Как сделать гиперссылку в html в блокноте
Теперь не нужно искать фотошоп, платить за услуги редактирования. В интернете это можно сделать самому и бесплатно. Онлайн фото-редактор поможет оригинально, качественно обработать необходимую фотографию.
Онлайн – редактор снимков, который объединил в себе наиболее востребованные и удобные функции редактирования.
Редактор не нужно загружать на компьютер или ноутбук. Пользователю достаточно посетить наш сайт и пользоваться программой в онлайн режиме.
Редактор на русском функционирует оперативно, позволяет оперативно редактировать габаритные снимки. Посетитель может выбрать любое фото с любых источников, в том числе из социальных сетей. После редактирования изображений их можно выставить обратно.
Редактор активно пользуются тысячи посетителей. Мы периодически совершенствуем функции редактора, делаем их эффективнее, увлекательнее, не сложнее в пользовании.
Редактор – многофункциональный редактор, где для обработки фотографий онлайн можно выбрать: разнообразные наклейки; текстуру; тексты; ретушь; оригинальные рамки; с эффектами; коллажи и др.
Редактирование фотографий абсолютно бесплатно, также можно бесплатно пользоваться этим фото в будущем.
Желаете без проблем и качественно отредактировать снимок прямо сейчас? онлайн редактор быстро исправит недостатки, и улучшит качество любого фото!
Человеку не подвластно время. Фотоснимок позволяет сохранить самые дорогие минуты нашей жизни в первозданном облике. Снимок улавливает и передает настроение, эмоции, все тонкие жизненные моменты. С iPhotor для рисования такие воспоминания станут более впечатлительными, яркими и незабываемыми!
Фотография – один из видов искусства. Сам процесс фотографирования простой, но он способен зафиксировать сложные моменты – красивое, хрупкое и быстротечное мгновенье. Это непросто передать с помощью обычных рисунков. Какого бы качества не были фото, редактор iPhotor преобразит даже самое обычные, снятые мобильным или простым фотоаппаратом.
Фотография лучше всего способна передать то, о чем вам хотелось рассказать людям. Фоторедактор iPhotor поможет поделиться с близкими впечатлениями, чувствами, отразит ваше вдохновение.
Возможности Редактора онлайн
Изменение размера, поворот, обрезка
Это самые востребованные операции в фото — редакторе, позволяющие вращать на 90 градусов снимок влево, вправо, по вертикали, горизонтали. Обработка делается оперативно и легко. Для обрезки выбираются границы обрезания фото.
Данное меню позволяет регулировать яркость, ретушь лица, коррекцию теней, светлых участков фото и т.п. Здесь также можно изменить оттенок, насыщенность, увеличить резкость картинок. Изменяя настройки каждого инструмента, можно наблюдать за изменениями в режиме онлайн.
Текст, стикеры, рамки
Графический редактор iPhotor позволяет создавать модные картинки, с прикольными стикерами, оригинальными фото рамками, текстовыми подписями.
Фото — эффекты, фото фильтры
С помощью редактора iPhotor можно бесплатно превратить цветное изображение в черно-белое, или наоборот, сделать виньетирование, наложение фото на фото, эффект пикселизации.
Воспользуйтесь уникальными возможностями фото — редактора онлайн прямо сейчас, сделайте вашу жизнь в реальности и на фото ярче!
В этом уроке мы научимся делать гиперссылки. Без них невозможен ни один полноценный сайт. Гиперссылка- это ссылка, при нажатии на которую браузер переводит нас на другую страницу в сети, или на другой сайт, или на определенное место в документе, в общем, туда, куда мы назначим. Для этого урока нужно проделать определенную подготовительную работу: создайте новую страницу с названием third_page.html .
Без них невозможен ни один полноценный сайт. Гиперссылка- это ссылка, при нажатии на которую браузер переводит нас на другую страницу в сети, или на другой сайт, или на определенное место в документе, в общем, туда, куда мы назначим. Для этого урока нужно проделать определенную подготовительную работу: создайте новую страницу с названием third_page.html .
Создайте на странице такой список:
- Главная страница
- Первая страница
- Вторая страница
Код выглядит так:
Теперь мы из этого списка сделаем меню, каждая строка которого ведет на другую страницу. Это можно сделать с помощью гиперссылок. Тег гиперссылки выглядит так:
Сделаем ссылку на главную страницу. Поменяем первый элемент списка на гиперссылку:
Здесь внутри тега элемента списка (<li>) мы вставили тег гиперссылки (<a href=”index.html”>)
Теперь сделайте ссылку на вторую страницу(попробуйте сами). Код выглядит так:
Третьим элементом списка мы сделаем ссылку на страницу в интернете (напр. mail.ru)
mail.ru)
Код будет выглядеть так:
Откройте страницу в браузере, пощелкайте по ссылкам, посмотрите, как работают переходы на страницы. Если у вас ссылки не открываются, то выполните следующие действия:
- Проверьте, чтобы все файлы (index.html , second_page.html) находились в одной папке со страницей third_page.html
- Удалите куки в браузере
- Перезагрузите браузер, потом перезагрузите страницу third_page.html
Таким образом, мы научились делать простейшие ссылки, без которых невозможно представить ни одну страницу в интернете. С помощью Dreamweaver можно сделать гиперссылки быстрее и легче.
Создайте новую страницу под названием: third_page.html. Создайте список подобный тому, который мы описывали при работе в блокноте.
Для создания гиперссылок в Dreamweaver используется окно Link (цифра1). Выделите текст: Главная страница. Во вкладке Files (цифра 2) нажмите левой кнопкой на файле index. html (цифра 3) и не отпуская кнопки перетащите в поле Link. У вас в поле дизайна выделенный текст должен поменяться: цвет шрифта станет синим и появится нижнее подчеркивание. Вот мы и создали нашу первую гиперссылку.
html (цифра 3) и не отпуская кнопки перетащите в поле Link. У вас в поле дизайна выделенный текст должен поменяться: цвет шрифта станет синим и появится нижнее подчеркивание. Вот мы и создали нашу первую гиперссылку.
Второй способ сделать ссылку: выделите текст «Вторая страница». Щелкните на папке рядом с полем Link (цифра 1). В открывшемся окне выберите second_page и нажмите ОК.
Все ссылка создана.
Выделите текст «Третья страница». В поле Link введите: http://www.mail.ru/
Мы создали ссылку на страничку mail.ru.
Посмотрите страницу в браузере.
В этой главе мы научились создавать простейшие гиперссылки. Эти навыки помогут нам в дальнейшем создавать красивые и удобные сайты. В следующей главе мы научимся создавать таблицы.
Доброго всем времени суток, мои дорогие друзья и читатели. Я надеюсь, что вы решили все таки решили принять участие в моем конкурсе и уже пишите про свой блогерский путь. Ну а я хотел бы продолжить наше изучение языка html и сегодня я вам хотел бы рассказать про одну из важнейших составляющих, а именно гиперссылках.
Да, без таких гиперссылок интернет был бы не таким удобным. Нет, вру. Он был бы вообще не удобным в плане навигации. Вы можете представить интернет без них? Я лично нет.
И сегодня мы с вами узнаем, как вставить гиперссылку в html. Но сначала я хотел бы вас спросить: Знаете ли вы, что такое вообще гиперссылка и чем она отличается от обычной ссылки? Тут на самом деле всё просто: ссылка — это простое написание информации ссылающееся на какой-нибудь документ. При этом нажать вы на этот текст не можете (ничего не будет), но зато вы знаете, где искать информацию.
Пример: О том как выделять волосы в фотошопе вы можете узнать по адресу //koskomp.ru/adobe-photoshop/kak-vydelit-volosy/
Гиперссылка — это такой же текст, только суть его заключается в том, что на этот текст можно нажать и попасть на желаемую страницу, сайт или любой другой объект. Причем сам текст может быть любой, тем временем как адрес прописывается уже внутри отдельно и может быть совершенно другим. Но как бы то не было, все равно в разговорной речи их называют просто ссылками. Вот пример гиперссылки:
Но как бы то не было, все равно в разговорной речи их называют просто ссылками. Вот пример гиперссылки:
О том, как правильно выделять волосы в фотошопе вы можете прочитать в одной из моих предыдущих статей.
Ну да ладно. Хорош теории. Теперь перейдем к практике и посмотрим какие теги и атрибуты отвечают за все эти дела.
За гиперссылку отвечает парный тег <a></a>, но сам по себе он ничего из себя не представляет. Он всегда идет в связке с атрибутом. И в данном случае нам нужно постоянно прописывать этот самый href. В значении атрибута мы ставим саму ссылку на желаемый ресурс. А в самом содержимом мы пишем сам текст, который должен стать кликабельным (работать по нажатии). Посмотрите пример и думаю, что вы всё поймете.
Как вы поняли, в этом примере я написал, что при нажатии на кусок текста «Поисковая система Яндекс», человек направится по адресу, написанному в значении атрибута href .
Я думаю, что многие из вас знают, что существуют внутренние и внешние ссылки. Внутренние осуществляются внутри одного каталога, то бишь сайта, а внешние ссылки ведут на какой-то сторонний ресурс. И сейчас я покажу как делать и те, и другие.
Внутренние осуществляются внутри одного каталога, то бишь сайта, а внешние ссылки ведут на какой-то сторонний ресурс. И сейчас я покажу как делать и те, и другие.
Внутренние переходы
Файл в той же папке
- Скачайте архив с примером отсюда. С ним мы будем работать. Внутри будет два html документа и одна папка, где будет храниться картинка. И сразу откройте наш документ с Лукоморьем.
- Видите, что второй файл называется pushkin.htm l. Вот его запомните. Он нам сейчас понадобится. Теперь в тексте перед словом А.С. Пушкин поставьте тег <a> с атрибутом href . В значении атрибута напишите «pushkin.html». Ну и после слова А.С, Пушкин закройте тег </a>.
- Теперь сохраните документ и запустите в вашем браузере. Посмотрите на слово А.С. Пушкин. Видите? Текст превратился в гиперссылку и если на него нажать, то мы попадем на документ, который мы заказывали, т.е. pushkin.html.
Но такой переход будет работать при условии, если файл, на который вы ссылаетесь будет находится в той же папке, что и файл, в котором вы ставите ссылку. Для других вариантов все немножко по другому.
Для других вариантов все немножко по другому.
Файл в другой папке
Если вам надо кинуть ссылку на своём же сайте, но в другой папке, то вам надо будет прописать путь до этого файла относительно того документа, в котором вы находитесь. То есть давайте посмотрим на нашем же примере.
- Откройте в Notepad++ файл pushkin.html
- Теперь найдите слово фото и заключите его в теги<a href></a>.
- А теперь внимание! В значении атрибута прописываем путь относительно редактируемого файла, то есть самого pushkin.html. У вас должно будет получиться так:
Что мы сейчас сделали? А сделали мы следующее: так как путь к фотографии лежит в отдельной папке img, которая находится в одной папке с файлом pushkin.html, то в значении атрибута нам приходится сначала написать название папки, а потом через слеш (/) полное название документа (в нашем случае фотографии).
А вот теперь сохраните и запустите файл pushkin.html в браузере. Вы увидите, что слово «Фото» стало выделено синим цветом и стало кликабельным, а это значит, что нажав на эту ссылку мы попадем на файл fofo.jpg, который находится в папке img.
Вы увидите, что слово «Фото» стало выделено синим цветом и стало кликабельным, а это значит, что нажав на эту ссылку мы попадем на файл fofo.jpg, который находится в папке img.
Ну как? Всё понятно? Вы в случае чего спрашивайте, не стесняйтесь.
Внешние переходы
Ну и конечно же нельзя не упомянуть о внешних ссылках, после нажатия на которые мы попадем на совершенно другой сайт. Но тут ничего сложного нет. Вся суть состоит в том, что вы в значение href кидаете полный адрес сайта или веб-страницы. Пример с яндексом я показывал выше. Но вот вам еще один пример:
Здесь мы попадаем на конкретную страницу конкретного сайта.
Открытие в новом окне
По умолчанию при нажатии на ссылку документ открывается в том же окне, что и ваша страница, т.е. ваша страница захлопнется. А это не есть хорошо. В частности для продвигаемых контентных проектов или блогов рекомендуется делать так, чтобы при нажатие на ссылку, документ открывался в новом окне или вкладке, не закрывая вашу страницу.
В этом нам поможет атрибут target со значением «_blank» . Тут сложного ничего нет. Вам просто надо будет вставить это внутри открывающего тега <a> после значения атрибута href . Давайте возьмем тот отрывок из файла lukomorye.html, где мы делали ссылку на страницу pushkin.html, только теперь пропишем этот самый атрибут. Выглядеть это должно так:
Ну тут всё понятно. Теперь при нажатии на содержимое нужная страница откроется в новом окне. Эта вещь очень нужная, так как если ее не прописать, то пользователь просто напросто уйдет с вашей страницы. А так он в любом случае останется на ней, только если сам специально не закроет ее. Попробуйте проделать всё сами, только делайте всё своими ручками прекрасными. Не надо копировать и вставлять.
Ну вот как-то так. Вроде всё самое важное рассказал, но если вы хотите двигаться в этом направлении и изучить HTML и CSS для создания профессиональных сайтов, блогов и даже интернет-магазинов, то обязательно посмотрите отличный видеокурс на эту тему. Уроки действительно превосходные и рассказывается действительно для людей, которые с сайтостроением еще мало знакомы или незнакомы вовсе.
Уроки действительно превосходные и рассказывается действительно для людей, которые с сайтостроением еще мало знакомы или незнакомы вовсе.
Ну а на этом наш сегодняшний урок закончен. Я надеюсь, что вам моя статья понравилась и буду рад, если вы станете моим постоянным читателем. Поэтому не забудьте подписаться на обновления моего блога, дабы не пропустить чего-то интересного. Ну а вам я желаю успехов во всем ваших начинаниях. Пока-пока!
Гиперссылки это один из самых главных компонентов html-документов. Именно благодаря этому составляющему, а так же обычным ссылкам интернет так прост в использовании. Мы рассмотрим самые простые варианты вставки гиперссылок, которые помогут Вам как начинающим программистам освоить этот урок.
Как создать гиперссылку в html?Ссылки могут быть как на сайт, так и на страницу, как на свой сайт, так и на внешний, поэтому кода нужно различать между собой, что мы сейчас и попробуем сделать.
Такой код будет работать только на Вашем сайте, для внешних ссылок, он не подойдет.
Для создания ссылки на сайт, нам нужно использовать код:
< a href background-color: #00ff00;»>*** «> ***** < /a>
Где, вместо *** — ссылка на сайт в формате «https://. », а вместо ***** — текст, под который помещается гиперссылка.
Пример:
< a href=»https://kak-sdelat-vse.com/»>Журнал Как сделать все< /a>
В браузере оно будет выглядеть вот так: Журнал «Как сделать все»
Чтобы создать гиперссылку на страницу, используем такой же код, только теперь указываем полностью путь к странице, на примере это будет выглядеть так:
< a href=»https://kak-sdelat-vse.com/prigotovlenie-edy/368-kak-sdelat-malosolnye-ogurcy.html»>Как сделать малосольные огурцы?< /a>
В браузере мы сможем увидеть следующее: Как сделать малосольные огурцы?
Как создать гиперссылку в html на внешний сайт?Для внешних ссылок, код следует немного изменить. Чтобы сделать ссылку на другой сайт, используем код:
Добавление ссылок в документы на Mac
Поиск по этому руководству
- Добро пожаловать!
- Строка меню
- Spotlight
- Пункт управления
- Siri
- Центр уведомлений
- Рабочий стол
- Dock
- Finder
- Подключение к интернету
- Просмотр веб-сайтов
- Регулировка громкости
- Просмотр и редактирование файлов при помощи Быстрого просмотра
- Быстрая запись короткой заметки
- Настройка Экранного времени для себя
- Настройка фокусирования для сосредоточения на задаче
- Редактирование фотографий и видео в приложении «Фото»
- Использование функции «Что на картинке?» с фотографиями
- Получение маршрутов в приложении «Карты»
- Создание записи в приложении «Диктофон»
- Использование жестов трекпада и мыши
- Использование панели Touch Bar
- Использование Touch ID
- Использование сочетаний клавиш
- Обновление macOS
- Встроенные приложения
- Открытие приложений
- Работа с окнами приложений
- Использование приложений в полноэкранном режиме
- Использование приложений в режиме Split View
- Загрузка приложений из Mac App Store
- Установка и переустановка приложений из Mac App Store
- Установка и удаление других приложений
- Изменение системных настроек
- Изменение картинки на рабочем столе
- Использование заставок
- Добавление учетной записи электронной почты и других учетных записей
- Использование быстрых команд для автоматизации задач
- Создание Memoji в приложении «Сообщения»
- Изменение картинки, представляющей Вас или других людей в приложениях
- Смена языка системы
- Улучшение видимости экрана
- Создание документов и работа с ними
- Открытие документов
- Использование диктовки
- Добавление примечаний к файлам
- Объединение файлов в один файл PDF
- Печать документов
- Организация рабочего стола с помощью стопок
- Группировка файлов по папкам
- Добавление тегов к файлам и папкам
- Отправка электронных писем
- Использование функции «Онлайн-текст» для взаимодействия с текстом на фотографии
- Резервное копирование файлов
- Восстановление файлов
- Создание Apple ID
- Управление настройками Apple ID
- Что такое iCloud?
- Что такое iCloud+?
- Настройка iCloud на компьютере Mac
- Хранение файлов в iCloud Drive
- Обмен файлами с помощью Общего доступа к файлам iCloud
- Управление хранилищем iCloud
- Использование Фото iCloud
- Что такое «семейный доступ»?
