HTML-теги и их атрибуты: SEO-оптимизация для новичков
Как правило, процесс оптимизации любого сайта начинается с работы с его кодом. В связи с этим любой SEO-специалист должен уметь грамотно обращаться с атрибутами и тегами языка HTML. Для правильного использования многих элементов необходимы элементарные понятия, которых часто не хватает начинающим оптимизаторам.
Основные составные части языка HTML
Главными блоками языка гипертекстовой разметки являются именно теги и атрибуты, с помощью последовательности которых выстраивается структура веб-документа. В процессе интерпретации языка разметки браузеру становится «понятно», как должна выглядеть страница, и в какой последовательности будут отображаться все основные ее элементы – изображения, текстовые блоки, видео-контент.
HTML-теги являются своеобразным каркасом страницы, а чтобы расширить их действие, применяются различные атрибуты. Эти элементы описываются внутри каждого открывающегося тега в следующем виде: «имя=»значение»». К наиболее часто встречающемуся примеру тега с атрибутом относится: <meta name=»description»>.
К наиболее часто встречающемуся примеру тега с атрибутом относится: <meta name=»description»>.
Теги бывают двух типов – одиночные и парные. В случае одиночного тега в описании присутствует только открывающий тег, например, <img>. Контейнерные теги (парные) включают в себя открывающую и закрывающую части – <…>…</…>, например, <title>текстовая часть</title>.
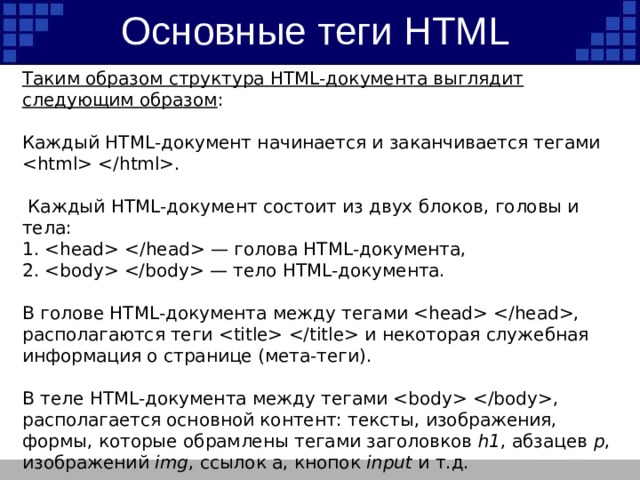
Чаще всего любой HTML-документ включает в себя следующие блоки:
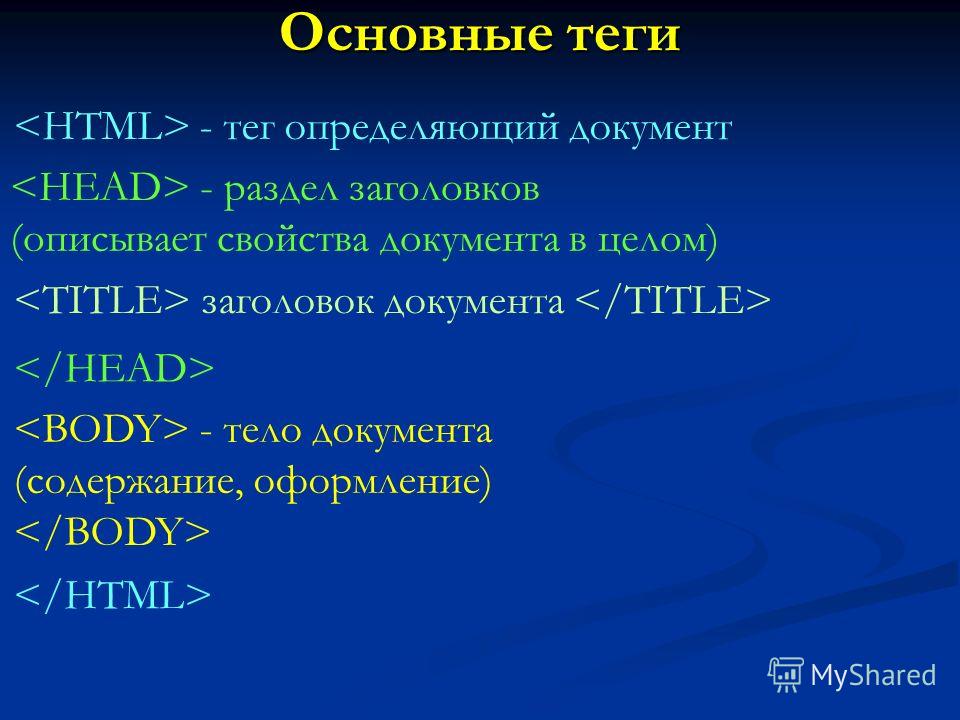
- <html> – тег, который отмечает границы документа и включает в себя элементы <head> и <body>.
- <head> – контейнер, содержащий важную информацию для поисковых систем и браузеров. Непосредственно на веб-странице содержимое этого тега не отображается, исключение составляет только тег <title>, устанавливающий заголовок вкладки браузера.
- <body> – идентифицирует видимую часть документа, которая отображается пользователю в окне браузера.
 Это может быть текстовый или графический контент страницы, результат работы скриптов и прочие данные.
Это может быть текстовый или графический контент страницы, результат работы скриптов и прочие данные.
Важность метатегов
Для любого специалиста по поисковой оптимизации наиболее важными тегами являются набор данных, содержащихся в блоке <head>. Поэтому каждый из них стоит рассмотреть подробнее.
Тег <title>
В поисковом продвижении данный тег отвечает за наименование веб-документа. Именно его пользователь видит в сниппетах поисковой выдачи, этот тег помещается в ссылки в закладках и представляет собой заголовок страницы. Грамотное заполнение тега <title> дает возможность поисковым роботам оценить, о чем рассказывает продвигаемая страница. Поэтому правильное представление данного блока во многом определяет позицию текущей страницы в поисковом ранжировании.
В блоке <head> также можно встретить теги типа <meta>, размещаемые для поисковых систем и браузеров. С помощью грамотного заполнения этих тегов оптимизатор сможет улучшить позиции сайта, сделав сниппеты более привлекательными для роботов и интересными для пользователей. Правильное заполнение и размещение тегов данного типа даст возможность корректно отображать содержимое страницы.
С помощью грамотного заполнения этих тегов оптимизатор сможет улучшить позиции сайта, сделав сниппеты более привлекательными для роботов и интересными для пользователей. Правильное заполнение и размещение тегов данного типа даст возможность корректно отображать содержимое страницы.
