Палитра цветов HTML и CSS для сайта: онлайн и в фотошопе
Доброго времени суток, уважаемые читатели моего блога. Сегодня мы с вами поговорим о цветах. Они делают ярче не только нашу жизнь, но и любой сайт. Работа с палитрой совсем не сложная и позволяет сделать уникальным любой портал, даже тот, который вы создаете, используя шаблоны.
Каждый из нас, сам того не замечая, примерно представляет на какой ресурс он попал, просто увидев его цветовую гамму. Никому и в голову не придет делать розовым мужской сайт или использовать черные цвета для ресурса о новорожденных. Однако, сегодня пойдет не об этом. Все эти тонкости вы потихонечку можете узнавать из каждой новой моей статьи, мне не страшно делиться с вами опытом.
Сегодня вы также сможете узнать кое-что особенное. Самым главным преимуществом работы с цветами является ее простота. Только ленивый не разберется со сменой гаммы если знает, что такое палитра цветов html. Изучив эту статью, вы научитесь разбираться даже в самом сложном коде и редактировать его под себя.
Как поменять цвет и на что ориентироваться начинающему дизайнеру и сайтостроителю
Давайте на практике посмотрим, как обозначается цвет в коде. Все очень просто. Для этого используют тег font, если речь идет о форматировании текста. У него есть множество атрибутов. Одни отвечают за выравнивание слева или по центру, другие за шрифт, «color» за цвет. Он-то нам сейчас и нужен.
Вообще, этот атрибут применим не только для текстов в html, но и в документе CSS, который отвечает за стиль. Так что, если вы когда-нибудь увидите в скрипте «color», то далее будет значение, которое можно поменять на свое, и где-то обязательно преобразуется цвет. Если не забудете сохранить.
Как вы видите на моем примере, в кавычках стоит значение Red – красный и страничка в браузере сейчас выглядит так.
Можно поменять этот показатель на Yellow (желтый).
Сохраним страницу и обновляем ее в браузере при помощи клавиши F5. Как вы видите, цвет изменился.
Если вас заинтересовало, то можете скачать документ, который я использовал для скриншотов. Для того чтобы внести свои правки откройте его при помощи Notepad++, Adobe Dreamweaver или стандартного блокнота.
Для того чтобы внести свои правки откройте его при помощи Notepad++, Adobe Dreamweaver или стандартного блокнота.
Скачать документ >>
Если это ваш первый опыт и вам просто хочется попробовать свои силы и что-то новенькое, то советую не бежать скачивать новые программы, а для начала поработать в обычном блокноте. Сделайте изменения цвета, прямо в этом документе, затем сохраните. Теперь, в папке, где он хранится, наведите курсор и нажмите на правую кнопку мыши. Выберите «Открыть с помощью», а далее кликните по любому браузеру, какой больше нравится.
Страница изменится, как и все правки, которые вы применили. Если впоследствии вас заинтересует работа с кодом, то могу порекомендовать вам два очень крутых и бесплатных курса. Один по Html. Благодаря ему можно научиться работе с тестовыми формами — «Бесплатный курс по HTML (33 видеоурока!)»
Второй по CSS. Он тоже бесплатный и научит работать с дизайном. «Бесплатный курс по CSS (45 видеоуроков!)». Не буду вдаваться в подробности различий, если уж заинтересует, оставьте комментарий к этой статье и я вам все объясню. Или скачивайте, это не будет стоить вам ни копейки. Везде есть вводная часть, в которой все подробно излагается.
«Бесплатный курс по CSS (45 видеоуроков!)». Не буду вдаваться в подробности различий, если уж заинтересует, оставьте комментарий к этой статье и я вам все объясню. Или скачивайте, это не будет стоить вам ни копейки. Везде есть вводная часть, в которой все подробно излагается.
Пока мы не ушли далеко от темы, вернемся к цветовой гамме.