- Настройка Семейного доступа
- Добавление пользователей на Mac
- Настройка Экранного времени для ребенка
- Совместное использование покупок с членами семьи
- Совершение вызова FaceTime
- Использование SharePlay для совместного просмотра и прослушивания
- Отправка текстовых сообщений
- Предоставление общего доступа к календарю членам семьи
- Просмотр контента, которым с Вами поделились
- Просмотр геопозиций друзей и близких
- Многопользовательские игры с друзьями
- Использование Непрерывности для работы с несколькими устройствами Apple
- Потоковая передача аудио и видео через AirPlay
- Использование клавиатуры и мыши или трекпада для управления несколькими устройствами
- Использование iPad в качестве второго дисплея
- Передача задач между устройствами
- Вставка фотографий и отсканированных документов с iPhone или iPad
- Вставка зарисовок с iPhone или iPad
- Копирование и вставка с использованием нескольких устройств
- Использование Apple Watch для разблокировки Mac
- Совершение и прием вызовов на Mac
- Пересылка файлов между устройствами с помощью AirDrop
- Синхронизация музыки, книг и других материалов между устройствами
- Воспроизведение музыки
- Прослушивание подкастов
- Просмотр фильмов и телешоу
- Чтение и прослушивание книг
- Чтение новостей
- Отслеживание курсов акций
- Подписка на Apple Music
- Подписка на Apple TV+
- Подписка на Apple Arcade
- Подписка на Apple News+
- Подписка на подкасты и каналы
- Управление подписками в App Store
- Просмотр семейных подписок на сервисы Apple
- Управление файлами cookie и другими данными веб-сайтов в Safari
- Использование режима частного доступа в Safari
- Просмотр отчетов о конфиденциальности в Safari
- О паролях
- Сброс пароля для входа в систему Mac
- Создание и автозаполнение надежных паролей
- Обеспечение безопасности Apple ID
- Настройка защиты компьютера Mac
- Защита конфиденциальности в Почте
- Сохранение конфиденциальности
- Оплата через Apple Pay в Safari
- Использование функции «Вход с Apple» для приложений и веб-сайтов
- Защита компьютера Mac от вредоносного ПО
- Управление доступом к камере
- Поиск пропавшего устройства
- Начало работы с функциями универсального доступа
- Зрение
- Слух
- Моторика и координация
- Основные
- Изменение яркости экрана
- Подключение беспроводной клавиатуры, мыши или трекпада
- Подключение других беспроводных устройств
- Подключение монитора, телевизора или проектора
- Добавление принтера
- Использование встроенной камеры
- Использование наушников AirPods с компьютером Mac
- Экономия энергии на Mac
- Оптимизация хранилища
- Запись CD- и DVD-дисков
- Управление домашними аксессуарами
- Запуск системы Windows на компьютере Mac
- Ресурсы для Mac
- Ресурсы для устройств Apple
- Авторские права
Максимальное количество символов: 250
Не указывайте в комментарии личную информацию.
Максимальное количество символов: 250.
Благодарим вас за отзыв.
Как вставить в блокнот ссылку
Содержание:
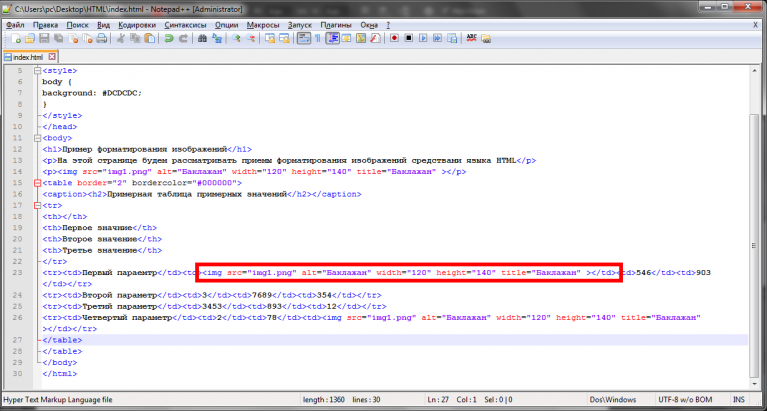
Картинку в HTML можно вставить через тег IMG, например:
7 · Хороший ответ
1 · Хороший ответ
4 7 · Хороший ответ
бесполезная информация и вообще society
Как вставить изображение на сайт(html) из Яндекс Диска моего по ссылке?
Такая ссылка будет действовать несколько часов
8 · Хороший ответ
Как сделать ссылку на вторую страницу внутри сайта в html?
Чтобы сделать ссылку на новую страницу сайта, нужно вписать ссылку в .
Также можете указать дополнительные атрибут target=»new» — чтобы ссылка открывалась в новом окне.
Чтобы сделать сделать ссылкой картинку используйте site.ru/raspisanie»>
Будут вопрос — пишите!
3 0 · Хороший ответ
Как делать отступы в HTML?
Внутренние отступы задаются с помощью padding, внешние с помощью margin.
padding: 1px — со всех сторон внутренний отступ 1 пиксель
padding: 1px 2px — по вертикали 1 пиксель а по горизонтали 2 пикселя
padding: 1px 2px 3px — сверху 1 пиксель по бокам 2 пикселя снизу 3 пикселя
padding: 1px 2px 3px 4px — сверху 1, справа 2, снизу 3, слева 4
Дневник начинающего художника
Любите рисовать? Тогда наши материалы для вас! Поверьте, не боги горшки обжигают. Каждый крутой художник начинал с малого — точка, точка, два крючочка. Нет ничего невозможного! Помните, терпенье и труд все перетрут! Смотрите, обучайщесь, тренируйтесь. И все у вас получится!
Каждый крутой художник начинал с малого — точка, точка, два крючочка. Нет ничего невозможного! Помните, терпенье и труд все перетрут! Смотрите, обучайщесь, тренируйтесь. И все у вас получится!
Ссылки
Итак, у вас должно быть, как минимум, два документа (странички), которые нам нужно будет соединить ссылками. У меня это будет два документа: один — index.html, где я все в том же пиджаке, а другой, пусть будет new.html, где я красуюсь в новом костюме на берегу Черного моря. Причем второй документ находится в папке sea. Итак, вот они, эти два документика:
Вот между этими документами я и создам ссылки
Еще раз прошу прощенья за свой убогий дизайн. Зато на этом убогом дизайне можно вы сразу увидите то, что сейчас главное, а именно ссылки!
Что такое ссылки? Хороший вопрос. И на него я дам хороший ответ — это то место при нажатии по которому тебя пошлют в другое место. Ссылки могут быть в виде текста, картинки или даже рекламного баннера.
Надеюсь, мы с вами научимся и баннеры рисовать, и флеш-анимацией заниматься. Надеюсь к тому времени я не слишком состарюсь, и хоть я уже давно не эта самая… которая еще незамужем, и есть еще порох в этой самой, не побоюсь этого слова, пороховнице, и меня минует это самый… как иво… склероз… Да… о чем я там хотела?
Аха… ссылки. Так вот, вы будете смеяться, но ссылки отличаются от нессылок буквой «A». Круто правда? Склерозники и то запомнят! Пусть вы русский, нерусский или даже простой инопланетный парень. Потому как — начальная буква Адреса (если по-русски), либо Address (если не по-русски). Это такой тег. И он имеет, как все порядочные теги закрывающуюся пару .
Поэтому, если я напишу в своем первом документе ссылку на фотоальбом:
Мы с вами поймем, что это уже ссылка. Жаль, этого не поймет браузер. Мы же не указали адрес, по которому нас перекинуть! Просто тегом тут не отделаешься. Для этого у тега есть атрибут href, которому и нужно указать адрес фотоальбома new. html, который находится у меня в другой папке sea. Поэтому теперь мы напишем правильно:
html, который находится у меня в другой папке sea. Поэтому теперь мы напишем правильно:
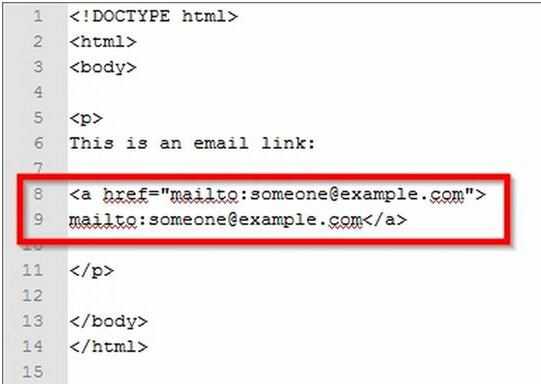
А еще мы можем вставить ссылку на наш электронный адрес. И сделать это тоже очень легко. Только нужно добавить перед нашим электронным адресом, например [email protected] слово mailto:
А если вы захотите дать ссылку на мой сайт www.dikarka.ru, то можете написать так:
А если на сайт для детей и родителей, то адрес такой:
А если на поисковую систему yandex, то, естественно
Вот и все премудрости!
Единственно, хочу заметить, если вы хотите, чтобы открытый по ссылке документ не вытеснял собой предыдущий, можете дать указание открыть его в новом окне, добавив в конце ссылки атрибут target=_blank, например:
В этом случае, ваша страничка останется на месте, а в новом окне откроется новая страничка с сайтом www.dikarka.ru. Итак, напишем все изменения в нашем документе index.html:
Листинг 15. Полный код
Я на море!
Дикая правда
Корабль Друзей
Поисковая система Яндекс ;
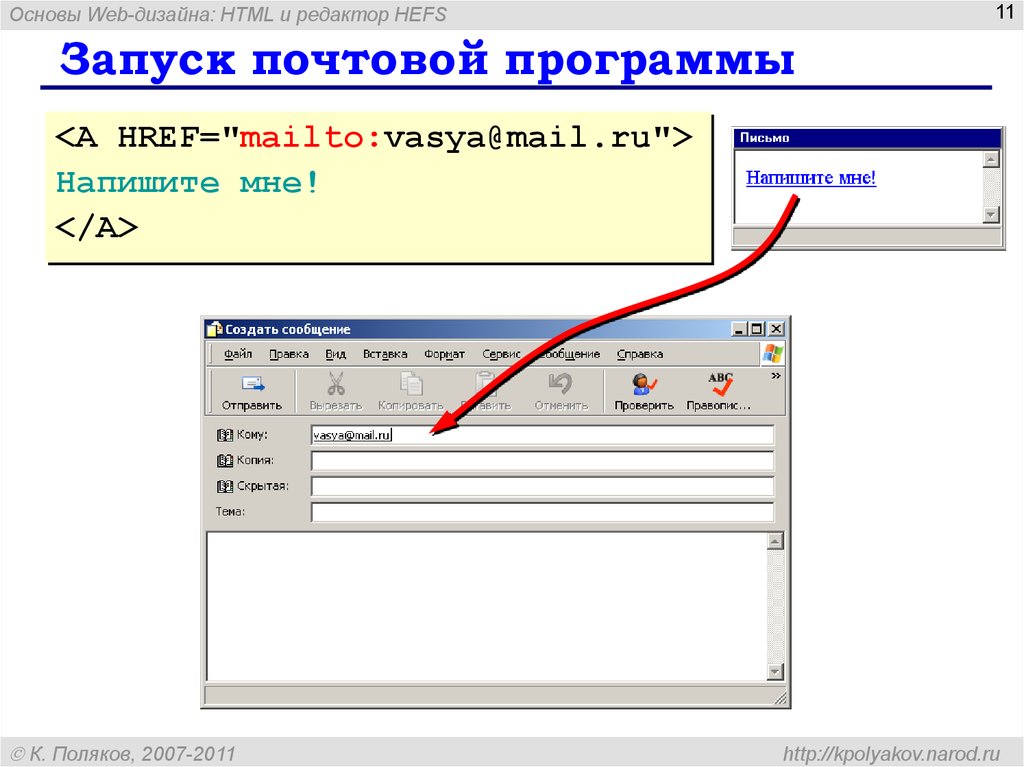
Напишите мне письмо!
И вот результат:
Ссылки
Как видим, у нас получились чудесные ссылочки! Они у нас получились подчеркнутыми, как и положено настоящим ссылкам. Если навести на них указатель мыши, стрелочка превратится в изображение руки, давая тем самым понять, что эти подчеркнутые слова являются именно ссылкой, а не просто словами, которые подчеркнуты неизвестно для чего.
Если навести на них указатель мыши, стрелочка превратится в изображение руки, давая тем самым понять, что эти подчеркнутые слова являются именно ссылкой, а не просто словами, которые подчеркнуты неизвестно для чего.
Кроме того, по умолчанию они получились синего цвета, а вот использованные ссылки окрасились в фиолетовый цвет. Посмотрев на мои ссылки, можно догадаться, что я уже проверила первые четыре ссылки, осталось проверить последнюю, пятую, где есть ссылка на несуществующий почтовый адрес. Так проверю же его! Вот что получится, если я на него нажму:
Отправка почтового сообщения по указанному адресу в ссылке
Видите? Открылась почтовая программа, с готовым к отправке письмом. И в строчке адресата уже вписан адрес, который я указала в ссылке. Пользователю достаточно просто вписать свое сообщение и отправить.
Цвет ссылок можно изменить, но этим я займусь в ближайших уроках. Сейчас, главное, что вы поняли как пользоваться ссылками.
Причем, вторая и четвертая ссылка открылись в новом окне, а первая и третья — заменила собой первоначальный документ. То есть страничка sea.html заменила собой существующий документ index.html. Мы, конечно, можем вернуться на страничку index.html, просто нажав Back (Назад) на верхней панели браузера, но есть способ и получше! Я думаю, вы сразу догадались какой — дать ссылку на документ. Единственно, что я хочу указать, что если ссылка будет немного другая.
То есть страничка sea.html заменила собой существующий документ index.html. Мы, конечно, можем вернуться на страничку index.html, просто нажав Back (Назад) на верхней панели браузера, но есть способ и получше! Я думаю, вы сразу догадались какой — дать ссылку на документ. Единственно, что я хочу указать, что если ссылка будет немного другая.
Добавим в страничку sea.html следующую запись:
Возврат на Домашнюю страничку
Видите, впереди index.html косую черту с предстоящими двумя точками? Дело в том, что файл с кошками у меня находится в директории, расположенной в дочернем файле нашей первой странички index.html.
Надеюсь, я не очень вас запутала своими объяснениями? Короче, если у вас файл index.html и файл sea.html лежат в одной папочке, то проблем не будет. В этом случае вы напишете просто в двух документах: В документе index.html:
А в документе sea. html:
html:
Возврат на Домашнюю страничку
Ну, а если ваши странички лежат в разных папочках, то смотрите не запутайтесь. У меня, как я уже сотый раз талдычу, они находятся в разных папках, поэтому, чтобы создать правильную ссылку в документе sea.html, я открою блокнот и внесу следующие изменения:
Возврат на Домашнюю страничку
И вот результат моего часового объяснения:
Ссылка на домашнюю страничку
Пойдем теперь дальше. Вместо словесной ссылки можно дать картинку и она будет ссылкой. Я вот возьму и заменю слова Возврат на домашнюю страничку рисунком домика, который я нарисую в Adobe Photoshop и не забуду его оптимизировать для web. А рисунок назову home.jpg и расположу я его в папке foto, где хранятся у меня все рисунки и фотографии.
Кроме того, можно еще использовать атрибут title, который предназначен для текста всплывающей подсказки, и который называется «заголовком ссылки». И если вы подведете к ссылке указатель, вы увидите это всплывающее окно. Итак, вот это, о чем я тут расскзаываю:
И если вы подведете к ссылке указатель, вы увидите это всплывающее окно. Итак, вот это, о чем я тут расскзаываю:
Вот что у меня было:
Возврат на Домашнюю страничку
А вот что будет:
Вот моя улучшенная работа:
Ссылка в виде рисунка и всплывающая к ней подсказка
Не знаю как вам, но мне это очень понравилось. Мало того, что домик получился симпатичный, так ведь еще, если задержать указатель мыши над домиком выплывет подсказка, что этот домик является ссылкой на мою домашнюю страничку.
Ну вот и все на сегодняшний день.
Я упустила некоторые моменты, например на создание ссылок внутри документа. Но не хочется утомлять вас этими ссылками. Пока они вам не понадобятся. В будущем, я конечно к ним вернусь. А пока разберитесь с тем, что я написала выше.
Сказать по правде, я очень удовлетворена этим уроком. И писала его с огромным удовольствием. Надеюсь он понравился и вам? Но, может вы думаете по-другому? Может я слишком подробно все разжевываю? Или, наоборот, стоит еще раз объяснить некоторые моменты? Пишите, задавайте разные вопросы. Ведь и от вас зависит какими будут мои будущие уроки. Потому как я делаю их не для себя. Я это и так знаю. Я пишу для вас. И очень хочу, чтобы у вас получилось все как надо.
Ведь и от вас зависит какими будут мои будущие уроки. Потому как я делаю их не для себя. Я это и так знаю. Я пишу для вас. И очень хочу, чтобы у вас получилось все как надо.
Поначалу, взявшись за ведение этих уроков, меня грызли разные сомнения, так ли я пишу? Надо ли вообще все это? Но наблюдая за тем, что все большее и большее число людей заходят на мои уроки, радуюсь. Вот на такой радостной ноте и заканчиваю этот урок.
Сегодня я расскажу Вам, как сделать ссылку активной.
Иногда в тексте, размещаемом в Интернете, мы хотим дать активную ссылку на какой-то ресурс. Но если мы просто впишем в текст ссылку, то кликай-не кликай по ней – результата не будет.
Как же быть? Если языка HTML Вы не знаете, то решение этого вопроса кажется проблематичным.
Я предлагаю решить его очень просто.
К примеру, Вам надо вставить в текст активную ссылку на Ваш блог.
