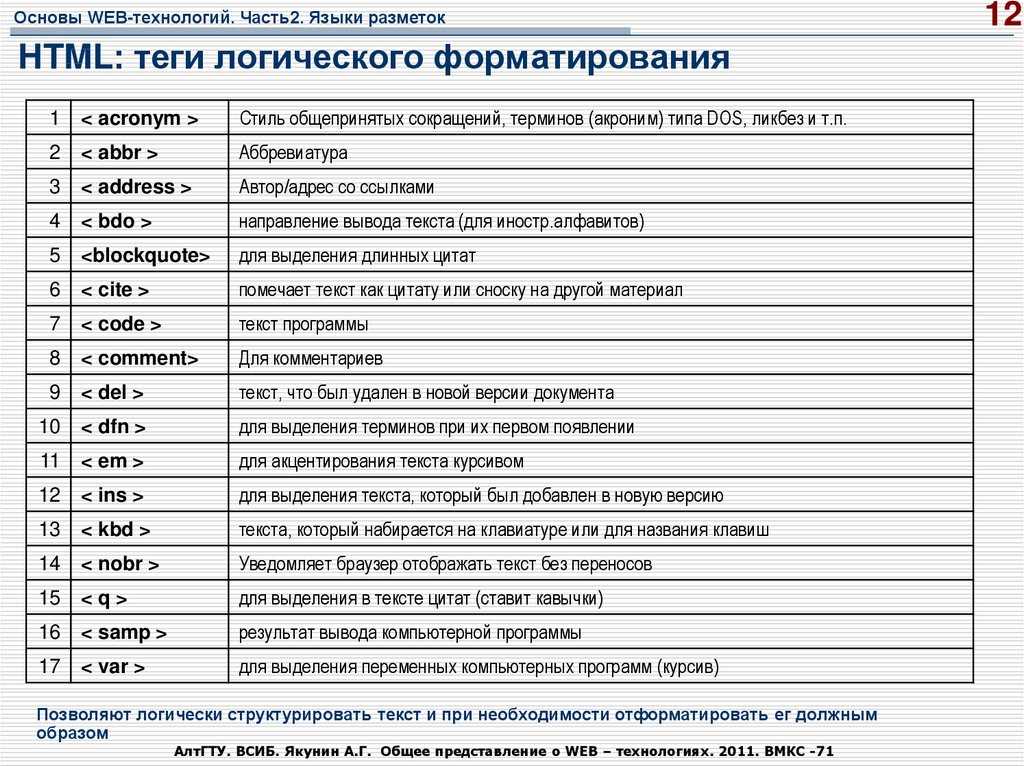
теги для создания списков в HTML
Списки HTML — это набор взаимосвязанных элементов, которые начинаются с маркера. В этой статье я расскажу о HTML-списках. Статья рассчитана на новичков (школьников и студентов) но может быть полезна всем кто изучает HTML.
Виды HTML-списков
Списки бывают следующих видов:
- Маркированный. Перед элементом списка идет маркер.
- Нумерованный. Перед элементом списка идет номер.
- Список определений. Перед определением идет термин.
- Вложенный список.
- Многоуровневый. Список состоит из нескольких уровней. может быть маркированным. нумерованным и комбинированным.
Так же в этом материале я расскажу, как сделать выпадающий список.
Рассмотрим каждый вид подробнее.
