HTML теги для текста. Как вставить текст в HTML
Главная > Учебник HTML >
Заголовки
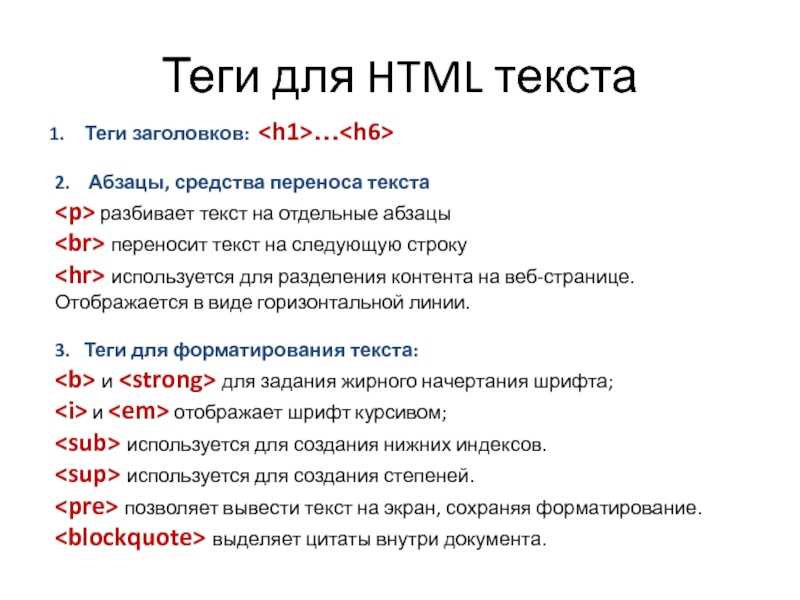
Как вставить текст в HTML страницу? Для этого существуют специальные HTML теги для текста.
В HTML существует шесть уровней заголовков. Они добавляются с помощью тэгов <h2> — <h6>. При этом <h2> это заголовок первого уровня, он самый большой.
Пример создания заголовков:
+
8 | <h2>Заголовок первого уровня</h2> <h3>Заголовок второго уровня</h3> <h4>Заголовок третьего уровня</h4> <h5>Заголовок четвёртого уровня</h5> <h5>Заголовок пятого уровня</h5> <h6>Заголовок шестого уровня</h6> |
Заголовки никак не зависят друг от друга. Вы можете добавить заголовок любого уровня везде, где это нужно.
Новички иногда не могут разобраться с вопросом — сколько заголовков первого уровня может быть на странице.
На работу страницы количество тэгов <h2> никак не влияет. Можно их добавлять сколько угодно. А вот поисковые системы отрицательно относятся к тому, что на странице есть больше одного заголовка первого уровня. Поэтому, если Вы собираетесь продвигать свой сайт в поисковых системах, то на каждой странице должен быть только один заголовок первого уровня. Вывод: лучше сразу привыкать к тому, чтобы не ставить больше одного тэга <h2> на страницу. Ведь в HTML есть целых шетсь уровней заголовков. При любой вёрстке страницы этого вполне достаточно, чтобы выделить тэг <h2> только для одного заголовка.
Абзац
Тэг <p> создаёт абзац текста. У него есть отступы сверху и снизу для отделения одного абзаца от другого. Кроме того, есть возможность установить отступ первой строки. Всё это регулируется с помощью CSS.
| 14 | <p>Абзац текста</p> |
Тэг <br>
Тэг <br> это не совсем текстовый тэг. Он производит перевод строки.
Если он находится внутри текста, то последующий текст переходит на новую строку. А если
он находится между блоками, то он добавляет пустую строку.
Он производит перевод строки.
Если он находится внутри текста, то последующий текст переходит на новую строку. А если
он находится между блоками, то он добавляет пустую строку.
Пример перевода строки:
15 | <p>Начало текста<br>новая строка</p> |
Тэг <span>
Тэг <span> это строчный тэг для вставки текста. Обычно он используется тогда, когда нужно выделить часть текста определённым образом.
