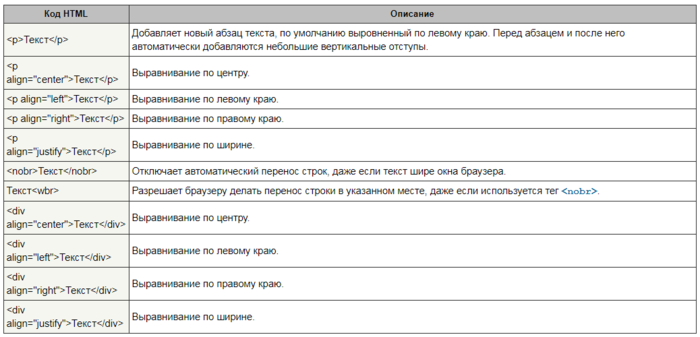
html — Как уменьшить расстояние между текстом к картинкой
Вопрос задан
Изменён 1 год 6 месяцев назад
Просмотрен 584 раза
Подскажите, есть ли возможность не меняя размеров картинки и высоты строки, уменьшить расстояние прижать текст к картинке снизу на расстояние, близкое к марджину? https://codepen.io/smile33/pen/eYgZNBR
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
.wrapper {
border: 1px solid black;
min-width: 100px;
max-width: 700px;
margin: 20px auto;
text-align: justify;
}
h3 {
color: black;
margin: 10px;
}
p {
margin: 10px;
font-family: sans-serif;
line-height: 2;
font-size: 13px;
}
p.link {
text-align: right;
margin-bottom: 30px;
}
a {
text-decoration: none;
color: blue;
}
.imgleft {
float: left;
/* Выравнивание по левому краю */
margin: 7px 7px 7px 0;
/* Отступы вокруг картинки */
}<div> <h3> Новости </h3> <p><img src="https://i.ibb.co/Yhn7CJS/1.png" alt="">Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui quasi, cum modi aliquam reprehenderit debitis sapiente, voluptas delectus mollitia sequi sint deleniti sed ipsa molestiae quos molestias nesciunt ipsum ab atque exercitationem necessitatibus! Reprehenderit, nostrum inventore ipsa cum, perferendis saepe officia itaque nulla ab repellendus maxime, quia quibusdam voluptas deserunt nam pariatur. Facilis vero distinctio nesciunt libero error ipsa consequatur natus nobis ea! Officiis harum tenetur saepe beatae deleniti natus deserunt at cupiditate nam! Error placeat explicabo eaque debitis velit amet maiores. Quisquam et ea doloremque debitis suscipit, cumque molestias quo saepe reprehenderit dolorem, accusantium facilis corrupti assumenda sequi voluptatibus?</p> <p><a href="#">подробнее...</a></p> </div> <div> <h3> О Компании </h3> <p><img src="https://i.ibb.co/sb5vnRG/2.
png" alt=""> Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui quasi, cum modi aliquam reprehenderit debitis sapiente, voluptas delectus mollitia sequi sint deleniti sed ipsa molestiae quos molestias nesciunt ipsum ab atque exercitationem necessitatibus! Reprehenderit, nostrum inventore ipsa cum, perferendis saepe officia itaque nulla ab repellendus maxime, quia quibusdam voluptas deserunt nam pariatur. Facilis vero distinctio nesciunt libero error ipsa consequatur natus nobis ea! Officiis harum tenetur saepe beatae deleniti natus deserunt at cupiditate nam! Error placeat explicabo eaque debitis velit amet maiores. Quisquam et ea doloremque debitis suscipit, cumque molestias quo saepe reprehenderit dolorem, accusantium facilis corrupti assumenda sequi voluptatibus?</p> <p><a href="#">подробнее...</a></p> </div> <div> <h3> Интересное </h3> <p><img src="https://i.ibb.co/sQTfF8G/3.png" alt=""> Lorem ipsum dolor sit amet consectetur adipisicing elit.
Qui quasi, cum modi aliquam reprehenderit debitis sapiente, voluptas delectus mollitia sequi sint deleniti sed ipsa molestiae quos molestias nesciunt ipsum ab atque exercitationem necessitatibus! Reprehenderit, nostrum inventore ipsa cum, perferendis saepe officia itaque nulla ab repellendus maxime, quia quibusdam voluptas deserunt nam pariatur. Facilis vero distinctio nesciunt libero error ipsa consequatur natus nobis ea! Officiis harum tenetur saepe beatae deleniti natus deserunt at cupiditate nam! Error placeat explicabo eaque debitis velit amet maiores. Quisquam et ea doloremque debitis suscipit, cumque molestias quo saepe reprehenderit dolorem, accusantium facilis corrupti assumenda sequi voluptatibus?</p> <p><a href="#">подробнее...</a></p> </div>
- html
- css
- img
4
В таких случаях нижний отступ между картинкой и текстом всегда зависит от нескольких свойств:
- Высота
heightкартинки - Размер
font-sizeтекста - Высота
line-heightмежстрочного интервала текста - Иногда и от
font-familyсемейство шрифта
Поэтому, чтобы всегда(!) на выходе всё было красиво, нужно указывать точный размер высоты картинки, и высчитывая, задавать значения выше указанным свойствам для параграфа и отступы сверху и справа для картинки. Отступы
Отступы padding у параграфа p откидываем, и задаем внутренний отступ padding контейнеру. Смотрите пример ниже. Хотя, и при всём этом «высчитывании», не всегда получается, чтобы на выходе в итоге отступы между картинкой и текстом оказались одинаковыми — пиксель-в-пиксель. Думаю, все со мной согласятся, что, наверное, это невозможно. Только лишь максимально приблизительно, и методом высчитывания.
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
.wrapper {
border: 1px solid black;
min-width: 100px;
max-width: 700px;
margin: 20px auto;
padding: 10px;
text-align: justify;
}
h3 {
color: black;
margin: 10px;
}
p {
font-family: sans-serif;
font-size: 13px;
line-height: 26px;
}
p.link {
text-align: right;
margin-bottom: 30px;
}
a {
text-decoration: none;
color: blue;
}
.imgleft {
float: left;
width: 220px;
height: 120px;
margin: 6.5px 6.5px 0 0;
}<div> <h3> Новости </h3> <p><img src="https://i.ibb.co/Yhn7CJS/1.png" alt="">Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui quasi, cum modi aliquam reprehenderit debitis sapiente, voluptas delectus mollitia sequi sint deleniti sed ipsa molestiae quos molestias nesciunt ipsum ab atque exercitationem necessitatibus! Reprehenderit, nostrum inventore ipsa cum, perferendis saepe officia itaque nulla ab repellendus maxime, quia quibusdam voluptas deserunt nam pariatur. Facilis vero distinctio nesciunt libero error ipsa consequatur natus nobis ea! Officiis harum tenetur saepe beatae deleniti natus deserunt at cupiditate nam! Error placeat explicabo eaque debitis velit amet maiores. Quisquam et ea doloremque debitis suscipit, cumque molestias quo saepe reprehenderit dolorem, accusantium facilis corrupti assumenda sequi voluptatibus?</p> <p><a href="#">подробнее...</a></p> </div> <div> <h3> О Компании </h3> <p><img src="https://i.ibb.co/sb5vnRG/2.
png" alt=""> Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui quasi, cum modi aliquam reprehenderit debitis sapiente, voluptas delectus mollitia sequi sint deleniti sed ipsa molestiae quos molestias nesciunt ipsum ab atque exercitationem necessitatibus! Reprehenderit, nostrum inventore ipsa cum, perferendis saepe officia itaque nulla ab repellendus maxime, quia quibusdam voluptas deserunt nam pariatur. Facilis vero distinctio nesciunt libero error ipsa consequatur natus nobis ea! Officiis harum tenetur saepe beatae deleniti natus deserunt at cupiditate nam! Error placeat explicabo eaque debitis velit amet maiores. Quisquam et ea doloremque debitis suscipit, cumque molestias quo saepe reprehenderit dolorem, accusantium facilis corrupti assumenda sequi voluptatibus?</p> <p><a href="#">подробнее...</a></p> </div> <div> <h3> Интересное </h3> <p><img src="https://i.ibb.co/sQTfF8G/3.png" alt=""> Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui quasi, cum modi aliquam reprehenderit debitis sapiente, voluptas delectus mollitia sequi sint deleniti sed ipsa molestiae quos molestias nesciunt ipsum ab atque exercitationem necessitatibus! Reprehenderit, nostrum inventore ipsa cum, perferendis saepe officia itaque nulla ab repellendus maxime, quia quibusdam voluptas deserunt nam pariatur. Facilis vero distinctio nesciunt libero error ipsa consequatur natus nobis ea! Officiis harum tenetur saepe beatae deleniti natus deserunt at cupiditate nam! Error placeat explicabo eaque debitis velit amet maiores. Quisquam et ea doloremque debitis suscipit, cumque molestias quo saepe reprehenderit dolorem, accusantium facilis corrupti assumenda sequi voluptatibus?</p> <p><a href="#">подробнее...</a></p> </div>
Можно попробывать у картинки убрать нижний отступ, например оставить только сбоку по 7 пикселей, и то мне кажется лучше оставить только справа,если по макету не нужен линий отступ слева(так симпотичнее смотриться), внизу 0 и вверху тоже. А если нужен вверху отступ, то мне кажется, лучше задать для заголовка нижний отступ. Но тут может получиться другая проблема, если поменять для параграфа высоту строки, то ситуация может повториться
А если нужен вверху отступ, то мне кажется, лучше задать для заголовка нижний отступ. Но тут может получиться другая проблема, если поменять для параграфа высоту строки, то ситуация может повториться
.imgleft{
float:left; /* Выравнивание по левому краю */
margin: 0 7px 0 0 ; /* Отступы вокруг картинки */
}
3
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
html как сделать отступы от краев страницы
Горизонтальные и вертикальные отступы от края браузера до содержимого web-страницы встроены в браузер по умолчанию. Тем не менее, можно изменить значение этих параметров, делая отступы по желанию больше или меньше. Так, например, можно установить отступ от верхнего края окна до заголовка страницы, или вообще убрать его.
Тем не менее, можно изменить значение этих параметров, делая отступы по желанию больше или меньше. Так, например, можно установить отступ от верхнего края окна до заголовка страницы, или вообще убрать его.
Отступы задаются параметрами margin и padding . Наличия двух атрибутов вместо одного требуют интересы разных браузеров, margin — Internet Эксплорер, а padding — Опера и Файер фох. Совмещение разных параметров гарантирует, что показываться web-страница в разных браузерах будет одинаково.
Управлять отдельными отступами от разных краев экрана можно с помощью параметров margin-top , margin-bottom , margin-right и margin-left , которые соответственно изменяют расстояние от верхнего, нижнего, правого и левого края окна браузера. Прежде чем их использовать, следует задать нулевое значение параметрам margin и padding (пример 1).
Пример 1. Изменение верхнего отступа от края браузера
Есть разные способы установки HTML отступов перед текстом. Но для совместимости с различными браузерами и доступности, мы обсудим самые популярные методы:
Содержание
- Рекомендованный способ в CSS и HTML
- Рекомендованный метод в HTML
- Альтернативный метод
- Навигация по статье:
- Отступ текста в HTML при помощи margin
- Отступ текста в HTML при помощи padding
Рекомендованный способ в CSS и HTML
Чтобы сделать отступ перед текстом или абзацем, лучше использовать CSS . Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML .
Ниже приведены примеры того, как смещать надписи с помощью каскадных таблиц стилей. Вставьте каждый из приведенных примеров кода между тегами HTML .
Следующий код создает CSS-класс «tab» , который отодвигает символы и абзац на 40 пикселей от левого края:
Вставив приведенный выше код в раздел , можно выполнить его в любом месте, добавляя его в теги абзаца (
), как показано ниже:
Если вы планируете применять этот стиль на нескольких страницах, лучше создать файл .css и связать его со всеми веб-страницами. Чтобы сделать отступ в HTML , добавьте следующую строчку между тегами и создайте ссылку на файл. Мы назвали его « basic.css «:
Как только файл каскадных таблиц стилей создан, откройте его для редактирования и добавьте тот же код, кроме тега и меток комментирования, как показано ниже:
Когда эти шаги выполнены, можно табулировать любой текст, используя тот же самый
Есть и другие варианты. Например, если нужно сместить только первую строку абзаца, то примените приведенный ниже код:
Подсказка: Можно задавать величину отступа в процентах. Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Например, вместо смещения на 40 пикселей, можно сдвинуть строки на 5% от текущего положения. Можно использовать и длинный пробел при определении нужной ширины.
Бонусная подсказка как сделать отступ в HTML: Чтобы поменять отступ слева на отступ справа, измените свойство margin-left на margin-right .
Рекомендованный метод в HTML
Можно достичь тех же результатов используя стиль, встроенный в HTML- код . Хотя применение CSS делает управление многочисленными веб-страницами легче, если использовать стиль только один раз:
Тут весь текст абзаца смещен на 40 пикселей влево. Другие теги
А здесь только первая строка в абзаце смещается на 40 пикселей слева. Никакие дополнительные строки смещены не будут.
Подсказка : можно задать отступ с помощью процентов. Например, вместо смещения на 40 пикселей, можно заменить значение на 5%, чтобы сдвинуть текст на 5%.
Бонусная подсказка : Можно поменять отступ слева на отступ справа, изменив свойство margin-left на margin-right.
Альтернативный метод
Другой часто применяемый метод HTML отступа текста — с помощью
Хотя это намного легче, но есть проблемы совместимости, которые могут возникнуть из-за применения этого решения. Данный тег предназначен для цитирования, а не смещения:
Данная публикация представляет собой перевод статьи « How do I indent or tab text on my web page or in HTML? » , подготовленной дружной командой проекта Интернет-технологии.ру
Здравствуйте, дорогие друзья!
