10 бесплатных шрифтов для сайта
Шрифт – это не просто какие-то буквы, а значимый элемент, который напрямую влияет на весь дизайн сайта. Например, тонкие минималистичные заголовки зададут аккуратный лакшери-стиль, а, напротив, массивные грубые шрифты передадут брутальность и зададут другое настроение вашему дизайну.
В статье поговорим о беспроигрышных вариантах шрифта для вашего сайта – представляем вам список 10 лучших (и при этом бесплатных) шрифтов, которые можно использовать для создания сайта. Они одинаково хорошо подойдут для любого типа проекта – от блога до корпоративного сайта. Поехали!
1. Montserrat
Начать статью хочется с модных геометрических гротесков. Montserrat как раз представляет собой простой и округлый шрифт, который прекрасно выглядит в дизайне веб-сайтов. Он имеет лаконичные формы и достаточно небольшое количество деталей. Поскольку Montserrat нейтрален, его можно использовать практически в любом проекте.
Единственное, мы бы не рекомендовали набирать этим шрифтом объемные массивы текста, так как знаки имеют большую ширину в сравнении с привычными шрифтами и могут занимать значительную площадь на экране.
Шрифт Montserrat имеет достаточно высокую читабельность в мелком кегле, поэтому также будет хорош для подписей и мелкого текста. В общем, Montserrat – это современный геометрический гротеск, который может быть использован для решения большинства задач.
2. PT Root UI
Шрифтовое семейство PT Root UI – это универсальный шрифт, можно сказать, что это замена гугловскому Roboto от шрифтовой студии Паратайп. Его можно охарактеризовать как современный гротеск с закрытой апертурой.
Семейство PT Root UI включает в себя четыре начертания – от светлого до жирного. В отличии от предыдущего Montserrat, он имеет компактную ширину знаков и создавался специально для интерфейсов, поэтому идеально подойдет для любых сайтов, а также для приложений. Кроме того, разработчики шрифта заявляют, что он хорошо сработает при использовании в системах навигации – на табличках, стрелочках и указателях.
У шрифта высокая читабельность и нейтральный характер. Шрифт PT Root UI можно отметить за очень качественный набор кириллических знаков, потому что изначально он был разработан в России. Все преимущества шрифта делают его идеальным для использования как на лендинге, так и в блоге, и в мобильном приложении.
Все преимущества шрифта делают его идеальным для использования как на лендинге, так и в блоге, и в мобильном приложении.
3. Inter
Inter – это шрифт без засечек. Так же, как и предыдущие шрифты, довольно нейтральный по настроению, что делает его универсальным.
Этот шрифт хорошо подходит для применения в веб-дизайне благодаря своему чистому и современному виду. Его можно использовать как для основного текста, так и в заголовках.
Одним из главных преимуществ Inter является его удобочитаемость. Шрифт имеет большую x-высоту букв, что позволяет легко читать его в мелком размере.
4. PT Sans
PT Sans – это гарнитура из восьми начертаний, созданная компанией ParaType в 2009 году. Этот шрифт по своему назначению напоминает PT Root UI, так как предназначался для решения примерно тех же задач: навигация, указатели, табло и информационные экраны.
Но отличается PT Sans своим гуманистическим характером – он не такой бездушно-цифровой, как Root UI. Кроме того, эта гарнитура включает в себя курсивные начертания, а также узкие – для текстов требующих высокой плотности набора.
Кроме того, эта гарнитура включает в себя курсивные начертания, а также узкие – для текстов требующих высокой плотности набора.
PT Sans содержит качественную кириллицу и расширенный набор знаков. В пару к гарнитуре PT Sans вы можете использовать антикву PT Serif, чтобы дополнить дизайн шрифтом с засечками.
5. PT Serif
PT Serif – родной брат предыдущего шрифта. Отличается наличием засечек, так называемая антиква. Однако несмотря на засечки, у шрифта современный характер и отличная читабельность, в том числе и с экрана.
Гарнитура PT Serif характеризуется крупным очком строчных букв и умеренным контрастом штрихов. Включает в себя шесть начертаний – от Regular до Bold, также имеется курсив.
Дизайнеры шрифта заявляют, что он также хорошо подойдет для использования в деловой документации, в печатных изданиях и в рекламе. Выбирайте этот шрифт в пару к предыдущему или используйте только его, если хотите премиум-дизайн, но современный.
