Введение в HTML | Основы современной верстки
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Видео может быть заблокировано из-за расширений браузера. В статье вы найдете решение этой проблемы.
Что такое HTML
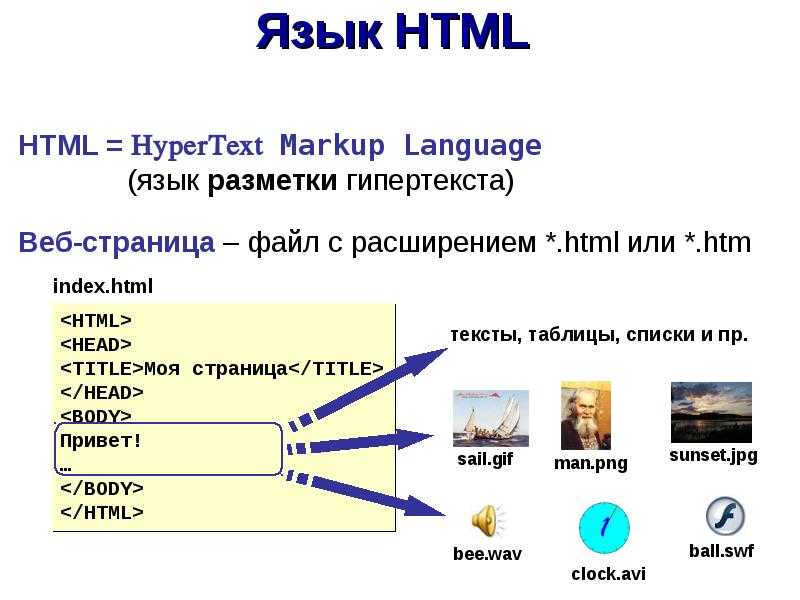
HTML (HyperText Markup Language) — язык для разметки гипертекста, он является набором правил, по которым браузер отличает заголовки от списков, таблицы от картинок и так далее. HTML появился в 1993 году и был призван стандартизировать правила для вывода текста внутри веб-страниц.
Взгляните внимательно на страницу, на которой вы сейчас находитесь. Вся она вне зависимости от внешнего вида описана с помощью HTML. Это хорошо показывает, что какой бы сложной ни была страница, вся суть остается неизменной на протяжении более 20 лет.
Слово «язык» в HTML стоит воспринимать как правила. Сам по себе HTML только размечает данные, но никак с ними не взаимодействует и визуально с ними ничего не делает. Всю работу по выводу текстовых данных и разметки берет на себя браузер.
Сам по себе HTML только размечает данные, но никак с ними не взаимодействует и визуально с ними ничего не делает. Всю работу по выводу текстовых данных и разметки берет на себя браузер.
Вы можете попробовать открыть разметку этой страницы с помощью комбинации Ctrl + U (Cmd + Option + U на macOS).
Не пугайтесь всего того, что здесь есть. Со временем для вас это перестанет быть «магией», и вы с легкостью будете ориентироваться в HTML-разметке.
Давайте взглянем на небольшой пример HTML:
<section>
<h2>Основы верстки на Hexlet</h2>
<p>
В профессии «Верстальщик» вы изучите множество популярных технологий,
которые используют при создании верстки.
</p>
<p>
Узнаете о работе с CSS, препроцессорами, немного попрограммируете. Изучите
Bootstrap и научитесь проверять свой код с помощью специальных утилит.
</p>
</section>
Прямо сейчас может показаться непонятным, что такое <section>, <h2>, <p>. Но сейчас самое важное то, что за всеми этими конструкциями скрывается самое главное — текстовое содержание.
Но сейчас самое важное то, что за всеми этими конструкциями скрывается самое главное — текстовое содержание.
Всегда ставьте контентную часть главнее визуального вида. Курсы дадут вам множество различных приемов стилизации блоков, но не увлекайтесь. Если текст на странице трудно читать, то ценность страницы стремится к нулю.
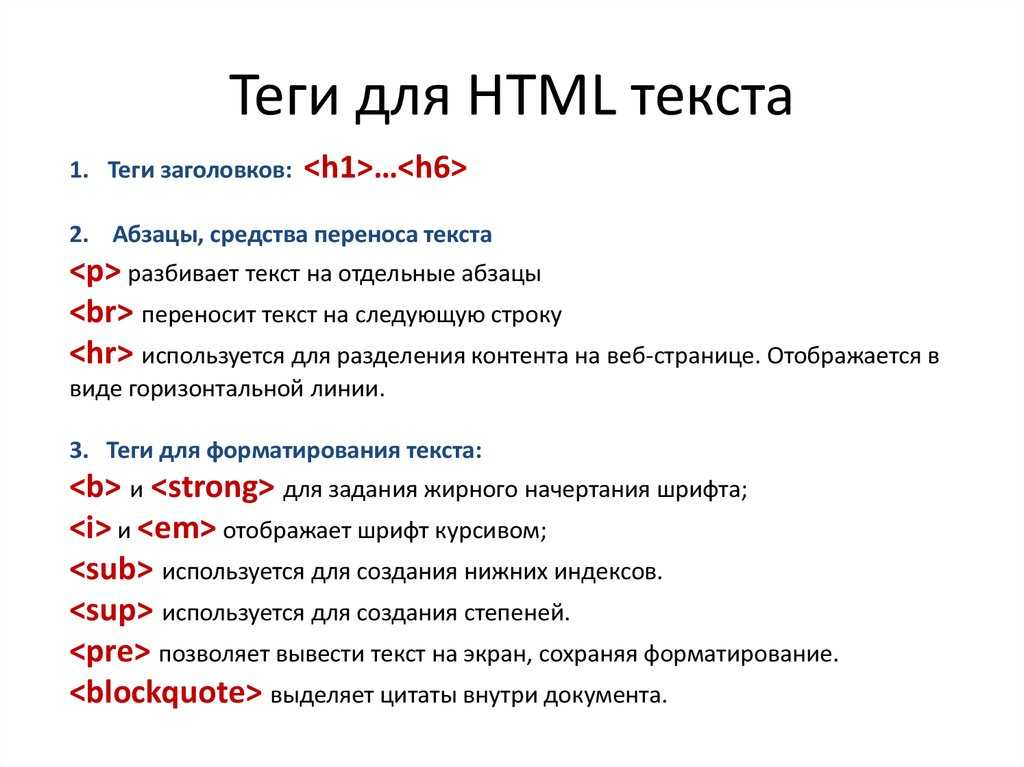
Теги в HTML
Но что же означали эти загадочные <section>, <h2> и <p>? На языке разметки они называются тегами. Именно теги оборачивают наш контент и в конечном итоге обрабатываются браузерами.
Один из таких тегов, о котором важно узнать, — параграф. Параграф, как и в реальной жизни, позволяет отделить по смыслу участки текста. Визуально это обычно делается с помощью отступов. На этой странице много параграфов, и вы можете их легко отличить друг от друга по отступам между ними.
Чтобы вставить параграф на страницу, необходимо указать специальную конструкцию <p> и </p>, между которыми вставить абзац текста.
<p> В профессии «Верстальщик» вы изучите множество популярных технологий, которые используют при создании верстки. </p> <p> Узнаете о работе с CSS, препроцессорами, немного попрограммируете. Изучите Bootstrap и научитесь проверять свой код с помощью специальных утилит. </p>
Как вы заметили, у нас может быть не один параграф. Почти все HTML-теги возможно использовать много раз на странице.