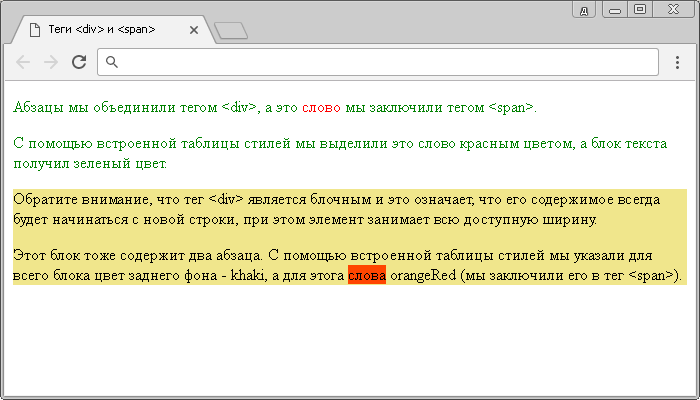
Для примера выделим часть текста красным цветом.
15 | <p>Начало текста <span>красный текст</span> продолжение текста</p> |
Нужная часть текста находится внутри тэга <span>. Чтобы она
была красной, тэгу установлен атрибут style,
который задаёт стили. Так как работа со стилями описывается в учебнике CSS, здесь я не буду объяснять,
как работает этот атрибут. Просто добавьте его в тэг, как написано в примере.
Тэг <pre>
Тэг <pre> используется для особых видов текста, в которых важно сохранить форматирование. Текст внутри этого тэга отображается на странице именно так, как он выглядит в коде страницы. В нём сохраняются все пробелы и переносы строки. Текст отображается моноширинным шрифтом, но это можно изменить с помощью стилей.
17 | <pre>текст текст после пробелов следующая строка следующая строка</pre> |
Выделение текста
В HTML есть тэги для выделения текста. Тэги <b> и <strong> создают жирный шрифт. Хотя эти тэги имеют некоторые различия, на странице они обычно выглядят одинаково. Тэги <i> и <em> выделяют текст курсивом. Существует тэг <u>, который делает текст подчёркнутым, но использование его нежелательно.
Пример выделения текста:
21 | <b>Жирный шрифт</b> <strong>Жирный шрифт</strong> <i>Курсивный шрифт</i> <em>Курсивный шрифт</em> |
Текст можно выделять с помощью стилей. Каждый сам решает, как выделять текст, с помощью тэгов
или стилей.
Каждый сам решает, как выделять текст, с помощью тэгов
или стилей.
Другие тэги
Мы рассмотрели специальные HTML теги для текста. Но текст могут содержать и многие другие тэги, которые добавляют контент на страницу. Можно даже вставить текст вне каких-либо тэгов, он всё равно отобразится на экране. Но на практике так никто не делает, потому что вне тэгов текстом нельзя управлять. Поэтому весь текст конечно должен находиться внутри тэгов. А когда Вы изучите CSS, Вы сможете определять внешний вид текста.
Визуальное оформление текста в HTML | Nejalko.ru
Доброго времени суток, друзья!
Вторая часть урока по работе с текстом в HTML посвящена различным эффектам текста, свойствам шрифтов и разделительным полосам. Первая часть урока находится тут и целиком направлена на знакомство с основными элементами текстовых составляющих html — документов.
Начнем, пожалуй с
наиболее распространенных тегов форматирования текста в html:- Тег полужирного начертания текста —
<strong></strong>
Парные теги, придают <strong>такой</strong> эффект, пропишите теги <strong> в коде нашей странички index. html к какому-либо слову, предложению, абзацу или букве и посмотрите на результат. Естественно, теги работают на ту часть, которая располагается между открывающей и закрывающей частью:
html к какому-либо слову, предложению, абзацу или букве и посмотрите на результат. Естественно, теги работают на ту часть, которая располагается между открывающей и закрывающей частью:
Обратите внимание, если Вы пишите тег <strong> после тега <p>, то закрывать тег </strong> обязательно перед тегом </p>. Иными словами, должна соблюдаться вложенность тегов, если Вы ложите коробку в коробку, то она же не вылазит из стены второй коробки, так и в html, тег внутри тега должен быть целостным:
<p><storng></strong></p> — это правильный синтаксис языка html;<strong><p></strong></p>
Всегда следите за правильностью (грамотностью) написания тегов, так как это скажется на результате работы, а искать в тысячах символов кода ошибки не очень приятно.
- Тег курсивного начертания —
<em></em>
Также парные теги, с их помощью текст приобретает наклонное начертание, называемое курсивом.
