Стильные анонсы записей wordpress, плагин, 4 стиля — info-effect.ru
Привет! Сегодня вы узнаете как добавить на свой сайт стильные анонсы записей. В анонсах отображается изображение записи, заголовок, небольшое описание, дата, рубрика, кнопка читать далее и т.д. В настройках плагина вы сможете выбрать что должно отображаться в анонсе, а что не должно. В анонс можно также добавить количество комментариев, тег и имя автора. В настройках вы сможете выбрать стиль анонсов, на выбор имеется четыре варианта. Можно задать количество колонок, включить навигацию, указать размер изображений и т.д.
Установить плагин The Post Grid вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
После установки и активации плагина, перейдите на страницу: The Post Grid — All Grid. Нажмите здесь на кнопку — Add New Grid, чтобы добавить новую сетку записей.
Нажмите здесь на кнопку — Add New Grid, чтобы добавить новую сетку записей.
На странице Add New Post Grid укажите название новой сетки записей.
Post Source.
— Post Type, выберите что будет отображаться в анонсах записи или страницы.
— Include only, здесь вы можете указать ID записей или страниц, которые будут отображаться в сетки.
— Exclude, здесь можно наоборот исключить не нужные записи или страницы указав их ID.
— Limit, здесь можно задать лимит, то есть указать сколько максимум записей будет отображаться на странице.
— Advanced filters, здесь вы можете выбрать по каким критериям будут фильтроваться записи.
Layout Settings.
— Layout, выберите стиль отображения записей. На выбор четыре варианта.
— Column, укажите сколько будет колонок в сетке записей.
— Pagination, можно включить навигацию, то есть следующий или предыдущий.
— Feature Image Size, выберите размер изображений.
— Media Source, откуда берётся изображение для записей. По умолчанию отображаются миниатюры записей, второй вариант из содержания записей.
— Excerpt limit, здесь вы можете задать лимит для отрывка записи.
Field Selection. Здесь вы можете выбрать что будет отображаться в анонсах записей, а что не будет.
Style.
— Primary Color, можно выбрать основной цвет для анонсов.
— Button background color, можете выбрать цвет фона кнопки читать далее.
— Button hover background color, цвет кнопки при наведении.
— Button active background color, цвет активной кнопки, на которую нажали.
— Button text color, цвет текста в кнопке.
Далее, после того как вы настроите параметры сетки записей, нажмите справа на кнопку — Опубликовать. Вверху страницы скопируйте шорткод или php код для вставки записей на страницу или в файлы шаблона.
Далее, создайте новую страницу или откройте для редактирования уже имеющуюся запись или страницу. Вставьте в содержание страницы шорткод. Обновите или опубликуйте страницу. На сайте будет отображаться уже готовая сетка с записями.
Добавлять сетку с анонсами можно с помощью специального зелёного значка кнопки, который появится в визуальном редакторе wordpress.
Остались вопросы? Напиши комментарий! Удачи!
Как создать новую запись в блоге на платформе WordPress
Если ваш сайт создан на платформе WordPress, у вас есть возможность создавать разные типы страниц. Первый — он так и называется — страница, предназначен для публикации основной информации, которая заносится на сайт при его создании и потом регулярно (без необходимости) не обновляется. Это, например, главная страница, страница «О компании», «Контакты» и т.д. Но кроме того, можно создавать публикации второго типа — записи. Это циклы статей, объединенных общей темой (рубрикой): например, блог, подробное описание ваших услуг разного типа и т.п. В этом случае для статей на одну тему будет автоматически создаваться главная страница рубрики. После публикации каждой новой записи там будет появляться ее анонс — то есть содержимое таких страниц постоянно меняется.
Это, например, главная страница, страница «О компании», «Контакты» и т.д. Но кроме того, можно создавать публикации второго типа — записи. Это циклы статей, объединенных общей темой (рубрикой): например, блог, подробное описание ваших услуг разного типа и т.п. В этом случае для статей на одну тему будет автоматически создаваться главная страница рубрики. После публикации каждой новой записи там будет появляться ее анонс — то есть содержимое таких страниц постоянно меняется.
Итак, если вы хотите завести на вашем сайте такой раздел — будем для удобства дальше называть его блогом — лучше всего начать с того, чтоб продумать, какие рубрики вам нужны. Например, вы бы хотели публиковать новости вашей компании и полезную информацию о сфере вашей работы — есть смысл создать рубрики «Статьи» и «Новости».