Метатег description
Представляет собой краткое описание того, что пользователь сможет найти на вебстранице. Содержимое тега description непосредственно на ранжирование в выдаче не влияет. Но придумав интересный и «цепляющий» метатег, который будет отвечать поисковому запросу пользователя, удается привлекать на страницу максимум целевой аудитории.
Поисковые системы берут содержимое метатега description для формирования сниппета, отображаемого на странице поисковой выдачи. Этот небольшой кусочек текста является своеобразной «визитной карточкой» сайта.
Метатег robots
Это правила индексации определенных страниц сайта роботами, и грамотное заполнение данного метатега дает возможность корректно следовать по гиперссылкам перечисленных веб-страниц.
Указав в атрибуте «name» только одного из поисковых роботов, можно закрыть другому путь для индексации страницы. Для этого в атрибуте прописывается либо наименование основного робота Яндекса – «yandex», или Google – «googlebot».
В атрибуте content указываются многие важные для следования по гиперссылкам и индексации данные. Например, если рассматриваемая страница доступна для индексации, прописывается index, а чтобы роботы не добавили содержимое в поисковую выдачу, можно указать noindex.
Чтобы открыть доступ к индексации ссылок и грамотно передать весь ссылочный вес вебстраницы, используется атрибут follow. С другой стороны, nofollow указывает роботу, что переходить по ссылкам и передавать ссылочный вес запрещено.
Атрибут all представляет собой набор инструкций, аналогичных «index, follow», противоположным значением является «none».
Несмотря на всю свою важность, метатег robots необязательно должен присутствовать в коде сайта. Если робот не найдет его, это будет означать, что можно переходить по всем ссылкам, указанным на странице, и можно полностью индексировать ее содержимое.
Метатег с атрибутом «charset»
Этот атрибут демонстрирует тип кодировки документа и позволяет браузеру правильно отображать текстовую составляющую контента на странице. Метатег необходимо размещать в самом начале блока <head>, до <title> и начала всех элементов, содержащих текст.
Операционная система Windows, использующая кириллицу, применяет значения атрибута «utf-8» или «windows-1251».
Несмотря на то, что большинство современных браузеров распознают кодировку автоматически, для корректного отображения страницы рекомендуется написать короткую строку с указанием верной кодировки, чтобы не допустить вероятности возникновения проблем при отображении текстового контента.
Метатег «viewport»
В данном метатеге содержится важная для браузера информация о размерах страницы. В частности, какой нужно выбрать масштаб, чтобы страница корректно отображалась на том или ином устройстве, в зависимости от ширины его экрана. С помощью данного метатега реализуется возможность внедрения адаптивного дизайна страниц. В этом случае для всех устройств можно использовать один и тот же код, отображение которого будет корректироваться в зависимости от размеров экрана.
С помощью данного метатега реализуется возможность внедрения адаптивного дизайна страниц. В этом случае для всех устройств можно использовать один и тот же код, отображение которого будет корректироваться в зависимости от размеров экрана.
Оптимизаторам ни в коем случае нельзя недооценивать важность данного элемента. Ведь при отсутствии метатега «viewport» мобильный браузер будет отображать для пользователя компьютерную версию страницы. Которая в большинстве случаев не вмещается в экран портативных гаджетов. Мобильный браузер будет пытаться подстроить границы под имеющееся окно, но в результате все текстовые блоки и графические элементы будут расположены в неудобном для пользователя виде.
Что касается поисковых роботов, при отсутствии адаптивной версии страницы они понижают ее место в мобильной выдаче, считая ее не предназначенной для просмотра на мобильных устройствах.
Метатег keywords
Ранее содержимое данного блока, который включает ключевые слова, описывающие контент страницы, достаточно сильно влияло на положение сайта в поисковой выдаче. Но вследствие действий большинства вебмастеров, пытавшихся внедрить в этот тег максимальное количество ключевых слов, он утратил свою важность для поисковых систем. Тем не менее, наличие и грамотное заполнение данного метатега все еще оказывает определенное влияние на поведение поисковых ботов Яндекс и Google. Чтобы максимально оптимизировать страницы, рекомендуется применять грамотно оформленный метатег keywords: либо не заполнять этот тег вообще нигде на страницах сайта, либо под каждую страницу прописывать уникальный набор ключевых слов.
Но вследствие действий большинства вебмастеров, пытавшихся внедрить в этот тег максимальное количество ключевых слов, он утратил свою важность для поисковых систем. Тем не менее, наличие и грамотное заполнение данного метатега все еще оказывает определенное влияние на поведение поисковых ботов Яндекс и Google. Чтобы максимально оптимизировать страницы, рекомендуется применять грамотно оформленный метатег keywords: либо не заполнять этот тег вообще нигде на страницах сайта, либо под каждую страницу прописывать уникальный набор ключевых слов.
Теги <link>
Посредством данных тегов, размещаемых в блоке <head>, определяется связь рассматриваемой страницы с другими веб-документами. К атрибутам для тега <link> относятся: «canonical», «next и prev», «alternate».
Атрибуты next и prev
Если на сайте появляется дублирующий контент, это может быть связано с некорректной пагинацией страниц. Чтобы веб-страницы быстрее загружались, а пользователям было удобно просматривать их содержимое, применяется разделение всего контента на определенные блоки, пронумерованные страницы.
Раньше, чтобы поисковые системы не воспринимали все страницы с описанием товаров как одинаковые, применялся тег «link» вместе с атрибутами «next» и «prev». Эти данные показывали, что индексируемая страница является частью серии страниц, поэтому ее следует рассматривать в совокупности со всеми другими входящими в серию элементами.
Оптимизаторам следует принимать во внимание, что теги «next и prev» Google уже несколько лет не поддерживает. Поисковик обрабатывает страницы пагинации как и любые другие страницы на сайте. Яндекс же никогда не учитывал этот тег.
Атрибут canonical
Если на сайте присутствуют страницы с одинаковым содержанием или с контентом, который на многих страницах изменяется незначительно, данный атрибут указывает, какая страница должна отображаться в поисковой выдаче. Именно страница с атрибутом canonical будет проиндексирована, ей передастся весь ссылочный вес, и она отобразится в результатах поиска.
Для указания на каноническую страницу следует разместить в коде тег «link» с атрибутом canonical, а в атрибуте «href» будет указан ее адрес. Например, <link rel=»canonical» href=»URL» />.