6. Roboto Flex
Roboto Flex – улучшенная версия шрифта Roboto, превратившая его в более мощную систему шрифтов. Вы можете настроить Roboto так, чтобы придать тексту выразительность и изящество — это называется вариативность шрифта.
Вы можете настроить Roboto так, чтобы придать тексту выразительность и изящество — это называется вариативность шрифта.
Что подразумевается под вариативностью? Это значит, что дизайнер может на свое усмотрение настраивать в шрифте толщину, ширину и наклон шрифта.
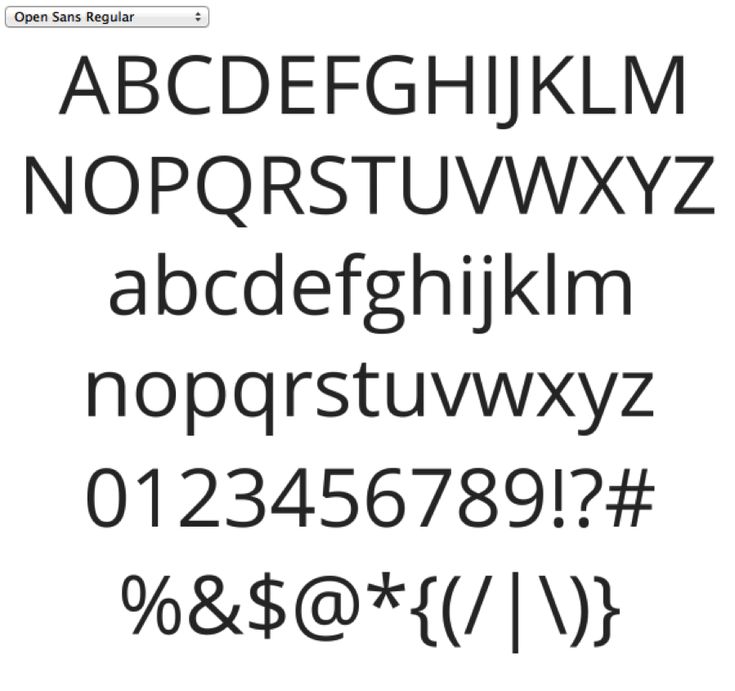
7. Open Sans
Open Sans – свободное семейство шрифтов, разработанное Стивом Мэттисоном по заказу Google. Он спроектирован с учетом прямых линий и форм, а также нейтрального дружественного внешнего вида. Open Sans подойдет как для печати, так и для веб-интерфейсов, а также мобильных приложений.
В набор шрифта входят пять вариантов веса (от «легкого» до «жирного») и каждый из них имеет соответствующий вариант курсива. Кроме того, существует отдельный шрифт Open Sans Condensed с тремя вариантами ширины.
8. Playfair Display
Playfair – переходной шрифт с засечками, выпущенный в 2011 году. Автор шрифта черпал вдохновение в эпохе европейского Просвещения конца 18 века.
В то время перья были заменены заостренными стальными ручками в качестве популярного инструмента для письма. Соответственно шрифт получил тонкие линии и массивные капли. Playfair относится к «новой антикве» и отлично сочетается с геометрическими гротесками, такими как Montserrat.
Соответственно шрифт получил тонкие линии и массивные капли. Playfair относится к «новой антикве» и отлично сочетается с геометрическими гротесками, такими как Montserrat.
Такой шрифт хорошо подходит, чтобы передать впечатление шика и гламура, поэтому идеально будет смотреться в заголовках и в коротких надписях. Для основного текста не рекомендовали бы его использовать, лучше подобрать к нему пару попроще.
9. Golos UI
Golos – универсальный закрытый гротеск, разработанный шрифтовой студией Паратайп в 2019 году. Этот шрифт отличается от других тем, что что основной упор при разработке был сделан именно на кириллице.
Golos разрабатывался как основной шрифт для государственных и социальных сервисов, поэтому он соответствует всем требованиям к экранному шрифту – сохраняет читабельность даже на экранах с низким разрешением. Вот почему большие массивы текста, набранные этим шрифтом, довольно легко читаются.
10. Literata
Шрифт Litarata изначально создавался для Google Книг. Это вариативная антиква, выполненная в старом стиле.
Это вариативная антиква, выполненная в старом стиле.