Как создать рубрику для записей на платформе WordPress
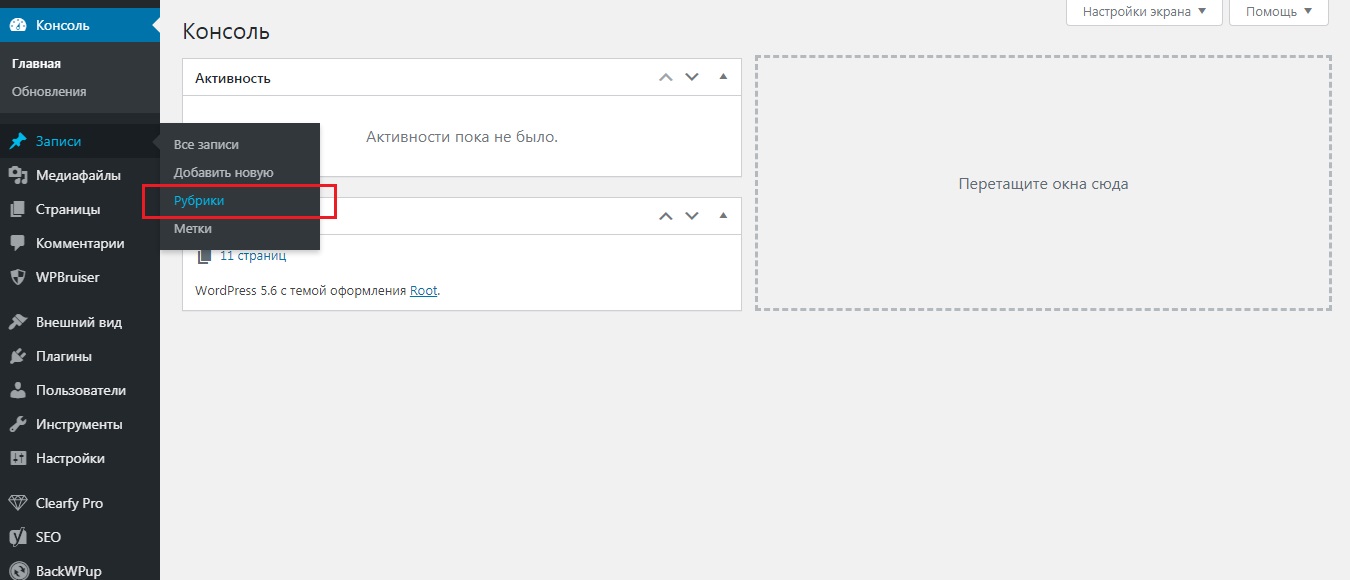
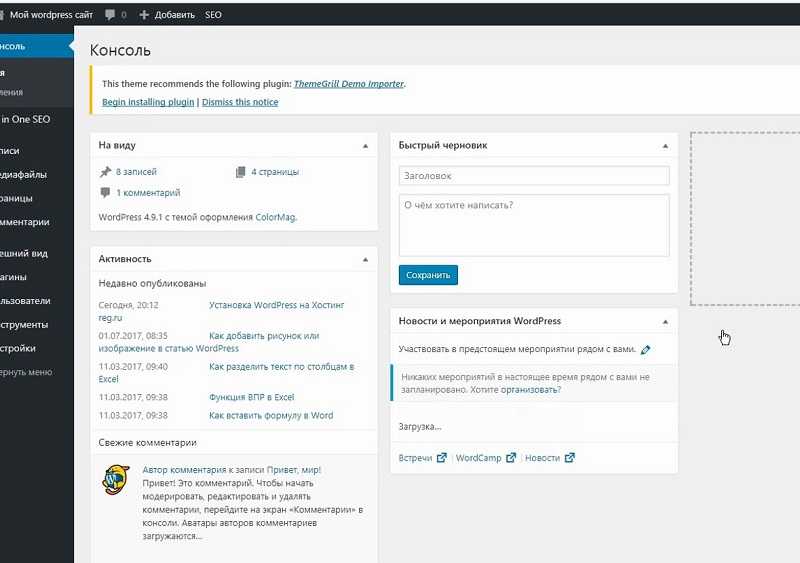
Для этого найдите в консоли слева вверху раздел записи и наведите на него курсор — у вас всплывет меню, в котором кликните по пункту «Рубрики»:
У вас откроется страница на которой можно указать название рубрики и ее адрес, а также указать родительскую рубрику, если она есть (в данном примере — нет):
«Родителя» вы можете выбрать из числа уже существующих у вас рубрик в том случае, если создаете подраздел. Например, у вас есть раздел «Блог» и вы хотите разбить его на «Статьи» и «Новости» — тогда на родительской странице будут отображаться анонсы текстов, относящихся и к той, и к другой категории, а на странице каждой из них — только анонсы статей нужного вида.
Например, у вас есть раздел «Блог» и вы хотите разбить его на «Статьи» и «Новости» — тогда на родительской странице будут отображаться анонсы текстов, относящихся и к той, и к другой категории, а на странице каждой из них — только анонсы статей нужного вида.