Как определить значения цветов. Еще 4 способа
Существует два вида значения цвета в html. О первом вы уже узнали – это кодовое или ключевое слово. Все довольно просто, вставляете слово и цвет меняется. Многие браузеры знают даже такие цвета как лаймовый. Осталось дело за малым, чтобы дизайнер знал английский. С этим, как правило, сложнее.
Хотя и английского тут скорее всего будет недостаточно. Некоторых обозначений цвета и сам-то не знаешь. Даже на русском.
По понятным причинам этим методом пользуются реже, чем вторым. Не так-то просто запомнить английские слова и русские обозначения. Намного проще посмотреть на цвет и вставить код в шестнадцатеричной системе. Звучит немного сложновато, но на практике – это элементарно.
Намного проще посмотреть на цвет и вставить код в шестнадцатеричной системе. Звучит немного сложновато, но на практике – это элементарно.
Код – этот состоит из решетки и шести символов: цифры или буквы «A», «B», «C», «D», «E», «F». Решетку можно не использовать, но некоторые браузеры могут не среагировать на ваш запрос и не поставить нужного оттенка, поэтому рекомендую все-таки ее вставлять.
На сайте это обозначение будет выглядеть вот так.
Как определить какой код соответствует определенному цвету? Для этого существует масса способов. О некоторых из них я сейчас вам расскажу.
Colorshame
Мой любимый онлайн сервис для работы с цветами www.colorscheme.ru. Он бесплатный и на русском языке. Что еще нужно для счастья дизайнеру?
Тут очень много функций. Сервис поможет найти идеальное сочетание цветов из одной цветовой палитры, прекрасно сыграть на контрасте, выбрать несколько оттенков и так далее. Но сейчас нам нужно всего лишь определить код. Значение находится рядом с цветовым кругом.
Значение находится рядом с цветовым кругом.
Щелкаете по значению и можно скопировать.
Подсказки также вылезают и при наведении на понравившийся оттенок.
Чтобы сохранить себе значение щелкните по цвету и откроется дополнительное меню. Копируйте.
Однако, как вы уже знаете, не все браузеры верно отображают определенные оттенки, а потому лучше обезопасить себя и открыть вкладку html цветов. Они гарантированно будут определяться точно.
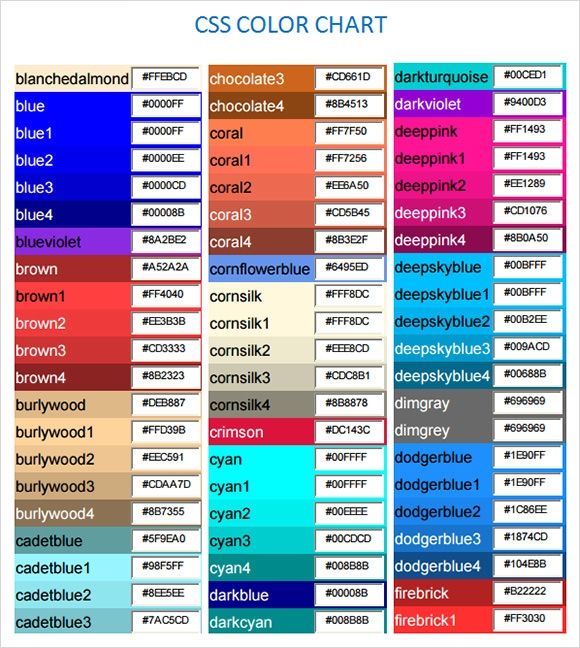
Вот так выглядит таблица.
Вы можете работать по ней и вставлять как буквенные значения, из первой колонки.
Так и с кодом из второй.
Кстати, советую изначально выбирать палитру, в которой будут использованы только web оттенки и не заморачиваться.
Яндекс
Еще один вариант – помощник от Яндекс. Это очень быстрый способ определения кода. Вы просто вставляете название цвета в поисковую строчку и жмете «Поиск».
А вот и желанный шифр.
Вы можете переходить от одного оттенка к другому кликом внутри этой палитры.
