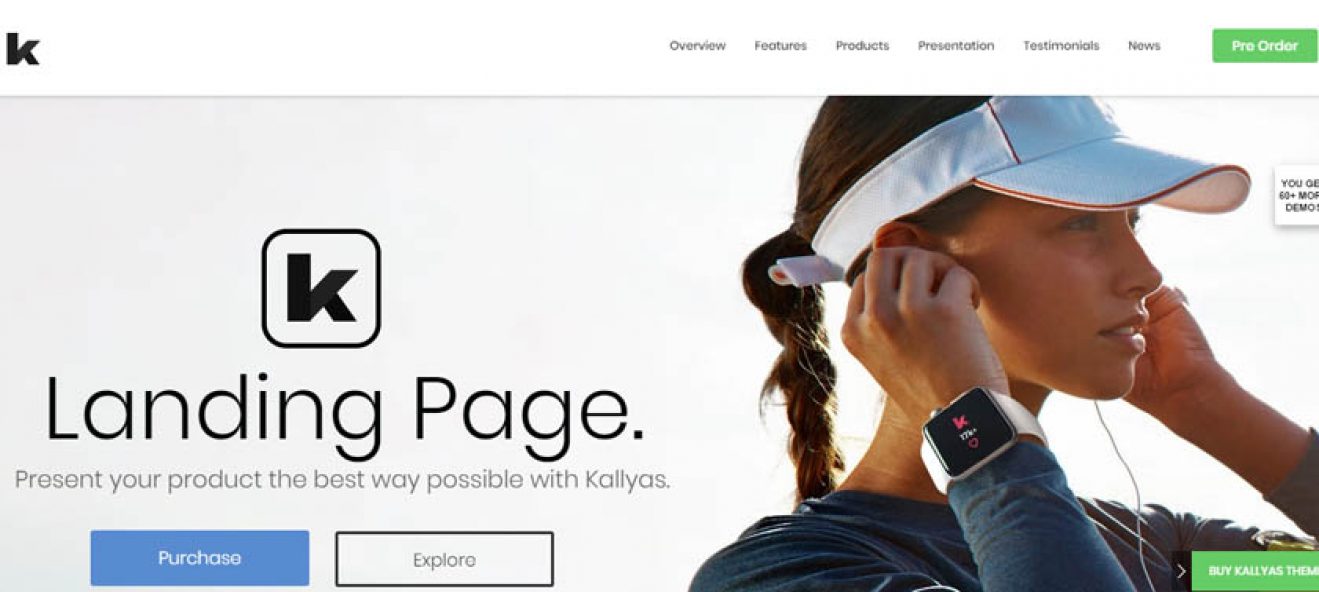
Лендинг – бесплатный шаблон сайта и тема для WordPress 0₽
Посмотреть демоЛендинг – это идеальный бесплатный WordPress шаблон для создания одностраничного сайта, лендинга для бизнеса, лендинга для сайта услуг.
Подробнее >
Одностраничный сайт
Описание
Шаблон встроен в бесплатную WordPress тему Алмаз, с помощью шаблона Лендинг, вы сможете бесплатно создать свой одностраничный сайт. Благодаря встроенному в тему Алмаз конструктору страниц Brizy вы сможете быстро изменить все тексты и фотографии на свои, при необходимости вы сможете изменить весь дизайн сайта. Шаблон Лендинг это одностраничный сайт, при необходимости вы можете создать дополнительные страницы для своего сайта на основе готового шаблона главной страницы. Если вы новичок в создании сайтов, 30 пошаговых видео уроков на русском языке помогут вам быстро создать свой сайт.
Если вы новичок в создании сайтов, 30 пошаговых видео уроков на русском языке помогут вам быстро создать свой сайт.
Обзор функций
Конструктор страниц Brizy Free
Визуальный конструктор страниц с функцией перетаскивания Drag & Drop. Нажмите на элемент левой кнопкой мыши и переместите в нужное место на веб-странице.
18 элементов в конструкторе страниц
В конструктор страниц встроено 18 элемента, текст, кнопки, изображения, значки, видео, карты и много других элементов.
165 готовых блоков
Чтобы вы могли быстро строить веб-страницу, в конструктор сайтов встроено 165 готовых блоков.
Адаптивный дизайн сайта
Настройте дизайн сайта для просмотра на компьютере, планшете и телефоне.
Пожизненные обновления
Вы будете получать обновления wordpress темы Алмаз и встроенных плагинов.
30 пошаговых урока
Пошаговые видео уроки и учебные статьи помогут вам быстро создать свой сайт.
Как создать сайт бесплатно за 12 минут
Все шаблоны для WordPress
Шаблоны WordPress 💡 — Лучшие и проверенные темы 2021 года
Александр АйвазовШаблоны сайтов для WordPress сильно сокращают время на разработку, а так же экономят бюджет. Есть маркетплейсы, где можно купить готовое решение и наполнить его нужным контентом. В статье я буду давать ссылки на самый популярный из них. Я сам купил там множество тем для своих и клиентских задач. И поэтому уверен в качестве конечного продукта. В зависимости от типа сайта можно выбрать соответствующую тему вордпресс. Этой статьей я открываю серию подборок.
