Стиль | Стили создаются отдельно для каждого сайта. Вы можете изменить стиль и сохранить изменения, чтобы применить его для других текстовых блоков на сайте. | Нажмите на раскрывающееся меню Стили и выберите один из стилей. Настройте его с помощью инструментов форматирования, а затем нажмите Сохранить стиль, чтобы сохранить изменения. |
Шрифт | В вашем распоряжении множество шрифтов. Вы также можете добавить шрифты для других языков и загрузить собственные шрифты. | Нажмите на выпадающий список Шрифт и выберите шрифт. |
Размер шрифта | Выберите нужный размер шрифта. | Перемещайте ползунок Размер шрифта, чтобы отрегулировать размер шрифта. Вы также можете ввести размер в числовое поле в диапазоне от 6 до 999 пикселей. |
Жирный | Выделяет текст жирным. | Нажмите на значок Жирный . |
Курсив | Выделяет текст курсивом. | Нажмите на значок Курсив . |
Подчеркивание | Выделяет текст подчеркиванием. | Нажмите на значок Подчеркивание . |
Цвет | Меняет цвет текста. | Нажмите на значок Цвет и выберите цвет. |
Выделение | Добавляет цветовой фон к тексту, чтобы выделить текст. | Нажмите на значок Выделение и выберите цвет. |
Текст ссылки | Добавляет к тексту гиперссылку, чтобы при нажатии на текст открывался другой ресурс. | Нажмите на значок Ссылка , и выберите, на какой ресурс она будет вести. |
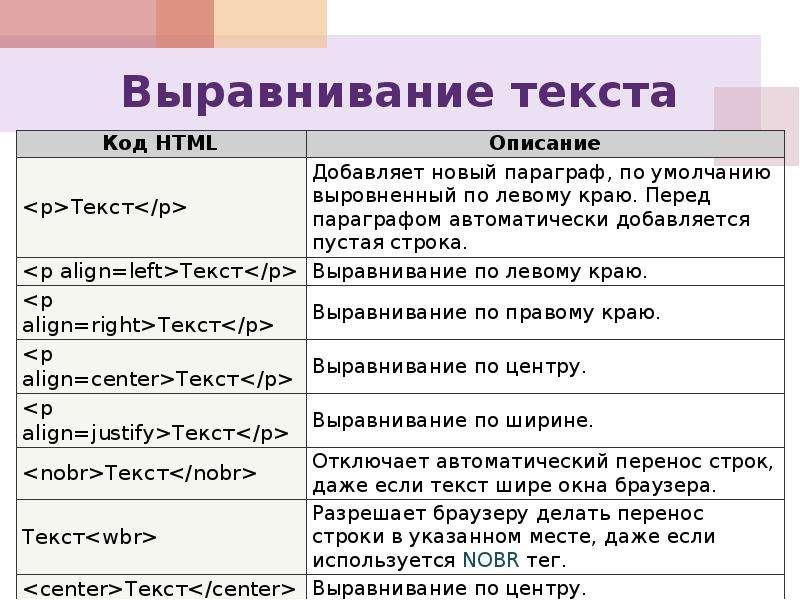
Выравнивание | Выровняйте текст по левому краю, центру или правому краю. Также вы можете выровнять его по ширине текстового поля. | Нажмите на значок Выравнивание . |
Маркированный список | Создайте маркированный список. | Нажмите на значок Маркеры и нумерация , чтобы добавить маркеры. |
Нумерованный список | Создайте нумерованный список. | Нажмите значок Маркеры и нумерация , чтобы добавить номера. |
Отступ | Делайте отступы в тексте. | Нажмите Уменьшить отступ или Увеличить отступ , чтобы изменить размер отступа. |
Направление текста | Выберите направление текста: слева направо или справа налево. | Нажмите на значок Изменить , чтобы изменить направление текста. |
Эффекты | Добавьте к тексту эффект свечения, размытия, тени, контура и т.п. | Нажмите на Эффекты и выберите один из них. |
Межбуквенный интервал | Измените интервал между символами в текстовом поле. | Нажмите Интервалы и установите межбуквенный интервал. |
Межстрочный интервал | Измените интервал между строками в текстовом поле. Можно задать собственный интервал, а можно выбрать автоматически подобранное значение. | Нажмите Интервалы и настройте межстрочный интервал или выберите Автоматически, чтобы подобрать значение в автоматическом режиме. |
Вертикальный текст | Сделайте текст вертикальным, а не горизонтальным. В основном это полезно для таких языков, как японский. | Нажмите на Вертикальный текст, а затем на переключатель Включить вертикальный текст, чтобы изменить направление текста. |
Тег заголовка | Используйте теги заголовков, чтобы структурировать контент, повысить качество поисковой оптимизации и сделать сайт доступнее для разных категорий пользователей. | Нажмите SEO и спецвозможности и выберите один из HTML-тегов из раскрывающегося списка. |
Почему нельзя выравнивать текст по ширине, особенно на сайте
Елена Жеребкова
26.06.2015 | | 0 комментариев