Первоначально шрифт включал только два начертания – обычный и жирный, но позже добавили и другие веса: средний и полужирный. А также капитель, минускульные цифры и вариативную версию, когда дизайнер может настраивать шрифт под себя, добиваясь большей выразительности своего дизайна.
Заключение
Что касается идеальных шрифтов для дизайна, то мы в данной статье предоставили вам достаточное количество вариантов – старостильных антикв до современных геометрических гротесков. Кроме того, все описанные шрифты доступны абсолютно бесплатно.
При подборе идеального шрифта помните о том, какое настроение от своего дизайна вы хотите получить, а также учитывайте, какой объем текста будет набираться данным шрифтом, чтобы не усложнить жизнь пользователям вашего сайта.
А если все это кажется вам замудренным, а от разработки сайта никуда не деться, то обращайтесь к нам. Создадим сайт, который точно привлечет пользователем своим стильным видом и качественным юзабилити.
#дизайн #картинки на сайте #маркетинг #поведенческие факторы #фишки для сайта #создание сайта #структура сайта
Как выбрать шрифт для сайта
Выбор шрифта, который бы подходил по тематике ресурса, был удобным для прочтения текста и гармонировал с общим стилем сайта – вопрос достаточно сложный, требующий тщательной проработки. Это ключевым образом играет на лояльности потребителей к деятельности компании, а также помогает принять положительное решение в сторону заказа услуг или товара с сайта. Подходящий шрифт подбирается по нескольким критериям.
Выбираем шрифт для сайта
Шрифт для сайта
Заголовки и основной текст
Для текстового контента на сайт подбираются 2 вида шрифта: для основного текста и заголовков. Это удобно для чтения статей, так как посетителям сайта сразу понятно, где основной текста, а где заголовки. Также такое разделение благотворно влияет на дизайн сайта. Общий стиль ресурса становится более целостным и структурированным.
Если 2 видов шрифта для тематики сайта не хватает, следуют простому правилу: не более 4 видов шрифтов на страницу. К примеру, заголовок – Verdana, основной текст – Calibri или Arial.
Нужен ли шрифт за засечками?
Засечки – короткие штрихи на концах букв. Альтернативное название serif-шрифты, к которым относятся Garamond, Times New Roman, Georgia. Наибольшей популярностью такие шрифты пользуется в печатной продукции. Они созданы специально, чтобы сделать процесс чтения на бумаге более комфортным. Глаза устают гораздо меньше даже при длительном чтении.
Влияние засечек и размера шрифта на сайте на восприятие информации
Размер шрифта на сайте
Это интересно! Для оформления кода используются шрифты monospace, имитирующие шрифт печатной машинки. К ним относятся Lucida Console, Courier, Monaco.
Для восприятия текстовой информации с экрана в большинстве случаев используется шрифт без засечек. Альтернативное название таких шрифтов sans-serif. К таковым относятся Trebuchet, Verdana, Arial, Helvetica. Дело в том, что на экране вне зависимости от вида и диагонали засечки существенно мешают чтению текста.
К таковым относятся Trebuchet, Verdana, Arial, Helvetica. Дело в том, что на экране вне зависимости от вида и диагонали засечки существенно мешают чтению текста.
Важно также оставлять оптимальное промежуточное расстояние, что позволяет визуально разделять строки. Использовать засечки в шрифтах для сайтов можно только в случае необходимости выделить определенную часть текста или в заголовках.
Цветовые решения
Наиболее простое и эффективное решение – использование цветового круга. Цвет шрифтов должен соответствовать общей цветовой гамме сайта. Удачные сочетания расцветок представлены на сервисе Color Weel от компании Adobe. Подобранные сочетания все равно нужно тестировать (причем, как между собой, так и относительно фона сайта).
Правила выделений
Цветовое оформление – далеко не единственный способ правильно, эффективно и гармонично выделить текст. Для этого есть отдельный прием. К примеру, общий цвет текста – белый, а выделение важных фрагментов выполняется черным цветом. В этом случае нужно выдерживать контрастность. Чем выше этот показатель, тем эффективнее будет выделение. Это обуславливает простоту восприятия информации. Это касается и фона: черный текст гораздо проще читать на белом фоне и наоборот. Наоборот, светло серые буквы плохо просматриваются на белом фоне.
