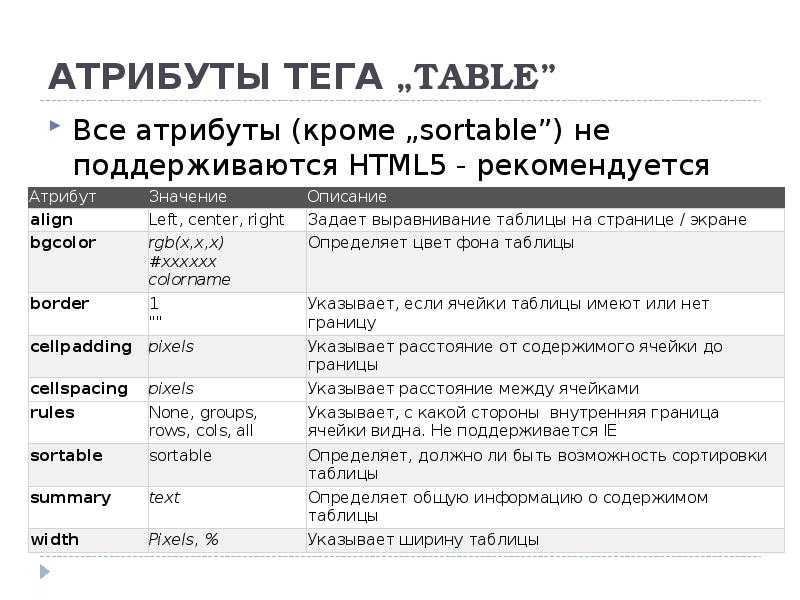
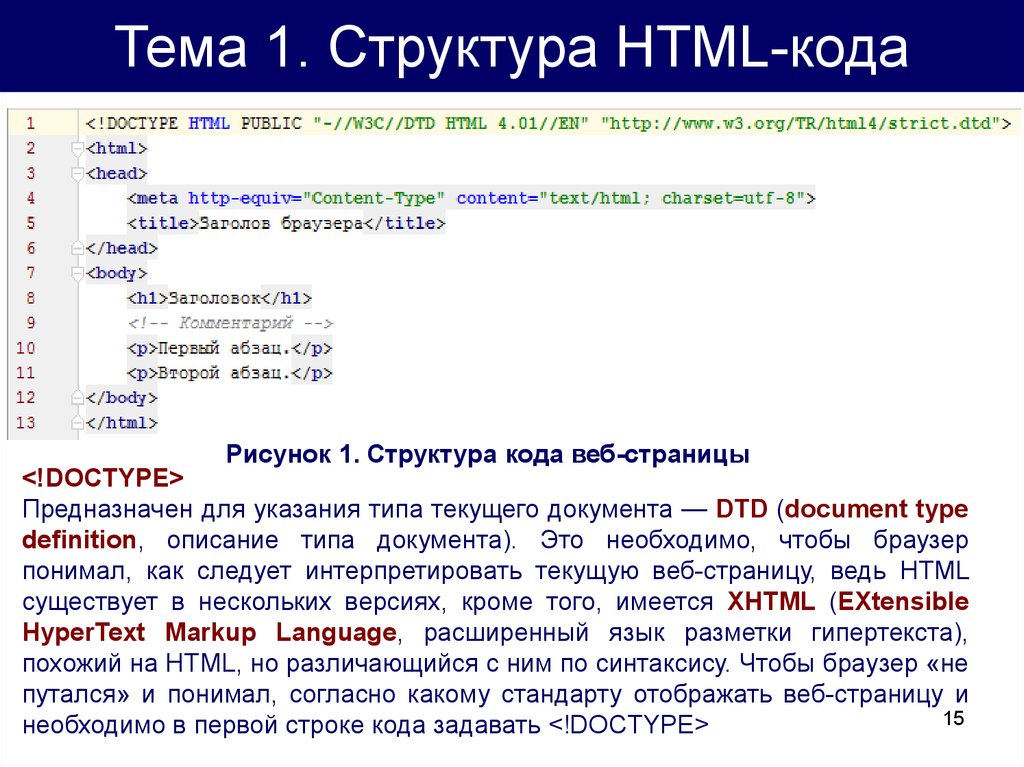
Что можно положить в тег / Хабр
Рекомендуемый минимум
Ниже приведены основные элементы для любого веб-документа (веб-сайта/приложения):
<head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Вышеуказанные 2 мета-тега *должны* стоять как можно раньше в <head>. для обеспечения правильного отображения документов. Любой другой элемент заголовка должен идти *после* этих тегов. --> <title>Заголовок страницы</title> </head>
meta charset — определяет кодировку веб-сайта, стандартом является utf-8.
meta name="viewport" — настройки viewport, связанные с мобильной отзывчивостью
width=device-width — физическая ширина устройства (отлично подходит для мобильных устройств!)
initial-scale=1 — начальный масштаб, 1 означает отсутствие масштабирования.
Элементы
Допустимые элементы <head> включают link, meta, noscript, script, style, template и title.
Эти элементы предоставляют информацию о том, как документ должен восприниматься и отображаться веб-технологиями, например, браузерами, поисковыми системами, ботами и так далее.
<!-- Установите кодировку символов для этого документа так, чтобы все символы в пространстве UTF-8 (например, эмодзи) отображались правильно. --> <meta charset="utf-8"> <!-- Установите заголовок документа --> <title>Заголовок страницы</title> <!-- Установите базовый URL для всех относительных URL в документе --> <base href="https://example.com/page.html"> <!-- Ссылка на внешний файл CSS --> <link rel="stylesheet" href="styles.css"> <!-- Используется для добавления CSS в документ. Используется для важной стилизации --> <style> /* ... */ </style> <!-- Ссылка на внешний JavaScript файл --> <script src="script.js"></script> <!-- Используется для добавление JS в документ--> <script> // функция(и) идут здесь </script> <!-- Используется на случай если JavaScript отключен в браузере --> <noscript> <!-- Альтернатива, когда JS отключен --> </noscript> <!-- Используется для объявления HTML-фрагментов, которые могут быть клонированы и вставлены в документ.Если указан в <head>, то <template> может содержать только метаданные --> <template> </template>
Мета
<!-- Вышеуказанные 2 мета-тега должны стоять как можно раньше в <head>. для обеспечения правильного отображения документов. Любой другой элемент заголовка должен идти после этих тегов. --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Позволяет контролировать, откуда загружаются ресурсы. Поместите как можно раньше в <head>, так как тег применяется только к ресурсам, которые объявлены после него. --> <meta http-equiv="Content-Security-Policy" content="default-src 'self'"> <!-- Название веб-приложения (должно использоваться только в том случае, если веб-сайт используется как приложение) --> <meta name="application-name" content="Имя приложения">. <!-- Цвет вкладки для Chrome на Android, Vivaldi, Safari 15 --> <meta name="theme-color" content="#4285f4"> <!-- Краткое описание документа (ограничение до 150 символов) --> <!-- Это содержимое может использоваться в результатах поисковых систем.--> <meta name="description" content="Описание страницы">. <!-- Управление поведением поисковых машин при осмотре и индексации сайта --> <meta name="robots" content="index,follow"><!-- Все поисковые системы --> <meta name="googlebot" content="index,follow"><!-- Специфика Google --> <!-- Указывает Google не показывать поисковую строку sitelinks --> <meta name="google" content="nositelinkssearchbox"> <!-- Указывает Google не переводить документ --> <meta name="google" content="notranslate"> <!-- Проверить право собственности сайта --> <meta name="google-site-verification" content="verification_token"><!-- Google Search Console --> <meta name="yandex-verification" content="verification_token"><!-- Яндекс Вебмастерам --> <meta name="msvalidate.01" content="verification_token"><!-- Bing Webmaster Center --> <meta name="alexaVerifyID" content="verification_token"><!-- Alexa Console --> <meta name="p:domain_verify" content="code_from_pinterest"><!-- Pinterest Console--> <meta name="norton-safeweb-site-verification" content="norton_code"><!-- Norton Safe Web --> <!-- Укажите программное обеспечение, использованное для создания документа (например, WordPress, Dreamweaver) --> <meta name="generator" content="название программного обеспечения"> <!-- Краткое описание темы вашего документа --> <meta name="subject" content="тема вашего документа"> <!-- Дает общую возрастную оценку, основанную на содержании документа --> <meta name="rating" content="General"> <!-- Позволяет контролировать, как передается информация о реферере --> <meta name="referrer" content="no-referrer"> <!-- Отключить автоматическое определение и форматирование возможных телефонных номеров --> <meta name="format-detection" content="phone=no"> <!-- Полностью отказаться от предварительной выборки DNS, установив значение "off" --> <meta http-equiv="x-dns-prefetch-control" content="off"> <!-- Указывает документ, который будет отображаться в определенном фрейме --> <meta http-equiv="Window-Target" content="_value"> <!-- Гео-теги --> <meta name="ICBM" content="широта, долгота">. 
<meta name="geo.position" content="широта;долгота"> <meta name="geo.region" content="country[-state]"><!-- Код страны (ISO 3166-1): обязательный, код штата (ISO 3166-2): необязательный; например, content="US" / content="US-NY" --> <meta name="geo.placename" content="city/town"><!-- например, content="New York City" --> <!-- Монетизация веб-сайтов https://webmonetization.org/docs/getting-started --> <meta name="monetization" content="$paymentpointer.example">
Мета-теги, которые понимает Google
WHATWG Wiki: MetaExtensions
ICBM в Википедии
Ссылки
<!-- Путь до внешней таблицы стилей --> <link rel="stylesheet" href="https://example.com/styles.css">. <!-- Помогает предотвратить проблемы дублированного контента --> <link rel="canonical" href="https://example.com/article/?page=2"> <!-- Ссылки на AMP HTML версию текущего документа --> <link rel="amphtml" href="https://example.com/path/to/amp-version.html"> <!-- Ссылка на JSON-файл, в котором указаны данные для "установки" веб-приложения --> <link rel="manifest" href="manifest.json"> <link rel="manifest" href="manifest.webmanifest"> <!-- Ссылки на информацию об авторе (авторах) документа --> <link rel="author" href="humans.txt"> <!-- Ссылается на заявление об авторском праве, применимое к контексту ссылки --> <link rel="license" href="copyright.html"> <!-- Дает ссылку на место в вашем документе, который может быть на другом языке --> <link rel="alternate" href="https://es.example.com/" hreflang="es"> <!-- Предоставляет информацию об авторе или другом человеке --> <link rel="me" href="https://google.com/profiles/thenextweb" type="text/html"> <link rel="me" href="mailto:[email protected]">. <link rel="me" href="sms:+15035550125"> <!-- Ссылки на документ, описывающий коллекцию записей, документов или других материалов, представляющих исторический интерес --> <link rel="archives" href="https://example.
com/archives/"> <!-- Ссылки на ресурс верхнего уровня в иерархической структуре --> <link rel="index" href="https://example.com/article/"> <!-- Обеспечивает самостоятельную ссылку - полезно, когда документ имеет несколько возможных ссылок --> <link rel="self" type="application/atom+xml" href="https://example.com/atom.xml"> <!-- Первый, последний, предыдущий и следующий документы в серии документов, соответственно --> <link rel="first" href="https://example.com/article/"> <link rel="last" href="https://example.com/article/?page=42"> <link rel="prev" href="https://example.com/article/?page=1"> <link rel="next" href="https://example.com/article/?page=3"> <!-- Используется, когда для ведения блога используется сторонний сервис --> <link rel="EditURI" href="https://example.com/xmlrpc.php?rsd" type="application/rsd+xml" title="RSD"> <!-- Формирует автоматический комментарий, когда другой блог WordPress ссылается на ваш блог WordPress или пост --> <link rel="pingback" href="https://example.
com/xmlrpc.php"> <!-- Уведомляет URL, когда вы ссылаетесь на него в вашем документе --> <link rel="webmention" href="https://example.com/webmention"> <!-- Позволяет размещать сообщения на вашем собственном домене с помощью клиента Micropub --> <link rel="micropub" href="https://example.com/micropub"> <!-- Open Search --> <link rel="search" href="/open-search.xml" type="application/opensearchdescription+xml" title="Заголовок поиска">. <!-- Фиды --> <link rel="alternate" href="https://feeds.feedburner.com/example" type="application/rss+xml" title="RSS"> <link rel="alternate" href="https://example.com/feed.atom" type="application/atom+xml" title="Atom 0.3"> <!-- Prefetching, preloading, prebrowsing --> <!-- Дополнительная информация: https://css-tricks.com/prefetching-preloading-prebrowsing/ --> <link rel="dns-prefetch" href="//example.com/"> <link rel="preconnect" href="https://www.example.com/"> <link rel="prefetch" href="https://www. 
example.com/"> <link rel="prerender" href="https://example.com/">. <link rel="preload" href="image.png" as="image">
Link Relations
Иконки
<!-- Для IE 10 и ниже --> <!-- Поместите favicon.ico в корневой каталог - тег не нужен --> <!-- Иконка в максимальном разрешении, для которого она нам нужна --> <link rel="icon" href="/path/to/icon.png"> <!-- Иконка Apple Touch (повторное использование 192px icon.png) --> <link rel="apple-touch-icon" href="/path/to/apple-touch-icon.png"> <!-- Значок прикрепленной вкладки Safari --> <link rel="mask-icon" href="/path/to/icon.svg" color="blue">
Все о фавиконах (и сенсорных иконках)
Создание прикрепленных иконок вкладок
Favicon Cheat Sheet
Иконки и цвета браузера
Социальные сети
Facebook Open Graph
Большинство материалов передается на Facebook в виде URL, поэтому важно, чтобы вы разметили свой сайт тегами Open Graph, чтобы взять под контроль то, как ваши материалы появляются на Facebook.
Подробнее о разметке Facebook Open Graph
<meta property="fb:app_id" content="123456789"> <meta property="og:url" content="https://example.com/page.html"> <meta property="og:type" content="website"> <meta property="og:title" content="Заголовок содержимого"> <meta property="og:image" content="https://example.com/image.jpg"> <meta property="og:image:alt" content="Описание того, что находится на изображении (не подпись)"> <meta property="og:description" content="Описание"> <meta property="og:site_name" content="Название сайта"> <meta property="og:locale" content="ru_RU"> <meta property="article:author" content="">
Open Graph protocol
Протестируйте свою страницу с помощью Facebook Sharing Debugger
Twitter Card
С помощью Twitter Cards вы можете прикреплять к твитам фотографии, видео и мультимедийные файлы, тем самым способствуя привлечению трафика на ваш сайт.
Подробнее о Twitter Cards
<meta name="twitter:card" content="summary"> <meta name="twitter:site" content="@site_account"> <meta name="twitter:creator" content="@individual_account"> <meta name="twitter:url" content="https://example.com/page.html"> <meta name="twitter:title" content="Заголовок контента">. <meta name="twitter:description" content="Описание контента менее 200 символов">. <meta name="twitter:image" content="https://example.com/image.jpg">. <meta name="twitter:image:alt" content="Текстовое описание изображения, передающее его суть пользователям с ослабленным зрением. Максимум 420 символов.">
Начало работы с карточками — Twitter Developers
Проверьте свою страницу с помощью Twitter Card Validator
Twitter Privacy
Если вы встраиваете твиты в свой сайт, Twitter может использовать информацию с вашего сайта для адаптации контента и предложений для пользователей Twitter. Подробнее о возможностях конфиденциальности Twitter.
Подробнее о возможностях конфиденциальности Twitter.
<!-- запретить Twitter использовать информацию о вашем сайте в целях персонализации --> <meta name="twitter:dnt" content="on">
Schema.org
<html lang="" itemscope itemtype="https://schema.org/Article">
<head>
<link rel="author" href="">
<link rel="publisher" href="">
<meta itemprop="name" content="Заголовок контента">.
<meta itemprop="description" content="Описание содержимого менее 200 символов">.
<meta itemprop="image" content="https://example.com/image.jpg">Примечание: Эти мета-теги требуют добавления атрибутов itemscope и itemtype к тегу <html>.
Начало работы — schema.org
Протестируйте свою страницу с помощью Rich Results Test
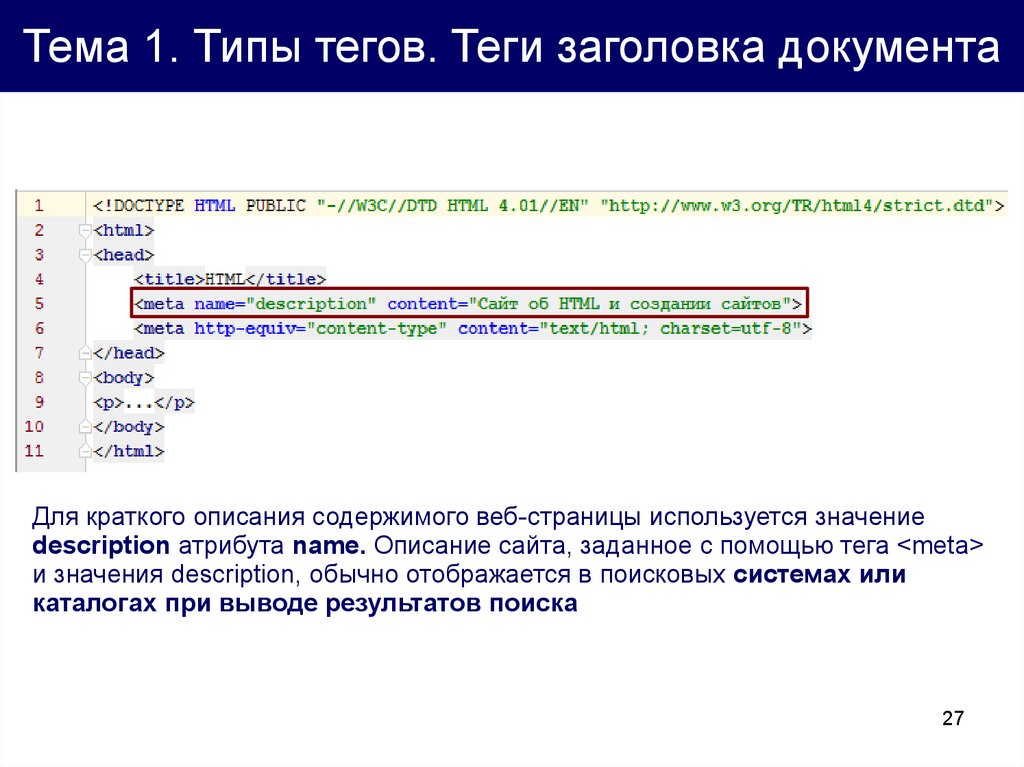
Pinterest позволяет запретить людям сохранять страницы вашего сайта, согласно их центру помощи. Описание
Описание description является необязательным.
<meta name="pinterest" content="nopin" description="Извините, вы не можете сохранить с моего сайта!">.
Facebook Instant Articles
<meta charset="utf-8"> <meta property="op:markup_version" content="v1.0"> <!-- URL веб-версии вашей статьи --> <link rel="canonical" href="https://example.com/article.html"> <!-- Стиль, который будет использоваться для этой статьи --> <meta property="fb:article_style" content="myarticlestyle">
Создание статей — мгновенные статьи
Образцы кода — мгновенные статьи
OEmbed
<link rel="alternate" type="application/json+oembed" href="https://example.com/services/oembed?url=http%3A%2F%2Fexample.com%2Ffoo%2F&format=json" title="Профиль oEmbed: JSON"> <link rel="alternate" type="text/xml+oembed" href="https://example.com/services/oembed?url=http%3A%2F%2Fexample.com%2Ffoo%2F&format=xml" title="oEmbed Profile: XML">