Сервис неплох, но обладает одним существенным недостатком. Думаю, что совсем скоро может что-то измениться, но пока, чтобы перейти к красному или любому другому цвету, вам нужно заново вводить в поисковую строчку новый запрос. Поэтому, я бы не рекомендовал его использовать для решения дизайнерских задач. Слишком много лишний движений.
Есть и другой, похожий, интересный и забавный ресурс.
Get-color
Если помимо самого цвета и кода, вам интересны еще и названия, то рекомендую сервис www.get-color.ru.
Заходите на сайт. Сначала выбираете по основному кругу справа, затем внутри квадрата оттенок.
Под плашкой с выбранным оттенком находится вся основная информация о нем.
Можно кликнуть на тот, на который похож выбранный цвет и вам покажут 100% вариант.
Иногда можно увидеть забавнейшие названия.
Фотошоп
Ну и напоследок, конечно же, фотошоп. Куда без него, когда дело касается цвета. Итак, открываете программу и щелкаете два раза по эскизу с цветом. Появляется дополнительное окно.
Куда без него, когда дело касается цвета. Итак, открываете программу и щелкаете два раза по эскизу с цветом. Появляется дополнительное окно.
Можно выставить галочку напротив веб-цветов, чтобы не видеть лишнего.
Сначала выбираете основной оттенок в прямоугольнике справа, затем кликаете по нужному цвету в квадрате слева. Затем обращаете внимание на новый оттенок, чтобы не ошибиться, и можно копировать код. Он расположен внизу экрана.
Ну вот и все, теперь у вас есть вся необходимая информация. Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте больше о заработке в интернете.
До новых встреч и удачи в ваших начинаниях.
seodon.ru | Цвета HTML — Безопасные цвета HTML
Опубликовано: 05.03.2011 Последняя правка: 08.12.2015
На этой странице представлена таблица безопасных цветов HTML в формате RGB (для CSS и разных приложений) и HEX (для HTML и CSS). Используя эти цвета, вы можете быть уверены, что они будут одинаково отображены любыми старыми и новыми устройствами, на которых будут просматривать ваш сайт (мониторы, мобильные телефоны и т. д.) и всеми браузерами. При указании кода цвета в HTML перед ним необходимо поставить знак решетка (#). Все представленные ниже цвета допускается задавать в сокращенном виде, например #F3C вместо #FF33CC или #333 вместо #333333, а некоторые из них указывать по имени цвета.
д.) и всеми браузерами. При указании кода цвета в HTML перед ним необходимо поставить знак решетка (#). Все представленные ниже цвета допускается задавать в сокращенном виде, например #F3C вместо #FF33CC или #333 вместо #333333, а некоторые из них указывать по имени цвета.
| 255,204,102 | 255,204,51 | 255,204,0 | 204,153,0 | 153,102,0 |
| FFCC66 | FFCC33 | FFCC00 | CC9900 | 996600 |
| 255,204,153 | 204,153,102 | 204,153,51 | 153,102,51 | 102,51,0 |
| FFCC99 | CC9966 | CC9933 | 996633 | 663300 |
| 255,153,102 | 255,153,51 | 255,153,0 | 204,102,51 | 204,102,0 |