В этом случае нужно выдерживать контрастность. Чем выше этот показатель, тем эффективнее будет выделение. Это обуславливает простоту восприятия информации. Это касается и фона: черный текст гораздо проще читать на белом фоне и наоборот. Наоборот, светло серые буквы плохо просматриваются на белом фоне.
Размер имеет значение
Размер текста ключевым образом влияет на удобство восприятия информации. Размер шрифта на сайте для текста и заголовков должен отличаться. К примеру, заголовок – 16, основной подзаголовок – 14, основной текст – 12. Минимальный размер основного текста – 10, максимальный – 16. При этом, нужно соблюдать пропорцию между основным текстом и заголовками.
Где скачать популярные шрифты
При использовании шрифтов, обратите внимание на правила лицензирования. Использование ворованных шрифтов на сайте чревато ответственностью со стороны законодательства. Чтобы избежать волокиты с приобретением лицензий для сайтов существует множество шрифтов на бесплатной основе. Они доступны для скачивания на следующих популярных ресурсах:
Они доступны для скачивания на следующих популярных ресурсах:
- Google Fonts;
- FontSpace;
- 1001 Free Fonts;
- FontStruct;
- Font Squirrel;
- DaFont;
- Urban Fonts;
- Abstract Fonts.
Каждый из них имеет свои особенности. Сервисы наполнены платными и бесплатными шрифтами, которые уже широко используется для коммерческих и не коммерческих сайтах различной тематики. Для удобства поиска и восприятия шрифты поделены на категории. Это существенно упрощает поиск подходящей информации и дизайна шрифта. Благодаря такой особенности, веб-дизайнер и администратор сайта экономит свое время и силы.
Большое количество платных шрифтов расположено на сервисе MyFonts. Здесь представлена большая коллекция шрифтов, которые подходят для сайтов любой тематики. Ресурс характеризуется популярностью среди отечественных и иностранных специалистов в области создания сайтов.
Заключение
Одним из важных правил эффективного веб-дизайна является выбор шрифта. У него есть множество параметров (вид, размер, цвет, засечки или без них и так далее). При подборе шрифта нужно учитывать, что конечная цель – удобное и комфортное восприятие посетителями сайта предоставляемой информации.
У него есть множество параметров (вид, размер, цвет, засечки или без них и так далее). При подборе шрифта нужно учитывать, что конечная цель – удобное и комфортное восприятие посетителями сайта предоставляемой информации.
Однако следует понимать, что слишком простой дизайн может навредить общей концепции внешнего вида ресурса, а также наоборот – вычурность может сыграть отрицательную роль при чтении текста. Наиболее эффективный путь – гармонично сочетать ключевые параметры шрифта с общей концепцией дизайна сайта.
Для максимально эффективной подборки вида и размера шрифта в Интернете существует множество сервисов (подбор цветовой гаммы, сервисы с платными и бесплатными шрифтами и так далее). Они имеют простой интерфейс, что позволяет разобраться в особенностях использования за минимальное время.
ЧИТАЙ ТАКЖЕ
Как настроить цели в Google Analytics на кнопку
Как считать LTV (Lifetime Value) клиента
Цена клика в Яндекс.Директ
Политика конфиденциальности для отслеживания веб-шрифтов
Последнее обновление: 1 июня 2021 г.
Политика конфиденциальности для отслеживания веб-шрифтов
размещать веб-шрифты и аналогичные технологии для подсчета просмотров веб-страниц, использующих веб-шрифты, предоставленные Monotype Imaging Holdings Inc., корпорацией в штате Делавэр, головной офис которой находится по адресу 600 Unicorn Park Drive, Woburn, Massachusetts 01801 USA, а также нашими дочерними и аффилированными компаниями. по всему миру (совместно именуемые «Веб-шрифты»). Как владелец веб-сайта, вы должны включить эти условия в политику конфиденциальности своих сайтов, чтобы пользователи вашего сайта были проинформированы об использовании нами персональных данных.
Что содержится в настоящей Политике конфиденциальности?
В настоящей Политике конфиденциальности обсуждаются следующие вопросы:
- Какую информацию мы получаем от вас?
- Как мы используем информацию, которую получаем от вас?
- Как и кому мы передаем и раскрываем информацию, которую получаем от вас?
- Какие еще технологии мы используем?
- Какие службы не подпадают под действие настоящей Политики конфиденциальности?
- Используем ли мы файлы cookie?
- Как с нами связаться?