Есть маркетплейсы, где можно купить готовое решение и наполнить его нужным контентом. В статье я буду давать ссылки на самый популярный из них. Я сам купил там множество тем для своих и клиентских задач. И поэтому уверен в качестве конечного продукта. В зависимости от типа сайта можно выбрать соответствующую тему вордпресс. Этой статьей я открываю серию подборок.
Содержание
- Маркетплейс Themeforest
- Универсальные шаблоны WordPress
- WordPress шаблон Salient
- Тема Brooklyn
- Шаблон Ohio
- Brook
- Stockholm
- Uncode
- Hub
Для начала почитайте мою статью о создании сайта на WordPress. В ней вы найдете исчерпывающую информацию обо всем подготовительном этапе.
Все ссылки в этой статье будут вести на самый популярный маркетплейс в мире. Там работают самые сильные дизайнеры и разработчики со всего света. Перед загрузкой тема вордпресс проходит жесткую модерацию на качество кода и эстетическую составляющую. Поэтому можно быть уверенным в качестве шаблонов. К слову, их там больше 50 000.
Поэтому можно быть уверенным в качестве шаблонов. К слову, их там больше 50 000.
К минусам можно отнести, что все они – англоязычные. Хотя русифицировать можно с помощью плагина Loco Translate. Или с помощью более мощного WPML.
Универсальные мульти-шаблоны WordPress
Так я называю темы, которые являются чем-то вроде конструкторов и включают в себя разные варианты дизайна по принципу «все в одном». Их можно использовать для создания сайта компании, услуг, лендинга, интернет-магазина. Они включают весь необходимый список плагинов как для управления дизайном, так и для управления базой товаров, если речь о ecommerce. Обычно такие плагины платны, но если вы покупаете их вместе с шаблоном, – они входят в стоимость.
Шаблон для WordPress / Salient
Salient – универсальная ворпдресс-тема, в которой есть 350 предустановленных шаблонов на любой вкус. Очень качественно проработана с точки зрения визуализации и работы со шрифтами. Можно использовать практически для любой сферы деятельности.
Посмотреть демо / Купить шаблон / Заказать разработку
- Для чего подойдет: wordpress, блог, интернет-магазин, сайт услуг, портфолио, лендинг
- Визуальный конструктор: модифицированный WPBakery
- Плагины : woocommerce, nectar slider, contact form 7
- Импорт демо-контента: есть, в один клик
- Адаптивность: да, адаптивен для всех устройств
- Особенности: много вариантов внешнего вида меню, встроенная большая коллекция иконок, базовая seo-оптимизация, пожизненное обновление шаблона, 9 встроенных стилей портфолио, 19 встроенных стилей дизайна поста, гладкая анимация элементов, интеграция со соцсетями, плавные межстраничные переходы, эффект параллакса, возможность создания собственного дизайна страницы.
Варианты главной страницы темы Salient
>> Купить шаблон / Заказать разработку <<
Brooklyn – мульти-шаблон ворпдресс, открывающий широкие возможности для создания сайта. Более 50 предустановленных тем. Встроенный визуальный конструктор страниц. Создавайте лендинг, сайт агентства, портфолио. Устанавливайте демо-контент в 1 клик. Работайте с Revolution Slider для привлечения внимания уже с первого экрана.
Более 50 предустановленных тем. Встроенный визуальный конструктор страниц. Создавайте лендинг, сайт агентства, портфолио. Устанавливайте демо-контент в 1 клик. Работайте с Revolution Slider для привлечения внимания уже с первого экрана.
Посмотреть шаблон / Купить тему / Заказать разработку
- Для чего подойдет: wordpress, блог, интернет-магазин, сайт услуг, портфолио, лендинг
- Визуальный конструктор: Visual Composer
- Плагины: woocommerce, slider revolution, contact form 7
- Импорт демо-контента: есть, в один клик
- Адаптивность: да, адаптивен для всех устройств
- Особенности: встроенный конструктор шапки и подвала сайта, пожизненное обновление шаблона, базовая seo-оптимизация
Шаблоны темы Brooklyn
Купить тему / Заказать разработку
Шаблон для WordPress / Ohio
Ohio – современная, стильная, динамичная тема для wp с легкой анимацией элементов. С внимательным отношением к цвету, шрифтам и расположением элементов. Включает в себя множество шаблонов. Подойдет для портфолио, сайтов креативных агентств, модных интернет-магазинов и блогов. Тема относительно новая, часто обновляется. В отличие от предыдущих вариантов возможна работка как в wpbakery, так и в очень удобном elementor.
С внимательным отношением к цвету, шрифтам и расположением элементов. Включает в себя множество шаблонов. Подойдет для портфолио, сайтов креативных агентств, модных интернет-магазинов и блогов. Тема относительно новая, часто обновляется. В отличие от предыдущих вариантов возможна работка как в wpbakery, так и в очень удобном elementor.
Посмотреть демо / Купить шаблон / Заказать разработку
- Для чего подойдет: wordpress, событие, блог, персональный сайт, интернет-магазин, интернет-сервис, приложение, сайт услуг, портфолио, лендинг
- Визуальный конструктор: elementor, wpbakery
- Плагины: woocommerce, slider revolution, advanced custom fields, contact form 7
- Импорт демо-контента: есть, в один клик
- Адаптивность: да, адаптивен для всех устройств
- Особенности: тонкая настройка шапки сайта, меню, подвала и каждого элемента страницы, возможность переключаться между темной и светлой темой, множество шаблонов страниц портфолио, постов, интернет-магазина.
