05 Js Boolean Logical Operators
| a | b | a && b | a || b | ! a |
|---|---|---|---|---|
| false | false | false | false | true |
| false | true | false | true | true |
| true | false | false | true | false |
| true | true | true | true | false |
Давайте представим себе пример из жизни: мы ищем на сайте все статьи, которые мы опубликовали и комментировали. Должны быть два совпадения — это вариант a && b. Или мы ищем все статьи, в которых есть упоминание слов “алгебра” или “математика” — это a || b. А отыскать все статьи, которые написаны не нами, можно, применив логический оператор !a. Стать исключительно космонавтом, но не медиком — это a && !b
Это так называемые булевы или логические операции.
С помощью таблицы с результатами логических операций можно перепроверить работу JS:
Логические операторы, которые поддерживаются JS #
| Логический операторы | Значение |
|---|---|
| == | Проверка с приведением к общему типу на соответствие (допустим, что a равен b) |
| === | Проверка на соответствие (допустим, что a равен b) |
| = | ПРИСВОИТЬ (a присвоим 7) |
| != | Не равно (если a не равно b, то) |
| ! | Отрицание, логическое не |
| && | Логическое И, and |
| || | Логическое или, or |
Дизъюнкция #
Когда мама ИЛИ папа дают мне деньги на карманные расходы, то я бегу и покупаю себе мороженное.
Знакомая ситуация, деньги можно получить в трёх случах из четырёх. В одном случае же деньги может дать и мама, и папа, тогда и друга можно угостить мороженным.
Это дизъюнкция.
Дизъюнкция — логическое сложение, логическое ИЛИ, включающее или, просто “или”(англ. OR; нем. ODER) В JS оператор «||»
let a = false, b = true, c; c = a || b;
Пример в технике; дублирование выключателя или кнопки, дверной звонок и звонок у калитки вызывают одну и туже реакцию — включается мелодия звонка.
В учебниках можно встретить обозначение “больше либо равно единице” — =>1.
Конъюнкция #
Конъюнкция — логическое “И”, логическое умножение, просто “И”, “AND”, «&».
В JS оператор «&&».
let a = false, b = true, c; c = a && b;
Если светит солнце “И” у меня выходной, то я иду купаться на озеро.
Пример из жизни. Ядерный чемоданчик могут активировать только два офицера одновременно. По отдельности чемодан остаётся неактивным.
Амперсанд — это название знака &.
Пайп (pipeline), Вертикальная черта — это название знака |.
=== — equals.
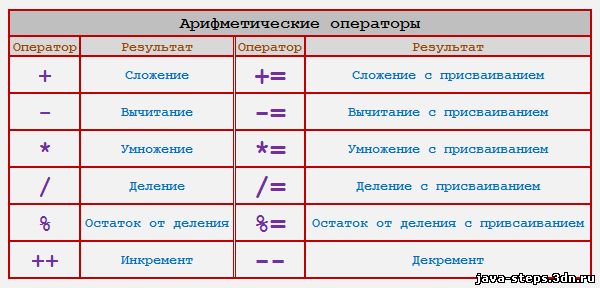
Мы ещё раз рассмотрим данные операторы позже. Пока мы должны понимать, что с арифметическими операторами всё немного сложнее, чем хотелось бы.
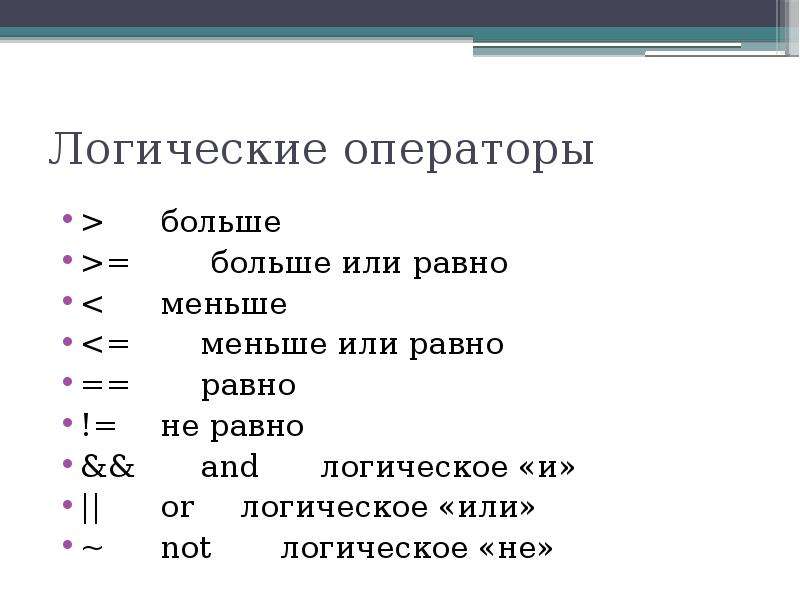
Логические операторы
Для операций над логическими значениями в JavaScript есть || (ИЛИ), && (И) и ! (НЕ).