Например, <link rel=»canonical» href=»URL» />.
Основное предназначение данной конструкции – сделать все дублирующиеся страницы доступными для просмотра пользователями. И если сайт содержит много дублей, которые необходимы по тем или иным причинам, данный тег позволит корректно передать ссылочный вес и представить нужную страницу в поиске.
Атрибут alternate
С его помощью указывается наличие разных языковых версий страницы в случае мультиязычного сайта, или наличие мобильные версии сайта. Поисковые системы считывают данный атрибут и автоматически отображают для разных пользователей наиболее подходящие версии страницы в выдаче.
Оптимизаторам стоит помнить, что данные о наличии той или иной версии должны содержаться в коде каждой страницы. Там же размещаются и ссылки на все остальные версии.
Чтобы поисковые системы были уведомлены о наличии мобильной версии сайта, указывается атрибут «media». Как правило, версия для компьютеров размещается в домене www. example.com, а предназначенная для мобильных девайсов версия, – в домене m.example.com.
example.com, а предназначенная для мобильных девайсов версия, – в домене m.example.com.
Работы по оптимизации контента
Внутри контейнерного тега <body> помещается контент, который может увидеть пользователь. К его размещению также есть определенные требования – прежде всего, структурированность. И это важно не только для поисковых систем, которые благосклонно относятся к спискам и подзаголовкам, но и для обычных пользователей, легче воспринимающих большие объемы информации дозированными порциями. Это улучшает поведенческие факторы целевой аудитории и позволяет быстрее найти нужную информацию или товар.
Теги <div>, <span>, <table>
Чтобы создать первоначальную структуру страницы, используют теги <div>…</div>. Этот блочный элемент позволяет управлять определенными блоками, размещенными в документе. В этих блоках, в свою очередь, может быть как текстовая информация, так и изображения, ссылки и пр. К основной особенности блочного элемента, заключенного в тегах <div>, относится то, что они начинаются с новой строки и размещаются в пределах всей области, в которой находятся.