<em>таким</em> образом. На тег курсива действуют те же правила, что и на тег полужирного начертания, кроме того, эти теги можно использовать совместно и тогда получится <em><strong>вот такой эффект</strong></em> полужирное курсивное начертание. Опять же, не забывайте про вложенность тегов и закрывайте их правильно. Можно использовать вплоть до отдельной буквы.- Тег подчеркивания текста —
<u></u>
Еще одна разновидность тегов оформления текста, позволяет подчеркнуть текст тонкой линией по нижней границе букв. Выглядит это <u>следующим образом</u>. Также может быть комбинирован с предыдущими тегами в любом сочетании: полужирный-подчеркнутый, курсив-подчеркнутый или все вместе; и использоваться хоть для одной буквы из предложения, только эффект будет не так заметен.
Интересный факт! В интернете подчеркивание текста почти всегда означает гиперссылку, поэтому будьте аккуратны с использованием подчеркиваний, постарайтесь не вводить себя и людей в заблуждение, например, я использую гиперссылки на Nejalko.ru отдельного от остального текста цвета и без подчеркиваний (только изменение цвета по наведению курсора мышки)
- Тег перечеркивания текста —
<s></s>
Довольно занятный эффект для текста, широкое распространение такому эффекту можно найти… в торговле, для обозначения скидок и распродаж, выглядит данный тег <s>.именно так
Комбинируется со всеми предыдущими тегами без проблем, единственное пожелание к Вам, как к будущим сайтостроителям: используйте под этим тегом читаемые шрифты и размеры, иначе из-за полосы не возможно прочитать само слово. А вот тут я для Вас устроил небольшую распродажу:
- Тег создания нижнего индекса —
<sub></sub>
Надеюсь, Вы еще не забыли из школьного курса, как выглядят химические формулы? Так вот, теги нижнего индекса отвечают за создание эффекта подстрочного текста, как циферки в химических формулах. К примеру, формула одного хорошо известного некоторым личностям вещества C2H5OH (кто отгадал формулу, тому желаю дальше формулы и не продвигаться).
К примеру, формула одного хорошо известного некоторым личностям вещества C2H5OH (кто отгадал формулу, тому желаю дальше формулы и не продвигаться).
В html — коде данная формула выглядит так C<sub>2</sub>H<sub>5</sub>OH . Можно попробовать так и с буквами, например, экономические и бухгалтерские формулы часто имеют нижний индекс из букв, вот двухфакторная модель оценки вероятности банкротства:
Z1= -0,39-1,07*Ктл+5,79*Ккзк — в качестве нижнего индекса и буквы, и цифры
* Теги <sub></sub> могут использоваться для создания сносок и поправок
В общем все ограничивается лишь Вашей фантазией, а она, как известно, иногда вполне себе резиновая.
- Тег создания верхнего индекса —
<sup></sup>
Данные теги могут использоваться для создания собственной таблицы умножения, почему бы нет?
2*2=22=4
2*4=23=8
И тому подобное, принцип понятен, в коде выглядит также, как тег <sub>, вся разница в визуальном эффекте и 1 разной букве:
2*2=2<sup>2</sup>=4.
Кстати, данные теги тоже могут использоваться совместно с другими вышеприведенными, главное помните про правильную вложенность тегов и не пытайтесь придать символу одновременно вид нижнего и верхнего индекса.
Тег форматирования шрифта —
<font></font>Мы изучим данный тег, так сказать, для порядка, потому что использование в работе его весьма неудобно. После изучение курса HTML, обязательно выделите время на изучение базового курса по CSS, вот именно в CSS все атрибуты данного тега и будут находиться, даже более того, что можно сделать в html, но сейчас, в качестве ознакомления, доступные атрибуты тега <font> мы разберем. Слово «font» в переводе с английского означает «Шрифт», так что все справедливо. Применяется данный тег к любой части текстового контента для придания различных эффектов:
- 1.
<font size=""></font>— задаем размер шрифта текста, находящегося между этими тегами. Размер шрифта устанавливается в абсолютном значении и может колебаться от 1 до 7. В коде это будет выглядеть так:
Размер шрифта устанавливается в абсолютном значении и может колебаться от 1 до 7. В коде это будет выглядеть так:
<font size="5">Привет всем</font>, кому не спится!
А также тем, <font size="2">кому спится</font>
Изначальный стандартный размер всего шрифта в языке html равен «3», поэтому эту цифру можно вообще не прописывать, она уже как-бы есть.
- 2.