- Вносим ли мы изменения в настоящую Политику конфиденциальности и/или наши методы обеспечения конфиденциальности?
Какую информацию мы получаем от вас?
Когда вы или ваши клиенты получаете доступ к веб-сайту, который содержит наш сценарий отслеживания веб-шрифтов или аналогичную технологию, мы собираем идентификационный номер проекта веб-шрифта (анонимизированный) и URL-адрес лицензированного веб-сайта, который связан с идентификатором клиента для позволяют нам идентифицировать лицензиата и лицензированные веб-шрифты.
Когда вы заходите на веб-сайт, который содержит наш скрипт отслеживания веб-шрифтов или аналогичную технологию, мы не передаем запрашиваемый IP-адрес, а только анонимный IP-адрес 0.0.0.0 нашему стороннему поставщику услуг. Таким образом, никакие персональные данные пользователя веб-сайта не собираются и не обрабатываются.
Как мы используем информацию, которую получаем от вас?
Мы храним идентификационный номер проекта анонимного веб-шрифта в зашифрованных файлах журнала с такими данными в течение 30 дней, чтобы получить ежемесячное количество просмотров страниц. После такого извлечения и сохранения количества просмотров страниц лог-файлы удаляются.
Как и кому мы делимся и раскрываем информацию, которую получаем от вас?
Мы делимся анонимной информацией с нашими дочерними и аффилированными компаниями.
Какие еще технологии мы используем?
Мы не используем никакие другие технологии для обработки анонимных данных пользователей веб-сайтов, использующих наши веб-шрифты.
Какие службы не подпадают под действие настоящей Политики конфиденциальности?
Настоящая Политика конфиденциальности регулирует только ту информацию, которую мы собираем посредством отслеживания на веб-сайтах, использующих нашу технологию веб-шрифтов. Никакие другие услуги или продукты, предлагаемые Monotype Imaging Inc., или веб-сайты, принадлежащие или управляемые Monotype Imaging Inc., не подпадают под действие настоящей Политики конфиденциальности.
Используем ли мы файлы cookie?
Нет, мы не используем файлы cookie для отслеживания использования наших веб-шрифтов.
Как с нами связаться?
Пожалуйста, направляйте любые запросы, связанные с настоящей Политикой конфиденциальности, безопасностью вашей личной информации или другой информацией, которую мы собрали о вас, нашему представителю по защите данных, отправив нам электронное письмо по адресу [email protected] или отправив письмо по адресу:
Monotype Imaging Holdings Inc.
Attn. Представитель по защите данных
600 Unicorn Park Drive
Woburn, MA 01801 USA
Если у вас есть какие-либо вопросы или комментарии о нашей компании, наших Услугах или другие потребности в обслуживании клиентов, обратитесь в местное представительство Monotype. Нажмите здесь, чтобы получить список контактных данных наших внутренних и международных офисов.
Вносим ли мы изменения в настоящую Политику конфиденциальности и/или в наши методы обеспечения конфиденциальности?
Да. Мы будем время от времени обновлять настоящую Политику конфиденциальности, чтобы отражать изменения в нашей практике, технологиях, которые мы используем, которые связаны с вашей конфиденциальностью, юридическими или другими нормативными требованиями, а также по другим причинам. Пожалуйста, проверьте пометку «ПОСЛЕДНЕЕ ОБНОВЛЕНИЕ» в верхней части этой страницы, чтобы узнать, когда эта Политика конфиденциальности была в последний раз пересмотрена. Если в настоящую Политику конфиденциальности вносятся изменения, они вступают в силу немедленно после публикации в пересмотренной Политике конфиденциальности, размещенной на этой странице, если не указано иное. Использование вами любого из наших Сервисов после этих изменений означает ваше согласие с методами, описанными в пересмотренной Политике конфиденциальности.
Использование вами любого из наших Сервисов после этих изменений означает ваше согласие с методами, описанными в пересмотренной Политике конфиденциальности.
Также время от времени мы можем захотеть использовать вашу личную информацию для целей, ранее не раскрытых в настоящей Политике конфиденциальности. Если наша практика в отношении вашей ранее собранной личной информации изменится таким образом, что будет существенно менее ограничительным, чем указано в версии настоящей Политики конфиденциальности, действовавшей на момент сбора информации, мы приложим коммерчески разумные усилия, чтобы уведомить вас и получить ваши согласие на любое такое использование, которое может потребоваться по закону.
