаксис:
<time datetime = "YYYY-MM-DDThh:mm:ssTZD | PTDHMS"> </time>, где:YYYY — год (например, 2016)
MM — месяц (например, 05 для Мая)
DD – день месяца (например, 11)
T или пробел
hh — часы (например, 23)
mm — минуты (например, 57)
ss — секунды (например, 21)
TZD — Time Zone Designator (часовой пояс):
- UTC (Coordinated Universal Time) — всемирное координированное время, обозначается буквой Z.

- +hh:mm (использование локального часового пояса) например, -03:00 (отклонение от UTC)
- -hh:mm (использование локального часового пояса) например, +03:00 (отклонение от UTC)
2016-12-31T09:00:00Z — соответствуют тому же временному значению.
P — префикс для периода
T или пробел — разделитель
D — префикс для дней (например, 2D)
H — префикс для часов (например, 20H)
M — префикс для минут (например, 55M)
S – префикс для секунд (например, 5S)
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| datetime | YYYY-MM-DDThh:mm:ssTZD PTDHMS | Представляет собой машиночитаемую дату / время в элементе. |
Пример использования
Семантическая разметка:
<time> 17:00 </time> <!--значит 17:00-->
Машиночитаемая разметка:
Даты:
<time datetime="2016"> <!--значит 2016 год--> <time datetime="2016-12"> <!--значит декабрь 2016 года --> <time datetime="2016-12-31"> <!--значит 31 декабря 2016 года --> <time datetime="12-31"> <!--значит 31 декабря любого года--> <time datetime="2017-W1"> <!--значит 1 неделя 2017 года -->
Даты и время:
<time datetime="2016-12-31T22:00"> <!--значит 31 декабря 2016 года в 10 вечера --> <time datetime="2016-12-31 22:00"> <!--также без T --> <time datetime="2016-12-31 22:45:50.777"> <!--с минутами, секундами и миллисекундами -->
Время:
<time datetime="07:00"> <!--значит 7 часов утра --> <time datetime="07:00-03:00"><!--значит 7 часов утра (UTC - Всемирное координированное время минус 3 часа --> <time datetime="08:00+03:00"> <!-- значит 7 часов утра (UTC - Всемирное координированное время плюс 3 часа) -->
Длительность:
<time datetime="P2D"> <!--длительность 2 дня --> <time datetime="PT20h35M"> <!--длительность 20 часов and 25 минут -->
Пример семантической и машиночитаемой разметки
<!DOCTYPE html>
<html>
<head>
<title> Пример использования HTML тега <time></title>
<style>
time {
background-color : lime; /* устанавливаем цвет заднего фона */
}
</style>
</head>
<body>
<p> Мы запланировали вечеринку в <time datetime="2016-12-31 22:00"> Новый Год в 22:00 </time></p>
</body>
</html>
Пример использования HTML тега <time> (семантическая разметка и машиночитаемая дата).+Tags.jpg)
Значение CSS по умолчанию
Нет.Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиНовое в HTML5: time
Элемент time представляет собой дату, время или период времени, представленные в машинночитаемом формате. Он может быть полезен для создания расписаний, архивов или других функций, связанных со временем.
Тег time можно использовать как обычный тег HTML.
<p>Выводим сентябрь 2017 года</p> <p><time>2017-09</time></p>
Выводим сентябрь 2017 года
В этом примере текст внутри тега является валидным значением атрибута datetime (о нём пойдёт речь дальше). Однако это совершенно необязательно. Это значение можно переместить в атрибут, указанный явно, а внутри тега использовать произвольный текст:
<time datetime="2017-09">Дети пошли в школу</time>
Именно атрибут datetime придаёт этому элементу его уникальные свойства. Он представляет в машинночитаемом виде любую дату, вермя или интервал, относящийся к тексту внутри тега. Так как он предназначен для компьютеров, его формат жестко определён.
Он представляет в машинночитаемом виде любую дату, вермя или интервал, относящийся к тексту внутри тега. Так как он предназначен для компьютеров, его формат жестко определён.
В большинстве случаев текст, заключенный в тег, представляет то же самое время в удобочитаемом виде:
<time datetime="2011-11">November, 2011</time>
Существует множество разновидностей форматирования datetime.
Год и месяц. Год идёт перед месяцем.
2014-06
Дата. Год, затем месяц, затем день.
1969-07-16
Дата без года. Месяц, затем день.
12-31
Только время. Часы, минуты, секунды. Секунды указывать необязательно. Доли секунды указываются с точностью до третьего знака.
14:54:39.929
Дата и время. Комбинация даты и времени, разделённых заглавной «T». Букву «T» можно заменить на пробел.
2013-11-20T14:54
Часовой пояс. Начинается с плюса или минуса. Двоеточие необязательно. Всемирное координированное время (UTC, +00:00) можно заменить заглавной «Z».
Начинается с плюса или минуса. Двоеточие необязательно. Всемирное координированное время (UTC, +00:00) можно заменить заглавной «Z».
+06:00
Местные дата и время. Дата и время с указанием часового пояса, вместо «T» можно использовать пробел.
2019-12-31T23:59:59-02:00
Год и неделя. Год, затем заглавная «W» и номер недели.
2010-W21
Только год. Должно быть четыре или больше цифр. Примеры корректных значений: «0001», «12345».
1776
Временной интервал (первый способ). «P», затем опционально — количество дней, «T», затем опционально — количество часов, минут и секунд. Все буквы только в верхнем регистре.
P2DT2h40M10.501S
Временной интервал (второй способ). Недели, дни, минуты, секунды. Буквы могут быть в любом регистре, пробелы необязательны.
1w 2d 2h 30m 10.501s
Примеры
The Chelyabinsk meteor entered Earth's atmosphere over Russia on <time datetime="2013-02-15T09:20+06:00">15 February 2013 at about 09:20 YEKT (03:20 UTC)</time>.
Вы можете ещё немного улучшить элемент time, если добавите атрибут title, в котором укажете более детальную информацию.
Взято с сокращениями отсюда.
Реклама
: Элемент (Date) Time — HTML: язык гипертекстовой разметки
HTML-элемент представляет определенный период времени. Он может включать атрибут datetime для перевода дат в машиночитаемый формат, что позволяет улучшить результаты поисковой системы или использовать пользовательские функции, такие как напоминания.
Может представлять одно из следующих значений:
- Время в 24-часовом формате.
- Точная дата по григорианскому календарю (с дополнительной информацией о времени и часовом поясе).
- Допустимая продолжительность времени.
Как и все другие элементы HTML, этот элемент поддерживает глобальные атрибуты.
-
Этот атрибут указывает время и/или дату элемента и должен быть в одном из форматов, описанных ниже.