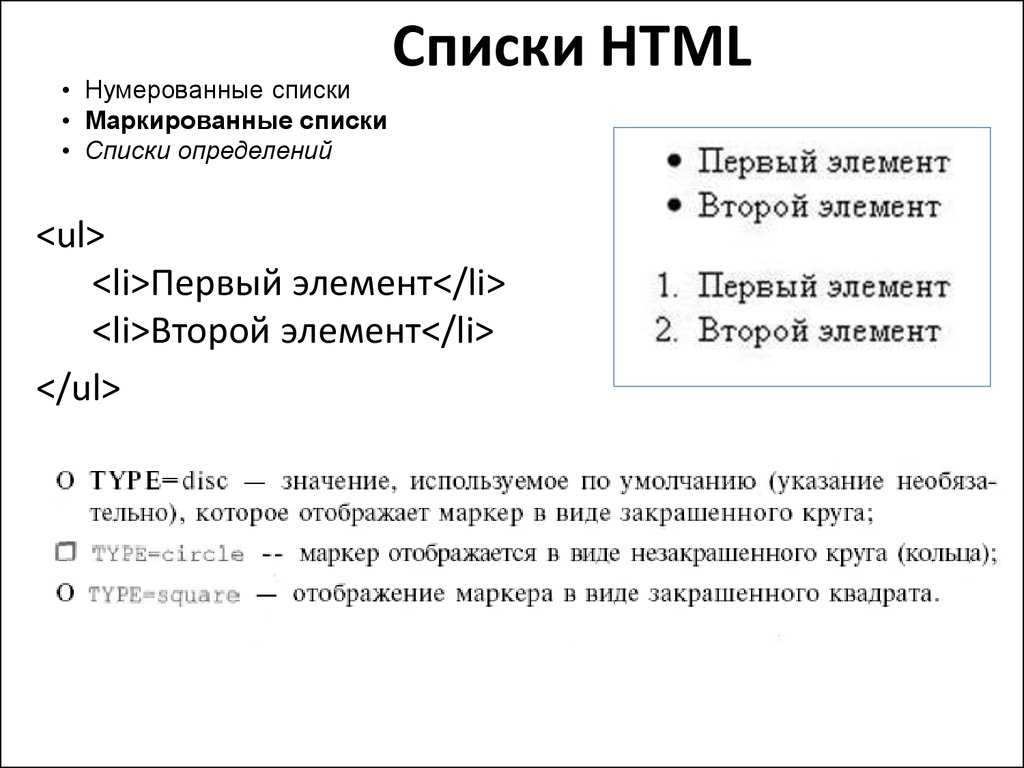
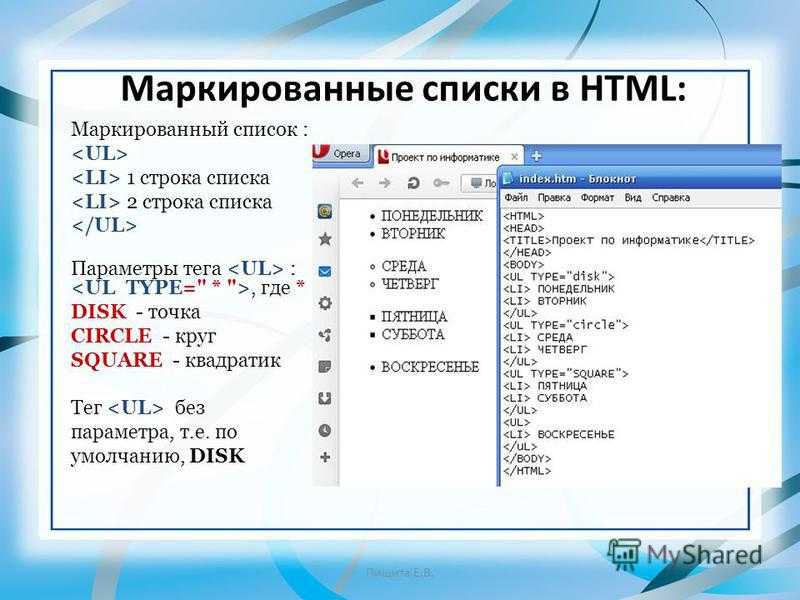
Маркированный список
Маркированный список создается с помощью тега <ul> — unordered list (неупорядоченный список). Стандартный маркер — точка.
Стиль по умолчанию:
display: block;
list-style-type: disc;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 40px;
Элемент любого списка создает тег <li> — list item (элемент списка).
Пример.
<ul>
<li> Лев </li>
<li> Тигр </li>
<li> Леопард </li>
<li> Снежный барс </li>
</ul>Результат.
- Лев
- Тигр
- Леопард
- Снежный барс
Маркер задается с помощью свойства list-style-type, для маркированного списка это свойство может иметь следующие значения:
- Disc — точка.