У тега параграфа есть открывающая часть <p> и закрывающая </p>. Именно благодаря этому браузер понимает, где начинается параграф и где заканчивается. Такие теги называются парными.
Как можно догадаться, если есть парные теги, то есть и непарные теги. И вы не ошиблись! В процессе работы с версткой вы узнаете и о таких тегах, и об их применении. Не торопитесь 🙂
Другой ключевой концепцией, помимо тегов, является вложенность. Посмотрите еще раз на пример разметки:
<section>
<h2>Основы верстки на Hexlet</h2>
<p>
В профессии «Верстальщик» вы изучите множество популярных технологий,
которые используют при создании верстки. </p>
<p>
Узнаете о работе с CSS, препроцессорами, немного попрограммируете. Изучите
Bootstrap и научитесь проверять свой код с помощью специальных утилит.
</p>
</section>
</p>
<p>
Узнаете о работе с CSS, препроцессорами, немного попрограммируете. Изучите
Bootstrap и научитесь проверять свой код с помощью специальных утилит.
</p>
</section>
В этом примере есть парный тег section, и внутри него располагаются остальные теги и текст внутри них. Эта концепция является одной из основных, которая позволяет строить большие системы.
Иногда вложенность — это обязательная часть разметки текста. Например, списки невозможно построить без использования вложенности.
<ul> <li>Первый элемент списка</li> <li>Второй элемент списка</li> </ul>
Браузер выведет эту HTML-разметку следующим образом:
- Первый элемент списка
- Второй элемент списка
Без тегов <li> браузер не сможет отличить простой текст от элементов списка.
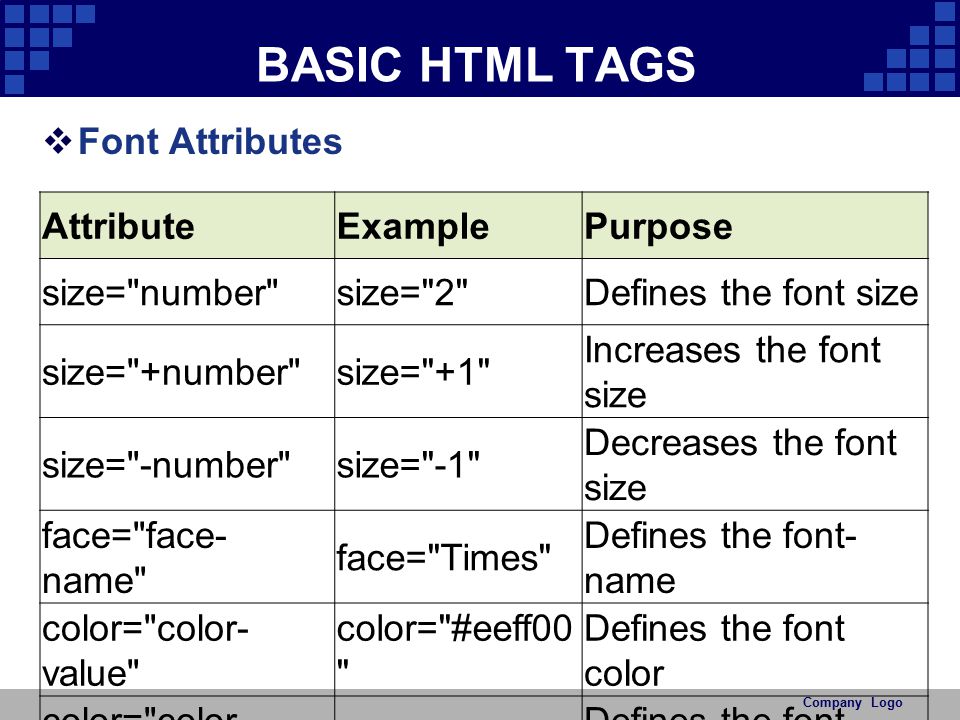
Атрибуты
Еще одна важная концепция HTML — атрибуты и их значение. Атрибуты — это просто дополнительная информация для браузера.
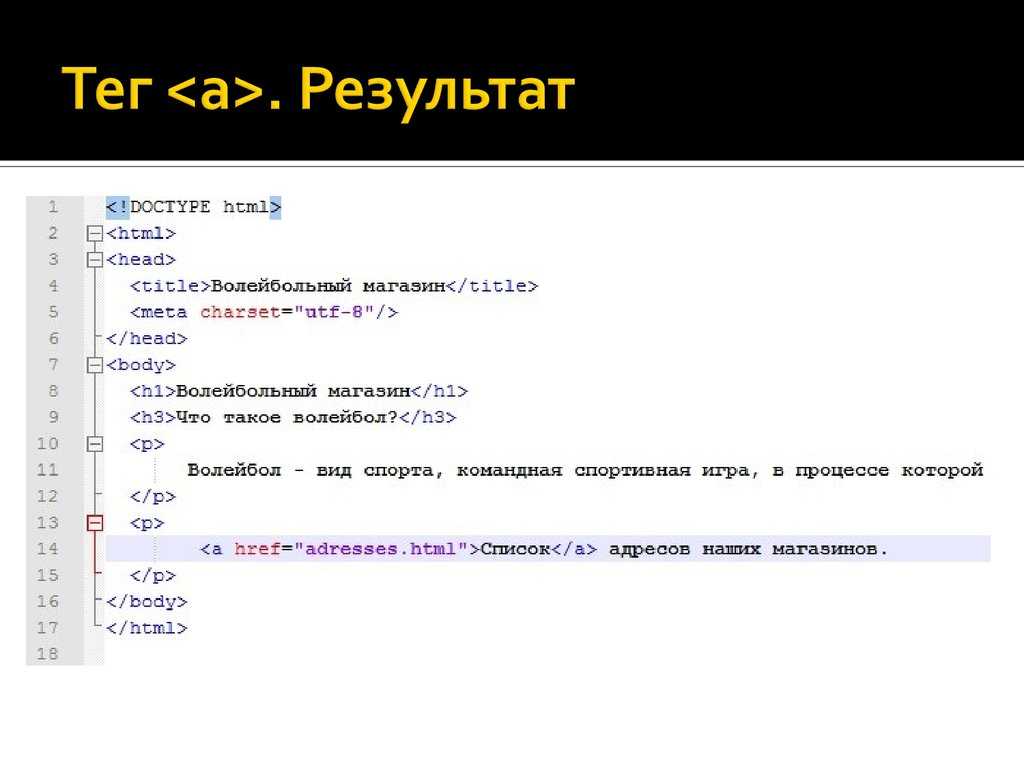
В HTML вы можете использовать ссылки, чтобы перемещаться по интернету. Недостаточно просто указать тег ссылки <a></a> и текст внутри.
<a>Пойти изучать программирование</a>
Браузер, к сожалению, не умеет читать наши мысли и перенаправлять пользователя туда, куда мы хотели 🙁
Чтобы перенаправить пользователя, мы должны помочь браузеру и указать, куда пользователь переместится после клика на ссылку. Для этого используется атрибут href, значением которого является нужная ссылка.
<a href="https://ru.hexlet.io">Пойти изучать программирование</a>
Теперь при клике на ссылку пользователя успешно перенаправит по тому адресу, который мы указали внутри атрибута href.