 Гладкая анимация элементов, большая коллекция шотр-кодов, исходники в Figma. Базовая seo-оптимизация
Гладкая анимация элементов, большая коллекция шотр-кодов, исходники в Figma. Базовая seo-оптимизация
Варианты дизайна темы Ohio
Купить шаблон / Заказать разработку
Шаблон для WordPress / Brook
Brook – красивая, современная и красочная тема для wp. В нее входит более 40 готовых шаблонов для самых популярных сфер деятельности. Их можно использовать «как есть», заменив только текст. Есть варианты с минималистичным дизайном и вертикальным меню. Легкая анимация создает дополнительную динамику.
Посмотреть демо / Купить шаблон / Заказать разработку
- Для чего подойдет: wordpress, агентство, блог, персональный сайт, интернет-магазин, сайт услуг, портфолио, лендинг
- Визуальный конструктор: wpbakery
- Плагины: woocommerce, slider revolution, contact form 7
- Импорт демо-контента: есть, в один клик
- Адаптивность: да, адаптивен для всех устройств
- Особенности: Гладкая анимация элементов, базовая seo-оптимизация, приятный дизайн от минималистичного до яркого, 22 способа вывода страниц порфтолио, 21 шаблон блоговых страниц
Шаблоны WordPress темы Brook
Купить шаблон / Заказать разработку
Шаблон для WordPress / Stockholm
Stockholm – минималистичная wp-тема со 140 вариантами дизайна. Простота, блоковость, большие изображения и тексты делают ее современной. Она подойдет для всего, что связано с креативом, визуализацией и мобильностью.
Простота, блоковость, большие изображения и тексты делают ее современной. Она подойдет для всего, что связано с креативом, визуализацией и мобильностью.
Посмотреть демо / Купить шаблон / Заказать разработку
- Для чего подойдет: wordpress, агентство, блог, персональный сайт, интернет-магазин, сайт услуг, портфолио, лендинг
- Визуальный конструктор: wpbakery, elementor
- Плагины: woocommerce, slider revolution, contact form 7, timetable responsive
- Импорт демо-контента: есть, в один клик
- Адаптивность: да, адаптивен для всех устройств
- Особенности: большая коллекция шаблонов внутри, гладкая анимация, крутая прокрутка проектов в портфолио, большие элементы дизайна
Варианты дизайна темы Stockholm
Купить шаблон / Заказать разработку
Шаблон для WordPress / Uncode
Uncode – огромная коллекция сайтов на wordpress, объединенная грамотным дизайном, расположением элементов, шрифтами, текстовыми блоками и, конечно, автором. В нем есть все для быстрого старта проекта.
В нем есть все для быстрого старта проекта.
Посмотреть дмо / Купить шаблон / Заказать разработку
- Для чего подойдет: wordpress, агентство, блог, персональный сайт, интернет-магазин, сайт услуг, портфолио, лендинг
- Визуальный конструктор: wpbakery
- Плагины: woocommerce, slider revolution, contact form 7,
- Импорт демо-контента: есть, в один клик
- Адаптивность: да, адаптивен для всех устройств
- Особенности: большая коллекция шаблонов и дизайна отдельных элементов, больше 50 вариантов страниц блога, больше 40 вариантов страниц портфолио, кастомизатор шапки сайта и футера.

Дизайн главных страниц Uncode
Купить шаблон / Заказать разработку
Woprdpress-тема Hub
Сочетает в себе и креативную, и деловую подачу. Есть гладкие анимации элементов, красивые переходы. Варианты с вертикальными и горизонтальными меню, для портфолио, блогов и интернет-магазинов. Любая страница имеет тонкие настройки по цвету, изображениям и тексту. Очень модная, свежая, приятная во всех отношения wp-тема.
Посмотреть демо / Купить шаблон / Заказать разработку
- Для чего подойдет: wordpress, интернет-магазин, промо-сайт, портфолио, сайт агентства, сайт услуг, лендинг, приложение, онлайн-сервис
- Визуальный конструктор: модифицированный wpbakery
- Плагины: woocommerce, slider revolution, contact form 7, licquid events, mailchimp
- Импорт демо-контента: есть, в один клик
- Адаптивность: да, адаптивен для всех устройств
- Особенности: более 700 шаблонов в одной теме! Мегаменю, постраничная прокрутка.
 Действительно качественный и проработанный дизайн каждого шаблона и страницы с залипательным эффектом.
Действительно качественный и проработанный дизайн каждого шаблона и страницы с залипательным эффектом.
Варианты дизайна Hub
Купить шаблон / Заказать разработку
Создать сайт на шаблоне просто. Особенно, если вы прочитали статью обо всех подготовительных этапах. Пробуйте. А если лень во всем этом разбираться, то можете заказать разработку через форму ниже.
Полное руководство по улучшению целевых страниц WordPress
Контент Themeisle бесплатный. Когда вы покупаете по реферальным ссылкам на нашем сайте, мы получаем комиссию. Узнать больше
Люди, плохо знакомые с идеей целевых страниц WordPress, часто не понимают, чем они отличаются от обычных веб-страниц.
В конце концов, у вас уже есть сайт на WordPress с большим количеством страниц, так какой смысл добавлять новый?
Ответ: Потому что на вашем сайте слишком много всего происходит.