Рассмотрим несколько способов как сделать отступ текста в HTML.
Отступ текста в HTML при помощи margin
Когда вы размещаете текст на сайте он находится в каком-то теге. Это может быть тег блока
, секции и так далее.
Мы можем задать отступ для тега в котором находится текст при помощи CSS свойства margin.
Делается это так:
Здесь мы воспользовались атрибутом style и в нём указали нужное CSS свойство, задав тексту отступ слева 20px. Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
Так же мы можем задать для нашего блока или другого тега класс и потом в отдельном CSS файле дописать для него стили.
При помощи этого свойства мы можем задать разные отступы тексту в HTML:
- margin-left — расстояние слева
- margin-right — расстояние справа
- margin-top — расстояние сверху
- margin-bottom — расстояние снизу
Так же можно одновременно в одной строке задать одинаковые или разные отступы со всех сторон:
- margin: 10px; — делаем отступ текста 10px со всех сторон
- margin: 15px 30px; — задаём отступ срерху и снизу по 15px, а справа и слева по 30px
- margin: 15px 25px 35px 45px; — отступ сверху 15px, слева – 25px, снизу – 30px, справа – 45px
Вместо пикселей вы так же можете задавать %, em, rem и другие единицы.
Отступ текста в HTML при помощи padding
Этот способ очень похож на предыдущий, но если margin задавал отступ до текста как бы снаружи тега, то padding будет задавать отступ внутри.
4. Отступы · Неожиданный HTML
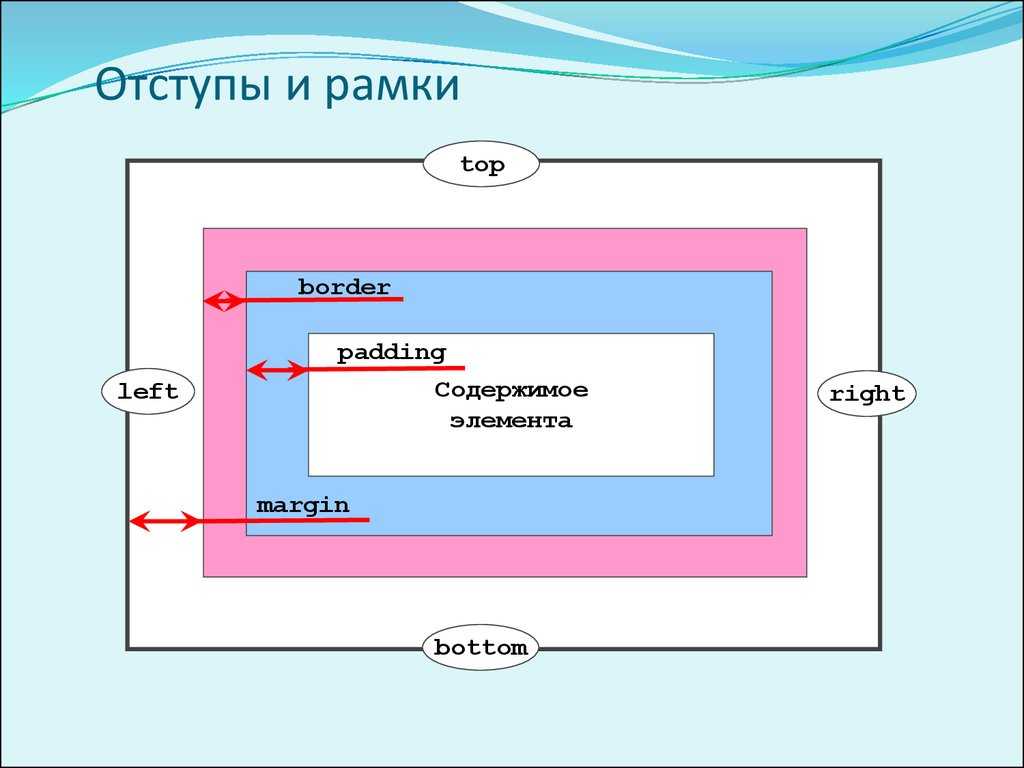
По умолчанию все отступы добавляются к ширине контента. Каждый вид отступа имеет свои особенности, хотя визуально они похожи. Чтобы запомнить порядок отступов, можно подумать о такой аналогии: представьте печатный текст на бумаге — это наш контент. Теперь добавим к тексту поля по краям, ведь когда текст прижат к краю, это не очень красиво. Такие поля будут padding’ом. Поставим этот лист бумаги с текстом в рамку — это будет border. И теперь мы можем решать на каком расстоянии будет рамка от остальных объектов — это будет margin.
Padding – «внутренний» отступ(выводится внутри границы). На padding распространяется цвет фона контента. Ширина padding’a добавляется к ширине и высоте контента.
Заметим, что цвет паддинга как и в случае с листом бумаги передается ему от контента.
У нас есть 4ре направления, по которым мы должны задать padding. И у нас есть множество способов как это сделать.
Вариант, когда мы задаем все 4ре направления по отдельности. Чтобы запомнить порядок задания достаточно знать, что направления идут по часовой стрелке, от «12ти» часов.
Чтобы запомнить порядок задания достаточно знать, что направления идут по часовой стрелке, от «12ти» часов.
padding: 25px 50px 75px 100px;
верхний padding равен 25px
padding справа равен 50px
bottom снизу равен 75px
padding слева равен 100px
Вариант с тремя направлениями легче всего запомнить представив ромб. Первое значение задает верх, второе отступы по бокам и последнее идет вниз.
padding: 25px 50px 75px;
верхний padding равен 25px
padding’и справа и слева равны 50px
нижний padding равен 75px
вариант с двумя значениями используется довольно часто — мы задаем первым значением отступы сверху и снизу и вторым отступы справа и слева.
padding: 25px 50px;
верхний и нижний padding’и равны 25px
правые и левые paddings равны 50px
Ну и когда нам нужно сделать одинаковый со всех сторон отступ, делаем просто одно значение.
padding: 25px;
Отступы со всех сторон равны 25px
Можно задавать padding отдельно по направлениям
padding-top:10px; padding-right:20px; padding-bottom:30px; padding-left:40px;
padding-bottom — устанавливает padding снизу
padding-left — устанавливает padding слева
padding-right — устанавливает padding справа
padding-top — устанавливает padding сверху
Margin
margin – внешний отступ(делает отступ снаружи границы).
У margin’a нет цвета, margin всегда прозрачен.
Правила использования margin’a, аналогичны padding’у – просто слово padding меняется на margin
margin:0; для body
margin:0px; для body убирает белые отступы по краям документа
body {
margin:0;
}
margin:0 auto
margin:0 auto; – выравнивает блок по центру, по ширине. Пример ниже выравнивает красный div с классом block по центру экрана.
div.block {
width:300px;
height:200px;
background-color:red;
margin:0 auto;
}
Границы
border — это граница блока. В отличии от margin и padding мы можем задать цвет для border’a. Также как в случае с margin и padding ширина border’a добавляется к ширине блока.
Мы можем написать все свойства границы сразу, задав ширину, стиль (solid — это непрерывная граница), цвет.
border: 3px solid black;
А можем задавать их по отдельности:
border-width:3px; // ширина border-style:solid; // стиль border-color:red; // цвет
Мы можем задавать границу отдельно по направлениям
border-top:1px dotted red; //сверху граница красными точками border-bottom-style: dashed;
Можно задавать border-width по всем направлениям
border-width: 2px 10px 4px 20px;
Если нам нужна граница со всех сторон, кроме заданной то мы можем поступить следующим образом.
.semi_block {
border:10px solid orange;
border-bottom:0px solid orange;
}
То есть мы окружаем блок границей со всех сторон, а потом убираем ее снизу, выставляя границу толщиной 0
outline – граница, которая возникает вокруг объекта, при его выборе курсором. Синтаксис outline аналогичен border’у. Например:
outline:1px dotted grey;
Для чего же кроме border нам может понадобиться еще и outline!? Во-первых, мы можем отключить выделение у объекта, которое в отличии от границы не скругляется. Во-вторых outline — очень удобная вещь при отладки верстки, так как outline не сдвигает верстку, а накладывается на нее.
Полезное чтиво
Расстановка полей и отступов в CSS https://habrahabr.ru/company/netcracker/blog/281008/
Использование теории близости для расстановки отступов https://spark.ru/startup/logo/blog/28397/teoriya-blizosti-glavnoe-pravilo-dizajna-kotoroe-rasstavlyaet-vse-po-mestam?from=vc
Модификация отступов у формы https://hsto.
 org/files/b94/832/419/b94832419cf54ae7be1193ff2fedd934.gif
org/files/b94/832/419/b94832419cf54ae7be1193ff2fedd934.gifПроблемы со схлопывающимися margin’ами https://cmichel.io/css-margin-top-not-working
Практика:
- Сделать один блок под другим. Между ними сделать расстояние высотой в один блок. Оба блока должны быть выровнены по центру по горизонтали
- Есть три блока в линию, с небольшими отступами между ними. Выровнять всю эту конструкцию по центру по горизонтали.
- Сделать вот такую конструкцию и выровнять ее по центру
Необходимо сделать верстку следующего макета. Синие блоки резиновые(растягиваются на весь экран), серый блок фиксированный по ширине и находится по середине(при любом размере окна браузера)
Три ячейки одна на другой с границами. Обратите внимание, что граница везде одинарная
Сделать меню в шапке сайта. Все слова меню должны быть по центру «шапки» по вертикали и иметь одинаковые отступы справа и слева.

Макет Центральная область(серые блоки) должна быть фиксированной, а синяя полоска резиновой.
- Есть пункты меню (слова разной ширины). Нужно добиться, чтобы каждое слово оборачивалось в блок, ширина блока автоматически подстраивалась под ширину слова, и каждый такой блок имел снизу подчеркивание.
Отступы в CSS (margin и padding)
В этой статье пойдёт речь о двух CSS свойствах: margin и padding. Оба они задают отступ. Но в одном случае это внешний отступ от других элементов, а во втором — внутренний отступ от содержимого. Эти свойства являются одними из наиболее часто используемых при создании сайтов. Разберём каждое по отдельности.
Внешний отступ (margin)
Для демонстрации отступа нам потребуется два блока div. Создадим их:
<div> <div></div> </div>
Как можно догадаться, внешний блок ограничивает ширину внутреннего. А внутренний ограничивает высоту внешнего.
Чтобы различать блоки, подкрасим их рамки: внутренний будет красным, внешний синим. Получится такой результат:
А внутренний ограничивает высоту внешнего.
Чтобы различать блоки, подкрасим их рамки: внутренний будет красным, внешний синим. Получится такой результат:
Как видно из примера, рамки совпадают, потому что нет отступов. Теперь сделаем внешний отступ в 10px для внутреннего, красного, элемента так:
<div> <div></div> </div>
На странице браузера получится такой результат:
Существует возможность задать отступ для каждой стороны отдельно. Для этого используйте свойства:
- margin-left — отступ слева
- margin-right — отступ справа
- margin-top — отступ сверху
- margin-bottom — отступ снизу
Аналогично это можно сделать через свойство margin, передав ему сразу четыре значения. К примеру так: «margin: 10px 20px 30px 40px«. В таком случае отступы будут: сверху — 10px, справа — 20px, снизу — 30px, сверху — 40px. попробуем это на практике:
К примеру так: «margin: 10px 20px 30px 40px«. В таком случае отступы будут: сверху — 10px, справа — 20px, снизу — 30px, сверху — 40px. попробуем это на практике:
<div> <div></div> </div>
Получится такой результат:
Как и с другими универсальными свойствами, которым можно передавать сразу 4 значения для 4 сторон (или углов), свойству margin можно передать 2 значения. К примеру так: «margin: 10px 20px«. Тогда верхний и нижний отступ будут равны 10px, а правый и левый будут равны 20px. А если передать 3 значения «margin: 10px 20px 30px«, то соответственно верхний отступ получится 10px, правый и левый — 20px, а нижний 20px.
Свойство margin может принимать ещё и значние «auto«. Это значение центрирует элемент по горизонтали.
С помощью значения auto у margin можно центрировать только блочные элементы. Для строчных используйте text-align: center.
Для строчных используйте text-align: center.
Попробуем продемонстрировать эту центровку:
<div> <div></div> </div>
В результате внутренний элемент будет иметь отступ сверху и снизу в 10px и находиться по центру родительского:
Этот приём центрирования используется практически на всех сайтах, на которых контент расположен в центре экрана.
Внутренний отступ (padding)
Внутренний отступ можно сделать через CSS свойство padding. Оно принимает значения аналогично свойству margin. Можно указать от одного до четырёх значений, чтобы задать разные отступы для разных сторон. Для демонстрации результатов работы этого свойства используем текст с выравниванием во всю ширину контейнера (text-align: justify;)
<div> Тише, мыши, кот на крыше, а котята ещё выше.Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха. </div>
Результат будет таким:
Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
Существует возможность задать отступ для каждой стороны отдельно. Для этого используйте свойства:
- padding-left — отступ слева
- padding-right — отступ справа
- padding-top — отступ сверху
- padding-bottom — отступ снизу
Проблема расширения (box-sizing)
У свойства padding существует проблема. Это свойство расширяет элемент на величину отступа. Для наглядности создадим два одинаковых по ширине элемента «width: 200px;«, но у одного установим свойство padding:
<div> Без отступа </div> <div> С отступом </div>
В браузере получится такой результат:
Без отступа
С отступом
Оба элемента имеют одинаковую ширину «width: 200px;«. Но нижний на 60 пикселей шире из-за того, что слева и справа есть отступ padding (по 30 px каждый), который расширяет этот элемент.