Хоть они и называются «логическими», но в JavaScript могут применяться к значениям любого типа и возвращают также значения любого типа.
|| (ИЛИ)
Оператор ИЛИ выглядит как двойной символ вертикальной черты:
Логическое ИЛИ в классическом программировании работает следующим образом: «если хотя бы один из аргументов true, то возвращает true, иначе – false«. В JavaScript, как мы увидим далее, это не совсем так, но для начала рассмотрим только логические значения.
В JavaScript, как мы увидим далее, это не совсем так, но для начала рассмотрим только логические значения.
Получается следующая «таблица результатов»:
Если значение не логического типа – то оно к нему приводится в целях вычислений. Например, число 1 будет воспринято как true, а 0 – как false:
Обычно оператор ИЛИ используется в if, чтобы проверить, выполняется ли хотя бы одно из условий, например:
Можно передать и больше условий:
Короткий цикл вычислений
JavaScript вычисляет несколько ИЛИ слева направо. При этом, чтобы экономить ресурсы, используется так называемый «короткий цикл вычисления».
Допустим, вычисляются несколько ИЛИ подряд: a || b || c || .... Если первый аргумент – true, то результат заведомо будет true (хотя бы одно из значений – true), и остальные значения игнорируются.
Это особенно заметно, когда выражение, переданное в качестве второго аргумента, имеет сторонний эффект – например, присваивает переменную.
При запуске примера ниже присвоение x не произойдёт:
…А в примере ниже первый аргумент – false, так что ИЛИ попытается вычислить второй, запустив тем самым присваивание:
Значение ИЛИ
||запинается на «правде»,&&запинается на «лжи».
Итак, как мы видим, оператор ИЛИ вычисляет ровно столько значений, сколько необходимо – до первого true.
При этом оператор ИЛИ возвращает то значение, на котором остановились вычисления. Причём, не преобразованное к логическому типу.
Например:
Это используют, в частности, чтобы выбрать первое «истинное» значение из списка:
Если все значения «ложные», то || возвратит последнее из них:
Итак, оператор || вычисляет операнды слева направо до первого «истинного» и возвращает его, а если все ложные – то последнее значение.
Иначе можно сказать, что «|| запинается на правде».
&& (И)
Оператор И пишется как два амперсанда &&:
В классическом программировании И возвращает true, если оба аргумента истинны, а иначе – false:
Пример с if:
Как и в ИЛИ, в И допустимы любые значения:
К И применим тот же принцип «короткого цикла вычислений», но немного по-другому, чем к ИЛИ.
Если левый аргумент – false, оператор И возвращает его и заканчивает вычисления. Иначе – вычисляет и возвращает правый аргумент.
Например:
Можно передать и несколько значений подряд, при этом возвратится первое «ложное» (на котором остановились вычисления), а если его нет – то последнее:
Итак, оператор && вычисляет операнды слева направо до первого «ложного» и возвращает его, а если все истинные – то последнее значение.
Иначе можно сказать, что «&& запинается на лжи».
Приоритет оператора И && больше, чем ИЛИ ||, так что он выполняется раньше.
Поэтому в следующем коде сначала будет вычислено правое И: 1 && 0 = 0, а уже потом – ИЛИ.
Оператор && в простых случаях можно использовать вместо if, например:
Действие в правой части && выполнится только в том случае, если до него дойдут вычисления. То есть, alert сработает, если в левой части будет true.