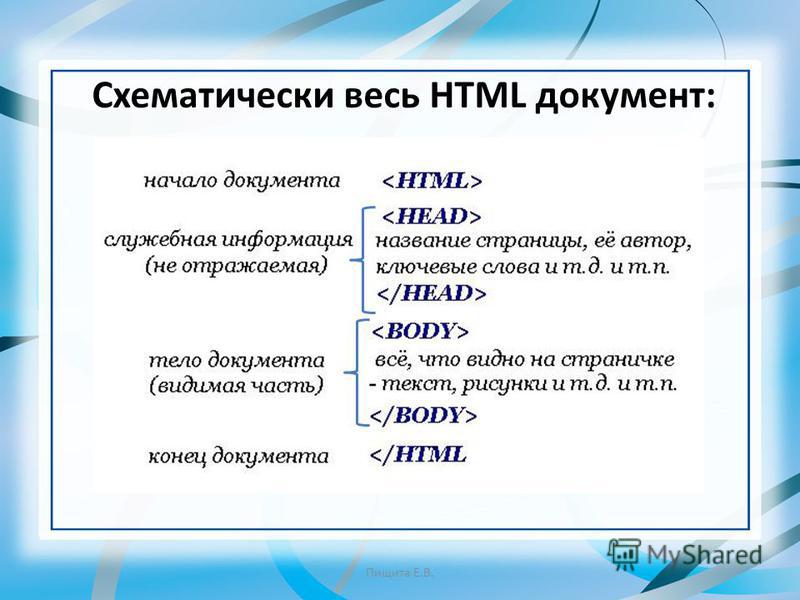
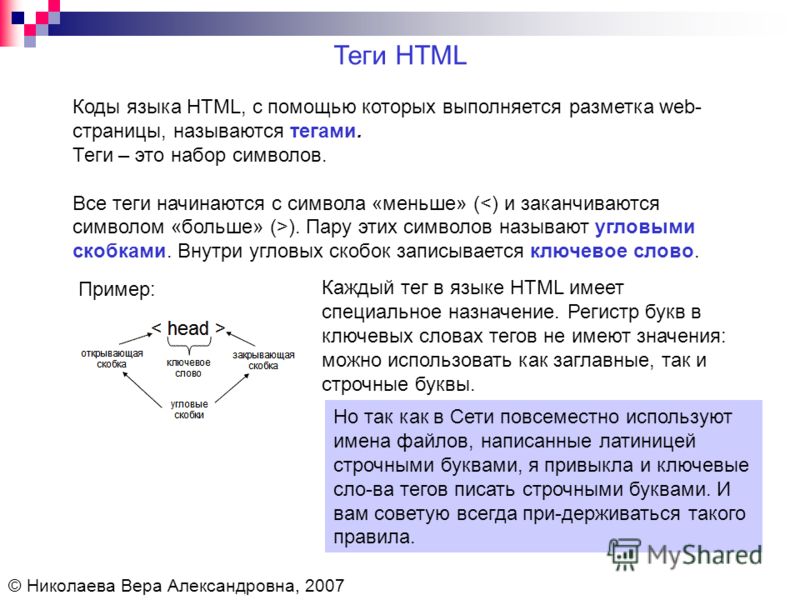
Общая схема тегов HTML
Дополнительное задание
Воспользуйтесь любым онлайн-сервисом, который умеет преобразовывать HTML разметку. Например, https://htmlcodeeditor.com/.
Вставьте в левую область следующую разметку:
<h2>Хорошие книги</h2> <p>Советую прочитать эти книги:</p> <ol> <li><b>Код.Тайный язык информатики</b> <i>(Чарльз Петцольд)</i></li> <li> <b>Не заставляйте меня думать</b> <i>(<a href="https://en.wikipedia.org/wiki/Steve_Krug">Steve Krug</a>)</i> </li> <li><b>Дизайн привычных вещей</b> <i>(Donald Norman)</i></li> </ol>
Посмотрите на итоговый результат. Попробуйте удалять различные теги и менять их. Экспериментируйте, никто за это не наругает 🙂
Дополнительные материалы
- HTML Теги — HTML Basics: Урок 1
- HTML Атрибуты — HTML Basics: Урок 2
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Vue.js для начинающих, урок 1: экземпляр Vue / Хабр
Сегодня мы предлагаем вашему вниманию перевод первого урока учебного курса по Vue.js для начинающих. Его порекомендовала Наталья Теплухина, Staff Engineer в Gitlab и Core Team Member фреймворка Vue (Q/A сессия с Наташей прошла в нашем инстаграм, а расшифровку можно прочитать здесь)
Оригинал курса на английском вышел на сайте vuemastery. com, мы подготовили для вас перевод на русский. Освоив первый урок, вы узнаете о том, что такое экземпляр Vue, и о том, как приступить к разработке собственных Vue-приложений.
com, мы подготовили для вас перевод на русский. Освоив первый урок, вы узнаете о том, что такое экземпляр Vue, и о том, как приступить к разработке собственных Vue-приложений.
→ Vue.js для начинающих, урок 1: экземпляр Vue
→ Vue.js для начинающих, урок 2: привязка атрибутов
→ Vue.js для начинающих, урок 3: условный рендеринг
→ Vue.js для начинающих, урок 4: рендеринг списков
→ Vue.js для начинающих, урок 5: обработка событий
→ Vue.js для начинающих, урок 6: привязка классов и стилей
→ Vue.js для начинающих, урок 7: вычисляемые свойства
→ Vue.js для начинающих, урок 8: компоненты
Предварительные требования
Предполагается, что тот, кто решит освоить этот курс, обладает знаниями в области базовых веб-технологий: HTML, CSS и JavaScript.
В этом курсе мы займёмся разработкой страницы, представляющей собой карточку товара.
Страница, разработкой которой мы будем заниматься
Цель урока
В этом уроке мы разберёмся с тем, как использовать Vue для вывода данных на веб-странице.
Начальный вариант кода
Мы начнём работу с очень простого HTML- и JavaScript-кода, расположенного в двух файлах.
Файл index.html:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Product App</title> </head> <body> <div> <h2>Product Name</h2> </div> <script src="main.js"></script> </body> </html>
Файл main.js:
var product = "Socks";
В этом курсе в качестве среды, в которой предлагается выполнять домашние задания, используется платформа codepen.io. Соответствующие заготовки оформлены в виде CodePen-проектов. Тем, кто проходит этот курс, рекомендуется самостоятельно запускать весь код, который они здесь встречают.
В интерфейсе CodePen есть три области для кода. Это, соответственно, поля HTML, CSS и JS. Код, введённый в полях CSS и JS, автоматически подключается к веб-странице, описанной в поле HTML. То есть — для того чтобы воссоздать в среде CodePen вышеприведённый пример нужно ввести в область HTML код, содержащийся в теге
Это, соответственно, поля HTML, CSS и JS. Код, введённый в полях CSS и JS, автоматически подключается к веб-странице, описанной в поле HTML. То есть — для того чтобы воссоздать в среде CodePen вышеприведённый пример нужно ввести в область HTML код, содержащийся в теге <body> файла index.html без последней строчки, подключающей main.js, а в область JS — код main.js.
Начало экспериментов в CodePen
Использовать CodePen для запуска кода примеров необязательно. Вы вполне можете использовать какой-нибудь другой онлайн-сервис, или можете обойтись локальной средой разработки, воссоздав у себя описываемые здесь файлы.