Чтобы такого не происходило, необходимо задать элементу свойство box-sizing в значении border-box (по умолчанию оно в значении content-box):
Но нижний на 60 пикселей шире из-за того, что слева и справа есть отступ padding (по 30 px каждый), который расширяет этот элемент.
Чтобы такого не происходило, необходимо задать элементу свойство box-sizing в значении border-box (по умолчанию оно в значении content-box):
<div> Без отступа </div> <div> С отступом </div>
Тогда вместо того, чтобы раздвигать границы элемента, будет сужаться область внутри него.
Без отступа
С отступом
Расширение элементов из-за внутреннего отступа padding иногда сильно мешает. Особенно при создании мобильных версий сайтов. Из-за них чаще всего на мобильных устройствах появляется горизонтальная прокрутка. Поэтому заранее убедитесь, что поставили свойство box-sizing в значение border-box для самых больших элементов на странице .
Css отступ текста от края
Веб-ресурс оценивается пользователями по его внешней привлекательности. Поэтому даже информационно полезный текст может быть не прочитан из-за того, что он некачественно оформлен. Вывод – нужно тщательно и внимательно подходить не только к смысловому содержанию страниц сайта, но и к его визуальному представлению. Появление технологии CSS расширило возможности создания привлекательных статей. Одно из свойств, предназначенных для облегчения восприятия написанного – отступ текста CSS.
Поэтому даже информационно полезный текст может быть не прочитан из-за того, что он некачественно оформлен. Вывод – нужно тщательно и внимательно подходить не только к смысловому содержанию страниц сайта, но и к его визуальному представлению. Появление технологии CSS расширило возможности создания привлекательных статей. Одно из свойств, предназначенных для облегчения восприятия написанного – отступ текста CSS.
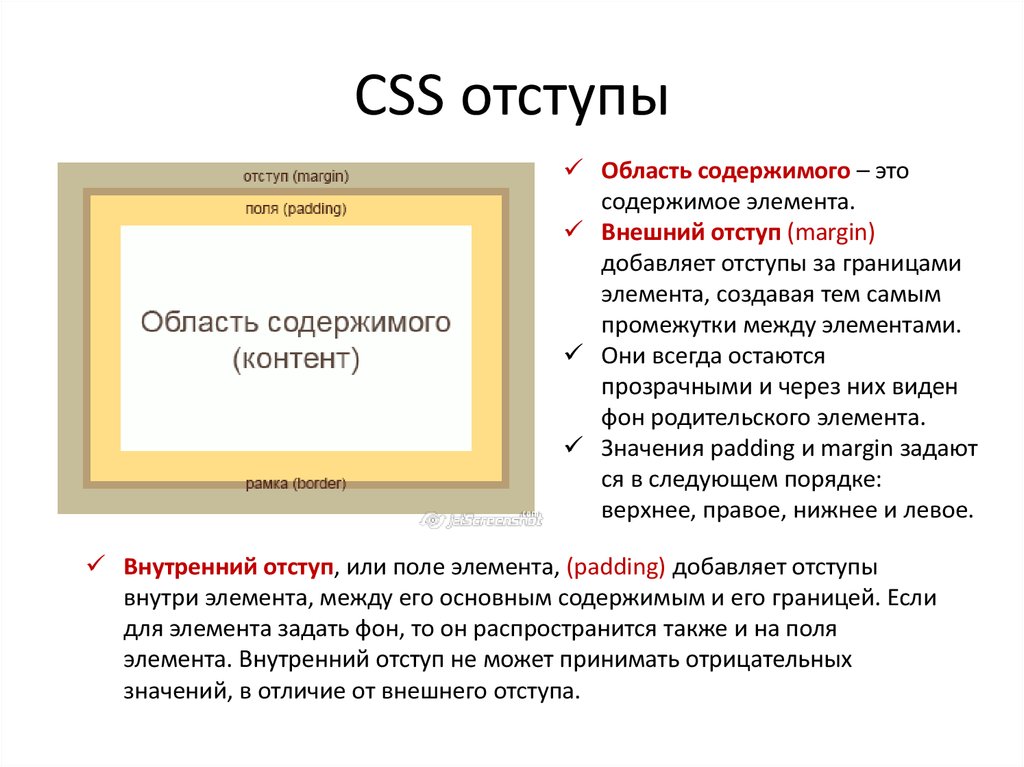
Поля и отступы: в чём разница?
Прежде чем начинать форматировать текст, следует разобраться, что такое поля и отступы. Несмотря на то что эти элементы разметки в ряде случаев выглядят для пользователя одинаково, между ними существуют принципиальные различия:
- поле задаётся свойством padding, отступ – margin;
- поле определяется промежутком между содержимым и границей блока, отступ – между границами соседних блоков;
- поля могут как учитываться в размерах элемента (ширине и высоте), так и нет.
Свойство margin
Итак, чтобы задать горизонтальный или вертикальный отступ текста CSS, используют конструкцию margin. Данное свойство применяется к тегу
Данное свойство применяется к тегу
задающего абзац документа. В самом простом случае оно записывается как:
Такая строчка означает, что вокруг блока текста (или любого другого блока) со всех сторон будет сделан отступ в 12 пикселей. Чтобы увеличить промежуток, например, в три раза, достаточно записать:
Но что делать, если интервал между блоками должен быть разный с каждой стороны? Разработчики веб-страниц используют несколько форм записи:
- margin: 11px 22px.
- margin: 11px 22px 33px.
- margin: 11px 22px 33px 44px.
В первом примере от нижней и верхней границ блока будут сделаны отступы по 11 пикселей, по бокам блока – по 22 пикселя. Согласно второй форме записи, между верхним краем блока и контентом будет 11 пикселей, между нижним – 33 пикселя, по бокам – по 22 пикселя. В третьем случае отступ текста CSS будет иметь значение 11 пикселей сверху, 22 пикселя справа, 33 пикселя снизу и 44 пикселя слева.
Также доступна возможность записи расстояния до границы блока только с одной стороны: margin-top, margin-bottom, margin-left, margin-right. Переведя названия свойств на русский язык, несложно догадаться об их назначении. Например, следующая запись говорит о том, что отступ справа будет равен 22 пикселя:
Переведя названия свойств на русский язык, несложно догадаться об их назначении. Например, следующая запись говорит о том, что отступ справа будет равен 22 пикселя:
Для остальных сторон расстояния вокруг блока принимаются равными значению элемента-родителя.
Свойство margin имеет особенность, которую должен помнить разработчик, когда использует отступ текста CSS по вертикали. Интервалы соседних элементов не суммируются, а налагаются друг на друга. Например, пусть один из блоков имеет margin-bottom: 15px, а примыкающий к нему снизу блок margin-top: 35px. Школьная арифметика и здравый смысл подсказывают, что общий отступ между ними будет 50 пикселей. На практике это не так. Блок с большим значением свойства margin «поглотит» своего соседа. В итоге интервал между элементами будет 35 пикселей.
«Красная» строка
Оформляя документ в текстовом редакторе, пользователи предпочитают задавать каждый новый абзац с помощью «красной» строки. С помощью CSS отступ текста слева несложно сделать – используется конструкция text-indent. Записывается она так:
С помощью CSS отступ текста слева несложно сделать – используется конструкция text-indent. Записывается она так:
То есть первая строка абзаца будет сдвинута относительного левого края на 11 пикселей. Чтобы текст на веб-странице больше походил на документ в редакторе, следует дополнительно установить выравнивание по ширине, то есть записать:
Помимо пикселей, при описании разметки допускается использование других единиц – дюймов, пунктов, процентов. Пусть блок имеет отступ текста CSS, равный 10%. При ширине блока, равной 500 пикселям, красная строка будет составлять 50 пикселей (10% от 500).
Для данного свойства может быть выставлено значение inherit. Такая запись говорит, что блок использует аналогичное свойство родительского блока.
Удивительно, но абзацный отступ может принимать и отрицательные значения! В этом случае формируются так называемые выступы, то есть основной текст остаётся на месте, а первая строка смещается влево на 22 пикселя:
Чтобы буквы не перешли за левую границу браузера, дополнительно к text-indent нужно использовать конструкцию для задания поля:
Полезные рекомендации
Основные свойства CSS для форматирования текста рассмотрены. А закрепить их поможет практика. Вот несколько заключительных советов, как применять изученный материал при разработке веб-сайтов:
А закрепить их поможет практика. Вот несколько заключительных советов, как применять изученный материал при разработке веб-сайтов:
- красная строка и отступ текста – разные понятия, и для их указания используются разные свойства;
- для вертикальных отступов правила математики не действуют – интервалы накладываются, «побеждает» элемент с большим значением;
- отрицательный абзацный отступ используют, чтобы указать первую строку абзаца с помощью изображения.
margin
Устанавливает величину отступа от каждого края элемента.
Устанавливает величину отступа от нижнего края элемента.
margin-left
Устанавливает величину отступа от левого края элемента.
margin-right
Устанавливает величину отступа от правого края элемента.
margin-top
Устанавливает величину отступа от верхнего края элемента.
лабораторные работы и задачи по программированию и информатике, егэ по информатике
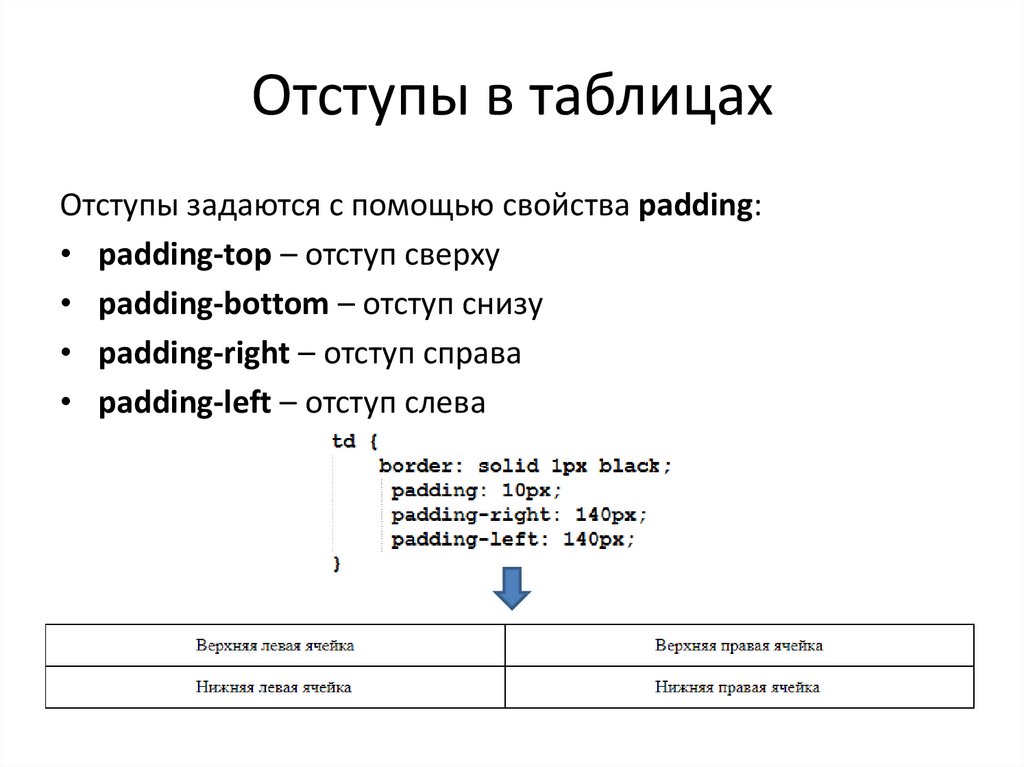
Отступы в CSS
Элемент в html — это прямоугольник, для которого можно указать величины внутренних и внешних отступов, а также границу, которая разделяет их.
Отступы в CSS устанавливаются, например, для блочных элементов и таблиц. Рассмотрим основные свойства CSS для установки отступов:
Внешние отступы
Внешние отступы в CSS задаются при помощи свойства margin , которое устанавливает величину отступа от границ текущего элемента до внутренней границы его родительского элемента.
Свойство:
- margin-bottom (нижний отступ)
- margin-left (отступ слева)
- margin-right (отступ справа)
- margin-top (верхний отступ)
Значения:
Краткая запись:
margin:margin-top margin-right margin-bottom margin-left; margin:10px 20px 20px 30px;
Пример:
Я на уроке в первый раз.
Теперь я ученица.
Вошла учительница в класс,-
Вставать или садиться?
Результат:
Я на уроке в первый раз.
Теперь я ученица.
Вошла учительница в класс,-
Вставать или садиться?
Внутренние отступы
Внутренние отступы в css создаются при помощи свойства padding , которое устанавливает значение полей от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое.