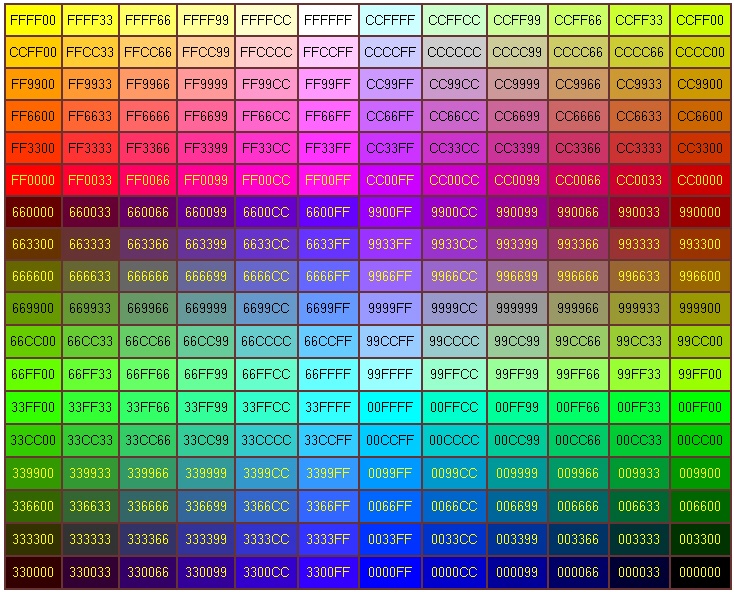
<font color=""></font>— задает цвет тексту, заключенному в данных тегах. Цвет может быть прописан, как один из 16 базовых цветов на английском языке, либо в 6-значном значении RGB с «#» перед кодом цвета. Давайте посмотрим пример:
Слово «красный» будет красным, слово «синий» — синим, а слово «небо» — зеленого цвета.
Теперь посмотрим на код этого «цветопредставления»:
— слово "<font color="red;">красный</font>" будет красным;
— слово "<font color="blue;">синий</font>" — синим;
— а слово "<font color="green;">небо</font>" — зеленого цвета.
Обратите внимание, кавычки перед <font> и после </font> не имеют отношения к тегам, просто в них находятся слова «красный, синий, небо». Да, не спрашивайте меня, почему «небо» зеленым цветом.
- 3.
<font face=""></font>— задает семейство шрифта для текста внутри данных тегов. Сразу совет: использовать в работе лучше всего общепринятые шрифты, так как они обязательно будут у других пользователей и они увидят Ваш сайт именно таким, каким Вы его задумали. Если использовать редкий шрифт, то браузер читателя, у которого нет такого шрифта будет пытаться подставить другой подходящий шрифт и этим почти 100% нарушит верстку сайта, его дизайн или расположение текстового контента.
Рекомендую использовать такие шрифты: Tahoma, Verdana, Times New Roman, Georgia, Arial, Courier. Они по умолчанию должны быть в операционной системе у любого пользователя, так что с ними все будет хорошо.
Давайте посмотрим на работу атрибута «face» тега <font>:
<font face="Arial">Семейство шрифтов Arial;</font><font face="Tahoma">Семейство шрифтов Tahoma;</font><font face="Verdana">Семейство шрифтов Verdana;</font><font face="Times New Roman">Семейство шрифтов Times New Roman;</font><font face="Georgia">Семейство шрифтов Georgia;</font>
Разница на глаз, иногда, слабо заметна, но когда Вы будете работать с большим объемом текста, наподобие данного урока, заметно будет точно.
Все 3 атрибута тега <font> можно комбинировать в одной записи, для этого не нужно каждый раз открывать новый тег <font>, вот, как это выглядит в коде:
<font face="Arial" color="violet" size="4">Семейство шрифтов Arial;</font>
Если перевести на русский, то все становится понятно, мы задали: <шрифт семейства "Arial" цвета "фиолетовый" размера "4"> к сожалению, русских команд язык html не понимает, вот и пишем на английском.
Не забывайте прописывать все изучаемые по ходу уроков теги в код нашей страницы index.html, сохранять изменения и просматривать результаты — практика очень полезна, на нее приходится 50% успеха в веб-программировании.
Тег разделительной полосы
<hr>Разделительная полоса, как понятно из названия, нужна для отделения одной части html-документа от другой части, иногда полоса служит дополнительным элементом декора в дизайне сайта и органично дополняет его.