oEmbed format
QQ/Wechat
Пользователи обмениваются веб-страницами в qq wechat с помощью форматированного сообщения
<meta itemprop="name" content="название акции"> <meta itemprop="image" content="http://imgcache.qq.com/qqshow/ac/v4/global/logo.png"> <meta name="description" itemprop="description" content="поделиться содержимым">
Code Format Docs
Браузеры / Платформы
Apple iOS
<!-- Баннер умного приложения --> <meta name="apple-itunes-app" content="app-id=APP_ID,affiliate-data=AFFILIATE_ID,app-argument=SOME_TEXT"> <!-- Отключить автоматическое определение и форматирование возможных телефонных номеров --> <meta name="format-detection" content="phone=no"> <!-- Иконка запуска (180x180px или больше) --> <link rel="apple-touch-icon" href="/path/to/apple-touch-icon.png"> <!-- Изображение экрана запуска --> <link rel="apple-touch-startup-image" href="/path/to/launch.png"> <!-- Заголовок значка запуска --> <meta name="apple-mobile-web-app-title" content="Название приложения">. <!-- Включить автономный (полноэкранный) режим --> <meta name="apple-mobile-web-app-capable" content="yes"> <!-- Внешний вид строки состояния (не влияет, если не включен автономный режим) --> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!-- Глубокое связывание приложений iOS --> <meta name="apple-itunes-app" content="app-id=APP-ID, app-argument=http/url-sample.com"> <link rel="alternate" href="ios-app://APP-ID/http/url-sample.com">
Configuring Web Applications
Google Android
<!-- Цветовая тем приложения --> <meta name="theme-color" content="#E64545"> <!-- Добавить на главный экран --> <meta name="mobile-web-app-capable" content="yes"> <!-- Дополнительная информация: https://developer.chrome.com/multidevice/android/installtohomescreen --> <!-- Глубокое связывание приложений Android --> <meta name="google-play-app" content="app-id=package-name"> <link rel="alternate" href="android-app://package-name/http/url-sample.com">
Google Chrome
<link rel="chrome-webstore-item" href="https://chrome.google.com/webstore/detail/APP_ID">. <!-- Отключить подсказку перевода --> <meta name="google" content="notranslate">
Microsoft Internet Explorer
<!-- Заставить IE 8/9/10 использовать свой последний движок рендеринга --> <meta http-equiv="x-ua-compatible" content="ie=edge"> <!-- Отключить автоматическое определение и форматирование возможных телефонных номеров расширением для браузера Skype Toolbar--> <meta name="skype_toolbar" content="skype_toolbar_parser_compatible"> <!-- Плитки Windows --> <meta name="msapplication-config" content="/browserconfig.xml">
Минимально необходимая разметка xml для browserconfig.xml:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="small.png"/>
<square150x150logo src="medium.png"/>
<wide310x150logo src="wide.png"/>
<square310x310logo src="large.png"/>
</tile>
</msapplication>
</browserconfig> Ссылка на схему конфигурации браузера
Браузеры (китайские)
360 Browser
<!-- Выбор порядка движков рендеринга --> <meta name="renderer" content="webkit|ie-comp|ie-stand">
QQ Mobile Browser
<!-- Фиксирует экран в заданной ориентации --> <meta name="x5-orientation" content="landscape/portrait"> <!-- Отображение этого документа в полноэкранном режиме --> <meta name="x5-fullscreen" content="true"> <!-- Документ будет отображаться в "режиме приложения" (полноэкранный режим и т.д.) --> <meta name="x5-page-mode" content="app">
UC Mobile Browser
<!-- Фиксация экрана в заданной ориентации --> <meta name="screen-orientation" content="landscape/portrait"> <!-- Отображение этого документа в полноэкранном режиме --> <meta name="full-screen" content="yes"> <!-- Браузер UC будет отображать изображения, даже если находится в "текстовом режиме" --> <meta name="imagemode" content="force"> <!-- Документ будет отображаться в "режиме приложения" (полноэкранный режим, запрещающий жест и т.д.) --> <meta name="browsermode" content="application"> <!-- Отключение "ночного режима" браузера UC для этого документа --> <meta name="nightmode" content="disable"> <!-- Упростить документ, чтобы уменьшить передачу данных --> <meta name="layoutmode" content="fitscreen"> <!-- Отключить функцию браузера UC "увеличивать масштаб шрифта, когда в документе много слов" --> <meta name="wap-font-scale" content="no">
UC Browser Docs
Ссылки на приложения
<!-- iOS --> <meta property="al:ios:url" content="applinks://docs"> <meta property="al:ios:app_store_id" content="12345"> <meta property="al:ios:app_name" content="App Links"> <!-- Android --> <meta property="al:android:url" content="applinks://docs"> <meta property="al:android:app_name" content="App Links"> <meta property="al:android:package" content="org.applinks"> <!-- Web fall back --> <meta property="al:web:url" content="https://applinks.org/documentation">
Ссылки на приложения
Другие ресурсы
HTML5 Boilerplate Docs: The HTML
HTML5 Boilerplate Docs: Extend and customize
Связанные проекты
Atom HTML Head Snippets — Atom пакет для
HEADсниппетовSublime Text HTML Head Snippets — пакет Sublime Text для
HEADсниппетовhead-it — CLI интерфейс для
HEADсниппетовvue-head — Манипулирование метаинформацией тега
HEADдля Vue.js
Другие форматы
PDF eng
Переводы
Индонезийский
Бразильский португальский
Китайский (упрощенный)
Немецкий
Итальянский
Японский
Корейский
Испанский
Турецкий
Contributing
Откройте issue или PR, чтобы предложить изменения или дополнения.
Contributors
Посмотрите на всех супер классных авторов
Автор оригинального репозитория
Josh Buchea
Поддержка
Если этот проект был полезен для вас или вашей организации, пожалуйста, рассмотрите возможность прямой поддержки моей работы автора оригинального репозитория:
Sponsor me on GitHub
Star this project on GitHub
Следуйте за Джошем на GitHub
Следуйте за Джошем в Twitter
Всем кто помогает, спасибо!
— Josh
Примечание автора: это русский перевод репозитория HEAD от Josh Buchea. Мы поддерживаем русскую версию в отдельном репозитории, куда вы можете отправлять issue или PR напрямую, если нашли неточности или вам есть, что добавить. Публикуем перевод на Хабре, чтобы поделиться с русскоязычным сообществом полезным материалом.
Другие важные статьи
Семантическая вёрстка
Pixel Perfect
Стоит ли делать слайдеры на CSS
Что использовать: ссылки или кнопки
Когда использовать флексы, а когда гриды
Тег | HTML справочник
HTML тегиЗначение и применение
Тег <header> (верхний колонтитул) является признаком верхнего колонтитула или баннера верхней части страницы, которая обычно содержит логотип (иконка), навигацию, относящуюся ко всему сайту, форму поиска по сайту, заголовок страницы с подзаголовком, авторскую информацию и так далее. Допускается размещать несколько элементов <header> в одном документе.
Допускается размещать несколько элементов <header> в одном документе.
<header> <img src = "logo.png" alt = "logo"> <!-- изображение с логотипом --> <h2>Заголовок первого уровня</h2> <!-- заголовок первого уровня --> </header>Пример размещения тега <header> на странице.
Обращаю Ваше внимание, что запрещается помещать элемент <header> внутрь таких элементов, как <footer> (нижний колонтитул), <address> (определяет контактную информацию) или внутрь другого элемента <header>.
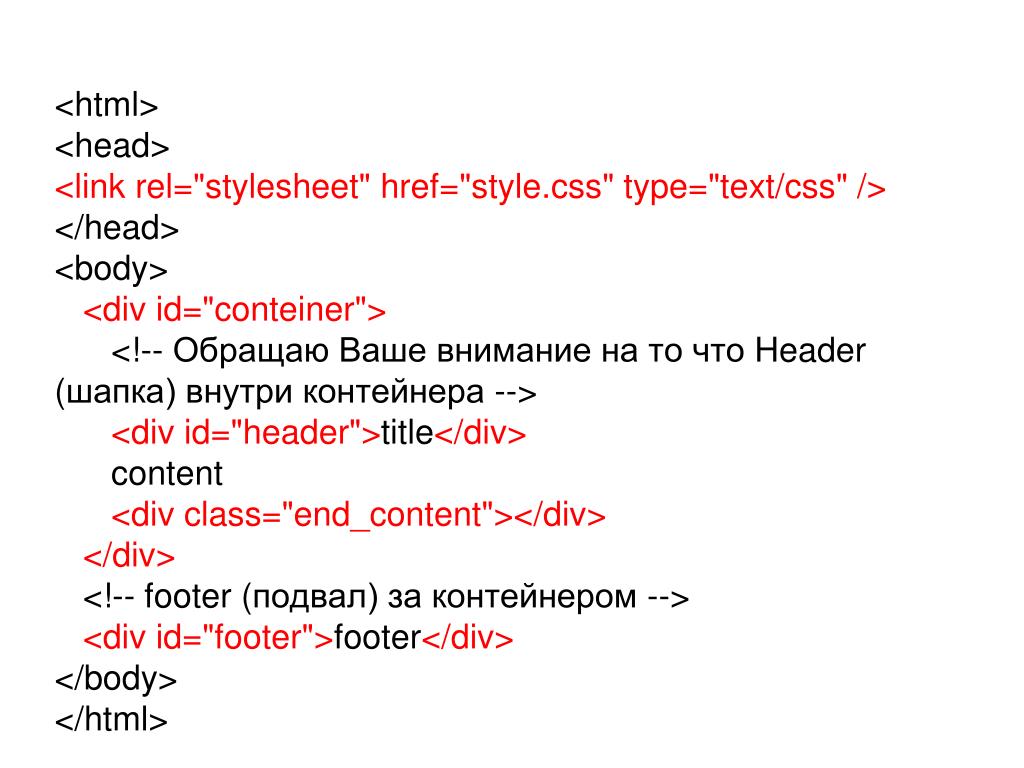
Тег <div> имеет довольно общий характер — это просто элемент на уровне блока, используемый для разбиения страницы на разделы. Одна из целей HTML 5 заключается в предоставлении в распоряжение разработчиков широкого выбора из других, семантически более осмысленных тегов.
Рис. 43 Человек, который использует только тег <div>.HTML 5 включает в себя множество различных тегов, чьи имена отражают тип их содержимого, и эти теги могут использоваться вместо тега <div>. HTML 5 предлагает новые блочные семантические элементы для определения различных частей веб-страницы, вы можете детально с ними познакомиться в статье учебника HTML 5 «Теги разметки страницы».
HTML 5 предлагает новые блочные семантические элементы для определения различных частей веб-страницы, вы можете детально с ними познакомиться в статье учебника HTML 5 «Теги разметки страницы».
Поддержка браузерами
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| <header> | 6.0 | 4.0 | 11.1 | 5.0 | 9.0 | 12.0 |
Пример использования
Рассмотрим пример в котором сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML5.
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h2>Главный заголовок сайта</h2> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
Обратите внимание, что практически к каждому элементу для демонстрации мы применили встроенный CSS стиль, применение встроенных стилей не является хорошей практикой, научиться грамотно применять стили вы можете после изучения языка HTML 5 в Учебнике CSS 3.
И так по порядку, что мы сделали в этом документе:
- Для элемента <header> (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент <nav> (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент <aside>, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (tan), ширину (200 пикселей) и высоту (250 пикселей). Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные.
 Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы».
Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы». - Добавили на страницу элемент <main> в который мы добавили заголовок первого уровня (тег <h2>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.
- Внутри элемента <main> мы добавили два тематических раздела (тег <section>), поместили внутри этих элементов заголовки второго уровня (тег <h3>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
- После основного содержимого мы разместили элемент <footer> (нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
Результат нашего примера:
Разметка страницы на HTML 5.
Значение CSS по умолчанию
header {
display: block;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML тегиТег head: создание, настройка и назначение
Каждый HTML-документ в Интернете состоит из различных элементов. Многие из них достаточно распространены и встречаются почти на каждом сайте. Например, контент страницы обычно поделен на параграфы, в нем присутствуют заголовки, изображения и ссылки. Но, несмотря на то что эти элементы являются общими, их присутствие в коде необязательно. Нет технической необходимости в них на веб-странице. Тем не менее редко можно встретить сайт без этих тегов.
Назначение тега <head>
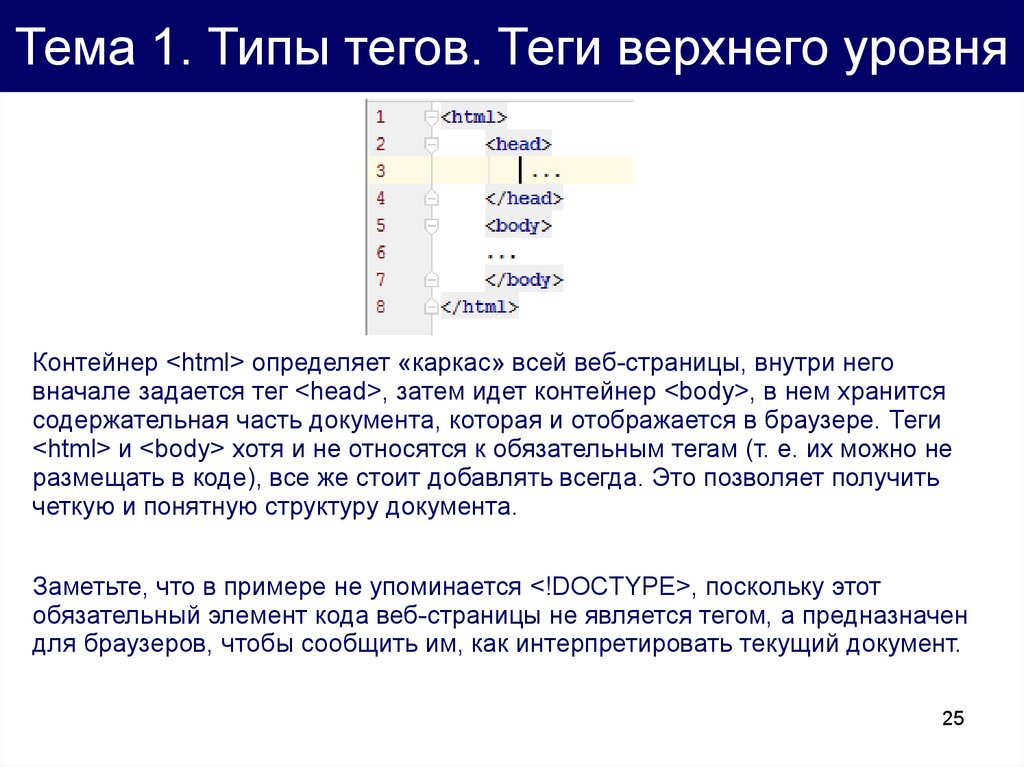
Существуют элементы, которые обязательно должны присутствовать в коде. Технически есть только один тег, который должен присутствовать в верхней части всех документов, написанных на языке HTML — <html>-тег. Он позволяет браузеру понять, где начинается и заканчивается страница. Между открывающим и закрывающим тегом <html> помещается все содержимое HTML-страницы. Перед ним располагается только doctype. Большинство других технически важных элементов — внутри тега <head>, который располагается внутри <html> и находится в самом начале кода. Он и тег <body> являются его потомками.
Перед ним располагается только doctype. Большинство других технически важных элементов — внутри тега <head>, который располагается внутри <html> и находится в самом начале кода. Он и тег <body> являются его потомками.
Что содержится в <head>
Элемент <head> является контейнером для других элементов. В нем содержатся общие сведения (метаданные) о документе, включая его название, ссылки на скрипты и таблицы стилей. Метаданные предоставляют техническую информацию о документе, такую как название, описание, ключевые слова. Там же, где тег <head>, располагается <body>, где помещается контент сайта. Метаданные скрыты от посетителей, но используются оптимизаторами для раскрутки страницы. Они и теги heading (<h2>-<h6>) очень полезны, поскольку передают информацию веб-браузеру, а также поисковым системам об этой странице.
Порядок большинства элементов в <head> не имеет особого значения. Это вопрос предпочтения, поэтому они могут записываться так, как удобно верстальщику. Метаданные необходимы для поисковой оптимизации, так как облегчают ботам, индексирующим сайты, возможность находить их и выводить на странице поиска в определенном порядке. Порядок отображения зависит от алгоритмов их работы, которые включают в себя в том числе корректную техническую информацию о странице.
Метаданные необходимы для поисковой оптимизации, так как облегчают ботам, индексирующим сайты, возможность находить их и выводить на странице поиска в определенном порядке. Порядок отображения зависит от алгоритмов их работы, которые включают в себя в том числе корректную техническую информацию о странице.
Какие элементы могут присутствовать в <head>
Следующие элементы могут находиться внутри этого тега: <title> (этот элемент является обязательным для документ HTML), <style>, <base>, <link>, <meta> <script>, <noscript>.
В теге <head> можно:
- Подключать внешние файлы, такие как CSS, JavaScript и т.д.
- Вставлять ссылки на плагины carousel, pickdate и т.д.
- Добавлять ссылки на библиотеки, такие как jquery, Angularjs, vuejs и т.д.
- Подключать фреймворки, например, bootstrap.
- Вставлять мета-теги, которые описывают, как будет выглядеть сайт в браузере.
- Здесь размещается обязательный тег <title>, который содержит заголовок страницы.