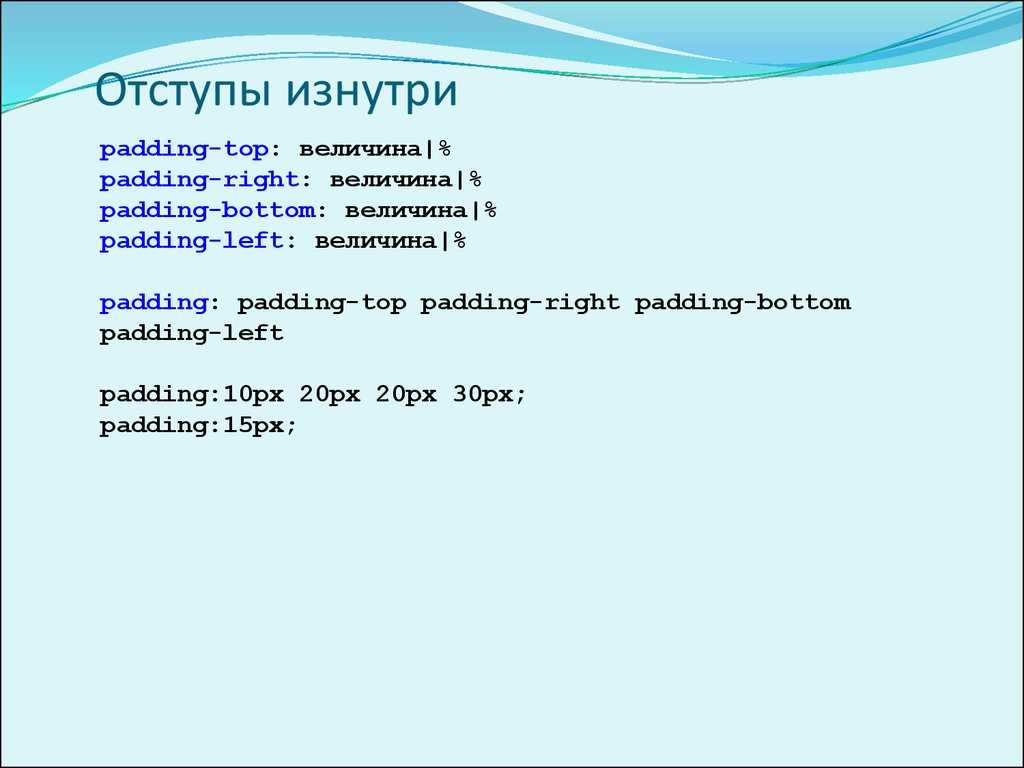
Свойства:
- padding-bottom (нижний отступ)
- padding-left (отступ слева)
- padding-right (отступ справа)
- padding-top (верхний отступ)
Значения:
Краткая запись:
padding:padding-top padding-right padding-bottom padding-left; padding:10px 20px 20px 30px;
Пример:
Я на уроке в первый раз.
Теперь я ученица.
Вошла учительница в класс,-
Вставать или садиться?
Результат:
Я на уроке в первый раз.
Теперь я ученица.
Вошла учительница в класс,-
Вставать или садиться?
Граница элемента (рамка)
Граница элемента в CSS устанавливается при помощи свойства border .
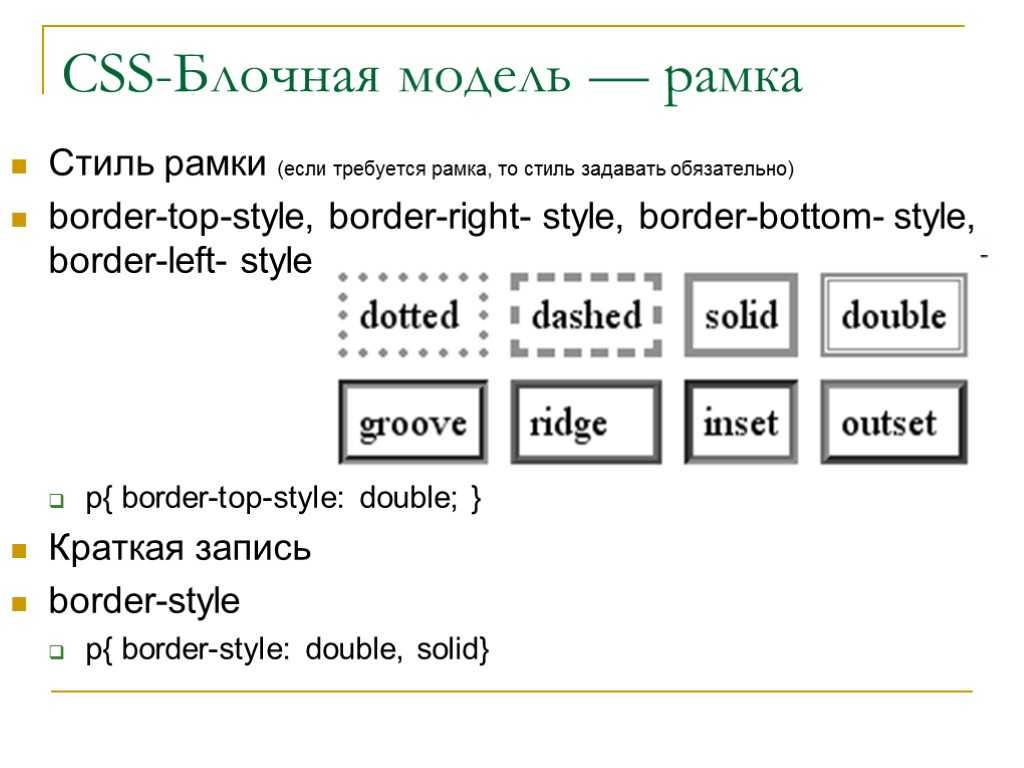
border-style (стиль границы)
Значения:
- none (без границы)
- dotted (из точек)
- dashed (пунктирная)
- solid (сплошная)
- double (двойная)
- groove (трехмерная)
- ridge (трехмерная)
- inset (трехмерная с тенью)
- outset (трехмерная с тенью)
Пример:
border-width (ширина границы)
Значения:
- thin (тонкая)
- medium (средняя)
- thick (толстая)
- значение
Пример:
Я на уроке в первый раз.
Теперь я ученица.
Вошла учительница в класс,-
Вставать или садиться?
Как надо парту открывать,
Не знала я сначала,
И я не знала, как вставать,
Чтоб парта не стучала.
Результат:
Я на уроке в первый раз.
Теперь я ученица.
Вошла учительница в класс,-
Вставать или садиться?
Как надо парту открывать,
Не знала я сначала,
И я не знала, как вставать,
Чтоб парта не стучала.
border-color (цвет границы)
Значения:
- red (цвет)
- rgb(255,0,0) (в системе rgb)
- #ff0000 (в шестнадцатиричной системе)
- transparent (прозрачная)
Результат:
Я на уроке в первый раз.
Теперь я ученица.
Вошла учительница в класс,-
Вставать или садиться?
Краткая запись:
border:border-width border-style border-color; border: 1px solid #000;
Внешние границы (outline)
Внешние границы в CSS создаются при помощи свойства outline , одновременно устанавливающее цвет, стиль и толщину внешней границы на всех четырех сторонах элемента. В отличие от линии, задаваемой через border , свойство outline не влияет на положение блока и его ширину.
В отличие от линии, задаваемой через border , свойство outline не влияет на положение блока и его ширину.
outline-color (цвет)
Значения:
- red (цвет)
- rgb(255,0,0) (в системе rgb)
- #ff0000 (в шестнадцатеричной системе)
- invert (инвертированный, противоположный)
outline-width (ширина)
Значения:
- thin (тонкая)
- medium (средняя)
- thick (толстая)
- значение
outline-style (стиль границы)
Значения:
- none (без границы)
- dotted (из точек)
- dashed (пунктирная)
- solid (сплошная)
- double (двойная)
- groove (трехмерная)
- ridge (трехмерная)
- inset (трехмерная с тенью)
- outset (трехмерная с тенью)
Краткая запись:
outline:outline-color outline-style outline-width; outline: #0f0 solid thick;
Некоторые приемы с границей
Рамка вокруг изображения
Пример:
Результат:
Двойная рамка с использованием CSS
Пример:
Результат:
Путь осилит идущий,
И поэтому я иду.
Через горы и пущи,
Через радость мою и беду.
Эффектные рамки для изображений
Изучаем отступы текста в html. Отступы и рамки в CSS с помощью параметров margin, padding и border Html отступ со всех сторон
Для более красивого отображения элементов на web-странице применяют внешний и внутренний отступы в css и на примерах мы это сейчас разберём.
Каждый элемент, будь это параграф, div, картинка или видео, — это некий блок, в котором можно сделать отступы как внутри с помощью свойства padding , так и снаружи с помощью margin .
В css прописываются эти свойства для отступов таким образом (для примера взят параграф):
Вместо тега P вы пропишите свой элемент разумеется, для которого будут применены отступы.
Обязательно нужно уяснить и запомнить, что для параметров margin
и padding
построение отступов для каждой стороны идёт одинаковое.
То есть, у нас по 4 значения в каждом отступе:
Значения отступов.
- Первое значение: отступ сверху;
- Второе значение: отступ справа;
- Третье значение: отступ снизу;
- Четвёртое значение:
отступ слева.

В данном примере я сделал margin внешний отступ в css таким образом: сверху я прописал 20px , слева и справа по 10px (как правило они для симметрии прописываются одинаковые), и снизу указал 30px .
А для padding внутреннего отступа я указал: по 10px сверху, слева и справа, и 14px снизу.
Значение для отступов в свойствах margin
и padding
можно сокращать, при условии если они имеют одинаковую величину.
Из моего примера сокращённая запись будет иметь такой уже вид:
То есть, когда отсутствует последняя числовая запись, в данном случае для отступа слева, то браузер автоматически подставляет для отступа слева такое же значение как и у значения справа.
И в моём случае отступы справа и слева будут по 10px
что в margin
, что в padding
.
А если у вас одинаковые величины для внешних отступов сверху и снизу (к примеру: 16px ), и так же одинаковые величины для внешних отступов слева и справа (к примеру: 20px ), то запись будет иметь ещё более сокращённый вид:
Соответственно для внутреннего отступа css запись делается идентично этой.
Применение одинарных отступов: для каждой стороны отдельно.
Для указания отдельного отступа применяются следующие свойства с одним значением:
Свойства отступа для каждой стороны.
- margin-top: 3px; внешний верхний отступ;
- margin-left: 4px; внешний левый отступ;
- margin-right: 6px; внешний правый отступ;
- margin-bottom: 10px; внешний нижний отступ.
Точно так же прописываются записи и для внутренних отступов, только нужно заменить margin на padding .
К примеру у вас для всех картинок img уже прописаны в css все отступы.
То есть (для уяснения) внешний отступ имеет такие значения: сверху 10px
, слева и справа: по 20px
, и снизу 14px
.
А внутренний отступ равен по 6px
со всех 4-ёх сторон.
Допустим, вы решили поставить ещё картинку на страницу, но для неё вы хотите изменить только внешний отступ сверху, а остальные оставить как есть. И для выполнения этой задачи достаточно прописать class
для этой картинки, и добавить в css дополнительную запись.
В итоге, добавленная вами картинка с классом verx примет все отступы прописанные в css для тега img , и изменит только внешний отступ для верхней стороны (в нашем случае: 40px ).
Я постарался сделать описание для отступов css более детально, но если возникнут вопросы задавайте их через комментарии.
Описание
Устанавливает величину отступа от правого края элемента. Отступом является расстояние от внешнего края правой границы текущего элемента до внутренней границы его родительского элемента (рис. 1).
Синтаксис
margin-right: значение | auto | inherit
Значения
Величину правого отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть как положительным, так и отрицательным числом.
Auto Указывает, что размер отступов будет автоматически рассчитан браузером. inherit Наследует значение родителя.
HTML5 CSS2.1 IE Cr Op Sa Fx
margin-rightLorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.
Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства margin-right
Объектная модель
document.getElementById(«elementID «).style.marginRight
Браузеры
Браузер Internet Explorer 6 удваивает значение левого или правого отступа для плавающих элементов, вложенных в родительские элементы. Удваивается тот отступ, который прилегает к стороне родителя. Проблема обычно решается добавлением display: inline для плавающего элемента.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Веб-ресурс оценивается пользователями по его внешней привлекательности. Поэтому даже информационно полезный текст может быть не прочитан из-за того, что он некачественно оформлен. Вывод — нужно тщательно и внимательно подходить не только к смысловому содержанию страниц сайта, но и к его визуальному представлению. Появление технологии CSS расширило возможности создания привлекательных статей. Одно из свойств, предназначенных для облегчения восприятия написанного — отступ текста CSS.
Появление технологии CSS расширило возможности создания привлекательных статей. Одно из свойств, предназначенных для облегчения восприятия написанного — отступ текста CSS.
Поля и отступы: в чём разница?
Прежде чем начинать форматировать текст, следует разобраться, что такое поля и отступы. Несмотря на то что эти элементы разметки в ряде случаев выглядят для пользователя одинаково, между ними существуют принципиальные различия:
- поле задаётся свойством padding , отступ — margin ;
- поле определяется промежутком между содержимым и границей блока, отступ — между границами соседних блоков;
- поля могут как учитываться в размерах элемента (ширине и высоте), так и нет.
Свойство margin
Итак, чтобы задать горизонтальный или вертикальный отступ текста CSS, используют конструкцию margin . Данное свойство применяется к тегу задающего абзац документа. В самом простом случае оно записывается как:
margin: 12px.
Такая строчка означает, что вокруг блока текста (или любого другого блока) со всех сторон будет сделан отступ в 12 пикселей. Чтобы увеличить промежуток, например, в три раза, достаточно записать:
margin: 36px.
Но что делать, если интервал между блоками должен быть разный с каждой стороны? Разработчики веб-страниц используют несколько форм записи:
- margin: 11px 22px.
- margin: 11px 22px 33px.
- margin: 11px 22px 33px 44px.
В первом примере от нижней и верхней границ блока будут сделаны отступы по 11 пикселей, по бокам блока — по 22 пикселя. Согласно второй форме записи, между верхним краем блока и контентом будет 11 пикселей, между нижним — 33 пикселя, по бокам — по 22 пикселя. В третьем случае отступ будет иметь значение 11 пикселей сверху, 22 пикселя справа, 33 пикселя снизу и 44 пикселя слева.