Задача
product, и поместить его в код веб-страницы, в тег h2.Решить эту задачу нам поможет фреймворк Vue. js. Вот официальное русскоязычное руководство по нему.
js. Вот официальное русскоязычное руководство по нему.
Первым шагом нашей работы с Vue будет подключение фреймворка к странице. Для этого внесём изменения в файл index.html, добавив в него, прямо над кодом подключения файла main.js, следующее:
<script src="https://unpkg.com/vue"></script>
Далее, в main.js, вводим следующий код, убрав из него объявление переменной product:
var app = new Vue({
el: '#app',
data: {
product: "Socks"
}
})
Теперь нужно связать DOM с данными экземпляра Vue. Делается это с использованием особой HTML-конструкции, с помощью синтаксиса Mustache, при применении которого используются двойные фигурные скобки:
<div>
<h2>{{ product }}</h2>
</div>
JavaScript-выражение в фигурных скобках будет заменено на значение свойства product объекта data.
Вот как будет выглядеть проект в CodePen в том случае, если всё работает так, как нужно.
Данные перенесены из JavaScript на HTML-страницу
Как видите, нам удалось перенести данные из JavaScript-кода на HTML-страницу. А теперь давайте разберёмся в том, что мы только что сделали.
Экземпляр Vue
Вот схема кода, с помощью которого создают экземпляр Vue:
var app = new Vue({options})
Экземпляр Vue — это корневая сущность приложения. Его создают, передавая конструктору Vue объект с опциями. Этот объект содержит различные свойства и методы, которые дают экземпляру Vue возможность хранить данные и выполнять какие-то действия.
Подключение экземпляра Vue к элементу веб-страницы
Обратите внимание на следующее свойство объекта с опциями, использованного при создании экземпляра Vue:
el: '#app'
С помощью этого свойства мы подключаем экземпляр Vue к элементу нашей страницы. Благодаря этому мы создаём связь между экземпляром Vue и соответствующей частью DOM. Другими словами, мы активируем Vue в элементе
Благодаря этому мы создаём связь между экземпляром Vue и соответствующей частью DOM. Другими словами, мы активируем Vue в элементе <div> с идентификатором app, записывая '#app' в свойство el объекта с опциями, который был использован при создании экземпляра Vue.
Размещение данных в экземпляре Vue
В экземпляре Vue имеется место для хранения данных. Эти данные описывают с помощью свойства data объекта с опциями:
data: {
product: "Socks"
}
К данным, хранящимся в экземпляре Vue, можно обратиться из элемента веб-страницы, к которому подключён экземпляр Vue.
Использование JavaScript-выражений в HTML-коде
Если нам нужно, чтобы значение свойства product вывелось бы там, где выводится текст заголовка первого уровня, имя этого свойства можно поместить в двойные фигурные скобки в соответствующем теге:
<h2>{{ product }}</h2>
Фактически, речь идёт о том, что в двойных фигурных скобках находится JavaScript-выражение, результаты вычисления которого фреймворк подставляет в тег <h2> в качестве текста.
Важный термин: выражение
Выражения позволяют использовать значения, хранящиеся в экземпляре Vue, а так же JavaScript-конструкции, применение которых позволяет создавать какие-то новые значения.
Когда Vue видит выражение {{ product }}, он понимает, что мы ссылаемся на данные, связанные с экземпляром Vue, используя ключ product. Фреймворк заменяет имя ключа на соответствующее ему значение. В данном случае это — Socks.
Примеры выражений
Как уже было сказано, в двойных фигурных скобках можно использовать различные JavaScript-конструкции. Вот несколько примеров:
{{ product + '?' }}
{{ firstName + ' ' + lastName }}
{{ message.split('').reverse().join('') }}
Знакомство с реактивностью
Причина, по которой Vue сразу же после загрузки страницы выводит в теге <h2> значение, соответствующее свойству product, заключается в том, что Vue — это реактивный фреймворк. Другими словами, данные экземпляра Vue связаны со всеми местами веб-страницы, в которых есть ссылки на эти данные. В результате Vue может не только вывести данные в некоем месте страницы, но и обновить соответствующий HTML-код в том случае, если данные, на которые он ссылается, будут изменены.
Другими словами, данные экземпляра Vue связаны со всеми местами веб-страницы, в которых есть ссылки на эти данные. В результате Vue может не только вывести данные в некоем месте страницы, но и обновить соответствующий HTML-код в том случае, если данные, на которые он ссылается, будут изменены.
Для того чтобы это доказать, давайте откроем консоль инструментов разработчика браузера и изменим значение, записанное в свойство product объекта app. Когда мы это сделаем, например, введя в консоли app.product = 'Coat', изменится и текст, выводимый на странице.
Изменение значения свойства product приводит к изменению текста, выводимого на веб-странице
Видите, как легко это делается?
Практикум
Добавьте к уже имеющимся в экземпляре Vue данным ключ description, содержащий текст A pair of warm, fuzzy socks. Затем выведите значение этого ключа в элементе <p>, который должен находиться ниже элемента <h2>.
→ Вот заготовка, которую вы можете использовать для решения этой задачи.
→ Вот решение задачи.
Итоги
Поговорим о том, что мы сегодня изучили:
- Мы узнали о том, как начать разработку Vue-приложения, создав экземпляр Vue, и о том, как выводить данные на веб-страницу.
- Экземпляр Vue является корнем каждого Vue-приложения.
- Экземпляр Vue подключается к выбранному при его создании элементу DOM.
- Данные, хранящиеся в экземпляре Vue, можно выводить на страницу, используя синтаксис Mustache, в котором используются двойные фигурные скобки,
{{ }}, содержащие JavaScript-выражения. - Vue — это реактивный фреймворк.
→ Vue.js для начинающих, урок 1: экземпляр Vue
→ Vue.js для начинающих, урок 2: привязка атрибутов
→ Vue.js для начинающих, урок 3: условный рендеринг
→ Vue.js для начинающих, урок 4: рендеринг списков
→ Vue. js для начинающих, урок 5: обработка событий
js для начинающих, урок 5: обработка событий
→ Vue.js для начинающих, урок 6: привязка классов и стилей
→ Vue.js для начинающих, урок 7: вычисляемые свойства
→ Vue.js для начинающих, урок 8: компоненты
Знакомство с конструктором Lego mindstorms EV3. Наш первый робот
Содержание урока
Введение:
1.1. Что в наборе? Классификация деталей, крепление деталей между собой, главный блок, моторы, датчики
1.2. Собираем робота, с помощью которого будем изучать данный курс
1.3. Знакомство со средой программирования
1.4. Наша первая программа!
Введение:
Задача данного курса — познакомить вас с конструктором Lego mindstorms. Научить собирать базовые конструкции роботов, программировать их под определенные задачи, разобрать с вами базовые решения наиболее распространенных задач-соревнований.