Так же, как и теги <div>, двойные теги <span> задают стили нужным элементам на странице. Основное отличие от предыдущего тега состоит в том, что <span> является строчным элементом, для размещения контента в горизонтальном направлении, в то время, как <div> отображает части контента, расположенные по вертикали.
Чтобы задать определенной части документа тот или иной стиль, можно использовать 2 способа – подключить внешние таблицы стилей посредством тега <link> или с помощью атрибута «style», употребляемого в теле HTML-кода.
В первом случае фрагмент текста, который следует особым образом выделить, связывается с выбранным стилем через атрибуты «class» или «id». При использовании атрибута «style» необходимо будет указать правила CSS. Второй способ используется ограниченно, т.к. при массовом добавлении атрибута к тегам значительно увеличивается объем кода. Соответственно, увеличивается и время загрузки страниц, что негативно сказывается на поведенческих факторах.
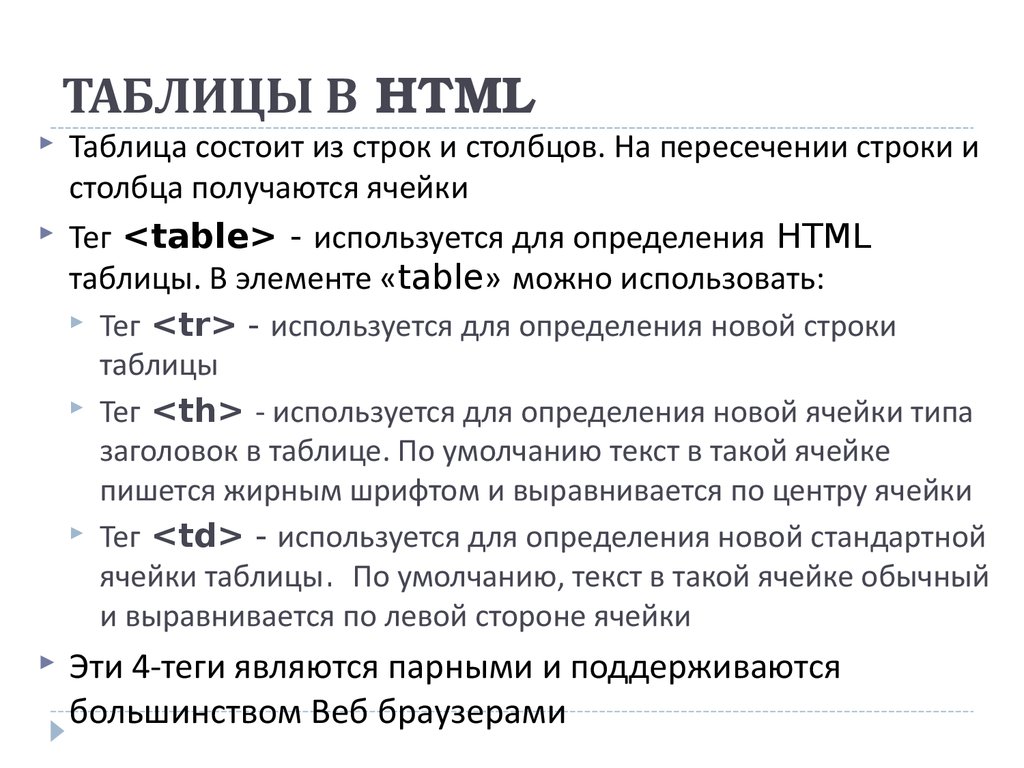
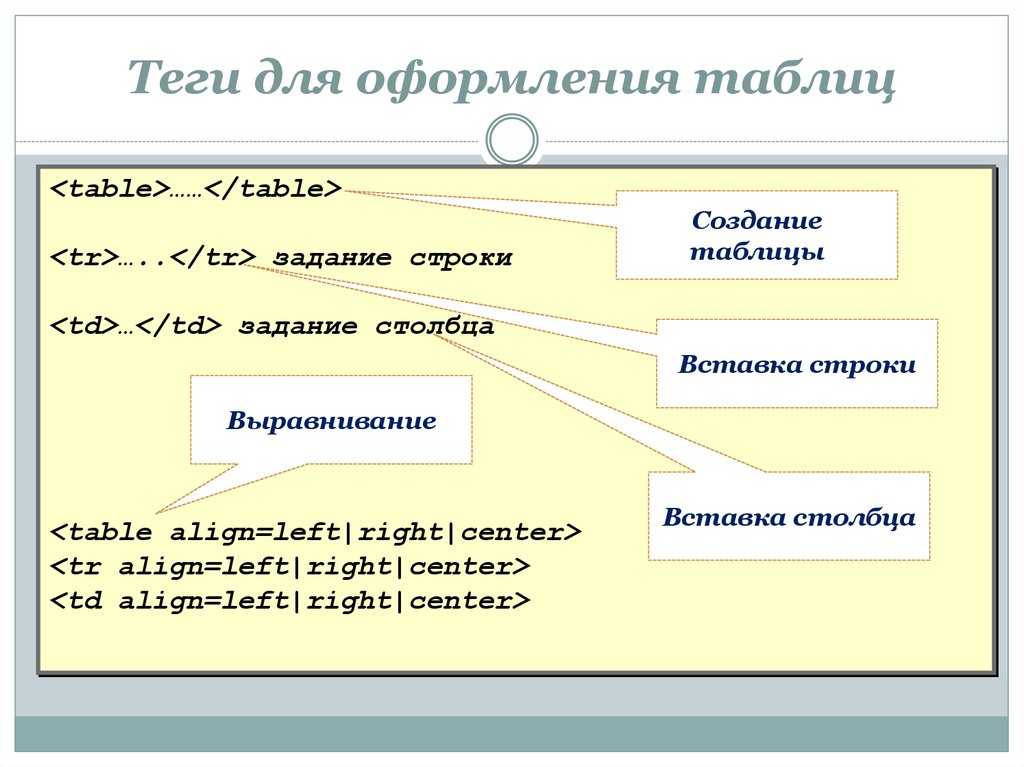
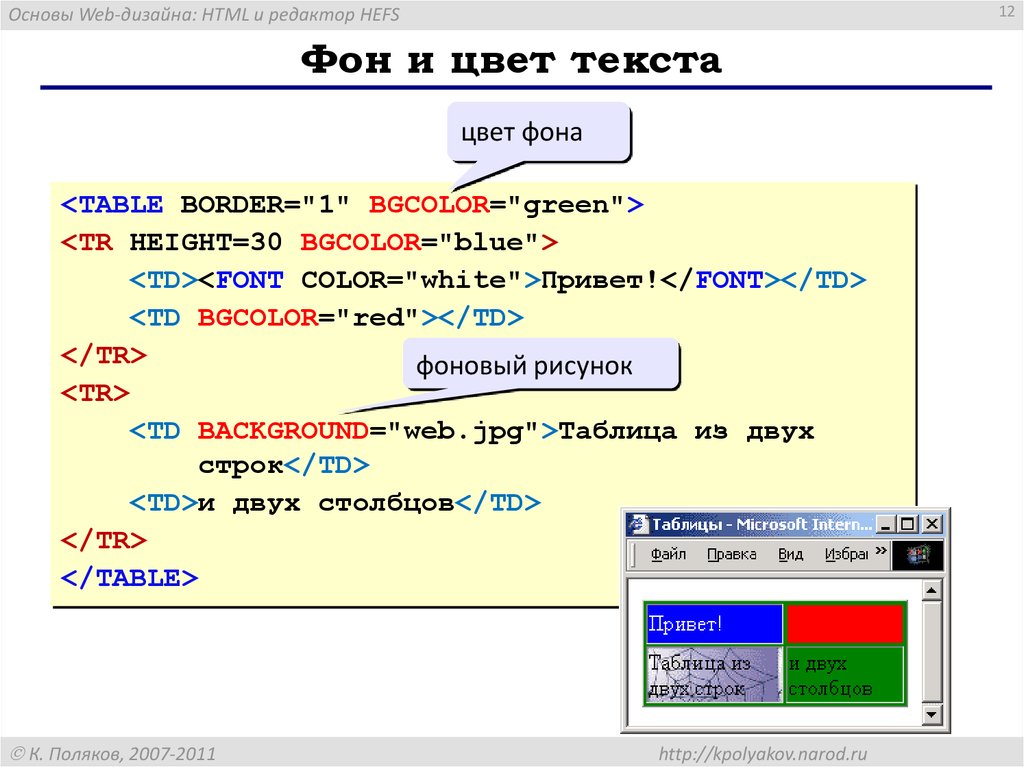
Для создания на веб-страницах таблиц используют тег <table>, представляющий собой контейнер для данных, содержащихся в ячейках таблицы.
Несмотря на то, что непосредственно к оптимизации рассмотренные теги не относятся, их грамотное употребление уменьшает количество ошибок в разметке и повышает уровень соответствия структуры кода принятым стандартам. Если не уделить достаточного внимания проработке верстки, это может привести к ошибкам при загрузке страниц и неправильному восприятию их содержимого поисковыми системами. В свою очередь, негативное впечатление поисковых роботов о той или иной веб-странице может привести к значительному понижению позиций сайта в поиске.
Использование заголовков Н1-Н6
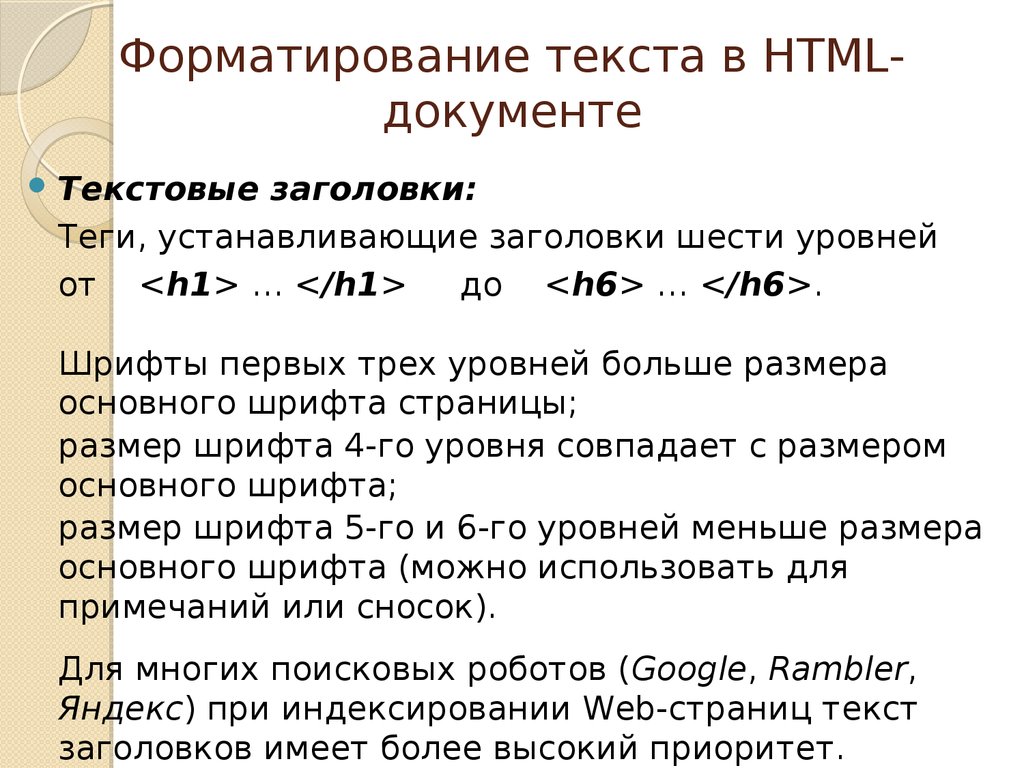
Для корректного представления контента на странице, а также облегчения его восприятия пользователями, существует множество способов. Одним из них является разделение текста на блоки с помощью заголовков, обозначаемых тегами Н1-Н6. Наиболее важным элементом является главный заголовок страницы Н1.