Большинство метаданных не отображаются в браузере. Только <title> обычно появляется в строке заголовка браузера. Это может быть полезно для функциональности страницы, а информацию легко проверить через «Инспектор».
Синтаксис и атрибуты
Тег <head> — парный. Что это значит? Информация в нем записывается между открывающим и закрывающим тегами как <head></head>. Что должны иметь большинство HTML-документов? Это <title> тег в <head>. Единственное исключение: если документ — это <iframe> srcdoc, или информация, которую нужно заключить в заголовок, уже имеется в протоколе более высокого уровня. Примером может служить HTML-формат электронной почты. Атрибуты могут быть добавлены в HTML-элемент, чтобы предоставить больше информации о том, как элемент должен выглядеть или вести себя. Тег <head> принимает атрибут profile, где прописывается адрес профиля метаданных и другие глобальные атрибуты. Но они не являются обязательными.
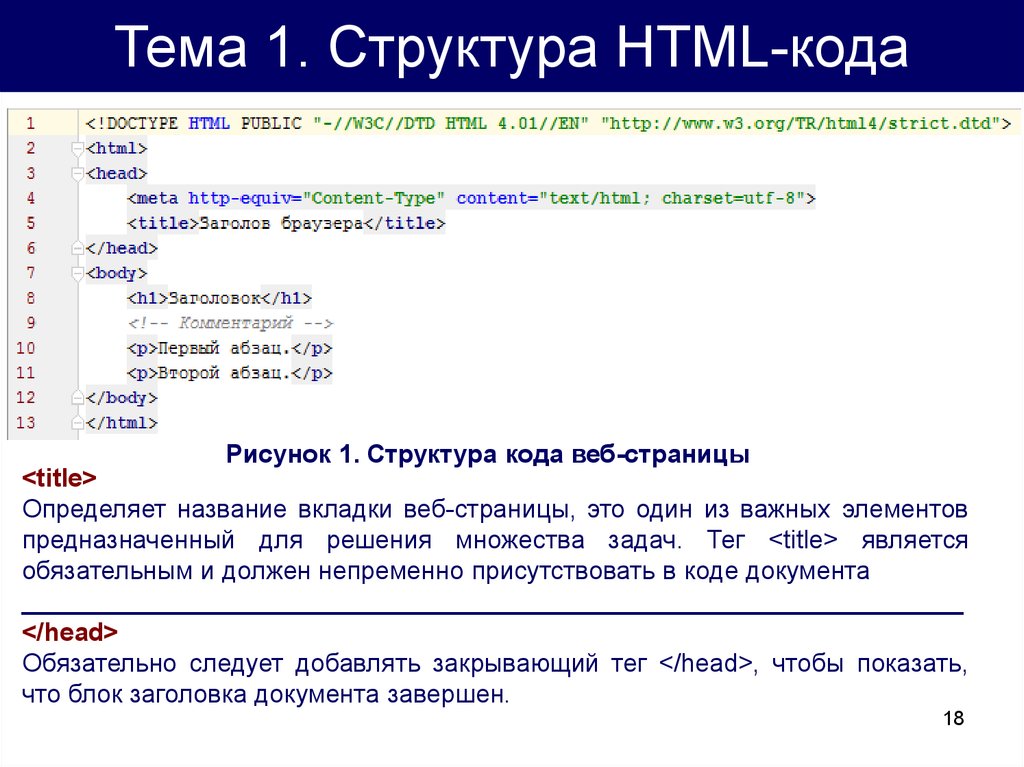
Тег <title> и его особенности
Элемент <title> или заголовок страницы — один из важнейших мета-тегов в <head>. Он всегда должен присутствовать на веб-странице, иначе поисковые роботы не смогут быстро найти ее и корректно отобразить в выдаче. Помимо этого, существует еще ряд причин, почему его использование обязательно:
- Он отображает название сайта.
- Используется как основное средство для каталогизации. Если веб-страница не имеет названия, где описывается ее содержимое, поисковые системы дают ей более низкий рейтинг.
- Также содержимое <title> отображается как текстовая ссылка на странице выдачи, известной как SERP.
- Он отображается в верхней части окна браузера. Или на вкладке, описывающей страницу в браузере.
- Информация из заголовка страницы записывается, когда кто-то добавляет сайт в закладки. Поэтому его содержимое должно быть запоминающимся, чтобы пользователь мог легко запомнить и найти его среди других веб-страниц.