Курс рассчитан на делающих первые шаги в мир робототехники с помощью конструктора Lego mindstorms. Хотя все примеры роботов в этом курсе сделаны с помощью конструктора Lego mindstorms EV3, программирование роботов объясняется на примере среды разработки Lego mindstorms EV3, тем не менее, владельцы Lego mindstorms NXT тоже могут присоединиться к изучению данного курса, и, надеемся, найдут для себя тоже полезное…
Хотя все примеры роботов в этом курсе сделаны с помощью конструктора Lego mindstorms EV3, программирование роботов объясняется на примере среды разработки Lego mindstorms EV3, тем не менее, владельцы Lego mindstorms NXT тоже могут присоединиться к изучению данного курса, и, надеемся, найдут для себя тоже полезное…
1.1. Что в наборе? Классификация деталей, крепление деталей между собой, главный блок, моторы, датчики
Давайте начнем знакомиться с конструктором Lego mindstorms EV3. Распечатав конструктор, мы найдем в нем множество разнообразных деталей. Если вы знакомы с традиционными кирпичиками Lego, но раньше вам не приходилось сталкиваться с наборами Lego серии Technic, ты, возможно, вы будете слегка обескуражены видом непривычных деталей. Однако, разобраться с ними совсем несложно. Итак, условно разделим все детали на несколько категорий. На рисунке представлены детали, называемые балками (иногда для этих деталей можно встретить название — бим (beam)) Балки исполняют роль каркаса (скелета вашего робота),
Рис. 1
1
Следующая группа деталей служит для соединения балок между собой, с блоком и датчиками. Детали, имеющие крестообразное сечение, называются осями (иногда штифтами) и служат для передачи вращения от моторов к колесам и шестерням. Детали, похожие на цилиндры (имеющие в сечении окружность) называются пинами (от англ. pin — шпилька),
Рис. 2
Представленный ниже рисунок демонстрирует вам различные варианты соединения балок с помощью пинов.
Рис. 3
Следующую группу деталей называют коннекторами. Их главная задача — соединение балок в различных плоскостях, изменение угла соединения деталей и подсоединение датчиков к роботу.
Рис. 4
Переходим к следующей группе деталей. Шестерни предназначены для передачи вращения от моторов к другим элементам конструкции робота. Как правило, это колеса, но в тоже время шестерни могут широко применяться и в различных конструкциях роботов, не предполагающих вращение. С ними мы непременно еще не раз встретимся при конструировании сложных механизмов.
С ними мы непременно еще не раз встретимся при конструировании сложных механизмов.
Рис. 5
Ну и, конечно же, движение в пространстве нашему роботу обеспечивают различные колеса и гусеницы, представленные в наборе.
Рис. 6
Следующая группа деталей несет в себе декоративные функции. С их помощью мы можем украсить нашего робота, придать ему неповторимый вид.
Рис. 7
В набор Lego mindstorms EV3 входят два больших мотора. Моторы выполняют роль мышц или силовых элементов нашего робота. Большие моторы, наиболее часто используются для передачи вращения на колеса, тем самым, обеспечивая движение робота. Можно сказать, что эти моторы выполняют ту же роль, что и ноги человека.
Рис. 8
Один средний мотор, который также входит в набор Lego mindstorms EV3 выполняет роль движущей силы для различного навесного оборудования робота (клешни, модули захвата, различные манипуляторы) По аналогии с большими моторами отведем среднему мотору ту же роль, которую у нас выполняют руки.
Рис. 9
Датчики, входящие в набор Lego mindstorms, представляют роботу необходимую информацию из внешней среды. Главная задача программиста — научиться извлекать и анализировать информацию, поступающую с датчиков, а затем подавать верные команды на моторы для выполнения определенных действий.
Рис. 10
Ну и основным элементом нашего конструктора является главный блок EV3. В этом корпусе заключен мозг нашего робота. Именно здесь выполняется программа, получающая информацию с датчиков, обрабатывающая её и передающая команды моторам.
Рис. 11
1.2. Собираем робота, с помощью которого будем изучать данный курс
Настало время — собрать нашего первого робота.
На первом этапе конструкция нашего робота будет следующей:
- Два больших мотора, для того чтобы мы смогли научить нашего робота поворачивать
- Два ведущих колеса, на которые будут передаваться усилия моторов.

- Одно свободно вращающееся колесо или шаровая опора, которая будет придавать устойчивость нашему роботу.
- Один главный блок EV3, который будет хранить и выполнять нашу программу.
- Некоторое количество деталей для придания конструкции законченного вида.
Такой простейший робот называется роботом-тележкой.
Вы можете попробовать поэкспериментировать или собрать робота по предложенной инструкции в зависимости от версии вашего набора EV3:
Lego mindstorms EV3 Home
Lego mindstorms EV3 Education
Как только наш робот будет готов — начнем изучение среды программирования.
1.3. Знакомство со средой программирования
Первым делом загружаем среду программирования Lego mindstorms EV3. В главном меню программы выбираем: «Файл» — «Новый проект» или нажимаем «+», показанный на рисунке стрелкой.
Рис. 12
В одном проекте может находиться множество программ. Для того, чтобы проект корректно загружался в нашего робота необходимо в названии проекта и программ использовать только буквы латинского алфавита! Давайте назовем наш проект lessons (уроки), а первую программу — lesson-1 (урок-1). Для того, чтобы дать название проекту, воспользуемся главным меню программы: «Файл» — «Сохранить проект как…» Чтобы изменить название программы — следует сделать двойной щелчок мышью на её названии (program) и вписать свое название.
Для того, чтобы проект корректно загружался в нашего робота необходимо в названии проекта и программ использовать только буквы латинского алфавита! Давайте назовем наш проект lessons (уроки), а первую программу — lesson-1 (урок-1). Для того, чтобы дать название проекту, воспользуемся главным меню программы: «Файл» — «Сохранить проект как…» Чтобы изменить название программы — следует сделать двойной щелчок мышью на её названии (program) и вписать свое название.
Включим центральный блок нашего робота. Для этого нажмем на центральную (самую темную) кнопку блока. С помощью USB-кабеля, идущего в комплекте с конструктором, подключим робота к компьютеру. Успешное подключение робота отразится на вкладке аппаратных средств программного обеспечения EV3 в правом нижнем углу программы.
Рис. 13
Если подключение робота прошло успешно, то приступим к программированию и создадим нашу первую программу.
1.
 4. Наша первая программа!
4. Наша первая программа!Давайте научим нашего робота двигаться вперед на определенное расстояние. В нижней части экрана находится палитра программирования, каждому цвету палитры соответствуют различные группы программных блоков. Выберем зеленую палитру «Действие». Она содержит блоки управления моторами, блок вывода информации на экран, блок управления звуком и кнопками контроллера EV3 (главного блока). Выберем блок «Рулевое управление и перетащим его в область программирования (центральная область программы).
Рис. 14
Каждая программа состоит из цепочки блоков, задающих определенное действие или проверяющих различные условия. Каждый блок имеет множество различных параметров. Первый, оранжевый блок с зеленым треугольником внутри называется — «Начало». Именно с него начинается любая программа для нашего робота. Второй блок установили мы. Повторю — он называется «Рулевое управление». Его назначение — одновременное управление двумя моторами.
Рис. 15
Но, если вы собирали робота по инструкции, предложенной выше, то, наверное, обратили внимание, что в ней отсутствует схема подключения моторов и датчиков. Настало время с этим разобраться. Блок EV3 имеет 4 порта, обозначенных цифрами: 1, 2, 3, и 4. Эти порты служат для подключения только датчиков. Для подключения моторов служат порты, обозначенные буквами: A, B, C и D. Можно подключать моторы в любые свободные порты, предназначенные для них. Но в случае управляемой тележки рекомендовано подключать моторы в порты: B и C. Давайте сейчас возьмем два соединительных кабеля длиной 25 см, левый мотор подключим к порту B, а правый — к порту C. Именно это подключение выбрано по умолчанию в блоке «Рулевое управление». Специальная кнопка, обозначенная стрелкой, отвечает за режим работы блока. Для первой программы выберем режим: «Включить на количество оборотов». Значение 0 под черной стрелочкой на блоке означает прямолинейное движение, когда оба мотора крутятся с одинаковой скоростью. Число 75 задает мощность моторов, чем больше это значение, тем быстрее поедет наш робот. Цифра 2 задает количество оборотов каждого из моторов, на которое они должны провернуться.