Именно этот тег рассказывает поисковым роботам, а затем – и пользователям, о содержании конкретной страницы. Кроме того, просмотрев заголовки, пользователь сможет сразу определить общую структуру статьи и понять, какую информацию он сможет получить. Либо принять решение об отказе от просмотра. При распределении подзаголовков по странице важно соблюдать их иерархию – после подзаголовка Н2 должен идти подзаголовок Н3 и т.д.
Для разделения любого текста на параграфы применяется двойной тег <p>…</p>. При разметке стоит уделить особое внимание первому абзацу, который поисковые роботы могут также брать в сниппет. Поэтому в первых строчках любой статьи важно разместить мотивирующую и полезную для пользователя информацию, в которую следует органично вставить ключевые слова.
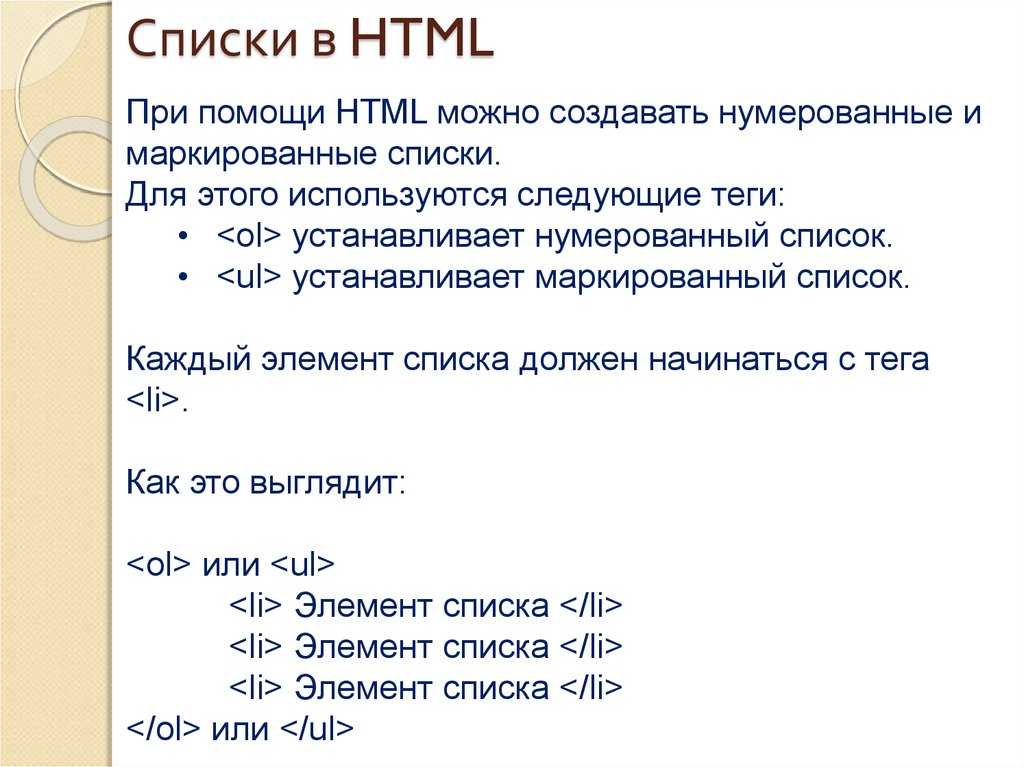
Применение списков
Все поисковые системы хорошо реагируют на маркированные или нумерованные списки, встречающиеся в тексте на странице. Использование данных элементов дает возможность структурированно представить информацию для пользователя, без лишних слов и воды.
При размещении списков используются теги:
- <li>…</li> – определяют элементы списка в маркированных и нумерованных списках.
- <ol>…</ol> – показывают границы нумерованных списков;
- <ul>…</ul> – формируют маркированный список.