Вот так выглядит разделительная полоса красного цвета прописанная мной в коде нашей первой html-страницы «index.html»:
А так она выглядит в исходном коде той же страницы:
Разберем, что в коде написано кроме самого тега разделительной полосы <hr>, то есть разберем атрибуты разделительной полосы в html:
- Атрибут
SIZE=""отвечает за размер полосы по высоте, за толщину разделительной полосы, единицы измерения толщины — пиксели. В нашем примере размер равен 3 пикселям. - Атрибут
COLOR=""уже знакомый нам атрибут, отвечает за цвет разделительной полосы, в данном случае, красный. Цвет можно задавать английским названием или в RGB-диапазоне (красный обозначается #FF0000). - Атрибут
WIDTH=""задает ширину разделительной полосы, ее длину по горизонтали. В примере мы использовали относительное значение «53%», а это значит, что сужение самой html-страницы повлечет уменьшение разделительной полосы, так как размер в процентах отсчитывается от общей ширины страницы. Ширину полосы можно задать в абсолютных единицах, то есть в пикселях, например, так:
Ширину полосы можно задать в абсолютных единицах, то есть в пикселях, например, так: width="770px", тогда полоса останется шириной 770 пикселей в любом случае. - Атрибут
ALIGN=""отвечает за выравнивание разделительной полосы по горизонтали, в примере указано выравнивание по левому краю, может быть по центру —align="center"и по правому краю —align="right". - Атрибут
NOSHADEданный атрибут не является обязательным и не имеет числового значения. Если его дописать, то разделительная полоса станет темной, без объема и тени.
Выравнивание текста в параграфе
Теги параграфа <p></p> имеют свои параметры выравнивания, если их не прописывать, то весь текст в параграфах автоматически выравнивается по левому краю, обычно этого хватает для стандартных статей, но в качестве специального оформления может пригодиться и специально заданное выравнивание. Параметры выравнивания параграфа зависят от уже знакомого нам атрибута ALIGN, который, в данном случае, прописывается для тега <p>
В html-коде это выглядит следующим образом:
<p align="center">Текст параграфа выравнивается по центру.
</p>
<p align="right">Параграф выравнивается по правому краю.</p>
<p align="left">Параграф выравнивается по левому краю (автоматическое выравнивание также по левому краю.</p>
<p align="justify">Данный параграф получит параметр выравнивания «по ширине», но это не всегда смотрится к месту, чаще даже мешает, так как обычно появляется неестественный отступ между словами, хотя края таких праграфов смотрятся ровно и аккуратно.</p>
Таким образом, параметр выравнивания параграфа имеет 4 возможных значения:
align="left";align="center";align="right";align="justify".
Попробуйте использовать выравнивание на нашей странице index. html и обязательно проследите за результатом.
html и обязательно проследите за результатом.
Параметр «align» можно использовать не только для параграфа, но и для заголовков, помните такие теги? В коде это будет выглядеть следующим образом:
<h5 align="right">Заголовок с выравниванием по правому краю</h5>На данном атрибуте заголовков мы, пожалуй, остановимся. Обязательно испробуйте на практике все, рассмотренные сегодня теги, если их слишком много — разделите информацию на 2 подхода, гораздо важнее качественно усвоить информацию, чем быстро ее получить и забыть.
В следующем уроке мы познакомимся с еще одним элементом текста в языке html, а именно со списками в html.
Успехов в изучении html, друзья!