Целевая страница, с другой стороны, убирает беспорядок (например, меню, ползунки и сообщения в блогах), чтобы сосредоточить все внимание на одном и только на одном.
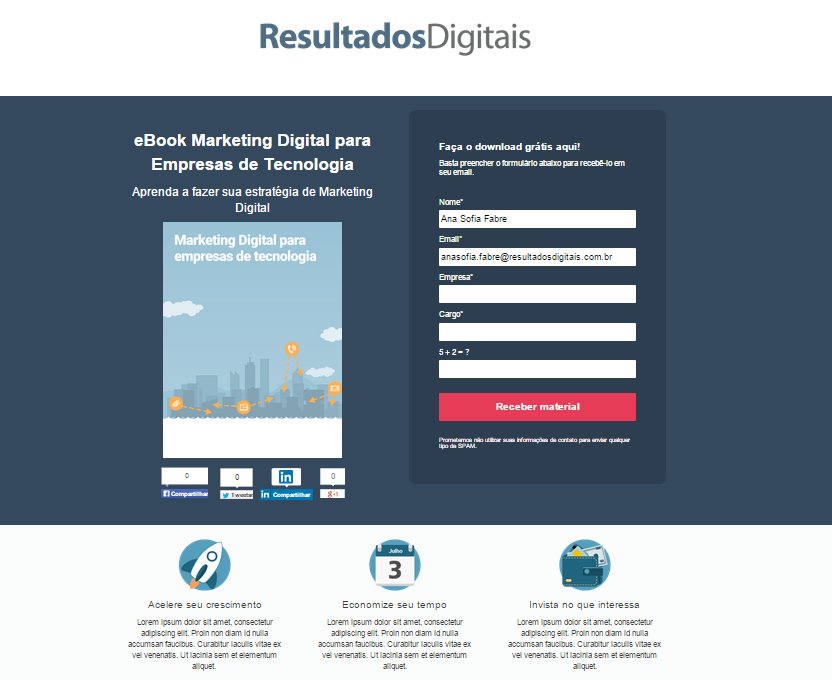
Короче говоря, у целевой страницы есть одна задача: продать товар или услугу. Возьмем этот пример от PayPal — его единственная цель — заставить вас подписаться и получить электронную книгу:
.
Почему вам следует использовать целевые страницы WordPress?
Короткий ответ: нет . Или, по крайней мере, не сразу . Но мы к этому еще вернемся.
Бесчисленные исследования показывают увеличение продаж и потенциальных клиентов, когда компании выбирают целевые страницы вместо обычных веб-страниц. На самом деле, чем больше у вас целевых страниц, тем лучше. Одно исследование показало, что компании увеличили количество потенциальных клиентов на 55% при переходе с 10 целевых страниц на 15.
Итак, целевые страницы эффективны для увеличения потенциальных клиентов и продаж, но почему это так?
- Клиенты уйдут с , если нет прямой зависимости между объявлением, по которому они щелкнули, и страницей, на которую они попали. Следовательно, отправки их на обычную страницу продукта или на домашнюю страницу часто недостаточно.
- Посетители имеют слишком много вариантов с веб-сайтом. Меню позволяет им покинуть страницу продаж. Целевая страница, однако, убирает меню, удерживая покупателя сосредоточенным на том, что продается.
- Целевая страница имеет единственную цель. Не говоря уже о том, что их можно сделать сотни. Ваш сайт имеет несколько целей.
WordPress делает целевые страницы такими простыми
Если вам интересно, как сделать профессионально выглядящую целевую страницу, не имея особых знаний в области разработки, WordPress — ваш лучший выбор.
У вас есть три варианта создания целевых страниц через WordPress:
- Интеграция со сторонней службой целевых страниц.

- Установите подключаемый модуль целевой страницы или подключаемый модуль компоновщика страниц.
Лучшие сервисы целевых страниц, которые интегрируются с WordPress, включают:
- Instapage
- Отменить
- Главные страницы
- Пруд желаний
Вы можете выполнить поиск в Google и найти сотни, если не тысячи шаблонов целевых страниц WordPress в Интернете. Некоторые темы сделаны только как целевые страницы, но другие представляют собой полноценные веб-сайты с определенными шаблонами страниц для целевых страниц. Для этого вам нужно будет просмотреть список функций темы, чтобы увидеть, включена ли она.
Themeisle также имеет солидную коллекцию одностраничных тем WordPress, которые обычно используются в качестве целевых страниц после удаления меню.
Наконец, у вас есть возможность установить плагин целевой страницы.
Тем не менее, чтобы сделать ваши целевые страницы WordPress действительно потрясающими, вы получите гораздо лучшие результаты, если воспользуетесь одним из популярных плагинов для создания страниц. Благодаря визуальным интерфейсам этих плагинов они позволяют вам создавать любой тип макета или дизайна, который вы пожелаете, и вам не нужно знать какой-либо код для достижения этого.
Вот четыре наших отдельных руководства о том, как создавать целевые страницы WordPress с помощью некоторых из самых популярных решений для создания страниц:
- Как создать целевую страницу с помощью редактора блоков WordPress
- Как создать потрясающую целевую страницу с помощью конструктора страниц SiteOrigin
- Как создать страницу запуска продукта с помощью Elementor
- Как создать страницу запуска продукта с помощью Divi Builder
Как сделать посредственную целевую страницу WordPress исключительной
Вы обнаружите, что не все шаблоны целевых страниц работают хорошо. В то же время вы можете взять красивый шаблон и снизить его эффективность из-за небольших настроек.