Акцентирующие теги
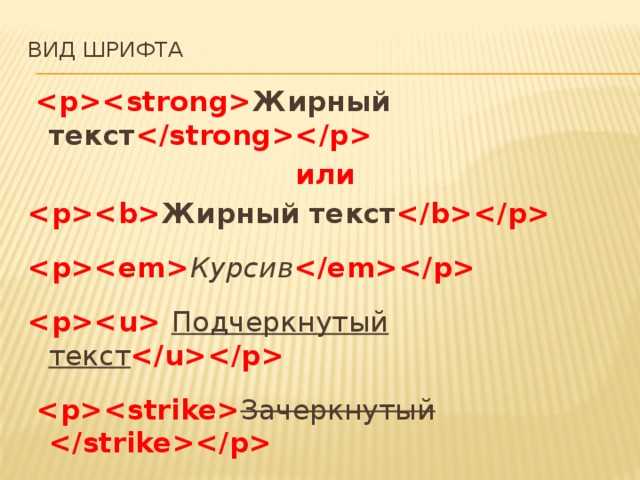
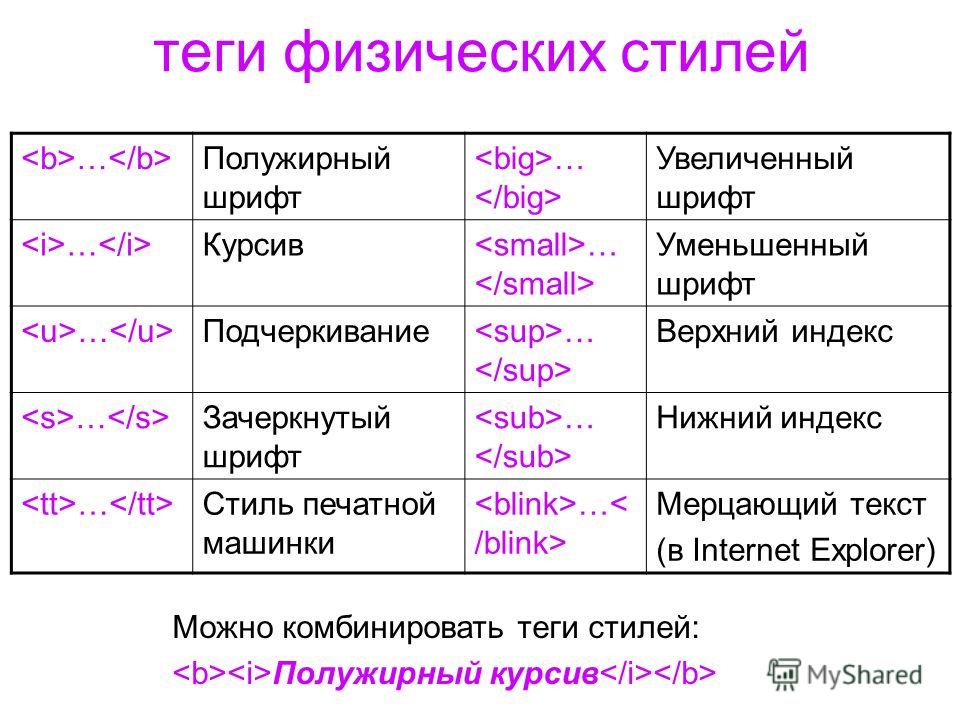
Если в тексте необходимо показать особенно важные фрагменты, для их выделения применяются теги логической разметки <strong>…</strong> и <em>…</em>. С их помощью стандартное начертание текста меняется на жирное или курсив соответственно. Таким образом можно показать пользователю, на что следует обратить особое внимание.
Чтобы получить такой же эффект, можно использовать парные теги физической разметки <b>…</b> – меняют начертание шрифта на жирный, и <i>…</i> – меняют его начертание на курсив.
Но и в выделении текста не следует слишком усердствовать – при переизбытке жирного и курсивного текста на странице пользователям будет неудобно его читать, а поисковые роботы и вовсе могут воспринять данные фрагменты контента как спам.
Представление ссылок в разметке
Чтобы выделить на странице ссылку, используется тег <a>. Для этого в атрибуте «href» записывается адрес страницы, на которую происходит переход. Между тегами <a>…</a> приводится фрагмент текста – слово или фраза, при нажатии на которую будет выполняться перенаправление на другую интернет-страницу.
Согласно регулярно выходящим рекомендациям поисковых систем, текст ссылки должен
быть хорошо заметен для пользователя и выделяться на фоне остального текста. В ситуации, когда вебмастер не может отвечать за качество страниц, на которые указывает ссылка, их можно закрыть от поисковых роботов атрибутом «rel=»nofollow»». При обходе страницы поисковый робот просматривает данный элемент и понимает, что переходить по этой ссылке и передавать ссылочный вес обозначенной странице не следует.
Чтобы запретить индексировать роботам определенный фрагмент текста или ссылку, применяется также тег <noindex>…</noindex>. Но главным его ограничением является то, что он работает только для поисковой системы Яндекс и не воспринимается роботом Google.
Но главным его ограничением является то, что он работает только для поисковой системы Яндекс и не воспринимается роботом Google.
Теги <img>
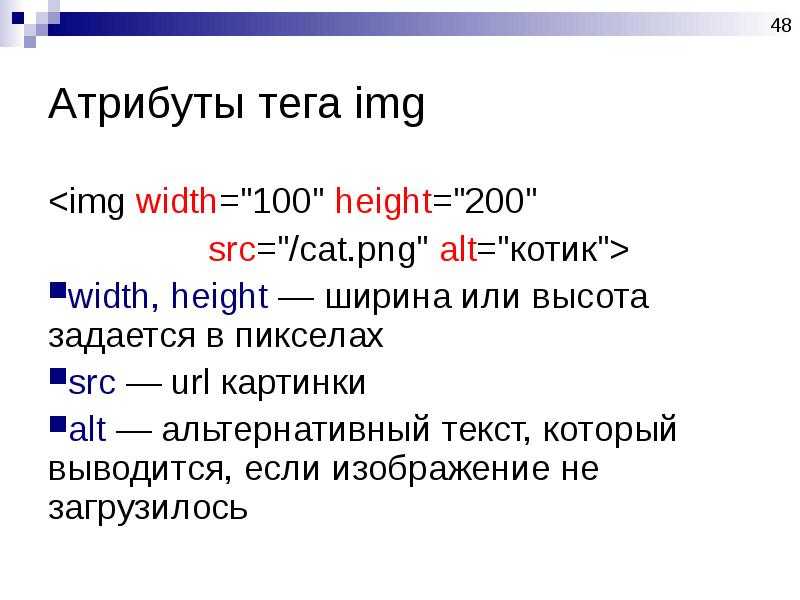
Если в HTML-документ необходимо добавить изображение, применяется тег <img>. Его обязательным атрибутом является «src=»URL»», который указывает на имя и расположение файла изображения. Картинка может также быть представлена в виде ссылки на другой файл. Чтобы указать на этот момент, тег <img> заключается в контейнер <a>.
При оптимизации контента любого сайта специалисту по SEO-продвижению следует обратить внимание на такие атрибуты изображений, как «alt» и «title». Атрибут «title» является дополнительной подсказкой для пользователя, которая становится заметна, если навести курсором на изображение. Несмотря на то, что для поисковых систем данный тег не является основным, рекомендуется добавить ключевое слово в используемый в качестве подсказки текст.
За альтернативное описание изображений отвечает атрибут «alt». Его пользователь может увидеть в том случае, если изображение по какой-либо причине не загружается. Содержимое данного тега также помогает поисковым роботам идентифицировать изображение, поэтому его рекомендуется грамотно заполнять. При поиске картинок именно на текст в данном теге будет ориентироваться поисковая система.
Его пользователь может увидеть в том случае, если изображение по какой-либо причине не загружается. Содержимое данного тега также помогает поисковым роботам идентифицировать изображение, поэтому его рекомендуется грамотно заполнять. При поиске картинок именно на текст в данном теге будет ориентироваться поисковая система.