Поделиться в соцсетях
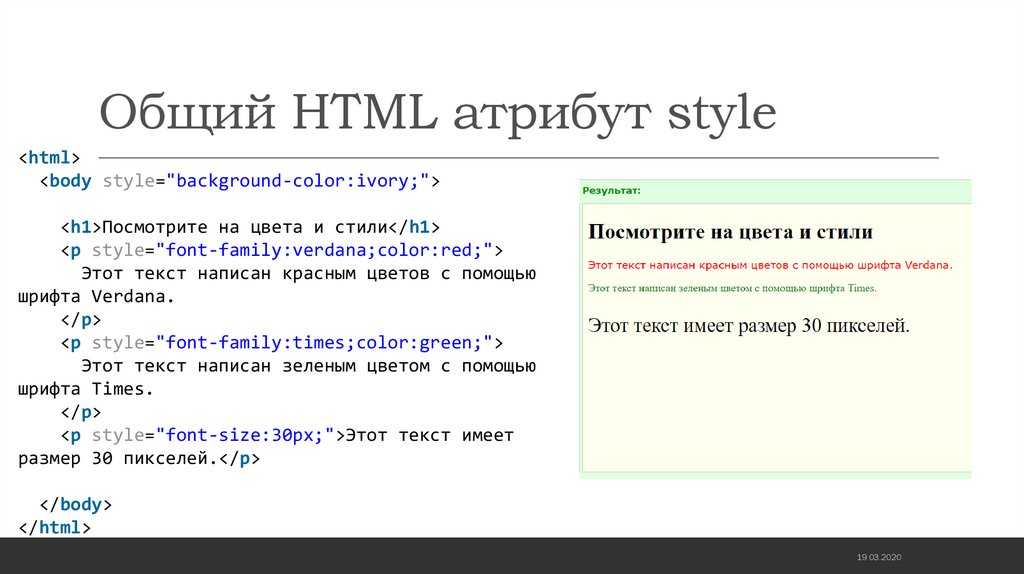
Изменить цвет текста
Excel для Microsoft 365 Excel 2021 Excel 2019 Excel 2016 Excel 2013 Excel 2010 Excel 2007 Дополнительно… Меньше
Вы можете сделать данные на своих рабочих листах более заметными, изменив цвет шрифта ячеек или диапазона ячеек, отформатировав цвет вкладок рабочего листа или изменив цвет формул.
Сведения об изменении цвета фона ячеек или применении узоров или цветов заливки см. в разделе Добавление или изменение цвета фона ячеек.
Изменить цвет текста для ячейки или диапазона ячеек
Выберите ячейку или диапазон ячеек с данными, которые вы хотите отформатировать. Вы также можете выделить только часть текста в ячейке.
На вкладке Главная выберите стрелку рядом с Цвет шрифта .
В разделе Цвета темы или Стандартные цвета выберите цвет.
Совет: Чтобы применить последний выбранный цвет текста, на вкладке Главная выберите Цвет шрифта .

Примечание. Вы также можете изменить шрифт, размер и цвет комментариев на листе.
Применение пользовательского цвета
Если вам нужен определенный цвет шрифта, вот как вы можете смешать свой собственный цвет:
Нажмите Главная > Цвет шрифта стрелка > Другие цвета .
На вкладке Custom в поле Colors выберите нужный цвет.
Если вы знаете номера цветов определенного цвета, выберите RGB (красный, зеленый, синий) или HSL (оттенок, насыщенность, яркость) в поле Цветовая модель , а затем введите числа, соответствующие точному цветовому оттенку, который вы выбрали.
 хочу.
хочу.
Совет: Чтобы быстро скопировать цвет шрифта, который вы использовали, в другие ячейки, выберите ячейку с этим цветом шрифта и дважды щелкните Format Painter . Затем щелкните ячейки, которые вы хотите отформатировать. Когда вы закончите, нажмите Format Painter еще раз, чтобы отключить его.
Форматирование цвета вкладки рабочего листа
Щелкните правой кнопкой мыши вкладку рабочего листа, цвет которой вы хотите изменить.
Выберите Цвет вкладки , а затем выберите нужный цвет.
Меняется цвет вкладки, но не цвет шрифта. Когда вы выбираете темный цвет вкладки, шрифт становится белым, а когда вы выбираете светлый цвет для вкладки, шрифт становится черным.

Как сделать шрифт красным в HTML — PeterElSt
В HTML цвет шрифта указывается с помощью свойство цвета . Свойству color может быть присвоен именованный цвет или шестнадцатеричное значение. Чтобы сделать цвет шрифта красным в HTML, используйте свойство цвета CSS и задайте для него именованный цвет или шестнадцатеричное значение. Если вы хотите сделать цвет шрифта красным, используя именованный цвет, установите для свойства цвета значение «красный». Если вы хотите сделать цвет шрифта красным, используя шестнадцатеричное значение, установите для свойства цвета значение «#FF0000».
Когда дело доходит до настройки вашего веб-сайта, одним из наиболее игнорируемых аспектов является цвет шрифта. Это может показаться сложным, но относительно просто изменить цвет 9.0099 HTML-шрифт . Цвет шрифта на вашем сайте можно изменить разными способами. В этом посте вы узнаете, как выбрать цвет для шрифтов вашего сайта. Другими словами, это красный, зеленый и синий цвета. Цвет определяется комбинацией красных, зеленых и синих значений. К уравнению со значением RGBA добавляется дополнительное значение, в результате чего получается альфа-значение, представляющее прозрачность.