В то же время вы можете взять красивый шаблон и снизить его эффективность из-за небольших настроек.
Эта статья покажет, что неправильно и что правильно в вашей целевой странице.
Для начала ознакомьтесь с золотым правилом: каждый элемент целевой страницы должен работать на получение отклика.
Независимо от того, является ли этот ответ подпиской по электронной почте, регистрацией на веб-семинар, покупкой продукта или коммерческим предложением, каждая кнопка, изображение и слово должны убедить пользователя завершить этот ответ.
Но как разместить элементы целевой страницы и исключить из них то, что не помогает?
1. Начните с привлекательных заголовков
Поскольку большинство посетителей попадают на целевую страницу после нажатия на рекламное объявление, они ожидают увидеть что-то похожее на обоих.
Этот заголовок является первым предложением на целевой странице и должен быть эффективным.
Поэтому важно коснуться четырех основных правил заголовков для целевых страниц:
Правило 1: Сделайте заголовок практически идентичным обещанию предыдущей ссылки.
Допустим, потенциальный клиент попал на это объявление в Google. Они ищут инструменты для найма, поэтому было бы неприятно, если бы текст на целевой странице отличался от объявления. Как вы можете видеть ниже, формулировка немного отличается, но в значительной степени точна.
Правило 2: Привлеките внимание читателя.
Целевая страница Uber привлекает явным преимуществом для тех, кому нужна работа.
Правило 3: Сделайте это коротким.
Целевая страница HubSpot охватывает как правило 3, так и правило 4 в этом разделе, поскольку она состоит всего из пяти слов и информирует читателя о том, что он получает коллекцию шаблонов электронных книг.
Правило 4: Сообщите читателю, о чем продукт или услуга.
2. Рекламировать преимущества перед функциями
Очень легко попасть в ловушку чрезмерного объяснения функций посетителям вашей целевой страницы.
«В нашем новом холодильнике есть резервный льдогенератор и телевизор».
«Это новое потоковое устройство поддерживает высокое разрешение и несколько потоков одновременно».
Все эти утверждения могут быть правдой, но они не учитывают, какую выгоду получит пользователь. Целевые страницы больше предназначены для предоставления решений, а не для просмотра списков функций или спецификаций.
Правило 1: Представляйте преимущества в заголовках и подзаголовках.
Этот автор мог бы отобразить список всех глав книги. Вместо этого он объяснил, какую пользу получает читатель: он учится угождать покупателям.
Правило 2: Выбирайте изображения и видео вместо текста.
На следующей целевой странице Moz представлен скриншот программного обеспечения, демонстрирующий его преимущества. Если у вас есть видео или изображение, чтобы продемонстрировать продукт, используйте его поверх текста.
«Снизить риск и ускорить время обнаружения» довольно быстро объясняет. Он также удаляет любые упоминания о функциях или инструментах, включенных в продукт. Это хорошая вещь.
3. Докажите, что ваш продукт или услуга работает
Доказательство вступает в силу, как только вы заинтересуете посетителя целевой страницы. Конечно, они думают о покупке или регистрации, но что особенного в вашей компании или продукте?
Вот несколько правил, чтобы показать им, чем вы выделяетесь:
Правило 1: Публикуйте отзывы с фотографиями и реальными людьми.
Пропустить общие отзывы без какой-либо реальной информации о клиенте. Постарайтесь узнать фамилии, чтобы другие потенциальные клиенты могли связаться с вами. Также неплохо ограничить количество известных людей в ваших отзывах.
Правило 2: Покажите другие компании, которые используют ваш продукт или услугу.
Поделитесь логотипами на целевой странице. Много раз вы найдете темы WordPress с модулями, созданными для этого.
Правило 3: Обещайте демонстрацию.
Кнопка демонстрации показывает, что вы уверены в своем продукте и готовы его продемонстрировать.
4. Используйте простой и конкретный язык
Правило 1: Прикоснитесь к болевым точкам клиентов.
В заголовке ниже говорится о проблеме, и она специфична. Заголовок подразумевает, что не все отличные графические дизайны конвертируются, но эта электронная книга покажет вам, как это исправить.
Правило 2:
Правило 3: Убедитесь, что вы облегчаете боль с помощью продукта или услуги.
Эта тактика часто более эффективна, чем разговоры о том, что получают клиенты. Как вы можете видеть на снимке экрана ниже, отсутствие подписки на бесплатную загрузку может привести к высоким затратам и вынудить вас использовать плохие тактики ведения бизнеса.
5. Предоставлять гарантии
Правило 1: Обещайте удовлетворение, возврат денег или что-нибудь еще, что вы можете придумать.
Правило 2: Разместите их рядом с кнопками призыва к действию.
Если вы не можете предложить возврат денег или гарантию удовлетворения, рассмотрите гарантию «отсутствия риска» или «отсутствия спама».
6. Используйте прямые призывы к действию
Здесь осуществляется продажа. Очень важно, чтобы текст был точным, а кнопка была заметной.
Правило 1: Включите несколько кнопок на целевой странице, каждую после важных разделов.
Правило 2: Используйте элементы убеждения.