Отличия и применение • Бункер Creativo
89 долларов США
Все наши премиальные темы в наборе тем
Секрет! Мы любим шрифты в SiloCreativo… Мы считаем, что они являются ключом к успеху хорошего веб-дизайна. Они несут ответственность за управление контентом и предлагают его посетителю в четкой и разборчивой форме, адаптированной к предпочтениям, определенным им в форме браузера; шрифты в конечном итоге являются топливом веб-сайта.
Однако, чтобы работать с ними над веб-дизайном, вам нужно знать некоторые концепции, чтобы соответствовать ряду «технических» требований. Если вы пришли из мира графического дизайна, они идеально вам подойдут. Зная, что настольный шрифт отличается от веб-шрифта t — первое правило!
Веб-шрифты и настольные шрифты: форматы и использование
Основное различие между настольным шрифтом и веб-шрифтом заключается в том, что первый предназначен для установки на ваш компьютер и готов к использованию в приложениях, также установленных в вашей системе ( например Word, Photoshop, Illustrator…) Обычно они имеют расширение .otf, .ttf или .ps1, соответствующее OpenType, TrueType или PostScript.
С другой стороны, веб-шрифт — это шрифт, специально разработанный для использования на веб-страницах и загружаемый с помощью объявления CSS @ font-face . Это заставляет браузер пользователя загружать веб-шрифты и правильно отображать текст.
Веб-шрифт обычно предоставляется в четырех форматах: TrueType, WOFF, EOT и SVG . Только с четырьмя форматами достигается совместимость браузера, так как каждый браузер использует формат. 😉
Еще одна очень важная особенность шрифтов в веб-дизайне: веб-шрифты нельзя установить в систему для использования в приложениях, и то же самое происходит в обратном порядке. Они имеют разные форматы.
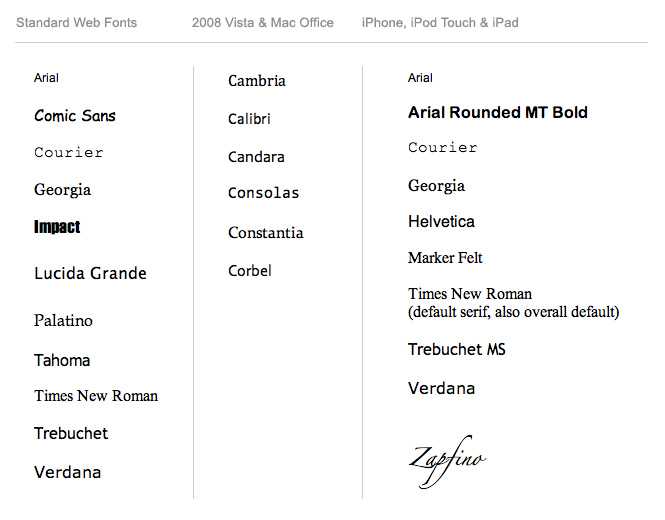
Однако есть некоторые вызовы стандартных шрифтов « Safe WebFonts », которые корректно отображаются только с помощью CSS. Никаких файлов TrueType, WOFF, SVG или EOT не требуется. Но список короткий и ограниченный:
Georgia
Palatino Linotype
Book Antique
Times New Roman/Times
Arial/Helvetica
Comic Sans
Impact
Lucida Sans Unicode/Lucida Grande
Tahoma/Geneva 9008 3 Trebuchet
Verdana
Курьер Новый
Преобразование шрифта в веб-шрифт
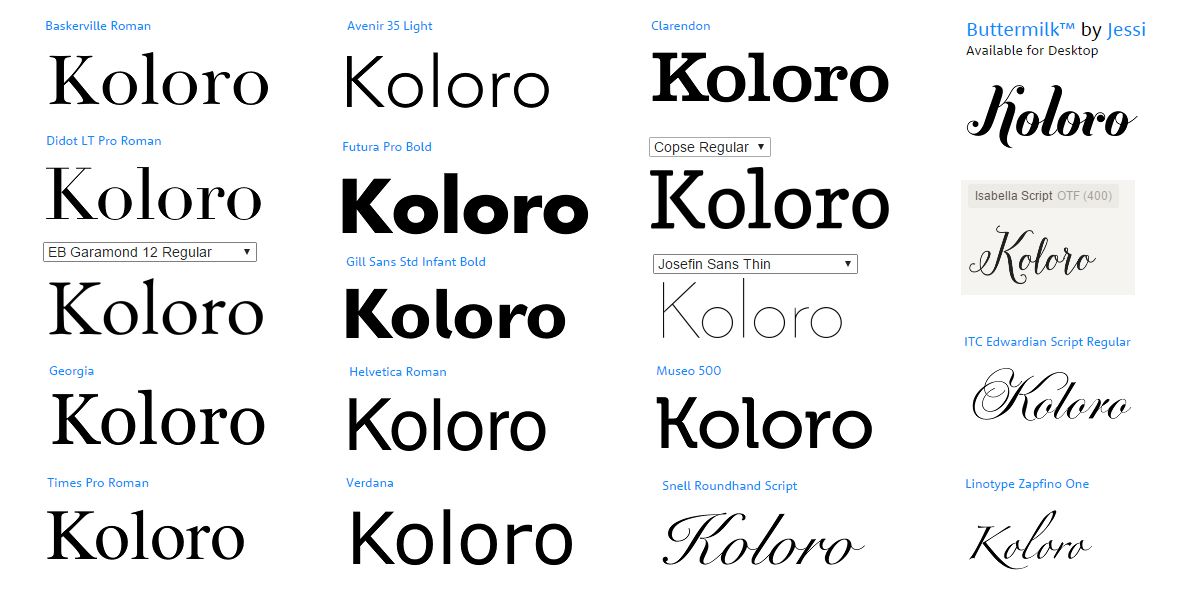
Многие настольные шрифты обычно доступны в версии веб-шрифта, и наоборот. Примером этого являются Google Fonts, веб-шрифты, предоставляемые Google, где вы можете загружать настольные шрифты (всегда есть небольшие вариации, почти незаметные) и использовать их в качестве веб-шрифта на веб-сайте.