Этот элемент предназначен для представления даты и времени в машиночитаемом формате. Например, это может помочь пользовательскому агенту предложить добавить событие в календарь пользователя.
Этот элемент не следует использовать для дат до введения григорианского календаря (из-за сложности расчета этих дат).
Значение datetime (машиночитаемое значение datetime) — это значение атрибута datetime элемента, которое должно быть в правильном формате (см. ниже). Если элемент не имеет атрибута datetime , , он не должен иметь потомков элемента и значение datetime — это дочернее текстовое содержимое элемента.
Допустимые значения даты и времени
- допустимая строка года
2011- допустимая строка месяца
2011-11- допустимая строка даты
18. 11.2011
11.2011 - допустимая строка даты без года
11-18- допустимая строка недели
2011-W47- допустимая строка времени
14:5414:54:39 14:54:39,929- допустимая строка локальной даты и времени
2011-11-18T14:54:39.9292011-11-18 14:54:39.929- допустимая глобальная строка даты и времени
2011-11-18T14:54:39.929Z2011-11-18T14:54:39.929-04002011-11-18T14:54:39.929-04:002011-11-18 14:54:39.929Z2011-11-18 14:54:39.929-04002011-11-18 14:54:39.929-04:00- допустимая строка длительности
ПТ4х28М3С
Простой пример
HTML
Концерт начинается в .

Результат
datetime примерHTML
Концерт состоялся .
Результат
| Категории контента | Потоковое содержание, фразовое содержание, ощутимое содержание. |
|---|---|
| Разрешенный контент | Фразы содержания. |
| Отсутствие тега | Нет, начальный и конечный теги обязательны. |
| Разрешенные родители | Любой элемент, принимающий фразовое содержание. |
| Неявная роль ARIA | Нет соответствующей роли |
| Разрешенные роли ARIA | Любые |
| Интерфейс DOM | HTMLTimeElement |
| Спецификация |
|---|
| Стандарт HTML # the-time-element |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.
- Элемент
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
Метка времени HTML
❮ Назад Полный справочник HTML Далее ❯
Пример
Как определить время и дату:
Открыть из до каждый будний день.
У меня назначена дата .
Попробуйте сами »
Определение и использование
Тег определяет конкретное время
(или дата/время).
Используется атрибут datetime этого элемента
перевести время в
машиночитаемый формат, чтобы браузеры могли предлагать добавлять напоминания о дате через
календарь пользователя, и поисковые системы могут
производить более интеллектуальные результаты поиска.
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает элемент.
| Элемент | |||||
|---|---|---|---|---|---|
| <время> | 62,0 | 18,0 | 22,0 | 7,0 | 49,0 |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| дата-время | дата-время | Представляет машиночитаемый формат элемента |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Родственные страницы
Ссылка HTML DOM: объект времени
Настройки CSS по умолчанию
Нет.
❮ Предыдущий Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
901 58 лучших примеров Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.





 11.2011
11.2011 