Цвет определяется комбинацией красных, зеленых и синих значений. К уравнению со значением RGBA добавляется дополнительное значение, в результате чего получается альфа-значение, представляющее прозрачность.
Цветовые коды по своей структуре аналогичны кодам RGB. До HTML5 вы могли изменить цвет шрифта, используя теги шрифта, которые варьировались от 0 до 9.буквы размером. HTML5 не поддерживает тег . Имена цветов, значения RGB, hex и HSL могут использоваться для указания цвета, если вы используете каскадные таблицы стилей или CSS. Если вы хотите изменить цвет фона всего абзаца или заголовка, вы должны вместо этого использовать атрибут background-color. Значение RGB, hex или HSL можно использовать для раскрашивания текстового документа, а не только для названий цветов. Внешний CSS относится к CSS, который находится в отдельном файле, известном как style.js или style.aws.
Этот раздел отвечает за то, какие стили вы хотите использовать, а также какие цвета и размеры шрифта вам нужны. Два основных метода изменения цвета шрифтов HTML — это использование тега font или CSS-стиля . Эти методы отличаются своими преимуществами и недостатками. Он прост в использовании, но если ваш сайт не использует HTML5, его не следует использовать. Внешний CSS использует специальную таблицу стилей для создания вашего визуального стиля. HTML5 позволяет вам изменить цвет шрифта вашего сайта. Как видите, для этого есть несколько способов, каждый из которых имеет свои преимущества и недостатки.
Два основных метода изменения цвета шрифтов HTML — это использование тега font или CSS-стиля . Эти методы отличаются своими преимуществами и недостатками. Он прост в использовании, но если ваш сайт не использует HTML5, его не следует использовать. Внешний CSS использует специальную таблицу стилей для создания вашего визуального стиля. HTML5 позволяет вам изменить цвет шрифта вашего сайта. Как видите, для этого есть несколько способов, каждый из которых имеет свои преимущества и недостатки.
Вы можете использовать палитру цветов или проверить код, чтобы узнать, есть ли у вас подходящие цвета для вашего сайта. В Chrome все, что вам нужно сделать, чтобы проверить веб-страницу, — это навести курсор на определенную ее часть, щелкнуть ее правой кнопкой мыши и выбрать «Проверить». Теперь появится панель проверки кода, позволяющая увидеть HTML-код веб-сайта , а также соответствующие стили. Мы также рассмотрели, как вы можете изменить цвет шрифта, используя встроенный, встроенный и внешний CSS, используя тег font.
Красный цвет отличается # ff0000 цветом .
Тег basefont может использоваться для указания того, что весь ваш текст должен быть одинакового размера, цвета и начертания. Присвоив тегу шрифта три измерения, вы можете настроить его размер, цвет и начертание. Вы можете изменить любой из атрибутов шрифта на своей веб-странице в любое время, используя тег *factors.
Как добавить цвет к тексту в HTML?
Авторы и права: wikiHow
Есть несколько способов добавить цвет к тексту в HTML. Первый способ — использовать тег «шрифт» с атрибутом «цвет». Например, чтобы сделать весь текст на странице красным, вы должны использовать следующий код:
Весь этот текст будет красным
Вы также можете использовать тег «span» с атрибутом «style», чтобы добавить цвет к определенным фрагментам текста. Например, если вы хотите сделать красным всего несколько слов, вы можете использовать следующий код:
Эти слова будут красными
Оба эти метода будут работать в большинстве современных веб-браузеров.
В HTML мы можем изменить цвет любого текста, используя следующие методы: Используя тег HTML. Этого можно добиться с помощью встроенного атрибута стиля. Можно использовать внутренние параметры CSS. Мы должны сохранить HTML-код еще раз в текстовом редакторе, чтобы закончить. Браузер увидит вывод после завершения выполнения. Чтобы изменить цвет текста с помощью внутренней таблицы стилей, мы должны выполнить шаги, описанные ниже. Для начала мы должны сначала ввести Html-код в любой текстовый редактор или открыть существующий HTML-файл в текстовом редакторе. Чтобы определить стили в разделе стилей документа, мы должны сначала вставить курсор в тег заголовка документа. После того, как вы добавили атрибут цвета в селектор элементов, он будет сгенерирован.
Используйте атрибут стиля в открывающем теге, чтобы изменить цвет всего текста в документе.
Стиль.
