— 4.11.2. —
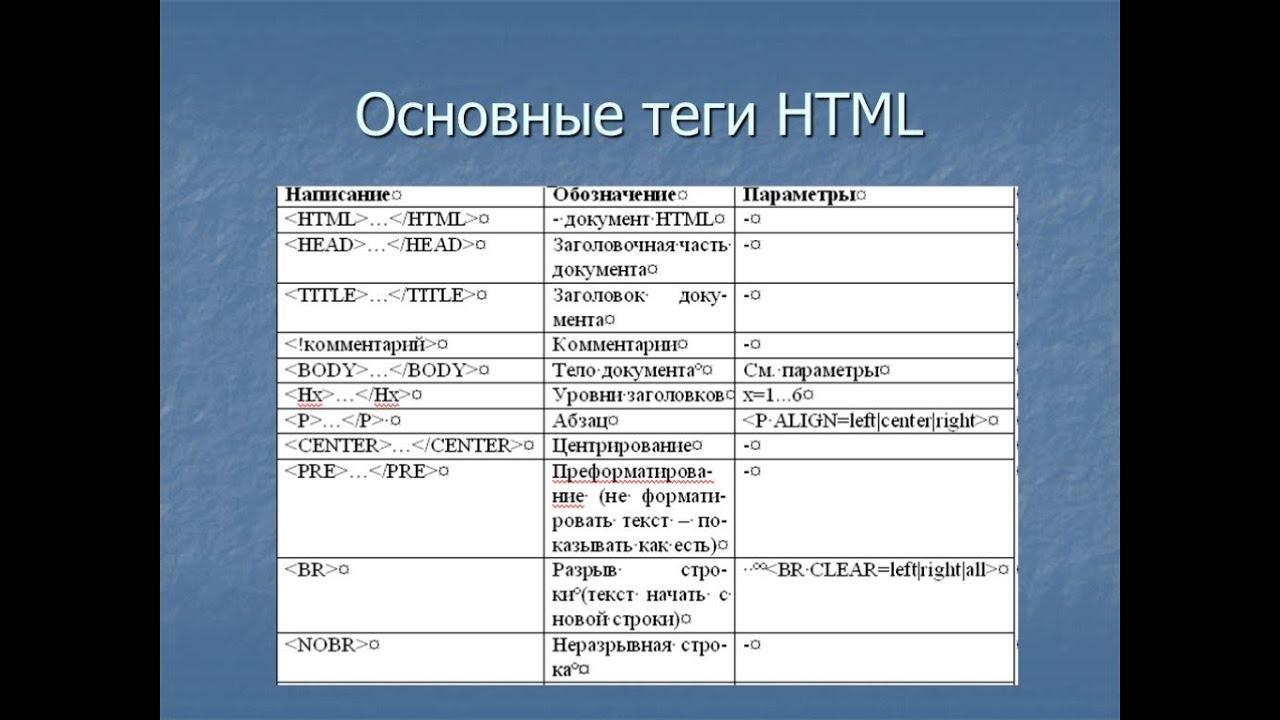
4.11.2. Основы ИНТЕРНЕТ — программирования
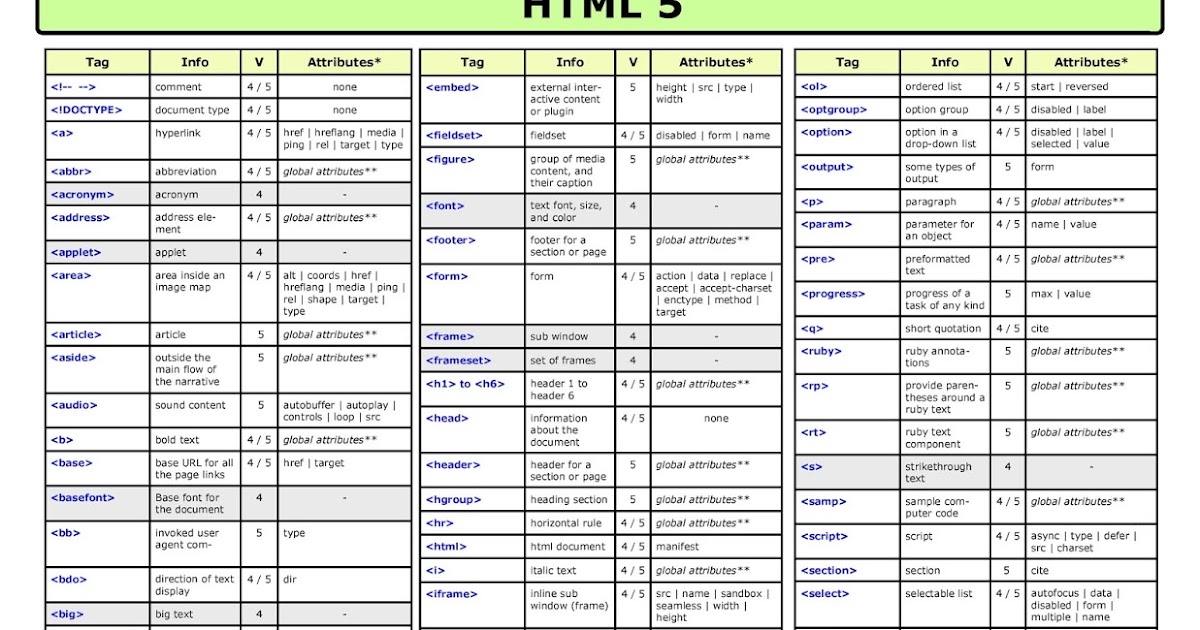
Создание HTML-документов с помощью тегов. Приведем начальные сведения по языку HTML. Их достаточно для создания простейших страниц и структуры ссылок между ними. Подробное описание языка HTML выходит за рамки настоящей книги. Ограничимся основными терминами и простыми примерами, позволяющими понять основы HTML и практически создавать несложные электронные HTML– документы.