Как изменить рубрику
После того, как вы создали новую рубрику, вы можете поработать над ее оформлением — разместить на ней какой-то текст, добавить в него иллюстрации или прикрепить изображение к анонсу самой рубрики и т.д. Чтобы сделать это, наведите курсор на название созданной рубрики в общем списке справа и нажмите кнопку «Изменить»:
Кстати, если вы поняли, что вам нужна некая новая рубрика уже в процессе работы над статьей, вы это можете сделать прямо со страницы для ее добавления — справа в консоли у вас есть ссылка «Добавить новую рубрику». Правда, в этом случае вы сможете указать только ее название, все оформление все равно придется менять основным способом.
Как создать статью WordPress
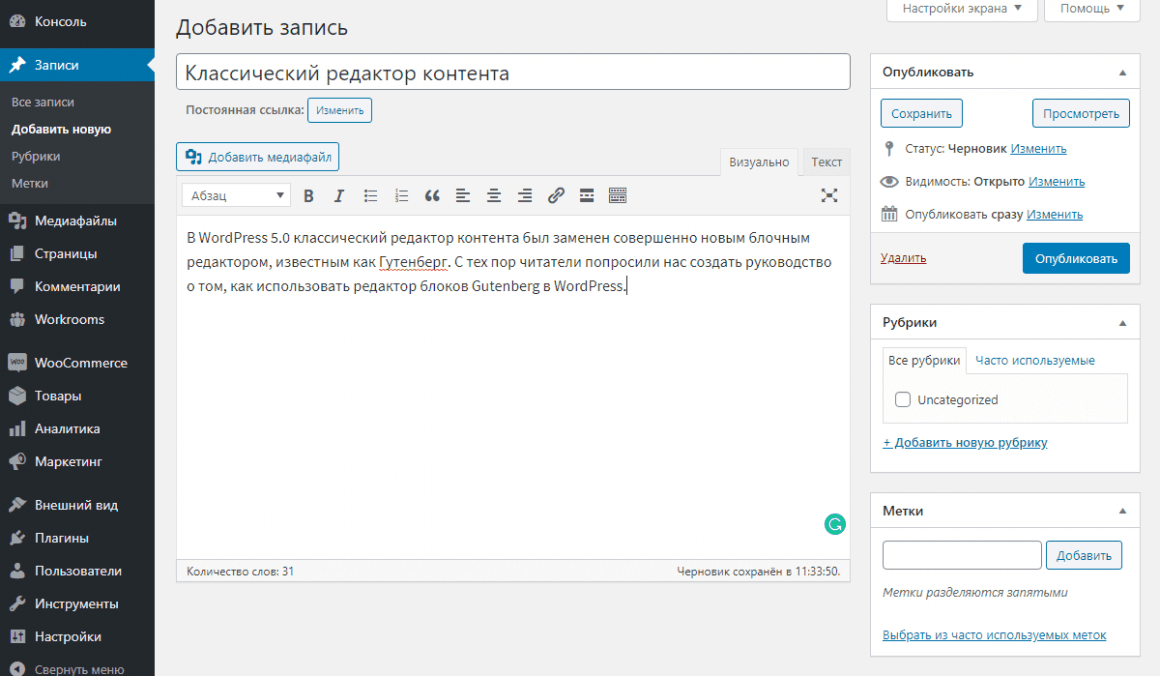
Но вот рубрики для записей готовы, теперь можно создавать собственно записи. В том же меню в консоли слева, где мы уже искали рубрику, выбираем «Добавить новую» и переходим в соответствующий редактор:
В том же меню в консоли слева, где мы уже искали рубрику, выбираем «Добавить новую» и переходим в соответствующий редактор:
В панели справа можно указать формат — по умолчанию он стандартный и этот пункт можно не трогать. Ниже вы найдете как раз список рубрик — здесь поставьте нужные галочки, а еще ниже можно ввести метки записи.
Это тематические теги, которые потом позволят читателю быстрее найти все ваши статьи на одну тему. Например, у вас есть статьи о бабочках, жуках и осах. Добавьте ко всем статьям про бабочек метку «бабочки» и, например, «насекомые». Первый раз метки вводятся вручную через запятую, затем уже созданные можно будет выбирать из списка. Когда статья будет опубликована, метки будут стоять под основным текстом.
Как оформить анонс записи
По умолчанию, в зависимости от настроек темы вашего сайта, чаще всего на главной странице раздела будет отображаться весь текст новой статьи, а ниже, соответственно, полные тексты предыдущих статей. Это не очень удобно и затрудняет чтение. Для того, чтоб на главную рубрики выводились только анонсы, воспользуйтесь опцией «Вставить тег далее». Вы найдете его в основой панели редактирования текста записи:
Это не очень удобно и затрудняет чтение. Для того, чтоб на главную рубрики выводились только анонсы, воспользуйтесь опцией «Вставить тег далее». Вы найдете его в основой панели редактирования текста записи:
Когда у вас написаны первые предложения, нажмите эту кнопку и созданный текст окажется отчеркнут пунктирной линией и словом MORE (то есть «больше»):
В дальнейшем этот отрывок и станет анонсом вашей записи.