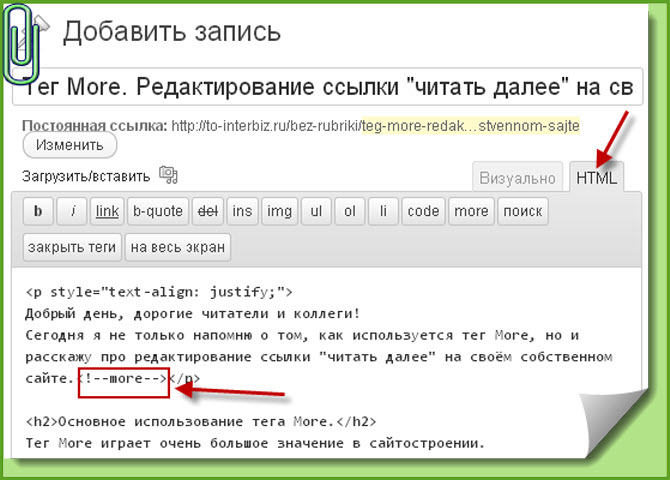
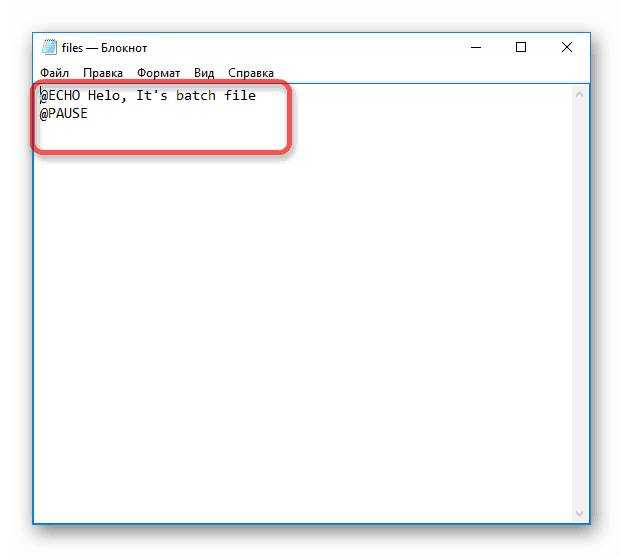
Для начала скопируйте в «Блокнот» следующие непонятные для Вас строчки:
Вместо адреса моего блога, выделенного красным, вставьте свой URL. Остальное неприкасаемо, ничего больше не меняйте!
Остальное неприкасаемо, ничего больше не меняйте!
Сохраните это на рабочем столе под именем 01.html.
Делайте это при открытом браузере!
Затем открываете вновь созданный документ «01» (он откроется в браузере под названием «Ссылка на мой блог») и копируете оттуда ссылку.
Вставляете ее в нужном месте Вашего текста. Она будет теперь активной.
Если Вам нужно создать ссылку на другой интернет-ресурс, то вместо слов «Ссылка на мой блог» впишите название этого ресурса, а вместо адреса блога вставьте новый URL.
Ну а если же Вам интересно, как сделать ссылку активной в виде слова(например, в виде слова «Блог»), то тогда Ваш НТМL-код будет выглядеть несколько иначе:
Ссылка на мой блог
Здесь опять замените URL моего блога на свой, скопируйте весь этот текст в «Блокнот», сохраните как, например, «02.html», откройте вновь созданный документ «02» и скопируйте из браузера открывшийся текст.
Процесс тот же, что и в вышеописанном способе, разница лишь в том, что здесь активной ссылкой будет служить не URL блога, а слово «Блог».
Все просто, не так ли?
Я сейчас с интересом изучаю язык HTML. Думала вначале, что никогда не осилю, что для этого нужны особые способности. А на деле ничего сложного. Каждый раз по маленькому шагу – и потихоньку осваиваю, радуясь за себя.
Если Вы пришли в Интернет серьезно и надолго, то, конечно же, следует познакомиться с этим языком. В поисковике Вы можете найти немало бесплатных учебников на эту тему, набрав всего одну фразу, например: » бесплатный учебник по HTML».
Удачи и до следующей встречи!
P.S. Как ни странно, но эта статья на данный момент (на 23.05.2015) самая посещаемая, поэтому к ней поступает от спамеров очень много «комментариев», не относящихся к теме.
В то же время вопросов от читателей больше не поступает, а на все поступившие я дала ответы ниже.
Учитывая все это, я решила отключить функцию, разрешающую комментарии к данной статье «Как сделать ссылку активной». Если захотите связаться со мной, то к вашим услугам меню в верхней части блога: достаточно кликнуть мышкой на «Контакты» и задать мне возникший вопрос.
Если захотите связаться со мной, то к вашим услугам меню в верхней части блога: достаточно кликнуть мышкой на «Контакты» и задать мне возникший вопрос.
Гиперссылки – необходимый элемент HTML-страницы. Они позволяют осуществлять переходы между HTML -документами или переходы по тексту внутри одной страницы. Гиперссылки используются для формирования меню сайта. Также они хороши при формировании оглавлений крупных разделов.
За вставку гиперссылки отвечает конструкция a > a > . В нее можно поместить текст, который будет являться ссылкой, или изображение (подробнее о второй возможности читайте в следующем разделе).
У открывающего тега a > есть обязательный атрибут href. Он принимает значение «куда идти», т. е. путь до страницы в сети Интернет, или до файла в вашем компьютере, или до элемента в сложном, большом тексте HTML-страницы. Также у конструкции a > a > есть необязательные параметры. Все они, как и описание атрибута href, занесены в табл. 3.2.
Атрибуты тега a >
«Куда идти?» В качестве значения принимает адрес документа, на который необходимо перейти
Указание кодировки текста, на который введет ссылка
Установка координат активной области
Язык текста по ссылке
Имя якоря внутри документа. Используется для переходов по тексту одного HTML-документа
Используется для переходов по тексту одного HTML-документа
Отношение между документом, на котором расположена ссылка, и документом, на который эта ссылка ведет. В качестве значения принимает строку
Отношение между документом, на который ведет ссылка, и документом, на котором расположена ссылка. В качестве значения принимает строку
Задание формы активной области для изображения, которое является ссылкой. Может принимать значения: default (по умолчанию), rect (прямоугольная форма), circle (круглая форма), poly (полигон)
Задание способа открытия ресурса. Может принимать значения: _blank (открытие в новом окне), _self (открытие в том же окне), _parent (открыть в родительском фрейме; работает как _self , если фреймов нет), _top (отменяет все фреймы и загружает страницу в полном окне). По умолчанию атрибут определяется, как _self
Задание всплывающей подсказки, которая появляется при наведении на текст ссылки. В качестве значения принимает строку текста
Часто используемыми атрибутами из табл. 3.2 являются: обязательный атрибут href, атрибут name, атрибут target со значениями _blank и _self , атрибут title.
3.2 являются: обязательный атрибут href, атрибут name, атрибут target со значениями _blank и _self , атрибут title.
Как уже говорилось ранее, возможны два варианта использования конструкции a > a > . Во-первых, ее можно использовать, если вы хотите сослаться на другую HTML-страницу. Во-вторых, при помощи гиперссылок можно организовать подобие содержания (оглавления) для крупного текста, а также осуществить переходы по документу. Также возможен и третий вариант – установление ссылок на файлы, находящиеся на локальном компьютере, т. е. осуществление операции загрузки.
ОПРЕДЕЛЕНИЕ ССЫЛКИ НА ИНТЕРНЕТ-РЕСУРС
Формирование ссылки на интернет-ресурс – самый простой вариант использования конструкции a > a > и ее атрибутов. Достаточно присвоить обязательному атрибуту href строку с полным адресом страницы (т. е., начиная с http://) и поместить между тегами a > и a > некоторый текст (листинг 3.5).
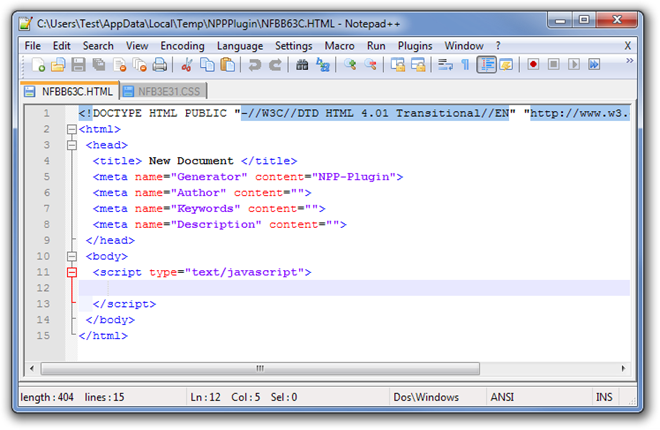
Листинг 3.5. Использование гиперссылок
- DOCTYPE HTML PUBLIC «-// W 3 C // DTD XHTML 1.
 0 Transitional // EN «» http :// www . w 3. org / TR / xHTML 1/ DTD / xHTML 1- transitional . dtd «>
0 Transitional // EN «» http :// www . w 3. org / TR / xHTML 1/ DTD / xHTML 1- transitional . dtd «> - HTML >
- head >
- title >Использование гиперссылок title >
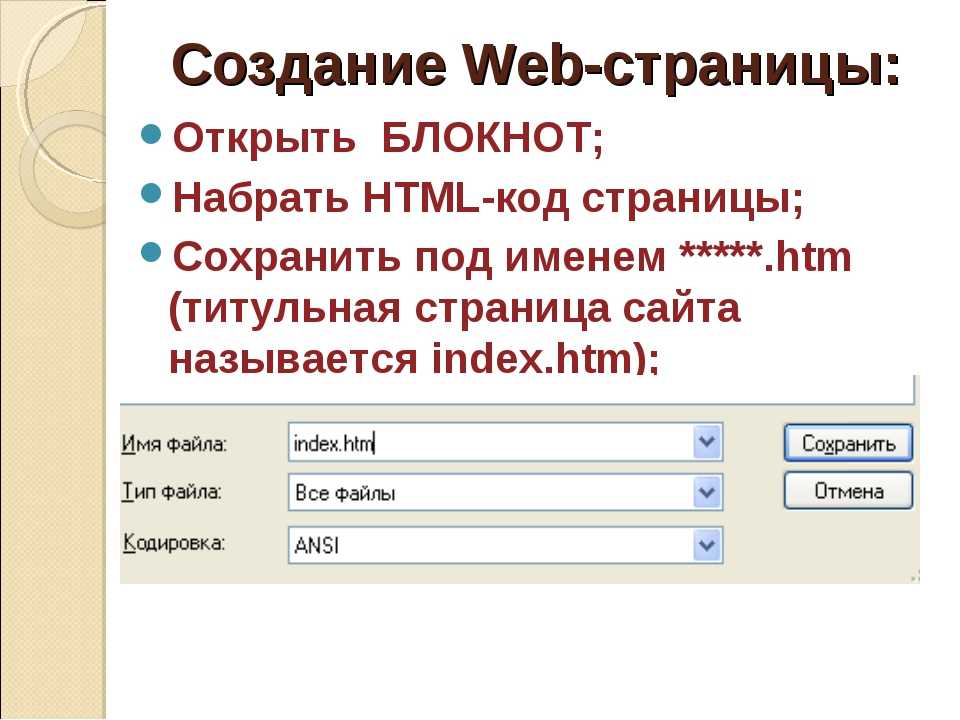
Как скопировать и сохранить ссылку или адрес сайта
Вам необходимо скопировать адрес сайта, но вы не знаете, как это сделать? Если это так, то с помощью данной инструкции вы научитесь копировать ссылку на любой, необходимый вам, web-ресурс не только на компьютере или ноутбуке, но и на любом телефоне. Мы рассмотрим все способы копирования гиперссылки, как через обычный браузер, так и через приложение на смартфоне. Кроме того, вы узнаете куда копируется url-ссылка на ПК и мобильных устройствах, таких как Айфон или гаджетах с системой Андроид.
ГлавнаяСтатьиИнструкция по копированию и сохранению адреса сайта
Содержание
- Как скопировать ссылку на веб-сайт в браузере
- Копирование url-ссылки на компьютере
- Как копировать web-ссылку в браузере на ПК
- Сохранение адреса сайта на компьютере
- Как скопировать адрес web-сайта на телефоне
- Копирование гиперссылки на смартфоне
- Как скопировать адреса ресурса в приложении
- Как сохранить веб-ссылку на телефоне
Как скопировать ссылку на веб-сайт в браузере
Итак, вы нашли интересующий вас веб-ресурс и теперь перед вами стоит задача скопировать его адрес себе на компьютер, ноутбук, телефон или любое другое мобильное устройство. Давайте разберемся, как можно это сделать и в чем отличия копирования ссылки на ПК и на смартфоне, через браузер и в мобильном приложении
Давайте разберемся, как можно это сделать и в чем отличия копирования ссылки на ПК и на смартфоне, через браузер и в мобильном приложении
Начнем с браузера, первое, что вам необходимо сделать — это открыть его, и перейти на понравившийся вам веб-ресурс. Браузер может быть абсолютно любым, например, Яндекс, Google Chrome или Mozilla Firefox. Хотя логично, что если вы читаете данную инструкцию, то наверняка он у вас уже открыт и первую задачу вы выполнили.
Поэтому, мы можем перейти сразу ко второй задаче, а именно к самому процессу копирования адреса ресурса. Для этого вам стоит знать, что при посещении страницы абсолютно любого сайта, в браузере появляется уникальная ссылка на эту интернет-страницу. Именно ее нам и придется скопировать и сохранить.
Эта ссылка может находиться только в одном месте браузера, в специальном поле, называемым «адресной строкой». Чаще всего это поле находится в самом верху браузера, рядом с элементами управления и навигации. Разобравшись с расположением адреса ресурса, давайте теперь скопируем его на компьютер или телефон.
Копирование url-ссылки на компьютере
Прочитав предыдущую главу, вы в курсе, где находится интересующая вас ссылка. Теперь осталось узнать, как ее можно скопировать. Поэтому следующая задача — это разобраться в процессе копирования на компьютере, например, в блокнот. Это достаточно простая задача, не требующая от вас больших знаний и много времени.
Стоит сразу отметить, что копирование гиперссылки на компьютере в основном сводится к взаимодействию с браузером. В телефонах и мобильных устройствах помимо браузера вы можете использовать приложения, которые намного упрощают работу с электронной ссылкой. Поэтому процесс копирования на ПК дает вам больше понимания.
Как копировать web-ссылку в браузере на ПК
Первое, что вам потребуется сделать — это выделить адрес необходимого вам web-ресурса. Для этого поставьте курсор в адресную строку браузера и левой кнопкой мыши дважды или трижды нажмите на поле. Совершите это действие быстро и оно приведет к тому, что ссылка, находящаяся внутри поля, будет автоматически выделена.
В дополнение к этому варианту, вам стоит знать, что это не единственный способ выделить ссылку, кроме него существует еще два других. Во втором случае, вам необходимо будет использовать уже другую кнопку мыши. Нажмите на адресную строку браузера правой кнопкой мыши, и в появившемся меню задач выберете опцию «Выделить все».
Третьим методом выделить адрес сайта будет использование клавиатуры. Сперва поставьте курсор в поле со ссылкой, для этого нажмите на него левой кнопкой мыши. Далее, одновременно нажмите на клавиатуре комбинацию из двух клавиш «Ctrl» + «A» (латинская буква). Будьте внимательны, не перепутайте с русской раскладкой!
Все эти способы приводят к тому, что необходимая вам ссылка будет успешно выделена. Теперь перед вами стоит задача скопировать ее в буфер обмена. Это то место в памяти компьютера, которое необходимо для переноса информации и где хранятся временные данные. Именно туда попадет ваша гиперссылка при ее копировании.
Чтобы переместить в буфер обмена выделенную ссылку, нажмите на нее правой кнопкой мыши и выберите опцию «Копировать». Кстати, нажатие на клавиатуре комбинации из клавиш «Ctrl» + «C» (латинская буква) даст такой же результат. Поздравляем, адрес сайта успешно скопирован, вам осталось его вставить в документ и сохранить.
Кстати, нажатие на клавиатуре комбинации из клавиш «Ctrl» + «C» (латинская буква) даст такой же результат. Поздравляем, адрес сайта успешно скопирован, вам осталось его вставить в документ и сохранить.
Если вам интересно узнать про все возможные команды при работе со ссылкой на компьютере, то после прочтения данной статьи рекомендуем вам ознакомиться с инструкцией по копированию в буфер обмена. В результате вы узнаете про то куда копируются ссылки и где находится буфер обмена на ПК и смартфонах.
Сохранение адреса сайта на компьютере
Итак, начнем! После того, как мы разобрались с тем, как копировать ссылку на сайт, нам нужно научиться ее сохранять. На деле, это тоже достаточно простой процесс, не требующих каких-либо новых знаний. Он повторяет действия, которые вы совершали ранее. Поэтому, вам не придется заново открывать Америку.
Перед тем, как приступить к операции по сохранению, вам стоит определиться с тем, куда вы будете вставлять ссылку на интернет-страницу. Это может быть документ Word, Excel, блокнот, а может быть и самый обыкновенный текстовый редактор на рабочем столе. Давайте уже откроем документ и вставим ссылку!
Это может быть документ Word, Excel, блокнот, а может быть и самый обыкновенный текстовый редактор на рабочем столе. Давайте уже откроем документ и вставим ссылку!
После того, как текстовый документ на вашем компьютере откроется, вам необходимо будет выбрать место, куда вы вставите скопированный адрес. Для этого сначала поставьте курсор мыши в интересующую область документа, на нужную строчку, а затем воспользуйтесь одним из двух способов вставки.
Давайте рассмотрим первый из этих методов, который задействует только мышь. Ранее, при копировании url-ссылки, вы с ним уже сталкивались. Для этого нажмите на правую кнопку мыши и вызовите контекстное меню с задачами. В появившемся всплывающем окне, среди всего списка задач, берите опцию «Вставить».
Второй способ вставки также, как и первый, вам уже знаком. Это действие частично вы уже проделывали и поэтому оно не вызовет у вас затруднений. Его работа основана на использовании комбинаций клавиш клавиатуры. Для того чтобы вставить ссылку одновременно нажмите на клавиатуре две клавиши «Ctrl» + «V».
В результате любого из этих способов, в том месте документа, где у вас стоял курсор появится скопированная ссылка. Теперь вам осталось только сохранить документ. Кстати, можете воспользоваться комбинацией из двух клавиш «Ctrl» + «S» или, при закрытии документа, выбрать опцию «Сохранить изменения».