Также доступна возможность записи расстояния до границы блока только с одной стороны: margin-top, margin-bottom, margin-left, margin-right . Переведя названия свойств на русский язык, несложно догадаться об их назначении. Например, следующая запись говорит о том, что отступ справа будет равен 22 пикселя:
Переведя названия свойств на русский язык, несложно догадаться об их назначении. Например, следующая запись говорит о том, что отступ справа будет равен 22 пикселя:
margin-right: 22рх.
Для остальных сторон расстояния вокруг блока принимаются равными значению элемента-родителя.
Свойство margin имеет особенность, которую должен помнить разработчик, когда использует отступ текста CSS по вертикали. Интервалы соседних элементов не суммируются, а налагаются друг на друга. Например, пусть один из блоков имеет margin-bottom: 15px , а примыкающий к нему снизу блок margin-top: 35px . Школьная арифметика и здравый смысл подсказывают, что общий отступ между ними будет 50 пикселей. На практике это не так. Блок с большим значением свойства margin «поглотит» своего соседа. В итоге интервал между элементами будет 35 пикселей.
«Красная» строка
Оформляя документ в текстовом редакторе, пользователи предпочитают задавать каждый новый абзац с помощью «красной» строки. С помощью CSS отступ текста слева несложно сделать — используется конструкция text-indent . Записывается она так:
С помощью CSS отступ текста слева несложно сделать — используется конструкция text-indent . Записывается она так:
text-indent: 11px.
То есть первая строка абзаца будет сдвинута относительного левого края на 11 пикселей. Чтобы текст на веб-странице больше походил на документ в редакторе, следует дополнительно установить то есть записать:
text-indent: 11px;
text-align: justify.
Помимо пикселей, при описании разметки допускается использование других единиц — дюймов, пунктов, процентов. Пусть блок имеет отступ текста CSS, равный 10%. При ширине блока, равной 500 пикселям, красная строка будет составлять 50 пикселей (10% от 500).
Для данного свойства может быть выставлено значение inherit . Такая запись говорит, что блок использует аналогичное свойство родительского блока.
text-indent: inherit.
Удивительно, но может принимать и отрицательные значения! В этом случае формируются так называемые выступы, то есть основной текст остаётся на месте, а первая строка смещается влево на 22 пикселя:
text-indent: -22px.
Чтобы буквы не перешли за левую границу браузера, дополнительно к text-indent нужно использовать конструкцию для задания поля:
padding-left: 22px.
Основные свойства CSS для рассмотрены. А закрепить их поможет практика. Вот несколько заключительных советов, как применять изученный материал при разработке веб-сайтов:
- красная строка и отступ текста — разные понятия, и для их указания используются разные свойства;
- для вертикальных отступов правила математики не действуют — интервалы накладываются, «побеждает» элемент с большим значением;
- отрицательный абзацный отступ используют, чтобы указать первую строку абзаца с помощью изображения.
В этой статье я хотел бы рассказать, как правильно расставлять поля (padding) и отступы (margin) в CSS.
Прежде всего давайте вспомним определение полей и отступов согласно спецификации W3C . В боксовой модели (box model) поля — это расстояние между контентом (content) и границей блока (border). А отступы это расстояние между границей блока и границей соседнего или родительского элемента.
А отступы это расстояние между границей блока и границей соседнего или родительского элемента.
Таким образом, если граница и фон элемента не заданы, то нет разницы, использовать свойство padding или margin для задания отступов, но при условии, что ширина (width) и высота (height) элемента не заданы и не изменен алгоритм расчета размеров контента с помощью свойства box-sizing .
В любом случае следует помнить, что поля могут быть как включены в ширину или высоту элемента, так и нет. Отступы же всегда задаются снаружи элемента.
Теперь давайте рассмотрим как правильно расставлять поля и отступы между элементами. Возьмем в качестве примера следующий блок.
Это блок новостей news . Он состоит из заголовка, списка новостей и ссылки «Другие новости». Дадим им следующие названия классов: news__title , news__list и news__more-link .
Новости
Другие новости
Поскольку каждый из этих элементов имеет одинаковые отступы слева и справа, то лучше задать поля родительскому блоку, а не задавать отступы слева и справа для каждого элемента в отдельности.
News { padding: 20px 25px; }
Таким образом, при необходимости изменить значение полей справа и слева это нужно будет сделать в одном месте . А при добавлении нового элемента внутрь блока новостей, он уже будет иметь нужные отступы слева и справа.
Часто бывает так, что все элементы внутри блока имеют одинаковые отступы слева и справа, кроме одного, который вообще не должен иметь отступов, например, из-за фона. В этом случае для элемента можно задать отрицательные отступы. Тогда не придется убирать поля внутри блока для остальных элементов.
Теперь нужно задать вертикальные отступы между элементами. Для этого следует определить какой из элементов является обязательным . Очевидно что блок новостей не может существовать без списка новостей, в то же время ссылки «Другие новости» может и не быть, заголовок тоже может быть убран, например, при изменении дизайна.
Учитывая это, задаем для заголовка отступ снизу, а для ссылки «Другие новости» отступ сверху.
News__title { margin-bottom: 10px; } .news__more-link { margin-top: 12px; }
Мы могли бы достигнуть такого же внешнего результата, добавив отступы сверху и снизу для списка новостей.
News__list { margin: 10px 0 12px 0; }
Теперь нужно задать отступы между отдельными новостями. Опять же, нужно принять во внимание, что количество новостей может меняться, и в списке может быть только одна новость.
Можно задать для каждой новости кроме первой отступ сверху, либо для каждой новости кроме последней отступ снизу. Первый вариант более предпочтителен, поскольку псевдоселектор:first-child был добавлен в спецификации CSS 2.1 и имеет более широкую поддержку, в отличие от псевдоселектора:last-child , который был добавлен только в спецификации CSS версии 3.0 .
News__list-item { margin-top: 18px; } .news__list-item:first-child { margin-top: 0; }
Таким образом, правильная расстановка полей и отступов позволяет гибко менять внешний вид любого блока без внесения изменений в стили и без нарушений в дизайне. Самое главное — определить, какие элементы блока являются основными (обязательными ), а какие опциональными .
Самое главное — определить, какие элементы блока являются основными (обязательными ), а какие опциональными .
Иногда мы не можем опираться на обязательные элементы. Например, у нас есть всплывающее окошко popup , внутри которого может выводиться какой-то заголовок и текст. Причем в каких-то случаях может не быть текста, а в каких-то и заголовка. То есть оба элемента являются опциональными.
В этом случае можно использовать следующий способ задания отступов.
Popup__header + .popup__text { margin-top: 15px; }
Тогда отступ появится, только если будут использоваться оба элемента. В случае же вывода только заголовка или только текста, лишнего отступа не будет.
Схлопывание вертикальных отступов
Еще один нюанс, о котором не все знают, связан с вертикальными отступами между соседними блоками. В определении отступов, которое я приводил выше, сказано, что отступ — это расстояние между границами текущего и соседнего блока. Таким образом, если мы расположим два блока друг под другом и зададим одному из них отступ снизу в 30px , а другому отступ сверху в 20px , отступ между ними будет не 50px , а 30px .
То есть произойдет наложение отступов, и отступ между блоками будет равен наибольшему отступу, а не сумме отступов. Этот эффект также называют «схлопыванием».
Прошу заметить, что горизонтальные отступы, в отличие от вертикальных, не «схлопываются», а суммируются. Поля (padding) также суммируются.
Зная о «схлопывании» отступов, мы можем использовать эту особенность в свою пользу. Например, если нам необходимо расставить отступы для заголовков и текста внутри статьи, то для заголовка первого уровня зададим отступ снизу в 20px , а для заголовка второго уровня отступ сверху 20px и снизу 10px , а для всех параграфов зададим отступ сверху 10px .
h2 { margin-bottom: 24px; } h3 { margin-top: 24px; margin-bottom: 12px; } p { margin-top: 12px; }
Теперь заголовок h3 можно расположить как после заголовка h2 , так и после параграфа. В любом случае отступ сверху не будет превышать 24px .
Общие правила
Подводя итог, я бы хотел перечислить правила, которых я придерживаюсь при расстановке полей и отступов.
- Если соседние элементы имеют одинаковые отступы, то лучше задавать их родительскому контейнеру, а не элементам.
- При задании отступов между элементами, следует учитывать, обязательный это элемент или опциональный.
- Для списка однотипных элементов — не забывать о том, что число элементов может варьироваться.
- Помнить о наложении вертикальных отступов и использовать эту особенность там, где она принесет пользу.
Верстка CSS всегда была прямоугольной. Любые плавные линии — компетенция разработчика. Стилевые правила предоставляют достаточно вариантов, чтобы придать странице гладкие формы в пределах разрешения экрана. Но любой элемент верстки — это всегда прямоугольник, в котором расположение информации регулируется правилами CSS.
Отступы со всех сторон важны для каждого элемента страницы, когда он абсолютно позиционирован, а отступ сверху CSS определяется особо, поскольку он имеет значение для различных элементов, особенно строчных.
Основные правила позиционирования
Блочный элемент имеет правило отступа от сторон элемента, в котором находится (margin), правило отступа для элементов внутри его (padding) и ширину рамки (border), которую тоже можно использовать.
Особое значение имеет отступ сверху. CSS внутри блока связывает правила внутренних отступов с правилами абсолютно и относительно позиционированных элементов внутри этого блока.
Обычная практика CSS-правил: можно указать отступы со всех сторон одинаково, попарно сверху/снизу и справа/слева либо для каждой стороны отдельно. Например,
- margin: 10px;
- padding: 10px20px;
- padding: 10px20px30px40px.
В первом случае устанавливается отступ элемента от сторон внешнего контейнера, в котором он находится. Во втором случае отступы сверху и снизу равны 10px, слева и справа — 20px. В третьем случае указаны размеры отступов по всем сторонам: сверху, справа, снизу и слева.
Во всех указанных случаях отступ сверху CSS равен 10 px.
Правила, изменяющие положение элементов
Если элемент верстки не позиционирован абсолютно, он располагается в общем порядке формирования страницы.
Если определить отступ сверху CSS в элементе scCurrInfo, цель будет достигнута, а если на уровне li — нет.
В данном примере использование правила padding: 40px; требует адекватного уменьшения правил width и height на 80px. В противном случае размер блока scCurrInfo вылезет за границы внешнего блока.
Если убрать правило padding из описания scCurrInfo, но добавить его со значением 20px в описание стиля элемента списка, получим только отступ сверху. CSS не применит это значение к другим сторонам.
Естественно, такое использование правила отступа относится к каждому элементу li.
Общая практика форматирования контента
Некоторые разработчики достигают совершенства, верстая страницы блочными элементами. Видимо, это классическая практика — начинать с таблиц и заканчивать собственный образовательный процесс на блоках.
Свобода, свойственная блочной верстке, завораживает, и воображение разработчика может не ограничиваться строгими табличными правилами: только ряды, только ячейки, слияние только по горизонтали и вертикали. Ничего не свойственного реляционным идеям.
Между тем у таблиц, кроме очевидных недостатков, есть множество качественных преимуществ. Создавая отступы сверху, CSS учитывает отступы слева, справа (снизу — это особенный момент). Правила ячеек таблицы позволяют управлять выравниванием как по вертикали, так и по горизонтали. Используя стили рядов, комбинируя их со стилями ячеек, можно формировать сложные представления контента.
Привычное представление страницы в виде прямоугольников вовсе не мешает ее представить в виде таблицы. Это тоже прямоугольники, но они же и ячейки таблицы, то есть имеют собственные правила, дополняющие правила блоков.
Абсолютное позиционирование
Блок с правилом POSITION: absolute ; будет находится в месте, установленном его координатами относительно блока, в котором он находится.
Характерная черта правил CSS — «практика — лучший критерий истины» в большинстве случаев, особенно когда требуется кроссбраузерность и верстка производится вручную, предпочтительнее изучения полноценных мануалов по каскадным таблицам стилей.
Использование таблиц часто приводит к проблемам смещения содержимого ячеек. Аналогичное смещение внутри блока влияет не всегда и не на все элементы. Экспериментируя, можно добиться желаемого результата. Тривиальную задачу: как убрать отступ сверху, CSS не всегда решает тривиальным образом.
В некоторых случаях, когда приходится верстать элементы страницы в недрах какой-либо популярной системы управления контентом сайта, необходимо все же уделить внимание не только экспериментальной практике, но и посмотреть опыт коллег.
Как сделать отступ текста в HTML с помощью CSS?
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 12 авг, 2021
Посмотреть обсуждение
Улучшить статью
Сохранить статью
В этой статье мы обсудим различные способы отступа текста в HTML-документе. Отступ текста используется для установки длины пустого пробела перед строками текста в блоке. Обычно он отмечает начало абзаца.
Обычно он отмечает начало абзаца.
Существует два общих подхода к отступу текста:
Подход 1: Использование свойства margin-left : Это свойство используется для добавления поля слева от элемента. Его можно использовать для добавления требуемого отступа, указав необходимое пространство в подходящих единицах длины или процентах.
Пример: В этом примере свойство margin-left используется для отступа всего блока текста.
HTML
|
Вывод:
Подход 2: Использование свойства text-indent: Это свойство используется для установки пространства перед первой строкой текста в абзаце. Он может быть указан в единицах длины или процентах по мере необходимости.
Он может быть указан в единицах длины или процентах по мере необходимости.