К другим важным для картинок атрибутам относятся «width» (ширина) или «height» (высота). Чтобы не допустить искажения пропорций, вебмастеру достаточно задать только один из этих параметров, а второй браузер автоматически подстроит, исходя из имеющейся информации.
Для минимизации времени загрузки картинок рекомендуется задавать их реальные размеры, уменьшая их в наиболее удобном графическом редакторе. Ведь чем меньше будет размер изображения, тем быстрее будет загружаться страница.
Тег <script>
Чтобы в HTML-документе подключить скрипты, используется тег <script>…</script>. Добавить код на страницу можно двумя способами – разместив необходимый код в теге <script> или подключив внешний файл с кодом. В последнем случае в теге указывается путь к файлу скрипта.
В последнем случае в теге указывается путь к файлу скрипта.
К наиболее предпочтительным способам относится вынесение скриптов в отдельный файл, что позволяет на разных страницах использовать одни и те же функции. Такой подход ускоряет загрузку необходимых функций, т.к. внешний файл кэшируется браузером при первой загрузке. И для всех последующих обращений браузеру достаточно обратиться к своему кэшу.
К другим способам ускорения загрузки страниц относится применение атрибутов «defer» и «async», также относящихся к тегу <script>. Веб-браузеры загружают страницы постепенно, и обнаружив какой-либо скрипт, вначале выполняют его, а потом продолжают дальнейшую загрузку HTML-кода. Чтобы сократить время ожидания загрузки, применяются атрибуты «async» или «defer». С их помощью происходит асинхронная загрузка скриптов, когда браузер продолжает обрабатывать размещенный HTML-код и параллельно выполнять скрипт.
Атрибут «async» рекомендуется применять для управления скриптами, от которых не зависит отображение других элементов на просматриваемой странице. Например, фрагментов кода, необходимых для сбора аналитической информации.
Например, фрагментов кода, необходимых для сбора аналитической информации.
Если браузер пользователя не поддерживает работу со скриптами, либо их поддержка отключена специально, используется тег <noscript>. В этом случае будет выводиться текст, заключенный в этом теге.
Вебмастеру и оптимизатору стоит понимать, что все элементы HTML-кода важны посвоему. Каждый атрибут и тег выполняет свою функцию, отказ от которой может привести к ухудшению поведенческих факторов или снижению позиций при ранжировании. В любом случае, основной рекомендацией при создании контента является подготовка текстов и другой полезной информации для людей, а не для поисковых роботов.
Выводы
- Атрибуты и теги являются основными элементами языка HTML. И только понимание функций гипертекстовой разметки позволит грамотно выполнить оптимизацию сайта.
- Для SEO-специалиста наиболее значимой областью работ является оптимизация тегов, заключенных в блоке <head>.
 Информация из этого блока особенно важна для поисковых систем и браузеров. В контейнеры из тегов помещаются данные, помогающие роботам правильно интерпретировать страницу и понять, о чем она.
Информация из этого блока особенно важна для поисковых систем и браузеров. В контейнеры из тегов помещаются данные, помогающие роботам правильно интерпретировать страницу и понять, о чем она. - Но не менее важной является оптимизация атрибутов и тегов из блока <body>, ведь именно этот контент предназначен для пользователей. Создавая структурированный текст с минимальным количеством нефункционального кода, можно минимизировать вероятность неверного отображения сайта в браузере.
Текстовые блоки
Любые тексты имеют определённую структуру. Элементами такой структуры являются заголовки, подзаголовки, таблицы, абзацы и т.д.
HTML-документы не являются исключением из этого правила.
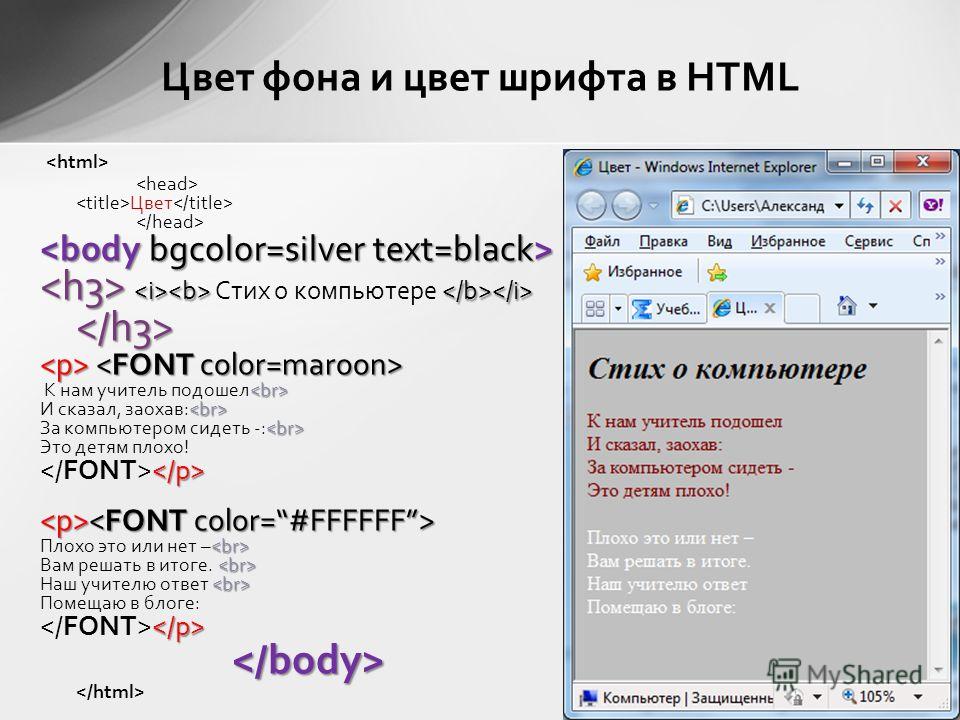
Представление всего текста на экране монитора. Сюда входит работа с абзацами, строками, центрирование текста;
Непосредственно работа с текстом, установление шрифта, цвета, размера, отображение текста наклонным, полужирным и т. д.;
д.;
Когда вы размещаете большие тексты пользуйтесь этим параметром, т.к. таким образом выравненный текст выглядит намного красивее.
Абзацы форматируются броузером, и их вид зависит, в частности, от размера окна программы.
Два следующих элемента позволяют внести некоторую определённость в форматы абзацев.
Элемент, обеспечивающий принудительный переход на новую строку.
<BR>
Он имеет только стартовый тег. В месте его размещения строка заканчивается, а оставшийся текст печатается с новой строки.