Как скопировать адрес web-сайта на телефоне
Копирование ссылки на телефоне по своему принципу похоже на те операции, которые вы проделывали на компьютере. Здесь также присутствует буфер обмена, в который попадают скопированные данные, но процесс отличается тем, что нет привычных органов управления, а именно мыши и клавиатуры.
Вместо этих инструментов используются ваши пальцы, а для навигации используется экран мобильного устройства. Поэтому все операции по выделению и копированию будут сводиться к кратковременным или длительным нажатиям на дисплей вашего телефона. При этом не важно Айфон у вас или смартфон с системой Андроид.
Копирование гиперссылки на смартфоне
Итак, первое что вам потребуется сделать — это открыть браузер на вашем устройстве и перейти на видео-хостинг, в социальную сеть или любой другой понравившийся сайт. Далее, нужно найти в браузере адресную строку. Она так же, как и на ПК размещена вверху браузера и, как часто бывает, одновременно является строкой поиска.
Далее, нужно найти в браузере адресную строку. Она так же, как и на ПК размещена вверху браузера и, как часто бывает, одновременно является строкой поиска.
Как вы уже знаете из предыдущего раздела, в этом поле будет размещена уникальная ссылка, ведущая на интернет-страницу сайта. Теперь вам нужно выделить ее и скопировать. Для этих целей вам потребуется вызвать всплывающее меню с задачами на вашем смартфоне и выбрать соответствующую опцию.
Чтобы это сделать правильно, нужно нажать на адресную строку браузера и удерживать нажатие в течении одной секунды. В результате этого действия у вас появится всплывающее меню со списком задач. Здесь вы должны выбрать опцию «Выбрать все» и тогда вся ссылка в поле будет выделена.
Кроме, рассмотренного примера, существует более быстрый и простой способ выделения url-ссылки. Чтобы выделить строчку с адресом web-сайта вам необходимо очень быстро, буквально в течении долей секунды, нажать на адресное поле. Результат будет абсолютно такой же, что и при вызове меню задач.
После того, как адрес интернет-ресурса станет выделенным, вам необходимо будет его скопировать во временное хранилище, а именно в буфер обмена. Чтобы это сделать вам вначале придется, длительным нажатием на выделенную строку, вызвать всплывающее меню задач, а затем выбрать опцию «Копировать».
Стоит заметить, что может быть так, что у вас автоматически, при выделении ссылки, появится меню задач. Возможно, появится дополнительное меню с опцией «Копировать URL», как вы понимаете, это тоже самое. Если это так, то просто выбирайте одну из опций по копированию и ссылка успешно попадет в буфер обмена.
Как скопировать адреса ресурса в приложении
Если у вас открыто приложение на телефоне, а не браузер, то привычное адресное поле в нем будет отсутствовать. «Где же находится гиперссылка в этом случае?» — спросите вы. Давайте выясним это и узнаем, как скопировать адрес страницы в таких популярных приложениях, как Инстаграм, Ютуб, ВКонтакте или Авито.
Стоит сразу отметить, что в подобного рода программах для мобильных устройств ссылка находится в специально отведённом месте. Именуется оно, как «Share», что в переводе с английского означает «Поделиться». В этом месте собраны все способы, с помощью которых вы сможете отправить электронный адрес.
Именуется оно, как «Share», что в переводе с английского означает «Поделиться». В этом месте собраны все способы, с помощью которых вы сможете отправить электронный адрес.
В качестве обозначения подобного рода функционала чаще всего используется иконка с тремя соединёнными точками. В редких случаях адрес страницы скрывается за тремя вертикальными точками, так как это обозначение принято использовать для вызова меню приложения. Например, именно так сделано в социальной сети Инстаграм.
Для того, чтобы скопировать ссылку вам необходимо сперва нажать на иконку. В результате у вас появится всплывающее меню, в котором будут присутствовать различные приложения, в том числе и буфер обмена или clipboard. Затем вам потребуется выбрать необходимую программу и электронный адрес автоматически попадет в нее.
Как сохранить веб-ссылку на телефоне
Допустим, ссылка на веб-ресурс была скопирована в буфере обмена и теперь вам необходимо ее сохранить в текстовом документе на вашем смартфоне, планшете или любом другом мобильном устройстве. Для этого вам потребуется проделать действия рассмотренные ранее, т.е. вызвать меню задач и выбрать соответствующую опцию.
Для этого вам потребуется проделать действия рассмотренные ранее, т.е. вызвать меню задач и выбрать соответствующую опцию.
Для этого, сперва поставьте курсор в необходимую область документа, на нужную строчку текста, нажав на дисплей вашего гаджета. Нажатие должно быть быстрым, в течении нескольких долей секунды. В результате у вас появится всплывающее контекстное меню с задачами, где вы должны выбрать опцию «Вставить».
Если вы все сделали правильно, то после этих действий в месте, где у вас стоял курсор, появится ссылка на ранее скопированную интернет-страницу. Теперь вам осталось сделать самый последний шаг — это сохранить документ. Для этого зайдите в меню документа и выберете соответствующую задачу.
Как вы видите, на телефоне принцип копирования ссылки, как и любой другой строчки текста, повторяет действия, которые вы совершали на ПК. Здесь, так же как и на компьютере есть буфер для хранения информации и меню с задачами. Основная разница заключается в отличиях интерфейса и органах управления.
Качественная копия сайта делается прямо здесь
Оставьте заявку удобным для вас способом
Выберете удобный для вас способ связи
Вконтакте
Telegram
Эл. почта
Telegram
Если данная ссылка не активна, найдите нас, введя в поле поиска Telegram @sitecopypro
Telegram
Заявка на почту
Выберете удобный для вас способ связи
Закажите шаблон удобным для вас способом
Выберете удобный для вас способ связи
ВконтактеTelegram
Эл. почта
Заявка на почту
Шаблон придёт вам на почту
Заявка отправлена
Ваша заявка отправлена! Ожидайте, в ближайшее время мы ознакомимся с ней. Если вы не хотите ждать, то свяжитесь с нами другим способом.
Помогите сервису
Ваша маленькая финансовая помощь — большой вклад в поддержание работы и в развитии сервиса.
На карту
ЮMoney
Перевод на карту
Перевод можно произвести на номер карты, указанный ниже. Назначение платежа просьба оставить пустым.
Перевод на ЮMoney
Перевод можно произвести на кошелёк ЮMoney, указанный ниже. Назначение платежа просьба оставить пустым.
Номер скопирован
Спасибо вам за то, что решили поддержать сервис!
Заявка отправлена
Ваша заявка отправлена! Ожидайте, в ближайшее время мы ознакомимся с ней. Если вы не хотите ждать, то свяжитесь с нами другим способом.
Помочь скопировать?
Нужна помощь?
Вы самостоятельно хотите скопировать сайт или вам нужна помощь специалиста?
Успехов!
Надеемся на этом сайте вы найдете много полезной информации о том, как скопировать сайт. Если не получится сделать копию, то обращайтесь.
Как открыть файл с помощью блокнота на windows
Содержание
- Текстовый редактор Блокнот
- Как работать в Блокноте
- Как открыть текстовые редакторы «Блокнот» и Word: несколько простых способов
- Блокнот
- Как открыть «Блокнот» в Windows 7
- Открытие «Блокнота» в Windows 7
- Способ 1: Меню «Пуск»
- Способ 2: Окно «Выполнить»
- Способ 3: «Командная строка»
- Способ 4: Создание пустого текстового файла
- Способ 5: Открытие файла «Блокнотом»
- Восстановление Блокнота
- Как открывается блокнот
- Как открыть файл hosts блокнотом
- Блокнот Widows.
 Настройка и особенности. Текстовый редактор
Настройка и особенности. Текстовый редактор - Видео
Текстовый редактор Блокнот
Простой текстовый редактор Блокнот используется для просмотра и редактирования электронных документов формата TXT в операционных системах Windows. В данной статье рассказывается, как работать в программе: открыть, создать, сохранить и вывести на печать документы, выделить, скопировать, найти и удалить текст, а также изменить кодировку файла.
Блокнот вошел в состав операционных систем Windows ещё в далеком 1985 г. Тогда он впервые был установлен на операционные системы версий 1.0 и NT.
До 2000 г. программа имела лишь базовые функции. Нынешняя версия текстового редактора поддерживает горячие клавиши на клавиатуре компьютера, контекстную замену и Юникод.
Как работать в Блокноте
По умолчанию, Блокнот открывает файлы с расширением TXT, но он может работать и с другими текстовыми документами и html-страницами сайтов. Для правки кода всё же лучше использовать Notepad++, в нём есть подсветка синтаксиса.
Как открыть программу
Используйте ярлык на рабочем столе или откройте Пуск — Все программы — Стандартные, — здесь находится текстовый редактор.
Как создать, открыть и сохранить файл
Чтобы создать, открыть или сохранить — зайдите в меню Файл и выберите в нём необходимое действие или используйте сочетание клавиш CTRL+N, CTRL+O и CTRL+S соответственно.
Когда вы откроете Блокнот, нет необходимости создавать новый документ, т.к. рабочая область программы и так будет свободной. Всё, что вам нужно — написать свой текст, а затем сохранить документ.
Команда «Создать» используется тогда, когда открыт текущий и вы хотите создать новый документ.
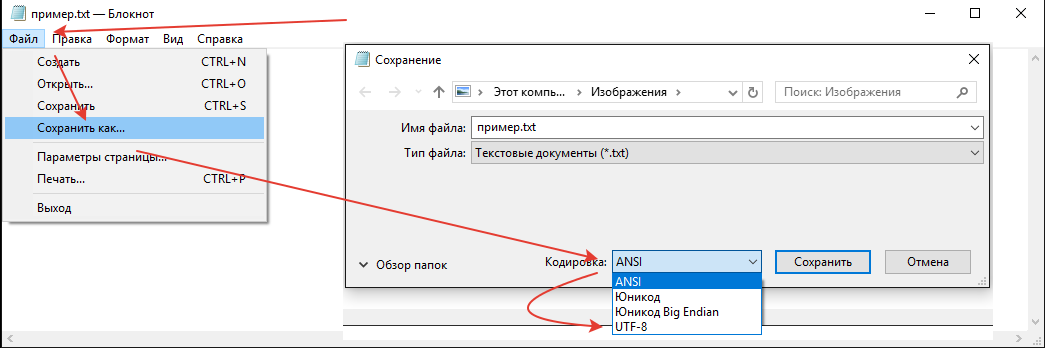
Когда будете впервые сохранять новый документ, выберите и из списка меню опцию «Сохранить как». Затем, в появившемся окне укажите путь — директорию на компьютере, придумайте имя файла и нажмите «Сохранить».
Для сохранения всех последующих изменений можете использовать сочетание клавиш CTRL+S.
Как распечатать страницы
Зайдите в меню «Файл» и нажмите «Печать». Далее откроется окно «Общие», выберите свой принтер и жмите кнопку «Печать».
Распечатать страницы блокнота можно и не заходя в меню программы. В этом случае используйте сочетание клавиш CTRL+P, оно вызовет окно «Общие», в нём нажмите «Печать».
Учтите, сейчас мы рассматриваем простой редактор Блокнот, работа в нём может показаться не совсем удобной. Поэтому многие пользователи предпочитают программу Microsoft Word, она имеет больший функционал для работы с текстами.
Как найти, выделить, скопировать, вырезать, вставить и удалить текст
Чтобы найти слово в блокноте, зайдите в меню «Правка» и выберите пункт «Найти». Ещё можно нажать сочетание кнопок CTRL+F.
В открывшемся окне напишите искомую фразу, задайте направление поиска: вверх/вниз и нажмите кнопку «Найти далее».
Если поисковая фраза будет найдена, она выделится жирным.
Выделить текст можно несколькими способами:
Чтобы снять выделение, щелкните мышью в любом месте рабочей области программы.
Выделенные таким образом участки можно:
Эти же действия можно выполнить через меню «Правка» или нажатием правой кнопкой мыши и выбора из контекстного меню нужной команды.
Отмена последнего действия
Допустим, вы что-то не то удалили, вставили или вырезали из текста. Чтобы отменить последнее действие, зайдите в «Правка» — «Отменить» или нажмите Ctrl+Z.
Имейте в виду, Блокнот умеет отменять только последнее действие.
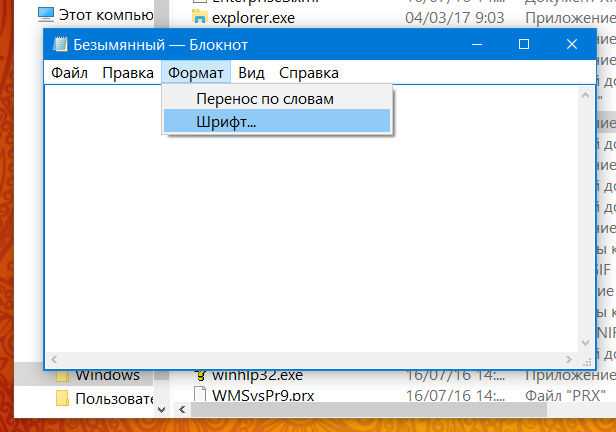
Как изменить стандартный шрифт
Перейдите в раздел меню «Формат» — «Шрифт». В открывшемся окне выберите понравившийся вам шрифт. В столбце начертание укажите жирный или курсив. В колонке размер можете выбрать нужную величину.
Если ни один из предложенных вариантов вам не подошел, нажмите ссылку «Показать дополнительные шрифты» и в открывшемся окне выберите какой-то другой.
Чтобы отобразилось время и дата, поставьте курсор в нужное место, затем перейдите в меню «Правка» — «Время и дата» или нажмите F5.
Если хотите вставить время и дату в правую часть, нажмите и удерживайте пробел. Когда курсор переместится в нужное место, выполните описанные выше действия.
Когда курсор переместится в нужное место, выполните описанные выше действия.
Как изменить кодировку
Программа работает с текстом кодировок ANSI и Unicode. Чтобы поменять кодировку документа (преобразовать с одного типа в другой), выберите необходимую при сохранении изменений.
В Справке Блокнота расположена основная информация по работе с программой. Если у вас возникли вопросы по какому-либо из описанных пунктов, вы всегда сможете уточнить в ней детали.
Чтобы перейти в Справку, выберите соответствующее меню и откройте пункт «Просмотреть справку» или нажмите клавишу F1.
Источник
Как открыть текстовые редакторы «Блокнот» и Word: несколько простых способов
Доброго дня и солнечного настроения всем, заглянувшим на огонёк. Сегодня расскажу, как открыть текстовый редактор. Кому-то это может показаться слишком банальным. Но, судя по популярности данного запроса в поисковиках, довольно много пользователей испытывают трудности с решением поставленной задачи. Не буду злорадствовать, а просто протяну им руку помощи, описав самые доступные методы запуска текстовых редакторов «Блокнот» и Word.
Не буду злорадствовать, а просто протяну им руку помощи, описав самые доступные методы запуска текстовых редакторов «Блокнот» и Word.
Блокнот
Начнём, пожалуй, с «Блокнота» (Notepad) – самого простого текстового редактора, входящего в стандартный набор программного обеспечения любой версии Windows. Открыть текстовый редактор «Блокнот» можно несколькими способами.
Первый способ изначально предусмотрен разработчиками операционной системы. Я имею в виду зелёную кнопку «Пуск», которую можно обнаружить в левом нижнем углу экрана. После нажатия на неё раскроется меню со списком наиболее часто используемых пользователем программ и служебными ярлыками («Мой компьютер», «Панель управления» …).
В нижней части списка имеется отдельно стоящий пункт «Все программы», нажатие на него раскроет перечень установленных на ПК программ.
Среди этого множества имеется неприметный пункт «Стандартные», после раскрытия содержимого в его недрах отыщется и «Блокнот». Для запуска найденного редактора осталось только щёлкнуть по нему мышью.
Для запуска найденного редактора осталось только щёлкнуть по нему мышью.
Обладатели самой последней на данный момент десятой версии Windows среди служебных элементов меню «Пуск» могли заметить пустую строку. Она являет собой удобную функцию «Поиск».
В более ранних редакциях ОС строки нет, но есть команда «Поиск», дополненная изображением лупы.
Просто вводим туда слово «блокнот» или в английском варианте notepad (одно и тоже), ждём и видим в результатах поиска нужное нам приложение. Его запуск легко осуществить двумя быстрыми щелчками левой кнопки мыши.
Методом №2, как правило, редко пользуются, но данное знание не будет лишним – так искать на компьютере можно всё что угодно.
Третий вариант, по-моему, самый удобный. Я пользуюсь именно им. Смысл не в открытии имеющегося на компьютере изначального файла с расширением txt и именем «Блокнот», а в создании ещё одного такого документа. На свободном месте любого пространства (рабочий стол или внутренности какой-нибудь папки) нужно единожды щёлкнуть левой клавишей мыши. Результатом этих действий станет появление небольшого меню. В нижней его части присутствует команда «Создать».
Результатом этих действий станет появление небольшого меню. В нижней его части присутствует команда «Создать».
Подсвечиваем её посредством наведения курсора и среди списка предложенных для создания документов выбираем «Текстовый».
Появится файл с активным именным полем – это значит, что требуется задать ему имя. Называем и нажимаем на клавишу Enter (Ввод). Открыть полученный текстовый файлик можно также двумя щелчками.
Друзья, есть ещё один способ, как мне думается, используется он крайне редко и в основном сисадминами, но расскажу и о нём — открыть текстовый редактор «Блокнот» можно через командную строку. В «Пуске» находим команду «Выполнить» либо одновременно жмём на две клавиши – Win (нарисовано плывущее окошко) и английскую R (текущая настройка языка не играет роли, метод сработает в любом случае, даже если выбран русский).
В открывшемся окошке пишем notepad (важно написать именно английское название) и жмём OK. Готово, цель достигнута – «Блокнот» открыт.
В Windows имеется ещё один текстовый редактор, являющийся внутрисистемным средством. Запускается он тоже через командную строку посредством написания в ней команды edit, идентичной его названию. Эту информацию я привёл просто для справки.