| FF9966 | FF9933 | FF9900 | CC6633 | CC6600 |
| 255,102,51 | 255,102,0 | 255,51,0 | 204,51,0 | 153,51,0 |
| FF6633 | FF6600 | FF3300 | CC3300 | 993300 |
| 255,204,204 | 204,153,153 | 153,102,102 | 102,51,51 | 51,0,0 |
| FFCCCC | CC9999 | 996666 | 663333 | 330000 |
| 255,153,153 | 204,102,102 | 204,51,51 | 153,51,51 | 102,0,0 |
| FF9999 | CC6666 | CC3333 | 993333 | 660000 |
| 255,102,102 | 255,51,51 | 255,0,0 | 204,0,0 | 153,0,0 |
| FF6666 | FF3333 | FF0000 | CC0000 | 990000 |
| 255,102,153 | 255,51,102 | 255,0,51 | 204,0,51 | 153,0,51 |
| FF6699 | FF3366 | FF0033 | CC0033 | |
| 255,153,204 | 204,102,153 | 204,51,102 | 153,51,102 | 102,0,51 |
| FF99CC | CC6699 | CC3366 | 993366 | 660033 |
| 255,51,153 | 255,0,153 | 255,0,102 | 204,0,102 | 153,0,102 |
| FF3399 | FF0099 | FF0066 | CC0066 | 990066 |
| 255,102,204 | 255,51,204 | 255,0,204 | 204,51,153 | 204,0,153 |
| FF66CC | FF33CC | FF00CC | CC3399 | CC0099 |
| 255,204,255 | 204,153,204 | 153,102,153 | 102,51,102 | 51,0,51 |
| FFCCFF | CC99CC | 996699 | 663366 | 330033 |
| 255,153,255 | 204,102,204 | 204,51,204 | 153,51,153 | 102,0,102 |
| FF99FF | CC66CC | CC33CC | 993399 | 660066 |
| 255,102,255 | 255,51,255 | 255,0,255 | 204,0,204 | 153,0,153 |
| FF66FF | FF33FF | FF00FF | CC00CC | 990099 |
| 204,102,255 | 204,51,255 | 204,0,255 | 153,0,204 | 102,0,153 |
| CC66FF | CC33FF | CC00FF | 9900CC | 660099 |
| 204,153,255 | 153,102,204 | 153,51,204 | 102,51,153 | 51,0,102 |
| CC99FF | 9966CC | 9933CC | 663399 | 330066 |
| 153,102,255 | 153,51,255 | 153,0,255 | 102,51,204 | 102,0,204 |
| 9966FF | 9933FF | 9900FF | 6633CC | 6600CC |
| 102,51,255 | 102,0,255 | 51,0,255 | 51,0,204 | 51,0,153 |
| 6633FF | 6600FF | 3300FF | 3300CC | 330099 |
| 204,204,255 | 153,153,204 | 102,102,153 | 51,51,102 | 0,0,51 |
| CCCCFF | 9999CC | 666699 | 333366 | 000033 |
| 153,153,255 | 102,102,204 | 51,51,204 | 51,51,153 | |
| 9999FF | 6666CC | 3333CC | 333399 | 000066 |
| 102,102,255 | 51,51,255 | 0,0,255 | 0,0,204 | 0,0,153 |
| 6666FF | 3333FF | 0000FF | 0000CC | 000099 |
| 102,153,255 | 51,102,255 | 0,51,255 | 0,51,204 | 0,51,153 |
| 6699FF | 0033FF | 0033CC | 003399 | |
| 153,204,255 | 102,153,204 | 51,102,204 | 51,102,153 | 0,51,102 |
| 99CCFF | 6699CC | 3366CC | 336699 | 003366 |
| 51,153,255 | 0,153,255 | 0,102,255 | 0,102,204 | 0,102,153 |
| 3399FF | 0099FF | 0066FF | 0066CC | 006699 |
| 102,204,255 | 51,204,255 | 0,204,255 | 51,153,204 | 0,153,204 |
| 66CCFF | 33CCFF | 00CCFF | 3399CC | 0099CC |
| 204,255,255 | 153,204,204 | 102,153,153 | 51,102,102 | 0,51,51 |
| CCFFFF | 99CCCC | 669999 | 336666 | 003333 |
| 153,255,255 | 102,204,204 | 51,204,204 | 51,153,153 | 0,102,102 |
| 99FFFF | 66CCCC | 33CCCC | 339999 | 006666 |
| 102,255,255 | 51,255,255 | 0,255,255 | 0,204,204 | 0,153,153 |
| 66FFFF | 33FFFF | 00FFFF | 00CCCC | 009999 |
| 102,255,204 | 51,255,204 | 0,255,204 | 0,204,153 | 0,153,102 |