Цвет #FF0000 напечатан на обратной стороне конверта.
Это относится к человеку, имя которого не является нарицательным.
Если вы хотите изменить цвет абзаца, вы можете использовать свойство color.
p>
*/p>
#FF0000, style=div, color: #FF0000;
Этот div красный.
**********.
Вы можете изменить цвет определенного слова или фразы, используя свойство color:
Вам показана следующая информация.
Красный цвет слова #FF0000.
Цвет указывается в формате Rgb, Rgba, Hex или Hsl. Свойство Color в Css
Свойство color можно использовать для указания цвета текста. Свойство color, как показано на изображении, принимает имя цвета, который вы хотите использовать в CSS, например, красный, синий, зеленый или фиолетовый. Цвет доступен в форматах RGB, RGBA, HEX или HSL. Свойство background-color можно использовать для установки цвета фона. Свойство background-color занимает имя цвета , указанное в CSS, например красный, синий, зеленый или фиолетовый.
Можете ли вы изменить цвет шрифта текста в HTML?
С помощью этих свойств можно изменить цвет и размер текста прямо внутри тега. Это метод вставки CSS в существующую HTML-страницу. Для этого используется атрибут стиля.
Это метод вставки CSS в существующую HTML-страницу. Для этого используется атрибут стиля.
В этом уроке я покажу вам, как сделать ваши HTML-тексты более профессиональными, показав два разных способа сделать это. С помощью свойств размера шрифта вы можете изменить размер текста и цвет тега прямо внутри его тега. Атрибут стиля используется для выполнения встроенный CSS , который выполняется с помощью HTML. Внешние таблицы стилей позволяют изменять размер и цвет текста. Внешний CSS также должен быть связан с заголовком вашего HTML. Ниже приведен упрощенный синтаксис для этого. Чтобы изменить размер и цвет текста freeCodeCamp, выберите его в таблице стилей и используйте соответствующие свойства и значения.
Как изменить цвет текста на веб-странице
Цвет текста веб-страницы можно изменить с помощью *br>. Запишите документ, в котором вы хотите изменить цвет текста. Нажмите на первый абзац текста в текстовом редакторе документа. Вкладку «Шрифт» можно найти на панели инструментов форматирования текстового редактора. Вы можете выбрать цвет, щелкнув стрелку рядом с цветом шрифта в диалоговом окне «Шрифт». Нажав кнопку «Закрыть», вы можете закрыть браузер. Вкладку «Абзац» можно найти на панели инструментов форматирования текстового редактора. Нажав на стрелку рядом с Цвет шрифта в диалоговом окне Абзац, вы можете изменить цвет шрифта. Доступ к последнему абзацу текста документа можно получить через текстовый редактор документа. Таблицу стилей можно найти в текстовом редакторе документа. Тег body> должен находиться в редакторе документа. Добавьте следующие атрибуты в тег body в body>. #000000 — цвет числа. Файл должен быть сохранен.
Вы можете выбрать цвет, щелкнув стрелку рядом с цветом шрифта в диалоговом окне «Шрифт». Нажав кнопку «Закрыть», вы можете закрыть браузер. Вкладку «Абзац» можно найти на панели инструментов форматирования текстового редактора. Нажав на стрелку рядом с Цвет шрифта в диалоговом окне Абзац, вы можете изменить цвет шрифта. Доступ к последнему абзацу текста документа можно получить через текстовый редактор документа. Таблицу стилей можно найти в текстовом редакторе документа. Тег body> должен находиться в редакторе документа. Добавьте следующие атрибуты в тег body в body>. #000000 — цвет числа. Файл должен быть сохранен.
Как сделать текст жирным и красным в HTML?
№ 0123456789 — важный идентификационный номер. Текст выделен жирным шрифтом и на английском языке.
Тег, выделенный жирным шрифтом, находится внизу текста. Когда появляется важный текст, вы можете использовать тег *strong>. Ему присваивается курсивный текстовый тег.

 Размер шрифта устанавливается в абсолютном значении и может колебаться от 1 до 7. В коде это будет выглядеть так:
Размер шрифта устанавливается в абсолютном значении и может колебаться от 1 до 7. В коде это будет выглядеть так: Ширину полосы можно задать в абсолютных единицах, то есть в пикселях, например, так:
Ширину полосы можно задать в абсолютных единицах, то есть в пикселях, например, так: 
 хочу.
хочу.