Правило 3: Используйте длинные целевые страницы. Иногда длинная форма резко увеличивает конверсию.
Правило 4: Предусмотрите какую-либо форму связи (живой чат, номер телефона и адрес электронной почты).
Контактная форма помогает показать вашу легитимность и обеспечить поддержку клиентов.
Правило 5: . Используйте большие кнопки со взрывным текстом и контрастными цветами.
Наверх
Готова ли ваша целевая страница WordPress к большому времени?
Целевые страницы нужны всем предприятиям. Даже те, которые в настоящее время успешны без целевых страниц.
Если вы внедрили стратегию безуспешно, прочитайте это руководство, чтобы улучшить свои целевые страницы и внести изменения. Обязательно проводите A/B-тестирование всех модификаций, иначе вы не увидите результатов.
Наконец, если у вас есть какие-либо вопросы о работе с целевыми страницами WordPress, не стесняйтесь поделиться своими мыслями в комментариях ниже.
Была ли эта статья полезной?
НетСпасибо за отзыв!
Шаблоны воронки продаж и целевых страниц для Elementor WordPress
Дизайн для преобразования
Вы вполне можете работать меньше, создавать свою аудиторию, расширять список адресов электронной почты и увеличивать продажи на автопилоте… с нашими шаблонами целевых страниц Elementor !
Шаблоны целевых страниц магазина
Если вы хотите поделиться своей подпиской, чтобы расширить свой список адресов электронной почты, построить воронку продаж или продвигать свой онлайн-курс… здесь вы найдете шаблон целевой страницы для ваших нужд!
Что если бы вы могли легко создавать целевые страницы и без технического стресса ?
Что, если бы вы могли запустить эту новую идею подписки или начать продавать свой новейший цифровой продукт , не тратя кучу времени, денег или технической путаницы в него?
Что бы вы почувствовали, если бы ваша автоматизированная воронка продаж позволила вам получить больше подписчиков и увеличить пассивный доход ? Таким образом, вы можете проводить время с семьей, не беспокоясь о потере продаж.
Было бы здорово, правда?!
У нас хорошие новости:
Создание целевых страниц с высокой конверсией в WordPress не должно быть сложной задачей или вызывать желание рвать на себе волосы. Вам просто нужна небольшая помощь от наших шаблонов!
Bluchic создал целую коллекцию шаблонов воронки продаж и целевой страницы WordPress, чтобы помочь вам быстрее достичь своих целей (и увеличить количество клиентов).
Создание целевой страницы на вашем сайте WordPress похоже на создание «мини-сайта» с нуля — кому нужна дополнительная работа? Не вы!
С помощью наших шаблонов целевых страниц вы можете создать целевую страницу менее чем за день.
Наши шаблоны целевых страниц WordPress разработаны, чтобы помочь женщинам-предпринимателям, таким как вы, создать красивую и профессиональную страницу, которая демонстрирует ваше предложение, оптимизирует вашу автоматизацию и упрощает создание списка и итоговой прибыли.
Просмотрите нашу коллекцию шаблонов воронки продаж и целевых страниц WordPress для развития вашего бизнеса (и итоговой прибыли)
Наши шаблоны целевых страниц WordPress доступны практически для любой цели. Продайте свой курс, запустите трипваер, создайте вечнозеленую воронку продаж… что угодно, у нас есть шаблон целевой страницы, который может помочь!
Выберите наш шаблон воронки продаж и целевой страницы WordPress ниже.
149,00 $
149,00 $
149,00 $
149,00 $
149,00 $
149,00 $
149,00 $
149,00 $
149,00 $
149,00 $
149,00 $
149,00 $
99,00 $
99,00 $
99,00 $
Что вы получаете с нашими шаблонами воронки продаж и целевой страницы WordPress:
Полностью настраиваемые целевые страницы — добавьте цвета, шрифты и логотип, чтобы сделать их своими! Простота использования с вашим сайтом WordPress и компоновщиком страниц Elementor.
Пошаговые руководства , чтобы вы могли быстро и уверенно настроить шаблон целевой страницы самостоятельно.
Обновления шаблона на весь срок службы отправляются на ваш почтовый ящик без дополнительной оплаты, поэтому ваш шаблон целевой страницы всегда будет обновлен с использованием новейших функций!
Поддержка по электронной почте от нас — если у вас возникнут вопросы или вам понадобится помощь. Просто отправьте нам запрос в службу поддержки, и мы свяжемся с вами в течение 24 часов, чтобы помочь вам!
Получите потрясающие БОНУСЫ при покупке шаблонов воронки продаж и целевой страницы Bluchic:
БОНУС: Рабочая тетрадь для копий целевой страницыВ этой рабочей тетради собраны все тексты, которые вам понадобятся для подписной страницы, страницы продаж, страницы трипваер и т. д.
БОНУС: 10 готовых технических макетов, графический шаблонПродемонстрируйте свои цифровые продукты на различных устройствах, от мобильных до настольных — легко настроить с помощью Canva за считанные минуты!
БОНУС: Рабочая тетрадь по построению воронки продаж Расставляет элементы воронки на свои места, чтобы вы точно знали, как подписчики будут перемещаться по вашей воронке.