Что такое HTML? При работе в Интернете на экране отображается некоторая информация (текст, картинки, анимация). При этом отдельные места экрана могут быть выделены голубым цветом и подчеркиванием. Если на такие выделенные места {гиперссылки) навести курсор, то он при этом меняет форму, превращаясь в указательный палец. При щелчке мышью на гиперссылке на экран выводится новая информация. Она обычно также содержит гиперссылки. В результате при использовании таких гипертекстовых документов в Интернете простым нажатием кнопки мыши можно путешествовать по всему миру.
Гипертекстом называется текст, отображаемый браузером, в который встроены специальные командные коды (теги), управляющие иллюстрациями, аудио- и видеофрагментами, гиперссылки.
Использование документов с гиперссылками удобно не только в Интернете, но и вообще при создании доклада, презентации, электронного учебника и т.п. для вывода их на экран компьютера. Языком для подготовки таких электронных документов является HTML. Как уже говорилось, для того чтобы выдать на экран HTML-страницу, необходима специальная программа — браузер.
Термин HTML (Hypertext Markup Language) переводится на русский как «Язык разметки гипертекста». Ключевым здесь является слово «гипертекст». Под ним подразумевается возможность создания документов посредством включения в текст специальных указаний (тегов). Структура тегов четко оговорена в описании языка.
Структура HTML-страницы. Большинство элементов языка HTML сопровождаются специальными скобками. Открывающая скобка отмечает начало части страницы, а закрывающая отмечает конец этой части страницы. Форма скобок и конструкция таких страниц имеют следующий вид:
Форма скобок и конструкция таких страниц имеют следующий вид:
<НТМL>
Сам документ
</НТМL>
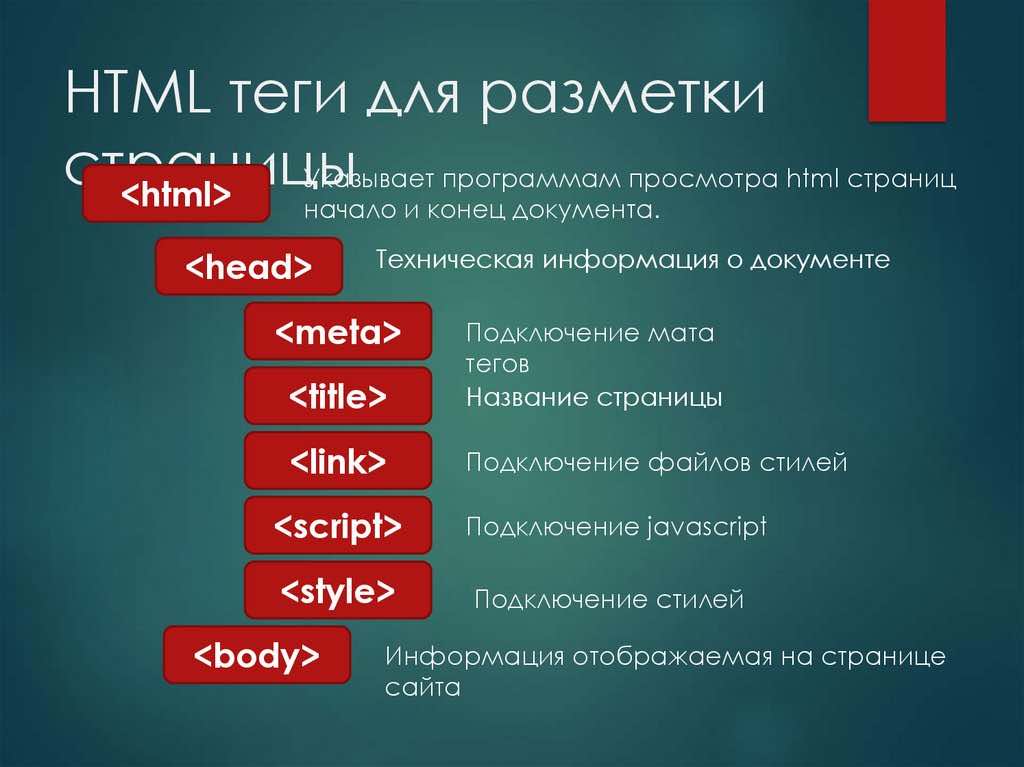
Документ состоит из двух частей — заголовка и тела.