Специальная кнопка, обозначенная стрелкой, отвечает за режим работы блока. Для первой программы выберем режим: «Включить на количество оборотов». Значение 0 под черной стрелочкой на блоке означает прямолинейное движение, когда оба мотора крутятся с одинаковой скоростью. Число 75 задает мощность моторов, чем больше это значение, тем быстрее поедет наш робот. Цифра 2 задает количество оборотов каждого из моторов, на которое они должны провернуться.
Итак, наша первая программа готова. Загружаем ее в нашего робота. Для этого нажимаем кнопку «Загрузить» на вкладке аппаратных средств и отсоединяем USB-кабель от робота.
Рис. 16
Устанавливаем робота на ровную поверхность. С помощью стрелок на блоке EV3 заходим в папку нашего проекта, выбираем программу lesson-1 и центральной кнопкой блока EV3 запускаем ее на выполнение.
Рис. 17
17
начальных исследований | Урок фортепиано 1
Занятия для начинающих | Урок фортепиано 1 программное обеспечение для создания веб-сайтов Урок 1 — Раздел 1
Добро пожаловать на PianoNanny.com
Изображения в этом уроке будут минимальными, чтобы скорость загрузки в ваш браузер была максимально быстрой. На настольном компьютере изображения отображаются в правом столбце. На мобильных устройствах изображения отображаются внизу каждого раздела урока. Обратите внимание, что в этом курсе используются аудиофайлы в формате mp3, встроенные в HTML 5.
Кроме того, во время прохождения этих уроков перед вами должна быть хотя бы небольшая портативная клавиатура, чтобы вы могли посмотреть на нее и ознакомиться с ней. Обучение клавиатуре похоже на набор текста. Вам нужна клавиатура пишущей машинки перед вами, чтобы научиться печатать. То же самое верно и для фортепиано. Вам нужна клавиатура пианино перед вами, чтобы научиться играть на пианино. Маленькая портативная клавиатура Casio или Yamaha со встроенными динамиками вполне подойдет.
Маленькая портативная клавиатура Casio или Yamaha со встроенными динамиками вполне подойдет.
Первый взгляд на фортепианную клавиатуру
При первом взгляде на клавиатуру фортепиано (см. изображение) кажется, что нужно выучить огромное количество нот. Не так! Вам нужно выучить только 12 нот. Заштрихованная область на клавиатуре на изображении показывает 12 нот, которые вам нужно выучить. Ноты на фортепиано сгруппированы в наборы по 12 нот.
Каждая группа состоит из 7 белых клавиш и 5 черных клавиш. Посмотрите на клавиатуру выше и посчитайте 7 белых клавиш и 5 черных клавиш в заштрихованной области. Это одна группа. Эта группа повторяется снова и снова, вверх и вниз по клавиатуре. Каждая группа начинается с ноты «до». Видите примечание с пометкой «C» выше? На любой клавиатуре «C» всегда является первой белой клавишей, которая находится слева от двух черных клавиш.
Урок 1 — Раздел 2
Дополнительные примечания «C»
Вот еще примечания « C «. Видите, как все они расположены рядом с двумя черными купюрами? Отличная работа. . . вы узнали, где находится « C » на пианино. Это большой шаг, потому что вам всегда нужно будет найти « C », прежде чем вы начнете играть песню на пианино.
Видите, как все они расположены рядом с двумя черными купюрами? Отличная работа. . . вы узнали, где находится « C » на пианино. Это большой шаг, потому что вам всегда нужно будет найти « C », прежде чем вы начнете играть песню на пианино.
Чтобы сделать это еще проще, вам нужно найти только один « C ». Этот специальный « C » называется средний C . Он называется middle C , потому что, когда вы садитесь за пианино, чтобы играть, именно « C » находится прямо перед вами и в середине клавиатуры. Посмотрите еще раз на картинку с клавиатурой. Вы увидите несколько линий, символов и цифр. Это называется Staff . Middle C также находится в середине Staff .
Нотоносец там, где пишется язык музыки
Нотоносец это место, где пишется язык музыки. Да, музыка — это такой же язык, как и любой другой (английский, французский, испанский). В нем есть правила, специальные символы и так далее. Этот язык говорит вам, что и где играть на вашем инструменте. В настоящее время на нотоносце выше показана только 1 нота (круг с перечеркнутой линией). Это примечание средний C . Давайте узнаем еще несколько нот на нотоносце и их связь с фортепианной клавиатурой.
В нем есть правила, специальные символы и так далее. Этот язык говорит вам, что и где играть на вашем инструменте. В настоящее время на нотоносце выше показана только 1 нота (круг с перечеркнутой линией). Это примечание средний C . Давайте узнаем еще несколько нот на нотоносце и их связь с фортепианной клавиатурой.
Урок 1 — Раздел 3
Как ноты «C» выглядят на нотоносце
Вот некоторые другие ноты « C » и как они выглядят, когда они написаны на нотоносце. Видите посередине C в заштрихованной области? Идите направо и посмотрите на следующее « C » над посередине C . Теперь идем налево и смотрим на следующее « C » ниже посередине C .
Сосчитайте клавиши на клавиатуре (включая черные клавиши), и вы обнаружите, что между каждым «9» 12 клавиш (нот).0003 C » на клавиатуре. На нотоносце над клавиатурой посчитайте строки и пробелы между двумя нотами « C », и вы обнаружите, что между двумя нотами « C » всего 8 строк и пробелов.
Знакомство с октавами
Этот интервал в 12 полутонов (включая белые и черные ноты) на клавиатуре или 8 (включая линии и пробелы) на нотоносце называется октавой . На изображении вы смотрите на Октавы на нотоносце и на клавиатуре (от одной ноты « C » до следующей ноты « C »). Со временем вы выучите все ноты в 1 октаве. Октава, на которой мы сосредоточимся, будет включать в середине C .
А пока найдите все заметки « C », какие сможете, на своей клавиатуре.
ПРИМЕЧАНИЕ. Клавиатуры бывают разной ширины, поэтому не беспокойтесь, если в итоге у вас получится больше или меньше нот « C », чем на клавиатуре, показанной на изображении. Найдите две черные клавиши, а затем первую белую клавишу слева от этих черных клавиш. Эта белая клавиша всегда будет «9».0003 C » прим.
Теперь, когда вы освоили ноты « C », пришло время выучить остальные 11 нот в 1 октаве.
Урок 1 — Раздел 4
Заметки, написанные на строках
Начнем с линий на нотоносце выше. Заметки, которые написаны на строчках в нотоносце: « C », « E », « G » и « B ». Вы можете составить забавное предложение, которое поможет запомнить названия нот, написанных на строчках нотоносца. Пример: Коровы едят клеевые ведра . Придумайте себе и запишите куда-нибудь. Держите его рядом с клавиатурой для справки.