- Если этот тег не используется, то на сайте будет отображаться «Untitled Document». Он является заголовком страницы по умолчанию. Такой заголовок используется на многих программных платформах веб-разработки.
Поскольку тег <title> предназначен для отображения информации о сайте, каждая страница должна иметь уникальный заголовок, так как на ней находится уникальный контент. Это наиболее важная вещь для SEO. Хороший заголовок должен быть реалистичным и отображать ту информацию, которая действительно присутствует на странице. Считается, что оптимальное содержание этого тега не должно превышать 60 символов. Можно добавить больше, но поисковые системы будут отсекать содержимое, если оно превышает это число.
Метаданные в <head>
Тег <head> определяет раздел, в котором находится техническая информация HTML-документа. Метаданные содержат дополнительную информацию о веб-странице в браузере. В них можно включать информацию, такую как имя автора, программа, которая была использована для создания страницы, и ключевые слова. Наиболее важный мета-тег, который должен быть в коде страницы, — это кодировка. Мета-теги очень важны для получения хорошего рейтинга в поисковых системах. Поэтому важно создавать качественные заголовки и описания страниц.
Наиболее важный мета-тег, который должен быть в коде страницы, — это кодировка. Мета-теги очень важны для получения хорошего рейтинга в поисковых системах. Поэтому важно создавать качественные заголовки и описания страниц.
Другие важные теги
В теге <head> могут присутствовать и другие элементы. Например, <style> используется для добавления внутренних стилей и изменения оформления документа. Однако рекомендуется в <head> подключать внешние стили — это гораздо лучше, чтобы отделить контент от его оформления. Сделать это можно при помощи тега <link>. Добавить внешнюю таблицу стилей можно при помощи следующего кода: <link href=»main.css» rel=»stylesheet»>. Для этого тега обязателен атрибут href, в котором указывается ссылка на файл со стилями CSS, а также rel, где прописывается, что это именно стили. Существуют и другие варианты использования тега <link>, например, для создания фавикона — значка для веб-страницы, который отображается в поисковой выдаче. Атрибут rel также используется по-разному и часто применяется при создании мобильных приложений.
Атрибут rel также используется по-разному и часто применяется при создании мобильных приложений.
Если добавить несколько элементов <style> и <link> в документ, они будут применяться в порядке следования. Потому важно убедиться, что они следуют друг за другом в правильном порядке, чтобы избежать неожиданностей. В языке HTML <link>-элемент используется для добавления в текущий документ внешнего ресурса и наиболее часто применяется для ссылки на стили. В теге <head> также могут подключаться скрипты. Тег <script> позволяет добавить JavaScript на сайт, но вставлять его рекомендуется незадолго до закрытия <body>. Тогда сначала будет загружаться все содержимое, а затем обрабатываться JavaScript. Это поможет увеличить скорость загрузки страницы и исключит возможность просмотра пользователем пустого экрана, пока подключается скрипт.
Теги HTML, HEAD, TITLE.
Для создания страниц в интернете используется специальный язык, который носит название HTML (HiperText Markup Language – язык гипертекстовой разметки). В этом языке основным элементом является тег, который заключается в угловые скобки <тег>. В большинстве случаев, тег должен иметь закрывающий тег, который также заключается в угловые скобки, кроме того, перед названием тега ставится слеш (косая черта) .
В этом языке основным элементом является тег, который заключается в угловые скобки <тег>. В большинстве случаев, тег должен иметь закрывающий тег, который также заключается в угловые скобки, кроме того, перед названием тега ставится слеш (косая черта) .
Например, тег <i> говорит о том, что текст, находящийся внутри этого тега, должен иметь курсивное начертание. Запись имеет вид: <i>Текст.</i> В результате такой записи, браузер выведет на экран слово «Текст» курсивом.
Теги могут иметь атрибуты, которые позволяют сделать внешний вид страницы более разнообразным. Все теги и их атрибуты мы разберем в процессе изучения языка HTML.
Для создания WEB-страниц нам понадобится обычный текстовый редактор, например Notepad (блокнот), который присутствует, по умолчанию, во всех операционных системах семейства Windows. Я в своих примерах буду использовать текстовый редактор AkelPad, который имеет подсветку синтаксиса. Вы можете скачать его здесь.
Наберем в текстовом редактере несколько строк, чтобы на примере увидеть синтаксис языка HTML.
<html>
<head>
<title>WEB-страница<title/>
</head>
</html>
Тег <html> является главным тегом любой WEB-страницы. Каждая WEB-страница начинается этим тегом и заканчивается закрывающим тегом </html>.
Тег <head> открывает заголовочную часть WEB-страницы. Данный тег требует закрывающего тега </head>. Внутри этих тегов располагается служебная информация, которая не отображается на экране, но играет важную роль при индексирования страницы поисковыми системами, а также помогает браузеру при обработке страницы.
Одним из тегов, находящихся внутри тега, является тег
. Внутри этого тега находится название страницы. Это название отображается на вкладке браузера (при использовании Internet Explorer название отображается на вкладке и вверху окна браузера). Тег<title>помимо своей основной функции (показать посетителю сайта название вашей страницы) имеет вспомогательные функции. Например, при сохранении данной страницы в раздел «Закладки» вашего браузера в качестве ссылки будет использоваться текст, заключенный в теги<title><title>
Например, при сохранении данной страницы в раздел «Закладки» вашего браузера в качестве ссылки будет использоваться текст, заключенный в теги<title><title>
<title>. Данный тег используется вместе с закрывающим тегом </title>. Внутри тегов <title><title/> помещается название страницы. Это название отображается на вкладке браузера (при использовании Internet Explorer название отображается на вкладке и вверху окна браузера). Тег <title> помимо своей основной функции (показать посетителю сайта название вашей страницы) имеет вспомогательные функции. Например, при сохранении данной страницы в раздел «Закладки» вашего браузера в качестве ссылки будет использоваться текст, заключенный в теги <title><title/>. Кроме того, поисковые системы (Yandex, Google и др.), выводя на экран результаты поиска по тому или иному запросу, используют этот текст в качестве заголовка результата поиска. Поэтому посетители, прежде всего, видят текст, заключенный в теги <title><title/> и решают, заходить на данный сайт или зайти на другой сайт, где название страницы более соответствует их запросу.
Для того чтобы просмотреть созданную страницу в окне браузера, необходимо ее сохранить, присвоив ей расширение «.htm» или «.html». Например, сохраним наш файл под названием index.html. Отличие «.htm» от «.html» состоит в том, что старые версии операционных систем требуют, чтобы расширения файлов содержали не более 3-х символов.
После этого запустим данный файл с помощью любого браузера, установленного на вашем компьютере. Например, откроем данную страницу с помощью браузера Opera.
Как видите, на вкладке браузера отобразилось название нашей странички. Использование тега <title> носит характер настоятельной рекомендации. Вы можете не применять его при создании своей WEB-страницы. Причем браузеры все равно отобразят эту страницу. В браузере на вкладке будет отображаться полный URL-адрес страницы (Opera, IE, Mozilla Firefox). Если Вы желаете создайть свой сайт, воспользуйтесь услугами профессионалов, которые делают
профессиональное создание сайтов в Ростове-на-Дону по оптимальным и доступным ценам.
Тег <title>имеет важное значение при поисковой оптимизации Вашего сайта. Если Вы продвигаете какую-либо страницу своего сайта по определенному поисковому запросу, то название этой страницы должно полностью соответствовать этому поисковому запросу.
носит характер настоятельной рекомендации. Вы можете не применять его при создании своей WEB-страницы. Причем браузеры все равно отобразят её. В браузере на вкладке будет отображаться полный URL-адрес страницы (Opera, IE, Mozilla Fire| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline | Спрацьовує коли браузер починає працювати в режимі онлай. |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| onblur | Скрипт виконується, коли елемент втрачає фокус. |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| onselect | Викликаєтсья після того як будь-який текст був обраний в елементі. |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | Періодично викликається при операції перетягування. |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
| onmousedown | Викликається, коли користувач затискає ЛКМ на елементі. |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| onmouseout | Викликається, коли курсор виходить за межі елемента. |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | Викликається, коли елемент <menu> буде відображено як контекстне меню. |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео. |
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | Скрипт виконується коли браузер з будь-якої причини не може отримати медіа дані. |
| onsuspend | Скрипт виконується коли з будь-якої причини завантаження данних призупинено до його повного завантаження. |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
HTML справочник
Теги и атрибуты:Существует два типа тегов HTML — контейнерные и одиночные, которые всегда заключаются в угловые скобки
<. ..>.
..>.
Контейнерные теги состоят из пары — открывающий и закрывающий тег <…>…</…>. Перед именем закрывающего тега необходимо ставить косую черту (слэш) «/». В закрывающем теге не нужно писать атрибуты присутствующие в открывающем теге!
Одиночные теги менее распространены и состоят лишь из открывающего тега. Пример: <br>.
Тег может иметь атрибуты и значения атрибутов. Пример: <тег имя_атрибута_1=»значение» имя_атрибута_2=»значение»>…</тег>. Атрибуты добавляют в тег для расширения или модификации его действий.
Теги и атрибуты
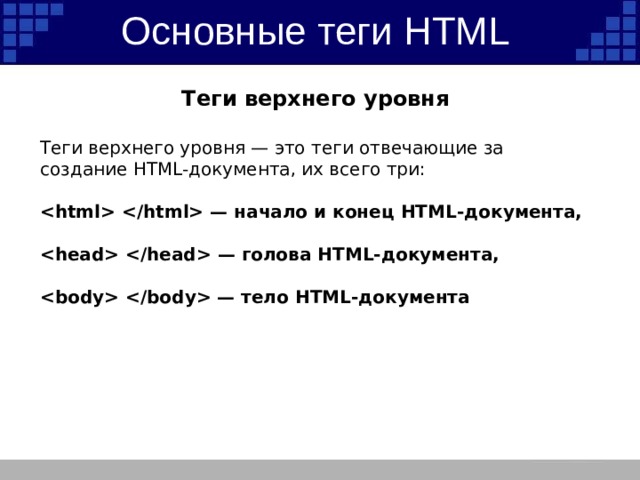
Тег: <html> [контейнерный]
Указывает программе просмотра страниц что это HTML документ. В нём содержатся обязательные теги <head>, <body>.
Тег: <head> [контейнерный]
Определяет место, где помещается различная информация не отображаемая в теле документа. В нём распологаются теги: <title>, <meta>, <link>, <style>, <base>.
Тег: <body> [контейнерный]
Определяет видимую часть документа. Атрибуты:
<body bgcolor=»…»> Цвет фона. Работает так же и в тегах <td> и <tr>.
<body text=»…»> Устанавливает цвет текста.
<body link=»…»> Устанавливает цвет гиперссылок.
<body alink=»…»> Устанавливает цвет гиперссылок при нажатии.
<body vlink=»…»> Устанавливает цвет гиперссылок, на которых вы уже побывали.
<body background=»…»> Фоновое изображение.
<body top-margin=»…»> Задаёт расстояние от границы браузера до основной таблицы. Примеры:
top-margin — отступ сверху. От 0 до …
right-margin
— отступ справа. От 0 до ..
bottom-margin — отступ снизу. От 0 до …
left-margin» — отступ слева. От 0 до …
Тег: <title> [контейнерный]
Помещает название документа в оглавление программы просмотра страниц.
Тег: <base> [одиночный]
<base href=»…»> Указание браузеру от какого базового адреса все ссылки (кроме ссылок явно прописанных полностью).
<base target=»…»> Указание браузеру от какого базового окна открываются все ссылки (кроме ссылок с отдельным указанием данного параметра). Значения атрибута target=
«_blank» — откроет документ в новом окне.
«_parent»
— откроет документ во фрейме-родителе. Если такого нет, откроет в текущем окне.
«_top» — отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, откроет в текущем окне.
«_self» — откроет в текущем окне (по умолчанию для ссылок).
Тег: <meta> [одиночный]
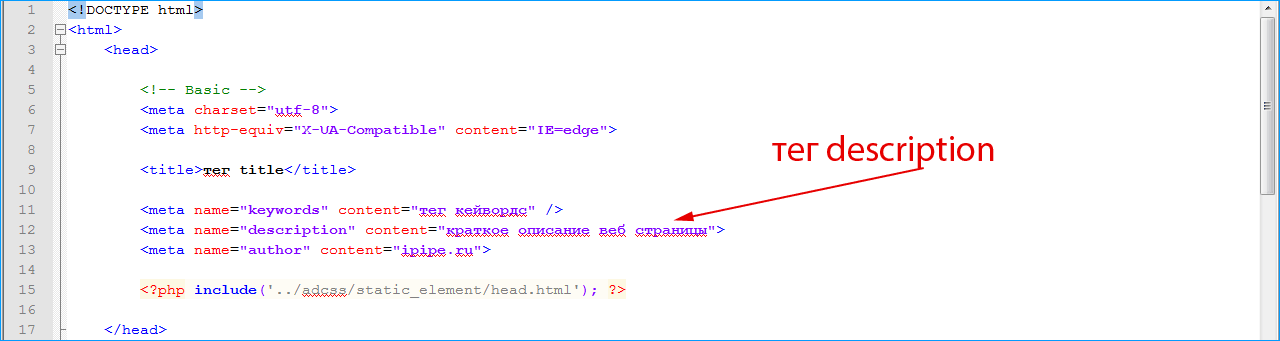
Метаинформация. Служит в основном для поисковых роботов. Атрибуты и значения:
<meta name=»description» content=». ..»> Описание документа.
..»> Описание документа.
<meta name=»keywords» content=»…»> Ключевые слова.
<meta name=»robots» content=»…»> Управление процессом индексации. Возможные варианты:
«index» — возможность индексирования данного документа. Наоборот — «noindex»
«follow»
— возможность индексировать все документы, на которые есть ссылки в данном HTML-файле. Наоборот — «nofollow»
«all» — одновременное условие 2-ух вышеперечисленных.
«none» — одновременное условие 2-ух первоперечисленных. Наоборот.
<meta http-equiv=»content-type» content=»text/html; charset=windows-1251″> Кодировка документа.
<meta http-equiv=»refresh» content=»30″> Указывает, что документ следует перезагружать через 30 с.
Тег: <style> [одиночный]
Указывает на таблицу стилей (CSS). Записывается в теге <head>. Есть 3 способа применения:
1] <link rel=»stylesheet» type=»text/css» href=»…»> — Таблица связанных стилей. В href=»…» указывается путь к таблице.
2] <style>
h2 { color:red; font-family:arial }
</style>
— Таблица глобальных стилей. Пишется в теге <head>.
3] <i>пример</i> — Таблица внутренних стилей. Прописывается в теге.
Тег: <table> [контейнерный]
Создаёт таблицу. Обязательные теги: <td>, <tr>. Пример:
<table>
<tr>
<td> Пример
</td>
</tr>
</table>
Возможные атрибуты тега:
<table border=»…»> Задаёт толщину рамки. От 0 до …
<table bordercolor=»…»> Задаёт цвет рамки.
<table cellspacing=»…»> Расстояние между ячейками таблицы. От 0 до …
От 0 до …
<table cellpadding=»…»> Расстояние между содержимым ячейки и её рамки. От 0 до …
<table> Ширина таблицы. От 0 до …
<table> Высота таблицы. От 0 до …
Тег: <tr> [контейнерный]
Создаёт строку в таблице. Допустимые атрибуты:
<tr align=»…»> Задаёт горизонтальное выравнивание ячеек в таблице. Допустимые значения:
«left» — выравнивание по левому краю.
«center» — выравнивание по центру.
«right» — выравнивание по правому краю.
«justify» — выравнивание теста на всю строчку.
<tr valign=»…»> Задаёт вертикальное выравнивание ячеек в таблице. Допустимые значения:
«top» — выравнивание по верхнему краю.
«middle»
— выравнивание по центру.
«bottom» — выравнивание по нижнему краю.
<tr bgcolor=»…»> Задаёт цвет фона.
Тег: <td> [контейнерный]
Создаёт ячейку в таблице. Допустимые атрибуты: <align>, <valign>, <bgcolor>, <width>, <height>…
<td colspan=»…»> Указывает кол-во столбцев, которое объединено в одной ячейке. От 1 до …
<td rowspan=»…»> Указывает кол-во строк, которое объединено в одной ячейке. От 1 до …
Тег: <th> [контейнерный]
Определяет заголовок таблицы. Нормальная ячейка с отцентрованным жирным текстом.
Тег: <p> [контейнерный]
Создает новый параграф. Встречая этот тег, браузер продолжает текст с новой строки.
Возможные атрибуты: <align>.
Тег: <h> [контейнерный]
Задаёт заголовок.<h2>…</h2> — самый большой заголовок.<h6>…</h6> — самый маленький заголовок.
Возможные атрибуты: <align>.
Тег: <br> [одиночный]
Переносит текст на новую строку.
Тег: <nobr> [одиночный]
Запрещает перевод строки.
Тег: <b> [контейнерный]
Создает жирый текст. <b>пример</b>.
<b>пример</b>.
Тег: <u> [контейнерный]
Создаёт подчёркнутый текст. <u>пример</u>.
Тег: <i> [контейнерный]
Создаёт наклонный текст. <i>пример</i>.
Тег: <tt> [контейнерный]
Создаёт текст — имитирующий стиль печатной машинки. <tt>пример</tt>.
Тег: <kbd> [контейнерный]
Создаёт текст — имитирующий стиль печатной машинки. <kbd>пример</kbd>.
Тег: <em> [контейнерный]
Наклонный текст (воспринимается посковыми роботами как выделение).
Тег: <strong> [контейнерный]
Жирный текст (воспринимается посковыми роботами, как особо сильное выделение).
Тег: <hr> [одиночный]
Добавляет в HTML документ горизонтальную линию. Возможные атрибуты:
<hr noshade=»…»> Создает линию без тени.
<hr size=»…»> Устанавливает высоту (толщину) линии.
<hr> Устанавливает ширину линии.
<hr align=»…»> Задаёт горизонтальное выравнивание в таблице.
<hr color=»…»> Задает линии определенный цвет.
Тег: <sub> [контейнерный]
Задаёт в тексте нижний индекс. Пример: Н<sub>2</sub>O [H2O].
Тег: <sup> [контейнерный]
Задаёт в тексте верхний индекс. Пример c2=a2+b2.
Пример c2=a2+b2.
Тег: <font> [контейнерный]
Используется для форматирования текста. Не действует без атрибутов. Возможные атрибуты:
<font face=»…»> Указывает шрифт.
<font size=»…»> Устанавливает размер текста. От 1 до 7.
<font color=»…»> Задает тексту определенный цвет.
Тег: <a> [контейнерный]
Создает гиперссылку на другие сайты. Возможные атрибуты:
<a href=»URL»> Указывает путь на другую страницу.
<a target=»…»> Указывает в каком окне открывать гиперссылку.
<a title=»…»> Выскакивает подсказка при наведении на ссылку.
<a href=»mailto:EMAIL»> Открывает почтовую программу с указанным EMAIL.
<a name=»…»> Отмечает часть текста, как метку для гипперссылок на странице. Служит якорем.
<a href=»#name»> Указывает путь к якорю.
Тег: <img> [одиночный]
Добавляет изображение в HTML документ. Обязательный атрибут — <img src=»URL»>. Атрибуты:
<img src=»URL» align=»…»> Выравнивает изображение к одной из сторон документа.
<img src=»URL» border=»…»> Устанавливает толщину рамки вокруг изображения.
<img src=»URL» vspace=»…»> Устанавливает поля сверху и снизу. От 0 до …
<img src=»URL» hspace=»…»> Устанавливает поля слева и справа. От 0 до …
<img src=»URL» alt=»…»> Всплывающая подсказка при наведении на картинку.
Тег: <ul> [контейнерный]
Создаёт маркированный список. В нём содержатся элементы списка
<li>. Допустимые атрибуты:
В нём содержатся элементы списка
<li>. Допустимые атрибуты:
<ul type=»…»> Задаёт тип маркера. Допустимые значения:
«disk» — маркер в виде закрашенного кружка.
«circle» — маркер в виде кружка.
«square» — маркер в виде закрашенного крадрата.
Тег: <ol> [контейнерный]
Создаёт нумерованный список. В нём содержатся элементы списка <li>. Допустимые атрибуты:
<ol type=»…»> Задаёт тип маркера.
<ol start=»…»> Определяет с какого значения начинать список.
Тег: <dl> [контейнерный]
Создает список определений. Содержат термины <dt> [одиночный] и определения <dd> [одиночный].
Содержат термины <dt> [одиночный] и определения <dd> [одиночный].
Тег: <cite> [контейнерный]
Цитирование.
Тег: <code> [контейнерный]
Отображает примеры кода.
Тег: <samp> [контейнерный]
Последовательность литералов.
Тег: <var> [контейнерный]
Переменная.
Тег: <dfn> [контейнерный]
Определение.
Тег: <q> [контейнерный]
Текст, заключённый в скобки.
Тег: <pre> [контейнерный]
Обрамляет предварительно отформатированный текст.
Тег: <addres> [контейнерный]
Отображается курсивом в виде отдельного абзаца.
Тег: <nobr> [одиночный]
Запрещает перевод строки.
Тег: <blockqote> [контейнерный]
Создает отступы с обеих сторон текста.
Тег: <marquee> [контейнерный]
Бегущая строка. Возможные атрибуты:
<marquee scrollamount=»…»> Скорость перемещения текста. От 0 до …
От 0 до …
<marquee behavior=»alternate»> Прыжки.
абзацев HTML
❮ Предыдущий Далее ❯
Абзац всегда начинается с новой строки и обычно представляет собой блок текста.
Абзацы HTML
Элемент HTML
Абзац всегда начинается с новой строки, и браузеры автоматически добавляют пробел (поле) до и после абзаца.
Пример
Это абзац.
Это еще один абзац.
Попробуйте сами »
Отображение HTML
Вы не можете быть уверены, как будет отображаться HTML.
Большие или маленькие экраны и окна с измененным размером дадут разные результаты.
При использовании HTML вы не можете изменить отображение, добавив дополнительные пробелы или дополнительные строки в код HTML.
Браузер автоматически удалит все лишние пробелы и строки при открытии страницы. отображается:
Пример
Этот абзац
содержит много строк
в исходном коде,
но
браузер
игнорирует его.
Этот параграф
содержит
много пробелов
в исходнике
code,
, но браузер
игнорирует
Это.
Попробуйте сами »
Горизонтальные правила HTML
Тег
Элемент
Пример
Это заголовок 1
Это текст.
Это заголовок 2
Это какой-то другой текст.
Попробуйте сами »
Тег
Разрыв строки HTML
Элемент HTML определяет разрыв строки.
Используйте , если вам нужен разрыв строки (новая строка) без начала нового абзаца:
Пример
Это
абзац
с разрывами строк.
Попробуйте сами »
Тег является пустым тегом, что означает, что он не имеет конечного тега.
Задача со стихотворением
Это стихотворение будет отображаться в одной строке:
Пример
Моя Бонни лежит над
океан.
Моя Бонни лежит над морем.
Моя Бонни лежит над океаном.
О, верни мне мою Бонни.
Попробуйте сами »
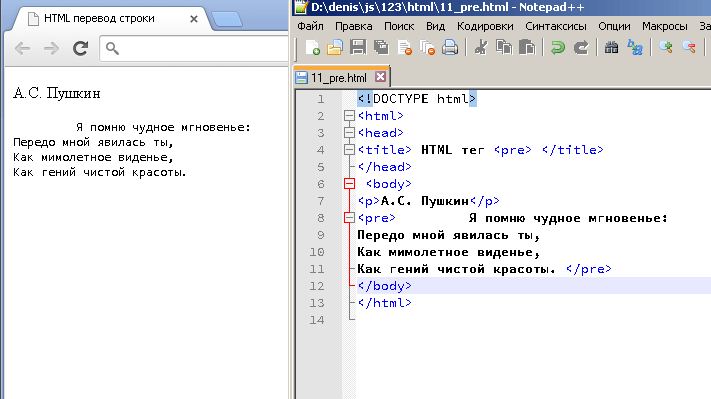
Решение — HTML-элемент
HTML-элемент
определяет предварительно отформатированный текст.Текст внутри элемента
отображается шрифтом фиксированной ширины (обычно Courier), и он сохраняет как пробелы, так и разрывы строк:Пример
Моя Бонни лежит над океаном.Моя Бонни лежит над морем.
Моя Бонни лежит над океан.