Заголовок задает оформление электронного документа в целом и может вообще отсутствовать. Начало заголовка обозначается тегом <HEAD>, а конец </HEAD>.
Тело документа начинается тегом <BODY>, а заканчивается тегом </BODY>. Теперь мы можем записать общую структуру страницы электронного документа для сети Интернет:
<HTML>
<HEAD>
заголовок документа
<BOOY>
тело документа
</BOOY>
</НТМL>
Этих сведений достаточно для того, чтобы уже сейчас создать простейшую текстовую HTML-страницу. Для этого необходимо в любом текстовом редакторе, например, программе Notepad (Блокнот), создать текстовый файл с любым именем и расширением . htm. При этом придерживайтесь приведенной выше структуры HTML-страницы, но вместо слов «тело документа» напечатайте любой текст — и ваша первая HTML-страница будет готова. Посмотреть ее можно в любом браузере (Internet Explorer, Opera и т.д.).
htm. При этом придерживайтесь приведенной выше структуры HTML-страницы, но вместо слов «тело документа» напечатайте любой текст — и ваша первая HTML-страница будет готова. Посмотреть ее можно в любом браузере (Internet Explorer, Opera и т.д.).
Пример простейшего HTML-документа:
<HTML>
<HEAD>
</НЕАD>
<BODY> TEKCT ДОКУМЕНТА </BODY>
</HTML>
Писать любой тег (tag) можно в любом регистре (не важно, прописными или строчными буквами). Теги в HTML файле выполняются по порядку, слева направо, сверху вниз.
Простейшие элементы форматирования текста. Рассмотрим элементы тела HTML-страницы.
Абзацы (BR,P). Все браузеры воспринимают текст файла как непрерывный поток слов, полностью игнорируя границы строк, величину интервала между словами, отступы для абзацев и заголовков и т.д. Все это задается специальными элементами языка. В частности, абзац задается включением в текст явного указания на него.
Для разбивки текста на параграфы используется тег <Р>. Точнее, параграф помещается внутрь тега <Р>.. .</P>, но так как вложенных параграфов не бывает, закрывающий тег можно пропускать.
Запись <BR> задает переход на новую строку. При этом задавать закрывающие скобки </BR> также нет необходимости. Но, если закрывающий тег все же задан, это не считается ошибкой.
Горизонтальная черта (HR). Еще одним способом разделения текста на части можно назвать горизонтальную линию. Она задается тегом <НR>. Закрывающий тег не требуется. При этом тег <НR> добавляет в HTML-документ горизонтальную линию. Перед и после линии помещается пустая строка. Атрибуты:
■ size – устанавливает высоту (толщину) линии;
■ width – устанавливает ширину (длину) линии в пикселях или процентах;
■ noshade – создает линию без тени;
■ color – задает цвет линии.
Пример: <HR> — обычная линия, a <HR size=3 color=red> — потолще, красного цвета.
Заголовки различных уровней (Н1-Н6). В языке HTML определены 6 уровней заголовка, нумеруемых по убыванию важности от 1 до 6 и обозначаемых скобками:
<Н2></Н2>, <НЗ> </НЗ>, <Н4></Н4>, <Н5> </Н5>, <Нб></Н6> .
Весь текст внутри таких скобок считается заголовком и выдается соответственно настройке вашего браузера. Размер HI соответствует самому крупному шрифту, а размер Н6 – самому мелкому. Вот пример документа с использованием заголовков первого и второго уровней:
<HTML>
<HEAD>
</HEAD>
<BODY>
<Н1>ЗАГ0Л0В0К</Н1>
<Н2>ПОДЗАГОЛ0ВОК</Н2>
</BODY>
</HTML>
Центрирование (CENTER). Если заголовок или изображение надо расположить посередине строки, то используются теги вида <CENTER> </CENTER>, а то, что заключено между ними, будет центрировано.
<h4><CENTER> ЗАГОЛОВОК УРОВНЯ 3 </CENTER></Н3>
расположит по центру экрана текст ЗАГОЛОВОК УРОВНЯ 3.
Вставка изображений (IMG SRC). В HTML-страницу можно вставить графический файл. Допустимые форматы файлов определяются браузером. Уже говорилось о том, что для Интернета наиболее приемлемыми являются форматы JPG и GIF, поддерживаемые всеми браузерами.