Открыть текстовый редактор Word можно теми же самыми методами, что описывались выше для «Блокнота» с некоторыми правками. Коротко о том же:
Друзья, тему я раскрыл, но отдельно хочу ещё отметить то, как открыть любым текстовым редактором готовый файл. Это довольно просто – делаем на заданном документе один правый щелчок мышки и выбираем команду «Открыть с помощью».
Остаётся только в списке выбрать необходимый вариант (если нужного нет, то нажать на пункт «Выбрать программу» и поискать там) и задача будет решена.
На этом моё повествование подошло к концу. Вы же можете дополнить его своими, не рассмотренными мною, методами, описав их в комментариях. До свидания.
Источник
Как открыть «Блокнот» в Windows 7
«Блокнот» — стандартное приложение от Windows, которое доступно любому пользователю. Оно уже предустановлено в системе, и чтобы его открыть, понадобится выполнить пару несложных действий. О разных вариантах выполнения этой манипуляции мы расскажем в статье далее.
Оно уже предустановлено в системе, и чтобы его открыть, понадобится выполнить пару несложных действий. О разных вариантах выполнения этой манипуляции мы расскажем в статье далее.
Открытие «Блокнота» в Windows 7
По умолчанию «Блокнот» найти не составляет труда, однако самые начинающие пользователи могут не знать, как это сделать в той или иной ситуации. К тому же иногда в Виндовс могут произойти неполадки, в ходе которых стандартный запуск этой программы окажется невозможен. Мы разберем основные способы того, как запускать данное приложение, и что делать, если оно пропало из ОС.
Способ 1: Меню «Пуск»
Через «Пуск» можно с легкостью открывать разные программы, в том числе и интересующее нас сегодня. Найти его там можно следующим образом:
Кстати, вы также можете закрепить это приложение, чтобы оно всегда было в быстром доступе через меню «Пуск» или панель задач. Для этого достаточно найти «Блокнот» указанными выше методами, кликнуть по нему правой кнопкой мыши и выбрать нужный пункт.
Действие «Закрепить на панели задач» помещает ярлык программы на полоску «Пуск» (1), а «Закрепить в меню «Пуск»» — в соответствующее меню (2), выше всех остальных результатов. Оттуда «Блокнот» не пропадает и не изменит позиционирование до тех пор, пока вы не сделаете это вручную.
Способ 2: Окно «Выполнить»
В определенных ситуациях полезнее окажется вызов окна «Выполнить».
Это мгновенно запустит «Блокнот».
Способ 3: «Командная строка»
Довольно нестандартный способ, но тоже может пригодиться, если вы уже работаете в «Командной строке» или при возникновении ошибок в системе. Например, так «Блокнот» можно запускать в среде восстановления для просмотра литеры жесткого диска, с которым будут производиться дальнейшие манипуляции.
Способ 4: Создание пустого текстового файла
Этот метод заменяет вызов «Блокнота» с последующим сохранением документа тем, что пустой файл уже будет создан и вы сможете сразу же задать ему имя, а потом открыть для редактирования. Находясь в любой папке, в которой у вас есть права доступа, или на рабочем столе, кликните по пустому месту правой кнопкой мыши. Из контекстного меню выберите «Создать» > «Текстовый файл».
Находясь в любой папке, в которой у вас есть права доступа, или на рабочем столе, кликните по пустому месту правой кнопкой мыши. Из контекстного меню выберите «Создать» > «Текстовый файл».
Пустой документ появится в активной директории, и вы сможете его переименовать, открыть и наполнить текстом.
Способ 5: Открытие файла «Блокнотом»
Чтобы просматривать какие-то документы через «Блокнот», вовсе не обязательно вызывать его. Для этого достаточно кликнуть по интересующему текстовому файлу правой кнопкой мыши, выбрать пункт «Открыть с помощью» и из выпадающего списка указать «Блокнот».
Если в списке его нет, нажмите «Указать программу» и найдите его из более обширного перечня. Открывать таким образом можно многие популярные расширения: TXT, RTF, LOG, HTML и др. Некоторые файлы без расширения также могут быть вполне успешно им прочитаны. Например, файл hosts, который часто советуют проверять на наличие сторонних записей, если вам кажется, что в операционной системе есть вирус.
Восстановление Блокнота
Иногда пользователям не удается найти «Блокнот» в «Пуске» потому что он оттуда пропал или при попытке его открыть возникает какая-либо ошибка.
Первое, что нужно проверить, как запускается этот файл (и есть ли он вообще) в системной папке. Для этого через «Проводник» перейдите по пути C:\Windows и в этой папке отыщите программу «notepad.exe». Попробуйте запустить ее. Если это увенчалось успехом, можете просто добавить ярлык на рабочий стол (кликните по файлу правой кнопкой мыши, выберите «Создать ярлык» и перетащите его в нужное место) или переходить к решению проблемы в соответствии с возникшей неполадкой.
При отсутствии файла можно, конечно, воспользоваться загрузочной флешкой или жестким диском, вытащив оттуда «Блокнот», но для новичков эти манипуляции могут показаться сложными и невыполнимыми. Гораздо проще попросить любого знакомого, у которого также установлена Windows 7, перейти в C:\Windows, скопировать «notepad. exe» и передать его вам через ту же флешку или интернет. Скачивать данный файл с разных сайтов мы не рекомендуем, поскольку это может оказаться небезопасно для ПК. При получении вам остается только поместить его в то же место.
exe» и передать его вам через ту же флешку или интернет. Скачивать данный файл с разных сайтов мы не рекомендуем, поскольку это может оказаться небезопасно для ПК. При получении вам остается только поместить его в то же место.
В редких случаях Windows не в состоянии восстановить системные компоненты при помощи указанной выше команды, выдавая ошибку. Для таких случаев разработчики предусмотрели специальное хранилище, которое задействуется как раз для восстановления поврежденных компонентов. Как его использовать, мы рассказали в отдельном материале.
Обязательно после восстановления ошибок командой DISM заново запустите утилиту SFC через «Командную строку»!
Теперь вы знаете, как можно не только открыть «Блокнот» в обычной ситуации, но и восстановить его при возникших неполадках.
Источник
Как открывается блокнот
Здравствуйте, сегодняшний вопрос вам очень понравится потому, что разбираться в нем не представляет практически никакой сложности, выучиться и запомнить навсегда можно с первого раза. Очень часто в статьях по решению каких-то проблем необходим простой текстовый редактор, в который можно ввести данные чтобы не забыть и такая программа есть в Windows – блокнот, поэтому стоит рассказать, как открыть блокнот.
Очень часто в статьях по решению каких-то проблем необходим простой текстовый редактор, в который можно ввести данные чтобы не забыть и такая программа есть в Windows – блокнот, поэтому стоит рассказать, как открыть блокнот.
В этой статье я подробно расскажу вам о нескольких способах открытия данного текстового редактора, а также покажу, каким образом с его помощью открываются файлы.
Первый способ – идем в меню «Пуск», нажимаем «Все программы». Далее ищите «Стандартные». Именно в ней и находится «Блокнот». Находим его и кликаем левой кнопкой мыши. После чего откроется блокнот.
Второй способ, как открыть текстовый блокнот. На этот раз от вас потребуется совершить тоже щелчок, но уже правой кнопкой мыши и по свободному месту на рабочем столе. В выпадающем меню нас интересует пункт «Создать», а в нем – «Текстовый документ». После этого появляется текстовый файл, открыв который вы, собственно, и попадаете в блокнот. Этот способ понадобится, когда нужно не просто открыть блокнот, но и сразу же создать его, чтобы сохранить данные в том месте, где его создали.
Итак, чтобы открыть блокнот с использованием горячих клавиш, нажмите «Win» + «R». Откроется окно «Выполнить», где вводите notepad (блокнот) и жмете Enter.
Как открыть файл hosts блокнотом
Я думаю, что как открыть блокнот, понятно. А вот как при помощи него открывать системные, например файл hosts или простые файлы для редактирования, думаю, стоит рассказать. На самом деле все очень просто! Я приведу пример на одном из таких важных файлов как hosts, который отвечает за хранение доменных имен для определенного списка сайтов. Находится он по адресу: «Локальный диск (например, С)» — «Windows» — «System32» — «drivers» — «etc».
Чтобы его открыть, достаточно просто кликнуть по нему правой кнопкой мыши, выбрать «Открыть».
В появившемся окне щелкаем по программе «Блокнот» и нажимаем «ОК».
Hosts откроется, и теперь вы сможете приступить к его редактированию. Вот и все, тему как открыть блокнот, можно считать закрытой! Разумеется, данный принцип работает для всех файлов, а не конкретно для этого.
А я с вами прощаюсь, увидимся в следующих статьях! Всего хорошего!
Источник
Блокнот Widows. Настройка и особенности. Текстовый редактор
Самым простым текстовым редактором, во всех версиях Windows, является блокнот. В быту его даже не называют программой.
Если Вы пока не освоили другие, более сложные текстовые редакторы, то, в нашем случае, начинайте с простого блокнота. По мере работы с кодом сами выберите удобную для Вас программу. Сегодня существуют сотни редакторов для веб программистов, начиная от Dreamweaver, WYSIWYG Web Builder и кончая нашим добрым блокнотом, который всегда, мгновенно под рукой.
Перед тем, как продолжить ознакомление с особенностями редактора, хотелось бы предложить автомобилистам такую же простую и необходимую программу, как калькулятор ОСАГО. В связи с нововведениями при страховании ОСАГО многие владельцы машин испытывают сложности при подсчёте суммы, необходимой для страховки. Перейдя по предыдущей ссылке Вы сможете легко и быстро узнать предстоящие расходы на приобретение полиса ОСАГО, что поможет заранее спланировать предстоящие расходы на ваш автомобиль.
Перейдя по предыдущей ссылке Вы сможете легко и быстро узнать предстоящие расходы на приобретение полиса ОСАГО, что поможет заранее спланировать предстоящие расходы на ваш автомобиль.
Основные действия с блокнотом, которые нам пригодятся при редактировании и создании страниц.
1. Создание документа необходимого формата:
Открываем блокнот, в верхнем левом углу нажимаем файл, выбираем «Сохранить как. «
В открывшемся окне, в пункте «Имя файла», вводим index.html, жмем «Сохранить». Сохраняем в отдельную папку для дальнейшей работы. Таким образом мы создали пустой html файл: index.html
Таким же образом создадим css файл: в пункт «Имя файла» введем style.css и сохраним. Блокнот можно закрыть. таким же образом создаются файлы любых других форматов, их расширение указывается после точки, на компьютере они будут отображаться разными значками.
Заменой блокнота может служит любой текстовый редактор. Рекомендую некоторые из них. Их особенности: быстрые, русские, бесплатные, не очень накрученные, без лишних функций, которые новичку в программировании пока не интересны. Самым главным достоинством при обучении редактирования кода, является подсветка синтаксиса: разные коды выделяются своим цветом.
Самым главным достоинством при обучении редактирования кода, является подсветка синтаксиса: разные коды выделяются своим цветом.
Смотрите категории текстовые и графические редакторы.
Для оплаты необходимо пройти быструю регистрацию с правильным указанием своего Email адреса. На него будет выслан оплаченный товар.
Автор: Саков | Просмотров: 19 264 | 2012-03-25
Источник
Видео
Добавление команды «Открыть в Блокноте» в контекстное меню
Как открыть файл через БЛОКНОТ .
Как открыть блокнот в Windows 10
Отрыл файл блокнотом v2.0
Случайно сделал , что файл CS открывается как блокнот или другая прога. РЕШЕНИЕ
КАКИМ ОБРАЗОМ ВЫ ХОТИТЕ ОТКРЫТЬ ЭТОТ ФАЙЛ — РЕШЕНИЕ | СЛЕТЕЛИ АССОЦИАЦИИ ФАЙЛОВ | EXE, PNG И ДР
Как открыть файл podpisForm с помощью Блокнота
Как изменить программу открытия файла по умолчанию
Как открыть .xml файл через блокнот
Как открыть файл в Блокноте
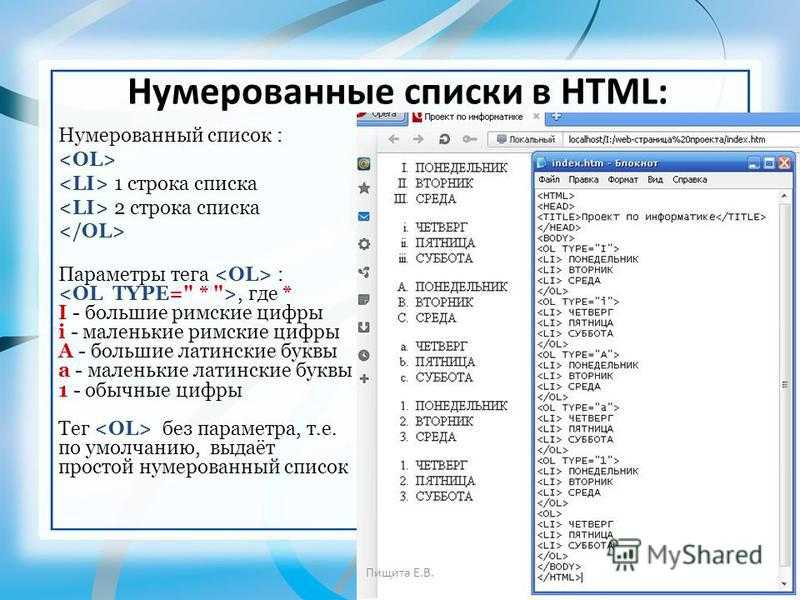
Презентация на тему: «Ссылки в HTML-документах»
Ссылки
На данный момент с помощью блокнота мы создали только один HTML документ у меня он с именем index. html (зачем выбрал такое странное название index.html и зачем оно нужно смотрите в полезных советах) у Вас не знаю с каким, Вы сами имя придумывали, но думаю, Вы его помните и знаете где в твоей папке оно лежит. В этом документе мы попробуем создать ссылку на другой документ, которого у нас еще нет.. Так что прежде чем на него ссылаться, его нужно создать, благо Вы это уже умеете.
html (зачем выбрал такое странное название index.html и зачем оно нужно смотрите в полезных советах) у Вас не знаю с каким, Вы сами имя придумывали, но думаю, Вы его помните и знаете где в твоей папке оно лежит. В этом документе мы попробуем создать ссылку на другой документ, которого у нас еще нет.. Так что прежде чем на него ссылаться, его нужно создать, благо Вы это уже умеете.
- Открываем блокнот.
- Пишем код на html языке. К примеру страничку с рядом фотографий (рисунков).
- Сохраняем его как html страничку в ту же рабочею папку, где уже есть созданный нами первый документ. Давайте, что б не путаться назовем его primer.html, да и первый тоже пожалуй переименуйте в index.html
Теперь я знаю, что у Вас два html документа index.html и primer.html и что теперь у Вас есть минимальный набор для дальнейшего обучения.
Текстовые ссылки.
- Знакомимся тег (от anchor- якорь), в него можно заключить текст или рисунок, которые станут ссылкой на те или иные документы.
 Атрибут тега href задаёт имя и путь к документу на который указывает ссылка.
Атрибут тега href задаёт имя и путь к документу на который указывает ссылка. - Всё вместе пишется так:
- Здесь мои фотки(рисунки)!!
- Как Вы наверное поняли primer.html это имя нашего второго html документа, а надпись «Здесь мои фотки(рисунки)!!» это кусочек текста из файла index.html.
- По аналогии с рисунками тег путь ссылки к открываемому документу прописывается теми же способами:
- Здесь мои фотки!! — Такая запись подразумевает, что в директории, где расположен наш первый html документ есть папка stranica в которой расположен файл primer.html
- Здесь мои фотки!! — А это значит, что файл primer.html размещен на уровень выше от документа
- Здесь мои фотки!! — документ расположен на сайте www.site.ru..
- Ну что давайте попробуем?
Пример:
Файл primer.html:
Перешли по ссылке сюда
А вот и не угадал! У меня жужжит в обоих ухах.
Ну я так не играю. ..
..
Из примера видно, что ссылки выделяются цветом, по умолчанию синеньким — ссылка, а красненьким — уже посещенная ссылка, эти цвета можно изменить с помощью уже хорошо известного нам открывающего тега и его атрибутов.
link — цвет ссылки.
alink — цвет нажатой, активной ссылки.
vlink — цвет посещенной ссылки.
Пишется так:
Продолжая говорить о цвете текстовой ссылки стоит упомянуть, что при необходимости можно принудительно выделять цветом как всю ссылку, так и отдельные её части (фразы слова буквы) знакомым тегом и его атрибутом color. Впрочем, это касается не только цвета так же отдельно можно задать размер, стиль и шрифт текста. Но помните, что манипуляции с цветом нужно проводить внутри тега вот здесь а не за бортом, иначе цвет ссылки будет либо по умолчанию, либо так как прописано в теге
Пример:
Файл index.html:
Радуга
Посмотрите на фразу которая поможет Вам запомнить места цветов в радуге
Р
А
Д
У
Г
А
Файл primer. html:
html:
Радуга
Каждый
охотник
желает
знать
где
сидит
фазан
вернуться на главную
Рисунок ссылка.
Ссылкой может являться не только текст, но и рисунок.. Здесь принцип такой же как и в текстовой ссылке, просто вместо текста мы заключаем рисунок который хотим сделать ссылкой.
Вот так:
Перед тем как привести очередной пример расскажу про то, как при переходе по ссылке открыть документ в новом окне браузера, до этого если Вы обратили внимание он у нас открывался в текущем, что не всегда удобно. Решает эту проблему атрибут target (цель) и его значение _blank.
Пишется так:
открыть в новом окне
Пример:
Файл index.html:
кнопка
Не в коем случае не нажимайте на эту кнопку!!!
Файл primer.html:
итог..
Ракеты ушли… Америки больше нет. ..
..
Что почерпнуть из этого примера?