О, верни мне мою Бонни.
Попробуйте сами »
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
Используйте правильный тег HTML, чтобы добавить абзац с текстом «Hello World!».
<тело>
Начать упражнение
Справочник по тегам HTML
Справочник по тегам W3Schools содержит дополнительную информацию об элементах HTML и их атрибутах.
| Бирка | Описание |
|---|---|
| Определяет параграф | |
| <час> | Определяет тематическое изменение содержимого |
| | Вставляет одиночный разрыв строки |
| <пред> | Определяет предварительно отформатированный текст |
Полный список всех доступных тегов HTML см. в нашем справочнике по тегам HTML.
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Тег HTML5 - GeeksforGeeks
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 22 июл, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Тег  Элемент
Элемент
Синтаксис:
...
Атрибуты : Этот тег поддерживает все глобальные атрибуты в HTML.
Примеры ниже иллюстрируют элемент
Пример 1: Этот пример иллюстрирует использование тега
HTML
3 |
. Пример 2: В этом примере мы использовали тег Выход: HTML Пример 3: в этом примере, примере, мы. ярлык. Вывод: Тег HTML Поддерживаемые браузеры: HTML является основой веб-страниц, используется для разработки веб-страниц путем структурирования веб-сайтов и веб-приложений. Рекомендуемые статьи Страница: В этой статье мы узнаем HTML-заголовок и его реализация на примерах. Тег заголовка HTML используется для определения заголовков страницы. HTML определяет шесть уровней заголовков. Эти 6 элементов заголовка: h2, h3, h4, h5, h5 и h6; где h2 — наивысший уровень, а h6 — наименьший. 0003
0003 HTML
< html > < body > < h2 > Компьютерщики для компьютерщиков h2 > < h4 >HTML Header Tag h4 > < header > < h2 >Это заголовок.
h2 > 00012 H5 > Это подзаголовок. Заголовок > Body > .0021 HTML >  Вы можете изучить HTML с нуля, следуя этому руководству по HTML и примерам HTML.
Вы можете изучить HTML с нуля, следуя этому руководству по HTML и примерам HTML. HTML-заголовок - GeeksforGeeks
используется для основного заголовка. (самый большой размер)
используется для подзаголовков
если есть дополнительные разделы под подзаголовками, то используются элементы
.
для маленького заголовка (наименьший).
Браузеры отображают содержимое заголовков в разных размерах. Точный размер, в котором заголовок отображается в каждом браузере, может незначительно отличаться. Пользователи также могут настроить размер текста в своем браузере.
Синтаксис:
// буква «h» внутри тега должна быть только строчной.
Заголовок1
Заголовок2
. . .Заголовок6
Важность заголовка:
- Поисковые системы используют заголовки для индексации структуры и организации содержания веб-страницы.
- Заголовки используются для выделения важных тем.
- Они предоставляют ценную информацию и рассказывают нам о структуре документа.
Пример 1: В этом примере показаны теги заголовков HTML.
HTML
012 |
.
HTML
|
 0305
0305Изменение размера заголовков HTML: Размер заголовков HTML по умолчанию можно изменить с помощью атрибута стиля.
Пример: В этом примере объясняются теги заголовков HTML путем указания размера шрифта.
HTML
|
Output:
Styling the
с другим размером шрифта
Горизонтальная линейка: Тег
, обозначающий горизонтальную линейку, используется для определения тематического разрыва на странице HTML. Тег
— это пустой тег, и он не требует никакого закрывающего тега. Он в основном используется для разделения контента. Более подробную информацию см. в статье о HTML-теге
.
Пример: Этот пример объясняет заголовки HTML с горизонтальными линиями.
HTML
|
Выход:
Htmling с HORIZONTALY LINE
HTMLINGING с HORIZONTALY LINE
HTMLINGING с HORIZONTALY LINE
.0003
Supported Browsers:
- Google Chrome 93.0
- Microsoft Edge 93.0
- Internet Explorer 11.0
- Firefox 92.0
- Opera 78.0
- Safari 14.1
HTML Tag
❮ Пред. Следующий ❯
Тег
Этот тег не представляет новый раздел в структуре. Элемент–
) окружающего раздела.
 Однако это не требуется.
Однако это не требуется.
Тег
Не допускается размещение тега
Тег
<голова>
Название документа
<стиль>
ул {
заполнение: 0;
}
уль ли {
отображение: встроенный блок;
поле справа: 10px;
цвет: #778899;
}
<тело>
<заголовок>
<навигация>
<ул>
Добро пожаловать на нашу страницу
<час> <статья> <заголовок>Название раздела
Текстовый абзац.
Попробуй сам "
Результат
<голова>
Название документа
<стиль>
тело {
семейство шрифтов: Arial, без засечек;
высота строки: 2;
}
h3 {
выравнивание текста: по центру;
}
ул {
заполнение: 0;
}
уль ли {
тип стиля списка: нет;
отображение: встроенный блок;
поле справа: 10px;
}
а {
дисплей: блок;
цвет: #778899;
}
<тело>
<заголовок>
<навигация>
<ул>
Добро пожаловать на нашу страницу
<час> <основной>Получите ответы на свои вопросы по программированию
<р> Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
<р>
Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов. Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
<р>
Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов. Lorem ipsum, или lipsum, как его иногда называют, представляет собой фиктивный текст, используемый при макетировании печатных, графических или веб-дизайнов. Отрывок приписывается неизвестному наборщику в 15 веке, который, как полагают, перепутал части книги Цицерона De Finibus Bonorum et Malorum для использования в книге образцов шрифтов.
Попробуй сам "
Тег
Как оформить тег
Общие свойства для изменения визуального веса/выделения/размера текста в теге
- Свойство CSS font-style устанавливает стиль шрифта. нормальный | курсив | наклонный | начальная | наследовать.
- Свойство CSS font-family задает приоритетный список из одного или нескольких имен семейств шрифтов и/или общих имен семейств для выбранного элемента.
- Свойство CSS font-size устанавливает размер шрифта.
- Свойство CSS font-weight определяет, должен ли шрифт быть полужирным или толстым.
- Свойство CSS text-transform управляет регистром текста и регистром символов.
- Свойство CSS text-decoration определяет украшение, добавляемое к тексту, и является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цветной текст в теге
- Свойство цвета CSS описывает цвет текстового содержимого и оформления текста.