| 66FFCC | 33FFCC | 00FFCC | 00CC99 | 009966 |
| 153,255,204 | 102,204,153 | 51,204,153 | 51,153,102 | 0,102,51 |
| 99FFCC | 66CC99 | 33CC99 | 339966 | 006633 |
| 102,255,153 | 51,255,153 | 0,255,153 | 51,204,102 | 0,104,102 |
| 66FF99 | 33FF99 | 00FF99 | 33CC66 | 00CC66 |
| 51,255,102 | 0,255,102 | 0,255,51 | 0,204,51 | 0,153,51 |
| 33FF66 | 00FF66 | 00FF33 | 00CC33 | 009933 |
| 153,255,153 | 153,204,153 | 102,153,102 | 51,102,51 | 0,51,0 |
| 99FF99 | 99CC99 | 669966 | 336633 | 003300 |
| 204,255,204 | 102,204,102 | 51,204,51 | 51,153,51 | 0,102,0 |
| CCFFCC | 66CC66 | 33CC33 | 339933 | 006600 |
| 102,255,102 | 51,255,51 | 0,255,0 | 0,204,0 | 0,153,0 |
| 66FF66 | 33FF33 | 00FF00 | 00CC00 | 009900 |
| 153,255,102 | 102,255,51 | 51,255,0 | 51,204,0 | 51,153,0 |
| 99FF66 | 66FF33 | 33FF00 | 33CC00 | 339900 |
| 204,255,153 | 153,204,102 | 102,204,51 | 102,153,51 | 51,102,0 |
| CCFF99 | 99CC66 | 66CC33 | 669933 | 336600 |
| 153,255,51 | 153,255,0 | 102,255,0 | 102,204,0 | 102,153,0 |
| 99FF33 | 99FF00 | 66FF00 | 66CC00 | 669900 |
| 204,255,102 | 204,255,51 | 204,255,0 | 153,204,51 | 153,204,0 |
| CCFF66 | CCFF33 | CCFF00 | 99CC33 | 99CC00 |
| 255,255,204 | 204,204,153 | 153,153,102 | 102,102,51 | 51,51,0 |
| FFFFCC | CCCC99 | 999966 | 666633 | 333300 |
| 255,255,153 | 204,204,102 | 204,204,51 | 153,153,51 | 102,102,0 |
| FFFF99 | CCCC66 | CCCC33 | 999933 | 666600 |
| 255,255,102 | 255,255,51 | 255,255,0 | 204,204,0 | 153,153,0 |
| FFFF66 | FFFF33 | FFFF00 | CCCC00 | 999900 |
| 255,255,255 | 204,204,204 | 153,153,153 | 102,102,102 | 51,51,51 | 0,0,0 |
| FFFFFF | CCCCCC | 999999 | 666666 | 333333 | 000000 |
Каждый HEX-код состоит из трех пар шестнадцатеричных значений: первая пара отвечает за красный цвет, вторая — за зеленый, третья — за синий. Коды безопасной палитры могут состоять только из пар — 00, 33, 66, 99, СС и FF. Если код цвета содержит какое-либо другое значение, то этот цвет не из безопасной палитры.
Коды безопасной палитры могут состоять только из пар — 00, 33, 66, 99, СС и FF. Если код цвета содержит какое-либо другое значение, то этот цвет не из безопасной палитры.
Вообще, на сегодняшний день при создании сайта уже совсем не обязательно ограничиваться только безопасными цветами. Все современные браузеры и мониторы поддерживают гораздо больше цветов. Ну, разве что вы создаете сайт ориентированный на мобильные телефоны, некоторые из которых до сих пор могут отобразить только ограниченную палитру цветов.
Генератор цветовой палитры Data Viz (для диаграмм и информационных панелей)
- Палитра
- Один оттенок
- Дивергент
Количество цветов
3 4 5 6 7 8
Цвет фона
Светлый
Темный 9. Это полезно для многих визуализаций данных, таких как круговые диаграммы, сгруппированные гистограммы и карты.
Это полезно для многих визуализаций данных, таких как круговые диаграммы, сгруппированные гистограммы и карты.