С изображением можно сделать такие операции: вставить его в HTML-документ, нарисовать рамку, присвоить изображению текст или превратить его в ссылку, задать размеры изображения, сделать отступы от рисунка и многое другое.
Для размещения на веб-страницах изображений служит тег <IMG> с атрибутом SRC-, указывающим адрес файла изображения.
Рамки к рисункам (BORDER). Рамки для изображения задаются конструкцией: <IMG SRC=»picture.gif» B0RDER=»4″>, где значением атрибута BORDER является толщина рамки. Рамки при этом приобретают основной цвет текста, а если рисунок заключен в тег гиперссылок, он приобретает цвет гиперссылок.
Создание сайтов в программе Microsoft FrontPage. За короткое время разработчики веб-страниц прошли путь от простого перевода текстовых документов на язык HTML до создания красочных, искусно оформленных интерактивных страниц с умело используемой графикой и различными стилями размещения текста на странице. Появилась профессия под названием «веб-дизайнер», то есть человек, специализирующийся на создании веб-страниц высшего качества. Некоторые современные веб-страницы можно назвать произведениями искусства.
Но, поскольку публикацией документов в WWW занимаются не только профессиональные программисты, были созданы специальные средства, упрощающие подготовку веб-страниц и позволяющие подготавливать публикации, даже не зная HTML. Одним из таких средств является редактор FrontPage, разработанный компанией Microsoft.
Редактор FrontPage позволяет создавать страницы профессионального уровня, не требуя при этом знания тонкостей HTML. Работа в редакторе FrontPage похожа на работу с текстовым процессором Microsoft Word. В интерфейсе те же стандартные кнопки, такие, как полужирный шрифт, курсив и подчеркивание, маркированные и нумерованные списки, повтор и отмена операции и т. п. Если, например, редактируя страницу, вы захотите написать слово курсивом или изменить цвет заголовка — пожалуйста, выделите нужный фрагмент текста и щелкните на нужной кнопке, так, как вы это привыкли делать в MS Word, a FrontPage сам сгенерирует соответствующий код HTML. Если же вы знакомы с языком HTML, то сможете прямо в редакторе FrontPage писать код HTML и тут же, не запуская браузер, контролировать результаты своей деятельности.
В интерфейсе те же стандартные кнопки, такие, как полужирный шрифт, курсив и подчеркивание, маркированные и нумерованные списки, повтор и отмена операции и т. п. Если, например, редактируя страницу, вы захотите написать слово курсивом или изменить цвет заголовка — пожалуйста, выделите нужный фрагмент текста и щелкните на нужной кнопке, так, как вы это привыкли делать в MS Word, a FrontPage сам сгенерирует соответствующий код HTML. Если же вы знакомы с языком HTML, то сможете прямо в редакторе FrontPage писать код HTML и тут же, не запуская браузер, контролировать результаты своей деятельности.
В редакторе FrontPage в вашем распоряжении имеются обычные элементы страниц, такие как тексты, гиперссылки, заголовки и ряд менее ординарных: таблицы (tables), рамки (frames), бегущие строки (marquees), фоновые звуки (background sounds) и видео (video). Еще один важный элемент веб-страниц — изображения. Редактор также позволяет вставлять в страницы формы (forms) и компоненты (components). Самые передовые веб-технологии, такие, как компоненты ActiveX и сценарии Java, тоже легко встраиваются в HTML-страницы с помощью редактора FrontPage.
Самые передовые веб-технологии, такие, как компоненты ActiveX и сценарии Java, тоже легко встраиваются в HTML-страницы с помощью редактора FrontPage.
Теги HTML в описаниях продуктов Amazon
Если вы продавец Amazon, то вы уже должны быть в курсе новостей, касающихся HTML-тегов. Если нет, мы сообщим вам: с 17 июля 2021 г. платформа больше не будет поддерживать использование HTML-тегов в описании страниц сведений о продукте.
Amazon утверждает, что причина их решения — упростить навигацию по платформе на устройствах, не поддерживающих HTML; и они неопределенно упоминают соображения безопасности, но не слишком конкретно.
Так что это значит? На самом деле, это, по-видимому, небольшое изменение может повлиять на коэффициент конверсии продавцов, поскольку описание продукта является одним из наиболее важных факторов принятия решения, когда пользователи совершают покупку.
В этой статье мы дадим вам советы и рекомендации, которые сделают ваши описания интересными и увлекательными.
Почему HTML-теги важны для ваших продаж
С Запрет HTML на описания продуктов, Amazon перестала показывать HTML-форматирование. Гигант розничной торговли призывает продавцов обновлять свои списки и просто удалять теги. Это звучит очень легко, и это так, но ваша описание продукта будет выглядеть как блок текста.