Как прикрепить изображение к анонсу записи
Для этого есть два инструмента. Прежде всего — стандартный, панель добавления находится справа ниже панели меток и так и называется:
Кликнув по ссылке «установить…», вы сможете добавить нужную картинку из библиотеки медиафайлов. Но тут есть нюанс: будет ли она отображаться и как именно, зависит от настроек конкретной темы вашего сайта. Иногда сайт сам, автоматически, обрезает изображение до нужного размера и вставляет его в нужное место страницы. Иногда от вас может потребоваться загодя загрузить картинку с нужными параметрами — соотношением длины и ширины кадра, например. Бывает и так, что на сайте вообще отключено отображение «изображений записи».
Бывает и так, что на сайте вообще отключено отображение «изображений записи».
Если в этом случае вам все же надо добавить картинку в анонс, вы можете разместить ее прямо в поле для ввода текста до вставки тега «Далее» , указав нужное выравнивание и обязательно задав размер. Вот как это будет выглядеть в панели администрирования и на сайте:
Как добавить в запись картинку
Способ добавления изображений на платформе WordPress совершенно идентичен для любого вида текста, будь то страница, статья или описание.
Вам нужно нажать на кнопку «Добавить медиафайл»
И затем выбрать нужный вариант из библиотеки изображений, указав его параметры, то есть какого картинка будет размера и как должна быть расположена на странице: справа, слева, в центре, должен ли ее обтекать текст.
Обратите внимание, что при необходимости вы сначала можете загрузить в библиотеку файлы со своего компьютера. Кроме того, настройки отображения уже добавленного фото можно отредактировать, кликнув по нему мышкой в поле для ввода текста и нажав на пиктограмму «карандаш»:
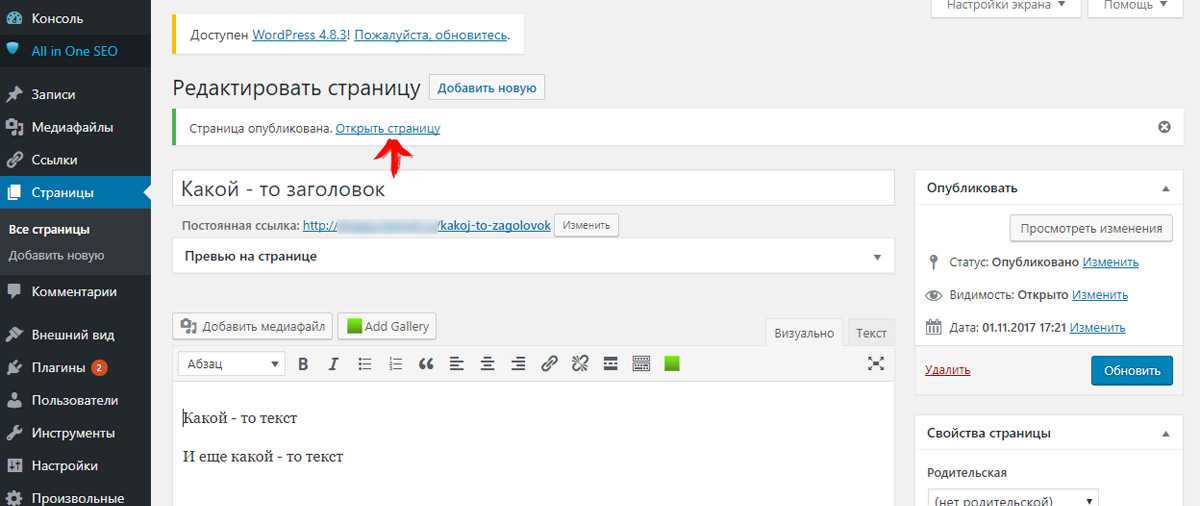
Когда ваша статья написана и добавлены все изображения, вы можете либо опубликовать ее сразу, либо запланировать, установив нужную дату в панели справа вверху:
Ваша новая запись готова!
Как отображать объявления в вашем блоге WordPress
Вы хотите отображать объявления в своем блоге WordPress или на веб-сайте?
Добавление объявлений на ваш сайт — эффективный способ привлечь внимание пользователей и повысить конверсию. Их можно использовать для передачи важных сообщений, перенаправления пользователей на популярный контент, продвижения специальных предложений и многого другого.
Их можно использовать для передачи важных сообщений, перенаправления пользователей на популярный контент, продвижения специальных предложений и многого другого.