Пример: В этом примере первая строка абзаца имеет отступ с помощью свойства text-indent.
HTML
Output: Рекомендуемые статьи Страница : Свойство CSS Расстояние по горизонтали определяется по отношению к левому (или правому, для компоновки справа налево) краю поля содержимого содержащего блочного элемента. Отступ указан как абсолютный Отступ составляет Отступ влияет на первую строку блочного контейнера, а также на каждую строку после принудительный разрыв строки , но не влияет на строки после мягкого переноса . Инвертирует строки с отступом. Все строки 90 506, кроме 90 507 первой строки, будут иметь отступ. "><процент длины> =
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy
nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Обычной типографской практикой при наличии отступа в абзаце является пропуск отступа в первом абзаце. Как говорится в Чикагском руководстве по стилю , «первая строка текста, следующая за подзаголовком, может начинаться слева или иметь отступ, соответствующий обычному отступу абзаца». Обработка первых абзацев иначе, чем последующих абзацев, может быть выполнена с помощью комбинатора смежных элементов того же уровня, как в следующем примере:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Приостановить ЕС
venenatis quam. Vivamus euismod eleifend metus vitae pharetra. В быстром темпе
метус. Донец улламкорпер элит нисль
Donec ullamcorper elit nisl, sagittis bibendum massa gravida in. Fusce tempor
in ante gravida iaculis. Integer posuere tempor metus. Вестибулум лациния,
nunc et dictum viverra, urna massa aliquam tellus, id mollis sem velit
преддверие нуль. Aenea rutrum tempor ligula, at luctus ligula auctor vestibulum. Сед sollicitudin velit in leo fringilla sollicitudin. Proin eu gravida arcu. Нам iaculis malesuada massa, eget aliquet turpis sagittis sed. Сед моллис теллус ac dui ullamcorper, nec lobortis diam pellentesque. Quisque dapibus accumsan libero, sed euismod ipsum ullamcorper sed. УСБ р {
выравнивание текста: по ширине;
поле: 1em 0 0 0;
}
р + р {
отступ текста: 2em;
маржа: 0;
}
РезультатПроцентный отступHTML
УСБ р {
отступ текста: 30%;
фон: слива;
}
Result
BCD tables only load in the browser with JavaScript enabled. Включите JavaScript для просмотра данных.
Последнее изменение: 000Z"> 14 сентября 2022 г. , участниками MDN Кроссбраузерная совместимость CSS text-indent в Microsoft Edge 84Последнее обновление: 2022-06-30 Примечание: Отступ текста CSS равен Частично поддерживается на Microsoft Edge 84 . Проще говоря, если ваш веб-сайт или веб-страница использует текстовый отступ CSS, то любой пользователь, получающий доступ к вашей странице через браузер Microsoft Edge 84, будет иметь безупречный опыт просмотра. Если представление несовместимо между браузерами, то, вероятно, это связано с какой-то другой веб-технологией, кроме отступа текста CSS. ОбзорCSS-свойство text-indent определяет отступ, на который строки встроенного содержимого в блоке отступают от его «обычного» положения. LT Browser — браузер нового поколения для создания, тестирования и отладки адаптивных мобильных веб-сайтов Check LT Browser Free Forever LT Debug — лучшее расширение Chrome для устранения проблем с веб-сайтами и ускорения разработки Добавить в Chrome Частично поддерживается Оценка совместимости браузераMicrosoft Edge 84 Частично поддерживается Протестируйте свой веб-сайт в более чем 3000 браузерах Обеспечьте тестирование совместимости между браузерами для CSS text-indent и других веб-технологий. Протестируйте сейчас в Microsoft Edge 84 Зачем проводить тестирование в Microsoft Edge 84 Чтобы разработать правильную стратегию тестирования, важно понимать, сколько пользователей на самом деле используют Microsoft Edge 84 Edge 104 2,86 2022-09-27 Край 103 1,22 2022-09-27 Край 101 0,05 2022-09-27 0,052022-09-27 0,05 2022-09-27 0,05 2022-09-27 0,05 2020-27 0,05 0,05 0002 Edge 102 0.04 2022-09-27 Edge 18 0. 2022-09-27 Edge 100 0.01 2022-09-27 Other 1.21 - Источник данных: Statcounter.com Все настольные браузеры (январь 2021 - январь 2022)Браузерс%.0003Firefox 3.14 Samsung Internet 2,87 Opera 2,2 Другое 3,2 Источник данных: Statcounter.com . для проверки ваших веб-приложений в Microsoft Edge 84 вам сначала нужно проверить, какие технологии поддерживаются в Microsoft Edge 84.Вот список всех веб-технологий, классифицированных по уровню поддержки для Microsoft Edge 84.
Поддержка браузера для CSS Text -IndentПоддержка браузера для IE Versions - . 11-5.5 Частично - Не поддерживается Тестирование в IE Поддержка браузера для версий Edge - 90-002 Полностью3 9 3 частично - Не поддерживается Тест на краю Бруузер. - Полностью 106-4 Частично - Не поддерживается Тест на Chrome Версии браузера9 Поддержка Safari0003 - Полностью 16-3.2 Частично - Не поддерживается Тест на Safari Бруузер Не поддерживается Тест в Opera Поддержка браузером Safari в версиях iOS - Полностью 16-3.2 Частично поддерживается 3- Не поддерживается0003Тест на Safari на iOS Поддержка браузера для версий Android Browser - Полностью 103-2.3 Частично - Не поддерживают Тест на Android Browser Бровочная поддержка Browser. - Полностью 64-10 Частично - Не поддерживается Тест на Opera Mobile Поддержка браузера Chrome для версий Android - Полностью 103-97 Частично - Не поддерживается Тест на Chrome для Android Бруузер Частично - Не поддерживается Тестирование в Firefox для Android Поддержка браузером интернет-версий Samsung - Полностью 17-4 Частично 0003 - Не поддерживается Проверка в Samsung Internet О Microsoft Edge Флагманский браузер, созданный Microsoft, представляет собой кроссплатформенный веб-браузер, который предварительно загружается и устанавливается по умолчанию для компьютеров Windows. Первоначально созданный с использованием проприетарного браузерного движка Microsoft EdgeHTML и их движка Chakra JavaScript, он назывался как Microsoft Edge Legacy . Однако его первая версия была выпущена в 2015 году для Windows 10 и Xbox One, за ней последовали версии для Android и iOS, выпущенные в 2017 году. Представленный в 2019 году The Edge был выпущен на исходном коде Chromium. Основанный на открытом исходном коде, он позволяет каналам Beta, Developer и Canary изменять и тестировать исходный код и дает им полную свободу действий. С момента выпуска браузеров Edge на базе Chromium его растущая популярность побудила Microsoft выпустить его для macOS и Linux. Говоря об обновлениях, бета-канал является наиболее стабильным и получает крупное обновление каждые шесть недель. Dev Channel — это то место, куда вы можете обратиться, если хотите получать еженедельные обновления и первыми тестировать функции, протестированные и проверенные командой Microsoft Edge. Новый Microsoft Edge заменил устаревшую версию значком «волна». Он хорошо интегрирован во все платформы машин Windows 11 и +. Это позволяет пользователям использовать голосовой помощник Cortana для выполнения голосового поиска, например, или сохранять информацию прямо в OneDrive без каких-либо хлопот. Загрузите Microsoft EdgeЗагрузите последнюю версию Microsoft Edge с официального сайта Microsoft. Ресурсы:Протестируйте свой веб-сайт на последних и устаревших версиях Microsoft Edge LambdaTest позволяет мгновенно получить доступ к вашему веб-сайту или веб-приложению в различных версиях браузера Microsoft Edge, даже в устаревших версиях Microsoft Edge, которые не основаны на Chromium. Начать бесплатное тестирование. Веб-документы Mozzila MDN (https://developer.mozilla.org/en-US/) Поддержка браузером CSS text-indent
Поддержка отступа текста CSS в Google ChromeПоддержка отступа текста CSS в Microsoft EdgeПоддержка отступа текста CSS в Mozilla FirefoxПоддержка отступа текста CSS в Internet ExplorerПоддержка отступа текста CSS в OperaПоддержка отступа текста CSS в Safari LT Debug — лучшее расширение Chrome для Добавить в Chrome Браузер LT — браузер нового поколения для Check LT Browser Free Forever Test CSS text-indent on Real Microsoft Edge 84Протестируйте эту и другие функции вашего веб-сайта на совместимость с 3000 реальных браузеров и устройств, используя Начать бесплатное тестирование X Мы используем файлы cookie, чтобы предоставить вам наилучшие впечатления. Последнее обновление: 2022-06-30 Примечание: Текстовый отступ CSS равен Частично поддерживается на Microsoft Edge 89 . Проще говоря, если ваш веб-сайт или веб-страница использует текстовый отступ CSS, то любой пользователь, получающий доступ к вашей странице через браузер Microsoft Edge 89, будет иметь безупречный опыт просмотра. Если представление несовместимо между браузерами, то, вероятно, это связано с какой-то другой веб-технологией, кроме отступа текста CSS. ОбзорCSS-свойство text-indent определяет отступ, на который строки встроенного содержимого в блоке отступают от его «обычного» положения. LT Browser — браузер нового поколения для создания, тестирования и отладки адаптивных мобильных веб-сайтов Check LT Browser Free Forever LT Debug — лучшее расширение Chrome для устранения проблем с веб-сайтами и ускорения разработки Добавить в Chrome Частично поддерживается Оценка совместимости браузераMicrosoft Edge 89 Частично поддерживается Протестируйте свой веб-сайт в более чем 3000 браузерах Обеспечьте тестирование совместимости между браузерами для CSS text-indent и других веб-технологий. Протестируйте сейчас в Microsoft Edge 89 Зачем проводить тестирование в Microsoft Edge 89 Чтобы разработать правильную стратегию тестирования, важно понимать, сколько пользователей на самом деле используют Microsoft Edge 89 Edge 104 2,86 2022-09-27 Край 103 1,22 2022-09-27 Край 101 0,05 2022-09-27 0,052022-09-27 0,05 2022-09-27 0,05 2022-09-27 0,05 2020-27 0,05 0,05 0002 Edge 102 0.04 2022-09-27 Edge 18 0. 2022-09-27 Edge 100 0.01 2022-09-27 Other 1.21 - Источник данных: Statcounter.com Все настольные браузеры (январь 2021 - январь 2022)Браузерс%.0003Firefox 3.14 Samsung Internet 2,87 Opera 2,2 Другое 3,2 Источник данных: Statcounter.com . для проверки ваших веб-приложений в Microsoft Edge 89 вам сначала нужно проверить, какие технологии поддерживаются в Microsoft Edge 89.Вот список всех веб-технологий, классифицированных по уровню поддержки для Microsoft Edge 89..
Поддержка браузера для CSS Text -IndentПоддержка браузера для IE Versions - . Не поддерживается0003 Частично - Не поддерживается Тест на краю Поддержка браузера для версий Firefox - Полностью 104-2 Частично - Не поддерживают . – Полная 106-4 Частично – Не поддерживается Проверка на Chrome Поддержка браузеров Safari - Полностью 16-3.2 Частично - Не поддерживается Тест на Safari Бруузер Не поддерживается Тест в Opera Поддержка браузером Safari в версиях iOS - Полностью 16-3.2 Частично поддерживается 3- Не поддерживается0003Тест на Safari на iOS Поддержка браузера для версий Android Browser - Полностью 103-2.3 Частично - Не поддерживают Тест на Android Browser Бровочная поддержка Browser. - Полностью 64-10 Частично - Не поддерживается Тест на Opera Mobile Поддержка браузера Chrome для версий Android - Полностью 103-97 Частично - Не поддерживается Тест на Chrome для Android Бруузер Частично - Не поддерживается Тестирование в Firefox для Android Поддержка браузером интернет-версий Samsung - Полностью 17-4 Частично 0003 - Не поддерживается Проверка в Samsung Internet О Microsoft Edge Флагманский браузер, созданный Microsoft, представляет собой кроссплатформенный веб-браузер, который предварительно загружается и устанавливается по умолчанию для компьютеров Windows. Первоначально созданный с использованием проприетарного браузерного движка Microsoft EdgeHTML и их движка Chakra JavaScript, он назывался как Microsoft Edge Legacy . Однако его первая версия была выпущена в 2015 году для Windows 10 и Xbox One, за ней последовали версии для Android и iOS, выпущенные в 2017 году. Представленный в 2019 году The Edge был выпущен на исходном коде Chromium. Основанный на открытом исходном коде, он позволяет каналам Beta, Developer и Canary изменять и тестировать исходный код и дает им полную свободу действий. С момента выпуска браузеров Edge на базе Chromium его растущая популярность побудила Microsoft выпустить его для macOS и Linux. Говоря об обновлениях, бета-канал является наиболее стабильным и получает крупное обновление каждые шесть недель. Dev Channel — это то место, куда вы можете обратиться, если хотите получать еженедельные обновления и первыми тестировать функции, протестированные и проверенные командой Microsoft Edge. Новый Microsoft Edge заменил устаревшую версию значком «волна». Он хорошо интегрирован во все платформы машин Windows 11 и +. Это позволяет пользователям использовать голосовой помощник Cortana для выполнения голосового поиска, например, или сохранять информацию прямо в OneDrive без каких-либо хлопот. Загрузите Microsoft EdgeЗагрузите последнюю версию Microsoft Edge с официального сайта Microsoft. Ресурсы:Протестируйте свой веб-сайт на последних и устаревших версиях Microsoft Edge LambdaTest позволяет мгновенно получить доступ к вашему веб-сайту или веб-приложению в различных версиях браузера Microsoft Edge, даже в устаревших версиях Microsoft Edge, которые не основаны на Chromium. Начать бесплатное тестирование. Веб-документы Mozzila MDN (https://developer.mozilla.org/en-US/) Поддержка браузером CSS text-indent
Поддержка отступа текста CSS в Google ChromeПоддержка отступа текста CSS в Microsoft EdgeПоддержка отступа текста CSS в Mozilla FirefoxПоддержка отступа текста CSS в Internet ExplorerПоддержка отступа текста CSS в OperaПоддержка отступа текста CSS в Safari LT Debug — лучшее расширение Chrome для Добавить в Chrome Браузер LT — браузер нового поколения для Протестируйте эту и другие функции вашего веб-сайта на совместимость с 3000 реальных браузеров и устройств, используя Начать бесплатное тестирование X Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство. Разрешить CookieCancel Вкладки и отступыВкладки размещать текст в определенных горизонтальных точках фрейма. По умолчанию настройки вкладки зависят от параметра Единицы горизонтальной линейки в Диалоговое окно настроек «Единицы и приращения». Применяются вкладки на целый абзац. Первая установленная вами вкладка удаляет все значения по умолчанию. табуляция останавливается слева от нее. Последующие вкладки удаляют все вкладки по умолчанию между установленные вами вкладки. Вы можете установить левое, центральное, правое и десятичное или вкладки со специальными символами. Вы установите вкладки с помощью диалогового окна «Вкладки». Диалоговое окно «Вкладки» A. Кнопки выравнивания вкладки B. Когда вы сделайте это в вертикальном текстовом фрейме, диалоговое окно «Вкладки» также станет вертикальный. Когда направление диалогового окна вкладок не соответствует направление текстового фрейма, нажмите на значок магнита , чтобы привязать линейки к текущему текстовому фрейму. Вертикальные вкладкиОткрытие диалогового окна «Вкладки»
Если верхний кадра виден, диалоговое окно вкладок привязывается к текущему текстовый фрейм и сопоставляет его ширину с текущим столбцом. Когда
отображается верхняя часть горизонтальной рамки, диалоговое окно «Вкладки»
привязать к верхней части текущего текстового фрейма, и ширина изменится
чтобы соответствовать ширине текущего столбца. Выравнивание линейки диалогового окна «Вкладки» с вашим текстом
Вы можете установить левую, центральную, правую и десятичную или специальную вкладку. Когда вы используете вкладку специальных символов, вы можете установить вкладку для выравнивания любого выбранного вами символа, например, двоеточия или знака доллара.