Примечание. Помимо режима палитры, есть еще два режима: обратите внимание на шкалы одного оттенка и расходящиеся шкалы.
Создание визуально равноудаленных палитр вручную практически невозможно, однако чрезвычайно важен для визуализации данных. Почему? Когда цвета , а не визуально равноудалены, труднее (а) различить их на диаграмме и (б) сравнить диаграмму с ключом. Я уверен, что мы все видели диаграммы, где вы вряд ли сможете использовать ключ, поскольку цвета данных очень похожи.
Например, Google Analytics делает ужасную работу с этим:
Просто попробуйте использовать этот ключ. Попробуй. Лучше использовать диапазон оттенков , чтобы пользователи могли легко ссылаться на ключ. Нашему мозгу гораздо проще различать, скажем, желтый от оранжевого , чем синий от синего, но на 15% светлее .
Эта палитра цветов позволяет указать обе конечные точки палитры. Вы можете выбрать по крайней мере один цвет в качестве цвета бренда, что дает вам значительную гибкость в создании палитры, которая будет работать для ваших визуализаций, но может быть настроена для вашего бренда.
Вот несколько советов, как получить наилучшую палитру:
- Попробуйте выбрать очень разных конечных цветов – напр. один теплый, один прохладный; один светлый, один темнее — чтобы ваша палитра покрывала более широкий диапазон
- Если вы используете фирменный цвет для одной конечной точки, не бойтесь немного изменить насыщенность и яркость , если это создаст более приятную палитру. Пользователи узнают ваш фирменный цвет по его оттенку гораздо больше , чем по его точной насыщенности/яркости.
- Для визуализации данных, где вы показываете сила одного значения , попробуйте вместо этого использовать Генератор палитры одного оттенка.

О, и…
Подробнее о цвете
Если вы не знакомы с цветом в дизайне пользовательского интерфейса, я настоятельно рекомендую следующие ресурсы:
- Цветовая система HSB: учебник для практикующих
- Цвет в дизайне пользовательского интерфейса: практическая основа
- Design Hacks, мой электронный бюллетень, в котором я отправляю оригинальные советы и тактики дизайна более чем 50 000 моих ближайших друзей.
Как бы то ни было, я создал этот инструмент для создания палитр визуализации данных. Есть ли еще одна особенность, которую вы хотели бы видеть в нем? Дайте мне знать.
Количество цветов
3 4 5 6 7 8 9
Изменить цветовую шкалу
Яркость
Интенсивность цвета
Цвет фона
Свет Темный
Действия
Копировать HEX-значенияЭкспортировать как SVGВ контексте
Как использовать
Генератор одиночной шкалы оттенков наиболее полезен для визуализаций, в которых вы показываете значение одной переменной. Как правило, более темный вариант соответствует более высокому значению, а нейтральный цвет (даже белый) соответствует значению, близкому к нулю.
Как правило, более темный вариант соответствует более высокому значению, а нейтральный цвет (даже белый) соответствует значению, близкому к нулю.
На круговой или гистограмме, размер используется для различения более высоких значений. Но в некоторых визуализациях задан размер и нужно полагаться на цвет. Два примера этого показаны в разделе «В контексте» выше:
- Карта , в которой размер представляет размер округа; нам нужно использовать цвет, чтобы различать значение для каждого округа
- Недельный календарь , в котором каждый день представляет собой прямоугольник одинакового размера; нам нужно использовать цвет, чтобы показать значение для определенного дня
Вот несколько советов для получения наилучшей шкалы одного оттенка:
- Для перехода к конечной точке плоского серого установите «Интенсивность цвета» на ноль
- Для перехода к конечной точке белого установите «Яркость» на полную и «Интенсивность цвета» на ноль
- Если ваша цветовая шкала действительно показывает переменную, которая переходит от одного конца к нейтральной средней точке 9от 0028 до еще один конец , попробуйте генератор расходящихся шкал (например, от республиканца до умеренного до демократа; от более горячего до той же температуры до более холодного)
Количество цветов
5 7 9 11 13
Изменить цвет средней точки
Яркость
Интенсивность цвета
Цвет фона
Свет Темный
Действия
Копировать HEX-значенияЭкспортировать как SVGВ контексте
Как использовать
Генератор расходящейся цветовой шкалы наиболее полезен для визуализаций, где вы показываете переход от (а) одной крайности через (б) нейтральная середина и, наконец, (c) противоположная крайность.