В этой статье мы покажем вам, как легко отображать объявления в WordPress.
Зачем добавлять объявления в WordPress?
Многие популярные веб-сайты отображают специальные объявления в виде плавающей полосы вверху или внизу. Эти панели объявлений очень эффективны, поэтому вы видите их на все большем количестве сайтов.
Объявления сразу заметны на любом сайте WordPress благодаря их размещению. Обычно это полоса во всю ширину вверху или внизу страницы.
Вы можете использовать его, чтобы предлагать специальные скидки, проводить срочные маркетинговые кампании, предлагать пользователям участвовать в опросах, читать новые сообщения в блогах и многое другое.
Вы также можете добавлять визуальные эффекты, таймеры обратного отсчета и формы электронной почты на панель объявлений.
Сказав это, давайте посмотрим, как легко добавлять объявления в WordPress. Мы поделимся двумя методами, поэтому вы можете щелкнуть ссылку ниже, чтобы перейти к любому разделу:
Мы поделимся двумя методами, поэтому вы можете щелкнуть ссылку ниже, чтобы перейти к любому разделу:
- Способ 1: Отображение объявлений в WordPress с помощью OptinMonster
- Способ 2: Отображение объявлений в WordPress с помощью Notibar
Способ 1: Отображение Объявления в WordPress с использованием OptinMonster
Для этого метода мы будем использовать файл OptinMonster. Это самое популярное программное обеспечение для лидогенерации и оптимизации конверсии на рынке.
OptinMonster поможет вам превратить посетителей сайта в подписчиков и платных клиентов. Он поставляется со многими типами кампаний, включая панели объявлений, которые могут отображаться вверху или внизу вашего веб-сайта.
Самое главное, он поставляется с мощными правилами отображения, которые позволяют показывать разный контент разным пользователям. Вы также можете выбрать, где и когда показывать свои объявления.
Раскрытие информации: OptinMonster — один из наших продуктов премиум-класса. Пользователи WPBeginner могут попробовать бесплатную версию, установив наш плагин OptinMonster и зарегистрировав бесплатную учетную запись через плагин. Бесплатная версия не отображается на основном сайте OptinMonster.
Пользователи WPBeginner могут попробовать бесплатную версию, установив наш плагин OptinMonster и зарегистрировав бесплатную учетную запись через плагин. Бесплатная версия не отображается на основном сайте OptinMonster.
Во-первых, вам необходимо установить и активировать плагин OptinMonster. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
Этот плагин служит связующим звеном между вашим веб-сайтом WordPress и вашей учетной записью OptinMonster.
После активации вам необходимо посетить страницу OptinMonster »Настройки и нажать кнопку «Подключить существующую учетную запись» или кнопку «Создать новую учетную запись».
Появится всплывающее окно, в котором вы можете войти в систему и подключить свой веб-сайт WordPress к своей учетной записи OptinMonster.
Теперь, когда ваш сайт WordPress подключен, вы готовы создать свою первую геотаргетинговую кампанию. Перейдите на страницу OptinMonster » Campaigns и нажмите кнопку «Добавить новый».
Во-первых, вам нужно выбрать тип кампании. OptinMonster поддерживает всплывающие окна с лайтбоксами, плавающие панели, встроенные подписки, полноэкранные, слайд-ин и геймифицированные кампании.
Для этого урока мы выберем кампанию с плавающей панелью, которая позволяет отображать плавающую панель вверху или внизу вашего веб-сайта.
Ниже вы можете выбрать шаблон кампании, нажав на него.
Далее вам нужно ввести название вашей кампании. Вы можете ввести любое имя здесь, а затем нажать кнопку «Начать строительство».
Это запустит интерфейс конструктора кампаний OptinMonster с предварительным просмотром вашей кампании в реальном времени на правой панели.
Вы можете просто указать и щелкнуть любой элемент в предварительном просмотре, чтобы отредактировать, переместить или удалить его. Вы также можете добавлять новые элементы, перетаскивая блоки на шаблон.
В этом примере мы используем панель объявлений, продвигающую специальное предложение с таймером обратного отсчета, чтобы создать эффект FOMO.
Если вы хотите, чтобы панель уведомлений отображалась вверху, просто нажмите «Плавающие настройки» в левом столбце, а затем установите переключатель, чтобы переместить ее вверх.
Когда вы закончите с дизайном и содержанием кампании, перейдите на вкладку «Публикация».
Отсюда вы можете изменить статус кампании на «Опубликовать».
После этого нажмите на кнопку Сохранить, чтобы сохранить настройки и закрыть конструктор кампании.
Теперь OptinMonster перенаправит вас на страницу настроек вывода. Отсюда вы можете выбрать, где вы хотите отображать свою кампанию.
После этого измените статус видимости на Опубликовано и нажмите кнопку Сохранить, чтобы активировать кампанию.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть панель объявлений в действии.
Метод 2: Отображение объявлений в WordPress с помощью Notibar
OptinMonster — это мощный инструмент с множеством опций, таких как интеграция с формой электронной почты, таймеры, неограниченные цвета и дизайны, а также мощные средства управления таргетингом.
Однако, если вы хотите просто быстро показать объявление, не используя расширенные возможности, то вы можете использовать этот метод.
Во-первых, вам необходимо установить и активировать плагин Notibar. Для получения более подробной информации см. наше пошаговое руководство по установке плагина WordPress.
После активации вам необходимо посетить страницу Settings » Notibar , чтобы настроить параметры плагина, которые будут запущены в настройщике тем с предварительным просмотром в реальном времени.
Вы можете начать с перехода на вкладку «Общие параметры».
Здесь вы сможете выбрать положение, ширину и тип кнопки для панели уведомлений.
Затем вернитесь назад и перейдите на вкладку «Параметры содержимого».
Отсюда вы можете ввести контент, который вы хотите показать для своего объявления.
Плагин позволяет добавлять различный контент для мобильных устройств.
После этого вернитесь и переключитесь на «Параметры стиля». Здесь вы можете выбрать цвет и размер шрифта для панели объявлений.
Здесь вы можете выбрать цвет и размер шрифта для панели объявлений.
Наконец, перейдите на вкладку «Параметры отображения».
Теперь выберите, где вы хотите показать/скрыть содержимое панели объявлений.
Плагин позволяет скрыть его для устройств, домашней страницы, страниц или сообщений или ввести определенный идентификатор сообщения/страницы, где вы не хотите показывать панель уведомлений.
После того, как вы закончите, просто нажмите кнопку «Опубликовать» вверху, чтобы сохранить изменения и активировать панель объявлений.
Теперь вы можете посетить свой блог WordPress, чтобы увидеть свое объявление в действии.
Мы надеемся, что эта статья помогла вам научиться легко отображать объявления в своем блоге WordPress. Вы также можете ознакомиться с нашим руководством по отслеживанию конверсий WordPress, чтобы узнать, как именно пользователи взаимодействуют с вашими объявлениями, и нашим сравнением лучших плагинов целевых страниц WordPress для повышения конверсий.
Если вам понравилась эта статья, подпишитесь на наш YouTube канал для видеоуроков по WordPress. Вы также можете найти нас в Твиттере и Facebook.
Баннер объявлений и уведомлений – Бюллетень – Плагин WordPress
- Детали
- Отзывы
- Монтаж
- Развитие
Опора
Announcement Banner
Бюллетень — это легкий плагин, который вставляет рекламные баннеры, предложения о распродажах и уведомления о магазинах на ваш сайт.
Вот несколько типичных сценариев использования Бюллетеня:
- Экстренные сообщения: это особенно актуально сейчас, в непростые времена, связанные с коронавирусом.
- Предложения по продаже
- Обратный отсчет до события
- Анонс нового раздела на вашем сайте
- Отображение важного уведомления для зарегистрированных участников
- Уведомление о файлах cookie
- Объявление о новой функции для вашего продукта
- И многое другое!
Как это работает
Посмотрите короткое видео о том, как это работает здесь:
Вы можете ознакомиться с сайтами, показанными в видео, здесь:
- Веб-сайт отеля
- Магазин Woocommerce
- Блог / Журнал
Вы также можете ознакомиться с документацией на нашем сайте, которая регулярно пополняется.
У вас фиксированная панель навигации или вы хотите, чтобы сводка отображалась под ней? Посмотрите видео ниже:
- Отображение заголовка бюллетеня под заголовком
- Отображение заголовка бюллетеня с фиксированным заголовком
Полный набор функций бюллетеня
Базовый плагин бюллетеня позволяет добавлять неограниченное количество бюллетеней и использовать уценку и смайлики! Он также поставляется с поддержкой Customizer.
Профессиональная версия Бюллетеня содержит следующие функции:
👋🏼Кнопки и призывы к действию
Добавить кнопку со ссылкой или вызвать событие JS
👻Пользовательские значки и шрифты Google
Сделайте это по-своему, используя классные значки и стильные шрифты Google.
🔄Добавить несколько сообщений в одно
Чередуйте или позволяйте им работать в выделенном стиле.
🚦Дополнительные параметры размещения
Показывать сводку только на выбранных страницах вашего сайта. Или только для зарегистрированных пользователей.
🕑 Функции расписания и истечения срока действия
Обратный отсчет в реальном времени и возможность планировать + истечение срока действия бюллетеня. Посмотрите видео здесь: https://www.youtube.com/watch?v=dGGQU4B8uVg
🕺WordPress Network support
Укажите бюллетень для отображения на всех ваших дочерних сайтах
✖️ Разрешить закрытие
Показать значок закрытия и определить продолжительность скрытия
🃏Расширенный CSS
эти надоедливые фиксированные заголовки)
Функции бесплатной версии
- Сообщения для ПК и мобильных устройств
- Цвет фона и текста
- Типы отображения заголовка, плавающего внизу и прикрепленного нижнего колонтитула
- Максимальная ширина содержимого
- Выравнивание текста и размер шрифта
Версия Pro Дополнительные функции
- Угловой дисплей
- Значок
- Семейство шрифтов
- Несколько сообщений
- Кнопка
- Обратный отсчет
- Отображение на основе URL-адреса
- Отображение на основе пользователя
- Закрыть бюллетень
- Дополнительный CSS
- Показать на всех дочерних сайтах
Используемые внешние библиотеки
- NodeJS
- Пряжа
- Композитор
- Веб-пакет
- Попутный ветер CSS
- Уценка-это
- Markdown-это эмодзи
- Аксиос
Кредиты
Этот плагин создан Rock Solid Digital.
Дорожная карта
У нас есть более интересные функции, запланированные для Бюллетеня, среди которых:
- показ бюллетеней на основе автоматических событий
- Поддержка REST API
- Пользовательские стили и анимация кнопок
- Анимированные иконки
- Дополнительные параметры отображения
- Бюллетень Добавить новый / Редактировать — Бесплатные опции
- Пример заголовка бюллетеня на веб-сайте отеля
- Пример фиксированного нижнего колонтитула бюллетеня в магазине Woocommerce Дополнительные параметры Bulletin PRO
- Параметры сети Bulletin PRO WP
- Установите Bulletin либо через репозиторий плагинов WordPress.org, либо загрузив файлы на свой сервер.
- Добавьте новый бюллетень, добавив простое сообщение, цвета, тип отображения и несколько других параметров
- Предварительный просмотр бюллетеня на вашем веб-сайте
- Если все выглядит хорошо, опубликуйте, и готово!
- Для более продвинутых опций, почему бы не проверить нашу версию Pro! Перейдите на сайт bulletin.
 rocks, чтобы узнать больше и узнать цены.
rocks, чтобы узнать больше и узнать цены.
Для кого предназначен Бюллетень?
Bulletin идеально подходит для владельцев бизнеса, блоггеров, владельцев магазинов Woocommerce, разработчиков, фотографов и практически всех остальных. Если у вас есть веб-сайт и вы хотите делать объявления своим пользователям, Бюллетень для вас!
Нужно ли мне знать, как ввести нам Бюллетень?
Навыки программирования не требуются, однако могут быть случаи, когда бюллетень конфликтует с другими элементами пользовательского интерфейса в вашей теме. В этом случае вам может понадобиться разработчик, чтобы добавить пользовательский CSS (что возможно в версии PRO).
Могу ли я увидеть несколько примеров настоящих бюллетеней на веб-сайте?
Взгляните на наши демонстрационные сайты. 1) веб-сайт отеля, 2) интернет-магазин и 3 блог
Как я могу получить доступ ко всем функциям?
Вы можете получить доступ к дополнительным функциям и приоритетной поддержке, перейдя на нашу версию Pro.

Нам нужен был вариант простой очистки, который некоторые пользователи среднего уровня также могли бы использовать для экстренных баннеров, и он идеально подходит. Простая установка, настройка и использование даже для мультисайтов. Мне бы хотелось немного более детализированных параметров настройки, но это прекрасно работает. Определенно рекомендую!
Очень простой плагин, элегантный дизайн и отличная помощь! Пробовал другие плагины, этот лучший! Очень рекомендую…
Мне нужен был простой плагин, чтобы люди знали, что мы закрыты на праздники, и я попробовал Бюллетень. Я рад, что сделал! Он невероятно прост в использовании и действительно выглядит великолепно. В итоге я выбрал Pro-версию, потому что мне не понравился маленький тег «Powered by Bulletin» в нижней части объявления, но я очень рад, что у меня есть все дополнительные функции, которые идут вместе с ней.
Передает сообщение, где вы хотите, когда вы хотите, как вы хотите. Отличный, легкий плагин. Делает то, что нужно, без большого мертвого груза.