- Свойство CSS background-color устанавливает цвет фона элемента.
Стили макета текста для тега
- Свойство CSS text-indent определяет отступ первой строки в текстовом блоке.
- Свойство CSS text-overflow указывает, как пользователь должен сигнализировать о переполненном содержимом, которое не отображается.
- Свойство CSS white-space указывает, как обрабатывается пробел внутри элемента.
- Свойство CSS word-break указывает, где строки должны быть разорваны.
Другие свойства тега
- Свойство CSS text-shadow добавляет тень к тексту.
- Свойство CSS text-align-last задает выравнивание последней строки текста.
- Свойство CSS line-height определяет высоту строки.
- Свойство CSS letter-spacing определяет интервалы между буквами/символами в тексте.
- Свойство CSS word-spacing задает расстояние между словами.

Что такое теги заголовков HTML? Как они работают для SEO?
- WooRank
- SEO-руководства
- HTML-заголовок
Теги заголовка HTMLиспользуются для того, чтобы отличать заголовки (h2) и подзаголовки (h3-h6) страницы от остального содержимого. Эти теги также известны веб-мастерам как теги заголовков или просто теги заголовков.
Наиболее важным тегом заголовка является тег h2, а наименее важным — тег h6. В кодировании HTML теги заголовков от h2 до h6 образуют нисходящую иерархию. Это означает, что если вы пропустите любой из номеров тегов, структура заголовков будет нарушена, что не идеально для SEO на странице.
Например, если ваш сайт представлен тегом h2, за которым следует тег h4, иерархия будет нарушена, а это означает, что структура заголовка не так оптимизирована для SEO. Однако это не относится к восходящей структуре, которая может без проблем перейти с h5 на h3.
Однако это не относится к восходящей структуре, которая может без проблем перейти с h5 на h3.
В идеале на каждой странице должен быть тег h2, но не более одного (если только вы не используете HTML5 — подробнее об этом ниже).
Мы используем H-теги, чтобы лучше понять структуру текста на странице.
- Джон Мюллер, Google
Для SEO есть 2 основных назначения тегов заголовков HTML:
- Структурирование страницы для удобства чтения
- Релевантность ключевых слов
1. Сделать страницу более читабельной
Добавление разделов и подразделов с соответствующими заголовками разделяет контент на сканируемые блоки, которые намного легче использовать. Как для людей, так и для ботов.
Посмотрите на HTML-теги заголовков вашей страницы как на способ создания плана или наброска вашей статьи, используя основной текст для заполнения подробностей и примеров.
Фактически, вы можете посмотреть на заголовки HTML в этой статье в качестве примера. Вот заголовки этой статьи:
Что такое теги заголовков?
Что такое теги заголовков HTML в SEO?
1. Сделать страницу более читабельной
2. Сделайте страницу более релевантной
Как писать заголовки HTML для SEO
Что не следует делать с заголовками HTML
Это прямо переводится в традиционный план этой статьи:
- Что такое теги заголовков?
- Что такое теги заголовков HTML в SEO?
- Сделать страницу более читабельной
- Сделать страницу более релевантной
- Как написать заголовки HTML для SEO
- Что такое теги заголовков HTML в SEO?
Вещи, которые вы не должны делать с заголовками HTML
2. Сделайте страницу более релевантной
Google считает текст, используемый в тегах заголовка HTML, более ценным или имеющим более высокий приоритет, чем остальной текст на странице. Таким образом, слова, используемые в тегах заголовков, имеют более высокий вес, когда Google пытается выяснить, соответствует ли страница запросу пользователя. Фактически, тег h2 на странице — одно из самых важных мест для использования ключевого слова.
Таким образом, слова, используемые в тегах заголовков, имеют более высокий вес, когда Google пытается выяснить, соответствует ли страница запросу пользователя. Фактически, тег h2 на странице — одно из самых важных мест для использования ключевого слова.
Например, если ключевое слово, на которое вы хотите настроить таргетинг, — «SEO на странице», вы должны использовать его в своих тегах h2 и тематически связанных словах в своем плане:
- На странице SEO: полное руководство
- Что такое SEO на странице?
- Что такое факторы ранжирования на странице?
- Лучшие методы SEO на странице
- Robots.txt
- XML-карта сайта
- Скорость
- Заголовки HTML
- Ключевые слова на странице
- Лучшие инструменты SEO на странице
- Бонус: SEO вне страницы
Используйте инструмент исследования ключевых слов, который включает ключевые слова LSI, чтобы помочь вам создать заголовки HTML для ваших страниц.
Это не случай наполнения ключевыми словами. Благодаря семантической сети и ключевым словам LSI лучше использовать родственные слова, которые усиливают актуальность, качество и глубину контента для запроса пользователя.
То, как вы пишете свои заголовки и подзаголовки, зависит от того, о каком теге заголовка HTML вы говорите.
- Разместите теги h2 в верхней части страницы (конечно же).
- Используйте слова, которые люди будут использовать при поиске того, о чем ваш контент.
- Если вы нацелены на вопрос, поместите вопрос в тег h2.
- Если вы пишете руководство, поместите каждый шаг в тег h3.
- Для статей без инструкций используйте ключевые слова LSI и другие семантически связанные слова в тегах h3-h6. Это помогает усилить актуальность и устранить двусмысленность.
Эти третий и четвертый пункты очень важны при попытке претендовать на один из избранных фрагментов кода Google для вашего сайта. Избранные фрагменты полагаются на способность Google определять, какая страница лучше всего отвечает на вопрос. Важно структурировать ваш контент, чтобы сделать его более читабельным.
Важно структурировать ваш контент, чтобы сделать его более читабельным.
Найдите возможность получить избранные фрагменты для своего сайта.
Содержимое вашего заголовка играет роль в сопоставлении вашего содержимого с целью искателя, помимо простого ранжирования по ключевым словам.
Поскольку поисковые системы хотят предоставлять страницы, отвечающие потребностям их пользователей, поэтому они будут полагаться на теги заголовков HTML, чтобы определить, отвечает ли страница на вопрос пользователя.
Используйте заголовки HTML, чтобы лучше ориентироваться на следующие типы запросов:
«Что такое»: Поскольку вы нацелены на вопрос, вам нужно использовать его в теге
. Держите ответ на вопрос рядом с тегом«Как сделать»: При нацеливании на людей, пытающихся следовать указаниям, поместите каждый шаг процесса в отдельный заголовок HTML.
 Это может быть тег
Это может быть тег , если руководство является частью гораздо большей статьи, или тегиКоммерческое назначение: Ранее мы рассматривали страницы продуктов и категорий. Вы также можете использовать теги
Пользователи, выполняющие поиск в Google, имеют конечную цель, которую они хотят достичь. Прочтите наше полное руководство по поиску намерений, чтобы узнать больше.
В то время как страницы, использующие HTML4 или более ранние версии, должны придерживаться правила тега 1 для каждой страницы, страницы, использующие HTML5, фактически могут использовать несколько тегов заголовков. Это работает, потому что HTML5 поддерживает тег
Это работает, потому что HTML5 поддерживает тег заголовок.
Так, например, статья на HTML-странице старой школы будет выглядеть так:
Как сделать SEO
Шаг 1. Техническое SEO
Подробное объяснение.
Шаг 2. SEO на странице
Подробное объяснение шага 2.
Однако при использовании HTML5 эта страница могла бы выглядеть так:
<статья> Как сделать SEO
Шаг 1. Техническое SEO
Подробное объяснение.
<статья>Шаг 2. SEO на странице
Подробное объяснение
Теперь заголовкам разделов можно придать должное значение на странице, но в контексте всей статьи.
Однако обратите внимание, что это может быть немного сложно и сложно реализовать на странице. Поэтому, если вы не уверены в своих навыках программирования или не уверены, что ваша страница использует HTML5, придерживайтесь правила
«один заголовок на странице».
Не заполняйте теги заголовков ключевыми словами.
Не используйте более одного тега h2 на странице. Обычно страницы будут иметь один заголовок h2, и включение двух может заставить поисковые системы воспринять это как попытку включить больше ключевых слов для SEO в несколько тегов h2. Контент лучше разделить на две отдельные темы на отдельных страницах со своими тегами h2. Это имеет больше смысла как для читателей, так и для поисковых роботов, однако разрешено использование нескольких тегов h2.
Не используйте теги заголовков в качестве скрытого текста. Любой скрытый текст может привести к штрафам для вашего сайта, особенно если скрытая часть является компонентом, влияющим на SEO.
Не повторяйте теги заголовков на разных страницах вашего сайта. Хорошей практикой является использование уникальных тегов заголовков на вашем сайте. Избегайте использования одинакового контента как для тега h2 вашей страницы, так и для метатега заголовка.