Возможно, наиболее распространенным примером этого является диаграмма «насколько демократическим/республиканским является каждый штат в США».
Беззастенчиво заимствован (?) из Five Thirty-EightПо умолчанию нейтральная середина светло-серого цвета. Вы можете изменить его с помощью ползунков «Изменить цвет средней точки», чтобы сделать его немного темнее или ярче. Для достижения наилучших результатов установите для параметра «Интенсивность цвета» минимальное значение, когда два оттенка конечных точек значительно различаются, иначе умеренные тона начнут смешиваться (это будет видно на карте).
Как и в случае с другими стилями визуализации, здесь выбираются цвета, визуально равноудаленные друг от друга. Однако если один из двух конечных цветов значительно темнее или насыщеннее, между образцами на этой стороне будет больше цветового пространства.
Цветовая палитра — фирменный стиль и бренд
Основная палитра
Синий и белый
Фирменный синий и белый цвета UB восходит к 1886 году, через 40 лет после основания Медицинской школы. Медицинский факультет в то время перевязывал свои дипломы белыми лентами. Когда Фармацевтическая школа готовилась к выпуску первого класса, она стремилась отличиться и вместо этого использовала голубые ленты. По мере появления других факультетов и увеличения числа студентов возникла необходимость в создании символики университетского духа. Ленты дипломов были восприняты как характерное цветовое сочетание, не конфликтующее с лентами других университетов. Наши синий и белый претерпели множество итераций за последние 130 с лишним лет, но они существуют и по сей день, представляя Университет в Буффало на самом высоком уровне.
Медицинский факультет в то время перевязывал свои дипломы белыми лентами. Когда Фармацевтическая школа готовилась к выпуску первого класса, она стремилась отличиться и вместо этого использовала голубые ленты. По мере появления других факультетов и увеличения числа студентов возникла необходимость в создании символики университетского духа. Ленты дипломов были восприняты как характерное цветовое сочетание, не конфликтующее с лентами других университетов. Наши синий и белый претерпели множество итераций за последние 130 с лишним лет, но они существуют и по сей день, представляя Университет в Буффало на самом высоком уровне.
UB Blue*
CMYK: 100/53/0/0
PMS: 2935
RGB: 0/91/187
HEX: #005bbb
9 0192 Hayes Hall White
CMYK: 0/0 /0/0
PMS: белый
RGB: 255/255/255
HEX: #ffffff
Дополнительная палитра
Поддерживающие цвета
Хотя наша цветовая система монохромная хроматический, мы понимаем, что в некоторых случаях необходимо использовать другие цвета. Для этих обстоятельств мы разработали этот набор вторичных цветов.
Для этих обстоятельств мы разработали этот набор вторичных цветов.
Эти цвета следует использовать время от времени и с осторожностью. Ни при каких обстоятельствах ни один из них не должен стать преобладающим цветом для школы, центра, института или кафедры.
* Цвета, отмеченные звездочкой, подходят для использования в тексте на белом фоне в Интернете.