Вот что говорят наши клиенты:
«Благодаря вашим шаблонам целевых страниц (которые были в моем списке дел в течение нескольких месяцев) я наконец-то настроил свой tripwire. На настройку всего ушло меньше часа . С тех пор, как я настроил свой tripwire, мне удалось превратить больше посетителей моего веб-сайта в платных клиентов, что привело к увеличению ежемесячного дохода на 10 % — и все это на автопилоте! ”
ELLE DROUIN
Основатель Styled Stock Society
«Шаблоны целевой страницы Bluchic НАСТОЛЬКО просты в использовании, я могу настроить страницу менее чем за час! Вам не нужно выходить из WordPress, чтобы иметь возможность использовать В течение первой недели моя страница tripwire конвертировалась в продажи на 15%. Шаблон воронки и целевой страницы?
WordPress Ready
Создайте целевую страницу или воронку продаж в WordPress вместо того, чтобы платить за изучение совершенно новой платформы. Кроме того, использование WordPress может сэкономить вам тысячи долларов на программном обеспечении для воронки!
Кроме того, использование WordPress может сэкономить вам тысячи долларов на программном обеспечении для воронки!
Встроенная стратегия
Вы получите шикарную, ориентированную на конверсию целевую страницу, созданную с учетом эффективных стратегий онлайн-бизнеса, и заставьте свою воронку продаж работать на вас!
Полностью настраиваемый
Сделайте свою целевую страницу индивидуальной, добавив фирменные цвета, шрифты, изображения и логотипы. Наши шаблоны разработаны таким образом, что вы можете легко настроить их, чтобы выделить свое предложение.
Адаптивный для мобильных устройств
Все наши шаблоны адаптивны и удобны для мобильных устройств. Это означает, что ваши целевые страницы будут красивыми и легко читаемыми на любом устройстве — от настольного компьютера до планшета и мобильного телефона.
Вы так долго думали о запуске этого нового предложения. Не позволяйте ни одному дню пройти без этого!
Шаблоны целевых страниц магазина
Как это работает:
ШАГ 01
После оплаты через Paypal или дебетовой/кредитной картой вы получите электронное письмо с квитанцией и ссылкой для скачивания.
ШАГ 02
Откройте PDF-файл «Начало работы», чтобы получить ссылку на учебник. Следуйте пошаговым инструкциям, чтобы установить и настроить свои шаблоны (или наймите нас для настройки вашего сайта!).ШАГ 03
Добавьте свой контент и настройте шрифты, цвета и фотографии в соответствии с вашим брендом. Теперь вы готовы запустить свою воронку продаж!Требования:
Эти шаблоны целевых страниц совместимы с WordPress и работают с любой темой WordPress, будь то тема Bluchic или нет. Все, что вам нужно сделать, это установить бесплатный плагин конструктора страниц Elementor и загрузить шаблоны.
Подходят ли вам эти шаблоны целевых страниц WordPress?
Если вы пытаетесь создать профессиональную целевую страницу, но не знаете, с чего начать, эти шаблоны для вас. Вам не нужно тратить большие деньги на найма веб-дизайнера или платить за дорогие программы для создания потрясающих и функциональных страниц.
ЭТИ ШАБЛОНЫ ИДЕАЛЬНЫ ДЛЯ ВАС, ЕСЛИ:
- Вы женщина-предприниматель, владелица малого бизнеса или блогер, у которой есть сайт WordPress
- .
 Вы чувствуете себя подавленным и хотите, чтобы не было более простого способа создавать красивые целевые страницы и страницы продаж
Вы чувствуете себя подавленным и хотите, чтобы не было более простого способа создавать красивые целевые страницы и страницы продаж - Вы не хотите тратить деньги на дорогие программы целевых страниц, которые сложны и имеют слишком много функций
- Вы не хотите терять время, но знаете, что вам нужна хорошо продуманная целевая страница или страница продаж
- Вы сделали все своими руками, но еще не готовы кого-то нанять
Как здорово было бы наконец отказаться от борьбы с технологиями? Создать потрясающую и эффективную целевую страницу всего за пару часов, а не за пару недель?
Найдите подходящий шаблон целевой страницы
Вот что говорят наши клиенты:
«Я так рад, что теперь использую целевые страницы Bluchic. Я пытался обойтись бесплатными целевыми страницами, которые поставляются с моей платформой электронной почты, но меня просто не впечатлило то, что я мог с ними сделать. Я очень рада, что рискнула и купила их. Они великолепны и легко настраиваются».
Я очень рада, что рискнула и купила их. Они великолепны и легко настраиваются».
Эмбер
Блогер о еде и ремеслах
«Я купил шаблоны запуска онлайн-курса. Мне буквально нужно было только изменить фотографии и текст на свои собственные, и это был идеальный дизайн! Спасибо за потрясающие шаблоны. Они мне помогли пригласите моих первых 5 студентов на мой курс, когда я запустил его несколько недель назад».
Julie C Butler
Фотограф личного бренда
«В течение часа у меня была создана потрясающая страница на трипваер, которая была намного лучше, чем предыдущая, которую я собрал сам».
КЕЛЛИ МОРРИСОН
Эксперт по партнерской программе
«Было очень легко установить и настроить шаблоны. Я искренне рекомендую шаблоны целевых страниц и другие продукты Bluchic, потому что они никогда не разочаровывают, а обслуживание клиентов просто великолепно!»