Не используйте теги заголовков для оформления текста, а используйте их для представления организованного и структурированного содержимого на страницах. Используйте таблицы стилей CSS для стилизации.
Последние руководства
заголовков
заголовков Разрешенный контекст: %Body.ContentМодель содержимого: %text
HTML определяет шесть уровней заголовков. Элемент заголовка подразумевает все меняется шрифт, разрывы абзаца до и после, а также любой белый пространство, необходимое для отображения заголовка. Элементы заголовка: h2, h3, h4, h5, H5 и H6, где h2 является самым высоким (или самым важным) уровнем и H6 минимум. Например:
Это заголовок верхнего уровня
Вот текст.Заголовок второго уровня
Вот еще немного текста.
Используйте элемент DIV вместе с элементами заголовка, когда вы хотите
сделать иерархическую структуру документа явной. Это необходимо
поскольку сами элементы заголовка содержат только текст заголовка, и
не предполагают какого-либо структурного деления документов на разделы. Заголовок
элементы имеют ту же модель содержимого, что и абзацы, то есть текст и
разметка на уровне символов, например выделение символов, встроенные изображения, форма
поля и математика.
Заголовок
элементы имеют ту же модель содержимого, что и абзацы, то есть текст и
разметка на уровне символов, например выделение символов, встроенные изображения, форма
поля и математика.
Заголовки играют сходную со списками роль в структурировании документов и принято нумеровать заголовки или включать графику, которая действует как маркер в списках. HTML 3.0 распознает это с помощью атрибутов, которые помогают с нумерацией заголовков и позволяют авторам указывать пользовательскую графику.
Стиль нумерации определяется таблицей стилей, т.е.
- В таблице стилей указывается, нумеруются ли заголовки и какой стиль используется для отображения текущего порядкового номера, например. арабский, верхняя буква, нижняя буква, верхняя буква, нижняя буква или нумерация схема, соответствующая текущему языку.
- Наследуется ли родительская нумерация, т.е. "5.1.d", где 5
текущий порядковый номер для заголовков h2, 1 — номер для h3
заголовки и 4 для заголовков h4.