Давайте ненадолго задумаемся над описанием продуктов. Помните, что страница вашего продукта — это возможность описать ваш продукт, упоминая при этом наиболее важные детали продукта, чтобы взаимодействовать с покупателями и завершить продажу.
Если ваше описание непривлекательно для чтения, скорее всего, ваше сообщение не дойдет до возможных покупателей, и вы можете потерять эту продажу.
Описания продуктов на Amazon
В конце концов, вы хотите, чтобы описания ваших продуктов были ответом на возможные вопросы, подчеркивающим, что отличает ваш продукт от других продуктов.
Описания необходимы для любого листинга Amazon. Проблема в том, что описания выглядят как кусок неформатированного текста. HTML-теги помогли сделать текст универсальным и привлекательным. То есть до 17 июля.
HTML-теги были особенно полезны для продавцов, не участвовавших в программа регистрации брендов. Например, они могут использовать полужирные теги, чтобы выделить что-то, или текст можно разделить на разные разделы.
Как запрет HTML влияет на ваше объявление на Amazon?
Объявления, которые не удаляли HTML-теги до указанной даты, будут частично удалены. или отображается без HTML. Попытаться перехитрить код Amazon практически невозможно, вы сразу получите сообщение об ошибке.
Есть ли исключения?
Да! Это фантастические новости. Единственный HTML-тег, разрешенный Amazon, — это разрыв строки. как указано на Политика страницы сведений о продукте Amazon и руководство по стилю категорий.
Единственный HTML-тег, разрешенный Amazon, — это разрыв строки. как указано на Политика страницы сведений о продукте Amazon и руководство по стилю категорий.
Сообщения покупателя-продавца также позволяют использовать несколько кодов. Вот полный список одобренных тегов HTML и атрибутов CSS:
Вы можете ознакомиться с полным списком здесь. Также обратите внимание, что вы должны используйте эти коды только для связи с покупателями. Вы не должны включать их в свои страницы сведений о продукте Amazon.
Как сделать описание продукта интересным без HTML-тегов?
Форматирование — не единственное, что может сделать описание продукта интересным. Это ваш шанс убедить их купить ваш продукт. Вот список рекомендаций по написанию описаний продуктов Amazon теперь, когда HTML-теги больше не разрешены.
1. Подумайте о своей аудитории
Кто покупает ваш товар? Почему они его покупают? Как клиенты используют ваш продукт? Обдумайте ответы на эти вопросы, чтобы описание было максимально точным.
- Проведите исследование рынка, чтобы получить представление о вашей целевой аудитории.
- Проверьте свои текущие обзоры продуктов и узнайте, что важно для вашей аудитории.
- Google ваш продукт, чтобы найти блоги, видео или сообщения в социальных сетях и использовать их в качестве примеров.
После исследования измените способ написания описания продукта для вашей аудитории. Учитывайте информацию, язык, который вы используете, а также тон описания продукта.
2. Следуйте правилам Amazon.
Например, в описании товара запрещено включать:
- Состояние товара
- Доступность
- Любой вид обзора
- Рекламные материалы
- HTML-теги
Учтите, сколько слов у вас есть для описания; около 300 слов.
3. Будьте проще
Речь должна идти о качестве, а не о количестве.
Покупатели ищут конкретные и краткие сведения, которые отвечают на их вопросы, чтобы решить, покупать им или нет.
Включение основной информации в удобном для пользователя виде имеет решающее значение. Например, маркеры — хороший вариант, потому что их легко сканировать. Имейте в виду, что покупатели не тратят много времени на просмотр объявления.
Покупатели должны иметь возможность сразу выбрать информацию об основных функциях и преимуществах. Если у вас есть вся нужная информация, но она не читается, покупатель может вернуться к результатам поиска.
4. Избегайте перепродажи
В любом случае у тебя не так много слов. Доверяйте своим продуктам и позвольте покупателям решать, насколько они хороши.
Когда продавцы зацикливаются на описании своего продукта, они обычно злоупотребляют прилагательными. Ваше сообщение будет лучше передано, если вы сделаете предложения как можно короче, яснее и точнее.
Проверьте свои описания на наличие прилагательных и удалите те, которые повторяются или не добавляют никакого представления о вашем продукте и о том, что он делает.
Конечно, также учитывайте продукт, который вы продаете. Описание дорогостоящего предмета техники может быть более подробным, чем описание кухонной утвари. Постарайтесь найти баланс между предоставлением достаточной информации и перебором.
5. Присоединяйтесь к A + Content
В зависимости от продукта или бренда, который у вас есть, может потребоваться больше гибкости, когда дело доходит до рассказа истории. Иногда 300 слов не подходят. Amazon предоставляет возможность использовать A + Content. A + предоставляет шаблоны дизайна и позволяет продавцам включать изображения и текст в свои объявления.
Таким образом, продавцы могут сделать свои объявления более привлекательными, что, скорее всего, повысит коэффициент конверсии.