- Crcle — круг.
- Square — квадрат.
- None — убирает маркер.
В статье основы HTML я рассказывал о теге <style>. Давайте с его помощью изменим маркер в примере на квадрат.
<style>
ul {list-style-type: square;}
</style>
<ul>
<li> Лев </li>
<li> Тигр </li>
<li> Леопард </li>
<li> Снежный барс </li>
</ul>
Получим следующий результат:
Нумерованный список
Нумерованный список создается при помощи тега <ol> — order list (упорядоченный список). Стандартно список нумеруется арабскими (традиционными) числами.
Стандартно список нумеруется арабскими (традиционными) числами.
Стиль по умолчанию:
display: block;
list-style-type: decimal;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 40px;
Пример.
<ol>
<li> Лев </li>
<li> Тигр </li>
<li> Леопард </li>
<li> Снежный барс </li>
</ol>Результат.
- Лев
- Тигр
- Леопард
- Снежный барс
Тип номера так же, как и в маркированном списке, задается с помощью свойства list-style-type. Возможные значения:
- Armenian — армянская нумерация.
- Decimal — арабская нумерация.
- Decimal-leading-zero — арабская нумерация с нулем впереди чисел меньше десяти, то есть 01, 02, 03 и так далее.
- Georgian — грузинская нумерация.
- Lower-alpha (lower-latin) — строчные латинские буквы.

- Lower-greek — строчные греческие буквы.
- Lower-roman — римские числа в нижнем регистре, например i, ii.
- Upper-alpha (upper-latin) — заглавные латинские буквы.
- Upper-roman — римские числа в верхнем регистре, например I, II.
- None — без нумерации.
Тег <ol> в отличии элемента <ul> имеет атрибуты.
Атрибуты тега <ol>
| Атрибут | Описание | Возможные значения |
| reversed | Указывает, что элементы списка расположены в обратном порядке. | Нет. |
| start | Задает первый порядковый номер списка. | Число. |
| type | Задает тип номера для использования в списке. | 1: Десятичный: 1, 2, 3 и так далее. (По умолчанию) a: строчные буквы латинского алфавита: a, b, c и так далее. A: прописные буквы латинского алфавита: A, B, C и так далее. i: римские цифры в нижнем регистре: i, ii, iii и так далее.  I: римские цифры в верхнем регистре: I, II, III и так далее. |
Примеры.
<p>Пример 1</p>
<ol>
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ol>
<p>Пример 2</p>
<ol reversed>
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ol>
<p>Пример 3</p>
<ol start="2">
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ol>
<p>Пример 4</p>
<ol type="a">
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ol>
Результаты.
Пример 1
- Первый элемент
- Второй элемент
- Третий элемент
Пример 2
- Первый элемент
- Второй элемент
- Третий элемент
Пример 3
- Первый элемент
- Второй элемент
- Третий элемент
Пример 4
- Первый элемент
- Второй элемент
- Третий элемент
Список определений
Список определений создается с помощью тега<dl> — description list (список определений). Список определений состоит из пары термин — определение. Термин создается с помощью тега
Список определений состоит из пары термин — определение. Термин создается с помощью тега <dt>, а описание с помощью тега <dd>.Стиль по умолчанию (тега <dl>):
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
Пример.
<dl>
<dt>Собака</dt>
<dd>Домашнее животное, одно из наиболее популярных (наряду с кошкой) животных-компаньонов.</dd>
<dt>HTML</dt>
<dd>Язык гипертекстовой разметки.</dd>
<dd>Язык, используемый для форматирования веб-документов.</dd>
</dl>Результат.
- Собака
- Домашнее животное, одно из наиболее популярных (наряду с кошкой) животных-компаньонов.
- HTML
- Язык гипертекстовой разметки.
- Язык, используемый для форматирования веб-документов.

Вложенный список
Чтобы создать вложенный список в HTML нужно использовать все те же элементы. Суть проста, в элемент <li> ... </li> вкладывается новый маркированный или нумерованный список, начиная с элемента <ul> или <ol>.
Пример.