Большинство из нас со школьной скамьи имеют четкое представление об идеально оформленной странице. Равномерная россыпь букв, стройные линии слов, строгий, обрамленный ровными полями прямоугольник текста — именно такую картину мы наблюдаем, перелистывая любое печатное издание. Велик соблазн изобразить что-то подобное и на web-странице, тем более что для этого предложено всем известное средство — выравнивание текста по ширине. Однако что хорошо для типографа, то смертный грех для веб-верстальщика. А все потому, что применительно к разметке сайта эта функция обрастает таким количеством недостатков, что ее единственное достоинство в виде ровненького правого края просто меркнет на глазах. Вот лишь несколько причин, по которым стоит отказаться от выравнивания по ширине в пользу выравнивания по левому краю.
Равномерная россыпь букв, стройные линии слов, строгий, обрамленный ровными полями прямоугольник текста — именно такую картину мы наблюдаем, перелистывая любое печатное издание. Велик соблазн изобразить что-то подобное и на web-странице, тем более что для этого предложено всем известное средство — выравнивание текста по ширине. Однако что хорошо для типографа, то смертный грех для веб-верстальщика. А все потому, что применительно к разметке сайта эта функция обрастает таким количеством недостатков, что ее единственное достоинство в виде ровненького правого края просто меркнет на глазах. Вот лишь несколько причин, по которым стоит отказаться от выравнивания по ширине в пользу выравнивания по левому краю.
Видимый беспорядок внутри текстового блока
Да-да, чем ровнее края текстового блока, тем очевиднее бардак внутри него. В типографском деле стройности текста позволяет добиться целый арсенал инструментов: переносы, регулировка интервалов между словами и расстояний между буквами и даже чуть более широкие или чуть более узкие варианты шрифта. А вот макет интернет-страницы предполагает, как правило, только один способ «растянуть» строку от края до края — неконтролируемое увеличение ширины пробелов. Мало того, что это приводит к появлению неприглядных зазоров между словами, так эти зазоры, словно по закону подлости, частенько приходятся примерно на одно и то же место в каждой строке, образуя так называемые вертикальные «реки». Все это придает тексту весьма неопрятный вид.
А вот макет интернет-страницы предполагает, как правило, только один способ «растянуть» строку от края до края — неконтролируемое увеличение ширины пробелов. Мало того, что это приводит к появлению неприглядных зазоров между словами, так эти зазоры, словно по закону подлости, частенько приходятся примерно на одно и то же место в каждой строке, образуя так называемые вертикальные «реки». Все это придает тексту весьма неопрятный вид.
Нечитабельность
Но если эстетикой еще можно было бы пожертвовать ради аккуратных краев, то вот очевидные проблемы с визуальным восприятием текста — все-таки слишком высокая плата за них. А выровненный по ширине текст объективно гораздо менее читабелен, чем выровненный по левому краю. Главная причина кроется все в тех же увеличенных интервалах между словами: глаз постоянно вынужден выискивать начало следующего слова, а из-за разности пробелов от строки к строке еще и перестраиваться с одного расстояния на другое.
Необходимость работать над длиной строки, зачастую безрезультатно
Справедливости ради стоит отметить, что обозначенные недостатки выровненного текста могут быть уменьшены за счет увеличения длины строки. Однако далеко не всегда этот метод будет эффективен. А вот снизить читаемость он может с очень большой долей вероятности: глазам трудно, просканировав до конца одну длинную строчку, точно и быстро перескочить на начало следующей.