Чтобы вставить символ табуляции в таблице, выберите «Текст» > «Специальная вставка». Символ > Другое > Вкладка. Команда «Повторить вкладку» создает несколько вкладок в зависимости от расстояния между ними. табуляция и левый отступ или предыдущая табуляция.
Использование диалоговое окно «Вкладки» для перемещения, удаления и редактирования настроек вкладок. Переместить параметр вкладки
Удалить параметр вкладки
Изменение вкладки из одного выравнивания другому
Вы используйте десятичные табуляторы, чтобы выровнять текст по указанному символу, например как точка или знак доллара.
Вкладка A лидер представляет собой повторяющийся набор символов, например серию
точек или тире между табуляцией и последующим текстом.
В один шаг, вы можете добавить выровненную по правому краю вкладку с правым отступом, сделав легче подготовить табличный текст, который занимает весь столбец. Верно вкладки с отступом немного отличаются от обычных вкладок. Отступ справа вкладка:
Отступы
перемещать текст внутрь от правого и левого краев фрейма. В
как правило, используйте отступы первой строки, а не пробелы или табуляции, для отступа
первая строка абзаца. Отступ первой строки расположен относительно отступа левого поля. Например, если абзац левый край имеет отступ в один пика, устанавливая отступ первой строки на один пика отступает от первой строки абзаца два пика от левый край рамки или вставки. Вы можете установить отступы, используя диалоговое окно «Вкладки», панель «Абзац» или панель «Управление». Вы также можете установить отступы при создании маркированных или нумерованных списков. При установке символов CJK, вы можете использовать настройку модзикуми, чтобы указать отступ для первой строки. Однако для текста, в котором первая строка отступ был указан на панели «Абзац», если вы укажете отступы в настройках модзикуми можно сделать отступ текста от значения суммы обоих отступов. Установите отступ с помощью диалогового окна «Вкладки» коробка
Дополнительные сведения об использовании диалогового окна «Вкладки» см. в разделе «Вкладки». обзор диалогового окна. Установить отступы с помощью абзаца панель или Панель управления
Сбросить отступы
Создать висячий отступВ висячем отступе все строки в абзацы имеют отступ, кроме первой строки. Висячие отступы особенно полезны, когда вы хотите добавить встроенную графику в начало абзаца. Без отступа (слева) и свисающий отступ (справа)
В большинстве случаев вы указываете отрицательный эквивалент значения, которое вы ввели на шаге 2; например, если вы указали левый отступ в 2 пика, ваш левый отступ первой строки обычно быть –2 пика. Отступ вправо последней строки абзац Вы можете использовать параметр Отступ справа последней строки
чтобы добавить висячий отступ справа от последней строки в
параграф. Эта опция особенно полезна для выравнивания цен по правому краю.
в каталоге продаж.
Использовать отступ сюда Вы
можно использовать специальный символ Indent To Here для отступа строк в
абзаца независимо от значения отступа абзаца слева.
Отступ до этого специального символа отличается от символа абзаца.
Еще подобное
Форматирование абзацев в PhotoshopРуководство пользователя Отмена Поиск
Для точечного шрифта каждая строка представляет собой отдельный абзац. Вы можете выбрать абзацы, а затем использовать панель «Абзац», чтобы задать параметры форматирования для одного абзаца, нескольких абзацев или всех абзацев в текстовом слое.
Вы
используйте панель «Абзац», чтобы изменить форматирование столбцов и абзацев.
Чтобы отобразить панель, выберите «Окно» > «Абзац» или
щелкните вкладку панели «Абзац», если панель видна, но не активна.
Вы также можете выбрать инструмент «Текст» и нажать кнопку «Панель» в
панель параметров. Чтобы установить параметры с числовыми значениями на панели «Абзац», вы можно использовать стрелки вверх и вниз или редактировать значение непосредственно в текстовое окно. Когда вы редактируете значение напрямую, нажмите Enter или Return для применения значения, Shift+Enter или Shift+Return для применения значения и затем выделите только что отредактированное значение или нажмите клавишу Tab, чтобы применить значение и переместить к следующему текстовому полю на панели. Абзацная панельA. Выравнивание и выравнивание по ширине B. Отступ слева С. Первый отступ слева от строки D. Пробел перед абзацем E. Перенос F. Справа отступ 90 630 G. Пробел после абзаца Вы можете получить доступ к дополнительным командам и параметрам в меню панели «Абзац». Чтобы использовать это меню, щелкните треугольник в правом верхнем углу панели. Вы можете выровнять шрифт по одному краю
абзаца (слева, по центру или справа для горизонтального шрифта; сверху,
по центру или снизу для вертикального шрифта).
Текст считается обоснованным , когда он соответствует обоим края. Вы можете выбрать выравнивание по ширине всего текста в абзаце, за исключением последней строке, или вы можете выровнять текст в абзаце, включая последняя строка. Настройки, которые вы выбираете для обоснования, влияют на горизонтальный интервал между строками и эстетическая привлекательность шрифта на страница. Опции выравнивания доступны только для абзаца
введите и определите расстояние между словами, буквами и глифами. Обоснование
настройки применяются только к латинским символам; двухбайтовые символы
доступные на китайском, японском и корейском шрифтах не затрагиваются
по этим настройкам.
Вы можете точно контролировать, как Photoshop пробелы буквы и слова и масштабы символов. Регулировка интервала особенно полезно с выравниванием по ширине, хотя вы также можете отрегулируйте интервал для неоправданного типа.
В отступе указывается расстояние между типом и ограничивающей рамкой или строкой, содержащей тип. Отступ влияет только на выбранный абзац или абзацы, так что вы можете легко установить разные отступы для абзацев.
Подвесной пунктуация управляет выравниванием знаков препинания для конкретный абзац. Когда висячая римская пунктуация включена, за пределами полей появляются следующие символы: одинарные кавычки, двойные кавычки, апострофы, запятые, точки, дефисы, длинные тире, тире, двоеточие и точка с запятой. Когда знак препинания следует кавычка, оба символа висят. Хранить Имейте в виду, что выравнивание абзаца определяет поле, от которого пунктуация висит. Для абзацев, выровненных по левому и правому краям, знаки препинания свисают с левого и правого полей соответственно. За абзацы выровнены по верхнему и нижнему краю, знаки препинания свисают верхнее и нижнее поле соответственно. Для сосредоточенного и обоснованного абзацы, знаки препинания свисают с обоих полей. Абзац без висящих знаков препинания (слева) по сравнению с абзацем с подвесной пунктуацией (справа)
Параметры, выбранные для расстановки переносов, влияют горизонтальный интервал между строками и эстетическая привлекательность шрифта на странице. Параметры переноса определяют, можно ли переносить слова через дефис. и если да, то какие перерывы допустимы.
Настройки расстановки переносов применяются только к латинским символам; двухбайтовые символы доступны на китайском, японском и корейском языках. эти настройки не влияют на шрифты. Вы может предотвратить разрыв слов в конце строк, например, имена собственные или слова, которые могут быть неправильно прочитаны при переносе через дефис. Ты также может объединять несколько слов или групп слов, например, группы инициалов и фамилии.
Внешний вид шрифта на странице зависит на сложном взаимодействии процессов, называемых состав . Использование интервалов между словами, межбуквенных интервалов, интервалов между глифами и переносов параметры, которые вы выбрали, приложения Adobe оценивают возможную линию разбивается и выбирает тот, который лучше всего поддерживает заданные параметры. Вы можете выбрать один из двух методов композиции: Adobe Every‑line Composer
и Adobe Single-line Composer. Оба метода оценивают возможные разрывы
и выберите тот, который лучше всего поддерживает параметры переноса и выравнивания
вы указали для данного абзаца. Метод композиции влияет только
выбранный абзац или абзацы, поэтому вы можете легко установить различные
приемы композиции для разных абзацев. Every-line Composer Every-line Composer рассматривает сеть точек останова для ряда строк и, таким образом, можно оптимизировать раньше строк в абзаце с целью исключения особо непривлекательных потом ломается. Композитор каждой строки приближается к композиции определяя возможные точки останова, оценивая их и назначая взвешенный штраф, основанный на следующих принципах:
Однострочный Композитор Однострочный Композитор предлагает традиционный подход к составлению шрифта по одной строке за раз. Этот вариант полезен если вы хотите вручную управлять разрывом строк. Однострочный Composer использует следующие принципы при выборе точки останова:
Стиль абзаца включает атрибуты форматирования как символов, так и абзацев, и может применяться к абзацу или группе абзацев. Вы можете создавать стили абзацев, а затем применять их позже. Выберите Окно > Стили абзацев , чтобы открыть панель «Стили абзацев». По умолчанию каждый новый документ содержит стиль «Базовый абзац», который применяется к набираемому вами тексту.
Стили шрифтов являются иерархическими: ручные переопределения заменяют любые примененные стили символов, которые, в свою очередь, заменяют примененные стили абзаца. Этот иерархический подход позволяет сочетать эффективность стилей с гибкостью настройки дизайна. Видеообзор см. в статье Джулианна Кост «Стили абзацев и символов в Photoshop CS6». (только Creative Cloud) Вы можете указать стили символов и абзацев в качестве стилей типов по умолчанию. Дополнительные сведения см. в разделе Определение стилей типов по умолчанию | Только Creative Cloud. Создать стиль абзаца
Примечание : чтобы создать стиль без предварительного выделения текста, нажмите значок «Создать новый стиль» в нижней части панели «Стили абзацев». Чтобы изменить стиль, не применяя его к тексту, выберите слой изображения, например «Фон». Редактирование стиля абзацаДважды щелкните существующие стили, чтобы отредактировать их и обновить весь связанный текст в текущем документе. При изменении форматирования стиля весь текст, к которому был применен этот стиль, будет обновлен в соответствии с новым форматом. Чтобы отредактировать стиль абзаца, выполните следующие действия:
|

 ibb.co/Yhn7CJS/1.png" alt="">Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui quasi, cum modi aliquam reprehenderit debitis sapiente, voluptas delectus mollitia sequi sint deleniti sed ipsa molestiae quos
molestias nesciunt ipsum ab atque exercitationem necessitatibus! Reprehenderit, nostrum inventore ipsa cum, perferendis saepe officia itaque nulla ab repellendus maxime, quia quibusdam voluptas deserunt nam pariatur. Facilis vero distinctio nesciunt
libero error ipsa consequatur natus nobis ea! Officiis harum tenetur saepe beatae deleniti natus deserunt at cupiditate nam! Error placeat explicabo eaque debitis velit amet maiores. Quisquam et ea doloremque debitis suscipit, cumque molestias quo
saepe reprehenderit dolorem, accusantium facilis corrupti assumenda sequi voluptatibus?</p>
<p><a href="#">подробнее...</a></p>
</div>
<div>
<h3> О Компании </h3>
<p><img src="https://i.ibb.co/sb5vnRG/2.