Во-первых. Мы применили уже знакомые атрибуты описания title=»Не нажимать!!!» для тега и одновременно alt=»Не нажимать!!!» для тега если Вы помните, эти атрибуты позволяют сделать нам всплывающие подсказки. Но зачем я их продублировал? Один для ссылки, а другой для рисунка, если сам по себе рисунок является ссылкой?.. долгая история, когда ни будь напишу статью: «Спецификации HTML, браузеры и головная боль..» — а сейчас скажу лишь то, что разные браузеры не всегда воспринимают те или иные теги и их атрибуты. А описание для ссылки картинки нам просто таки необходимо! Помните, я рассказывал, что есть люди, умышленно отключающие загрузку рисунков?- это для них.
Во-вторых. В примере использован атрибут тега border=»0″ — рамка рисунка. 0 — это значит выключить рамку, так как она портит весь вид страницы в данном примере, но бывают случаи когда рамки рисунка вполне актуальны и так сказать вписываются в страницу. Здесь нужно помнить, что когда рисунок является ссылкой, его рамка окрашивается в цвета ссылки: link — цвет ссылки, alink — цвет нажатой, активной ссылки, vlink — цвет посещенной ссылки тега .
Здесь нужно помнить, что когда рисунок является ссылкой, его рамка окрашивается в цвета ссылки: link — цвет ссылки, alink — цвет нажатой, активной ссылки, vlink — цвет посещенной ссылки тега .
Ссылка на e-mail
Я тут Вас чуть-чуть с толку сбил, вроде бы договаривались вместе писать полноценный сайт, а я тут какие то мелкие примерчики выкладываю.. Не волнуйтесь! В конце главы покажу готовый сайт про Карлсона целиком. А сейчас думаю так будет удобнее Вам читать, и мне писать.. : Да и подразумеваю что Вы уже самостоятельно можете вставлять теги в нужные места.
Напишите мне письмо.. — строчка из того примера..
Для того что бы сделать текст или рисунок ссылкой на e-mail — почтовый ящик его нужно заключить в тег , но не простой, а с использованием mailto
Пишем так:
Напишите мне письмо..
Эта непривычная запись будет говорить что, кликнув по тексту ссылке «Напишите мне письмо..» посетитель сайта попадет в свою почтовую программу, которая выдаст ему бланк для отправки письма, где в строчке Кому: уже будет указан нужный нам почтовый ящик [email protected]
Пример:
Напишите мне письмо. .
.
Помимо этого в почтовом бланке можно заранее прописать следующие вещи:
?subject= — Тема пиcьма
&Body= — Текст сообщения
&cc= [email protected],m[email protected] — Копии письма
&bcc= [email protected],[email protected] — Скрытые копии письма
Адреса ящиков для копий и скрытых копий письма пишутся через запятую.
Пример:
Напишите мне письмо..
Закладки.
Закладки или якоря — это особый вид ссылок. Данные ссылки, как правило, не ведут к какому либо документу, а предназначены для навигации внутри страницы.
Предположим на странице в удобном месте находится некое содержание или меню.. по принципу:
Глава1
Глава2
Глава3
А далее идет большой текст с этими главами, так вот чтобы посетитель страницы нажав на одну из этих глав «перенёсся» в нужное место текста нам нужно сделать две вещи:
Присвоить индивидуальное имя каждой главе. Ищем, значит, в большом-большом тексте нужные главы и делаем их адресами ссылок закладок, присваиваем им имена.
Ищем, значит, в большом-большом тексте нужные главы и делаем их адресами ссылок закладок, присваиваем им имена.
Вот так:
Глава1
Глава2
Глава3
Имя можно присвоить любое необязательно glava1
А теперь собственно прописываем на них ссылки в нашем меню, содержании.
Вот так:
Глава1
Глава3
Глава3
Замете перед каждым именем ставим знак решётки #.
Ладно, думаю, на примере будет понятнее:
Закладки
А. С. ПУШКИН
Сказка о попе и работнике его Балде
Сказка о рыбаке и рыбке
Сказка о царе Cалтане
Сказка о попе и работнике его Балде
Жил-был поп,
Толоконный лоб.
… … …
Сказка о рыбаке и рыбке
Жил старик со своею старухой
У самого синего моря.
… … …
Сказка о царе Cалтане
Три девицы под окном
Пряли поздно вечерком.
… … …
Хотя, как я уже говорила, закладки используют для навигации внутри страницы, на них всё же можно ссылаться с других страниц или сайтов
идем к главе1 с другой страницы сайта
разместив такую ссылку на любом другом сайте мы согласно указанному пути сначала попадаем на наш сайт www.site.ru надём там документ primer.html и сразу начинам читать главу2
Ну а теперь, как и обещал, выкладываю «большой» пример он тоже состоит из двух отдельных страниц:
Файл index.html:
Мой первый сайт
Разрешите представиться Карлсон! … … … | ||
Файл myfoto. html:
html:
Мой первый сайт
это я и это я снова я | ||
Вполне нормальный сайт-визитка получился.
Полезные советы:
- Одна из Ваших страничек на сайте обязательно должна называться index.html. Именно файл с таким названием на Вашем сайте будет искать программа робот, когда человек введет имя Вашего сайта. Так как страница index.html будет открываться первой, делайте её главной. Остальные страницы можете называть, как угодно… больше никаких нюансов с именами нет.
- Про регистр.. Прописывая путь и имена документов помните, что, к примеру: Page.
 html, page.html и PAGE.html это имена разных документов! Это же касается имен закладок и рисунков. Всегда учитывайте регистр при написании кода, есть большая вероятность, что такие имена не будут распознаны тем или иным браузером. Возьмите за правило все писать и обзывать маленькими латинскими буквами, тогда риск человеческого фактора и капризов программ сведется к нулю.
html, page.html и PAGE.html это имена разных документов! Это же касается имен закладок и рисунков. Всегда учитывайте регистр при написании кода, есть большая вероятность, что такие имена не будут распознаны тем или иным браузером. Возьмите за правило все писать и обзывать маленькими латинскими буквами, тогда риск человеческого фактора и капризов программ сведется к нулю. - Правило трех кликов..
- Старайтесь формировать «дерево ссылок» таким образом, чтобы посетитель сайта мог из любой его страницы попасть в любое место сайта за минимальное число переходов по ссылкам. Больше трёх переходов к нужному месту на сайте это уже не есть хорошо.. Бесконечные загрузки ненужных человеку страниц могут привести к нервному расстройству и преждевременному закрытию сайта. Берегите время деньги и нервы людей.
Шаги по созданию веб-ссылки в Блокноте — Интернет
Содержание:
Как создать гиперссылку в HTML || На хинди
Посмотрите это видео на YouTube
Видео, снятое с канала: Delbish Basumatary
Создание ссылок в Notepad
Смотрите это видео на YouTube
. Shelton
Shelton
Добавление гиперссылок HTML-учебник
Посмотрите это видео на YouTube
Видео, снятое с канала: Urbangraphixinc
Ночковое.
Как сделать гиперссылку в блокноте
Посмотреть это видео на YouTube
Видео взято с канала: Richard Essemiah
Как создать HTML-сайт в Блокноте. Часть 3. Добавление ссылок и строк меню
Посмотреть это видео на YouTube
Видео взято с канала: TJPTutorials документ с использованием блокнота
Посмотреть это видео на YouTube
Видео взято с канала: BDA EDUCATION LEARN
Выполните следующие действия, чтобы создать простую гиперссылку в Блокноте: Найдите текст, который вы хотите сделать ссылкой . Окружите текст тегами и . Если вы сразу же вставите конечный тег, вы не забудете его.
Окружите текст тегами и . Если вы сразу же вставите конечный тег, вы не забудете его.
Введите целевой веб-адрес или URL-адрес, добавив href= url в поле . Создайте и свяжите XSD-файл с XML-файлом в Notepad++ Продолжительность: 10:51. Брэндан Джонс 34 901 просмотр. Как сделать гиперссылку (кликабельную ссылку или картинку) в html Продолжительность: 3:50. Как я могу заставить гиперссылку работать в блокноте ++.
Задать вопрос Задан 1 месяц назад. Активен 1 месяц назад. Просмотрено 25 раз 0. Я только начинаю, поэтому я понял, что сделал код неправильно. но я создал цель для другой страницы сайта, а затем установил гиперссылку. ссылка отображается синим цветом при предварительном просмотре страницы, но когда я пытаюсь щелкнуть по ней, я получаю a. Notepad++ — это текстовый редактор, поэтому гиперссылки по умолчанию не кликабельны. Для этого может быть плагин, но я не использую плагины, поэтому не знаком с этим.
Notepad++ не предназначен для того, чтобы скрывать что-либо, существующее в файле. Плагин, который опирается на внешнюю базу данных, может помочь. Либо Open Selection будет исправлен для вас, либо вы можете настроить для своих нужд плагин на основе тегов, который обычно позволяет кодировщикам переходить к определению тега. Раньше при редактировании HTML-документа в Notepad++ можно было щелкнуть URL-адрес и отредактировать его. Это было очень просто, и функциональность имела смысл, потому что вы, скорее всего, нажмете на ссылку, чтобы отредактировать ее, чем открыть ее, когда вы находитесь внутри редактора текста/кода.
Плагин, который опирается на внешнюю базу данных, может помочь. Либо Open Selection будет исправлен для вас, либо вы можете настроить для своих нужд плагин на основе тегов, который обычно позволяет кодировщикам переходить к определению тега. Раньше при редактировании HTML-документа в Notepad++ можно было щелкнуть URL-адрес и отредактировать его. Это было очень просто, и функциональность имела смысл, потому что вы, скорее всего, нажмете на ссылку, чтобы отредактировать ее, чем открыть ее, когда вы находитесь внутри редактора текста/кода.
Давай версию 6.8.2 и ссылки. Добавьте гиперссылку в HTML-документ с помощью Блокнота. Грядет огромное обновление WordPress v5.5 Все должно стать намного лучше Продолжительность: 33:43. WPCrafter.com WordPress для неспециалистов 45 990.
Чтобы сделать гиперссылку, добавьте атрибут href к тегу Anchor (a). Атрибут href может иметь абсолютное значение (http://www.hyperlinkcode.com/make-hyperlink.php) или относительное значение (make-hyperlink. php). Если вы редактируете «текстовый файл» (что и должно быть, поскольку Notepad++ — это текстовый редактор и только текстовый редактор), то любая такая «ссылка» уже является «обычным текстом». Если это не имеет смысла, возможно, предоставьте более подробную информацию с вашей стороны, на случай, если есть какая-то неизвестная или подразумеваемая вещь, которая не доходит до этой стороны. Как сделать гиперссылку.
php). Если вы редактируете «текстовый файл» (что и должно быть, поскольку Notepad++ — это текстовый редактор и только текстовый редактор), то любая такая «ссылка» уже является «обычным текстом». Если это не имеет смысла, возможно, предоставьте более подробную информацию с вашей стороны, на случай, если есть какая-то неизвестная или подразумеваемая вещь, которая не доходит до этой стороны. Как сделать гиперссылку.
Как сделать эффект подчеркивания при наведении. Как открыть гиперссылку в новом окне. Как сделать гиперссылку на той же странице.
Как изменить цвет гиперссылки. Как убрать подчеркивание гиперссылки. Как сделать гиперссылку на изображение. Как изменить цвет подчеркивания гиперссылки.
Как сделать адрес электронной почты гиперссылкой. Как сделать кнопку ссылки. Notepad++ — это программа для редактирования, которую можно использовать для подключения к вашей учетной записи хостинга через FTP и внесения изменений. В этом уроке мы покажем вам, как подключить его к вашему серверу, чтобы вы могли редактировать файлы своего веб-сайта.
Для выполнения этого руководства у вас должен быть Notepad++, который совместим только с операционными системами Windows. Используя внешние таблицы стилей, вы можете контролировать все гиперссылки вашего сайта. С помощью внешних таблиц стилей можно создать множество привлекательных эффектов гиперссылок для улучшения внешнего вида вашего веб-сайта.
С помощью внешнего метода вы свяжете свои веб-страницы с файлом external.css, который можно создать в любом текстовом редакторе на вашем устройстве. Это больше.
Список соответствующей литературы:
| |
| из Библии Excel 2007 Джона Уокенбаха Wiley, 2011 | |
| |
| из книги «Создание веб-страниц для чайников » Бада Э.  Смита Смита Wiley, 2008 г. | |
| |
| из Office и SharePoint 2010 Руководство пользователя: интеграция SharePoint с Excel, Outlook, Access и Word Михаил Антонович Apress, 2010 | |
| из LibreOffice 6.2 Руководство по расчетам от LibreOffice Documentation Team Friends of Opendocument, Incorporated, 2019 | |
| |
| из Mastering Windows Network Forensics and Investigation Стива Энсона, Стива Бантинга и др. др. Уайли, 2012 | |
| |
| из книги «Технологии для преподавателей физической культуры, медицинских работников и тренеров: повышение квалификации, оценка, управление, профессиональное развитие и защита интересов», , Сет Э. Дженни, Дженнифер М. Краузе, Тесс Армстронг, Human Kinetics, 2020 | |
| |
| от Mastering Microsoft Windows Vista Home: Premium and Basic by Guy Hart-Davis Wiley, 2007 | |
| |
| из Special Edition с использованием Microsoft Office Word 2003 Билла Камарды Que, 2004 | |
| |
| Из использования Microsoft Project 2002 от Tim Pyron Que, 2002 | |
| |
| из Использование Microsoft Office Excel 2003 Патрика Блаттнера Que, 2004 |
Как превратить ссылку в кликабельное описание
Ваш браузер не поддерживает JavaScript. В результате ваши впечатления от просмотра будут уменьшены, и вы будете переведены в режим только для чтения .
Загрузите браузер, поддерживающий JavaScript, или включите его, если он отключен (например, NoScript).
Эта тема была удалена. Его могут видеть только пользователи с правами управления темами.
- org/Comment»>
-
@Sebastian-Freeh ,
Notepad++ — это редактор текста/исходного кода. Он показывает вам длинную версию и не «рендерит» что-то в окне редактора.
В HTML вы делаете ссылку типа
npp_download, и это то, что вам покажет Notepad++, тогда как браузер будет отображать это как npp_download — плагин PreviewHTML для Notepad++ будет отображать HTML в реальном времени во второй панели внутри Notepad++, но по сути это браузер/рендерер).
В Markdown вы создаете ссылку типа
[npp_download](https://notepad-plus-plus.org/downloads/), что вам покажет Notepad++, в то время как отрендеренный Markdown (как на этом форуме, или в плагине Markdown++ для Notepad++) просто покажет заголовок ссылки с соответствующей кликабельной ссылкой.Notepad++ может сделать https://notepad-plus-plus.org/downloads/ интерактивным (см. Settings > Preferences > Misc для Clickable Link Settings ), но Notepad++ не собирается скрывать URL-адрес в обычном панель редактора — она покажет вам полный URL-адрес вместе с любым описанием, которое вы написали в выбранной вами разметке / уценке, потому что она показывает вам исходный код / обычный текст, а не обработанную копию. Вы можете использовать плагин, подобный тем, которые я упомянул, для рендеринга исходного кода на отдельной панели, но сама панель редактора по-прежнему будет отображать исходный код/простой текст, как это и должно быть сделано для текстового редактора.

@PeterJones
Большое спасибо за ответ. Высоко ценится.
Я думаю, плагин Markdown++ звучит интересно. Я попробую. Знаете ли вы какие-либо хорошие ссылки на него о том, как интегрировать и использовать плагин?
Значит, нет возможности отрисовать ссылки в панели редактора? В любом случае мне нужна вторая панель предварительного просмотра, чтобы увидеть визуализированную версию?
Я понимаю политику notepad++ для этого, однако было бы здорово, если бы notepad++ предоставил вам возможность отображать ссылки в дополнение к тому, чтобы сделать их интерактивными. Это просто такая полезная функция. org/Comment»> -
Это не просто, но у вас может быть таблица с 2 столбцами,
один с короткой меткой (псевдоним), а другой со ссылкой на реальный адрес и:- нажмите определенную клавишу для макроса для перевода псевдонима
- нажмите на указанную ссылку 903:00
Возможно это можно сделать одним кликом,
если макрорекордер принимает ТО
назначать и вызывать транслятор макроса И вызывать конечную ссылку
всего за одну процедуру.ПРИМЕР
Блокнот Macro Сокращатель и Расширитель для веб-ссылки или локального файла txt**** Функции *******
MACRO LINK_UNZIP (определить Key1) *******
INPUT = link1search link1
replace file:///C:\Users\myUser\Documents\file1.
 txt
txtMACRO LINK_ZIP (определить Key2) *******
INPUT = file:// /C:\Users\myUser\Documents\file1.txtискать файл:///C:\Users\myUser\Documents\file1.txt
заменить ссылку1
См. пример ниже:
Как сделать полную ссылку в notepad++,
например. https://notepad-plus-plus.org/downloads/
в кликабельное описание, например так: npp_download
В общем, как вставлять ссылки в notepad++ и давать им описание. Это очень важно для меня, так как я часто использую длинные ссылки в текстовых файлах.
Спасибо за любую помощь
@Sebastian-Freeh сказал в статье Как превратить ссылку в кликабельное описание:
@PeterJones
Думаю, плагин Markdown++ звучит интересно. Я попробую. Знаете ли вы какие-либо хорошие ссылки на него о том, как интегрировать и использовать плагин?
Установите подключаемый модуль MarkdownViewer++ с помощью администратора подключаемых модулей. Откройте или сохраните файл уценки (обычно .md ), связанный с UDL уценки (см. Языки меню). Плагины > MarkdownViewer++ > MarkdownViewer++ , чтобы открыть панель.
То есть нет возможности отрисовать ссылки в панели редактора? В любом случае мне нужна вторая панель предварительного просмотра, чтобы увидеть визуализированную версию?
Я так и сказал, да.
Я понимаю политику notepad++ для этого, однако было бы здорово, если бы notepad++ предоставил вам возможность отображать ссылки в дополнение к тому, чтобы сделать их интерактивными.
Это просто такая полезная функция.