Примером этого являются Google Fonts, веб-шрифты, предоставляемые Google, где вы можете загружать настольные шрифты (всегда есть небольшие вариации, почти незаметные) и использовать их в качестве веб-шрифта на веб-сайте.
Если это не так, есть инструменты для преобразования настольных шрифтов в веб-шрифты (и наоборот). Наилучший вариант предлагает конвертер Font Squirrel. Результат очень похож на шрифт для рабочего стола, но мы должны отрегулировать размеры позже в CSS (вы можете указать исходный код для его высоты).
Не все настольные шрифты можно преобразовать в веб-шрифты ; большинство из них из-за их маркетинговых прав. Это относится к некоторым шрифтам, поставляемым с Windows, права на которые принадлежат Microsoft, поэтому они имеют ограниченное использование в качестве веб-шрифта.
Как использовать веб-шрифт в веб-дизайне
С помощью оператора CSS @import мы будем загружать файлы шрифтов из местоположения или папки, которые мы загрузили на наш сервер. Если вы используете Google Font , процесс будет несколько проще , так как вы можете загрузить его из Google CDN. Если это ваш собственный веб-шрифт, вам потребуется немного больше знаний, но это не так сложно.
Если вы используете Google Font , процесс будет несколько проще , так как вы можете загрузить его из Google CDN. Если это ваш собственный веб-шрифт, вам потребуется немного больше знаний, но это не так сложно.
Если вы работаете с WordPress, поздравляем! потому что благодаря количеству плагинов все будет проще, но вы также можете сделать это вручную, отредактировав CSS в своей теме или шаблоне. Вот руководство по передовым методам (на испанском языке) и тому, как правильно добавлять изменения CSS в WordPress.
Теперь твоя очередь! Найдите хорошее сочетание шрифтов
Как только вы это сделаете, вы увидите, что это не так уж и сложно. Вам просто нужно найти хорошее сочетание веб-шрифтов для потрясающего результата! Здесь вы найдете полезные ресурсы и советы по комбинациям:
• Основные цветовые комбинации между цветом текста и цветом фона
• Какой шрифт выбрать в нашем дизайне? (на испанском языке)
• 7 комбинаций шрифтов Google, которые можно скопировать и использовать
• 10 советов по комбинированию шрифтов
• 5 комбинаций шрифтов Google с засечками
И если вы еще не определились с каким-либо конкретным веб-шрифтом, здесь у вас есть несколько бесплатных материалов по типографике для бесплатного скачивания.