ibb.co/Yhn7CJS/1.png" alt="">Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui quasi, cum modi aliquam reprehenderit debitis sapiente, voluptas delectus mollitia sequi sint deleniti sed ipsa molestiae quos
molestias nesciunt ipsum ab atque exercitationem necessitatibus! Reprehenderit, nostrum inventore ipsa cum, perferendis saepe officia itaque nulla ab repellendus maxime, quia quibusdam voluptas deserunt nam pariatur. Facilis vero distinctio nesciunt
libero error ipsa consequatur natus nobis ea! Officiis harum tenetur saepe beatae deleniti natus deserunt at cupiditate nam! Error placeat explicabo eaque debitis velit amet maiores. Quisquam et ea doloremque debitis suscipit, cumque molestias quo
saepe reprehenderit dolorem, accusantium facilis corrupti assumenda sequi voluptatibus?</p>
<p><a href="#">подробнее...</a></p>
</div>
<div>
<h3> О Компании </h3>
<p><img src="https://i.ibb.co/sb5vnRG/2. png" alt=""> Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui quasi, cum modi aliquam reprehenderit debitis sapiente, voluptas delectus mollitia sequi sint deleniti sed ipsa molestiae
quos molestias nesciunt ipsum ab atque exercitationem necessitatibus! Reprehenderit, nostrum inventore ipsa cum, perferendis saepe officia itaque nulla ab repellendus maxime, quia quibusdam voluptas deserunt nam pariatur. Facilis vero distinctio nesciunt
libero error ipsa consequatur natus nobis ea! Officiis harum tenetur saepe beatae deleniti natus deserunt at cupiditate nam! Error placeat explicabo eaque debitis velit amet maiores. Quisquam et ea doloremque debitis suscipit, cumque molestias quo
saepe reprehenderit dolorem, accusantium facilis corrupti assumenda sequi voluptatibus?</p>
<p><a href="#">подробнее...</a></p>
</div>
<div>
<h3> Интересное </h3>
<p><img src="https://i.ibb.co/sQTfF8G/3.png" alt=""> Lorem ipsum dolor sit amet consectetur adipisicing elit.
png" alt=""> Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui quasi, cum modi aliquam reprehenderit debitis sapiente, voluptas delectus mollitia sequi sint deleniti sed ipsa molestiae
quos molestias nesciunt ipsum ab atque exercitationem necessitatibus! Reprehenderit, nostrum inventore ipsa cum, perferendis saepe officia itaque nulla ab repellendus maxime, quia quibusdam voluptas deserunt nam pariatur. Facilis vero distinctio nesciunt
libero error ipsa consequatur natus nobis ea! Officiis harum tenetur saepe beatae deleniti natus deserunt at cupiditate nam! Error placeat explicabo eaque debitis velit amet maiores. Quisquam et ea doloremque debitis suscipit, cumque molestias quo
saepe reprehenderit dolorem, accusantium facilis corrupti assumenda sequi voluptatibus?</p>
<p><a href="#">подробнее...</a></p>
</div>
<div>
<h3> Интересное </h3>
<p><img src="https://i.ibb.co/sQTfF8G/3.png" alt=""> Lorem ipsum dolor sit amet consectetur adipisicing elit.
 ibb.co/Yhn7CJS/1.png" alt="">Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui quasi, cum modi aliquam reprehenderit debitis sapiente, voluptas delectus mollitia sequi sint deleniti sed ipsa molestiae quos
molestias nesciunt ipsum ab atque exercitationem necessitatibus! Reprehenderit, nostrum inventore ipsa cum, perferendis saepe officia itaque nulla ab repellendus maxime, quia quibusdam voluptas deserunt nam pariatur. Facilis vero distinctio nesciunt
libero error ipsa consequatur natus nobis ea! Officiis harum tenetur saepe beatae deleniti natus deserunt at cupiditate nam! Error placeat explicabo eaque debitis velit amet maiores. Quisquam et ea doloremque debitis suscipit, cumque molestias quo
saepe reprehenderit dolorem, accusantium facilis corrupti assumenda sequi voluptatibus?</p>
<p><a href="#">подробнее...</a></p>
</div>
<div>
<h3> О Компании </h3>
<p><img src="https://i.ibb.co/sb5vnRG/2.
ibb.co/Yhn7CJS/1.png" alt="">Lorem ipsum dolor sit amet consectetur adipisicing elit. Qui quasi, cum modi aliquam reprehenderit debitis sapiente, voluptas delectus mollitia sequi sint deleniti sed ipsa molestiae quos
molestias nesciunt ipsum ab atque exercitationem necessitatibus! Reprehenderit, nostrum inventore ipsa cum, perferendis saepe officia itaque nulla ab repellendus maxime, quia quibusdam voluptas deserunt nam pariatur. Facilis vero distinctio nesciunt
libero error ipsa consequatur natus nobis ea! Officiis harum tenetur saepe beatae deleniti natus deserunt at cupiditate nam! Error placeat explicabo eaque debitis velit amet maiores. Quisquam et ea doloremque debitis suscipit, cumque molestias quo
saepe reprehenderit dolorem, accusantium facilis corrupti assumenda sequi voluptatibus?</p>
<p><a href="#">подробнее...</a></p>
</div>
<div>
<h3> О Компании </h3>
<p><img src="https://i.ibb.co/sb5vnRG/2.
 Qui quasi, cum modi aliquam reprehenderit debitis sapiente, voluptas delectus mollitia sequi sint deleniti sed ipsa molestiae
quos molestias nesciunt ipsum ab atque exercitationem necessitatibus! Reprehenderit, nostrum inventore ipsa cum, perferendis saepe officia itaque nulla ab repellendus maxime, quia quibusdam voluptas deserunt nam pariatur. Facilis vero distinctio nesciunt
libero error ipsa consequatur natus nobis ea! Officiis harum tenetur saepe beatae deleniti natus deserunt at cupiditate nam! Error placeat explicabo eaque debitis velit amet maiores. Quisquam et ea doloremque debitis suscipit, cumque molestias quo
saepe reprehenderit dolorem, accusantium facilis corrupti assumenda sequi voluptatibus?</p>
<p><a href="#">подробнее...</a></p>
</div>
Qui quasi, cum modi aliquam reprehenderit debitis sapiente, voluptas delectus mollitia sequi sint deleniti sed ipsa molestiae
quos molestias nesciunt ipsum ab atque exercitationem necessitatibus! Reprehenderit, nostrum inventore ipsa cum, perferendis saepe officia itaque nulla ab repellendus maxime, quia quibusdam voluptas deserunt nam pariatur. Facilis vero distinctio nesciunt
libero error ipsa consequatur natus nobis ea! Officiis harum tenetur saepe beatae deleniti natus deserunt at cupiditate nam! Error placeat explicabo eaque debitis velit amet maiores. Quisquam et ea doloremque debitis suscipit, cumque molestias quo
saepe reprehenderit dolorem, accusantium facilis corrupti assumenda sequi voluptatibus?</p>
<p><a href="#">подробнее...</a></p>
</div> org/files/b94/832/419/b94832419cf54ae7be1193ff2fedd934.gif
org/files/b94/832/419/b94832419cf54ae7be1193ff2fedd934.gif
 Кот пошёл за молоком,
а котята кувырком.
Кот пришёл без молока,
а котята ха-ха-ха.
</div>
Кот пошёл за молоком,
а котята кувырком.
Кот пришёл без молока,
а котята ха-ха-ха.
</div>
 0046
0046 0045 <
0045 <
 Допускаются отрицательные значения. См.
Допускаются отрицательные значения. См. 
 Donec dapibus feugiat euismod. Vivamus interdum Tellus Dolor. Вивамус
blandit eros et imperdiet auctor. Mauris sapien nunc, эффективная приправа
нон, элементум ац сапиенс. Cras consequat turpis non augue ullamcorper, сидеть
amet porttitor dui interdum.
Donec dapibus feugiat euismod. Vivamus interdum Tellus Dolor. Вивамус
blandit eros et imperdiet auctor. Mauris sapien nunc, эффективная приправа
нон, элементум ац сапиенс. Cras consequat turpis non augue ullamcorper, сидеть
amet porttitor dui interdum.
 Pellentesque обитатель morbi tristique senectus et netus et
Malesuada Fames Ac Turpis Egestas. Donec vulputate leo ut iaculis ultrices.
Крас эгестас ронкус лорем. Nunc blandit tempus lectus, rutrum hendrerit orci
идентификатор элефенда. Ut at quam velit.
Pellentesque обитатель morbi tristique senectus et netus et
Malesuada Fames Ac Turpis Egestas. Donec vulputate leo ut iaculis ultrices.
Крас эгестас ронкус лорем. Nunc blandit tempus lectus, rutrum hendrerit orci
идентификатор элефенда. Ut at quam velit.

 Вы можете проверить совместимость своего веб-сайта или веб-приложения с тысячами комбинаций браузеров и ОС на LambdaTest.
Вы можете проверить совместимость своего веб-сайта или веб-приложения с тысячами комбинаций браузеров и ОС на LambdaTest. 02
02 Поддержка версий Chrome
Поддержка версий Chrome С ...... % доли мирового рынка браузеров, он становится широко популярным. Тем более, что он выпустил свои версии на основе Chromium.
С ...... % доли мирового рынка браузеров, он становится широко популярным. Тем более, что он выпустил свои версии на основе Chromium. Хотя это и небезопасно для ошибок, это «самый безопасный» способ увидеть некоторые из предстоящих передовых функций. Однако Canary Channel автоматически обновляется каждую ночь. Обычно считается нестабильным и наименее рекомендуется использовать его в повседневной сети.
Хотя это и небезопасно для ошибок, это «самый безопасный» способ увидеть некоторые из предстоящих передовых функций. Однако Canary Channel автоматически обновляется каждую ночь. Обычно считается нестабильным и наименее рекомендуется использовать его в повседневной сети.
 Файлы cookie помогают предоставить вам более персонализированный опыт и релевантную рекламу, а нам — веб-аналитику. Узнайте больше в нашей политике использования файлов cookie, конфиденциальности и условиях обслуживания.
Файлы cookie помогают предоставить вам более персонализированный опыт и релевантную рекламу, а нам — веб-аналитику. Узнайте больше в нашей политике использования файлов cookie, конфиденциальности и условиях обслуживания. Вы можете проверить совместимость своего веб-сайта или веб-приложения с тысячами комбинаций браузеров и ОС на LambdaTest.
Вы можете проверить совместимость своего веб-сайта или веб-приложения с тысячами комбинаций браузеров и ОС на LambdaTest. 02
02 Поддержка браузером версий Chrome
Поддержка браузером версий Chrome С ...... % доли мирового рынка браузеров, он становится широко популярным. Тем более, что он выпустил свои версии на основе Chromium.
С ...... % доли мирового рынка браузеров, он становится широко популярным. Тем более, что он выпустил свои версии на основе Chromium. Хотя это и небезопасно для ошибок, это «самый безопасный» способ увидеть некоторые из предстоящих передовых функций. Однако Canary Channel автоматически обновляется каждую ночь. Обычно считается нестабильным и наименее рекомендуется использовать его в повседневной сети.
Хотя это и небезопасно для ошибок, это «самый безопасный» способ увидеть некоторые из предстоящих передовых функций. Однако Canary Channel автоматически обновляется каждую ночь. Обычно считается нестабильным и наименее рекомендуется использовать его в повседневной сети.
 Файлы cookie помогают предоставить вам более персонализированный опыт и релевантную рекламу, а нам — веб-аналитику. Узнайте больше в нашей Политике использования файлов cookie, Конфиденциальности и Условиях обслуживания
Файлы cookie помогают предоставить вам более персонализированный опыт и релевантную рекламу, а нам — веб-аналитику. Узнайте больше в нашей Политике использования файлов cookie, Конфиденциальности и Условиях обслуживания Положение вкладки C. Выноска вкладки
коробка D. Выровнять по коробке E. Линейка табуляторов F. Защелка сверху
Рамка
Положение вкладки C. Выноска вкладки
коробка D. Выровнять по коробке E. Линейка табуляторов F. Защелка сверху
Рамка Когда есть вставка текста
точку в вертикальной рамке, диалоговое окно «Вкладки» привяжется к
правая сторона текстового фрейма, а отображаемая длина будет соответствовать
к длине текущего столбца.
Когда есть вставка текста
точку в вертикальной рамке, диалоговое окно «Вкладки» привяжется к
правая сторона текстового фрейма, а отображаемая длина будет соответствовать
к длине текущего столбца.




 Вы добавляете вкладку с правым отступом, используя контекстное меню, а не
диалоговое окно «Вкладки». В результате вкладка с правым отступом не может быть частью
стиля абзаца.
Вы добавляете вкладку с правым отступом, используя контекстное меню, а не
диалоговое окно «Вкладки». В результате вкладка с правым отступом не может быть частью
стиля абзаца.
 коробка.
коробка.


 левый отступ следующими способами:
левый отступ следующими способами: Сделай это.
Сделай это. Для типа абзаца каждый абзац может состоять из нескольких строк в зависимости от размеров ограничивающей рамки.
Для типа абзаца каждый абзац может состоять из нескольких строк в зависимости от размеров ограничивающей рамки.
 Варианты выравнивания
доступны только для типа абзаца.
Варианты выравнивания
доступны только для типа абзаца.



 Значения могут варьироваться от 50% до 200%; при 100% высота символов не масштабируется.
Значения могут варьироваться от 50% до 200%; при 100% высота символов не масштабируется.







 Вы можете редактировать этот стиль, но не можете переименовать или удалить его. Вы можете переименовывать и удалять созданные вами стили. Вы также можете выбрать другой стиль по умолчанию для применения к тексту.
Вы можете редактировать этот стиль, но не можете переименовать или удалить его. Вы можете переименовывать и удалять созданные вами стили. Вы также можете выбрать другой стиль по умолчанию для применения к тексту.