<ol>
<li>Языки веб-программирования
<ul>
<li>HTML</li>
<li>PHP</li>
<li>JavaScript</li>
</ul>
</li>
<li>Языки программирования .NET
<ul>
<li>С++</li>
<li>С#</li>
</ul>
</li>
<li>Остальные языки программирования</li>
</ol>
Результат.
- Языки веб-программирования
- HTML
- PHP
- JavaScript
- Языки программирования .NET
- С++
- С#
- Остальные языки программирования
Аналогично можно вкладывать списки уже во вложенные элементы.
Многоуровневый список
Многоуровневым считают нумерованный список. Его отличие от вложенного списка в том, что бы нумерация шла по порядку.
Для этого придется использовать элемент <style>.
Пример.
<style>
ol {counter-reset: li; list-style: none;}
li::before { counter-increment:li; content: counters(li,".") " ";}
</style>
<ol>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка
<ol>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ol>
</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ol>Результат.
Выпадающий список
Как сделать выпадающий список в HTML? Довольно просто, с помощью тега <select>, который позволяет оформить элементы в виде выпадающего списка. Элементы выпадающего списка берутся в тег <option>.
Пример.
<select> <option selected>Выбрать породу</option> <option>Лабрадор-ретривер</option> <option>Золотистый ретривер</option> <option>Померанский шпиц</option> <option>Бигль</option> <option>Боксер</option> </select>
Результат.
Выбрать породуЛабрадор-ретриверЗолотистый ретриверПомеранский шпицБигльБоксер
Элемент с атрибутом selected будет выбранным, то есть стоять в начале выпадающего списка. Его можно оставить пустым.
Расшифровка и перевод используемых тегов
Перевод и расшифровку большей части элементов я уже приводил, собираю все в одну таблицу и добавлю недостающее элементы.
| Тег | Значение | Перевод |
| <ul> | Unordered list | Неупорядоченный список |
| <li> | List item | Элемент списка |
| <ol> | Order list | Упорядоченный список |
| <dl> | Description list | Список описаний (определений) |
| <dt> | Description list term | Термин (списка описаний) |
| <dd> | Description list description | Описание термина (списка описаний) |
| <select> | Select | Выбор |
| <option> | Option | Вариант. |
На этом изучение списков HTML заканчивается.
| ||||||||||||
|
| ||||||||||||
|
Для приятного оформления текста на страницах сайта рекомендуется по чаще использовать списки. На данном уроке мы научимся создавать списки в html, а также рассмотрим основные html теги списков. Познакомимся с нумерованным списком в html, со списком определений и с маркированным списком в html. Нумерованный список в HTMLВ нумерованным списке каждый перечисляемый пункт помечается арабской или римской цифрой, реже букой латинского алфавита.
Если значение type не задавать, то в качестве нумерации пунктов, по умолчанию будут задействованы обычные цифры (1,2,3).
Освоить создание нумерованного списка в html намного проще будет на примере: Если использовать параметр type со значение А – type=»А», то в результате нумерация будет выполнена английскими буквами – A,B,C,D и т.д Маркированный список HTMLВ маркированных списках, каждый отдельный пункт имеет маркер. С помощью CSS можно установить в качестве маркера любое изображение. Если использовать исключительно HTML, то ваши возможности ограничены только тремя видами маркеров.
Частенько возникает нужда создавать списки, которые вложены в другие списки. Для примера сверстаем один из таких маркированных списков html: Список определений HTMLСразу нужно заметить, что списки определений используются довольно редко, но лучше всё же с ними познакомиться. HTML теги списков определений значительно отличаются от вышеперечисленных списков.
Пример списка определений: Вид кода в браузере: В браузере видно, что термин выносятся выше и левее от текста, который его описывает. Теперь вы умеете создавать списки в html, более того, знаете html теги списков. Владеете информацией, как создать маркированный и нумерованный списки html. Дата первой публикации: 02.08.2016 Рекомендовать друзьям:
| ||||||||||||
|
| ||||||||||||
Тег HTML li
❮ Назад Полный справочник HTML Далее ❯
Пример
Один упорядоченный (
- ) и один неупорядоченный (
- Кофе
- Чай
- Молоко
- ) список HTML:
<ол>
- Кофе
- Чай
- Молоко
Попробуйте сами »
Другие примеры «Попробуйте сами» ниже.