<NORB> </norb>
Этот элемент по своему действию является противоположностью предыдущему. Текст, заключённый между его тегами, будет выведен в одну строку. Длинная строка не уместится на экране и для ее просмотра придётся использовать горизонтальную полосу прокрутки.
Обозначение цитаты.
<BLOCKQUOTE></blockquote>
Этот элемент требует наличия конечного тега. Текст остаётся без изменений, но абзац распологается с отступом.
Пример:
- Текст без отступа.
Текст с отступом.
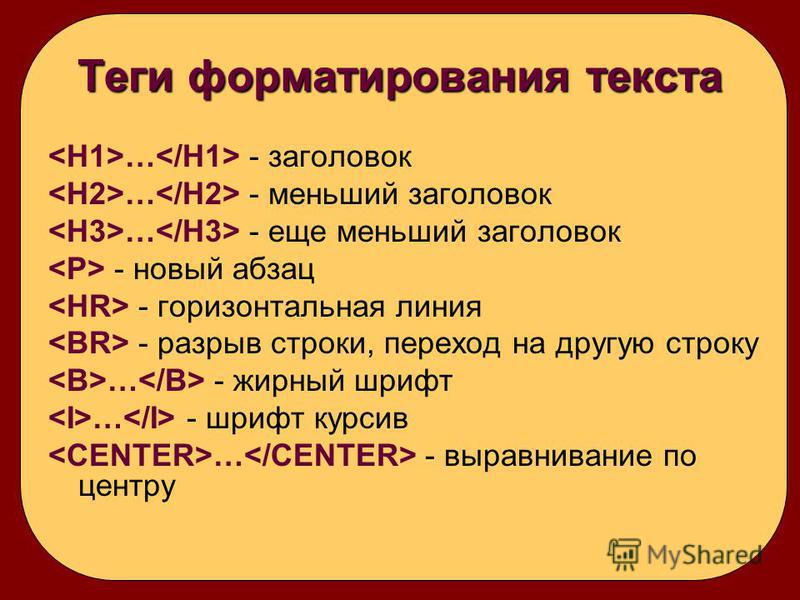
Элемент для центрирования текста
<CENTER> </center>
Применяется для центрирования текста, рисунка, таблицы, списка и т.д.
Для размещения любого объекта по центру строки, тег <CENTER> будет являться более удобным вариантом, чем тег <PALIGN=CENTER>
<P> и <CENTER> требуют закрывающего тега. В случае, если весь текст, находящийся на странице после открытия одного из этих тегов, должен быть размещен с тем же выравниванием, вы можете их не закрывать. Для удобства форматирования текста на странице существует также дескриптор <BR>, переносящий следующий за ним текст на следующую строку.
Элемент, похожий на предыдущий. Он позволяет выравнивать содержимое по левому краю, по центру или по правому краю. Для этого стартовый тег должен содержать соответствующий атрибут:
- align=»left» — выравнивание по левому краю;
- align=»center» — выравнивание по центру;
- align=»right» — выравнивание по правому краю;
- align»justify» — выравнивание по обоим краям
Элемент заголовка.
<h2></h2>
Существует шесть уровней заголовков, которые обозначаються h2…H6.
Заголовок уровня 1 самый крупный, а 6 уровень самый мелкий заголовок.
Представление об относительных размерах иожно увидеть на странице-примере. Для заголовков можно использовать атрибут, задающий выравнивание влево, по центру или вправо:
- align=»left» — выравнивание по левому краю;
- align=»center» — выравнивание по центру;
- align=»right» — выравнивание по правому краю;
Элемент создающий горизонтальную линию.
<HR>
Горизонтальная линия (horizontal rule) — очень часто используемый элемент. Во-первых, потому, что с его помощью очень удобно делить страницу на части. Во-вторых, выбор таких элементов страницы у автора очень небольшой. Действительно в HTML практичеки отсутствуют подобные конструкции, а вот для горизонтальной линии почему-то было сделано исключение. Правда, несмотря на некоторую скупость языка в этой области, можно придумать немало стандартных графических образов, которые разнообразили бы вид страниц.
Элемент не имеет конечного тега, но допускает ряд атрибутов для выравнивания влево, по центру, вправо, по ширине:
- align=»left»
- align=»center»
- align=»right»
Можно задать толщину линии:
- size=»Толщина в пикселях»
Можно управлять длиной линии:
- width=»Длина в пикселах»
- width=»Длина в процентах»
Можно выбирать цвет:
- color=»Цвет»
Образец выполнения кода<hr align=»center» size=»15″color=»red»>:
В следующей теме мы научимся создавать формы и узнаем где они применяются.
Теги форматирования HTML — Инженерно-технические услуги
HTML существует для форматирования содержимого для просмотра в веб-браузере. Таким образом, HTML-теги, перечисленные ниже, являются основными, но важными тегами, которые вы должны знать, чтобы создать простую веб-страницу. Эти теги организуют контент в определенные структуры и позволяют правильно отображать веб-страницу и облегчают ее чтение для зрителя.
Если вы используете HTML-редактор, такой как Adobe Dreamweaver, многие из перечисленных ниже особенностей будут созданы программой автоматически. Но каким бы хорошим ни был HTML-редактор, хорошее знание HTML абсолютно необходимо для правильного проектирования веб-страниц. Веб-редакторы — это инструменты, а не костыли. Не полагайтесь на них полностью, чтобы создать вашу веб-страницу для вас.
Все теги ниже требуют конечного тега, если не указано иное.
Этот тег определяет начало и конец всего документа HTML. Он сообщает браузеру, что документ, который он читает, является HTML-документом и должен рассматриваться как таковой.
Он сообщает браузеру, что документ, который он читает, является HTML-документом и должен рассматриваться как таковой.
Этот тег содержит информацию о документе, которая не отображается в окне браузера, но полезна для отображения веб-страницы. В заголовок документа можно поместить несколько тегов, но единственным обязательным тегом является

 Это может быть текстовый или графический контент страницы, результат работы скриптов и прочие данные.
Это может быть текстовый или графический контент страницы, результат работы скриптов и прочие данные. Информация из этого блока особенно важна для поисковых систем и браузеров. В контейнеры из тегов помещаются данные, помогающие роботам правильно интерпретировать страницу и понять, о чем она.
Информация из этого блока особенно важна для поисковых систем и браузеров. В контейнеры из тегов помещаются данные, помогающие роботам правильно интерпретировать страницу и понять, о чем она.