Получился аналог:
Однако, как правило, вариант с if лучше читается и воспринимается. Он более очевиден, поэтому лучше использовать его. Это, впрочем, относится и к другим неочевидным применениям возможностей языка.
! (НЕ)
Оператор НЕ – самый простой. Он получает один аргумент. Синтаксис:Действия !:
- Сначала приводит аргумент к логическому типу
true/false. - Затем возвращает противоположное значение.
Например:
В частности, двойное НЕ используют для преобразования значений к логическому типу:
логических операторов JavaScript и новый нулевой оператор объединения – clubmate.
 fi
fiлогических оператора JavaScript и новый нулевой оператор объединения новейшее дополнение к семейству логических операторов JavaScript. Он был опубликован в 2020 году.
В JavaScript есть три разных логических оператора: И && , ИЛИ || , а затем нулевой оператор объединения ?? , что-то вроде оператора ИЛИ, но немного умнее.
Резюме логических операторов
Оператор И требует, чтобы обе стороны условия были одинаковыми, чтобы он оценивался как истина:
console.log(true && true) // true
console.log(true && false) // ложь
console.log(false && false) // ложь
console.log(null && false) // ноль
console.log(null && true) // ноль
console.log(0 && ложь) // 0
console.log(0 && правда) // 0
console.log('' && false) // ''
console.log('' && правда) // ''
console.log(NaN && false) // NaN
console.log(NaN && true) // NaN Оператор AND сохраняет небулевы значения и возвращает их как есть. Например, null и 0 , NaN .
Оператор ИЛИ работает практически противоположным образом, обе стороны должны быть ложными, чтобы он мог оценить
console.log(true || false) // правда
console.log(ложь || ложь) // ложь
console.log(null || ложь) // ложь
console.log(null || правда) // правда
console.log(0 || ложь) // ложь
console.log(0 || правда) // правда
console.log(» || ложь) // ложь
console.log(» || правда) // правда
console.log(NaN || ложь) // ложь
console.log(NaN || true) // правда Нулевой оператор объединения ( Нулевой оператор объединения похож на ИЛИ, но он обрабатывает Нулевой оператор объединения
?? ) — это логический оператор, который возвращает свой правый операнд, когда его левый операнд равен null или undefined , и в противном случае возвращает свой левый операнд. '' 0 и NaN как неложные, и это, по сути, единственное различие между ИЛИ и нулевым объединением.
console.log(true ?? true) // правда
console.log(true ?? false) // правда
console.log(ложь ?? ложь) // ложь
console.log(null ?? ложь) // ложь
console.log(null ?? true) // правда
console.log(0 ?? Ложь) // 0
console.log(0 ?? правда) // 0
console.log('' ?? false) // ''
console.log('' ?? true) // ''
console.log(NaN ?? false) // NaN
console.log(NaN ?? true) // NaN ?? следует использовать, если '' , 0 или NaN считаются допустимыми значениями.
Выводы
Теперь, когда большинство браузеров основаны на Chromium, браузер поддерживает ?? уже неплохо. 92,14% по всему миру на момент написания этой статьи.
Операторы сравнения JavaScript — TutorialKart
Операторы сравнения JavaScript — TutorialKartОператоры сравнения JavaScript
Операторы сравнения JavaScript используются для сравнения двух значений, например, если они равны или не равны, больше другого или меньше другого и т. д.
д.
Оператор сравнения — символ — пример
JavaScript поддерживает следующие операторы сравнения.
| Операция сравнения | Символ оператора | Пример |
|---|---|---|
| Равен | == | 9 0105|
| Равное значение и равный тип | === | a === b |
| Не равно | != | a != b |
| Больше | > | a > b |
| Меньше | 90 105 < a < b | |
| Больше или равно- до | >= | a >= b |
| Меньше или равно | <= | a <= b 90 106 |
Учебные пособия
Следующие учебные пособия по JavaScript охватывают каждый этих операторов сравнения в деталях.
- Оператор "равно" в JavaScript
- Оператор "равно" в JavaScript
- Оператор "не равно" в JavaScript
- Оператор "больше" в JavaScript
- Оператор "меньше" в JavaScript
- Оператор "больше или равно" в JavaScript
- JavaScript Меньше или равно Оператор
Пример
В следующем примере мы берем два значения и выполняем разные операции сравнения над этими значениями.