Однако далеко не всегда этот метод будет эффективен. А вот снизить читаемость он может с очень большой долей вероятности: глазам трудно, просканировав до конца одну длинную строчку, точно и быстро перескочить на начало следующей.
Неприспособленность под мобильные устройства
Чем уже колонка с текстом, тем в меньшей степени он подлежит выравниванию по ширине. И здесь такой формат вступает в прямое противоречие с требованиями мобильных устройств, для которых, наоборот, чем короче строка, тем лучше. Согласитесь, одно дело следить взглядом за длинной строчкой на полноэкранном мониторе, и совсем другое — раз за разом прокручивать каждую строку назад и вперед. Сомнительное удовольствие, зато верный способ растерять мобильную аудиторию!
Казалось бы, стоит добавить на страницу функцию переноса слов, и все эти проблемы, возникающие при выравнивании текста по ширине страницы, были бы решены. Но в том-то и загвоздка, что HTML-разметка такой функции не предполагает. Вот и получается, что на сегодняшний день никакого другого способа сохранить допустимые интервалы между словами на web-странице, кроме как выравнивание текста по краю, не существует.
Таким образом, при создании интернет-страницы важно помнить главное: web-сайт — это не книга, и подходить к его оформлению нужно с тех позиций, которые диктуют технологии и психология воприятия, а не чьи-то эстетические воззрения, впрочем, весьма и весьма условные. Поверьте, если ваш текст будет аккуратно размещен и, в первую очередь, легко и с удовольствие читаем, никто и внимания не обратит на такую мелочь, как неровность полей!
Кстати, когда вы читали эту статью, вы обратили внимание на то, что текст не выровнен по ширине?
выравнивание по тексту | Коддропс
Свойство text-align описывает, как выравнивается содержимое встроенного уровня (например, текст или изображения) внутри элемента уровня блока.
Несмотря на то, что в свойстве указано «текстовое» выравнивание, оно влияет на все элементы внутри блочного элемента, которые являются либо встроенными, либо встроенными блочными элементами.
Свойство влияет только на содержимое внутри элемента, к которому оно применяется, а не на сам элемент. Чтобы центрировать сам элемент, 9Можно использовать свойство 0003 margin .
Значения свойства text-align выравнивают содержимое элемента по отношению к самому элементу, а не к области просмотра.
Свойство text-align является каскадным, поэтому дочерние элементы уровня блока элемента, к которому применяется это свойство, также будут иметь элементы встроенного уровня, выровненные так же, как и содержащий их элемент.
Общая информация и заметки
Если вы новичок в CSS и знакомы с редакторами WYSIWYG, вам может быть полезно узнать, что значения left , center , right и justify эквивалентны эффекты, применяемые кнопками выравнивания текста в редакторе: обычно находятся в разделе форматирования абзаца. По умолчанию обычно используется выравнивание по левому краю для языков с письмом слева направо и выравнивание по правому краю для языков с письмом справа налево (например, арабский).
По умолчанию обычно используется выравнивание по левому краю для языков с письмом слева направо и выравнивание по правому краю для языков с письмом справа налево (например, арабский).
Значения
- пуск
- То же, что
влевоесли направление слева-направо ивправоесли направление справа-налево. - конец
- То же, что
вправоесли направление слева направо ивлевоесли направление справа налево. - осталось
- Содержимое встроенного уровня выравнивается по левому краю строки.
- справа
- Содержимое встроенного уровня выравнивается по правому краю строки.
г> - центр
- Встроенное содержимое располагается по центру (горизонтально) внутри строки строки.

- оправдать
Текст выравнивается в соответствии с методом, заданным свойством
text-justify.Браузер регулирует расстояние между словами так, чтобы встроенное содержимое точно заполнило всю строку от левого края элемента до его правого края.
Обычно он занимает оставшееся пространство между концами содержимого строки и краями ее контейнера и распределяет это пространство по своему содержимому так, чтобы содержимое точно заполнило поле строки.
- унаследовать
- Элемент наследует то же выравнивание, что и его родитель.
- совпадение-родитель
- Это значение ведет себя так же, как
наследует(вычисляет по расчетному значению его родителя), за исключением того, что унаследованное ключевое словостартаилиEndинтерпретируется по значению его родителяи приводит к вычисленному значениюLeftилисправа.