6. Используйте ключевые слова
Помимо точного описания продукта, вам нужно, чтобы ваш продукт был в хорошем рейтинге. Это означает, что при написании описания продукта важно естественным образом разбрасывать ключевые слова здесь и там. Итак, в тексте должны быть ключевые слова, но он также должен иметь смысл.
Итак, в тексте должны быть ключевые слова, но он также должен иметь смысл.
Что вы можете сделать, так это взять четыре или пять ключевых слов с высокой посещаемостью и затем использовать их, чтобы составить список пунктов. Таким образом, вы убьете двух зайцев одним выстрелом: ваши клиенты смогут узнать о вашем продукте, а ваше объявление станет более привлекательным для алгоритма Amazon.
Как изменить контент на моих страницах с подробными сведениями об Amazon?
Итак, теперь, когда вы знаете, как обновить описание вашего продукта на Amazon без использования HTML-тегов, пора сделать это.
Чтобы отредактировать объявления с помощью HTML-тега, сначала перейдите на страницу продавца:
- Перейдите в Оптимизировать складские запасы на главной панели инструментов и выберите «Управление инвентарем » чтобы увидеть ваши объявления, как активные, так и неактивные.
- Выберите список и нажмите кнопку «Изменить» справа.
 Вы попадете на страницу продукта.
Вы попадете на страницу продукта. - Внесите необходимые правки во вкладке описания. После того, как вы закончите, нажмите кнопку Сохранить и закончить кнопка. Amazon потребуется от 15 до 20 минут, чтобы проверить ваши изменения и правки.
Добавление разрывов строк
Это единственный HTML-тег, разрешенный Amazon, поэтому используйте его! Можете добавить ярлык чтобы включить в описание разрывы строк. Вы должны поставить каждый тег в начале соответствующего предложения с новой строки.
Есть два способа сделать это: вы можете сделать это вручную или выбрать один из Конвертеры HTML которые уже доступны в Интернете для форматирования вашего описания. Все, что вам нужно сделать, это убедиться, что вы не используете запрещенные теги.
Массовое редактирование списков Amazon
Вам не нужно редактировать свои объявления по одному. Удаление HTML-тегов по отдельности может стать кошмаром. На Amazon продавцы могут массово редактировать свои списки товаров. Вот как:
Вот как:
- Перейдите в центр продаж и нажмите кнопку Оптимизировать складские запасы таб. Тогда выбирай «Добавить продукты через загрузку ».
- Перейдите в Скачать инвентарь файл таб. Там вы выберите категорию, чтобы загрузить соответствующий плоский файл.
- Перейдите в Инвентарь> Отчеты инвентаризации. Там есть поле Select Report Type, в котором вам нужно выбрать Inventory Report, чтобы загрузить файл. Затем откройте файл и выберите объявления, которые хотите отредактировать.
Затем скопируйте их в плоский файл, загруженный на шаге 2. В этом файле вы можете перейти на вкладку «Шаблон», чтобы внести изменения в столбец «Описание».
Теперь все, что вам нужно сделать, это выбрать «Частичное обновление» в столбце «Обновление и удалить», сохранить и загрузить!
Заключительные мысли
Хотя это может показаться относительно небольшим изменением в способе размещения объявлений, продавцы должны знать, какое влияние это небольшое влияние может оказать на их коэффициент конверсии.
Кроме того, недостаточно просто удалить HTML-теги из описаний продуктов на Amazon. Конечно, ваше сообщение не будет частично удалено, но есть и другие продавцы, которые могут принять меры и сделать свои объявления более привлекательными, чем ваши.
Продавцы с реестром брендов могут захотеть рассмотреть контент A + (ранее известный как EBC или расширенный контент бренда). Таким образом, продавцы могут продемонстрировать свой продукт с дополнительными преимуществами форматирования, такими как добавление изображений, подробного контента, историй брендов и т. Д.
Поделиться через фейсбук
Детали HTML Тег
❮ Назад Полный справочник HTML Далее ❯
Пример
Укажите сведения, которые пользователь может открывать и закрывать по требованию:
тематический парк Walt Disney World Resort с захватывающими аттракционами,
международные павильоны, отмеченные наградами фейерверки и сезонные специальные
события.
Попробуйте сами »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег указывает дополнительные сведения, которые пользователь может
открываются и закрываются по требованию.
Тег часто используется для создания интерактивного виджета, который может
открывать и закрывать. По умолчанию виджет закрыт. В открытом состоянии он расширяется и
отображает содержимое внутри.
Любой контент может быть помещен внутрь
Совет: Тег <детали> по
указать видимый заголовок для деталей.
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает элемент.
| Элемент | |||||
|---|---|---|---|---|---|
| <детали> | 12,0 | 79,0 | 49,0 | 6,0 | 15,0 |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| открытый | открыть | Указывает, что сведения должны быть видны (открыты) пользователю. |
Глобальные атрибуты
Тег также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML.