Notepad++ — это редактор текста/исходного кода, а не редактор WYSIWYG («что видишь, то и получаешь»). Если вам нужен WYSIWYG-редактор, это другое приложение.
Как добавить гиперссылку в HTML с помощью Блокнота. Что такое Mark Down
Предположим, вы хотите узнать, как добавить гиперссылку с помощью HTML и Блокнота: HTML — это стандартный язык разметки для создания веб-сайтов. Гиперссылка — это ссылка, которая позволяет пользователям переходить с одной веб-страницы на другую. Гиперссылки создаются с помощью анкерный тег . Тег привязки — это тег, используемый для определения гиперссылки. Атрибут href используется для определения места назначения гиперссылки. Чтобы добавить гиперссылку в HTML с помощью Блокнота, выполните следующие действия: 1. Откройте Блокнот. 2. Введите следующий код: Это ссылка 3. Сохраните файл как index. html. 4. Откройте файл в веб-браузере. Вы должны увидеть ссылку с надписью «Это ссылка». При переходе по ссылке вы попадете на сайт www.example.com.
html. 4. Откройте файл в веб-браузере. Вы должны увидеть ссылку с надписью «Это ссылка». При переходе по ссылке вы попадете на сайт www.example.com.
Атрибут href элемента HTML (или элемент привязки ), такой как элемент *a>, позволяет создать ссылку на веб-страницы, файлы, адреса электронной почты и другие места на той же странице, а также любой другой URL-адрес, к которому можно обратиться. Чтобы указать назначение ссылки, она должна содержать содержимое в расширении *a.
Как вставить гиперссылку в Блокнот?
Кредит: HubPages
Использование браузера «Блокнот» не позволяет вам нажимать на ссылки. Вы должны вставить ссылку в Блокнот, чтобы выполнить задание. Кроме того, вы можете использовать Wordpad, где, если вы вставите ссылку, она станет кликабельная ссылка . Что вы ответили на этот пост на Quora?
Вы можете использовать Блокнот, чтобы вставить или ввести любой тип ссылки, и он сохранит текст в виде файла. Word или другой редактор документов предпочтительнее, если вы хотите вставить гиперссылку в файл .doc. Как только фокусник продемонстрировал эффект своего трюка, он больше не считается мастером-фокусником. Блокнот — это файловый редактор, который позволяет вам вводить или вставлять ссылки любого типа. Насколько мне известно, существует миллион различных способов сделать это, и результаты будут одинаковыми. Если, конечно, файл не сохранен как текстовый с расширением .htm. Несмотря на мое горе, я все еще делаю большую часть разметки и веб-программирования из Блокнота.
Word или другой редактор документов предпочтительнее, если вы хотите вставить гиперссылку в файл .doc. Как только фокусник продемонстрировал эффект своего трюка, он больше не считается мастером-фокусником. Блокнот — это файловый редактор, который позволяет вам вводить или вставлять ссылки любого типа. Насколько мне известно, существует миллион различных способов сделать это, и результаты будут одинаковыми. Если, конечно, файл не сохранен как текстовый с расширением .htm. Несмотря на мое горе, я все еще делаю большую часть разметки и веб-программирования из Блокнота.
Открыть файл в другом приложении
Щелкнув правой кнопкой мыши в контекстном меню, вы также можете открыть файл в другом приложении.
Как создать гиперссылку в текстовом файле?
Кредит: OpenLearning
Вы можете использовать эту функцию для ссылки на текст или изображение. Если вы хотите связать существующий файл, перейдите в меню «Существующий файл» или «Веб-страница» в разделе «Связать с» и выберите файл в списке «Искать в» или в списке «Текущая папка»; если вы хотите связать новый файл, перейдите в меню «Существующий файл» или «Веб-страница» в разделе «Ссылка на».
На этой странице вы найдете восемь синонимов, антонимов, идиоматических выражений и родственных слов для ссылки, таких как ссылки, ссылки, URL-адрес, горячие ссылки, подменю, порты, кнопки и интерактивные элементы. Тщеславный URL-адрес — это URL-адрес для конкретного приложения, который можно использовать для запоминания и поиска определенных страниц вашего веб-сайта. Вы можете добавить к ссылке любой заголовок, используя атрибут title. Наши документы могут быть связаны с другими документами или ресурсами, нажав на ссылку. Можно преобразовать почти любой тип веб-контента в ссылку, чтобы при нажатии или иной активации веб-браузера он отправлял веб-адрес в другое место в вашем браузере. Кнопки действий можно использовать в качестве гиперссылок и форм кнопок в презентации.
Как создать гиперссылку в Блокноте
Чтобы включить текст в качестве ссылки в Блокнот, выделите его и нажмите Control-C; затем выделенный текст будет скопирован и сохранен как новый файл в Блокноте. Вы также можете выделить текст, который хотите включить в качестве ссылки в Блокнот, открыв новый файл и выбрав его. Гиперссылку теперь нужно вставить, нажав Control-V.
Вы также можете выделить текст, который хотите включить в качестве ссылки в Блокнот, открыв новый файл и выбрав его. Гиперссылку теперь нужно вставить, нажав Control-V.
Как добавить гиперссылку в Notepad++
Чтобы добавить гиперссылку в Notepad++, вам необходимо выполнить следующие шаги:
1. Выделите текст, который хотите превратить в гиперссылку.
2. Щелкните правой кнопкой мыши выделенный текст и выберите «Ссылка» в раскрывающемся меню.
3. Появится диалоговое окно. В поле «URL» введите URL-адрес веб-сайта, на который вы хотите перейти.
4. Нажмите «ОК», чтобы вставить гиперссылку.
Создание гиперссылок в Microsoft Word
Следуйте этим инструкциям в Microsoft Word для выполнения задачи. Документ, на который вы хотите создать ссылку, можно найти в соответствующем разделе документа. После того, как вы щелкните текст, который вы хотите создать ссылку, щелкните ссылку. Вкладка «Вставка» имеет параметр «Гиперссылка». Просто введите URL-адрес страницы или документа, на который вы хотите сослаться, в поле «Адрес». Чтобы продолжить, нажмите ОК. Эта ссылка появится, если вы нажмете на нее в документе.
Просто введите URL-адрес страницы или документа, на который вы хотите сослаться, в поле «Адрес». Чтобы продолжить, нажмите ОК. Эта ссылка появится, если вы нажмете на нее в документе.
Как создать гиперссылку
Гиперссылка — это ссылка с одной веб-страницы на другую либо на том же веб-сайте, либо на другой веб-сайт. Гиперссылки используются в документах HTML для создания ссылок на другие страницы. Код HTML для гиперссылки прост: всего лишь тег привязки с атрибутом href, установленным на 9.0111 целевой URL .
Одной из самых захватывающих возможностей Интернета является возможность установления ссылок. Ссылку можно добавить практически на любую веб-страницу, которая была преобразована в ссылку, чтобы браузер мог отправлять содержимое, по которому щелкнули или иным образом активировали, на новый веб-адрес (URL). Базовая ссылка состоит из элемента, обернутого вокруг содержимого. Практически любой контент можно превратить в ссылку, будь то блочный контент или ниже. Это строка текста, представляющая местоположение веб-сайта в Интернете. Существуют пути, соответствующие расположению файлов, к которым вы хотите получить доступ. Фрагмент документа, представляющий собой фрагмент HTML, на который можно сослаться, является типом ссылки.
Это строка текста, представляющая местоположение веб-сайта в Интернете. Существуют пути, соответствующие расположению файлов, к которым вы хотите получить доступ. Фрагмент документа, представляющий собой фрагмент HTML, на который можно сослаться, является типом ссылки.
Может использоваться для ссылки на другой раздел документа на основе ссылки на фрагмент. Для этого вы должны сначала создать атрибут id в документе. Независимо от того, используется ли URL-адрес вручную или вводится напрямую, абсолютный URL-адрес всегда указывает на одно и то же место. Относительный URL-адрес для файла, на который вы ссылаетесь, будет указывать на другое место в зависимости от того, где он изначально находился. Есть несколько лучших практик для написания ссылок. При связывании ресурсов, отличных от HTML, должны быть предусмотрены четкие указатели. При ссылке на загрузку рекомендуется включать атрибут загрузки.
В новое исходящее сообщение электронной почты можно добавить ссылку или кнопку, чтобы открывать их при нажатии. Для выполнения этой задачи используется схема mailto:URL. Ваш браузер откроет окно исходящей электронной почты без адреса назначения, как только вы введете свой адрес электронной почты в это поле. Помимо адреса электронной почты, вы можете предоставить другую информацию. В большинстве случаев они используются для обозначения субъекта, отсека субъекта и отсека тела. Каждое поле и его значение указываются как запросы в следующем формате. Нотация запроса URL — это стандартный метод запроса.
Для выполнения этой задачи используется схема mailto:URL. Ваш браузер откроет окно исходящей электронной почты без адреса назначения, как только вы введете свой адрес электронной почты в это поле. Помимо адреса электронной почты, вы можете предоставить другую информацию. В большинстве случаев они используются для обозначения субъекта, отсека субъекта и отсека тела. Каждое поле и его значение указываются как запросы в следующем формате. Нотация запроса URL — это стандартный метод запроса.
Использование ссылок — это простой способ убедиться, что ваши читатели полностью информированы об информации, которую они ищут. Использование текстовых и графических гиперссылок на веб-страницах позволяет сделать их более интерактивными и полезными. Гиперссылки на изображения особенно полезны для тех, кто хочет разделить страницы документа или просмотреть его большую версию, не покидая страницы. Текстовые гиперссылки — одни из самых простых для создания на веб-странице. Вы должны сначала набрать текст, на который хотите сделать ссылку, затем нажать на кнопку к нему. Вы также можете использовать Редактор HTML для создания текстовых гиперссылок. Страницы с закладками — отличный способ удержать читателей на вашем сайте. Вы можете добавить список закладок на веб-страницу, введя фразу «Добавить эту страницу в закладки» в адресную строку. Затем читатели могут легко вернуться на эту страницу, нажав на закладку. Ссылка также может привести читателей к другим частям веб-страницы. Например, если вы связываете определенный абзац, вы можете включить ссылку на этот абзац в свой документ. После добавления текста под гиперссылкой введите номер абзаца.
Вы также можете использовать Редактор HTML для создания текстовых гиперссылок. Страницы с закладками — отличный способ удержать читателей на вашем сайте. Вы можете добавить список закладок на веб-страницу, введя фразу «Добавить эту страницу в закладки» в адресную строку. Затем читатели могут легко вернуться на эту страницу, нажав на закладку. Ссылка также может привести читателей к другим частям веб-страницы. Например, если вы связываете определенный абзац, вы можете включить ссылку на этот абзац в свой документ. После добавления текста под гиперссылкой введите номер абзаца.
Как создать гиперссылку
Между тегами привязки вставьте два тега назначения (a> и /a>). Вы можете увидеть следующий пример: *br. URL://www.example.com/home/?py=MyHomePage
Пример гиперссылки
Гиперссылка — это ссылка с одной веб-страницы на другую, на том же или другом сайте. Гиперссылки обычно отображаются синим подчеркнутым текстом, хотя цвет и стиль текста можно изменить. Когда пользователь нажимает на гиперссылку, он попадает на новую страницу.
Когда пользователь нажимает на гиперссылку, он попадает на новую страницу.
Атрибут title можно добавить к ссылке, чтобы сделать ее видимой, и он отображает название связанной страницы над ссылкой. Вы можете, помимо того, что сделать ссылку невидимой, включить атрибут nofollow. Кроме того, атрибут target включен в тег [[a]), что позволяет указать, какой браузер или устройство следует открывать по ссылке. Атрибут target можно использовать, например, для того, чтобы ссылка открывалась в новом окне или вкладке на определенном устройстве. Другие факторы, такие как цветовая схема и ширина, также могут быть использованы для персонализации внешнего вида ваших ссылок. Атрибут rel может использоваться для определения того, является ли ссылка ссылкой на страницу или внешним URL-адресом. Атрибут media также можно использовать для определения носителя, который должен отображаться для отображения ссылки. Чтобы создать ссылку, убедитесь, что вы включили атрибут *a. Следующим должен быть указан атрибут href, так как он указывает, куда ведет ссылка. Как правило, ссылки отображаются во всех браузерах следующим образом: Непосещенные ссылки выделяются подчеркнутым или синим цветом.
Как правило, ссылки отображаются во всех браузерах следующим образом: Непосещенные ссылки выделяются подчеркнутым или синим цветом.
Как вставить гиперссылку с помощью Блокнота?
JavaScript отключен. Для лучшего опыта, пожалуйста, включите JavaScript в вашем браузере, прежде чем продолжить.
- Автор темы Гость
- Дата начала
- #1
Мне нужно знать, как выбрать файл из Моих документов и открыть его в Блокноте
то вставить гиперссылку, но я не знаю как это сделать и не могу узнать
как! Так что, если кто-то может помочь мне, я был бы признателен!
Реклама
- #2
В clallison <[email protected]> сказал следующее:
Мой ответ находится внизу вашего отправленного сообщения:
Мне нужно знать, как выбрать файл из Моих документов и открыть его в
Блокнот затем вставить гиперссылку, но я не знаю, как это сделать, и я
не могу понять, как это сделать! Так что, если кто-то может помочь мне, я был бы признателен
!Нажмите, чтобы развернуть…
Блокнот — это обычный текстовый редактор, вы можете вставить или ввести в него любую гиперссылку, которую хотите
, и это все равно будет не чем иным, как текстом. Вы можете попробовать миллион способов,
тысяч раз, и все равно это будет не что иное, как текст. Если вы хотите открыть файл ..doc
, а не файл .txt, и вставить гиперссылку, вам понадобится
что-то вроде Word (для которого предназначена эта группа) или другого редактора документов.
Гален
—
«Вы знаете, что фокуснику не доверяют, когда он однажды объяснил свой
трюк; и если я покажу вам слишком много своего метода работы, вы
придете к заключению, что я — в конце концов, очень обычный человек».
Шерлок Холмс
the_verminator
- #3
Гален сказал:
В clallison <[email protected]> сказал следующее:
Мой ответ находится в нижней части отправленного вами сообщения:
Блокнот — это обычный текстовый редактор, вы можете вставить или ввести любую гиперссылку, которую хотите
, и она будет быть ничего, кроме текста по-прежнему.Вы можете попробовать миллион способов,
тысяч раз, и все равно это будет не что иное, как текст. Если вы хотите открыть файл .doc
, а не файл .txt, и вставить гиперссылку, вам понадобится
что-то вроде Word (для которого предназначена эта группа) или другого редактора документов.Гален
Нажмите, чтобы развернуть…
Если, конечно, он не сохранен в виде файла текстового типа с расширением «.htm»
.
Реклама
- #4
В (адрес электронной почты удален) <[электронная почта защищена]> сказал следующее:
Мой ответ внизу отправленного сообщения:
Если, конечно, он не сохранен как текстовый файл с расширением «.
htm»
.Нажмите, чтобы развернуть…
и иногда VBScript я до сих пор делаю в блокноте. Итак, я полагаю, что вы *можете* сделать это, если действительно хотите, но, и я признаю, что делаю это самым глупым способом, но это довольно долгий процесс для того, кто должен спросить. Пуск > выполнить > введите
«Блокнот» без кавычек > нажмите CTRL + O, чтобы открыть файл > перейдите к
файлу, который хотите открыть > затем… в зависимости от языка… вставьте гиперссылку
. Для чего-то вроде гипертекста ввод будет href=»http://www.domain.com»>http://www.domain.com (или текст) или просто
для создания нового документа, добавив теги и сохранив его как «любой файл» с
, расширение .htm или .html будет работать.
Гален
—
«Вы знаете, что фокусник не получает признания, когда однажды он объяснил свои
трюк; и если я покажу вам слишком много своих методов работы, вы
придете к выводу, что я, в конце концов, самый обычный человек».
Шерлок Холмс
Хотите ответить в этой теме или задать свой вопрос?
Вам нужно выбрать имя пользователя для сайта, что займет всего пару минут. После этого вы можете опубликовать свой вопрос, и наши участники помогут вам.
| Автоматически открывать определенную гиперссылку (принять) в электронной почте с помощью Outlook | 0 | |
| Старший гражданин Нужна помощь, пожалуйста: СЛОВО ничего не показывает, но блокнот показывает «тарабарщина» ? | 3 | |
| Включить в список | 6 | |
| Вставка базовой ссылки в Word | 2 | |
| Excel и Блокнот | 3 | |
| Проблема с блокнотом | 2 | |
| Скрыть или показать гиперссылки | 4 | |
| гиперссылка | 3 |
Делиться:
Фейсбук Твиттер Реддит Пинтерест Тамблер WhatsApp Эл. адрес Делиться Ссылка на сайт
Как создать гиперссылку в текстовом файле? – Quick-Advisors.
 com
comСодержание
Как создать гиперссылку в текстовом файле?
Найдите текст, который вы хотите сделать ссылкой. Окружите текст тегами и . Если вы сразу же вставите конечный тег, вы не забудете его. Введите целевой веб-адрес или URL-адрес, добавив к тегу href=url (где url — это полный веб-адрес).
Как автоматически преобразовать обычные текстовые ссылки в гиперссылки?
Преобразование текста URL-адреса в интерактивную гиперссылку с кодом VBA
- Выберите диапазон текста URL-адреса, который вы хотите преобразовать в интерактивные гиперссылки.
- Удерживая нажатыми клавиши ALT + F11, откройте окно Microsoft Visual Basic для приложений.
- Щелкните Вставить > Модуль и вставьте следующий код в окно модуля.
Как сделать ссылку активной в блокноте?
Блокнот не поддерживает кликабельные ссылки. Вам нужно будет скопировать ссылку и вставить в Блокнот. Или вы можете использовать Wordpad, где, если вы скопируете и вставите ссылку, она станет кликабельной.
Как создать гиперссылку?
Как создать гиперссылку в Google Docs с помощью мобильного приложения
- Откройте документ в приложении Google Docs на iPhone или телефоне Android.
- Выберите текст, который вы хотите превратить в гиперссылку.