Определение и использование
Тег
Тег
- ), неупорядоченных списков (
- Кофе
- Чай
- Молоко
- Чай
- Черный чай
- Зеленый чай
- Молоко
- Кофе
- Чай
- Черный чай
- Зеленый чай
<ул> - Китай
- Африка
- Молоко
- Заказной список или нумерованный список (ol)
- Неупорядоченный список или маркированный список (ul)
- Список описаний или список определений (дл)
- .

<ол>
- Овен
- Бинго
- Лев
- Оракул
- Овен
- Бинго
- Лев
- Оракул
- .
<ул>
- Овен
- Бинго
- Лев
- Оракул
- Овен
- Бинго
- Лев
- Оракул
- Тег
- Тег
- Тег
- Овен
- -Один из 12 знаков гороскопа.
- Бинго
- -Одна из моих вечерних закусок
- Лев
- -Это также один из 12 знаков гороскопа.
- Оракул
- -Это многонациональная технологическая корпорация. Протестируйте сейчас
- Овен
- — один из 12 знаков гороскопа.
- Бинго
- -Одна из моих вечерних закусок
- Лев
- — это также один из 12 знаков гороскопа.
- Оракул
- — Это многонациональная технологическая корпорация.

- ) и в
списки меню (<меню>).
В
- и
Попробуйте сами »
Пример
Создать список внутри списка (вложенный список):
< li>Кофе
Попробуйте сами »
Пример
Создайте более сложный вложенный список:
Попробуйте сами »
Связанные страницы
Руководство по HTML: HTML-списки
HTML DOM ссылка: Li Object
Учебное пособие по CSS: Списки стилей
Настройки CSS по умолчанию
Большинство браузеров отображают элемент
li {
отображение: элемент списка;
}
❮ Предыдущий Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9008 Справочник
9008Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top9 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools использует W3.CSS.
Списки HTML — javatpoint
следующий → ← предыдущая Списки HTML используются для указания списков информации. Все списки могут содержать один или несколько элементов списка. Существует три разных типа списков HTML: Примечание. Мы можем создать список внутри другого списка, который будет называться вложенным списком.Упорядоченный список HTML или нумерованный списокВ упорядоченных списках HTML все элементы списка по умолчанию отмечены цифрами. Он также известен как нумерованный список. Упорядоченный список начинается с тега
Выход: Щелкните здесь для получения полной информации об упорядоченном списке HTML. Упорядоченный список HTML Неупорядоченный список HTML или маркированный списокВ неупорядоченном списке HTML все элементы списка отмечены маркерами. Он также известен как маркированный список. Ненумерованный список начинается с тега
Выход: Щелкните здесь для получения полной информации о неупорядоченном списке HTML. Ненумерованный список HTML Список HTML-описаний или список определений Список HTML-описаний также является стилем списка, поддерживаемым HTML и XHTML. Список определений очень удобен, когда вы хотите представить глоссарий, список терминов или другой список значений имени. Список определений HTML содержит следующие три тега: <дл> Выход: |



 Многие новички пытаются создавать списки с помощью пробелов, переносов и спецсимволы, при этом, категорически избегая html теги списка. Это грубейшая ошибка, т.к. в некоторых браузерах, а также при изменении разрешения экрана, такие списки будут отображаться несколько иначе.
Многие новички пытаются создавать списки с помощью пробелов, переносов и спецсимволы, при этом, категорически избегая html теги списка. Это грубейшая ошибка, т.к. в некоторых браузерах, а также при изменении разрешения экрана, такие списки будут отображаться несколько иначе.
 Рассмотрим эти значения поподробнее:
Рассмотрим эти значения поподробнее:

 Он также известен как список определений, где записи перечислены как словарь или энциклопедия.
Он также известен как список определений, где записи перечислены как словарь или энциклопедия.