Дополнительные примеры
Пример
Используйте CSS для оформления :
Epcot — тематический парк Walt Disney
Всемирный курорт с захватывающими аттракционами, международными павильонами,
отмеченные наградами фейерверки и специальные сезонные мероприятия.
Epcot Center

с следующие значения по умолчанию:
подробности {
display: block;
}
❮ Предыдущий Полный справочник HTML Следующий ❯
НАБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9000 3
Основные каталожные номера
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Теги HTML — список всех тегов HTML с примерами TutorialBrain
Примечание: На этой странице отображается коллекция всех тегов HTML. Все теги, показанные на этой странице, подробно обсуждаются по мере продвижения в этом руководстве. Вы освоите все эти теги в этом учебнике по HTML.
Основные теги HTML
| Тег | Описание |
|---|---|
Описывает HTML-документ. | |
| <голова> | Представляет заголовок HTML-документа. |
| <название> | Описывает заголовок HTML-документа. |
| <тело> | Описывает содержимое документа. |
| Этот тег используется для вставки комментария в код документа. |
Здесь мы объяснили HTML-тег заголовка.
Теги заголовков HTML
| Тег | Описание |
|---|---|
Заголовок второго уровня 2 | |
Заголовок третьего уровня 3 | |
Заголовок четвертого уровня 4 | |
Заголовок пятого уровня 5 | |
Это наименьший заголовок 6 |
Теги абзаца HTML
| Тег | Описание |
|---|---|
| Пункт |
Подробнее о
см. здесь.
здесь.
Метки ссылок HTML
| Тег | Описание |
|---|---|
| <базовый> | Описывает базовый URL-адрес для всех других относительных URL-адресов. |
| <а> | Задает гиперссылку. |
Подробнее о HTML-тегах ссылок см. здесь.
Теги сценариев HTML
| Тег | Описание |
|---|---|
| <скрипт> | Описывает сценарий на стороне клиента, который представляет собой JavaScript. |
| Когда сценарии отключены, тег |
Все о HTML-тегах сценариев.
Теги таблицы HTML
| Тег | Описание | |
|---|---|---|
| <таблица> | Чтобы определить таблицу в HTML. | |
| <заголовок> | Чтобы определить заголовок таблицы в HTML. Это как имя таблицы Это как имя таблицы | |
| -й похож на «Заголовок таблицы», чтобы указать ячейку заголовка в таблице. Он используется для предоставления имени столбца таблицы. | ||
| tr похоже на «Table Row», чтобы указать строку в таблице. Он используется для каждой строки таблицы. | ||
| <тд> | td похож на «Данные таблицы», чтобы указать ячейку в таблице. | |
| <заголовок> | thead похож на «Заголовок таблицы», используемый для изменения свойств, таких как цвет содержимого заголовка в таблице HTML. Мы можем изменить свойства заголовка. | |
| <тело> | tbody похож на «Тело таблицы», используемое для изменения свойств, таких как цвет содержимого в теле в таблице HTML. Мы можем изменить свойства тела. | |
| <фут> | tfoot похож на «нижний колонтитул таблицы», используемый для изменения свойств, таких как цвет содержимого нижнего колонтитула в таблице HTML. Мы можем изменить свойства нижнего колонтитула. Мы можем изменить свойства нижнего колонтитула. | |
| <столбец> | Определяет свойства каждого столбца в colgroup. | |
| Используется для указания группы из одного или нескольких столбцов в таблице для форматирования. |
Дополнительные сведения см. в теге таблицы HTML.
Подписаться на @tutorial_brain
Теги формы HTML
| Тег | Описание |
|---|---|
| <форма> | Формаиспользуется на всех сайтах для сбора информации о пользователе, который посещает ваш сайт. |
| <ввод> | Это поле ввода, где пользователь может ввести данные в заданной форме. |
| <текстовое поле> | Представляет многострочный элемент управления для редактирования обычного текста. |
| <кнопка> | Создает различные интерактивные кнопки, такие как «Отправить», «Сброс», «Отмена», «ОК» и многие другие. |
| <выбрать> | Описывает раскрывающийся список. |
| <оптгруппа> | Отображать группу связанных списков опций в виде выпадающего списка. |
| <опция> | Отображает параметр в раскрывающемся списке. |
| <метка> | Описывает текстовую метку с полем ввода формы. |
| <набор полей> | Для формирования связанных данных в группе используется элемент |
| <легенда> | Представляет заголовок элемента |
| <список данных> | Предопределенный параметр указан в раскрывающемся списке. |
| <выход> | Объявляет результаты расчета. |
Мы рассказали больше о тегах HTML-форм.
Текстовые теги HTML
| Тег | Описание |
|---|---|
| <сокращение> | Указывает сокращения. |
| <адрес> | Мы можем предоставить контактную информацию автора страницы, используя элемент адреса. |
| Используется для выделения жирным шрифтом. | |
| BDI означает двунаправленную изоляцию. Он форматирует текст в другом направлении. | |
| Описывает двунаправленное переопределение текста. | |
| <цитата> | Элемент HTML blockquote используется для форматирования блока текста в виде длинной цитаты с большим отступом, чем окружающий текст. |
| <цитировать> | Указывает название работы. |
| <код> | Задает текст в компьютерном коде. |
| <удалить> | Определяет удаленный текст в документе HTML. |
| Этот тег используется для термина определения в HTML. | |
Форматирует текст документа в выделенный текст. | |
| <я> | Форматирует текст в документе курсивом. |
| ins описывает вставленный текст в HTML-документ. | |
| Обозначает вводимый пользователем текст с клавиатуры. | |
| <метка> | помечает текст. |
| <метр> | В предопределенном диапазоне тег |
| <пред> | Описывает предварительно отформатированный текст на HTML-странице. Он используется для сохранения существующих пробелов или разрывов строк. |
| <прогресс> | Ход выполнения любой задачи определяется индикатором выполнения. |
| Объявляет короткие котировки. | |
| <рп> | Этот тег используется для помощи браузерам, которые не поддерживаются аннотацией ruby. |
| Задает произношение символов в аннотациях ruby. |  |
| <рубин> | Задает рубиновую аннотацию, которая используется для отображения многих языков Восточной Азии. |
| <с> | Указывает, что данный текст неверен и перечеркнут текст. |
| <образец> | Описывает образец вывода компьютерной программы. |
| <маленький> | Опишите мелкий текст. |
| <сильный> | Используется для описания важного текста. |
| Мы можем добавить индекс к тексту. | |
| <вверх> | используется для добавления надстрочного индекса к тексту. |
| <шаблон> | Для шаблона. |
| <время> | Указывает дату и время в документе HTML. |
| Опишите текст телетайпа. | |
| <вар> | Указывает имя переменной в математическом выражении или контексте программирования. |
| | Указывает положение в тексте, где браузер может при необходимости разорвать строку. |
Теги изображений HTML
| Тег | Описание |
|---|---|
| | Представляет изображение. |
| <карта> | Представлять карту в теге |
| <область> | Используется для определения области внутри карты-изображения, где он содержит кликабельную область на карте-изображении. |
| <холст> | Этот тег в HTML5 используется для рисования графики на веб-странице с помощью JavaScript. |
| Этот тег дает подпись к элементу рисунка. Его можно поместить в качестве первого или последнего дочернего элемента элемента | |
| <рисунок> | Определяет медиаконтент с титрами. Содержимое элемента |
Это язык, используемый для описания 2D-графики и графических приложений в формате XML. |
Подписаться на @tutorial_brain
Дополнительные сведения см. HTML-теги изображений.
вы можете щелкнуть здесь для получения дополнительных сведений о метатегах
Теги объектов HTML
| Тег | Описание |
|---|---|
| <объект> | Он используется для встраивания мультимедиа в документы HTML, такие как видео, аудио, апплеты Java, ActiveX, PDF и Flash. |
Теги списка HTML
Параметры ключевого слова — это те параметры, которые не следуют фиксированной позиции и могут появляться в любой позиции или порядке. Вы можете изменить положение параметров ключевого слова по своему усмотрению.
| Тег | Описание |
|---|---|
| <ул> | Тег используется для ненумерованного списка. В списке будут элементы, отмеченные маркированными элементами | .
| <ол> | Представляет упорядоченный список в числовом или алфавитном порядке |
| Представляет элемент или элементы в списке. Мы можем перечислить термин и описание термина ниже этого | |
| <дл> | Используется для списка описаний. |
| <дт> | Для Term в списке описания. |
| <дд> | Этот тег представляет описание термина в списке описаний. |
| <меню> | Представляет список команд, которые используются для построения меню. |
| <элемент меню> | Представляет команду, которую пользователь может вызвать из всплывающего меню. |
Здесь мы подробно рассказали о списках HTML
Незакрытые теги HTML
| Тег | Описание |
|---|---|
| <час> | Представляет тематический разрыв между элементами уровня абзаца в документе HTML. Если мы воспользуемся этим, он вставит горизонтальную линию. |
| | Используется для разрыва строки (разрыв строки). |
Чтобы узнать больше о незакрытых тегах, нажмите здесь
Вопросы и ответы на собеседовании
1. Что такое теги в HTML?
Тег — это HTML-код, определяющий каждую структуру на HTML-странице. Теги начинаются с «<>» и заканчиваются на «». Большая часть тега содержит открывающий и закрывающий теги.
Например,
<> — открывающий тег.
— Закрывающий тег.

 Вы попадете на страницу продукта.
Вы попадете на страницу продукта.