Урок 1 — Раздел 5
Заметки, написанные на пробелах
Теперь давайте посмотрим на пробелы на нотоносце. Я оставлю примечание « C » только для справки. Это не на месте. Примечания, которые написаны на пробелах в нотоносце: « D », « F » и « А ». Вы можете составить забавное предложение, чтобы помочь запомнить названия нот, написанных на пробелах в нотоносце. Пример: Собаки находят яблоки . Придумайте себе и запишите куда-нибудь. Держите его рядом с клавиатурой для справки.
Пример: Собаки находят яблоки . Придумайте себе и запишите куда-нибудь. Держите его рядом с клавиатурой для справки.
Урок 1 — Раздел 6
Поздравляем!
Похлопайте себя по плечу и в последний раз взгляните на заметки, которые вы выучили сегодня. Теперь вы освоили белые ноты на клавиатуре. Далее мы будем изучать черные ноты. И белые, и черные ноты важно выучить, если вы хотите научиться играть на фортепиано более чем в одной тональности. А пока просмотрите этот урок и сыграйте эти ноты на клавиатуре. Произносите каждую ноту в голове, когда играете. Упражняться. Никто ничему не научился без практики. Как насчет того, чтобы пройти небольшой тест, чтобы проверить себя?
Нажмите или коснитесь, чтобы пройти тест
< Главная - Далее >
Урок 1 | Базовый курс японского языка
Главная > Курсы > Базовый курс японского языка > Урок 1
- Выражения
- Викторина
- Советы
Кратко прочтите эту страницу и потратьте большую часть времени на упражнения.
Выражения
Нажмите кнопку для воспроизведения звука.
| Когда вы встречаетесь или расстаетесь с кем-то | ||
|---|---|---|
| Здравствуйте. | Конничива. | |
Произносить «n» и «ni» отдельно. Это как «кон-ничива». | ||
| Доброе утро. | Охайо годзаимасу. | |
Последняя гласная «у» произносится нечетко. Это как «гозаимас». Неформальный стиль: Охайо. | ||
| Добрый вечер. | Конбанва. | |
Используется в начале разговора, а не в конце. | ||
| Спокойной ночи. | Оясуминасай. | |
Неформальный стиль: Оясуми. | ||
До свидания. | Сайонара. | |
Обычно используется, когда люди не видят друг друга в течение некоторого времени. Неформальный стиль: Сайонара. (короткое «о» после у). | ||
| До встречи. | Дэва мата. | |
| Увидимся завтра. | Дева мата ашита. | |
| Увидимся на следующей неделе. | Дева мата райшу. | |
дэва: ну сейчас или около того мата: снова | ||
| Когда вы благодарите или извиняетесь перед кем-то | ||
|---|---|---|
| Спасибо. | Аригато годзаимасу. | |
| Большое спасибо. | Домо аригато годзаимасу. | |
| Спасибо. (прошлое) | Аригато годзаимасита. | |
| Спасибо. | Домо. | |
Последняя гласная «у» не произносится лы. гозаймас(у). Домо аригато годзаимасу.: Чтобы подчеркнуть. Аригато годзаимасита: поблагодарить за что-то в прошлом. Домо.: Чтобы поблагодарить за небольшую услугу. Неофициальный стиль: Аригато. | ||
| Пожалуйста. | Доиташимасите. | |
| Не упоминай об этом. | Ие. | |
Ие. (буквально означает «Нет») также можно использовать с восходящим акцентом, если это не имеет большого значения. | ||
| Извините. | Сумимасэн. | |
| Да. | Хай. | |
Используется, когда вы разговариваете с кем-то и извиняетесь за мелкие ошибки (Sorry.). Хай. (Да.) можно использовать для ответа на чей-то звонок. | ||
| Прости. | Гоменнасай. | |
| Прости. | Домо сумимасэн. | |
| Не жалей. | Ие. | |
Домо сумимасэн. также используется. Это звучит более вежливо. В ответ, т.е. можно использовать, если это не имеет большого значения. | ||
| Когда вы начинаете или заканчиваете есть | ||
|---|---|---|
| (перед едой) | Итадакимасу. | |
Буквально означает «Я принимаю (еду)». Используется, когда вы начинаете есть, как сигнал «Начнем». Вы можете сказать это человеку, который угощает вас едой. | ||
| (после еды) | Гочисосамадешита. | |
Буквально означает «Это был чудесный пир». Вы можете сказать это, чтобы поблагодарить человека, угостившего вас едой. | ||
В этом курсе все японские слова и предложения показаны на ромадзи (латинском алфавите). См. страницу ромадзи, чтобы проверить, как произносятся буквы ромадзи.
Основные правила
Как обращаться к человеку
Обычно после фамилии добавляют «сан».
«сан» похоже на мистера, миссис или мисс..
Например, мистер Танака — это Танака-сан. Но для иностранцев (жителей Запада) люди добавляют сан после имен, таких как Пол-сан или Кейт-сан.
За исключением близких отношений, люди обращаются почти ко всем, у кого есть сан.
| Здравствуйте, мистер Танака. | Танака-сан, конничива. |
Да и Нет
Да это «хай». Нет «ии».
Как показано на странице выражений, Hai. и ИЭ. можно использовать в разных контекстах.
«Биби» Урок 1: Что делает нас теми, кто мы есть?
УРОК
На этом первом уроке из серии из трех учащиеся изучат, как люди состоят из личной и социальной идентичности.
Класс Уровень
6-8
Цели
- Объяснить, как личность человека может состоять из различных личных и социальных идентичностей.
Основные вопросы
- Что делает нас такими, какие мы есть?
Материалы
- Пленка «Биби»
- Раздаточный материал «Диаграмма внутреннего/внешнего круга»
- Раздаточный материал
- Диаграммная бумага
Словарь
Социальная идентичность [ soh -shuh l ahy- den -ti-tee] характеристики личности, которые влияют на то, как другие взаимодействуют с вами, и как вы взаимодействуете с другими. Они могут включать расу, пол, возраст и другие характеристики.
Личная идентичность [ pur -suh-nl ahy- den -ti-tee] характеристики личности, которые вы бы присвоили себе. Это могут быть черты, поведение, убеждения, ценности и другие характеристики, которые делают вас тем, кто вы есть.
Это могут быть черты, поведение, убеждения, ценности и другие характеристики, которые делают вас тем, кто вы есть.
Видимые характеристики личности [ виз -uh-buhl ahy- den -ti-tee kar-ik-tuh- ris -tiks] характеристики личности, которые легко видны другим.
Невидимые идентификационные характеристики [in- а именно -uh-buhl ahy- den -ti-tee kar-ik-tuh- ris -tiks] характеристики идентичности трудно увидеть другим.
Адаптировано из книги Teaching Tolerance PD Café «Углубление стандартов социальной справедливости: идентичность»
Процедура
- Начните с представления идеи о том, что мы состоим из многих социальных и личных идентичностей, приведя пример учителя.
- На листе бумаги, который будет использоваться в Уроке 2, нарисуйте диаграмму внутреннего/внешнего круга.
- Спросите учащихся, какие черты личности могут приписать вам незнакомцы, если увидят вас на публике.
 Помогите классу составить список личностей во внешнем круге. Объясните учащимся, что эти идентичности можно считать социальными идентичностями. Они влияют на то, как другие взаимодействуют с вами и как вы взаимодействуете с другими. Они могут включать расу, пол, возраст и другие характеристики. Поскольку эти характеристики легко воспринимаются другими, их можно считать видимыми. Однако социальная идентичность может включать и другие невидимые характеристики, такие как сексуальная ориентация, религия, иммиграционный статус и другие. Добавьте к внешнему кругу дополнительные идентификаторы, если это применимо.