Сара Сумик, магистр наук
Бывший научный сотрудник Healthy Skin Glows
«Сейчас я работаю над совершенно новым онлайн-курсом, и шаблоны мне очень помогают! Они экономят мне много времени при создании страницы продаж, страницы благодарности, бесплатные страницы. После нескольких изменений они заканчиваются изображениями, деталями и цветами моего бренда, именно так, как я хотел. Это почти не похоже на работу ».
После нескольких изменений они заканчиваются изображениями, деталями и цветами моего бренда, именно так, как я хотел. Это почти не похоже на работу ».
Karina Matos
Organização Pessoal
«Потратив пару часов на настройку шаблона целевой страницы, я создал несколько булавок для Pinterest. На следующий день посыпались подписки! Спасибо, Кэти и Эндрю, за еще один отличный продукт! ”
Kim Mayo
Blogger
Перестаньте беспокоиться о технических вещах и начните продвигать и продавать свои лучшие предложения
Наши шаблоны целевых страниц помогут вам вывести воронки продаж и построения списков на новый уровень. разработанные и эффективные страницы подписки, страницы продаж и многое другое с минимальными усилиями и без разочарований.
Шаблоны целевых страниц магазина
Часто задаваемые вопросы
Могу ли я использовать ваши шаблоны целевых страниц с Squarespace, Showit, Wix, Click Funnels, Kajabi?
Нет, шаблоны работают только с самостоятельным размещением WordPress и, к сожалению, несовместимы ни с одной другой платформой веб-сайтов.
Если у вас есть сайт на WordPress, все готово! Все, что вам нужно сделать, это установить Elementor, бесплатный плагин для создания страниц, чтобы использовать шаблоны. Оттуда настроить целевую страницу так же просто, как перетащить.
С каким компоновщиком страниц работают эти шаблоны?
Шаблоны работают с плагином Elementor и не совместимы ни с одним другим плагином конструктора страниц. Elementor — это бесплатный плагин, который прост в использовании.
Существует также PRO-версия с большим количеством функций, но она совершенно необязательна и не требуется для использования наших шаблонов.
Будут ли эти шаблоны работать с моей текущей темой Bluchic?
Да! Все наши шаблоны прекрасно работают с любой из наших тем.
Могу ли я по-прежнему использовать эти шаблоны, даже если у меня нет темы Bluchic?
Конечно! Шаблоны работают с любой темой WordPress, Bluchic или нет. Поэтому вам не нужно покупать одну из наших тем, чтобы использовать их.
Включены ли стоковые фотографии в покупку?
Да! Все фотографии с демо-сайта включены, так что он будет выглядеть точно так же, как демо-сайт.
Могу ли я настроить шаблоны в соответствии со шрифтами, цветами и фотографиями моего бренда?
Да! Вы можете легко изменить цвета, шрифты (на другие шрифты Google) и изображения в соответствии с вашим брендом, а также настроить макет, изменяя порядок, добавляя и удаляя разделы с помощью конструктора страниц Elementor с функцией перетаскивания.
Примечание: 1) Для пользовательских шрифтов потребуется Elementor Pro, 2) Поддержка не предоставляется для настройки темы или изменения пользователем кода, стиля или функциональности темы.
Легко ли использовать шаблоны, если я не технарь?
Да! Наши шаблоны созданы для того, чтобы быть простыми в использовании и интуитивно понятными. Не требуется знаний программирования или навыков дизайна, что делает его идеальным для начинающего пользователя WordPress. У нас есть пошаговые руководства, так что вы можете легко настроить его самостоятельно. После того, как вы загрузите шаблоны, просто используйте конструктор перетаскивания страниц Elementor, чтобы настроить его.
У нас есть пошаговые руководства, так что вы можете легко настроить его самостоятельно. После того, как вы загрузите шаблоны, просто используйте конструктор перетаскивания страниц Elementor, чтобы настроить его.
И если вы столкнетесь с какими-либо трудностями, мы здесь, чтобы помочь с прямой, личной поддержкой — вы не одиноки! Просто отправьте нам запрос в службу поддержки, и мы свяжемся с вами в течение 24 часов, чтобы помочь вам!
Могу ли я использовать форму подписки моего поставщика услуг электронной почты на целевой странице?
Да, шаблоны работают с большинством поставщиков услуг электронной почты, включая Mailchimp, MailerLite, ActiveCampaign, ConvertKit, Flodesk и т. д. шаблоны целевых страниц. Стиль формы может отличаться в зависимости от поставщика услуг электронной почты. Если вам нужна помощь с этим, просто откройте тикет в службу поддержки.
Это разовая плата или ежегодная оплата?
Единовременная плата (ура!). Нам нравится, когда все здесь просто и доступно, особенно когда речь идет о вашем веб-сайте.

 Гладкая анимация элементов, большая коллекция шотр-кодов, исходники в Figma. Базовая seo-оптимизация
Гладкая анимация элементов, большая коллекция шотр-кодов, исходники в Figma. Базовая seo-оптимизация
 Действительно качественный и проработанный дизайн каждого шаблона и страницы с залипательным эффектом.
Действительно качественный и проработанный дизайн каждого шаблона и страницы с залипательным эффектом.
 Вы чувствуете себя подавленным и хотите, чтобы не было более простого способа создавать красивые целевые страницы и страницы продаж
Вы чувствуете себя подавленным и хотите, чтобы не было более простого способа создавать красивые целевые страницы и страницы продаж