Атрибуты seqnum и skip можно использовать для переопределить обработку порядковых номеров заголовков по умолчанию и предоставить для непрерывности с нумерованными списками.
Атрибут dingbat или src может использоваться для укажите изображение в виде маркера, которое будет помещено рядом с заголовком. расположение этой графики контролируется таблицей стилей. графика предназначена только для декоративных целей и молча игнорируется на неграфические пользовательские агенты HTML.
Перенос слов
Пользовательские агенты могут свободно переносить строки на пробельные символы, чтобы
убедитесь, что строки соответствуют текущему размеру окна. Используйте сущность для символа неразрывного пробела, когда вы хотите
чтобы убедиться, что линия не сломана! В качестве альтернативы используйте NOWRAP
атрибут, чтобы отключить перенос слов, и элемент
, чтобы принудительно
разрывы строк там, где это необходимо.
Netscape включает два тега:  ..
..
Разрешенные атрибуты
- ID
- Идентификатор SGML, используемый в качестве цели для гипертекста ссылки или для именования определенных элементов в связанных таблицах стилей. Идентификаторы представляют собой токены NAME и должны быть уникальными в рамках текущий документ.
- LANG
- Это одна из сокращений стандартного языка ISO,
например «en.uk» для варианта английского языка, на котором говорят в Соединенном Королевстве.
Он может использоваться синтаксическими анализаторами для выбора конкретных вариантов языка для
кавычки, лигатуры и правила расстановки переносов и т. д. Язык
Атрибут состоит из двухбуквенного кода языка из ISO 639.,
необязательно, за которым следует точка и двухбуквенный код страны из ISO
3166.

- CLASS
- Это разделенный пробелами список токенов SGML NAME,
используется для подкласса имен тегов. Например,
определяет заголовок уровня 2, который действует как заголовок раздела. Условно, имена классов интерпретируются иерархически, с наиболее общим класс слева и самый конкретный справа, где классы разделены точкой. Атрибут CLASS чаще всего используется для прикрепить к какому-либо элементу другой стиль, но рекомендуется где практические имена классов должны быть выбраны на основе семантику элемента, так как это позволит использовать его в других целях, таких как ограничение поиска по документам путем сопоставления класса элемента имена. Соглашения по выбору имен классов выходят за рамки данной спецификации.
- ВЫРАВНИВАНИЕ
- Заголовки обычно выравниваются по левому краю. ВЫРАВНИВАНИЕ
Атрибут может использоваться для явного указания горизонтального
выравнивание:
- align=left
- Заголовок выравнивается по левому краю (значок
дефолт).

- align=center
- Заголовок центрирован.
- align=right
- Заголовок выравнивается по правому краю.
- align=justify
- Строки заголовков выравниваются там, где практично, в противном случае это дает тот же эффект, что и по умолчанию выравнивание = установка по левому краю.
Например:
Это заголовок по центру
Вот немного текста.и это выравнивание по правому краю заголовок
Вот еще немного текста. - CLEAR
- Этот атрибут является общим для всех блочных элементов. Когда
текст обтекает рисунок или таблицу на полях, иногда требуется
чтобы начать элемент, такой как заголовок, абзац или список, под рисунком
а не рядом с ним. Атрибут CLEAR позволяет вам двигаться вниз
безусловно:
- clear=left
- двигаться вниз до тех пор, пока левое поле не станет чистым
- clear=right
- двигаться вниз до тех пор, пока правое поле не станет чистым
- очистить=все
- двигаться вниз, пока оба поля не станут чистыми
В качестве альтернативы вы можете разместить элемент рядом с фигура только до тех пор, пока есть достаточно места.
 Необходимая минимальная ширина
указывается как:
Необходимая минимальная ширина
указывается как:- clear="40 en"
- двигаться вниз до тех пор, пока не останется не менее 40 единиц en
- clear="100 пикселей"
- двигаться вниз, пока не останется хотя бы 100 пикселей свободно
В таблице стилей (или в браузере по умолчанию) может быть указано минимальное значение по умолчанию. ширины для каждого класса блочных элементов.
- SEQNUM
- Порядковый номер связан с каждым уровнем
заголовок с верхнего уровня (h2) на нижний уровень (H6). Этот атрибут
используется для установки порядкового номера, связанного с уровнем заголовка
текущий элемент на заданное число, например. ПОСЛЕДОВАТЕЛЬНОСТЬ=10. Как правило,
порядковый номер инициализируется 1 в начале документа
и увеличивается после каждого элемента заголовка. Он сбрасывается на 1 любым
элемент заголовка более высокого уровня, например. заголовок h2 сбрасывает последовательность
числа от h3 до H6. Стиль нумерации заголовков определяется
таблица стилей.

- SKIP
- Увеличивает порядковый номер перед рендерингом элемент. Он используется, когда заголовки были исключены из последовательности. Например, SKIP=3 увеличивает порядковый номер после 3 пропущенных элементов.
- DINGBAT
- Задает пиктограмму, которая будет отображаться перед заголовок. Значок указывается как имя сущности. Список стандартных Имена объектов значков для HTML 3.0 приведены в приложении к настоящему документу. Технические характеристики.
- SRC
- Задает изображение, которое должно отображаться перед заголовком. изображение указывается как URI. Этот атрибут может появляться вместе с атрибут МД.
- MD
- Задает дайджест сообщения или криптографическую контрольную сумму для
связанная графика, указанная атрибутом SRC. Он используется, когда вы
хотите быть уверены, что связанный объект действительно тот же, что и
задуман автором и никак не изменен. Например,
MD="md5:jV2OfH+nnXHU8bnkPAad/mSQlTDZ", который указывает контрольную сумму MD5.


 Если указан в <head>, то <template> может содержать только метаданные -->
<template>
</template>
Если указан в <head>, то <template> может содержать только метаданные -->
<template>
</template>

 com/path/to/amp-version.html">
<!-- Ссылка на JSON-файл, в котором указаны данные для "установки" веб-приложения -->
<link rel="manifest" href="manifest.json">
<link rel="manifest" href="manifest.webmanifest">
<!-- Ссылки на информацию об авторе (авторах) документа -->
<link rel="author" href="humans.txt">
<!-- Ссылается на заявление об авторском праве, применимое к контексту ссылки -->
<link rel="license" href="copyright.html">
<!-- Дает ссылку на место в вашем документе, который может быть на другом языке -->
<link rel="alternate" href="https://es.example.com/" hreflang="es">
<!-- Предоставляет информацию об авторе или другом человеке -->
<link rel="me" href="https://google.com/profiles/thenextweb" type="text/html">
<link rel="me" href="mailto:
com/path/to/amp-version.html">
<!-- Ссылка на JSON-файл, в котором указаны данные для "установки" веб-приложения -->
<link rel="manifest" href="manifest.json">
<link rel="manifest" href="manifest.webmanifest">
<!-- Ссылки на информацию об авторе (авторах) документа -->
<link rel="author" href="humans.txt">
<!-- Ссылается на заявление об авторском праве, применимое к контексту ссылки -->
<link rel="license" href="copyright.html">
<!-- Дает ссылку на место в вашем документе, который может быть на другом языке -->
<link rel="alternate" href="https://es.example.com/" hreflang="es">
<!-- Предоставляет информацию об авторе или другом человеке -->
<link rel="me" href="https://google.com/profiles/thenextweb" type="text/html">
<link rel="me" href="mailto: com/archives/">
<!-- Ссылки на ресурс верхнего уровня в иерархической структуре -->
<link rel="index" href="https://example.com/article/">
<!-- Обеспечивает самостоятельную ссылку - полезно, когда документ имеет несколько возможных ссылок -->
<link rel="self" type="application/atom+xml" href="https://example.com/atom.xml">
<!-- Первый, последний, предыдущий и следующий документы в серии документов, соответственно -->
<link rel="first" href="https://example.com/article/">
<link rel="last" href="https://example.com/article/?page=42">
<link rel="prev" href="https://example.com/article/?page=1">
<link rel="next" href="https://example.com/article/?page=3">
<!-- Используется, когда для ведения блога используется сторонний сервис -->
<link rel="EditURI" href="https://example.com/xmlrpc.php?rsd" type="application/rsd+xml" title="RSD">
<!-- Формирует автоматический комментарий, когда другой блог WordPress ссылается на ваш блог WordPress или пост -->
<link rel="pingback" href="https://example.
com/archives/">
<!-- Ссылки на ресурс верхнего уровня в иерархической структуре -->
<link rel="index" href="https://example.com/article/">
<!-- Обеспечивает самостоятельную ссылку - полезно, когда документ имеет несколько возможных ссылок -->
<link rel="self" type="application/atom+xml" href="https://example.com/atom.xml">
<!-- Первый, последний, предыдущий и следующий документы в серии документов, соответственно -->
<link rel="first" href="https://example.com/article/">
<link rel="last" href="https://example.com/article/?page=42">
<link rel="prev" href="https://example.com/article/?page=1">
<link rel="next" href="https://example.com/article/?page=3">
<!-- Используется, когда для ведения блога используется сторонний сервис -->
<link rel="EditURI" href="https://example.com/xmlrpc.php?rsd" type="application/rsd+xml" title="RSD">
<!-- Формирует автоматический комментарий, когда другой блог WordPress ссылается на ваш блог WordPress или пост -->
<link rel="pingback" href="https://example.

 Подробнее о разметке Facebook Open Graph
Подробнее о разметке Facebook Open Graph Подробнее о Twitter Cards
Подробнее о Twitter Cards qq.com/qqshow/ac/v4/global/logo.png">
<meta name="description" itemprop="description" content="поделиться содержимым">
qq.com/qqshow/ac/v4/global/logo.png">
<meta name="description" itemprop="description" content="поделиться содержимым"> com">
<link rel="alternate" href="ios-app://APP-ID/http/url-sample.com">
com">
<link rel="alternate" href="ios-app://APP-ID/http/url-sample.com"> xml">
xml"> д.) -->
<meta name="x5-page-mode" content="app">
д.) -->
<meta name="x5-page-mode" content="app"> applinks">
<!-- Web fall back -->
<meta property="al:web:url" content="https://applinks.org/documentation">
applinks">
<!-- Web fall back -->
<meta property="al:web:url" content="https://applinks.org/documentation"> ru</address>
</footer>
</body>
</html>
ru</address>
</footer>
</body>
</html>
 Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы».
Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы».




 0012
0012 

.jpg)


 Это может быть тег
Это может быть тег 



 Необходимая минимальная ширина
указывается как:
Необходимая минимальная ширина
указывается как:
