font-family — CSS | MDN
CSS свойство font-family определяет приоритетный список из одного или нескольких названий семейства шрифтов и/или общее имя шрифта для выбранного элемента.
Значения разделены запятыми, чтобы указать, что они являются альтернативами. Браузер выберет из списка первый шрифт, который установлен или может быть скачан используя правило @font-face .
Часто удобно использовать сокращённое свойство font, чтобы задать font-size и другие свойства, которые относятся к шрифту.
Вы всегда должны добавлять по крайней мере одно имя общего семейства шрифтов, так как нет гарантии, что какой-либо из указанных шрифтов будет доступен. Это позволит браузеру выбрать подходящий запасной шрифт, когда возникнет необходимость.
Свойство font-family определяет список шрифтов в приоритете от высшего к низшему. Процесс выбора шрифта не останавливается после первого шрифта, найденного в системе пользователя.
стилях, видах (en-US) или размерах, эти свойства могут так же влиять на выбор шрифта.
font-family: Gill Sans Extrabold, sans-serif;
font-family: "Goudy Bookletter 1911", sans-serif;
font-family: serif;
font-family: sans-serif;
font-family: monospace;
font-family: cursive;
font-family: fantasy;
font-family: system-ui;
font-family: emoji;
font-family: math;
font-family: fangsong;
font-family: inherit;
font-family: initial;
font-family: unset;
Свойство font-family получает список из одного или более семейства шрифтов, разделённые запятыми. Каждое семейство шрифтов определяется как <family-name> или <generic-name>.
В приведённом ниже примере перечислены два семейства шрифтов, первое <family-name>, а второе как <generic-name>:
font-family: Gill Sans Extrabold, sans-serif;Значения
<family-name>- Имя семейства шрифтов. К примеру, «Times» и «Helvetica» это семейства шрифтов. Названия семейства шрифтов, которые содержат пробелы, должны быть взяты в кавычки.
<generic-name>Общие семейства шрифтов используются как резервный механизм для сохранения некоторого авторского стиля в момент, когда ни один из желаемых шрифтов недоступен. Общие семейства шрифтов являются ключевыми словами и не
serif- Глифы имеют завершающие штрихи, расширяющиеся или сужающиеся концы, или имеют фактически зазубренные окончания.

Например, «Lucida Bright», «Lucida Fax», Palatino, «Palatino Linotype», Palladio, «URW Palladio», serif. sans-serif- Глифы имеют гладкие окончания.
Например, «Open Sans», «Fira Sans», «Lucida Sans», «Lucida Sans Unicode», «Trebuchet MS», «Liberation Sans», «Nimbus Sans L», sans-serif. monospace- Все глифы имеют одинаковую фиксированную ширину.
Например, «Fira Mono», «DejaVu Sans Mono», Menlo, Consolas, «Liberation Mono», Monaco, «Lucida Console», monospace. cursive- Глифы в курсивных шрифтах обычно имеют либо соединительные штрихи, либо другие рукописные характеристики, отличные от наклонных (italic) шрифтов. Глифы частично или полностью связаны, и результат больше напоминает рукописное перо или кисть, чем печатные буквы. Например, «Brush Script MT», «Brush Script Std», «Lucida Calligraphy», «Lucida Handwriting», «Apple Chancery», cursive.
fantasy- Фэнтезийные шрифты — это прежде всего декоративные шрифты, которые содержат игривое представление персонажей.
 Например, Papyrus, Herculanum, Party LET, Curlz MT, Harrington, fantasy.
Например, Papyrus, Herculanum, Party LET, Curlz MT, Harrington, fantasy. system-ui- Глифы, взятые из дефолтного шрифта пользовательского интерфейса на данной платформе. Поскольку типографские традиции широко варьируются по всему миру, это общее семейство предназначено для гарнитур, которые не отображаются точно в других общих семействах.
math- Это семейство предназначено для особых стилистических задач представления математики: верхний индекс и нижний индекс, скобки, которые пересекают несколько строк, вложенные выражения и двойные глифы с различными значениями.
emoji- Шрифты, специально предназначенные для отображения эмодзи.
fangsong- Особый стиль китайских иероглифов, который является чем-то средним между стилем с засечками Song и курсивным стилем Кай. Этот стиль часто используется для правительственных документов.
Валидные имена семейства шрифтов
Имена семейств шрифтов должны быть указаны либо в виде строк в кавычках, либо в виде последовательности одного или нескольких идентификаторов без кавычек. Если имя семейства шрифтов содержит цифры или знаки пунктуации, такое имя должно быть заключено в кавычки.
Если имя семейства шрифтов содержит цифры или знаки пунктуации, такое имя должно быть заключено в кавычки.
Например, следующие объявления являются валидными:
font-family: Gill Sans Extrabold, sans-serif;
font-family: "Goudy Bookletter 1911", sans-serif;Следующие объявления являются не валидными:
font-family: Goudy Bookletter 1911, sans-serif;
font-family: Red/Black, sans-serif;
font-family: "Lucida" Grande, sans-serif;
font-family: Ahem!, sans-serif;
font-family: test@foo, sans-serif;
font-family: #POUND, sans-serif;
font-family: Hawaii 5-0, sans-serif;Формальный синтаксис
Некоторые общие семейства шрифтов
.serif { font-family: Times, Times New Roman, Georgia, serif; } .sansserif { font-family: Verdana, Arial, Helvetica, sans-serif; } .monospace { font-family: Lucida Console, Courier, monospace; } .cursive { font-family: cursive; } .fantasy { font-family: fantasy; } .emoji { font-family: emoji; } .math { font-family: math; } .fangsong { font-family: fangsong; }
BCD tables only load in the browser
[1] system-ui в данный момент не реализовано, смотри баг 1226042.
[2] system-ui реализовано в Safari (wkbug.com/151493), возможно будет выпущено в ближайшем времени.
[3] префиксный алиас -apple-system поддерживается в Safari, начиная с OS X 10.11 и iOS 9, а также в Firefox 43 на macOS (баг 1201318).
family | HTML и CSS с примерами кода
Свойство font-family устанавливает семейство шрифта, которое будет использоваться для оформления текста содержимого.
Список шрифтов может включать одно или несколько названий, разделённых запятой. Если в имени шрифта содержатся пробелы, например, Trebuchet MS, оно должно заключаться в одинарные или двойные кавычки.
Когда браузер встречает первый шрифт в списке, он проверяет его наличие на компьютере пользователя. Если такого шрифта нет, берётся следующее имя из списка и также анализируется на присутствие. Поэтому несколько шрифтов увеличивает вероятность, что хотя бы один из них будет обнаружен на клиентском компьютере. Заканчивают список обычно ключевым словом, которое описывает тип шрифта — serif, sans-serif, cursive, fantasy или monospace. Таким образом, последовательность шрифтов лучше начинать с экзотических типов и заканчивать обобщённым именем, которое задаёт вид начертания.
Синтаксис
/* A font family name and a generic family name */ font-family: Gill Sans Extrabold, sans-serif; font-family: 'Goudy Bookletter 1911', sans-serif; /* A generic family name only */ font-family: serif; font-family: sans-serif; font-family: monospace; font-family: cursive; font-family: fantasy; font-family: system-ui; /* Global values */ font-family: inherit; font-family: initial; font-family: unset;
Значения
Любое количество имен шрифтов разделенных запятыми. Универсальные семейства шрифтов:
Универсальные семейства шрифтов:
serif- шрифты с засечками (антиквенные), типа
Times; sans-serif- рубленные шрифты (шрифты без засечек или гротески), типичный представитель
Arial; cursive- курсивные шрифты;
fantasy- декоративные шрифты;
monospace- моноширинные шрифты, ширина каждого символа в таком семействе одинакова (шрифт
Courier).
Значение по-умолчанию: Шрифт, установленный в браузере по умолчанию. Обычно это Times New Roman.
Применяется ко всем элементам
Спецификации
Описание и примеры
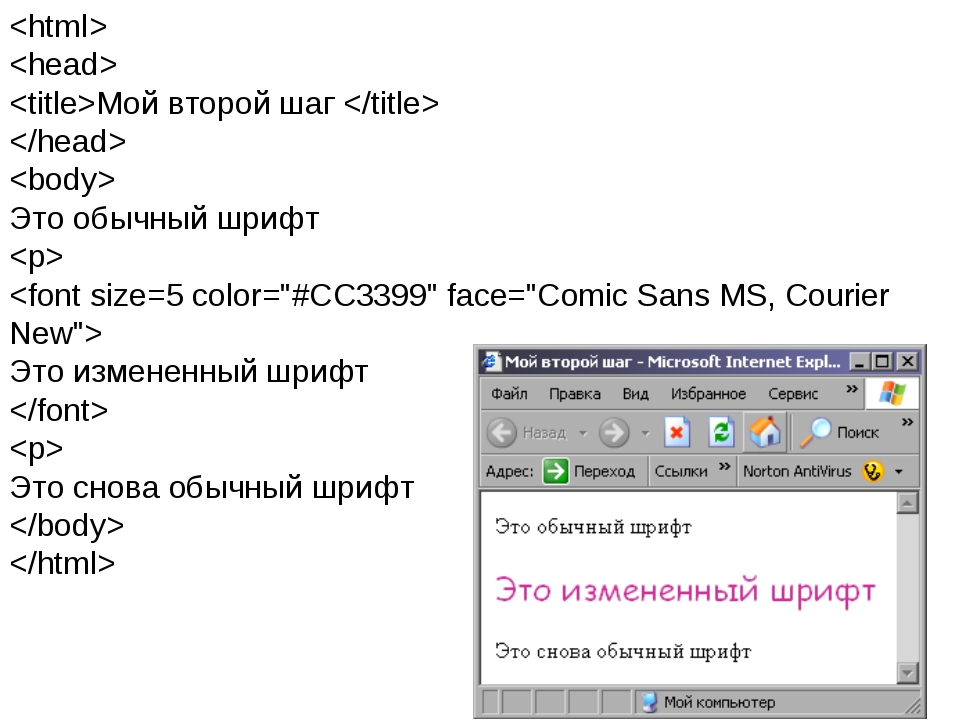
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>font-family</title>
<style>
h2 {
font-family: Geneva, Arial, Helvetica, sans-serif;
}
p {
font-family: Georgia, 'Times New Roman', Times,
serif;
}
</style>
</head>
<body>
<h2>Танцы</h2>
<p>
Венгры страстно любят танцевать, особенно ценятся
национальные танцы
</p>
</body>
</html>
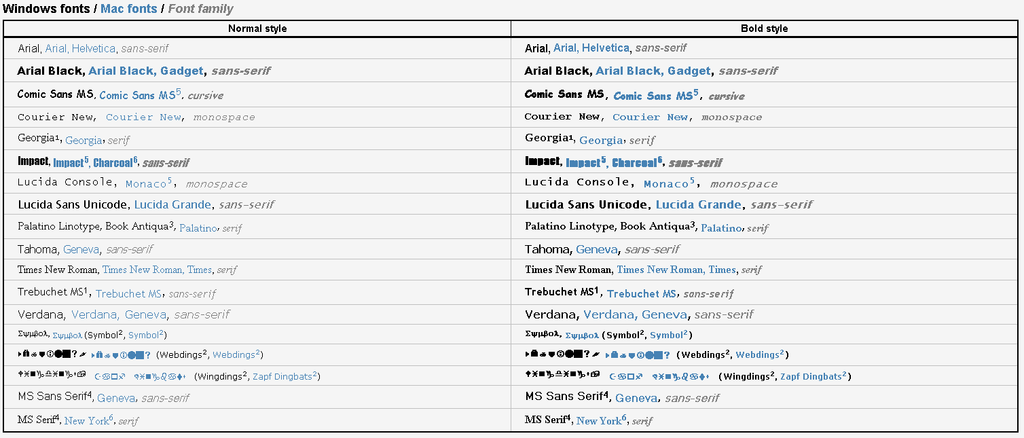
Шрифты, общие для всех (актуальных) версий Windows, и их Mac-эквиваленты / Хабр
Введение
В данном списке перечислены шрифты, общие для всех актуальных на данный момент операционных систем Windows (фактически начиная с Windows 98), и их эквиваленты в Mac OS.
 Такие шрифты иногда называют «безопасными шрифтами для браузеров» (
Такие шрифты иногда называют «безопасными шрифтами для браузеров» (Если Вы новичок в web-дизайне, то может быть думаете что-нибудь типа: «Почему это я должен ограничиваться таким небольшим набором шрифтов? У меня есть огромная коллекция прекрасных шрифтов!» Дело в том, что браузер посетителя может отобразить только те шрифты, которые установлены в его операционной системе (прим. переводчика: в настоящее время уже есть возможность применять фактически любые шрифты при оформлении страниц используя CSS 3 и его новое свойство @font-face; правда, поддерживают эту функцию пока ещё далеко не все браузеры), а это означает, что каждый посетитель Вашей страницы должен быть обладателем выбранных Вами шрифтов. Поэтому Вы должны использовать только те шрифты, которые есть в каждой операционной системе. К счастью, в CSS есть свойство @font-family, облегчающее эту задачу.

Также Вам может быть интересен список шрифтов, включённых в каждую версию Windows.
Список
| Значение @font-family | Windows | Mac | Семейство |
|---|---|---|---|
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| «Arial Black», Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| «Comic Sans MS», cursive | Comic Sans MS | Comic Sans MS5 | cursive |
| «Courier New», Courier, monospace | Courier New | Courier New, Courier6 | monospace |
| Georgia, serif | Georgia1 | Georgia | serif |
| Impact,Charcoal, sans-serif | Impact | Impact5, Charcoal6 | sans-serif |
| «Lucida Console», Monaco, monospace | Lucida Console | Monaco5 | monospace |
| «Lucida Sans Unicode», «Lucida Grande», sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| «Palatino Linotype», «Book Antiqua», Palatino, serif | Palatino Linotype, Book Antiqua3 | Palatino6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| «Times New Roman», Times, serif | Times New Roman | Times | serif |
| «Trebuchet MS», Helvetica, sans-serif | Trebuchet MS1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol2 | Symbol2 | — |
| Webdings | Webdings2 | Webdings2 | — |
| Wingdings, «Zapf Dingbats» | Wingdings2 | Zapf Dingbats2 | — |
| «MS Sans Serif», Geneva, sans-serif | MS Sans Serif4 | Geneva | sans-serif |
| «MS Serif», «New York», serif | MS Serif4 | New York6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE (да и вообще поставляются со многими приложениями от Microsoft), поэтому они установлены на многих компьютерах с ОС Windows 98.

2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype; Palatino Linotype поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут плохо выглядеть с некоторыми размерами (они предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании, но не работают при выделении жирным или курсивом. Comic Sans MS также работает жирным, но не курсивом. Другие Mac-браузеры, кажется, нормально эмулируют отсутствующие у шрифтов свойства самостоятельно (спасибо Christian Fecteau за подсказку).
6 Эти шрифты установливаются в Mac только при Classic-инсталляции
Скриншоты
- Mac OS X 10.
 4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags) - Mac OS X 10.4.4, Firefox 1.5, ClearType включён (за скриншот спасибо Eric Zavesky)
- Mac OS X 10.4.11, Safari 3.0.4, ClearType включён (за скриншот спасибо Nolan Gladius)
- Mac OS X 10.4.4, Safari 2.0.3, ClearType включён (за скриншот спасибо Eric Zavesky)
- Windows Vista, Internet Explorer 7, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows Vista, Firefox 2.0, ClearType включён (за скриншот спасибо Michiel Bijl)
- Windows XP, Internet Explorer 6, ClearType включён
- Windows XP, Firefox 1.0.7, ClearType включён
- Windows XP, Internet Explorer 6, Сглаживание шрифтов включено
- Windows XP, Firefox 1.0.7, Сглаживание шрифтов включено
- Windows 2000, Internet Explorer 6, Сглаживание шрифтов включено
- Windows 2000, Firefox 1.0.7, Сглаживание шрифтов включено
- Linux (Ubuntu 7.
 04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
Несколько примеров из скриншотов (по одному на каждую операционную систему)
Mac OS X 10.4.8, Firefox 2.0, ClearType включён
Windows Vista, Internet Explorer 7, ClearType включён
Windows XP, Internet Explorer 6, ClearType включён
Windows 2000, Internet Explorer 6, Сглажмвание шрифтов включёно
Linux (Ubuntu 7.04 + Gnome), Firefox 2.0
Прим. переводчика: статью пришлось немного переделать, т.к. Хабр не разрешает добавлять собственные стили к тексту 🙁
Иллюстрированный самоучитель по Microsoft Windows XP › Использование шрифтов › Типы шрифтов [страница — 116] | Самоучители по операционным системам
Типы шрифтов
Число шрифтов, которое нужно установить для нормальной работы в Windows, зависит от того, какие именно приложения Вы собираетесь использовать. Если Вам главным образом приходится заниматься обычной обработкой текста с помощью текстового процессора, то 10-12 масштабируемых шрифтов будет вполне достаточно. Если же Вы собираетесь использовать системы автоматизированного проектирования, компьютерной полиграфии, обработки графических образов, то потребуется установка дополнительных шрифтов. Их использование существенно расширит возможности оформления.
Если же Вы собираетесь использовать системы автоматизированного проектирования, компьютерной полиграфии, обработки графических образов, то потребуется установка дополнительных шрифтов. Их использование существенно расширит возможности оформления.
Стандарт Windows включает поддержку трех технологий шрифтов:
- растровых;
- векторных;
- шрифтов True Type.
Растровые шрифты
Представляют собой точечные изображения, хорошо приспособленные для быстрого вывода на экран. Растровые шрифты нельзя масштабировать, не увеличивая их в целое число раз, или поворачивать, не теряя качества изображения. Они представляют собой матрицы точек, хранящиеся в специальных двоичных файлах с расширением FON. Технология таких шрифтов потребовала наличия отдельных файлов для каждого размера шрифта, каждой разрешающей способности и устройства отображения. Была принята специальная система обозначений, позволяющая определить, для какого устройства предназначен данный шрифт. К названию шрифта добавляется специальная буква:
К названию шрифта добавляется специальная буква:
- D – обозначает принтер;
- E – обозначает дисплей VGA;
- F – обозначает дисплей 8514.
Таким образом, шрифт Courier, например, хранится в трех файлах: COURD. FON – для вывода на печать, COURE. FON-для отображения на экране в режиме VGA и COURF. FON – оптимизированный для отображения на дисплее 8514. Каждый из этих файлов оптимизирован для конкретного устройства отображения и содержит специфическую информацию: тип шрифта, набор символов, размер шрифта, оптимальную разрешающую способность.
Можно изменять размеры растрового шрифта, увеличивая его в целое число раз, до тех пор, пока шрифт не перестанет казаться достаточно «гладким». По своей природе растровые шрифты при увеличении масштаба быстро теряют свой внешний вид и гладкость. Однако такие шрифты можно очень быстро отображать на экране, что снижает время, требуемое Windows для обновления содержимого экрана. Растровые шрифты можно выводить на печать только в том случае, если выбранный тип шрифта совместим с горизонтальной и вертикальной разрешающей способностью принтера.
Растровые шрифты можно выводить на печать только в том случае, если выбранный тип шрифта совместим с горизонтальной и вертикальной разрешающей способностью принтера.
В составе Windows поставляется пять базовых растровых шрифтов: MS Serif, MS Sans Serif, Courier, Small Fonts и Symbol.
Векторные шрифты
Шрифты этого типа можно масштабировать, то есть увеличивать или уменьшать их, умножая на любой коэффициент линейные размеры. Символы хранятся в виде множества точек и соединяющих их линий, и эту информацию Windows может использовать для построения шрифта произвольного масштаба. Векторные шрифты также хранятся в файлах, обычно имеющих расширение FON.
Даже будучи увеличенными во много раз, векторные шрифты не теряют своего внешнего вида и остаются гладкими. В составе предыдущих версий Windows поставлялись три векторных шрифта – Roman, Script и Modern. Дополнительные векторные шрифты можно получить из различных источников, включая поставщиков программ автоматизированного проектирования и издательских систем.
Дополнительные векторные шрифты можно получить из различных источников, включая поставщиков программ автоматизированного проектирования и издательских систем.
Шрифты True Type
В Windows технологии True Type отдается предпочтение по сравнению с другими шрифтовыми технологиями. Она была специально разработана Microsoft, чтобы предоставить стандартные шрифты, пригодные как для отображения на экране, так и для вывода на печать, и при этом обеспечить максимальное сходство получающихся результатов.
В Windows каждый из шрифтов True Type хранится в файле с расширением TTF. Он содержит информацию о форме символов и коэффициенты, необходимые для масштабирования шрифта.
В составе Windows поставляется большое количество шрифтов True Type, включая группы Arial, Courier New, и Times New Roman, каждая из которых содержит несколько шрифтов различных стилей (обычный, курсив, полужирный и полужирный курсив).
Принтерные шрифты
Многие принтеры обладают возможностью дополнительной установки или настройки шрифтов с помощью специальных шрифтовых картриджей или дополнительных плат. Использование загружаемых в некоторые принтеры шрифтов позволяет сохранить время, нужное для вывода текста на печать. Такой загружаемый шрифт позволяет лишь однажды, при включении принтера или перезагрузке шрифта, передать на принтер изображение его символов, а затем пользоваться только кодом символов для вывода их на печать.
Найти информацию об Adobe Type и о технологии шрифтов Adobe
Дополнительные сведения
Связывание со стилем используется со шрифтами всех форматов в стандартных приложениях Windows. Большинство приложений Windows показывают в меню шрифтов только «базовый шрифт» для любой группы шрифтов, связанной со стилем. При этом дополнительные шрифты, связанные со стилем, не будут отображаться отдельно в меню шрифтов этих приложений.
Возможность выбора шрифтов с привязкой к стилю напрямую (полужирный и курсивный) доступна только в нескольких приложениях Windows, в частности в тех приложениях, которые используют свои собственные механизмы для обработки шрифтов в обход операционной системы (включая Photoshop, Illustrator и InDesign). В обычных приложениях Windows для доступа к шрифтам с привязкой к стилю можно использовать только один способ — привязку к стилю. Эти шрифты не появляются в меню шрифтов автоматически. Если вы хотите работать с шрифтами, к которым можно получить доступ с помощью кнопок «Полужирный» и «Курсив» в этих приложениях, то единственный способ получить к ним доступ — использовать эти «привязки к стилю»; альтернативы этому способу нет.
В обычных приложениях Windows для доступа к шрифтам с привязкой к стилю можно использовать только один способ — привязку к стилю. Эти шрифты не появляются в меню шрифтов автоматически. Если вы хотите работать с шрифтами, к которым можно получить доступ с помощью кнопок «Полужирный» и «Курсив» в этих приложениях, то единственный способ получить к ним доступ — использовать эти «привязки к стилю»; альтернативы этому способу нет.
Люди, привыкшие к операционной системе Mac OS (или приложениям, которые позволяют осуществлять прямой доступ к шрифтам, связанным со стилями), часто неправильно (1) ожидают, что вы можете всегда «выбрать напрямую» даже полужирный или курсивный шрифт с привязкой к стилю из меню шрифтов в любом приложении, (2) полагают, что есть что-то неправильное или неполноценное в использовании шрифтов через привязки к стилю.
Использование привязок к стилю в большинстве приложений имеет определенное ограничение, заключающееся в том, что если фактический шрифт, связанный со стилем, не существует, то операционная система Windows предоставит вам лишь имитированный приблизительный вариант шрифта без предупреждения о том, что для вашего «базового шрифта» был просто использован наклон или двойное начертание для имитации курсивного или полужирного шрифта. Без тщательного изучения (увеличения или печати изображения) определить разницу в изображении шрифта на экране может быть достаточно сложно. Если есть привязка к стилю и связанный шрифт является доступным, то в документе и при печати будет использоваться настоящий шрифт, связанный со стилем.
Без тщательного изучения (увеличения или печати изображения) определить разницу в изображении шрифта на экране может быть достаточно сложно. Если есть привязка к стилю и связанный шрифт является доступным, то в документе и при печати будет использоваться настоящий шрифт, связанный со стилем.
Переход к стеку системных шрифтов в WordPress (как и зачем)
Я большой поклонник высокой производительности в сети. Однако я также считаю, что она не должна ставить под удар дизайн. Важно всегда соблюдать баланс. Еще в 2017 году я посетил блог GitHub и мне понравился их шрифт. Он был удобочитаемый. Я решил покопаться в свойствах в Chrome Devtools и увидел, что они используют стек системных шрифтов.
Я использую системные шрифты уже много лет и люблю их. Сегодня я хочу показать вам, как использовать стек системных шрифтов на WordPress-сайте.
Что такое стек системных шрифтов?
Существуют разные типы шрифтов, когда речь идет про веб-сайт. Вы можете воспользоваться следующими опциями:
- Безопасные веб-шрифты: они бесплатные, браузер не тратит время на их скачивание, однако, как правило, они выглядят довольно старо, а потому они редко используются.
 Вы можете посмотреть список безопасных веб-шрифтов.
Вы можете посмотреть список безопасных веб-шрифтов. - Веб-шрифты: выглядят красиво, но требуют загрузки браузером. Доступны как бесплатные, так и платные опции. Они добавляют некоторый вес к вашему сайту. Однако их можно передавать через кэшируемые CDN. Среди провайдеров можно отметить Google, Adobe Fonts (TypeKit) и т.д.
- Локальное размещение веб-шрифтов: доступны как бесплатные, так и платные опции. Этот вариант требует некоторого времени на загрузку, но могут использоваться возможности отдельного HTTP/2-соединения к кэшируемому CDN.
- Системные шрифты: бесплатные, выглядят круто, поскольку соответствуют ОС, не требуют загрузки. Они используются такими сервисами, как GitHub, Bootstrap, Medium, Ghost, Booking.com и даже консолью WordPress. По моему личному мнению системные шрифты в macOS выглядят чуть круче, чем в Windows.
Системные шрифты не являются чем-то новым. Фактически Medium использует их еще с 2015 года. Это родные шрифты для вашей ОС. Многие из современных операционных систем подбирают шрифты очень рационально, потому внешний вид всегда является элегантным. И это не то же самое, что возврат к безопасному веб-шрифту Arial или Times New Roman. Поверьте мне, никто не хочет лицезреть на сайте Times New Roman.
И это не то же самое, что возврат к безопасному веб-шрифту Arial или Times New Roman. Поверьте мне, никто не хочет лицезреть на сайте Times New Roman.
И, что самое приятное, системные шрифты функционируют так же, как и безопасные веб-шрифты, поскольку они не требуют браузерной загрузки. Это позволит уменьшить общий вес страниц на сайте. Как показывает статистика, на апрель 2020 года веб-шрифты в среднем составляют примерно 6.2% от общего веса сайта. Это не так уж и много, но помните, что даже небольшая оптимизация способна ускорить работу вашего сайта.
Есть ли недостатки у системных шрифтов? Да. Во-первых, они зависят от корректной работы браузеров. В Chrome 81 на macOS были проблемы с выводом полужирных системных шрифтов. Но потом все было поправлено в Chrome 83. Однако был короткий период времени, когда любой сайт, использующий системный шрифт, выглядел несколько странно.
CSS для стека системных шрифтов
Благодаря свойству font-family у веб-шрифтов, мы обычно имеем базовый шрифт и один или два запасных fallback-шрифта. В случае с использованием системных шрифтов вы должны охватить все операционные системы, а потому вам нужно добавить чуть больше шрифтов. Потому этот метод и называется стеком системных шрифтов.
В случае с использованием системных шрифтов вы должны охватить все операционные системы, а потому вам нужно добавить чуть больше шрифтов. Потому этот метод и называется стеком системных шрифтов.
К примеру, вот как может выглядеть CSS для веб-шрифта:
font-family: "Open Sans","Helvetica Neue",sans-serif;
А вот как может выглядеть стек системных шрифтов:
font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"
Знали ли вы, что ваша консоль WordPress использует стек системных шрифтов? Вот как это выглядит:
font-family: -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif
Таблица стеков системных шрифтов
Ниже мы приводим список шрифтов, которые идут с каждой конкретной ОС. Примечание: с течением времени шрифты могут меняться.
| Системный шрифт | OS |
|---|---|
| -apple-system (San Francisco) | iOS Safari, macOS Safari, macOS Firefox |
| system-ui | macOS Chrome, Windows Chrome (новые версии) |
| BlinkMacSystemFont (San Francisco) | macOS Chrome |
| Segoe UI | Windows Vista и новее |
| Tahoma | Windows XP |
| Roboto | Android, Chrome OS |
| Oxygen / Oxygen-Sans | KDE |
| Fira Sans | Firefox OS |
| Droid Sans | Android (старые версии) |
| Ubuntu | Ubuntu |
| Cantarell | GNOME |
| Helvetica Neue | macOS версии< 10. 11 11 |
| Arial | Все |
| sans-serif | Все |
Как применить стек системных шрифтов
Теперь давайте посмотрим, как можно внедрить стек системных шрифтов на WordPress-сайт.
Метод 1. Использовать тему GeneratePress
Простейший способ – попробовать тему GeneratePress. В кастомайзере в разделе Typography вы можете просто выставить пункт System Stack. Больше ничего не нужно делать!
Метод 2. Добавить стек системных шрифтов через CSS
Если вы используете другую тему WordPress, вы можете легко перейти к стеку системных шрифтов с помощью небольшого CSS-кода.
Шаг 1. В WordPress вам нужно сменить CSS для вашего свойства font-family. Вы можете использовать кастомайзер WordPress для добавления кода в разделе Additional CSS.
Шаг 2. Добавляем следующий код. Он может варьироваться в зависимости от используемой темы, однако для большинства случаев подойдет именно такой вариант (он перезаписывает все остальные стили). Я использую тот же стек системных шрифтов, что и GitHub. Единственное исключение: я добавляю system-ui, поскольку новые версии Chrome поддерживают это. Помните, что шрифты будут использоваться в порядке их появления в стеке.
Я использую тот же стек системных шрифтов, что и GitHub. Единственное исключение: я добавляю system-ui, поскольку новые версии Chrome поддерживают это. Помните, что шрифты будут использоваться в порядке их появления в стеке.
body {font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";}
h2,h3,h4,h5,h5,h6 {font-family:-apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";}В зависимости от вашей темы вам может понадобиться добавить теги абзаца для контента body. Пример:
body, p {font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";}
Шаг 3. Вы также можете отключить любые сторонние шрифты, такие как, к примеру, Google Fonts, чтобы они не загружались в теме WordPress. Этот шаг может варьироваться, поскольку каждый разработчик включает шрифты по-своему. Однако в большинстве тем есть простой способ включения и выключения Google Fonts.
Этот шаг может варьироваться, поскольку каждый разработчик включает шрифты по-своему. Однако в большинстве тем есть простой способ включения и выключения Google Fonts.
Если вы используете дефолтную WordPress-тему, вы можете использовать плагин Disable Google Fonts для отключения шрифтов Google.
Тестируем скорость сайта
Проведем тесты до и после для темы. Каждый тест был выполнен 5 раз и взято среднее значение.
Скорость сайта до изменений
Ниже приведен тест скорости сайта до изменений (с загруженными шрифтами Google).
Скорость сайта после изменений
Вот тест скорости сайта со стеком системных шрифтов. Как вы можете видеть, я сократил вес страницы на 60 Кб и избавился от 3 запросов. Один из них к fonts.googleapis.com, и затем 2 загрузки для разных font-weight-версий Roboto. Стек системных шрифтов был примерно на 6% быстрее, чем при использовании Google шрифтов.
Я знаю много сайтов, которые используют 4-5 шрифтов разного начертания и стиля, а иногда даже 2-3 разных Google шрифта. Потому вы можете столкнуться с более существенными изменениями, чем я.
Потому вы можете столкнуться с более существенными изменениями, чем я.
Сглаживание шрифтов
Вам может потребоваться добавить сглаживание шрифтов. Возможно, ваша тема автоматически применяет соответствующие CSS-атрибуты к вашему шрифту. В таком случае шрифты будут выглядеть лучше.
-webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;
Резюме
Системные шрифты могут быть отличной альтернативой безопасным веб-шрифтам. Они не создают никакой дополнительной нагрузки для пользователей и при этом выглядят великолепно. Хотя Google-шрифты и кэшируются локально, однако они все равно являются частью общего веса страницы.
Источник: woorkup.com
Arial шрифт
Copyright:
Typeface © The Monotype Corporation plc. Data © The Monotype Corporation plc/Type Solutions Inc. 1990-1992. All Rights Reserved
Семейство:
Arial
Подсемейство:
Regular
Идентификатор:
Monotype:Arial Regular:Version 3. 00 (Microsoft)
00 (Microsoft)
Полное название шрифта:
Arial
Версия:
Version 3.00
PostScript название:
ArialMT
Торговая марка:
Arial® Trademark of The Monotype Corporation plc registered in the US Pat & TM Off. and elsewhere.
Изготовитель:
Arial
Дизайнер:
Monotype Type Drawing Office — Robin Nicholas, Patricia Saunders 1982
Описание:
Contemporary sans serif design, Arial contains more humanist characteristics than many of its predecessors and as such is more in tune with the mood of the last decades of the twentieth century. The overall treatment of curves is softer and fuller than in most industrial style sans serif faces. Terminal strokes are cut on the diagonal which helps to give the face a less mechanical appearance. Arial is an extremely versatile family of typefaces which can be used with equal success for text setting in reports, presentations, magazines etc, and for display use in newspapers, advertising and promotions.
URL поставщика:
http://www.monotype.com/html/mtname/ms_arial.html
URL дизайнера:
http://www.monotype.com/html/mtname/ms_welcome.html
Описание лицензии:
NOTIFICATION OF LICENSE AGREEMENTThis typeface is the property of Monotype Typography and its use by you is covered under the terms of a license agreement. You have obtained this typeface software either directly from Monotype or together with software distributed by one of Monotype’s licensees.
This software is a valuable asset of Monotype. Unless you have entered into a specific license agreement granting you additional rights, your use of this software is limited to your workstation for your own publishing use. You may not copy or distribute this software.
If you have any question concerning your rights you should review the license agreement you received with the software or contact Monotype for a copy of the license agreement.
Monotype can be contacted at:
USA — (847) 718-0400 UK — 01144 01737 765959
http://www. monotype.com
monotype.com
URL лицензии:
http://www.monotype.com/html/type/license.html
Добавить в избранное:
CSS безопасных веб-шрифтов
Что такое безопасные веб-шрифты?
Веб-безопасные шрифты — это шрифты, которые универсально устанавливаются во всех браузерах и на всех устройствах.
Резервные шрифты
Однако 100% полностью безопасных веб-шрифтов не существует. Всегда есть вероятность того, что шрифт не найден или установлен неправильно.
Поэтому очень важно всегда использовать резервные шрифты.
Это означает, что вы должны добавить список похожих «резервных шрифтов» в
семейство шрифтов имущество.Если
первый шрифт не работает, браузер попробует следующий, следующий и так далее.
Всегда заканчивайте список общим названием семейства шрифтов.
Пример
Здесь есть три типа шрифтов: Tahoma, Verdana и
без засечек. Второй и третий шрифты являются резервными на случай, если первый не найден.
p {
font-family: Tahoma, Verdana, без засечек;
}
Лучшие безопасные веб-шрифты для HTML и CSS
Следующий список — лучшие веб-безопасные шрифты для HTML и CSS:
- Arial (без засечек)
- Verdana (без засечек)
- Helvetica (без засечек)
- Тахома (без засечек)
- Требушет MS (без засечек)
- Times New Roman (с засечками)
- Грузия (с засечками)
- Гарамонд (с засечками)
- Courier New (моноширинный)
- Brush Script MT (курсив)
Примечание: Перед публикацией своего веб-сайта всегда проверяйте, как шрифты появляются в разных браузерах и на разных устройствах, и всегда используются резервные шрифты!
Arial (без засечек)
Arial — наиболее широко используемый шрифт как в Интернете, так и в печатных СМИ.Arial
также является шрифтом по умолчанию в Документах Google.
Arial — один из самых безопасных веб-шрифтов, доступный во всех основных операционных системах.
Verdana (без засечек)
Verdana — очень популярный шрифт. Verdana легко читается даже при небольшом размере шрифта.
Helvetica (без засечек)
Шрифт Helvetica полюбился дизайнерам. Подходит для многих видов бизнеса.
Тахома (без засечек)
В шрифте Tahoma меньше места между символами.
Trebuchet MS (без засечек)
Trebuchet MS был разработан Microsoft в 1996 году. Используйте этот шрифт осторожно. Нет поддерживается всеми мобильными операционными системами.
Times New Roman (с засечками)
Times New Roman — один из самых узнаваемых шрифтов в мире. Это выглядит профессиональный и используется во многих газетах и «новостных» сайтах. Это также основной шрифт для устройств и приложений Windows.
Грузия (с засечками)
Georgia — элегантный шрифт с засечками. Он хорошо читается при разных размерах шрифта, поэтому является хорошим кандидатом для адаптивного дизайна для мобильных устройств.
Он хорошо читается при разных размерах шрифта, поэтому является хорошим кандидатом для адаптивного дизайна для мобильных устройств.
Гарамонд (с засечками)
Garamond — классический шрифт, используемый во многих печатных книгах. Он вневременной внешний вид и хорошая читаемость.
Courier New (моноширинный)
Courier New — наиболее широко используемый моноширинный шрифт с засечками. Courier New часто используется с дисплеями для кодирования, и многие поставщики услуг электронной почты использовать его как шрифт по умолчанию. Courier New также является стандартным шрифтом для фильмов. сценарии.
Brush Script MT (курсив)
Шрифт Brush Script MT был разработан для имитации почерка. Он элегантный и изысканный, но его трудно читать. Используйте его осторожно.
Совет: Также проверьте все доступные шрифты Google и способы их использования.
CSS: шрифты
CSS: шрифты См. Также указатель всех подсказок.
Также указатель всех подсказок.
На этой странице:
Семейства шрифтов
После цвета шрифт, вероятно, является самым основным свойством страница.На этой странице я не буду показывать «фокусы», но покажу диапазон вариаций шрифта, допускаемых CSS.
Так как не все шрифты доступны на всех компьютерах (есть тысячи шрифтов, и большинство из них платные), CSS предоставляет систему откатов. Сначала вы указываете нужный шрифт, а затем любые шрифты который может заменить первый, если он недоступен, и вы должен заканчивать список общим шрифтом , из которых пять: с засечками, без засечек, моноширинный, курсив и фэнтези.
В следующей таблице приведены примеры различных шрифтов (ваш браузер может не знать их все), и вы можете увидеть, что ваш браузер делает с каждым из пяти общих:
| Семейство шрифтов | Ваш браузер | Пример изображения |
|---|---|---|
| ‘sans-serif’: обычные шрифты без засечки | ||
Arial, без засечек | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Helvetica, без засечек | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Verdana, без засечек | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Trebuchet MS, без засечек | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
Gill Sans, без засечек | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Noto Sans, sans-serif | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Avantgarde, TeX Gyre Adventor, URW Gothic L,
без засечек | Быстрая коричневая лисица перепрыгивает через ленивую собаку | |
Optima, без засечек | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Arial Narrow, без засечек | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
без засечек | Быстрые прыжки с коричневой лисой Над ленивым псом | |
| ‘serif’: обычные шрифты с засечками | ||
Times, Times New Roman, serif | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
Didot, с засечками | Быстрые прыжки с коричневой лисой Над ленивым псом | |
Джорджия, с засечками | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Palatino, URW Palladio L, serif | The Быстрая коричневая лисица перепрыгивает через ленивую собаку | |
Bookman, URW Bookman L, serif | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
New Century Schoolbook, TeX Gyre Schola, serif | Быстрая коричневая лисица перепрыгивает через ленивую собаку | |
Американская пишущая машинка, с засечками | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
с засечками | Быстрая коричневая лисица перепрыгивает Ленивая собака | |
| ‘моноширинный’: шрифты фиксированной ширины | ||
Andale Mono, моноширинный | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Courier New, моноширинный | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Курьер, моноширинный | Быстрая коричневая лисица Прыгает через ленивую собаку | |
FreeMono, моноширинный | Быстрая коричневая лисица Прыгает через ленивую собаку | |
OCR A Std, моноширинный | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
DejaVu Sans Mono, моноширинный | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
моноширинный | Быстрые прыжки с коричневой лисой Над ленивым псом | |
‘cursive’: шрифты, имитирующие почерк. | ||
Comic Sans MS, Comic Sans, курсив | The Быстрая коричневая лисица перепрыгивает через ленивую собаку | |
Apple Chancery, курсив | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Bradley Hand, курсив | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Brush Script MT, Brush Script Std, курсив | Быстрая коричневая лисица перепрыгивает через ленивую собаку | |
Snell Roundhand, курсив | Быстрый Коричневая лиса перепрыгивает через ленивую собаку | |
URW Chancery L, курсив | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
курсив | Быстрая коричневая лисица перепрыгивает Ленивая собака | |
«фэнтези»: декоративные шрифты для заголовков и т. Д. Д. | ||
Удар, фантазия | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Luminari, фэнтези | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Мел, фантазия | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Jazz LET, фэнтези | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Блиппо, фэнтези | Быстрая коричневая лисица Прыгает через ленивую собаку | |
Stencil Std, фантазия | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Маркер Войлок, фантазия | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
Траттателло, фэнтези | Быстрый коричневый Лиса перепрыгивает через ленивую собаку | |
фантазия | Быстрая коричневая лисица перепрыгивает Ленивая собака | |
Стили шрифтов
Большинство шрифтов имеют разные стили в одном семействе, обычно
жирный и курсив, часто также жирный курсив, несколько
реже капитель и в некоторых случаях экстра-светлый / экстра-жирный
или растянутые / сжатые версии.
В таблице ниже показано несколько различных стилей. Если только ты не имеют очень богатую коллекцию шрифтов, многие строки будут одно и тоже.
| правило | с засечками | без засечек |
|---|---|---|
| Стили | ||
стиль шрифта: нормальный | Быстрый… | Быстрый… |
стиль шрифта: курсив | Быстрый… | Быстрый… |
стиль шрифта: наклонный | Быстрый… | Быстрый… |
| Масса | ||
вес шрифта: 100 | Быстрый… | Быстрый… |
вес шрифта: 200 | Быстрый… | Быстрый… |
вес шрифта: 300 | Быстрый… | Быстрый… |
font-weight: normal | Быстрый… | Быстрый… |
вес шрифта: 500 | Быстрый… | Быстрый… |
вес шрифта: 600 | Быстрый… | Быстрый… |
начертание шрифта: полужирный | Быстрый… | Быстрый… |
вес шрифта: 800 | Быстрый… | Быстрый… |
вес шрифта: 900 | Быстрый… | Быстрый… |
| Варианты | ||
вариант шрифта: нормальный | Быстрый… | Быстрый… |
вариант шрифта: small-caps | Быстрый… | Быстрый… |
| Растяжка | ||
font-stretch: сверхконденсированный | Быстрый… | Быстрый… |
font-stretch: сверхконденсированный | Быстрый… | Быстрый… |
font-stretch: сжатый | Быстрый… | Быстрый… |
font-stretch: полуконденсированный | Быстрый… | Быстрый… |
font-stretch: normal | Быстрый… | Быстрый… |
font-stretch: частично развернутый | Быстрый… | Быстрый… |
font-stretch: расширенный | Быстрый… | Быстрый… |
font-stretch: сверхразвернутый | Быстрый… | Быстрый… |
font-stretch: сверхрасширенный | Быстрый… | Быстрый… |
Модуль CSS Fonts имеет дополнительные свойства, чтобы указать специальные
стили (для шрифтов с несколькими вариантами), в частности
Свойство font-variant имеет гораздо больше значений.
Полный список веб-шрифтов HTML и CSS
Вы не поверите, но шрифт вашего веб-сайта является частью вашего маркетингового сообщения.
В частности, он играет решающую роль в создании уникальной идентичности бренда. Вы, вероятно, заметите определенные «стандартные» шрифты, связанные с известными брендами, особенно в их логотипах. Например, у Facebook, Amazon, Disney и Microsoft есть разные шрифты, которые их отличают. Большинство из них изготавливаются на заказ и являются вариациями существующих шрифтов.
Не так давно одни и те же однообразные шрифты появлялись почти на каждом веб-сайте, независимо от отрасли или бренда. Было сложно реализовать уникальные шрифты, потому что не было возможности правильно отображать их во всех браузерах.
Однако в настоящее время существует больше разнообразных веб-безопасных шрифтов CSS и HTML, которые вы можете использовать для облегчения процесса разработки своего веб-сайта и лучшего брендинга ваших усилий в области цифрового маркетинга.
Что такое веб-шрифты?
Веб-шрифты — это шрифты, которые можно адаптировать к любому браузеру на любом устройстве.Используя эти типы шрифтов, веб-дизайнеры и разработчики гарантируют, что предполагаемый шрифт всегда будет правильно отображаться на веб-странице, даже если эти шрифты не установлены на компьютере пользователя.
Ранее, если на компьютере пользователя не был установлен шрифт вашего веб-сайта, его браузер отображал общий шрифт в качестве резервной копии, например Times New Roman.
В результате маркетологи не знали, как их веб-страницы отображаются для конечного пользователя.Если содержание страницы не адаптируется к другому шрифту, пользователь может столкнуться с проблемами функциональности и дизайна.
Веб-шрифты решают эту проблему и теперь являются стандартом веб-дизайна. Выбирая веб-шрифт, вы можете быть уверены, что ваш текст всегда будет отображаться так, как задумано. Самое приятное то, что вам не нужно просто использовать шрифты с засечками. Давайте посмотрим на разные типы.
Самое приятное то, что вам не нужно просто использовать шрифты с засечками. Давайте посмотрим на разные типы.
Какие бывают типы веб-шрифтов?
Для веб-шрифтов вы можете использовать шрифты с засечками, без засечек, моноширинные, курсивные, фэнтезийные и MS шрифты.
- Шрифты с засечками содержат засечки, небольшие декоративные штрихи, которые выступают из основной части письма. Шрифты с засечками легче читать в физических печатных форматах, поскольку они ведут взгляд зрителя от символа к символу. Times New Roman — это шрифт с засечками.
- Шрифты без засечек не имеют засечек. Шрифты без засечек легче читать на экранах, поэтому они гораздо чаще встречаются при копировании веб-сайтов. Arial — это шрифт без засечек.
- Моноширинный относится к шрифтам с одинаковым интервалом между символами.Courier — моноширинный шрифт.
- Cursive относится к шрифтам, напоминающим рукописный текст.
 Brush Script MT — это курсивный шрифт.
Brush Script MT — это курсивный шрифт. - Fantasy относится к стилизованным декоративным шрифтам. Luminari — это фантастический шрифт.
- MS означает Microsoft и указывает на то, что шрифт был создан Microsoft для цифровых устройств. Trebuchet MS является примером.
При таком большом количестве достижений в веб-дизайне легко задаться вопросом, устарели ли веб-шрифты.В конце концов, теперь у нас есть боты с искусственным интеллектом и специальный фреймворк для разработки мобильных страниц. Несомненно, существует технология, которая делает все шрифты веб-безопасными.
Но это просто неправда. Давайте обсудим, почему веб-шрифты по-прежнему важны сегодня.
Нужны ли еще веб-безопасные шрифты?
Да, веб-шрифты по-прежнему необходимы. Это единственные шрифты, которые гарантированно отображаются во всех браузерах, независимо от географического положения пользователя, пропускной способности интернета, настроек браузера или устройства.
Веб-шрифты — это самый простой способ гарантировать удобство работы пользователей в случае, если выбранный вами шрифт загружается некорректно. Возможно, вы выбрали самый красивый шрифт из Google Fonts, но если вы не соедините его с безопасным для Интернета шрифтом в своем стеке шрифтов CSS, вы рискуете отобразить текст, который будет выглядеть на вашем сайте небрендовым.
Представьте себе, например, рендеринг сайта HubSpot в Times New Roman — все потому, что мы не установили предпочитаемый веб-шрифт на серверной части.Time New Roman абсолютно безопасен в Интернете — проблема в том, что он по умолчанию установлен браузером, поэтому наш веб-сайт выглядит непоследовательным и, ну, немного небрендовым.
Вот несколько причин, по которым вы захотите использовать веб-шрифты.
1. Ваш HTML-текст останется неизменным.
Если вы используете на своем веб-сайте шрифт без засечек, вам нужно выбрать безопасный для Интернета шрифт без засечек в качестве резервного. Если взять приведенный выше пример, сайт HubSpot будет выглядеть странно с шрифтом с засечками, потому что на наших страницах мы используем только шрифты без засечек.Однако, если вы наткнулись на сайт HubSpot в Вердане, изменение не будет таким резким.
Если взять приведенный выше пример, сайт HubSpot будет выглядеть странно с шрифтом с засечками, потому что на наших страницах мы используем только шрифты без засечек.Однако, если вы наткнулись на сайт HubSpot в Вердане, изменение не будет таким резким.
Также важно предоставить браузеру несколько резервных копий шрифтов для уникальных символов. Рассмотрим зарегистрированный символ (®). Если ваш предпочтительный шрифт не поддерживает этот символ, но следующий в вашем стеке шрифтов поддерживает, вы можете убедиться, что этот символ похож на исходный шрифт.
2. Перед тем, как по умолчанию использовать предпочтительный веб-шрифт, в браузере будет несколько вариантов.
Все браузеры имеют шрифт по умолчанию, который они будут отображать, если по какой-либо причине они не могут загрузить файл шрифта вашего веб-сайта.Вы можете отложить этот процесс, используя серию веб-шрифтов в своем стеке шрифтов.
Это позволит вашему шрифту «плавно ухудшиться». Вместо того, чтобы переключаться с Playfair Display прямо на Times New Roman, шрифт может перейти с Playfair Display на Didot, гораздо более близкую альтернативу. Если Didot недоступен, шрифт можно изменить на Georgia и, наконец, на шрифт с засечками по умолчанию, используемый браузером.
Если Didot недоступен, шрифт можно изменить на Georgia и, наконец, на шрифт с засечками по умолчанию, используемый браузером.
3. У вас будет несколько резервных копий, если вы используете собственный шрифт.
В настоящее время вы можете легко подключиться к Google Fonts и использовать шрифт, поддерживаемый большинством браузеров. Вы редко встретите страницу, написанную в Open Sans, которая не отображается в Open Sans. Но если вы загрузили собственный шрифт в файлы, размещенные на вашем сайте, совместимость не гарантируется. Ваш веб-сервер может на мгновение перестать работать, или браузер конечного пользователя может не поддерживать этот конкретный шрифт.
Вы можете расслабиться, если добавите веб-шрифты в свой стек шрифтов. Это обеспечит постепенное ухудшение качества вашего шрифта, а не немедленную замену шрифта по умолчанию на установленный в браузере безопасный для Интернета шрифт.
Стеки шрифтов
стеков шрифтов CSS позволяют создавать в браузере несколько резервных копий шрифтов. И это не просто резервные копии на случай технических сбоев или сбоев сервера. Например, рассмотрим пользователя, которому не нравится системный шрифт по умолчанию, и он удаляет его из своей операционной системы. Вы не можете это контролировать, так что лучше перестраховаться.
И это не просто резервные копии на случай технических сбоев или сбоев сервера. Например, рассмотрим пользователя, которому не нравится системный шрифт по умолчанию, и он удаляет его из своей операционной системы. Вы не можете это контролировать, так что лучше перестраховаться.
Для решения этой проблемы CSS позволяет добавить список похожих резервных шрифтов в стек шрифтов. Стек шрифтов улучшает универсальную совместимость вашего сайта с различными браузерами и операционными системами.Если первый шрифт не работает, браузер попробует использовать следующий в стеке и так далее.
Чтобы создать стек шрифтов, добавьте несколько связанных имен шрифтов в свойство font-family . Шрифты должны быть упорядочены по приоритету — шрифт, который вы хотите больше всего, должен отображаться первым, а общее семейство шрифтов должно завершать список. Вот пример:
p {font-family: «Playfair Display», «Didot», «Times New Roman», Times, serif; } Все это шрифты с засечками, обеспечивающие постоянство работы. В качестве альтернативы вы можете использовать другой тип шрифта в своем стеке шрифтов.
В качестве альтернативы вы можете использовать другой тип шрифта в своем стеке шрифтов.
Нужно ли мне загружать веб-шрифты, чтобы использовать их в стеке шрифтов?
Нет. Поскольку эти шрифты являются веб-безопасными, загружать файл шрифта не нужно. Когда вы укажете эти шрифты в своем стеке шрифтов, ваш браузер сразу же распознает шрифт, о котором вы говорите, и отобразит его для конечного пользователя.
Давайте теперь перейдем к некоторым из лучших веб-шрифтов, которые вы можете использовать.
Веб-безопасные шрифты
- Arial (без засечек)
- Arial Black (без засечек)
- Verdana (без засечек)
- Тахома (без засечек)
- Требушет MS (без засечек)
- Impact (без засечек)
- Times New Roman (с засечками)
- Didot (с засечками)
- Грузия (с засечками)
- Американская пишущая машинка (с засечками)
- Andalé Mono (моноширинный)
- Courier (моноширинный)
- Консоль Lucida (моноширинный)
- Монако (моноширинный)
- Брэдли Хэнд (курсив)
- Brush Script MT (курсив)
- Luminari (фантазия)
- Comic Sans MS (курсив)
1.
 Arial (без засечек)
Arial (без засечек)Arial — самый широко используемый шрифт без засечек в Интернете. Он был создан для типографий, которые хотели использовать популярный шрифт Helvetica без лицензионных сборов. Следовательно, они практически идентичны.
Arial и члены семейства шрифтов Arial считаются самыми безопасными веб-шрифтами, поскольку они доступны во всех основных операционных системах.
2. Черный Arial (без засечек)
Arial Black — еще один родственный шрифт в семействе Arial. Это очень жирная версия, больше подходящая для заголовков, декоративного текста и выделенного текста.Однако его известность означает, что дизайнеры должны использовать его стратегически и осторожно.
3. Вердана (без засечек)
Verdana пользуется популярностью как в сети, так и за ее пределами. Хотя он напоминает Arial и Helvetica, он имеет простую структуру, благодаря которой буквы становятся крупными и четкими. Некоторые из его персонажей имеют удлиненные линии, что может быть несовместимо с некоторыми рисунками. В остальном это отличная альтернатива Arial.
В остальном это отличная альтернатива Arial.
4. Тахома (без засечек)
Подобно Verdana, шрифт Tahoma имеет более жирный вес и более узкое отслеживание (т.е. меньше места между символами).
5. Требушет MS (без засечек)
Trebuchet MS — еще один безопасный для Интернета шрифт без засечек, разработанный корпорацией Microsoft в 1996 году. Он обычно используется для основного текста многих веб-сайтов и может быть надежной альтернативой шрифту без засечек на вашем сайте. Он также может выглядеть не таким «базовым», как Arial.
6. Ударный (без засечек)
Impact — это тяжелый шрифт без засечек, который отлично подходит для привлечения внимания и создания… ну, впечатления. Он также отличается особенно узким шрифтом — его символы имеют более высокое отношение ширины к высоте, чем другие сопоставимые шрифты.
Impact был впервые представлен на цифровых устройствах в Microsoft Windows в 1998 году, и с тех пор наблюдается возрождение популярности интернет-мемов, наложенных поверх изображений для создания юмористического эффекта.
7. Times New Roman (с засечками)
Times New Roman — лучший шрифт с засечками. Это чрезвычайно популярный и основной шрифт для устройств и приложений Windows, таких как Microsoft Word. Браузеры возвращаются к нему, если указанный шрифт не отображается.
Технически Times New Roman представляет собой обновленную версию газетного шрифта Times, который используется в печатных газетах и, как следствие, является одним из самых узнаваемых шрифтов в мире.
8. Дидо (с засечками)
Этот старый французский шрифт изначально использовался для печатных машин. Он отличается элегантным внешним видом и может добавить формальности вашей копии.
9. Грузия (с засечками)
Georgia — еще один элегантный шрифт с засечками, но он был спроектирован так, чтобы быть более читаемым при разных размерах шрифта, чем другие шрифты с засечками. Это достигается за счет более тяжелого веса, что делает его идеальным кандидатом для дизайна, адаптируемого к мобильным устройствам.
10. Американская пишущая машинка (с засечками)
Если вы хотите вызвать классическую ностальгическую атмосферу в своем тексте, это идеальный шрифт для этого.American Typewriter имитирует печать на пишущей машинке и хорошо подходит для стилизованного основного текста.
11. Andalé Mono (моноширинный)
В моноширинных шрифтах буквы расположены на одинаковом расстоянии друг от друга, что придает тексту механический характер.
Andalé Mono — прекрасный пример моноширинного шрифта. Этот вариант без засечек был разработан Apple и IBM и часто используется в средах разработки программного обеспечения.
12. Курьер (моноширинный)
Courier — это моноширинный шрифт с засечками, очень напоминающий текст на пишущей машинке.Многие поставщики услуг электронной почты используют его в качестве шрифта по умолчанию. Он также широко используется с дисплеями приложений для кодирования.
Обратите внимание, что шрифт Courier New принадлежит к тому же семейству, что и Courier. Вы можете указать Courier после Courier New в стеке шрифтов, чтобы предоставить браузеру два разных, но похожих параметра.
Вы можете указать Courier после Courier New в стеке шрифтов, чтобы предоставить браузеру два разных, но похожих параметра.
13. Консоль Lucida (моноширинный)
КонсольLucida была разработана как очень разборчивая моноширинная версия более широкого шрифта Lucida. Он моноширинный, но больше напоминает человеческий почерк, чем другие рассмотренные нами варианты моноширинной печати, поэтому выглядит менее механическим.
14. Монако (монокосмический)
Моноширинный шрифт без засечек Monaco является родным для macOS и в результате будет более знаком пользователям Apple.
15. Брэдли Хэнд (курсив)
Этот каллиграфический шрифт, созданный по почерку дизайнера Ричарда Брэдли, вызывает ощущение непринужденности и индивидуальности. Он идеально подходит для использования в заголовках, декоративном тексте и коротких текстах.
16. Brush Script MT (курсив)
Brush Script MT — сильно украшенный скриптовый шрифт, имитирующий быстрые рукописные штрихи. Хотя у некоторых читателей он может вызвать ностальгию, лучше всего использовать этот шрифт только в декоративных целях, поскольку его стиль достигается за счет удобочитаемости.
Хотя у некоторых читателей он может вызвать ностальгию, лучше всего использовать этот шрифт только в декоративных целях, поскольку его стиль достигается за счет удобочитаемости.
17. Луминари (фантазия)
ШрифтыFantasy обычно являются декоративными и лучше всего подходят для заголовков, содержащих всего несколько слов. Luminari — декоративный шрифт средневекового качества. Используйте его, чтобы добавить к вашим веб-страницам готическую сущность.
18. Comic Sans MS (курсив)
Наконец-то мы подошли к шрифту, над которым все любят подшучивать, — Comic Sans.Comic Sans MS, созданный для имитации стиля надписей в комиксах, несет неформальный оттенок и стал целью многих интернет-шуток.
Тем не менее, Comic Sans полезен по причинам доступности: поскольку в нем отсутствуют похожие буквенные формы, такие как p / q и b / d, люди с дислексией, как правило, испытывают меньше трудностей с ним, чем с обычными шрифтами.
Используйте безопасные веб-шрифты CSS и HTML для своих проектов
Выбор шрифтов может показаться привередливым, но маркетологам это не должно быть мелочью. Выбор репрезентативного стиля текста гарантирует, что ваше сообщение представляет бренд и положительно повлияет на кампании на вашем веб-сайте.
Выбор репрезентативного стиля текста гарантирует, что ваше сообщение представляет бренд и положительно повлияет на кампании на вашем веб-сайте.
Таким образом, важно знать, как ваши шрифты отображаются в разных браузерах и на разных устройствах. Перед публикацией своего веб-сайта обязательно протестируйте свой стек шрифтов в различных браузерах, чтобы убедиться в совместимости, и при необходимости обязательно используйте резервные шрифты.
Примечание редактора: этот пост был первоначально опубликован в марте 2020 года и был обновлен для полноты.
Список семейств шрифтов CSS— TutorialBrain
На главную »CSS» Список семейств шрифтов CSS
Браузеры не поддерживают все шрифты, поэтому для большей безопасности необходимо использовать несколько шрифтов.
Семейство шрифтов CSS определяет приоритет для браузера при выборе шрифта из нескольких шрифтов.
Есть 2 типа семейств шрифтов, которые вы можете использовать —
- Specific Font-Family — это особый тип шрифта, такой как Arial, Verdana, Tahoma
- Generic Font-Family — Это общий Шрифт и почти все браузеры поддерживают это общее семейство шрифтов.
 Пример: serif, Sans-serif и т. Д.
Пример: serif, Sans-serif и т. Д.
Пример использования font-family:
font-family: Verdana, Arial, Tahoma, Serif;
В этом случае основной шрифт — Verdana , и если он недоступен, ваш браузер будет использовать резервное значение. Итак, первый запасной вариант — Arial . Если этот шрифт также не поддерживается вашим браузером, он будет использовать шрифт Tahoma , а если этот шрифт также не поддерживается, браузер пользователя установит шрифт Serif .
Примечание / предупреждение / информация Ваш браузер может не поддерживать несколько шрифтов, так как эти шрифты могут отсутствовать на вашем компьютере, поэтому внешний вид этих шрифтов будет выглядеть как обычный шрифт по умолчанию вашего браузера. × Закрыть оповещение
| СЕМЬЯ ШРИФТОВ | ВНЕШНИЙ ВИД |
|---|---|
| Arial | Arial Ариал Черный Arial узкий Arial Rounded MT жирный |
| Helvetica | Helvetica |
| Вердана | Вердана |
| Калибри | Калибри |
| № | Ното |
| Lucida Sans | Lucida Sans |
| Gill Sans | Гилл Санс |
| Готика века | Готика века |
| Чандара | Чандара |
| Футара | Futara |
| Франклин Готический средний | Франклин Готический средний |
| Требушет MS | Требушет MS |
| Женева | Женева |
| Segoe UI | Segoe UI |
| Оптима | Оптима |
| Avanta Garde | Avanta Garde |
| СЕМЬЯ ШРИФТОВ | ВНЕШНИЙ ВИД |
|---|---|
| Times New Roman | Times New Roman |
| Большой Каслон | Большой Казлон |
| Бодони MT | Бодони MT |
| Книга Antiqua | Книга Antiqua |
| Книжник | Книжник |
| Учебник New Century | Учебник нового века |
| Calisto MT | Calisto MT |
| Камбрия | Камбрия |
| Дидо | Didot |
| Гарамонд | Гарамонд |
| Грузия | Грузия |
| Goudy Старый стиль | Goudy Old Style |
| Hoefler Text | Hoefler Text |
| Люцида Брайт | Яркая Люцида |
| Палатино | Палатино |
| Perpetua | Perpetua |
| Роквелл | Роквелл |
| Роквелл Экстра полужирный | Роквелл Экстра Полужирный |
| Баскервиль | Баскервиль |
| СЕМЬЯ ШРИФТОВ | ВНЕШНИЙ ВИД |
|---|---|
| Консоли | Консоли |
| Курьер | Курьер |
| Courier Новый | Courier New |
| Консоль Lucida | Консоль Lucida |
| Lucidatypewriter | Lucidatypewriter |
| Lucida Sans Пишущая машинка | Пишущая машинка Lucida Sans |
| Монако | Монако |
| Андале Моно | Andale Mono |
| СЕМЬЯ ШРИФТОВ | ВНЕШНИЙ ВИД |
|---|---|
| Comic Sans | Comic Sans |
| Comic Sans MS | Comic Sans MS |
| Apple Chancery | Яблочная канцелярия |
| Цапф Канцелярия | Цапф Канцелярия |
| Брэдли Хэнд | Брэдли Хэнд |
| Кисть Script MT | Кисть-скрипт MT |
| Кисть Script Std | Кисть, стандартная |
| Снелл Раундхан | Снелл Раундхан |
| URW Канцелярия | URW Канцелярия |
| Коронетный шрифт | Коронетный шрифт |
| Флоренция | Флоренция |
| Парк-авеню | Парковый проспект |
| СЕМЬЯ ШРИФТОВ | ВНЕШНИЙ ВИД |
|---|---|
| Удар | Удар |
| Мазок | Мазок |
| Люминари | Luminari |
| Меловая тряпка | Мелка |
| Джаз ЛЕТ | Джаз ЛЕТ |
| Blippo | Blippo |
| Стандартный трафарет | Стандартный трафарет |
| Маркер Войлок | Маркер войлочный |
| Траттателло | Траттателло |
| Арнольдбёклин | Арнольдбёклин |
| Олдтаун | Старый город |
| Медная пластина | Медная плита |
| папирус | папирус |
| СЕМЬЯ ШРИФТОВ | ВНЕШНИЙ ВИД |
|---|---|
| Abadi MT Конденсированный свет | Abadi MT Конденсированный светильник |
| Ахарони | Ахарони |
| Aharoni Bold | Aharoni Bold |
| Альдаби | Альдхаби |
| Альтернативный готический2 BT | Альтернативная готика2 BT |
| Андале Моно | Andale Mono |
| Андалус | Андалус |
| Angsana Новый | Angsana Новый |
| АнгсанаUPC | АнгсанаUPC |
| Апарахита | Апарахита |
| Apple Chancery | Яблочная канцелярия |
| Арабский набор текста | Арабский набор |
| Arial | Arial |
| Arial Черный | Ариал Черный |
| Arial узкий | Arial узкий |
| Arial Nova | Ариал Нова |
| Arial Rounded MT жирный | Arial Rounded MT жирный |
| Арнольдбёклин | Арнольдбёклин |
| Avanta Garde | Avanta Garde |
| Bahnschrift | Bahnschrift |
| Bahnschrift Light | Bahnschrift Light |
| Bahnschrift SemiBold | Bahnschrift SemiBold |
| Bahnschrift Полулегкий | Bahnschrift SemiLight |
| Баскервиль | Баскервиль |
| Батанг | Батанг |
| BatangChe | BatangChe |
| Большой Каслон | Большой Казлон |
| BIZ UD Готика | BIZ UD Готика |
| BIZ UDMincho средний | BIZ UDMincho средний |
| Blippo | Blippo |
| Бодони MT | Бодони MT |
| Книга Antiqua | Книга Antiqua |
| Книга Antiqua | Книга Antiqua |
| Книжник | Книжник |
| Брэдли Хэнд | Брэдли Хэнд |
| Browallia Новый | Browallia Новый |
| BrowalliaUPC | BrowalliaUPC |
| Кисть Script MT | Кисть-скрипт MT |
| Кисть Script Std | Кисть, стандартная |
| Мазок | Мазок |
| Калибри | Калибри |
| Калибри Лайт | Калибри Лайт |
| Calisto MT | Calisto MT |
| Камбоджа | Камбоджийский |
| Камбрия | Камбрия |
| Cambria Math | Камбрия Математика |
| Чандара | Чандара |
| Готика века | Готика века |
| Меловая тряпка | Мелка |
| Чероки | Чероки |
| Comic Sans | Comic Sans |
| Comic Sans MS | Comic Sans MS |
| Консоли | Консоли |
| Констанция | Констанция |
| Медная пластина | Медная плита |
| Copperplate Gothic Light | Медный готический светильник |
| Полужирный шрифт Copperplate Gothic | Медный готический жирный |
| Корбель | Корбель |
| Cordia Новый | Cordia Новый |
| КордиаУПК | КордиаУПК |
| Coronetscript | Коронескрипт |
| Курьер | Курьер |
| Courier New | Courier New |
| DaunPenh | ДаунПен |
| Дэвид | Давид |
| DengXian | Дэнсянь |
| DFKai-SB | ДФКай-СБ |
| Дидо | Дидо |
| DilleniaUPC | DilleniaUPC |
| ДокЧампа | ДокЧампа |
| Dotum | Dotum |
| DotumChe | DotumChe |
| Эбрима | Эбрима |
| Эстранджело Эдесса | Эстранджело Эдесса |
| ЕвкрозияUPC | ЕвкрозияUPC |
| Евфимия | Евфимия |
| FangSong | FangSong |
| Флоренция | Флоренция |
| Франклин Готический средний | Франклин Готический средний |
| FrankRuehl | Франк-Рюль |
| Фрезия UPC | FreesiaUPC |
| Футара | Futara |
| Габриола | Габриола |
| Гадуги | Гадуги |
| Гарамонд | Гарамонд |
| Гаутами | Гаутами |
| Женева | Женева |
| Грузия | Грузия |
| Джорджия Про | Джорджия Про |
| Gill Sans | Гилл Санс |
| Гилл Санс Нова | Гилл Санс Нова |
| Гиша | Гиша |
| Goudy Старый стиль | Goudy Old Style |
| Гулим | Гулим |
| ГулимЧе | ГулимЧе |
| Гунгсух | Гунгсух |
| GungsuhChe | GungsuhChe |
| Еврейский | Еврейский |
| Hoefler Text | Hoefler Text |
| Активы HoloLens MDL2 | HoloLens MDL2 Активы |
| Удар | Удар |
| Без чернил | Без чернил |
| ИрисУПК | ИрисУПК |
| Искула Пота | Искула Пота |
| Японский | Японский |
| ЖасминUPC | ЖасминUPC |
| Текст на яванском языке | Текст на яванском языке |
| Джаз ЛЕТ | Джаз ЛЕТ |
| KaiTi | КайТи |
| Калинга | Калинга |
| Картика | Картика |
| Кхмерский UI | кхмерский UI |
| KodchiangUPC | KodchiangUPC |
| Кокила | Кокила |
| Корейский | Корейский |
| Лаос | Лаос |
| Лаосский UI | Лаосский UI |
| Latha | Latha |
| Лилавади | Лилавади |
| Лилавади UI | Лилавади UI |
| Leelawadee UI Semilight | Leelawadee UI Полулайт |
| Levenim MT | Левеним MT |
| LilyUPC | ЛилиУПК |
| Люцида Яркая | Яркая Люцида |
| Консоль Lucida | Консоль Lucida |
| Lucida Рукописный ввод | Lucida Рукописный ввод |
| Lucida Sans | Lucida Sans |
| Lucida Sans Пишущая машинка | Пишущая машинка Lucida Sans |
| Lucida Sans Unicode | Lucida Sans Unicode |
| Lucidatypewriter | Lucidatypewriter |
| Люминари | Luminari |
| Мальгун Готика | Малгун Готика |
| Малгун Готический полулайт | Малгун Готический полулайт |
| Мангал | Мангал |
| Маркер Войлок | Маркер войлочный |
| Марлетт | Марлетт |
| Мейрио | Мейрио |
| Meiryo UI | Meiryo UI |
| Microsoft Гималаи | Майкрософт Гималаи |
| Microsoft JhengHei | Microsoft JhengHei |
| Пользовательский интерфейс Microsoft JhengHei | Пользовательский интерфейс Microsoft JhengHei |
| Microsoft New Tai Lue | Майкрософт New Tai Lue |
| Microsoft PhagsPa | Microsoft PhagsPa |
| Microsoft Sans Serif | Microsoft без засечек |
| Microsoft Tai Le | Майкрософт Тай Ле |
| Microsoft Уйгурский | Microsoft Уйгурский |
| Microsoft YaHei | Microsoft YaHei |
| Пользовательский интерфейс Microsoft YaHei | Пользовательский интерфейс Microsoft YaHei |
| Майкрософт Йи Баити | Майкрософт Йи Баити |
| MingLiU | MingLiU |
| MingLiU_HKSCS | MingLiU_HKSCS |
| MingLiU_HKSCS-ExtB | MingLiU_HKSCS-ExtB |
| MingLiU-ExtB | MingLiU-ExtB |
| Мириам | Мириам |
| Монако | Монако |
| Монгольский Баити | Монгольский Байти |
| MoolBoran | МулБоран |
| MS Gothic | MS Готика |
| MS Минчо | МС Минчо |
| MS PGothic | MS PGothic |
| MS PMincho | МС PMincho |
| MS UI Gothic | MS UI Готический |
| МВ Боли | МВ Боли |
| Текст для Мьянмы | Текст для Мьянмы |
| Наркисим | Наркисим |
| Neue Haas Grotesk Text Pro | Neue Haas Grotesk Text Pro |
| Учебник New Century | Учебник нового века |
| Новости Gothic MT | Новости Gothic MT |
| Nirmala UI | Nirmala UI |
| Нет автоматических языковых ассоциаций | Нет автоматических языковых ассоциаций |
| № | Ното |
| NSimSun | NSimSun |
| Ньяла | Ньяла |
| Олдтаун | Старый город |
| Оптима | Оптима |
| Палатино | Палатино |
| Палатино линотип | Палатино линотип |
| папирус | папирус |
| Парк-авеню | Парковый проспект |
| Perpetua | Perpetua |
| Плантагенет Чероки | Плантагенет Чероки |
| PMingLiU | PMingLiU |
| Раави | Раави |
| Роквелл | Роквелл |
| Роквелл Экстра полужирный | Роквелл Экстра Полужирный |
| Rockwell Nova | Rockwell Nova |
| Rockwell Nova Cond | Rockwell Nova Cond |
| Роквелл Нова Экстра полужирный | Роквелл Нова Экстра жирный |
| Стержень | Стержень |
| Саккал Маялла | Саккал Маджалла |
| Санскритский текст | Санскритский текст |
| Активы Segoe MDL2 | Активы Segoe MDL2 |
| Segoe Print | Segoe Print |
| Сценарий Segoe | Сценарий Segoe |
| Segoe UI | Segoe UI |
| Segoe UI Emoji | Segoe UI Emoji |
| История пользовательского интерфейса Segoe | Segoe UI Исторический |
| Segoe UI Symbol | Символ пользовательского интерфейса Segoe |
| Шонар Бангла | Шонар Бангла |
| Шрути | Шрути |
| SimHei | SimHei |
| SimKai | SimKai |
| Упрощенный арабский | Арабский упрощенный |
| Упрощенный китайский | Китайский упрощенный |
| SimSun | SimSun |
| SimSun-ExtB | SimSun-ExtB |
| Ситка | Ситка |
| Снелл Раундхан | Снелл Раундхан |
| Стандартный трафарет | Стандартный трафарет |
| Sylfaen | Sylfaen |
| Символ | Символ |
| Тахома | Тахома |
| Тайский | Тайский |
| Times New Roman | Times New Roman |
| Традиционный арабский | Традиционный арабский |
| Традиционный китайский | Традиционный китайский |
| Траттателло | Траттателло |
| Требушет MS | Требушет MS |
| Тунга | Тунга |
| UD Digi Kyokasho | UD Диги Киокашо |
| UD Digi KyoKasho NK-R | УД Диги KyoKasho NK-R |
| UD Digi KyoKasho NP-R | УД Диги KyoKasho NP-R |
| UD Digi KyoKasho N-R | UD Digi KyoKasho N-R |
| Урду Набор текста | Урду Наборный |
| URW Канцелярия | URW Канцелярия |
| Utsaah | Utsaah |
| Вани | Вани |
| Вердана | Вердана |
| Verdana Pro | Verdana Pro |
| Виджая | Виджая |
| Вринда | Вринда |
| Webdings | Вебдинги |
| Вестминстер | Вестминстер |
| Крылья | Крылья |
| Ю Готика | Ю Готика |
| Yu Gothic UI | Yu Gothic UI |
| Ю Минчо | Ю Минчо |
| Цапф Канцелярия | Цапф Канцелярия |
CSS Вопросы и ответы на собеседовании
Мы можем использовать свойство CSS font-family, задав встроенный CSS или внутренний CSS для определения типографики шрифта.
Встроенный CSS
Семейство шрифтов Verdana
Семейство шрифтов Verdana
Внутренний CSS
<стиль>
h2 {font-family: Verdana;}
Пример: семейства шрифтов | HTML Dog
Пример: семейства шрифтов | HTML СобакаВы здесь: На главную → Примеры →
Списки семейств шрифтов и общие запасные семейства шрифтов.
HTML
Семейства шрифтов
<стиль>
h3 {цвет: зеленый; }
# p1 {font-family: Times, "Times New Roman", с засечками; }
# p2 {семейство шрифтов: Helvetica, Arial, sans-serif; }
# p3 {font-family: serif; }
# p4 {семейство шрифтов: без засечек; }
# p5 {семейство шрифтов: моноширинный; }
# p6 {семейство шрифтов: курсив; }
# p7 {font-family: fantasy; }
.s1 {стиль шрифта: курсив; }
.s2 {стиль шрифта: наклонный; }
.s3 {font-weight: жирный; }
.s4 {font-weight: 100; }
Семейства шрифтов
Используется с CSS. Два общих списка сочетаний шрифтов и пять общих запасных семейств шрифтов.
Два общих списка сочетаний шрифтов и пять общих запасных семейств шрифтов.
font-family: Times, Times New Roman, засечки
Вот! Список семейств шрифтов с засечками!
Он выделяется курсивным шрифтом!
Наклоняется наклонным шрифтом!
Он выделяется жирным шрифтом!
Это отстой, если размер шрифта 100!
font-family: Helvetica, Arial, sans-serif
Вот! Список семейств шрифтов без засечек!
Он выделяется курсивным шрифтом!
Наклоняется наклонным шрифтом!
Он выделяется жирным шрифтом!
Это отстой, если размер шрифта 100!
font-family: serif
Вот! Общее семейство шрифтов с засечками!
Он выделяется курсивным шрифтом!
Наклоняется наклонным шрифтом!
Он выделяется жирным шрифтом!
Это отстой, если размер шрифта 100!
font-family: sans-serif
Вот! Общее семейство шрифтов без засечек!
Он выделяется курсивным шрифтом!
Наклоняется наклонным шрифтом!
Он выделяется жирным шрифтом!
Это отстой, если размер шрифта 100!
font-family: моноширинный
Вот! Семейство универсальных моноширинных шрифтов!
Он выделяется курсивным шрифтом!
Наклоняется наклонным шрифтом!
Он выделяется жирным шрифтом!
Это отстой, если размер шрифта 100!
font-family: cursive
Вот! Семейство курсивных шрифтов!
Он выделяется курсивным шрифтом!
Наклоняется наклонным шрифтом!
Он выделяется жирным шрифтом!
Это отстой, если размер шрифта 100!
font-family: fantasy
Вот! Семейство универсальных шрифтов fantasy!
Он выделяется курсивным шрифтом!
Наклоняется наклонным шрифтом!
Он выделяется жирным шрифтом!
Это отстой, если размер шрифта 100!
Главное меню
Дополнительное меню
↑ Вверх Семейство шрифтовCSS — Бесплатное руководство по изучению HTML и CSS
CSS предоставляет несколько свойств шрифта , которые напрямую влияют на рендеринг текста. Свойство font-family определяет , какой шрифт использовать.
Родовые семейства шрифтов
Шрифтов сгруппированы в 5 родовых семейств :
-
Шрифты с засечкамиимеют маленькие линии, прикрепленные к концу каждого символа -
без засечек -
моноширинный -
курсив -
фантазия
курсив и фантазия никогда не используются.
Поскольку свойство font-family наследуется всеми дочерними элементами HTML, вы можете применить шрифт для всего документа HTML, применив его к предку всех элементов HTML: элемент .
body {font-family: sans-serif;} С этим правилом CSS веб-страница будет использовать шрифт sans-serif , определенный пользователем в его предпочтениях.