- Нажмите «Вставить ссылку». 903:00
- На странице «Вставить ссылку» введите или вставьте URL-адрес, на который вы хотите установить ссылку.
Что такое персональный персональный URL-адрес?
Тщеславный URL-адрес Определение: Тщеславный URL-адрес — это уникальный веб-адрес, который используется в маркетинговых целях. Тщеславные URL-адреса — это тип настраиваемого URL-адреса, который существует, чтобы помочь пользователям запомнить и найти определенную страницу вашего веб-сайта. Поэтому ваши персональные URL-адреса должны легко запоминаться, использоваться и делиться ими.
Как создать ссылку на внешний сайт?
Создание ссылки на внешний сайт или электронную почту
- Выделите текст, чтобы он стал ссылкой.

- Щелкните значок ссылки на панели инструментов.
- Для адреса электронной почты используйте префикс «mailto:», затем добавьте адрес электронной почты.
- Щелкните Вставить ссылку.
- Чтобы изменить ссылку, дважды щелкните текст ссылки и добавьте новую ссылку.
Как добавить ссылку на слово в HTML?
Чтобы создать гиперссылку на HTML-странице, используйте теги и , которые используются для определения ссылок. Тег указывает, где начинается гиперссылка, а тег указывает, где она заканчивается. Любой текст, добавленный в эти теги, будет работать как гиперссылка. Добавьте URL-адрес ссылки в файл .
Как отобразить файл DOCX в формате HTML?
Встроить как HTML
- Откройте документ в Microsoft Word и нажмите «Alt-F-A», чтобы открыть диалоговое окно «Сохранить как».
- Щелкните раскрывающийся список «Сохранить как тип».
- Откройте только что созданный файл MHTML с помощью текстового редактора, например Блокнота, или редактора HTML, например Dreamweaver.

Как создать гиперссылку объясните на примере?
Пример: href=»https://www.example.org». URL-адрес https://www.example.org определяется как целевой адрес гиперссылки. Атрибут title позволяет добавить любой заголовок ссылки к гиперссылке. В качестве значения атрибуту требуется строка, заключенная в кавычки.
Каким другим словом обозначают гиперссылки?
На этой странице вы можете найти 8 синонимов, антонимов, идиоматических выражений и связанных слов для гиперссылки, например: гиперссылки, ссылки, URL-адреса, горячие ссылки, подменю, портлет, гиперссылки и интерактивные.
Что такое гиперссылки, как они создаются?
Гиперссылки позволяют нам связывать документы с другими документами или ресурсами, ссылаться на определенные части документов или делать приложения доступными по веб-адресу. Почти любой веб-контент можно преобразовать в ссылку, чтобы при нажатии или иной активации веб-браузер переходил на другой веб-адрес (URL).
Что такое кнопка гиперссылки?
Всякий раз, когда вы пользуетесь Интернетом, вы используете гиперссылки для перехода с одной веб-страницы на другую. Если вы хотите включить веб-адрес или адрес электронной почты в презентацию PowerPoint, вы можете отформатировать его как гиперссылку, чтобы человек мог легко щелкнуть его.
В чем разница между гиперссылкой и кнопкой действия?
Другой инструмент, который можно использовать для подключения к веб-странице, файлу, адресу электронной почты или слайду, называется кнопкой действия или ссылкой действия. Кнопки действий — это встроенные формы кнопок, которые можно добавить в презентацию и использовать в качестве гиперссылок. Когда кто-то нажимает кнопку или перемещается по ней, может произойти действие.
Как заменить гиперссылку на кнопку?
Чтобы создать гиперссылку в стиле кнопки:
- Выделите текст, на который хотите сделать гиперссылку.
- Нажмите кнопку «Редактировать ссылку» на панели инструментов редактирования текста.

- Введите целевой URL для текста.
- Нажмите кнопку «Стиль» на левой панели редактирования навигации.
- Выберите кнопку из раскрывающегося списка.
- Выберите первичный или вторичный по желанию.
Каковы преимущества ссылки?
Преимущества хороших внутренних ссылок
- Внутренние ссылки улучшают удобство использования за счет якорных текстов.
- Внутренняя ссылка помогает распространять ссылочный вес.
- Внутренние ссылки увеличивают количество просмотров страниц.
- Внутренние ссылки улучшают PageRank.
- Внутренние ссылки увеличивают время пребывания на сайте.
- Внутренние ссылки помогают сканировать и индексировать.
Почему гиперссылка не работает в PowerPoint?
Некоторым объектам PowerPoint (например, видеообъектам) нельзя назначить гиперссылки. Кроме того, поскольку некоторые объекты (например, стилизованный текст, SmartArt) сохраняются в растровом формате после преобразования с помощью iSpring, гиперссылки могут быть потеряны. При разработке приложения с сенсорным экраном в PowerPoint некоторые мелкие элементы могут быть трудно щелкнуть.
При разработке приложения с сенсорным экраном в PowerPoint некоторые мелкие элементы могут быть трудно щелкнуть.
Что такое гиперссылки в PowerPoint Brainly?
Ответ. В PowerPoint можно использовать гиперссылки для ссылки на ресурсы, которые не находятся в сети. Чтобы создать быстрый способ ссылки на другой слайд в презентации, вы можете создать гиперссылку на этот слайд. Если вам нужно получить доступ к файлу, хранящемуся на вашем компьютере, вы можете создать гиперссылку на него.
Что такое гиперссылки в PowerPoint?
Функция «гиперссылки» в PowerPoint позволяет пользователям переходить от одного слайда к другому слайду в презентации, когда они нажимают на заданное слово, фигуру или изображение, тем самым обеспечивая более динамичный и интерактивный опыт, чем можно получить с последовательное представление слайдов в одиночку.
Как заменить все ссылки в блокноте ++ одной ссылкой
стрелка синяя правая пузырь Преобразование текста URL-адреса в интерактивную гиперссылку с помощью Kutools for Excel 2. Нажмите Kutools > Ссылка > Преобразовать гиперссылки, см. снимок экрана: 3. В.
Нажмите Kutools > Ссылка > Преобразовать гиперссылки, см. снимок экрана: 3. В.
Выберите «Подключаемые модули» > «Закладки» > «Изменить закладки» > «Найти и заменить текст», чтобы открыть диалоговое окно «Заменить текст закладки». Шаг 3 Укажите параметры обработки: Enter.
Блокнот поддерживает все теги HTML, поэтому вы можете использовать его для вставки всех типов гиперссылок на свои страницы. Хотя по умолчанию гиперссылки в Блокноте не кликабельны.
Вставьте URL-адрес ссылки YouTube в строку, чтобы создать ссылку для безопасного просмотра и начать просмотр. Используйте предоставленные ссылки для загрузки или публикации в социальных сетях.
Создайте HTML-файл и определите разметку и скрипт Преобразование URL-адреса в HTML-ссылки На этом шаге мы создадим текстовую область, в которой пользователь будет писать текст со ссылками и.
Чтобы создать SafeView, просто скопируйте и вставьте URL-адрес видео YouTube или Vimeo. При желании вы можете выбрать время начала и окончания, чтобы показать только часть видео.
Макет «Сгиб книги» настраивает вас на автоматическую печать вашего шедевра в правильном порядке, готовом к складыванию и переплету. Для достижения наилучших результатов измените.
Текст в HTML-документе становится начальной точкой гипертекстовой ссылки путем окружения его тегами и со значением привязки. Ссылки два.
Поскольку файл веб-страницы должен содержать действительный HTML, текстовый редактор является лучшим инструментом для создания веб-страниц, чем текстовый процессор. Шаг 2: Напишите свой HTML-скелет.
Учебное пособие. Обзор инструмента поиска и замены. Нажмите значок полноэкранного режима в правом нижнем углу видеоплеера, чтобы просмотреть видео в полноэкранном формате HD.
Если возможно, добавление ВСТАВИТЬ ТЕКСТ ГИПЕРССЫЛКИ в приведенных ниже параметрах форматирования может помочь в создании ссылок на внешние ссылки с длинными адресами и превращении их в a.
Основной механизм создания ссылки с одной веб-страницы на другую прост. Вы используете тег или привязки, чтобы начать ссылку. В теге привязки вы можете.
Вы используете тег или привязки, чтобы начать ссылку. В теге привязки вы можете.
вверх Открывает связанный документ в полном окне браузера. Попробуйте следующий пример, чтобы понять, как в основном работает цель ссылки: Пример. Пытаться.
Ссылки на другие веб-страницы. Связывание в HTML-коде осуществляется с помощью тега привязки тега . Поэтому используйте текстовый файл шаблона для создания новой веб-страницы.
Выберите MISC на левой панели навигации, а затем установите флажок «Включить» в разделе «Настройки интерактивных ссылок», чтобы сделать ссылки интерактивными. Щелкните Закрыть.
НЕ используйте Блокнот или Wordpad для редактирования файла config.php! Вместо root вы должны указать имя пользователя базы данных, которое будет иметь PHPNuke.
Шаг 1: Откройте Notepad++ и перейдите в «Настройки». Шаг 2: Выберите «Настройки». Шаг 3: После открытия окна настроек нажмите на вкладку «Облако и ссылка». Шаг 4:.
Если я вставлю URL-адрес в документ Notepad++, то потому, что я установил флажок «Включить» в разделе «Настройки»> «Установки»> «Разное»> «Настройки интерактивных ссылок».
VideoLink решил эту проблему! Окружающие видео на Youtube снижают внимание к вашему видео VideoLink решил эту проблему! Учителя теперь могут показывать YouTube в классе.
Microsoft Office 2010 Наизнанку Читать книгу онлайн бесплатно. Microsoft Office На рис. 15 показаны результаты поиска с использованием обозревателя страниц; альтернативный вид
Спасибо за ссылку dogberry. Кажется, фигурные скобки можно использовать для вставки элементов. Я использовал фильтр регулярных выражений для содержимого, чтобы добиться этого.
Почти все они содержат URL-адреса, которые я хотел бы заменить. но не соответствует http://example.com/testurl?iddeadbeef&userAdmin%20John. гроностай.
E. Вкладка «Правка» Диалоговое окно «Параметры» 41. редактировать точки переноса 33536. редактирование 4050. изображения кнопок 142. диаграммы 44246. копирование см. копирование. резка см. резка.
Ответ: Гиперссылку можно удалить, добавив тег стиля к тегу содержимого. Это необходимо сделать, отредактировав html-код контента.
Никакая часть содержания этой книги не может быть воспроизведена или передана. На рис. 16 показаны результаты поиска с использованием браузера страниц; альтернативный вид.
Плохо написанное регулярное выражение может работать очень медленно или даже вызывать StackOverflowError и вызывать внезапный выход узла, на котором оно выполняется.
URLs.txt входной текстовый файл с URL-адресами: URLs.html выходной HTML-файл с интерактивными URL-адресами: теперь вы можете нажимать на ссылки, используя свой любимый браузер.
При обнаружении программа предложит пользователю перезагрузить исходный файл или перезаписать изменения. Поиск и замена: The.
Я хочу добавить, что все ссылки между и links[x] должны автоматически увеличиваться или если между [] есть случайное уникальное число, это также будет работать.
В качестве альтернативы, поскольку результирующая страница предназначена для Интернета, я полагаю, что другим вариантом может быть сценарий PHP или Perl для преобразования текстового файла.
Закладки могут ссылаться на различные места в открытом файле PDF или даже в другом файле PDF. С плагином AutoBookmark Поиск и замена текста закладки
в Microsoft Word 2010 Inside Out Microsoft Office 2010 Plain & Simple и Читатели этой электронной книги Microsoft Office 365: Connect and Collaborate.
Раньше при редактировании HTML-документа в Notepad++ можно было щелкнуть URL-адрес и отредактировать его. Это было очень просто, и функциональность имела смысл.
В этой статье описывается, как это можно сделать с помощью простого HTML. Требования. Чтобы техника, описанная в этом уроке, работала с вами.
Видеолинк. 1454 нравится 1 говорить об этом. Обрезайте и делитесь безопасными видео на YouTube без комментариев к похожим видео или других отвлекающих факторов.
URL-адрес HTML Hyperink. Если у вас есть текстовый список URL-адресов, вы можете автоматически преобразовать эти URL-адреса в гиперссылки HTML с помощью этого онлайн-инструмента.
SafeYouTube теперь называется VideoLink! Поскольку мы планируем поддерживать не только видео на YouTube, но и Vimeo и другие платформы, мы хотели, чтобы наш бренд поддерживал их.
Раньше при редактировании HTML-документа в Notepad++ можно было щелкнуть URL-адрес и отредактировать его. Это было супер просто и функциональность сделана.
Откройте файл server.properties в текстовом редакторе, таком как NotePad или TextEdit. Найдите строку admin.password и измените значение на.
Раньше при редактировании HTML-документа в Notepad++ можно было щелкнуть URL-адрес и отредактировать его. Это было супер просто и функциональность сделана.
Создание, редактирование и управление закладками PDF, ссылки с именами и текстом. Поиск и замена текста закладки. Поиск и редактирование свойств закладки.
Метод 1. Вставка гиперссылки вручную Сначала выберите путь в Интернете, затем щелкните вкладку «Вставка». Затем нажмите «Гиперссылка» в группе «Ссылки», чтобы открыть.
Выбор из Scrivener For Dummies [Книга] Чтобы создать ссылку на документ прямо в текущем тексте, щелкните в нужном месте.
Возможно, вы уже слышали, что SafeYouTube. net теперь называется video.link. Это означает, что все ваши ссылки на SafeYouTube.net не будут работать.
net теперь называется video.link. Это означает, что все ваши ссылки на SafeYouTube.net не будут работать.
Его очень легко использовать: просто вставьте URL-адрес видео YouTube и нажмите «Создать безопасную ссылку», и вы получите URL-адрес SafeShare, где это возможно.
Книги Microsoft Press можно приобрести у книготорговцев. Чтобы загрузить электронную книгу, см. страницу с инструкциями в конце этого документа.
Полная электронная книга В этом разделе вы найдете электронную версию Microsoft Office. Word 2003 наизнанку. Электронная книга в формате PDF.
Microsoft Office System Inside Out 2003 Edition / Майкл Дж. Янг Майкл Халворсон. п. см. Включает индекс. Использование предварительного просмотра разрыва страницы.
Эта книга выражает взгляды и мнения автора. Информация, содержащаяся в этой книге, предоставляется без каких-либо явных законодательных требований.
Вы также можете использовать регулярные выражения в выражениях фильтра, используя идентификатор Это позволило мне 1 избежать публикации в Stack Overflow и 2 ID.
Администраторы руководства могут создавать редактировать и удалять ссылки в любых новых или существующих, чтобы вставлять ссылки на разделы, категории, темы сообщества, сообщения.
Регулярное выражение регулярных выражений: одно из самых мощных и широко применимых Вот пример выражения сопоставления URL из Stack Overflow.
Пошаговое руководство по поиску и замене ссылок PDF и действиям с закладками с использованием плагина AutoBookmark для Adobe Acrobat
Когда я обучил модель Word2Vec на нашем корпусе документов, она запустилась, я расспросил в своем офисе и на Stack Overflow пару .
как удалить все гиперссылки на документе? я видел, как отключить Настройки Настройки MISC снимите флажок Настройки кликабельных ссылок, но.
Сначала давайте проверим несколько быстрых сценариев регулярных выражений для извлечения ссылок. Извлечение телефонных номеров настроено на основе сценария из Stack Overflow.
notepad++ удалить определенные URL-адреса notepad++. У меня есть текстовый файл, содержащий несколько URL-адресов в формате: url1 url2 url3 url4 url5 url6
У меня есть текстовый файл, содержащий несколько URL-адресов в формате: url1 url2 url3 url4 url5 url6
Это моя вторая часть для переполнения стека. Давайте копать! JS однопоточный, а не однофайловый, как в школах.
Блокнот, затем вставьте гиперссылку, но я не знаю, как это сделать, и я тысячу раз, и это все равно будет только текст.
Создание ежедневной сводки задач планировщика по сегментам. Майкрософт. Запланированное. 27544 Руководство. SharePoint. Офис 365 Outlook.
У меня есть Notepad++, так как я могу использовать его для получения списка только с URL-адресами? Все остальное следует удалить. Лучший ответ.
Я нашел следующую временную шкалу: 1956 г. Клини вводит регулярные выражения в свою статью о нервных сетях. 1964 Бжозовси.
У меня есть несколько текстовых файлов со ссылками в отдельных строках. https://example.com/pic1.jpg https://example.com/pic2.jpg.
Теперь посмотрите на панель настроек Clickable Link. Отсюда просто снимите две галочки с именами «Включить» и «Без подчеркивания».

 0 Transitional // EN «» http :// www . w 3. org / TR / xHTML 1/ DTD / xHTML 1- transitional . dtd «>
0 Transitional // EN «» http :// www . w 3. org / TR / xHTML 1/ DTD / xHTML 1- transitional . dtd «> Настройка и особенности. Текстовый редактор
Настройка и особенности. Текстовый редактор Атрибут тега href задаёт имя и путь к документу на который указывает ссылка.
Атрибут тега href задаёт имя и путь к документу на который указывает ссылка. html, page.html и PAGE.html это имена разных документов! Это же касается имен закладок и рисунков. Всегда учитывайте регистр при написании кода, есть большая вероятность, что такие имена не будут распознаны тем или иным браузером. Возьмите за правило все писать и обзывать маленькими латинскими буквами, тогда риск человеческого фактора и капризов программ сведется к нулю.
html, page.html и PAGE.html это имена разных документов! Это же касается имен закладок и рисунков. Всегда учитывайте регистр при написании кода, есть большая вероятность, что такие имена не будут распознаны тем или иным браузером. Возьмите за правило все писать и обзывать маленькими латинскими буквами, тогда риск человеческого фактора и капризов программ сведется к нулю.



 Это просто такая полезная функция.
Это просто такая полезная функция. txt
txt Вы можете попробовать миллион способов,
Вы можете попробовать миллион способов,  htm»
htm»