- Начальный конец (экспериментальный, не поддерживается)
- Указывает
startвыравнивание первой строки и любой строки сразу после принудительного разрыва строки; иendвыравнивание любых оставшихся строк. -
(экспериментальный, не поддерживается) - Вместо выравнивания встроенного содержимого по краям элемента оно выравнивается относительно указанной строки из одного символа. Строка используется в сочетании с другим значением, указанным сразу после нее (например,
start). Значение, указанное после строки из одного символа, определяет выравнивание содержимого по отношению к этой строке. Например, числовое содержимое может быть выровнено относительно десятичной точки.
Примеры
В следующем примере все встроенные элементы уровня центрируются внутри div , которые имеют класс Important .
div s (включая элементы встроенного блока) также будут иметь свое содержимое по центру, поэтому вам может потребоваться сбросить выравнивание в них.
div.важно {
выравнивание текста: по центру;
}
Живая демонстрация
Посмотреть эту демонстрацию на игровой площадке CodropsПоддержка браузера
Свойство работает в Chrome, Firefox, Safari, Opera, IE3+, Android и iOS.
Значения start и end — это , а не , которые поддерживаются в Opera и IE.
Дополнительная литература
- Текстовый модуль CSS, уровень 3
Автор Сара Суэйдан. Последнее обновление: Маноэла Илич, 4 февраля 2015 г., 16:10.
У вас есть предложение, вопрос или вы хотите внести свой вклад? Отправить вопрос.
лучших практик выравнивания текста. Сделайте свой пользовательский интерфейс более эффективным и простым в использовании… | by Buninux
Типографика Советы по пользовательскому интерфейсу
Сделайте свой пользовательский интерфейс более эффективным и удобным для чтения с помощью выравнивания текста.
Опубликовано в
·
Чтение через 4 мин.
·
3 августа 2021 г.
Выравнивание текста — небольшая, но важная часть интерфейса. Выравнивание влияет на то, как наш мозг сканирует содержимое на экране. Правильное выравнивание текста — один из самых ярких показателей профессионально созданного цифрового продукта.
Любой интерфейс на 90% состоит из текста. Вот почему, когда вы видите правильно выровненную типографику, у вас создается впечатление, что вы используете более продуманный интерфейс. А когда что-то не на своем месте, это сразу же вредит нашему восприятию.
Buninux — ресурсы UI/UX мирового класса для дизайнеров и разработчиков.
Расширьте возможности своего рабочего процесса с помощью продуманных инструментов проектирования — создавайте лучшие проекты с меньшими усилиями. Получите доступ к мощному…
buninux.com
В этом выпуске я хочу поделиться практическими советами, которые помогут вам создать четко выровненную типографику интерфейса.
Если текст длиннее двух или трех строк, всегда рекомендуется игнорировать выравнивание по центру.
Когда вы выравниваете длинный текст по центру, вы заставляете читателя совершать дополнительные движения глаз по обеим сторонам содержимого. Это вызывает ненужную усталость глаз и приводит к снижению внимания при чтении.
Текст, выровненный по левому краю, обеспечивает более удобочитаемость содержимого, поэтому все книги, статьи и газеты пишутся таким образом. Текст, выровненный по левому краю, помогает избежать ненужных скачков взгляда, что значительно упрощает просмотр всей копии.
Примечание : при локализации пользовательского интерфейса для языков право-лево, таких как арабский, иврит или персидский, использовалось выравнивание по правому краю вместо левого.
Используйте выравнивание по центру, если заголовок короче одной-двух строк. Если текстовый блок длиннее двух-трех строк, он всегда будет выглядеть лучше, выровненный по левому краю.
Если вам нужно центрировать более одного блока текста, но один из них немного длиннее. Лучшее решение — изменить/переписать содержимое, чтобы сделать его короче:
Используйте выравнивание по висячему элементу, чтобы установить четкую визуальную иерархию для элементов пользовательского интерфейса, которые не имеют того же визуального веса, что и текст, например значки, маркеры или цитировать запятые.
Подвесное выравнивание помогает создать четкую траекторию движения глаз для текста, устраняя зигзагообразные прыжки глаз.