Мне очень нравится этот плагин для бюллетеней, это лучшее, что я видел! Его так легко использовать и настраивать, мне нравится тот факт, что вы можете планировать баннеры, размещать баннеры в любом из 4 разных мест на вашем сайте. Я выбрал положение заголовка, чтобы убедиться, что он есть на каждой странице. У вас есть выбор различных цветов и шрифтов, прокрутка по сайту вверх или вниз, а также вы можете добавить ссылку на сайт на кнопку. Зацените, я начал с пробы, понравилось, поэтому купил PRO версию, на мой взгляд, она стоит своих денег. Спасибо Michiel Waaijer за отличный плагин
Я использую этот плагин для добавления флеш-объявлений на разные страницы. Это работает очень хорошо, и теперь бюллетени могут быть запланированы! Поддержка тоже очень быстрая. Я так рад, что нашел этот плагин 🙂
Это работает очень хорошо, и теперь бюллетени могут быть запланированы! Поддержка тоже очень быстрая. Я так рад, что нашел этот плагин 🙂
Прочитать все 15 отзывов
«Баннер объявлений и уведомлений – Бюллетень» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Скала
- Фримиус
3.6.0
- Исправление: при вводе html в сообщении отпадает многострочная поддержка
- общие исправления и оптимизации кода
3.5.8
- Исправлена проблема со скрытием вкладок из-за плагинов WooCommerce
3.5.7
- Обновление Freemius
- Исправлена проблема с мобильной кнопкой
3.5.6
- Pro: добавлена возможность включать/исключать бюллетени на основе параметров получения
3.5.6
- Pro: добавлена возможность включения/исключения бюллетеней на основе параметров получения
3.
 5.5
5.5- Исправить проблему с размером шрифта
3.5.4
- Обновление Freemius SDK
3.5.3
- Дополнительные исправления безопасности
- Исправлена ошибка, из-за которой html больше не выводился в бюллетенях
3.5.2
- Исправления безопасности
3.5.1
- Очистка кода
3.5
- Различные исправления ошибок и улучшения
3.4.1
- Исправление для текста на иврите
- Исправления настройщика
3.3.1
- Исправление ошибки
3.3.0
- Добавлена возможность отображать маленькое изображение в бюллетенях (только Pro)
- Добавлена возможность перевода меток кнопок и URL-адресов
3.1.0
- Обновление Freemius SDK
- Решить проблему с Polylang
3.
 0.1
0.1- Исправление проблемы с WPML
3.0.0
- НОВИНКА: полностью обновленный интерфейс панели администратора!!
- Улучшено управление баннерами с фиксированными заголовками.
- Возможность показывать баннеры заголовков под заголовком вашего сайта
- Исправлена проблема с WPML и Polylang для бюллетеней с несколькими сообщениями
- Исправлена ошибка, из-за которой бюллетени не появлялись после обновления до версии Pro 9.0022
2.4.4
- Небольшое исправление для устранения неопределенной ошибки PHP
2.4.0
- НОВИНКА! Возможность планирования бюллетеней
- Твики для опции выравнивания кнопок
- Мелкие исправления и оптимизации
- Небольшая подстройка, чтобы внешний вид лучше соответствовал стилю WP по умолчанию
2.3.6
- Доработки и оптимизации
2.3.5
- Мелкие доработки
2.
 3.4
3.4- Исправление при сохранении бюллетеней
2.3.3
- Исправлена потенциальная проблема с апострофами
- Исправление проблемы с публикацией бюллетеней
- Добавлен шрифт для иврита
- Мелкие доработки и оптимизации
2.3.1
- Исправлена проблема с отображением обратного отсчета, даже если он был настроен на скрытие
- Мелкие доработки
2.3.0
- Добавлена возможность установки скорости цикла для нескольких сообщений
- Изменить действие кнопки при добавлении новых бюллетеней
- Устранена ошибка с включением PRO-версии, в то время как БЕСПЛАТНАЯ версия также по-прежнему включена
2.2.1
- Решить проблему с кнопкой редактирования во внешнем интерфейсе, отображаемой для пользователей, не являющихся администраторами
2.2.0
- Добавить поддержку WPML и Polylang
- Возможность дублировать бюллетени
- Мелкие исправления
2.
 1.1
1.1- Мелкие доработки и исправления ошибок
- Добавить значок cookie (pro)
- Добавлена возможность закрыть бюллетень кнопкой (pro)
- Добавить арабские шрифты Google
- Обновление Freemius SDK
2.1.0
- НОВИНКА: опция углового дисплея
- Разрешить ролям пользователей, кроме администраторов, управлять бюллетенями
- Настройка срока действия; теперь срок действия бюллетеней может истекать без отображения обратного отсчета
- Добавить регулятор скорости для шатров
- Первоначальная поддержка перевода для немецкого, французского, голландского и китайского языков (SC)
- Небольшие исправления ошибок и оптимизации
2.0.1
- Устранена проблема с исчезновением Favicon при активации бюллетеня
- Небольшое исправление, чтобы темы не путались с настройками размера шрифта
2.0.0
- Добавлена начальная поддержка настройщика
- Небольшие обновления и исправления ошибок
1.


 rocks, чтобы узнать больше и узнать цены.
rocks, чтобы узнать больше и узнать цены.