Посмотреть все доступные сочетания текста и цветов
Letchworth Autumn
CMYK: 0/72/70/0
PMS: 7416
RGB: 229/106/84
HEX: #e56a54
Solar Strand
CMYK: 0/19/89/0
PMS: 123
RGB: 255/199/44
HEX: #ffc72c 9001 3
Зеленый Greiner
CMYK: 10 /0/95/0
PMS: 396
RGB: 235/236/0
HEX: #ebec00
Lake LaSalle
CMYK: 66/0/39/0
PMS: 326 5
RGB: 0/166 /156
HEX: #00a69c
Capen Brick*
CMYK: 8/92/100/33
PMS: 484
RGB: 153/0/0
HEX: #9
Бронзовый буйвол
CMYK: 9/35/98/30
PMS: 1255
RGB: 173/132/31
HEX: #ad841 f
Зеленый Олмстед
CMYK: 56 /2/78/5
PMS: 7489
RGB: 109/160/75
HEX: #6da04b
Niagara Whirlpool*
CMYK: 96/9/32/29
P МС: 7474
RGB: 0/ 101/112
HEX: #006570
Victor E. Blue
Blue
CMYK: 67/2/0/0
PMS: 298
RGB: 47/159/208
HEX: #2f9fd0
Harriman Blue*
CMYK: 100/30/19/76
PMS: 3035
RGB: 0/47/86 9018 9 HEX: #002f56
Baird Point
CMYK: 5/11/8/12
PMS: 434
RGB: 228/228/228
HEX: #e4e4e4
Таунсенд Грей*
90 012 CMYK: 30/22/17/57PMS: COOL GREY 9
RGB: 102/102/102
HEX: #666666
Нельзя использовать никакие значения, кроме перечисленных на этой странице. Оттенки и оттенки этих цветов не допускаются.
Загрузка цветовой палитры
Этот загружаемый файл состоит из наших основных и дополнительных цветовых палитр CMYK, PMS и RGB/HEX, упакованных в файл ASE для вашего удобства. При разработке фирменного контента загрузите эти цветовые палитры, чтобы убедиться в правильности значений цветов.
Примечание. Файлы Adobe Swatch Exchange (ASE) используются для сохранения набора цветов, к которым можно получить доступ через палитру образцов в большинстве программ Adobe Creative Suite.
Цветовые палитры ASE:
Загрузить Zip-архив
Совместимо только с программами Adobe Creative Suite
Университет Буффало стремится обеспечить цифровую доступность для людей с ограниченными возможностями. Мы постоянно улучшаем пользовательский интерфейс для всех и применяем соответствующие стандарты доступности, чтобы обеспечить равный доступ для всех пользователей. Если у вас возникли трудности с доступом к контенту или услугам на этом веб-сайте, или если у вас есть предложения по улучшению пользовательского опыта, обращайтесь по адресу:
University Communications по адресу [email protected] или 716-645-6969
Цифровая цветовая палитра
Когда зрители сталкиваются с UB в цифровом мире м, наша специальная палитра делает его постоянным опытом.
Наши зрители обычно впервые знакомятся с UB в цифровом виде, задолго до того, как столкнутся с ним лично. Чтобы вдумчиво перевести наш бренд для наших цифровых коммуникаций, мы создали специальные веб-значения для нашей цветовой палитры, используя варианты HEX и RGB, перечисленные ниже. Они были оптимизированы для цифрового использования и никоим образом не должны изменяться.
Чтобы вдумчиво перевести наш бренд для наших цифровых коммуникаций, мы создали специальные веб-значения для нашей цветовой палитры, используя варианты HEX и RGB, перечисленные ниже. Они были оптимизированы для цифрового использования и никоим образом не должны изменяться.
Посмотреть все доступные комбинации текста и цветов
Обеспечить высокую контрастность
Обратите особое внимание при использовании светло-серого, оранжевого и желтого цветов. Проверьте уровни контрастности с помощью инструмента цветового контраста WAVE.
Дизайн для доступности
Мы хотим, чтобы наши сообщения находили отклик у любой аудитории, поэтому внимательно относитесь к выбору цветовых комбинаций для цифровых коммуникаций. Наша цифровая цветовая палитра была оптимизирована для соответствия Закону об американцах-инвалидах (ADA) — закону о равных возможностях для людей с ограниченными возможностями — так что она визуально эффективна и функционально полезна.
Не полагайтесь только на цвет
Поскольку некоторые пользователи могут переопределять цвета страницы, цвет не должен быть единственным способом передачи информации.