Помогите классу составить список личностей во внешнем круге. Объясните учащимся, что эти идентичности можно считать социальными идентичностями. Они влияют на то, как другие взаимодействуют с вами и как вы взаимодействуете с другими. Они могут включать расу, пол, возраст и другие характеристики. Поскольку эти характеристики легко воспринимаются другими, их можно считать видимыми. Однако социальная идентичность может включать и другие невидимые характеристики, такие как сексуальная ориентация, религия, иммиграционный статус и другие. Добавьте к внешнему кругу дополнительные идентификаторы, если это применимо. - Объясните, что личная идентичность состоит из характеристик идентичности, которые человек приписывает себе. Они могут включать в себя черты, поведение, убеждения, ценности и другие. Перечислите свои личности во внутреннем круге.
- После введения этих понятий сообщите основной вопрос и цель.
- Теперь, когда учащиеся увидели пример круга идентичности, объясните, что они создадут свой собственный.

- Попросите учащихся перечислить свою социальную и личную идентичность на раздаточном материале с диаграммой внутреннего/внешнего круга. Чтобы все учащиеся чувствовали себя в безопасности и комфортно, обязательно объясните учащимся, что им не нужно включать все характеристики своей личности. Напомните учащимся, что личность может быть чувствительной, поскольку она может влиять на то, как люди взаимодействуют с нами и как мы взаимодействуем с другими.
- Когда учащиеся закончат, спросите, не хочет ли кто-нибудь поделиться своей диаграммой с классом. Заверьте студентов, что они не обязаны делиться, если не чувствуют себя в безопасности и комфортно. Если некоторые учащиеся действительно хотят поделиться, попросите их прочитать вслух свои диаграммы.
- Поблагодарите всех добровольцев и попросите учащихся помнить об этой круговой диаграмме при выполнении следующего задания.
- Предложите учащимся посмотреть «Биби» и сделать заметки для обсуждения мозаики.

- Объясните учащимся, что сейчас они будут смотреть фильм «Биби», в котором есть темы, посвященные личности. Во время просмотра они должны делать заметки о социальных и личных характеристиках одного персонажа.
- Разделите учащихся на группы по три человека и назначьте каждому учащемуся разные персонажи: (1) Эрнесто, отец, (2) Биби, сын, или (3) Лича, подруга Эрнесто. Раздайте каждому учащемуся Раздаточный материал. Перед просмотром фильма покажите, как делать заметки. Например, один из персонажей фильма, Лича, говорит по-испански и по-английски. Таким образом, в строке языка мы можем написать «двуязычный — испанский и английский» внутри столбца Личи. Объясните учащимся, что, когда они будут делать заметки, многое из того, что они напишут, будет основано на предположениях, тем более что мы не знаем этих персонажей лично. Кроме того, учащимся, возможно, придется оставить некоторые строки пустыми, поскольку у зрителя недостаточно информации.
- Начните смотреть фильм и попросите учеников сделать заметки.

- Затем попросите учащихся собрать свои заметки для своей группы. Затем обсудите их ответы в классе.
- Объясните учащимся, что они будут по очереди делиться своими заметками. По мере того, как они слушают других членов группы, они заполняют оставшуюся часть таблицы, делая заметки о том, чем они поделились. Группы должны обязательно обсудить, какие ответы были основаны на предположениях.
- Когда все группы закончат, попросите одного ученика для каждого персонажа написать свои ответы на доске. Пока они пишут, пусть класс следит за ответами и рекомендует, нужно ли что-то изменить или добавить. Скажите учащимся, что они поделятся своими рекомендациями и причинами после того, как все члены группы закончат писать ответы.
- После того, как они закончат писать, пусть учащиеся останутся у доски, чтобы призвать одноклассников поделиться рекомендациями и причинами. Попросите учащихся написать любые дополнения вместе с исходными ответами.
- После обмена ответами проведите обсуждение всем классом на основе следующих вопросов.

- Основываясь на вашей собственной диаграмме внутреннего/внешнего круга, смогли ли вы установить связь с кем-либо из персонажей? Ответы будут разными, но они должны быть сосредоточены на конкретных связях учащихся.
- Были ли какие-либо характеристики идентичности, которые были менее заметны, чем другие? Студенты могут сослаться на сексуальную ориентацию и двуязычие Биби. Пока Биби не вышел, его сексуальная ориентация была невидима для отца. От Личи, говорящей по-испански, до Биби зритель может сделать вывод, что Биби говорит по-испански. Без этих сцен билингвизм Биби был бы невидим для зрителя.
- Какие характеристики идентичности, которые мы предположили, на самом деле могут быть неверными предположениями? Многое из того, что мы пишем в таблице, может быть неверным предположением. Например, ученики могут предположить, что Лича натуралка, поскольку она встречается с Эрнесто, но никогда не заявляет о своей сексуальной ориентации. Это была бы невидимая характеристика идентичности, которая никогда не становится очевидной для зрителя.


 </p>
<p>
Узнаете о работе с CSS, препроцессорами, немного попрограммируете. Изучите
Bootstrap и научитесь проверять свой код с помощью специальных утилит.
</p>
</section>
</p>
<p>
Узнаете о работе с CSS, препроцессорами, немного попрограммируете. Изучите
Bootstrap и научитесь проверять свой код с помощью специальных утилит.
</p>
</section>
 Тайный язык информатики</b> <i>(Чарльз Петцольд)</i></li>
<li>
<b>Не заставляйте меня думать</b>
<i>(<a href="https://en.wikipedia.org/wiki/Steve_Krug">Steve Krug</a>)</i>
</li>
<li><b>Дизайн привычных вещей</b> <i>(Donald Norman)</i></li>
</ol>
Тайный язык информатики</b> <i>(Чарльз Петцольд)</i></li>
<li>
<b>Не заставляйте меня думать</b>
<i>(<a href="https://en.wikipedia.org/wiki/Steve_Krug">Steve Krug</a>)</i>
</li>
<li><b>Дизайн привычных вещей</b> <i>(Donald Norman)</i></li>
</ol>


 Используется, когда вы закончили есть.
Используется, когда вы закончили есть. Помогите классу составить список личностей во внешнем круге. Объясните учащимся, что эти идентичности можно считать социальными идентичностями. Они влияют на то, как другие взаимодействуют с вами и как вы взаимодействуете с другими. Они могут включать расу, пол, возраст и другие характеристики. Поскольку эти характеристики легко воспринимаются другими, их можно считать видимыми. Однако социальная идентичность может включать и другие невидимые характеристики, такие как сексуальная ориентация, религия, иммиграционный статус и другие. Добавьте к внешнему кругу дополнительные идентификаторы, если это применимо.
Помогите классу составить список личностей во внешнем круге. Объясните учащимся, что эти идентичности можно считать социальными идентичностями. Они влияют на то, как другие взаимодействуют с вами и как вы взаимодействуете с другими. Они могут включать расу, пол, возраст и другие характеристики. Поскольку эти характеристики легко воспринимаются другими, их можно считать видимыми. Однако социальная идентичность может включать и другие невидимые характеристики, такие как сексуальная ориентация, религия, иммиграционный статус и другие. Добавьте к внешнему кругу дополнительные идентификаторы, если это применимо.