Веб-шрифты
Проблема с использованием общих имен шрифтов заключается в том, что дизайн вашей веб-страницы будет зависеть от шрифта, установленного пользователем в его настройках.
Поскольку вы, вероятно, хотите, чтобы ваша веб-страница выглядела одинаково на любом компьютере, вам нужно определить шрифт , соответствующий , который будет использоваться. Для этого просто используйте имя шрифта.
body {font-family: Arial;} На вашей веб-странице будет использоваться Arial , если он установлен на компьютере пользователя . Если шрифт Arial недоступен на компьютере пользователя, он будет использовать шрифт с засечками браузера по умолчанию (обычно это Times).
Arial — безопасный выбор, поскольку он установлен на всех компьютерах Windows и Mac, а также в большинстве систем Linux.Вот почему Arial считается веб-шрифтом : вы можете безопасно использовать его в своем CSS и быть почти уверенным, что на компьютере пользователя он будет установлен.
Есть 9 веб-шрифтов:
- Arial
- Ариал Черный
- Comic Sans MS
- Courier New
- Грузия
- Удар
- Times New Roman
- Требушет MS
- Verdana
Применение списка шрифтов
Хотя использование любых из этих значений для свойства font-family является безопасной ставкой, вы можете определить резервные значения , написав список семейств шрифтов :
body {font-family: Arial, Verdana, sans-serif;} Определив несколько значений для семейства шрифтов , браузер будет искать первое значение Arial и использовать его. Если он недоступен, будет использоваться следующий:
Если он недоступен, будет использоваться следующий: Verdana . Наконец, если и этот шрифт недоступен, будет использоваться шрифт без засечек браузера по умолчанию.
Рекомендуется использовать в качестве последнего значения родовое семейство . Если вы не можете определить конкретный шрифт для использования, вы можете по крайней мере определить тип шрифта , который вам нужен.
Поскольку дизайнеры хотят использовать больше оригинальных шрифтов, но при этом хотят, чтобы их веб-страница выглядела точно так же на любом компьютере, можно включить шрифт на веб-страницу.Таким образом они гарантируют, что шрифт доступен, даже если его нет на компьютере пользователя, просто потому, что веб-сайт предоставляет шрифт.
Мы рассмотрим этот метод под названием @ font-face и посмотрим, как такие службы, как Google Fonts или Typekit, могут вам помочь.
Что нужно знать об использовании шрифтов в электронном письме
Более новую версию этого блога можно найти здесь.
Шрифты — важная часть вашей визуальной идентичности, поэтому, естественно, вы захотите использовать правильные шрифты в своих письмах.Но иногда это невозможно. У нас было несколько вопросов о шрифтах в электронной почте на нашем недавнем веб-семинаре по электронному дизайну «Электронный маркетинг и теория дизайна», поэтому я собрал здесь некоторые мысли.
Какие из них безопасны в использовании, почему вы не можете просто использовать любой шрифт, который хотите, в электронных письмах, и если вам действительно необходимо использовать определенный шрифт, что вы делаете? Вот оно: полное руководство по использованию шрифтов в электронной почте.
Предупреждение, некоторые из них будут немного техничными. Но вы все равно сможете понять основные моменты, даже если не знакомы с кодированием HTML и CSS.
Почему я не могу использовать в электронных письмах любой шрифт?
Почтовые клиенты (например, Outlook) могут отображать только шрифты, которые уже установлены на компьютерах получателей. Они просто не узнают новый корпоративный шрифт, который вы, возможно, используете в своих печатных материалах. Microsoft Word часто показывает большой выбор шрифтов, но то, что они установлены у вас, не означает, что все остальные делают это. Чтобы усложнить задачу, на компьютерах Apple и Windows по умолчанию установлены совершенно разные шрифты.
Они просто не узнают новый корпоративный шрифт, который вы, возможно, используете в своих печатных материалах. Microsoft Word часто показывает большой выбор шрифтов, но то, что они установлены у вас, не означает, что все остальные делают это. Чтобы усложнить задачу, на компьютерах Apple и Windows по умолчанию установлены совершенно разные шрифты.
Какие шрифты безопасно использовать?
При выборе шрифтов в электронной почте нам нужно вернуться к наименьшему знаменателю: тем, которые обычно устанавливаются в большинстве версий Windows и Apple при первой установке. К счастью, мы можем перечислить семейство шрифтов, и почтовый клиент отобразит первый из них в списке, который он может использовать. Так обычно бывает:
1. шрифт Windows
2. шрифт Mac
3. общий шрифт, такой как serif, sans-serif, cursive, fantasy или monospace.
Вы можете найти полный список безопасных шрифтов в конце этого сообщения в блоге, но вот три наиболее часто используемых типа шрифтов без засечек:
- Arial, Helvetica, без засечек
- Verdana, Женева, без засечек
- ‘Trebuchet MS’, Helvetica, sans-serif
А как насчет веб-шрифтов в электронной почте?
Некоторые почтовые клиенты поддерживают @ font-face и @import в таблице стилей, что позволяет указать любой шрифт. Ваш шрифт должен быть откуда-то предоставлен, и мы рекомендуем разместить свой собственный с помощью @import или поставщика, такого как Google Fonts.Проблема в том, что список почтовых клиентов, которые его поддерживают, очень мал:
Ваш шрифт должен быть откуда-то предоставлен, и мы рекомендуем разместить свой собственный с помощью @import или поставщика, такого как Google Fonts.Проблема в том, что список почтовых клиентов, которые его поддерживают, очень мал:
- Apple Mail
- iPhone
- iPad
- Android Mail (собственное приложение, не Gmail)
- Thunderbird
Использование изображений в качестве альтернативы
Если у вас есть определенный шрифт, который необходимо отображать, например, в заголовке, я советую вставить его как изображение. Основная проблема заключается в том, что он не появляется, если изображения не отображаются в определенном почтовом ящике, и вы не можете редактировать его в редакторе HTML.В качестве резервной копии всегда включайте альтернативный тег, и вы также можете добавить встроенный стиль к изображению, чтобы установить размер и цвет альтернативного текста.
Установка шрифта с использованием встроенного CSS
При создании шаблонов дизайнеры электронной почты часто используют встроенный CSS для определения шрифта и размера. Это может быть применено к таблице или ячейке таблицы, но ячейка таблицы предпочтительнее, потому что она позволяет вам изменить цвет для почты AOL. Опять же, Outlook может вызвать несколько проблем, поскольку он не запоминает шрифт родительской таблицы, а по умолчанию установлен Times New Roman.Поэтому, если вам нужно что-то еще, шрифт необходимо указать для каждой вложенной таблицы, например:
Это может быть применено к таблице или ячейке таблицы, но ячейка таблицы предпочтительнее, потому что она позволяет вам изменить цвет для почты AOL. Опять же, Outlook может вызвать несколько проблем, поскольку он не запоминает шрифт родительской таблицы, а по умолчанию установлен Times New Roman.Поэтому, если вам нужно что-то еще, шрифт необходимо указать для каждой вложенной таблицы, например:
А как насчет размера шрифта?
Есть несколько способов установить размер шрифта и разные мнения о том, какой из них лучше.
Em часто предпочитают в Интернете, потому что он масштабируется до размера экрана, что делает его идеальным для создания адаптивных веб-сайтов. Он работает, устанавливая базовый уровень, поэтому, если вы установите его на 100%, он скажет браузерам использовать размер по умолчанию (обычно 16 пикселей).Но это не работает со шрифтами в электронной почте, поскольку почтовые клиенты имеют разные размеры по умолчанию.
Percent — еще один масштабируемый блок шрифта, аналогичный em , за исключением того, что 100% всегда будет соответствовать размеру по умолчанию.
Point (pt) Иногда используется. Одна точка равна 1/72 дюйма. Но зачем использовать устройство, возвращающееся к полиграфической промышленности?
На мой взгляд, пикселей лучший вариант. Дизайн электронной почты часто идеален до пикселя — много нарезанных изображений в разных ячейках таблицы, которые должны выглядеть безупречно.Имеет смысл заставить ваш текст вести себя подобным образом. Вот пример.
Выделение текста
Есть несколько способов выделить слово или фразу.
Если вы используете HTML-редактор, полужирным шрифтом вставляются вокруг текста. Этот тег несколько обесценился в веб-дизайне в пользу , но он по-прежнему используется в электронной почте. Толщина шрифта также может быть записана как встроенный стиль:
Курсив иногда используется для выделения и названий произведений.Редактор HTML вставит тег вокруг текста, который вы хотите выделить курсивом. Если он добавлен в код шаблона как встроенный стиль, ваш дизайнер может использовать следующее:
Если он добавлен в код шаблона как встроенный стиль, ваш дизайнер может использовать следующее:
Подчеркивание следует использовать только для гиперссылок как средства навигации к другому документу, а не для выделения. Читателя очень сбивает с толку подчеркнутый текст, который не является ссылкой!
А как насчет мобильного телефона?
Вы можете установить большой размер шрифта для экранов мобильных устройств.Это можно установить с помощью медиа-запросов. Рекомендуемый размер текста в электронном письме — 14 пикселей, но вы можете увеличить его до 16 пикселей для мобильных устройств.
Заключение?
Конечно, вы должны принять решение в соответствии со своими приоритетами, но я боюсь, что на данный момент кодирование электронной почты не так рискованно, как нам хотелось бы. По крайней мере, пока. Поэтому я бы посоветовал как можно больше придерживаться безопасных шрифтов в электронной почте.
Как и было обещано, вот полный список безопасных шрифтов:
- Arial, Helvetica, без засечек
- «Arial Black», гаджет, без засечек
- «Книжник в старом стиле», с засечками
- ‘Comic Sans MS’, курсив
- Courier, моноширинный
- «Courier New», Courier, моноширинный
- Garamond, с засечками
- Джорджия, с засечками
- Impact, уголь, без засечек
- «Lucida Console», Монако, моноширинный
- «Lucida Sans Unicode», «Lucida Grande», без засечек
- «MS Sans Serif», Женева, без засечек; Семейство шрифтов
- : «MS Serif», «New York», без засечек;
- «Palatino Linotype», «Book Antiqua», Palatino, с засечками;
- Символ, без засечек
- Тахома, Женева, без засечек
- ‘Times New Roman’, Times, serif
- ‘Trebuchet MS’, Helvetica, sans-serif
- Verdana, Женева, без засечек
- Webdings, без засечек
- Wingdings, ‘Zapf Dingbats’, без засечек



 Например, Papyrus, Herculanum, Party LET, Curlz MT, Harrington, fantasy.
Например, Papyrus, Herculanum, Party LET, Curlz MT, Harrington, fantasy. emoji {
font-family: emoji;
}
.math {
font-family: math;
}
.fangsong {
font-family: fangsong;
}
emoji {
font-family: emoji;
}
.math {
font-family: math;
}
.fangsong {
font-family: fangsong;
}
 4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags)
4.8, Firefox 2.0, ClearType включён (за скриншот спасибо Juris Vecvanags) 04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags)
04 + Gnome), Firefox 2.0 (за скриншот спасибо Juris Vecvanags) Вы можете посмотреть список безопасных веб-шрифтов.
Вы можете посмотреть список безопасных веб-шрифтов. Brush Script MT — это курсивный шрифт.
Brush Script MT — это курсивный шрифт. Пример: serif, Sans-serif и т. Д.
Пример: serif, Sans-serif и т. Д. Два общих списка сочетаний шрифтов и пять общих запасных семейств шрифтов.
Два общих списка сочетаний шрифтов и пять общих запасных семейств шрифтов. 